Дизайн сайтов: главные тенденции 2018 года
Начало года — идеальное время для обзора свежих тенденций в дизайне сайтов. Сегодня мы поговорим о последних трендах веб-дизайна, которые стоит ожидать в 2018.
Конец всплывающих окон и межстраничных объявлений
Google часто выступает локомотивом новых трендов в веб-дизайне. Отказ от всплывающих окон и межстраничных объявлений повлияет на внешний вид любимых сайтов.
Недавно Google объявил, что начнет наказывать сайты, которые используют эту досадную тактику (например, блокируют большую часть контента, пока пользователь не нажмет на Х).
В этом году количество таких веб-сайтов наверняка сократится, ведь получить пенальти от ведущего поисковика рискнет не каждый. Однако исчезнут не все межстраничные объявления — сайты, проверяющие возраст пользователя при входе, продолжат беспрепятственно использовать эту назойливую практику.
Нетрадиционные шаблоны разметки веб-страниц
Интересные эксперименты с шаблонами разметки веб-страниц в новом году продолжаются: нетрадиционный, и даже разбитые шаблоны станут более распространенными.
Великолепный пример — новый сайт Invision Studio. Дизайнеры нисколько не смущаются тем, что в некоторых местах текст накладывается на изображение (буква N).
«Плоский» дизайн подходит к концу своей славной истории, и вычурные шрифты с засечками в ближайшее время снова вернутся. Первые примеры уже есть.
На новом веб-сайте Kickstarter можно увидеть, как удачно используются засечки. Это определенно добавляет уникальности их чистому и современному дизайну сайта. Вообще, шрифты с засечками несут в себе нечто подлинное и вечное.
Анимация, которая не отвлекает
Анимация веб-сайтов расцвела благодаря jQuery и CSS3, но до недавнего времени дизайнеры пытались анимировать буквально все элементы сайта.
Главным принципом веб-дизайна будет не отвлекать и не запутывать пользователя.
Пример взвешенного подхода к анимации — сайт Concrete Rep. По мере прокрутки перед глазами пользователя текст и изображения плавно сменяются. Это несет уникальный опыт, не отвлекая и не мешая вникать в суть написанного.
Резкие градиенты в трендеЕще одна тенденция, набирающая обороты в веб-дизайне — это резкие градиенты, добавляющие визуальный интерес страницам. Если в минувшие годы дизайнеры отдавали предпочтение постепенному изменению цветов, сегодня резкий градиент — отличная возможность освежить свой сайт.
Разрыв страницы по диагоналиКто сказал, что горизонтальные разрывы должны быть… горизонтальными?
Разделяя веб-страницу с помощью острой диагонали, можно добавить визуальный интерес, выделить сайт среди множества подобных, следующих моде 2014.
Веб-сайт компании Stripe наглядно демонстрирует преимущества углов. Они не только используют резкие градиенты, но и зрительно разбивают страницу под острым углом в 10 градусов. Действительно уникальный способ представления контента.
Закругленные углы вернулись к жизниЛибо закругленные вовсе не умирали. Как бы то ни было, плоский дизайн достиг своего расцвета, и постепенно возвращаются утраченные элементы, которые в свое время были принесены ему в жертву. Яркий пример тому — обновленный tweet-box 2017 года.
Твиттер решил пойти по пути закругленных углов, сделав свой tweet-box обтекаемым и плавным — от окна сообщений до кнопок и аватара. Мы ожидаем, что в наступившем году появится множество сайтов, использующих закругленные углы.
Пример использования закругленных форм в веб-дизайне — веб-сайт по организации праздников в Казахстане Joyday, разработанный Студией Вячеслава Денисова.
Придумывать цветовые схемы сложно, поэтому нас не удивляет разнообразие ярких экспериментальных цветовых схем: иногда ужасные (на первый взгляд!) сочетания в действительности работают отлично.
Возьмите домашнюю страницу Spotify, совмещающую розовый, золотой и оранжевый цвет. Обычно эта троица режет глаз, но талантливые веб-дизайнеры заставили ее трудиться на благо марки. Насыщенные и яркие цветовые схемы — хит сезона.
Интерактивное повествованиеПоскольку веб-сайты изобретают все новые способы понравиться читателям, мы ожидаем более активного применения интерактивного повествования с анимацией, видео и качественными иллюстрациями.
Отличным примером интерактивного сторителлинга служит недавний материал CNN о глобальном потеплении и ледниках Гренландии. Когда вы прокручиваете скроллинг, сайт рассказывает увлекательную историю отдельными абзацами, а видео продолжает идти в фоновом режиме. Часть материала ненавязчиво иллюстрируется при помощи карт и другой графики, когда читатели проходят вниз.
Часть материала ненавязчиво иллюстрируется при помощи карт и другой графики, когда читатели проходят вниз.
Тенденция заключается в том, что дизайнеры разделяют экран вертикально на две половины.
Сайт Ceramics как нельзя лучше иллюстрирует данный тренд.
В области веб-дизайна 2018 обещает быть потрясающим годом. Мы будем держать вас в курсе событий.
Нашли идеи для своего корпоративного сайта или интернет-магазина?
Обращайтесь к специалистам нашей студии в любое время!
10 главных трендов веб-дизайна в 2018 году. Читайте на Cossa.ru
Мы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью. Тренд актуален и для России.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны. При этом 46% заходят в интернет со смартфонов.
Запускай таргетированную рекламу с МегаФон Таргетом и получай 100% кешбэк за три месяца
Самостоятельно настраивай рекламу и продавай тем, кто:
- Уже интересуется похожими товарами и услугами;
- Регулярно бывает рядом с вами;
- Заходит на сайты конкурентов, получают звонки и SMS.

Размещай рекламу там, где ее заметят: SMS и MMS-рассылки, мобильные баннеры, реклама в мессенджерах, обзвон и e-mail-рассылка!
Попробовать →
Реклама. ПАО «МегаФон». ИНН 7812014560.
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.
Плоский и реалистичный дизайны. Фото сайта pulldigital.com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.
Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
- Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.
Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.
Сайт производителя винных напитков cirq говорит о верности традиций
Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.
Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.
Фото с сайта throne.pro
Важность технологии понимают и в правительстве России. В нашей стране к 2022 году планируют создать национальную операционную систему для устройств интернета вещей.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам. Держите их в уме.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?». В сочетании с машинным обучением эта технология способна прогнозировать потребности до того, как человек закончит запрос.
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом. Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Бесшовное взаимодействие
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть). Позже добавили обновление в реальном времени. Вот это и называется бесшовное взаимодействие.
Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?
Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Лучшие дизайны сайтов 2018 года
Казалось, 2018 год пролетел так быстро! Но это не значит, что существует нехватка отличных дизайнов веб-сайтов. С каждым днем все больше и больше веб-сайтов подключаются к сети, и на самом деле очень сложно найти тот, который выделяется. Итак, для вашего удовольствия мы составили краткий список лучших дизайнов веб-сайтов, которые выделялись для нас в 2018 году. Некоторые из них вы, возможно, уже знаете, но некоторые из них могут стать сюрпризом.
Эпикуренция
Куда бы вы ни отправились на Epicurence, вы получите просто визуальное наслаждение. Сайт наполнен забавными анимациями и уникальными переходами. Не говоря уже о красивых цветах и привлекательных изображениях. Трудно выбрать одну часть Epiccurence, которая лучше другой. Отличная работа!
Трудно выбрать одну часть Epiccurence, которая лучше другой. Отличная работа!
Одиннадцать растений для дум-думов
Я знаю, о чем вы думаете, и нет, это не какая-то суперхипстерская дизайн-студия. Одиннадцать растений For Dum-Dums — это буквально просто веб-сайт, на котором перечислены 11 различных видов растений. Что выделяет его, так это использование анимации и зеленого цвета. Это действительно интересный веб-сайт, и они делают каждый раздел о каждом растении настолько уникальным, что невозможно отвести взгляд.
Привет, понедельник
Как бы мы все, вероятно, не любили понедельник, Привет, понедельник, веб-сайт приветствуется. На главной странице переход от истории к истории очень чистый. Переходы также рассчитаны очень хорошо. Они дают вам достаточно времени, чтобы взглянуть на историю и щелкнуть, если хотите, но они не задерживаются слишком долго и заставляют вас чувствовать, что вы смотрите в стену.
Feed Music
Главная страница Feed Music мгновенно захватывает ваше внимание. Настолько, что вы почти не хотите нажимать на что-либо еще. Анимация плавная, а цвета прекрасно сбалансированы. В довершение всего, если вы прокрутите контент в середине главной страницы, вы почувствуете, что смотрите вступление к фильму «Звездные войны».
Настолько, что вы почти не хотите нажимать на что-либо еще. Анимация плавная, а цвета прекрасно сбалансированы. В довершение всего, если вы прокрутите контент в середине главной страницы, вы почувствуете, что смотрите вступление к фильму «Звездные войны».
Сумма
Если вы еще ничего не читали в нашем блоге, мы любим индивидуальную графику. The Sum использует очень минималистичный подход, но визуальные эффекты потрясающие. Объедините это с чувством юмора и быстро работающим веб-сайтом, и вы станете победителем.
Zillow
Давайте окунемся на более знакомую территорию, не так ли? Zillow — довольно распространенное имя, которое можно услышать в наши дни, особенно если вы занимаетесь недвижимостью. Можно с уверенностью сказать, что они действительно хороши в том, что делают. Еще одна вещь, которую они действительно преуспели, — это дизайн их веб-сайта. Лучшие дизайны веб-сайтов — это те, которые служат своей цели и хорошо выглядят при этом. Zillow не только визуально привлекателен, он работает как чемпион и прост в использовании. Чего еще можно хотеть?
Чего еще можно хотеть?
Toggl
Вот еще одно громкое имя, о котором вы много слышали. Что делает Toggl таким умопомрачительным, так это их странная развлекательная анимация почти на всех их страницах. Каждая страница представлена в мягких и расслабляющих тонах, а весь веб-сайт имеет такой дружелюбный и полезный тон, что невозможно не чувствовать себя как дома.
«Расстояние до Марса»
«Расстояние до Марса» было разработано для умного обучения людей. Сайт посвящен одной цели — показывать зрителям расстояние до Марса. Попутно они предоставят некоторые научные факты, которые весьма интересны. Если у вас есть несколько лишних секунд, это определенно стоит проверить.
World of SWISS
World of SWISS — это веб-сайт, посвященный авиакомпаниям SWISS. Сайт красивый и чистый, но самое главное, он прекрасно рассказывает их историю. На главной странице вы найдете множество статей и видеороликов, описывающих, каково это летать с ними. Веб-сайт работает плавно, а визуальные эффекты четкие и идеально подходят для бренда. Это отличный пример того, как простота и функциональность могут иметь большое значение.
Это отличный пример того, как простота и функциональность могут иметь большое значение.
Juliana Bicycles
Как сайт о велосипедах только для женщин, Juliana Bicycles предлагает чистые и яркие изображения и выдающуюся функциональность. Они используют адаптивное взаимодействие, и это действительно хорошо работает для сайта. Он красочный, чистый и действительно крутой.
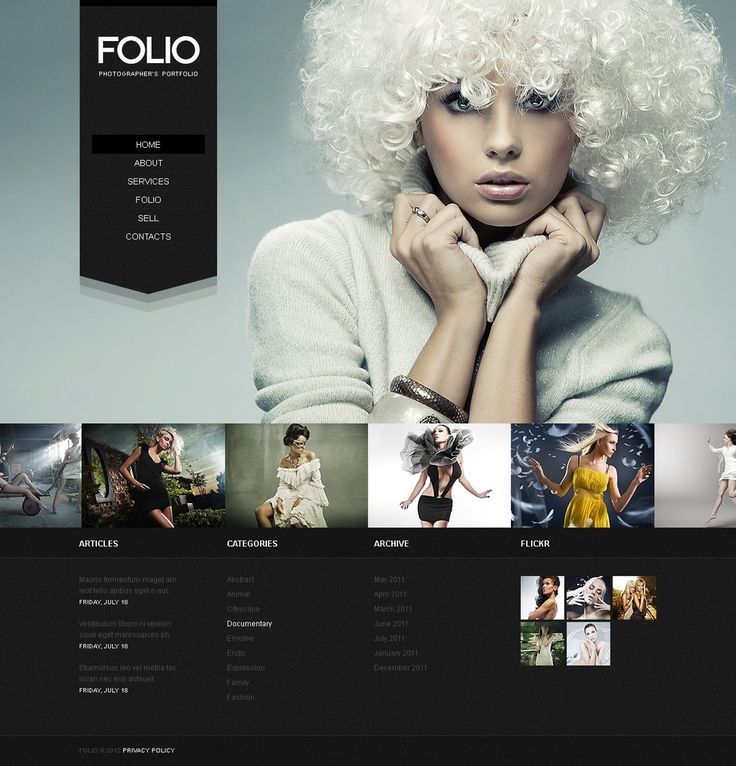
Гийом Томази
Гийом Томази — фотограф из Монреаля, который создал впечатляющее портфолио. Как по содержанию, так и по прекрасной манере, в которой он это сделал. Веб-сайт просто красив и является отличным примером дизайна веб-сайта и портфолио. Взаимодействия просты, но забавны и определенно выполняют свою работу. Ни разу вы не почувствуете неудобства из-за того, как работает сайт. Это просто, но это точно другое.
Crypton
Crypton — робот-бухгалтер, который помогает вам покупать и продавать криптовалюту. Сайт использует лучший из лучших ИИ, чтобы помочь вам прогнозировать изменения стоимости для всех видов криптовалют. С момента своего создания он получил довольно много наград за дизайн и разработку, и вы можете понять, почему, как только вы нажмете на него.
С момента своего создания он получил довольно много наград за дизайн и разработку, и вы можете понять, почему, как только вы нажмете на него.
JOHOs
Если вам нужен веб-сайт с превосходными изображениями, приятным взаимодействием, быстрой функциональностью и деликатным повествованием, тогда не ищите ничего, кроме JOHO. Сайт рассказывает историю кофейных зерен бренда. Вы можете путешествовать вместе с ними от процесса выращивания до варки. Это как мини-фильм, и его так завораживает смотреть.
Apple
Мы закончим этот список на Apple, компании, которая на протяжении всего своего существования славилась созданием стильных и функциональных продуктов, и их веб-сайт ничем не отличается. Он до краев наполнен высококачественными изображениями и суперсовременным стилем. Айфоны, отображаемые на главной странице, почти бросаются в глаза.
Заключение
Лучший дизайн веб-сайта не хорош ни в одной конкретной области. Но, скорее, они хороши во многих разных вещах. Каждый веб-сайт в этом списке лучших дизайнов веб-сайтов 2018 года демонстрирует множество сильных преимуществ перед другими веб-сайтами.
Каждый веб-сайт в этом списке лучших дизайнов веб-сайтов 2018 года демонстрирует множество сильных преимуществ перед другими веб-сайтами.
С некоторыми именами в этом списке вы, возможно, уже знакомы, а некоторые, вероятно, будут для вас новыми. Независимо от того, является ли это новой или старой новостью, эти веб-сайты просто потрясающие, и командам дизайнеров, стоящих за каждым из них, есть чем гордиться. Идите вперед и нажмите на ссылки проверить их для себя!
12 основных трендов веб-дизайна на 2018 год
Каковы были самые большие тенденции веб-дизайна в 2017 году и что будет в 2018 году? Поскольку прошлый год подходил к концу, мы попросили ведущих дизайнеров и руководителей студий поделиться своими взглядами, перспективами и прогнозами.
Так же, как когда мы представили вам 10 основных тенденций графического дизайна на 2018 год, речь идет не о том, чтобы следовать за творческим стадом, а о том, где сейчас находится отрасль. Поэтому независимо от того, следуете ли вы этим тенденциям или нет, полезно знать, что они из себя представляют. Вы также можете ознакомиться с нашим путеводителем по основным тенденциям в области иллюстраций 2018 года.
Вы также можете ознакомиться с нашим путеводителем по основным тенденциям в области иллюстраций 2018 года.
01. Веб-анимация
«Анимация может сыграть огромную роль в упрощении понимания идей и интерфейсов», — говорит интерактивный дизайнер Крис Гэннон (открывается в новая вкладка). «В мире, где все спешат, а времени мало, анимация может передавать сложные идеи за короткий промежуток времени, в то же время привлекая и информируя».
Бруно Ла Верса, старший цифровой дизайнер Lightful (открывается в новой вкладке), соглашается. «Рассказывание историй и индивидуальность — это то, над чем работают новые и старые бренды, чтобы привлечь внимание пользователей, и анимация начинает играть в этом большую роль», — говорит он. «Анимация показала и будет продолжать демонстрировать силу бренда в нашем цифровом мире, придавая бренду сильную индивидуальность, делая его менее статичным и более динамичным», — говорит Ла Верса.
Эта анимация Криса Гэннона является частью официального GIF-приложения Twitter. 0002 Так что же конкретно в анимации мы увидим больше в 2018 году? Анимированные логотипы — это очевидная тенденция, которая дает компании большие возможности для дальнейшего продвижения своего бренда. Однако сделать это правильно — большая ответственность. «Это визуальное представление компании в крошечном пространстве, и если это хороший логотип, он несет в себе много смысла», — объясняет Гэннон.
0002 Так что же конкретно в анимации мы увидим больше в 2018 году? Анимированные логотипы — это очевидная тенденция, которая дает компании большие возможности для дальнейшего продвижения своего бренда. Однако сделать это правильно — большая ответственность. «Это визуальное представление компании в крошечном пространстве, и если это хороший логотип, он несет в себе много смысла», — объясняет Гэннон.Мы также видим возвращение GIF (открывается в новой вкладке) — отчасти благодаря тому факту, что основные анимированные GIF могут быть прочитаны практически кем угодно. «Кажется, мир готов (и действительно требует) анимации всего, будь то комедийные зацикливания котов, падающих со столов, или добавление забавного логотипа в вашу электронную подпись», — говорит Ли Фашиани, основатель Территория Проекты (открывается в новой вкладке).
GIF-файлы, такие как этот Криса Гэннона, снова в моде Так что же вызвало такой энтузиазм в отношении анимации? Что ж, большое количество инструментов для создания, доступных дизайнерам, сыграло большую роль. «Многие из этих инструментов предназначены для дизайнеров, разработчиков или других людей, не занимающихся анимацией, и имеют интерфейсы, разработанные для упрощения сложностей их создания», — говорит Гэннон.
«Многие из этих инструментов предназначены для дизайнеров, разработчиков или других людей, не занимающихся анимацией, и имеют интерфейсы, разработанные для упрощения сложностей их создания», — говорит Гэннон.
«Это открывает игровое поле для все большего числа людей и позволяет им экспериментировать с анимацией. Это очень важно, потому что исторически люди, не занимающиеся анимацией, избегали анимационной части проекта.»
Мирейа Лопес, креативный директор цифрового креативного агентства DARE, также отметила, как эти инструменты помогают стирать границы между дизайном и разработкой. «Мы видим, как команды дизайнеров анимируют, создают прототипы и изучают аккуратное кодирование, чтобы использовать более сложные инструменты прототипирования (открывается в новой вкладке), чтобы донести концепции до клиентов и объяснить разработчикам цифровые пути», — говорит она.
Когда вы объединяете доступность таких инструментов с улучшениями браузера, легко понять, почему анимация будет популярной в 2018 году. Современные браузеры превышают 60 кадров в секунду, даже в векторных форматах, таких как SVG и мобильных устройствах.
Современные браузеры превышают 60 кадров в секунду, даже в векторных форматах, таких как SVG и мобильных устройствах.
Как и в случае с любой тенденцией, важно не включать ее ради включения — она должна соответствовать вашему проекту. «Мы все несем ответственность перед нашей аудиторией за то, чтобы выбирать, когда использовать анимацию, а когда нет», — предупреждает Гэннон.
«Это улучшает или иным образом способствует положительному опыту? Мое сердце замирает, когда клиент подходит ко мне и говорит, что хочет «рассыпать анимацию по всему нашему приложению». Включение анимации в дизайн редко заканчивается хорошо, потому что анимация никакой цели, кроме как пощекотать нервы».
Но спорить не о чем — когда анимация сделана хорошо, она может превратить хороший проект в отличный. Чтобы не отставать от тренда, ознакомьтесь с нашими 5 шагами к освоению веб-анимации и 10 блестящими веб-анимациями Криса Гэннона.
02. Более смелые цвета
«За последний год мы стали свидетелями увеличения использования ярких цветов на цифровых платформах», — отмечает Джеймс Бирн, креативный директор Kagool . Отличным примером является новая схема брендинга DesignStudio (открывается в новой вкладке) для сезона Премьер-лиги 2016/2017.
Отличным примером является новая схема брендинга DesignStudio (открывается в новой вкладке) для сезона Премьер-лиги 2016/2017.
«Уверенный отход от прежней идентичности, поразительная визуальная обработка не ограничивалась веб-сайтом или его приложением; она ворвалась на поля с рекламными щитами, социальными сетями и многим другим».
Работа Design Studio для Премьер-лиги полна ярких красокИ в 2018 году эта работа не замедлится, прогнозирует Беарн: «С новыми инструментами, такими как Khroma (открывается в новой вкладке), которые помогают нам находить более интересные способы использования цвета, вполне вероятно, что мы увидим больше дизайнеров, изучающих, как можно использовать цвет для создания исключительных впечатлений.
«Было бы интересно посмотреть, как цвет можно использовать вместе с персонализацией и персонализацией для создания действительно уникальных впечатлений для потребителей, которые отмечают сразу несколько параметров».
03. Изобретательная типографика
Типографика — мощное оружие в битве за внимание, и в этом году ее использование в Интернете расширилось, говорит Келли Морр, старший менеджер по контент-стратегии в 99designs . «Типографика мощна, и чем крупнее, тем лучше. Поэтому, хотя неогротескные стили без засечек, такие как Helvetica, остаются в моде, дизайнеры расширяются, обращаясь к огромному разнообразию доступных шрифтов».
«Типографика мощна, и чем крупнее, тем лучше. Поэтому, хотя неогротескные стили без засечек, такие как Helvetica, остаются в моде, дизайнеры расширяются, обращаясь к огромному разнообразию доступных шрифтов».
Она предсказывает, что в 2018 году на экраны вернутся шрифты с засечками, а также увеличится количество сайтов, сочетающих шрифты с засечками и без засечек (как прекрасно выполнено на GE (откроется в новой вкладке)) для создания динамичного взаимодействия с пользователем.
Тенденция к вырезанию типографики в действии на веб-сайте Danbury Тот факт, что разрешение устройств становится все более четким, повышая коэффициент читаемости, также открывает двери для роста числа пользовательских шрифтов. «Дизайнеры выбирают типографику с большим количеством индивидуальности не только для акцента, но и для эстетического эффекта. Все это, а также драматизм, создаваемый большими шрифтами, показывает, что в 2018 году не все будет сосредоточено на утонченности, и мы можем ожидать, что смелые тенденции продолжат развиваться».
Еще одна тенденция, связанная со шрифтами, выявленная Джи Гантрипом, менеджером студии в Hyped Marketing , — это типографские вырезы. «Эта техника использует блок цвета поверх неподвижного или движущегося изображения, которое проявляется через четкие буквы», — говорит она. «Выбор правильного шрифта и ограничение количества букв имеет первостепенное значение для того, чтобы это сработало.
«Например, Danbury отлично справился с этой задачей благодаря яркому вырезу текста, который привлекает внимание пользователя к своему видео. Comedie Francaise (открывается в новой вкладке) использует эффект типографики при наведении на текст. А Nurture Digital (открывается в новой вкладке) демонстрирует видео через письма».
04. Рассказывание историй из данных
«2017 год был отличным годом для дизайна», — говорит Крейг Тейлор, старший менеджер по дизайну визуализации данных в Ito World . «Мы стали свидетелями бума анимированных визуализаций и повышенного интереса к представлению данных с трехмерной точки зрения. Но какая польза от этих данных, красивых или нет, если они неудобоваримы и в конечном счете непригодны для использования?»
Но какая польза от этих данных, красивых или нет, если они неудобоваримы и в конечном счете непригодны для использования?»
Введите то, что Тейлор называет информационным рассказчиком. «Сейчас большое внимание уделяется эффективному рассказыванию историй посредством дизайна, который часто передает сложную информацию максимально просто и увлекательно для самых разных аудиторий», — объясняет он. «Дизайнеры мыслят нестандартно с новыми, сделанными на заказ творениями — старые приглушенные палитры заменены яркими цветовыми переходами в сочетании с минималистской, но смелой типографикой».
Итак, что 2018 год приготовил для информационного дизайна? «Более широкий доступ к новым технологиям, несомненно, приведет к увеличению числа дизайнеров, использующих анимацию как средство повествования», — считает Тейлор.
«Поскольку достижения в области AR и VR открывают перспективу симуляции исследования виртуальных моделей, важно, чтобы мы помнили, что информация и данные лежат в основе того, что мы делаем. Если мы все сделаем правильно, пересекающиеся области науки о данных и дизайна позволят создавать все более информативные, обоснованные и четкие примеры визуализации данных».
Если мы все сделаем правильно, пересекающиеся области науки о данных и дизайна позволят создавать все более информативные, обоснованные и четкие примеры визуализации данных».
Ли Фашиани согласен с тем, что AR и VR могут предложить гораздо больше в будущем. «Технологии позволили нам легче смешивать наш реальный мир с миром, основанным на экране», — говорит он. «Мы уходим от растущего желания добавить видео к нашему цифровому опыту; наслаивая их с глубиной и богатством, недостижимым не так давно.
«Смешанная реальность уверенно ведет нас к «новому». Крупные технологические компании стремятся к инновациям в области дополненной реальности. Будущий дизайн должен будет рассматривать наш мир во всех четырех измерениях. Мы наблюдаем начало этой смешанной реальности в популярных играх. и другие функциональные приложения, такие как IKEA Place».
Работы Майка Брондбьерга, такие как эти исследования близости, позволяют визуализировать данные новыми способами.
Для новичков, которые хотят начать изучать более простую визуализацию данных, доступно множество новых инструментов. «Такие библиотеки, как D3.JS, великолепны, но могут быть немного пугающими для тех, кто не является разработчиком», — говорит эксперт по визуализации данных Майк Брондбьерг (открывается в новой вкладке). «Но сейчас есть много платформ, которые будут импортировать, визуализировать и размещать ваши проекты данных. Такие платформы, как Datawrapper (открывается в новой вкладке), отлично подходят для простого создания ряда стандартных диаграмм, а Flourish (открывается в новой вкладке) отлично справляется. вещи с визуализацией в журналистском стиле повествования».
Однако со всеми этими нововведениями следует проявлять некоторую осторожность. Брондбьерг предостерегает: «В эпоху фальшивых новостей высококачественные данные также должны быть ясными, прозрачными и заслуживающими доверия».
В 2017 году кажется, что не прошло и дня без нового приложения, инструмента или функции от InVision, Adobe XD, Figma, Axure, Marvel, Vectr и других. И это включает в себя Sketch, чье обновление открытого формата файлов, Sketch 43, действительно изменило правила игры. (Вы можете узнать больше об этом в этом руководстве (открывается в новой вкладке).)
И это включает в себя Sketch, чье обновление открытого формата файлов, Sketch 43, действительно изменило правила игры. (Вы можете узнать больше об этом в этом руководстве (открывается в новой вкладке).)
«Скажем так, если вы все еще используете Photoshop для дизайна пользовательского интерфейса, вам, вероятно, нужно осмотреться вокруг», — говорит Бруно Ла Верса. «2017 год был годом новых инструментов дизайна: Figma, Webflow, InVision Studio — это лишь некоторые из них. Бурное развитие инструментов дизайна показывает, как дизайн становится ключевым элементом работы бизнеса».
InVision Studio является последним дополнением к бурному развитию инструментов дизайна, которое мы наблюдали в этом году. Беарн, однако, отмечает, что эта тенденция представляет собой особую проблему для агентств. «В 2017 году появилось множество инструментов в надежде стать «избранным инструментом» для отрасли, но в то же время поток продуктов стал разочаровывающим, поскольку все утверждали, что оправдали огромные ожидания.
«Это создало проблему для межведомственной работы, когда команды имеют разные процессы, поскольку каждый из них был протестирован, чтобы выяснить, может ли он заменить Sketch. Рынок, в свою очередь, стал насыщен вариантами, но мало указаний о том, как создавать
«Запуск InVision Studio, назначенный на январь 2018 года, будет интересным, так как мы увидим, сможет ли он использовать свою платформу для совместной работы, чтобы, наконец, стандартизировать процесс проектирования. Что произойдет со Sketch, если InVision так хорошо, как выглядит? Борьба Photoshop за выживание наконец подошла к концу?»
Чтобы узнать больше, прочитайте нашу публикацию 30 инструментов веб-дизайна, которые ускорят ваш рабочий процесс в 2018 году. считает Морр. «Этот новый, так называемый Flat 2.0 или полуплоский дизайн основан на добавлении нюансов и глубины к его прежней аскетической идентичности. Как это делается? Потворствуя нескольким дизайнерским табу: градиентам и теням. Но не волнуйтесь, это только в меру».
С 2007 года градиенты вызывают в воображении изображения корпоративных презентаций Powerpoint, веб-заголовков эпохи 00-х годов и устаревших дизайнов логотипов. «Но в 2018 году они вернулись, хотя и эволюционировали, — продолжает Морр. «Градиенты теперь отличаются яркими, обновленными цветовыми палитрами и более мягкими и тонкими переходами».
Плоский дизайн оказал влияние на такие бренды, как Instagram, Stripe и значки Apple для iOS, а также сыграл главную роль в громких редизайнах. таких компаний, как Dropbox (открывается в новой вкладке) и Mastercard (открывается в новой вкладке).0003
«Благодаря прогрессу, достигнутому в функциональности веб-браузера, мы также наблюдаем возрождение теней. Как и градиенты, тени были отложены в пользу минимализма и 2D-дизайна. Реализм и скевоморфизм все еще отсутствуют, но в 2018 году дизайнеры будут экспериментировать все больше и больше с обновленными, смягченными и стилизованными тенями в их работах».
В качестве примера она предлагает веб-сайт Scale (открывается в новой вкладке): «Интерфейс имеет строго минималистичный макет, но с мягкими, перенасыщенными градиентами, и широко использует микровзаимодействия на основе теней, — объясняет она. — Мало того, что многие кнопки, на которые можно нажимать, подчеркнуты удлиняющимися тенями, тени также подчеркивают медиа и разбивают страницу. Глубина помогает определить визуальную иерархию и может указать пользователям вводить поля и призывать к действию на экране».
Плоский дизайн был радикальным отходом от скевоморфизма и гиперреальности 00-х, но не слишком ли далеко качнулся маятник? «В 2018 году мы продолжим движение к лучшему из двух миров, — считает Морр, — когда умное повторное введение теней и градиентов может добавить как функциональности, так и красоты».
07. Забавная иллюстрация
В паутине шаблонных сайтов иллюстрации помогают бренду выделиться В 2017 году мы видели гораздо больше иллюстраций на веб-сайтах, и это не случайно. «Бренды хотят выделиться, а иллюстрации — отличный способ придать веб-сайту индивидуальность», — говорит Морр.
«Бренды хотят выделиться, а иллюстрации — отличный способ придать веб-сайту индивидуальность», — говорит Морр.
«Они визуально привлекательны, но не мешают функциональности и простоте; иллюстрации бывают бесконечных форм, размеров, стилей и являются динамичным элементом, на который стоит обратить внимание в 2018 году и далее. Мы учимся не пренебрегать игривостью во имя простого пользовательского опыта».
Эта тенденция заключается не только в причудливости. «Иллюстрации могут быть чрезвычайно практичными способами представления или объяснения информации. Никто не хочет скучный веб-сайт, а пользовательские рисунки — это человеческое прикосновение, которое может вдохнуть жизнь в скучный контент.
«Рынок перенасыщен и конкурентоспособен, и веб-дизайн должен найти баланс между индивидуальностью и функциональностью. Иллюстрации — идеальный способ продемонстрировать, кто вы есть, просто взгляните на funemployed.life (откроется в новой вкладке)».
08. Эволюция ИИ
Искусственный интеллект больше не является предметом научной фантастики. ИИ уже нашел свое место в веб-дизайне с помощью таких технологий, как диалоговые интерфейсы (чат-боты). Действительно, по словам дизайнера продуктов eBay Элейн Ли, возможно, вы уже используете ИИ в своей повседневной работе, даже не подозревая об этом9.0003
ИИ уже нашел свое место в веб-дизайне с помощью таких технологий, как диалоговые интерфейсы (чат-боты). Действительно, по словам дизайнера продуктов eBay Элейн Ли, возможно, вы уже используете ИИ в своей повседневной работе, даже не подозревая об этом9.0003
Как она объясняет в этом посте (откроется в новой вкладке), то, что называется «искусственным узким интеллектом» (ANI), уже усердно работает над голосовыми помощниками, такими как Google Home и Siri от Apple. Он также использует технологии рекомендаций для таких компаний, как Amazon, Spotify и Netflix, не говоря уже об устройствах для умного дома, беспилотных автомобилях и чат-ботах.
По мере того, как чат-боты становятся все более и более изощренными, «искусственный узкий интеллект» превращается в «искусственный общий интеллект» «По мере того, как люди привыкают к взаимодействию с ботами, мы наблюдаем рост использования диалоговых интерфейсов в дизайне», — говорит Джим Боуз, генеральный директор и основатель Manifesto . «В ближайшие пару лет машинное обучение и ИИ будут внедрены во многие системы, с которыми мы взаимодействуем.
«В ближайшие пару лет машинное обучение и ИИ будут внедрены во многие системы, с которыми мы взаимодействуем.
«Дизайн как среда будет адаптироваться к этому несколькими способами», — предсказывает он. «В некоторых случаях он будет направлен на демонстрацию искусственного интеллекта, а иногда дизайн будет работать так, чтобы ИИ казался естественным и невидимым. Я думаю, мы увидим большое количество проектов, которые будут стремиться продемонстрировать больший интеллект, когда на самом деле не используется настоящий ИИ. Часто это достигается за счет более эффективного использования контекста в цифровых путешествиях».
Если вы хотите узнать о создании собственного чат-бота, ознакомьтесь с нашей статьей «Как создать интерфейс чат-бота», советами по созданию интерфейса чат-бота и этими 5 важными учебными ресурсами для чат-бота.
09. Асимметричные макеты
Движение адаптивного дизайна 2010-х годов произвело революцию в веб-дизайне и позволило дизайнерам создавать сайты, которые легко адаптируются к различным устройствам. «В этом году мы наблюдаем увеличение количества дизайнов, которые восстают против ограничений адаптивного дизайна и пытаются быть более «творческими», — говорит Бирн.
«В этом году мы наблюдаем увеличение количества дизайнов, которые восстают против ограничений адаптивного дизайна и пытаются быть более «творческими», — говорит Бирн.
ее популярность растет. «Вы почти могли слышать отзывы клиентов, говорящих: «Может ли это быть менее квадратным», и отвечали дизайнеры». Новые технологии означали, что в 2017 году традиционные правила веб-дизайна нарушались (открывается в новой вкладке) слева, справа и по центру.
Но Беарн предполагает, что к этой тенденции следует подходить с осторожностью. «Дизайны, расширяющие границы асимметрии, действительно вышли на первый план в 2015 году, — отмечает он. «В том году Spotify использовал асимметричный дизайн для проведения «Года в музыке». В этой ситуации это казалось правильным и добавляло креативности и смелости бренду. К сожалению, его самая основная форма стала обычным подходом и проникла на большее количество веб-сайтов, и не обязательно в лучшую сторону.
«В 2017 году было отмечено стремление постоянно различать и отходить от правил. Хорошие дизайнеры принимают правила; они им нравятся, они с ними работают. Но они также находят способы подтолкнуть их и создать новые способы представления контента. Надеюсь, это продолжится и в 2018 году».
10. Использование мобильных устройств по максимуму
2017 год стал знаковым для мобильного Интернета, так как его использование, наконец, обогнало использование настольных компьютеров. А это значит, что в следующем году веб-дизайнеры будут более сосредоточены на мобильной аудитории, чем когда-либо.
«По мере того, как мы приближаемся к 2018 году, я ожидаю, что инновации будут полностью использовать мобильные функции, которые мы никогда не видели на настольных компьютерах», — говорит Морр. «В 2018 году дизайнеры по-прежнему будут разрабатывать умные способы красивой и интуитивной организации информации, что приведет к более сложному пользовательскому опыту с упором на микровзаимодействия и жесты над значками и кнопками.
«Проще говоря, сайты с интуитивно понятной навигацией лучше конвертируются; G-Star (открывается в новой вкладке) очень хорошо применил это на практике».
В 2018 году мобильность станет еще более важной для веб-дизайнеровЛопес предлагает конкретный пример того, что мобильность — это не просто простой принцип, а нечто, что необходимо внедрить в основной процесс проектирования. Как мы упоминали ранее, анимация сейчас все больше и больше присутствует в веб-дизайне, «но иногда ее слишком много. Есть опасность переусердствовать и полагаться на движение, чтобы определить опыт.
«Дизайнеры должны учитывать, как мега-анимация и переходы будут транслироваться в браузеры и устройства, такие как мобильные, где нет состояний наведения, а контент должен адаптироваться к уменьшенным размерам экрана».
Ознакомьтесь с этими 10 советами по улучшению мобильного UX-дизайна, чтобы узнать больше.
«Это был год, когда, по крайней мере в Великобритании, люди, наконец, перестали просто делать свои электронные письма мобильными и начали думать о том, что будет дальше», — говорит Роб Пеллоу, руководитель отдела цифрового дизайна в Adestra (открывается в новая вкладка).
«На самом деле, несмотря на то, что все еще есть бренды, которые обращаются к нам с просьбой сделать свои кампании и шаблоны адаптивными для мобильных устройств, почти все они задают вопрос: «Что еще мы можем сделать?»»
Кинетические электронные письма улучшают способы общения таких брендов, как Adidas, с клиентамиПо его словам, это первый год, когда Adestra регулярно использует «кинетические» электронные письма: использование CSS3 и HTML для создания интерактивности в электронной почте. Эта тенденция связана с тем, что пользователям настолько удобен язык пользовательского интерфейса мобильных приложений и веб-сайтов, что они рады видеть его в других местах, включая электронную почту.
«Благодаря этим новым возможностям мы сделали первые шаги к тому, чтобы рассматривать одну кампанию по электронной почте как самостоятельное путешествие; B&Q порадовала нас еще одной впечатляющей каруселью, которая работала в большем количестве почтовых клиентов, чем когда-либо прежде, Litmus предоставила нам возможность иметь процесс корзины в своем электронном письме на высшем уровне, а Rebel (ранее Rebelmail) теперь продает возможность завершить весь процесс оформления заказа в течение одного дня. электронная почта — единственная веб-страница, которую вы видите, — это страница подтверждения в конце.
электронная почта — единственная веб-страница, которую вы видите, — это страница подтверждения в конце.
«Это начинает менять то, что электронная почта означает для людей, потому что, если мы сможем предоставить здесь такие возможности, мы сможем объединить эти вещи с уровнем персонализации, о котором веб-сайты могут только мечтать. Кто сказал, что электронная почта мертва?»
12. Бум электронной коммерции
Черная пятница. Киберпонедельник. Что дальше? Эта тенденция будет только усиливаться в следующем году, поскольку все больше и больше клиентов изучают возможности, которые предлагает мощная платформа электронной коммерции.
Владелец Dowson Design Co , Кристофер Доусон, объясняет: «Мы по своей природе потребители. Нам всегда нужно больше вещей… а в Интернете их полно. Такие сайты, как Deliveroo и Just Eat, не владеют ресторанами, но могут доставить практически любую еду прямо к нашим дверям. У Amazon нет магазинов, но мы можем доставить почти все на следующий день. Мы только начинаем видеть возможности электронной коммерции, теперь мы отходим от традиционной бизнес-модели «витрина в Интернете» 9.0003
Мы только начинаем видеть возможности электронной коммерции, теперь мы отходим от традиционной бизнес-модели «витрина в Интернете» 9.0003
Помимо кинетического обновления, электронная почта будет продолжать играть огромную роль в стратегии электронной коммерции. «Это легко отследить, легко запустить и, что особенно важно для 2018 года и далее, гораздо проще персонализировать, и я говорю не только о том, чтобы добавить имя в шаблон», — говорит Доусон. «Ваши покупательские привычки будут информировать о типе получаемых вами электронных писем, специально предназначенных для включения продуктов, которые вы, скорее всего, купите. быть готовым к выполнению заказа. Все зависит от того, как, когда и где вы делаете покупки».
Как всегда, ваши клиенты будут иметь ключевое значение, и сокращение времени ожидания будет иметь большое значение, особенно для крупнейших мировых брендов. «Мы уже видим, как Amazon доставляет почасовые заказы в ключевых точках», — говорит Доусон. «Культура мгновенного удовлетворения будет продолжать проникать в розничную торговлю как отрасль, поэтому ожидайте некоторых войн доставки между крупными ритейлерами — и воспользуйтесь ими!»
«Мы уже видим, как Amazon доставляет почасовые заказы в ключевых точках», — говорит Доусон. «Культура мгновенного удовлетворения будет продолжать проникать в розничную торговлю как отрасль, поэтому ожидайте некоторых войн доставки между крупными ритейлерами — и воспользуйтесь ими!»
Ожидайте, что электронная торговля в социальных сетях станет нормой помимо электронной почты. Как объясняет Доусон: «Facebook постепенно внедряет возможность покупать товары через Messenger, а некоторые традиционные розничные продавцы даже предлагают личный опыт покупок через FaceTime и Facebook Live. Теперь вы можете покупать напитки и получать их с доставкой. к вашему столу в определенных сетях пабов, что имеет эффект домино, о котором вы, возможно, даже не подозревали, а именно, больше времени с друзьями».
Чтобы узнать больше о тенденциях веб-дизайна в 2018 году, ознакомьтесь с выпуском сетевого журнала 302 – , который уже поступил в продажу (откроется в новой вкладке) .
