10 главных трендов веб-дизайна в 2018 году. Читайте на Cossa.ru
Мы в Super design & advertising следим за трендами в веб-дизайне и экспериментируем. Большинство из новых «примочек» полезны для бизнеса, кто бы что не говорил. Когда 2017 год готовится уступить права преемнику, самое время сделать предварительный прогноз.
Давать обещания за вещи, которые от тебя не зависят — дело неблагодарное. Тем не менее выделим десять ключевых направлений веб-дизайна будущего года. Список составлен на основе опыта нашей команды.
Плоский дизайн
В 2017 году дизайнеры и разработчики создавали чистые и простые сайты для лучшего отображения на смартфонах и планшетах. Тяжеловесные ресурсы отпугивают мобильную аудиторию. Трафик со смартфонов неуклонно растёт, вместе с ним меняется и отношение к веб-дизайну. Теперь сайт, адаптированный в первую очередь под мобильные устройства, не кажется прихотью. Тренд актуален и для России.
Согласно отчёту Mediascope, ежемесячная аудитория интернета в России по состоянию на октябрь 2016 – март 2017 года достигла 87 млн человек, что составляет 71% от всего населения страны.
Brand Hub — первый онлайн-сервис для создания сильного бренда.
Создаем: бренд-платформу, логотип, фирменный стиль, упаковку, брендбук и адаптации для маркетплейсов.
Наши главные преимущества: низкая цена, высокое качество, фиксированные сроки, благодаря автоматизации процессов и умному алгоритму, который создаст стратегию бренда и подберет команду во главе с арт-директором, идеальную для вашей бизнес-задачи.
Больше 500 бизнесов создали свои бренды на сервисе Brand Hub. Присоединяйтесь к успешным предпринимателям.
Современные бренды создаются так→
Реклама. ООО «Ди дабл ю пи эф». ОГРН 1137746299789. ИНН 7727802345.
Чистый минималистский дизайн привлекателен для пользователей мобильных устройств и персональных компьютеров. С точки зрения SEO-оптимизации такие сайты предпочтительнее.
Плоский и реалистичный дизайны. Фото сайта pulldigital. com
com
Не подумайте, что плоский дизайн сводится к двум измерениям — это о минимализме и практичности. Относитесь к нему как к философии избавления от помех и сосредоточенности на важных элементах сайта. После медленных сайтов с их массивными конструкциями яркие цвета, чёткие края и открытые пространства воспринимаются как глоток свежего воздуха.
Минимализм и преобладание функции над формой не делают плоский дизайн скучным. Контрастные яркие краски, иллюстрации, простые образы и шрифты без засечек à la Apple — вместе они передают отличный пользовательский опыт, цепляют и удивляют.
Дизайн одного из блоков портала «Финансовая культура»
Плоский дизайн не делает ставку на фотографии, поэтому он легче для загрузки. Для администрации сайта это означает две крутые вещи:
- Ресурс быстро донесёт message до клиентов. Не важно как они зашли на сайт: с телефона или компьютера.
-
Оптимизированные сайты привлекательней для поисковиков: Google, Bing и других.

Сайт с плоским дизайном с большей вероятностью окажется в хорошем положении поисковиков. Да и посетители склонны дольше оставаться на странице. Вот почему плоский дизайн стал популярным и останется таковым в 2018 году.
Выразительная типографика
Не остались ли веб-дизайнеры безоружными без своих фотографий и сложных конструкций? Нет, просто сменился ориентир. В типографике 2018 года одно слово стоит тысячи фотографий. Разберёмся с этим утверждением.
Некоторые возразят: «типографика» не звучит как интересный элемент дизайна. Какая разница, будет у вас в заголовке шрифт Gothic или Modern, с засечками или без?
Каждое решение в типографике способно донести мысли и вызвать ассоциации не хуже фотографии.
Сайт производителя винных напитков cirq говорит о верности традиций
Сайт tucano coffee вызывает ассоциации с южными странами
Вот почему компании готовы платить за развитие собственных шрифтов и делают их частью бренда. Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Intel и Airbnb вложили значительные ресурсы в создание уникальных шрифтов. В Facebook буква F — это логотип и важный элемент наравне с фирменными цветами.
Выразительная типографика и плоский дизайн создают мощные цепляющие макеты. Они захватят внимание читателя и удержат дольше, чем традиционный тяжеловесный веб-дизайн.
Живые логотипы и активируемая анимация
Современные браузеры прекрасно справляются с отображением анимации. Молодняк использует их для привлечения внимания или наоборот — отвлечения от важных вещей. Нас, помнящих скринсейвер с трубами, удивить сложно.
Современная анимация не требует много ресурсов, чтобы быть привлекательной. Интерактивная анимация, привлекающая участие читателя, приковывает внимание, интригует, демонстрирует продукт или услугу. Анимация хорошо запоминается, и при одном её виде клиент вспомнит ваш бренд.
У Galaxy S8 самый продвинутый в мире процессор – его транзисторы уменьшены до 10 нанометров: https://t.
— Samsung Russia (@SamsungRu) 7 апреля 2017 г.co/tqpjuln2Zm pic.twitter.com/vkeFtTjJSN
Особняком стоят анимированные логотипы. Динамичный визуальный ряд удерживает внимание и делает сложные вещи понятными. По этой же причине так популярен видеоформат.
Анимированный логотип музея шведской истории в Стокгольме
Анимированный логотип расскажет историю бренда и компании лучше чем традиционный статичный. Логотип — это первое изображение с которым контактирует клиент. Лучше, если он передаст массу положительных эмоций как можно быстрее.
Интернет вещей
Вещи вокруг нас поумнели. Умный дом, умный автомобиль, умный город и даже умный телевизор. В 2018 году ожидаем увидеть сайты и приложения, взаимодействующие с «умниками». Уже существуют автоматические кормушки для домашних животных Animo. Кормить питомца удалённо можно с помощью приложения для устройств на iOS и Android. С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.
С помощью смартфона можно управлять системами умного дома «Трон»: регулировать температуру, включать и отключать сигнализацию и так далее. Подобные интерфейсы будут набирать популярность.
Фото с сайта throne.pro
Важность технологии понимают и в правительстве России. В нашей стране к 2022 году планируют создать национальную операционную систему для устройств интернета вещей.
Видео в виртуальной реальности
К концу 2017 года сложилось впечатление, что каждый уважающий себя сайт сделал видео-интро. Это чудесно. Потребители увидели людей, стоящих за услугой или продуктом. Параллельно развивались сервисы, упрощающие создание видеоконтента.
Виртуальная реальность (VR) с десяток лет назад воспринималась как научная фантастика, а теперь без неё сложно представить вечеринку. VR предстоит подружиться в веб-дизайном. С каждым днём создание видео с обзором на 360 градусов удешевляется и упрощается.
Виртуальная реальность шагает в народ. Государственный Эрмитаж создал ролик об истории музея в формате VR. Экскурсоводом мини фильма стал актёр Константин Хабенский. Отрывок выложен на всеобщее обозрение в сервис YouTube. Посмотрите и вы.
Чат-бот, искусственный интеллект и машинное обучение
Мы чаще общаемся с ботами. Вы наверняка делаете это, когда звоните мобильному оператору. Казалось, чтобы довести их до ума, понадобится много лет. Однако они становятся всё умнее и умнее благодаря улучшенному искусственному интеллекту (ИИ) и машинному обучению. По этой же причине Facebook так хорошо знает ваши предпочтения. Он использует данные геолокации, привычки и просматриваемую информацию, поэтому знает, какую новость предложить.
Ожидаем развития этой технологии в 2018 году, но уже в веб-технологиях. Представьте сайт, анализирующий поведение клиента и формирующий для него специальное предложение. Обслуживание клиентов через интернет становится быстрее и эффективнее благодаря умным системам.
Голосовой пользовательский интерфейс и поиск
Голосовой пользовательский интерфейс иногда упоминается как обработка естественного языка: проще говоря, это взаимодействие человека с компьютером в форме речи. Ну, вы понимаете, «Окей, Google. Где мой второй носок?». В сочетании с машинным обучением эта технология способна прогнозировать потребности до того, как человек закончит запрос.
Надеемся увидеть сайты с собственными голосами. Голосовой поиск также на подъёме. Убедитесь, что ваш веб-сайт имеет соответствующий модуль, ведь потребители склонны по-разному взаимодействовать с интерфейсом. Пользователь персонального компьютера наверняка воспользуется клавиатурой, а со смартфона проще продиктовать.
Бесшовное взаимодействие
Помните, раньше в социальной сети ВКонтакте приходилось перезагружать страницу, чтобы узнать, написал кто или нет? (Тогда вы должны и стену помнить, ставьте лайк, если хотите её вернуть).
Первая версия социальной сети ВКонтакте. Фото группы wwweb
Внедрение чат-ботов и голосовых пользовательских интерфейсов сделали навигацию по сайту проще. Микровзаимодействия — ещё один элемент дизайна. Только недавно нельзя было оставить комментарий без заполнения формы на отдельной странице. Бесшовное взаимодействие возьмёт своё.
Безопасность
Какие последние новости про кибер-атаки вспомните? У нас в уме всплывают инциденты с WannaCry, Petya и вирусами-майнерами. Да и старый-добрый Троян из интернета никто не удалил. Безопасность завладевает умами, когда речь заходит о веб-дизайне и разработке. Google уже предпринял шаги и предупреждает пользователей о потенциально опасных сайтах. При создании сайта обязательно учтите безопасность персональных данных клиента. Обновляется ли сертификат безопасности?
Риск и вознаграждение
Смелее создавайте новые сайты и экспериментируйте с интерфейсом. Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
Да, это риск. С другой стороны, в вашем распоряжении отличная команда и нужные инструменты. Будущее уже наступило, и это отличная возможность поразить клиентов нестандартными решениями.
Берлинский фонд «Топография террора» и Музей Варшавского восстания подготовили специальный промосайт, содержащий основную информацию о тех событиях. Команда ремесленников сделала бы младшего брата Википедии. Благо Фонду попались мастера. Скажите, удерживает ли внимание такой сайт?
Скриншот с сайта warsawrising.eu
Каким станет 2018 год? Это будет время творчества и смелых решений (впрочем, это не сюрприз). Какие-то идеи станут новым трендом, а другие останутся в тени. Игнорировать новые технологии — вот настоящее преступление. Дерзайте!
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Дизайн сайтов: главные тенденции 2018 года
Начало года — идеальное время для обзора свежих тенденций в дизайне сайтов. Сегодня мы поговорим о последних трендах веб-дизайна, которые стоит ожидать в 2018.
Сегодня мы поговорим о последних трендах веб-дизайна, которые стоит ожидать в 2018.
Конец всплывающих окон и межстраничных объявлений
Google часто выступает локомотивом новых трендов в веб-дизайне. Отказ от всплывающих окон и межстраничных объявлений повлияет на внешний вид любимых сайтов.
Недавно Google объявил, что начнет наказывать сайты, которые используют эту досадную тактику (например, блокируют большую часть контента, пока пользователь не нажмет на Х).
В этом году количество таких веб-сайтов наверняка сократится, ведь получить пенальти от ведущего поисковика рискнет не каждый. Однако исчезнут не все межстраничные объявления — сайты, проверяющие возраст пользователя при входе, продолжат беспрепятственно использовать эту назойливую практику.
Нетрадиционные шаблоны разметки веб-страниц
Интересные эксперименты с шаблонами разметки веб-страниц в новом году продолжаются: нетрадиционный, и даже разбитые шаблоны станут более распространенными. Зарубежные веб-дизайнеры продолжат нащупывать новые границы и искать новые оригинальные способы представления уникального контента.
Зарубежные веб-дизайнеры продолжат нащупывать новые границы и искать новые оригинальные способы представления уникального контента.
Великолепный пример — новый сайт Invision Studio. Дизайнеры нисколько не смущаются тем, что в некоторых местах текст накладывается на изображение (буква N).
«Плоский» дизайн подходит к концу своей славной истории, и вычурные шрифты с засечками в ближайшее время снова вернутся. Первые примеры уже есть.
На новом веб-сайте Kickstarter можно увидеть, как удачно используются засечки. Это определенно добавляет уникальности их чистому и современному дизайну сайта. Вообще, шрифты с засечками несут в себе нечто подлинное и вечное.
Анимация, которая не отвлекает
Анимация веб-сайтов расцвела благодаря jQuery и CSS3, но до недавнего времени дизайнеры пытались анимировать буквально все элементы сайта. В 2018 году специалисты ожидают большей сдержанности в применении оживающих объектов.
В 2018 году специалисты ожидают большей сдержанности в применении оживающих объектов.
Главным принципом веб-дизайна будет не отвлекать и не запутывать пользователя.
Пример взвешенного подхода к анимации — сайт Concrete Rep. По мере прокрутки перед глазами пользователя текст и изображения плавно сменяются. Это несет уникальный опыт, не отвлекая и не мешая вникать в суть написанного.
Резкие градиенты в трендеЕще одна тенденция, набирающая обороты в веб-дизайне — это резкие градиенты, добавляющие визуальный интерес страницам. Если в минувшие годы дизайнеры отдавали предпочтение постепенному изменению цветов, сегодня резкий градиент — отличная возможность освежить свой сайт.
Разрыв страницы по диагоналиКто сказал, что горизонтальные разрывы должны быть… горизонтальными?
Разделяя веб-страницу с помощью острой диагонали, можно добавить визуальный интерес, выделить сайт среди множества подобных, следующих моде 2014. При этом читабельность заголовков не страдает (если вы, конечно, не выбрали угол под 60 градусов!)
При этом читабельность заголовков не страдает (если вы, конечно, не выбрали угол под 60 градусов!)
Веб-сайт компании Stripe наглядно демонстрирует преимущества углов. Они не только используют резкие градиенты, но и зрительно разбивают страницу под острым углом в 10 градусов. Действительно уникальный способ представления контента.
Закругленные углы вернулись к жизниЛибо закругленные вовсе не умирали. Как бы то ни было, плоский дизайн достиг своего расцвета, и постепенно возвращаются утраченные элементы, которые в свое время были принесены ему в жертву. Яркий пример тому — обновленный tweet-box 2017 года.
Твиттер решил пойти по пути закругленных углов, сделав свой tweet-box обтекаемым и плавным — от окна сообщений до кнопок и аватара. Мы ожидаем, что в наступившем году появится множество сайтов, использующих закругленные углы.
Пример использования закругленных форм в веб-дизайне — веб-сайт по организации праздников в Казахстане Joyday, разработанный Студией Вячеслава Денисова.
Придумывать цветовые схемы сложно, поэтому нас не удивляет разнообразие ярких экспериментальных цветовых схем: иногда ужасные (на первый взгляд!) сочетания в действительности работают отлично.
Возьмите домашнюю страницу Spotify, совмещающую розовый, золотой и оранжевый цвет. Обычно эта троица режет глаз, но талантливые веб-дизайнеры заставили ее трудиться на благо марки. Насыщенные и яркие цветовые схемы — хит сезона.
Интерактивное повествованиеПоскольку веб-сайты изобретают все новые способы понравиться читателям, мы ожидаем более активного применения интерактивного повествования с анимацией, видео и качественными иллюстрациями.
Отличным примером интерактивного сторителлинга служит недавний материал CNN о глобальном потеплении и ледниках Гренландии. Когда вы прокручиваете скроллинг, сайт рассказывает увлекательную историю отдельными абзацами, а видео продолжает идти в фоновом режиме. Часть материала ненавязчиво иллюстрируется при помощи карт и другой графики, когда читатели проходят вниз.
Часть материала ненавязчиво иллюстрируется при помощи карт и другой графики, когда читатели проходят вниз.
Тенденция заключается в том, что дизайнеры разделяют экран вертикально на две половины.
Сайт Ceramics как нельзя лучше иллюстрирует данный тренд.
В области веб-дизайна 2018 обещает быть потрясающим годом. Мы будем держать вас в курсе событий.
Нашли идеи для своего корпоративного сайта или интернет-магазина?
Обращайтесь к специалистам нашей студии в любое время!
лучших дизайнов, тем, шаблонов и загружаемых графических элементов веб-сайтов 2018 года на Dribbble
Посмотреть лучший брендинг от нашего дизайнерского агентства
Лучший бренд от нашего дизайнерского агентства
View Studio’x — Концепция целевой страницы агентства
Studio’x — Концепция целевой страницы агентства
Посмотреть целевую страницу приложения
Целевая страница приложения
Посмотреть девять лучших снимков 2018 года
Девять лучших снимков 2018 года
Посмотреть лучшее за 2018 год
Лучшее за 2018 год
Посмотреть 4 лучших снимка 2018 года
4 лучших снимка 2018 года
Посмотреть концепцию посадки недвижимости
Концепция посадки недвижимости
Посмотреть Мои лучшие снимки за 2018 год
Мои лучшие снимки 2018 года
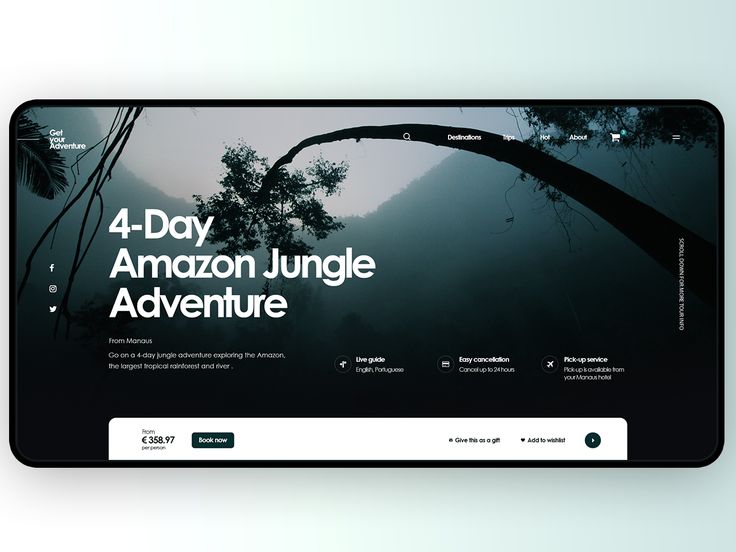
Посмотреть целевую страницу путешествия
Исследование целевой страницы путешествия
Посмотреть 4 лучших снимка 2018 года
4 лучших снимка 2018 года
Посмотреть 4 лучших снимка — обзор Dribbble 2018
4 лучших броска — обзор Dribbble 2018
Посмотреть целевую страницу цифрового агентства
Целевая страница Digital Agency
Просмотр концепции туристического сайта — посадка
Концепция туристического сайта — Посадка
Просмотр захвата — дизайнерский эксперимент
Грейфер — экспериментальный проект
Просмотреть целевую страницу продукта Pencil Web Design 2018
Pencil Product Landing Page Web Design 2018
Посмотреть концепцию доставки еды FoodiT_____
FoodiT_____Концепция доставки еды
Посмотреть 2018
Просмотреть целевую страницу кафе-бистро-ресторана
Целевая страница кафе-бистро-ресторана
Посмотреть домашнюю страницу интернет-магазина модной одежды
Домашняя страница интернет-магазина модной одежды
View Cafe360 — Ресторан Landing Home
Cafe360 — Ресторан Landing Home
View Kopila — Целевая страница отеля
Копила — Целевая страница отеля
Посмотреть 9 лучших из 2K18
Лучшие 92К18
Просмотр целевой страницы веб-приложения
Целевая страница веб-приложения
Посмотреть 4 лучших снимка 2018 года
4 лучших снимка 2018 года
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Топ-10 лучших тенденций веб-сайтов 2018 года
Каждый год дизайн веб-сайта и пользовательский интерфейс немного меняются; 2018 год ничем не отличается: появляются тенденции в дизайне, типографике и цветах. Чтобы создать веб-сайт, который может конкурировать с миллионами других подобных веб-сайтов, важно быть в курсе новейших стилей и наиболее популярных методов. Вот некоторые из новых тенденций веб-сайтов в 2018 году.
Чтобы создать веб-сайт, который может конкурировать с миллионами других подобных веб-сайтов, важно быть в курсе новейших стилей и наиболее популярных методов. Вот некоторые из новых тенденций веб-сайтов в 2018 году.
Источник: duko.shop
- Макеты Broken Grid
Дизайнеры веб-сайтов полагались на сетки для создания организованных и надежных веб-сайтов. Тем не менее, 2018 год приносит новую компоновку, которая берет верх. Макеты с ломаной сеткой размывают строгие линии обычных сеток, но при этом сохраняют некоторую структуру. Изображения и текст слегка перекрываются и смешиваются на экране более плавно.
Например, на веб-сайте Dusko есть перекрывающиеся изображения с вкладками навигации и текстом в различных областях страницы, иногда наложенные на несколько изображений.
Источник: dropbox.design
- Важность иллюстраций
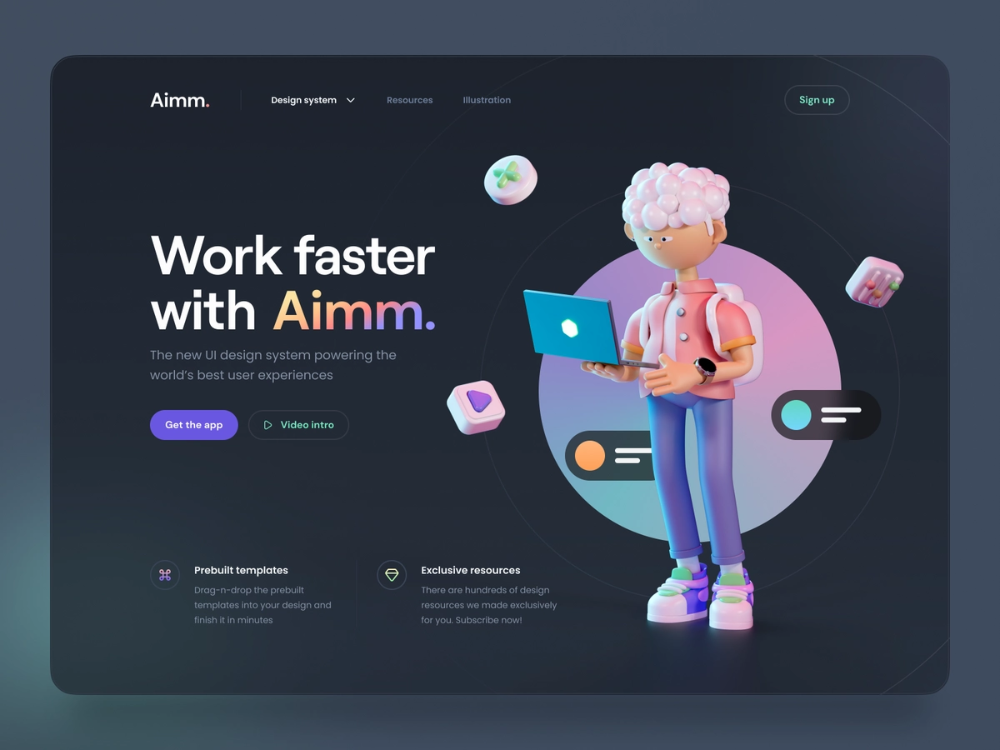
Изображения всегда были центральной частью любого веб-сайта. Обычно они привлекают больше внимания, чем текст, поэтому дизайнерам рекомендуется их использовать. В 2018 году дизайнеры начинают внедрять на свои веб-сайты новый тип изображений: иллюстрации.
Большинство изображений на веб-сайтах представляют собой фотографии, изображения продуктов или гифки. Хотя все они являются привлекательными вариантами, иллюстрации становятся все более и более заметными. Иллюстраторы становятся важной частью многих команд дизайнеров веб-сайтов, поскольку их работа иногда демонстрируется на главной странице.
Иллюстрации также помогают интерпретировать бренд. Если вы делаете фотографию человека и размещаете ее на своем веб-сайте, этот человек является представителем вашего бренда. С помощью иллюстрации вы можете сделать изображение человека просто человеком, а не кем-то конкретным, который олицетворяет вашу организацию, утверждение, которое может быть рискованным для имиджа веб-сайта. Если посетители чувствуют, что вы ориентируетесь на другой тип людей, они с меньшей вероятностью останутся на вашем сайте.
Если посетители чувствуют, что вы ориентируетесь на другой тип людей, они с меньшей вероятностью останутся на вашем сайте.
На веб-сайте Dropbox прекрасно используются иллюстрации. На странице есть изображение, состоящее из половины фотографии и половины иллюстрации, обе женщины. В результате получается чрезвычайно интригующее, визуально привлекательное изображение, которое сразу же привлекает посетителя.
Источник: stripe.com/us
- Большой выбор форм
В течение десятилетий дизайнеры веб-сайтов использовали исключительно острые углы, прямоугольники и квадраты в дизайне. Это обеспечивает аккуратный, организованный вид. Тем не менее, веб-сайты 2018 года имеют закругленные края и более органичные формы. Twitter, например, предоставляет прямоугольник с закругленными краями, когда кто-то собирается составить твит вместо прямоугольника.
Все формы меняются. Дизайнеры веб-сайтов более свободно используют аморфные области цвета, яркие диагональные линии или множество других более органических узоров. Дизайнеры также играют с перспективой. Например, веб-сайт Stripe организован диагональными линиями и наклонными формами, которые дают посетителю уникальную визуальную перспективу.
Дизайнеры также играют с перспективой. Например, веб-сайт Stripe организован диагональными линиями и наклонными формами, которые дают посетителю уникальную визуальную перспективу.
Многие веб-сайты также используют мигающие или яркие цвета. Хотя это может быть чрезвычайно визуально стимулирующим, это рискованный выбор. Вы хотите, чтобы ваш веб-сайт был доступен для всех, включая людей с ограниченными возможностями, некоторые из которых могут быть чувствительны к мигающим огням.
Источник: annaeshwood.com
- Дополнительные взаимодействия и анимации
Интерактивные и анимированные веб-сайты стали чрезвычайно популярными за последние несколько лет. 2018 год усиливает присутствие этих качеств. Многие веб-сайты полны анимаций. Если дизайнеры правильно используют анимацию, она может помочь посетителям обратить внимание на определенные вещи в определенное время, тем самым помогая направить пользователей к соответствующему контенту.
Веб-сайт агентства Black Sheep разработан таким образом, что при прокрутке вниз слова автоматически выделяются. Это позволяет читателям сосредоточиться на содержании, потому что они заинтригованы интерактивными качествами текста. По мере того, как вы продолжаете прокручивать, всплывают пузырьки с фрагментами информации.
Появляются два важных шаблона анимации и взаимодействия: скорости прокрутки и переходы между страницами. Некоторые дизайнеры создают веб-сайты, на которых изображения будут перемещаться при прокрутке. Например, на сайте Анны Эшвуд изображения всплывают, когда вы их прокручиваете. Переходы между страницами — это анимация, которая происходит, когда вы покидаете или входите на страницу.
Взаимодействие и анимация могут быть чрезвычайно эффективными, но они также могут быть ошеломляющими. Важно избегать их слишком частого использования, потому что это может вызвать у пользователей разочарование или тревогу.
- Плавающие меню навигации
Стандартной частью большинства веб-сайтов является панель навигации, закрепленная в верхней части страницы. Однако дизайнеры начинают создавать сайты с плавающими навигационными меню. Меню немного отделено от верхней части окна и плавает на несколько сантиметров ниже. Цель состоит в том, чтобы дать пользователю ощущение, что навигация — это универсальная тема, которая будет сопровождать вас на протяжении всего вашего пребывания на веб-сайте.
Однако дизайнеры начинают создавать сайты с плавающими навигационными меню. Меню немного отделено от верхней части окна и плавает на несколько сантиметров ниже. Цель состоит в том, чтобы дать пользователю ощущение, что навигация — это универсальная тема, которая будет сопровождать вас на протяжении всего вашего пребывания на веб-сайте.
Источник: cnn.com
- Подробнее Мультимедиа Длинная форма
Написание длинных текстов часто утомительно, поэтому мысль о размещении звуков, видео и изображений в нужных местах в тексте выглядит непривлекательно. Тем не менее, некоторые дизайнеры теперь не торопятся разбивать фрагменты текста соответствующими видео, изображениями или звуками, чтобы сделать его более интересным для зрителей.
У CNN, например, есть репортаж о глобальном потеплении, включающий мультимедийные стратегии. Слова располагаются по центру экрана, в то время как в фоновом режиме одновременно воспроизводятся звуки и воспроизводится видео природного элемента. Слова по-прежнему ясны и легко читаемы, но они гораздо более интригующие, потому что в создании ощущения глобального потепления задействовано так много факторов.
Слова по-прежнему ясны и легко читаемы, но они гораздо более интригующие, потому что в создании ощущения глобального потепления задействовано так много факторов.
- Акцент на разнообразие и инклюзивность
Социальная динамика и противоречия вышли на первый план во всех аспектах жизни общества, включая веб-дизайн. Многие команды веб-дизайнеров осознают важность формулировок или изображений расы и гендерного представления. Например, люди пересматривают, сколько вариантов пола они предлагают в меню или других разделах своего сайта. 2018 год принес с собой новое понимание того, как каждый веб-сайт изображает расу, пол, сексуальность, религию и другие социальные и культурные аспекты мира.
- Переключение с текста на видео продолжается
Повсюду на веб-сайтах издатели переключаются на видео. Например, Facebook и Instagram предлагают истории, в которых люди могут запускать прямые трансляции, что почти идентично стратегии Snapchat.
Хотя видео становится все более значимым, важно помнить, что текст по-прежнему является основой всех веб-сайтов. Текст — идеальная форма онлайн-общения, потому что:
- Это дешево
- Быстро произвести
- Это по-прежнему основной формат общения в Интернете
Источник: Google.com
- Различные шрифты
В течение многих лет веб-дизайнеры использовали лишь несколько шрифтов, опасаясь, что веб-сайты станут перегруженными, непрофессиональными или будут давать неверное представление. Однако редизайн 2018 года сопровождается различными шрифтами. В настоящее время Интернет покрыт широким спектром различных шрифтов и стилей.
Apple, Microsoft, Google и Adobe также создают так называемые вариативные шрифты, которые позволяют использовать новый формат для оформления текста. Это дает вам возможность создать один шрифт, который ведет себя как несколько шрифтов.
Источник: Google.