обзор 50 лучших на русском языке
Приветствую вас у себя в блоге. Сегодня я решил подготовить полезную подборку для дизайнеров. Я посетил самые популярные сайты для веб-мастеров и нашел 50 лучших инструментов, которые помогут в создании дизайна.
Представляю вашему вниманию программы для веб дизайна, лучшие онлайн-сервисы и признанные профессионалами инструменты. Не со всеми пунктами я согласен, но кто я такой, чтобы спорить со специалистами, работающими на таких сайтах как Нетология, vc.ru, say-hi и других.
Я немного дополнил этот список от себя и разбил на категории. Теперь представляю его вашему вниманию.
Базовые программы
Конечно, ни один веб-разработчик пока не может обойтись без стандартного набора от Adobe, через который и ведутся все работы. Сейчас конец 2016 и многие профессионалы утверждают, что набирающая популярность программа Sketch, вот уже несколько лет вытесняющая привычный для многих Photoshop, вот-вот уже сделает это. В 2017 все мы будем активно изучать именно эту программу.
В 2017 все мы будем активно изучать именно эту программу.
Это даже несмотря на то, что ее еще нет на русском языке и подходит она только для Mac OS. Большинство профессионалов утверждают, что для дизайна интерфейсов она подходит куда лучше, чем фотошоп.
Если говорить о других продуктах Adobe, то изучать их или нет – решать вам. И тем не менее они все еще присутствуют в списках.
- Illustrator как лучший инструмент для работы с векторной графикой и создания иллюстраций.
- InDesign, как оптимальная утилита для верстки полиграфии.
- Adobe Muse как идеальная платформа для создания одностраничных сайтов.
Помимо продукции Adobe профессионалы рекомендуют обратить внимание на другие марки и их продукты. Macaw признается одной из самых популярных программ для веб-дизайна. В отличие от Sketch она подходит для Виндовс и позволяет программировать без знания кода. Она сама автоматически генерирует html и css. Скачать ее можно бесплатно прямо с официального сайта.![]() Правда только на английском языке.
Правда только на английском языке.
Издание Creative Bloq в качестве альтернативы Adobe Muse предлагает посмотреть другой современный сервис Pinegrow, он подходит для рисования любого сайта с последующим автоматическим преобразованием картинки в код. Этого же можно добиться и на Jetstrap.
Ну а если вам нужно поработать с приложениями, то в этом вам скорее поможет [urlspan]Foundation for Apps[/urlspan].
Банк графики
Любому дизайнеру нужна графика. Если рисовать все самому, то это займет много времени. Некоторые элементы можно заказать у кого-то другого, а можно приобрести или забрать уже готовые картинки с банков. Тырить хороший дизайнер никогда не станет, а вот скачать с хорошего сайта – почему бы и нет.
К примеру, на endlessicons.com можно найти иконки, а на coverr.co видеообложки.
На freepik.com и IconStore можно найти много бесплатных изображений. Векторов и даже PSD-макетов. От себя могу предложить Photoshop-master и Pixabay.
Векторов и даже PSD-макетов. От себя могу предложить Photoshop-master и Pixabay.
Stripemania.com[/urlspan] – быстро сгенерирует графику. Добавляете свои цвета и получаете полосатую картинку. Хотите создать свой анимированный фон с плавным переходом цвета? С этим поможет справиться сайт [urlspan]gradient-animator.com. Он не только покажет в режиме реального времени результат, но и создаст код, который останется только вставить на сайт.
Findguidelin.es это сборник, на котором можно найти иконки и всю информацию для дизайнеров о популярных брендах: WatsApp, Facebook, Вконтакте и так далее.
Конструктор логотипов и фавиконов
Меня удивило, но на многих популярных и престижных сайтов для дизайнеров можно найти ссылку на сервис, помогающий создать логотипы. На Нетологии, к примеру, предлагают withoomph. com или designrails.com. Я предпочитаю Логастер.
com или designrails.com. Я предпочитаю Логастер.
Для быстрого создания фавиконов можете воспользоваться порталом www.favicon.cc. О нем я кстати уже писал. Хорошая штука.
Работа с цветом
Плох тот дизайнер, который не доверяется помощи профессиональных сервисов для создания наилучшего сочетания цветов. Для этого в интернете можно найти множество ресурсов. Мне, к примеру, нравится
9 интересных сервисов для веб-дизайнера. Специальная подборка
В современном веб-дизайне существует достаточно много инструментов для web-дизайна. Это и классика — графические редакторы Photoshop и Sketch, и программы, совмещающие одновременно дизайн и верстку, такие как Macaw и Adobe Muse. И, как мы считаем, будущее web-дизайна — платформы для визуального дизайна сайтов в браузере, одним из примеров которых является Pixli.Но, кроме использования основного инструмента, дизайнер пользуется, как правило, целым рядом вспомогательных сервисов и инструментов, упрощающих его работу.
Ниже, мы отобрали перечень из 9 весьма интересных и полезных ресурсов, к которым веб-дизайнеры обращаются и используют довольно часто:
Позволяет подобрать шрифт, установленный на компьютере пользователя, для текста логотипа, заголовка или контента. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Позволяет подобрать наиболее подходящую пару шрифтов Google. В виде меню представлены пары различных семейств:
- Sans-Serif/Serif
- Serif/Sans-Serif
- Sans-Serif/Sans-Serif
- Cursive/Sans-Serif
- Cursive/Serif
- Serif/Serif
Выбирайте любой, ищите понравившееся сочетание заголовка и текста. Скачивайте архив с этими шрифтами и пользуйтесь.
Дизайнерский инструмент для создания цветовых комбинаций. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
Онлайн сервис, который использует умные методы сжатия с потерями для уменьшения размера файла PNG. Выборочно сокращая число цветов изображения, уменьшает размер изображения. Эффект почти незаметен, но размер файла значительно уменьшается. Сжатие происходит быстро, готовое изображение можно скачать или отправить в dropbox.
Редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape. Сделан для современной web-платформы. Позволяет создавать изображения, баннеры, макеты, диаграммы, кнопки и пр. Его можно скачать на локальный компьютер, а можно использовать как онлайн сервис и рисовать в браузере. Позволяет импортировать изображения и шрифты Google.
Позволяет импортировать изображения и шрифты Google.
Функции:
- Преобразования: перемещение, изменение размеров, повороты и скашивание с помощью инструментов и вручную.
- Группирование объектов.
- Заливка: линейные градиенты, радиальные градиенты и образцы. Можно редактировать их непосредственно на холсте.
- Символы: создание, редактирование и управление с возможностью повторного использования.
- Кривые: ручное рисование или инструменты для рисования Bezier.
- Формы: прямоугольники, треугольники, замещающие знаки, круги, звезды, n-полувагоны и кольца. У каждой формы есть доступные для редактирования свойства, такие как закругленные углы или количество рук.
- Логические операции: объединяют, вычитают, пересекают и исключают объекты.
- SVG и HTML 5: открывают и сохраняют SVG (Z) файлы. SVG — собственный формат Boxy SVG.
- Экспорт и импорт PNG, JPEG и GIF.
- Шрифты Google: импорт любого шрифта от библиотеки Google Fonts.

- Сочетания клавиш: более чем 100 команд с настраиваемыми сочетаниями клавиш.
Подбор палитры на основе загруженных картинок. Загружаете изображение и получаете готовую палитру на основе его цветов. Результат можно сохранить для фотошопа, отправить на почту или выложить в соцсети.
Позволяет сгенерировать превью дизайн-макета в оболочке браузера для того, чтобы презентовать заказчику. Генерирует превью не только в браузерах (Safari Mac, Safari Win, Chrome, IE, Firefox), но и в популярных iДевайсах. Это дает возможность сразу показать заказчику, как его сайт будет выглядеть на телефоне. Одновременно можно создавать несколько превью макетов — это существенно экономит время и генерации портфолио или превью для презентации крупного проекта.
Этот инструмент позволяет дизайнеру эффективно исследовать сайты без потребности разбора каждого элемента. Вытаскивает цветовую гамму, типовые размеры изображений и шрифты.
Инструмент, который помогает проверить все цветовые системы на контраст и совместимость. Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Введите код цвета, и сервис покажет все возможные сочетания данных цветов.
Выводы
Для современного дизайна выбор инструментов огромен. Выбрать наиболее подходящий сложно, поэтому обмен опытом в этой области бесценен. В нашей подборке представлены только те инструменты, которыми мы активно пользуемся. Будем рады, если вы предложите свои сервисы.
70 Программы веб-дизайна — Windows
Программы и программное обеспечения для веб-дизайна на Windows, которые вы найдете в этом разделе, помогут вам создать и разработать веб-страницу с нуля
Один из самых полных инструментов для создания веб-сайтов
Создайте свой сайт в HTML без написания кода
Убедитесь, что ваш сайт оптимизирован для отображения в любом браузереПрофессиональное решение с открытым исходным кодом для веб-разработки
Создавайте свои собственные веб-интерфейсы с помощью этой программы, разработанной корпорацией Micr
Самый мощный набор инструментов проектирования корпорации Microsoft
Профессиональный инструмент от компании Adobe для веб-дизайна
Лучший редактор WYSIWYG программирование
Революционный редактор веб-кода
Менеджер зависимостей PHP
Профессиональный инструмент для создания логотипов и баннеров
Создайте бесплатно свой собственный интернет-магазин
PHP-фреймворк для разработки веб-приложений
Все что нужно чтобы с легкостью создавать веб-сайты
Мощный инструмент от Adobe для создания веб-приложений
Мощный, бесплатный и полный HTML-редактор
Скомпилируйте ваш веб-сайт как исполняемый файл
Мощный и простой веб-дизайн инструмента
Легко дизайн тканей
Создайте дизайн вашего сайта и меняйте его внешний вид
Просто и легко создавайте ваши собственные веб-страницы
Устранение неполадок программного обеспечения от Firefox
Простая среда разработки для создания сайтов и приложений в сети
Руководство учиться и искать HTML
Редактор HTML и WYSIWYG
Создание объявления для вашего сайта в HTML5
Создание и редактирование веб-сайтов
Добавить социальных кнопок на ваш блог и распространять ваши статьи
Удобный инструмент для создания веб-сайтов
Веб-редактор, который позволит вам легко создать свой сайт
Легко создавать веб-сайт
Начать разработку в PHP
Обнаружить потерянные файлы на вашем сайте
Создайте меню для ваших веб-страниц без необходимости программный код
Визуальное редактирование системы, основанной на HTML5
Проверьте ваши сайты ссылки
Создание кнопки для ваших сайтов
Программы для веб-дизайнера Основы веб-дизайна
На сегодняшний день существует три достойных графических редактора для веб-дизайнера.
Adobe Photoshop
Первая версия вышла в 1990 году
Самый популярный графический редактор. Появился очень давно и был №1. Его используют: фотографы, дизайнеры полиграфии, веб-дизайнеры, интерактивные дизайнеры, разработчики видео. Очень мощное приложение в котором есть все. Программа используется и поддерживается везде. В любой студии, компании, полиграфии.
Купить: http://www.adobe.com/ru/products/photoshop.html
Пробная версия: https://creative.adobe.com/ru/products/download/photoshop?promoid=61PM825Y&mv=other
Изначально была предназначена для ретуши и работы с фотографией, но потом обрела более широкий функционал и возможности.
Мои личное мнение:
Плюсы: Действительно продвинутый редактор со всевозможными функциями, такими как поддержка 3d, гиф анимаци, скриптов, аддонов. Огромная библиотека готовой графики, шаблонов и прочего. Для фотошопа существует огромное количества крутых экшенов, где в один клик из фотографии можно сделать красивую картинку:
Для фотошопа существует огромное количества крутых экшенов, где в один клик из фотографии можно сделать красивую картинку:
Photoshop прекрасно подходит для работы с фотографиями. Ограничений нету никаких, можно создавать и манипулировать изображением как только душе угодно. По фотошопу существует огромное количество обучающих уроков на Youtube.
Минусы: C развитием фотошопа, который с каждым разом пытается впихнуть в себя все, что только возможно стал очень тяжелым и неповоротливым. Программа грузиться очень долго, некоторые функции выполняет тоже довольно долго. Приложение работает только через подписку. На слабых компьютерах открыть фотошоп может оказаться очень проблематичным. Есть очень много неудобных вещей. Приходится имитировать одними стилями другие. Окно с эффектами надо каждый раз открывать и закрывать. Замороченное управление стилями и размерами текста. И все же не стоит забывать, что приложение изначально было создано для работы с растровой графикой, а не векторной.
Вывод: Фотошоп прекрасно подходит для обработки фотографии в первую очередь. Формат и программа поддерживается везде и всеми. При желании в нем можно создать все, что угодно. Дизайны, иконки, баннера и прочее. Но вопрос, насколько это будет удобно и быстро.
Sketch
Первая версия вышла в 2012 году
Векторный графический редактор для Mac
Купить: https://www.sketchapp.com
После Фотошопа, появилась программа Sketch. Разработчики Sketch словно взяли мощный векторный графический редактор и выбросили из него все лишнее. Интерфейс приложения похож на классические программы от Apple.
Разработчики пишут следующее, – создание хорошей графики может быть достаточно сложным процессом, и вам необходимо приложение, которое предназначено именно для этой цели. Так они, достаточно непрозрачно, намекают на то, что Photoshop не задумывался как программа для рисования дизайна сайтов, интерфейсов и иконок. Так же в описании к программе сделан явный акцент на простоте и доступности инструментов, что ни в коей мере не умалят возможности самой программы.
Одна из главных «фишек» Sketch — связанные стили для фигур и текста. Это позволяет объединить разные элементы, придав им одинаковый внешний вид и в несколько кликов менять внешний вид всех ваших объектов. То же самое касается текста. Так же можно создавать символы, превращая выбранный слой в удобный для повторного использования элемент.
Sketch, как по мне, идеальный инструмент для разработки дизайна приложений и сайтов. На сегодняшний день самый передовой инструмент для UI/UX.
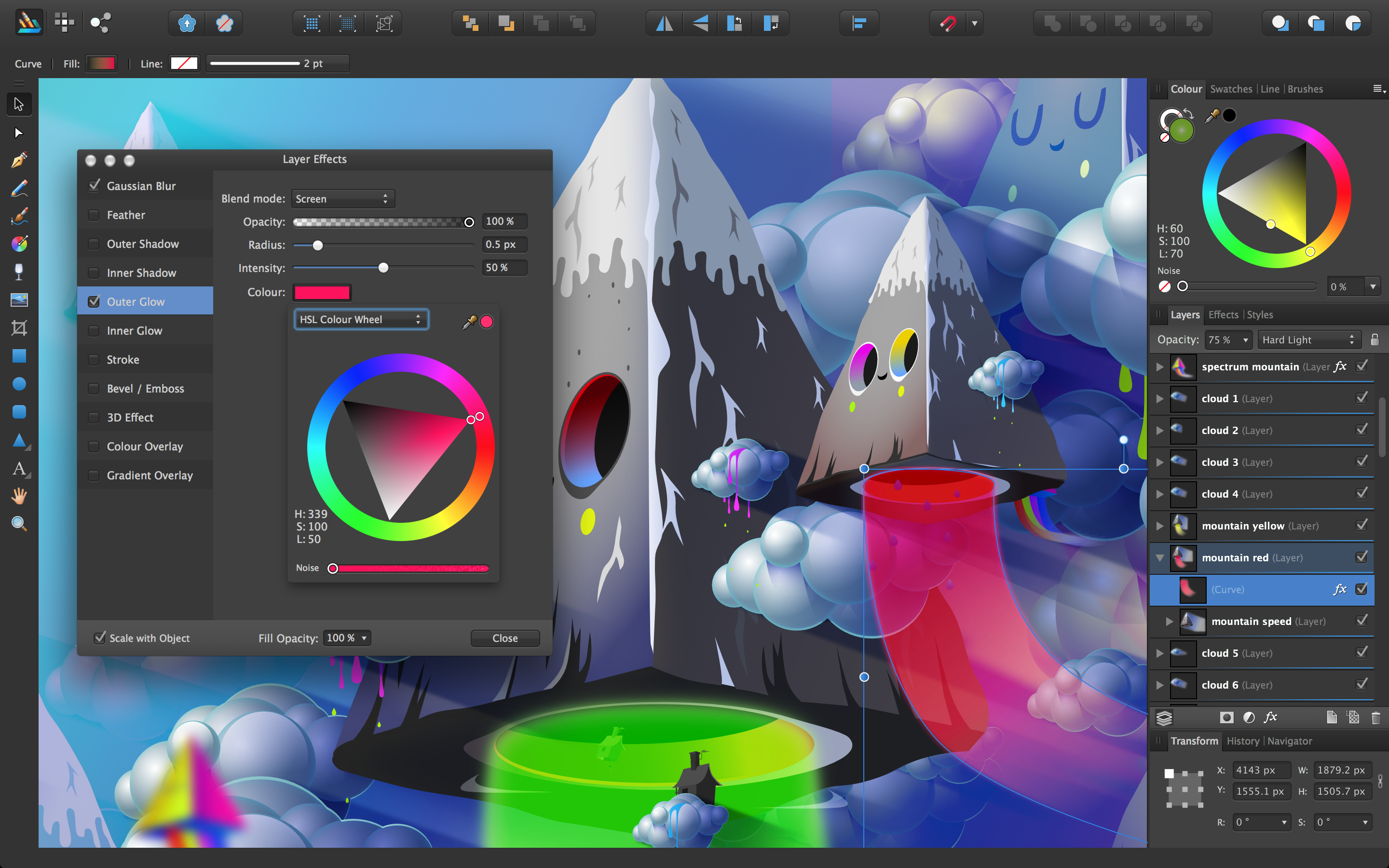
Affinity Designer
Affinity Designer — это новый графический редактор для Mac и Win. В сравнении с Photoshop он выходит победителем по нескольким параметрам: скорость работы, плавность и лёгкий интерфейс.
Купить: http://affinity.serif.com (в отличии от Adobe, вы покупаете один раз программу и пользуетесь ей всегда)
Affinity Designer — по истине для меня был настоящим открытием. Его разработали с нуля специально для дизайнеров учитывая все современные новые технологии и тенденции. Affinity невероятно быстрый, удобный, практичный и продуманный.
Affinity невероятно быстрый, удобный, практичный и продуманный.
С этой программой я еще познакомился когда она была только в Beta версии и помогал разработчикам находить баги, давал рекомендации по улучшению. Да и вообще, любой дизайнер мог поучаствовать в разработке, благодаря активным обсуждением программы на официальном форуме разработчиков. Смело можно назвать это приложение от людей для людей.
Сейчас программа очень быстро обросла новым функционалом и невероятными возможностями. Работая в этой программе, понимаешь, что там все продуманно до мелочей. Я не буду рассказывать о всех ее супер-фишкам. Подробное описание можно найти на официальном сайте. Достаточно просто глянуть видео:
Некорректная ссылка. Попробуйте другую.ОтменаВставить
Заменить видео
Я точно могу рекомендовать это приложение без какого либо сомнения. Хотите создавайте иллюстрации, хотите макеты веб-сайтов, рисуйте иконки, логотипы. Разрабатывайте различные макеты для полиграфии. Программа прекрасна подходит для всех этих задач.
Программа прекрасна подходит для всех этих задач.
Если сегодня о нем мало кто знает, то в недалеком будущем все дизайнеры будут его использовать. Если вы новичок, то начните с Affinity Designer. Если вы бывалый дизайнер, то присмотритесь к этой программе. Уверен, она сильно облегчит вам жизнь.
Благодаря Affinity моя скорость работы после фотошопа увеличилась на процентов 50-60%, в этом приложении все легче делать в 10 раз, чем в фотошопе. Работая в ней, получаешь огромное удовольствие. Эту программу я изучил просто досконально. Реальная каждая кнопочка, каждая функция нужна, важна и хороша.
Плюсы: Быстродействие программы. Дружелюбный интерфейс. Множество уникальных функций заточенных конкретно для веб-дизайна. Очень много фишек, таких как: сохранения проекта с историей, возможность ползунком просматривать историю изменений, возможность настроить интерфейс как вам удобно. Заточен как для вектора так и для работы с растровыми приложениями и многое другое. В Affinity даже макет можно сделать адаптивный. Что тоже очень удобно, когда вам надо сделать несколько размеров экрана. Программа может экспортировать и импортировать файлы любых популярных форматов.
Минусы: Честно, я не нашел для себя. Единственное, что его отличает от Photoshopа, что для тонкой работы с фотографиями разработчики сделали второе приложение Affinity Photo, практически все тоже самое, только заточенное исключительно для фотографов. То есть для фотографий там намного больше возможностей. Ну и это не большая проблема. Когда мне надо отретушировать фотографию, сделать тонкую цветокоррекцию или еще какие другие манипуляции, то я открываю Affinity Photo и делаю. Программы между собой связанны и переносить файлы можно просто через копирования ctrl+c/ctrl+v или же через сохранение проекта. Форматы приложений друг друга поддерживаются и читаются.
Affinity Photo
Affinity Photo — это программа такого же типа как и Affinity Designer, их смело можно назвать братьями, но специализируется исключительно на работе с фотографиями. Так, что это скорее приложение для фотографов, но и она хорошо дополняет Affinity Designer и подходит для определенных задачи и веб-дизайнеру, обработать например фотографию иногда тоже бывает необходимость.
В ней есть полнофункциональный RAW-конвертер. Работа с различными цветовыми пространствами: RGB, CMYK, LAB, Grayscale, плотность 16 бит. Совместимость файлов с Adobe Photoshop PSD, поддержка TIFF, JPEG, PNG, EPS, PDF, SVG и других форматов.
Она действительно сделана на одном движке с Affinity Designer, но в корне отличается. Макеты сайтов в ней рисовать не стоит. Нету например поддержки Artboards, и многих других функций. Тут работа исключительно с фотографиями. В программе есть например возможность склеивать автоматически панорамы, делать 3d панорамы, использовать Liquify инструменты и многое другое. Если вы разрабатываете интерфейс приложения, то вам это все совершенно не нужно.
Поэтому разработчики, чтобы не мешать все процессы в одну кучу сделали два приложения. Хотите работать с проектами в основе которых лежит векторная графика (дизайн сайтов, приложений, баннера, иконки и так далее) — используйте Affinity Designer. Нужна тонкая работа с фотографиями или с растровыми изображениями — используйте Affinity Photo.
Работая с дизайном, я честно скажу, я редко открываю Affinity Photo, так как Affinity Designer справляется со всеми основными задачами. Для того, чтобы вырезать фотографию например и настроить цвет и яркость, не обязательно открывать Affinity Photo, все базовые функции работы с растровыми изображениями есть в Affinity Designer (вырезать фон, настроить цвета, яркость и прочее.) , но если надо нечто большее (изменить перспективу, использовать Liquify инструмент, нужны тонкие настройки цвета, ретуширование лица и др.) то да, без Affinity Photo не обойтись. Тут все есть для работы с фотографиями.
Figma
Относительно новый продукт на рынке. Figma очень похожа по смыслу на Sketch, она заточена на UI/UX для создания приложений и сайтов, но ориентирована больше на облачную и совместную работу с командой.
Смысл ее в том, что в одном окне веб-сайта могут работать в реальном времени вместе программисты и дизайнеры. Это очень удобный инструмент для крупных компаний, где много дизайнеров и разработчиков. Есть контроль версий, можно на макетах оставлять комментарий, редактировать макеты и многое другое.
Минус в программе в том, что у нее очень специфический «движок». Мне не очень нравится грубая работа интерфейса в приложении. Но с этим можно вполне жить.
Что выбрать?
Я настоятельно рекомендую сразу приобрести Affinity Designer и Affinity Photo для работы с дизайном: иконки, иллюстрация, графика. Начать обучение с Affinity Designer, так как нас все же интересует в первую очередь веб-дизайн и все, что с ним связанно.
Чтобы проверить удобность программы, в плане работы с иллюстрациями, я даже не поленился и нарисовал кассету VHS в векторе и справился с этим за пару часов. Работать было очень удобно и просто.
Affinity Designer/Photo — идеально подходит для разработки иконок, иллюстраций, баннеров, бронирования SMM, различных макетов полиграфии и всего остального. Рекомендую!
Что касается создания дизайна приложения, то я рекомендую изучать
Программы для веб-дизайна. Полезные инструменты для дизайнера сайтов.
В данной статье я решил сделать обзор программ для дизайна сайтов, а также инструментов, с которыми сталкивается веб-дизайнер в своей работе.Такие инструменты помогают сделать работу не только лучше, но и облегчают труд и экономят наше драгоценное время. В наши дни таких программ становиться всё больше и больше, я расскажу о тех, с которыми сам непосредственно сталкиваюсь при создании сайтов.
Web-дизайн
Веб-дизайн – это разновидность графического дизайна в сфере web-разработки ориентированной на изготовление сайтов и создание веб-приложений.
С одной стороны веб-дизайнеру необходимо уметь грамотно размещать графические и текстовые элементы вебсайта с помощью языка разметки гипертекста HTML, знать технические тонкости, с другой стороны – сделать сайт красивым и удобным. Другими словами дизайнер сайтов должен быть и веб-программистом и художником.
Средства и инструменты для веб-дизайна
Постараюсь перечислить основные программы, с которыми я сталкиваюсь чаще всего при разработке веб-проектов. Начнем с инструментов для ввода кода, создания, верстки и разметки макета сайта.Adobe Dreamweaver – популярный HTML редактор, с поддержкой языков программирования DHTML, PHP, JavaScript, Ajax, стилей CSS, и других. Даная программа включает в себя систему управления сайтом, поддерживает работу со скриптами и может оптимизировать веб-страницы под различные браузеры.
Окно программы Dreamweaver разбито на две области:
- в верхней части экрана отображается программный html-код;
- в нижней размещен создаваемый сайт.
После нанесения разметки в макете проекта необходимо задуматься о графических элементах и постараться сделать веб-ресурс красивым. Самым популярным графическим редактором является Фотошоп.
Adobe Photoshop – это мощная программа с богатым функционалом для обработки и редактирования растровых изображений различных графических форматов. При создании сайтов, данной программе приходится уделять большую часть времени, так как с её помощью можно выполнять множество операций:
- обработку изображений;
- фотомонтаж;
- рисование;
- ретуширование;
- цветокоррекцию;
- трансформацию графики;
- накладывать различные фильтры и многое другое.
Если в проект необходимо интегрировать анимационные элементы, то необходимо использовать программы для создания флеш-анимации.
Adobe Flash – программное обеспечение для создания анимационных работ, интерактивных кнопок, баннеров, используя инструменты объектно-ориентированной анимации. Пример одной из моих флеш работ:
Серверная платформа и программная среда
Далее нам понадобится платформа для проверки проекта на локальном компьютере. Существует множество локальных серверов для первичного размещения и тестирования веб-проекта. Начинал пользоваться программной оболочкой Denwer, которая включает в себя Apache, PHP, MySQL, Perl, PostgreSQL.
В последнее время использую более функциональную портативную серверную платформу с богатым набором сервисов и функций Open Server, в который входят: Apache, Bind, Nginx, MySQL, MariaDB, MongoDB, PostgreSQL, Redis, Memcached, PHP, ImageMagick, Ghostscript, Sendmail, Adminer, PHPMyAdmin и т.п.
Для размещения файловой структуры сайта на сервере хостинга нам пригодится FTP FileZilla, с помощью которого можно легко подключаться к FTP-серверу и работать с файлами. Хотя все современные хостинги имеют данный функционал в личном кабинете.
На этапе тестирования и отладки также пригодятся всем известные Интернет браузеры: Mozilla FireFox, Opera и Google Chrome.
Для продвинутых веб-программистов
Для более продвинутых программистов будет полезна среда для разработки NetBeans, которая поддерживает такие языки программирования как: Java, C, C ++, PHP, Python, JavaScript и т.д.
NetBeans полностью бесплатен и включает необходимые функции и средства для создания профессиональных веб-проектов и мобильных приложений.
Это далеко не весь список программ, с которым приходится сталкиваться веб-дизайнеру при изготовлении сайтов. Также существуют программы для работы со шрифтами, создания кнопок, баннеров, утилиты для оптимизации и облегчения программного кода, инструменты для проверки корректности веб-страниц, графические системы для создания объемных изображений и многие другие, не говоря про инструменты продвижения веб-сайтов.
Также советую прочитать мои статьи:
9 бесплатных инструментов для дизайна интерфейсов
1. Pixate
Pixate — платформа для прототипирования приложений, которая обладает большим набором функций. Вы можете создавать слои, добавлять интерактив и анимации и, что самое главное, — посмотреть, как будет выглядеть ваш дизайн в жизни. С помощью плеера Pixate вы сможете полистать готовый прототип и покликать по нему на смартфоне (поддерживаются платформы Android и iOS). Ещё один плюс программы — научиться работать в ней довольно просто. В итоге вы сможете создать дизайн приложения, не написав ни строчки кода.
Pixate →
2. Marvel
Можно создавать дизайн приложения сразу в Marvel или экспортировать свои макеты из Photoshop или Sketch. С готовым оформлением можно сделать прототип (добавить анимации и переходы), чтобы посмотреть, как приложение или веб-страница будет выглядеть для пользователя. Есть возможность делиться проектами и получать обратную связь в режиме реального времени.
Marvel →
3. iPhone Mockup
Поможет быстро и просто создать иллюстрацию или скетч мокапа iPhone. Всё, что нужно сделать, — методом drag-and-drop перетащить необходимые элементы интерфейса. Сервис не годится для серьёзной разработки, но если вы хотите быстро зафиксировать свою идею или поделиться с кем-то набросками, iPhone Mockup для этого вполне подойдёт.
iPhone Mockup →
4. Pencil Project
Pencil Project — бесплатный инструмент для прототипирования с открытым исходным кодом. Позволяет создавать макеты веб-страниц и мобильных приложений. Есть встроенные коллекции с популярными формами, блок-схемами и элементами интерфейсов.
Pencil Project →
5. Form
Приложение для создания прототипов и их просмотра на iPhone или iPad через Wi-Fi или USB.
Form →
6. Use Your Iinterface
Огромная коллекция анимированных интерфейсов. Заходим, вдохновляемся интересными решениями и применяем идеи на практике.
Use Your Iinterface →
7. UX Myths
Как уже понятно из названия, на этом сайте собраны самые популярные заблуждения в области проектирования пользовательских интерфейсов — с подробными объяснениями, ссылками на исследования и полезные материалы.
UX Myths →
8. Mobile Patterns
Подборка дизайнерских решений для мобильных интерфейсов. Поможет справиться с творческим кризисом. Большой плюс — всё разбито по категориям: календари, списки, карты, настройки и так далее.
Mobile Patterns →
9. Good UI
Ещё один полезный ресурс с теорией дизайна интерфейсов (одно «но» — все материалы на английском). Здесь собрано 75 идей по оформлению веб-страниц. Все рекомендации проверены A/B-тестированием.
Good UI →
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, в котором вы можете легко комбинировать различные элементы без программирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн связан с вдохновением и настойчивостью. Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно строить веб-сайт. Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, например Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, тогда вы можете попробовать онлайн-конструкторы веб-сайтов, которые сосредоточены на простоте и удобстве использования, а не на предоставлении обширного набора функций.
Лучшее программное обеспечение для веб-дизайна с первого взгляда
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Код Visual Studio
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, которых следует избегать
-Не дешево
Adobe Dreamweaver — это долго -установленное приложение, которое позволяет вам напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для новичков
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Все же очень удобный
Wix больше похож на конструктор веб-сайтов чем платформа для кодирования, но это один из самых популярных разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, социальные кнопки, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-строительстве создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
Причины для покупки
+ Простота установки и использования + Многие доступные функции + Готовые шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, поскольку на самом деле это система управления контентом (CMS).Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может предоставить очень быстрый способ быстрого доступа к любой форме веб-сайта в Интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, в котором вы можете легко комбинировать различные элементы без программирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Как и любое другое великое начинание, веб-дизайн связан с вдохновением и настойчивостью. Раньше создание веб-страниц было исключительной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса. Некоторые из них даже имеют визуальный интерфейс, как лучшая программа для создания веб-сайтов, позволяющая перетаскивать ссылки, текст и изображения, как если бы вы создавали плакат или презентацию.
Другие инструменты веб-дизайна ориентированы на программистов, действуют как продвинутые текстовые редакторы и позволяют построчно строить веб-сайт.Однако большинство инструментов веб-дизайна находятся где-то между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточили внимание на пяти лучших инструментах, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
Если вы создаете веб-сайт впервые, мы рекомендуем использовать бесплатный инструмент, например Bluefish, прежде чем тратить деньги. Все инструменты премиум-класса, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они делают, прежде чем совершить покупку.
Если программное обеспечение для веб-дизайна слишком сложно для вас, тогда вы можете попробовать онлайн-конструкторы веб-сайтов, которые сосредоточены на простоте и удобстве использования, а не на предоставлении обширного набора функций.
Лучшее программное обеспечение для веб-дизайна с первого взгляда
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Код Visual Studio
1.Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + Поддержка HTML5
Причины, которых следует избегать
-Не дешево
Adobe Dreamweaver — это долго -установленное приложение, которое позволяет вам напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует, чтобы вы приложили больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для новичков
Причины для покупки
+ Очень проста в использовании + Не требует кодирования + Огромный набор мощных функций + Все же очень удобный
Wix больше похож на конструктор веб-сайтов чем платформа для кодирования, но это один из самых популярных разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет фирменный знак Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, социальные кнопки, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-строительстве создавать что-то впечатляющее.
43 Лучшие профессиональные инструменты для веб-дизайна на 2021 год
В этом посте мы рассмотрим 43+ основных платных и бесплатных инструментов веб-дизайна , доступных сегодня на рынке.
Когда дело доходит до веб-дизайна, все может быстро измениться.Не смотрите дальше, как коронавирус заставил веб-сайты переосмыслить свой дизайн, когда дело доходит до коммуникации COVID-19.
Не только тенденции дизайна меняются в мгновение ока, но и программное обеспечение, которое мы используем, приходит и уходит. Это мир «собака-приобретение-собака». Часто дизайнеры и владельцы сайтов вынуждены мигрировать после приобретения или внезапного перехода (RIP Magento Go).
Но веб-разработка и дизайн никуда не денутся.
С ростом движения без кода (и перетаскивания всего, ) сегодняшнюю сцену веб-дизайна лучше всего можно описать как гонку за лучшее гибкое, универсальное решение для создания кода. для разработчиков, дизайнеров и владельцев малого бизнеса, которые носят все шляпы.
Здесь, в AppSumo, мы собрали список лучших доступных сегодня программ и ресурсов для профессионального веб-дизайна, отсортированных по категориям:
Давай кликнем.
Лучшее программное обеспечение и ресурсы для веб-дизайна для маркетологов и рекламодателей
1. RelayThat
RelayThat поможет вам быстро изменить размер и преобразовать активы бренда в дизайн на уровне агентства. Магия этого инструмента заключается в простоте использования и автоматизации.После того, как вы загрузите цвета, шрифты, изображения и другие материалы своего бренда, RelayThat автоматически сгенерирует десятки готовых дизайнов на выбор. Вы даже можете волшебным образом импортировать ресурсы из URL-адреса. RelayThat — простой интерфейс с перетаскиванием и перетаскиванием, который поможет вам быстро завершить фирменный дизайн, который выглядит невероятно.
2. JumpStory
JumpStory — фоторепозиторий, содержащий более 15 миллионов изображений, видео, векторных изображений и иллюстраций. Но JumpStory не просто дает вам доступ к использованию этих фотографий в коммерческих целях: в нем есть целый набор инструментов, которые помогут вам найти и отредактировать нужное изображение.Инструмент TextMatch на базе искусственного интеллекта поможет вам быстро найти лучшие изображения на основе поисковых запросов. Кроме того, используйте функцию HighJumper, чтобы получать подсказки на основе данных для наиболее эффективных изображений в социальных сетях.
JumpStory покинул магазин AppSumo, но вы можете посетить их веб-сайт здесь .
3. Безлимитный запас
С StockUnlimited вы получаете более миллиона бесплатных ресурсов, включая графику, фотографии, шрифты, значки и аудиофайлы.Ищите аудиофайлы по жанру, настроению, инструменту и звуковому эффекту. StockUnlimited предоставляет вам ресурсы, необходимые для ведения бизнеса в эпоху цифровых технологий, без ограничений на загрузку и имеющегося в наличии инструмента редактирования холста SVG и JPG.
Получите пожизненное предложение за 49 долларов и неограниченный доступ в течение ограниченного времени в магазине AppSumo.
4. Canva
Если вы сегодня создаете графику для Интернета или социальных сетей, вы, вероятно, использовали Canva .С помощью простых макетов перетаскивания вы можете создавать все, от фирменной графики для историй в Instagram до обложек книг. Canva — это золотая жила графического дизайна с миллионами стоковых изображений, векторных изображений и иллюстраций, фото-фильтрами и сотнями бесплатных шрифтов, значков и форм.
УCanva есть бесплатная версия. Планы начинаются с 9,95 долларов в месяц.
Мы также подробно рассказали о альтернативах Canva , так что не забудьте прочитать эту публикацию, если вы ищете именно тот инструмент.
5. Google Web Designer
Google Web Designer помогает создавать интерактивные объявления, дизайн и анимацию на основе HTML5. Google Web Designer — от статических карточек-подсказок до трехмерных изображений — это универсальный инструмент для создания анимированной графики для современной цифровой рекламы и маркетинговых материалов.
Плюс, можно бесплатно загрузить и использовать.
6. Pixpa
Pixpa — это универсальная веб-платформа для фотографов и креативщиков, позволяющая демонстрировать, публиковать и продавать свои работы в Интернете.Pixpa позволяет за считанные минуты создать красивый веб-сайт-портфолио со встроенными клиентскими галереями, интернет-магазином и функциями блога. С Pixpa вы можете продавать свои изображения в виде распечаток и загружать с приложениями для мобильных галерей, нулевой комиссией, водяными знаками и многим другим!7. Мастер дизайна
С Design Wizard вы можете создавать видео и изображения за считанные минуты. Бесплатные функции позволяют волшебным образом изменять размер вашего дизайна. Вы также можете загружать шрифты, фотографии, логотипы и создавать собственные цветовые палитры.В библиотеке хранится более 1 миллиона изображений премиум-класса и тысячи видео высокого качества. Каждое видео и изображение также лицензированы для коммерческого использования! План Pro от 9,99 долларов в месяц дает вам 60 загрузок дизайна изображений в месяц, загрузку изображений и шрифтов, бесплатные предварительные просмотры и 1 ГБ хранилища.
Design Wizard покинул магазин AppSumo, но вы можете посетить их веб-сайт здесь .
Лучшие инструменты веб-дизайна без кода
1. Epicpxls
Epicpxls дает вам суперспособность для быстрого создания макетов с легкими загружаемыми ресурсами дизайна премиум-класса.Выбирайте из тщательно подобранного набора красивых пользовательских интерфейсов и шаблонов дизайна веб-сайтов в различных распространенных форматах файлов. Вы также можете загрузить из библиотеки шрифты, графику и значки. Просмотрите zip-файлы и убедитесь, что ваш дизайн имеет правильный формат. После загрузки zip-архива создайте собственный сайт или приложение.
Получите пожизненную сделку Epicpxls за 39 долларов США , доступную в течение ограниченного времени в магазине AppSumo.
2. Эскиз
Sketch — лидер в мире веб-дизайна, «набор инструментов цифрового дизайна» с интерактивным прототипированием, умными макетами и обширной библиотекой интеграций и плагинов.Прямо сейчас программное обеспечение только что запустило «Sketch for Teams», который позволяет дизайнерам пользовательского интерфейса обмениваться и совместно работать над рабочими пространствами. К сожалению, в качестве нативного приложения для Mac вам нужно быть командой Apple, чтобы пользоваться всей простотой использования и функциональностью Sketch.
Вы можете получить Sketch за 99 долларов, но вам нужно будет ежегодно продлевать лицензию, чтобы продолжать получать обновления.
3. Фигма
Сильная сторона Figma заключается в том, что это веб-приложение с автоматическим макетом, библиотеками ресурсов и функциями общего прототипирования.Никогда не бойтесь потерять вещь с автосохранением. Добавьте столько членов команды, сколько хотите, в качестве бесплатных «зрителей», чтобы получать отзывы заинтересованных сторон через комментарии к вашему проекту. Sketch и Figma имеют общие плагины и интеграции, поэтому вы часто можете найти эту дополнительную функциональность — или даже создать ее самостоятельно — если вам это нужно.
Цены начинаются бесплатно для 3 проектов с 2 редакторами и оттуда увеличиваются до 12 и 45 долларов за редактор.
4. Adobe XD
Adobe XD — это стандарт в дизайне UX / UI, который позволяет совместно проектировать и создавать прототипы интуитивно понятных веб-страниц, приложений и многого другого, включая голосовые интерфейсы! Добавляйте анимацию, создавайте системы дизайна и создавайте адаптивные веб-дизайны с помощью макетов с учетом содержимого, гибкого изменения размера и задания повторно используемых состояний для различных компонентов.
Adobe предлагает бесплатный стартовый план. Цены начинаются с 9,99 долларов в месяц за пользователя.
5. Webflow
Webflow — это универсальный инструмент для адаптивного веб-дизайна, который объединяет CMS, управляемый веб-хостинг и бесплатный сертификат SSL на одной платформе без кода. Создавайте взаимодействия и анимацию на своем собственном веб-сайте, перетаскивая нестилированные элементы HTML. Или используйте готовые элементы, такие как слайдеры, вкладки и фоновые видеоролики. Инструмент включает в себя главную библиотеку компонентов основных макетов, компонентов и шаблонов. Кроме того, Webflow дает вам возможность создавать прототипы и экспортировать код для передачи разработчикам, если вы не хотите запускать сайт на его собственном поддомене.
Webflow запускается бесплатно, с тарифами выше 12 долларов в месяц.
6. Vev
Vev — это ориентированный на совместный дизайн конструктор веб-сайтов с адаптивным WYSIWYG-интерфейсом, разработанный для 2020-х годов. Найдите в магазине Vev Store нужные интерактивные компоненты и анимацию (или создайте собственный код на React и CSS, если вам нравятся подобные вещи). Сохраняйте разделы шаблонов для повторного использования снова и снова. Vev предлагает отличные инструменты для совместной работы, созданные специально для дизайнеров, разработчиков и редакторов контента.
Vev начинается с 29 долларов за пользователя в месяц.
7. RapidWeaver
RapidWeaver — это программа для веб-дизайна, предназначенная исключительно для Mac и для Mac. Выберите из 50 встроенных или более 100 тем, созданных сообществом, и сразу посмотрите, как ваши дизайны будут выглядеть на различных устройствах Apple. Программное обеспечение интегрируется с Unsplash и уделяет большое внимание предоставлению кода, удобного для SEO.
RapidWeaver имеет бесплатную пробную версию. Загрузите его за 84,99 доллара.
Лучшее программное обеспечение для веб-дизайна HTML-сайтов
1.Adobe Dreamweaver
Dreamweaver — это упрощенный механизм кодирования, позволяющий предварительно просматривать содержимое в режиме реального времени по мере того, как вы вносите изменения в код. Начните свой следующий проект адаптивного веб-сайта с шаблона или создавайте с нуля. Благодаря поддержке Git и подсказкам по коду вы можете настраивать все виды ресурсов HTML, такие как электронные письма, сайты электронной коммерции, портфолио, блоги и т. Д.
Начните с бесплатной пробной версии. Планы начинаются с 20,99 долларов в месяц или 52,99 долларов в месяц для всего Adobe Creative Cloud.(Цены различаются для студентов, учителей и предприятий.)
2. openElement
openElement — бесплатный веб-редактор WYSIWYG с целым набором функций редактирования, которые поддерживают множество различных элементов страницы, таких как текст, изображения, таблицы, строки. Некоторые веб-элементы даже можно перетаскивать. Пользователи хвалят его за легкий вес и удобство для SEO.
openElement бесплатен.
3. Текстовый редактор Atom
Atom — это редактор кода рабочего стола с открытым исходным кодом от GitHub.Используйте этот инструмент для доступа к тысячам пакетов с открытым исходным кодом, изучения тем текстовых редакторов, созданных сообществом Atom, и работы с CSS, HTML и JavaScript. Вы также можете запустить Teletype for Atom, чтобы совместно использовать рабочие области для синхронного редактирования кода.
Атом бесплатен.
4. Перо
Quill — это текстовый редактор с открытым исходным кодом, управляемый API, которому доверяют некоторые из крупнейших компаний мира. Как кросс-платформенный редактор, вы можете кодировать в HTML, не беспокоясь о непоследовательности производства.
Quill бесплатно.
5. Редактор Froala
Froala — это веб-редактор Javascript WYSIWYG HTML. Как легкий, но быстро расширяемый редактор, Froala прост и удобен в использовании, но при этом обладает глубиной функциональности и мощным API, которые привлекли внимание некоторых крупнейших компаний мира. Он также имеет более 30 плагинов.
Получите лицензию с обновлениями на 1 год по цене от 239 долларов США (включая неограниченное количество пользователей и разработчиков).
6.HTML-редактор CoffeeCup
CoffeeCup HTML Editor был создан для обеспечения точности и совершенства WYSIWYG. Работайте с нуля в HTML, CSS и PHP или выбирайте из существующей темы. Используйте опцию «Открыть из Интернета», чтобы использовать любой веб-сайт в качестве отправной точки для вашего нового дизайна. Благодаря библиотеке компонентов, инструменту проверки кода и предварительному просмотру в реальном времени ваш следующий веб-дизайн будет готов к работе быстро.
Попробуйте бесплатно или купите за 29 долларов.
7.Флаттер
Flutter позволяет создавать собственные приложения с возможностью однократной записи и развертыванием повсюду. Flutter — это бесплатный набор инструментов пользовательского интерфейса с открытым исходным кодом от Google, который позволяет использовать единую базу кода для создания собственных приложений для мобильных устройств, Интернета и компьютеров. Слои позволяют создавать сложный и выразительный дизайн интерфейса, а функция горячей перезагрузки помогает вам видеть элементы дизайна по мере их уточнения в коде. С виджетами Material Design и Cupertino вы получаете лучшее от Android и iOS.
Flutter бесплатен.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
1. Shopify
Shopify быстро становится платформой цифровых витрин. Каждый магазин Shopify поставляется с сертификатом SSL, и вы можете покупать доменные имена прямо у них. Команда постоянно пересматривает возможности корзины покупок. Таким образом, они могут помочь уменьшить количество брошенных корзин и предоставить владельцам магазинов и поставщикам услуг необходимую гибкость для динамического определения ставок доставки, налогов и т. Д.Shopify также имеет набор маркетинговых инструментов — зрелую стороннюю экосистему интеграции, которая поможет вам продавать больше.
После бесплатной 14-дневной пробной версии Shopify начинается с 29 долларов в месяц. (Есть также Shopify Lite за 9 долларов в месяц для уже существующих веб-сайтов.)
2. Weebly
Имея более 40 миллионов сайтов, Weebly — это мощный конструктор веб-сайтов с функцией перетаскивания и перетаскивания, который в последние годы удвоил возможности электронной коммерции. Выберите один из шаблонов и получите все активы бренда, необходимые для быстрого запуска своего сайта.Weebly также имеет функции брошенной корзины и приветственного письма, динамическое ценообразование на доставку и отслеживание запасов. По сути, это конструктор веб-сайтов, поэтому у вас будет доступ к большему количеству тем и множеству простых и удобных функций дизайна, которые позволят вам собрать свой сайт так, как вы этого хотите.
Weebly запускается бесплатно и поднимается с 6 долларов в месяц (оплата ежегодно).
3. Squarespace
Squarespace — многофункциональный конструктор веб-сайтов с более чем 90 гибкими дизайнерскими шаблонами веб-сайтов.Он предлагает функции учетной записи клиента для интернет-магазинов, а также управление запасами, коды скидок и восстановление брошенных карт. Этот конструктор сайтов великолепен, поэтому, если вы ищете безупречный макет и передовую художественную атмосферу, Squarespace может быть для вас правильным вариантом сайта электронной коммерции.
Squarespace начинается с бесплатной пробной версии, а с этого момента цена поднимется с 12 долларов в месяц.
4. BigCommerce
BigCommerce — это решение для корпоративной электронной коммерции.Для малых предприятий есть BigCommerce Essentials , который предлагает 80 адаптивных дизайнов, редактор без кода, расширенный поиск продуктов и инструменты CRO, включая функцию сохранения брошенной корзины. Кроме того, вы можете выбирать из действительно широкого спектра платежных шлюзов.
BigCommerce Essentials начинается с 15-дневной пробной версии и поднимается с 29 долларов в месяц.
5. Постоянный контакт Builder
Constant Contact Builder , бесплатный конструктор веб-сайтов от ведущего поставщика услуг электронной почты , позволяет создавать бесплатные мобильные веб-сайты.Созданный на основе искусственного интеллекта, конструктор перетаскивания и макетирование Constant Contact Builder очень прост в использовании. Хотя в нем нет мощных функций электронной коммерции, которые могут быть у других инструментов из этого списка, он обеспечивает аналитику, управление запасами и заказами, а также безопасную оплату со скидками и бесплатной доставкой.
Plus предлагает шифрование SSL, неограниченную пропускную способность, бесплатный CDN и бесплатный веб-хостинг.
Constant Contact Builder можно запустить бесплатно, но если вы хотите подключить собственный домен или продать более трех продуктов, тарифные планы начинаются с 10 долларов в месяц.
Лучшие инструменты веб-дизайна и конструкторы страниц для WordPress
Как крупнейшая в мире CMS (система управления контентом) с открытым исходным кодом, WordPress предлагает широкий спектр решений для всех ваших потребностей в веб-дизайне, включая WooCommerce, лучшую платформу электронной коммерции. По состоянию на 2021 год на WordPress работает более 36% Интернета.
1. SecondLineThemes
SecondLineThemes содержит темы WP, созданные для подкастеров, и все плагины, необходимые для роста ваших подписчиков.
Получите SecondLineThemes на всю жизнь всего за 49 долларов в течение ограниченного времени в магазине AppSumo.
2. Элементор
Elementor — это конструктор страниц WordPress с перетаскиванием, которым пользуются более 4 миллионов человек.
Инструмент бесплатный, но платные планы начинаются от 49 долларов в год.
3. ProteusThemes
ProteusThemes предлагает более 20 SEO-оптимизированных тем WordPress и WooCommerce с легким конструктором страниц, так что вы можете создавать неограниченное количество веб-сайтов.
Получите ProteusThemes for life всего за 49 долларов в течение ограниченного времени в магазине AppSumo.
4. Divi
Divi — это мощная тема WordPress с WYSIWYG и адаптивный конструктор страниц.
Попробуйте бесплатно в течение 30 дней. Планы начинаются с 89 долларов в год.
5. Кислород
Oxygen — это продвинутый визуальный редактор WordPress и WooCommerce с функцией перетаскивания, который очень популярен среди Sumo-lings (т.е.е. агенства и владельцев малого бизнеса!).
Сборка сайта начинается с единовременной оплаты 99 долларов. (Бесплатной пробной версии нет, но они предлагают 60-дневную гарантию возврата денег.)
Если вам интересно узнать о других конструкторах страниц WP, вы можете прочитать в нашем блоге Альтернативы Elementor .
Лучшие бесплатные инструменты веб-дизайна
А теперь самое интересное. Как веб-дизайнеры, мы постоянно ищем бесплатных инструментов и ресурсы, которые помогут нам разрабатывать более разумный дизайн.Такие инструменты, как Browser Size , ускоряют рабочие процессы и расширяют наши возможности дизайна. На данный момент я перечислил инструменты цветовой палитры и средства выбора шрифтов. Не стесняйтесь перечислять другие бесплатные инструменты веб-дизайна в комментариях ниже.
Инструменты для свободной цветовой палитры
Бесплатные шрифты
БОНУС: В течение ограниченного времени ознакомьтесь с БЕСПЛАТНЫМ набором Brizy UI Design Kit в магазине AppSumo, где вы найдете более 250 различных блоков сайта пользовательского интерфейса для Sketch, InVision Studio или Figma. Должен любить эти халявы.
Вот и все! Какие ваши любимые инструменты и программное обеспечение для веб-дизайна на 2021 год?
Программное обеспечение для проектированиядля печати и Интернета
Переключить навигацию Xara- Продукты
Продукты Xara
- Обзор продукции
- Xara Cloud
- Облако Xara +
- Designer Pro
- Фото и графический дизайнер
- Дизайнер страниц и макетов 11
- Веб-дизайнер Премиум
- Веб-дизайнер
- Xara 3D Maker 7
- Локализованное программное обеспечение
- Программное обеспечение для образования
- Закупки для бизнеса
Используется для
- Редактирование фотографий
- Иллюстрация
- Презентации
- Веб-дизайн
- Макет страницы
- Создание и редактирование онлайн
- Все вышеперечисленное
- Загрузки
Xara Бесплатные пробные версии
- Designer Pro
- Фото и графический дизайнер
- Дизайнер страниц и макетов 11
- Веб-дизайнер Премиум
- Веб-дизайнер
- Xara 3D Maker 7
Бесплатная пробная версия Xara Cloud
- Xara Cloud
- Поддержка и сообщество
Поддержка продукта
- Дом поддержки
- Индекс ресурсов
- Руководство по виджетам
Сообщество
- Общественный дом
- Форумы
- Галерея художника
Xara Cloud
- Блог Xara Cloud
Посторонний
- Издание Указатель
Новости
- Новости
- Xara Cloud News
- U.S. Dollar
- Фунт стерлингов
- евро
- Зарегистрироваться / Войти
- Обзор
- Попробовать
- Купить сейчас
- Характеристики
- Видео
- Что нового
- шаблоны
- Сравнить
- Обзор
- Попробовать
- Купить сейчас
- Характеристики
- Видео
- Что нового
- Галерея
- шаблоны
- Примеры
- Обзор
- Попробовать
- Купить сейчас
- Характеристики
- Видео
- Что нового
- шаблоны
- Обзор
- Попробовать
- Купить сейчас
- Характеристики
- Видео
- Что нового
- Галерея
- Продвинутый
- шаблоны
- Примеры фотографий
- Сравнить
- Обзор
- Попробовать
- Купить сейчас
- Примеры
- Характеристики
7 лучших бесплатных инструментов для дизайна веб-сайтов в 2018 году
Плохой инструмент приравнивается к плохой производительности и работе.Вы не профессионал, поэтому выбирать инструменты для дизайна или разработки может быть непросто. Правильный инструмент для дизайна веб-сайтов улучшает рабочий процесс и повышает эффективность работы. Итак, каким должен быть лучший инструмент дизайна веб-сайтов для людей? Лично я считаю, что это должно быть эффективным, экономящим время, энергосберегающим и с минимальными затратами. Ну, вы знаете, я имею в виду бесплатные инструменты для дизайна сайтов. Здесь я перечисляю инструменты веб-дизайна , , которые я считаю лучшими, которые я когда-либо использовал, в трех группах:
— Инструменты дизайна веб-сайтов для начинающих;
— Основные инструменты дизайна веб-сайтов;
— Помощники в создании сайтов.
«Лучший дизайнерский инструмент — длинный ластик с карандашом на одном конце». — Марти Ноймайер
Возвращаясь к теме, давайте начнем с того, чем я готов с вами поделиться!
Инструменты для создания веб-сайтов для новичков
Wix.com
Цена: бесплатно для базового использования
От 4,5 долларов в месяц для доменов
Целевые люди: люди, не связанные с технологиями
Wix — это платформа для создания веб-сайтов с бесплатным перетащите и отпустите.Он предлагает комплексные услуги по созданию веб-сайтов, включая регистрацию, дизайн веб-сайтов, администрирование и модификацию веб-сайтов. Пользователям нужно только управлять графическим интерфейсом пользователя для создания сайта, но не нужно изучать язык программы веб-сайта DNS, построение сервера или аренду. На Wix все можно делать автоматически. Таким образом, пользователи могли полностью сосредоточиться на визуальном дизайне и представлении контента на сайте.
Личный опыт: я думаю, что самая удобная сторона Wix — это то, что пользователи могут легко и легко перетаскивать компоненты.Вы можете найти на сайте кнопки, изображения или тексты любого размера. Но недостатком является то, что если вы внесли изменения в шаблон, вам придется перезапускать дизайн. Потому что контент и макет больше не подходят. Более того, в мобильном режиме также необходимо перезапустить редактирование контента сайта. Если он часто обновляется, мобильный веб-сайт также следует каждый раз переделывать. Так что я думаю, что это больше подходит для небольших веб-сайтов с хорошим дизайном.
Squarespace
Цена: Зарегистрируйтесь бесплатно
Целевые люди: наиболее подходящий нетехнический персонал (без кода, дизайнерских навыков)
Станция самообслуживания началась в 2004 году, и потребовалось десять лет, чтобы стать одной из наиболее широко используемое здание вокзала.Squarespace поддерживает быстрое создание тщательно продуманного адаптивного веб-сайта без основ дизайна или программирования. Он предоставляет три модели ценообразования, первая — бесплатная для регистрации и строительства станций. Однако есть два варианта публикации веб-сайта: от 12 до 40 долларов в месяц в зависимости от типа веб-сайта.
Личный опыт: Самая большая особенность Squarespace — большое внимание к деталям. Из общедоступной информации основателя Энтони Казалены можно сказать, что интеллектуальные строительные продукты Squarespace очень подходят для личных веб-сайтов, потому что многие из шаблонов производительности шаблонов и фоновых плагинов ориентированы на владельцев небольших станций, основанных на их собственной станции. подробный сайт Rich.
«Создать что-то из воздуха — легко. Трудно найти воздух».
— Asher Trotter
Основные инструменты дизайна веб-сайтов
1. Инструмент веб-прототипирования — Mockplus
Цена: Базовая — Бесплатно
Pro Edition — 199 долларов в год
Целью веб-прототипирования является рисование эскиза на основе потребностей пользователей. На рынке есть несколько хороших инструментов для создания прототипов приложений, например Mockplus. В качестве прототипа инструмента для международного рынка Mockplus не только обладает отличной производительностью в производстве мобильных приложений, но и хорош в веб-дизайне.
Итак, как создать веб-прототип на Mockplus? См. Пример проекта Mockplus: StyleXstyle — прототип модного сайта.
Шаг 1: Загрузите Mockplus и войдите в свою учетную запись;
Шаг 2: Откройте Mockplus и выберите тип веб-проекта, задав ширину и высоту веб-страницы. Обратите внимание, что максимальная высота страницы составляет 6000 пикселей.
Шаг 3: Перетащите мышью из левой части библиотеки программного обеспечения, чтобы добавить необходимые элементы страницы: кнопки, значки, текстовые поля, изображения и т. Д.; правая панель поддерживает настройку фона страницы, шрифта, размера шрифта.
Шаг 4: Добавьте взаимодействие для определенных компонентов: ссылки перехода на страницу, ссылки перехода на компоненты и т. Д .; правая часть панели свойств поддерживает различные свойства, взаимодействие, настройки страницы с богатым контентом.
Шаг 5. Просмотрите или опубликуйте предварительный просмотр HTML в Интернете с помощью F5. PS: Mockplus предлагает 8 видов методов предварительного просмотра.
StyleXstyle Online Preview Адрес: http://run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. Универсальные инструменты дизайна — Photoshop
Цена: 9.9 USD / месяц
Хотя это программное обеспечение не бесплатно, как лидера веб-маркетинга в веб-дизайне, нельзя упускать из виду это программное обеспечение. Итак, о самом Photoshop: короче говоря, это очень универсальный инструмент для любого типа дизайн-проекта, а не только для веб-дизайна. Его основная цель — помочь вам использовать растровую графику.
Помимо настройки цвета, насыщенности, размытия, резкости и т. Д. Ваших изображений или графики, Photoshop позволяет создавать полностью настраиваемую графику (например, макет сайта и визуализацию) с нуля.Например, вы можете объединить несколько изображений как часть проекта и убедиться, что все они сгруппированы вместе, используя различные фильтры или выполняя некоторое преобразование.
Photoshop — это очень ручной инструмент. Если вы хотите явно использовать его для достижения цели дизайна веб-сайтов, тогда у вас должны быть некоторые дизайнерские навыки и знания, которые действительно могут полностью их использовать.
Учебное пособие по дизайну веб-сайтов в Photoshop: Как создать веб-сайт в Photoshop
3. Инструмент для дизайна пользовательского интерфейса — Figma
Цена — бесплатно для личного использования
— 12 долларов США на человека на группу в месяц
Введение: Figma — первая инструмент дизайна интерфейса для совместной работы в реальном времени.У него есть три достойных похвалы функции: совместная работа в реальном времени, векторные сети и контроль версий. Проще говоря, Figma похожа на Sketch в браузере с возможностью совместной работы в реальном времени.
Личный опыт: Я изначально скептически относился к пользовательскому опыту Figma, потому что это инструмент для разработки интерфейса на основе браузера. Но позже я обнаружил, что он все еще очень чувствителен к использованию. Более того, инструменты браузера имеют то преимущество, что получателю не нужно ничего устанавливать, ему просто нужно открыть браузер на компьютере, чтобы участвовать в проекте.Файлы Figma доступны на Mac, Windows, Linux и мобильных устройствах (только просмотр).
«Есть только один тип дизайнера — тип, который заботится о шрифте».
— Рохан Нанавати
Помощники по созданию веб-сайтов
Canva (бесплатно)
Идеально подходят для создания карточек с индивидуальным дизайном, изображений для блогов и различных изображений в социальных сетях (Twitter, Facebook и т. Д.). Отлично сработало.
Zeplin (бесплатно)
Zeplin — это тег, руководство по стилю, памятный документ и простой в использовании инструмент для совместной работы дизайнеров и интерфейсных инженеров.
Заключение
Выше мое личное резюме лучших бесплатных инструментов для дизайна веб-сайтов для справки в 2018 году. Не все бесплатные, но, по моему опыту, эти инструменты являются отличными партнерами для создания вашего собственного веб-сайта. Я надеюсь, что они будут полезны для дизайна вашего веб-сайта, и с нетерпением жду возможности увидеть ваш собственный уникальный веб-сайт в 2018 году.
