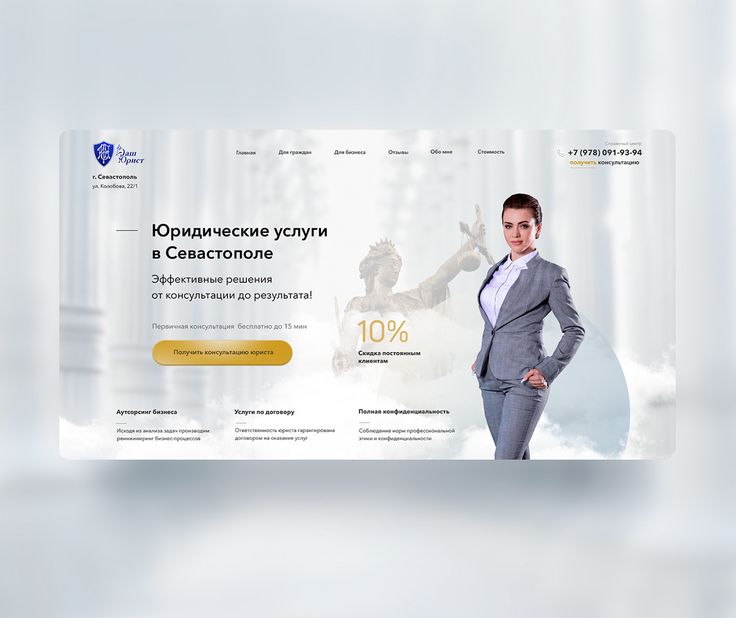
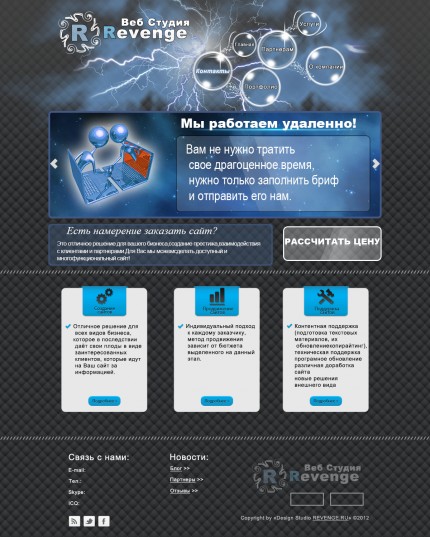
Брутальный сайт брутально с ног сшибает. Брутализм в веб-дизайне и примеры сайтов-бруталов
Брутальный сайт брутально с ног сшибает. Брутализм в веб-дизайне и примеры сайтов-бруталов — информация на сайте umi-cms.ru+7 (812) 309-03-15 Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Брутализм — одно из ярких направлений веб-дизайна. Функциональность, грубость, массивные формы, сила — всё это черты брутализма. В дизайне сайтов мода на брутализм появилась в 2014 году и набрала свой пик в 2020 году. В 2022 году брутализм скорее считается андеграундом, и вы сможете выделиться на фоне конкурентов, если рискнете сделать сайт в этом стиле. Разберем, кому подходит брутализм и посмотрим на примеры крутых сайтов-бруталов.
В чем отличительные черты брутализма в дизайне сайтов
Брутализм в веб-дизайне плюет на аккуратные формы, противопоставляет себя слишком вычурным сайтам, предпочитает упрощение вместо усложнения.
Брутализм в своей основе имеет следующие характеристики:
- Минимальное количество или полное отсутствие декоративных элементов и анимации.
- Классические цвета. Преимущественно белый, серый и черный цвет.
- Голый HTML без использования CSS.
- Четкие линии и разграничение объектов на странице. Дизайн схож с троицей в текстовом документе или с тетрадкой в клетку.
- Черно-белые изображения и картинки без обработки фильтрами.
- Намеренное использование стандартных шрифтов и типовых элементов дизайна.
Преимущества брутализма в веб-дизайне
- Низкая стоимость разработки.
- Быстрая скорость загрузки страниц благодаря небольшому количеству графики на сайте.

- Возможность быстро запустить сайт, не затрачивая дополнительного времени на детальную проработку дизайна.
- Брутальная эстетика.
Недостатки брутализма в веб-дизайне
- Подходит не во всех сферах деятельности.
- Нет гарантии, что аудитория оценит брутальную красоту.
- Ограничение в свободе действий веб-дизайнера.
Кому подходит сайт в стиле брутализм?
Брутализм органично смотрится в сферах деятельности, отличающихся точностью, простотой и аскетичностью. Например, брутализм можно использовать для сайта строительной компании, музея, театра, металлургического завода, мужского барбер-шопа с виски на входе, сайта грузчиков и архитекторов. Элементы брутализма используют на сайтах разных направлений, поэтому четкой ограничительной линии нет. Исторически сложилось, что брутализм в дизайне больше подходит для веб-ресурсов с преобладающей мужской аудиторией.
Не путать с антидизайном
Брутализм и антидизайн — схожие направления, но это не одно и то же. В антидизайне намеренно используют неподходящие друг другу цвета, уродуют сайт адскими элементами дизайна, нарочно делают сайт неудобным для использования. Антидизайн сродни подростку с зелеными волосами, пирсингом в носу и рваными штанами на фоне солидных мужчин в костюмах. Брутализм в этой аналогии — взрослый мужчина в простых кроссовках, джинсах и свитере, одинаково плюющий на дресс-код, как и антидизайн.
В антидизайне намеренно используют неподходящие друг другу цвета, уродуют сайт адскими элементами дизайна, нарочно делают сайт неудобным для использования. Антидизайн сродни подростку с зелеными волосами, пирсингом в носу и рваными штанами на фоне солидных мужчин в костюмах. Брутализм в этой аналогии — взрослый мужчина в простых кроссовках, джинсах и свитере, одинаково плюющий на дресс-код, как и антидизайн.
Примеры сайтов-бруталов
- PART Architects. Сайт архитекторов для архитекторов. Сайт сразу же с главной страницы дает понять, что этот веб-ресурс сделан в стиле брутализм.
- PW-Magazine. Журнал, сочетающий в себе современность и консервативные принципы брутализма.
- Typical Organization. Сайт стилизован под список, упорядоченный по датам. Используются в основном черный и белый цвета. Сайт лаконичен и лишен деталей, отвлекающих от сути.
- Сайт музея Стеделийк. Веб-ресурс амстердамского музея современного искусства, выполненный в брутальном стиле.
 Большие буквы, классические цвета, строгие горизонтальные линии.
Большие буквы, классические цвета, строгие горизонтальные линии.
Твитнуть
Комментарии ВКонтакте
Тренды веб дизайна сайтов 2022 с примерами
Больше видео, авторских анимаций, иммерсивного взаимодействия и адаптаций под конкретного пользователя. Возврат к эстетике 90-х и 00-х, нестареющая классика ар-деко, акцент на шрифт и месседж, брутальный дизайн «без дизайна», эстетика билбордов и уличной культуры, расцвет паттернов, абстракций и сложных форм, синтез графики и фото, возврат увлечения градиентами, эффект стекла и многогранность кристаллов. Вот к чему движется мир веб дизайна на рубеже 2022/2023.
Рассмотрим ключевые тренды с примерами подробнее.
Видео, анимация и моушн-дизайн
Наиболее мощный и долгоиграющий тренд гласит, что современные сайты должны быть «живыми», динамичными, отражающими некие процессы, течение, развитие. Как этого добиться? Есть десятки вариантов — можно выбирать любой, это все работает.
Начать с простого — пользователи любого возраста, статуса и типажа обожают видео. По статистике оно привлекает внимание и продает в РАЗЫ лучше, чем любые продающие тексты или статичные картинки. Видеофон на главном экране — это, возможно, первое и лучшее изменение, которого ваш сайт заслуживает прямо сейчас.
Отличным решением в духе времени станет также создание краткого ролика «О компании за 2 минуты», а также преобразование (хотя бы частичное) вашего портфолио в видео-формат: стало/было, timelapse работ, избранные моменты установки/монтажа/создания чего бы то ни было. Плюс — видеоотзывы. Пора забыть о благодарственных письмах с печатями. Люди НЕ верят текстам, но верят реальным людями, которых можно слышать и видеть.
Другой способ оживить сайт — это иммерсивная прокрутка. То есть сайт меняется, трансформируется на глазах пользователя по мере того как то его скроллит, он как бы взаимодействует с ним, рассказывая свою историю. Меняется фон, отдельные элементы приближаются, подсвечиваются, затемняются, появляются из разных точек (не только снизу, но и сбоку, или в формате проявления из центра экрана), бегут стрелки, оживает инфографика.
Меняется фон, отдельные элементы приближаются, подсвечиваются, затемняются, появляются из разных точек (не только снизу, но и сбоку, или в формате проявления из центра экрана), бегут стрелки, оживает инфографика.
Наконец, третий путь — это различные анимации:
- анимированный курсор меняющий свою форму или размер при наведении на те или иные блоки притягивает внимание, удерживая пользователя на сайте пока он «играет».
- индивидуализированные анимационные эффекты для окна загрузки, удерживающие внимание в процессе ожидания;
- анимация в логотипах;
- микро-анимация, когда на заставке пользователь видит не просто изображение, скажем, города, а города, в котором едут машины, идет дым из труб, открываются окна, пролетают птицы;
- анимация 360 градусов для демонстрации товаров (одежда, мебель, украшения, техника и проч.)
Объемный мир 3D
Проявлением того же самого тренда «в статике» является рост популярности 3D изображений.
Популярность набирают не только объемные изображения, но и объемные шрифты, которые можно применять в заголовках и даже в логотипе.
Сложные формы и очертания
Один из ключевых посылов современного веб дизайна — мир (человек, явление, продукт и проч.) крайне сложен и многогранен. Он подобен фракталу, калейдоскопу или кристаллу со множеством граней. Простые формы вроде круга и треугольника, столь любимые дизайнерами в прошлом десятилетии, уже не воспринимаются как интересные и самодостаточные. Взгляд пользователя ищет что-то что требует долгого разглядывания, осмысления, погружения в некую мозаику элементов и форм.
Высшее искусство в этой связи будет заключаться в том, чтобы позволить зрителю самому додумать, разгадать и оценить ваше изображение.
Комбинация фото с графикой
Одним из возможных способов создания сложного многослойного изображения будет комбинация фото с графикой. Синтез разных типов изображений позволяет создать нечто принципиально новое, «на стыке» двух миров: с одной стороны, стилизовать фото за счет использования декоративных элементов, а с другой — вдохнуть жизнь с рисованные элементы за счет интеграции в них реального изображения.
Абстракции, паттерны, наброски
В определенном смысле абстракции — это также «сложные формы». Мы не видим «готовую» картинку дома, дерева или автомобиля, а воспринимаем цвет, форму, изгиб линий на ином — подсознательном уровне, что рождает в голове целый ряд ассоциаций, причем разный у каждого конкретного человека.
И в мире веб дизайна 2022–2023 абстракции рулят! Равно как паттерны (повторяющиеся узоры) и рисунки «от руки» в духе эскизов, набросков. Все это следует в духе времени, взывая к обоим полушариям нашего мозга, заставляя не просто пассивно воспринимать готовое изображение, а переосмысливать его сквозь призму собственного опыта и мировоззрения.
Там — где есть простор для разных трактовок и ассоциативных рядов — взаимодействие с пользователем получается более личным, как будто он ведет с вами внутренний диалог. Ведь он видит то, что не видит больше никто другой и каждый видит что-то свое, никогда в точности не повторяющееся.
Эффект стекла и кристаллов
Еще один «горячий» тренд 2022–2023 — это эффект стекла текстурах и/или кристалла в объемных изображениях. Его уже активно применяют в своем дизайне лидеры технологических отраслей, задающие тенденции, а, значит, вскоре это веяние распространится повсеместно.
Стеклянные текстуры с эффектом прозрачности и характерными бликами/градиентами отлично подходят для оформления фонов, подложек, кнопок и других элементов сайта. При этом важным акцентом является НЕ блеск, а именно матовость и прозрачность.
При этом важным акцентом является НЕ блеск, а именно матовость и прозрачность.
Кристаллические формы, в свою очередь, набирают популярность для использования в широкоформатных изображениях, логотипах, элементах сайтов. В приоритете — приглушенные многослойные изображения с размытыми конкурами и бесчисленными гранями, нарисованные вручную (не фото) — еще один пример «сложных форм» взывающих к миру ассоциаций.
Возврат в 90-е, на пороге 00-е
Знаете ли вы, что некоторые модные веяния цикличны и довольно предсказуемы? Еще недавно на пике популярности была стилистика 80-х, сегодня она уже приелась и приходит черед следующего десятилетия — возвратилась мода на 90-е, характерными особенностями которых считаются яркая цветовая палитра, металлические оттенки, зернистые текстуры, определенная брутальность.
Одновременно начинается обращение к эстетике нулевых, которая следующая в очереди. Ее атрибуты — неоновые цвета, яркие блики с прямой аллюзией на CD диски, технологичность и заигрывание с футуристическими формами.
Эти ретро-волны органично дополняет расцвет темы уличной культуры, граффити и психоделики в веб дизайне — перечисленные явления как раз зарождались и активно развивались в указанные десятилетия. Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Все эти темы отлично подойдут для продуктов, которым близки бунтарство, новаторство, свобода выражения, устремленность в будущее, душевность, нон-конформизм.
От ар-деко до минимализма
В то же время, современная картина трендов — это торжество многообразия, калейдоскоп возможностей и бесконечность стилистических направлений. И пока кто-то вдохновляется граффити и абстракционизмом, другие выбирают проверенную временем классику и утонченность.
Сегодняшняя «эталонная» классика — это стилистика ар-деко, с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами. Ее выбирают проекты транслирующие такие ассоциации как престиж, солидность, премиальное качество, эксклюзивность, безусловный стиль и чувство вкуса, утонченность.
Ее выбирают проекты транслирующие такие ассоциации как престиж, солидность, премиальное качество, эксклюзивность, безусловный стиль и чувство вкуса, утонченность.
При этом вовсе не обязательно буквально следовать всем установленным канонам прошлого — ведь мы не ставим целью копировать стилистику 20-х, а лишь вдохновляемся ей, предлагая что-то «по мотивам», но уже с новым вкусом и акцентом. В этой связи особенно интересно выглядят проекты комбинирующие ар-деко с минимализмом, который как лейтмотив нашего времени играет главную тему во всем уже на протяжении многих лет.
Минимализм остается ультрамодным и актуальным и сам по себе, не разбавленный иными стилями. В приоритете — функциональность и простота, то есть по максимуму убрать все лишнее, оставив только самое критичное.
Градиенты
Еще одно визуальное решение, набирающее популярность — градиенты и в особенности многоцветные. Плавные переходы цвета, тона и полутона, использование более широкой и яркой палитры для создания настроения, размытые абстракции, джазовый стиль, уход от «скучной» однотонности — вот то, что задает направление при выборе фонов.
Свежо и стильно смотрится комбинация многоцветного градиентного фона с фотографией или иллюстрацией, где все слои накладываются друг на друга так, что трудно отличить где начинается один и заканчивается другой.
Приглушенная палитра + экологичность и тема природы
На каждый тренд обычно находится контртренд совершенно противоположной направленности. Если вас не прельщают сочные оптимистичные градиенты — обратитесь к скандинавской сдержанности. Спокойная, пастельная приглушенная палитра природных оттенков, крафтовой бумаги, также на пике популярности. Оливковый, бежевый, бледно-розовый, серо-голубой, приглушенный горчичный, кремовый и фисташковый — идеально!
Обращение за вдохновением к природе наблюдается не только на уровне цветовой палитры, но и в плане узоров, форм, отправных точек для логотипов и/или нейминга. На пике популярности сегодня различные стилизованные минималистичные паттерны цветов, травы, леса, моря. Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Монохромность и эстетика темного
Многие модные проекты сегодня выбирают черный для создания мощного графичного акцента на сайте. Современно и стильно смотрятся полностью монохромные проекты, в которых ведущая роль отводится формам, конкурам, типографике, а иллюстрации представлены, например, в карандашных оттенках серого.
После долгих лет «господства» светлого (белый фон, много воздуха, свободного пространства) наблюдается обратный откат в сторону темных тем сайтов. Они подсознательно воспринимаются более весомыми, эстетичными и премиальными.
Дизайн Zero/ брутализм / дизайн без картинок
Но есть немало людей, которым вовсе надоела бесконечная гонка за новыми визуальными формами выражения. Они уходят от всякой красивости и эстетики и предлагают контр-дизайн или его выверенное и нарочитое отсутствие, тем самым выделяясь среди тысяч «одинаково красивых» сайтов. Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Такое направление получило общее название брутализм, но не стоит путать его с плохим дизайном. В той же мере качественный естественный макияж далеко не равен полному отсутствию макияжа или его неумелому применению. В отличие от «плохих» сайтов брутальные проекты в духе контр-дизайна НЕ отпугивают, а привлекают клиентов, в них все на своих местах и работает на то, чтобы произвести нужное впечатление. В некотором смысле создание такого проекта даже сложнее, чем создание «красивого» сайта в традиционном понимании.
Впрочем, следует быть осторожным при выборе именно этого стиля для своего сайта. В наибольшей мере он подходит технологичным компаниям, приложениям и продуктам связанным с IT — именно такая аудитория оценит брутализм по достоинству и поймет его глубинный сарказм. Широкую традиционную аудиторию этот подход скорее отпугнет.
Широкую традиционную аудиторию этот подход скорее отпугнет.
Акцентированный шрифт
Если вам близка концепция минимализма и сокращения доли картинок/графики/градиентов/элементов в дизайне, но брутализм кажется слишком экстремальным, то отличным решением будет создание шрифтового проекта, который ставит во главу угла текст и то, как именно он написан.
Один из частых приемов — занять текстовым месседжем бОльшую часть главного экрана. При этом слов не должно быть слишком много, но они должны быть написаны очень крупным — огромным — размером и интересным шрифтом, который 1 в 1 попадает в настроение вашего проекта. В этом случае картинки в общем-то уже не нужны: можно оставить фон минималистично однотонным, или же использовать какие-то приглушенные изображения, не перетягивающие внимание.
Вообще шрифтовые решения в вебе переживают эру расцвета — все больше и больше проектов ставят во главу угла не цвет или формы, а именно шрифтовую составляющую. Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
1 экран = 1 сообщение
Еще одно необычное и свежее визуальное решение, перекликающееся отчасти с предыдущей темой — это минималистичный экран в стилистике рекламного билборда или журнальной передовицы. На нем всего одно послание (это может быть суть вашего предложения, презентация нового товара, какая-то ударная новость и проч.), а фон или изображение под ним занимают 100% площади первого экрана сайта. Никаких дополнительных блоков, каруселей, ссылок, иконок объясняющих «почему стоит выбрать нас» и прочего «дробления» на мелкие элементы нижних уровней — все это допустимо (в умеренном количестве), но только не в верхней лицевой части сайта, где кроме этого главного месседжа обычно оставляют только неакцентированную строку меню.
Такой дизайн может подойти многим проектам в совершенно разных сферах, но особенно хорошо он «дружит» с концепцией сторителлинга, когда ваш сайт «рассказывает» историю компании или продукта. В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
Инклюзивность, доступность, адаптивность
Возможно, вы сейчас подумали о версии для слабовидящих. И вы правы, но это лишь малая часть айсберга. Пользователи — абсолютно все — делают выбор в пользу сайтов, которыми ИМ удобно пользоваться. То есть в приоритете уже не столько запоминающийся Я-дизайн, отражающий некие посылы самой компании, а адаптивный во всех смыслах дизайн, меняющийся под конкретного пользователя.
Что это значит? Да, это и продуманные адаптивные версии для разных разрешений экранов, но не только — мобильная верстка уже давно подразумевается по умолчанию, сегодня пора выходить на новые уровни адаптивности.
Например, сейчас многие веб проекты начинают активно добавлять такие опции как настройка нужного уровня контраста или выбор светлого/темного вариантов представления. Парадоксально, но статистика показывает, что такое простое и, одновременно, неочевидное решение, как дублирование сайта в светлом и темном дизайне позволяет существенно увеличить заинтересованность и конверсию. Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Адаптация сайта может идти и на другом — аудиальном уровне. Вспомните, как много ваших знакомых в мессенджерах любят отправлять голосовые сообщения (и как много других просто вскипают от бешенства когда их получают)) Все люди совершенно разные. Но в современном мире веб дизайна никто не должен оставаться «за бортом». Создайте еще одно инклюзивное решение для тех, кто предпочитает сайт «слышать» (в силу личных особенностей, или временных обстоятельств — за рулем, плохое зрение, недостаточное освещение, другое) — что подразумевает доступ к озвучиванию определенных элементов/блоков, а также взаимодействие посредством голосовых команд.
__________
Это далеко не все набирающие силу тенденции в сфере веб дизайна, но, как нам кажется, наиболее яркие, характерные и многообещающие. Комбинируйте их в разных пропорциях, следуйте им, спорьте с ними или просто игнорируйте. Вы лучше всего знаете как должен «выглядеть» ваш бизнес в онлайн пространстве.
А мы поможем реализовать ваш проект и/или предложим свое видение, исходя из опыта работы в самых разных сферах бизнеса. Готовы выполнить концепт дизайн главной страницы вашего будущего сайта БЕСПЛАТНО. Потому что мы уверены в качестве своих услуг и НЕ пытаемся никому продать кота в мешке. https://iteraciya.ru/kp/
Поделитесь материалом в социальных сетях
29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
- Красочные градиенты
- Многослойность
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- Геометрические фигуры и узоры
- 3D-дизайн
- Перекрывающийся текст и изображения
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Эстетический альбом для вырезок
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации. Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
Посмотрите это видео, в котором подробно описаны некоторые популярные тенденции дизайна веб-сайтов в 2023 году, и убедитесь сами, как выглядят микроанимация и параллаксная прокрутка.
1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом.
Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.
Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже в нижней части страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные вступительные титры. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать силу кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.
Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свои действия на вашем веб-сайте. Поскольку взаимодействия перетаскивания предназначены для имитации реальных физических действий, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.
Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение. Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка. Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Что нам нравится: Брутализм отдает предпочтение простоте и функциональности — основам пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
НаслоениеНаложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация наведения и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.
11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, потому что это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.
12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем этот пример от продюсеров видео о спортивных состязаниях Prime Park Sessions, который сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.
Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические фигуры и узоры
Причудливые узоры и фигуры все чаще появляются на веб-сайтах, добавляя немного изюминки ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта очень важен для создания иммерсивного опыта для посетителей сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта. Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть намеки на японский каваи, культуру привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, который слегка перекрывает сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.
Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. Органические формы должны доминировать в веб-дизайне в 2023 году. «Органические формы могут помочь добавить игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными. Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты. Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году. Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году в центре внимания будут фотографии товаров, начиная от косметических компаний и заканчивая брендами одежды.
Что нам нравится: Посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия вашему веб-сайту.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans SerifШрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете типографику без засечек Goofy в свой контент или на свой веб-сайт, убедитесь, что она находится на переднем плане и в центре, чтобы она не конкурировала с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикойВ этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища». момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Натуральные и органические текстуры Натуральные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты. Просто возьмите Горизонтальный дизайн в качестве примера.
Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты. Просто возьмите Горизонтальный дизайн в качестве примера.
Натуральные текстуры также могут позиционировать вашу компанию как экологичную или заботящуюся о природных ресурсах.
Что нам нравится: Органические текстуры наполняют ваш дизайн яркими тактильными ощущениями и новой жизнью.
Тенденции дизайна, которые вы можете использовать на своем веб-сайте
Конечно, вам не нужно учитывать все эти тенденции, чтобы создать один из лучших дизайнов веб-сайтов в 2023 году — мы в любом случае сомневаемся, что это вообще возможно. Тем не менее, даже добавление пары важных компонентов или более тонких деталей может значительно улучшить UX вашего сайта, что приведет к более высокой вовлеченности, большему количеству кликов с призывом к действию и лучшему результату для вашего онлайн-бизнеса.
Примечание редактора: этот пост был первоначально опубликован в январе 2018 года и обновлен для полноты.
18 лучших дизайнов новостных сайтов для вдохновения 2023
Вы создаете новостной сайт и вам нужно вдохновение? Вот лучшие примеры дизайна новостных сайтов онлайн на сегодняшний день.
Новости предназначены для информирования, обучения, руководства и даже развлечения. Поскольку он несет информацию о политике, экономике, бизнесе, спорте, торговле, коммерции и других интересных темах, он стал важной частью общества. Следовательно, новости играют жизненно важную роль в эффективной коммуникации в современном мире. Точно так же это может повлиять на то, как люди думают, и улучшить общие знания. При этом можно засвидетельствовать, насколько информативными, полезными и ценными являются новости для местного сообщества, национального и международного. Хорошей новостью является то, что благодаря мобильным технологиям почти каждый может легко получить доступ к новостным веб-сайтам, чтобы узнавать последние новости. Это приносит пользу мобильным пользователям, поскольку они могут читать новости в любое время и в любом месте! Если вы планируете создать новостной веб-сайт в ближайшее время, вам, вероятно, нужно увидеть лучшие дизайны, которые мы выбрали для вас!
Как создать новостной сайт?
Ниже вы увидите некоторые из лучших новостных сайтов? Но задумывались ли вы о том, чтобы создать его самостоятельно? Новостные темы WordPress максимально упрощают процесс.
Большинство новостных веб-сайтов имеют простой минималистичный дизайн, который в основном фокусируется на содержании. Как информационное агентство, вы всегда должны убедиться, что у вас есть хороший веб-сайт для предоставления услуг вашей аудитории. Помимо экстренных новостей, видеороликов и последних новостей, веб-сайт также должен отражать ваш бренд. Имея удобный дизайн, чистый и читаемый контент, интересный и убедительный текст, ваш сайт обязательно выделится на конкурентном рынке.
Вы можете выбрать, какие элементы вам нужны в этом списке дизайна новостных сайтов. Взгляните на дизайн, который самые популярные новостные веб-сайты используют для передачи своих брендов и историй.
1. Газета (тема WordPress)
Это самая популярная тема WordPress для сайтов новостей и журналов. Он послужит вам примером отличного дизайна новостного веб-сайта, а также может быть использован в качестве основы для вашего веб-сайта.
Вот подробное руководство по созданию новостного веб-сайта с использованием темы «Газета».
Предварительный просмотр
2. The Next Web
Хорошо структурированный веб-сайт с модным и современным внешним видом затмит другие бренды. The Next Web предоставляет не только привлекательный информативный контент о технологиях по всему миру, но и имеет превосходный дизайн. Веб-сайт, безусловно, делает свой контент привлекательным с помощью красивых изображений в виде миниатюр. Он также поставляется с липким заголовком, чтобы обеспечить более легкий и видимый доступ для посетителей и увеличить удержание. Между тем, для новостных сайтов также лучше всего размещать баннеры для рекламы. Next Web не пропустил добавление таких функций, поскольку они также могут помочь с монетизацией для поддержания существования веб-сайта. Кроме того, интеграция этого веб-сайта с социальными сетями поможет продвигать их на разных платформах социальных сетей. Этот веб-сайт также возможен, если посетитель хочет найти определенную тему.
Предварительный просмотр
3.
 SFGate
SFGateДля новостных сайтов у вас должны быть лучшие статьи. Но вы также должны учитывать макет и удобочитаемость веб-сайта, чтобы красиво отображать контент. SFGate имеет отличный дисплей контента, где посетители могут легко просматривать последние и самые популярные новости. Веб-сайт отображает избранные новости как первую статью с миниатюрой. SFGate также использует веб-баннеры разных размеров — один в верхней части веб-сайта, а другие — сбоку. На этом веб-сайте реализован потрясающий липкий заголовок вместе с потрясающим мегаменю, чтобы упростить навигацию посетителя. В то время как другие новостные веб-сайты демонстрируют интеграцию с социальными сетями внизу, SFGate понимает ее важность, помещая их вверху. Кроме того, красная кнопка «Подписаться» привлекательна и привлекает внимание, выступая в качестве основного призыва к действию.
Preview
4. BBC
Новостные веб-сайты предоставляют широкие возможности для различных типов аудитории. Особенно в наши дни эти веб-сайты теперь оптимизированы для мобильных устройств. Новостные веб-сайты BBC, безусловно, публикуют статьи или новости со всего мира. На главной странице размещены статьи с фоновыми изображениями, чтобы они выглядели привлекательно и интересно. В целях монетизации BBC также встраивает рекламные баннеры для брендов, которые хотят распространять информацию с помощью этого новостного веб-сайта. Кроме того, он содержит потрясающий видеоконтент для распространения более интересных клипов. Кроме того, этот веб-сайт объединяет видеофайлы, где посетитель может выбрать рекомендуемый, наиболее просматриваемый и последний видеоконтент, отображаемый с помощью красивого слайдера.
Особенно в наши дни эти веб-сайты теперь оптимизированы для мобильных устройств. Новостные веб-сайты BBC, безусловно, публикуют статьи или новости со всего мира. На главной странице размещены статьи с фоновыми изображениями, чтобы они выглядели привлекательно и интересно. В целях монетизации BBC также встраивает рекламные баннеры для брендов, которые хотят распространять информацию с помощью этого новостного веб-сайта. Кроме того, он содержит потрясающий видеоконтент для распространения более интересных клипов. Кроме того, этот веб-сайт объединяет видеофайлы, где посетитель может выбрать рекомендуемый, наиболее просматриваемый и последний видеоконтент, отображаемый с помощью красивого слайдера.
Preview
5. CBS News
CBS News предоставляет хорошо написанные статьи о мировых событиях, как и любой другой новый веб-сайт. У него чистый и всеобъемлющий дизайн веб-сайта, который хорошо вписывается в этот список лучших дизайнов новостных веб-сайтов. Зная важность изображений в содержании, CBS News никогда не упускает возможности включить в статьи захватывающие образы. Кроме того, видео, как правило, более увлекательны и интересны, чем просто тексты, этот веб-сайт приветствует каждого посетителя обширным списком видеоконтента. Вы можете найти огромное пространство для избранного видео и других красиво оформленных видео с помощью слайдера. Он также поставляется с баннером для рекламных целей. Он бывает разных размеров — горизонтальные прямоугольные баннеры и стандартные баннеры. Кроме того, на сайте реализовано платное продвижение контента.
Зная важность изображений в содержании, CBS News никогда не упускает возможности включить в статьи захватывающие образы. Кроме того, видео, как правило, более увлекательны и интересны, чем просто тексты, этот веб-сайт приветствует каждого посетителя обширным списком видеоконтента. Вы можете найти огромное пространство для избранного видео и других красиво оформленных видео с помощью слайдера. Он также поставляется с баннером для рекламных целей. Он бывает разных размеров — горизонтальные прямоугольные баннеры и стандартные баннеры. Кроме того, на сайте реализовано платное продвижение контента.
Предварительный просмотр
6. Перехват
В Интернете созданы различные новостные сайты. Желая освещать последние события, происходящие в мире, эти медиакомпании создают удобные веб-сайты. Intercept использует очаровательный фиолетовый цвет в качестве основного цвета веб-сайта, который создает красивый контраст с цветовой гаммой темных тонов на фоне. Он также реализует рекомендуемое видео на главной странице с привлекательным и описательным призывом к действию. Независимо от того, ищет ли посетитель новости о политике, национальной безопасности, окружающей среде, технологиях и других темах, The Intercept всегда старается найти лучшие статьи для любой аудитории. Кроме того, на этом веб-сайте также доступны видео, подкасты, голоса и документы.
Он также реализует рекомендуемое видео на главной странице с привлекательным и описательным призывом к действию. Независимо от того, ищет ли посетитель новости о политике, национальной безопасности, окружающей среде, технологиях и других темах, The Intercept всегда старается найти лучшие статьи для любой аудитории. Кроме того, на этом веб-сайте также доступны видео, подкасты, голоса и документы.
Предварительный просмотр
7. Bloomberg
Простой дизайн часто особенно выделяется в Интернете. Вот классный пример простого дизайна, Bloomberg. Он определяет минималистский дизайн новостного веб-сайта, в котором используются пробелы и визуальная иерархия. Имея различные категории для статей на этом сайте, посетитель может получить доступ к новостям в области рынков, технологий, политики, бизнеса и других тем. Кроме того, на этом веб-сайте используется функция бегущей строки новостей, которая отображает или представляет заголовки, которые стали обычным элементом в различных новостных сетях. Точно так же Bloomberg демонстрирует разные объявления, используя веб-баннеры, расположенные в разных разделах.
Точно так же Bloomberg демонстрирует разные объявления, используя веб-баннеры, расположенные в разных разделах.
Preview
8. KTLA
Веб-сайты, которые выглядят модно и современно, а также имеют удобные функции, безусловно, способствуют его успеху. KTLA имеет модный внешний вид и использует изображения для привлекательного отображения статей. Он использует оранжевый цвет в качестве тона веб-сайта вместе с черно-белой цветовой схемой. Чем больше людей привлекает видео, новостной веб-сайт KTLA встраивает видео, чтобы сделать впечатляющую презентацию. Поскольку подкастинг также помогает увеличить трафик и является очень привлекательным, KTLA всегда добавляла его на веб-сайт. Кроме того, он использует липкий заголовок, чтобы посетители оставались на сайте и могли ознакомиться с другими доступными новостями и событиями. Веб-баннеры также добавляются для удовлетворения потребностей рекламодателей.
Предварительный просмотр
9.
 The Times
The TimesПревосходный дизайн веб-сайта часто помогает произвести хорошее впечатление. Большинство новостных сайтов в наши дни имеют чистый и минималистичный дизайн. The Times демонстрирует статьи вместе с маленькими и средними эскизами. Независимо от того, хочет ли посетитель прочитать новости о спорте, бизнесе, мире или на другие темы, The Times может представить такие новости со стилем. Он также реализует липкую панель с кнопками входа и подписки. Кроме того, этот веб-сайт предлагает посетителям занимательные головоломки, такие как тренажёры для мозга, судоку, набор квадратов и многое другое!
Предварительный просмотр
10. Washington Post
Оперативно сообщайте новости, и аудитория обязательно вернется за новыми новостями! В наши дни с огромным количеством мобильных пользователей, как медиа-компания, вы можете потерять возможность роста, если вы еще не создали свой новостной веб-сайт. Эти подобранные дизайны новостных веб-сайтов вдохновят вас на создание бесшовного веб-сайта. Washington Post понимает необходимость минималистского дизайна веб-сайта. Следовательно, он демонстрирует новостные статьи простым, но всесторонним образом. Он также отображает веб-баннеры различных размеров, чтобы предлагать рекламные места для рекламодателей. Кроме того, он использует схему подкастинга для улучшения отношений с аудиторией. Он также предлагает четкое разграничение контента путем выделения подкатегорий.
Washington Post понимает необходимость минималистского дизайна веб-сайта. Следовательно, он демонстрирует новостные статьи простым, но всесторонним образом. Он также отображает веб-баннеры различных размеров, чтобы предлагать рекламные места для рекламодателей. Кроме того, он использует схему подкастинга для улучшения отношений с аудиторией. Он также предлагает четкое разграничение контента путем выделения подкатегорий.
Превью
11. Forbes
Потрясающий, потрясающе креативный дизайн, сохраняющий чистоту и аккуратность — вот слова, которые лучше всего описывают веб-сайт Forbes. Forbes не просто создает веб-сайт для распространения новостей, но существует для того, чтобы произвести впечатление на хорошую концепцию своего бренда. Этот веб-сайт представляет продвижение бренда в верхней части страницы с помощью веб-баннера. Он также приветствует посетителей большим и качественным изображением в виде миниатюры. В частности, Forbes призывает посетителей присоединиться к тысячам читателей с помощью анимированного счетчика. Интеграция с социальными сетями, которую использует эта медиакомпания, позволяет аудитории эффективно посещать платформы социальных сетей. Что еще? Этот веб-сайт представляет избранные истории с помощью красивого слайдера. Анимация при прокрутке тоже выглядит превосходно.
Интеграция с социальными сетями, которую использует эта медиакомпания, позволяет аудитории эффективно посещать платформы социальных сетей. Что еще? Этот веб-сайт представляет избранные истории с помощью красивого слайдера. Анимация при прокрутке тоже выглядит превосходно.
Предварительный просмотр
12. Huffpost
При создании веб-сайта не соглашайтесь на меньшее. Всегда выбирайте лучшее, чтобы помочь вам достичь своей цели. Huffpost — еще один дизайн новостного веб-сайта, который послужит крутым источником вдохновения для медиа-компаний. Заголовок героя показывает полноразмерное изображение в качестве рекомендуемой новости. Он также предлагает посетителям главные новости, а также последние новости, лучшие видео и самые горячие новости. Для лучших видео серия видео ставится в очередь в виде плейлиста, где посетитель может легко выбрать истории, которые он хотел бы воспроизвести. Кроме того, Huffpost использует веб-баннеры для размещения рекламы в рамках своей монетизации. Что еще? Он также использует липкий заголовок для улучшения удержания аудитории.
Что еще? Он также использует липкий заголовок для улучшения удержания аудитории.
Preview
13. USA Today
Нестандартный дизайн действительно интересен. Особенно, когда речь идет о дизайне веб-сайтов. USA Today использует потрясающий переход по категориям или страницам с помощью кнопок «Далее» и «Назад». Следовательно, вы можете легко перейти от чтения спортивных новостей к статьям о жизни и так далее. Как и другие медиа-компании, USA Today встраивает огромный веб-баннер для рекламы. Для главного заголовка он демонстрирует большую миниатюру для статей с другими меньшими под ней. Конечно, вы также можете читать разные истории из разных категорий. Кроме того, на веб-сайте также есть множество изображений, выставленных с помощью красивой карусели. Оцените этот удивительный дизайн новостного веб-сайта уже сегодня!
Превью
14. Ярмарка тщеславия
Ярмарка тщеславия — еще один потрясающий дизайн веб-сайта, который может просто вдохновить медиакомпании. Это гладкий, чистый и аккуратный веб-сайт, ориентированный на простоту. Он имеет красивый и чистый дизайн с центральной структурой, посвященный новостным сайтам. Он демонстрирует популярные новости на боковой панели, изображения в виде миниатюр в центре и еще один набор историй на другой боковой панели. В другом разделе страница разделена на три столбца: новости (улей), новости Голливуда и стиль. Vanity Fair предоставляет место для рекламы разных размеров и мест для монетизации. Другими примечательными особенностями этого новостного веб-сайта являются интеграция с социальными сетями, подписка на рассылку новостей, интеграция видео и многие другие функции.
Это гладкий, чистый и аккуратный веб-сайт, ориентированный на простоту. Он имеет красивый и чистый дизайн с центральной структурой, посвященный новостным сайтам. Он демонстрирует популярные новости на боковой панели, изображения в виде миниатюр в центре и еще один набор историй на другой боковой панели. В другом разделе страница разделена на три столбца: новости (улей), новости Голливуда и стиль. Vanity Fair предоставляет место для рекламы разных размеров и мест для монетизации. Другими примечательными особенностями этого новостного веб-сайта являются интеграция с социальными сетями, подписка на рассылку новостей, интеграция видео и многие другие функции.
Preview
15. The Hill
The Hill — еще один отличный и достойный внимания новостной веб-сайт, который вы можете учитывать при создании новостного веб-сайта. Он имеет отличный дизайн, который выделяется с помощью бело-синей цветовой гаммы. Веб-сайт имеет простой дизайн: последние статьи размещаются на левой боковой панели, самые популярные сообщения — на правой боковой панели, а сообщения с миниатюрами — на центральном экране. Кроме того, он также встраивает различный видеоконтент для разных категорий. Кроме того, на веб-сайте используется липкий заголовок, чтобы посетители могли легко перемещаться по сайту. Другие замечательные функции включают подписку на новостную рассылку, внешнее меню, поиск, интеграцию с социальными сетями и многое другое!
Кроме того, он также встраивает различный видеоконтент для разных категорий. Кроме того, на веб-сайте используется липкий заголовок, чтобы посетители могли легко перемещаться по сайту. Другие замечательные функции включают подписку на новостную рассылку, внешнее меню, поиск, интеграцию с социальными сетями и многое другое!
Preview
16. Aljazeera
Aljazeera имеет чистый и современный дизайн, созданный для обеспечения удобного новостного веб-сайта. Он использует огромные изображения в качестве миниатюр, чтобы сделать контент более интересным. Его веб-сайт реализует иерархию дизайна, где типографика красива и удобочитаема. Более того, Aljazeera использует подкасты, чтобы предоставлять своей аудитории реалистичную и уникальную, ценную и подробную информацию. Для монетизации этот веб-сайт также предлагает рекламные услуги брендам, которые хотят размещать рекламу на веб-сайте. Другое соответствующее содержание веб-сайта включает документальные фильмы, шоу, мнения и многое другое! Что еще? Этот веб-сайт также позволяет посетителю подписываться и делиться удивительным контентом.
Предварительный просмотр
17. RT
Новостные веб-сайты должны размещать последние новостные статьи в максимально привлекательной форме. Точно так же структура и макет дизайна также должны выглядеть выдающимися. RT — еще один отличный новостной веб-сайт, который подчеркивает хорошую функциональность и чистый дизайн. Он также имеет удивительные функции, которые впечатляют посетителей. Он интегрирует социальные сети для более эффективной маркетинговой стратегии. В частности, каждой статьей можно поделиться на различных платформах социальных сетей. Таким образом, посетители могут легко распространять информацию о статьях или историях, которые им нравятся. Он также использует бегущую строку новостей для привлекательного отображения заголовков.
Preview
18. World Weekly News
Обладая элегантным и минималистичным дизайном, World Weekly News лучше всего подходит в этом списке дизайнов новостных веб-сайтов, которые могут вдохновить медиакомпании.
