Как оценить внешний вид сайта: критерии и анализ
Дизайн понятен целевой аудитории
Рекламный креатив попадёт точно в боль потребителя, а сайт – в его задачи, только если вы знаете свою целевую аудиторию.
Перед началом работы поделитесь с дизайнером своими исследованиями ЦА. Чтобы при создании визуала он учитывал желания, потребности, образ жизни читателей и потенциальных клиентов.
Когда вы будете принимать макет сайта, подумайте, как ваша аудитория отнесётся к дизайну. Например, люди, которые почти не сидят в социальных сетях, вряд ли смогут понять мемы. А активные интернет-пользователи с радостью воспримут шуточное оформление сайта или поста.
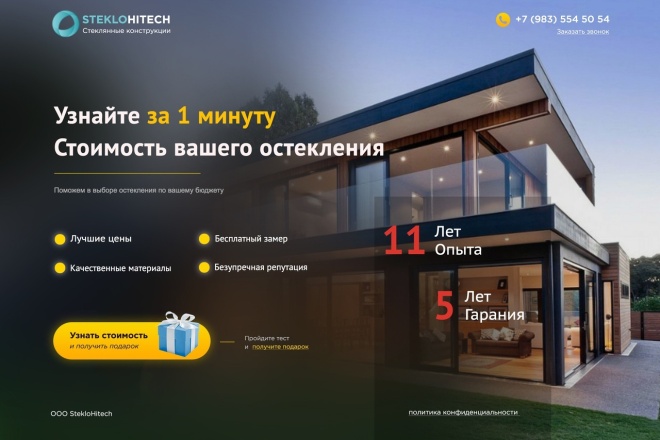
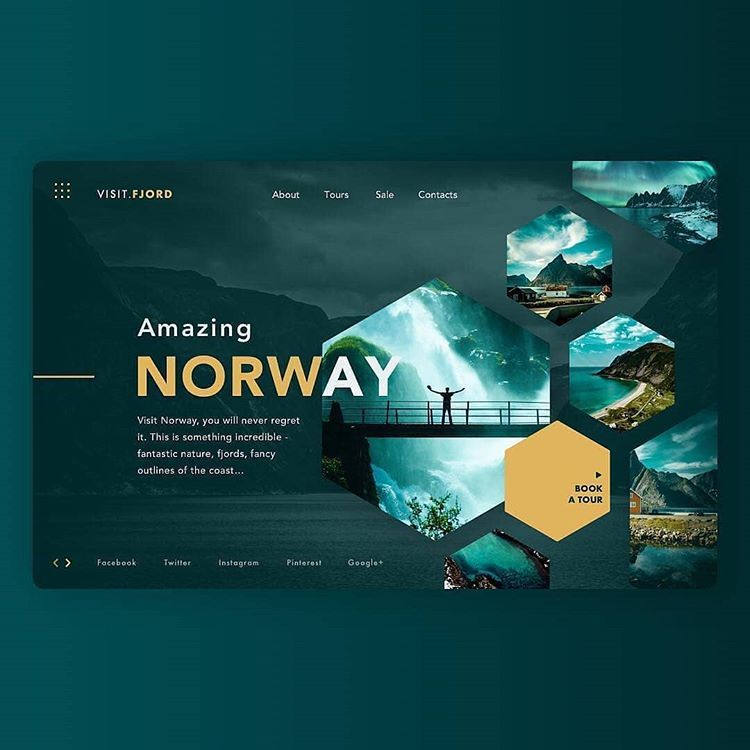
Пример оформления, нацеленного на активных путешественников, на сайте поисковика тревел-услугВнимание пользователя сконцентрировано на самом важном
Пользователи ежедневно посещают десятки разных сайтов, видят сотни публикаций в соцсетях и рекламных баннеров. Поэтому дизайн должен быть таким, чтобы человек мог сразу концентрироваться на вашем посыле.
Множество визуальных элементов в дизайне, которые не несут смысловой нагрузки, отвлекают внимание от конверсионных кнопок, призывов к действию и партнёрских инструментов.
Важно, чтобы в дизайне чётко разделялось главное и второстепенное. В первую очередь пользователь должен увидеть преимущества того, что вы предлагаете, а уже потом вникать в детали.
Простой для восприятия дизайн сайта турклуба Meridians TourЭлементы сайта выстроены по сетке
Сетка помогает выстроить скелет дизайна. Она отвечает за выравнивание и визуальный порядок: благодаря сетке в размещении элементов на странице (изображений, видео, текстовых блоков) есть логика, между ними соблюдаются одинаковые отступы.
За счёт этого сайт выглядит эстетичнее, а благодаря простой структуре посетители быстрее считывают информацию.
Когда вы принимаете дизайн от специалиста, следите за шириной блоков и отступами между ними. Контент не должен постоянно «прыгать»: становиться то уже, то шире.
В дизайне соблюдается стилистика
У любого сайта или публикации должна быть своя стилистика — типографика и общий дизайн, которые хорошо сочетаются между собой. Это позволяет сайту или креативу быть целостным и понятным для аудитории.
Например, если вы попросили дизайнера оформить сайт в нежных пастельных цветах и выбрали элегантные шрифты, вряд ли к ним стоит добавлять гранжевые рваные детали или динамичные неоновые элементы.
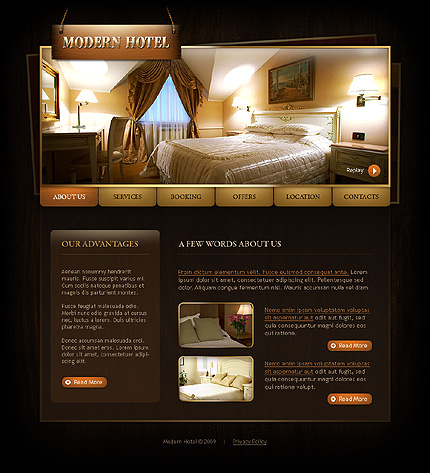
Пример удачной стилистики сайта глэмпингаЦвета использованы грамотно
Цвет — важная составляющая любого дизайна. Оптимальной считается цветовая палитра из 2–3 цветов. Дизайн с бо́льшим количеством воспринимается тяжело. Использование одного цвета, напротив, сделают сайт или баннер скучным.
Также важно понимать, к какой механике относится тот или иной цвет. Из самого простого – зелёная кнопка ассоциируется у пользователей с «можно», действием (отправить заявку, купить, перейти на другую страницу и т.
В дизайне присутствует только одна шрифтовая пара
Чтобы не перегружать дизайн, лучше не использовать больше одной шрифтовой пары. Начертания, то есть наклон и контраст букв, не учитываются.
Пример начертаний одного шрифтаБолее смелый и интересный шрифт лучше использовать для заголовков. Главная его функция – привлечь внимание пользователя, поэтому здесь могут быть буквы с необычными засечками или декоративными элементами. Для остального текста должен использоваться простой читабельный шрифт.
Если вас не устраивает шрифтовая пара, использованная дизайнером, предложите ту, которая нравится вам. Подобрать пару поможет один из специальных сервисов. Например, Type Genius от Canva.
Пример удачной шрифтовой пары на сайте путешественника и блогера Сергея СайманаИллюстрации и фото качественные
Изображения помогают дизайну рассказать, что и для кого вы предлагаете. Идеально, если фотограф сделает серию снимков специально для вашего визуала. Но возможность поработать с хорошим специалистом есть не всегда.
Альтернатива – покупка фотографий и рисунков на фотостоке. Так и поступают дизайнеры. Поэтому следите, чтобы иллюстрации сочетались по стилистике и цветовой гамме друг с другом и самим сайтом. Также с фотографий должен чётко считываться смысл. Например, для продвижения полётов на воздушных шарах вряд ли подойдёт картинка с самолётом.
Все изображения должны быть эффективными. То есть привлекать внимание пользователя и вызывать у него желание отправиться в путешествие. Фото бескрайних пляжей могут передавать чувство свободы, картинки с национальными блюдами – вызывать аппетит, а изображения с красивыми закатами и рассветами – вдохновлять на новое путешествие.
То есть привлекать внимание пользователя и вызывать у него желание отправиться в путешествие. Фото бескрайних пляжей могут передавать чувство свободы, картинки с национальными блюдами – вызывать аппетит, а изображения с красивыми закатами и рассветами – вдохновлять на новое путешествие.
Ну и, конечно, посмотрите, чтобы иллюстрации и фото были в хорошем качестве. Пиксельные, зернистые изображения или с водяным знаком формируют плохое впечатление о сайте и его авторе.
Пример удачного использования фотографий на сайте блогера The Blonde AbroadСайт адаптирован под разные устройства
Представители платформы SlickJump рассказали CNews, что в 2021 году 83% интернет-трафика приходится на мобильный трафик. Поэтому попросите специалиста подготовить версию дизайна сайта для мобильных устройств.
Все блоки должны быть удобными, текст – читаем, а изображения – понятны без масштабирования при просмотре не только на десктопе, но и на телефонах, планшетах.
Когда вы получите уже итоговый сайт от верстальщика, проверьте, как страницы выглядят на экранах разных устройств. Это можно сделать с помощью режима разработчика. Например, в Google Chrome он вызывается правой кнопкой мыши → посмотреть код → Toggle device toolbar.
Пример проверки в Google Chrome отображения сайта на смартфонеМеханика элементов понятная и логичная
Популярная и важная механика элементов сайта — их различные состояния. Например, когда при наведении или клике на кнопку, её цвет меняется, пользователь понимает: кнопка рабочая. Оценивая макет сайта от дизайнера, проверьте, учёл ли специалист эти моменты. Чтобы на этапе дизайна вы видели, какие цвета и формы предусмотрены для разных состояний элементов, и при необходимости могли скорректировать их.
Оценивая макет сайта от дизайнера, проверьте, учёл ли специалист эти моменты. Чтобы на этапе дизайна вы видели, какие цвета и формы предусмотрены для разных состояний элементов, и при необходимости могли скорректировать их.
Что делать, если оценить дизайн самостоятельно всё ещё трудно?
В процессе оценки и комментирования макета ваши с дизайнером взгляды могут разойтись. Он лучше разбирается в визуале, поэтому может долго отстаивать свой креатив. Но при этом вы лучше знаете свой проект и аудиторию.
Если прийти к согласию не получается, попросите о помощи знакомых и друзей. Главное, чтобы они входили в вашу целевую аудиторию.
Также можно попросить разбор дизайна у комьюнити. Найдите группы или каналы тех, кто занимается дизайном и попросите их подписчиков оценить работу. Некоторые профессионалы сами разбирают чужие визуалы. Например, такие ревью можно найти в видео Алексея Бычкова.
Попробуйте добавить работу на тематические сайты: Behance или Pollskll. В комментариях пользователи часто дают обратную связь, раскрывая плюсы и минусы внешнего вида страницы.
Разработка дизайна сайта | Заказать разработку веб-дизайна в Москве в компании 3owls
Разработка сайтов
Создаем красивый и удобный дизайн для представительства вашей компании в интернет!
- Составляем прототипы страниц и проектируем
пользовательский опыт (UX) - Прорабатываем версии дизайна для настольных
и мобильных устройств - Подчеркиваем дизайном преимущества и индивидуальность
Оставить заявку
Что умеем?
Промо-сайт
Яркий
Созданный для рекламной акции.
Landing-page
Продающий
Одностраничный сайт, сделанный для продаж.
Сайт-визитка
Индивидуальный
Представительство вашей компании в интернет.
Корпоративный сайт
Удобный
Ресурс, которым удобно пользоваться и клиентам, и сотрудникам.
Интернет-магазин
Продуманный
Ваши клиенты будут в восторге!
Что предлагаем?
Наша команда имеет большой опыт разработки дизайна проектов
разного уровня и решения дизайн-задач различной сложности:
Дизайн «с нуля»
Разработаем дизайн сайта для вашего нового проекта.
В него будут входить:
- UI-kit — все эелементы: кнопки, шрифт, цветовые решения
- Сквозные элементы — меню, ‘подвал’ сайта, типовые всплывающие окна
- Нарисуем необходимые страницы сайта или блоки лендинга:
- Главная
- Контакты
- Страницы, карточки товаров или услуг
- Разработаем принципы дизайна банеров
- Подберем картинки и соответствующие образы. Показать еще…
Не проектировали интерфейс и пользовательские роли? Не беда! Проведем UX-проектирование интерфейса для вашего сайта!
от 80 000 руб
Оставить заявку
Редизайн сайта
Исправим ошибки и сделаем внешний вид современным.
- Переработаем UI-kit
- Подберем шрифт, цвета, сетку для размещения элементов
- Нарисуем новые страницы сайта
- Исправим картинки и фотографии, оптимизируем их для поисковых систем
Не проектировали интерфейс и пользовательские роли? Не беда! Проведем UX-проектирование интерфейса для вашего сайта!
от 30 000 руб
Оставить заявку
Поддержка
Сделаем новые страницы для вашего сайта в рамках вашего фирменного стиля.
- Нарисуем дизайн новых страниц для вашего проекта.
- Восстановим UI-kit
- Проработаем key-visual для страницы и ее наполнение
Не проектировали интерфейс и пользовательские роли? Не беда! Проведем UX-проектирование интерфейса для вашего сайта!
от 10 000 руб
Заказать
Преимущества
Разрабатываем сайты с 2005 года. Дизайн и креатив — основные компетенции нашей команды.
- Обязательно используем модульные сетки и размеры
объектов в пропорциях* - Всегда начинаем с прототипирования.

- Решаем задачи бизнеса, а не делаем дизайн ради дизайна.
- Учитываем, что вам понадобится полиграфия!**
- Планируем каждую страницу сайта как посадочную.
- Проводим a/b-тесты и дорабатываем выполненные проекты.
*за счет них дизайн сайта выглядит слитно и гармонично.
**и вам не придется платить за адаптацию дизайна для печатной продукции!
Часто дизайн сайта разрабатывается на основании понравившихся заказчику примеров сайтов. С них же берут контент для рерайта и сценарии страниц. Зачастую вместе с ошибками. Для хорошего дизайна необходим притотип.
Часто дизайн сайта рисуется до создания контента страниц. В результате при заполнении контентом страницы вашего сайта перестают выглядеть привлекательно: контент не помещается в дизайн сайта. Наш опыт показывает — отрисованный дизайн с контентом дает намного лучший результат.
Шаблоны сайтов созданы как типовые решения, и накладывают на сайты ряд ограничений, как с точки зрения оформления, так и с точки зрения их дальнейшего продвижения. Брендированный сайт — нечто большее, чем шаблон сайта в фирменных цветах.
Брендированный сайт — нечто большее, чем шаблон сайта в фирменных цветах.
Разработка дизайна в пропорциях означает, что размеры элементов и расстояния между ними (отступы) математически пропорциональны. Это делает дизайн единой системой.
Наличие дизайн-системы сайта подразумевает, что все страницы вашего сайта, а часто и других мест взаимодействия с клиентом, например рассылок, выполнены в едином визуальном стиле.
Минималистичный дизайн подразумевает акцент на смыслах контента, и ограничение количества смыслов на страницу. В минимализме одна страница чаще всего содержит 1 единую мысль, не пытается обобщать и строить сложные смысловые конструкции. Говоря аллегорически, минимализм это конкретная эмоция, в условиях запрета на общую эмоциональность.
Как мы работаем?
Заявка
1
Изучаем ваших конкурентов
и смежные рынки.
2
Придумываем основную
идею для дизайна.
3
Составляем техническое задание с описанием всех
типов страниц.
4
Разрабатываем прототипы страниц и, при необходимости, их тексты.
5
Разрабатываем общий стиль оформления вашего сайта.
6
Подбираем картинки
и иконки под каждую страницу, рисуем макеты.
7
Рисуем формы, всплывающие
окна и меню.
8
Наш UX-специалист проверяет
и утверждает готовый дизайн.
9
Передаем макеты, готовые к верстке.
Схема «Как мы работаем»
Верстка сайтов
Нашу верстку
Вы можете заказать вот тут
Заказать верстку
Немного цифр
Считаем мы всегда, но не все цифры можем показывать. Но некоторые немножко можем!
от 2 дней
Время на отрисовку уникального дизайна лендинга нашей командой
18 дизайн-систем
Разработали за 2021 год для клиентов агентства
60+ проектов
Обеспечили дизайном и поддерживаем за последние
5 лет
~150 макетов
Содержит стандартный дизайн интернет магазина
Пример дизайна
лендинга
Смотреть примеры
Пример дизайна
Промо-сайта
Смотреть примеры
Пример дизайна
сайта-визитки
Смотреть примеры
Пример дизайна
корпоративного сайта
Смотреть примеры
Пример дизайна
интернет-магазина
Смотреть примеры
Пример дизайна
сайта отеля
Смотреть примеры
Почитайте.
Здесь про наш опыт
и наши подходы к работе
Маркетинг
Дизайн
Брендинг
Еще …
Landing page
Интеграции
Profit4
Интересный сайт с векторным дизайном
и сложными интеграциями
2020
Дизайн
Маркетинг
Брендинг
Bitrix
Еще …
Интернет-магазин
Интеграции
Amarylis
В 2019 году компания перезапускала интернет-магазин, и, столкнувшись с задачей проектирования интерфейса и создания дизайна обратилась
к нам за помощью.
2020
Маркетинг
Брендинг
Дизайн
Еще …
Bitrix
SMM
Реклама
Полиграфия
Интернет-магазин
Интеграции
Pro-Cosmetik
Интернет-магазин для сети
магазинов профессиональной
косметики.
2018
Маркетинг
Брендинг
Дизайн
Frontend
Еще …
Реклама
Полиграфия
Landing page
Интеграции
Cut&Go
Навели порядок в маркетинге салона красоты
в Москве. Красота — такая красота.
Красота — такая красота.
2018
Маркетинг
Дизайн
Промо-страница
Еще …
Frontend
Сайт-визитка
Страница специалиста
Юлия Пахотина
Очень удобно работать, когда есть от чего оттолкнуться. Но что делать, когда не от чего? Используем в работе то, что есть.
2018
Показать еще
Посмотрите.
это тоже интересно
Ar-открытки
от 25 000 ₽
Корпоративные сайты
от 250 000 ₽
Разработка лендингов
от 80 000 ₽
Одностраничные магазины
80 000
Промо-страницы
от 45 000 ₽
Разработка прототипа сайта
от 20 000 ₽
Редизайн сайта
от 40 000 ₽
Сайты визитки
Верстка писем
от 25 000 ₽
Верстка сайтов
от 25 000 ₽
Наш дизайн используют
Наши клиенты
10 примеров хорошего веб-дизайна
Когда дело доходит до дизайна веб-сайта, бывает сложно понять, с чего начать. Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Вы хотите, чтобы ваш веб-сайт выглядел великолепно, но если у вас нет опыта, как добиться этого наилучшим образом, установка правильных элементов может оказаться сложной задачей.
Многие владельцы бизнеса на этапе запуска чувствуют то же самое. Имея 1,6-1,9 миллиарда веб-сайтов в Интернете, создать сайт, который выделяется среди остальных, может быть непросто.
В этой статье мы покажем вам несколько лучших примеров хорошего дизайна веб-сайта.
Эти веб-сайты созданы профессиональными веб-дизайнерами, поэтому вы сможете черпать вдохновение при создании своих собственных.
Кроме того, мы также поговорим о затратах на создание веб-сайта и об особых соображениях, которые следует учитывать, приступая к этому процессу.
Давайте начнем.
Заинтересованы в дизайне веб-сайтов?
У нас есть отличная статья. Узнайте больше о разработке пользовательского веб-сайта WordPress.
Подробнее
Примеры удачного дизайна веб-сайта
Следующие веб-сайты представляют небольшую выборку того, что возможно в отношении отличных дизайнерских идей. Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
Они также могут помочь вам понять конкретные вещи, которые нужно сообщить вашему дизайнеру перед началом проекта, связанного с веб-дизайном.
1. Superlist
Superlist использует контрастную схему темных и светлых цветов, чтобы сделать свой веб-сайт привлекательным. Они сосредоточены на том, чтобы помогать командам выполнять задачи, будь то работа или игра. Разделенный экран в верхней части главной страницы помогает привлечь внимание пользователя от первой до последней прокрутки.
Кроме того, такие функции, как:
- горизонтальный скроллер с высокой детализацией изображений
- различные ключевые слова, которые выделяются при переходе вниз по странице
- несколько рисунков, которые появляются на экране при наведении курсора на определенные области
дизайн сайта удерживает внимание пользователя на странице.
2. Bluemonday
Bluemonday предлагает необычный цифровой контент. Видео, которое начинает воспроизводиться при загрузке страницы, — это не то, к чему привыкли видеть посетители, что заставляет их обратить внимание на сайт.
Видео, которое начинает воспроизводиться при загрузке страницы, — это не то, к чему привыкли видеть посетители, что заставляет их обратить внимание на сайт.
Дизайн Bluemonday уникален и отличается от других веб-сайтов. Это делает его запоминающимся и выделяет среди остальных.
Сайт содержит текст, выделенный разными цветами, а также таймлапсы и GIF-файлы вместо традиционных изображений. Также есть текст, который появляется только при прокрутке определенных областей. В общем, дизайн веб-сайта может вдохновить вас.
3. Ultatel
Ultatel уделяет особое внимание побуждению своих посетителей к действию. Они дают посетителям возможность получить демонстрацию или цитату прямо над сгибом на своей домашней странице. У них также есть видимые ярлыки для их организации, что помогает завоевать доверие посетителей.
Ultatel также отлично сравнивает облачные телефонные системы с традиционными, излагая плюсы и минусы каждой из них на главной странице. Это помогает посетителям принять решение об использовании услуг Ultatel без необходимости поиска этой информации.
4. Spotify.Design
Все мы знаем (и больше всего любим) Spotify за его возможности потоковой передачи музыки. Но знаете ли вы, что у компании есть целый веб-сайт, посвященный дизайну? Spotify.Design дает нам представление о том, что делает музыкальное приложение таким хитом.
На их веб-сайте есть информация об инструментах, которые Spotify использует в бизнесе, разработке, исследованиях и многом другом. Они также дают представление о продукте, что помогает нам понять, как он работает.
Вся эта информация представлена в визуально привлекательной форме, что упрощает ее восприятие.
Если вы хотите быть в курсе последних разработок Spotify, вы можете подписаться на их рассылку по электронной почте. Затем они будут отправлять регулярные обновления прямо на ваш почтовый ящик.
5. Интелиус
Intelius — это веб-сайт, предоставляющий информацию об общедоступных записях. Типы услуг, которые они предлагают, сразу видны, как и информация о видах поиска, которые можно выполнить.
Это позволяет посетителям немедленно приступить к работе с сайтом — без необходимости прокручивать или щелкать мышью, чтобы понять, что делает Intelius.
Дизайн сайта чистый и лаконичный, что упрощает навигацию. Использование пустого пространства гарантирует, что посетители могут сосредоточиться на текущей задаче, увеличивая вероятность того, что они найдут нужную им информацию.
Intelius предоставляет информацию об общедоступных записях. Кроме того, на Intelius легко найти то, что вы ищете, потому что он предоставляет ссылки на различные типы поиска прямо внизу страницы.
6. Музей Франса Хальса
Музей Франса Хальса — голландский музей, использующий элементы цифрового дизайна, связанные с его экспонатами. Это позволяет посетителям увидеть, какие события происходят, и получить представление о музее, не заходя внутрь.
Посетители могут познакомиться с музеем и даже купить билеты, не выходя из дома. А благодаря адаптивному дизайну сайт отлично выглядит независимо от того, какое устройство вы сейчас используете.
Веб-сайт был разработан таким образом, чтобы изображения и страницы переходили таким образом, что вы чувствуете, что действительно находитесь там.
7. Us Search
Us Search — это веб-сайт, предоставляющий специалистам в области права услуги по поиску. Цветовая схема яркая и мощная, а кнопка призыва к действию прозрачная и находится в верхней части страницы. Функции сразу видны, как и информация о ценах.
Раздел «О нас» краткий и содержательный, в нем основное внимание уделяется укреплению доверия и демонстрации возможностей продукта. Говоря об особенностях, каждый из них получает свою собственную коробку с белым фоном и черным текстом, что помогает ему выделиться.
Поскольку у людей нет времени прокручивать длинные блоки текста, UsSearch является хорошим примером работы профессиональных веб-дизайнеров, так как сайт быстро добирается до сути.
8. Hyer
Hyer — это веб-сайт, предлагающий услуги по аренде частных самолетов. Дизайн чистый и гладкий, с большим количеством пустого пространства между элементами.
Это гарантирует, что сообщение будет громким и четким, что позволит посетителям легко понять, что делает Hyer и какую пользу это может принести им.
Самолет, который взлетает, когда вы прокручиваете страницу вниз, — приятный штрих с визуальной точки зрения.
Четкие и простые слоганы позволяют посетителям понять, что делать дальше. Здесь люди могут либо забронировать самолет, либо совместный рейс. Здесь нет двусмысленного языка или сложной навигации — только два понятных варианта.
У них также есть функция на их домашней странице, которая показывает их самые популярные направления, а также их приложение для управления полетами. Это позволяет легко и удобно получать информацию о рейсе.
9. Carmax
Carmax — это веб-сайт, предназначенный для покупателей/продавцов/торговцев на автомобильном рынке. Дизайн должен поражать все три типа людей, и он делает это таким образом, чтобы он был одновременно информативным и визуально привлекательным.
На главной странице есть панель, где вы можете искать конкретный автомобиль или просматривать его по марке и модели. Вы также можете продать / обменять прямо с первой страницы через VIN или номерной знак автомобиля.
Вы также можете продать / обменять прямо с первой страницы через VIN или номерной знак автомобиля.
Сразу видно их УТП (24-часовые тест-драйвы и 30-дневные возвраты), становится ясно, что Carmax сосредоточена на предоставлении наилучшего возможного опыта для своих клиентов с помощью веб-сайта, который хорошо работает и выглядит великолепно.
10. Surge.AI
Surge.AI — это веб-сайт, предлагающий услуги маркировки данных. Видео, которое вы видите при прокрутке страницы вниз, великолепно, потому что оно информативно и окружено преимуществами, которые показывают пользователям, что их ждет.
Привлекательные эскизы блогов заставят вас остановиться и прочитать больше, а кнопка призыва к действию поможет вам приступить к работе над вашими проектами.
Нам также нравятся темные цвета вверху, которые контрастируют со светлыми внизу, поскольку четко разделяют верхнюю и нижнюю части страницы.
Стоимость
Знание стоимости разработки отличного веб-сайта важно при составлении бюджета вашего проекта.
Средняя стоимость дизайна сайта зависит от нескольких факторов:
- Размер сайта
- Количество страниц
- Сложность элементов дизайна система управления контентом
- Сколько редакций вы хотите
- Ваше местоположение
С учетом всех этих элементов средняя стоимость разработки веб-сайта колеблется от 1600 долларов США за простую целевую страницу до 12000 долларов США за сложное веб-приложение или специальное программное обеспечение.
Однако имейте в виду, что это средние значения, поэтому ваш конкретный проект может стоить больше или меньше в зависимости от ваших требований.
Особые соображения для стартапов
Особые соображения для стартапов при создании своего сайта.
Создать хорошо выглядящий веб-сайт — это одно, а убедиться, что он хорошо работает и прост в использовании, — совсем другое.
Это особенно актуально для стартапов, которые часто имеют ограниченный бюджет и должны обеспечить, чтобы их сайт работал как можно быстрее и эффективнее.
Некоторые вещи, о которых стартапам следует подумать при создании своего веб-сайта, включают следующее.
Пользовательский опыт
Пользовательский опыт вашего веб-сайта (UX) — это то, насколько легко людям пользоваться вашим сайтом. Вы хотите убедиться, что ваша навигация проста в использовании и что весь ваш основной контент можно быстро найти.
Вам также следует протестировать свой веб-сайт на разных устройствах, чтобы убедиться, что он хорошо работает на всех размерах экрана.
Все больше и больше людей используют свои мобильные телефоны для работы в Интернете, поэтому очень важно убедиться, что ваш веб-сайт оптимизирован для мобильных устройств.
Поисковая оптимизация
Поисковая оптимизация гарантирует, что ваш сайт будет отображаться как можно выше на странице результатов поисковой системы по определенным ключевым словам, связанным с бизнесом. Это важно, потому что это может помочь вам получить больше органического трафика на ваш сайт.
Есть несколько вещей, которые вы можете сделать, чтобы улучшить SEO вашего сайта. Вы можете использовать правильные ключевые слова, создавать высококачественный контент и создавать обратные ссылки.
Безопасность
Обеспечение безопасности вашего веб-сайта необходимо по двум причинам. Во-первых, это поможет защитить данные ваших посетителей. Во-вторых, это поможет защитить ваш сайт от хакерских атак.
Вы можете сделать несколько вещей для защиты своего веб-сайта, включая установку SSL-сертификата и использование подключаемого модуля безопасности. Кроме того, крайне важно быть в курсе любых обновлений и исправлений, которые необходимо установить.
Интеграция с социальными сетями
Все больше и больше людей используют социальные сети, поэтому очень важно обеспечить интеграцию вашего веб-сайта с социальными сетями. Это позволит вам поделиться своим контентом с более широкой аудиторией и связаться с большим количеством потенциальных клиентов.
Некоторые критически важные идеи для интеграции с социальными сетями включают добавление кнопок социальных сетей на ваш веб-сайт, создание профиля в социальных сетях для вашего бизнеса и совместное использование вашего контента в социальных сетях.
Вы также можете использовать платную рекламу в социальных сетях для продвижения своего сайта. Различные социальные сети, такие как Facebook, Twitter и LinkedIn, предлагают разные варианты и способы нацеливания на определенную аудиторию.
Привлечение потенциальных клиентов
Если вы хотите привлекать потенциальных клиентов и превращать посетителей веб-сайта в постоянных клиентов с помощью своего веб-сайта, вы должны убедиться, что у вас есть правильная целевая страница и форма захвата.
Это форма, которую посетители могут заполнить, чтобы подписаться на вашу рассылку новостей или запросить дополнительную информацию о вашем продукте или услуге.
Вы должны разместить форму для захвата лидов на видном месте на своем веб-сайте и убедиться, что ее легко найти и использовать. Вы также можете рассмотреть возможность использования всплывающей формы, чтобы повысить видимость формы захвата лидов.
Вы также можете рассмотреть возможность использования всплывающей формы, чтобы повысить видимость формы захвата лидов.
Кроме того, полезно провести раздельное тестирование различных версий формы, чтобы определить, какая из них работает лучше всего. Этот процесс включает в себя создание двух или более разных версий вашей формы, а затем их тестирование, чтобы увидеть, какая из них генерирует больше всего лидов.
Электронная торговля
Если вы управляете интернет-магазином, вам необходимо убедиться, что ваш веб-сайт правильно настроен для электронной коммерции. Это включает в себя добавление таких функций, как корзина для покупок, страницы продуктов и процесс оформления заказа.
И снова возникает вопрос безопасности. Убедитесь, что любая информация, представленная через ваш сайт, является конфиденциальной. Это поможет клиентам чувствовать себя уверенно при вводе платежной информации.
Помимо прочего, это можно сделать путем интеграции с надежной платформой электронной коммерции для запуска вашего магазина.
Хорошо спроектированный сайт электронной коммерции также будет содержать страницы продуктов, содержащие высококачественные изображения продуктов, описания, отзывы покупателей и другую соответствующую информацию.
Аналитика
Очень важно отслеживать эффективность вашего веб-сайта, чтобы вы могли видеть, насколько хорошо он работает.
Google Analytics — это бесплатный инструмент, который можно использовать для отслеживания различных показателей, включая просмотры страниц, уникальных посетителей и время нахождения на сайте.
Однако существует множество других инструментов, которые могут предлагать больше или меньше функций в зависимости от того, что вы ищете.
Отслеживание того, как работает ваш веб-сайт, поможет вам улучшить его, а также поможет вам увидеть, работает ли ваш маркетинг.
Заключение
Хорошо разработанный веб-сайт необходим для любого бизнеса в современном мире. Хороший веб-сайт поможет вам выделиться среди конкурентов, привлечь больше клиентов и увеличить прибыль.
Идеи и мозговой штурм с использованием приведенных выше дизайнов веб-сайтов могут помочь вам создать красивое и практичное присутствие в Интернете.
Помните о своей аудитории при разработке сайта и не бойтесь экспериментировать, пока не найдете то, что лучше всего подходит для вас.
8 примеров дизайна веб-сайта для начинающих
Albert Shepherd обновлено 2020-10-12 20:12:58
Создание идеального веб-сайта может оказаться довольно сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти дизайн сайта для начинающих ? Что ж, мы справились с этим, поскольку собрали все лучшие дизайны для новичков, чтобы они могли вдохновиться и получить преимущество.
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента.
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Этот инструмент очень полезен на ежедневной основе для всех нужд разработки и проектирования. Wondershare Mockitt — правильный выбор для вас. Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Этот инструмент очень полезен на ежедневной основе для всех нужд разработки и проектирования. Wondershare Mockitt — правильный выбор для вас. Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании ни одной строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров. Основное внимание уделяется созданию проектов для iOS и Android, также доступны варианты макета нестандартного размера.
Попробуйте бесплатно
Некоторые из вас могут подумать, почему Mockitt? В Интернете можно найти неограниченное количество инструментов для создания каркасов и прототипов. Некоторые из них бесплатны, а некоторые требуют оплаты. Mockitt — лучший инструмент, потому что когда дело доходит до создания интерактивных мобильных приложений, эта платформа экономит время, выполняя работу быстрее. Он также ориентирован на сотрудничество между членами команды. Забудьте об использовании других инструментов или скриншотов, просто работайте над проектом и добавляйте членов команды. Каждый член команды может выбирать свои экранные жесты, цвет темы, переходы, тестирование мобильных приложений на устройстве и создавать столько экранов, сколько необходимо. Также доступны встроенные шаблоны.
Он также ориентирован на сотрудничество между членами команды. Забудьте об использовании других инструментов или скриншотов, просто работайте над проектом и добавляйте членов команды. Каждый член команды может выбирать свои экранные жесты, цвет темы, переходы, тестирование мобильных приложений на устройстве и создавать столько экранов, сколько необходимо. Также доступны встроенные шаблоны.
Mockitt включает предопределенные виджеты, комбинации и шаблоны объектов. Их очень легко смешать с вашим проектом, вам просто нужно перетащить их, чтобы переместить на холст. Вы также можете поделиться ходом своего проекта с членами команды, поскольку этот инструмент может генерировать URL-адрес, который позволяет просматривать проект в любом веб-браузере. Однако изменения или правки не могут быть выполнены. Вы также можете протестировать прототип на устройстве Apple или Android и сгенерировать QR-код с помощью Mockitt. Камера устройства может сканировать этот код и отображать ваше приложение, а вы можете получать отзывы от пользователей или клиентов. Самое главное, Mockitt позволяет пользователям создавать комбинированные и объектные шаблоны. Но имейте в виду, что вы можете выбирать только из множества встроенных виджетов.
Самое главное, Mockitt позволяет пользователям создавать комбинированные и объектные шаблоны. Но имейте в виду, что вы можете выбирать только из множества встроенных виджетов.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке.
Попробуйте бесплатно
Вот несколько замечательных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов. Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
