20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
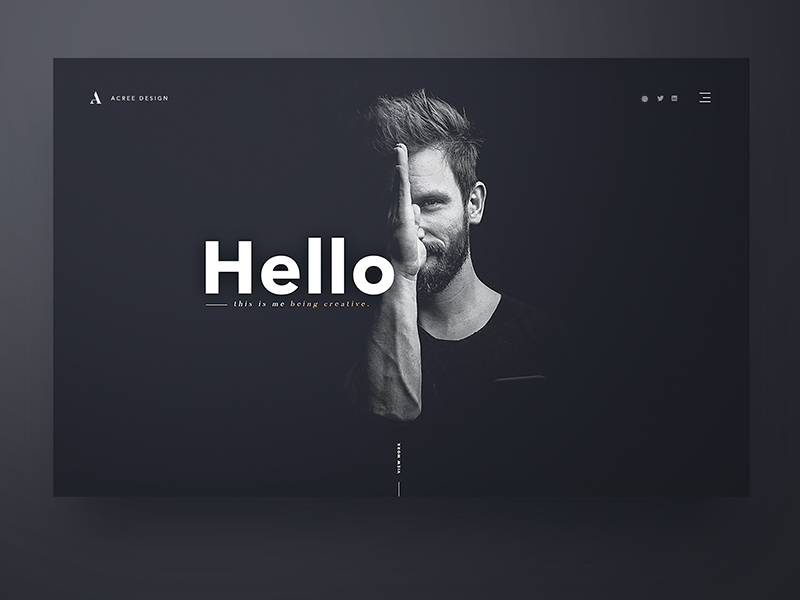
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
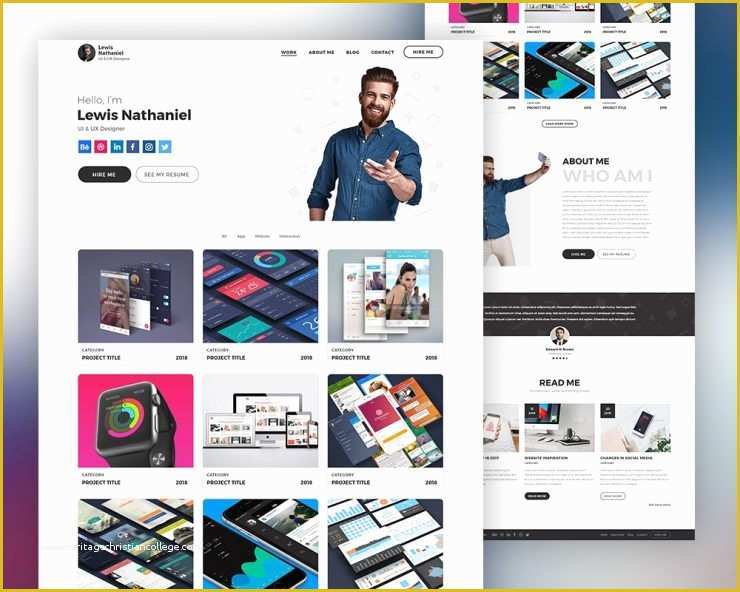
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
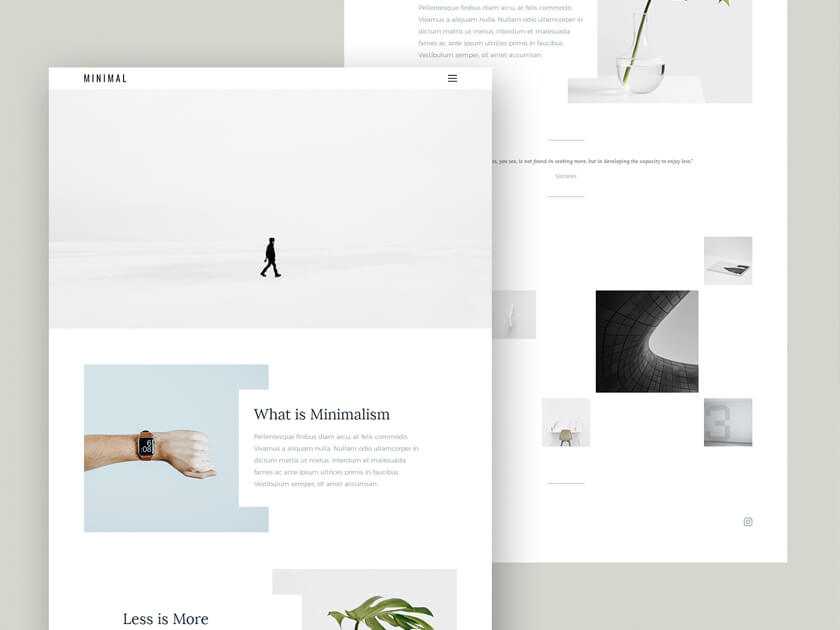
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
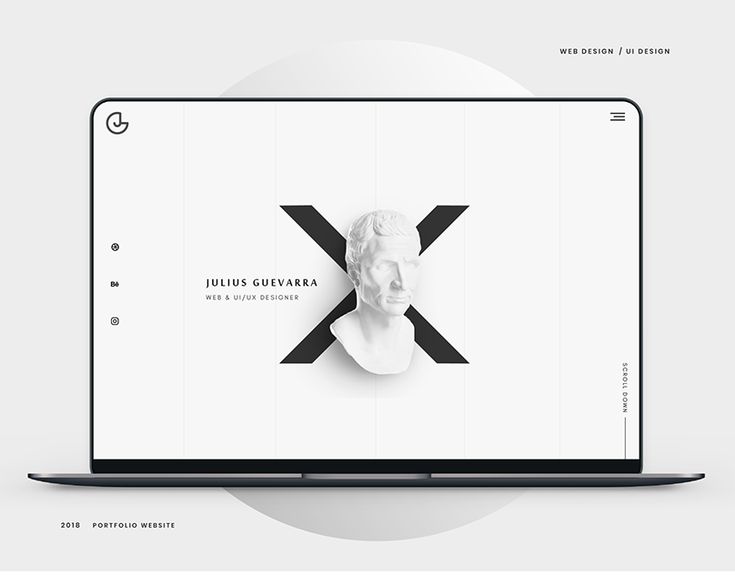
You X — Адаптивный HTML5-шаблон веб-сайта для портфолио
You X — Шаблон Webflow для личного портфолио
Вы хотите создать отличный веб-сайт для продвижения своего личного бренда и привлечения внимания к своему портфолио? Не ищите больше. Знакомьтесь, X, наш новый шаблон Personal Webflow, созданный, чтобы помочь вам создать первоклассный личный веб-сайт.
Знакомьтесь, X, наш новый шаблон Personal Webflow, созданный, чтобы помочь вам создать первоклассный личный веб-сайт.
You X включает в себя все необходимое для создания персонального веб-сайта мирового класса с такими страницами, как «Главная», «О нас», «Портфолио», «Блог», «Магазин» и другими. Это также отличный способ выделить свое личное резюме или CV (Curriculum vitae).
Набор шаблонов и пользовательского интерфейса You X Webflow обладает большими преимуществами. Одним из них является файл Figma, который входит в комплект поставки. Отправьте нам электронное письмо на адрес [email protected] после покупки (приложив квитанцию о заказе), и мы будем более чем рады отправить вам исходный файл дизайна Figma.
Заинтересованы в шаблоне You X Webflow? Продолжайте читать, чтобы узнать, почему это лучший шаблон для вас.
You X — шаблон Webflow для портфолио дизайна — функции
- Уникальный и премиальный дизайн : Шаблон You X Webflow был создан в соответствии с последними тенденциями дизайна в Интернете, поэтому, используя наш шаблон, вы получите современный, премиальный и долговечный личный веб-сайт.

- Оптимизация скорости : Все ненавидят медленные сайты. Вот почему мы оптимизировали шаблон You X Portfolio Webflow до мельчайших деталей, чтобы все ваши пользователи могли просматривать ваш сайт с молниеносной скоростью.
- Идеальный отклик : Более 50% всего интернета осуществляется с мобильных устройств или планшетов, поэтому мы оптимизировали шаблон You X Webflow для идеальной работы на всех типах устройств, поэтому независимо от того, просматриваете ли вы с iPhone, Android или самый большой монитор 4K, ваш сайт всегда будет выглядеть и работать отлично.
- Бесшовные анимации и взаимодействия : Все страницы внутри шаблона You X Webflow имеют красивую анимацию при наведении курсора и переходы внешнего вида, поэтому ваши пользователи будут поражены, перемещаясь по вашему личному веб-сайту.
- 100% настраиваемый : Шаблон You X Webflow был построен на Webflow с возможностью простого редактирования.
 Благодаря этому вы заметите, что все было построено с использованием системы дизайна глобальных классов, глобальных образцов цветов, глобальных шрифтов и многого другого, поэтому вы будете удивлены тем, как легко вы можете настроить его в соответствии со стилем дизайна вашего личного бренда.
Благодаря этому вы заметите, что все было построено с использованием системы дизайна глобальных классов, глобальных образцов цветов, глобальных шрифтов и многого другого, поэтому вы будете удивлены тем, как легко вы можете настроить его в соответствии со стилем дизайна вашего личного бренда. - Webflow CMS и электронная коммерция : Шаблон You X Webflow был создан с использованием функций электронной коммерции и CMS Webflow, что означает, что вы можете легко вносить множество обновлений на веб-сайт (например, добавлять или редактировать сообщения в блогах, элементы портфолио, товары в магазине и многое другое) прямо из дружественного редактора Webflow.
- Всегда актуальная информация : Шаблон You X Webflow был создан на основе Webflow с использованием новейших доступных функций и функций, и он будет постоянно обновляться для включения новых функций, выпущенных в ближайшем будущем.
You x — Персональный шаблон веб -потока бренда — страницы
- Home
- Облизости
- Блог (CMS)
- Пост в блоге (CMS)
- Портфолио (CMS)
- Portfoli )
- Товары для магазина (электронная торговля)
- Контакты
- Руководство по стилю
- Защищено паролем
- 404 Не найдено
You X — шаблон портфолио Webflow — поддержка
так что вы будете удивлены тем, как легко настроить его в соответствии с вашим личным стилем дизайна бренда. Однако, если у вас когда-либо возникнут какие-либо вопросы или проблемы, или вы просто захотите задать какой-либо вопрос, мы всегда доступны по адресу [email protected] — наша команда будет рада вам помочь.
Однако, если у вас когда-либо возникнут какие-либо вопросы или проблемы, или вы просто захотите задать какой-либо вопрос, мы всегда доступны по адресу [email protected] — наша команда будет рада вам помочь.С другой стороны, если вам когда-нибудь понадобится профессиональная помощь для настройки шаблона You X Webflow в соответствии с вашими конкретными требованиями или вам просто понадобится помощь в разработке и разработке любого другого удивительного веб-сайта Webflow, не стесняйтесь обращаться в наше агентство NoCode, наша команда экспертов Webflow будет готова помочь вам.
12 выдающихся примеров портфолио веб-дизайна
Создание портфолио — сложный и очень важный проект в вашей карьере веб-создателя. Следуйте этим ярким примерам лучших практик создания портфолио веб-дизайна.
Портфолио веб-дизайна — это тщательно подобранная витрина проектов и тематических исследований, которую дизайнер выбирает, чтобы представить свои лучшие и наиболее многообещающие примеры работы потенциальным клиентам или работодателям. В индустрии веб-дизайна портфолио считается отправной точкой, где у дизайнеров есть первая возможность представить себя, свою личность, свой художественный стиль, профессионализм и так далее. Портфолио веб-дизайна может включать в себя что угодно: от созданных дизайнером действующих веб-сайтов, образцов проектов, тематических исследований, шаблонов веб-дизайна до даже менее масштабных ресурсов, таких как дизайн типографики, иллюстрации, логотипы и т. д.
В индустрии веб-дизайна портфолио считается отправной точкой, где у дизайнеров есть первая возможность представить себя, свою личность, свой художественный стиль, профессионализм и так далее. Портфолио веб-дизайна может включать в себя что угодно: от созданных дизайнером действующих веб-сайтов, образцов проектов, тематических исследований, шаблонов веб-дизайна до даже менее масштабных ресурсов, таких как дизайн типографики, иллюстрации, логотипы и т. д.
Нам, начинающим создателям веб-сайтов, пора выработать четкое представление о том, как портфолио веб-дизайна может ускорить нашу карьеру в качестве дизайнеров, а также о стратегическом мышлении и планировании, которые необходимы в процессе создания впечатляющего, сложного дизайна. портфолио.
В этом посте мы определим ключевые функции, которые должно включать каждое портфолио веб-дизайна, и извлечем лучшие практики из некоторых наиболее мощных примеров портфолио веб-дизайна, с которыми мы столкнулись во время нашего исследования.
Содержание
- Зачем дизайнерам портфолио веб-дизайна?
- Что должно включать в себя портфолио веб-дизайна?
- 12 блестящих примеров портфолио веб-дизайна
- 1. Роберт Бюргель: Использование эффектов движения для демонстрации вашего таланта
- 2. ZORiN: акцент на личном бренде
- 3. Ueno: портфолио, демонстрирующее продукты, бренды и опыт
- 4. Адриан Жерве: рассказ о процессе разработки вашего продукта
- 5. Buzzworthy: портфолио встречается с личностью
- 6. ИНАКИ СОРИА: построение отношений с клиентами с помощью удаленного фриланса
- 7. Komini Media: разумное использование пустого пространства
- 8. BALLSY MEDIA: портфолио и личность
- 9.
 SANJOO: использование подхода, ориентированного на контент
SANJOO: использование подхода, ориентированного на контент - 10. Элегантные чайки: передача вашей индивидуальности через дизайн
- 11. Codepuffin: яркое портфолио, которое выделяется
- 12. Studio 081: всегда формулируйте свое ценностное предложение
Зачем дизайнерам портфолио веб-дизайна?
Существует множество неоспоримых причин, по которым каждому веб-дизайнеру необходимо потрясающее портфолио в области веб-дизайна, чтобы показать себя с лучшей стороны и получить работу в проектах веб-дизайна, которыми он готов овладеть. Это верно не только для установления собственного авторитета, но и для увеличения его вероятности быть нанятым для многообещающих, высококлассных проектов.
Причина № 1: Интернет-портфолио делает вас доступным для поиска и клиентов
Всем известно, что сегодня все зависит от Google. Когда работодатели ищут веб-дизайнера, независимо от того, специализируются ли они на определенной вертикали или находятся в определенном месте, соответствующий поиск в Интернете приблизит их на один шаг к своим кандидатам.
Когда потенциальные клиенты ищут, например, внештатного веб-дизайнера из Сиэтла, штат Вашингтон, они, скорее всего, будут искать «внештатный веб-дизайнер в Сиэтле» или что-то подобное. Если ваше дизайнерское портфолио соответствует требованиям SEO, поэтому вы будете появляться в этих результатах поиска, вы в хорошей форме для того, чтобы получить эту работу.
Причина № 2: Интернет-портфолио демонстрирует ваш опыт
При поиске найма независимого веб-дизайнера или дизайнерского агентства клиенты в первую очередь заинтересованы в том, чтобы увидеть конкретную работу, которую дизайнер или дизайнеры могут выполнить.
Да, указание различных факторов, таких как инструменты, которые вы используете для дизайна, в какой нише дизайна вы специализируетесь и т. д., — это вопросы, которые клиенты хотят отметить в своем контрольном списке найма, но на самом деле они больше всего заинтересованы в том, чтобы увидеть работу. Примеры. Как только они увидят, что вы можете придумать, они смогут лучше понять, подходят ли ваши дизайнерские знания, стиль и т. д. для того, что они ищут.
д. для того, что они ищут.
Это означает, что они хотят видеть настоящие, осязаемые проекты, над которыми работали творческие профессионалы в прошлом. Клиенты хотят видеть, что включает в себя ваш мыслительный процесс, и как вы воспользуетесь их идеями и превратите их в визуальный контент, а также примените при этом свои творческие способности и дизайнерские навыки. Они хотят видеть, как вы реагируете на вызовы и как вы берете чистый холст и создаете уникальный, впечатляющий веб-сайт, который эффективно сообщает, кто они и чем занимаются.
Причина № 3: Клиенты не успевают
Есть и практическая сторона того, почему те, кто хочет нанять, находят демонстрацию проектов и тематические исследования более эффективным способом оценки кандидатов на дизайнера. Клиенты, которые ищут профессионалов в области дизайна для создания своего веб-сайта, часто получают сотни портфолио и резюме. Время имеет решающее значение, сроки должны быть соблюдены, и люди хотят быстро получить ответы на свои вопросы.
Это означает, что просеивание страниц объяснений того, кто вы как дизайнер и почему ваш опыт актуален, менее привлекательно для тех, у кого мало времени. Вместо этого просмотр выполненных вами проектов может быть эффективным способом для клиентов оценить, подходят ли ваши навыки для того, что им нужно.
Причина № 4: Позвольте клиентам познакомиться с вами
Отношения между заказчиком и дизайнером являются ключевым элементом успешного дизайнерского проекта. Это больше, чем просто построение взаимопонимания того, что нужно клиенту и что может создать дизайнер. Здесь задействовано общение и личная связь, которая должна «щелкнуть». Вот почему, просматривая ваше портфолио, потенциальные клиенты захотят узнать вас как личность, как личность, чтобы понять, с кем они будут работать и какую динамику внесет их команда профессионалов.
Форум, на котором посетители вашего портфолио могут познакомиться с вами, часто находится на вашей странице «О нас», которую вы можете рассматривать как индивидуальную или индивидуальную версию стандартной страницы «О нас», которую вы обычно видите в компании.
Чтобы клиенты узнали о вас, нужно не только написать свою историю на странице «О нас». Речь идет о том, чтобы определить, какие элементы вашей личности вы хотите подчеркнуть, например, ваш смелый вкус и умение использовать яркие цветовые схемы или ваш подход к словам, который проявляется в заголовках и описаниях, которые вы используете во всем портфолио. Вы также можете рассмотреть свой выбор изображений как способ представить свою личность, будь то выбор фотографий красивых пейзажей и ландшафтов, современных иллюстраций, фотографий вашей напряженной работы с ментальными картами вокруг вашего рабочего пространства и так далее. Слово за вами.
Причина № 5: определите свою нишу или специализацию в дизайне
Как опытные создатели веб-сайтов, мы знаем, что дизайнеры часто классифицируют себя в зависимости от того, с какими видами бизнеса и веб-сайтов они знакомы и чем увлечены. Эти ниши дизайна могут варьироваться от веб-сайтов электронной коммерции до новостных онлайн-сайтов или персональных услуг, таких как личные тренеры и терапевты.
Ниши дизайна касаются не только отраслей и вертикалей, но и тенденций веб-дизайна и стилей веб-сайтов. Если, например, владелец бизнеса заинтересован в создании веб-сайта, содержащего видеофоны и продуманные эффекты движения, он захочет узнать, работали ли вы с такими функциями раньше.
Что должно включать в себя портфолио веб-дизайна?
Что касается основ, портфолио веб-дизайнера должно отвечать на пять ключевых вопросов:
- Кто вы
- Чем вы занимаетесь
- Ваше местоположение
- Работа, которой вы должны поделиться
- Как с вами связаться вопросы, которые могут возникнуть у потенциальных клиентов, когда они заинтересованы в получении информации о вашей работе и услугах. Выделение одного раздела или страницы каждому из этих вопросов будет тщательным и организованным способом убедиться, что ваше портфолио содержит все ответы, которые ищет посетитель вашего сайта.

Домашняя страница: краткое введение
Вы можете думать, что домашняя страница вашего портфолио дизайнеров служит той же цели, что и домашняя страница любого веб-сайта: создание инфраструктуры и понимания, которые позволят посетителю веб-сайта перемещаться по вашему сайту. В случае дизайнерских портфолио главная страница обычно содержит краткую биографию из 2-3 предложений, в которой вкратце описывается «кто вы», а также указывается, где вы находитесь. Если потенциальный клиент находится в Барселоне и хочет нанять только дизайнера из Испании, он сразу же захочет узнать, соответствуете ли вы этим критериям.
Кроме того, многие компании открыты для найма удаленных дизайнеров, поэтому, если вы открыты для удаленной работы, также полезно указать это. Обязательно укажите услуги, которые вы предоставляете, хотя этот раздел также может отображаться на вашей странице «О нас» (или на обеих). Важно, чтобы посетители веб-сайта точно понимали, на чем вы специализируетесь, и соответствует ли то, что вы можете предложить, тому, что им может понадобиться.
 Фактически, во многих портфолио веб-дизайна будет отдельная страница под названием «Услуги», посвященная объяснению типа услуг, которые предоставляет дизайнер или агентство.
Фактически, во многих портфолио веб-дизайна будет отдельная страница под названием «Услуги», посвященная объяснению типа услуг, которые предоставляет дизайнер или агентство.О себе: Кто вы
Здесь все становится личным, и настало ваше время проявить себя — рассказать свою личную историю. Полезно ответить на такие вопросы, как: «Что познакомило вас с дизайном?», «Почему дизайн важен для вас?», «Как вы можете использовать дизайн, чтобы изменить мир к лучшему?». Вы захотите быть как можно более уникальным (но все же на каком-то уровне обычным) и использовать возможность выделиться среди своих конкурентов. Работодатели ищут смелых, уверенных в себе и увлеченных своей работой дизайнеров. Это именно то, что вы хотите сообщить.
Вы также можете думать о своей странице «О нас» в том же свете, что и о том, как вы проходите собеседование при приеме на работу. Это предполагает ответы на такие вопросы, как «Опишите проблему, с которой вы столкнулись, и почему вы захотели стать дизайнером», «Что делает вас уникальным в вашей дизайнерской работе?», «Какой вклад вы можете внести в компанию?» и так далее.
 В конечном счете, ваша страница «О нас» должна давать представление о том, с каким человеком вам предстоит работать, и о том, как вы можете добиться потрясающих результатов, создав веб-сайт клиента.
В конечном счете, ваша страница «О нас» должна давать представление о том, с каким человеком вам предстоит работать, и о том, как вы можете добиться потрясающих результатов, создав веб-сайт клиента.Работа: то, чем вы должны поделиться
Здесь вам нужно тщательно подумать о том, какой из ваших проектов веб-дизайна лучше всего отражает ваши навыки, опыт и стиль дизайнера.
Также хорошо указать, что включал ваш рабочий процесс проектирования, например, какие инструменты вы использовали и т. д. Вы также должны обязательно включить ссылку на прототип или на сам работающий веб-сайт.
Не забывайте о важности добавления отзывов в свое портфолио, будь то на странице «Работа» или на другой странице или в другом разделе по вашему усмотрению. Потенциальные клиенты захотят увидеть хорошие, положительные отзывы от реальных клиентов, с которыми вы работали, а ценность отзывов клиентов не стоит пренебрегать. Это также способствует позитивным, приятным отношениям между вами и вашими работодателями, которые всегда нравятся тем, кто хочет нанять.

Контакт: лучший способ связаться с
Ваша контактная страница, возможно, является одним из наиболее важных компонентов вашего сайта-портфолио дизайнеров. Без этого вы можете потерять потенциальных клиентов просто потому, что они не могут понять, как с вами связаться. При этом ваша страница контактов, возможно, является самой простой для дизайна страницей среди всех ваших других страниц. По сути, это просто целевая страница, и чем она минималистичнее, тем лучше.
Мы рекомендуем использовать большое изображение (в идеале портрет или откровенную фотографию) и простую контактную форму. Также полезно добавить панель социальных значков к вашим наиболее активным каналам социальных сетей. Таким образом, если потенциальные работодатели предпочтут связаться с вами через LinkedIn или даже Facebook Messenger, это будет удобно и комфортно. Все делается для того, чтобы удовлетворить пожелания клиента!
12 выдающихся примеров портфолио веб-дизайна
1.
 Роберт Бюргель: Использование эффектов движения для демонстрации вашего таланта
Роберт Бюргель: Использование эффектов движения для демонстрации вашего талантаНачальный дизайн этого офиса визуальных коммуникаций (секция героев) сбивает нас с ног. Создавая свой веб-сайт с помощью Elementor, Роберт Бюргель определенно знает, как заявить о себе и своем агентстве, но таким изысканным и стильным способом. Эффект движения плавающей рыбы завораживает, если не сказать больше, и это графическое агентство из Дюссельдорфа явно полно таланта, творчества и уникальности.
2. ZORiN: Подчеркните свой личный бренд
Роман Зорин — российский веб-дизайнер, который демонстрирует лаконичный талант использовать традиционный формат портфолио дизайна и использовать Elementor, чтобы наполнить его творчеством и заставляющим задуматься чутьем. Его веб-сайт делает именно то, что мы упоминали ранее о дизайнере, демонстрирующем их мыслительный процесс и рабочий процесс проектирования, который происходит в их проектах. Каждый раздел домашней страницы сообщает необходимый контент, включая инструменты дизайна, которые он чаще всего использует в своих проектах веб-дизайна.

Наконец, он дает профессиональное руководство по бренду для своего личного бренда, которое показывает, насколько опытным и сложным является его подход к дизайну.
3. Ueno: Портфолио, демонстрирующее продукты, бренды и опыт
Ueno — это брендинговое агентство мирового класса, которое обслуживает некоторые из крупнейших мировых брендов в области брендинга, дизайна продуктов, веб-сайтов и т. д. Их сайт-портфолио полон индивидуальности их бренда, и каждая страница сразу дает вам представление о том, чем они занимаются. о: отношениях, юморе, творчестве и первоклассном дизайне.
4. Адриен Жерве: Делитесь своим процессом разработки продукта
Адриан Жерве (Adrien Gervaix) — независимый дизайнер продуктов и UX/UI из Лилля, Франция. Адриан использует смелый синий фон, чтобы окружить скромную презентацию своего впечатляющего проекта. Есть много уникальных деталей дизайна, которыми Адриан дополняет свое портфолио, например, анимированный бумажный самолетик на главной странице, схема навигации в заголовке и особенно раздел «Ценности и процесс», в котором показан процесс его рабочего процесса проектирования и то, как он подходит к каждому проекту.

5. Buzzworthy: портфолио и личность
Buzzworthy — цифровая студия из Бруклина, которая специализируется на разработке пользовательских сайтов WordPress. С точки зрения дизайна их сайта-портфолио, они определенно берут торт с уникальностью, так как расположенное по центру вертикальное меню посередине, которое направляет посетителей к каждому из их портфолио-проектов, действительно не похоже ни на что, что мы когда-либо видели. Именно за это, среди прочих деталей дизайна, мы его и любим.
6. ИНАКИ СОРИА: построение отношений с клиентами с помощью удаленного фриланса
Инаки Сориа — внештатный дизайнер из Барселоны (но работает удаленно), чей профиль подчеркивает его руководящий принцип важности общения и отношений между дизайнером и клиентом. Его выбор изображений и скриншотов, которые представляют образцы проектов, которые он сделал, кристально чист и удобен для просмотра, поэтому визуальная коммуникация также является первоклассной.

7. Komini Media: разумное использование пробелов
Komini Media — рекламное агентство из Гётеборга, Швеция, которое создало свой веб-сайт с помощью Elementor. Их сайт привлек наше внимание по многим причинам, одной из главных из которых было умелое использование пустого пространства на главной странице и изменение размера шрифта при прокрутке вниз. Если вы посмотрите на их навигационное меню, оно также может похвастаться некоторыми необычными, но красивыми эффектами наведения на пункты меню.
8. BALLSY MEDIA: портфолио и личность
BALLSY MEDIA — цифровое агентство, базирующееся в Нортумберленде, графстве в самом северном графстве Англии (граничащем с Шотландией). Созданный с помощью Elementor 3.0, этот веб-сайт агентства отличается от дизайнерского портфолио тем, насколько его схема дизайна отражает его уникальность как бизнеса: он расположен далеко на севере земного шара. Агентство решило взять эту черту характера и интегрировать ее в свой дизайн: интерактивное темное небо, скалистый горный пейзаж и глубокий синий цвет, который представляет бесконечное окружающее небо.
 В конечном счете, это портфолио показывает, насколько эффективным может быть использование одной из ваших индивидуальных черт характера для определения схемы дизайна вашего портфолио.
В конечном счете, это портфолио показывает, насколько эффективным может быть использование одной из ваших индивидуальных черт характера для определения схемы дизайна вашего портфолио.9. SANJOO: Использование подхода «Сначала контент»
SANJOO — веб-сайт с портфолио, созданный Elementor К. Санджу Сингхой, фрилансером в области цифрового маркетинга из Индии. Его сайт на самом деле состоит только из одной страницы, но все же разнообразен, интересен и полностью динамичен. Нам нравится его текстовый подход к дизайну, а также комбинированное всплывающее меню и контактная форма, которые запускаются при нажатии на значок меню.
10. Элегантные чайки: передача вашей индивидуальности через дизайн
Elegant Seagulls — цифровое креативное агентство, базирующееся в Маркетте, штат Мичиган. Это портфолио — это то, что мы считаем ярким примером того, как сделать заявление о вашей миссии дизайнера (или дизайнеров) известным. Это распространено на их домашней странице, их странице «О нас», где они излагают свою «стратегию», «концепцию», «доработку» и так далее.
 И последнее, но не менее важное: их сложная страница «Портфолио», на которой представлены их тематические исследования, указывает на важность представления тематических исследований в вашем дизайнерском портфолио. После того, как вы нажмете на миниатюру тематического исследования, на странице проекта появится четкая, ориентированная на контент страница, заполненная пустым пространством и четкими изображениями отточенного дизайна пользовательского интерфейса.
И последнее, но не менее важное: их сложная страница «Портфолио», на которой представлены их тематические исследования, указывает на важность представления тематических исследований в вашем дизайнерском портфолио. После того, как вы нажмете на миниатюру тематического исследования, на странице проекта появится четкая, ориентированная на контент страница, заполненная пустым пространством и четкими изображениями отточенного дизайна пользовательского интерфейса.11. Codepuffin: яркое портфолио, которое выделяется
Codepuffin — это компания веб-разработчиков (шоу одной женщины), которой руководит новозеландская разработчик по имени Эми. Портфолио Эми, созданное с помощью Elementor 3.0, смело и красиво во всех смыслах: смелые цвета, логотип с уникальной типографикой и многие другие визуальные особенности. Одним из действительно уникальных компонентов сайта Эми является то, как она публикует отзывы клиентов, а также ссылку на свою страницу в Instagram прямо под ней.
 Цитата из отзывов плавно интегрирована в страницу с четким, читаемым текстом и привлекательным синим фоном, завершающим процесс прокрутки страницы.
Цитата из отзывов плавно интегрирована в страницу с четким, читаемым текстом и привлекательным синим фоном, завершающим процесс прокрутки страницы.12. Studio 081: всегда указывайте свое ценностное предложение
Studio 081 — это бутик веб-дизайна и графического дизайна, базирующийся в Черногории. Это еще один яркий пример бренда / профессионала, который использует Elementor для создания веб-сайта, который позиционирует свой бренд как полностью единый и понятный с их ценностным предложением. Эта стратегия позволяет посетителям веб-сайта и потенциальным клиентам понять, в чем заключается дополнительная ценность работы с этими дизайнерами и профессионалами. В целом, их контактная страница и форма ясны и доступны, их социальные иконки легко видны, а миниатюры, используемые в галерее их портфолио, отдают должное их прекрасной работе.
Покажи нам, из чего ты сделан
В этой статье мы увидели, как создание дизайнерского портфолио может произвести неизгладимое впечатление на работодателей.
 Делая это, вы используете свой шанс продемонстрировать (и даже доказать) свой уникальный талант, давая понять людям, в чем заключаются ваши сильные стороны и таланты как дизайнера.
Делая это, вы используете свой шанс продемонстрировать (и даже доказать) свой уникальный талант, давая понять людям, в чем заключаются ваши сильные стороны и таланты как дизайнера.Портфолио, которые являются слишком общими, предполагают, что у профессионала в области дизайна нет ни настоящей специальности, ни ниши, ни четкого сообщения в работе дизайнера. Нахождение баланса между следованием лучшим практикам портфолио веб-дизайна с одновременным добавлением вашего индивидуального, единственного в своем роде стиля и навыков — привлечет потенциальных клиентов к дальнейшему изучению вашего портфолио и заинтересованности в найме вас для их следующего проект.
Обязательно поделитесь с нами своим портфолио, опубликовав его в сообществе Facebook и поделившись им в комментариях ниже.
Удачи!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.