Цветовая палитра: душа визуального дизайна
Аудио перевод статьи
Автор: BSL PrasadЦвет — это свет, который падает на тот или иной объект и отражается от него. Без света мы не можем различать цвета. Ученые называют такое излучение длиной электромагнитной волны. Что если я скажу вам: «Цвета не существует». Да! Вы не ослышались, все, что мы видим, это лишь свет, который не был поглощен окружающими нас предметами.
Возьмем, к примеру, желтый банан: его поверхность поглощает все цвета, кроме желтого, который мы видим. То же самое относится и ко всем остальным объектам. Если поверхность поглощает весь свет, получается черный, а если отражает все световые волны — белый.
Теперь мы знаем, что такое цвет. Давайте рассмотрим его свойства и основные цветовые схемы.
Важная роль цвета в дизайне
Составление цветовой палитры — одна из важнейших задач в визуальном дизайне. Удачные сочетания оттенков привлекают внимание пользователей и помогают подтолкнуть их к совершению тех или иных действий, оказывая на людей психологическое воздействие.
В зависимости от того, какие ассоциации они вызывают, выделяют теплые, например, красный, оранжевый и желтый, и холодные, например, синий, фиолетовый и зеленый, цвета.
Давайте обратимся к основным характеристикам цвета.
Свойства цвета
- Тон
- Насыщенность
- Яркость
1. Тон
Тон — чистый цвет сам по себе без примеси белого или черного.
2. Насыщенность
Насыщенность — интенсивность цвета, которая может быть высокой или низкой.
3. Яркость
Яркость — добавление черного или белого цвета для получения оттенка (в английском языке оттенок с примесью черного называется “shade”, с примесью белого — “tint”).
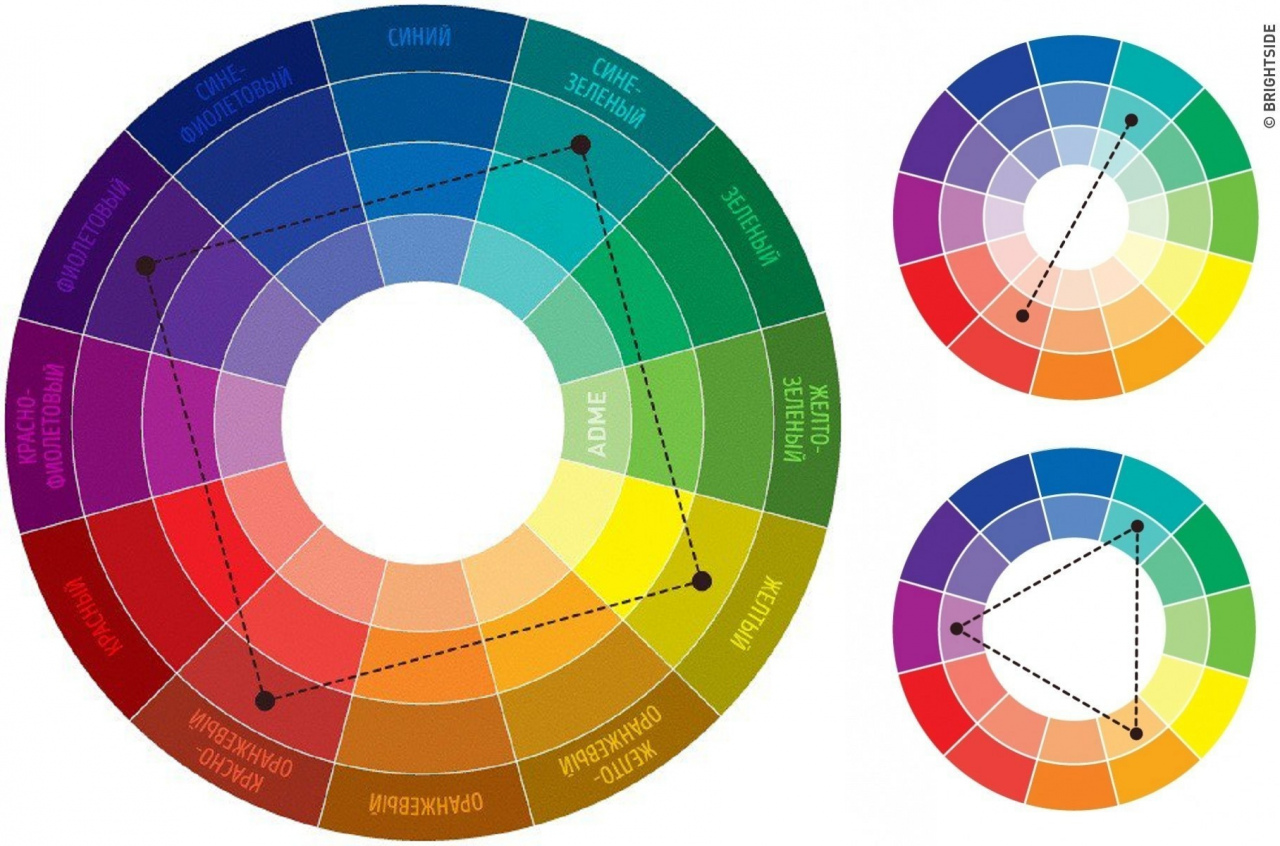
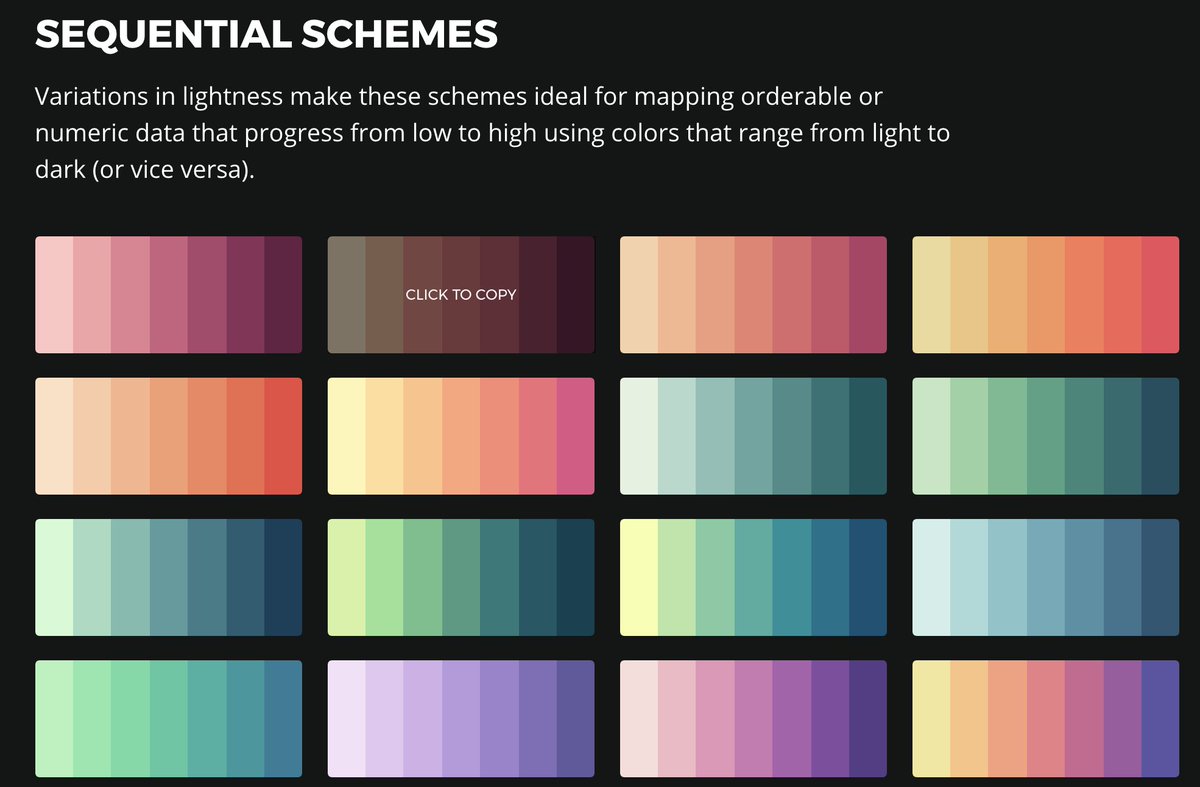
Цветовые гармонии
- Монохромная
- Аналоговая
- Комплементарная
- Раздельно-комплементарная
- Триада
- Тетрада
1. Монохромная
Монохромная цветовая палитра состоит из разных оттенков (shades, tints) одного цвета.
2. Аналоговая
Аналоговая схема — мы используем цвета, которые расположены рядом на цветовом круге.
3. Комплементарная
Комплементарная схема — сочетание цветов, расположенных друг напротив друга на цветовом круге.
4. Раздельно-комплементарная
Вариант комплементарной гармонии, но здесь вместо одного цвета напротив мы используем соседние цвета слева и справа от него. В результате получается треугольник.
5. Триада
Триада — комбинация 3 цветов, размещенных на одинаковом расстоянии друг от друга. Для того, чтобы найти их нужно нарисовать поверх цветового круга равносторонний треугольник.
6. Тетрада
Здесь мы используем прямоугольник или квадрат, чтобы найти нужные оттенки для цветовой палитры.
Заключение
Конечно, дизайн не для всех, но если вы выбрали этот путь, важно научиться создавать интересные проекты. Знание основ всегда помогает дизайнерам достигать впечатляющих результатов.
Спасибо за внимание!
Правильное хранение палитры в дизайн системе — Дизайн на vc.
 ru
ru1554 просмотров
Привет всем! И снова мы будем говорить о том как создавать удобные в работе дизайн-системы для продуктовых команд. И сегодняшняя тема — организация палитры.
Я занимаюсь дизайном с 2010 года и в основном я сталкивался с двумя подходами:
«У нас есть ВСЕ цвета»
Палитра имеет полную раскладку каждого оттенка цвета, от самого светлого до самого темного. Берется как правило уже готовая из какого-либо фрэймворка (material, tailwind, bootstrap и т/п.), либо генерируется специальными инструментами.
Проблемы:
- Из всей палитры используются максимум 15-20 цветов.
- «А зачем вам оттенки болотного?»
- Дизайнеры постоянно ошибаются в числовой кодировке цветов — обводка на одном макете 200, на другом 300. Нужно тщательнее проверять и все равно постоянно возвращаются замечания с фронта.
- Идеальных палитр «из коробки» не существует и придется добавлять/менять цвета, начнут появляться 150 320 910 (с ещё меньшим контрастом и ещё большей вероятностью спутать цвета)
- Проблема с темированием.
 У вас скорее всего не получится делать зеркальную инверсию с 100 на 900 и получить адекватную темную тему.
У вас скорее всего не получится делать зеркальную инверсию с 100 на 900 и получить адекватную темную тему.
«Чем богаты, тому и рады»
Палитра, которая содержит только те цвета которые используются. Дизайнер в процессе работы добавляет по квадратику цвета по мере появления.
«У нас есть набор белых-серых-черных оттенков, цвет логотипа он же цвет кнопок + два производных для ховеров и подложечек, контр-цвет (он же « просто второй цвет из логотипа»), стандартные красный и зеленый»
Проблемы:
- Этот подход работает только в небольших проектах и не подходит для серьезной продуктовой разработки.
Для меня показательным примером является палитра вк
(файл в комьюнити скорее всего давно устарел, ребята из vk если что поправят меня в комментах — просто для меня это наглядный пример того, что случается когда этот подход применяется в продуктах)
На первый взгляд тут не так много цветов, но
- визуальная разница между например light blue 100 и 80 довольно слабая и есть вероятность ошибиться.

- такие системы накапливают артефакты, которые наслаиваются друг на друга — «в один момент мы решили перестать использовать цвет N, сделали новый цвет N10, но не удалили пока не провели рефакторинг а потом забыли».
- У градации нет консистентности. Посмотрите на тот же light blue в котором порядок идет 100, 300, А300, 400.
… как мы видим появляются все те же проблемы что и у первого метода.
Как быть?
Как нам иметь гибкость палитры и уменьшить количество ошибок при сборке макетов. Я предлагаю комбинировать оба метода.
Цвет = Функция
Поговорим немного о токенах
Что такое по своей сути токены? Это полная синхронизация фигмы и стилей на клиенте. Вы используете одни и те же термины, можете самостоятельно создавать стили, менять их и передавать на фронт. Отделы начинают говорить на одном языке и обращаться к одному источнику истины (а это не только frontend с дизайном, но еще и мобильная разработка с QA). Для меня как для архитектора это идеальный расклад… но зачастую руководство компании сложно так вдохновить — это нужно проводить рефакторинг стилей, откладывать разработку фич на месяц-два, обучать команды, время, ресурсы, инструменты, нервы…
Для меня как для архитектора это идеальный расклад… но зачастую руководство компании сложно так вдохновить — это нужно проводить рефакторинг стилей, откладывать разработку фич на месяц-два, обучать команды, время, ресурсы, инструменты, нервы…
Но это не значит что мы не можем взять самое лучшее из системы токенов и воплотить это в фигме.
Базовым понятием работы с токенами является — Alias. Это промежуточный стиль-прокладка, который назначает базовому стилю функцию.
- Например у вас есть цвет white #FFFFFF
- Вы используете white как фон и текст на кнопке
- Вы создаете alias-стили background и buttontext
- В .js файле эта запись выглядит вот так:
«white»: {«value»: «#FFFFFF»}
«background»: {«value»: «{white}»}
«buttontext»: {«value»: «{white}»} - Теперь у вас есть две функции использующие один цвет
Это дает возможность тонкого тюнинга цветовой схемы сайта — как меняя исходный цвет палитры, так и меняя параметр алиаса, а при смене темы подключается другой файл алиасов в котором будет прописан уже «background»: {«value»: «{black}»}.
И такую систему вы можете поднять у себя в фигме.
Собираем палитру
Я создал и выложил шаблон в Figma Community
Важное примечание перед тем как приступить к сборке — не бойтесь исключений. Стремление к созданию чего-то идеального это путь в никуда. Вы будете загонять себя в рамки, а продукту будет сложнее развиваться визуально… оговорите заранее с разработчиками что будет определенная степень кастома, так как того требует дизайн с точки зрения коммуникации с пользователем или создания определенных эмоций. И сами не забывайте что в первую очередь вы дизайнеры, а не сборщики макетов:)
Итак
- Переносите полностью вашу палитру в файл и заведите стили as is, потому что скорее всего они в так же виде уже есть на фронте.
- Начните раскладывать ваши макеты на составляющие. Экран за экраном вычленять общие паттерны. Не бойтесь что их может оказаться слишком много — постарайтесь вычленять общие функции и сразу их объединять.

- Соберите из этого таблицу отражающую «функция — цвет — кодировка в общей палитре»
- Занесите эти значения в стили
Hacks
Base color — цвета которые не меняются при смене темы, например текст на кнопке или overlay. Чтобы не сменить их случайно заведите их отдельно.
Logocolor — аналогично basecolor, только конкретно для логотипа.
HSB — дополняйте hex-кодировку еще и hsb. По ней будет проще добавлять новые или менять имеющиеся цвета за счет лучшей визуализации. +если у вас есть системы автоматической генерации градиентов вам будет проще работать с hsb.
Плагины которые помогают следить за привязкой цветов. Я использую Style Organizer и Similayer.
Чего мне удалось добиться таким подходом
Упрощение рабочей палитры. Было — все доступные цвета подряд. Стало — четкое разделение по темам и функционалу.
Быстрая сборка тем. По сути вся работа сводится к тому что вы переключаете LT-alias на DT и происходит это практически не глядя.
По сути вся работа сводится к тому что вы переключаете LT-alias на DT и происходит это практически не глядя.
Унификация. У ребят в файлах стилей ровно такие же названия и параметры.
Подстройка цветовых схем на любом сроке жизни проекта. В процессе работы можно безболезненно поправить цвет по конкретному назначению так и полностью раскладку палитр.
Работа с возражениями
«Нам было удобно когда всё было по номерам» — Ни в коем случае не соглашайтесь на номера. Вы потеряете понятные функциональные названия… а это самое важно сохранять первоначальную функцию цвета, иначе меняя какой-нибудь разделитель у вас начнет меняться ещё и текст.
«А что будет если вы добавите третий фон?» «А что если понадобится новый алиас?» — моя самая нелюбимая формулировка. С одной стороны проблема только гипотетическая и она возможно никогда не случиться, а с другой нельзя сказать что мы не закладываем будущую гибкость и решение прекрасно уже сейчас. В системе достаточно гибкости чтобы вводить алиасы и называть их как угодно — в этом нет никакой проблемы.
В системе достаточно гибкости чтобы вводить алиасы и называть их как угодно — в этом нет никакой проблемы.
Состояния компонентов. Нужно ли добавлять отдельные алиасы для таких состояний как ховер, нажатие, фокус и т/п? Мое мнение — они точно нужны на фронте, их можно описать в файле палитры, но их можно не добавлять в рабочие стили — так как вы вряд ли будете их отображать на макете но при этом расширение палитры ведет в усложнению работы с ней.
Вот пожалуй и всё.
Этот сценарий отлично подходит чтобы превратить «ад в адекват», добавит больше гибкости вашему продукту (никто не отменяет внезапных редизайнов и ребрендингов), упрощает масштабирование команд работающих с дизайн системой.
цветовых комбинаций, которые должен использовать каждый дизайнер!
Выбор правильных цветов для ваших дизайнерских проектов — довольно сложная задача. В этом посте мы хотим более подробно рассмотреть некоторые из наших любимых цветовых комбинаций и объяснить психологию, стоящую за ними, а также несколько учебных пособий, которые помогут вам понять цвет.
 теория!
теория!Зеленый и розовый
RGB 29 152 106 и RGB 245, 190, 219 | Исходное изображение : 1 & 2
Зеленый и розовый очень хорошо сочетаются друг с другом, зеленый представляет мир и гармонию, а розовый представляет женственность и любовь! Это популярное сочетание цветов для ботанических, весенних и женских иллюстраций!
Совет: Читайте блоги, посвященные цветам
Если вы застряли с выбором цвета, воспользуйтесь такими платформами, как ColorMatters. ColorHunt, DesignSeed и Picular. Эти сайты предоставляют бесплатные красивые цветовые комбинации, которые вы можете использовать в своих работах!
Синий и розовый
Синий и розовый создают сильный контраст и прекрасно сочетаются друг с другом! Темно-синий обладает силой и олицетворяет мудрость и уверенность, его можно найти в природе, такой как море и небо, поэтому он создает спокойное и умиротворенное настроение.
Розовый цвет также создает успокаивающий эффект и используется для женского дизайна и для творчества молодых девушек.
RGB 0,62,123 и RGB 245, 190, 219 | ИСТОЧНИК ИЗОБРАЖЕНИЕ: 1 и 2
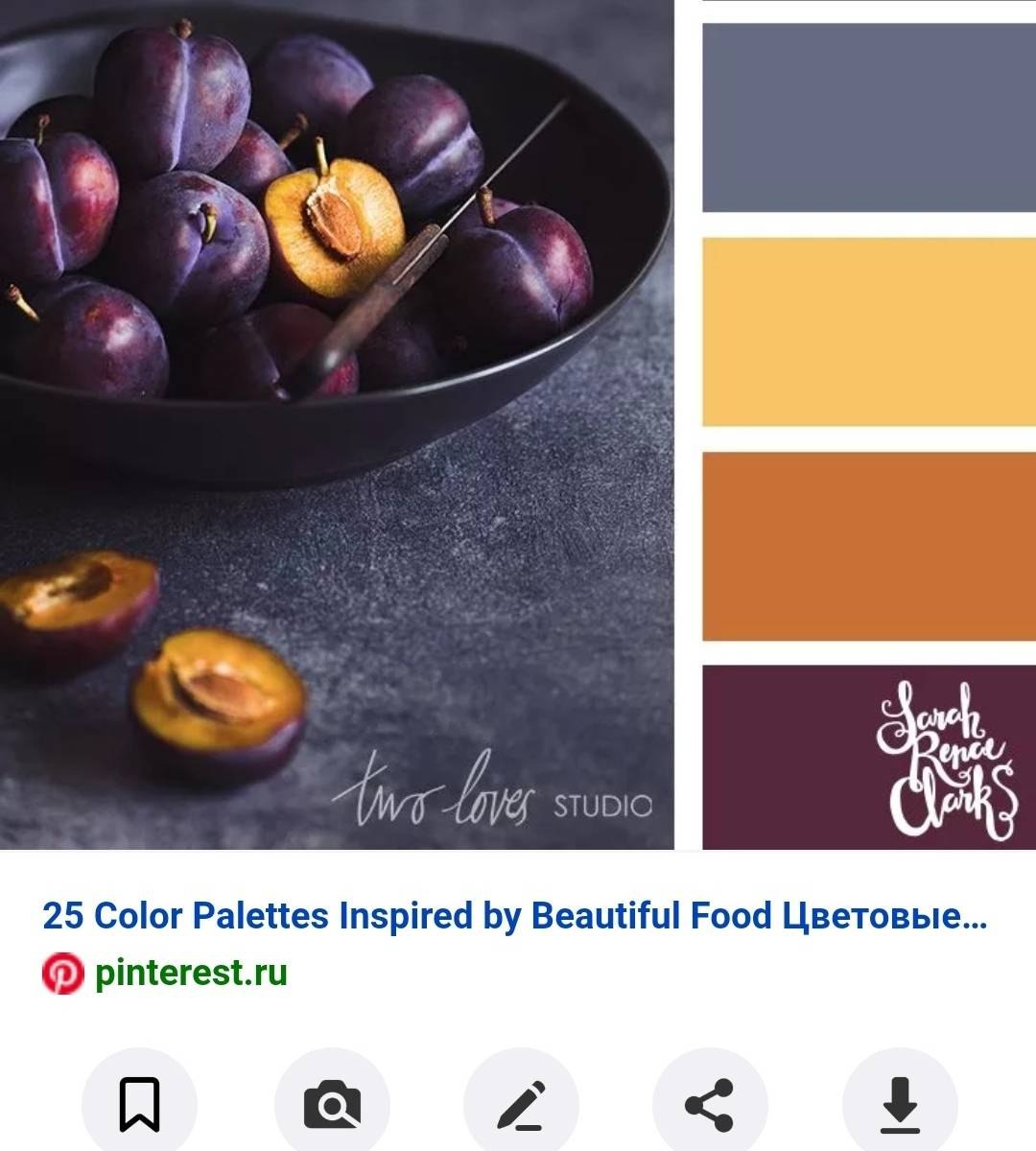
Темно-синий и оранжевый
Оранжевый цвет ассоциируется с солнечным светом и счастьем и обычно используется в корпоративных логотипах для обозначения уверенности и успеха. Добавьте немного оранжевого на тусклые темные цвета, и это сразу же выделит вашу работу!
RGB: 21,48, 75 и RGB: 239, 103, 63 | ИСТОЧНИК ИЗОБРАЖЕНИЕ: 1 и 2
Совет: Изучите цветовой круг
Изучите цветовой круг и ознакомьтесь со структурой. Поэкспериментируйте со смешиванием цветов, чтобы понять, как они работают.
Желтый и оранжевый
Оранжевый цвет олицетворяет уверенность и успех! Добавьте немного оранжевого на тусклые темные цвета, и это сразу же выделит вашу работу! Эти цвета используются в работах для осеннего сезона.
RGB: 244,172, 64 и RGB: 234, 89, 42 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Синий и красный
Оба основных цвета прекрасно сочетаются друг с другом! Красный и синий яркие, поэтому избегайте использования слишком большого количества дополнительных цветов при их сочетании!
RGB: 254, 55, 48 и RGB: 46, 98, 182 | ИСТОЧНИК ИЗОБРАЖЕНИЕ : 1 и 2
Совет: Понимание культурных различий
Используйте цвета, соответствующие культурным традициям. Например, в западных культурах белый цвет олицетворяет чистоту и невинность, тогда как в некоторых культурах Южной Азии это цвет смерти.
Нам очень нравится эта книга о значении цветов по всему миру!
Прочтите этот пост о психологии цвета и о том, как ведущие компании используют цветовые трюки!
Красный — очаровательный цвет, и в этом видео ниже я объясню, почему он так важен в культурном отношении, и покажу вам примеры великолепных дизайнов и иллюстраций с использованием красного цвета в качестве основного.
Синий и желтый
Темно-синий олицетворяет ночь и спокойствие, а желтый олицетворяет веселье и позитив! Оба цвета противоположны друг другу на цветовом круге, поэтому этот контраст очень хорошо работает для создания яркой цветовой схемы!
RGB: 50, 42, 89 и RGB: 241, 191, 1 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Вы хотите стать графическим дизайнером или иллюстратором?
Присоединяйтесь к более чем 10 000 креативщиков и подпишитесь на нашу
БЕСПЛАТНУЮ рассылку новостей о наборе для выживания в области графического дизайна .Вы получите мгновенный доступ к нашей библиотеке ресурсов и почувствуете себя готовым сделать следующий большой скачок в своей карьере дизайнера.
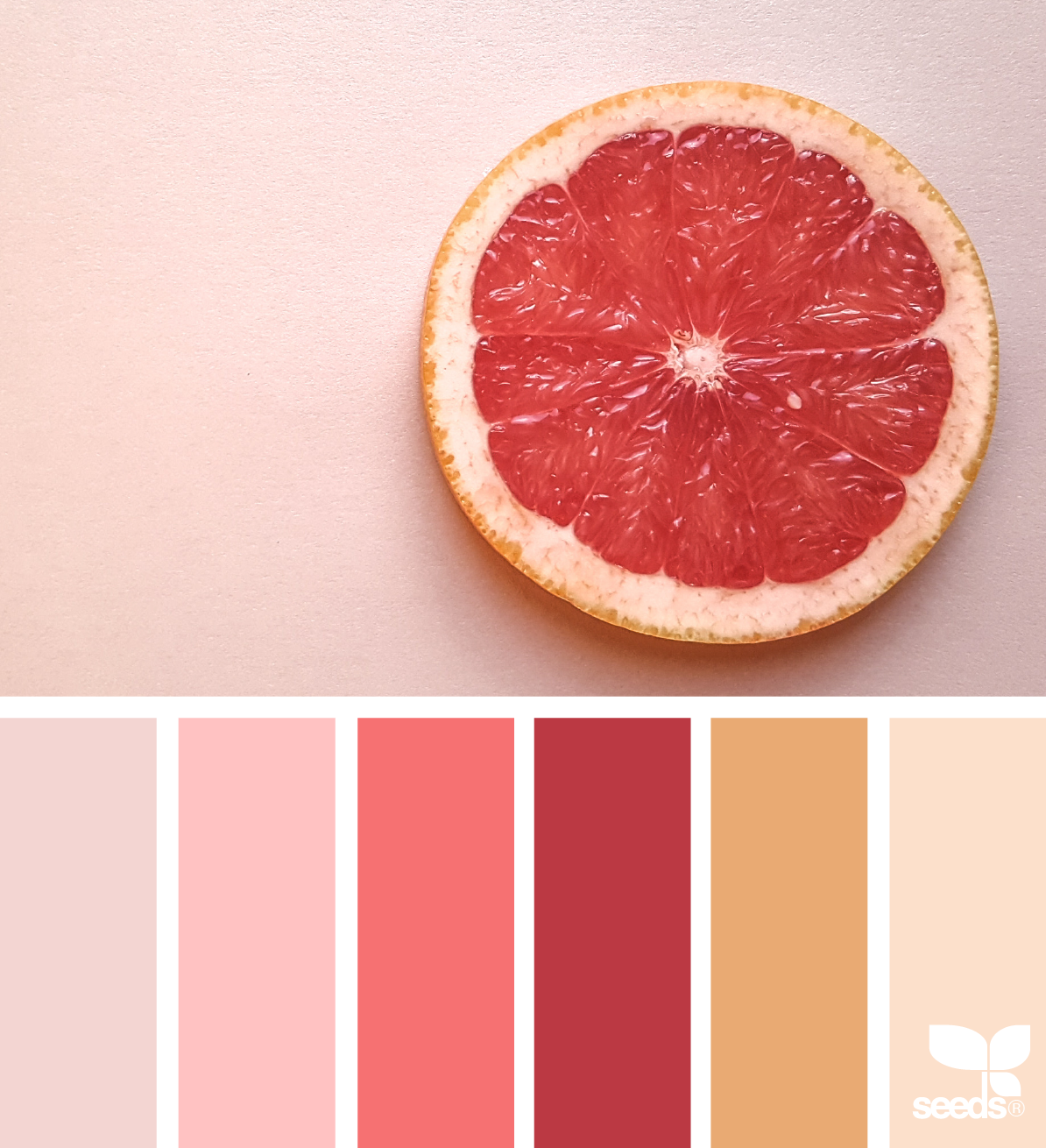
Бледно-розовый и горчичный
Розовый и желтый в бледных тонах отлично подходят для детского творчества, а также для демонстрации женственности. Эти цветовые тона хорошо работают, так что создавайте мягкие, женственные произведения искусства!
Эти цветовые тона хорошо работают, так что создавайте мягкие, женственные произведения искусства!
RGB: 226, 175, 154 и RGB: 231, 191, 67 | ИСТОЧНИК ИЗОБРАЖЕНИЯ : 1 и 2
Ярко-розовый и желтый
Ярко-розовый — это стимулирующий цвет. Он полон энергии и хорошо сочетается с ярко-желтым лаймом! Эти яркие цвета отлично подходят для детей и предметов домашнего обихода.
RGB: 248, 117, 123 и RGB: 216, 111, 68 | ИСТОЧНИК ИЗОБРАЖЕНИЕ : 1 и 2
Совет: Белый цвет
Когда вы только начинаете свою дизайнерскую карьеру, у вас может возникнуть соблазн заполнить все пространство цветом, который может сделать ваш дизайн загроможденным и непрофессионально. Вместо этого используйте белый цвет как часть макета, он добавит негативное пространство вашему дизайну и создаст гораздо более спокойное настроение!
Ярко-розовый и зеленый
Ярко-розовый и зеленый создают свежую, яркую весеннюю атмосферу и отлично подходят для иллюстраций, ориентированных на природу и женщин!
RGB: 253, 128, 136 и RGB: 72, 166, 152 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Красный и золотой
Красный и золотой — отличное сочетание для праздничного оформления Рождества. Это роскошно и стильно, и его можно найти
Это роскошно и стильно, и его можно найти
в предметах роскоши.
RGB: 200, 2, 27 и RGB: 197, 136, 30 | ИСТОЧНИК ИЗОБРАЖЕНИЯ : 1 и 2
Совет: Экспериментируйте с насыщенностью оттенка
Оттенок в дизайне означает цвет, а яркость цвета называется насыщенностью. Всегда экспериментируйте со значениями насыщенности, так как это может легко изменить ваш макет. Увеличение насыщенности сделает ваш дизайн ярче и живее. Уменьшение его сделает его более тусклым и серым.
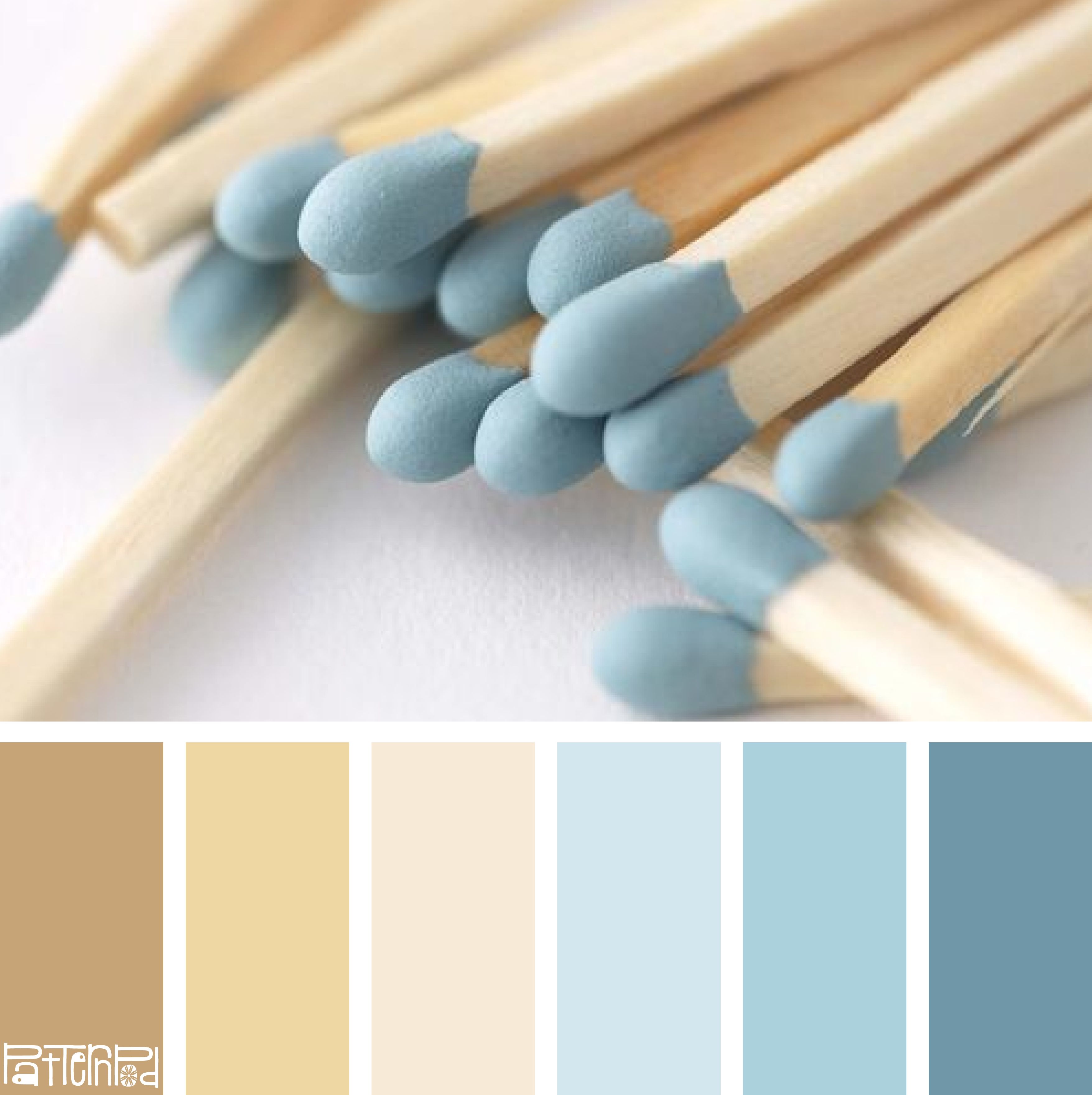
Сиреневый и синий
Сочетание ярких тонов с мягкими оттенками всегда создает изысканный контраст! Эти цвета — цвета природы, поэтому они всегда хороши для создания спокойного и счастливого настроения.
RGB: 191, 194, 237 и RGB: 36, 61, 206 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Пурпурный на фиолетовом
Смешивание темных и светлых фиолетовых оттенков в виде градиентов создает поразительно яркий эффект.
RGB: 31, 37, 89 и RGB: 173, 109, 170 | ИСТОЧНИК ИЗОБРАЖЕНИЯ: 1 и 2
Зеленый и красный
Красный олицетворяет любовь и зеленый мир. Популярное сочетание для праздничного сезона!
RGB: 252, 68, 18 и RGB: 24, 56, 41 | ИСХОДНОЕ ИЗОБРАЖЕНИЕ: 1 и 2
Совет: Используйте яркие цвета
Не обязательно добавлять все цвета радуги, но люди тяготеют к ярким цветам. Клиенты всегда хотят что-то, что выделит их дизайн, лучший способ сделать это — не бояться добавить немного ярких цветов.
Зеленый на зеленом
Зеленый на зеленом — идеальное сочетание природы, символизирующее надежду и рост.
RGB: 130, 177, 161 и RGB: 30, 46, 45 | ИСХОДНОЕ ИЗОБРАЖЕНИЕ: 1 и 2
Фиолетовый и синий
Оба цвета встречаются в природе, эти пастельные тона отлично подходят для создания успокаивающей и женственной атмосферы.
RGB: 209, 184, 214 и RGB: 130, 181, 185 | ИСТОЧНИК ИЗОБРАЖЕНИЯ : 1 & 2
Надеюсь, вам понравилось читать этот пост. Если вы хотите улучшить свое понимание теории цвета, почему бы не посмотреть наши бесплатные уроки ниже!
Создайте прочную основу
в области графического дизайна с помощью наших12-недельный интенсивный учебный лагерь! Получите доступ ко всем нашим мастер-классам и изучите приложения, используемые профессиональными дизайнерами!
Получите
p персонализированный отзыв и живое наставничество о начале карьеры в графическом дизайне!От пастельных градиентов к цветам металлик, вдохновленным 2000 годом
Домашняя страница / Дизайн / 8 Тенденции цвета на 2022 год: от пастельных градиентов к цветам металлик, вдохновленным 2000 годом
Дизайн
Хотите знать, какие цвета будут преобладать в дизайне в 2022 году? От пастельных градиентов до металликов в стиле 2000 года — вот основные цветовые тренды, на которые стоит обратить внимание в следующем году.
Цвет — невероятно важный инструмент дизайна. Он играет важную роль в пробуждении эмоций, влиянии на поведение, передаче тона, определении стиля и многом другом. Тем не менее, цветовые тенденции приходят и уходят, и с приближением нового года дизайнерам предлагается новая захватывающая подборка цветовых тенденций, с которыми можно поэкспериментировать в 2022 году.
В отличие от резких и сложных цветовых трендов последних нескольких лет, мы ожидаем, что в следующем году все вернется к истокам. Тенденции, которые мы наблюдаем, включают в себя все: от нежных, приглушенных тонов и упрощенных цветовых палитр до успокаивающих ретро-оттенков и ностальгии по нулевым, предлагая инновационные, но знакомые палитры с современным оттенком.
Готовы узнать, какие цвета заиграют в творческих индустриях в 2022 году? От пастельных градиентов и землистых оттенков до металликов, вдохновленных 2000 годом, вот некоторые из самых вдохновляющих цветовых тенденций, за которыми стоит следить в следующем году.
- Пастельные градиенты
- Натуральные землистые оттенки
- Основные цвета
- Приглушенные палитры
- Яркие цвета в плоском дизайне
- Металлик в стиле Y2K
- Блокировка цвета
- Выцветшие ретро-цвета
- Цвет Pantone 2022 года: Очень Пери
1. Пастельные градиенты
Пастельные градиенты — один из самых популярных цветовых трендов современности. Пастели создают мечтательный фон для всего, от веб-страниц до брендинга и сообщений в социальных сетях, а градиенты — отличный способ добавить цвет, глубину и текстуру к простым проектам.
Красочные, но ненавязчивые пастельные тона создают успокаивающую эстетическую основу для любого дизайна. Например, в этом брендинговом проекте команды дизайнеров Agence Masse из Квебека текстовые наложения сочетаются с пастельными розовыми, голубыми и пурпурными тонами, чтобы создать простую успокаивающую композицию.
«Кто сказал, что градиенты мертвы?» — говорит ведущий цифровой дизайнер Envato Софи Данн. «Мы видим много мечтательных, плавных переходов градиента в пастельных тонах, и трудно отвести взгляд! Используйте радиальное или угловое размытие, чтобы плавно смешивать цвета друг с другом, и попробуйте добавить тонкую зернистую текстуру поверх, чтобы придать ей немного больше зернистости. Цель игры — заставить ее выдержать испытание временем».
«Мы видим много мечтательных, плавных переходов градиента в пастельных тонах, и трудно отвести взгляд! Используйте радиальное или угловое размытие, чтобы плавно смешивать цвета друг с другом, и попробуйте добавить тонкую зернистую текстуру поверх, чтобы придать ей немного больше зернистости. Цель игры — заставить ее выдержать испытание временем».
Чтобы интегрировать пастельные градиенты в свою работу, ознакомьтесь с Pastel Gradients by WildOnes от Envato Elements. Благодаря 20 векторным градиентам, от гладких до текстурированных, эти пастельные фоны добавят модный оттенок любому брендингу или маркетинговому проекту.
2. Естественные землистые оттенки
С ростом популярности «сделай сам» и органического дизайна возвращаются естественные землистые оттенки. От насыщенных коричневых, сливочно-бежевых и терракотово-красных до зеленых, охристых и серых цветов эти нейтральные цвета стали особенно популярными для создания с помощью шаблонов социальных сетей или использования в дизайне брендинга, веб-сайтов и канцелярских принадлежностей.
Повышенный интерес в мире к устойчивому развитию и охране окружающей среды, а также желание вернуться к основам еще больше подстегнули использование натуральных цветов во многих областях дизайна.
«Поскольку дизайнеры черпают вдохновение в природе и минимальных пространствах, естественные землистые цвета задают успокаивающий тон», — объясняет специалист по графике Envato Кейт Макиннес.
Вдохновленные движением за органический дизайн, эти произведения искусства свободной формы Джессики Ковелла отличаются естественными оттенками земли, волнистыми тонкими линиями и ботаническими иллюстрациями. Кроме того, нарисованные от руки элементы и элементы коллажей отдают дань эстетике дизайна «сделай сам». От листвы до абстрактных лиц, каждое изображение основано на теплой, приземленной энергии.
Хотите добавить землистых оттенков в свой следующий дизайнерский проект? Ознакомьтесь с нашей тщательно подобранной коллекцией Earth Tones Collection, в которой представлен широкий выбор графики, шаблонов для социальных сетей и брошюр.
3. Основные цвета
Еще в Древней Греции основные цвета, а именно красный, синий и желтый, были популярны на протяжении веков. Создавая настроение яркости, оптимизма и юношеского творчества, основные цвета отлично подходят для яркого, смелого визуального заявления, избегая беспорядка. Ожидается, что простые, но, несомненно, выделяющиеся основные цвета вернутся в 2022 году из-за их простого, но впечатляющего эффекта.
«Пит Мондриан знал, что он на что-то наткнулся, — говорит Софи. «Вы не можете победить большую тройку, если хотите повлиять на ситуацию, но вам не нужно довольствоваться атмосферой начальной школы. Поиграйте с ярким циферблатом, чтобы придать глубину и диапазон вашей цветовой палитре для чего-то классического, но острого».
Только взгляните на эти яркие визитные карточки, насыщенные цветом, но при этом выделяющие текст. Если вы хотите поиграть с основными цветами в своем дизайне, простой в использовании шаблон — отличное место для начала. Эти посты в Instagram Story, выполненные в трех основных цветах, идеально подходят для рекламных акций, конкурсов и объявлений.
Эти посты в Instagram Story, выполненные в трех основных цветах, идеально подходят для рекламных акций, конкурсов и объявлений.
4. Приглушенные палитры
С другой стороны, приглушенные цветовые палитры становятся популярными для создания современного минималистского образа. Успокаивающие и приятные для глаз, приглушенные палитры побуждают нас снизить насыщенность в пользу более тонких, нежных оттенков. Включая все, от бледно-розовых и фиолетовых пастельных до мшистых зеленых и жженых апельсинов, приглушенные цвета элегантны, сдержанны и весьма важны, если учесть количество контента, который мы открываем каждый день — будь то цифровой или печатный.
Приглушенные палитры, широко используемые в брендинге, социальных сетях и веб-дизайне, отлично подходят для создания прохладного, спокойного и собранного тона. Например, эти карты Таро, сделанные на заказ графическим дизайнером Максом Лёффлером, имеют приглушенную палитру розового, пурпурного, зеленого и синего цветов, в результате чего получаются поистине неземные эстетические иллюстрации.
Чтобы использовать приглушенные палитры в своей работе, попробуйте этот скромный набор для социальных сетей, включающий 10 шаблонов в редакционном стиле с настраиваемыми цветами, текстом и изображениями.
5. Яркие цвета в плоском дизайне
Популярность плоского дизайна за последние несколько лет возросла. Сосредоточенный на минимализме, функциональности и удобстве использования, он часто имеет четкие края, достаточно пустого пространства и минимум деталей. Его упрощенный и эргономичный дизайн делает его особенно подходящим для плакатов, практических руководств, обучающих веб-страниц и приложений. Но этот стиль дизайна совсем не скучный, и мы видим, что все больше дизайнеров используют смелые цвета, чтобы добавить дополнительный уровень измерения своим плоским дизайнам.
Например, яркие цвета, используемые в этих статических иллюстрациях персонажей, создают динамичный, привлекательный визуальный эффект. В то время как изображенные персонажи соответствуют плоскому стилю дизайна, смелые оттенки и красочные детали добавляют визуальный интерес.
6. Металлики, вдохновленные 2000 годом
Основанная на поп-культуре 2000-х, эстетика 2000 года официально снова в моде. Описанная как «футуристическая с оттенком ретро», эта тенденция начала проникать во все: от моды и социальных сетей до брендинга и графического дизайна.
Эстетика 2000 года, в значительной степени основанная на киберкультуре, известна своими блестящими текстурами и голографическими металлическими покрытиями, которые сейчас сами по себе становятся большой тенденцией.
«Эта тенденция вызывает ностальгию, — говорит Кейт. «Хотя в голографическом стиле гораздо больше деталей и четкости, чем раньше».
В этих иллюстрациях китайской компании VIMLAB DESIGN с футуристическими мотивами и неоновыми цветами используется жидкий металлик, вдохновленный 2000-м годом, чтобы добавить ощущение движения.
Ознаменовав цифровую революцию в графическом дизайне, существует множество способов реализовать эстетику 2000 года. Чтобы добавить штрих 2000 года к вашему следующему дизайну, попробуйте эти голографические и переливающиеся текстуры от Envato Elements. Или включите эффект хрома в свой текст, коллажи и иллюстрации для футуристического научно-фантастического ощущения. Вы также можете ознакомиться с нашим обзором лучших шаблонов голографического дизайна, чтобы в кратчайшие сроки создать несколько завораживающих металлических шедевров.
Или включите эффект хрома в свой текст, коллажи и иллюстрации для футуристического научно-фантастического ощущения. Вы также можете ознакомиться с нашим обзором лучших шаблонов голографического дизайна, чтобы в кратчайшие сроки создать несколько завораживающих металлических шедевров.
7. Блокировка цвета
Искусство колорблокинга простое, но невероятно эффективное. Стиль, созданный путем выделения определенных частей дизайна или изображения определенными цветами, этот метод отлично подходит для привлечения внимания к определенным деталям или информации или даже просто для создания визуально эффектного изображения. Независимо от того, решите ли вы использовать дополнительные цвета или более эффектные сочетания цветов, цветовая блокировка — это создание чего-то привлекательного и смелого.
Несмотря на то, что эта цветовая тенденция невероятно универсальна и подходит для всех областей дизайна, она особенно популярна для дизайна электронной почты, презентаций и брендинга. Например, голландский дизайнер Марта Велюдо использует красные и розовые геометрические фигуры в своих визитных карточках, добавляя всплеск приглушенного синего, чтобы добавить баланса и пространства.
Например, голландский дизайнер Марта Велюдо использует красные и розовые геометрические фигуры в своих визитных карточках, добавляя всплеск приглушенного синего, чтобы добавить баланса и пространства.
Чтобы использовать цветовую блокировку в следующем наборе слайдов или презентации, попробуйте этот шаблон Keynote от Elements. Этот шаблон, содержащий более 50 полноцветных слайдов, которые легко настроить, идеально подходит для презентаций, демонстрации статистики или даже для создания портфолио.
8. Выцветшие цветовые палитры в стиле ретро
Ретро было в моде последние несколько лет, а выцветшие цветовые палитры в стиле ретро — новейшее воплощение тенденции ностальгии. Солнечные тона и палитры в стиле ар-деко, выцветшие ретро-цвета появляются повсюду: от постов в социальных сетях и брендинга до инфографики и презентаций.
Как и в случае с приглушенной палитрой, цветовые палитры в стиле ретро вызывают ощущение комфорта и уюта.
«Цветовые палитры в стиле ретро, часто со смелыми, но приглушенными цветами, вызывают ностальгическую, непринужденную и веселую эстетику», — объясняет Кейт.
Например, этот постер музыкального фестиваля возвращает нас в эпоху диско с выцветшим розовым блестящим шаром и зернистыми виниловыми пластинками. Если вы хотите добавить ретро-стиля своему следующему дизайну, эти теплые и привлекательные обложки для подкастов и шаблоны Instagram Stories действительно воплощают ретро-эстетику. Чтобы продолжить свое путешествие по воспоминаниям, загляните в наш блог о тенденциях в ретро-дизайне, чтобы погрузиться в стили дизайна 60-х, 70-х и 80-х годов в современном визуальном мире.
9. Цвет года Pantone 2022 года: Very Peri
В отличие от практичной, но обнадеживающей желто-серой цветовой истории 2021 года, цвет года Pantone 2022 года — PANTONE 17-3938 Very Peri — все о текучести, инновациях и изменениях. Мечтательно-голубой барвинок с яркими фиолетово-красными оттенками, Very Peri излучает живое, радостное настроение и динамичное присутствие, пробуждая воображение и творческое самовыражение.
Поскольку мир начинает выходить из интенсивного периода неопределенности и приспосабливаться к новым нормам, PANTONE 17-3938 Very Peri — это принятие изменившегося ландшафта, открытие себя для новых возможностей и переосмысление нашего будущего.

 У вас скорее всего не получится делать зеркальную инверсию с 100 на 900 и получить адекватную темную тему.
У вас скорее всего не получится делать зеркальную инверсию с 100 на 900 и получить адекватную темную тему.

