полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
47 802 просмотров
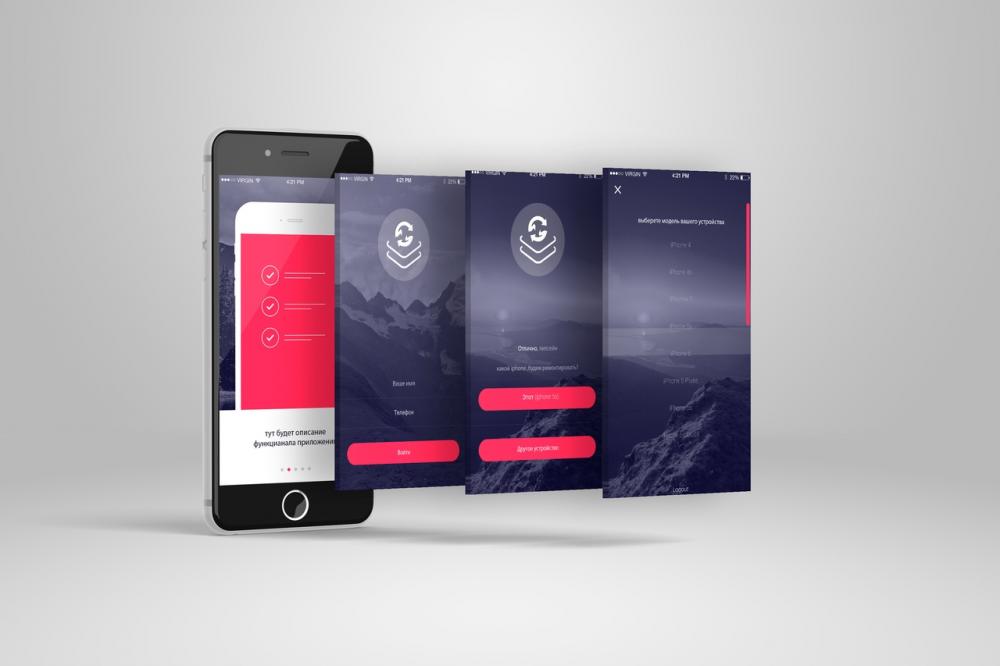
Приложение Path для построения карьерного трека Веб-студия полного цикла IGNI
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
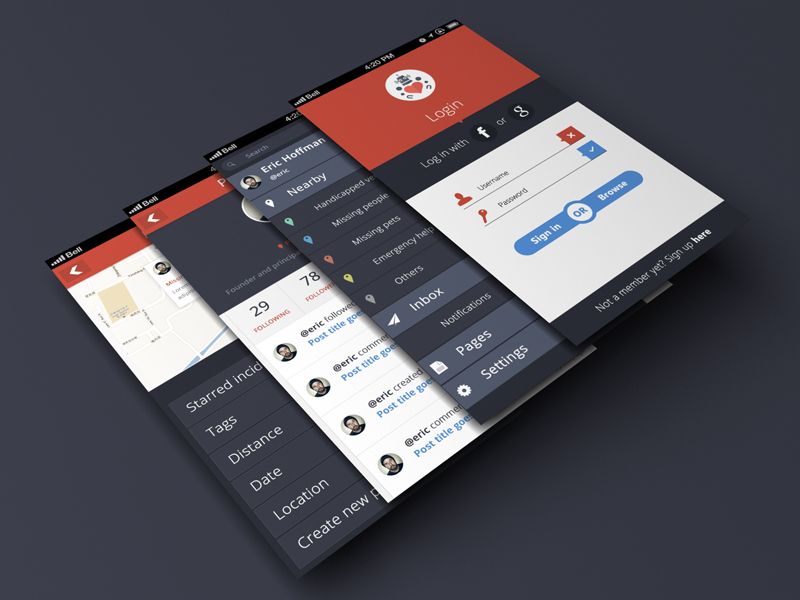
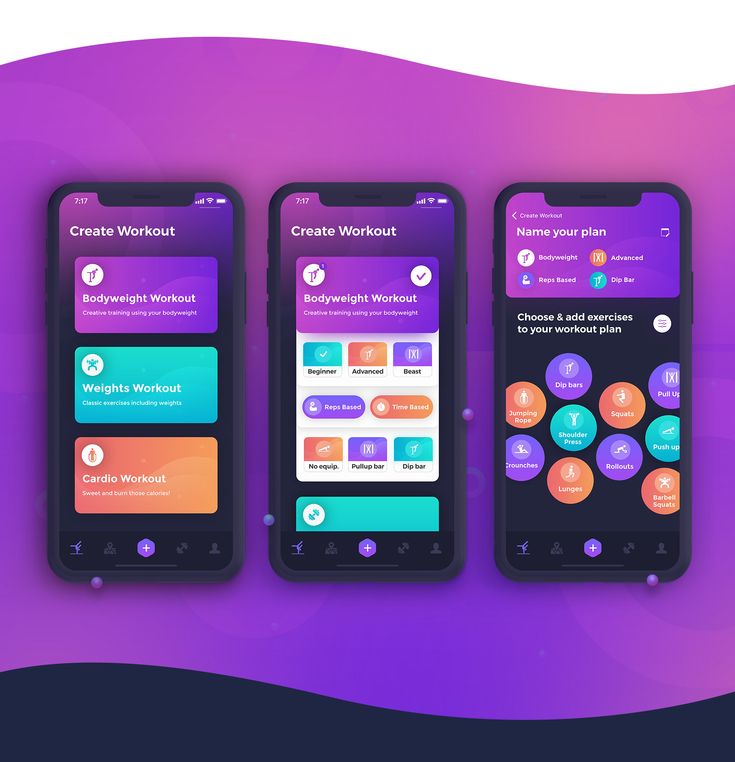
Дизайн приложения Path – ознакомление Веб-студия полного цикла IGNI
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее.
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

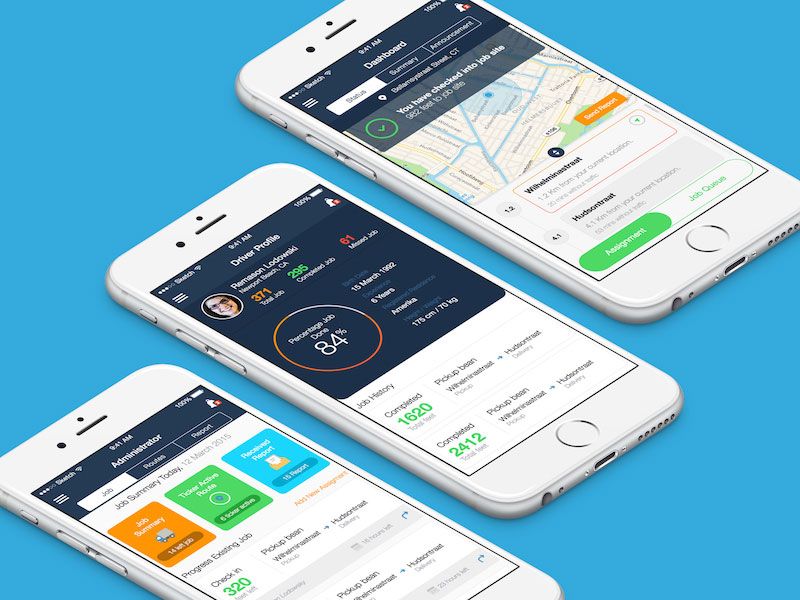
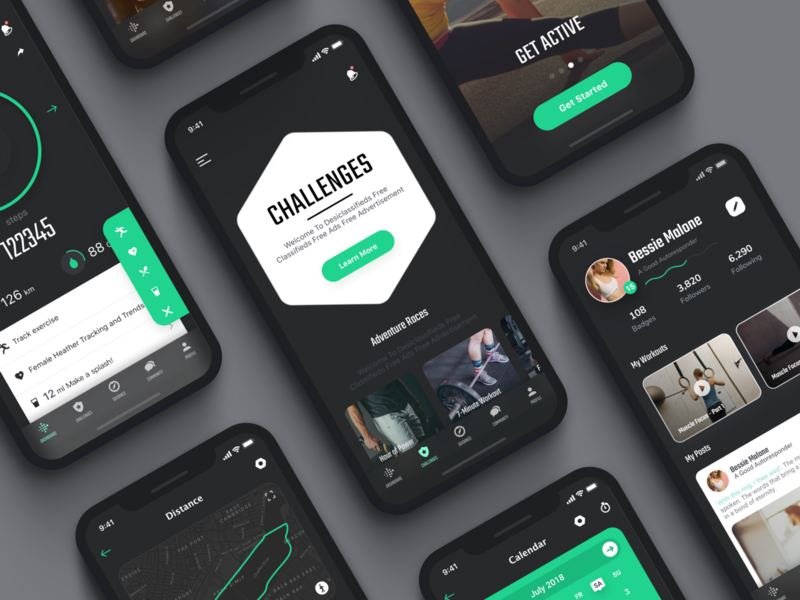
Дизайн приложения Path – выбор навыков Веб-студия полного цикла IGNI
UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X.
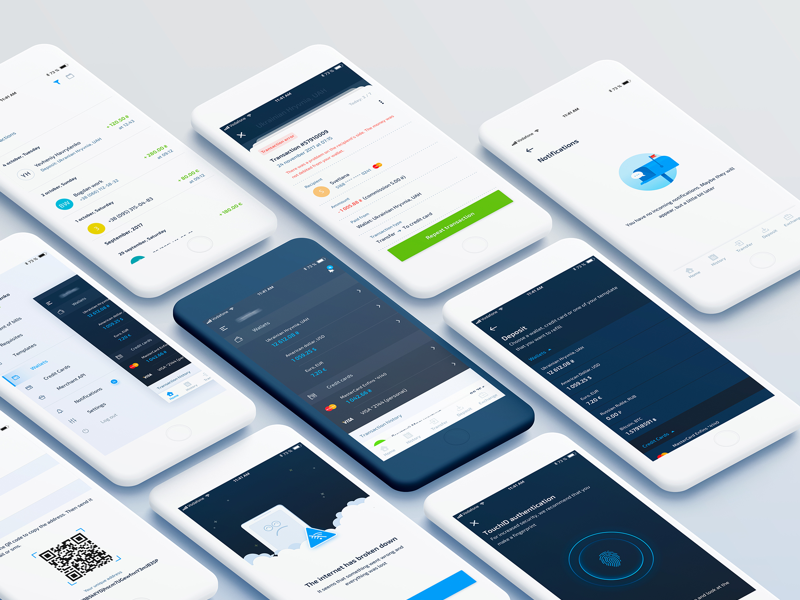
Дизайн приложения Path – профиль пользователя Веб-студия полного цикла IGNI
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
ТОП-10 идей UI дизайна мобильных приложений в 2022 — Дизайн на vc.ru
Большинство пользователей оценивают приложение в первую очередь по его внешнему виду. Сделать ваш продукт более привлекательным и современным для клиента поможет грамотная работа с дизайном пользовательского интерфейса.
15 114 просмотров
Огромная часть этого процесса отдается изучению дизайн-трендов. Ваша задача отслеживать появление новых тенденций и использовать идеи, которые, как вы считаете, улучшат дизайн вашего приложения.
Большинство концепций пользуются популярностью достаточно недолгое время. Дизайн тренды быстро себя изживают, поэтому заострять внимание на каждом, а тем более применять их все — не совсем рационально. Используйте только то, что будет полезно вашему продукту, ориентируясь на его назначение и сферу применения.
10 трендов мобильного дизайна 2022
Мы собрали топ 10 трендов UI мобильных приложений, которые обещают быть популярными в 2022 году. У вас есть время изучить новые концепции, протестировать их и понять, что из этого поможет улучшить ваш продукт:
- Анимация
- Жесты вместо кнопок
- В стиле 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
- Комфортный визуальный контент и минимализм
- Абстрактное искусство
Итак, ниже мы рассмотри каждый из трендов более подробно.
Анимация
Видеоконтент в последние годы опережает по популярности статичную графику. Посчитать только, сколько времени каждый из нас проводит за просмотром TikTok, YouTube и прочих платформ.
Причина для этого довольно очевидна. Видеоконтент и анимация более увлекательны и интерактивны. В отличие от плоских картинок с длинными описаниями, анимация позволяет удержать внимание пользователя и делает дизайн более привлекательным.
С помощью анимации можно выделить важные вещи и расставить акценты. Например, вы можете анимировать кнопки, иконки, переходы, чтобы сделать взаимодействие пользователя с приложением лучше, проще и понятнее.
Анимация поможет подчеркнуть уникальность продукта, повысить конверсии и продажи.
Пойдите дальше и поработайте с более сложной анимацией: используйте интересные переходы, и разнообразьте подход к анимации в целом. К счастью, направление весьма развито, и вы сможете найти настоящего профессионала.
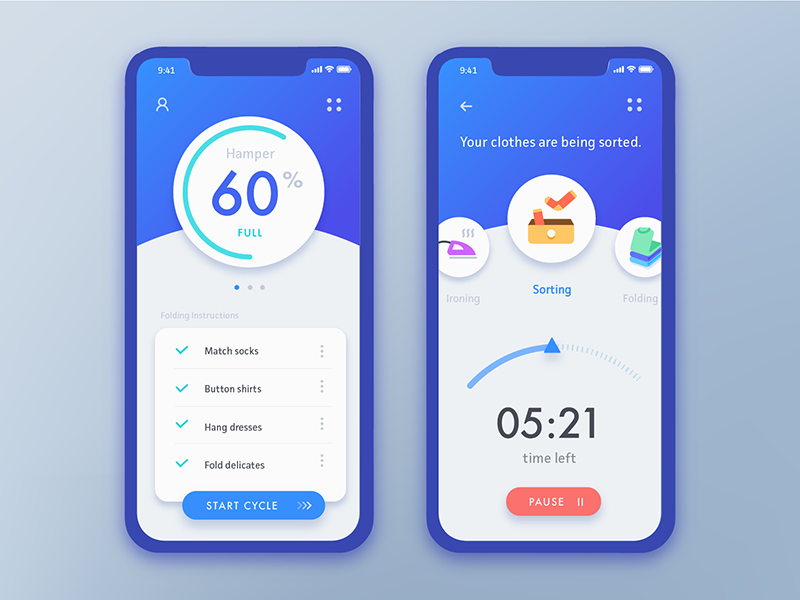
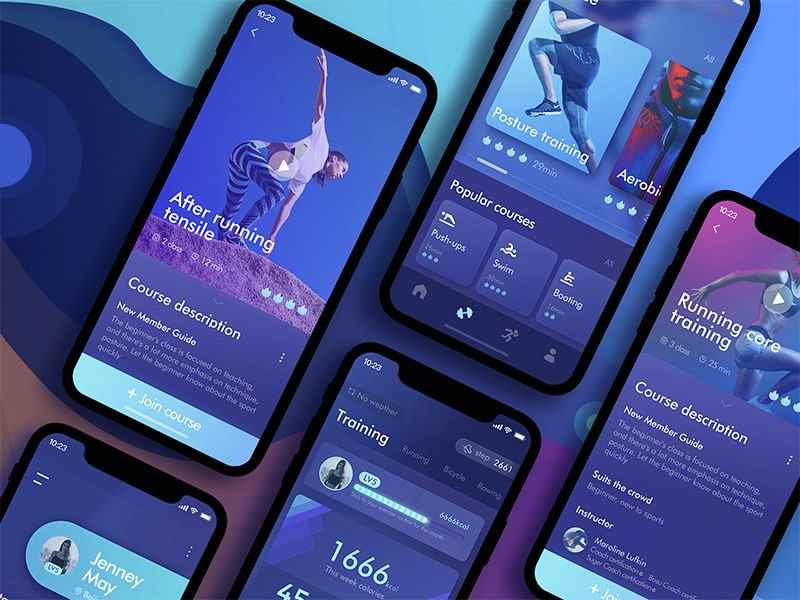
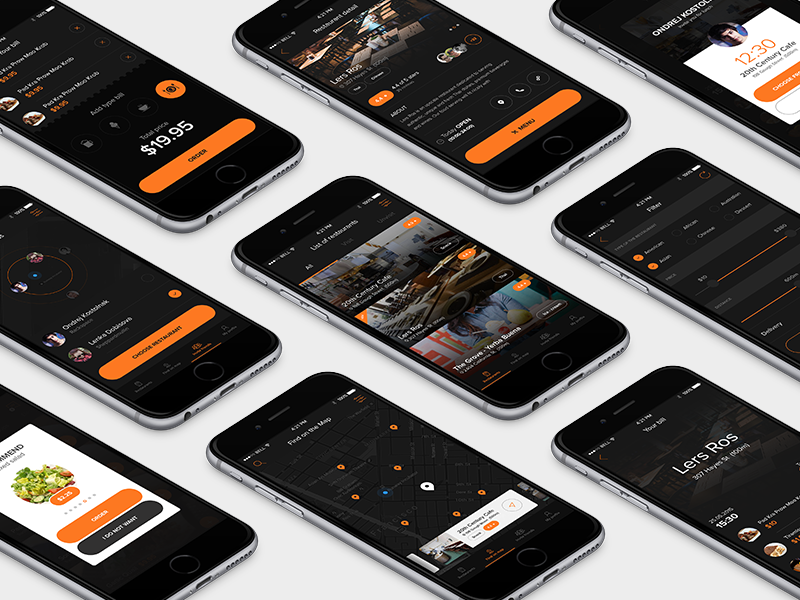
Источник: Dribbble
Жесты вместо кнопок
Жесты и смахивание экрана — это то, что отличает мобильные устройства от компьютеров и делает их более доступными. Кликать и нажимать кнопки, конечно, удобно, но смахивать пальцем быстрее, да, и просто намного веселее.
Мы ежедневно тратим часы, просматривая и пролистывая десятки приложений, скроллим по экрану и смахиваем элементы. Любое действие равняется легкому касанию одного пальца.
Именно поэтому жесты стали одним из приоритетов для разработчиков. Многие создатели приложений вовсе отказались от использования кнопок. Кнопки создают беспорядок и занимают слишком много места на экране. Жесты и свайпинг как раз помогают упростить интерфейс мобильных приложений. А если к ним вы добавите анимацию из предыдущего пункта, приложение заиграет новыми красками.
Яркий пример — книжные приложения, они обычно используют анимацию, для перелистывания страниц.
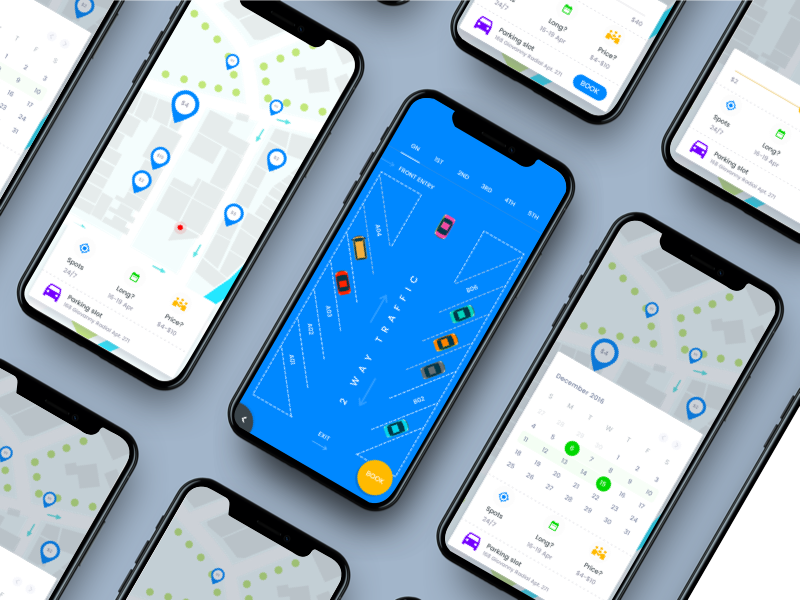
Источник: Dribbble
В стиле 90-х
Стилистика 90-х за последний год пробралась во все сферы, даже затронула дизайн мобильных приложений. Если сначала появлялись простые вещи вроде ретрофильтров в приложениях для фоторедактирования, то сегодня такие элементы присутствуют в интерфейсах многих digital-продуктов.
Дизайнеры используют ретро шрифты и изображения, в играх наблюдается знакомая графика из популярных приставок 90-х.
Вряд ли этот тренд подойдет любому продукту, но если в вашем приложении уместно использование ретро стиля, обязательно поэкспериментируйте.
Источник: Dribbble
Глубина в графике
Плоская и статичная графика может быть более понятной, пока не наскучит пользователям. Людям нравится видеть более живой контент.
Тени и слои в графике придают им 3D-эффект, создают объем и глубину, поэтому люди могут наслаждаться более реалистичными изображениями.
Этот тренд можно использовать по отношению к любым элементам, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Источник: Dribbble
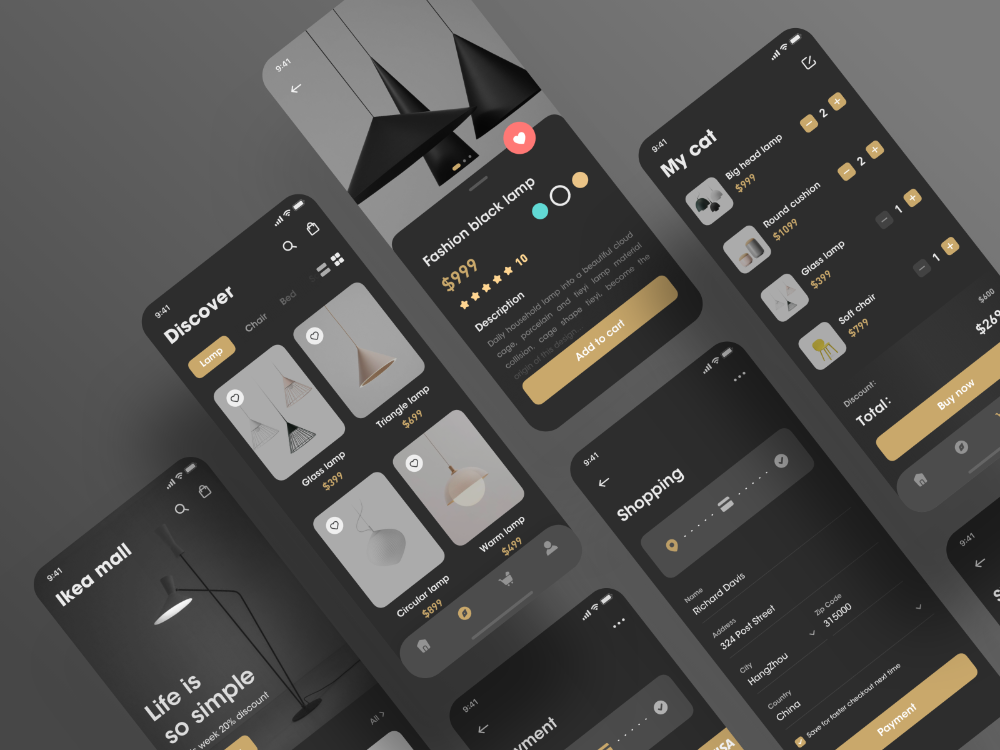
Темный режим
Темный режим (dark mode, ночной режим) — одна из самых популярных тенденций дизайна, которая уже широко используется.
Разработчики предоставляют возможность переключения между стандартным режимом и темным режимом в приложениях. Так пользователи могут выбирать то, что им больше нравится.
Так пользователи могут выбирать то, что им больше нравится.
Dark mode окрашивает фон в черный/темный цвет и делает шрифты и другие элементы наоборот светлыми/белыми.
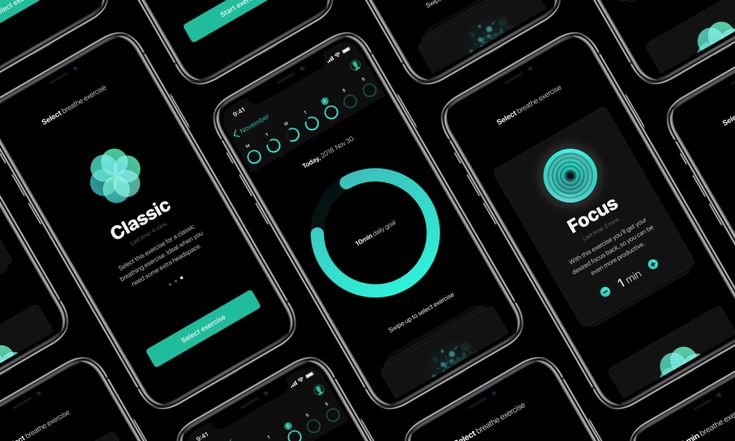
Темный режим уже давно доступен в самых популярных приложениях, например, в Facebook. Переключение в dark mode помогает людям снизить нагрузку на глаза и удобнее ориентироваться.
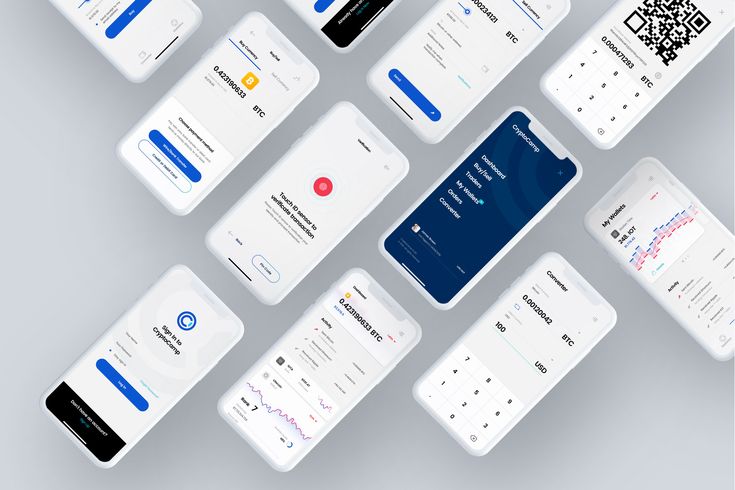
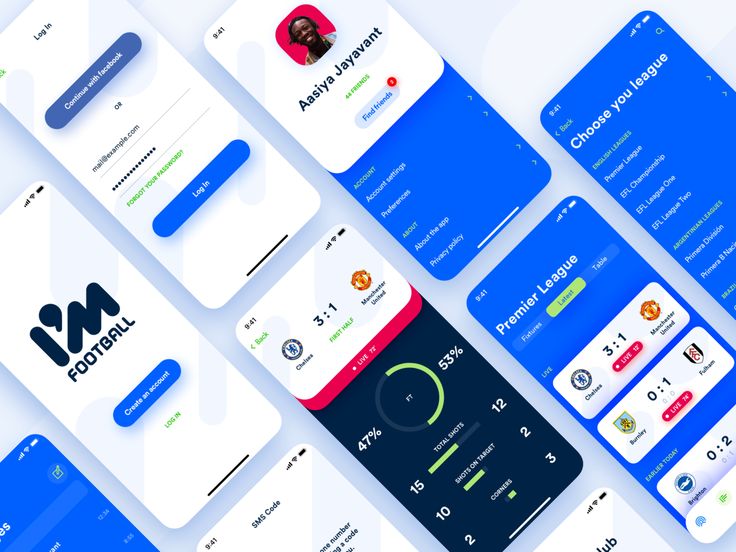
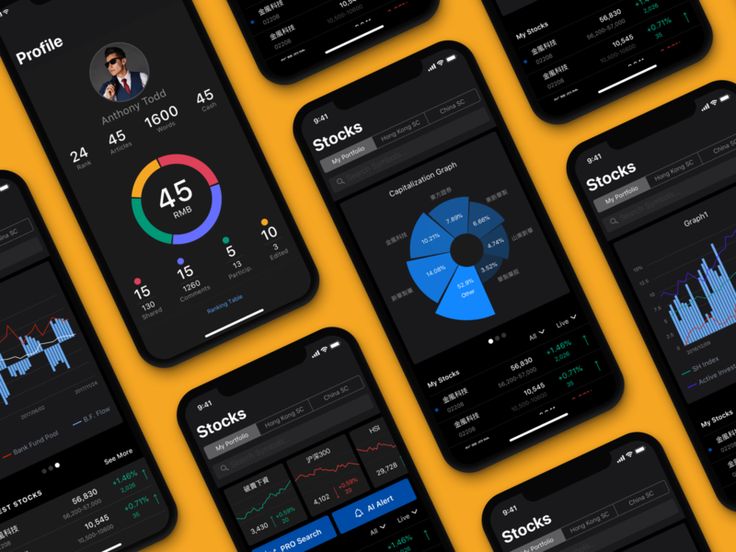
Источник: Dribbble
Типографика
Выбор правильного шрифта — безумно важный пункт в дизайне мобильных приложений. Люди обычно сканируют контент в интернете, не вчитываясь в полотна текста. Поэтому стоит использовать шрифт, который будет акцентировать внимание.
Дизайнеры стали смелее и начали использовать необычные шрифты, выходя за рамки привычного. Текст больше не выглядит таким скучным и не теряется на втором плане рядом с другими элементами. Его задача теперь сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- поднять узнаваемость бренда;
- улучшить визуальный контент;
- улучшить читаемость.

Однако, стоит учитывать, что такие решения подойдут далеко не каждому продукту. Для начала определите функцию, которую несет текст в вашем приложении. Если это исключительно дополнительный и информационный ресурс, а фокус перекладывается на графику, не стоит экспериментировать с десятками видов шрифтов. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав верстку более интересной.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность предоставляют вам невероятную возможность окунуться в другой мир прямо в своем мобильном устройстве. Тренд стал популярным особенно во время карантина, когда люди, сидящие в своих домах, искали альтернативу своим привычным увлечениям.
В следующем году эта волшебная тенденция будет только развиваться дальше. Особенность заключается в том, что интерфейс приложения заставляет чувствовать, будто вы находитесь внутри приложения. Ключ к этому эффекту — интересные элементы дизайна и геймификация.
Вы помните те фильтры из Instagram, которые позволили нам размещать разных персонажей в любом месте, просто через приложение и камеру? Тогда вы знаете, как это забавно и интересно. Более того, это может быть не только весело, но и эффективно. Например, IKEA использовала AR, чтобы показать, как мебель будет выглядеть в разных местах в вашей квартире.
Источник: IKEA Place
Градиенты и прозрачные элементы
Дизайнеры обычно используют градиенты для кнопок и фона приложений. Градиенты выделяют важные части приложения и заставляют людей сосредоточиться на конкретных аспектах.
Прозрачные элементы демонстрируют глубину и привлекают внимание к определенным частям, делая дизайн более понятным и привлекательным.
Вы можете использовать переход от светлой темы к темной, тем самым разделив экран на две логические части. Или же применить градиент к кнопкам, чтобы они гармонично выделялись на экране.
Говоря о прозрачных элементах, невозможно обойти стороной понятие “глассморфизм” или “стекломорфизм”. Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Идея глассморфизма заключается в смягчении контраста между светлыми и темными объектами. Концепция дизайна использует полупрозрачные фоны с размытием, которые напоминают поверхность матового стекла.
Главные характеристики глассморфизма:
- прозрачность и размытие фона;
- тонкая светлая граница на полупрозрачных объектах;
- многослойность;
- яркие цвета.
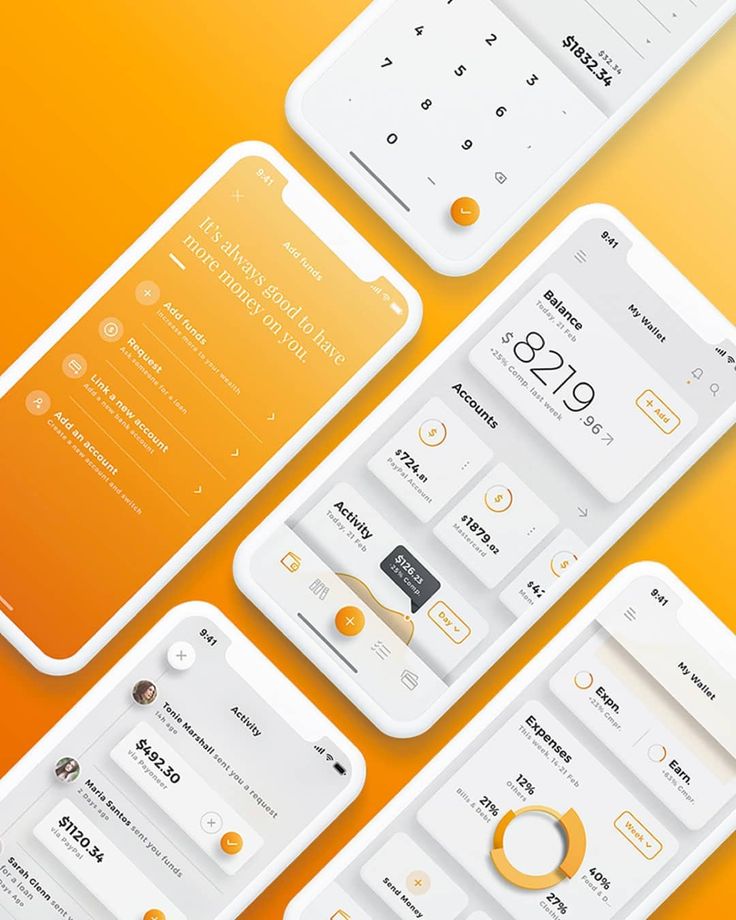
Источник: Dribbble
Комфортный визуальный контент и минимализм
Дизайн мобильных приложений не должен быть просто красивым, он должен быть удобным и легким для восприятия.
В течение дня мы прикованы к своим экранам и к вечеру испытываем усталость и напряжение. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который будет удобен для нас.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых темплейтов. Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Эти техники обычно можно найти в приложениях для медитации. Они включают в себя живые фотографии природы в спокойных тонах и светлые элементы с простой структурой.
Пользователям нравится четкий лаконичный дизайн. Минимализм упрощает понимание контента и взаимодействие с приложением, выводя функциональность на первый план.
Источник: Dribbble
Абстрактное искусство
После обсуждения простых визуалов и реальных фотографий — абстрактное искусство может показаться противоречивым. Однако этот метод широко используется в мобильной индустрии.
Почему? Абстрактные изображения и геометрическое искусство выглядят очень художественно в мобильных приложениях. Они привлекают внимание цветами и формами, при этом не отвлекают пользователя от функциональности приложения и создают оригинальный дизайн. Это самый простой способ привлечь внимание клиентов.
Источник: Dribble
Чему следовать во время разработки дизайна приложений и где найти идеи?
Внедрение всех основных тенденций дизайна не сделает ваше приложение идеальным. Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
Помимо этого попробуйте использовать стандартные техники, которые помогут создать качественный дизайн.
- Изучайте чужие работы. Проанализируйте ведущие мобильные интерфейсы, оцените их плюсы и минусы. Учитесь на их опыте, и заимствуйте идеи с умом.
- Сделайте приложение интуитивно понятным. Используйте упомянутые концепции, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
- Используйте стандартную навигацию. Не заполняйте меню множеством кнопок. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране.
- Используйте привлекательные изображения. Мы перечислили много вариантов, как создать хорошее изображение. Абстракционизм, иллюстрация, реальные фото — все может помочь привлечь внимание пользователя.

Где найти вдохновение?
В интернете есть масса различных подборок. Однако вместо того, чтобы просто искать, переходите непосредственно на веб-сайты компаний, связанных с отраслью мобильного дизайна. Как профессионалы, они могут поделиться отличными идеями. Например, агентство по дизайну приложений Shakuro обычно публикует качественные статьи о тенденциях в дизайне.
Чтобы найти больше идей, попробуйте воспользоваться сайтом Awwwards, где собрана коллекция из тысяч дизайнов, представленных создателями со всего мира; или Mobbin — Pinterest в мире мобильных приложений, библиотека из 50 000+ скриншотов.
Вдохновляйтесь, но не следуйте слепо всем дизайн-трендам. Одно решение подойдет вашему проекту, другое может его разрушить. Будьте в курсе современных идей и концепций, чтобы поддерживать соответствие проекта новым веяниям, проводите анализ рынка, и используйте то, что усовершенствует ваш продукт.
Мобильные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
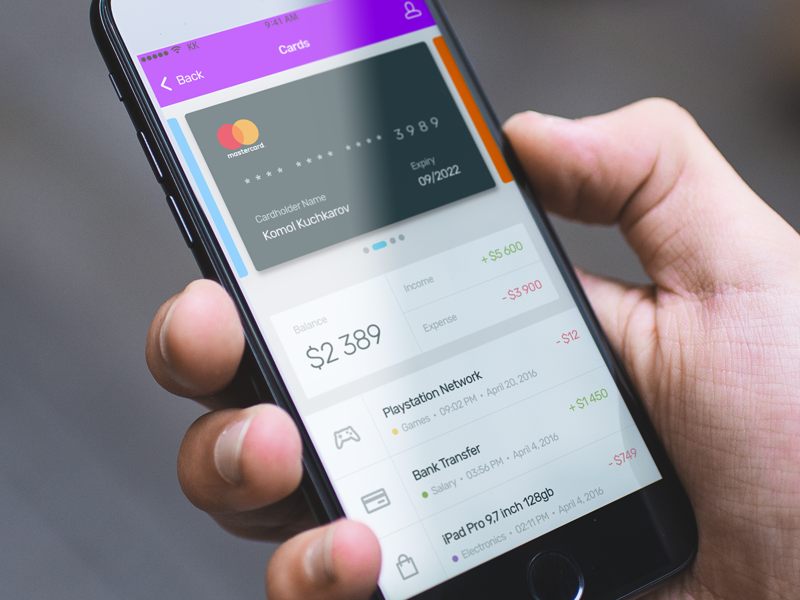
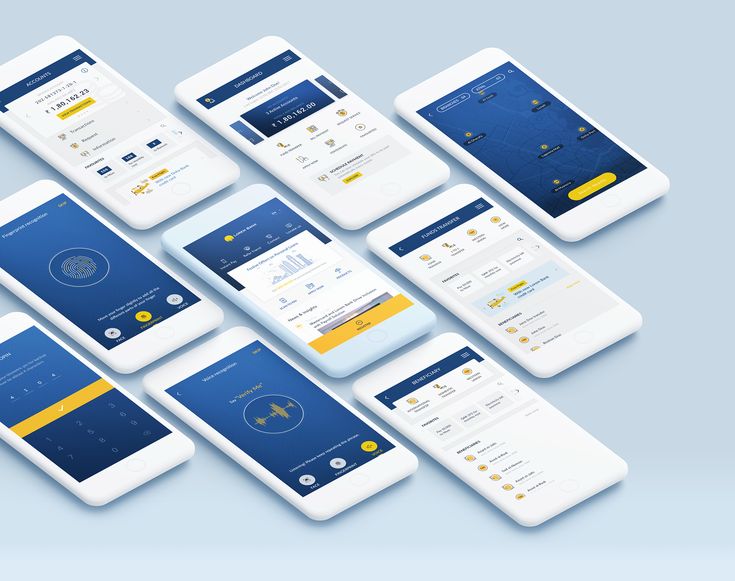
Посмотреть тёмную тему мобильного приложения «Финансы»
Темная тема мобильного приложения «Финансы»
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн пользовательского интерфейса мобильного приложения Crypto Mobile
Криптомобильное приложение UX Дизайн пользовательского интерфейса
Посмотреть дизайн платежного мобильного приложения
Дизайн платежного мобильного приложения
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть дизайн мобильного приложения «Финансы»
Дизайн мобильного приложения «Финансы»
Посмотреть дизайн мобильного приложения Skyfly
Дизайн мобильного приложения Skyfly
Посмотреть цветовую схему приложения «Финансы»
Цветовая схема приложения Finance Light
Посмотреть дизайн финтех-приложения
Дизайн приложения Fintech
Посмотреть приложение Protonn для iOS
Приложение Protonn iOS
Посмотреть мобильное приложение Brainbob
Мобильное приложение Brainbob
- Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Посмотреть банковское приложение
Банковское приложение
Посмотреть дизайн приложения «Финансы» Темная тема
Дизайн приложения «Финансы» Темная тема
Посмотреть дизайн мобильного приложения Crypto
Дизайн мобильного приложения Crypto
Посмотреть приложение Crypto Mobile V 3.
 0
0Приложение Crypto Mobile V 3.0
Посмотреть Финансы Темная тема Дизайн
Финансы Темная тема Дизайн
Посмотреть теннисное приложение
Теннисное приложение
Посмотреть мобильное приложение Coinread: пользовательский интерфейс iOS Android
Мобильное приложение Coinread: iOS Android UI
Посмотреть темную тему приложения «Финансы»
Темная тема приложения «Финансы»
Посмотреть мобильное приложение: интерфейс iOS Android
Мобильное приложение: iOS Android UI
Дизайн пользовательского интерфейса игрового приложения
Мобильное приложение View Productivity: пользовательский интерфейс iOS Android
Продуктивность Мобильное приложение: iOS Android UI
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Стратегия мобильного дизайна: когда и почему
Иллюстрация Avalon Hu
Дизайн, ориентированный на мобильные устройства, является ключевым элементом успешного дизайна продукта. Проектирование сначала для самых маленьких экранов, а затем продвижение вверх позволяет дизайнерам сосредоточиться на основных функциях своего продукта. Когда вы фокусируетесь на ядре своего продукта и отбрасываете все остальное, вы можете точно определить наиболее важные UX-компоненты продукта. Затем, когда вы начнете проектировать для больших экранов, вы можете добавить дополнительные элементы, дополняющие основные функции продукта или услуги.
Проектирование сначала для самых маленьких экранов, а затем продвижение вверх позволяет дизайнерам сосредоточиться на основных функциях своего продукта. Когда вы фокусируетесь на ядре своего продукта и отбрасываете все остальное, вы можете точно определить наиболее важные UX-компоненты продукта. Затем, когда вы начнете проектировать для больших экранов, вы можете добавить дополнительные элементы, дополняющие основные функции продукта или услуги.
Сегодня два миллиарда человек выходят в Интернет только со своих смартфонов. Ожидается, что к 2025 году этот показатель вырастет до 72,5%. Поэтому, если вы не разрабатываете дизайн для мобильных устройств, ваши пользователи, скорее всего, не получат ничего удивительного.
Что такое мобильный дизайн?
Дизайн, ориентированный на мобильные устройства, — это философия дизайна, направленная на создание лучшего пользовательского опыта, начиная процесс проектирования с учетом мобильных устройств, часто отдавая предпочтение самым маленьким экранам. Эта стратегия, ориентированная на мобильные устройства, основана на концепции прогрессивное продвижение , , что означает, что когда дизайнер садится за прототип или эскиз макета веб-сайта, он начинает с того, как он будет выглядеть на экране мобильного устройства, а затем переходит к большим экранам. С таким ограниченным пространством на маленьком мобильном экране UX-дизайнеры должны расставить приоритеты в наиболее важных аспектах своего продукта. Такой подход позволяет разработчикам обеспечивать правильный пользовательский опыт на нужном устройстве.
Эта стратегия, ориентированная на мобильные устройства, основана на концепции прогрессивное продвижение , , что означает, что когда дизайнер садится за прототип или эскиз макета веб-сайта, он начинает с того, как он будет выглядеть на экране мобильного устройства, а затем переходит к большим экранам. С таким ограниченным пространством на маленьком мобильном экране UX-дизайнеры должны расставить приоритеты в наиболее важных аспектах своего продукта. Такой подход позволяет разработчикам обеспечивать правильный пользовательский опыт на нужном устройстве.
Как только вы поймете вопрос мобильного дизайна, проектирование для других устройств станет проще. Самые маленькие проекты будут иметь только основные функции, поэтому вы сразу же спроектируете ядро своего UX.
Начиная разработку с экранов меньшего размера, накладываются ограничения, такие как пропускная способность, размер экрана и ограниченные или отсутствующие возможности многозадачности, что вынуждает дизайнеров сосредоточиться на создании экономичного продукта с приоритетом основных функций. Когда платформа расширена до планшета или ПК, дизайнеры могут воспользоваться уникальными функциями. По мере того, как вы получаете больше экранного пространства на больших устройствах, вы можете расширять функциональность с помощью дополнительных элементов и функций.
Когда платформа расширена до планшета или ПК, дизайнеры могут воспользоваться уникальными функциями. По мере того, как вы получаете больше экранного пространства на больших устройствах, вы можете расширять функциональность с помощью дополнительных элементов и функций.
Прогрессивное продвижение противоположно изящная деградация , , которая начинается с проектирования для большего экрана и работает в обратном направлении до самого маленького. При таком способе мышления дизайнер с самого начала включает все сложности продукта, а затем убирает их для более мелких устройств.
Проблема с этим методом заключается в том, что когда вы создаете всеобъемлющий дизайн с самого начала, основные и дополнительные элементы сливаются, и их становится все труднее различить и разделить по мере того, как вы сокращаете возможности от настольных компьютеров до мобильных устройств. Это делает мобильный дизайн «задним числом» и снова и снова доказывает, что он снижает удобство мобильного пользователя.
Почему сначала мобильные?
Как уже упоминалось, использование мобильного Интернета переросло использование настольного Интернета. Если 72,5% людей будут выходить в Интернет исключительно со своих телефонов в 2025 году, это показывает важность оптимального мобильного взаимодействия с пользователем. Кроме того, потребители с большей вероятностью совершат покупки и вернутся к компаниям, у которых есть сайт, оптимизированный для мобильных устройств.
График, показывающий увеличение числа пользователей смартфонов во всем мире с 2016 по 2021 год. Увеличение с 2,5 до 3,8 миллиардов за 6-летний период. Кредит изображения Statista. Еще одно преимущество дизайна, ориентированного на мобильные устройства, связано с тем, что алгоритм Google отдает предпочтение веб-сайтам, удобным для мобильных устройств. В то время как органический трафик через поисковые системы является ключевым фактором успеха большинства компаний, внимание к предпочтениям алгоритма Google отвечает интересам обнаружения вашего продукта. По этой причине компании нашли ценность в дизайне для мобильных устройств.
В то время как органический трафик через поисковые системы является ключевым фактором успеха большинства компаний, внимание к предпочтениям алгоритма Google отвечает интересам обнаружения вашего продукта. По этой причине компании нашли ценность в дизайне для мобильных устройств.
Кроме того, начиная с 2012 года продажи смартфонов превышали продажи персональных компьютеров. Потребители покупают больше смартфонов, чем настольных компьютеров, и пользователи проводят больше времени в Интернете с мобильных устройств, что увеличивает спрос на оптимизированный мобильный пользовательский опыт.
Наконец, еще одна причина, по которой дизайн ориентирован на мобильные устройства, заключается в том, что сейчас компании тратят больше средств на рекламу своих продуктов через смартфоны, чем по телевизору. К концу 2019 года прогнозировалось, что компании предпочтут рекламировать продукты на смартфонах, а не в телерекламе. Реклама в социальных сетях с восхитительной анимацией стала самым популярным способом привлечь потребителей. Очевидно, что существует острая потребность в веб-сайтах, оптимизированных для мобильных устройств, и задача дизайнеров — донести их до пользователей.
Очевидно, что существует острая потребность в веб-сайтах, оптимизированных для мобильных устройств, и задача дизайнеров — донести их до пользователей.
В первую очередь для мобильных устройств используется контент
При разработке дизайна для мобильных устройств вы должны помнить, что контент является ключевым. Используя подход, ориентированный на контент, дизайнеры должны давать своим пользователям абсолютно необходимый им контент без каких-либо дополнительных затрат. Что-либо дополнительное может загромождать и отвлекать от мобильного опыта.
Дизайн, ориентированный на мобильные устройства, имеет такие ограничения, как размер экрана и пропускная способность, из-за чего дизайнеры могут неправильно расставлять приоритеты. Эти строгие ограничения вынуждают дизайнеров убирать любые посторонние элементы, чтобы сосредоточиться на главном. Тот факт, что элемент является посторонним, не означает, что он вообще не нужен; это означает, что эти элементы не нужны для мобильного дизайна. Часто из мобильного дизайна удаляется множество элементов, которые остаются в настольном дизайне. Это связано с тем, что содержание зависит от контекста использования. Мобильный пользователь обычно имеет другие потребности, чем пользователь настольного компьютера.
Часто из мобильного дизайна удаляется множество элементов, которые остаются в настольном дизайне. Это связано с тем, что содержание зависит от контекста использования. Мобильный пользователь обычно имеет другие потребности, чем пользователь настольного компьютера.
Например, вы, скорее всего, увидите сворачиваемые меню и виджеты на мобильных сайтах, в то время как на настольных сайтах обычно больше пробелов и визуальные элементы с более высокой точностью, такие как фотографии высокой четкости. Сайты для компьютеров, как правило, используют полноразмерные изображения, включая рекламу и рекламные материалы, которые удаляются, а в некоторых случаях полностью удаляются на мобильных сайтах.
Кроме того, пользователь может искать более подробную информацию или дополнительные функции на настольном компьютере, которые могут не иметь смысла, когда речь идет о дизайне, ориентированном на мобильные устройства. Например, сложные и детализированные электронные таблицы обычно доступны через настольные компьютеры, в то время как мобильные проекты, как правило, менее подробны с их отображением базы данных.
5 принципов мобильного дизайна
При разработке дизайна для мобильных устройств важно помнить о следующих принципах дизайна:
- Пользователи находятся в авангарде дизайна: задача быстро и эффективно. Ваш дизайн должен быть удобным для них, так что имейте это в виду при разработке пользовательских потоков. Рассмотрите возможные взаимодействия между пользователем и вашим приложением, когда вы определите их болевые точки. Посмотрите на мобильные веб-сайты ваших конкурентов и узнайте, какие опции для мобильных устройств они не предлагают, и включите их в свой дизайн.
- Визуальная иерархия контента: Ваш контент должен быть кратким и по существу. Важно сосредоточиться на том, чтобы предоставить пользователю только то, что он ищет, и в то же время исключить всякую ерунду, которая может его отвлечь.
 Визуальная иерархия вашего контента должна объяснять пользователю порядок важности и позволять легко различать, какие элементы являются наиболее важными, а какие второстепенными.
Визуальная иерархия вашего контента должна объяснять пользователю порядок важности и позволять легко различать, какие элементы являются наиболее важными, а какие второстепенными.Подумайте о том, чтобы ваши заголовки были наверху, а предварительный просмотр содержимого располагался в верхней части страницы. Это помогает пользователям сразу понять и увидеть контент. Разделение длинного текста на многочисленные абзацы, состоящие из одного предложения, также помогает сканировать вашу страницу.
- Будьте проще: Простой мобильный дизайн — отличный способ улучшить четкость контента, помогая пользователям сосредоточиться на наиболее важном контенте. Поэтому оставляйте на мобильном сайте только те элементы, которые вам действительно нужны, чтобы избежать лишнего контента, который может отвлекать пользователя.

Вот некоторые способы сделать это простым:
- Уменьшение количества ссылок в меню навигации (поскольку информационная архитектура становится чрезвычайно важной).
- Использование как можно меньшего количества страниц.
- Не более двух столбцов контента.
- Используйте типографику, которая не слишком мала для мобильных устройств.
- Широкие границы и чистота линий.
- Используйте пустое пространство, чтобы сделать макет менее загроможденным и более удобочитаемым.
- Смелые и последовательные CTA: Наличие яркого, жирного и последовательного CTA помогает пользователям легко находить их. Невыполнение этого требования может привести к потере ценных лидов и снижению конверсии. Поэтому убедитесь, что ваши призывы к действию бросаются в глаза и их невозможно пропустить.

- Учитывайте скорость загрузки вашего сайта: Если пользователи сталкиваются с низкой производительностью веб-сайта, 79% покупателей с меньшей вероятностью совершат повторные покупки на этом веб-сайте. Поэтому скорость вашего мобильного сайта, включая заставку, чрезвычайно важна. Полная загрузка не должна занимать более трех секунд, поскольку пользователи, как правило, уходят, если он не загружается за это время. Вот почему удаление ненужных элементов mobile-first работает в вашу пользу.
Методы увеличения скорости загрузки включают сжатие изображений, чтобы они теряли вес, сохраняя при этом четкость. Использование «ленивой загрузки» помогает, так как элементы веб-сайта загружаются отдельно и последовательно, а не все сразу. Наконец, переключитесь на безопасный протокол HTTPS, который быстрее, безопаснее и может способствовать улучшению SEO.
Изображение мобильного телефона с загруженной страницей под названием «Оптимизация скорости страницы». Изображение предоставлено Adobe Stock Photo.
Изображение предоставлено Adobe Stock Photo.Процесс проектирования, ориентированного на мобильные устройства
Теперь, когда вы понимаете принципы, которые следует учитывать при проектировании, давайте углубимся в процесс проектирования, ориентированного на мобильные устройства.
- Проведите инвентаризацию своего контента : Для начала наведите порядок, создав электронную таблицу со всеми элементами, которые вы хотите включить в свой дизайн. Это страница бронирования? Страница конфиденциальности? История вашей компании?
- Приоритизация иерархии контента : Здесь важна визуальная иерархия контента. Теперь, когда у вас есть инвентарный список контента, расставьте приоритеты элементов и определите, как преимущественно отображать наиболее важные элементы. Убедитесь, что такие элементы, как CTA и другие точки касания, больше, чем на компьютере. Поскольку пальцы намного шире курсора мыши, на мобильных устройствах требуются более крупные сенсорные объекты.
 Apple рекомендует для сенсорных целей квадрат размером не менее 44 пикселей.
Apple рекомендует для сенсорных целей квадрат размером не менее 44 пикселей. - Сначала наименьшие контрольные точки: Сначала спроектируйте мобильный каркас, а затем используйте его в качестве основы для более крупных контрольных точек.
- Удаление наведения : На мобильных устройствах пока нет управления наведением, поэтому не полагайтесь на этот тип взаимодействия в своем дизайне.
- Удалить большие изображения : Крупные изображения, такие как пейзажные фотографии, плохо отображаются при просмотре на мобильных устройствах. Недостаточно места, чтобы отдать должное большой графике, и в конечном итоге это мешает пользователю
- Проверка на реальном устройстве: Лучше отойти от настольного компьютера и попробовать продукт на реальном мобильном телефоне. Пролистывая страницы, вы обнаружите, легко ли на них ориентироваться и быстро ли они загружаются, оставаясь при этом легко читаемыми для пользователя.

