Минималистичный дизайн сайта: 11 красивых примеров
Мы все слышали поговорку «Меньше значит больше», но этот принцип часто легче сказать, чем сделать.
Минималистичный дизайн веб-сайта дает пользователям преимущество в виде более быстрого времени загрузки и лучшей совместимости между размерами экрана. Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента.
Такой дизайн использует много однородного цвета. Но не путайте минималистичное со скучным. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет выглядеть тусклой, а не элегантной.
Ниже мы собрали интересные минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
1. HalloBasis
Студия дизайна HalloBasis гордится тем, что предоставляет проекты, которые хорошо взаимодействуют от имени своих клиентов. Этот веб-сайт действует как портфолио студии и является ярким примером минималистского дизайна, сделанного по-другому.
Сайт делает смелое заявление с помощью всего лишь нескольких элементов, благодаря своей огромной эстетике, которая имеет бонус облегчения доступа.
2. Jazz FM
Этот красочный сайт для радиостанции, базирующейся в Бухаресте, позволяет музыке говорить за себя. На первый взгляд Jazz FM Romania от Anagrama просто воспроизвести музыку с помощью треугольной кнопки воспроизведения, которая заполняет половину области просмотра. Тем не менее, это только заголовок, и длинная структура страницы выглядит гораздо более динамично.
В частности, существует множество великолепных «джазовых» SVG-иллюстраций, которые, конечно, масштабируются с потрясающей четкостью независимо от размера экрана. Другие интересные особенности включают в себя четкое и ясное семидневное расписание, прокрутка тикертапа FM-тюнера и даже руководство по джазовому фестивалю.
3. Uber Sign Language
В соответствии со своим принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основному языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха. Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как показывать простые общие фразы (да, нет, повернуть налево и т.д.) или даже их имя с помощью простых коротких видеороликов. Контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы передать важное послание бренда.
Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как показывать простые общие фразы (да, нет, повернуть налево и т.д.) или даже их имя с помощью простых коротких видеороликов. Контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы передать важное послание бренда.
4. Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе, футуристично. На экране очень мало элементов: простые текстовые аннотации и очень минимальные параметры навигации, расположенные на фоне медленно вращающегося шара и звездного неба.
5. Tinker
Tinker — это бренд часов с простой концепцией: покупатели могут выбрать размер, цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации. Интерфейс для сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из доступных ограниченных вариантов.
6. Leen Heyne
Помимо ювелирных украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице.
7. We Ain’t Plastic
Контраст — еще одна полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между центральным изображением и текстом.
8. Nua Bikes
Сайт Nua Bikes обманчиво минималистичен, потому что на экране действительно много элементов. Однако, сокращая текст и максимизируя пробелы, фирма привлекла внимание к своему продукту — байку.
9. Sendamessage.to
Забавный Sendamessage.to позволяет людям отправлять сообщения для друзей с жестами. Черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
10. Maaemo
Веб-сайт норвежского ресторана с тремя звездами Мишлен Maaemo использует минимализм, чтобы создать настроение. Визуальная обработка идеально подходит для представленных историй, так как на сайте демонстрируются HD фотографии готовящихся блюд.
Визуальная обработка идеально подходит для представленных историй, так как на сайте демонстрируются HD фотографии готовящихся блюд.
11. Ava
Черно-белая цветовая схема и соответствие типографии этого промо-сайта научно-фантастическому триллеру Ex Machina позволяют сосредоточиться на тексте — интерактивном разговоре со звездой фильма, AI-роботом Ava .
10 сайтов, которые красиво используют минимализм
ДизайнАвтор: Livo Дата публикации: 17.09.2019
«Меньше значит больше» — это принцип, который высоко ценят современные веб-дизайнеры. Он нужен сайтам для быстрой загрузки и адаптивности под различные устройства.
Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента. Минимализм использует много белого или однородно окрашенного пространства.
Creative Blog собрал лучшие минималистские сайты, чтобы вдохновить вас на большее, делая меньше.
01. Язык жестов Uber
В соответствии с принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов языку жестов. Это поможет взаимодействовать с водителями с нарушениями слуха.
Сайт показывает пользователям, как передавать простые общие фразы: да, нет, повернуть налево.
02. Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе и футуристично.
На экране очень мало элементов: текст и навигация на фоне медленно вращающегося шара и звездного неба. Каждый из них создан идеально, с тонкими CSS-анимациями, усиливающими ощущение волшебства.
03. Tinker
Tinker — это бренд часов с простой концепцией. Покупатели могут выбрать циферблат,цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации.
Там нет ненужных функций или детализации.
04. ETQ
На сайте компании ETQ, которая занимается производством обуви, отсутствуют границы вокруг изображений продуктов. Это освобождает много места для более случайного визуального потока. Углы заняты основными функциями интерфейса, оставляя большую часть экрана для продукта.
05. Leen Heyne
Монохромный логотип Leen Heyne и название компании – это единственные значимые визуальные элементы на домашней странице. Пустое пространство позволяет глазам пользователя обращаться только на ювелирные изделия.
06. We Ain’t Plastic
Контраст — полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между главным изображением,текстом и значками выше.
07. Carlo Barberis
Загляните на сайт итальянских ювелиров из Карло Барберис. Они пользуются всеми преимуществами минимализма на высочайшем уровне.
08. Mikiya Kobayashi
Немногие знают минимализм лучше,чем японцы. На сайте дизайнера Микии Кобаяши есть только его торговая марка и призыв к действию, в котором пользователь прокручивает страницы, обращая внимание на тонкости продуктов.
09. Elite
Модельное агентство Elite доводит минималистичную навигацию до крайности:на главной странице всего 2 основных блока. Информация на посадочных страницах разбросана в шахматном порядке и не содержит ничего лишнего.
10. Sendamessage.to
Забавный сервис Sendamessage.to позволяет настраивать сообщения для друзей жестом руки.
12 примеров минималистичных веб-сайтов, которые помогут вам создать свой собственный
Минимализм занимает важное место в веб-дизайне.
Чистый веб-сайт — отличный способ выделить наиболее важный контент без ущерба для удобства пользователей.
Если вы хотите вдохновиться и узнать больше о минимализме как об одной из горячих тенденций веб-дизайна, вы попали по адресу.
Ознакомьтесь с 12 лучшими минималистичными веб-дизайнами и создайте свой собственный.
Сайт ресторанаGinza — яркий пример минимализма в веб-дизайне.
Веб-сайт сосредоточен на коротких абзацах текста и изображений поваров в действии, что делает весь веб-дизайн четким и лаконичным.
Это помогает создать утонченный и воздушный общий вид, что важно для минималистского веб-сайта.
Этот минималистичный веб-сайт использует плоский веб-дизайн. Домашняя страница включает в себя различные разделы, каждый из которых содержит большое изображение в качестве фона.
К этим изображениям применяется эффект прокрутки параллакса, чтобы дизайн выглядел менее монотонным.
Что касается навигации, то здесь используется липкий заголовок, который появляется на каждой странице сайта, обеспечивая аккуратность и ясность.
Вы уже можете увидеть применение минималистского дизайна на главной странице The Post Family, где посетителей встречает простой заголовок с черным фоном.
В блоге используется ограниченная цветовая палитра — базовые цвета — черный, белый и серый. Однако богатство исходит от акцентных цветов, которые появляются в разных областях веб-сайта.
Навигация сделана простой и эффективной. Вы можете нажать кнопку глобальной навигации, чтобы получить доступ к их проектам, описанию и контактным страницам.
Если вам нужен хороший пример простого дизайна веб-сайта, веб-сайт Мэтта Д’Авеллы идеально вам подойдет. Он создатель контента, который фокусируется на минимализме и продуктивности.
Он остается верным своим принципам, применяя минималистский дизайн к своему веб-сайту — например, цель главной страницы — расширить список адресов электронной почты.
Д’Авелла не полагается на большие блоки текста или яркие элементы дизайна, чтобы побудить своих посетителей подписаться — это всего лишь абзац и простое поле для регистрации.
Стив — фотограф из Германии. Его веб-сайт использует упрощенный подход, сохраняя при этом определенное преимущество.
Его фотографии красочные, хотя основной цвет его веб-сайта — оттенки серого, включая логотип и меню.
Типографика является одной из наиболее заметных особенностей его сайта. Это наиболее заметно в центре главной страницы, где вы можете увидеть его логотип.
Адам Андрасчик — модельер, использующий минималистский одностраничный веб-дизайн для демонстрации своих работ.
Посещение его веб-сайта наверняка вдохновит на новые идеи по применению минималистского дизайна к сайту-портфолио.
На главной странице представлены разделы, посвященные различным темам его творчества. Каждый раздел включает в себя тонкие оттенки палитры в своем минималистичном дизайне.
The Minimalists — это веб-сайт, принадлежащий двум создателям контента, которые специализируются на темах, связанных с минимализмом.
Веб-сайт содержит все основные характеристики минималистского веб-сайта, включая плоский веб-дизайн, творческое использование пустого пространства по всему сайту и ограниченную цветовую палитру.
Хотя скрытая кнопка глобальной навигации не используется, меню не выглядят загроможденными.
Джон О’Нолан — дизайнер и разработчик.
И его сайт — это простой, хорошо спроектированный одностраничный веб-сайт, который определенно заслуживает место среди лучших примеров минималистского веб-дизайна.
Основная цель этого веб-сайта — связать посетителей с блогом О’Нолана и учетными записями в социальных сетях, ссылки на которые расположены внизу главной страницы.
Юрген Хасслер — дизайнер из Берлина, чей веб-сайт творчески сочетает в себе как эффективные минималистичные элементы дизайна, так и необходимое количество пустого пространства.
Это также отличный пример многостраничного веб-сайта с минимальным дизайном.
Когда вы наводите курсор на различные ссылки на проекты Хасслера, появляется изображение, представляющее проект. Это отличный способ передать сообщение, не используя слишком много информации.
Wingmen предоставляют услуги, связанные с прототипированием, веб-дизайном UX и UI, а также интерфейсной разработкой, поэтому неудивительно, что их сайт является одним из лучших примеров минималистского веб-дизайна.
Вместо ярких цветов или элементов дизайна на одностраничном веб-сайте используются простые и жирные заголовки разделов, чтобы привлечь внимание.
Этот сайт действительно воплощает минималистский подход «меньше значит больше». Ему удается показать, что представляет собой бизнес, без использования меню, виджетов или боковой панели. Это делает его прекрасным примером минимализма в веб-дизайне.
Zen Habits — это блог, который специализируется на темах, связанных с простотой и внимательностью.
Неудивительно, что минималистский веб-сайт включает эти концепции в свой веб-дизайн. Он хочет, чтобы читатели сосредоточились на самой важной части сайта — сообщениях в блогах.
Например, только самая последняя запись в блоге всегда находится в центре внимания. Таким образом, посетители взаимодействуют с контентом сразу после попадания на первую страницу.
Blvck — отличный пример минималистического дизайна сайта интернет-магазина.
Он использует плоские текстуры, крупную типографику, большое фоновое изображение, скрытую глобальную навигацию и минимальные цвета, которые являются основными элементами минимализма в веб-дизайне.
Чтобы усилить визуальный язык своего бренда, во всех изображениях на веб-сайте преобладает черный цвет. Эта последовательность создает ощущение простоты и элегантности.
Что такое минималистичный веб-сайт и зачем он вам нужен?
Минималистский веб-сайт отдает предпочтение простоте, избегая элементов дизайна, которые не имеют отношения к хорошему пользовательскому опыту.
Выбор минимального веб-дизайна вместо яркого дизайна не означает удаление всего контента и чрезмерное упрощение вашего сайта. Вместо этого суть минимализма в веб-дизайне заключается в том, чтобы расставлять приоритеты в функциях, важных для ваших посетителей.
Некоторые из наиболее распространенных характеристик минимального веб-дизайна включают в себя:
- Плоский минималистичный дизайн — используйте упрощенный «плоский» интерфейс, а не трехмерные элементы или глянцевые эффекты.
- Ограниченная цветовая палитра – используйте один или два акцентных цвета или однотонные тона.
- Жирный шрифт – используйте крупный и понятный шрифт для визуального интереса и передачи четкого сообщения.
- Большое фоновое изображение – используйте фон сайта в качестве холста, чтобы он выглядел одновременно объемным и визуально привлекательным. Просто помните, что при использовании изображения указывайте имя владельца или фотографа.

- Пробел – сосредоточьтесь на главном на вашем сайте; избегайте потенциальных отвлекающих факторов, включив пустое пространство в свой дизайн.
- Скрытая глобальная навигация – не загромождайте свой сайт меню, скрывая их внутри кнопки глобальной навигации.
Создайте свой минималистичный веб-сайт
Минималистский дизайн веб-сайта — это больше, чем просто элегантный внешний вид, он обеспечит ваш сайт чистым интерфейсом, отвечающим потребностям ваших посетителей.
Минималистские веб-сайты, которые мы рассмотрели, дают вам представление о тенденциях минималистского дизайна, таких как плоский графический дизайн, пустое пространство, жирная типографика или скрытая глобальная навигация.
Независимо от минимальных элементов дизайна, которые вы реализуете, убедитесь, что они соответствуют стилю вашего бренда.
Помните, что с Zyro Website Builder легко создать любой веб-сайт, минимальный или многостраничный.
10 лучших минималистичных веб-сайтов [Примеры]
За последние 10 лет или около того веб-дизайн стал более минималистичным.
Множество компаний отказались от своих сайтов и следуют правилам минималистического дизайна веб-сайтов.
Вы, должно быть, слышали поговорку «Меньше значит больше», и именно она лежит в основе минималистского дизайна веб-сайта . Давайте углубимся в эту концепцию минимализма.
Создайте свой собственный минималистичный веб-сайт, используя одну из лучших минималистских тем WordPress, которые мы выбрали для вас.
Минимальный дизайн — это концепция, используемая дизайнерами для описания веб-сайтов, в которых приоритет отдается важному и избавлению от ненужного. Обычно используется больше и больше пробелов, уменьшенная цветовая палитра и простые формы.
Все дело в плавном макете страницы, удалении всех видов орнамента, использовании одинаковых интервалов и, как правило, легком и хорошо сбалансированном выборе шрифтов и цветов.
Если вы не можете понять, как создать красивый минималистичный дизайн веб-сайта, не волнуйтесь, у меня есть для вас эти фантастические примеры, на которых вы можете учиться.
Начинаем!
1. Зара
Ваш браузер не поддерживает видео тег.
Посетите вебсайт
Бренд одежды Zara использует прекрасный минималистичный дизайн веб-сайта, множество пробелов и большие полноэкранные видео, чтобы привлечь внимание читателя.
Иконка есть только у корзины, все остальные ссылки и навигация в шапке — это просто текст, что создает лаконичный дизайн.
У нас также есть уникальная система навигации: посетитель должен нажимать влево и вправо, чтобы просмотреть различную одежду для мужчин и женщин.
Ваш браузер не поддерживает видео тег.
Если вам нравится этот дизайн, вы можете воспроизвести его с помощью компонента быстрой прокрутки JavaScript fullPage.js. Также доступно для редакторов WordPress, таких как Gutenberg и Elementor.
2. Конструкция модульной системы
Посетите вебсайт
Перед нами фантастический пример того, что такое минималистичный дизайн.
Как видите, много дополнительного места, что делает его свежим и свободным от беспорядка.
Минималистский дизайн веб-сайта имеет тенденцию использовать большие заголовки, выделенные жирным шрифтом в главном разделе, чтобы привлечь внимание пользователей. Кнопки CTA — единственное, что имеет больше цвета.
3. Студия Lenzing
Посетите вебсайт
Максимально минималистичный дизайн веб-сайта выглядит красиво.
Здесь нет ни значков, ни основного логотипа, только разделы без помех, которые определяются прекрасными видео и изображениями — они помогают разрушить большое количество разделений между элементами, которые есть в этом дизайне.
Даже вводный текст минимален и по существу очень эффективен.
4. Студия Иддкд
Посетите вебсайт
Эта творческая студия демонстрирует минималистичный дизайн веб-сайта, используя большие изображения для определения его макета.
Как видите, нет необходимости определять структуру с помощью элементов, потому что изображения делают всю работу, и она по-прежнему выглядит элегантно и чисто.
Макет этого веб-сайта используется в качестве портфолио фотографий, и он сохраняет все свежее благодаря большому использованию интервалов и отступов на элементах, создавая много пробелов.
5. Визуальные художники
Посетите вебсайт
Этот дизайн использует умную анимацию прокрутки, чтобы сделать изображения и текст интересными.
Этот дизайн уникален, потому что в нем почти нет четкости. Изображения выполняют большую часть работы по созданию ощущения макета.
Заголовок навигации представляет собой просто текст и сплошную линию, что позволяет нам вместо этого сосредоточиться на искусстве.
Если вы хотите воспроизвести минималистическую тему с помощью WordPress, у нас есть несколько замечательных минималистичных и чистых тем, которые вы можете использовать, проверьте их!
6.
 Димора Паланка Флоренция
Димора Паланка ФлоренцияПосетите вебсайт
Пример минимального дизайна веб-сайта, в котором используются большие изображения для определения структуры и макета.
Везде использовались нейтральные цвета, и это кажется очень сбалансированным.
При прокрутке тонкие анимации исчезают или скользят по разным изображениям и тексту, которые связаны друг с другом. Прокрутка и анимация кажутся очень плавными.
Заинтересованы в более удивительных дизайнах веб-сайтов отелей? Подробнее об этом я писал в другой статье: Лучший дизайн веб-сайта отеля 9.0003
7. Хапи Один
Посетите вебсайт
Отличный минималистичный дизайн веб-сайта, но с изюминкой. Он имеет текстурированный фон с тонкой анимацией.
Некоторые могут подумать, что это не минимум, но это так, и это в основном фон, который может оттолкнуть некоторых людей.
Тем не менее, количество значков по-прежнему минимально, кнопки CTA имеют больше цвета и стиля, а также используются большие шрифты и текст.
Не каждый минималистичный дизайн веб-сайта должен иметь белый фон.
8. Монотономо
Посетите вебсайт
Используя чрезвычайно крупный шрифт, чтобы занять центральное место, раздел героев выглядит свежим и очень чистым.
При прокрутке вниз появляются причудливые и тонкие анимации, которые меняют текст и изображения, чтобы вы могли на них посмотреть.
Прекрасный пример того, как можно использовать большое количество текста и пробелов для создания фантастического минималистского дизайна веб-сайта.
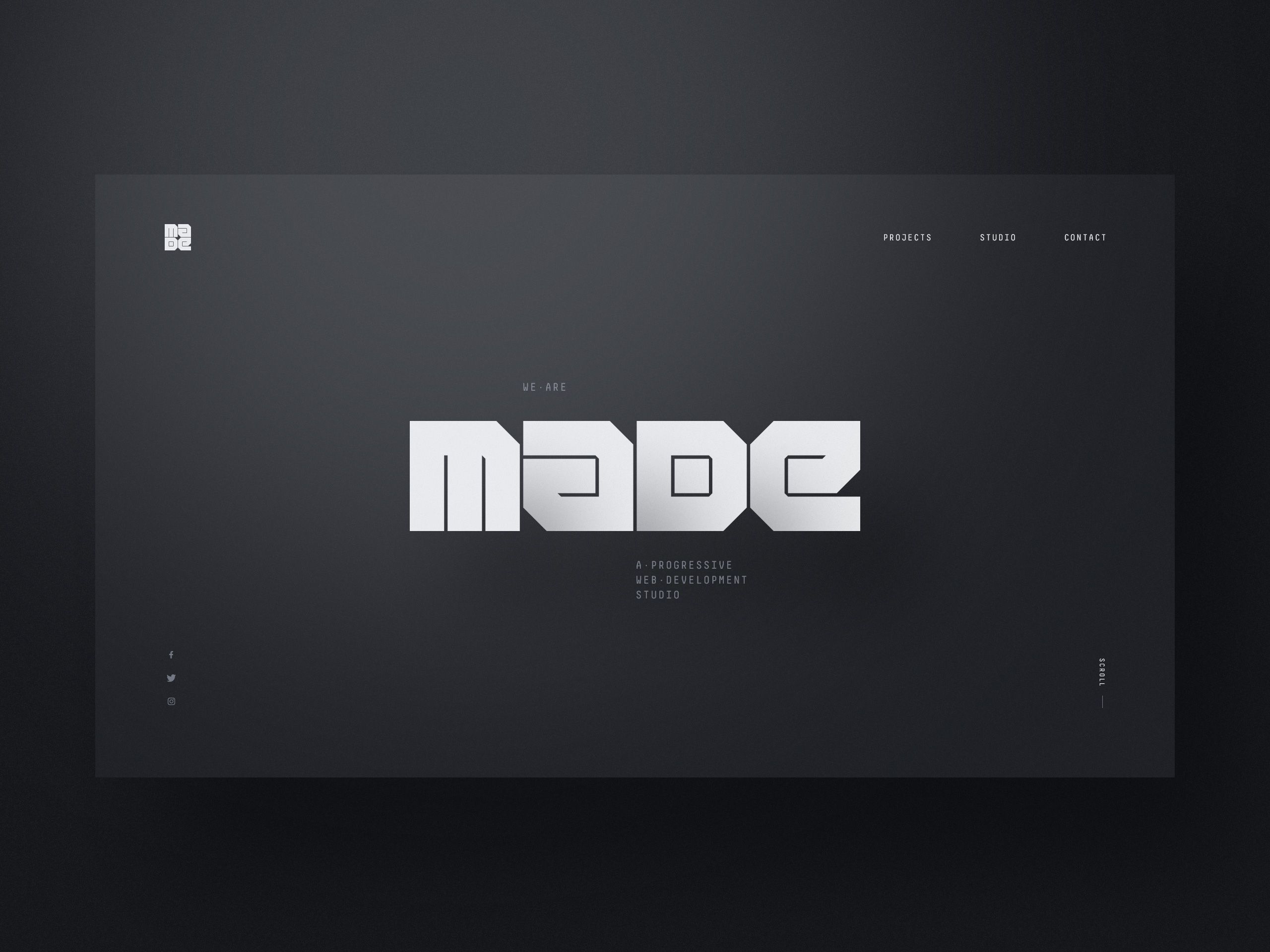
9. Мдд
Посетите вебсайт
Главный раздел этого минимального примера дизайна веб-сайта кажется свежим и свободным от беспорядка.
Отличное использование больших изображений и видео высокого разрешения для привлечения внимания пользователей.
Как видите, не многие используют значки, а навигация по заголовку представляет собой простой текст. Использует пробелы и пробелы для определения различных разделов веб-страницы, чтобы помочь разбить их.
10. Рамоция
Посетите вебсайт
Не каждый минималистский дизайн веб-сайта должен быть чисто белым, вы можете использовать и цвет.
Это отличный пример того, как можно использовать основной цвет и создать минималистичную тему.
Навигационная панель заголовка очень простая, без иконок и с простым логотипом. Он использует полноэкранную структуру и макет, чтобы воспользоваться преимуществами и погрузить пользователя в контент.
Хороши ли веб-сайты в стиле минимализма?
Вообще говоря, да, они могут быть хороши с точки зрения взаимодействия с пользователем. Минималистский стиль с годами приобрел огромную популярность, и на то есть веская причина.
Минималистичные веб-сайты имеют тенденцию загружаться быстрее из-за меньшего количества контента, меньшего количества значков, шрифтов или мультимедийных элементов. Минимальный дизайн веб-сайта также может быть полезен для получения большего количества конверсий, поскольку он обеспечивает меньше отвлекающих факторов и более четкие кнопки призыва к действию.
С точки зрения дизайна, они также могут создать положительный имидж, поскольку выглядят чище и легче усваиваются.
В целом, минималистичный дизайн — отличный способ создать чистый и современный вид вашего веб-сайта
Однако, как и во всем, все зависит от того, кто ваша целевая аудитория. Просто имейте в виду, что не всем и не каждому бренду подходит минималистичный дизайн.
Минималистичный внешний вид — отличный способ создать профессиональный веб-сайт и создать ощущение отсутствия беспорядка.
Используете WordPress? Ознакомьтесь с нашим списком чистых и минималистичных тем WordPress
В большинстве минималистичных дизайнов веб-сайтов предпочтение отдается белому фону или другим светлым цветам, но можно использовать некоторые цвета, как мы видели в наших примерах.
Успешный минималистичный дизайн будет способствовать большому количеству пробелов, эффективному использованию больших изображений или видео и простой структуре, которой легко следовать.