Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www.google.com/design/spec/material-design/.
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
Цвет — Material-UI
Используйте цвет, чтобы передать смысл. Вы получаете доступ ко всем цветам в спецификации Material Design из коробки.
Вы получаете доступ ко всем цветам в спецификации Material Design из коробки.
Система цветов Material Design может быть использована для создания цветовой темы, которая отражает ваш бренд или стиль.
Picking colors
Официальный инструмент для работы с цветом
The Material Design team has also built an awesome palette configuration tool: material.io/resources/color/. This can help you create a color palette for your UI, as well as measure the accessibility level of any color combination.
The output can be fed into createTheme() function:
import { createTheme } from '@material-ui/core/styles';
const theme = createTheme({
palette: {
primary: {
light: '#757ce8',
main: '#3f50b5',
dark: '#002884',
contrastText: '#fff',
},
secondary: {
light: '#ff7961',
main: '#f44336',
dark: '#ba000d',
contrastText: '#000',
},
},
});Песочница
To test a material. io/design/color color scheme with the Material-UI documentation, simply select colors using the palette and sliders below. Либо можете ввести шестнадцатеричные значения в текстовые поля Primary и Secondary.
io/design/color color scheme with the Material-UI documentation, simply select colors using the palette and sliders below. Либо можете ввести шестнадцатеричные значения в текстовые поля Primary и Secondary.
The output shown in the color sample can be pasted directly into a createTheme() function (to be used with
import { createTheme } from '@material-ui/core/styles';
import purple from '@material-ui/core/colors/purple';
const theme = createTheme({
palette: {
primary: {
main: purple[500],
},
secondary: {
main: '#f44336',
},
},
});Only the main shades need be provided (unless you wish to further customize light, dark or contrastText), as the other colors will be calculated by createTheme(), as described in the Theme customization section.
If you are using the default primary and / or secondary shades then by providing the color object, createTheme() will use the appropriate shades from the material color for main, light and dark.
Инструменты, созданные сообществом
- create-mui-theme: Is an online tool for creating Material-UI themes via Material Design Color Tool.
- material-ui-theme-editor: A tool to generate themes for your Material-UI applications by just selecting the colors and having a live preview.
- Material palette generator: Этот инструмент можно использовать для создания палитры на основе любого выбранного цвета.
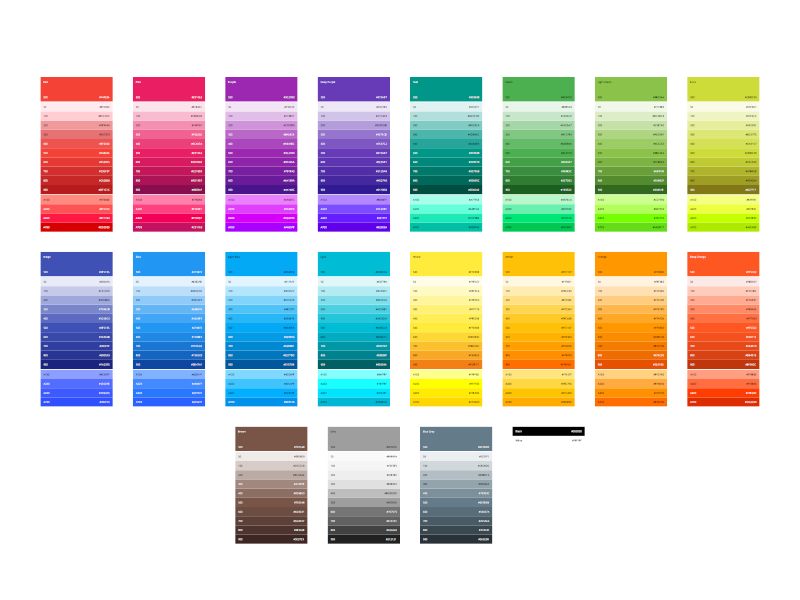
2014 Material Design color palettes
These color palettes, originally created by Material Design in 2014, are comprised of colors designed to work together harmoniously, and can be used to develop your brand palette. To generate your own harmonious palettes, use the palette generation tool.
Важные термины
- Palette: A palette is a collection of colors, i.e. hues and their shades. Материал-UI предоставляет все цвета из руководящих принципов Material Design. This color palette has been designed with colors that work harmoniously with each other.

- Зная тон HUE
Цветовая палитра
Зная тон HUE (red, pink и т. д.) и оттенок SHADE (500, 600 и т. д.), можно импортировать цвет следующим образом:
import HUE from '@material-ui/core/colors/HUE';
const color = HUE[SHADE];Примеры
For instance, you can refer to complementary primary and accent colors, «red 500» and «purple A200» like so:
import purple from '@material-ui/core/colors/purple';
import red from '@material-ui/core/colors/red';
const primary = red[500];
const accent = purple['A200'];
const accent = purple.A200; 10 лучших генераторов цветных палитр Material Design / Полезное в сети / Постовой
Цвет — важнейший элемент веб-дизайна, поэтому, когда вы работаете с Material Design, стоит обратить внимание на активное использование насыщенных, контрастных и ярких цветов. Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Так как выбор палитры задаст весь будущий дизайн, на это нужно потратить достаточно времени, и чтобы помочь с выбором идеальных комбинаций, в этой статье собрано топ 10 генераторов цветных палитр для стиля Material Design.
Также хочу заменить, что ранее мы уже публиковали подборку с генераторами цветовых палитр, но они к Material Design никак не относились. Называлась статья 5 генераторов цветовых схем для веб-дизайнера.
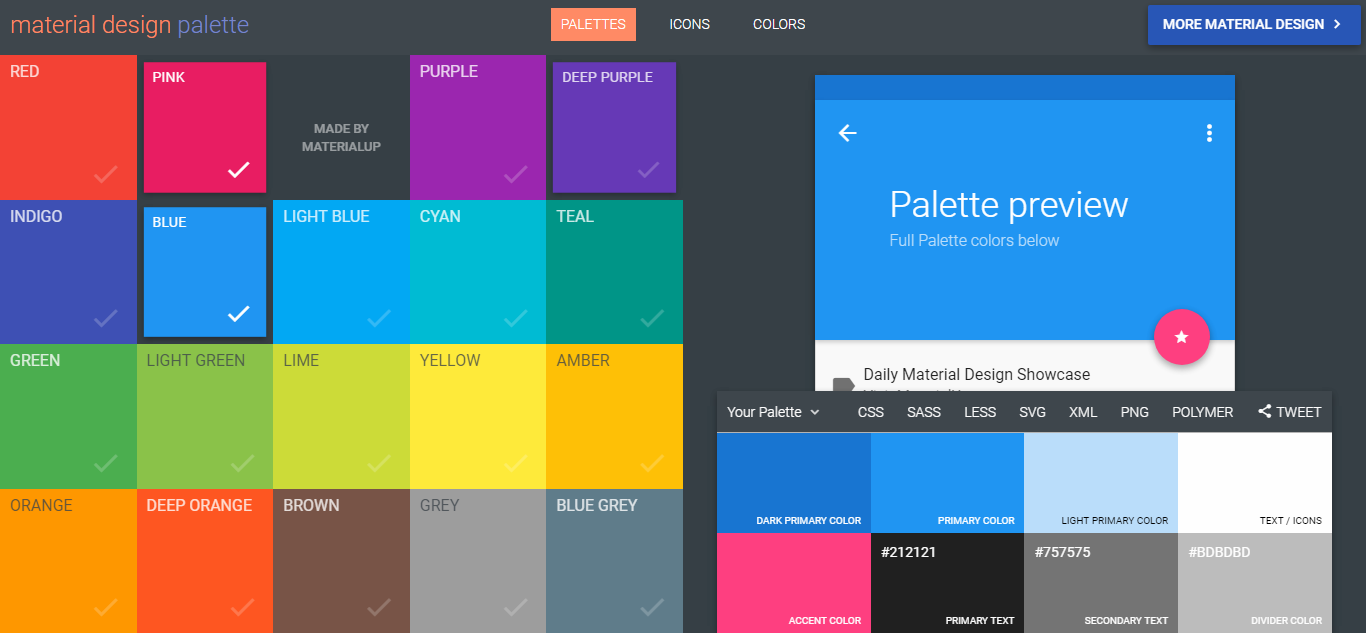
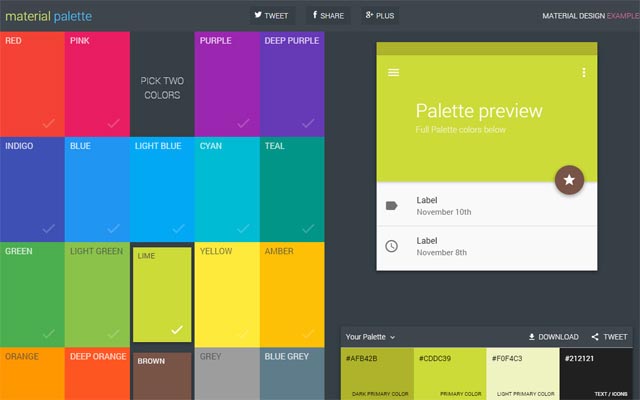
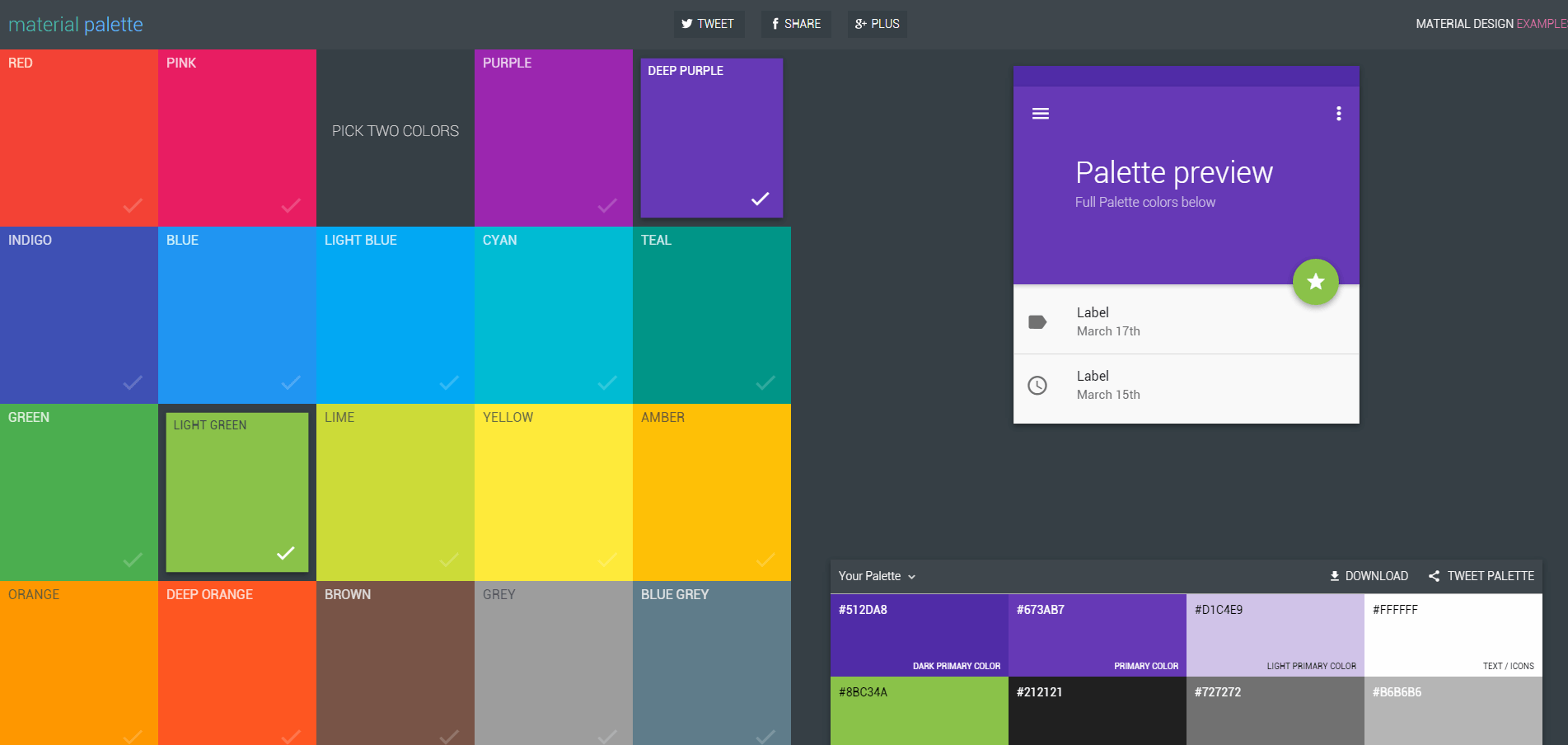
Material Palette
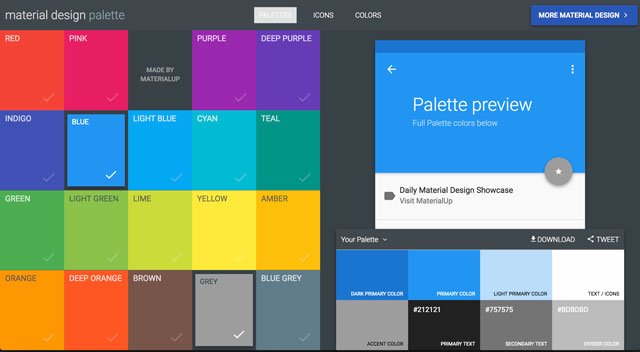
Material Pallete один из лучших инструментов подбора палитр в стиле Material Design. Его хорошо продуманный интерфейс точно не оставит вас равнодушным. Это приложение позволяет выбрать главный цвет и дополнительные к нему, после чего покажет вам превью созданной палитры и предложит несколько способов её скачать.Material UI
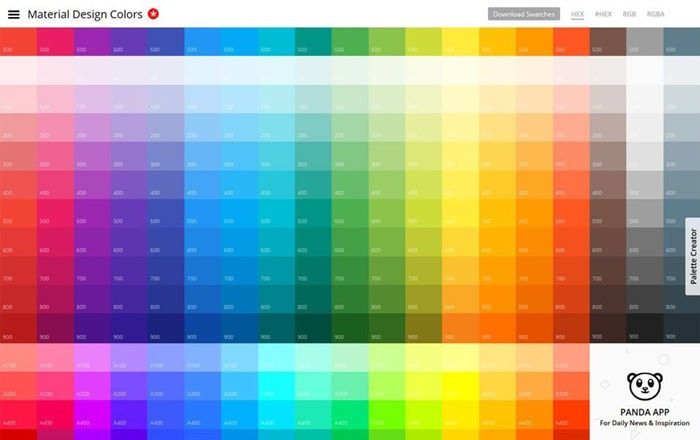
Material UI пользуется популярностью среди графических и веб-дизайнеров. Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.
Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.Designskillz Material design
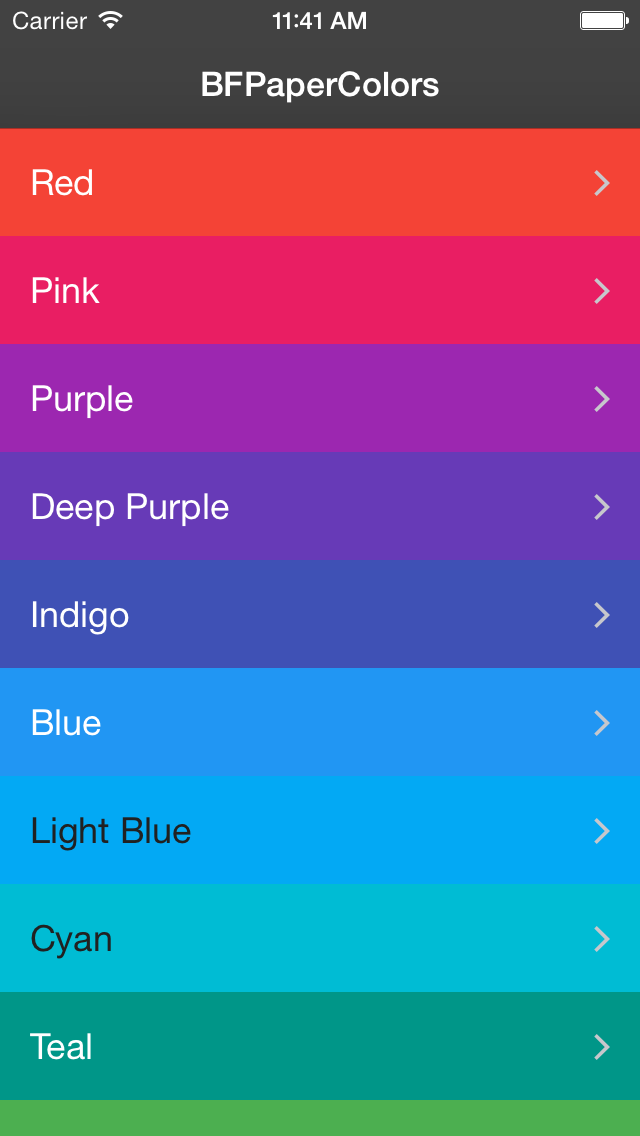
Этот ресурс отобразит для вас все цвета material дизайна вместе с их названиями (например Pink, Light Blue, и т. д.).Material UP
Material UP это инструмент, предоставляющий палитры для дизайна. Показывает основные цвета в ряд, один за другим. Кликнув на один из них можно увидеть все дополнительные цвета, которые привязаны к нему.Material Mixer
Material mixer поможет вам выбрать сочетание основных и дополнительных цветов в material дизайне. Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.
Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.Random Material Generator
Позвольте Random Material Generator выбрать палитру для вашего дизайна случайным образом.Colordrop
Это расширение для браузера Chrome. Позволяет окрашивать DIV-блоки и шрифты с помощью Drag & Drop в цвета из палитры Material Design. Отличное решение в тех случаях, когда нужно быстро посмотреть, как будет выглядеть элемент на рабочем сайте. Расширение хоть и сыроватое, но занимательное.Material Design css генератор
Простой инструмент, который позволяет удобно подобрать цветовую палитру для вашего приложения. После того, как определились с основными активными цветами, можно скачать CSS файл.
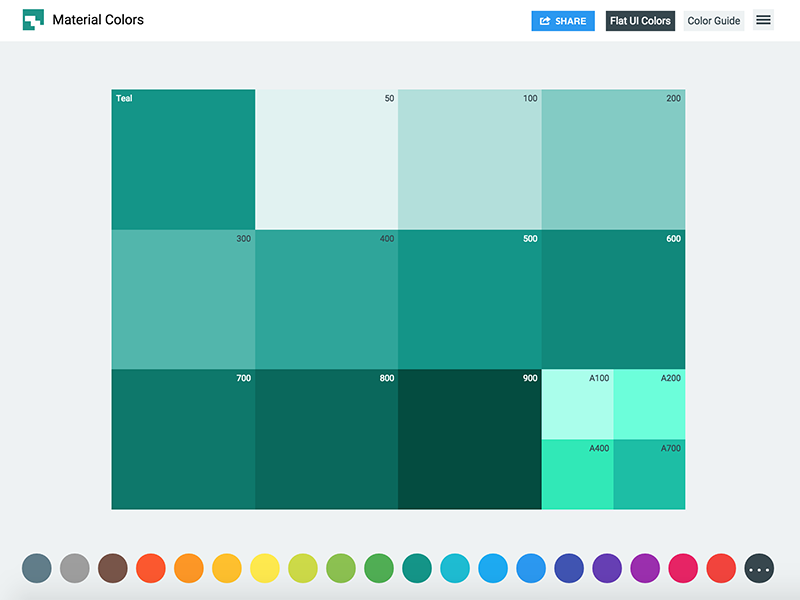
Material Colors
Material Colors — это простой в использовании ресурс для тестирования и быстрого копирования цветов Material Design. Здесь вы найдете 500 основных и 200 дополнительных цветов для создания цветовой темы.Tint ui
Tint UI это инструмент для подбора цветов, где собраны официальные палитры Material Design, iOS, Flat UI Colors и Windows.9 Инструментов для подбора material цветовых схем
Одна из самых больших вещей, заметная невооруженным глазом, в material design — это использование ярких и смелых цветов.
Если вы решили выбрать палитру для своего проекта в стиле материального дизайна от гугл, то вам помогут эти инструменты.
1. Material Palette
В данном инструменте вы выбираете основной цвет для вашей палитры, после этого выбераете цвет акцента. После этого инструмент сам предложит вам цветовую палитру на основе двух ваших цветов, а так же предложит различные способы для загрузки палитры
Перейти к инструменту
2.
 Material UI’s Material Design Colors
Material UI’s Material Design Colors
Это довольно-таки простая шпаргалка, которая представляет на своей странице все цвета материального дизайна.
Перейти к инструменту
3. Random Material Generator
Если вы хотите жоверить подбор цветовой схемы для вашего проекта случайным числам, то этот инструмент для вас.
Перейти к инструменту
4. Material Design Palette Generator
Если вы заинтересованы в создании собственной палитры материального дизайна — попробуйте этот интсрумент. В первую очередь вы должны выбрать свой цвет, отличный от официальных цветов палитры material design, а инструмент, в свою очередь, предложит вам палитру на основе выбранного цвета.
Перейти к инструменту
5. Material Mixer
Данный инструмент покажет вам все цвета доступные в палитре материального дизайна в виде удобно скомпонованной сетки. Для создания палитры нужно выбрать основной и акцентирующий цвет.
Перейти к инструменту
6. Material Colors
Этот инструмент отображает только 500 и А200 цвета materila design.
Перейти к инструменту
7. MaterialUp’s Material Design Colors
Это довольно-таки простой инструмент — служит для визуализации цветов . При кике на колонку с цветом — оказывает все образцы цвета, которые связаны с выбранным.
Перейти к инструменту
8. Tint UI’s Material Design
Данный инструмент показывает только 500 цвета
Перейти к инструменту
9. designskilz’s Material Design Colors
Этот простой инструмент поможет вам визуализировать все конструкции материальных цветов вместе с их официальными названия (например Pink, Light Blue, Cyan и др.)
Перейти к инструменту
Если веб-инструменты не для вас, то можете попробовать цветовую палитру для Photoshop/Illustrator (. aco) Скачать палитру
aco) Скачать палитру
Отличным дополнением к использованию цветов в стиле material design, будут отличные иконки, исполненные в таком же стиле, недавно мы показывали пример иконок
10 лучших генераторов цветовой палитры Material Design
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.
Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.
MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.
Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.
Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.
MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.
Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т. д.).
д.).
Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.
Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.
Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.
Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация является переводом статьи «10 Best Material Design Color Palette Generators» , подготовленная редакцией проекта.
.mdl-color-text--red |
.mdl-color--red |
#f44336 |
. |
.mdl-color--red-50 |
#ffebee |
.mdl-color-text--red-100 |
.mdl-color--red-100 |
#ffcdd2 |
.mdl-color-text--red-200 |
.mdl-color--red-200 |
#ef9a9a |
.mdl-color-text--red-300 |
.mdl-color--red-300 |
#e57373 |
.mdl-color-text--red-400 |
.mdl-color--red-400 |
#ef5350 |
.mdl-color-text--red-500 |
.mdl-color--red-500 |
#f44336 |
.mdl-color-text--red-600 |
.mdl-color--red-600 |
#e53935 |
.mdl-color-text--red-700 |
.mdl-color--red-700 |
#d32f2f |
. |
.mdl-color--red-800 |
#c62828 |
.mdl-color-text--red-900 |
.mdl-color--red-900 |
#b71c1c |
.mdl-color-text--red-A100 |
.mdl-color--red-A100 |
#ff8a80 |
.mdl-color-text--red-A200 |
.mdl-color--red-A200 |
#ff5252 |
.mdl-color-text--red-A400 |
.mdl-color--red-A400 |
#ff1744 |
.mdl-color-text--red-A700 |
.mdl-color--red-A700 |
#d50000 |
.mdl-color-text--pink |
.mdl-color--pink |
#e91e63 |
.mdl-color-text--pink-50 |
.mdl-color--pink-50 |
#fce4ec |
. |
.mdl-color--pink-100 |
#f8bbd0 |
.mdl-color-text--pink-200 |
.mdl-color--pink-200 |
#f48fb1 |
.mdl-color-text--pink-300 |
.mdl-color--pink-300 |
#f06292 |
.mdl-color-text--pink-400 |
.mdl-color--pink-400 |
#ec407a |
.mdl-color-text--pink-500 |
.mdl-color--pink-500 |
#e91e63 |
.mdl-color-text--pink-600 |
.mdl-color--pink-600 |
#d81b60 |
.mdl-color-text--pink-700 |
.mdl-color--pink-700 |
#c2185b |
.mdl-color-text--pink-800 |
.mdl-color--pink-800 |
#ad1457 |
. |
.mdl-color--pink-900 |
#880e4f |
.mdl-color-text--pink-A100 |
.mdl-color--pink-A100 |
#ff80ab |
.mdl-color-text--pink-A200 |
.mdl-color--pink-A200 |
#ff4081 |
.mdl-color-text--pink-A400 |
.mdl-color--pink-A400 |
#f50057 |
.mdl-color-text--pink-A700 |
.mdl-color--pink-A700 |
#c51162 |
.mdl-color-text--purple |
.mdl-color--purple |
#9c27b0 |
.mdl-color-text--purple-50 |
.mdl-color--purple-50 |
#f3e5f5 |
.mdl-color-text--purple-100 |
.mdl-color--purple-100 |
#e1bee7 |
. |
.mdl-color--purple-200 |
#ce93d8 |
.mdl-color-text--purple-300 |
.mdl-color--purple-300 |
#ba68c8 |
.mdl-color-text--purple-400 |
.mdl-color--purple-400 |
#ab47bc |
.mdl-color-text--purple-500 |
.mdl-color--purple-500 |
#9c27b0 |
.mdl-color-text--purple-600 |
.mdl-color--purple-600 |
#8e24aa |
.mdl-color-text--purple-700 |
.mdl-color--purple-700 |
#7b1fa2 |
.mdl-color-text--purple-800 |
.mdl-color--purple-800 |
#6a1b9a |
.mdl-color-text--purple-900 |
. |
#4a148c |
.mdl-color-text--purple-A100 |
.mdl-color--purple-A100 |
#ea80fc |
.mdl-color-text--purple-A200 |
.mdl-color--purple-A200 |
#e040fb |
.mdl-color-text--purple-A400 |
.mdl-color--purple-A400 |
#d500f9 |
.mdl-color-text--purple-A700 |
.mdl-color--purple-A700 |
#aa00ff |
.mdl-color-text--deep-purple |
.mdl-color--deep-purple |
#673ab7 |
.mdl-color-text--deep-purple-50 |
.mdl-color--deep-purple-50 |
#ede7f6 |
.mdl-color-text--deep-purple-100 |
.mdl-color--deep-purple-100 |
#d1c4e9 |
. |
.mdl-color--deep-purple-200 |
#b39ddb |
.mdl-color-text--deep-purple-300 |
.mdl-color--deep-purple-300 |
#9575cd |
.mdl-color-text--deep-purple-400 |
.mdl-color--deep-purple-400 |
#7e57c2 |
.mdl-color-text--deep-purple-500 |
.mdl-color--deep-purple-500 |
#673ab7 |
.mdl-color-text--deep-purple-600 |
.mdl-color--deep-purple-600 |
#5e35b1 |
.mdl-color-text--deep-purple-700 |
.mdl-color--deep-purple-700 |
#512da8 |
.mdl-color-text--deep-purple-800 |
.mdl-color--deep-purple-800 |
#4527a0 |
. |
.mdl-color--deep-purple-900 |
#311b92 |
.mdl-color-text--deep-purple-A100 |
.mdl-color--deep-purple-A100 |
#b388ff |
.mdl-color-text--deep-purple-A200 |
.mdl-color--deep-purple-A200 |
#7c4dff |
.mdl-color-text--deep-purple-A400 |
.mdl-color--deep-purple-A400 |
#651fff |
.mdl-color-text--deep-purple-A700 |
.mdl-color--deep-purple-A700 |
#6200ea |
.mdl-color-text--indigo |
.mdl-color--indigo |
#3f51b5 |
.mdl-color-text--indigo-50 |
.mdl-color--indigo-50 |
#e8eaf6 |
.mdl-color-text--indigo-100 |
. |
#c5cae9 |
.mdl-color-text--indigo-200 |
.mdl-color--indigo-200 |
#9fa8da |
.mdl-color-text--indigo-300 |
.mdl-color--indigo-300 |
#7986cb |
.mdl-color-text--indigo-400 |
.mdl-color--indigo-400 |
#5c6bc0 |
.mdl-color-text--indigo-500 |
.mdl-color--indigo-500 |
#3f51b5 |
.mdl-color-text--indigo-600 |
.mdl-color--indigo-600 |
#3949ab |
.mdl-color-text--indigo-700 |
.mdl-color--indigo-700 |
#303f9f |
.mdl-color-text--indigo-800 |
.mdl-color--indigo-800 |
#283593 |
. |
.mdl-color--indigo-900 |
#1a237e |
.mdl-color-text--indigo-A100 |
.mdl-color--indigo-A100 |
#8c9eff |
.mdl-color-text--indigo-A200 |
.mdl-color--indigo-A200 |
#536dfe |
.mdl-color-text--indigo-A400 |
.mdl-color--indigo-A400 |
#3d5afe |
.mdl-color-text--indigo-A700 |
.mdl-color--indigo-A700 |
#304ffe |
.mdl-color-text--blue |
.mdl-color--blue |
#2196f3 |
.mdl-color-text--blue-50 |
.mdl-color--blue-50 |
#e3f2fd |
.mdl-color-text--blue-100 |
.mdl-color--blue-100 |
#bbdefb |
. |
.mdl-color--blue-200 |
#90caf9 |
.mdl-color-text--blue-300 |
.mdl-color--blue-300 |
#64b5f6 |
.mdl-color-text--blue-400 |
.mdl-color--blue-400 |
#42a5f5 |
.mdl-color-text--blue-500 |
.mdl-color--blue-500 |
#2196f3 |
.mdl-color-text--blue-600 |
.mdl-color--blue-600 |
#1e88e5 |
.mdl-color-text--blue-700 |
.mdl-color--blue-700 |
#1976d2 |
.mdl-color-text--blue-800 |
.mdl-color--blue-800 |
#1565c0 |
.mdl-color-text--blue-900 |
.mdl-color--blue-900 |
#0d47a1 |
. |
.mdl-color--blue-A100 |
#82b1ff |
.mdl-color-text--blue-A200 |
.mdl-color--blue-A200 |
#448aff |
.mdl-color-text--blue-A400 |
.mdl-color--blue-A400 |
#2979ff |
.mdl-color-text--blue-A700 |
.mdl-color--blue-A700 |
#2962ff |
.mdl-color-text--light-blue |
.mdl-color--light-blue |
#03a9f4 |
.mdl-color-text--light-blue-50 |
.mdl-color--light-blue-50 |
#e1f5fe |
.mdl-color-text--light-blue-100 |
.mdl-color--light-blue-100 |
#b3e5fc |
.mdl-color-text--light-blue-200 |
. |
#81d4fa |
.mdl-color-text--light-blue-300 |
.mdl-color--light-blue-300 |
#4fc3f7 |
.mdl-color-text--light-blue-400 |
.mdl-color--light-blue-400 |
#29b6f6 |
.mdl-color-text--light-blue-500 |
.mdl-color--light-blue-500 |
#03a9f4 |
.mdl-color-text--light-blue-600 |
.mdl-color--light-blue-600 |
#039be5 |
.mdl-color-text--light-blue-700 |
.mdl-color--light-blue-700 |
#0288d1 |
.mdl-color-text--light-blue-800 |
.mdl-color--light-blue-800 |
#0277bd |
.mdl-color-text--light-blue-900 |
. |
#01579b |
.mdl-color-text--light-blue-A100 |
.mdl-color--light-blue-A100 |
#80d8ff |
.mdl-color-text--light-blue-A200 |
.mdl-color--light-blue-A200 |
#40c4ff |
.mdl-color-text--light-blue-A400 |
.mdl-color--light-blue-A400 |
#00b0ff |
.mdl-color-text--light-blue-A700 |
.mdl-color--light-blue-A700 |
#0091ea |
.mdl-color-text--cyan |
.mdl-color--cyan |
#00bcd4 |
.mdl-color-text--cyan-50 |
.mdl-color--cyan-50 |
#e0f7fa |
.mdl-color-text--cyan-100 |
.mdl-color--cyan-100 |
#b2ebf2 |
. |
.mdl-color--cyan-200 |
#80deea |
.mdl-color-text--cyan-300 |
.mdl-color--cyan-300 |
#4dd0e1 |
.mdl-color-text--cyan-400 |
.mdl-color--cyan-400 |
#26c6da |
.mdl-color-text--cyan-500 |
.mdl-color--cyan-500 |
#00bcd4 |
.mdl-color-text--cyan-600 |
.mdl-color--cyan-600 |
#00acc1 |
.mdl-color-text--cyan-700 |
.mdl-color--cyan-700 |
#0097a7 |
.mdl-color-text--cyan-800 |
.mdl-color--cyan-800 |
#00838f |
.mdl-color-text--cyan-900 |
.mdl-color--cyan-900 |
#006064 |
. |
.mdl-color--cyan-A100 |
#84ffff |
.mdl-color-text--cyan-A200 |
.mdl-color--cyan-A200 |
#18ffff |
.mdl-color-text--cyan-A400 |
.mdl-color--cyan-A400 |
#00e5ff |
.mdl-color-text--cyan-A700 |
.mdl-color--cyan-A700 |
#00b8d4 |
.mdl-color-text--teal |
.mdl-color--teal |
#009688 |
.mdl-color-text--teal-50 |
.mdl-color--teal-50 |
#e0f2f1 |
.mdl-color-text--teal-100 |
.mdl-color--teal-100 |
#b2dfdb |
.mdl-color-text--teal-200 |
.mdl-color--teal-200 |
#80cbc4 |
. |
.mdl-color--teal-300 |
#4db6ac |
.mdl-color-text--teal-400 |
.mdl-color--teal-400 |
#26a69a |
.mdl-color-text--teal-500 |
.mdl-color--teal-500 |
#009688 |
.mdl-color-text--teal-600 |
.mdl-color--teal-600 |
#00897b |
.mdl-color-text--teal-700 |
.mdl-color--teal-700 |
#00796b |
.mdl-color-text--teal-800 |
.mdl-color--teal-800 |
#00695c |
.mdl-color-text--teal-900 |
.mdl-color--teal-900 |
#004d40 |
.mdl-color-text--teal-A100 |
.mdl-color--teal-A100 |
#a7ffeb |
. |
.mdl-color--teal-A200 |
#64ffda |
.mdl-color-text--teal-A400 |
.mdl-color--teal-A400 |
#1de9b6 |
.mdl-color-text--teal-A700 |
.mdl-color--teal-A700 |
#00bfa5 |
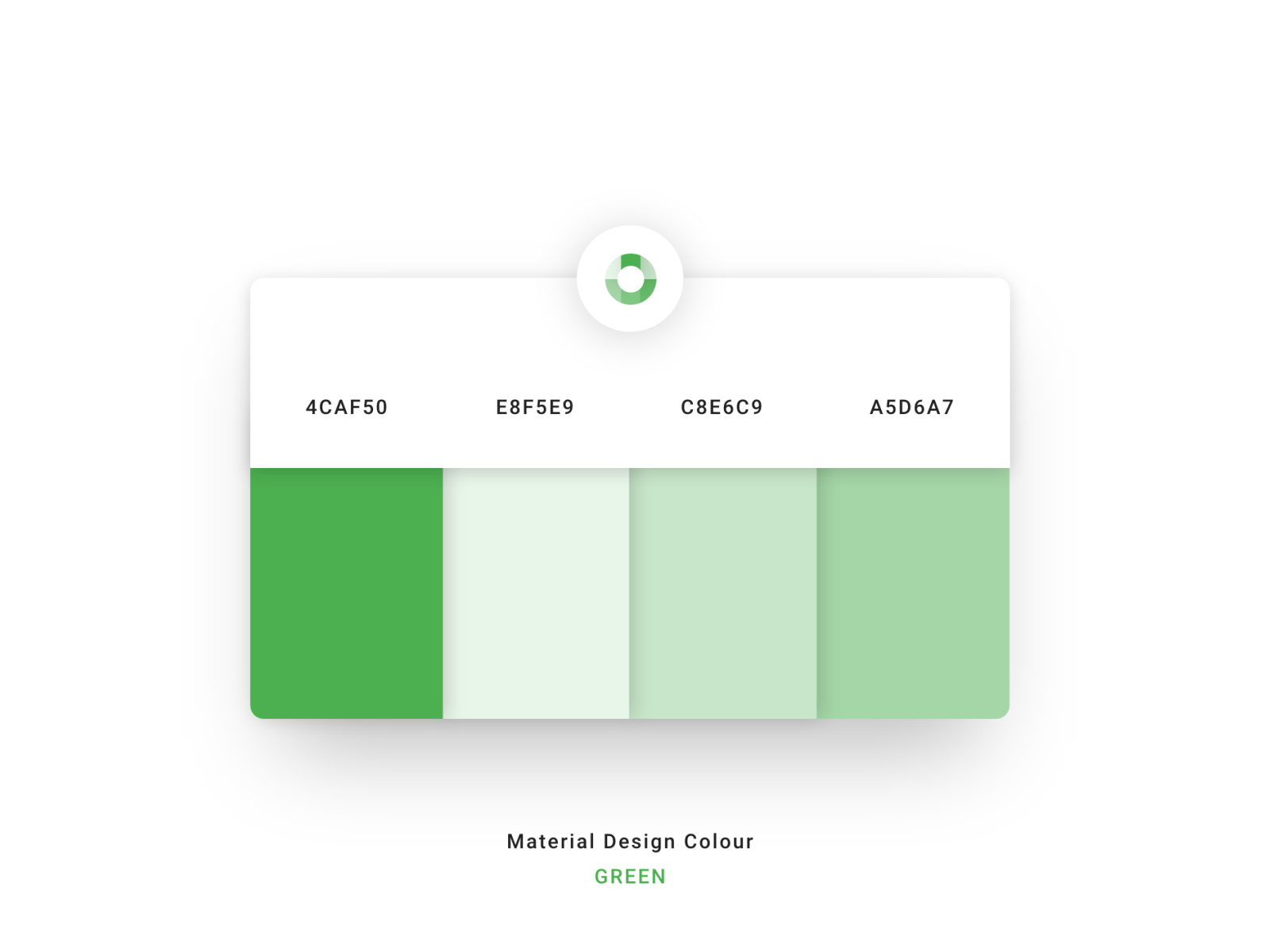
.mdl-color-text--green |
.mdl-color--green |
#4caf50 |
.mdl-color-text--green-50 |
.mdl-color--green-50 |
#e8f5e9 |
.mdl-color-text--green-100 |
.mdl-color--green-100 |
#c8e6c9 |
.mdl-color-text--green-200 |
.mdl-color--green-200 |
#a5d6a7 |
.mdl-color-text--green-300 |
.mdl-color--green-300 |
#81c784 |
. |
.mdl-color--green-400 |
#66bb6a |
.mdl-color-text--green-500 |
.mdl-color--green-500 |
#4caf50 |
.mdl-color-text--green-600 |
.mdl-color--green-600 |
#43a047 |
.mdl-color-text--green-700 |
.mdl-color--green-700 |
#388e3c |
.mdl-color-text--green-800 |
.mdl-color--green-800 |
#2e7d32 |
.mdl-color-text--green-900 |
.mdl-color--green-900 |
#1b5e20 |
.mdl-color-text--green-A100 |
.mdl-color--green-A100 |
#b9f6ca |
.mdl-color-text--green-A200 |
.mdl-color--green-A200 |
#69f0ae |
. |
.mdl-color--green-A400 |
#00e676 |
.mdl-color-text--green-A700 |
.mdl-color--green-A700 |
#00c853 |
.mdl-color-text--light-green |
.mdl-color--light-green |
#8bc34a |
.mdl-color-text--light-green-50 |
.mdl-color--light-green-50 |
#f1f8e9 |
.mdl-color-text--light-green-100 |
.mdl-color--light-green-100 |
#dcedc8 |
.mdl-color-text--light-green-200 |
.mdl-color--light-green-200 |
#c5e1a5 |
.mdl-color-text--light-green-300 |
.mdl-color--light-green-300 |
#aed581 |
.mdl-color-text--light-green-400 |
. |
#9ccc65 |
.mdl-color-text--light-green-500 |
.mdl-color--light-green-500 |
#8bc34a |
.mdl-color-text--light-green-600 |
.mdl-color--light-green-600 |
#7cb342 |
.mdl-color-text--light-green-700 |
.mdl-color--light-green-700 |
#689f38 |
.mdl-color-text--light-green-800 |
.mdl-color--light-green-800 |
#558b2f |
.mdl-color-text--light-green-900 |
.mdl-color--light-green-900 |
#33691e |
.mdl-color-text--light-green-A100 |
.mdl-color--light-green-A100 |
#ccff90 |
.mdl-color-text--light-green-A200 |
. |
#b2ff59 |
.mdl-color-text--light-green-A400 |
.mdl-color--light-green-A400 |
#76ff03 |
.mdl-color-text--light-green-A700 |
.mdl-color--light-green-A700 |
#64dd17 |
.mdl-color-text--lime |
.mdl-color--lime |
#cddc39 |
.mdl-color-text--lime-50 |
.mdl-color--lime-50 |
#f9fbe7 |
.mdl-color-text--lime-100 |
.mdl-color--lime-100 |
#f0f4c3 |
.mdl-color-text--lime-200 |
.mdl-color--lime-200 |
#e6ee9c |
.mdl-color-text--lime-300 |
.mdl-color--lime-300 |
#dce775 |
. |
.mdl-color--lime-400 |
#d4e157 |
.mdl-color-text--lime-500 |
.mdl-color--lime-500 |
#cddc39 |
.mdl-color-text--lime-600 |
.mdl-color--lime-600 |
#c0ca33 |
.mdl-color-text--lime-700 |
.mdl-color--lime-700 |
#afb42b |
.mdl-color-text--lime-800 |
.mdl-color--lime-800 |
#9e9d24 |
.mdl-color-text--lime-900 |
.mdl-color--lime-900 |
#827717 |
.mdl-color-text--lime-A100 |
.mdl-color--lime-A100 |
#f4ff81 |
.mdl-color-text--lime-A200 |
.mdl-color--lime-A200 |
#eeff41 |
. |
.mdl-color--lime-A400 |
#c6ff00 |
.mdl-color-text--lime-A700 |
.mdl-color--lime-A700 |
#aeea00 |
.mdl-color-text--yellow |
.mdl-color--yellow |
#ffeb3b |
.mdl-color-text--yellow-50 |
.mdl-color--yellow-50 |
#fffde7 |
.mdl-color-text--yellow-100 |
.mdl-color--yellow-100 |
#fff9c4 |
.mdl-color-text--yellow-200 |
.mdl-color--yellow-200 |
#fff59d |
.mdl-color-text--yellow-300 |
.mdl-color--yellow-300 |
#fff176 |
.mdl-color-text--yellow-400 |
.mdl-color--yellow-400 |
#ffee58 |
. |
.mdl-color--yellow-500 |
#ffeb3b |
.mdl-color-text--yellow-600 |
.mdl-color--yellow-600 |
#fdd835 |
.mdl-color-text--yellow-700 |
.mdl-color--yellow-700 |
#fbc02d |
.mdl-color-text--yellow-800 |
.mdl-color--yellow-800 |
#f9a825 |
.mdl-color-text--yellow-900 |
.mdl-color--yellow-900 |
#f57f17 |
.mdl-color-text--yellow-A100 |
.mdl-color--yellow-A100 |
#ffff8d |
.mdl-color-text--yellow-A200 |
.mdl-color--yellow-A200 |
#ffff00 |
.mdl-color-text--yellow-A400 |
. |
#ffea00 |
.mdl-color-text--yellow-A700 |
.mdl-color--yellow-A700 |
#ffd600 |
.mdl-color-text--amber |
.mdl-color--amber |
#ffc107 |
.mdl-color-text--amber-50 |
.mdl-color--amber-50 |
#fff8e1 |
.mdl-color-text--amber-100 |
.mdl-color--amber-100 |
#ffecb3 |
.mdl-color-text--amber-200 |
.mdl-color--amber-200 |
#ffe082 |
.mdl-color-text--amber-300 |
.mdl-color--amber-300 |
#ffd54f |
.mdl-color-text--amber-400 |
.mdl-color--amber-400 |
#ffca28 |
. |
.mdl-color--amber-500 |
#ffc107 |
.mdl-color-text--amber-600 |
.mdl-color--amber-600 |
#ffb300 |
.mdl-color-text--amber-700 |
.mdl-color--amber-700 |
#ffa000 |
.mdl-color-text--amber-800 |
.mdl-color--amber-800 |
#ff8f00 |
.mdl-color-text--amber-900 |
.mdl-color--amber-900 |
#ff6f00 |
.mdl-color-text--amber-A100 |
.mdl-color--amber-A100 |
#ffe57f |
.mdl-color-text--amber-A200 |
.mdl-color--amber-A200 |
#ffd740 |
.mdl-color-text--amber-A400 |
.mdl-color--amber-A400 |
#ffc400 |
. |
.mdl-color--amber-A700 |
#ffab00 |
.mdl-color-text--orange |
.mdl-color--orange |
#ff9800 |
.mdl-color-text--orange-50 |
.mdl-color--orange-50 |
#fff3e0 |
.mdl-color-text--orange-100 |
.mdl-color--orange-100 |
#ffe0b2 |
.mdl-color-text--orange-200 |
.mdl-color--orange-200 |
#ffcc80 |
.mdl-color-text--orange-300 |
.mdl-color--orange-300 |
#ffb74d |
.mdl-color-text--orange-400 |
.mdl-color--orange-400 |
#ffa726 |
.mdl-color-text--orange-500 |
.mdl-color--orange-500 |
#ff9800 |
. |
.mdl-color--orange-600 |
#fb8c00 |
.mdl-color-text--orange-700 |
.mdl-color--orange-700 |
#f57c00 |
.mdl-color-text--orange-800 |
.mdl-color--orange-800 |
#ef6c00 |
.mdl-color-text--orange-900 |
.mdl-color--orange-900 |
#e65100 |
.mdl-color-text--orange-A100 |
.mdl-color--orange-A100 |
#ffd180 |
.mdl-color-text--orange-A200 |
.mdl-color--orange-A200 |
#ffab40 |
.mdl-color-text--orange-A400 |
.mdl-color--orange-A400 |
#ff9100 |
.mdl-color-text--orange-A700 |
. |
#ff6d00 |
.mdl-color-text--deep-orange |
.mdl-color--deep-orange |
#ff5722 |
.mdl-color-text--deep-orange-50 |
.mdl-color--deep-orange-50 |
#fbe9e7 |
.mdl-color-text--deep-orange-100 |
.mdl-color--deep-orange-100 |
#ffccbc |
.mdl-color-text--deep-orange-200 |
.mdl-color--deep-orange-200 |
#ffab91 |
.mdl-color-text--deep-orange-300 |
.mdl-color--deep-orange-300 |
#ff8a65 |
.mdl-color-text--deep-orange-400 |
.mdl-color--deep-orange-400 |
#ff7043 |
.mdl-color-text--deep-orange-500 |
. |
#ff5722 |
.mdl-color-text--deep-orange-600 |
.mdl-color--deep-orange-600 |
#f4511e |
.mdl-color-text--deep-orange-700 |
.mdl-color--deep-orange-700 |
#e64a19 |
.mdl-color-text--deep-orange-800 |
.mdl-color--deep-orange-800 |
#d84315 |
.mdl-color-text--deep-orange-900 |
.mdl-color--deep-orange-900 |
#bf360c |
.mdl-color-text--deep-orange-A100 |
.mdl-color--deep-orange-A100 |
#ff9e80 |
.mdl-color-text--deep-orange-A200 |
.mdl-color--deep-orange-A200 |
#ff6e40 |
.mdl-color-text--deep-orange-A400 |
. |
#ff3d00 |
.mdl-color-text--deep-orange-A700 |
.mdl-color--deep-orange-A700 |
#dd2c00 |
.mdl-color-text--brown |
.mdl-color--brown |
#795548 |
.mdl-color-text--brown-50 |
.mdl-color--brown-50 |
#efebe9 |
.mdl-color-text--brown-100 |
.mdl-color--brown-100 |
#d7ccc8 |
.mdl-color-text--brown-200 |
.mdl-color--brown-200 |
#bcaaa4 |
.mdl-color-text--brown-300 |
.mdl-color--brown-300 |
#a1887f |
.mdl-color-text--brown-400 |
.mdl-color--brown-400 |
#8d6e63 |
. |
.mdl-color--brown-500 |
#795548 |
.mdl-color-text--brown-600 |
.mdl-color--brown-600 |
#6d4c41 |
.mdl-color-text--brown-700 |
.mdl-color--brown-700 |
#5d4037 |
.mdl-color-text--brown-800 |
.mdl-color--brown-800 |
#4e342e |
.mdl-color-text--brown-900 |
.mdl-color--brown-900 |
#3e2723 |
.mdl-color-text--grey |
.mdl-color--grey |
#9e9e9e |
.mdl-color-text--grey-50 |
.mdl-color--grey-50 |
#fafafa |
.mdl-color-text--grey-100 |
.mdl-color--grey-100 |
#f5f5f5 |
. |
.mdl-color--grey-200 |
#eeeeee |
.mdl-color-text--grey-300 |
.mdl-color--grey-300 |
#e0e0e0 |
.mdl-color-text--grey-400 |
.mdl-color--grey-400 |
#bdbdbd |
.mdl-color-text--grey-500 |
.mdl-color--grey-500 |
#9e9e9e |
.mdl-color-text--grey-600 |
.mdl-color--grey-600 |
#757575 |
.mdl-color-text--grey-700 |
.mdl-color--grey-700 |
#616161 |
.mdl-color-text--grey-800 |
.mdl-color--grey-800 |
#424242 |
.mdl-color-text--grey-900 |
.mdl-color--grey-900 |
#212121 |
. |
.mdl-color--blue-grey |
#607d8b |
.mdl-color-text--blue-grey-50 |
.mdl-color--blue-grey-50 |
#eceff1 |
.mdl-color-text--blue-grey-100 |
.mdl-color--blue-grey-100 |
#cfd8dc |
.mdl-color-text--blue-grey-200 |
.mdl-color--blue-grey-200 |
#b0bec5 |
.mdl-color-text--blue-grey-300 |
.mdl-color--blue-grey-300 |
#90a4ae |
.mdl-color-text--blue-grey-400 |
.mdl-color--blue-grey-400 |
#78909c |
.mdl-color-text--blue-grey-500 |
.mdl-color--blue-grey-500 |
#607d8b |
.mdl-color-text--blue-grey-600 |
. |
#546e7a |
.mdl-color-text--blue-grey-700 |
.mdl-color--blue-grey-700 |
#455a64 |
.mdl-color-text--blue-grey-800 |
.mdl-color--blue-grey-800 |
#37474f |
.mdl-color-text--blue-grey-900 |
.mdl-color--blue-grey-900 |
#263238 |
.mdl-color-text--black |
.mdl-color--black |
#000000 |
.mdl-color-text--white |
.mdl-color--white |
#ffffff |
Методы построения гибкой цветовой палитры для вашей дизайн-системы
Дисклеймер: в данной статье будут использоваться следующие термины и их переводы:
color palette — «цветовая палитра»; color theme — «цветовая тема»; практически то же, что и color ramp — «схема цветовых переходов», «схема переходов» и иногда просто «схема».
Если вам покажется, что перевод можно улучшить — пишите на [email protected], поговорим.
Mineral UI это open source дизайн-система, которая создается компанией CA Technologies и будет использоваться во всех наших продуктах. Цвет — это центральный строительный блок любой дизайн-системы; кроме того, именно цвет оказался одной из самых сложных проблем в дизайне, с которыми мы когда-либо сталкивались, в особенности из-за большого количества требований к себе:
У Mineral есть встроенные по умолчанию функции обеспечения доступности — вся наша работа с цветом должна осуществляться согласно требованиям WCAG 2.1 по контрасту уровня соответствии АА.
Mineral предназначена для последовательного моделирования, и схемы цветовых переходов (color ramps) в ней можно заменять в любое время. Значения в схеме перехода (но не значения отдельных цветов) применяются к каждому элементу интерфейса.
 Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.
Например, цвет синий-60 должен восприниматься таким же по контрастности как красный-60 или бирюзовый-60.Впоследствии Mineral будет поддерживать тёмный (ночной) режим, и мы хотим, чтобы цвета из созданных схем цветовых переходов выглядели визуально привлекательными как в темном, так и в светлом режиме.
Цвет используется, чтобы показать статус. Множество продуктов компании CA Technologies используется чтобы описать и/или сообщить о различных статусах — ошибках, развитии истории, доступности маршрутизатора и т.д. Цвет — это важный инструмент для моментальной передачи значения, поэтому у нас есть несколько вариантов UI-компонентов, которые служат основополагающими концепциями в нашей системе. Эти цветные элементы интерфейса должны гармонично сочетаться со всеми нашими цветовыми схемами.
Пытаясь решить эту проблему самостоятельно, мы нашли методологию создания понятной и гибкой цветовой палитры.
Новые схемы цветовых переходов (color ramps), описанные в этой статье, используются на сайте mineral-ui.com. Если вам хочется попробовать их у себя — взгляните на наши дизайн ассеты.
mineral-ui.com
Mineral UI это open source дизайн-система, построенная на библиотеке React, и созданная для разработки привлекательных продуктов. Это апогей совместной работы дизайнеров и разработчиков, который предоставляет командам возможность быстрее реализовывать высококачественные продукты.
Ретроспективный обзор
Одна из самых первых вещей, о которых мы подумали, создавая дизайн-систему, — это создание цветовой палитры (color palette), ведь она имеет столь важное значение в принятии решений в области дизайна и разработки. Мы постоянно учимся — и часто видим очевидные ошибки уже оглядываясь назад. Наше желание развиваться подтолкнуло нас исследовать то, как другие команды принимают решения — и только потом принимать свои собственные.
Контроль за изменениями это непростая работа, потому что цвет — очень масштабное понятие. Мы уже знаем, что даже внесение безобидных на вид изменений в цвета может создать проблемы командам, которые уже начали делать продукты на основе Mineral. Поэтому недавняя цветовая ревизия показывает нашу цель — отказаться от критических изменений.
Взято из Plasma Design System. Основные элементы, такие как цвет, сложно поменять позже.
Анализируя цветовые схемы во время ревизии, мы определили, что наша цветовая палитра должна содержать следующие характеристики:
Темы: они обеспечивают последовательные ощущения и внешний вид во всех продуктах, избавляя от необходимости работать наугад.
Тематическая гармония: в каждой цветовой теме должно быть одно значение тона.
Четкие контрольные точки цвета (hue breakpoints): у нас многие продукты продаются модулями или наборами, поэтому цвета должны быть настолько похожи, чтобы восприниматься как цветовая «семья», но в то же время достаточно ясно давать понять юзеру, что есть разные модули в рамках одной семьи.

Маштабирование и дополняемость: цветовая палитра должна иметь систематический паттерн, которую можно расширять по мере роста потребностей дизайн-системы.
Никаких фундаментальных перемен: развиваясь, мы хотели, чтобы наша цветовая система работала в любой ситуации, поэтому мы отказались от каких-либо критических изменений в дизайнах, которые на данный момент используются в Mineral.
Доступность: наша цель — чувствовать уверенность в том, что каждый получает положительный опыт, используя наш продукт. Mineral поддерживает средний уровень цветового контраста (АА). Визуальное представление текста должно осуществляться с коэффициентом контрастности 4,5:1 в каждом из компонентов пользовательского интерфейса.
Исследование
Мы провели глубокий анализ других тематических цветовых палитр, использующих схемы цветовых переходов — исследовали палитры IBM Design, Material Design и Open-Color. (Заметка: Если вам интересно изучение других дизайн-систем, можно начать с Adele от UXPin). Цель исследования заключалась не в том, чтобы скопипастить их идеи, а скорее в том, чтобы «заглянуть за кулисы» и понять, каким образом принимаются решения по выбору того или иного цвета.
(Заметка: Если вам интересно изучение других дизайн-систем, можно начать с Adele от UXPin). Цель исследования заключалась не в том, чтобы скопипастить их идеи, а скорее в том, чтобы «заглянуть за кулисы» и понять, каким образом принимаются решения по выбору того или иного цвета.
В процессе исследования мы фокусировались на следующем:
Тон (Hue): Используется ли в каждой цветовой палитре одно значение тона? Или же значение тона меняется в пределах одной схемы цветовых переходов?
Паттерн: подчиняется ли выбор значений какому-либо правилу? Если такое правило существует, применимо ли оно для других палитр?
Насыщенность и яркость (светлота): Как работают насыщенность и яркость, когда каждое значение уменьшается или увеличивается в пределах схемы цветовых переходов?
RGB, HSB, HSL, или HEX?Работа с моделями цветового пространства — это сложная тема, заслуживающая отдельной статьи.
Но вкратце, вот, что важно: в этих примерах я работаю с моделью HSB (Hue, Saturation, Brightness — тон, насыщенность, яркость), потому что этот подборщик цветов — один из самых удобных для пользователя, он идеально подходит для изучения и настройки цвета. Тем не менее, HSB (360 × 100 × 100 = 3 600 000 цветов) может выразить только около 21,5% цветового пространства модели RGB (256 × 256 × 256 = 16 777 216 цветов).
HSB — хороший инструмент для изучения цвета, но чтобы избежать проблем с рендерингом между различными интерпретаторами (браузерами, программным обеспечением для проектирования, дисплеями и т. д.), окончательное определение цвета наиболее точно записывается как значения в RGB или HEX. Еще одно важное замечание: HSL и HSB — это две разные модели, имеющие разные принципы, и их не следует путать. Примеры в этой статье приведены в HSB.
В качестве примера я взял схему цветовых переходов из каждой дизайн-системы и сопоставил каждый образец со шкалами насыщенности и яркости. Также я отслеживал тональные сдвиги в рамках схемы переходов.
Также я отслеживал тональные сдвиги в рамках схемы переходов.
IBM Design
Цветовая палитра IBM использует весь спектр насыщенности и яркости, но было сложно определить единое правило, которому бы подчинялись разные схемы цветовых переходов. Возьмем Зеленый (см. ниже) — у IBM широко сдвигается значение тона между 78 и 120, — может быть сложно последовательно воспроизвести и управлять такими значениями при работе с другими цветами. В IBM явно ценят доступность, потому что коэффициент контрастности они раз за разом ставят на 4,5:1 или выше, когда значение равно 50 или выше.
https://www.ibm.com/design/language/resources/color-library
Material Design
Значения в Material Design быстро изменяют свое направление на графике, когда значение достигает 500. У некоторых цветов могут быть проблемы с доступностью, потому что некоторые базовые цвета оказываются ярче, чем цвета на других позициях в палитре. Конечно, проблема может быть решена путем изменения цвета текста при переключении тем (например, использовать черный цвет текста вместо белого), но наша цель — найти решение, с которым всегда будет хорошо работать один определённый цвет текста.
Конечно, проблема может быть решена путем изменения цвета текста при переключении тем (например, использовать черный цвет текста вместо белого), но наша цель — найти решение, с которым всегда будет хорошо работать один определённый цвет текста.
https://material.io/guidelines/style/color.html#color-color-palette
Open Color
Палитры Open Color построены на отточенных кривых. Посмотрите на расположение цвета на сетке HSB: кажется, что эту кривую намеренно строили такой аккуратной. Корректный выбор цветов отражает современные тренды веб-дизайна. Коэффициент контрастности несколько ниже, поэтому эти палитры не совсем помогут нам сделать продукты компании доступными по умолчанию.
https://yeun.github.io/open-color/
Анализ
С IBM можно использовать цвет и не волноваться о доступности, потому что каждую схему цветовых переходов можно последовательно применить к разнообразным продуктам.
 Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
Они провели хорошую работу над последовательным различением пропорций цветового контраста для каждого значения (подробнее об этом позже).
В Open Color прослеживается наиболее определяемый паттерн, палитра была разработана так, чтобы её масштаб легко менялся при добавлении других цветов.
Интересно, что в большинстве цветовых палитр тональный сдвиг используется для определения значений цвета на схеме цветовых переходов — особенно у IBM.
Дизайн цветовой палитры
Система тем в Mineral содержит серую схему (она используется во многих темах) и ещё несколько тематических схем. Когда мы говорим о «цветовой палитре», мы имеем в виду тематические схемы.
Первое, что я сделал — создал набор правил, основанных на требованиях проекта. Эти правила можно расширять, поэтому есть четкое руководство по увеличению цветовых палитр с большим количеством опций в будущем.
Как определить смену в теме за три простых шага
- Базовый цвет: базовый цвет — доминирующий цвет в темах; это тот цвет, который будет использоваться в основном в элементах интерфейса. Тема-60 всегда является базовым цветом для светлых шаблонов (белый текст на цвете темы), а тема-50 — базовым цветом для темных шаблонов тем (черный текст на цвете темы). Коэффициент контрастности этих двух цветов всегда 4,5:1 или выше.
- Цвета рядом с базовыми: эти цвета будут использованы в ховерах, активных и фокусных состояниях базового цвета в элементах действия, таких как кнопки, ссылки и элементы форм.
- Начальные и конечные цвета: эти цвета чаще всего используются как акцентные фоновые цвета, либо для добавления визуальной массы элементу интерфейса, как в светлых, так и в тёмных темах. Например, тема-10 (светлая) или тема-100 (темная) могут использоваться в качестве фона для выбранных элементов в выпадающем меню или в строке таблицы.

Метод для создания первой версии палитры
Перед тем, как мы подробнее поговорим о недавних цветовых ревизиях, будет полезно понять, как мы пришли к первой версии палитры, ведь она стала исходной точкой для нашей работы.
Мы начали с выбора базового цвета. Это решение может быть весьма произвольным, хотя мы целенаправленно искали цвета высокой насыщенности с коэффициентом контрастности 4,5:1 или выше. Здесь мы еще думали, что у нас не будет темной темы, и что цвет текста будет меняться через код с черного на белый и обратно в зависимости от контрастности.
В то же время мы выбрали конечные точки схемы переходов — цвета со светлыми (тема-10) и темными (тема-100) значениями. Светлые цвета имеют яркость от 90 до 100, а темные цвета — от 20 до 30. Палитры цветов темы-10 значительно менее насыщены, чем цвета темы-100.
После определения этих ключевых значений (10, 60, 100), основные цвета каждой темы стали очевидными.
Примечание: сравните цвета первой версии с цветами второй.
Первое заметное отличие — это отсутствие некоторых цветов. Так и есть: лимонный, желтый и оранжевый исчезли, и появился бронзовый цвет. Вот почему:
Лимонный цвет исчез, потому что в команде решили убрать код, который менял цвет текста в зависимости от контраста (для упрощения). Если бы мы настраивали контрастность лимонный цвет на 4,5:1 с белым текстом, этот цвет уже не был бы похож на цвет лимона (скорее на цвет гусиной какашки).
С желтым одинаково сложно сделать контрастную цветовую тему. Если коэффициент контраста желтого цвета больше, чем 4,5:1, он будет выглядеть как тот бронзовый цвет, что у нас уже есть.
Нам написали о том, что оранжевый, используемый для статуса «Предупреждение» в нашей теме, легко путали со статусом «Опасность» (Красный).
 Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность».
Бронза появилась на свет как компромиссный способ обеспечить некоторое визуальное расстояние от вариантов «Предупреждение» и «Опасность».
Возвращаясь к методу первой версии:
Теперь пришло время нарисовать кривую цвета и распределить оставшиеся образцы по схеме. Цель — сделать гладкое изогнутое распределение. Каждый паттерн кривой будет немного отличаться, в зависимости от локации ключевого цвета (10, 60, 100).
Наконец, мы перечисляем значения каждого цвета. Разрывы между средними значениями намного шире, чем между остальными, поскольку яркость должна распределяться вдоль кривой более равномерно.
Вот несколько примеров из палитры первой версии:
И вот перед вами финальная палитра первой версии, в которой все цвета были созданы по одному правилу.
Цветовая палитра первой версии первоначально удовлетворяла большинство наших требований — по крайней мере так мы думали. Когда мы начали использовать цветовую палитру в реальных проектных работах, возникло несколько проблем:
- Темы Teal (бирюзовая), Slate (синевато-серая) и Dusk (сумеречная), у которых относительно низкая насыщенность, визуально отличаются от тем с высокой насыщенностью. Когда эти темы размещали на серой схеме, лежащей в основе системы, они выглядели странно.
- Мы преобразовали цветовую палитру в оттенки серого — и оказалось, что нет равного прироста у каждого значения в темах, поэтому перемена мест по признаку «значение-значение» в рамках одной темы (например, синего-10 и зеленого-10) в некоторых случаях создавала сомнительные результаты в плане визуальной составляющей и контраста.
На изображении выше, помимо базовых цветов, значения большинства цветов не совпадают со значениями оттенков серого между темами. Поэтому сложно сменять темы, сохраняя точность и единообразную контрастность.
Aaron Sagray (@asagray) обнаружил эту проблему во время проверки значений серого.
После того, как мы обнаружили эти трудности, у нас появилось основание для новой гипотезы: можем ли мы создать систему, которая поддерживает равномерные контрастные переходы между соседствующими (от тема-10 до темы-20 и т. д.) цветами на каждой схеме переходов?
Давайте выкопаем материалы предыдущих исследований из других дизайн-систем и посмотрим, решили ли они эту проблему:
У Material Design и Open Color в разных темах значения серого тона не одинаковы для каждого уровня выборки в схеме цветовых переходов. У IBM получше, с последовательной на вид паттерном в серой палитре (но и тут не идеально в плане значений, зеленый, например, кажется ярче остальных)
Интересненько…
Чтобы изучить значения серого, я воспользовался приложением Sketch, в котором можно манипулировать цветами, и Фотошопом с его проверенными значениями преобразования в HSB.
После проведения этого обзора мы в обсудили команде ценность последовательности:
Каковы преимущества наличия последовательных значений серого?
Возможно ли создать систему с точно такими же значениями серого, как у отдельно взятого цвета, во всех темах?
На первый вопрос трудно ответить, пока не попробуешь реальные UI сценарии. На второй вопрос ответить немного легче.
На второй вопрос ответить немного легче.
Вторая версия: Обновление цветовой палитры
Когда мы решили исправить проблему последовательности значений контрастности, мы также решили проработать просьбу, единую почти для всех наших бизнес-единиц: темная тема, которая обычно используется для HUDs (Heads Up Displays) в Operations Centers и других средах мониторинга. В первом варианте цветовой палитры использовались сверхнасыщенные цвета на темном конце схемы перехода. Когда мы разместили эти цвета на черном фоне, они выглядели неуместно.
Для второй версии палитры мы дополнили предыдущую версию несколькими дополнительными шагами и новой цветовой кривой, благодаря которой тёмная тема стала возможной:
1. Создать серый паттерн
Как показано на этой диаграмме, «простым» решением может быть увеличение значений с использованием равномерного интервала между каждым значением. Я задал яркость 95% для темы-10 и 15% для темы-100. Для каждого шага мы уменьшали яркость на 9% по мере увеличения значений темы..jpg)
После тестирования некоторых ключевых цветов нашей системы мы поняли, что этот подход хорош для начала, но все же не идеален.
Рассмотрим тему-60: значение яркости составляет 50%, что не соответствует среднему уровню (AA), так как соотношение контрастности составляет 3,95:1. Этот результат заставил нас попробовать более проработанный паттерн «горная вершина»:
Мы поставили яркость темы-10 на 95%, яркость темы-60 на 45% и яркость темы-100 на 15%. Затем мы пробовали разные последовательности непоследовательных увеличений значений, которые вместе на графике выглядели как «рост, пик и падение» и обнаружили, что если значения повышались одинаково, более низкие или более высокие значения значительно отличались от таковых в середине.
2. Создание цветового паттерна
У нас есть серая схема переходов, которая работает со всеми темами — теперь можно обратить внимание на тон и насыщенность.
Подход, который мы использовали, похож на первую версию палитры , с одной большой разницей: мы использовали овальную кривую для уменьшения насыщенности более темных значений, чтобы они выглядели естественно в тёмном интерфейсе.
При создании каждой кривой мы тестировали некоторые существующие компоненты интерфейса как для светлой, так и для темной тематической среды. Это помогло нам быстро определить, помогали кривые создавать последовательный внешний вид в разных тематических схемах переходов или нет.
В большинстве цветовых тем используются круговые схемы, но для красного, мадженты и бронзового используются овальные, потому что из-за значения яркости цветности, круговые узоры закрепляют насыщенность на 100%, что выглядит ужасно в тёмном интерфейсе.
Мой монитор довольно-таки большой и широкий 😉
Чтобы создать такой «идеальный паттерн», необходима непрерывная проверка согласованности в градациях серого в процессе создания. Мы решили скопировать и вставить значение каждого цвета в Photoshop, чтобы убедиться, что они точно соответствуют значениям оттенков серого, установленным ранее.
Мы упростили себе работу, записав каждое значение цвета в одном месте — так делать особенно удобно, когда есть вероятность, что другим людям нужно будет ссылаться на вашу работу. На этом этапе мы также решили, что было бы неплохо записать точное значение RGB или HEX для разработки. Мы решили использовать HEX.
На этом этапе мы также решили, что было бы неплохо записать точное значение RGB или HEX для разработки. Мы решили использовать HEX.
Повторите этот процесс для каждого цвета темы — и получите удобную и гибкую систему тем, как показано ниже.
Конвертируем в оттенки серого
Теперь все темы состоят из цветовых плашек, организованных по единому серому паттерну. (У нашей серая тема значения намеренно отличаются от значений цвета в других темах, поэтому она не участвует в общем паттерне)
Заключение
Это только начало работы со сложностями цвета, доступностью и последовательностью в интерфейсе Mineral. Сейчас мы потратили время на создание масштабируемой системы цветов — и считаем, что в будущем будет проще решать неизвестные проблемы по мере их поступления. Оглядываясь назад, можно сказать, что абсолютно точно стоило тратить на это время именно на ранней стадии процесса.
Процесс, описанный в этой статье от начала до конца, занял около шести месяцев.
 За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов.
За это время команды начали использовать Mineral и оспаривали некоторые из наших ранних додумок относительно урегулирования доступности и темных тем. Мы открываем для себя то, что дизайн-системы формируются как под действием культуры, так и под действием самих продуктов.
В этой статье мы ничего не сказали о валидации (подтверждении работоспособности) дизайна. Но мы провели много времени за обсуждением применимости тем и за их тестированием на мокапах реально существующих продуктов.
Особая благодарность:
Быстрые и простые решения для цвета
Если перед вами не стоит большая проблема, связанная с подбором цвета, можно попробовать использовать один из множества генераторов цветовых палитр. Вот несколько полезных ссылок:
К сожалению, похоже, что еще не существует удовлетворительного генератора цветовых палитр, способного точно настраивать и создавать тематические схемы цветовых переходов. Если вы знаете какие-либо хорошие инструменты, пожалуйста, поделитесь с нами.
Если вы знаете какие-либо хорошие инструменты, пожалуйста, поделитесь с нами.
Больше статей о цвете:
Color — Material-UI
Передайте значение через цвет. Из коробки вы получаете доступ ко всем цветам в спецификации Material Design.
Цветовую систему Material Design можно использовать для создания цветовой темы, отражающей ваш бренд или стиль.
Выбор цветов
Официальный инструмент цвета
Команда Material Design также создала замечательный инструмент настройки палитры: material.io/resources/color/. Это может помочь вам создать цветовую палитру для вашего пользовательского интерфейса, а также измерить уровень доступности любой цветовой комбинации.
Вывод может быть передан в функцию createTheme () :
импортировать {createTheme} из '@ material-ui / core / styles';
const theme = createTheme ({
palette: {
начальный: {
свет: '# 757ce8',
основная: '# 3f50b5',
темно: '# 002884',
ContraText: '#fff',
},
вторичный: {
свет: '# ff7961',
основная: '# f44336',
темно: '# ba000d',
ContraText: '# 000',
},
},
}); Детская площадка
Для тестирования материала. io / design / color цветовая схема с документацией Material-UI, просто выберите цвета с помощью палитры и ползунков ниже.
Кроме того, вы можете ввести шестнадцатеричные значения в основные и дополнительные текстовые поля.
io / design / color цветовая схема с документацией Material-UI, просто выберите цвета с помощью палитры и ползунков ниже.
Кроме того, вы можете ввести шестнадцатеричные значения в основные и дополнительные текстовые поля.
Результат, показанный в примере цвета, можно вставить непосредственно в функцию createTheme () (для использования с ThemeProvider ):
импортировать {createTheme} из '@ material-ui / core / styles';
импортировать фиолетовый из '@ material-ui / core / colors / purple';
const theme = createTheme ({
palette: {
начальный: {
основной: фиолетовый [500],
},
вторичный: {
основная: '# f44336',
},
},
}); Необходимо предоставить только основных оттенков (если вы не хотите дополнительно настроить светлый , темный или ContrastText ), так как другие цвета будут рассчитаны с помощью createTheme () , как описано в настройке темы раздел.
Если вы используете основные и / или второстепенные оттенки по умолчанию, то, предоставляя цветной объект, createTheme () будет использовать соответствующие оттенки из цвета материала для основного, светлого и темного.
Инструменты сообщества
- create-mui-theme: это онлайн-инструмент для создания тем Material-UI с помощью Material Design Color Tool.
- material-ui-theme-editor: инструмент для создания тем для ваших приложений Material-UI, просто выбирая цвета и имея предварительный просмотр в реальном времени.
- Генератор палитры материалов: Генератор палитры материалов можно использовать для создания палитры для любого цвета, который вы вводите.
2014 Цветовые палитры Material Design
Эти цветовые палитры, изначально созданные Material Design в 2014 году, состоят из цветов, которые гармонично сочетаются друг с другом, и могут использоваться для разработки палитры вашего бренда. Чтобы создать свои собственные гармоничные палитры, используйте инструмент создания палитры.
Важные термины
- Палитра : Палитра — это совокупность цветов, т.е.е. оттенки и их оттенки. Material-UI предоставляет все цвета из руководств по материальному дизайну. Эта цветовая палитра была разработана с использованием цветов, которые гармонично сочетаются друг с другом.
- Оттенок «&» Оттенок : один цвет в палитре состоит из оттенка, например «красный», и оттенка, например «500».
«красный 50» — самый светлый оттенок красного ( розовый! ), а «красный 900» — самый темный.
Кроме того, большинство оттенков имеют «акцентные» оттенки с префиксом
A.
Цветовая палитра
Учитывая HUE (красный, розовый и т. Д.) И SHADE (500, 600 и т. Д.), Вы можете импортировать цвет следующим образом:
импортировать HUE из '@ material-ui / core / colors / HUE';
const color = ОТТЕНОК [ОТТЕНЬ]; Примеры
Например, вы можете ссылаться на дополнительные основные и акцентные цвета, «красный 500» и «фиолетовый A200» следующим образом:
импортировать фиолетовый из '@ material-ui / core / colors / purple';
импортировать красный цвет из '@ material-ui / core / colors / red';
const primary = красный [500];
const accent = фиолетовый ['A200'];
const accent = фиолетовый. A200;
A200; Модных веб-цветовых палитр и цветовых схем и инструментов для Material Design
Последние тенденции веб-дизайна выявили ожесточенное соперничество между цветом и типографикой за доминирование в визуальном восприятии. Все рады восхищаться блестящими и яркими цветовыми палитрами 🌈, они стимулируют чувства, а их качества выходят за рамки простого визуального восприятия. Как мы обсуждали в нашей статье Исследование цвета в веб-дизайне, системы дизайна внесли свой вклад в тенденцию важности цвета и продвинули палитру еще дальше, чем это было раньше (палитры ранее состояли только из основного цвета бренда с цветом подсветки и несколькими нейтральными).Теперь цветовые палитры содержат больше элементов и часто представляют собой не просто визуальное исследование, а семиотическое, будучи гораздо более сложным и побуждающим нас исследовать такие концепции, как сильные контрасты, хроматические последовательности, цветной фон, цвета, модулированные нейтральными оттенками, гипернасыщенные палитры, кислотные цвета и др.
В этой статье мы выбрали последние яркие цветовые схемы с сайтов Awwwards и набор элементов из нашей коллекции Color Exploration. Наслаждаться!
………
1. Места дня с отличными цветовыми схемами
Во второй части этой статьи мы составили список цветовых палитр, которые использовались чаще всего за последние несколько месяцев.
# c1f20f # ff00a1 # 252626 # 0b30fb
MyLinkIsYourLink Авторы Андре Мецзомо, Бернардо Таварес, Родриго Роча и Марко Корреа## F7f639 # fd92a6 # f267a0 # 1b1464
Освобождено WorkSmiths & Enjoythis# ed7b49 # f6bde8 # b8afff # 8cc1a7
Wild Souls By Big Horror Athens & No Matter# 607262 # e5b9b0 # f4e3d1 # faf9f4
Энид Натан Тейлор# 1d1d1d # 0053e1 # fef335 # ff4617
ПОЛА По креплению# d0d1ad # 84c53 # f7ea49 # 104de9
Hauska By Hauska# f9c5d1 # f46e6f # 148c8a # 2e3359
Чай Bennett от студии Tubik# cea5ad # cbff00 # 000000 # 72aabb
Rouser Автор ED.
# aea2f0 # fed040 # 1bb476 # 0b43dc # fc3f21 # 000000
LM Chabot Авторы Пьер-Люк Коссетт, Девен Карон и Деманда Спесиале△ 🌈 △ 🌈 △ 🌈 △
2. Генераторы цветовых палитр и полезные инструменты
Нам повезло, что у нас есть доступ к многочисленным генераторам цветовых палитр и другим инструментам, которые помогают нам играть со всеми цветовыми вариациями, а также к цветовым схемам . Эти инструменты помогают нам начать со случайного цвета или выбрать основной цвет и получить вторичные комбинации, дополнительные цвета, оттенки и т. Д.Мы можем понять и изменить физические свойства цвета, применить вариации тона, яркости или даже создать палитр градиента .
В ближайшее время мы покажем вам самые интересные инструменты, и если они вам нравятся, не забудьте регулярно проверять нашу коллекцию Handy Tools and Apps for Designers, где вы можете найти новые приложения с отличными идеями. чтобы помочь вашему творческому процессу.
ОХЛАДИТЕЛИ
Coolors — это сверхбыстрый генератор цветовых схем, позволяющий создавать ваши палитры, обмениваться палитрами, экспортировать их в различные форматы, такие как SVG, PDF или SCSS, и вдохновляться тысячами цветовых схем.HUE SNAP
Hue Snap — это генератор цветовой палитры, который позволяет вам использовать существующую коллекцию цветов палитры или создавать свои собственные, загружая изображение и используя палитру цветов для создания индивидуальной цветовой палитры.ДИЗАЙН МАТЕРИАЛОВ — ИНСТРУМЕНТ ДЛЯ ЦВЕТА
Этот инструмент позволяет вам создавать, публиковать и применять цветовые палитры к вашим дизайнам пользовательского интерфейса, а также видеть, как выбранные вами цвета будут выглядеть на реальных примерах проектов.HAPPY HUES
Посмотрите реальные примеры того, как параметры цветовой палитры будут работать на веб-сайте.Этот инструмент предназначен для тех, кто не уверен в цветах в своем проекте и хочет увидеть примеры цветов, используемых в дизайнерском проекте. Happy Hues также содержит информацию о психологии цвета и цветовой терминологии.
Happy Hues также содержит информацию о психологии цвета и цветовой терминологии.HAIL PIXEL — ЦВЕТ
Этот простой инструмент — интересный способ создать дополнительную палитру цветов: вы просто перемещаете курсор вверх и вниз, чтобы выбрать цвет, нажмите, чтобы сохранить, затем перемещайтесь по горизонтали к следующему цвету, в конечном итоге создавая полную палитру.KRHOMA: ИНСТРУМЕНТ AI COLOR
Khroma — это инструмент цвета AI для дизайнеров, который учится на ваших предпочтениях, чтобы создавать неограниченные палитры.ПИГМЕНТ ПО ФОРМУ ЗАВОД
Создавайте свои любимые цвета, используя две настройки пигмента и освещения. Pigment также предоставляет вам шестнадцатеричный код, значения RGB и код Pantone для каждого цвета, который вы хотите, также он прост в использовании и бесплатен.ПАЛИТРА
Этот инструмент переназначения и редактирования цветовой палитры, разработанный Габриэлем Адорфом, позволяет вам создавать базовую палитру для дизайна пользовательского интерфейса с функцией плавного перетаскивания для увеличения или уменьшения оттенка, а также позволяет импортировать, анализировать и редактировать существующие цветовые схемы.
ЦВЕТ
Перемещайте указатель мыши по экрану и просто щелкните мышью, чтобы начать создавать свои собственные палитры цветов. Этот инструмент позволяет сохранять цвет в нескольких форматах, таких как Less, SCSS, PNG и т. Д.HTML ЦВЕТОВЫЕ КОДЫ
Имеет шестнадцатеричные цветовые коды, значения RGB и HSL с их палитрой цветов, цветовую диаграмму и полный список из 140 названий цветов HTML.ЦВЕТНОЙ
Инструмент, полезный для выбора цвета текста и фона для ваших дизайнов. Вы можете поиграть с настройками или просто нажать кнопку «случайный выбор», чтобы получить хорошо готовые цветовые композиции.COLOR HUNT
Бесплатная и открытая платформа для всех, кто ищет вдохновение в цвете, содержит более тысячи модных, подобранных вручную цветовых палитр.ADOBE COLOR
Классический инструмент для создания цветовых схем с помощью цветового круга или просмотра тысяч цветовых комбинаций от сообщества Adobe.ПАЛИТОН
Еще один классический инструмент для создания цветовых сочетаний. Paletton — отличный инструмент для обучения, помогающий нам понять основы теории цвета.МАСШТАБ
Генератор цветовой палитры с забавными настройками, который позволяет вам по-настоящему экспериментировать, когда вы ищете свои цветовые схемы.ЦВЕТА МАТЕРИАЛА
COLOR DESIGNER — ЦВЕТОВЫЕ ИНСТРУМЕНТЫ
цветов дизайна материалов — Google Material Colors
rgba (3, 169, 244, 0.3) rgba-blue-light
rgba (244, 67, 54, 0.3) rgba-red-light
rgba (233, 30, 99, 0,3) rgba-pink-light
rgba (156, 39, 176, 0,3) rgba-purple-light
rgba (63, 81, 181, 0,3 rgba-индиго-светлый
rgba (0, 188, 212, 0.3) rgba-cyan-light
rgba (0, 150, 136, 0.3) rgba-teal-light
#rgba (76, 175, 80, 0.3) rgba-green-light
rgba (205, 220, 57, 0.3) rgba-lime-light
rgba (255, 235, 59, 0.3) rgba-yellow-light
rgba (255, 152, 0). , 0,3) rgba-оранжевый-светлый
rgba (121, 85, 72, 0,3) rgba-коричневый-светлый
rgba-коричневый-светлый
rgba-серый-светлый
rgba (96, 125, 139, 0.3) rgba-bluegrey-light
rgba (0, 0, 0, 0.3) rgba-black-light
rgba (62, 69, 81, 0.3) rgba-style-light
rgba (255, 255 , 255, 0.3) rgba-белый-светлый
rgba (3, 169, 244, 0.7) rgba-blue-strong
rgba (244, 67, 54, 0,7) rgba-red-strong
rgba (233, 30, 99, 0,7) rgba-pink-strong
rgba (156, 39, 176). , 0,7) rgba-purple-strong
rgba (63, 81, 181, 0,7 rgba-indigo-strong
rgba (0, 188, 212, 0,7) rgba-cyan-strong
rgba (0, 150, 136 , 0,7) rgba-teal-strong
#rgba (76, 175, 80, 0,7) rgba-green-strong
rgba (205, 220, 57, 0,7) rgba-lime-strong
rgba (255, 235). , 59, 0,7) rgba-желтый-сильный
rgba (255, 152, 0, 0.7) rgba-orange-strong
rgba (121, 85, 72, 0,7) rgba-brown-strong
rgba (158, 158, 158, 0,7) rgba-grey-strong
rgba (96, 125, 139 , 0,7) rgba-bluegrey-strong
rgba (0, 0, 0, 0,7) rgba-black-strong
rgba (62, 69, 81, 0,7) rgba-style-strong
rgba (255, 255, 255, 0,7) rgba-white-strong
rgba (3, 169, 244, 0,3) rgba-blue-light
rgba (244, 67, 54, 0,3) rgba-red-light
rgba (233, 30). , 99, 0.3) rgba-розовый-легкий
rgba (156, 39, 176, 0.3) RGB-фиолетовый-легкий
RGB-легкий (63, 81, 181, 0,3 RGB-индиго-легкий
-RGB-легкий
RGB-легкий
RGB-голубой (0, 150, 136, 0,3) rgba-teal-light
#rgba (76, 175, 80, 0,3) rgba-green-light
rgba (205, 220, 57, 0,3) RGB-лайм-легкий
rgba (255, 235, 59, 0,3) RGB-желтый-легкий
RGB-оранжевый-легкий
RGB-оранжевый-легкий
RGB-коричневый-легкий
RGB-светлый (158, 158) , 158, 0.3) rgba-серый-легкий
rgba (96, 125, 139, 0.3) rgba-bluegrey-light
rgba (0, 0, 0, 0.3) rgba-black-light
rgba (62, 69, 81, 0.3) rgba-стильный-легкий
rgba (255, 255, 255 , 0.3) rgba-white-light
Онлайн-инструменты для создания цветовых палитр с потрясающим дизайном материалов
Нет сомнений в том, что цвет — один из самых мощных элементов дизайна на любом веб-сайте или в мобильном приложении. Он способен передать индивидуальность бренда, не сказав ни единого слова, и влияет на восприятие потребителем в считанные секунды.Однако подобрать подходящие цвета для дизайн-проекта — непростая задача.
Чтобы помочь вам в поиске идеальной цветовой комбинации и выборе наиболее подходящих цветов для ваших проектов разработки в рамках стилей Material Design, мы предлагаем вам полный список лучших онлайн-инструментов для поиска идеальной палитры. Наслаждаться!
Палитра материалов
Безусловно, один из лучших генераторов цвета для материального дизайна. Очень хорошо продуманный пользовательский интерфейс создает приятный опыт.С помощью этого инструмента вы можете начать с выбора основного цвета и цвета акцента. После этого он покажет вам предварительный просмотр сгенерированной цветовой палитры и предложит вам различные способы ее загрузки.
Материал UI
Material UI — отличный инструмент для графических и веб-дизайнеров, поскольку он включает основные и акцентные цвета. Цветовая палитра начинается с основных цветов и заполняет спектр, создавая полную и удобную палитру для Android, Интернета и iOS. Вы можете выбрать формат цвета (RGB или HEX) и даже получить доступ к предварительному просмотру.Каждый раз, когда вы выбираете цвет, он копируется в буфер обмена, чтобы вам было легче найти его.
Генератор случайных материалов
Как следует из названия, Генератор случайных материалов позволяет вам случайным образом выбирать цвета материального дизайна, хотя вы также можете выбрать основные и акцентные цвета вручную. У него отличный предварительный просмотр, поэтому он может быть идеальным для цветовых тестов перед принятием окончательного решения.
Оттенок UI
Tint UI — это инструмент выбора цвета с официальными цветовыми палитрами, такими как Material Design, iOS, Flat UI Colors и Windows.Вам просто нужно выбрать цвет по вашему выбору в HEX-коде, и он автоматически копируется в буфер обмена.
Цвета материалов
Цвета материалов — это простой ресурс для тестирования и быстрого копирования цветов Материального дизайна. Этот инструмент отображает только 500 и 200 цветов образцов цвета Material Design.
Материал вверх
Это еще один простой инструмент для визуализации цветов материального дизайна. Основные цвета отображаются рядом. При нажатии на определенный цвет отображаются все образцы цвета, связанные с этим цветом.Каждому соответствует свой шестнадцатеричный код.
Смеситель материалов
Инструмент «Смеситель материалов» позволяет смешивать и сочетать основной и вторичный цвет дизайна материалов. Основываясь на собственных рекомендациях Google по дизайну материалов, в нем также есть предварительный просмотр, чтобы вы могли увидеть, как основной цвет сочетается с цветом акцента. Инструмент рассчитывает оттенки и оттенки, а также позволяет выбирать резервные цвета для каждого основного и дополнительного цветов.
Designskilz Material Design Цвет
Это небольшое веб-приложение помогает визуализировать цвета материального дизайна, а также легко копировать цвета в различных форматах.
О Марсело Нигро
Марсело — инженер-программист с более чем 20-летним опытом разработки веб-приложений и настольных приложений для некоторых из самых важных компаний из списка Fortune 500
В настоящее время Марсело специализируется на руководстве отделом исследований и разработок TISA, занимаясь внедрением новейших технологий и фреймворков для использования в будущих проектах.
Помимо технических знаний и страсти к технологиям, Марсело любит играть в пинг-понг и бегает на полумарафонские дистанции, он также любит слушать размышления 90-х годов.
Цветовая палитраMaterial — Vuetify
Из коробки вы получаете доступ ко всем цветам в спецификации Material Design через sass и javascript . Эти значения можно использовать в таблицах стилей, файлах компонентов и в реальных компонентах через систему класса цвета .
# Классы
Каждый цвет из спецификации преобразуется в вариант фона и текста для стилизации в вашем приложении с помощью класса, например.грамм. Цвета текста также поддерживают затемнение и осветление вариантов с использованием текста Vuetify имеет дополнительный цветной пакет javascript, который вы можете импортировать и использовать в вашем приложении. Это также можно использовать для определения темы вашего приложения. Несмотря на удобство, цветной пакет увеличивает размер экспорта CSS примерно на 30 КБ. Некоторым проектам могут потребоваться только классы, предоставленные по умолчанию, которые создаются во время выполнения из начальной загрузки Vuetify. Чтобы отключить эту функцию, вам придется вручную импортировать и собрать основной файл sass .Для этого потребуется загрузчик Sass и запись в файле Созданный вами файл Вы, , должны настроить свой веб-пакет для использования Это также можно сделать в основном файле App.vue . Имейте в виду, что в зависимости от настроек вашего проекта это увеличит время сборки, так как каждый раз, когда ваш входной файл обновляется, файлы Sass будут генерироваться повторно. Ниже приведен список цветовой палитры Material Design, сгруппированной по основному цвету deep-purple lighten-5 # EDE7F6 deep-purple lighten-4 # D1C4E9 deep- фиолетовый lighten-3 # B39DDB deep-purple lighten-2 # 9575CD deep-purple lighten-1 # 7E57C2 темно-фиолетовый темный-1 # 5E35B1 темно-фиолетовый -2 # 512DA8 темно-фиолетовый темно-3 # 4527A0 темно-фиолетовый темно-4 # 311B92 темно-фиолетовый акцент-1 # B388FF темно-фиолетовый акцент-2 # 7C4DFF темно-фиолетовый акцент-3 # 651FFF темно-фиолетовый акцент-4 # 6200EA светло-голубой светлый-5 # E1F5FE 9-голубой # B3E5FC голубой lighten-3 90 003 # 81D4FA голубой lighten-2 # 4FC3F7 light blue lighten-1 # 29B6F6 светло-голубой темный-1 # 039BE5 голубой darken-3 # 0277BD голубой darken-4 # 01579B голубой акцент-1 # 80D8FF голубой 9000FF2 9000C4 голубой акцент-3 # 00B0FF голубой акцент-4 # 0091EA светло-зеленый светлый-5 # F1F8E9 светло-зеленый светлый-4 # DCEDC8 светло-зеленый светлый-3 # C5E1A5 светло-зеленый светлый-2 # AED581 светло-зеленый светлый-1 # 9CCC65 светло-зеленый темный-1 # 7CB342 # 689F38 светло-зеленый темный-3 # 5 58B2F светло-зеленый темно-4 # 33691E светло-зеленый акцент-1 # CCFF90 светло-зеленый акцент-2 # B2FF59 светло-зеленый акцент-3 9000FF3 # 76 светло-зеленый акцент-4 # 64DD17 темно-оранжевый светлый-5 # FBE9E7 темно-оранжевый светлый-4 #FFCCBC темно-оранжевый светлый-3 # 91 # FF8A65 темно-оранжевый светлее-1 # FF7043 темно-оранжевый темно-1 # F4511E темно-оранжевый темный-2 # E64A19 темно-оранжевый # D84315 темно-оранжевый darken-4 # BF360C темно-оранжевый акцент-1 # FF9E80 темно-оранжевый акцент-2 # FF6E40 темно-оранжевый — 3 # FF3D00 темно-оранжевый акцент-4 # DD2C00 сине-серый светлый-5 # ECEFF1 сине-серый светлый-4 # CFD8DC сине-серый светлый-3 # B0BEC5 сине-серый светлый-2 # 90A4 сине-серый светлый-1 # 78909C сине-серый темный-1 # 546E7A сине-серый темный-2 # 455A64 сине-серый темный-3 # 37474F # 263238 Последнее обновление: 14.07.2021, 18:41:12 У вас закончились идеи цветовой палитры? Что ж, выбор правильных цветов для вашего веб-сайта или мобильного приложения может быть трудным. Мы собрали потрясающую коллекцию из 20 инструментов цвета для материального дизайна, которые вы должны использовать. Просмотрите все эти инструменты и посмотрите, какой из них соответствует вашим требованиям. Эти инструменты цвета материального дизайна включают в себя множество палитр с красивыми цветовыми комбинациями, которые можно использовать в различных проектах.Если вы хотите использовать определенный цвет, но не знаете, какие цвета будут идеально с ним работать, вам следует взглянуть на эти инструменты. Вы получите шестнадцатеричный код и имя, чтобы вы могли успешно интегрировать их в свои проекты. Ознакомьтесь с этими цветовыми инструментами Material Design и посмотрите, какие из них имеют функции, которые вам нужны. У каждого инструмента свой стиль и свой метод получения цветовых комбинаций. Кроме того, вы можете искать различные палитры, используя базовые цвета, а затем сохранять избранные для будущих дизайнов. Итак, ищете ли вы смелые яркие цвета или мягкие пастельные тона, вы должны найти все, что вам нужно, прямо здесь. Хотите больше ресурсов по материальному дизайну? Ознакомьтесь с этими фреймворками материалов, темами материалов WordPress и элементами пользовательского интерфейса материалов . Вдохновитесь этим цветовым инструментом для материального дизайна и выберите цвета для своего будущего проекта. Это отличный источник, где вы можете обнаружить и сохранить различные цветовые комбинации.Этот инструмент цвета отображает основные цвета и, если он выбран, показывает различные образцы цвета, связанные с этим цветом. Это отличная цветовая палитра материалов, включающая красивые цвета. Если вы ищете яркие или мягкие цвета, вы можете найти здесь что-то интересное. Перейдите по этой ссылке, чтобы познакомиться с красивыми цветовыми комбинациями Material Design. Это несколько плоские цвета, которые будут потрясающе смотреться в различных проектах. Цветовой круг обязательно пригодится любому веб-дизайнеру или разработчику. Вы можете легко использовать его с выдающимися результатами. Вы можете использовать этот цветовой инструмент для материального дизайна, чтобы получить красивые цветовые палитры, которые затем можно интегрировать в свои собственные проекты. Это замечательный цветовой инструмент для материального дизайна, который можно использовать для создания выдающихся цветовых палитр. Затем вы можете интегрировать их в свой текущий или будущий дизайн в соответствии с вашими потребностями. Этот инструмент цвета материального дизайна, как следует из названия, автоматически генерирует случайные цветовые комбинации. Этот инструмент может быть полезен для вдохновения в те моменты, когда вы не знаете, какие цвета использовать. Это отличный источник, где вы можете найти красивые цвета для дизайна материалов. Перейдите по этой ссылке и посмотрите, какие полезные вещи вы можете встретить. Это отличный веб-сайт, где вы можете открыть для себя потрясающие цветовые палитры Material Design.Вы можете искать различные палитры, используя предпочтительные цвета, и сохранять их для будущих проектов. Вот еще один замечательный цветовой инструмент для материального дизайна, в котором вы можете найти множество потрясающих цветовых комбинаций. Вдохновляйтесь и используйте этот инструмент в своих будущих проектах. Откройте для себя возможности этого цветного инструмента для дизайна материалов. Перейдите по ссылке ниже и посмотрите, вдохновляет ли вас эта цветовая палитра в ваших проектах. Это потрясающая цветовая палитра, которую вы можете использовать для сбора цветов для ваших будущих проектов.Проверьте это по ссылке ниже. Здесь у вас есть отличный инструмент для микширования материалов, который вы можете использовать для выбора идеальных цветовых сочетаний. Вы можете смешивать основные и второстепенные цвета, рассчитывать оттенки, оттенки и многое другое. Это потрясающая палитра цветов Material Design, с помощью которой вы можете создавать выдающиеся цветовые палитры. Этот инструмент цвета Material Design позволяет быстро и легко выбирать идеальные сочетания цветов. Эта цветовая палитра Material Design включает вариации основных цветов, которые смешиваются с более светлыми и темными оттенками. Это еще одна удивительная цветовая палитра, которая включает в себя множество красивых плоских цветов. Их можно быстро интегрировать в различные конструкции. Paletton — это удивительный инструмент цвета, в котором вы выбираете основной цвет, а затем он автоматически генерирует другие предложения, связанные с вашим основным цветом. Цветовая палитра, основанная на Google Material Design, для использования в вашем проекте. Поддержка всех популярных препроцессоров CSS: Просто импортируйте файл, который включает переменные цвета в ваш проект. @import "lib / material-color"; Переменная сборки: Пример: @import "lib / material-color"; .example-1 { background-color: @ clr-blue; } .example-2 { background-color: @ clr-green-700; } Дополнительные переменные Дополнительные переменные для текста на основе типографики Material Design. Смешивание Имеются списки переменных для циклического перебора цветов. Чтобы использовать эту функцию, вы должны импортировать файл и вызвать миксин (ы): @import "миксины / класс-генератор"; .материал-цвет-класс («красный»); .материал-цвет-класс ("красный", цвет фона); @include material-color-class ("красный"); @include material-color-class ("красный", цвет фона); материал-цвет-класс («красный»); материал-цвет-класс («красный», цвет фона); Журналы изменений для каждой версии выпуска см. . Эти цвета классов определены здесь. - {lighten | darken} - {n} # Javascript color pack
импортировать Vue из 'vue'
импортировать Vuetify из vuetify / lib
импортировать цвета из 'vuetify / lib / util / colors'
Vue.использовать (Vuetify)
экспортировать новый Vuetify по умолчанию ({
тема: {
themes: {
свет: {
основной: colors.red.darken1,
вторичный: colors.red.lighten4,
акцент: colors.indigo.base,
},
},
},
})
# Sass color pack
.sass / .scss .
$ color-pack: false;
@import '~ vuetify / src / styles / main.sass';
main.sass затем необходимо будет включить в ваш проект.
импортировать './src/sass/main.scss'
требуется ('./ src / sass / main.scss')
sass . Если вы используете готовый шаблон, это уже будет сделано за вас.
# Цвета материалов
Готовы к большему?
Продолжайте обучение, просматривая связанный контент, выбранный Командой, или перемещайтесь между страницами с помощью навигационных ссылок ниже.
Отредактируйте эту страницу на GitHub 20 инструментов цвета Material Design, которые должен использовать каждый дизайнер
материал-дизайн-цвет — npm
Установка
git clone git: //github.com/mrmlnc/material-color.git ; беседка установить - сохранить цвет материала npm install --save материал-дизайн-цвет ; Поддерживаемые языки
Как использовать
(@ | $) clr- (цвет) - (диапазон)
// Типографика
clr-ui-display-4
clr-ui-display-3
clr-ui-display-2
clr-ui-display-1
clr-ui-headline
clr-ui-title
clr-ui-subhead-1
clr-ui-body-2
clr-ui-body-1
clr-ui-caption
clr-ui-menu
clr-ui-button
Спасибо
История изменений

 mdl-color-text--red-50
mdl-color-text--red-50 mdl-color-text--red-800
mdl-color-text--red-800 mdl-color-text--pink-100
mdl-color-text--pink-100 mdl-color-text--pink-900
mdl-color-text--pink-900 mdl-color-text--purple-200
mdl-color-text--purple-200 mdl-color-text--deep-purple-200
mdl-color-text--deep-purple-200 mdl-color-text--deep-purple-900
mdl-color-text--deep-purple-900 mdl-color--indigo-100
mdl-color--indigo-100 mdl-color-text--indigo-900
mdl-color-text--indigo-900 mdl-color-text--blue-200
mdl-color-text--blue-200 mdl-color-text--blue-A100
mdl-color-text--blue-A100 mdl-color--light-blue-200
mdl-color--light-blue-200 mdl-color--light-blue-900
mdl-color--light-blue-900 mdl-color-text--cyan-200
mdl-color-text--cyan-200 mdl-color-text--cyan-A100
mdl-color-text--cyan-A100 mdl-color-text--teal-300
mdl-color-text--teal-300 mdl-color-text--teal-A200
mdl-color-text--teal-A200 mdl-color-text--green-400
mdl-color-text--green-400 mdl-color-text--green-A400
mdl-color-text--green-A400 mdl-color--light-green-400
mdl-color--light-green-400 mdl-color--light-green-A200
mdl-color--light-green-A200 mdl-color-text--lime-400
mdl-color-text--lime-400 mdl-color-text--lime-A400
mdl-color-text--lime-A400 mdl-color-text--yellow-500
mdl-color-text--yellow-500 mdl-color--yellow-A400
mdl-color--yellow-A400 mdl-color-text--amber-500
mdl-color-text--amber-500 mdl-color-text--amber-A700
mdl-color-text--amber-A700 mdl-color-text--orange-600
mdl-color-text--orange-600 mdl-color--orange-A700
mdl-color--orange-A700 mdl-color--deep-orange-500
mdl-color--deep-orange-500 mdl-color--deep-orange-A400
mdl-color--deep-orange-A400 mdl-color-text--brown-500
mdl-color-text--brown-500 mdl-color-text--grey-200
mdl-color-text--grey-200 mdl-color-text--blue-grey
mdl-color-text--blue-grey mdl-color--blue-grey-600
mdl-color--blue-grey-600