Лучшие тренды веб-дизайна и UI на 2022 год / Хабр
Осторожно, статья очень «тяжелая», в ней много анимации (да, это один из трендов). Кликать на свой страх и риск!
Был ли 2021 год лучше 2020-го? Однозначно да — если мы говорим о UI/UX дизайне. Были созданы новые крутейшие сайты и приложения, выпущено новое ПО для графических дизайнеров. Творчество било ключом. И даже отобрать лучшие тенденции года в этот раз было трудно.
Когда дизайнеры вынуждены сидеть дома, они создают больше и успевают глубже задуматься над тем, что уже существует. Скука — злейший враг художника, и он приложит немало усилий, чтобы избавиться от нее.
Для остального мира, конечно, 2021 год был довольно сложным. Зато самая старая из ныне живущих кошек отметила свое 34-летие 🙂 Это, наверное, самое хорошее из того, что произошло. Милейшую мордочку этой кошки вы найдете в конце статьи (на свои года она совсем не выглядит).
Прокрутка мертва. Привет, прокрутка!
Прокрутка утомляет. Многие пользователи от нее устали. К счастью, за этот год получило развитие другое направление: визуальное повествование, «скроллителлинг».
Многие пользователи от нее устали. К счастью, за этот год получило развитие другое направление: визуальное повествование, «скроллителлинг».
The New York Times стала одной из первых, кто использовал скроллителлинг в своей статье Снегопад. И получилось довольно свежо.
Эту форма повествования можно представить как на странице, так и в приложении. Представьте себе создание веб-сайта, на котором с каждой прокруткой шрифты, фрагменты текста и другие элементы начинают оживать. Конечно, вам захочется увидеть конец этой истории — во что всё это превратится в итоге. Это захватывает, как в видеоигре. Вы не можете повлиять на ход повествования, но чувствуете себя участником происходящих на экране событий.
Скроллителлинг будет присутствовать практически на каждом популярном и успешном веб-сайте, который вы увидите в 2022 году. Пользователи устали от страниц, наполненных информацией, которую они не запрашивали.
Скроллителлинг — это то, что действительно заставляет пользователей, выросших на Инстаграмме и Тик-Токе, читать. Например, бросаются в глаза такие динамические тексты, как в Google:
Например, бросаются в глаза такие динамические тексты, как в Google:
Прокрутка активируется, когда пользователь прокручивает страницу вниз, отсюда и его название. Никаких кликов, никаких проблем с выбором, никаких всплывающих окон. Вроде остаешься на одном месте, но при прокрутке на экране разворачивается история.
Лучшие сайты не могут быть созданы за 2 дня. Проекты в формате скроллинга обычно требуют много времени и усилий. Однако результаты того стоят. Страница становится «живой». Каждую секунду происходит что-то новое, так что заскучать во время чтения намного сложнее.
А как насчет мобильных приложений? Pure, приложение для знакомств, создало историю, которую можно было бы назвать «tappytelling» (она активируется, когда вы нажимаете и открываете приложение в первый раз).
Скроллителлинг был создан для пользователей, и им это нравится. Им не нужно переходить на другие страницы, чтобы прочитать всю историю. Напротив, вся история веб-дизайна продумана заранее и построена максимально увлекательно.
Пользователи любят данные
Как делать достойный it-продукт в 2022 году? Меньше прилагательных, больше фактов! Сколько у вас отделений, в каких городах, кто ваши клиенты, как вы им помогли. Факты — единственная надежная информация. Но если у вас есть много полезных данных, нужно сделать их представление не только простым, но и увлекательным.
Визуализация данных помогает передать правильное сообщение в увлекательной форме. Это также напрямую связано со скроллтеллингом. Вот как IAmBinadam показывает данные:
Команды веб-разработчиков создают веб-сайты, чтобы облегчить восприятие информации читателями, устраняя сложность наборов данных.
Читатель может быстро заметить вывод, к которому пытается привести автор, с помощью рисунка.
Также существует такое явление, как «похмелье» от COVID. Это долгосрочное влияние Covid на компании и их сотрудников. По данным управления национальной статистики Великобритании, в 2018 году средний уровень стресса и тревожности составил около 2,7 из 10.
Люди слишком напряжены и устали, чтобы смотреть на сложные данные. Но художники знают, как сделать пандемию менее драматичной.
Вот несколько вариантов, в которых мы рекомендуем представлять данные:
- Диаграммы и графики
- Иллюстрации
- Статическая инфографика
- Интерактивная инфографика
Мобильные приложения переоценены?
По данным We Are Social, в 2021 году мобильными телефонами будут пользоваться 5,22 миллиарда человек — это примерно 66% населения мира. С января 2020 года количество уникальных мобильных пользователей выросло на 1,8% (93 миллиона), а общее количество мобильных подключений увеличилось на 72 миллиона (0,9%) и к началу 2021 года достигло 8,02 миллиарда.
Количество пользователей социальных сетей за последний год увеличилось более чем на 13%. К началу 2021 года в социальных сетях зарегистрировалось почти полмиллиарда новых пользователей. По данным App Annie, пользователи Android проводят в своих телефонах более 4-х часов в день. В 2020 году пользователи Android потратили более 3,5 триллиона часов на веб-серфинг.
К началу 2021 года в социальных сетях зарегистрировалось почти полмиллиарда новых пользователей. По данным App Annie, пользователи Android проводят в своих телефонах более 4-х часов в день. В 2020 году пользователи Android потратили более 3,5 триллиона часов на веб-серфинг.
Впечатляющие цифры, да? Похоже, что в 2022 году приложение для вашего продукта станет необходимостью.
Мать всего 3D
Мир дизайнеров уже сошел с ума от 3D-графики и анимации. 3D существует уже 4 года и в ближайшее время никуда не денется. За последние несколько лет 3D-искусство и анимация были представлены в многочисленных обзорах тенденций дизайна UI на различных медиаресурсах. Это означает, что все больше и больше дизайнеров интегрируют их в веб-сайты и целевые страницы.
3D, безусловно, заслуживает того, чтобы стать одной из главных тенденций и прогнозов на 2022 год, поскольку реалистичные 3D-формы в сочетании с движением смотрятся эффектнее, по сравнению с классической анимацией.
«Технически легче передать энергию, текстуру и смысл через 3D, потому что это ближе к нашему восприятию, чем плоское изображение. 3D-иллюстрации более глубокие, информативные и интерактивные».
3D-иллюстрации более глубокие, информативные и интерактивные».
Многие дизайнеры стилизовали 3D-объекты, органично «поселившиеся» в 2D-пространстве. Это позволяет создавать более интересные композиции, но также служит отличным рабочим подходом с большим потенциалом. Например, как на украинском государственном сайте.
Кампания Метавселенной
Facebook, как известно, теперь называется Meta. Дело в том, что логотип Meta не сделан ни 2D, ни 3D. Или там и то, и другое? Он заработал довольно жесткую критику, потому что это почти можно назвать стоковым изображением — настолько простой логотип. Это лента Мебиуса и кот Шредингера наступающего 2022 года. Реддит оценил.
Balenciaga x The Simpsons: 2D наносит ответный удар
Модный дом Balenciaga в сотрудничестве с создателями The Simpsons представил новый эпизод мультсериала на «Неделе моды» в Париже, чтобы показать свою новую коллекцию весна-лето 2022.
В этом эпизоде классические 2D-Симпсоны получают некоторые новые детали, нарисованные в 3D. Конечно, одно из них — платье. Эпизод вызвал неоднозначную критику со стороны фанатов сериала, но посыл Баленсиаги было одним из самых сильных в 2021 году.
Конечно, одно из них — платье. Эпизод вызвал неоднозначную критику со стороны фанатов сериала, но посыл Баленсиаги было одним из самых сильных в 2021 году.
Анимировать или исчезнуть
Все больше и больше компаний используют анимацию на веб-сайтах и в мобильных приложениях, чтобы улучшить погружение пользователей и их опыт, сделать контент более интересным и увлекательным.
Сколько анимации вы хотите? Да.
Анимация — важная тенденция веб-дизайна на 2022 год. В следующем году ваш продукт, скорее всего, без нее будет выглядеть незаконченным и безвкусным. Все большую популярность набирает смешанный стиль анимации: сочетание покадровой анимации и 3D, 2D и 3D анимации. Дизайнеры делают это для получения необычных стилистических решений, а также для улучшения качества конечного продукта.
В 2022 году моушн-дизайн станет важной и продуманной частью позиционирования бренда на рынке. IT-рекрутеры начинают активно искать веб-дизайнеров с навыками в сфере ЗD и анимирования.
По мере роста числа профессионалов в этой области растут и возможности для реализации новых идей.
Как использовать веб-анимацию в 2022 году?
1. Сделать рассказ. Анимация может передать определенное сообщение, создав эмоциональную связь между интерфейсом и пользователем.
2. Сделать загрузку интересной. Клиенты никого не ждут. За исключением тех случаев, когда экран загрузки веселый. Анимация с процентами не только развлекает пользователя, но и сообщает ему, сколько времени потребуется на загрузку страницы. Не любите проценты? Используйте индикатор выполнения. Или что-нибудь еще, чтобы показать течение времени.
3. Очаровывать эффектами курсора. Пользователь смотрит точно в то место, где стоит курсор. Заставьте его изучить веб-сайт, добавив умную интерактивную анимацию, которая реагирует на этот курсор. Подобные эффекты были безумно популярны в 2000-е годы. Как известно, мода повторяется каждые 20 лет.
4. Создать хаос с помощью кинетической типографики. Вы когда-нибудь думали о том, как заставить буквы танцевать?
Вы когда-нибудь думали о том, как заставить буквы танцевать?
Кстати о буквах… Вы знали, что есть номинации на Эмми за дизайн заставки с названием в фильмах? Посмотрите на потрясающую анимацию для оупенинга The Queen’s Gambit (номинант на 2021 год):
Анимированные иллюстрации для добавления персонажа
По данным Statista, в 2020 году мировой рынок анимации достиг 270 миллиардов долларов. Тенденция движется в сторону видео, а не статической информации. Мировые бренды используют анимацию как в социальных сетях, так и для создания рекламных роликов. Несомненное преимущество анимированных иллюстраций в том, что они очень гибкие и разнообразные. Например, история анимации лошадиных сил BMW.
Такие работы часто используются в 2-х случаях:
- Для поясняющих видеороликов
- В качестве рекламы
Тенденция к анимированным объяснениям появилась несколько лет назад. Разъясняющие видеоролики четко показывают, где нажимать или о чем идет речь в проекте компании. Обычные видео не могут показать то, чего не существует. В анимации, наоборот. Все, что можно представить — можно нарисовать.
Обычные видео не могут показать то, чего не существует. В анимации, наоборот. Все, что можно представить — можно нарисовать.
При приеме на работу или в коммерческих видеороликах пользователи предпочитают смотреть на нарисованных персонажей, а не абстрактные фигуры или предметы. Нарисованные персонажи могут вызывать дружбу и сострадание не меньше, чем живые люди.
Микровзаимодействия, макро-влияние
Микровзаимодействия — это небольшие изменения интерфейса, которые помогают пользователям перемещаться по веб-сайту или приложению. Обычно это визуальные или звуковые эффекты, которые служат подсказками для пользователя: они показывают, что произошло, к чему приведет действие, что нужно делать дальше. Вот очень милый эффект наведения.
Анимированные взаимодействия вдохнут жизнь в ваш дизайн и помогут заинтересовать пользователей. Внимание к каждой детали — ключевой аспект работы дизайнера, так как внимание ко всем элементам в дизайне может привести к положительному опыту пользователей.
Важно достичь гармонии в элементах, а не разбрасывать внимание во все стороны монитора. Значительную часть микровзаимодействий составляют цвета. Они придают смысл элементам интерфейса.
Микровзаимодействия должны помогать перемещаться по страницам или приложениям, объяснять их функции и легко знакомить с ними новых пользователей.
Взаимодействие может улучшить UX за счет геймификации. Демонстрируя важность некоторых действий UX, бренд ясно дает понять, что его волнует, как читатель будет воспринимать информацию.
Анимированные логотипы
2022 год не отменяет визитки, блокноты, ручки и буклеты: анимированные логотипы не имеют смысла для полиграфической продукции. Но онлайн-бренды сталкиваются с новыми проблемами и ищут новые решения, одно из которых — создание анимированных логотипов.
Есть ли у анимированных логотипов какие-то маркетинговые преимущества? Да, вот список:
- Они привлекают внимание. Это означает, что они способствуют повышению узнаваемости бренда.

- Они помогают улучшить SEO. Так уж получилось, что Google отдает предпочтение динамическому контенту, а страницы с движущейся графикой быстрее привлекают аудиторию.
- Они хорошо смотрятся на мобильных устройствах. Броская анимация выглядит интереснее статичного логотипа.
- Главное, что они демонстрируют историю. Идея статичного логотипа развивается в анимации. Благодаря этому за несколько секунд вы сможете показать не только миссию бренда, но и его ценности!
Чего нам ждать в 2022 году? Множество интересных новых брендов, веб-сайтов и приложений!
Дизайн всегда меняется. Но его смысл остается прежним.
P. S. А вот и самый старый кот в мире, которого мы обещали. Ей 34 года (это как 160 лет, если бы она была человеком):
Кстати, некоторые тенденции 2021 года останутся актуальными и в 2022. Если вы хотите познакомиться с ними ближе, можно посмотреть нашу прошлогоднюю статью.
Веб-дизайн в 2023 году: какие будут главные тренды
Мария Дрокинаведущий UI-дизайнер WebValley Studio, Team Leader
Проходные и устойчивые тренды
Бывает коммерческий дизайн и вау-дизайн. Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Их не всегда стоит смешивать и добавлять фишки из вау-дизайна в коммерческий дизайн. Например, когда вы работаете над сайтом для гидравлического оборудования, у которого целевая аудитория — заказчики в возрасте 35-45 лет, то анимация только помешает пользователям воспринимать информацию.
Сайт заказчика — это рабочий инструмент, и нужно сделать его таким, чтобы пользователь легко мог получать нужную информацию и покупать. Для этого лучше использовать устойчивые тренды. Именно о них мы поговорим дальше.
Минимализм
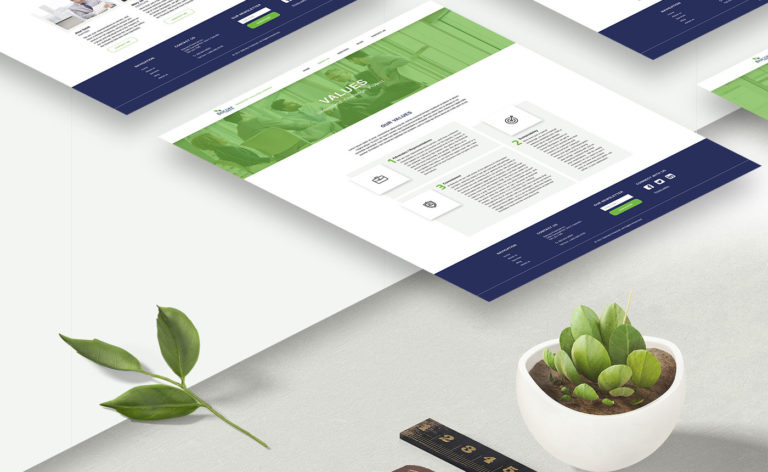
Сайт бренда спортивной одежды EQPT в эстетике минимализма. ИсточникМинимализм в веб-дизайне остается популярным на протяжении нескольких лет, но сейчас его используют в другой интерпретации. Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
Теперь каждый может потратить немного времени, чтобы изучить площадку (например, Tilda), и собрать сайт в эстетике минимализма. Из-за этого сайты стали сильно похожими друг на друга:
Шаблонные сайты в однотипном минималистичном оформлении на Тильде. ИсточникПоэтому дизайнерам приходится добавлять необычные элементы. Например, крупную типографику, анимацию или изображения. Это все еще минимализм, но с немного другим окрасом.
Я считаю, минимализм никуда не уйдет, он так и будет одним из важнейших трендов. Потому что это история про чистоту и контент. Дизайн, в котором нет ничего лишнего и каждая деталь на своем месте.
Продукт как элемент дизайна
На сайте iPhone 14 сам продукт выступает в качестве элемента дизайна. ИсточникСейчас недостаточно придумать логотип, и дизайнеры разрабатывают целые дизайн-системы, в центре которых находится продукт. Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
Баухаус
Дизайн веб-сайта в стиле Баухаус. ИсточникСтиль Баухаус пришел к нам из немецкой архитектуры и прочно закрепился. Для него характерно использование большого количества ярких цветов и нестандартной типографики. Часто сложная композиция состоит из простых геометрических фигур.
Это тоже устойчивый тренд, и он еще долгое время будет востребован. Дело в том, что все приложения единообразны, а экраны устройств небольшие, поэтому сложно придумать дизайн, который бы выделял приложение среди десятка похожих. Благодаря различным стилям, таким как Баухаус, удается придумывать нестандартные решения. Но, конечно, это не единственный стиль, который подходит мобильным приложениям.
Типографика
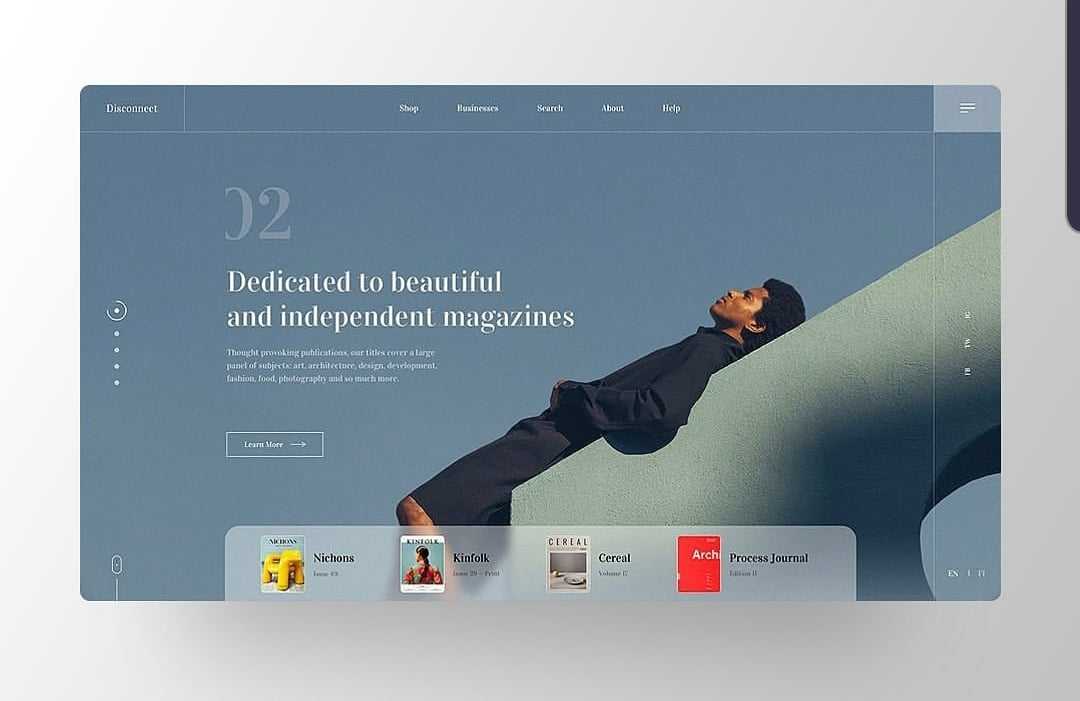
Баннер с заголовком на главной странице сайта дизайн-студии Antara. Источник
Источник Веб-дизайнеры часто делают сайты, которые основаны только на типографике. Получается только цвет и текст. Например, когда на главной странице создают баннер с заголовком.
Акцент на типографике уместен не на всех сайтах, потому что она не всегда решает задачи коммерческого дизайна. Исключением может стать сайт-визитка для компании, которая хочет выделиться и показать, насколько она креативна. Но больше нестандартная типографика подходит для фестивальных проектов или концептов, которые должны впечатлить.
Пример нестандартной типографики, которая подойдет не каждому проекту. ИсточникДля продающих лендингов и рекламных сайтов применение нестандартной типографики вряд ли подойдет, и дизайнеру важно это понимать. В коммерческом дизайне мы не можем поставить на весь экран огромный заголовок и забыть об остальных элементах лендинга: основном тексте, кнопке «Купить», контактах или форме обратной связи.
Сейчас тренд на типографику в веб-дизайне уходит в сторону минимализма. Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
Сами заголовки смещаются ближе к центру экрана. Их выравнивают по левому краю, и кажется, как будто они должны стоять слева, но вместо этого их выносят сильно вперед.
Ретро-стиль
Оформление сайта в ретро-стиле. ИсточникРетро-стиль — это не устойчивый тренд, но мода циклична, и дизайнеры периодически к нему возвращаются. Его пытаются переосмысливать, сочетать с минимализмом и добавлять к нему современные элементы.
Ретро подходит не всем проектам. Его можно использовать в тех случаях, когда ваша задача — впечатлить. Поэтому в таком стиле часто оформляют сайты-визитки для барбершопов, частных коллекций и fashion-галерей. Но точно не стоит оформлять в ретро-стиле полезный сайт для обычного пользователя, которому нужно найти информацию, прочитать или совершить конверсионное действие.
Использование искажений
Сайт с ненавязчивым эффектом шума. Источник
ИсточникСейчас очень модно делать брутальные стильные проекты или сайты с аккуратным и ненавязчивым эффектом шума — например зернистостью изображения, как на старых фотографиях. Это помогает улучшить впечатление даже от простого проекта. Кстати, эффект шума хорошо сочетается с ретро-стилистикой.
Структурные блоки
Видимые границы и структурные блоки на сайте. ИсточникЭто выглядит круто, стильно и минималистично. Дизайн с акцентом на типографике или простых элементах вызывает ощущение упорядоченности. Такие сайты нравятся людям, которые привыкли к определенным рамкам, логике и структуре.
Использование видимых границ помогает сделать акцент на конкретном контенте. При помощи этого приема можно грамотно подавать информацию, выделять важные секции. Это логически понятный, аккуратный дизайн.
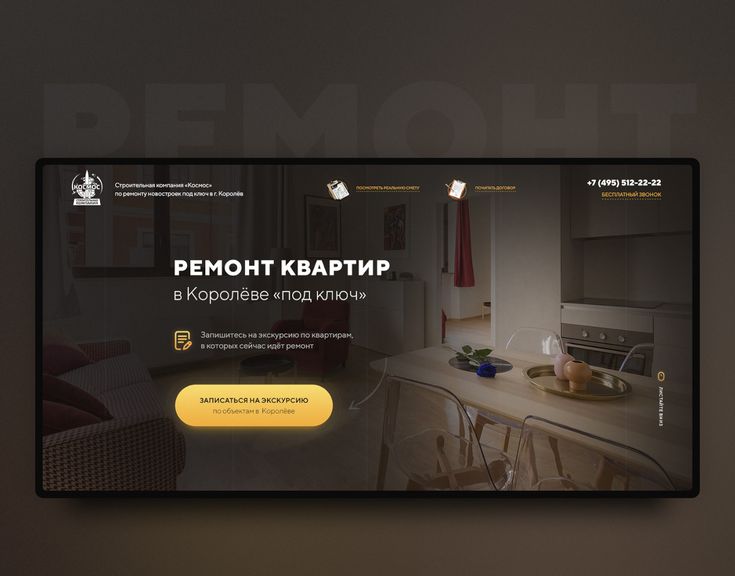
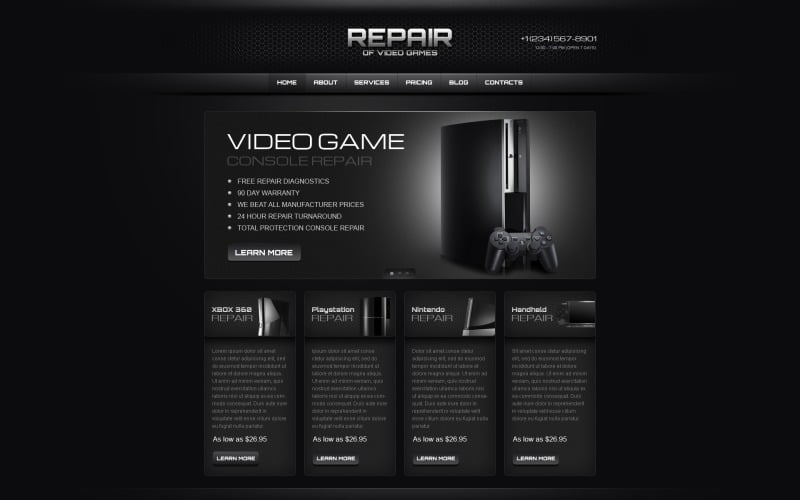
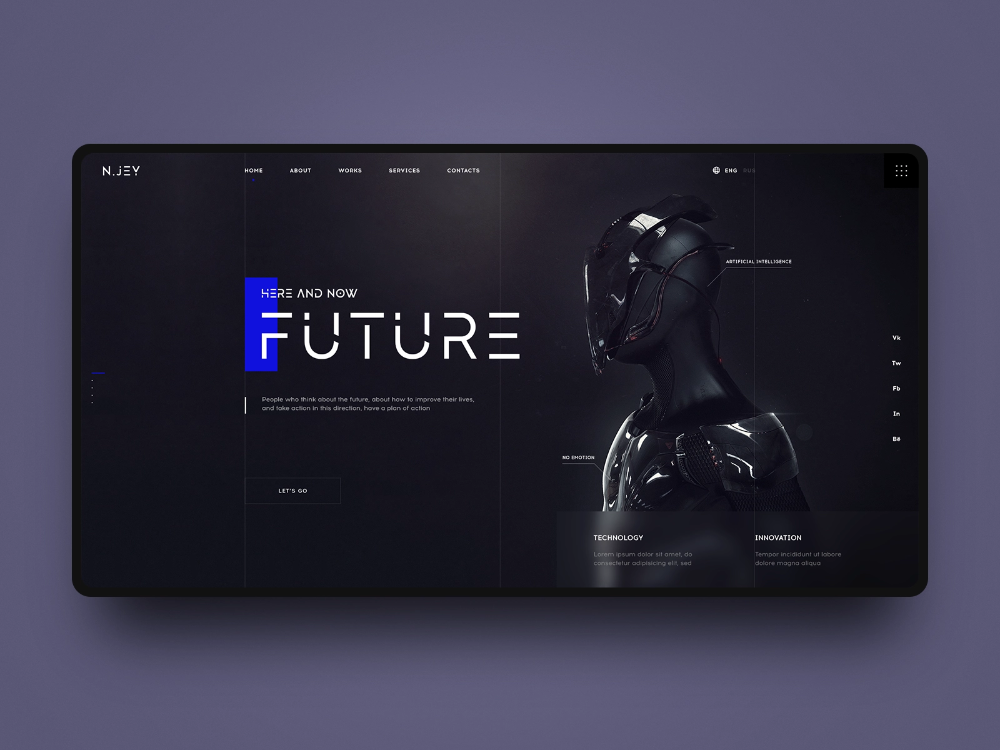
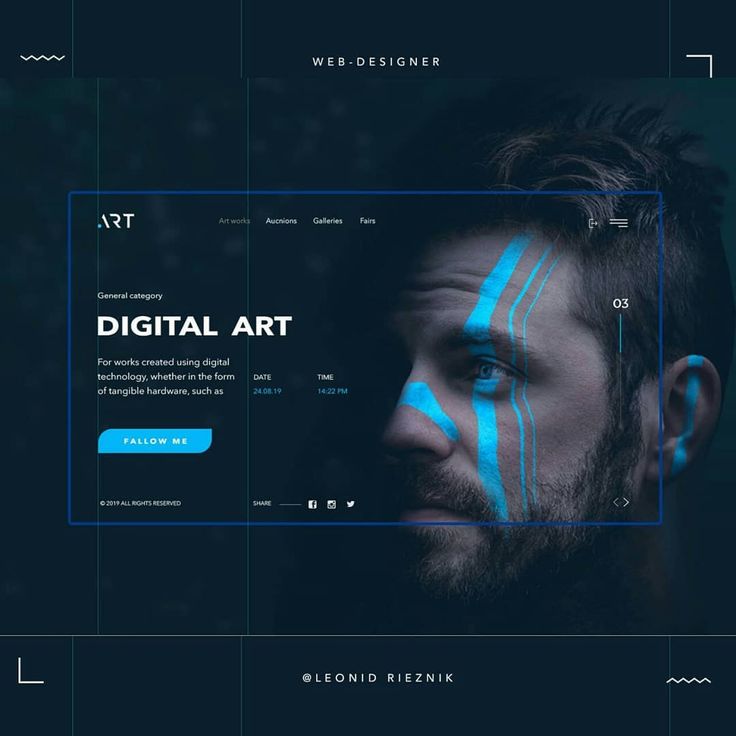
Темная тема
Минималистичный моушн-дизайн в темной теме. ИсточникЭтот тренд популярен уже несколько лет. При разработке приложений обычно создают сразу два варианта интерфейсов — с темной и светлой темами. Сайты с темной темой тоже выглядят намного эффектнее.
Сайты с темной темой тоже выглядят намного эффектнее.
Темная тема удобна: кому-то легче читать с такого экрана по ночам, кому-то в принципе проще воспринимать контент на темном фоне. Если дизайн грамотно проработан, то черный цвет не напрягает, а расслабляет. Кроме этого, темная тема экономит заряд аккумулятора.
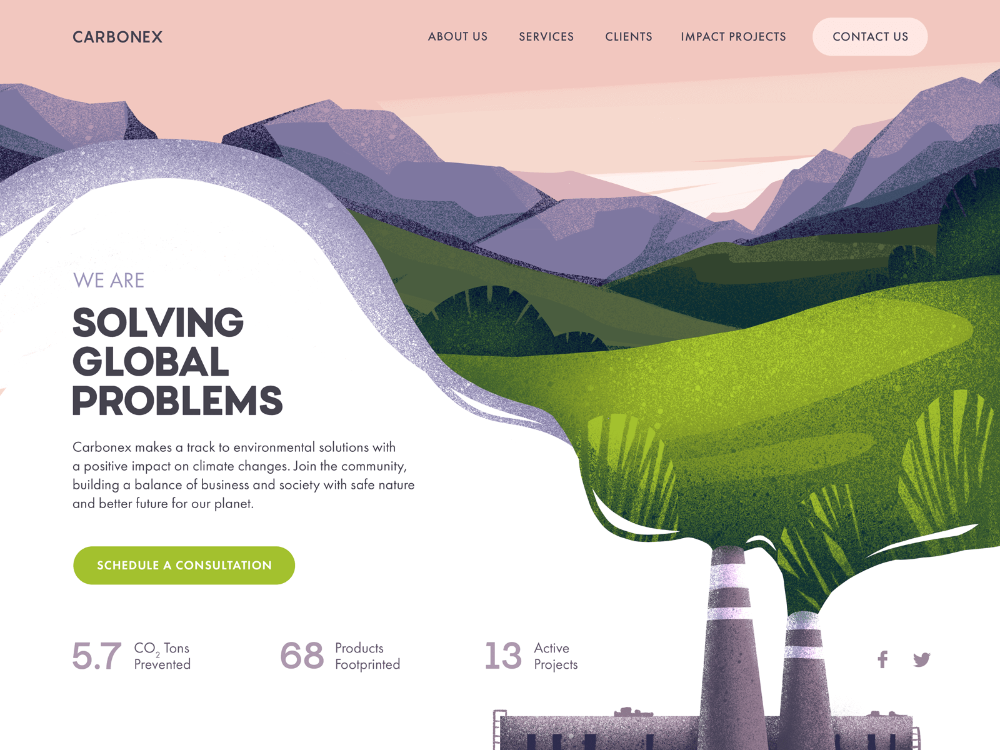
Пастельные тона
Пастельная палитра на сайте стилиста. ИсточникПриглушенные палитры подходят для многих проектов. Есть заблуждение, что эти цвета не яркие и не сочные и не модные, но на самом деле они тоже могут быть эстетичными, если грамотно их сочетать.
Пастельная палитра идеально подходит для модной индустрии и бьюти-сферы. Она позволяет сохранить контрастность элементов, добавить глубины. В итоге получаются сайты, на которых пользователи могут находиться долго.
Монохром
Монохромный проект в розовой палитре из портфолио Марии ДрокинойКому-то покажется, что это скучно, но на самом деле монохромный проект может выглядеть очень круто. Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Эффект глубины и тени
Сайт с эффектом глубины, градиентом и анимацией. ИсточникИногда предмет на экране выглядит так, будто достаточно только протянуть руку, чтобы взять его. Объекты могут быть выполнены в 3D-графике, двигаться с разной скоростью в разных плоскостях, и за счет этого достигается эффект объема.
В тренде — наложение слоев, работа с тенями, но не так, как с ними работали в 2010-ых годах, а на современный лад. Если пару лет назад я думала, что точно никогда не буду использовать тени, то сейчас все чаще прибегаю к аккуратным решениям.
Использование тени в дизайне плашек на сайте. ИсточникСплит-экраны
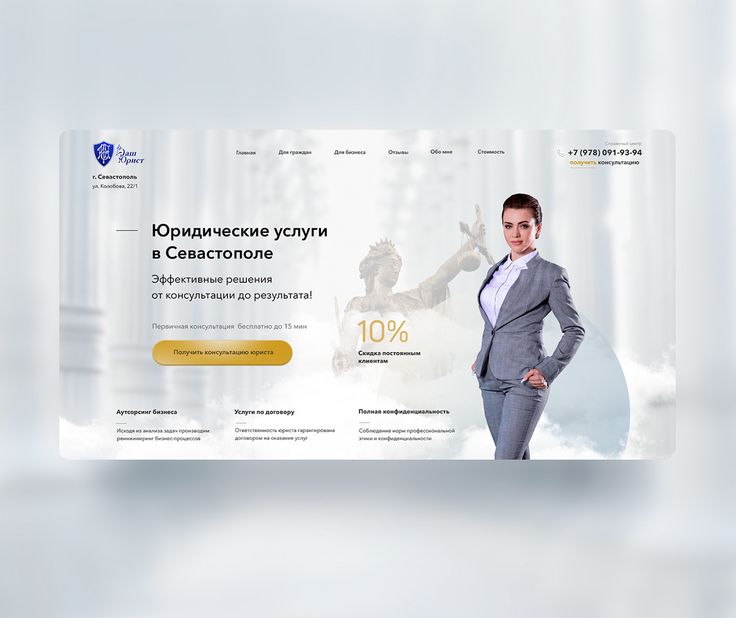
Разделение экрана на части для разграничения информации. ИсточникВ вебе популярно разделение экрана на две половины, каждая из которых отвечает за свою контентную часть. Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка.
Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка.
Деление на сплит-экраны и создание контентных блоков помогает разграничивать информацию, делать акценты на важных блоках и управлять вниманием пользователя.
Микроанимация и моушн-дизайн
Движение букв при скроллинге. ИсточникВ этом тренде хочется выделить микроанимацию, то есть небольшой отклик на действие пользователя. Например, когда человек нажимает на кнопку, и она сдвигается или становится меньше. Это создает ощущение тактильного нажатия. Сюда же относится плавное появление текстов, заголовков, подзаголовков в ответ на действия пользователя на веб-сайте.
Микроанимация должна выглядеть аккуратно. Это не летающие объекты и бегущие строки, а именно ненавязчивое, плавное подгружение контента. На мой взгляд, это должно быть неотъемлемой частью сайта. Плоские, статичные сайты, на которых ничего не происходит при скроллинге, выглядеть скучно. Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Если цель — впечатлить, тогда можно смело использовать моушн-дизайн. Например, работе над визитками коммерческих проектов, конкурсными сайтами и стартапами, которым важно заявить о себе.
Эффектная моушн-анимация на сайте. ИсточникВажно понимать техническую сторону вопроса. Если на сайте используется моушн-анимация, то она не должна много весить. Нужно убедиться, что сайт не зависнет, когда его откроет целевой пользователь. И в любом случае анимация не должна отвлекать человека от изучения контента.
Кастомные курсоры
Курсор напоминает хвост летающей кометы, при этом функционален. ИсточникПоявляется все больше проектов, где вместо курсора используется что-то интересное: огромное размытое пятно, которое появляется при наведении на определенные секции, или хвост кометы. Такие решения помогают добавить эффектности сайту, чтобы пользователь запомнил бренд.
Важно сделать так, чтобы курсор при всей своей необычности был функциональным. Если пользователь не может навести его на интересующий блок информации, это оставляет негативное впечатление.
3D-элементы
3D-фигуры и анимация. ИсточникОдним из трендов 2022 года считаются объемные фигуры с простой или сложной геометрией. Все чаще мы можем наблюдать 3D-сцены на сайте: когда все элементы будто оживают и вращаются. Например, карта собирается из точек или кристалл по центру экрана вращается, пока пользователь скроллит контентную часть.
При скроллинге двигаются 3D-элементы. ИсточникПроизводительность устройств растет. Когда-нибудь мы будем жить в такой реальности, где техника сможет создавать реалистичную графику невероятного уровня. И вместе с техникой будет развиваться тренд на использование все более реалистичного 3D.
10 бесплатных новых шаблонов форм для сбора информации о клиентах в 2022 году
Времена бумажных копий прошли — наступила эра цифровых форм. В результате многие компании ищут новый шаблон формы клиента, который можно настроить в цифровом виде и даже интегрировать на их веб-сайт. Если вы ищете шаблон бесплатно, вы будете рады узнать, что есть различные отличные варианты.
В результате многие компании ищут новый шаблон формы клиента, который можно настроить в цифровом виде и даже интегрировать на их веб-сайт. Если вы ищете шаблон бесплатно, вы будете рады узнать, что есть различные отличные варианты.
Если вам или вашему предприятию необходимо добавить новую форму для клиентов на свой сайт, но вы не знаете, с чего начать ее поиск, мы здесь, чтобы помочь. Этот пост предоставит все, что вам нужно знать о новых параметрах шаблона формы клиента.
Что такое новая регистрационная форма клиента?
С помощью новой формы регистрации клиентов вы можете получить контактную/личную информацию о лицах, которые регистрируются для получения продукта или услуги вашей компании. Данные, которые вы получаете из этих форм, могут быть полезны, если вы хотите лучше понять свою целевую демографию, как клиенты находят ваш веб-сайт и многое другое.
Вы также можете настроить новый шаблон формы клиента, чтобы запрашивать у зарегистрированных лиц, хотят ли они подписаться на получение электронных или SMS-сообщений от вашей компании.
Чем полезен новый шаблон формы клиента?
Вам может быть интересно, почему компаниям так важно иметь новый шаблон формы клиента. Во-первых, полезно иметь информацию о ваших клиентах на тот случай, если вам нужно связаться с ними для определенной цели. Данные клиента, такие как адрес электронной почты, номер телефона и почтовый адрес, важны для многих маркетинговых целей.
Во-вторых, новые формы для клиентов помогают отслеживать, кто посещает ваш веб-сайт, пользуется вашими услугами или покупает ваши товары. Они могут предоставить соответствующую информацию, например, откуда поступает основная часть вашего бизнеса, откуда они узнали о вашей компании и многое другое. Вы получите более полное представление о своей клиентской базе.
И, наконец, новая форма клиента эффективна, потому что она организует данные в удобоваримой и полезной форме. Когда вам понадобится информация позже, вы легко сможете найти ее без необходимости просеивать груды документов.
Какой лучший новый бесплатный шаблон формы клиента?
Вы будете рады узнать, что новый шаблон формы клиента можно найти бесплатно в Интернете. В некоторых случаях у вас даже может быть возможность настроить эти формы в соответствии с вашим бизнесом. Вот 10 наших любимых вариантов шаблонов форм.
В некоторых случаях у вас даже может быть возможность настроить эти формы в соответствии с вашим бизнесом. Вот 10 наших любимых вариантов шаблонов форм.
1. Бесплатный онлайн-конструктор форм HubSpot
Одной из основных причин, по которой компании используют онлайн-формы, является систематизация всех их данных. Сделать это исключительно легко с помощью онлайн-конструктора форм HubSpot. Этот бесплатный инструмент помогает создавать формы веб-сайтов, которые подключаются к вашей CRM или базе данных контактов.
Этот конструктор форм с функцией перетаскивания упрощает процесс, если вы хотите настроить его под себя. Или вы можете придерживаться уже существующих шаблонов, включая подписку на новостную рассылку, контактную форму или шаблон формы регистрации нового клиента. Вы можете либо добавить форму на свой веб-сайт, либо использовать ее как отдельную страницу — в зависимости от того, что вы предпочитаете.
2. Форма регистрации пользователя WordPress
Если у вас есть веб-сайт WordPress и вы ищете новую клиентскую форму для интеграции с вашим сайтом, вы можете выбрать подключаемый модуль регистрации пользователя.
Это также конструктор форм с перетаскиванием, поэтому кодирование не требуется. Хотите ли вы создать простую форму на основе уже существующего шаблона или хотите сделать ее более сложной, варианты безграничны. Вам также понравится, что этот плагин легкий и на 100% отзывчивый.
3. signNOW
Выяснить, что вставить в форму, может быть сложно. К счастью, signNow предлагает новый шаблон формы клиента, который вы можете использовать и настроить всего за несколько простых кликов. Этот инструмент также предоставляет бесплатную пробную версию, чтобы убедиться, что он подходит для вашего бизнеса, прежде чем брать на себя обязательство. Управление документами также упрощается с помощью signNow, поскольку вы можете распечатать, сохранить или поделиться формой непосредственно через эту платформу.
А если вам нужны другие шаблоны, вы можете найти их в обширной библиотеке signNow. (Psst: этот инструмент также интегрируется с HubSpot!)
4. JotForm
Благодаря новому шаблону формы клиента JotForm вы можете персонализировать свою форму всего несколькими нажатиями кнопки. И да, это бесплатно. У вас есть возможность добавить логотип вашей компании, обновить заголовок, создать страницу благодарности после того, как посетители отправят заявку, и многое другое. Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
И да, это бесплатно. У вас есть возможность добавить логотип вашей компании, обновить заголовок, создать страницу благодарности после того, как посетители отправят заявку, и многое другое. Хотя шаблон включает вопросы, которые часто появляются в формах новых клиентов, вы также можете персонализировать их по своему усмотрению.
Этот инструмент также интегрируется с HubSpot CRM для простоты использования.
5. Typeform
Typeform заслужил репутацию производителя красивых, легко усваиваемых форм. Платформа предлагает более 800 шаблонов (включая новую форму регистрации клиента) и более 120 интеграций, включая HubSpot.
Вы можете просмотреть демо-версию новой клиентской формы на их веб-сайте, чтобы понять, подходит ли вам эта платформа.
6. 123FormBuilder
123FormBuilder предлагает различные шаблоны, которые помогут вам упростить создание форм для вашей компании. Они даже предоставляют всеобъемлющую форму регистрации нового клиента, которую вы можете редактировать в соответствии с потребностями вашего бизнеса. Этот шаблон формы оптимизирован для мобильных устройств и может обновляться с помощью инструментов перетаскивания. Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
Этот шаблон формы оптимизирован для мобильных устройств и может обновляться с помощью инструментов перетаскивания. Вы также можете импортировать свои данные в CRM HubSpot для безопасного хранения и удобного управления.
7. FormStack
FormStack — еще один вариант, если вы ищете бесшовный шаблон формы регистрации нового клиента. Как и на некоторых других упомянутых платформах, вы можете добавить свой логотип и настроить шаблон, но тяжелая работа по выяснению того, что включить, завершена.
FormStack также интегрируется с HubSpot CRM для стратегической организации данных, которые вы получаете из своей формы.
8. Google Forms
Если вы когда-либо работали с Google Forms, вы знаете, что хотя он и не такой сложный, как некоторые из других перечисленных конструкторов форм, он надежен. В галерее шаблонов вы найдете различные варианты шаблонов, в том числе для регистрации новых клиентов (так называемая «контактная информация»).
Интеграция Google Forms с HubSpot занимает всего две минуты, если вы хотите импортировать данные.
9. Formplus
Formplus также предлагает библиотеку шаблонов, включающую эффективную готовую регистрационную форму клиента. Formplus также интегрируется с WordPress, если вы хотите иметь эти формы на своем сайте WP. Этот вариант также набирает очки, потому что самая базовая версия бесплатна.
10. Formsite
Formsite набирает очки за огромное количество различных типов новых вариантов шаблонов форм для клиентов, которые они предлагают, что упрощает настройку. Эта платформа также удобна, поскольку вы можете отправлять результаты заполнения форм на один или несколько адресов электронной почты, чтобы вы могли делиться обновлениями со своими деловыми партнерами. Более того, вы можете делиться результатами, отформатированными в виде легко усваиваемого графика, прямо с помощью этого инструмента.
Новый шаблон формы клиента может упростить процесс разработки формы для вашего сайта.
Теперь, когда вы увидели, как выглядит красивый новый бесплатный шаблон формы клиента, вы можете воспользоваться полученными знаниями, чтобы персонализировать его для своего бизнеса. А когда вы будете готовы приступить к систематизации данных, полученных из формы, вы можете интегрировать конструктор форм с нашей CRM, чтобы упростить процесс.
А когда вы будете готовы приступить к систематизации данных, полученных из формы, вы можете интегрировать конструктор форм с нашей CRM, чтобы упростить процесс.
11 веб-сайтов с лучшим дизайном 2023 года — Forbes Advisor
Опубликовано: 14 октября 2022 г., 12:00
Примечание редакции. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Веб-сайты с лучшим дизайном 2023 года
- 1. Кисмет
- 3. Промышленные украшения
- 4.
 Девушка-босс
Девушка-босс - 5. Толстый Чой
- 6. Рюкзак Creative
- 7. Гретта
- 8. Крутой клуб
- 9. Венди Джу
- 10. Микаэла Рубен
- 11. Харпер Уайлд
- Ключевые элементы веб-сайтов с лучшим дизайном
- Итог
- Часто задаваемые вопросы (FAQ)
Подробнее
Независимо от того, ведете ли вы бизнес в Интернете или в обычном бизнесе, веб-сайт — это важный способ для клиентов найти вас и узнать о вас больше.
Избранные партнеры
Реклама
Узнать большеНа сайте Wix
2
Web.com
2
Web.com
Узнать большеСайт
На Web.com
GoDaddy
3
GoDaddy
Узнать большеНа сайте GoDaddy
4
Squarespace
4
Squarespace
Узнать большеНа сайте Squarespace
Сайты с лучшим дизайном 2023 года
Вот некоторые из лучших веб-сайтов 2023 года:
1. Kismet
Конструктор веб-сайтов: Squarespace
Веб-сайт ресторана Kismet
Этот ресторан в Лос-Анджелесе делает свой веб-сайт простым и содержит только информацию, необходимую потенциальному клиенту. , интуитивно организованные на связанных страницах. Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
, интуитивно организованные на связанных страницах. Фирменный дизайн ресторана просвечивает на сайте небольшими штрихами, включая двухцветный фон и настраиваемый шрифт в меню навигации и заголовках страниц. Сайт также включает простые в использовании параметры доступности с виджетом Squarespace от AudioEye.
2. FullyRaw
Разработчик веб-сайтов: Kajabi
Веб-сайт Fully Raw
Кристина Каррильо-Букарам, также известная как «FullyRaw Кристина», управляет брендом образа жизни FullyRaw, продавая онлайн-программы, ретриты, книги, живые выступления, коучинг и более. Веб-сайт содержит много информации, позволяющей охватить множество аспектов бизнеса, но домашняя страница хорошо организована, чтобы быстро показать вам, что может предложить бизнес. Смелые цвета и шрифты бренда одинаковы на всем сайте, даже на соках и продуктах на фотографиях.
3. Промышленные ювелирные изделия
Разработчик веб-сайтов: Wix
Промышленные ювелирные изделия Веб-сайт
Лондонский дизайнер современных ювелирных изделий Хила Равет Карни делит пространство со своими промышленными изделиями благодаря умному дизайну домашней страницы. Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
Фотографии дизайнера наслаиваются под изображениями продуктов, поэтому вы видите художника, когда просматриваете ее украшения. На сайте показано, что вы можете сделать с помощью простого редактора с перетаскиванием, такого как Wix, если в вашем арсенале есть креативность и опыт дизайнера.
4. Girlboss
Разработчик веб-сайтов: Shopify
https://girlboss.com/
Веб-сайт Girlboss
Girlboss создает сообщество с помощью контента и монетизирует через интернет-магазин продуктов, одобренных Girlboss, от партнерских розничных продавцов и создателей. Этот сайт, построенный на Shopify, облегчает сложность интернет-магазина, но при этом позволяет чувствовать себя ориентированным на сообщество. Дизайн выдвигает контент на передний план, а графика, включающая оригинальные и стоковые фотографии, сочетается с современным женственным дизайном, чтобы продемонстрировать индивидуальность бренда.
5. Fat Choy
Создатель веб-сайта: Squarespace
Fat Choy Website
Этот веганский, «китайский» ресторан в Нью-Йорке сразу бросается в глаза, когда вы попадаете на его домашнюю страницу. Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
Это простой макет Squarespace, но специально иллюстрированный фон и сочетание жирного шрифта с перманентным маркером в заголовке с урезанным шрифтом для основного текста Courier — это простые способы продемонстрировать индивидуальность ресторана. Хорошо скоординированная галерея хорошо продуманных изображений продуктов делает дизайн более изысканным, не требуя никакого кодирования.
6. Knapsack Creative
Разработчик веб-сайтов: Squarespace
Веб-сайт Knapsack Creative
Это агентство, которое разрабатывает и создает веб-сайты Squarespace, неудивительно, что использует множество сложных элементов дизайна, подкрепленных сложным кодированием CSS. Он демонстрирует свои преимущества с чистой домашней страницей, которая размещает один четкий призыв к действию (CTA) над сгибом и использует креативный дизайн фона, чтобы провести вас вниз по странице. Графика с неправильными рамками и фотографии, перекрывающие их матовый фон, — это простой штрих, который делает сайт визуально более привлекательным, чем стандартные прямоугольные изображения.
7. Grette
Разработчик веб-сайтов: WordPress
Веб-сайт Grette
Эта норвежская юридическая фирма должна демонстрировать профессионализм и опыт, но не в ущерб стилю. Раздел-герой с современным графическим элементом и большим количеством негативного пространства приветствует посетителей сайта и задает тон профессионализму юристов, не бомбардируя нас лишней информацией. Постоянный фон для снимков головы команды позволяет сайту выглядеть чистым, а разнообразное наложение при наведении курсора на изображения — восхитительный сюрприз, достигнутый с минимальными хитростями CSS.
8. The Cool Club
Разработчик веб-сайтов: WordPress
Веб-сайт The Cool Club
Эта голландская компания продает карточные игры и графические принты с акцентом на хороший минималистский дизайн, поэтому неудивительно, что ее веб-сайт соответствует этой эстетике. Движущееся изображение колоды карт бросается в глаза над сгибом на главной странице, а умный CSS-код внизу страницы добавляет рамку и подложку к каждому дизайну в галереях. Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
Название и цена произведений искусства скрыты до тех пор, пока вы не наведете курсор на изображение, поэтому даже «магазинные» части страницы представлены в соответствии с минималистичным дизайном бренда.
9. Wendy Ju
Разработчик веб-сайтов: Wix
Wendy Ju Website
UI/UX-дизайнер из Нью-Йорка Wendy Ju применила свои навыки для работы над веб-сайтом Wix, улучшенным с помощью кодирования CSS и HTML. Динамическое изображение на главной странице приветствует посетителей на английском и китайском языках. Пользовательский эффект курсора создает светящуюся красную точку, которая следует за указателем мыши по экрану, радуя и поощряя вас к взаимодействию с сайтом.
10. Микаэла Рубен
Конструктор сайтов: Wix
Микаэла Рубен Веб-сайт
Частный шеф-повар и автор кулинарной книги Микаэла Рубен использует повторяющееся видео в качестве основного изображения на сайте, чтобы быстро привлечь внимание посетителя и сразу же познакомить нас с Рубеном. Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
Последовательно оформленные фуд-фотографии по всему сайту делают больше, чем просто вызывают слюнотечение; Тщательно продуманные изображения также способствуют теплой, приглушенной эстетике бренда.
11. Harper Wilde
Конструктор сайтов: Shopify
https://harperwilde.com/
Harper Wilde Website
Этот бренд интимной одежды использует изображения и дизайн, чтобы продемонстрировать свою приверженность инклюзивности: на главной странице представлены модели разных рас, полов и размеров тела, а виджет Shopify от AudioEye делает сайт доступным. Плоский дизайн и широкие шрифты без засечек подмигивают эстетике дизайна, предпочитаемой поколением Z. Информация организована интуитивно для покупателя, поэтому миссия и ценности бренда понятны, когда вы просматриваете сайт, не загромождая его.
Примечание. Конструктор веб-сайтов соответствует версии What CMS, где информация была доступна и подтверждена просмотром исходного кода страницы сайта.
Ключевые элементы веб-сайтов с лучшим дизайном
Вышеупомянутые веб-сайты имеют совершенно различный дизайн, но каждый из них следует некоторым фундаментальным принципам хорошего дизайна веб-сайта, а именно: ясности. Не каждый веб-сайт должен иметь минималистский дизайн, но все они должны предлагать посетителю четкую и лаконичную информацию.
Когда посетитель попадает на вашу домашнюю страницу, он должен найти две основные вещи: что вы делаете и что вы от него хотите, говорит Стефан Дэвис, владелец и главный дизайнер компании Stefan Davis Design, которая предлагает веб-сайты и другие услуги по дизайну для кампаний и некоммерческих организаций.
«Какой бы ни была ваша цель, выберите призыв к действию, который приведет вас к этой цели», — сказал Дэвис. «[Включите] один раздел, который говорит [посетителю], что этот веб-сайт будет делать для вас? Какую информацию мы даем читателю? И что мы от них хотим?»
Дэвис рекомендует следующие ключевые элементы хорошего дизайна веб-сайта:
- Согласованность цветов.
 Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду.
Ограничьте цветовую палитру для графических элементов пятью цветами: одним белым, одним черным и тремя цветами, соответствующими вашему бренду. - Единые шрифты и размеры. Используйте шрифты, соответствующие вашему руководству по бренду, если оно у вас есть. Выберите один размер и толщину для шрифтов заголовков и один для основного шрифта. Слишком большое разнообразие делает сайт загроможденным.
- Используйте много фотографий, особенно изображения людей. Дэвис рекомендует, чтобы на главной странице было 50/50 изображений и текста, чтобы не перегружать посетителя стеной текста.
- Лаконичный. Избегайте слишком большого количества текста и не помещайте несколько CTA или слишком много информации в один раздел.
- Включите один CTA на главную страницу, чтобы дать читателю четкое направление.
Дизайнер и разработчик могут добавить навороты, чтобы выделить ваш сайт, но вы можете добиться профессионального и полезного взаимодействия с веб-сайтом без большого количества технических ноу-хау или большого бюджета, следуя этим основным принципам.
Bottom Line
Ваш веб-сайт — это лицо вашего бизнеса в Интернете, первое впечатление о вашем бренде, которое сложится у многих потенциальных клиентов или покупателей. Позаботьтесь о том, чтобы создать положительный опыт, который поможет им найти именно ту информацию, которая им нужна, и побудит их сделать следующий шаг, который переместит их вниз по воронке продаж в ваше сообщество.
Избегайте чрезмерного усложнения дизайна, особенно если у вас нет дизайнерских идей или бюджета на найм дизайнера. Отдайте приоритет созданию веб-сайта, на котором легко ориентироваться и который предлагает посетителям только самую важную информацию о том, как связаться с вашим бизнесом.
Избранные партнеры
Реклама
Узнать большеНа сайте Wix
2
Web. com
com
2
Web.com
Узнать большеСайт
На Web.com
GoDaddy
3
GoDaddy
Узнать большеНа веб-сайте GoDaddy
4
Squarespace
4
Squarespace
Узнать большеНа веб-сайте Squarespace
Часто задаваемые вопросы (FAQ)0009
Что такое чистый дизайн сайта?
Под чистым дизайном веб-сайта обычно понимается лаконичный минималистичный дизайн, включающий только основные элементы и текст и использующий много пустого или пустого пространства.
Какие существуют типы веб-сайтов?
Семь распространенных типов бизнес-сайтов: онлайн-центры, электронная коммерция, портфолио, веб-сайты событий, образование/курсы, каталоги и сайты членства или подписки.
Что нужно для создания сайта?
Чтобы разместить свой сайт в Интернете, вам необходим веб-хостинг, система управления контентом (CMS), домен и контент (копии и изображения для страниц). Создатели размещенных веб-сайтов, такие как Squarespace и Wix, включают веб-хостинг и бесплатный домен вместе с CMS, в то время как продукты с самостоятельным размещением, такие как WordPress, требуют, чтобы вы покупали хостинг и домен отдельно и подключали к нему CMS.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Дана Миранда — сертифицированный преподаватель по личным финансам (CEPF), с 2011 года пишет и редактирует материалы, посвященные личным финансам, карьере и цифровым медиа. Она писала о работе и деньгах для New York Times, CNBC, The Motley Fool, The Penny Hoarder, колонки для Inc. и многого другого. Дана обучала журналистов, писателей и редакторов тому, как писать для Интернета, через Университет долины Юты, Королевский университет в Кингстоне, ACES: Общество редакторов, Национальную ассоциацию независимых писателей и редакторов, онлайн-курсы и частные тренинги. Найдите ее на danasitar.com.
Найдите ее на danasitar.com.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Во-первых, , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor.