Конструктор дизайна сайта онлайн | LPBuilder.pro
Конструктор дизайна сайта онлайн
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
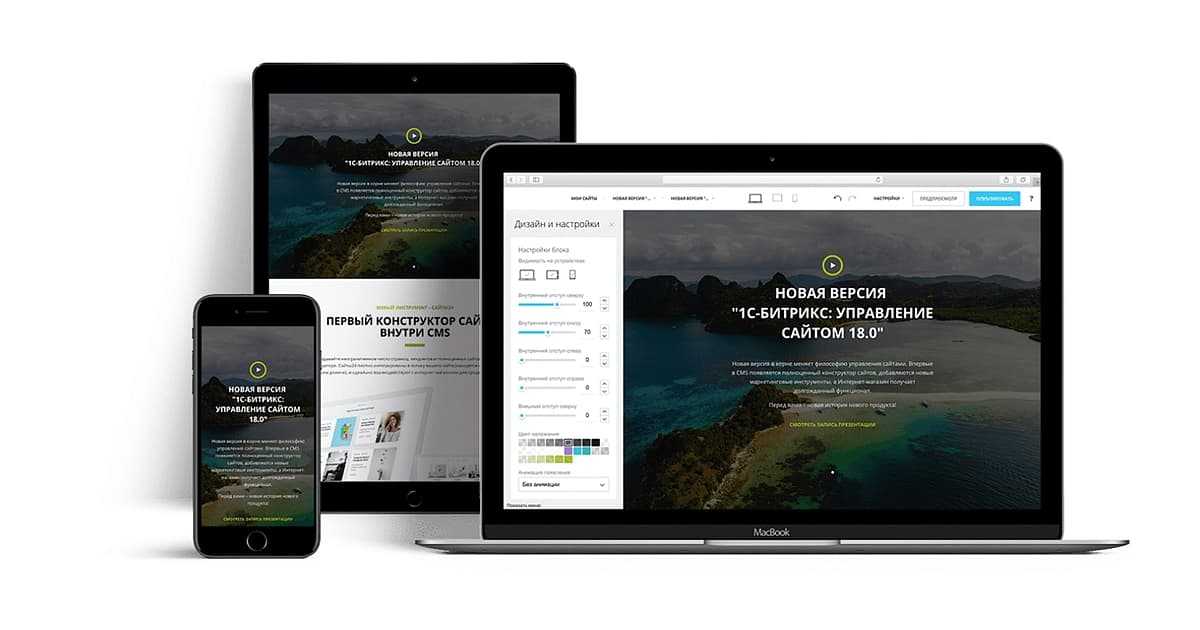
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Управление дизайном с помощью конструктора
С помощью инструкции вы научитесь управлять содержимым сайта через конструктор. Инструкция состоит из частей:
- Включение конструктора
- Управление блоками боковой колонки
- Управление содержимым блоков
- Управление дизайном глобальных блоков
- Выключение конструктора
Конструктор работает с шаблоном, в котором имеется специальная разметка. Обычно разметка добавляется при создании каркаса сайта. Если вы покупаете или заказываете шаблон, уточняйте, есть ли в нем поддержка конструктора.
Включение конструктора
В первую очередь нужно войти на сайт как администратор, у которого установлено право «Использование конструктора».
Конструктор включается в панели инструментов, которая доступна для администраторов сайта:
После включения конструктора, вид сайта изменится. Вы увидите кнопки управления содержимым сайта:
Теперь вы можете управлять блоками и их содержимым. В любой момент вы можете выключить конструктор, выбрав будут ли сохранены внесенные изменения.
Управление блоками боковой колонки
При управлении блоками доступны следующие функции:
- Добавление нового блока. После нажатия в центре страницы появится блок. Перетащите его в левую или правую колонку. Теперь его можно редактировать.
- Изменение порядка следования блоков в колонке. Нажимая на стрелки «вверх/вниз» измените порядок следования блоков.
- Изменение содержимого блока. В блоке может быть размещен любой HTML-код или готовый виджет.
 Подробнее управление содержимом рассмотрено ниже.
Подробнее управление содержимом рассмотрено ниже. - Удаление блока.
- Управление дизайном блоков. В открывшемся окне появится форма редактирования шаблона блоков. Здесь есть две переменные TITLE и BODY, которые отвечают за вывод заголовка и содержимого блока.
- Изменение названия блока. Нажмите на название блока, измените его и нажмите «Enter».
Перед тем, как покинуть страницу, сохраните изменения в конструкторе.
Управление содержимым блоков
После нажатия на иконку редактирования блока, появится окно с вводом содержимого:
Окно содержит три вкладки:
- Содержимое. Выберите тип содержимого, который хотите добавить. При этом во вкладке HTML будет сгенерирован код, отвечающий за вывод выбранного содержимого.
- HTML. Используйте вкладку, когда нужно добавить произвольный HTML-код или виджет, не представленный в списке «Содержимое».
- Доступ. С помощью данного раздела можно настроить гибкий показ блока в различных модулях сайта и различным группам пользователей.
 Например, вы добавили информер последних новостей и хотите, чтобы они отображались только в модуле «Новости» и только для обычных пользователей.
Например, вы добавили информер последних новостей и хотите, чтобы они отображались только в модуле «Новости» и только для обычных пользователей.
Когда закончите настройку содержимого, сохраните блок:
Не забудьте сохранить изменения в конструкторе.
Управление дизайном глобальных блоков
С помощью конструктора можно управлять содержимым глобальных блоков, такими как шапка или подвал сайта. Для этого в режиме конструктора рядом с глобальными блоками отображаются специальные управляющие элементы:
Изменить содержимое блока вы можете с помощью HTML или WYSIWYG редакторов.
Выключение конструктора
Чтобы вы могли вернуться к полноценному использованию сайта, необходимо выключить конструктор. Найдите в панели инструментов пункт «Управление дизайном» и выберите действие:
- Сохранить изменения.
- Отключить конструктор. Все изменения, внесенные с момента включения конструктора будут отменены.
19 лучших конструкторов веб-сайтов для дизайнеров 2023
Создайте для себя надежный маркетинговый инструмент в виде онлайн-портфолио с лучшими конструкторами веб-сайтов для дизайнеров.
Теперь вы можете блистать онлайн со всем своим светом, продвигая свои работы и таланты по всему миру.
Мыслите нестандартно, дайте волю воображению и начните создавать свой веб-сайт как чемпион. Только представьте, как далеко вы можете расширить свой охват и насколько вы можете развить свой бизнес. Ограничений почти нет, как нет границ и для творчества.
Однако важно знать обо всех этих конструкторах веб-сайтов для дизайнеров, насколько они быстры и просты в использовании. Все они предлагают вам не кодировать, чтобы каждый мог получить от них максимальную отдачу.
Независимо от того, являетесь ли вы полным новичком или имеете опыт веб-разработки, результат может быть таким же удивительным и профессиональным.
Вы программируете визуально.
Даже если вы постоянно заняты выполнением новых проектов, у вас еще есть достаточно времени, чтобы настроить и запустить свое веб-пространство. Как вы увидите, процесс будет легким из-за того, насколько просты в использовании эти редакторы страниц и сколько материалов уже заранее разработано для вас. Посмотрите сами, удивитесь и поднимите свой дизайн-проект на новый уровень!
Посмотрите сами, удивитесь и поднимите свой дизайн-проект на новый уровень!
1. Wix
Если вам нужна свобода, которой вы заслуживаете при создании своей страницы, Wix — это конструктор веб-сайтов для дизайнеров, на который стоит обратить внимание. Он упакован со всем необходимым содержимым, чтобы принести вам пользу. Вам действительно не нужно знать много или вообще что-либо о создании веб-сайтов и при этом придумывать потрясающий веб-дизайн. Получите шанс удивить всех своих посетителей, превратить их в новых клиентов и никогда не переставать расти. Создание, управление и поддержка страницы с Wix будут без проблем.
Три основные функции Wix — это ADI, Editor и Code. Это три процесса, которые вы можете предпринять при запуске онлайн. ADI или искусственный интеллект дизайна, вероятно, лучший выбор для новичков. Более того, если вы более опытны, вы можете легко использовать редактор и заниматься своими делами. Наконец, для всех, кто умеет программировать, Code — это решение.
Подробнее
2. Squarespace
Как дизайнер, вы хотите создать портфолио, чтобы показать его потенциальным новым клиентам. Но чтобы оживить ситуацию и привлечь всех, создайте веб-сайт и кажитесь еще более профессиональным, чем вы уже есть. С Squarespace в качестве вашего идеального конструктора веб-сайтов для дизайнеров вы сможете реализовать свое присутствие в Интернете быстрее, чем когда-либо. Инструмент имеет несколько потрясающих дизайнов и макетов, которые вы можете использовать. Вы можете использовать их из коробки или представить свой стиль и настроить их в соответствии со своими потребностями.
Squarespace — это все, что вам нужно, чтобы ваша страница работала вечно. Служба предоставляет вам веб-дизайн и компоненты, но также заботится о вашем доменном имени, веб-хостинге и безопасности. Для получения дополнительной поддержки вы всегда можете обратиться к их команде экспертов, и они будут рады вам помочь. Но сначала просмотрите несколько примеров страниц от других художников и оставьте их с открытым ртом.
Дополнительная информация
3. Readymag
Пусть название не вводит вас в заблуждение. С Readymag вы можете принести все типы онлайн-публикаций, включая портфолио и другие веб-презентации, а не только журнал. С этим конструктором веб-сайтов вы можете полностью забыть о коде. Вам никогда не придется менять ни строчки кода и даже беспокоиться обо всех других технических вещах. С другой стороны, Readymag не имеет границ и предлагает вам открытые руки при выборе желаемого творческого подхода.
Самые смелые могут начать с чистого листа, но для всех остальных у Readymag есть набор готовых шаблонов. Вы уверены, что ваш веб-сайт будет адаптивным, адаптированным для мобильных устройств и кроссбраузерным. Короче говоря, он будет отлично работать на всех устройствах и на всех платформах, так что каждый сможет испытать ваше веб-портфолио таким же удивительным образом. Readymag также предоставляет поддержку Google Analytics, пользовательские домены и SSL, защиту паролем и привлекательные анимации.
Подробнее
4. Weblium
Weblium — впечатляющий конструктор веб-сайтов для дизайнеров, которые хотели бы поделиться своими работами со всем миром, но у них нет времени создавать страницу с нуля. С Weblium теперь вы можете выходить в сеть раньше, чем позже, постоянно сосредотачиваясь на своем ремесле. Weblium очень прост, но результат будет очень профессиональным. Начните с выбора правильного дизайна и наслаждайтесь редактором перетаскивания. Не говоря уже о том, что Weblium также включает в себя ИИ, который позаботится о вашей тяжелой работе.
Независимо от того, создаете ли вы веб-сайт для личного пользования или для клиентов, Weblium подходит и для того, и для другого. Больше никаких технически продвинутых вещей для вас; с Weblium вы можете блистать в Интернете и распространять информацию повсюду.
Дополнительная информация
5. Voog
Voog предлагает вам полноценный выход, чтобы начать работу в Интернете и рассказать о своем дизайн-бизнесе. Будь то фрилансер или агентство, этот конструктор веб-сайтов предоставит вам все необходимое и даже больше. Вы ничего не упустите, даже когда речь идет о хостинге и мониторинге, Voog позаботится обо всем этом для вашего удобства. Voog довольно прост и гарантирует отличный результат независимо от уровня вашего мастерства. С другой стороны, Voog особенно хорошо работает и для профессионалов.
Будь то фрилансер или агентство, этот конструктор веб-сайтов предоставит вам все необходимое и даже больше. Вы ничего не упустите, даже когда речь идет о хостинге и мониторинге, Voog позаботится обо всем этом для вашего удобства. Voog довольно прост и гарантирует отличный результат независимо от уровня вашего мастерства. С другой стороны, Voog особенно хорошо работает и для профессионалов.
Voog поддерживает все популярные устройства и веб-браузеры и совместим с поисковыми системами. Есть три плана на выбор, подходящие для всех диапазонов использования. Кроме того, вы также можете начать бесплатно и перейти оттуда. Создайте что-то прекрасное прямо сейчас и раз и навсегда выделитесь среди конкурентов.
Подробнее
6. Webflow
Webflow — это современный, сложный и продвинутый конструктор веб-сайтов для дизайнеров всех ниш и отраслей. Независимо от вашего опыта, с Webflow вы гарантированно быстро создадите уникальную и единственную в своем роде страницу. Прежде всего, работа со скучным кодом осталась в прошлом. Теперь вы можете выполнять кодирование визуально, без необходимости кодировать. Я знаю, очень запутанно, но это не совсем так.
Прежде всего, работа со скучным кодом осталась в прошлом. Теперь вы можете выполнять кодирование визуально, без необходимости кодировать. Я знаю, очень запутанно, но это не совсем так.
При визуальном создании различных блоков и веб-элементов Webflow выполняет кодирование за вас организованным и семантическим образом. Это полезно, когда вы хотите экспортировать свой веб-дизайн и использовать его в других проектах, над которыми вы, возможно, работаете.
Вы можете создать свою пользовательскую страницу с помощью Webflow и сделать так, чтобы она соответствовала вашему стилю до Т. Нет необходимости следовать каким-либо правилам и положениям; вы можете полностью заниматься своими делами и видеть разницу.
Подробнее
7. Webydo
Webydo лидирует в управлении контентом. Этот конструктор веб-сайтов для дизайнеров знает, как произвести впечатление на клиентов с помощью визуально привлекательных сайтов с белой этикеткой. Вы можете подумать, что для того, чтобы сдвинуть дело с мертвой точки, требуется много навыков и усилий, но это не так. Благодаря бескодовой технологии Webydo вы можете быть впереди конкурентов. Акклиматизируйте свой веб-сайт, чтобы обеспечить наилучшее взаимодействие с пользователем на всех платформах и устройствах. Персонализируйте макеты для каждой отдельной точки останова и публикуйте их одним щелчком мыши.
Благодаря бескодовой технологии Webydo вы можете быть впереди конкурентов. Акклиматизируйте свой веб-сайт, чтобы обеспечить наилучшее взаимодействие с пользователем на всех платформах и устройствах. Персонализируйте макеты для каждой отдельной точки останова и публикуйте их одним щелчком мыши.
Используя аниматор прокрутки параллакса, Webydo позволяет анимировать любой элемент на вашем сайте с помощью траекторий движения, переходов и скорости. Тем не менее, никакого кодирования не требуется! Другие фантастические и удобные функции Webydo включают редактор перетаскивания, веб-шрифты, инструменты электронной коммерции и блог, и это лишь некоторые из них. В будущих обновлениях вы можете ожидать, что для вашего удобства будут включены новые активы.
Подробная информация
8. Zyro
Zyro — идеальный конструктор веб-сайтов для дизайнеров с множеством полезных материалов, которые каждый может показать в Интернете. Прежде всего, у вас должен быть нулевой опыт создания веб-сайтов при использовании Zyro. Кроме того, Zyro также позаботится о вашем доменном имени, хостинге и предлагает 30-дневную гарантию возврата денег. Но это только начало.
Кроме того, Zyro также позаботится о вашем доменном имени, хостинге и предлагает 30-дневную гарантию возврата денег. Но это только начало.
У Zyro есть масса вариантов и возможностей, которые доказывают, что все ваши идеи и желания возможны. С бесконечной коллекцией готовых шаблонов вы быстро найдете правильный стиль, который подходит вам лучше всего. Тем не менее, если вы хотите выполнить какие-либо дополнительные настройки, сделайте это. Создайте красивое портфолио, рекламируйте свои услуги, поделитесь привлекательным разделом и даже заведите блог. Меняйте ситуацию быстро с Zyro.
Подробнее
9. Конструктор сайтов
Получите сопутствующий веб-сайт с полным пакетом услуг. Выберите Websitebuilder в качестве главного инструмента, который обеспечит вам успех в качестве дизайнера. Другими словами, сделайте так, чтобы ваша яркая страница произвела фурор во всемирной паутине. Этот конструктор веб-сайтов для дизайнеров предлагает современные и элегантные шаблоны, которые могут привлечь внимание ваших клиентов. Красивый дизайн сочетается с функциональностью, поскольку этот конструктор предоставляет расширенные и актуальные основные функции. Вы будете впечатлены всеми преимуществами и другими особенностями, которыми обладает Websitebuilder.
Красивый дизайн сочетается с функциональностью, поскольку этот конструктор предоставляет расширенные и актуальные основные функции. Вы будете впечатлены всеми преимуществами и другими особенностями, которыми обладает Websitebuilder.
Наряду с готовыми веб-дизайнами, Websitebuilder также поставляется с инструментами SEO, аналитикой, видеофонами и социальной интеграцией. Присоединение к Websitebuilder открывает множество возможностей, поскольку вы получаете эксклюзивные привилегии для использования всех фантастических качеств. Вы можете начать с бесплатного плана и увидеть, как происходит волшебство. В любое время вы можете перейти на премиум-план и обеспечить бесперебойную работу своей страницы.
Подробнее
10. Mobirise
По большей части все эти конструкторы веб-сайтов для дизайнеров онлайн и предлагают услуги в браузере. Mobirise идет против течения и выделяется из толпы. Это автономный и бесплатный конструктор веб-сайтов для пользователей Mac и Windows. Это лучше всего подходит для всех без какой-либо технической подготовки и для тех, кто ограничен в средствах. Вам не нужно будет вкладывать деньги, чтобы начать использовать Mobirise и подготовить свою цветущую дизайнерскую страницу для улиц Интернета в кратчайшие сроки.
Это лучше всего подходит для всех без какой-либо технической подготовки и для тех, кто ограничен в средствах. Вам не нужно будет вкладывать деньги, чтобы начать использовать Mobirise и подготовить свою цветущую дизайнерскую страницу для улиц Интернета в кратчайшие сроки.
Mobirise очень прост и удобен для того, чтобы каждый мог в полной мере насладиться его преимуществами. Благодаря колоссальным 1500 блокам и множеству потрясающих дизайнов Mobirise предоставляет все, что вам нужно для вашей страницы. Страница в стиле онлайн-портфолио — это простая задача для каждого пользователя Mobirise. Он также включает в себя такие вкусности, как Google Maps, контактные формы, мобильное меню, значки социальных сетей и фоновое видео, и это лишь некоторые из них.
Дополнительная информация
11. Adobe Portfolio
Дизайнеры почитают имя Adobe за неизменно высокое качество работы. Хотя вы можете быть очень заняты, делая что-то в Интернете для множества клиентов, у вас может быть нулевой опыт веб-разработки. Это когда Adobe Portfolio вступает в игру. Этот конструктор веб-сайтов для дизайнеров идеально подходит для беспрепятственной демонстрации вашей работы. Заявите о себе, привлекайте новых клиентов и масштабируйтесь соответствующим образом. Все, к чему прикасается Adobe, превращается в золото, а с Portfolio вы обретете уверенность в дизайне своего сайта.
Это когда Adobe Portfolio вступает в игру. Этот конструктор веб-сайтов для дизайнеров идеально подходит для беспрепятственной демонстрации вашей работы. Заявите о себе, привлекайте новых клиентов и масштабируйтесь соответствующим образом. Все, к чему прикасается Adobe, превращается в золото, а с Portfolio вы обретете уверенность в дизайне своего сайта.
Несколько интеграций, таких как Behance и Lightroom, позволяют легко импортировать контент, если у вас его нет. Страница-заставка помогает вам творчески раскрывать свою контактную информацию с помощью биографии, контактной информации и социальных сетей. Каждый из шаблонов Adobe Portfolio полностью адаптивен.
Подробнее
12. uKit
uKit подходит почти всем. Другими словами, для всех, кто хочет создать страницу по своему вкусу, чтобы отличаться от других. Чтобы быть еще более точным, uKit — это конструктор веб-сайтов для дизайнеров и других творческих личностей, которые хотят вывести свой бизнес на новый уровень. Без единой капли пота теперь вы можете делать то, что делают профессионалы, только вам не нужен опыт проектирования и кодирования. Как вы увидите, uKit сделает за вас большую часть работы. Используйте то, что доступно, добавьте свой индивидуальный подход и импортируйте свой контент, и вы готовы к работе.
Без единой капли пота теперь вы можете делать то, что делают профессионалы, только вам не нужен опыт проектирования и кодирования. Как вы увидите, uKit сделает за вас большую часть работы. Используйте то, что доступно, добавьте свой индивидуальный подход и импортируйте свой контент, и вы готовы к работе.
Всего в uKit входит более 350 дизайнов в 38 различных категориях, чтобы каждый мог найти что-то для себя. С помощью процесса перетаскивания вы можете быстро улучшить готовый макет и сделать его своим. Вы также можете продавать свои дизайны в Интернете с помощью интеграции электронной коммерции uKit и расширять свой бренд.
Подробнее
13. Jimdo
Jimdo — интересный конструктор сайтов для дизайнеров с двумя уникальными подходами к созданию страниц. Его две основные функции — Dolphin и Creator. Хотя последнее не требует пояснений, мы больше сосредоточимся на первом. Dolphin — это ваш веб-дизайнер с искусственным интеллектом, который поможет вам создать вашу страницу. Dolphin сделает большую часть работы за вас примерно за три минуты. Да, ваш сайт будет готов так быстро! Все, что Dolphin требует от вас, — это ответить на несколько основных вопросов, после чего он выполнит работу по созданию наиболее подходящего веб-дизайна.
Dolphin сделает большую часть работы за вас примерно за три минуты. Да, ваш сайт будет готов так быстро! Все, что Dolphin требует от вас, — это ответить на несколько основных вопросов, после чего он выполнит работу по созданию наиболее подходящего веб-дизайна.
Конечно, вы можете улучшить макет и адаптировать его к вашим личным потребностям. С другой стороны, Creator превращает вас в веб-разработчика без необходимости кодирования. Вы также можете проверить множество веб-сайтов, созданных с помощью Jimdo, для вдохновения и посмотреть, что возможно с этим потрясающим конструктором сайтов.
Подробнее
14. IM Creator
Раскройте свой творческий потенциал, даже не полагаясь на такие сложные вещи, как программирование. IM Creator, дизайнерский конструктор веб-сайтов, удовлетворит ваши потребности в создании художественного и функционального веб-сайта. Перетащите готовые портфолио и подготовьте свои как можно скорее. Вы даже можете отредактировать их в соответствии со своим чутьем и стилем для индивидуального результата. Другие застройщики говорят, что предлагают бесплатные услуги, но они обычно ограничены. С IM Creator вы получите облачный хостинг, поддомен и многие другие активы, не потратив ни копейки. Кроме того, вы также получаете возможность бесплатно связать новую страницу со своим доменом!
Другие застройщики говорят, что предлагают бесплатные услуги, но они обычно ограничены. С IM Creator вы получите облачный хостинг, поддомен и многие другие активы, не потратив ни копейки. Кроме того, вы также получаете возможность бесплатно связать новую страницу со своим доменом!
Произведите впечатление на всех, вызовите их любопытство и побудите их к дальнейшему изучению ваших творческих работ с помощью визуально привлекательного веб-сайта IM Creator. Страницы IM Creator являются адаптивными, совместимыми с Retina и кросс-браузерными функциями. Вы также можете обновлять свое творение на ходу с помощью мобильного приложения IM Creator XPRS и всегда обновлять информацию.
Подробнее
15. Карбон
Приятно видеть свободу и универсальность в одном предложении, поскольку они дополняют друг друга. Carbonmade делает это для вас и даже доказывает, что это правильно. Этот конструктор веб-сайтов для дизайнеров подходит для веб-публикации, но самое главное, он идеально подходит для онлайн-портфолио. Вы получаете полный контроль над своим творческим миром благодаря его широкому охвату. Правильно, никаких рамок и ограничений при работе с Carbonmade! Кроме того, нет необходимости в этом надоедливом процессе кодирования. Разработчики Carbonmade считают, что веб-дизайн не должен требовать слишком много технических деталей.
Вы получаете полный контроль над своим творческим миром благодаря его широкому охвату. Правильно, никаких рамок и ограничений при работе с Carbonmade! Кроме того, нет необходимости в этом надоедливом процессе кодирования. Разработчики Carbonmade считают, что веб-дизайн не должен требовать слишком много технических деталей.
С помощью Carbonmade вы можете создать великолепный холст, который поможет вам в рисовании живописного содержания. Ускорьте работу с помощью предварительно разработанной темы и наслаждайтесь легким и простым процессом. Carbonmade также включает несколько примеров веб-сайтов реальных дизайнеров, использующих сервис. Вы также можете сделать свое онлайн-портфолио и посмотреть, что приносит Интернет.
Подробнее
16. Поразительно
Мы понимаем, что некоторые разработчики хотят быстрый и простой веб-сайт, в то время как другие предпочитают более обширный дизайн. Суть в том, что и те, и другие желают иметь безупречный сайт для своих клиентов или потенциальных клиентов. Хорошие новости: Strikingly, лучший конструктор сайтов для дизайнеров, дает вам лучшее из обоих миров. И вам даже не нужно быть разработчиком, чтобы получить возможность использовать Strikingly! Программное обеспечение позаботится обо всем, что вам нужно знать. Вы можете положиться на их отмеченного наградами редактора и создать веб-пространство, которым вы всегда хотели владеть. Теперь вы можете это сделать с Strikingly, его функциями и надежной службой поддержки, которая ответит на все ваши вопросы.
Хорошие новости: Strikingly, лучший конструктор сайтов для дизайнеров, дает вам лучшее из обоих миров. И вам даже не нужно быть разработчиком, чтобы получить возможность использовать Strikingly! Программное обеспечение позаботится обо всем, что вам нужно знать. Вы можете положиться на их отмеченного наградами редактора и создать веб-пространство, которым вы всегда хотели владеть. Теперь вы можете это сделать с Strikingly, его функциями и надежной службой поддержки, которая ответит на все ваши вопросы.
С помощью Strikingly вы шаг за шагом создаете свой сайт и даже добавляете записи в блог и интернет-магазин, если хотите. У вас есть много вариантов и широкий спектр возможностей для создания привлекательного портфолио, богатого вашими замечательными проектами.
Подробнее
17. Allyou
Любой творческий человек хотел бы, чтобы его отпечаток пальца был на его шедевре. Allyou разделяет то же видение. Благодаря превосходному конструктору веб-сайтов для дизайнеров, такому как Allyou, креативщики с острым взглядом на дизайн, но не терпящие сложных интерфейсов, также могут творить волшебные вещи в Интернете. Хотите ли вы простую и простую галерею или стильное онлайн-портфолио с утонченным внешним видом, в этом конструкторе есть набор подходящих шаблонов, которые соответствуют вашему дизайну. Более того, эти макеты также адаптивны, готовы к работе с сетчаткой и мгновенно адаптируются к современным веб-браузерам.
Хотите ли вы простую и простую галерею или стильное онлайн-портфолио с утонченным внешним видом, в этом конструкторе есть набор подходящих шаблонов, которые соответствуют вашему дизайну. Более того, эти макеты также адаптивны, готовы к работе с сетчаткой и мгновенно адаптируются к современным веб-браузерам.
Allyou представляет собой игру для веб-разработки со множеством практических функций и черт, которые вы можете использовать в своих интересах. От полной настройки дизайна и редактирования перетаскиванием до пользовательского домена, поисковой оптимизации и интеграции стороннего контента. У них даже есть форум поддержки с информативными статьями и учебными пособиями, которые помогут вам стать сильнее, не сталкиваясь с какими-либо проблемами.
Дополнительная информация
18. Cargo
Откажитесь от традиционного подхода к созданию веб-сайтов и свяжитесь с Cargo. С усовершенствованным конструктором веб-сайтов для дизайнеров вы можете эффективно использовать портфолио и продукты своего бренда, не полагаясь на ограниченные возможности. Как правило, другие конструкторы предоставляют готовые к использованию шаблоны, которые вы можете редактировать. Но в некотором смысле они ограничивают ваше творчество. Благодаря адаптивным макетам Cargo вам не нужно сталкиваться с этими ограничениями. Идите против течения и делайте все по-своему. Кроме того, вы также можете начать с пустого макета и создать свое портфолио онлайн-дизайна с нуля.
Как правило, другие конструкторы предоставляют готовые к использованию шаблоны, которые вы можете редактировать. Но в некотором смысле они ограничивают ваше творчество. Благодаря адаптивным макетам Cargo вам не нужно сталкиваться с этими ограничениями. Идите против течения и делайте все по-своему. Кроме того, вы также можете начать с пустого макета и создать свое портфолио онлайн-дизайна с нуля.
После выбора шаблона вы можете получить персональный домен и значительно увеличить свое присутствие в Интернете. Это не останавливаться здесь! Раскройте свой творческий дух, дайте волю своему внутреннему дизайнеру и кодеру и совершите экстрим. Все это без кодинга и других сложных задач. Вы даже можете помочь себе с помощью множества видеоуроков, которые помогут вам быстро понять суть.
Дополнительная информация
19. Slides Website Builder
Первоклассное присутствие в Интернете создает у ваших клиентов впечатление, что вы серьезно относитесь к бизнесу, особенно к дизайнеру. С помощью Slides вы можете удивить своих посетителей и потенциальных клиентов, не вкладывая слишком много усилий или навыков в создание веб-сайтов. Вы экономите все свое драгоценное время, которое можете потратить на завершение своих грандиозных проектов до истечения срока, и регулярно принимаете новые предложения о концертах.
С помощью Slides вы можете удивить своих посетителей и потенциальных клиентов, не вкладывая слишком много усилий или навыков в создание веб-сайтов. Вы экономите все свое драгоценное время, которое можете потратить на завершение своих грандиозных проектов до истечения срока, и регулярно принимаете новые предложения о концертах.
Выберите слайды, которые вам нравятся, и начните изменять дизайн по своему желанию. Работайте компетентно с чистой кодовой базой, которой удобно управлять и изменять. Создайте лучший веб-сайт, которым вы можете владеть, используя первоклассные шаблоны, каждый из которых предназначен для определенной цели. Управляйте скоростью анимации, видимостью панели, стилем, внешним видом навигации и предварительной загрузкой. Используйте только те шрифты, которые соответствуют вашему внешнему виду, и поместите свой контент прямо перед вашими гостями. Вы можете добавлять заметные интеграции и импортировать свои проекты при прототипировании.
Подробнее
Была ли эта статья полезной?
ДаНет
Дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble для конструктора сайтов
Просмотр Temflow — веб-конструктор без кода
Temflow — веб-конструктор без кода
Редактор представлений ‣ Пользовательский CSS
Редактор ‣ Пользовательский CSS
Просмотреть Конструктор магазина веб-сайтов — Маркетинговый веб-сайт
Создание веб-сайтов для магазинов — Маркетинговый веб-сайт
Просмотр ✣ Работа | Целевая страница
✣ Работа | Целевая страница
View Belder — анимация приборной панели Web Builder
Belder — Анимация приборной панели Web Builder
Ольха — Анимация веб-конструктора 💻
Редактор просмотра ‣ Настройки веб-сайта
Редактор ‣ Настройки веб-сайта
Ольха — Конструктор сайтов 💻
View Belder — панель управления Web Builder
Belder — панель инструментов Web Builder
Просмотр Дизайн веб-сайта: дизайнер дизайна целевой страницы главной страницы веб-сайта
Дизайн веб-сайта: дизайнер главной страницы веб-сайта, целевой страницы
Конструктор представлений — веб-приложение
Конструктор — веб-приложение
Посмотреть веб-сайт веб-дизайна и разработки, веб-сайт агентства workhu
веб-сайт веб-дизайна и разработки, веб-сайт агентства workhu
View Web Builder — Целевая страница | Веб-конструктор без кода
Веб-конструктор — Целевая страница | Веб-конструктор без кода
Просмотр Temflow — веб-конструктор без кода — тёмный режим
Temflow — веб-конструктор без кода — темный режим
Просмотр Dotmo — панель инструментов веб-конструктора
Dotmo — панель инструментов Web Builder
Посмотреть модный дизайн веб-сайта: шаблон целевой веб-страницы, дизайнер сайта
Модный дизайн веб-сайта: шаблон целевой веб-страницы, конструктор сайтов
ирландский.