6 простых шагов к идеальному сайту
Сайт
Окт 07, 2021
Anna
6хв. читання
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Оглавление
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
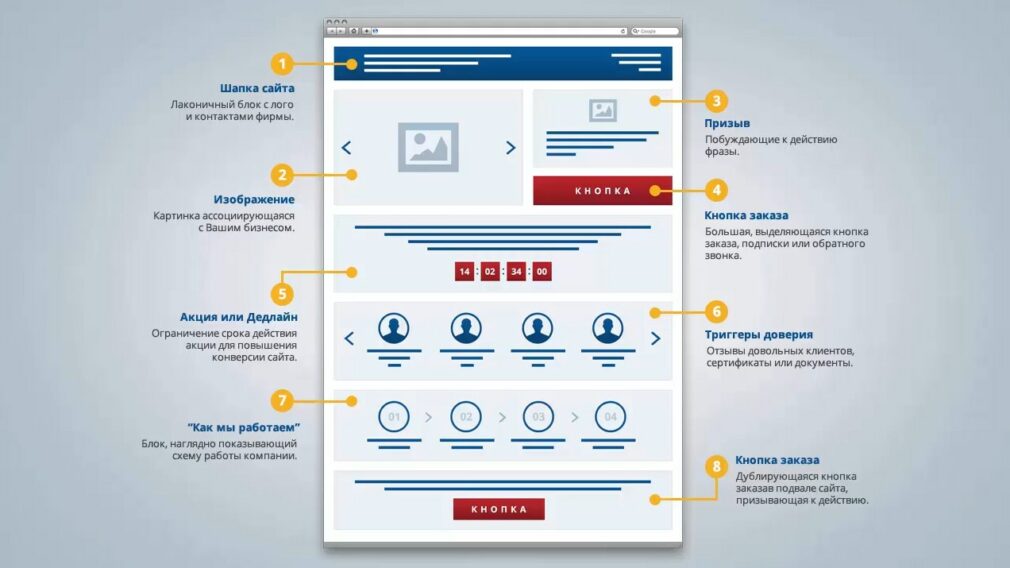
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
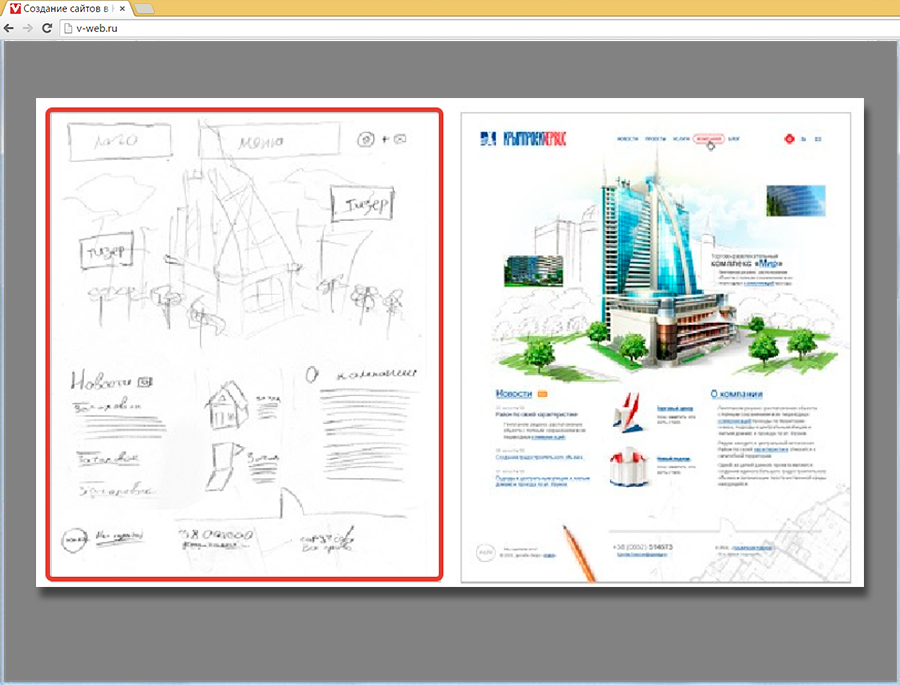
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
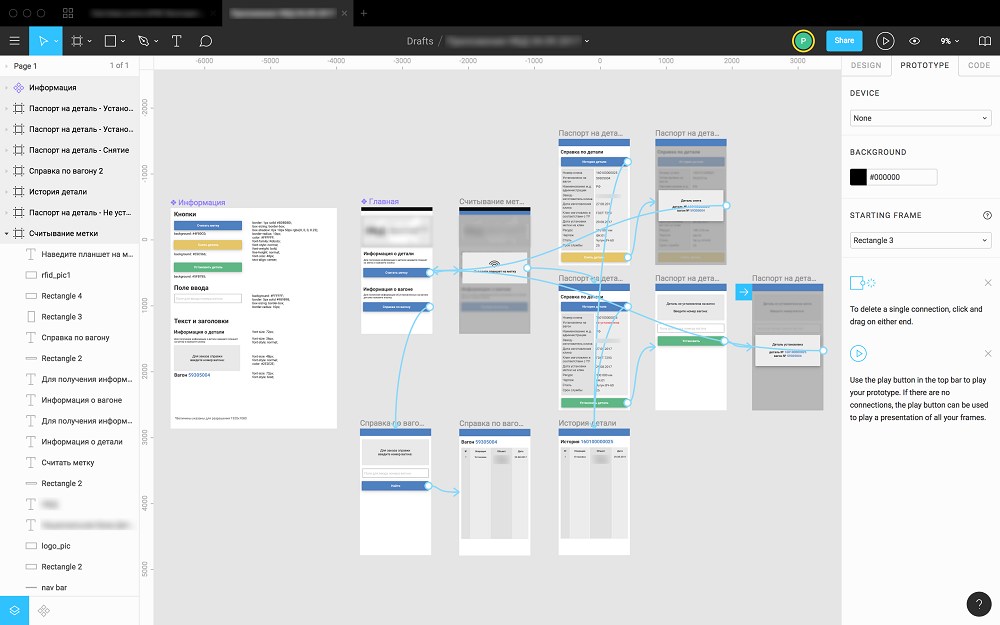
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
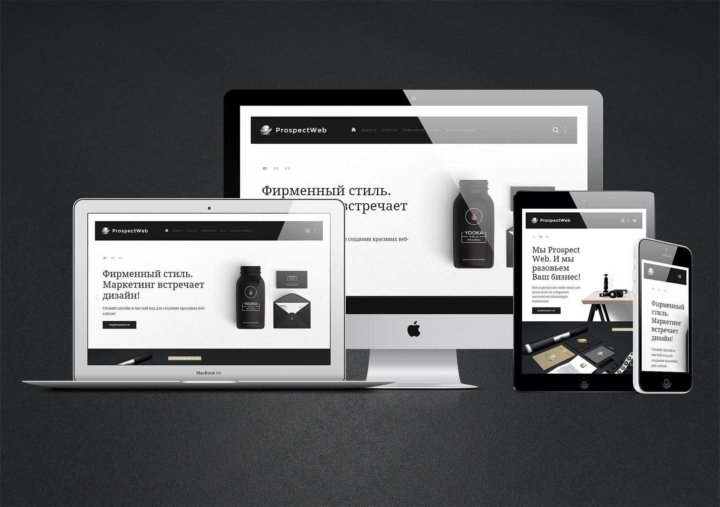
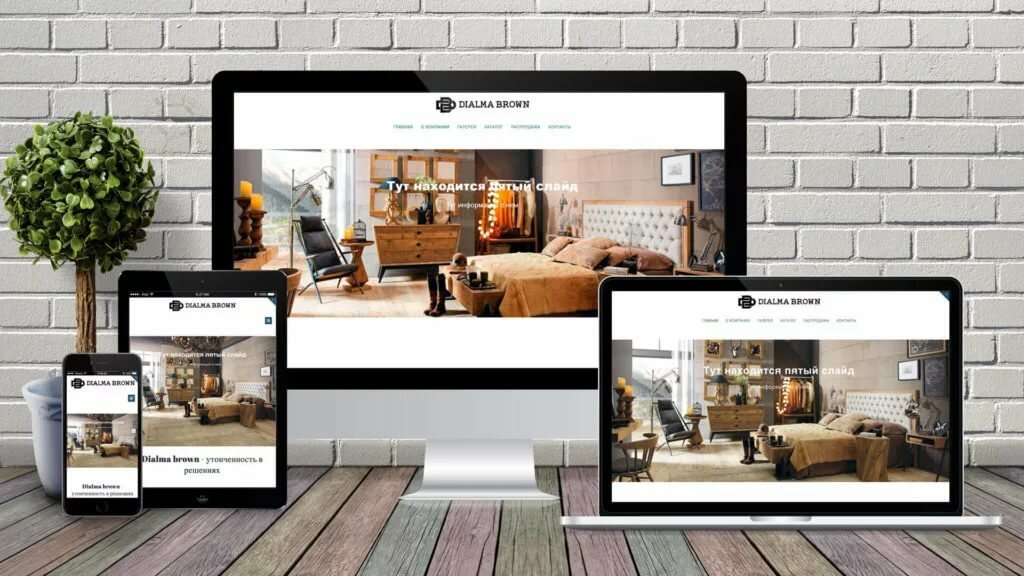
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Більше статей від Anna
Как сделать дизайн сайта с нуля: пошаговая инструкция
На чтение 12 мин Просмотров 365 Опубликовано ТэгиВеб-дизайн / Графический дизайн
Дизайн сайта — это оформление контента таким образом, чтобы все графические элементы гармонично сочетались. Но дизайнеру важно не просто оформление, нужно сделать так, чтобы пользователю было удобно. Поэтому при разработке концепции веб-сайта важны аналитика, структурирование и тестирование прототипа. Разбираем все этапы создания дизайна.
Содержание
- Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
- Выберите тип сайта
- Проведите анализ конкурентов
- Соберите референсы
- Подготовьте визуальную концепцию
- Подберите цвета
- Подберите типографику сайта
- Подготовьте прототип
- Подготовьте иллюстрации и составьте ТЗ для верстальщика
- Создайте веб-сайт
- Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
- Красивый и функциональный дизайн сайта: советы
Поставьте цель, проанализируйте ЦА и разработайте пользовательский сценарий
Для начала разберитесь, зачем вы делаете сайт. Вот главные вопросы:
Вот главные вопросы:
- о чем сайт;
- кто будет его целевой аудиторией;
- какие задачи он должен решать;
- какая структура должна быть у страниц по отдельности и сайта в целом;
- какой контент будет на веб-ресурсе;
- как веб-сайт будет продвигаться.
Эти же вопросы вы можете задавать заказчикам, когда будете делать сайты на заказ.
Перед разработкой дизайна нужно продумать пользовательский сценарий. Он позволяет понять, как и зачем люди придут на сайт. Для разработки сценария нужно ответить на вопросы:
- Кто именно будет заходить на сайт — важно сегментировать аудиторию и проработать портрет клиента.
- Почему клиенты пользуются сайтом и какие цели они преследуют — например, просто узнать информацию или выбрать и купить товар.
Погружение в пользовательский опыт поможет сформулировать цель и разработать функциональный дизайн, а не просто красивое оформление контента. Например:
- Сайт-портфолио нужен потенциальным клиентам, чтобы знакомиться с работами исполнителя и оставлять заявки на сотрудничество.
 Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы.
Самому исполнителю он нужен, чтобы рассказывать о себе и привлекать новые заказы. Сайт будет выполнять эти функции, если он демонстрирует, насколько хорошо специалист решает задачи клиентов, а значит, нужен акцент на успешные кейсы. - Интернет-магазин нужен пользователям, чтобы выбирать и заказывать товары онлайн, а владельцу сайта — чтобы получать прибыль с этих покупок. Значит, нужно сделать такой дизайн страниц сайта, который будет комфортным для покупателей, чтобы им хотелось совершать покупки именно на этом сайте.
- Блог нужен пользователям, чтобы получать информацию на профессиональные, актуальные, развлекательные темы. Владелец блога хочет, чтобы на него шел постоянный трафик. Значит, требуется создание дизайна сайта, на котором удобно и размещать, и читать статьи, причем делать это регулярно.
Дизайн сайта, который опирается на хорошо прописанный сценарий, будет удобным для пользователя. Так, на сайте интернет-магазина покупатель выбирает товары, а затем оплачивает их. Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Ему хотелось бы сделать выгодные покупки, поэтому он решается на заказ не сразу. Сначала читает характеристики, рассматривает фото, видео, ищет отзывы, изучает комплектацию, подбирает для себя подходящий размер. Какие-то товары оставляет в избранном, чтобы потом вернуться и посмотреть еще раз. Какие-то товары хочет сравнить, чтобы точно быть уверенным, что выберет лучшее из всех предложенных вариантов. Все эти действия нужно учесть в создании дизайна для каталога сайта.
Все это нужно продумать самостоятельно или обсудить с заказчиком, если вы делаете дизайн для него. В конце подготовительного этапа у вас будет:
- короткое ТЗ;
- прототип с основным функционалом;
- план работы с четкими этапами, обязанностями и дедлайнами.
Выберите тип сайта
Лендинг
Одностраничный сайт, который быстро и эффективно продает продукт заказчика. Обычно лендинги бывают яркими, лаконичными. Для них важно продумать оформление и структуру, чтобы подвести пользователей к целевому действию: оставить контакты, заполнить заявку, зарегистрироваться, купить. Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Поэтому создаем дизайн сайта, который не перегрузит пользователя лишней информацией и в то же время поможет быстро принять нужное нам решение.
Интернет-магазин
Цель такого ресурса — предоставить информацию о множестве товаров. Дизайнеру, программисту и копирайтеру нужно будет поработать над удобным каталогом и спроектировать простую и понятную страницу заказа. Нужно продумать витрину с корзиной, возможность оплаты, также важно поработать над UX-дизайном и юзабилити.
Дизайн сайта интернет-магазина LamodaСайт-витрина
Витрина напоминает интернет-магазин, но без системы оплаты. На сайте присутствует только каталог изделий. Здесь важно продумать расположение товаров и выделить контакты консультанта, чтобы пользователям было удобно позвонить и сделать заказ. Такой тип сайта подходит, например, автосалонам:
Дизайн сайта-витрины Audi. ИсточникКорпоративный сайт
Компаниям нужен корпоративный сайт, чтобы рассказать о себе клиентам и ответить на вопросы:
- кто мы;
- чем занимаемся;
- какова наша миссия;
- какие задачи мы решаем;
- как с нами связаться.

У сайта обязательно должна быть четкая структура, чтобы пользователи нашли ответы на все вопросы и не запутались. Поэтому особенно важно уделить внимание страницам о компании, портфолио, контактам, блогу. Причем, у заказчика уже может быть разработан фирменный стиль. Тогда дизайнеру нужно просто придерживаться брендбука или гайдлайна.
Дизайн корпоративного сайта брендингового агентства FunkyПортал
Это веб-ресурс, который объединяет функции блога и сервиса. Он имеет разветвленную структуру поэтому дизайнеру нужно продумать внешний вид всех разделов, например, форум, вакансии, новости, услуги. Чтобы получилось удобно, нужно уделить особое внимание UI и провести тестирование.
Портал ГосуслугПроведите анализ конкурентов
Конкурентов нужно изучать как минимум потому, что пользователь принимает решение, также изучая сайты других компаний. Это поможет дизайнеру:
- Сделать выводы о ситуации на рынке. Кто и какие товары продает, кто лидирует, на какие сегменты целевой аудитории ориентируются конкуренты.
 Эта информация может быть у заказчика или придется самостоятельно анализировать рынок.
Эта информация может быть у заказчика или придется самостоятельно анализировать рынок. - Продумать функционал веб-сайта. Нужно понять, в чем сайт будет похож на ресурсы конкурентов, а в чем будет отличаться.
- Продумать визуал сайта. Не нужно делать что-то «не как у всех», чтобы бы выделиться. К некоторым вещам люди привыкли, и для них новое будет восприниматься как непонятное, а это отрицательно скажется на пользовательском опыте. Поэтому в создании визуала не нужно изобретать велосипед. Можно брать хорошие рабочие решения в дизайн-проект сайта.
На что обращать внимание в первую очередь при анализе чужих веб-ресурсов перед тем, как делать дизайн сайта:
- какой пользовательский сценарий реализован, как построена структура сайта;
- сам дизайн — цветовые решения, композиция, иллюстрации, анимация.
Иногда кажется, что конкурентов у компании нет. Например, когда речь идет о стартапе. В этом случае полезно изучать другие веб-ресурсы, например, сайты смежных ниш. Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
Всю информацию обязательно группировать в майндмэп. Для этого лучше воспользоваться специальными сервисами и программами, такими как XMind (программное обеспечение для проведения мозговых штурмов и составления интеллект-карт), MindMeister (онлайн-программа для создания интеллект-карт, которая помогает визуально фиксировать и развивать информацию).
При разработке интерфейса можно делать зарисовки, в том числе от руки, и обязательно проверять, насколько решения удобны обычным пользователям. Помните, что каждый элемент интерфейса призван решать определенную задачу.
Соберите референсы
Новичкам бывает сложно работать без примеров перед глазами. Но важно не повторить идеи, а обращать внимание на удачные решения и воплощать их по-своему. Опытным дизайнерам тоже нужны референсы, чтобы заранее обсудить желания заказчика и выбрать решения, которые соответствуют цели. Чем точнее получится подобрать примеры, тем меньше будет правок..jpg) Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Для вдохновения можно посмотреть ленту Pinterest, Behance или Awwwards.
Подготовьте визуальную концепцию
Можно прописать концепцию текстом или дополнить ее мудбордом. Он выглядит как набор изображений, оттенков, фраз, снимков, других деталей. Все это создаст общее настроение и поможет составить представление о будущем дизайне сайта.
Мудборд можно собирать в PinterestПодберите цвета
Если у компании уже есть фирменный стиль, то за основу можно взять фирменные цвета. Но если нужно разрабатывать палитру, стоит воспользоваться рекомендациями профессионалов. Например, можно поискать идеи в книге Йоханнеса Иттена «Искусство цвета».
Вот несколько правил сочетания цветов:
- Особенности целевой аудитории — предпочтения, характер, желаемое эмоциональное воздействие.
- Количество цветов — страница сайта не должна быть слишком пестрой, иначе это запутает пользователя.
 Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста.
Он забудет, зачем пришел, не сможет получить нужную информацию или не совершит целевое действие. Лучше выбрать базовый неконтрастный цвет, пару цветов для акцентов и черный или темный — для текста. - Объем цветов. Чем более активный и контрастный цвет, тем его должно быть меньше. Поэтому для фона выбирают белый или другой светлый, нейтральный цвет, а яркими цветами выделяют важные заголовки или кнопку.
Подберите типографику сайта
- Выберите шрифтовую пару. Лучше, когда на веб-сайте использовано не больше двух шрифтов. Три, пять — это уже перебор. Идеально, когда шрифты — из одной гарнитуры. Еще гармонично смотрятся сочетания шрифтов с засечками и без.
- Сформируйте гайдлайны. Здесь нужно отталкиваться от контента. Будет ли это просто текст, или вы хотите сделать врезки, подписи и прочие элементы. Заголовки должны быть контрастными, это помогает читателю быстрее ориентироваться в контенте. Основной текст должен быть легко читаемым, не крупным, но и не слишком мелким.

- Придерживайтесь составленного плана. Новый стиль текста не нужно добавлять просто так. Только в том случае, если в этом есть серьезная необходимость или какой-то контент невозможно оформить теми стилями, что уже выбрали.
Подготовьте прототип
Прежде чем создавать финальную версию сайта, нужно собрать прототип и протестировать его на целевой аудитории, затем доработать. И только после этого можно приступать непосредственно к верстке. Можно найти примеры прототипов в Figma Community и даже использовать их как шаблоны:
Прототип сайта Game Boy. ИсточникНа этапе прототипа стоит поработать над контентом. Важно, чтобы текстом занимался специалист, который понимает пользователей и имеет знания в области UX. Нужно создать контент, который упростит пользовательский путь и приведет к нужному результату.
Чем более детализированный прототип, тем лучше. Дальше можно тестировать на целевой аудитории, проводить анализ пользовательского интерфейса и по результатам дорабатывать.
Подготовьте иллюстрации и составьте ТЗ для верстальщика
Важно правильно подготовить материалы для верстальщика, чтобы готовый сайт был максимально похож на макет. Спросите, в каком формате нужны иллюстрации и логотипы, не забудьте прикрепить файлы со шрифтами и правильно переименовать файлы. В идеале все необходимое для верстки должно быть в одной папке. В ТЗ нужно прописать:
- как элементы сайта должны вести себя при масштабировании;
- какие есть сценарии анимаций;
- особые пожелания, уточнения, дополнения.
Создайте веб-сайт
Сайт можно создать на различных платформах. Сегодня есть способы даже для тех, кто не знаком с веб-версткой. Например, можно нанять разработчика и сделать сайт под ключ. Но придется самостоятельно оплачивать аренду хостинга. разбираться в проблемах сервера, и привлекать специалиста для обслуживания, если поломался код. А можно пользоваться конструкторами, например:
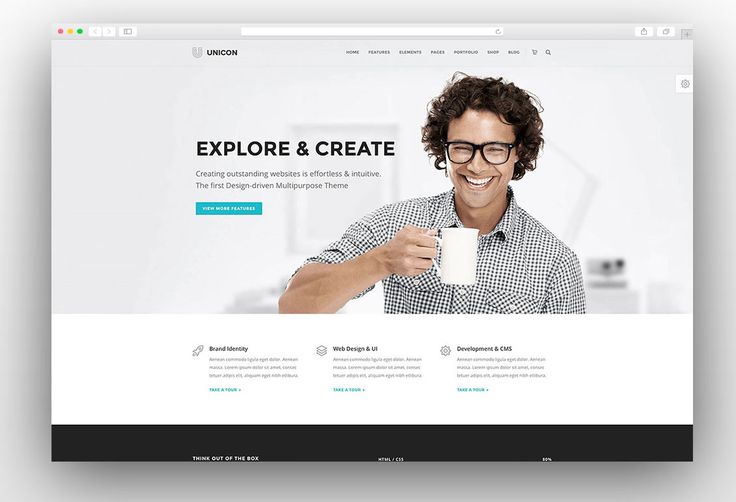
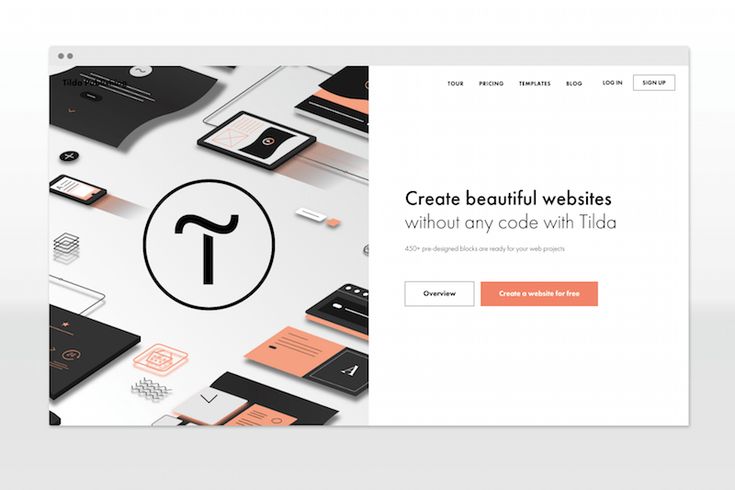
- Tilda — один из самых популярных конструкторов сайтов; поможет, если нужно создать достаточно функциональный и удобный для пользователей сайт без привлечения программиста и верстальщика.

- Readymag — недорогой и удобный онлайн-инструмент, с которым можно создавать простые сайты, лендинги прямо в браузере, то есть вы сразу же увидите, как будет выглядеть сайт в итоге.
Проверьте сайт с разных устройств, запустите трафик, проведите A/B-тестирование
Убедитесь в функциональности готового сайта. Когда дизайн готов, а сайт сверстан, нужно открыть его с разных устройств и посмотреть, насколько корректно все работает. Обычно требуется несколько итераций, чтобы исправить ошибки и мелкие недочеты.
Красивый и функциональный дизайн сайта: советы
Эти советы по дизайну сайта помогут сделать финальный чекап и оценить, насколько получившийся сайт хорош.
- Учитывайте ожидания потенциальных клиентов. Если это сайт строительной компании, то люди ждут аккуратности и пунктуальности. От юристов ждут строгости и умения решить любой вопрос.
- Применяйте модульную сетку в дизайне. Рисуют сетку горизонтальную и вертикальную, и по ее линиям компонуют элементы.
 Это самый простой ответ на вопрос, как сделать красивый дизайн сайта.
Это самый простой ответ на вопрос, как сделать красивый дизайн сайта. - Учитывайте правило близости. Оно означает, что рядом стоящие элементы человек воспринимает как связанные. Рядом нужно располагать объекты, которые объединены между собой по смыслу: заголовок и основной текст, например.
- Помните про воздух. Между элементами должно быть пространство. Исключением могут быть концептуальные сайты, где объекты намеренно расположены рядом. Но обычно желание уместить все и сразу — как попытка надеть все украшения на все пальцы. Это не просто безвкусно, но еще и сложно воспринимать. Пользователь просто закроет такой сайт и не сможет решить свои задачи.
- Будьте сдержанными. Не стоит перебарщивать в попытке сделать красивый визуал. Обилие шрифтов, оттенков, геометрических форм может усложнить пользовательский сценарий. Перед тем как добавить тот или иной элемент, спрашивайте себя: точно ли он решает какую-то задачу или просто захотелось заполнить пустоту? Сайт должен быть в первую очередь функциональным, в этом и заключается вся красота.

- Создавайте адаптивный дизайн. Сейчас сайты просматривают в первую очередь с телефонов, и адаптировать ресурсы нужно с учетом этого. В то же время важно, чтобы и с экранов компьютеров, ноутбуков, планшетов все элементы хорошо читались, кнопки нажимались, важные блоки не уезжали за края экрана.
- Выбирайте подходящие под концепцию изображения. Хорошо использовать реальные фотографии заказчика — это внушает больше доверия со стороны пользователей. В то же время можно воспользоваться фотостоками, так как сделать хороший дизайн для сайта можно и без снимков от заказчика. Важно, чтобы картинки были хорошего качества, подходили по смыслу и помогали пользователям совершать целевые действия на ресурсе.
- Делайте акцент на действии. На каждой веб-странице пользователь должен что-то сделать: оставить заявку, заполнить анкету, купить, посмотреть работу, прочитать статью. В идеале весь контент страницы должен логичным образом подводить к этому действию.
 Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Так как правильно — создавать дизайн сайта, который будет работать на цель, а не просто выполнять декоративную функцию.
Как создать веб-сайт
Создать веб-сайт с нуля уже не так сложно, как раньше, а с помощью этого простого пошагового руководства это станет еще проще! Читайте дальше, чтобы получить ответы на все ваши вопросы о том, как разработать веб-сайт и сделать его идеальным!
Вы хотите разработать новый веб-сайт для своего портфолио или своего бизнеса, но не знаете, с чего начать? Создание веб-сайтов никогда не было проще благодаря мощным конструкторам веб-сайтов, таким как Pixpa. Но это не означает, что они по-прежнему не требуют тщательного планирования и реализации. В этой статье мы проведем вас через пошаговый процесс создания веб-сайта-победителя.
Было время, когда создание собственного веб-сайта с нуля требовало найма специальной команды программистов и дизайнеров. Это время прошло. Сегодня конструкторы веб-сайтов позволяют любому создавать красивые и привлекательные веб-сайты с помощью простого перетаскивания. Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Вам не нужны навыки кодирования на уровне эксперта или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн своей веб-страницы в соответствии со своими изменяющимися потребностями. Вот потрясающие лучшие примеры веб-сайтов с портфолио веб-дизайна, разработанные для вашего использования.
Но как вы на самом деле это делаете? Несмотря на то, что процесс создания прост, есть над чем подумать. Не имея и не используя план с самого начала, вы можете потратить время на переделку своего сайта несколько раз. Вот пошаговое руководство по созданию веб-сайта, от первоначальных концепций до реализации.
- Иметь четкое видение и план
- Знать последние тенденции
- Выбрать конструктор веб-сайтов
- Вычислить, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Создайте собственный бренд
- Добавьте контент на свой сайт
- Добавьте блог на свой сайт
- Добавьте интернет-магазин
- Публикуйте
- Тестируйте свой сайт везде 3
- 01 Получайте отзывы и вносите изменения
- Держите его в курсе
Шаг 1 — Имейте четкое видение и план
Первый шаг в разработке отличного веб-сайта — сформулировать четкую и целеустремленную стратегию. Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию?
Это верно независимо от того, делаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Составьте список четких и определенных целей для вашего веб-сайта. Почему вы его строите? Кто ваша аудитория? Что вы пытаетесь получить от этого — потенциальных клиентов, клики, продажи, загрузки, вовлеченность или большую аудиторию?
Какова цель вашего веб-сайта?
- Вы хотите создать свой сайт-портфолио? Ознакомьтесь с нашим руководством о том, как создать свое онлайн-портфолио.
- Хотите создать бизнес-сайт? Посмотрите эти бизнес-сайты, созданные на Pixpa.
- Вы хотите создать интернет-магазин, чтобы легко продавать свои работы? Ознакомьтесь с этими профессиональными интернет-магазинами, созданными профессионалами и малым бизнесом.
- Вы хотите создать веб-сайт блога, чтобы рассказывать свои истории, делиться новостями и создавать сообщество.? Ознакомьтесь с нашим руководством по созданию веб-сайта блога с вдохновляющими примерами.

- Вы хотите создавать клиентские галереи, чтобы делиться, продавать и доставлять свои изображения клиентам? Узнайте, как создавать специальные клиентские галереи, удобные для мобильных устройств.
Убедитесь, что вы поставили перед собой цели и решите, какой веб-сайт будет лучше всего отражать присутствие вашего бренда в Интернете.
Шаг 2. Знайте последние тенденции
Ничто не делает веб-сайт более устаревшим, чем использование горячих идей прошлого года. Проведите некоторое время, просматривая свои любимые веб-сайты и обращая внимание на то, что было недавно обновлено. Замечаете что-нибудь, что бросается в глаза? Вы видели веб-сайты, которые в последнее время выглядят свежо? Что они сделали? Вам не нужно идти в одиночку, когда вы ищете горячие тенденции, но это, безусловно, начинается с того, что вы просто внимательно следите за новостями.
Тенденции на веб-сайтах немного похожи на модные тенденции. Возможно, вы захотите прочитать нашу статью о 10 главных тенденциях веб-дизайна на 2021 год. По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие креативные идеи выйдут на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
По мере того, как причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие креативные идеи выйдут на первый план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до простых вещей, таких как цвета и текстовые рисунки. Многие элементы, которые вы выберете для своего веб-сайта, будут больше связаны с вашим брендом, чем с тенденциями. Мы еще немного рассмотрим брендинг вашего веб-сайта на пятом шаге. Вот пример лучших шаблонов сайтов о моде, которые вы можете проверить.
Хорошей новостью является то, что использование конструктора веб-сайтов избавляет от необходимости поддерживать современный вид вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер объединяет тему, и обычно он делает это, изучая, что популярно, а что нет.
Шаг 3. Выберите конструктор веб-сайтов
Существуют десятки популярных платформ для создания веб-сайтов. Мы написали статью о лучших конструкторах веб-сайтов на 2021 год. В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly. Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, являются инструменты, необходимые творческим профессионалам. Да, почти все конструкторы сайтов позволят вам сделать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
В нее вошли самые известные компании, включая Wix, Squarespace, Shopify и Weebly. Эти компании упрощают создание веб-сайтов, но они созданы для широкой аудитории. На их веб-сайтах есть несколько красивых шаблонов, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограничивающими. Одним из слабых мест, как правило, являются инструменты, необходимые творческим профессионалам. Да, почти все конструкторы сайтов позволят вам сделать простое портфолио. Но было бы неплохо иметь конструктор веб-сайтов, в котором было бы много красивых шаблонов для этого важного портфолио? В конце концов, работа каждого художника требует немного другого!
Pixpa — универсальный конструктор веб-сайтов для авторов и малого бизнеса, позволяющий создавать красивые профессиональные веб-сайты со встроенным интернет-магазином, блогом и клиентскими галереями для разработки веб-сайта. На универсальной платформе Pixpa есть все, что вам нужно, чтобы продемонстрировать свою работу, поделиться идеями и продать свои материалы в Интернете без каких-либо знаний в области программирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что есть много шаблонов на выбор. Лучше всего то, что на сайтах Pixpa есть надстройки, которых нет больше ни у кого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Эту функцию сложно найти, но Pixpa упрощает ее.
Создайте свой профессиональный веб-сайт легко и быстро с помощью Pixpa.
Начать бесплатную пробную версию
Вот как начать работу с веб-сайтом Pixpa.
Шаг 4. Определите, сколько будет стоить веб-сайт
Большинство людей не имеют опыта веб-дизайна и рассматривают возможность найма фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от типа веб-сайта, который вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до 15000 долларов и более. Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко перетаскивать. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Другой вариант — выбрать отличный конструктор веб-сайтов, который позволит вам полностью настроить свою страницу так, чтобы она выглядела полностью с нуля, и при этом ее можно легко перетаскивать. Этот вариант намного доступнее и проще. С помощью высококачественных конструкторов веб-сайтов вы можете создать профессиональный веб-сайт со всеми необходимыми функциями, доступными на одной удобной и мощной платформе.
Хотите знать, сколько стоит разработать веб-сайт с помощью Pixpa? Модель ценообразования Pixpa такая же четкая и продуманная, как и шаблоны. Одна простая цена, планы начинаются с 7 долларов в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или надстройках — все это вы получите с Pixpa.
Шаг 5. Найдите свой шаблон
Как и большинство разработчиков веб-сайтов, Pixpa позволяет просматривать доступные шаблоны до регистрации. Это отличный инструмент для покупок, потому что это означает, что вы можете черпать идеи и вдохновение из многих мест.
Когда вы найдете свой шаблон, помните, что позже вы сможете сделать множество настроек. Когда вы начинаете с красивого шаблона, вы можете создать веб-сайт, который будет действительно вашим, но без всей работы. Pixpa предлагает множество потрясающих пиксельных шаблонов для мобильных устройств. Вы можете настроить дизайн своего сайта с помощью простого и мощного редактора визуальных стилей. Добавление страниц на ваш веб-сайт очень просто благодаря конструктору страниц Pixpa с функцией перетаскивания. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не нужны дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов. Вот пример лучших шаблонов личных веб-сайтов, которые вы можете проверить.
Если вы ищете вдохновение для дизайна веб-сайта, взгляните на эти выдающиеся веб-сайты-портфолио, созданные на Pixpa.
Шаг 6. Создайте собственный бренд
То, что вы создаете свой сайт на основе профессионально разработанного шаблона, не означает, что вы должны сохранить каждый элемент. Инструменты дизайна Pixpa позволяют настраивать все параметры шаблона. Возможно, вам просто не нужна определенная функция или вы хотите добавить что-то, что шаблон не показывает по умолчанию. Или, может быть, вы хотите, чтобы он лучше соответствовал идентичности вашего бренда.
Фирменный стиль — важная часть маркетингового присутствия вашего веб-сайта. Вы захотите потратить некоторое время на составление согласованного плана. Так ваши клиенты запомнят вас и вернутся к вам.
В Интернете ваш бренд начинается с вашего доменного имени. Выбранный URL-адрес важен. Он должен быть простым, уникальным и запоминающимся. Он также должен осмысленно подытожить ваш бизнес, и если он содержит ключевые слова, которые подберут поисковые системы, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и билбордам. Графические дизайнеры могут собрать для вас пакет элементов фирменного стиля, которые помогут продать вас или ваш продукт. В это входит множество вещей, от больших вещей, таких как логотип, до мелочей, таких как шрифты и цветовые схемы. Вы можете сами играть с элементами — в этом нет ничего сложного. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Фотографии и видео также играют огромную роль в вашем веб-бренде. Графика баннеров и целевых страниц является одним из наиболее эффективных элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй. Подумайте об эмоциональной разнице между контрастной черно-белой фотографией городского пейзажа и яркой, перенасыщенной фотографией тропического острова.
Где находится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и фирменного стиля. Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, старайтесь сохранять единообразие. Если вам нужен определенный внешний вид, сохраните его на всем веб-сайте для единообразия. Не прыгайте туда-сюда, иначе ваши посетители будут сбиты с толку.
Не бойтесь играть с изображениями и использовать фильтры. Один совет, однако, старайтесь сохранять единообразие. Если вам нужен определенный внешний вид, сохраните его на всем веб-сайте для единообразия. Не прыгайте туда-сюда, иначе ваши посетители будут сбиты с толку.
Чем больше таких штрихов вы добавите на свой сайт, тем лучше. Несмотря на то, что шаблоны красивы, без ваших личных штрихов, все они могут выглядеть немного стандартно.
Однако ваш бренд не заканчивается визуальными элементами. Ваш веб-сайт и ваш бизнес также должны иметь тон и голос. Учитывайте это при добавлении текста. Всем веб-сайтам нужен текст, и то, как вы общаетесь со своей аудиторией, многое говорит им о вашем веб-сайте или вашем бизнесе. Вы профессионал, говорите от третьего лица и формально? Или вы индивидуум, представляющийся и использующий «я» и «я»? Убедитесь, что ваша индивидуальность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том, как написать отличный контент для вашего сайта-портфолио.
Пока вы приступаете к брендингу своего веб-сайта, подумайте также над некоторыми функциональными вопросами. Навигация по веб-сайту может потребовать некоторых настроек, в зависимости от того, как вы ее настроили. Держите его как можно более чистым и простым. Убедитесь, что вверху есть стандартная строка меню, и ее легко найти. Единственное, чего вы никогда не захотите делать, — это позволить вашим посетителям заблудиться — всегда облегчайте им передвижение.
Шаг 7. Добавьте контент на свой веб-сайт
Теперь, когда ваш сайт более или менее оформлен так, как вам хотелось бы, пришло время добавить ваш продукт. Ваш продукт может быть вашим портфолио работ или физическими продуктами, которые вы хотите продавать. Какими бы они ни были, выясните, как вы хотите, чтобы они были представлены. Помните, размещайте на своем веб-сайте только качественный контент. Вы должны тщательно пройтись по своей работе, притворяясь зрителем. Это, безусловно, непростая задача. Вот пример лучших примеров веб-сайтов с портфолио продуктов, которые вы можете проверить.
Совет профессионала: ваш сайт-портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать страницу «О нас» на своем веб-сайте, которая представляет вас посетителям веб-сайта и предоставляет им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть представительным, что показывает, что вы хотите общаться со своей аудиторией. Но вы также хотите звучать профессионально, как человек, которому можно доверить выполнение работы в срок и в рамках бюджета.
Ваша страница «Свяжитесь с нами» играет важную роль в превращении посетителя вашего сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента. Убедитесь, что с вами легко связаться. Вы хотите, чтобы заинтересованные стороны писали вам по электронной почте, звонили вам или подписывались на вас в определенном канале социальных сетей? На отличной продающей странице всегда должен быть призыв к действию.
Вот видео о том, как добавить контент на свой веб-сайт Pixpa.
Шаг 8. Добавьте блог на свой веб-сайт
Даже если вы не являетесь блоггером, блог — это мощный маркетинговый инструмент. Ведение блога связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для сообщений в социальных сетях и бизнес-обновлений, это поддерживает вашу заинтересованность и обновляет ваш веб-сайт. Вот полное руководство о том, как создать блог-сайт с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями являются фаворитами поисковых систем. Роботы любят питаться блогами, особенно если они заполнены вкусными ключевыми словами. Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Блоги в основном обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга. Все, что нужно, — это изучить, что ищут люди, а затем написать короткую статью на эту тему. Вот 6 простых шагов о том, как написать отличный пост в блоге.
Несмотря на то, что многие блоггеры очень серьезно относятся к искусству, оно не должно занимать много времени. Основным ключом к ведению блога является то, что вы время от времени обновляете его. Если и есть одно правило ведения блога, так это не позволять вашему последнему посту быть двухлетней давности. В идеале добавляйте пост каждую неделю или чаще. В худшем случае убедитесь, что что-то обновляется каждый месяц. Вот коллекция лучших дизайнерских блогов, которые помогут вам оставаться в курсе последних тенденций дизайна.
Все планы Pixpa включают инструмент для ведения блога с неограниченным количеством сообщений. Вы можете запланировать их публикацию в будущем, поэтому, если вы хотите сесть и написать все сообщения за год сразу, вы можете завершить проект в кратчайшие сроки. Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Посмотрите на эти потрясающие веб-сайты блогов, созданные на Pixpa.
Шаг 9. Добавьте интернет-магазин
У вас есть продукт, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции к любому дизайну.
Магазины — один из самых сложных и сложных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Для каталогов продуктов требуются базы данных, из которых можно извлечь информацию, а также функция корзины покупок и сбор платежей. Для чего-то, что большинство из нас использует каждый день, это невероятно сложно, как только вы погрузитесь и попытаетесь создать его!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция проста с Pixpa. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, которые вам понадобятся для ведения вашего онлайн-бизнеса: управление продуктами и запасами, скидки, налоги, доставка, брошенные корзины и простая обработка заказов. Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения для скачивания и распечатки с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое приятное, что нет комиссий с продаж.
Даже если вы не продаете свои работы широкой публике, клиентские галереи Pixpa — идеальный инструмент для контролируемого показа избранным клиентам их проектов. Есть очевидные компании, которые могут сразу же извлечь выгоду из инструмента галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Шаг 10. Публикация
Итак, вы выбрали свой домен, разместили и заклеймили свой веб-сайт. Ваш контент там, и вы довольны тем, как он выглядит. Теперь пришло время запустить и опубликовать его!
Шаг 11. Тестируйте свой сайт везде
Не останавливайтесь на достигнутом. Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Всегда есть мелочи, которые застают вас врасплох и выглядят по-другому при проверке. Ваш первый шаг после публикации должен состоять в том, чтобы открыть сайт на как можно большем количестве различных устройств и браузеров. Поэкспериментируйте с настройками, цветами и макетами, пока все не будет выглядеть великолепно. Посмотрите на это на компьютерах, планшетах и телефонах. Затем разветвляйтесь. Попросите своих друзей и семью провести «бета-тест» для вас. Возьмите его на тест-драйв и получите некоторые отзывы. Быстро загружается? Есть ошибки? Если у вас есть магазин, работает ли корзина и касса? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Однако не забудьте удалить этот код позже!
Если кто-то даст вам отзыв о дизайне, спросите подробности. Сделайте несколько снимков экрана, если можете, потому что вы не сможете воспроизвести то, о чем они говорят, на вашем компьютере.
Веб-сайт фотографии Оливии ДжонсШаг 12. Совершенствуйте SEO
После того, как ваш сайт запущен и протестирован, пришло время приступить к совершенствованию SEO. SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
SEO означает поисковую оптимизацию. Прочтите наше Руководство по SEO для фотографов и авторов, чтобы узнать больше о разработке SEO-стратегии для вашего веб-сайта. Хотя это может показаться техническим, в этом нет ничего особенного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают Интернет и индексируют веб-страницы. Эти компании время от времени смешивают вещи, но в целом они предпочитают определенные вещи с веб-сайтов.
Первое, что нужно сделать, чтобы ваша страница была максимально оптимизирована для SEO, — это знать, какие ключевые слова ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы находятся на очень разных этапах пути. Вы должны поставить себя на их место и представить, что они могут печатать. Если вы знаете, что вас пытаются найти по имени, это легко. Но если вы ищете клиентов, которые никогда о вас раньше не слышали, это может быть очень сложно.
Самые простые ключевые слова для хорошего ранжирования должны быть как можно более конкретными. Например, добиться высокого рейтинга вашей страницы в разделе «художники-пейзажисты» может быть очень сложно. Так что будьте как можно более конкретными. Что вы делаете? Как насчет «Художника Смоки-Маунтинс в Эшвилле, Северная Каролина»? Если вы в основном продаете на местном уровне, добавление вашего города может быть большим подспорьем. Если вы работаете в одной среде или по одному предмету, включение этих предметов также полезно.
И, конечно же, у вас может быть более одного ключевого слова или фразы, на которые вы хотите настроить таргетинг. Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы.
Шаг 13. Получение отзывов и внесение изменений
По мере того, как вы начнете пользоваться своим сайтом и собирать все больше и больше посетителей, начните собирать как можно больше отзывов. Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Как они нашли тебя? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно от реальных клиентов. В конце концов, это ваш самый важный инструмент для улучшения вашего сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, непрерывный процесс. Ни один веб-сайт никогда не завершен. Он растет и меняется с течением времени по мере того, как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений вы быстро встанете на путь развития своего бизнеса.
Шаг 14. Обновляйте
Однако это еще не все улучшения. Секрет лучших веб-сайтов в том, что они не только обновляются и пересматриваются. Они также используются их создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о стационарных рекламных щитах вдоль информационной супермагистрали. Это довольно далеко от истины — веб-сайты могут быть намного больше.
Это довольно далеко от истины — веб-сайты могут быть намного больше.
Вспомните, когда вы в последний раз посещали веб-сайт малого бизнеса и понимали, что это всего лишь цифровая версия бумажного флаера. У них, вероятно, был такой же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что они заработали! Но с другой стороны, они могли бы работать намного лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы сохраняете сайт свежим и актуальным. И последнее: чем больше обновлений вы сделаете, тем лучше будет ваша SEO-эффективность! Чтобы получить несколько полезных советов, прочитайте нашу статью о том, как создать и поддерживать профессионально выглядящий веб-сайт для малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн веб-сайта, быстро устаревают в общем бизнесе. Это все еще очень актуальные темы, но они для экспертов. У владельца бизнеса есть более серьезные задачи, и современные конструкторы веб-сайтов позволяют им выходить в Интернет за небольшую часть стоимости и времени, которые были раньше. Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле или проще.
Если вы беспокоитесь о том, сколько стоит разработать веб-сайт, это никогда не было дешевле или проще.
Pixpa — прекрасный пример конструктора, оптимизированного для одной группы людей — креативщиков всего мира. Если у вас есть портфолио, которым можно поделиться, произведения искусства, которые нужно опубликовать и продать, или что-то оригинальное, чем можно поделиться со всем миром, то ваша работа заслуживает красивого веб-сайта.
Создайте свой профессиональный веб-сайт за считанные минуты. Встроенный интернет-магазин, блог и клиентские галереи.
Начать бесплатную пробную версию Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Что нужно для разработки веб-сайта
- Как создать веб-сайт за 9 шагов
- Когда разрабатывать веб-сайт или нанимать веб-дизайнера
- Часто задаваемые вопросы (FAQ)
Подробнее
Привлекательный и информативный веб-сайт необходим для любого современного бизнеса. Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Разработка веб-сайта может показаться непосильной задачей, но существует множество доступных инструментов, которые упростят создание собственного сайта даже для новичков, не имеющих опыта программирования или дизайна.
Чтобы помочь вам быстро настроить и запустить свой новый сайт, мы подготовили это подробное руководство по созданию веб-сайта. Мы рассмотрим все ресурсы, которые вам понадобятся, основные этапы процесса и выделим некоторые важные соображения, о которых следует помнить.
Избранные партнеры
1
Godaddy
1
Godaddy
Узнайте большена веб -сайте Godaddy
2
Squarespace
2
Squarespace
.
3
Web.com
Узнать большеНа веб-сайте Web.com
Узнать большеНа веб-сайте Wix
Что нужно для разработки веб-сайта
Прежде чем приступить к разработке веб-сайта, вам необходимо кое-что сделать. иметь наготове. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
иметь наготове. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вот что вам нужно для проектирования, создания и обслуживания веб-сайта:
- Веб-хостинг: Содержимое вашего веб-сайта требует физического пространства, и это то, что делают платформы веб-хостинга — они хранят ваши тексты, изображения и базы данных, чтобы вы могут получить к ним доступ в Интернете.
- Доменное имя: Ваше доменное имя — это адрес, который посетители видят в строке браузера, когда ищут вас. Чтобы избежать путаницы, укажите свое имя; и если он недоступен, выберите что-то близкое к нему. Вы можете зарегистрировать свое доменное имя у регистратора доменных имен.
 Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой.
Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой. - SSL-сертификат: В целях безопасности и репутации вашего бизнеса, а также безопасности пользовательской информации получите сертификат уровня защищенных сокетов (SSL) у поставщика услуг сертификатов SSL.
- Веб-конструктор: Зарегистрируйтесь в конструкторе веб-сайтов, чтобы создать свой веб-сайт без опыта программирования. Существуют шаблоны с функциями, которые вы можете настроить для создания веб-сайта по вашему выбору.
- Инструмент поисковой оптимизации: С самого начала используйте инструмент SEO для создания стратегии SEO, чтобы ваш контент соответствовал основным практикам и методам SEO и начал достигать желаемых результатов.
- Пункт продажи: Если вы предлагаете услуги или продаете продукты, которые требуют обработки и приема платежей, вам необходимо включить POS-сервис на свой веб-сайт.

Как создать веб-сайт за 9 шагов
Хотя вы можете настроить свой веб-сайт в соответствии со своими уникальными потребностями или в соответствии со своим стилем, есть определенные действия, которые должен предпринять каждый, кто хочет разработать веб-сайт. Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
1. Определите цель сайта
Чтобы разработать веб-сайт, который будет приносить ожидаемые результаты, вам необходимо определить, чего вы от него хотите. Подумайте, почему вы разрабатываете веб-сайт — кто ваша аудитория и на что вы ориентируетесь. Вы пытаетесь получить загрузки, продажи, бронирование, забронированные встречи, обязательства или даже большую аудиторию?
Крайне важно, чтобы вы четко знали цель предполагаемого веб-сайта. Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
2. Выберите свою платформу
Как только вы поймете, зачем вы создаете веб-сайт, вы можете проверить конструкторы веб-сайтов. Эти инструменты «сделай сам» (DIY) помогут вам создать веб-сайт самостоятельно, даже если вы не знаете ни одной строчки кода. А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
Конструкторы веб-сайтов включают настраиваемые шаблоны для добавления ваших текстов и изображений, и многие также заботятся о регистрации домена и хостинге. Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
3. Соберите элементы своего бренда
Элементы — это детали, такие как цвета, шрифты и изображения, которые объединяют ваш веб-сайт. Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Начните с цветовой схемы, работая с основным цветом и одним или двумя дополнительными цветами. Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Кроме того, добавьте изображения, чтобы привлечь внимание пользователей, но убедитесь, что они актуальны и высокого качества, чтобы они могли произвести правильное впечатление на пользователей.
4. Выберите шаблон или тему
Затем выберите тему или шаблон, который представляет собой макет вашего сайта — способ отображения изображений, текста и кнопок на вашем сайте. Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Большинство платформ поставляется с набором шаблонов, разделенных на категории, и каждая категория имеет встроенные функции, относящиеся к определенной отрасли. Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Обратите внимание: если вы решите создать свой веб-сайт с помощью WordPress, вам потребуется получить веб-хостинг от стороннего хостинг-провайдера, такого как Bluehost или Hostinger, и установить WordPress. Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
5. Наметьте свой сайт
Чтобы упростить проектирование, визуализируйте страницы, которые будут отображаться на вашем сайте, и то, как они будут связаны друг с другом. Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
6. Дизайн каждого элемента сайта
Следующим шагом с вашим шаблоном или темой и картой веб-сайта будет создание каждого элемента сайта, такого как меню (или навигация по сайту), верхний и нижний колонтитулы, панель поиска и любые дополнительные элементы. элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
- Меню: Этот элемент отображает элементы, представленные на вашем веб-сайте.
 Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей.
Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей. - Верхний и нижний колонтитулы: Эти элементы повышают вовлеченность пользователей. Заголовок должен включать в себя такие функции, как меню навигации и ваш логотип, которые вы хотите, чтобы посетители быстро находили. Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.
- Панель поиска: Используйте увеличительное стекло или рамку, но размещайте их на видном месте каждой страницы. Верхний левый или верхний правый угол часто является лучшим.
7. Настройте свои веб-страницы
Ваш контент зависит от цели вашего сайта, поэтому вы можете настроить его под себя. Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
- Домашняя страница: Каждый посетитель попадает сюда, так что это хорошее место для подведения итогов вашего веб-сайта.
 Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание.
Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание. - Страница продукта или услуги: Эта страница должна сообщать посетителям, что вы им предлагаете, и позволять им совершить покупку. Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.
- О странице: Эта страница должна представить вас посетителям, рассказать вашу историю, рассказать о ваших ценностях и выделить то, что отличает вас от других брендов.
- Страница блога: Если вы намерены использовать ведение блога в качестве стратегии контент-маркетинга, вам необходимо создать эту страницу, на которой будут отображаться фрагменты опубликованных сообщений в блоге. Затем пользователи могут нажать на тот, который их интересует.
- Контактная страница: Сообщите посетителям веб-сайта, как они могут связаться с вами.
 Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Другие страницы, которые вы можете добавить:
- Пользовательская страница 404: Когда посетители переходят на страницу, которой нет на вашем веб-сайте, вы должны направить их на страницу с сообщением «Ошибка 404». Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
- Страница часто задаваемых вопросов: Эта страница посвящена ответам на распространенные вопросы, которые могут возникнуть у посетителей. Таким образом, посетителям сайта не нужно будет связываться с вами.
- Отзывы: У вас есть возможность протрубить в трубу. Включите отзывы предыдущих клиентов, свидетельствующие о том, как вы им помогли.
 Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
8. Протестируйте и запустите свой веб-сайт
Прежде чем ваш сайт будет запущен, проверьте время загрузки, читабельность контента, наличие ссылок и реакцию на мобильные устройства, контактную форму и любой другой элемент, который может повлиять на взаимодействие с пользователем. Попросите членов семьи и коллег высказать свое мнение о дизайне вашего веб-сайта. Если проблем нет, опубликуйте свой сайт.
Кроме того, постоянно обновляйте свой веб-сайт в зависимости от его производительности, тенденций и текущих бизнес-операций.
9. Оптимизируйте свой контент
После разработки и запуска вашего веб-сайта вы должны спланировать оптимизацию своего сайта для удобства пользователей. Вот что вы можете сделать.
- Адаптивность для мобильных устройств: Большинство шаблонов веб-сайтов теперь адаптируются к мобильным устройствам — ваш контент переформатируется, чтобы соответствовать размерам экрана.
 Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android.
Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android. - Интернет-ссылки: Внутренние ссылки позволяют пользователям и инструментам поисковых систем видеть в вас авторитета в своей отрасли. Они также удерживают людей на вашем сайте, поэтому используйте гиперссылки, чтобы направлять пользователей на другие соответствующие веб-страницы.
- Оптимизация мультимедиа: Чтобы предотвратить низкий рейтинг, высокий показатель отказов, более низкие клики и более длительное время загрузки, работайте над своими медиафайлами. Убедитесь, что они не слишком большие и что у вас не слишком много фотографий или видео на каждой странице. Кроме того, показывайте только релевантные изображения и видео.
- Поисковая оптимизация (SEO): SEO включает в себя настройку контента, такого как изображения и тексты, чтобы увеличить количество людей на вашем сайте.
 Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Лучшие инструменты для разработки веб-сайта
Чтобы найти и настроить тексты, формы, цвета и изображения, необходимые для разработки разделов и страниц вашего веб-сайта, вам потребуются определенные приложения и инструменты. С помощью этих инструментов вы можете создавать лучшие проекты, не начиная с нуля.
- Разработчики веб-сайтов: Вам понадобится конструктор веб-сайтов, такой как Squarespace или Wix, с функциями, необходимыми для создания веб-сайта, который вам нравится.
- Инструменты дизайна: Инструмент дизайна, такой как Canva, хорош для графического дизайна и редактирования фотографий. Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна.
- Создатели логотипов: Этот инструмент необходим, если вы еще не создали логотип своей компании и хотите сделать это одновременно с процессом разработки веб-сайта.
 Примерами являются Logo Maker и Adobe Express Logo Maker.
Примерами являются Logo Maker и Adobe Express Logo Maker. - Фото-приложения: Используйте фото-приложения, такие как Stockphoto.com и Unsplash, чтобы найти визуально привлекательные изображения для ваших текстов.
Featured Partners
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
Узнать большеНа веб-сайте Wix
Когда создавать веб-сайт или нанимать веб-дизайнера
Дизайн может быть сложным, но благодаря конструкторам веб-сайтов с настраиваемыми шаблонами и элементами это довольно просто создать сайт своей мечты. Однако решение о том, нанять ли профессионального дизайнера веб-сайтов или разработать его самостоятельно, зависит от вашего бюджета, навыков и требований к веб-сайту.
Если у вас есть деньги, чтобы заплатить эксперту, вы можете нанять опытного веб-дизайнера, особенно если предполагаемый сайт сложный или у вас нет времени на разработку. Но вам следует использовать конструкторы веб-сайтов, если вам нравится создавать и вы предпочитаете избегать работы с другим человеком, тогда вам следует использовать конструкторы веб-сайтов.
Часто задаваемые вопросы (FAQ)
Как проще всего создать веб-сайт?
Чтобы не создавать веб-сайт с нуля, используйте удобные для начинающих конструкторы веб-сайтов, такие как Squarespace и GoDaddy.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
Разработчики веб-сайтов, такие как Squarespace и GoDaddy, лучше всего подходят для веб-дизайна, поскольку они представляют собой универсальные платформы, которые также предоставляют пользователям веб-хостинг, регистрацию домена и встроенные редакторы. Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Могу ли я создать сайт бесплатно?
Да, есть конструкторы веб-сайтов, которые вы можете использовать для создания своего веб-сайта бесплатно. Обязательно ознакомьтесь с их условиями обслуживания, чтобы узнать о тонкостях публикации и обновления страниц вашего веб-сайта.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кристиана Джолаозо провела обзор технических гаджетов и других важных для бизнеса технологических инноваций, чтобы помочь компаниям и частным лицам выбрать наиболее подходящие продукты. Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте.
