для чего нужен, из чего состоит, что учитывать при создании, как сделать красивое оформление
«Нужно помнить, что ты помогаешь бизнесу, а не делаешь очередной макет для портфолио. Иначе сайт может получиться очень модным и красивым, но совершенно нерабочим, так как им будет неудобно пользоваться. По итогу задача — помочь заказчику и его бизнесу — не выполнена».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
👉 Проанализируйте конкурентов и соберите примеры
Изучите, что уже есть на рынке в этом сегменте. Какое оформление используют ключевые конкуренты и почему. На основе этого сделайте выводы. Например, что в сфере преобладает определенный цвет. Подумайте, почему так происходит, стоит ли рисковать и выделяться. Или только слегка разбавить устоявшуюся палитру.
Еще вариант — проанализировать не прямых конкурентов, а работы в смежных областях. По таким примерам найдете наиболее подходящие цвета, шрифты, стиль.
Из примеров соберите референсы — компиляцию идей. Делайте скриншоты цветовых сочетаний и графических элементов, кнопок и форм заявок. Покажите их заказчику, чтобы он понял общую концепцию. Ищите вдохновение:
Делайте скриншоты цветовых сочетаний и графических элементов, кнопок и форм заявок. Покажите их заказчику, чтобы он понял общую концепцию. Ищите вдохновение:
SiteSee — галерея стильных сайтов.
99designs — примеры логотипов и фирменных стилей, обложек и упаковок, сайтов и иллюстраций.
Pinterest — фотохостинг для поиска идей.
👉 Определите тип сайта
Он будет зависеть от задачи заказчика — хочет ли он сделать страницу под каждый продукт или отразить всё на одной. Много ли информации нужно разместить: услуги списком или с подробностями, решенные задачи с полным или кратким описанием.
Лендинг или целевая страница — одностраничный сайт, который нужен, чтобы пользователь совершил целевое действие. Например, оставил контакты. Подойдет, если хотите сэкономить и готовы выделить самое главное для одной страницы. Например, преимущества, пользу услуги, акцию, форму заявки.
Многостраничник — сайт из двух и более страниц. Подойдет, когда у компании много направлений.
👉 Выберите: самописный сайт, CMS или конструктор
Самописный движок — это индивидуальное решение, сайт на чистом коде. В основном к этому прибегает крупный бизнес, когда нужно реализовать сложный функционал. Например, личный кабинет пользователя с историями покупок. Но такие сайты дороже, ведь в их создании участвуют программисты, веб-дизайнеры.
CMS — система управления контентом или движок. Такие системы изобрели, чтобы было удобнее создавать страницы и добавлять контент, управлять доступом. Можно редактировать код, выбирать шаблоны и плагины. Однако навыки веб-разработки всё же понадобятся.
Примеры СMS: WordPress, 1c-bitrix.
Конструктор — платформа для создания сайтов из разных блоков. Хоть возможности конструкторов и ограничены, в них можно создать лендинг, интернет-магазин, портфолио, блог любой тематики. Навыки программиста не нужны. Сайт будет готов за несколько дней, потому что не нужно тратить время на кодинг и прорисовку дизайн-макетов.
Навыки программиста не нужны. Сайт будет готов за несколько дней, потому что не нужно тратить время на кодинг и прорисовку дизайн-макетов.
Примеры конструкторов: Tilda, Wix.
«Молодой компании по продаже товаров или услуг подойдет сайт на конструкторе: обычно им не нужен сложный функционал — сбор контактов, оплата онлайн, интеграция с другими сервисами там есть. Конструкторы типа Tilda или Webflow уже давно позволяют создавать уникальные сайты со сложной анимацией и адаптировать страницы под любые устройства. Здесь без помощи дизайнера не обойтись, но это будет дешевле и быстрее, чем написать сайт с нуля».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
👉 Создайте карту сайта
Это схема связи всех страниц сайта. Она состоит из нескольких уровней: первый — главная страница, второй — разделы, третий — подразделы. Карта сайта нужна только для многостраничников: для лендингов ее не составляют.
Карта помогает продумать URL, перелинковку, ключевые слова.
Еще с ее помощью смоделируете маршрут пользователя — откуда и куда он пойдет, какой блок заметит сразу, какую кнопку нажмет. Увидите элементы одного уровня и придумаете для них единое оформление.
Нарисуйте карту сайта от руки или воспользуйтесь сервисами Gloomaps, Flowmapp или Writemaps.
👉 Создайте макет
Сделайте черновик будущего сайта. Он помогает определить расположение элементов, утвердить цветовую гамму и структуру страниц. Макет создают в онлайн-редакторах — например Sketch или Figma.
Если собираете сайт в конструкторе из шаблонов, макет делать необязательно. Но даже в этом случае он поможет понять план и расположить элементы, чтобы не запутаться в блоках. А еще согласовать дизайн с заказчиком и не править уже готовый сайт.
👉 Сверстайте и проверьте
Это финальный этап: сайт собирают в конструкторе, CMS или самописе. После верстки важно проверить функционал — чтобы работали кнопки обратной связи, сайт адаптировался под смартфон, заявки приходили на нужную почту, проходила оплата.
Вебинары
Если у вас мало или нет опыта в дизайне, приходите на курс Skypro «Графический дизайнер». Мы учим делать сайты, рекламные баннеры, логотипы, анимацию и многое другое. Погружаем в профессию с нуля за 10 месяцев. Научитесь разрабатывать фирменный стиль для брендов, рисовать эффектные иллюстрации, работать с Figma, Photoshop, Illustrator, Tilda, Readymag. Изучите основы UX/UI-дизайна, композиции и типографики, анимационного дизайна. После курса у вас будет 15 работ в портфолио на Behance, а наш центр карьеры подготовит вас к собеседованиям.
- Создали композицию: тексты, кнопки, картинки и другие элементы смотрятся гармонично, образуют единое целое.
- Прибегли к визуальной иерархии: понятно, что на сайте главное, а что второстепенное.
- Применили контрастность: буквы, фон, иллюстрации не сливаются.
- Оставили свободное пространство: между блоками его больше, чем между элементами внутри.
- Использовали фирменные цвета и шрифты, они сочетаются между собой.
Их немного, они не затрудняют читаемость.
- Применили анимацию и другие эффекты в меру.
- Адаптировали сайт под смартфон.
от постановки цели до создания карты
За годы работы нами было создано достаточно большее количество разных интернет ресурсов. К ним относятся немало известные блоги, персональные страницы в виде сайтов, интернет проекты для малого бизнеса, музыкальные бренды и, естественно, проекты для личного использования и портфолио.
За свои годы работы наша команда пришла к такому выводу, что процесс создания дизайна для сайтов, отличающихся своими целями и требованиями, будет совершенно одинаковым. Наше агентство долгие годы упорно трудилось над процессом создания дизайна сайта. Первоначально все выглядело хаотично и уныло и часто происходили случаи, когда мы отвлекались на случайно возникнувшие идеи и мимолетное вдохновение, становившиеся основой целого проекта.
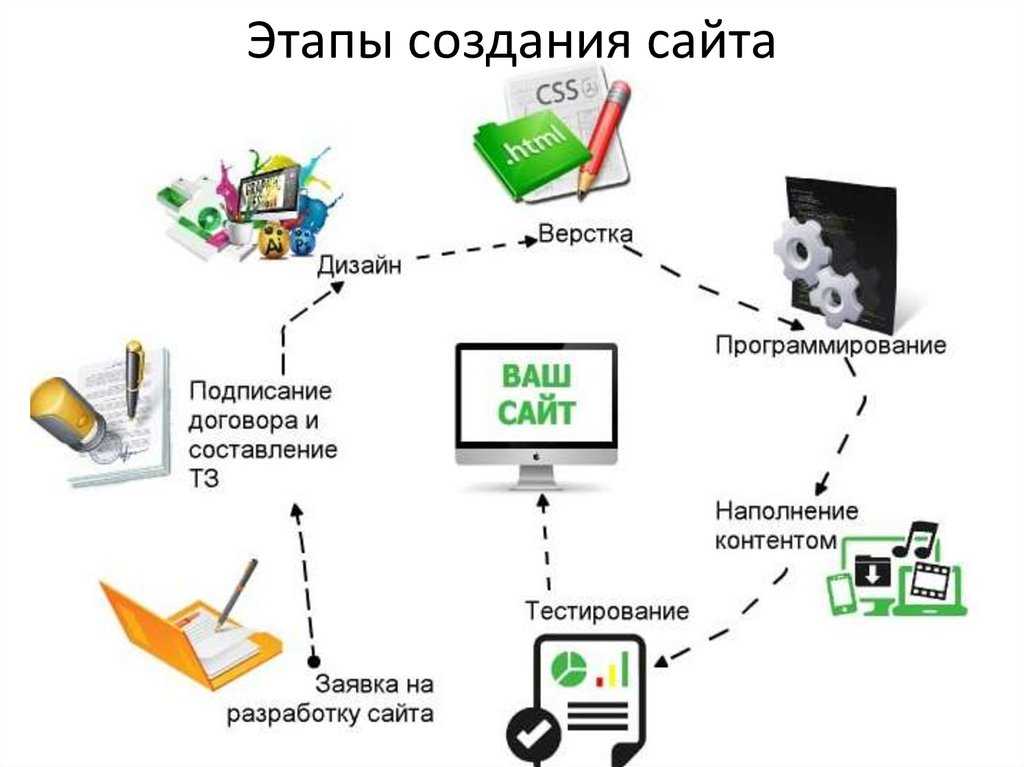
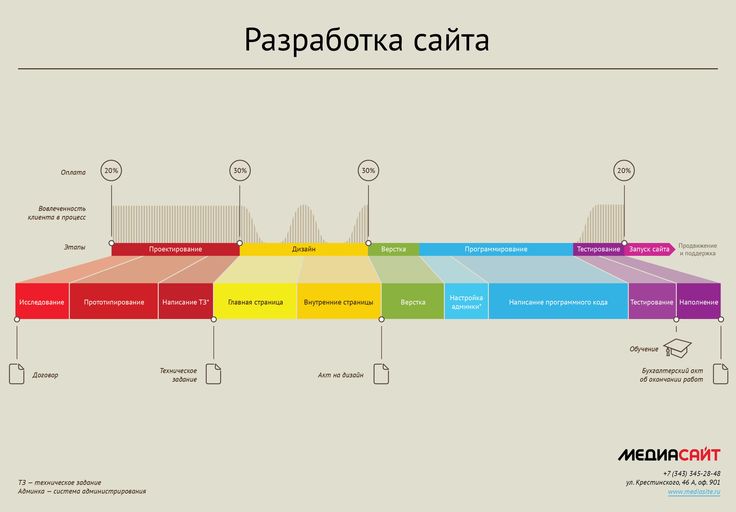
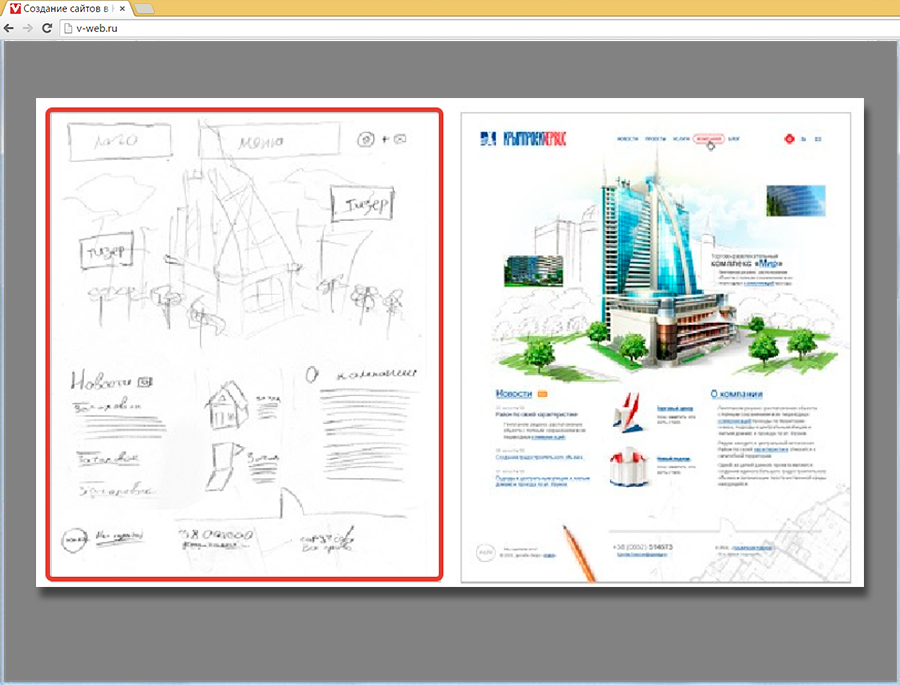
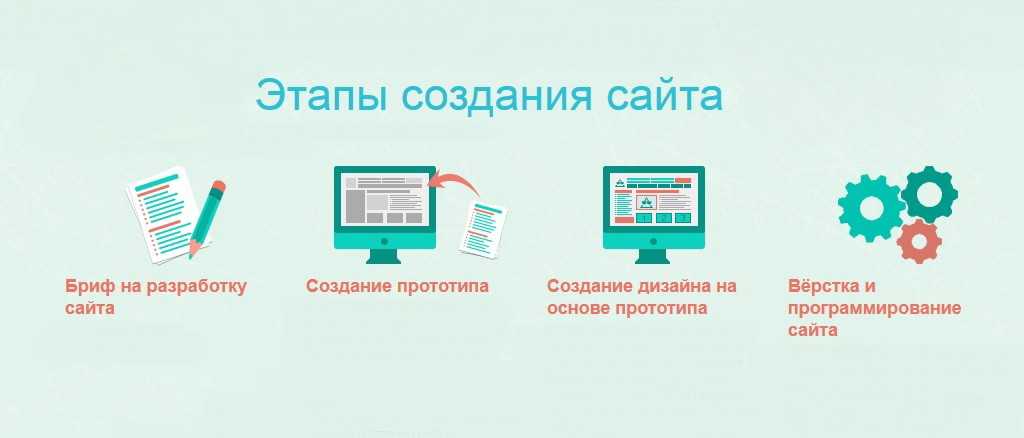
Вот как выглядел процесс создания сайта на первых парах нашей компании:
Хорошо изучив эту схему, мы поняли, что так делать не стоит.
Правильно подобранный процесс проецирования дизайна позволит вам воплощать более креативные идеи, что в дальнейшем даст шанс получать больше заказов от ваших клиентов и даже поспособствует увеличению скорости и эффективности вашей работы.
Нельзя сказать, что наш подход является безупречным, но мы его используем достаточно давно и считаем наиболее эффективным, и он в свою очередь дает хорошие результаты. Если вы имеете какие-либо свои наработанные способы и используете их в деле – это замечательно. Процесс, применяемый нашими дизайнерами, может послужить для вас не плохой основой. Попробуйте добавить в него что-то свое.
С чего начать создание дизайна сайта
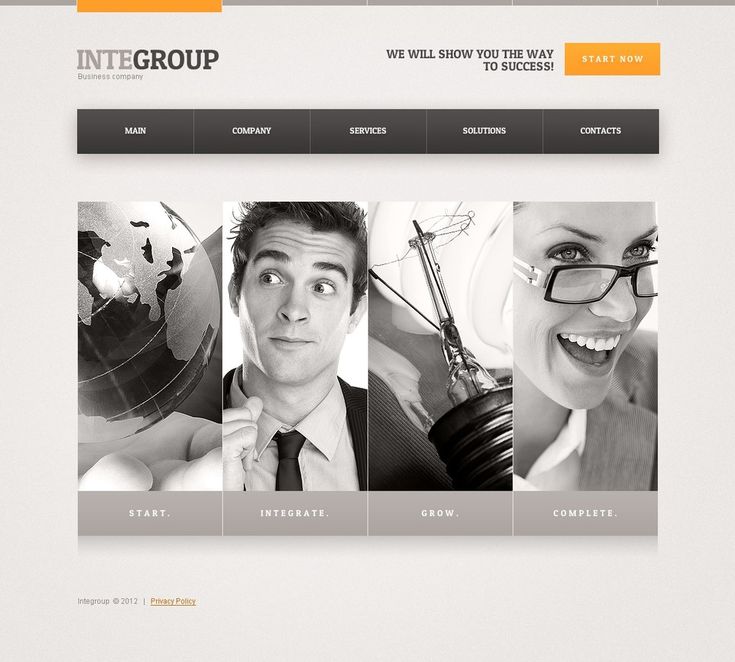
Самым легким и в принципе лучшим способом для человека, который только начинает учиться, правильно разрабатывать дизайн веб-сайтов, будет готовый образец какого-то интернет проекта. Далее для примера мы рассмотрим обычный шаблон сайта, который является стандартным, и все техники, упомянутые ниже, можно будет с легкостью применить при создании всех видов дизайнов.
Из представленного шаблона вы сможете с легкостью сделать тему для WordPress или статическую страницу, которую в дальнейшем можно будет продать. Проект, предложенный нами, не был создан для какого-либо нашего клиента, а специально разработан, как тестовый. Поэтому, вы можете его спокойно использовать удобным для вас способом. Проводите над ним эксперименты, пробуйте его улучшать, ведь он и был спроектирован именно с той целью, чтобы вы смогли научиться создавать похожие проекты.
Постановка цели и базовое исследование проекта
Перед началом разработки вашего дизайна, вам необходимо установить главную цель веб-сайта и провести основополагающие исследования проекта. После разобраться, что вдохновляет дизайнера и как переместить появившиеся у вас идеи на лист бумаги. Далее научиться вести настройку папок проекта и создавать красивый шаблон в Adobe Photoshop, а также выбрать типографию и цвета.
После разобраться, что вдохновляет дизайнера и как переместить появившиеся у вас идеи на лист бумаги. Далее научиться вести настройку папок проекта и создавать красивый шаблон в Adobe Photoshop, а также выбрать типографию и цвета.
Вебформула поможет вам разобраться во всем вышеуказанном, и в конечном итоге совместными усилиями научимся создавать прототипы страниц и конечный макет дизайна в Adobe Photoshop.Все материалы, предоставленные нами для обучения начинающего дизайнера, подкреплены теорией и подробным описанием. Это даст вам возможность пошагово получить основные (и не только) знания, научиться использовать их в разных ситуациях.
Полезно знать дизайнеру
Вся информация, предоставленная нами, поможет вам улучшить свои навыки в процессе разработки дизайна. Она будет полезна для дизайнеров без опыта и тех, кто уже работает в данной сфере. Если вы совсем еще новичок, ранее не сталкивавшийся с дизайном, предлагаемые материалы дадут вам цельную структуру и направят вас на верный путь, в конце которого вы станете настоящим мастером.
Если вас посещает мысль, что вы не имеете таланта в этой области, то не спешите делать никаких выводов, потому как все профессиональные дизайнеры в начале своего пути были простыми любителями. Если бы вы видели первые дизайны некоторых мастеров, которые они делали, то вы бы долго смеялись над ними. Для того чтобы научиться проектировать красивый дизайн необходимо много практиковаться. Лишь практика сделает из вас хорошего веб-дизайнера.
Вам придется потратить определенное время, набивая руку. Но и это надо с чего-то начинать. Лучшим способом старта будет хорошая структура. Это позволит вам сконцентрировать свое внимание на самых главных элементах. От некоторых людей вы можете услышать, что для работы дизайнером необходимо иметь талант, но это не так. Поистине настоящим веб-дизайнером, является тот человек, который может отличить плохой дизайн сайта от хорошего. Если вы заметили в себе такую способность и у вас это неплохо, получается, значит, вы обладаете навыком настоящего дизайнера.
Вот пример двух дизайнов, если вы можете отличить, какой из них хуже, то из вас выйдет отличный профессионал.
Главной чертой является представление того, что веб-дизайн — это не просто хорошее графическое оформление. В этом случае быть просто художником не достаточно. Для создания хорошего дизайна веб-сайта требуется правильный анализ информации, проведение исследований и поиск верных решений проблем взаимодействий. В конечном итоге результат должен быть практичен и оригинален.
Все, что будет необходимо для создания универсального веб-дизайна, — это программа Photoshop. Но, существует еще множество различных программ, которые также можно использовать.
Разрабатываем проект дизайна
Создание проекта дизайна — довольно трудоемкий и кропотливый процесс. Его разработкой могут заниматься как один, так и несколько человек (UX-дизайнер, разработчик эффектов визуализации, копирайтер). При этом может понадобиться много разных исследований при разработке большого интернет проекта с огромным бюджетом.
Нашим примером будет проект небольших размеров, в котором вы будете являться одним дизайнером, и вся ответственность за разработку сайта и его оформление ляжет на ваши плечи.
Идея создания дизайна
Неплохой идеей, которую можно применить, занимаясь проектировкой дизайна, может стать процесс разработки прогрессирующего типа. Каждый его шаг разделяется на определенные этапы. Такой подход дает возможность в любой момент закончить работу над оформлением дизайна сайта, объективно провести оценку проделанной работы или согласовать нужные моменты непосредственно с заказчиком проекта.
Тот процесс, который мы предлагаем к рассмотрению, потребует создать соответствующие инструкции по стилю перед тем, как начнете оформлять интуитивно понятное пользователю управление сайтом. Благодаря этому вы определиться с выбором шрифтов для использования в проекте, а также поймете, как создавать файлы, относящиеся к вашему дизайну, чтобы они были единообразными. Конечно, время от времени вам придется оглядываться назад в проделанную работу для проведения обновлений или внесения каких-то корректировок в оформлении веб-проекта. Созданная вами инструкция по стилю выступит в роли помощника, способствующего помочь выдержать оформление сайта в одном образе. Вот пример того, как может выглядеть ход организации дизайна сайта:
Конечно, время от времени вам придется оглядываться назад в проделанную работу для проведения обновлений или внесения каких-то корректировок в оформлении веб-проекта. Созданная вами инструкция по стилю выступит в роли помощника, способствующего помочь выдержать оформление сайта в одном образе. Вот пример того, как может выглядеть ход организации дизайна сайта:
Основные элементы формирования дизайна
Перед этим мы с вами рассмотрели, каким может быть ход проектировки дизайна интернет ресурса. Теперь давайте же узнаем, какие его разделы являются основными, какую роль выполняют:
-
Проектирование
Этот один из первых моментов, и он же является главным. Сюда входит составление плана проекта, его основные требования и цели, которые выступят в качестве помощников и помогут правильно сформировать проект, перед тем, как вы приступите к творческому этапу дизайна веб-ресурса. Также вам будет необходимо понять, каким образом вы будите вести работу с интернет проектом, определить целевых посетителей и разработать карту сайта.
 Творческим людям, этот шаг может показаться тоскливым и ненужным, зародив в них соблазн пропустить его и перейти к проектированию дизайна. Но с приходом опыта они начинают понимать насколько важным является этот шаг.
Творческим людям, этот шаг может показаться тоскливым и ненужным, зародив в них соблазн пропустить его и перейти к проектированию дизайна. Но с приходом опыта они начинают понимать насколько важным является этот шаг.
-
Наброски идей
На этом этапе дизайнер обычно ищет вдохновение, проводит небольшие исследования и набрасывает все новые идеи пришедшие ему в голову. Так как идеи дизайнера возникают перед ним в виде образов, то он может сохранить свои мысли именно такими.
-
Типография
Это одна из главных составляющих частей веб-сайта. Обычно разработка дизайна начинается именно с типографии. На этом этапе вы сможете точно определиться с ее стилями в своей инструкции, которая послужит вам в качестве шпаргалки. Инструкция по стилям должна состоять из основных шрифтов, выбранных вами. Бывают случаи, когда проект должен иметь сложное строение плана, так что придется потратить на него время и тщательно проработать типографию.

-
Цветовая гамма сайта
Следующим шагом будет выбор основного цвета сайта, заднего фона и активного цвета для вашего сайта, сохранить которые следует в палитре цветов. Правильный подбор поможет вам создавать все файлы в однообразном дизайне.
-
Создание аналогов страниц
На данном этапе создания дизайна веб-проекта вам необходимо разработать макеты всех страниц сайта, являющихся основными, и нарисовать их прототипы, которые помогут вам принять правильные решения при создании макетов и визуализации интерфейса вашего проекта.
-
Конечный шаблон дизайна
Этот шаг является заключительным в разработке дизайна. На его этапе вам будет необходимо свести все элементы дизайна в одно целое и воспользоваться своей инструкцией по типографическим стилям, пустить в дело цветовую палитру, прототипы и сформировать ваш конечный макет графического дизайна.

Составление плана проекта
Любой проект по разработке дизайна требует присутствия тщательно составленного плана. Он является первым и одним из важных шагов в этом процессе. На этом этапе нам следует принять все самые важные решения, относящиеся к созданию проекта.
Делая на заказ любой дизайн веб-сайта необходимо знать, что он будет существенно отличаться от дизайна, выполненного по готовому шаблону. Поэтому мы пока не будем рассматривать проекты, создаваемые для клиентов, а остановимся на более простом варианте.
Дизайн – это нечто больше, чем мы видим
Организация хорошего отображения проекта, определение направления главных целей и наладка процесса их достижения даст вам возможность сэкономить время и поможет уйти от возникновения различных проблем в будущем. К примеру, вы трудитесь над разработкой дизайна темы. В этом случае изображение вашего проекта будет идеей, располагающейся в вашей голове, изложите ее в своем блокноте, а еще лучше зарисуйте. Именного так и стоит приступать к выполнению работы по созданию любого проекта.
Именного так и стоит приступать к выполнению работы по созданию любого проекта.
К примеру, вы разрабатываете тему для будущего сайта и при этом не имеете заказчика, который просил выполнить какие-то определенные цели и хотел бы видеть конкретно установленные результаты. Вам нужно будет самому их распланировать на свое усмотрение. Обычно этот процесс вызывает у дизайнеров некоторого рода затруднения, и заключаются они в том, что человек не может понять, откуда ему начинать и как правильно установить цели. Отсутствие конкретного заказчика дает вам возможность почувствовать себя более свободными в своем творчестве и реализовать много своих задумок.
Организовывая процесс составления плана, вам лучше воспользоваться следующими элементами:
-
отображение проекта;
-
главная цель сайта;
-
целевая аудитория;
-
предполагающие результаты;
-
руководство веб-проектом;
-
карта сайта.

Давайте теперь подробнее рассмотрим каждый из этих пунктов. Так вы поймете, каким должен быть правильно составленный план создаваемого вами интернет-ресурса.
Отображение проекта сайта
Перед началом описания своего проекта вам стоит задать себе один вопрос: «Что я хочу создать?» Ответив на него, вы сможете сосредоточить свое внимание и поймете, что именно хотите от своего проекта. То ли это будет какой-то интернет магазин, блог или простой информационный веб-сайт. Ответ на этот вопрос напишите парой-тройкой предложений. Благодаря этому вы сможете точно определиться с типом проекта. Также это будет хорошим способом объяснить людям, которых вы, возможно, позовете работать над вашим сайтом, что он будет из себя представлять. Когда вы пытаетесь донести другому человеку свою задумку, вы начинаете видеть то, что изначально не замечали, и стараетесь анализировать смысл своей задумки.
План проекта, рассматриваемого нами, формирует шаблон, использовать который будут фрилансеры. В первую очередь данный проект создается для каждого человека индивидуально и свое внимание необходимо сосредоточить на личности. Такой сайт должен выполнять функцию помощника, продвигающего марку и способного продавать любого типа сервисы. Для легкости ведения фрилансерами продаж разных сервисов, нам необходимо придумать способ, как специфицировать их и сделать легкодоступными. Таким образом, мы дадим им возможность показать свои работы и покупателей, которые уже имели опыт работы с ними. Основной политикой фрилансеров в продвижении своего бизнеса является завоевание своего авторитета и репутации при помощи ведения личного блога. Обязательно нужно проверить наличие данной функции в созданном вами шаблоне.
В первую очередь данный проект создается для каждого человека индивидуально и свое внимание необходимо сосредоточить на личности. Такой сайт должен выполнять функцию помощника, продвигающего марку и способного продавать любого типа сервисы. Для легкости ведения фрилансерами продаж разных сервисов, нам необходимо придумать способ, как специфицировать их и сделать легкодоступными. Таким образом, мы дадим им возможность показать свои работы и покупателей, которые уже имели опыт работы с ними. Основной политикой фрилансеров в продвижении своего бизнеса является завоевание своего авторитета и репутации при помощи ведения личного блога. Обязательно нужно проверить наличие данной функции в созданном вами шаблоне.
Плюсом является то, что разрабатывая сайт без присутствия заказчика в проекте, мы сами можем создать логотип, придумать марку, подбирать понравившиеся цвета и выбирать оформление стилей. Все напрямую зависит от нас и нам необходимо предоставить то, что будет приятно нашим посетителям. Главное — следует не забывать о том, чтобы сайт был оформлен как можно проще, но при этом радовал глаз посетителя. Шаблон должен иметь универсальное строение, которое позволит воспользоваться им любому человеку.
Главное — следует не забывать о том, чтобы сайт был оформлен как можно проще, но при этом радовал глаз посетителя. Шаблон должен иметь универсальное строение, которое позволит воспользоваться им любому человеку.
Главная цель сайта
Установление целей проекта – это основная часть разработки дизайна и она является главной. Как и при совершении любого путешествия, нам стоит определиться, куда будет направлена поездка, и какова ее цель. Определяя план проекта, мы будет точно знать, в какую сторону следует двигаться и сможем понять, когда проект подойдет к финальному завершению. Для того, чтобы оценить свою проделанную работу, будет достаточно задать всего один вопрос: «Выполнены поставленные нами цели или нет?».
Ранее в руководстве нашего проекта упоминалось, что нашей целью является создание шаблона веб-ресурса, использовать который будут фрилансеры. Следовательно, мы хотим помочь им добиться получения высокой прибыли от их сделок. Поэтому, все свое внимание необходимо уделить именно этому моменту. И если нам удастся достичь поставленной нами цели, то для покупателей такой продукт будет очень ценен.
И если нам удастся достичь поставленной нами цели, то для покупателей такой продукт будет очень ценен.
Опираясь на руководство вашего проекта можно понять, что является главными целями:
-
Разработать тему интернет ресурса, при помощи которой фрилансеры смогут проводить больше результативных сделок.
-
Расширить функции веб-дизайна, которые смогут воспроизводить нужные списки сервисов, портфолио, позволят клиентам оставлять отзывы и читать другие, создать блог и вести связь с администрацией проекта.
-
Сконструировать простой и хорошо оформленный дизайн.
Вот именно эти три простые цели и являются главным процессом создания темы, помогают определить функциональность сайта и послужат хорошими помощниками в создании внешнего вида.
Целевая аудитория
Отнеситесь к этому этапу с особой строгостью. Потому, как ваша работа будет рассчитана сразу для двух разных пользователей, относящихся к совершенно разным группам. Первой будут являться клиенты, которые приобретут созданную вами тему. Вторая группа – это посетители веб-сайта человека, купившего ваш продукт.
Потому, как ваша работа будет рассчитана сразу для двух разных пользователей, относящихся к совершенно разным группам. Первой будут являться клиенты, которые приобретут созданную вами тему. Вторая группа – это посетители веб-сайта человека, купившего ваш продукт.
Вам нужно научиться понимать, кто именно ваши клиенты, какого они пола в основном, и каков их возраст. Ответив себе на эти вопросы, вы сможете создать идеальный профиль стандартного клиента и его пользователя. Рассматривая наш шаблон для фрилансеров , мы должны понимать, что его целевой аудиторией будут оригинальные люди, к примеру копирайтеры, разработчики и маркетологи, которые приобретают у них услуги консалтинга. Это и мужчины, и женщины, связывает их вместе один общий момент – они захотели открыть свой бизнес.
Определиться с аудиторией сайта заказчика будет нелегко, потому что посещать сайт может кто угодно. Решить эту задачу можно, уменьшив категорию ваших юзеров, к примеру, выбрать одну группу копирайтеров. Вы поймете, что все посетители веб-ресурса вашего клиента занимаются написанием статей и ищут для себя новых заказчиков или новые работы для их выполнения.
Вы поймете, что все посетители веб-ресурса вашего клиента занимаются написанием статей и ищут для себя новых заказчиков или новые работы для их выполнения.
Предполагаемые результаты
Выполняя работу над каким-либо проектом, в конце концов, вы получаете какой-то конечный результат. Разрабатывая шаблон дизайна интернет ресурса, по окончанию своей работы мы можем отдать его веб-программисту, который сможет из него написать готовую страницу или же оставить его в качестве готового интернет проекта и продать.
Также, следует удостовериться в том, что мы подчистили все файлы и создали все условия для простоты в работе. Файлы проекта, имеющие красивое оформление, будут свидетельствовать о том, что вы являетесь профессионалом. Точность и четкость — залог успеха каждого дизайнера.
Руководство проектами и карта сайта
Разрабатывая какие-либо проекты, неважно работаете вы сами или с большей командой людей. Главное — знать процесс руководства проектом. Это даст вам возможность следить за ходом продвижения работы и понимать, на каком шаге проекта вы состоите в тот или иной момент разработки.
Это даст вам возможность следить за ходом продвижения работы и понимать, на каком шаге проекта вы состоите в тот или иной момент разработки.
Приступая к работе, вам следует установить, какие этапы проекта являются самыми объемными, и поделить их на несколько мелких частей. Таким образом, вы создадите список необходимых для выполнения задач, что облегчит вашу работу. При этом такая система будет отличной мотивацией для вас. Каждый раз, когда вы будете вычеркивать один из пунктов в вашем списке, вы будете наблюдать свой прогресс в проделанной работе.
Обратите свое внимание, что создавая темы, ваши этапы и задачи будут практически одинаковыми во всех проектах. Это будет неплохой возможностью систематизировать процесс и сберечь ваше время при составлении плана последующих работ. Чтобы вам было удобно управлять сразу двумя (а то и более) проектами используйте разные инструменты. Давайте рассмотрим несколько приложений, которыми пользоваться рекомендуют опытные дизайнеры:
-
Basecamp.
 com
com
Одним из лучших приложений завоевавшее свое доверие среди дизайнеров, является Basecamp. Эта программа дает возможность управлять проектами, хранить их, устанавливать этапы и общаться с другими членами вашей команды.
-
Trello.com
Данное приложение ничем не хуже Basecamp, правда, не такое популярное. Оно имеет малую функциональность и доступно для пользователей бесплатно. В этом приложении довольно легко создавать списки заданий и все это потому, что программа имеет простой графический интерфейс, позволяющий получать удовольствие от работы.
-
InVisionApp.com
Приложение InVisionApp больше имеет отношение к инструменту, при помощи которого создают аналог дизайна. Но все же, эту программу, также можно использовать как обычный инструмент для руководства интернет проектами, которые тут же можно и хранить.

-
Viewflux.com
Viewflux – это новое приложение, созданное специально для веб-дизайнеров. Оно дает возможность дизайнеру составлять план проекта, читать отзывы о его дизайне, создавать аналоги и контролировать некоторые файлы дизайна.
Карта сайта
Сформировать четкую структуру сайта позволяет карта сайта. Она даст вам возможность понять, как будет выглядеть сам проект, перед созданием вашего дизайна. В основе лежат описания и требования проекта. Обычно карта сайта имеет вид графика, который изображает строение и связи между станицами. Ее использование дает вам возможность более глубоко вникнуть и понять структуру веб-сайта. Благодаря графическому отображению карты вы сможете понятным образом объяснить своим коллегам или клиентам общую структуру проекта. Для того, чтобы читать такую карту, не нужно быть технически подкованным человеком, потому как она не требует каких-либо особых знаний в своем использовании. Основной функцией карты сайта является четкое отражение навигации веб-ресурса, включающая в себя скрытые страницы или всплывающие окна.
Основной функцией карты сайта является четкое отражение навигации веб-ресурса, включающая в себя скрытые страницы или всплывающие окна.
Создать карту сайта веб-проекта — довольно -таки простое и незамысловатое дело. Для этого вы можете использовать любые приложения, разработанные специально для веб-дизайна, и после того, как вы построите несколько таких карт сайтов, у вас появятся шаблоны, которые можно будет использовать в работе над другими проектами. Приложений такого рода существует достаточно немалое количество, но хотелось бы выделить именно несколько, которые завоевали свое доверие у профессиональных дизайнеров и являются удобными в использовании:
-
Slickplan.com
Пользуясь этим элегантным инструментом Slickplan, вы забудете, что такое бумага и карандаш. Он поможет вам построить идеальное изображение карты сайта и создать план нового проекта.
-
Lucidchart.сom
-
Gliffy.com
-
OmniGraffle.com
Все вышеуказанные инструменты помогут вам облегчить работу, когда вы будите создавать шаблон. Особенно использование этих программ будет полезным при работе с большими проектами.
Как создать веб-страницу за 7 простых шагов (обновлено)
Веб-сайт передает информацию о бренде и продукте бизнеса, группы или организации. Впечатляющий веб-сайт с отличным пользовательским интерфейсом увеличит продажи. Но создать собственный веб-сайт непросто, верно? Что ж, в этой статье мы дадим вам 7 простых пошаговых руководств, которые научат вас создавать веб-страницу с нуля:
Содержание:
- Шаг 1. Выясните, зачем создавать веб-сайт стр.

- Шаг 2. Объедините последние тенденции веб-дизайна
- Шаг 3. Быстрое создание макета веб-сайта
- Шаг 4. Обсудите с другими дизайнерами и разработчиками
- Шаг 5. Разработайте дизайн своего сайта
- Шаг6. Получите веб-хостинг и опубликуйте свой веб-сайт
- Шаг 7. Тестируйте, исследуйте и улучшайте
В настоящее время существует три способа создания веб-сайта:
Шаг 1. Выясните, зачем создавать страницу веб-сайта
Во-первых, для тех малых предприятий, у которых нет профессиональных дизайнеров, разработчиков или дизайнеров продуктов, использование веб-агентства было бы мудрым выбором, чтобы получить веб-сайт, который работает для вас. продукты и услуги.
Во-вторых, самодельный конструктор веб-сайтов может быть хорошим способом быстро создать и запустить веб-сайт.
В-третьих, если вы новичок в создании веб-сайтов или хотите создать его самостоятельно, следующие семь шагов помогут вам создать веб-сайт, который идеально подходит для вашего бизнеса.
Прежде чем приступить к разработке веб-сайта, вы должны сначала выяснить цели дизайна для определения своих стратегий дизайна. Например, задайте себе следующие вопросы:
- Вам нужна веб-страница для представления ваших продуктов или услуг?
- Вам нужен веб-сайт, чтобы продавать больше товаров или услуг?
- Вам нужен привлекательный веб-сайт для привлечения пользователей и регистрации?
Различные ответы могут привести к различным стратегиям проектирования.
Если вы просто хотите представить продукты и услуги в Интернете, вы можете уделить особое внимание созданию более интуитивно понятного макета, чтобы все было видно легко и четко. Дизайн карточного пользовательского интерфейса или интуитивно понятный дизайн сетки — хороший способ добиться этого.
В качестве альтернативы, если вы просто хотите создать коммерческий веб-сайт для продвижения своих существующих продуктов и услуг в Интернете, то оптимальным подходом будет заманивание ваших клиентов кнопками CTA или хорошим текстом.
И, если вы просто хотите получить больше регистраций в Интернете, удобная форма регистрации просто необходима.
Короче говоря, лучше понять, куда вы идете и зачем, прежде чем сделать первый шаг в этом путешествии.
Хорошо продуманный, модный и практичный веб-сайт всегда будет привлекать внимание пользователей с самого начала и направлять вас на путь достижения ваших бизнес-целей. Итак, прежде чем вы начнете набрасывать дизайн для своего веб-сайта, найдите время, чтобы провести небольшое исследование, чтобы вы могли включить последние тенденции в свой веб-сайт.
Например, ниже приведены некоторые ключевые тенденции дизайна веб-сайтов на 2020 год, которые могут быть полезными для ссылок:
- Надписи большого размера.
 Негабаритный и жирный шрифт становится все более и более популярным. Они позволяют дизайнерам создавать яркие и персонализированные веб-сайты. Итак, выберите уникальный шрифт и будьте амбициозны при установке размера шрифта!
Негабаритный и жирный шрифт становится все более и более популярным. Они позволяют дизайнерам создавать яркие и персонализированные веб-сайты. Итак, выберите уникальный шрифт и будьте амбициозны при установке размера шрифта! - Микровзаимодействие. Дизайн микровзаимодействий означает добавление анимации и взаимодействий с некоторыми кнопками, значками или другими крошечными деталями на веб-странице для улучшения UX. И вы будете удивлены, насколько легко создавать микровзаимодействия.
Микровзаимодействие кнопки с различными смайликами помогает стимулировать эмоции пользователей , чтобы они дольше оставались на вашем сайте и взаимодействовали с ним.
- 3D-дизайн. 3D-элементы широко используются в игровой и киноиндустрии, создавая более привлекательные, интересные и привлекательные страницы.
- Параллакс веб-дизайн. Дизайн веб-сайта Parallax обеспечивает более яркие переходы и анимацию, которые с большей готовностью привлекают пользователей к содержимому страницы.

- Минималистичный дизайн сайта. Минималистский веб-сайт использует скрытые системы навигации, пустое пространство и простейшую копию описывает свои продукты и предлагает пользователям более приятный опыт.
-
- Видео и анимация. Использование ярких видеороликов и анимации — верный способ улучшить свой веб-сайт.
- Голосовой пользовательский интерфейс . Голосовой пользовательский интерфейс позволяет пользователям взаимодействовать с вашим сайтом с помощью голосовых команд. Это может быть очень удобно. Но сделать это правильно — более сложная задача для разработчиков.
Статья по теме : 10 самых популярных тенденций и примеров веб-дизайна на 2019 год
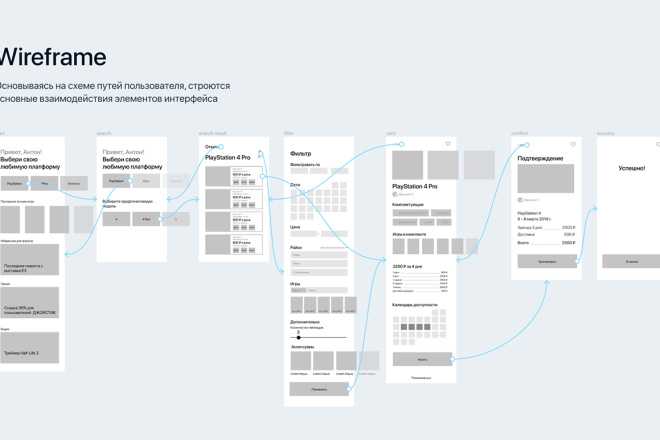
Следующий шаг — научиться быстро разрабатывать макет веб-сайта. Это как рисовать карту того, как вы хотите, чтобы ваш сайт выглядел.
Вот простое руководство:
1). Определите структуру вашего сайта. Страница веб-сайта часто состоит из шапки, футера, навигации, контента, контактов и других частей. Чтобы быстро создать макет веб-сайта, лучше всего начать с работы над верхним и нижним колонтитулами страницы, навигацией, контентом и любыми другими ключевыми функциями. При необходимости используйте старомодную ручку и бумагу, чтобы нарисовать каркас!
Определите структуру вашего сайта. Страница веб-сайта часто состоит из шапки, футера, навигации, контента, контактов и других частей. Чтобы быстро создать макет веб-сайта, лучше всего начать с работы над верхним и нижним колонтитулами страницы, навигацией, контентом и любыми другими ключевыми функциями. При необходимости используйте старомодную ручку и бумагу, чтобы нарисовать каркас!
2). Наметьте свои главные страницы. Даже одностраничный сайт состоит из страниц с разным дизайном. Следующим шагом в разработке макета веб-сайта является наметка основных страниц. На этом раннем этапе хорошей идеей будет представить в дизайне четкую и логичную структуру того, как страницы будут связаны друг с другом. Думайте об этом как о дереве; главная страница — это ствол, а остальные страницы вырастают из него, как ветки.
3). Выберите веб-тему, цветовую схему, логотип и бренд. Далее вам нужно определиться с тематикой сайта, его цветовой гаммой, вашим логотипом, вашим брендом и так далее.
4). Определитесь с движениями. Ключевым моментом является разработка движений для сайта. Так вы сделаете свой сайт интерактивным и привлекательным. Вам нужно решить, какие элементы на сайте будут иметь взаимодействия, какие именно взаимодействия вы хотите использовать и как обеспечить, чтобы пользователи могли легко перемещаться по сайту.
5). Создавайте прототипы и тестируйте свои проекты. Очень важно тщательно проверять свои идеи. Каждая особенность дизайна вашего сайта должна быть прототипирована как можно скорее. Удобный инструмент для создания прототипов веб-сайтов необходим, если вы хотите воплотить свои идеи в интерактивные прототипы.
6). Настройте и улучшите. Когда у вас есть прототип, тестируйте, тестируйте и еще раз тестируйте. Продолжайте уточнять и корректировать детали, пока не будете довольны результатом.
Остались вопросы? Вот видеоурок, показывающий, как шаг за шагом верстать веб-сайт:
Ни у одного человека нет ответов на все вопросы. Поэтому, даже если вы создаете веб-сайт или страницу самостоятельно, вы должны использовать любую возможность, чтобы обсудить свои идеи с другими дизайнерами и разработчиками. Их отзывы окажут неоценимую помощь в уточнении ваших идей.
На данном этапе прототип интерактивного веб-сайта — идеальный способ продемонстрировать свои дизайнерские идеи другим.
Если вам посчастливилось работать в команде, хороший инструмент для совместной работы над дизайном, который упрощает совместную работу дизайнеров, разработчиков и менеджеров по продуктам, проверку, тестирование, итерацию и передачу своих проектов, является идеальным решением для вы, чтобы максимально использовать ваше сотрудничество с другими дизайнерами.
После завершения процесса проектирования UI/UX следующим шагом будет разработка дизайна веб-сайта. На самом деле, в настоящее время, независимо от того, являетесь ли вы UI / UX или продуктовым дизайнером, некоторые базовые знания о том, как кодировать страницу веб-сайта с нуля, могут оказаться полезными навыками.
Для этого, почему бы не начать с изучения некоторых основ широко используемых языков кодирования:
1). HTML/HTML5:Опубликуйте онлайн-документ, содержащий заголовки, текст, таблицы, списки и фотографии.
Используйте гиперссылки для поиска информации в Интернете.
Разработайте форму для регистрации удаленных услуг, которую можно использовать для получения информации, заказа продуктов и т. д.
Включайте электронные таблицы, видеоклипы, звуковые клипы и некоторые другие приложения прямо в документ.
2. CSS/CSS3 CSS — это сокращение от каскадных таблиц стилей. Его основная функция состоит в том, чтобы предоставить вам более гибкое управление как стилем вашей страницы (размер шрифта, цвет шрифта, высота строки, цвет фона и т. д.), так и ее расположением. В специализированных файлах CSS, если вы измените значение, например. стиль шрифта, изменение может быть применено ко всему веб-сайту.
Наиболее часто используемые здесь приложения: подчеркивание, установка размера шрифта PX или Xpt, установка цвета шрифта для изменения при нажатии и позиционирование высоты строки.
3. JavaScript (сценарий)
JavaScript — это жесткий объектно-ориентированный язык сценариев для разработки клиентских и серверных интернет-приложений. Он был разработан Netscape.
Теперь браузеры IE и NS можно встраивать непосредственно в HTML-страницу JavaScript без необходимости компиляции. Подобные языки были также разработаны Microsoft VBScript.
Наиболее часто используемые приложения: динамические кнопки, всплывающие окна и автоматическое обновление даты. Все эти языки программирования помогают создать привлекательную и динамичную страницу веб-сайта. Хотите узнать больше о том, как создать веб-сайт с помощью HTML и CSS? Вот пошаговый видеоурок для вас:
Шаг 6. Получите веб-хостинг и опубликуйте свой веб-сайт
Получите веб-хостинг и опубликуйте свой веб-сайт После разработки и кодирования вашего веб-сайта вам необходимо организовать веб-хостинг, зарегистрировать доменное имя , и опубликуйте его, чтобы его можно было легко найти в поиске и просмотреть.
Например, Cloudways — это услуга управляемого хостинга, которая позволяет вам разместить свой веб-сайт у пяти наиболее известных поставщиков услуг облачной инфраструктуры. Это отличный выбор для людей, которым нужен простой и удобный хостинг для запуска своих веб-сайтов.
Шаг 7. Тестируйте, исследуйте и улучшайтеХорошие дизайнеры никогда не останавливаются, даже после того, как их веб-сайты запущены. На самом деле, всегда так бывает, что проблемы появляются уже после запуска сайта.
Итак, процесс создания идеального веб-сайта для вашего бизнеса не заканчивается с запуском сайта, он должен продолжаться при дальнейшем тестировании сайта. Вы также должны собирать отзывы реальных пользователей и анализировать результаты, чтобы увидеть, что можно улучшить, и получить идеи о том, что можно добавить или удалить.
Это семь шагов, от начала до конца, которые вам необходимо выполнить для разработки веб-сайта, который подойдет именно вам.
Разработка вашей первой страницы или веб-сайта является важным шагом. Даже если это успех, вы должны понимать, что всегда будет чему учиться.
Итак, вот 5 лучших онлайн-курсов по дизайну веб-сайтов:
1). Udemy Этот веб-сайт предлагает множество курсов по дизайну веб-сайтов на разных уровнях. Если вы новичок в дизайне, перейдите на вкладку «Избранное для начинающих», чтобы найти курс, который подходит именно вам.
2).Treehouse С этим вы можете легко научиться программировать веб-сайт с самого начала. После регистрации вы получите 7-дневную бесплатную пробную версию, чтобы опробовать различные курсы.
3). Линда Все онлайн-курсы на этом веб-сайте преподаются экспертами в области веб-дизайна, и вы можете учиться в своем собственном темпе. Также доступен 31 час видеоуроков. После регистрации вы получите бесплатную пробную версию на один месяц, чтобы узнать, подходит ли вам этот сайт.
4).Coursera Этот веб-сайт предлагает широкий спектр курсов по дизайну веб-сайтов, охватывающих различные темы. Вы можете искать среди бесплатных, чтобы улучшить свои дизайнерские навыки.
5). Ed2go На этом веб-сайте перечислены многие курсы по дизайну веб-сайтов, предоставляемые сотнями ведущих университетов, колледжей и других организаций. К каждому курсу прилагается специальный инструктор, который будет сопровождать вас в процессе.
Вот и все онлайн-курсы дизайна. А вот 5 лучших видеоуроков по дизайну веб-сайтов:
1). Учебное пособие по веб-дизайну для начинающих. Это бесплатное видеоруководство, которое шаг за шагом знакомит вас с разработкой пользовательского интерфейса веб-сайта в Adobe XD. Создатель этой серии сделал отдельные видео-уроки для каждой из различных тем веб-дизайна. Вы можете выбрать и просмотреть видео, которое соответствует вашим потребностям.
2). Как организовать цвета для пользовательского интерфейса веб-сайта Правильная цветовая схема — один из наиболее важных аспектов разработки веб-сайта. Посмотрите этот видеоурок, чтобы узнать, как выбрать цветовую схему, подходящую для вашего сайта.
Посмотрите этот видеоурок, чтобы узнать, как выбрать цветовую схему, подходящую для вашего сайта.
3). Как создать современную целевую страницу Автор этого руководства также подготовил серию руководств по дизайну веб-сайтов. Этот урок посвящен тому, как создать целевую страницу.
4). Узнайте о наиболее распространенных ошибках проектирования В этом видеоуроке рассказывается о 15 наиболее распространенных ошибках проектирования, допускаемых новичками и неспециалистами. Это обязательно будет полезно, если вы стремитесь к идеальному веб-сайту.
5). 10 чрезвычайно креативных дизайнов веб-сайтов для вдохновения Если вы не знаете, как создать свой веб-сайт, этот яркий видеоурок обязательно вдохновит вас.
Статья по теме: 20 лучших курсов веб-дизайна, видео и инструменты для изучения веб-дизайна в Интернете
Чтобы создать привлекательную и полезную страницу веб-сайта, дизайнеры часто используют различные инструменты дизайна на разных этапах, чтобы ускорить процесс проектирования.
Лучшие инструменты для прототипирования веб-сайтов
Чтобы как можно быстрее визуализировать дизайнерские идеи, дизайнеры UI/UX часто используют профессиональные инструменты для создания прототипов:
- Sketch Sketch — один из наиболее широко используемых инструментов дизайна, который пользователи Mac используют для визуализации своих идей с помощью многих инструментов дизайна. Это позволяет дизайнерам очень легко создавать высокоточные прототипы без движений.
- Photoshop Photoshop — еще один широко используемый инструмент для дизайна, который пользователи Windows используют для набросков своих дизайнерских идей.
- Mockplus Mockplus — это инструмент для быстрого прототипирования веб-сайтов/приложений, который может помочь вам превратить ваши дизайнерские идеи в кликабельные и реалистичные прототипы, тестировать, делиться ими и повторять с помощью простого перетаскивания. Он имеет очень короткую кривую обучения и позволяет вам создавать прототипы вашего веб-сайта со скоростью мысли.

- Balsamiq Balsamiq — это забавный инструмент для построения каркасов, который позволяет вам рисовать свои дизайнерские идеи прямо на доске в режиме онлайн. Если вы находитесь на стадии мозгового штурма и привыкли набрасывать идеи ручкой и бумагой, это может повторить этот опыт для вас.
Лучшие инструменты для совместной работы над веб-дизайном
Для разработки веб-сайта с командой дизайнеров вам также могут понадобиться инструменты для совместной работы над дизайном, которые позволят вам обмениваться дизайнерскими идеями, получать отзывы, делиться и тестировать дизайн вместе:
- Asana Asana — это онлайн-инструмент управления дизайнерскими проектами, который позволяет вам и вашей команде организовывать рабочий процесс, свободно назначать, отслеживать и с легкостью управлять задачами проектирования.
- Confluence Confluence — это инструмент для совместной работы над документами, который позволяет вам и вашей команде свободно загружать, совместно использовать и управлять различными проектными документами в Интернете.

- Zeplin Zeplin — это онлайн-инструмент для совместной работы над дизайном, который позволяет дизайнерам и разработчикам работать вместе в Интернете, используя точные ресурсы дизайна.
- Mockplus Cloud Mockplus Cloud — это онлайн-инструмент для совместной работы и передачи дизайна, который позволяет дизайнерам, разработчикам, менеджерам по продуктам и другим заинтересованным сторонам работать вместе в режиме онлайн с автомобильными спецификациями, активами и фрагментами кода. С помощью этого универсального инструмента для разработки веб-сайтов начинающие дизайнеры также могут выполнять работу по созданию потоков пользовательского интерфейса, обмену дизайнерскими идеями, созданию интерактивных прототипов, управлению проектной документацией и задачами, тестированию, совместному использованию и даже передаче проектов.
Если вы не хотите создавать страницу веб-сайта с нуля или у вас еще нет идей для темы/макета вашего веб-сайта, эти веб-сайты, предлагающие шаблоны для дизайна веб-сайта, являются идеальными источниками вдохновения и могут направить вас на путь создание замечательного сайта:
1). Colorlib.com На этом веб-сайте перечислены сотни шаблонов веб-сайтов, созданных WordPress, а также серия статей, посвященных различным тематическим шаблонам веб-сайтов. Вы можете свободно искать и загружать все аспекты желаемого дизайна веб-сайта.
Colorlib.com На этом веб-сайте перечислены сотни шаблонов веб-сайтов, созданных WordPress, а также серия статей, посвященных различным тематическим шаблонам веб-сайтов. Вы можете свободно искать и загружать все аспекты желаемого дизайна веб-сайта.
2). Themeforest.net Этот веб-сайт предоставляет тысячи классических шаблонов веб-сайтов и тем на все случаи жизни. Вы можете найти и загрузить любой шаблон веб-сайта в форматах HTML/CSS/Bootstrap.
3). Templatemonster.com Этот веб-сайт предоставляет лучшую и самую большую коллекцию шаблонов веб-сайтов, созданных экспертами в области дизайна.
4). Elements.envato.com Этот веб-сайт предлагает большое количество ресурсов для дизайна веб-сайтов, включая бесплатные стоковые фотографии, шрифты и шаблоны веб-сайтов со всего мира. Перечисленные шаблоны дизайна веб-сайтов также очень популярны и креативны. Но не все они бесплатные. Цену лучше уточнять заранее.
5). Awwwards.com На этом веб-сайте представлено множество чистых шаблонов дизайна веб-сайтов — отличный источник вдохновения. Недавно я нашел здесь много креативных и инновационных сайтов-портфолио.
Недавно я нашел здесь много креативных и инновационных сайтов-портфолио.
4 Лучшие конструкторы веб-сайтов
Существует множество конструкторов веб-сайтов, с помощью которых можно легко создать дизайн веб-сайта за считанные минуты. Вот 4 лучших конструктора сайтов:
1). WordPress WordPress — один из самых популярных конструкторов сайтов. Он предоставляет пользователям богатые темы и шаблоны веб-сайтов для быстрого создания веб-сайта, блога и приложения.
Видеоурок: Как создать сайт на WordPress
2). Squarespace Squarespace — профессиональный конструктор веб-сайтов, который позволяет создавать красивые веб-сайты с помощью перетаскивания. Он предлагает широкий спектр отмеченных наградами шаблонов веб-сайтов, включая портфолио, электронную коммерцию, свадьбу, ресторан, недвижимость и другие типы шаблонов веб-сайтов.
Видеоруководство: Как создать сайт Squarespace
3). Wix Wix — это простой в использовании конструктор веб-сайтов для малого бизнеса, позволяющий создавать собственные онлайн-сайты. Вы можете свободно выбирать веб-сайт и настраивать его для создания желаемого веб-сайта без каких-либо навыков программирования.
Вы можете свободно выбирать веб-сайт и настраивать его для создания желаемого веб-сайта без каких-либо навыков программирования.
Видеоруководство: Как создать веб-сайт с помощью WIX
4). Weebly Weebly — это классический конструктор веб-сайтов, предлагающий ограниченный бесплатный план. Он предлагает 15-дневную бесплатную пробную версию для всех зарегистрированных.
Видеоруководство: Как создать бесплатный веб-сайт Weebly для начинающих 2019
Итак, если у вас нет времени на разработку веб-сайта с нуля, эти конструкторы веб-сайтов могут вам очень помочь.
5 Лучшие принципы и советы по дизайну страниц веб-сайта
Но независимо от того, разрабатываете ли вы свой веб-сайт с нуля или используете быстрый конструктор веб-сайтов, всегда применяются несколько основных принципов:
1). Не заставляйте своих пользователей думать Другими словами, вы всегда должны делать каждый элемент своего веб-сайта максимально простым, чтобы пользователи могли понять содержимое вашего веб-сайта и могли плавно перемещаться по нему.
И минималистский стиль дизайна веб-сайта — хороший пример для вас.
Статья по теме: Лучшие секреты дизайна и примеры создания удивительных минималистичных веб-сайтов
2). Поддерживайте согласованность страниц вашего веб-сайта
Единообразные страницы веб-сайта всегда впечатляют пользователей и с самого начала помогают создать сильный имидж бренда. Таким образом, независимо от того, пытаетесь ли вы создать веб-сайт самостоятельно или с помощью большой рабочей группы, унифицированная система дизайна, включающая согласованные цветовые схемы, шрифты, заголовки, стили кнопок и компоненты, является обязательной для вас и вашей команды.
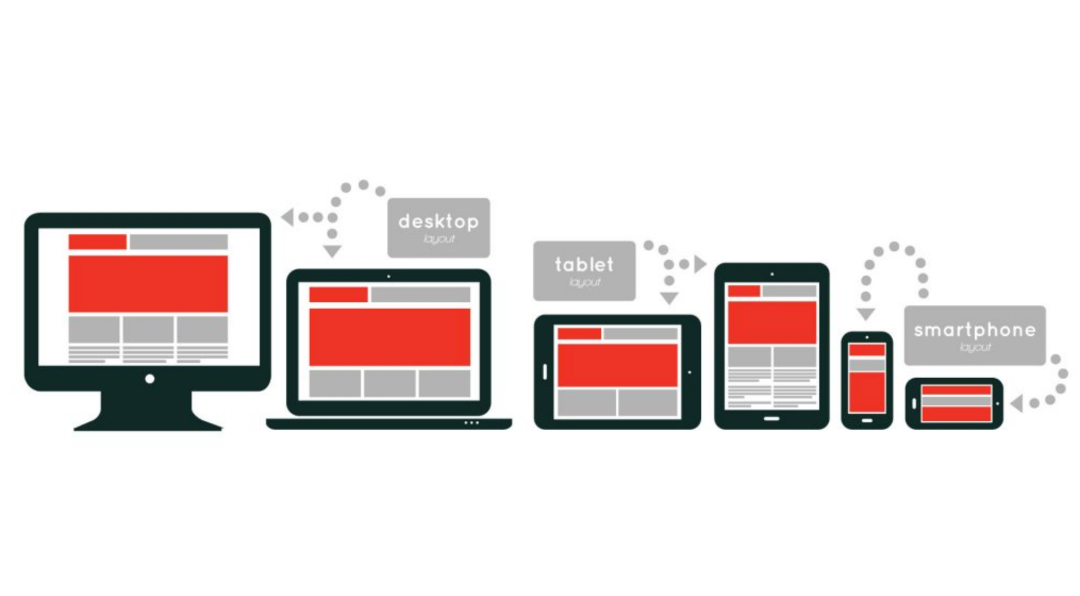
3). Сделать веб-сайт, оптимизированный для мобильных устройств
В наши дни большинство людей используют мобильные устройства для просмотра новостей в Интернете. Итак, чтобы привлечь больше пользователей, вам нужно убедиться, что ваш сайт оптимизирован для мобильных устройств. Он должен хорошо работать и легко читаться на разных мобильных телефонах, планшетах, настольных компьютерах и ноутбуках.
Статья по теме: 12 лучших руководств по адаптивному веб-дизайну для начала работы
4). Простая и быстрая загрузка веб-сайта
Никому не нравятся веб-сайты, которые постоянно лагают. Таким образом, вы всегда должны пытаться создать веб-сайт с легкой и быстрой загрузкой.
В частности, при разработке веб-сайта всегда следует уделять пристальное внимание размерам изображений и видео. И добавьте индикатор выполнения, если веб-сайту потребуется время для загрузки данных.
5). Четкий дизайн навигации
Чтобы ваш пользователь мог легко перемещаться по вашему веб-сайту, вы должны создать понятную и простую в использовании панель навигации/меню/систему. И в наши дни, за исключением традиционного навигационного меню-гамбургера, многие простые и креативные навигационные конструкции становятся очень модными, такими как линейная навигация, древовидная навигация и круговая навигация и т. Д.
Статья по теме: 6 лучших советов по дизайну веб-сайтов для начинающих и Малый бизнес в 2019 году
Часто задаваемые вопросы
1).
 Что подразумевается под дизайном веб-страницы?
Что подразумевается под дизайном веб-страницы?Дизайн веб-страниц — это процесс проектирования веб-сайтов, включая разработку пользовательского интерфейса и пользовательского опыта веб-сайтов. Чтобы быть более точным, он включает в себя несколько различных аспектов дизайна, таких как макет веб-страницы, создание контента, графический дизайн и многое другое.
2). Как создать сайт бесплатно?
Регистрация в бесплатном конструкторе веб-сайтов или инструменте для создания веб-сайтов, таком как WordPress или Mockplus, — это отличный способ создать веб-сайт бесплатно. Некоторые бесплатные шаблоны дизайна веб-сайтов также могут вам помочь.
Обратите внимание: бесплатные дизайнерские ресурсы или инструменты часто имеют ограничения. Это может означать, что сам веб-сайт иногда может выглядеть ограниченным.
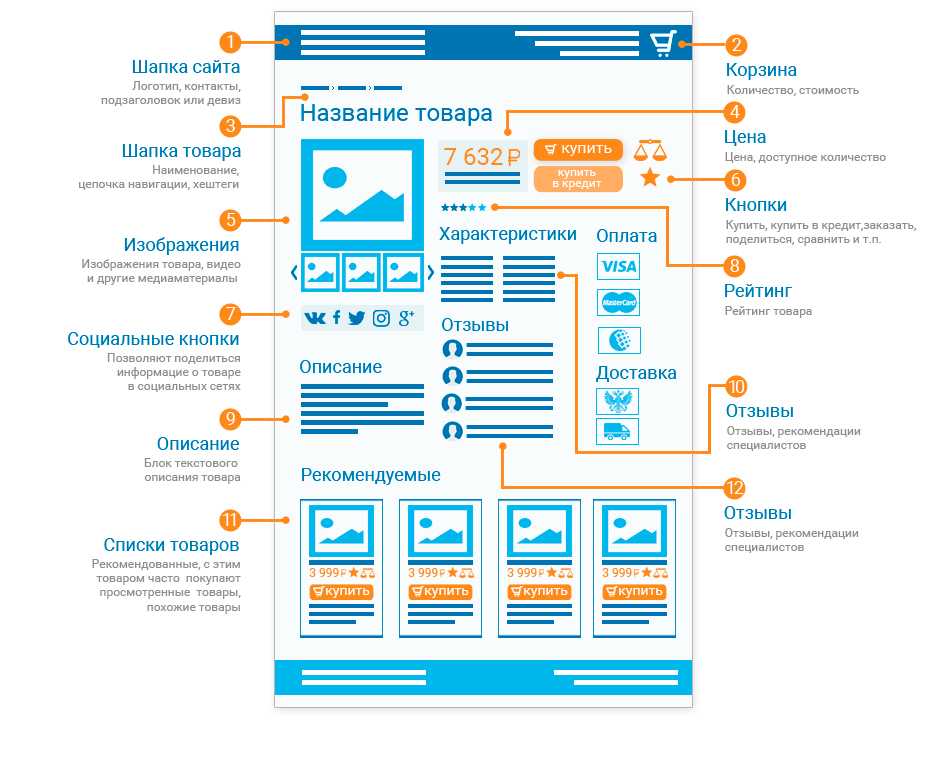
3). Какова основная структура страницы сайта?
В качестве примера возьмем домашнюю страницу веб-сайта. Веб-сайт часто включает семь основных частей: логотип, заголовок, кнопки CTA, социальное доказательство, фото/видео, текстовый контент и нижние колонтитулы.
Завершение
Это подробные шаги, видеоуроки и инструменты, которые потребуются начинающим дизайнерам для создания веб-сайта, который хорошо выглядит и работает эффективно. Мы надеемся, что они помогут вам запустить ваш сайт.
Как мне начать разрабатывать свой веб-сайт? — Изучите веб-разработку
В этой статье рассматривается самый важный первый шаг каждого проекта: определите, чего вы хотите достичь с его помощью.
| Предпосылки: | Нет |
|---|---|
| Цель: | Научитесь определять цели, чтобы задать направление вашему веб-проекту. |
Начиная работу над веб-проектом, многие сосредотачиваются на технической стороне. Конечно, вы должны быть знакомы с техникой своего ремесла, но что действительно важно, так это что вы хотите сделать . Да, это кажется очевидным, но слишком много проектов терпят неудачу не из-за отсутствия технических ноу-хау, а из-за отсутствия целей и видения.
Итак, когда у вас появляется идея и вы хотите превратить ее в веб-сайт, есть несколько вопросов, на которые вы должны ответить в первую очередь:
- Чего именно я хочу достичь?
- Как веб-сайт поможет мне достичь моих целей?
- Что нужно сделать и в каком порядке, чтобы достичь моих целей?
Все это называется идея проекта и является необходимым первым шагом к достижению вашей цели, будь вы новичок или опытный разработчик.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Проект никогда не начинается с технической стороны. Музыканты никогда не будут создавать музыку, если сначала не поймут, что они хотят играть — то же самое верно для художников, писателей и веб-разработчиков. Техника на втором месте.
Техника явно критична. Музыканты должны овладеть своим инструментом. Но хорошие музыканты никогда не смогут создать хорошую музыку без идеи. Поэтому, прежде чем переходить к технической стороне — например, к коду и инструментам — вы должны сначала сделать шаг назад и детально решить, что вы хотите сделать.
Часовая дискуссия с друзьями — хорошее начало, но недостаточное. Вы должны сесть и структурировать свои идеи, чтобы получить четкое представление о том, какой путь вы должны выбрать, чтобы воплотить свои идеи в жизнь. Для этого вам понадобится только ручка и бумага и некоторое время, чтобы ответить хотя бы на следующие вопросы.
Примечание: Существует бесчисленное множество способов реализовать идею проекта. Мы не можем изложить их все здесь (целой книги не хватило бы). Здесь мы представим простой метод работы с тем, что профессионалы называют Идеей проекта, Планированием проекта и Управлением проектом.
Что именно я хочу сделать?
Это самый важный вопрос, на который нужно ответить, поскольку он определяет все остальное. Перечислите все цели, которых вы хотите достичь. Это может быть что угодно: продажа товаров для заработка, выражение политических взглядов, знакомство с новыми друзьями, выступления с музыкантами, коллекционирование фотографий кошек или что угодно.
Предположим, вы музыкант. Вы можете пожелать:
- Пусть люди услышат вашу музыку.
- Продавать вкусности.
- Познакомьтесь с другими музыкантами.
- Расскажите о своей музыке.
- Обучайте музыке с помощью видео.
- Публикуйте фотографии своих кошек.
- Найти новую девушку/парня.
Если у вас есть такой список, вам нужно расставить приоритеты. Упорядочить цели от наиболее важных до наименее важных:
- Найти новую девушку/парня.
- Пусть люди услышат вашу музыку.
- Расскажите о своей музыке.
- Познакомьтесь с другими музыкантами.
- Продавать вкусности.
- Обучайте музыке с помощью видео.
- Публикуйте фотографии своих кошек.
Это простое упражнение — запись целей и их сортировка — поможет вам, когда вам нужно будет принять решение. (Должен ли я реализовывать эти функции, использовать эти услуги, создавать эти дизайны?)
Итак, теперь, когда у вас есть приоритетный список целей, давайте перейдем к следующему вопросу.
Как веб-сайт может привести меня к моим целям?
Итак, у вас есть список целей, и вы чувствуете, что вам нужен веб-сайт для достижения этих целей. Вы уверены?
Вернемся к нашему примеру. У нас есть пять целей, связанных с музыкой, одна цель, связанная с личной жизнью (найти свою вторую половинку) и совершенно не связанные с ней фотографии кошек. Разумно ли создавать единый веб-сайт для решения всех этих задач? Это вообще необходимо? В конце концов, множество существующих веб-сервисов могут помочь вам достичь ваших целей без создания нового веб-сайта.
Поиск девушки/парня — лучший случай, когда лучше использовать существующие ресурсы, чем создавать новый сайт. Почему? Потому что мы потратим больше времени на создание и обслуживание веб-сайта, чем на поиск девушки/парня. Поскольку наша цель важнее всего, мы должны тратить свою энергию на использование существующих инструментов, а не начинать с нуля. Опять же, уже существует так много веб-сервисов для демонстрации фотографий, что не стоит усилий по созданию нового сайта только для того, чтобы распространять информацию о том, какие милые наши кошки.
Остальные пять целей связаны с музыкой. Конечно, существует множество веб-сервисов, которые могут справиться с этими задачами, но в данном случае имеет смысл создать собственный веб-сайт. Такой веб-сайт — лучший способ собрать все материалы, которые мы хотим опубликовать, в одном месте (хорошо для целей 3, 5 и 6) и способствовать взаимодействию между нами и общественностью (хорошо для целей 2 и 4). ). Короче говоря, поскольку все эти цели вращаются вокруг одной и той же темы, наличие всего в одном месте поможет нам достичь наших целей и помочь нашим подписчикам связаться с нами.
Как веб-сайт может помочь мне в достижении моих целей? Ответив на него, вы найдете лучший способ достичь своих целей и уберечь себя от напрасных усилий.
Что нужно сделать и в каком порядке, чтобы достичь моих целей?
Теперь, когда вы знаете, чего хотите достичь, пришло время превратить эти цели в практические шаги. Кстати, ваши цели не обязательно высечены на камне. Они развиваются со временем даже в ходе проекта, особенно если вы столкнетесь с неожиданными препятствиями или просто передумаете.
Они развиваются со временем даже в ходе проекта, особенно если вы столкнетесь с неожиданными препятствиями или просто передумаете.
Вместо того, чтобы долго объяснять, давайте вернемся к нашему примеру с этой таблицей:
| Цели | Чем заняться |
|---|---|
| Пусть люди услышат вашу музыку |
|
| Расскажите о своей музыке |
|
| Познакомьтесь с другими музыкантами |
|
| Продавать вкусности |
|
| Обучение музыке с помощью видео |
|
Обратите внимание на две вещи. Во-первых, некоторые из этих элементов не связаны с Интернетом (например, запись музыки, написание статей). Часто эти офлайн-активности имеют большее значение, чем веб-сторона проекта. Например, в сфере продаж гораздо важнее и трудоемче заниматься поставками, оплатой и доставкой, чем создавать веб-сайт, на котором люди могут размещать заказы.
Во-первых, некоторые из этих элементов не связаны с Интернетом (например, запись музыки, написание статей). Часто эти офлайн-активности имеют большее значение, чем веб-сторона проекта. Например, в сфере продаж гораздо важнее и трудоемче заниматься поставками, оплатой и доставкой, чем создавать веб-сайт, на котором люди могут размещать заказы.
Во-вторых, изложение практических шагов приводит к новым вопросам, на которые вам нужно будет ответить. Обычно вопросов оказывается больше, чем мы изначально думали. (Например, научиться делать все это самому, попросить кого-нибудь сделать это за меня или воспользоваться сторонними услугами?)
Как видите, простая мысль «хочу сделать сайт» порождает длинный список дел, который становится только длиннее, когда вы думаете об этом. Вскоре это может показаться ошеломляющим, но не паникуйте. Вам не нужно отвечать на все вопросы, и вам не нужно делать все в вашем списке. Важно иметь видение того, чего вы хотите и как этого добиться. Как только у вас появится ясное видение, вам нужно решить, как и когда это делать.