Как разработать дизайн-концепцию сайта за 5 шагов + Пример
Дизайн-концепция — это визуальная концепция будущего дизайн-проекта, которая наглядно представляет стиль и общее настроение будущего сайта, какие ассоциации он будет вызывать у пользователей, какая палитра цветов будет использоваться, какие шрифты, иконки и прочие визуальные паттерны будут взяты в работу. Это важный этап перед стартом дизайна, потому как с его помощью можно задать общий стиль и настроение сайта, который будет устраивать заказчика.
Фундаментальная отсылка. Концепция – это объединение в систему всех идей (взглядов), выработанных для понимания направления развития. Она дает ответ на вопрос — как достичь намеченной цели. По сути, это единый определяющий замысел (стратегия) для решения любой задачи.
Термин дизайн-концепция произошел от объединения двух латинских слов «designare» и «conceptio». «Designare» значит «определять» и «conceptio» – «понимание, система».
Руководство призвано помочь вам сориентироваться в любой дизайн-концепции, независимо от формата, контекста и целей.
Содержание:
- Что такое дизайн-концепция сайта для чего она нужна
- Инструкция по разработке дизайн-концепции сайта
- Этап 1. Сбор данных о деле клиента
- Этап 2. Дизайн-исследование и пространство для концепции
- Этап 3. Дебют стиля: конструктор образа и примерка
- Этап 4. Информационная архитектура и текстовые прототипы
- Этап 5. Стильная дизайн-концепция и тестирование
- Что важно учесть при создании дизайн-концепции сайта
- Что еще почитать для экспериментов с развитием концепций и стиля
- Вывод и рекомендация
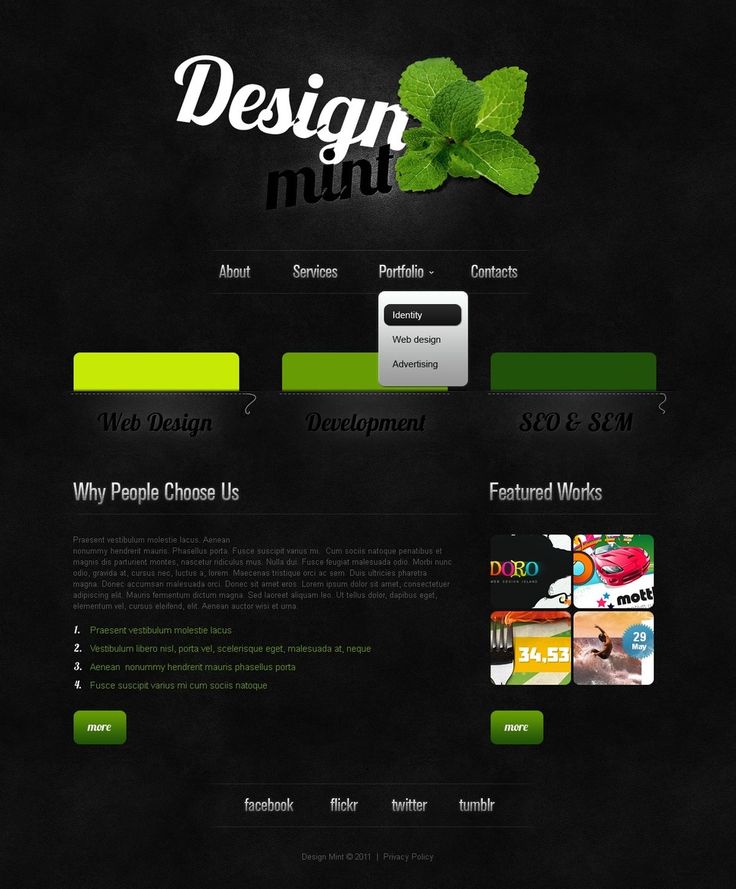
Дизайн-концепция — это тщательно подобранная система изображений, текстур, типографики и цветов для передачи определенного внешнего вида веб-сайта. Дизайн-концепция также известны как Stylescapes / Moodboards 2. 0.
0.
Дизайн-концепция — это ключевой образ сайта, на который можно опираться при создании визуального облика. Подход к работе здесь следующий: представьте сайт как «персонажа» — с характером, внешностью, своими особенностями, стилем общения и поведением. Этот «персонаж» и будет предлагать клиентам и пользователям продукты или услуги бизнеса. Поэтому важно не забывать про Целевую аудиторию и Конкурентов: какой характер и способ общения лучше «зайдёт» клиентам? Или каким должен быть образ, чтобы отличиться на фоне конкурентов?
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
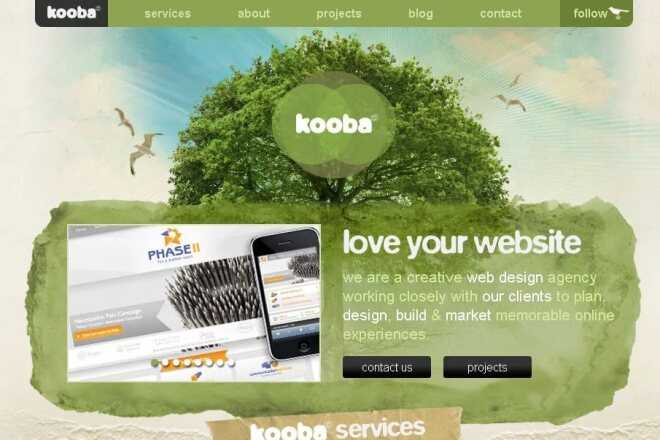
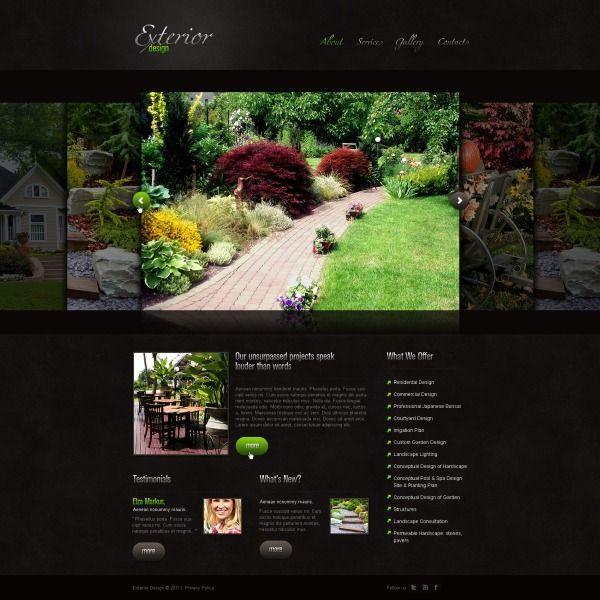
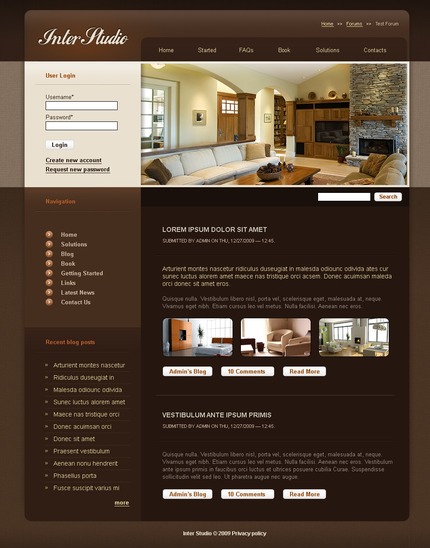
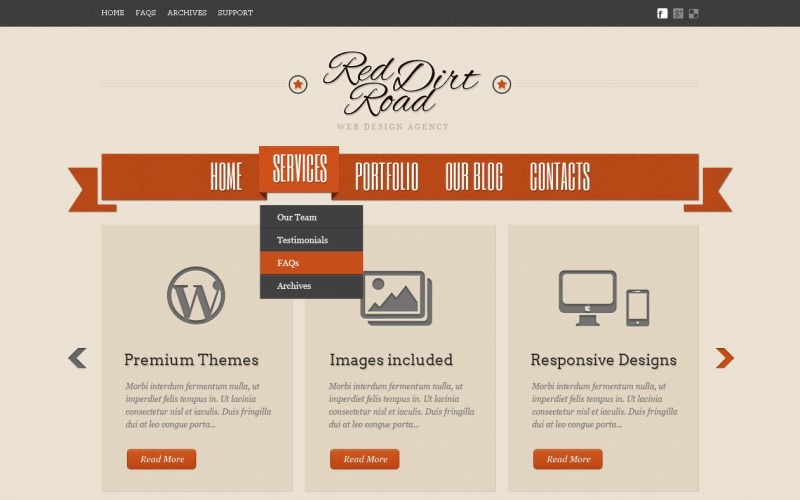
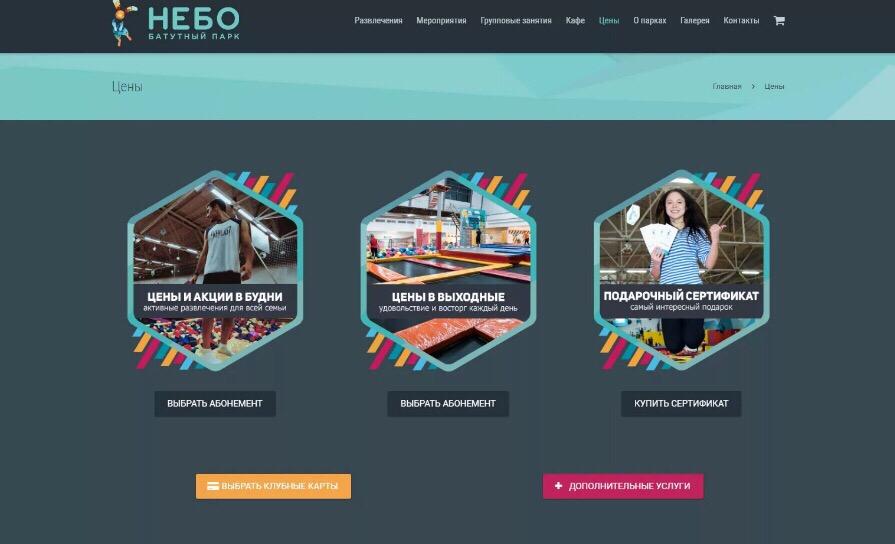
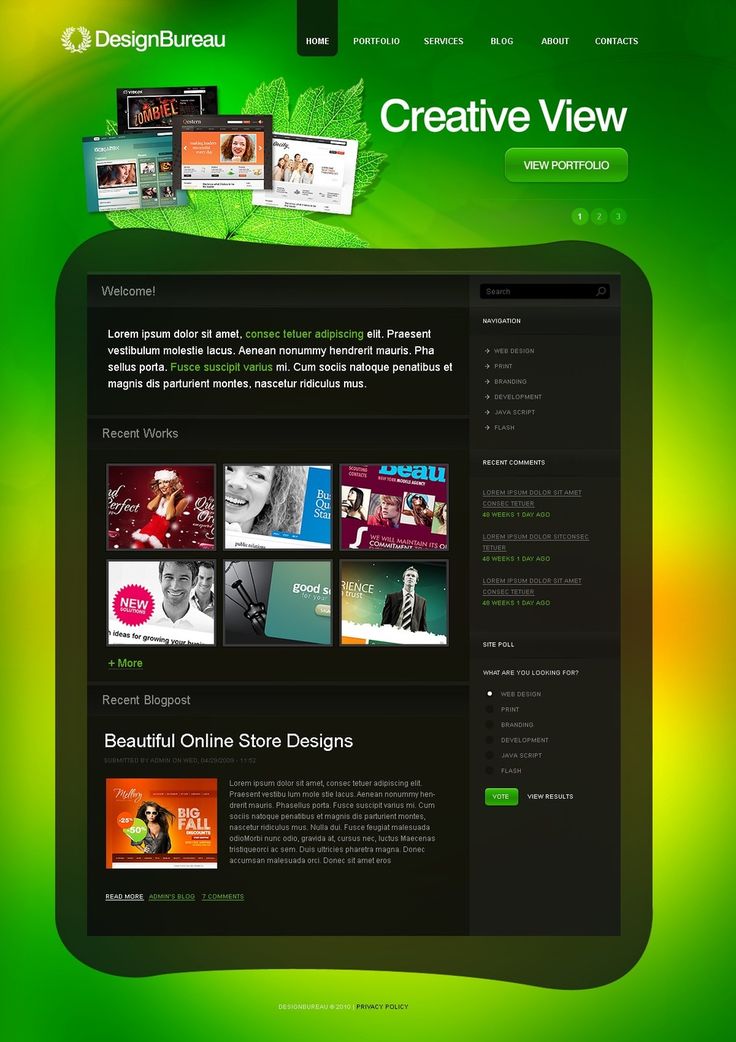
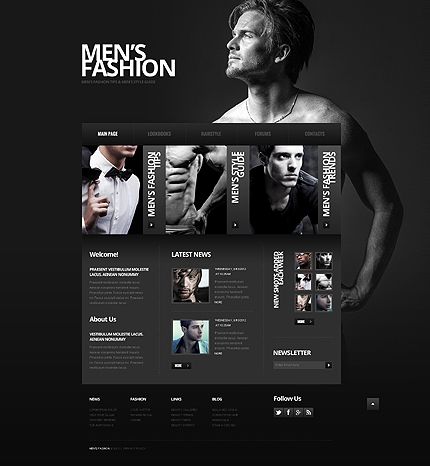
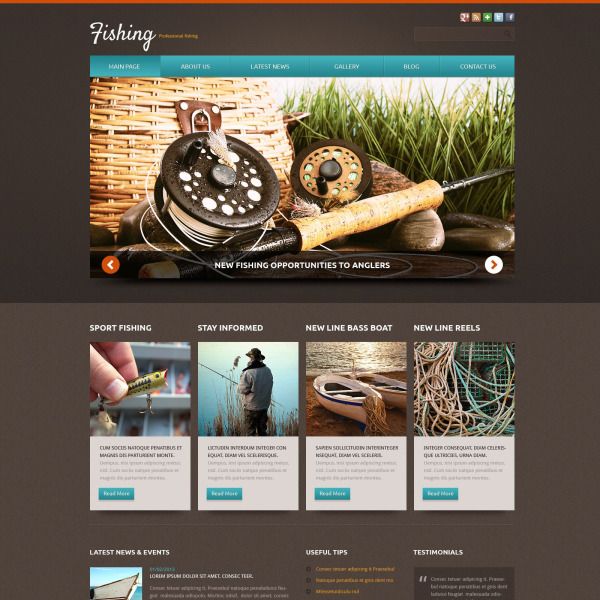
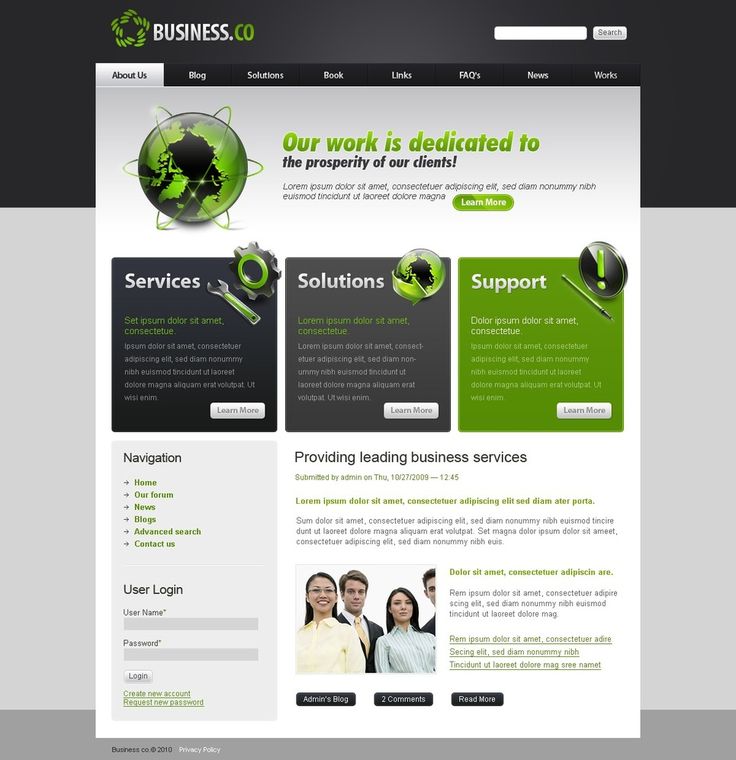
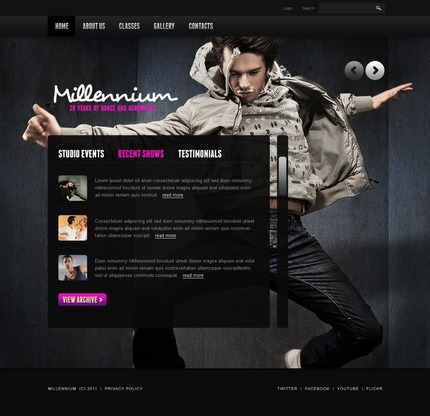
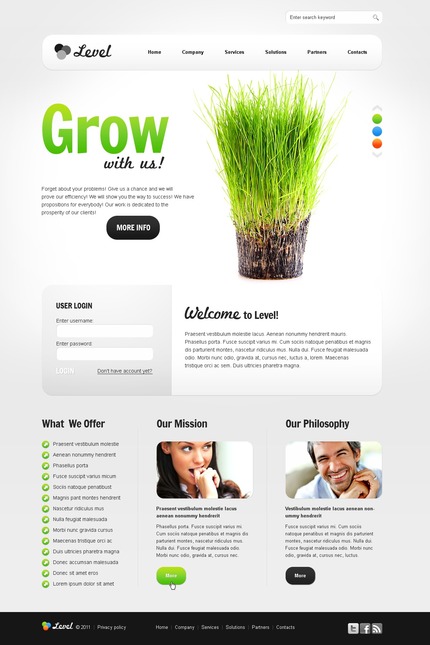
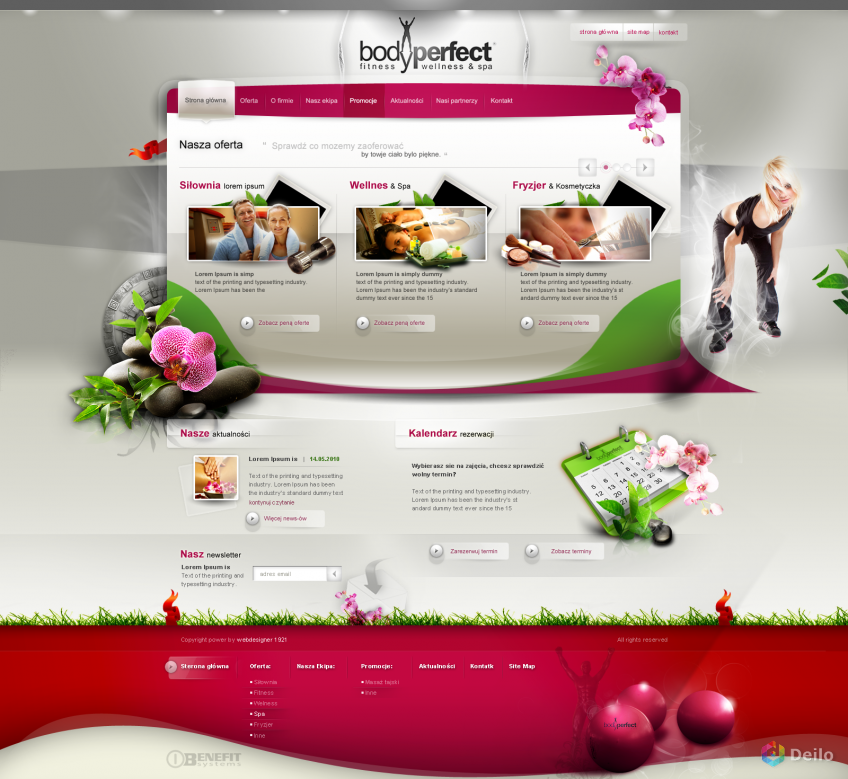
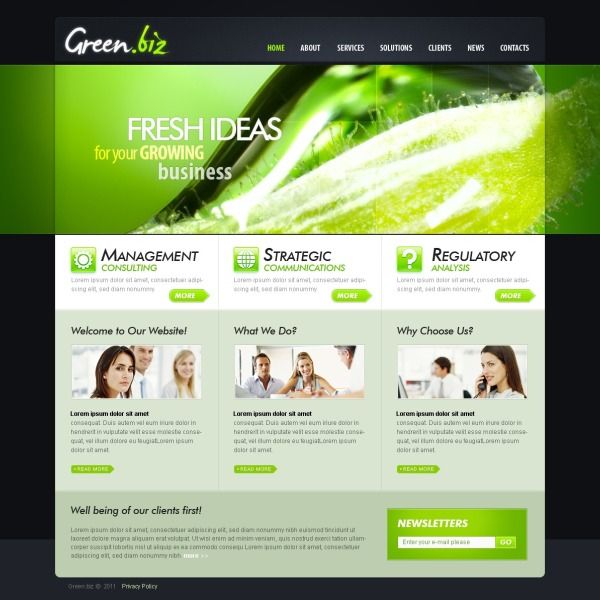
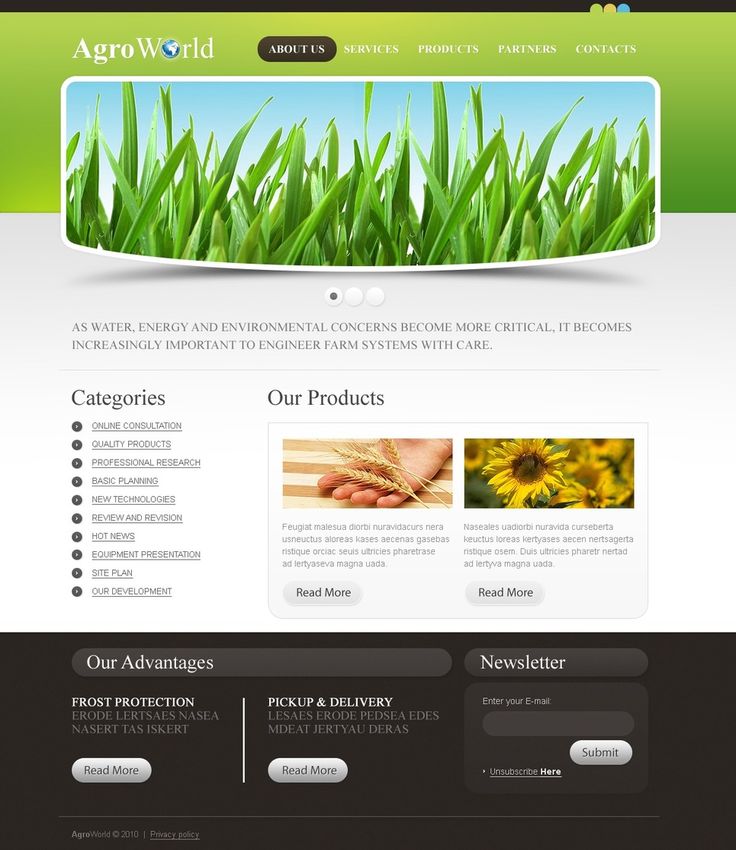
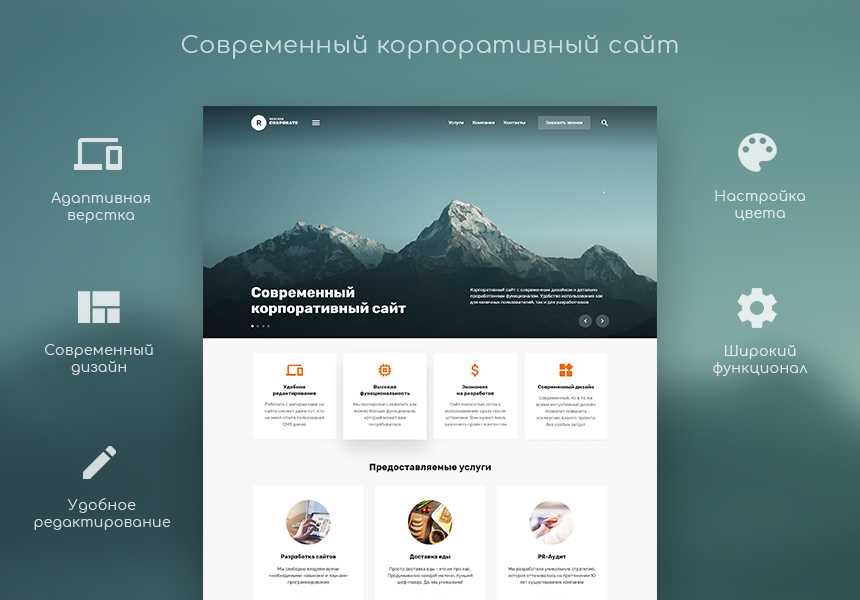
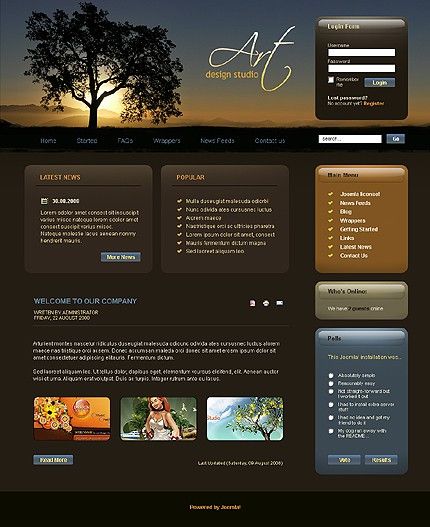
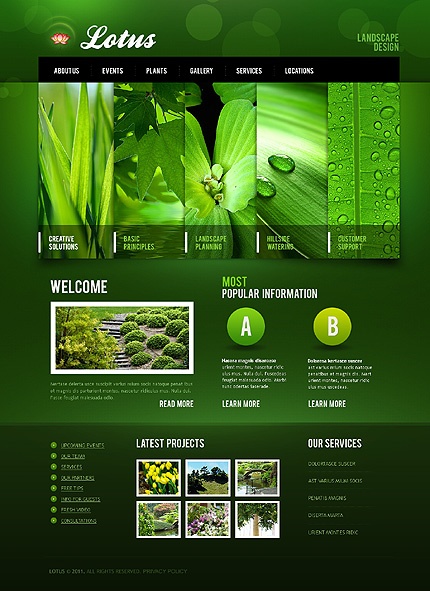
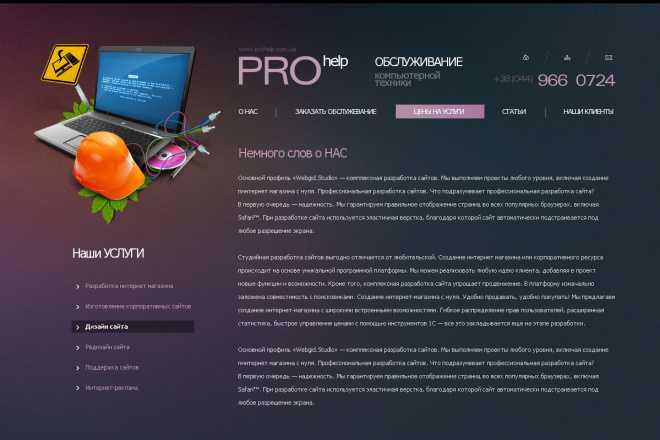
Дизайн-концепцию сайта можно представить в формате Stylescapes — ландшафты стиля. Вот пример такой подачи в трех вариациях для сайта. Первая (спокойный) — открытый, жизнерадостный, находчивый; вторая (средний) — разборчивый, успешный; третий (активный) — уверенный в себе, неповторимый, смелый.
Первая (спокойный) — открытый, жизнерадостный, находчивый; вторая (средний) — разборчивый, успешный; третий (активный) — уверенный в себе, неповторимый, смелый.
Говоря простыми словами, дизайн-концепция — это метафора или образ, который упрощает восприятие продукта, компании и делает фирстиль узнаваемым не только на сайте, но и во всех digital-каналах.
Использовать дизайн-концепцию следует по следующим причинам:
- Во-первых, дизайн-концепция помогает определить основные идеи и направления развития дизайна и согласовать их с клиентом. Клиенты хотят знать, в каком направлении движется дизайн. И именно благодаря дизайн-концепции вы можете на старте зафиксировать что стоит за фразами: «Мне нравится минималистский стиль» или «Мне нравится такой-то бренд».
- Во-вторых, дизайн-концепция помогает оценить, подходит ли выбранное направление для решения поставленной задачи по созданию уникального образа с характером.
 Ее можно применять, чтобы получить оценку от потенциальных пользователей.
Ее можно применять, чтобы получить оценку от потенциальных пользователей. - В-третьих, помогает наглядно продемонстрировать клиентам и команде идеи по развитию. По-сути, формирует идеологическую базу, единое видение проекта у всех участников.
Дизайн-концепция — помогает сформировать единое пространство, в котором все понимают друг друга и эффективно сотрудничают для достижения целей.
В самом простом варианте построение дизайн-концепции происходит следующим образом:
Этап 1. Сбор данных о деле клиентаДля погружения в дело клиента вам пригодится бриф
Шаг 1. Маркетинг-кит. Есть такая практика, как Маркетинг-кит — это комплект маркетинговых материалов, которые продают не просто товар или услугу, а историю компании/бренда. Что включает маркетинг-кит →
Шаг 2. Маркетинг-кит в кратком формате. Еще бывает полезно сжать всю эту обширную информацию в 1 убедительный лист A4 с ответами на вопросы:
- Что это и как называется? А именно?
- Чем это полезно?
- А чем докажете?
- А что если.
 .?
.? - А заверните!
Шаг 3. Точка обзора (Point-of-View или POV). В результате изучения маркетинг-кита и ответов на все вопросы у вас уже в сознании будет играть чувственная история о том, как бренд полезен потребителям. Подать ее можно в формате POV. Точка обзора – это инструмент из арсенала техник дизайн-мышления.
Этап 2.__Пример POV-1__ / Личный маркетолог с креативной жилкой, для SaaS автоматизации маркетинга для риелтеров
«Мы встретили опытных риелторов.»
«Мы были поражены, что они знают, что мир изменился и появились новые возможности для развития бизнеса с помощью digital. Но все равно боятся растратить время на эксперименты с современными технологиями и поэтому упускают возможность кратно увеличить клиентскую базу, известность личного бренда и доход.»
«Мы можем изменить мир, если создадим личного робота-помощника, который 24/7 будет находить потенциальных клиентов и расширять вселенную контактов до бесконечности»
Близкая аудитории культура: карьера, семья, хобби
 Дизайн-исследование диджитал-ландшафта и пространство для концепции
Дизайн-исследование диджитал-ландшафта и пространство для концепцииМинимальное дизайн-исследование охватывает анализ того, как конкуренты выглядят, что они говорят и делают. Такой подход еще называют анализом коммуникации. Главная задача на этом этапе — найти точки отличий от конкурентов.
Отличаться от конкурентов лучше сразу по двум параметрам: обещания (анализ слов и дел) и образ (анализ цвет и графического нюанса).
Например, отличие по цвету — одно из самых сильных и заложено еще самой природой. А благодаря графическому нюансу бренд будет отличаться от других игроков на рынке.
Также важно нащупать точки отличий в поле дел. Если конкуренты что-то не делают, а ваш клиент делает — это уже может лечь в основу сюжета, графики и текстов.
Нюансы. Сложность анализа на данном этапе может возникнуть пониманием ценностей, которые близки клиенту, его аудитории и другим участникам рынка. Анализ ценностей требует глубокой степени погружения в бизнес клиента, понимание продукта и конкурентную среду, а также жизненного опыта и практики.
Мы видим мир не таким, как он есть на самом деле. Мы смотрим на мир сквозь призму прошлого опыта. Поэтому этот этап требует как вовлеченности самого клиента, так и, в идеале, его потенциальных клиентов.
Здесь я предлагаю поиграть в игру. Каждый бренд – это сгусток ценностей, c особым вкусом. Визуально эти сгустки, кстати, тоже отличаются. Если макнуть в этот самый сгусток кисточку и измазать места, где обитают потенциальные клиенты, то откликнутся те, кому именно этот вкус ближе всего.
Попробуйте в работе. Поглядите на дизайн каждой из компаний в списке. Полистайте странички. Расслабьтесь. Представьте, что вы жуете дизайн 🙂 А теперь подчеркните 3, только три, ценности, которые точнее всего передают вкус от картинки. А затем изучите отличие по цвету, графическому нюансу.
На чем протестировать список:
Студии:
- https://www.metalab.co/
- https://focuslabllc.com/
- https://ueno.
 co/about
co/about
Новости:
- https://tass.ru/
- https://meduza.io/
- https://www.rbc.ru/
Полезные материалы на тему исследования бизнес-ландшафта и культур:
- Придумай. Сделай. Сломай. Повтори →
- Исследование трендов. Практическое руководство →
- Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда →
Как только мы изучили ландшафт и увидели расстановку игроков, мы можем взяться за воплощение уникальной стилистики сайта.
В этой работе нам пригодится техника мудборда, а также техника графического сторителлинга.
Графический нюанс в этой технике будет играть роль героя, а рифмы — станут намеками, благодаря которым героя можно будет узнавать и в неявном виде.
Шаг 1. Мудборд. Мудборд — это не только картинки-настроение, но и графика и шоты сайтов, различные образы и знаки — все, в чем есть намеки на наш бренд. Все это помогает зафиксировать направления, в которые будет развиваться концепция.
Все это помогает зафиксировать направления, в которые будет развиваться концепция.
Шаг 2. Графический нюанс и рифмы с проверкой на тиражируемость в различных точках контакта. Мудборд — это материал для работы по созданию графического нюанса и рифм. Нюанс — это отличительная визуальная черта дизайн-концепции (ключевая нота), а рифма (намеки) — это то, что помогает объединять всю дополнительную графику бренда в один образ. В результате получится конструктор вашего уникального образа бренда. Это значит, что у вас появится ответ на ключевые вопросы:
- Какой цвет выделит бренд в толпе
- Какой графический нюанс поможет узнать бренд среди других
- Какие графические рифмы будут намекать, что перед нами все тот же бренд
Полезное:
- Как выбрать цвета для сайта? →
- Какие шрифты на сайте будут смотреться лучше всего? →
Здесь мы берем «самое ценное, что важно рассказать компании для аудитории», наработки по графике и пробуем собрать шапку сайта, рекламные баннеры и мерч, затем, если требуется, возвращаемся на шаги 1 и 2, чтобы добиться целостности восприятия.
Напомните клиенту о чем была прошлая встреча, проведите клиента через все этапы, чтобы освежить картину совместной работы над проектом. Обсудите с заказчиком результат, соберите обратную связь и обсудите список моментов, которые следует скорректировать.
Что важно учесть при создании дизайн-концепции сайта1. Не пропускайте фазу погружения в бизнес и культуруК примеру, если бренду близки достижения, спортивный дух и скорость, то эти моменты вы найдете в делах бренда, так и отразите в графике. Представьте, что вам доверили снимать фильм о компании и вы как сыщик собираете все факты.
2. Изучите существующую графику клиента, возможно в ней есть намеки на фирменный стильЗагляните в посты соцсетей, сториз, рекламу, мерч, логотип — собирайте все, что есть. Затем проведите разбор с клиентом и узнайте все, что ему близко в этой графике и какую историю он вкладывает в каждый из материалов.
Каждый графический объект не случаен — он часть истории о деле клиента. К примеру, извивающаяся линия в этой истории может стать проводником в новый мир, а значит обладать глубоким смыслом. Вся графика на сайте связана общим сюжетом, так же как герои сказки в иллюстрации на развороте книги.
4. Больше мудбордов — больше информацииПространство из трех мудбордов поможет вам добыть дополнительные сведения о рынке, продукте, конкурентах, стратегии клиента — добыть его взгляд на общий ландшафт. Помните, что клиент обладает большим опытом, поэтому на старте мудборды помогают увидеть дело его глазами. Клиенты часто сомневаются, а в пространстве мудбордов проще делать выбор, особенно на старте проекта.
5. Базовый цвет и графический нюанс формируют основное пятно и вкус брендаПроверьте свою концепцию на узнаваемость: за счет какого цвета, образа и нюанса она будет узнаваема не только на сайте, но и в рекламном баннере и в листовке? Поставьте свою концепцию среди сайтов конкурентов и проверьте, выделяется ли она среди них уникальным характером и подачей или просто сливается в общей гамме.
Задача всей уникальной графики в том, чтобы выводить продукт на передний план и подчеркивать его достоинства.
7. Применяйте единый графический алфавит во всех точках контакта с клиентомИспользуйте ограниченный ассортимент графических приемов на главной и внутренних страницах сайта, каталоге, социальных сетях — во всех линиях коммуникации.
8. Шрифтовая пара с характером: громкий голос и обычная речьВ дизайне одинаково важны и форма, и содержание, а значит одинаково важно уделить внимание не только тому что вы говорите(содержание), но и как говорите(форма), а точнее, с помощью каких инструментов. Шрифт – это по сути голос бренда, а сам бренд как персонаж. Голос может быть совершенно разным: мягким, шутливым, брутальным и дерзким, утонченным и элегантным — от шрифта зависит, каким голосом бренд говорит с клиентом.
9. Вкладывайте в инфографику общую рифмуСоберите референсы инфографики, подставьте их в мудборд и проверьте, есть ли схожая рифма с остальной графикой. Например, если в основе вашей графики конструктор из простых фигур, то и иконки могут продолжать эту рифму. Если у вас сайт с мягкими handmade иллюстрациями, то и иконки лучше впишутся нестрогие, как будто нарисованные от руки.
Например, если в основе вашей графики конструктор из простых фигур, то и иконки могут продолжать эту рифму. Если у вас сайт с мягкими handmade иллюстрациями, то и иконки лучше впишутся нестрогие, как будто нарисованные от руки.
Пример инфографики с рифмой:
- https://mailchimp.com/andco/
- https://alto.com/
- https://land-book.com/websites/22768-homebase-the-platform-for-local-first-software
Вовлекайте заказчика в проект, на каждом созвоне напоминайте ему про этапы, так он будет в курсе развития проекта и будет ощущать сопричастность и контроль. В итоге такой работы финальная демонстрация будет приятным итогом совместной работы и а не внезапным сюрпризом.
Что еще почитать для экспериментов с развитием концепций и стиляКнига с высокой плотностью дизайн-концепций и анализом. Здесь сотни концептуальных решений, которые реализовали на визуальном уровне.
Дизайн-концепции помогают добиться выразительной айдентики. А еще они добавляют согласованности в работе команды и экономят время и деньги.
Дизайн-концепции направляют принятие решений в дизайне и подсвечивают недочеты еще до того, как начнется фаза детальной работы над визуальной проработкой. И самое главное — они побуждают искать выразительное решение сильнее, чем у конкурентов. Попробуйте их в вашим следующем проекте.
Напомню, что прокачать навыки в создании дизайн-концепций вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов.
Разработка дизайна сайта в веб-студии
Создание сайта всегда сопряжено с тщательной проработкой его дизайна. От этого зависит не просто внешний вид страниц, но и то, насколько посещаемым будет интернет-ресурс. Для решения вопроса как нельзя кстати будет обращение в компанию, специализирующуюся на веб-дизайне и других вопросах сайтостроения.
Для решения вопроса как нельзя кстати будет обращение в компанию, специализирующуюся на веб-дизайне и других вопросах сайтостроения.
Компания «Эффект» готова предложить выгодные условия сотрудничества при создании Вашего сайта Узнайте какие именно условия по номеру телефона — +7 495 649-71-77.
Что необходимо для начала разработки
Чтобы провести правильную разработку сайта, зачастую может потребоваться следующая информация:
- Внутренняя структура или схема портала.
- Портрет посетителя, принадлежащего основной целевой аудитории.
- Выбор географического закрепления сайта.
- Слоган площадки.
- Функционал, который будет воплощен на сайте.
- Бюджет сайта.
На основании полученных данных наши специалисты строят макет проекта, который в дальнейшем будет представлен заказчику.
После того, как будут собраны основные сведения, способные повлиять на тот или иной аспект создания оформления интернет-площадки, наши специалисты произведут ряд действий, а именно:
- создание концепции;
- определение списка модулей ресурса;
- проработка внешней структуры интернет-площадки;
- создание наработок для шаблонов;
- подбор графики для веб-ресурса;
- графическая обработка модулей площадки;
- получение итогового макета сайта.

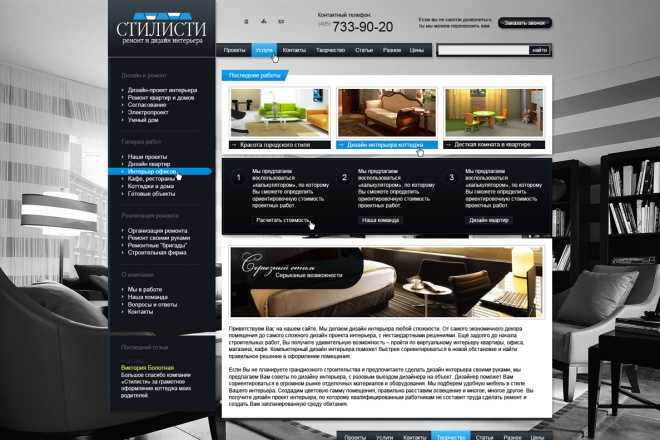
Разработка концепции предполагает работу дизайнера над подборкой актуальной цветовой гаммы, стилем сайта и оформлением отдельных его страниц. Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
В список модулей веб-сайта входят такие структурные элементы, как блок контента, новостной блок, информационно-ознакомительный блок, вводящий в курс тематики сайта. Также на страницах могут присутствовать:
- блок регистрации на сайте;
- блок размещения баннеров с рекламой;
- блок поиска по сайту.
Следующий шаг — комбинируются указанные выше блоки в графическом формате на макете страницы. Таким образом веб-дизайнеры получают модульную сетку, с помощью которой будут создаваться дальнейшие страницы.
С использованием модульной сетки и утвержденной цветовой гаммы наши дизайнеры создают несколько вариантов готового шаблона. Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Далее следует полная графическая проработка дизайна страниц, учитывающая скорость загрузки, подбор картинок для страниц сайтов, размер сайта и даже его продвижение. Все эти показатели в дальнейшем повлияют на поведение посетителей на страницах готового интернет-портала, а также степень доверия к нему со стороны поисковых систем.
Если выбранный дизайн требует более тонкой и сложной работы с конкретными модулями, их создание и обработка проходят в отдельных файлах. Это позволяет сохранить основную работу в целости и «примерять» к ней различные варианты оформления специальных модулей.
Финальный этап — соединение всех полученных результатов в единый шаблон, который передается заказчику. По нему в дальнейшем будут создаваться страницы конечной версии сайта.
Вы можете доверить дизайн своего сайта веб-студии «Эффект»
- В нашей команде работают профессиональные дизайнеры — с нами работают крупные российские и зарубежные компании.

- К каждому клиенту мы практикуем индивидуальный подход. Каждая задача уникальна и мы стараемся решить ее максимально эффективно.
- Вы можете предоставить собственные эскизы, которые хотели бы увидеть на страницах своего веб-ресурса. Наши специалисты обязательно их учтут и внесут свои коррективы и предложения.
- При желании Вы можете выбрать один из готовых шаблонов компании для воплощения своей идеи сайта. Это сэкономит временные и финансовые затраты.
- Привлекательная стоимость услуг для клиентов.
Мы надеемся, что данная статья была для Вас полезной. Ждем Ваших обращений!
Смотрите также
Продвижение бренда, услуг, товаров в интернете
Психология цвета в рекламе и маркетинге
Развитие и создание бизнеса в 2022 году
- Размер наружной рекламной вывески.
 Рекомендации по выбору
Рекомендации по выбору
Как создать веб-страницу за 7 простых шагов (обновлено)
Веб-сайт передает информацию о бренде и продукте бизнеса, группы или организации. Впечатляющий веб-сайт с отличным пользовательским интерфейсом увеличит продажи. Но создать собственный веб-сайт непросто, верно? Что ж, в этой статье мы дадим вам 7 простых пошаговых руководств, которые научат вас создавать веб-страницу с нуля:
Содержание:
- Шаг 1. Выясните, зачем создавать веб-сайт стр.
- Шаг 2. Объедините последние тенденции веб-дизайна
- Шаг 3. Быстрое создание макета веб-сайта
- Шаг 4. Обсудите с другими дизайнерами и разработчиками
- Шаг 5. Разработайте дизайн своего сайта
- Шаг6. Получите веб-хостинг и опубликуйте свой веб-сайт
- Шаг 7.
 Тестируйте, исследуйте и улучшайте
Тестируйте, исследуйте и улучшайте
В настоящее время существует три способа создания веб-сайта:
Шаг 1. Выясните, зачем создавать страницу веб-сайта
Во-первых, для тех малых предприятий, у которых нет профессиональных дизайнеров, разработчиков или дизайнеров продуктов, использование веб-агентства будет мудрым выбором, чтобы получить веб-сайт, который работает для вас. продукты и услуги.
Во-вторых, самодельный конструктор веб-сайтов может быть хорошим способом быстро создать и запустить веб-сайт.
В-третьих, если вы новичок в создании веб-сайтов или хотите создать его самостоятельно, следующие семь шагов помогут вам легко создать веб-сайт, подходящий для вашего бизнеса.
Прежде чем приступить к разработке веб-сайта, вы должны сначала выяснить цели дизайна для определения своих стратегий дизайна. Например, задайте себе следующие вопросы:
- Вам нужна веб-страница для представления ваших продуктов или услуг?
- Вам нужен веб-сайт, чтобы продавать больше товаров или услуг?
- Вам нужен привлекательный веб-сайт для привлечения пользователей и регистрации?
Различные ответы могут привести к различным стратегиям проектирования.
Если вы просто хотите представить продукты и услуги в Интернете, вы можете уделить особое внимание созданию более интуитивно понятного макета, чтобы все было видно легко и четко. Дизайн карточного пользовательского интерфейса или интуитивно понятный дизайн сетки — хороший способ добиться этого.
В качестве альтернативы, если вы просто хотите создать коммерческий веб-сайт для продвижения своих существующих продуктов и услуг в Интернете, то оптимальным подходом будет заманивание ваших клиентов кнопками CTA или хорошим текстом.
И, если вы просто хотите получить больше регистраций в Интернете, удобная форма регистрации просто необходима.
Короче говоря, лучше понять, куда вы идете и зачем, прежде чем сделать первый шаг в этом путешествии.
Хорошо продуманный, модный и практичный веб-сайт всегда будет привлекать внимание пользователей с самого начала и направлять вас на путь достижения ваших бизнес-целей. Итак, прежде чем вы начнете набрасывать дизайн для своего веб-сайта, найдите время, чтобы провести небольшое исследование, чтобы вы могли включить последние тенденции в свой веб-сайт.
Например, ниже приведены некоторые ключевые тенденции дизайна веб-сайтов на 2020 год, которые могут быть полезными для ссылок:
- Надписи большого размера. Негабаритный и жирный шрифт становится все более и более популярным. Они позволяют дизайнерам создавать яркие и персонализированные веб-сайты. Итак, выберите уникальный шрифт и будьте амбициозны при установке размера шрифта!
- Микровзаимодействие. Дизайн микровзаимодействий означает добавление анимации и взаимодействий с некоторыми кнопками, значками или другими крошечными деталями на веб-странице для улучшения UX. И вы будете удивлены, насколько легко создавать микровзаимодействия.
Микровзаимодействие кнопки с различными смайликами помогает стимулировать эмоции пользователей , чтобы они дольше оставались на вашем сайте и взаимодействовали с ним.
- 3D-дизайн. 3D-элементы широко используются в игровой и киноиндустрии, создавая более привлекательные, интересные и привлекательные страницы.

- Параллакс веб-дизайн. Дизайн веб-сайта Parallax обеспечивает более яркие переходы и анимацию, которые с большей готовностью привлекают пользователей к содержимому страницы.
- Минималистичный дизайн сайта. Минималистский веб-сайт использует скрытые системы навигации, пустое пространство и простейшую копию описывает свои продукты и предлагает пользователям более приятный опыт.
-
- Видео и анимация. Использование ярких видеороликов и анимации — верный способ улучшить свой веб-сайт.
- Голосовой пользовательский интерфейс . Голосовой пользовательский интерфейс позволяет пользователям взаимодействовать с вашим сайтом с помощью голосовых команд. Это может быть очень удобно. Но сделать это правильно — более сложная задача для разработчиков.
Статья по теме : 10 самых популярных тенденций и примеров веб-дизайна на 2019 год
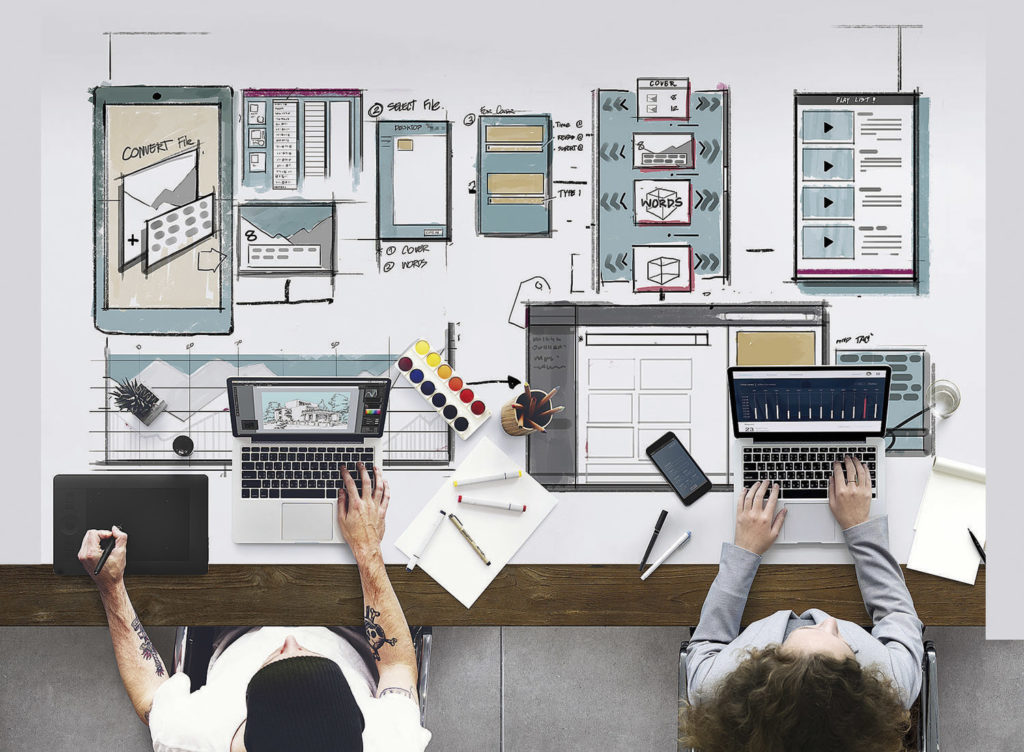
Следующий шаг — научиться быстро разрабатывать макет веб-сайта. Это как рисовать карту того, как вы хотите, чтобы ваш сайт выглядел.
Это как рисовать карту того, как вы хотите, чтобы ваш сайт выглядел.
Вот простое руководство:
1). Определите структуру вашего сайта. Страница веб-сайта часто состоит из шапки, футера, навигации, контента, контактов и других частей. Чтобы быстро создать макет веб-сайта, лучше всего начать с работы над верхним и нижним колонтитулами страницы, навигацией, контентом и любыми другими ключевыми функциями. При необходимости используйте старомодную ручку и бумагу, чтобы нарисовать каркас!
2). Наметьте свои главные страницы. Даже одностраничный сайт состоит из страниц с разным дизайном. Следующим шагом в разработке макета веб-сайта является наметка основных страниц. На этом раннем этапе хорошей идеей будет представить в дизайне четкую и логичную структуру того, как страницы будут связаны друг с другом. Думайте об этом как о дереве; главная страница — это ствол, а остальные страницы вырастают из него, как ветки.
3). Выберите веб-тему, цветовую схему, логотип и бренд. Далее вам нужно определиться с тематикой сайта, его цветовой гаммой, вашим логотипом, вашим брендом и так далее.
4). Определитесь с движениями. Ключевым моментом является разработка движений для сайта. Так вы сделаете свой сайт интерактивным и привлекательным. Вам нужно решить, какие элементы на сайте будут иметь взаимодействия, какие именно взаимодействия вы хотите использовать и как обеспечить, чтобы пользователи могли легко перемещаться по сайту.
5). Создавайте прототипы и тестируйте свои проекты. Очень важно тщательно проверять свои идеи. Каждая особенность дизайна вашего сайта должна быть прототипирована как можно скорее. Удобный инструмент для создания прототипов веб-сайтов необходим, если вы хотите воплотить свои идеи в интерактивные прототипы.
6). Настройте и улучшите. Когда у вас есть прототип, тестируйте, тестируйте и еще раз тестируйте. Продолжайте уточнять и корректировать детали, пока не будете довольны результатом.
Продолжайте уточнять и корректировать детали, пока не будете довольны результатом.
Остались вопросы? Вот видеоурок, показывающий, как шаг за шагом верстать веб-сайт:
Ни у одного человека нет ответов на все вопросы. Поэтому, даже если вы создаете веб-сайт или страницу самостоятельно, вы должны использовать любую возможность, чтобы обсудить свои идеи с другими дизайнерами и разработчиками. Их отзывы окажут неоценимую помощь в уточнении ваших идей.
На данном этапе прототип интерактивного веб-сайта — идеальный способ продемонстрировать свои дизайнерские идеи другим.
Если вам посчастливилось работать в команде, хороший инструмент для совместной работы над дизайном, который упрощает совместную работу дизайнеров, разработчиков и менеджеров по продуктам, проверку, тестирование, итерацию и передачу своих проектов, является идеальным решением для вы, чтобы максимально использовать ваше сотрудничество с другими дизайнерами.
После завершения процесса проектирования UI/UX следующим шагом будет разработка дизайна веб-сайта. На самом деле, в настоящее время, независимо от того, являетесь ли вы UI / UX или продуктовым дизайнером, некоторые базовые знания о том, как кодировать страницу веб-сайта с нуля, могут оказаться полезными навыками.
Для этого, почему бы не начать с изучения некоторых основ широко используемых языков кодирования:
1). HTML/HTML5:Опубликуйте онлайн-документ, содержащий заголовки, текст, таблицы, списки и фотографии.
Используйте гиперссылки для поиска информации в Интернете.
Разработайте форму для регистрации удаленных услуг, которую можно использовать для получения информации, заказа продуктов и т. д.
Включайте электронные таблицы, видеоклипы, звуковые клипы и некоторые другие приложения прямо в документ.
2. CSS/CSS3 CSS — это сокращение от каскадных таблиц стилей. Его основная функция состоит в том, чтобы предоставить вам более гибкое управление как стилем вашей страницы (размер шрифта, цвет шрифта, высота строки, цвет фона и т. д.), так и ее расположением. В специализированных файлах CSS, если вы измените значение, например. стиль шрифта, изменение может быть применено ко всему веб-сайту.
Его основная функция состоит в том, чтобы предоставить вам более гибкое управление как стилем вашей страницы (размер шрифта, цвет шрифта, высота строки, цвет фона и т. д.), так и ее расположением. В специализированных файлах CSS, если вы измените значение, например. стиль шрифта, изменение может быть применено ко всему веб-сайту.
Наиболее часто используемые здесь приложения: подчеркивание, установка размера шрифта PX или Xpt, установка цвета шрифта для изменения при нажатии и позиционирование высоты строки.
3. JavaScript (сценарий)
JavaScript — это жесткий объектно-ориентированный язык сценариев для разработки клиентских и серверных интернет-приложений. Он был разработан Netscape.
Теперь браузеры IE и NS можно встраивать непосредственно в HTML-страницу JavaScript без необходимости компиляции. Подобные языки были также разработаны Microsoft VBScript.
Наиболее часто используемые приложения: динамические кнопки, всплывающие окна и автоматическое обновление даты. Все эти языки программирования помогают создать привлекательную и динамичную страницу веб-сайта. Хотите узнать больше о том, как создать веб-сайт с помощью HTML и CSS? Вот пошаговый видеоурок для вас:
Все эти языки программирования помогают создать привлекательную и динамичную страницу веб-сайта. Хотите узнать больше о том, как создать веб-сайт с помощью HTML и CSS? Вот пошаговый видеоурок для вас:
После разработки и кодирования вашего веб-сайта вам необходимо организовать веб-хостинг, зарегистрировать доменное имя , и опубликуйте его, чтобы его можно было легко найти в поиске и просмотреть.
Например, Cloudways — это услуга управляемого хостинга, которая позволяет вам разместить свой веб-сайт у пяти наиболее известных поставщиков услуг облачной инфраструктуры. Это отличный выбор для людей, которым нужен простой и удобный хостинг для запуска своих веб-сайтов.
Шаг 7. Тестируйте, исследуйте и улучшайте Хорошие дизайнеры никогда не останавливаются, даже после того, как их веб-сайты запущены. На самом деле, всегда так бывает, что проблемы появляются уже после запуска сайта.
На самом деле, всегда так бывает, что проблемы появляются уже после запуска сайта.
Итак, процесс создания идеального веб-сайта для вашего бизнеса не заканчивается с запуском сайта, он должен продолжаться при дальнейшем тестировании сайта. Вы также должны собирать отзывы реальных пользователей и анализировать результаты, чтобы увидеть, что можно улучшить, и получить идеи о том, что можно добавить или удалить.
Это семь шагов, от начала до конца, которые вам необходимо выполнить для разработки веб-сайта, который подойдет именно вам.
Разработка вашей первой страницы или веб-сайта является важным шагом. Даже если это успех, вы должны понимать, что всегда будет чему учиться.
Итак, вот 5 лучших онлайн-курсов по дизайну веб-сайтов:
1). Udemy Этот веб-сайт предлагает множество курсов по дизайну веб-сайтов на разных уровнях. Если вы новичок в дизайне, перейдите на вкладку «Избранное для начинающих», чтобы найти курс, который подходит именно вам.
2). Treehouse С этим вы можете легко научиться программировать веб-сайт с самого начала. После регистрации вы получите 7-дневную бесплатную пробную версию, чтобы опробовать различные курсы.
Treehouse С этим вы можете легко научиться программировать веб-сайт с самого начала. После регистрации вы получите 7-дневную бесплатную пробную версию, чтобы опробовать различные курсы.
3). Линда Все онлайн-курсы на этом веб-сайте преподаются экспертами в области веб-дизайна, и вы можете учиться в своем собственном темпе. Также доступен 31 час видеоуроков. После регистрации вы получите бесплатную пробную версию на один месяц, чтобы узнать, подходит ли вам этот сайт.
4).Coursera Этот веб-сайт предлагает широкий спектр курсов по дизайну веб-сайтов, охватывающих различные темы. Вы можете искать среди бесплатных, чтобы улучшить свои дизайнерские навыки.
5). Ed2go На этом веб-сайте перечислены многие курсы по дизайну веб-сайтов, предоставляемые сотнями ведущих университетов, колледжей и других организаций. К каждому курсу прилагается специальный инструктор, который будет сопровождать вас в процессе.
Вот и все онлайн-курсы дизайна. А вот 5 лучших видеоуроков по дизайну веб-сайтов:
1). Учебное пособие по веб-дизайну для начинающих. Это бесплатное видеоруководство, которое шаг за шагом знакомит вас с разработкой пользовательского интерфейса веб-сайта в Adobe XD. Создатель этой серии сделал отдельные видео-уроки для каждой из различных тем веб-дизайна. Вы можете выбрать и просмотреть видео, которое соответствует вашим потребностям.
Учебное пособие по веб-дизайну для начинающих. Это бесплатное видеоруководство, которое шаг за шагом знакомит вас с разработкой пользовательского интерфейса веб-сайта в Adobe XD. Создатель этой серии сделал отдельные видео-уроки для каждой из различных тем веб-дизайна. Вы можете выбрать и просмотреть видео, которое соответствует вашим потребностям.
2). Как организовать цвета для пользовательского интерфейса веб-сайта Правильная цветовая схема — один из наиболее важных аспектов разработки веб-сайта. Посмотрите этот видеоурок, чтобы узнать, как выбрать цветовую схему, подходящую для вашего сайта.
3). Как создать современную целевую страницу Автор этого руководства также подготовил серию руководств по дизайну веб-сайтов. Этот урок посвящен тому, как создать целевую страницу.
4). Узнайте о наиболее распространенных ошибках проектирования В этом видеоуроке рассказывается о 15 наиболее распространенных ошибках проектирования, допускаемых новичками и неспециалистами. Это обязательно будет полезно, если вы стремитесь к идеальному веб-сайту.
Это обязательно будет полезно, если вы стремитесь к идеальному веб-сайту.
5). 10 чрезвычайно креативных дизайнов веб-сайтов для вдохновения Если вы не знаете, как создать свой веб-сайт, этот яркий видеоурок обязательно вдохновит вас.
Статья по теме: 20 лучших курсов веб-дизайна, видео и инструменты для изучения веб-дизайна в Интернете
Чтобы создать привлекательную и полезную веб-страницу, дизайнеры часто используют различные инструменты дизайна на разных этапах, чтобы ускорить процесс проектирования.
Лучшие инструменты для прототипирования веб-сайтов
Чтобы как можно быстрее визуализировать дизайнерские идеи, дизайнеры UI/UX часто используют профессиональные инструменты для создания прототипов:
- Sketch Sketch — один из наиболее широко используемых инструментов дизайна, который пользователи Mac используют для визуализации своих идей с помощью многих инструментов дизайна. Это позволяет дизайнерам очень легко создавать высокоточные прототипы без движений.

- Photoshop Photoshop — еще один широко используемый инструмент для дизайна, который пользователи Windows используют для набросков своих дизайнерских идей.
- Mockplus Mockplus — это инструмент для быстрого прототипирования веб-сайтов/приложений, который может помочь вам превратить ваши дизайнерские идеи в кликабельные и реалистичные прототипы, тестировать, делиться ими и повторять с помощью простого перетаскивания. Он имеет очень короткую кривую обучения и позволяет вам создавать прототипы вашего веб-сайта со скоростью мысли.
- Balsamiq Balsamiq — это забавный инструмент для построения каркасов, который позволяет вам рисовать свои дизайнерские идеи прямо на доске в режиме онлайн. Если вы находитесь на стадии мозгового штурма и привыкли набрасывать идеи ручкой и бумагой, это может повторить этот опыт для вас.
Лучшие инструменты для совместной работы над веб-дизайном
Для разработки веб-сайта с командой дизайнеров вам также могут понадобиться инструменты для совместной работы над дизайном, которые позволят вам обмениваться дизайнерскими идеями, получать отзывы, делиться и тестировать проекты вместе:
- Asana Asana — это онлайн-инструмент управления дизайнерскими проектами, который позволяет вам и вашей команде организовывать рабочий процесс, свободно назначать, отслеживать и с легкостью управлять задачами проектирования.

- Confluence Confluence — это инструмент для совместной работы над документами, который позволяет вам и вашей команде свободно загружать, совместно использовать и управлять различными проектными документами в Интернете.
- Zeplin Zeplin — это онлайн-инструмент для совместной работы над дизайном, который позволяет дизайнерам и разработчикам работать вместе в Интернете, используя точные ресурсы дизайна.
- Mockplus Cloud Mockplus Cloud — это онлайн-инструмент для совместной работы и передачи дизайна, который позволяет дизайнерам, разработчикам, менеджерам по продуктам и другим заинтересованным сторонам работать вместе в режиме онлайн с автомобильными спецификациями, активами и фрагментами кода. С помощью этого универсального инструмента для разработки веб-сайтов начинающие дизайнеры также могут выполнять работу по созданию потоков пользовательского интерфейса, обмену дизайнерскими идеями, созданию интерактивных прототипов, управлению проектной документацией и задачами, тестированию, совместному использованию и даже передаче проектов.

Если вы не хотите создавать страницу веб-сайта с нуля или у вас еще нет идей для темы/макета вашего веб-сайта, эти веб-сайты, предлагающие шаблоны для дизайна веб-сайта, являются идеальными источниками вдохновения и могут направить вас на путь создание замечательного сайта:
1). Colorlib.com На этом веб-сайте перечислены сотни шаблонов веб-сайтов, созданных WordPress, а также серия статей, посвященных различным тематическим шаблонам веб-сайтов. Вы можете свободно искать и загружать все аспекты желаемого дизайна веб-сайта.
2). Themeforest.net Этот веб-сайт предоставляет тысячи классических шаблонов веб-сайтов и тем на все случаи жизни. Вы можете найти и загрузить любой шаблон веб-сайта в форматах HTML/CSS/Bootstrap.
3). Templatemonster.com Этот веб-сайт предоставляет лучшую и самую большую коллекцию шаблонов веб-сайтов, созданных экспертами в области дизайна.
4). Elements.envato.com Этот веб-сайт предлагает большое количество ресурсов для дизайна веб-сайтов, включая бесплатные стоковые фотографии, шрифты и шаблоны веб-сайтов со всего мира. Перечисленные шаблоны дизайна веб-сайтов также очень популярны и креативны. Но не все они бесплатные. Цену лучше уточнять заранее.
Перечисленные шаблоны дизайна веб-сайтов также очень популярны и креативны. Но не все они бесплатные. Цену лучше уточнять заранее.
5). Awwwards.com На этом веб-сайте представлено множество чистых шаблонов дизайна веб-сайтов — отличный источник вдохновения. Недавно я нашел здесь много креативных и инновационных сайтов-портфолио.
4 Лучшие конструкторы веб-сайтов
Существует множество конструкторов веб-сайтов, с помощью которых можно легко создать дизайн веб-сайта за считанные минуты. Вот 4 лучших конструктора сайтов:
1). WordPress WordPress — один из самых популярных конструкторов сайтов. Он предоставляет пользователям богатые темы и шаблоны веб-сайтов для быстрого создания веб-сайта, блога и приложения.
Видеоурок: Как создать сайт на WordPress
2). Squarespace Squarespace — профессиональный конструктор веб-сайтов, который позволяет создавать красивые веб-сайты с помощью перетаскивания. Он предлагает широкий спектр отмеченных наградами шаблонов веб-сайтов, включая портфолио, электронную коммерцию, свадьбу, ресторан, недвижимость и другие типы шаблонов веб-сайтов.
Видеоруководство: Как создать сайт Squarespace
3). Wix Wix — это простой в использовании конструктор веб-сайтов для малого бизнеса, позволяющий создавать собственные онлайн-сайты. Вы можете свободно выбирать веб-сайт и настраивать его для создания желаемого веб-сайта без каких-либо навыков программирования.
Видеоруководство: Как создать веб-сайт с помощью WIX
4). Weebly Weebly — это классический конструктор веб-сайтов, предлагающий ограниченный бесплатный план. Он предлагает 15-дневную бесплатную пробную версию для всех зарегистрированных.
Видеоруководство: Как создать бесплатный веб-сайт Weebly для начинающих 2019
Итак, если у вас нет времени на разработку веб-сайта с нуля, эти конструкторы веб-сайтов могут вам очень помочь.
5 Лучшие принципы и советы по дизайну страниц веб-сайта
Но независимо от того, разрабатываете ли вы свой веб-сайт с нуля или используете быстрый конструктор веб-сайтов, всегда применяются несколько основных принципов:
1). Не заставляйте своих пользователей думать Другими словами, вы всегда должны делать каждый элемент своего веб-сайта максимально простым, чтобы пользователи могли понять содержимое вашего веб-сайта и могли плавно перемещаться по нему.
Не заставляйте своих пользователей думать Другими словами, вы всегда должны делать каждый элемент своего веб-сайта максимально простым, чтобы пользователи могли понять содержимое вашего веб-сайта и могли плавно перемещаться по нему.
И минималистский стиль дизайна веб-сайта — хороший пример для вас.
Статья по теме: Лучшие секреты дизайна и примеры создания удивительных минималистичных веб-сайтов
2). Поддерживайте согласованность страниц вашего веб-сайта
Единообразные страницы веб-сайта всегда впечатляют пользователей и с самого начала помогают создать сильный имидж бренда. Таким образом, независимо от того, пытаетесь ли вы создать веб-сайт самостоятельно или с помощью большой рабочей группы, унифицированная система дизайна, включающая согласованные цветовые схемы, шрифты, заголовки, стили кнопок и компоненты, является обязательной для вас и вашей команды.
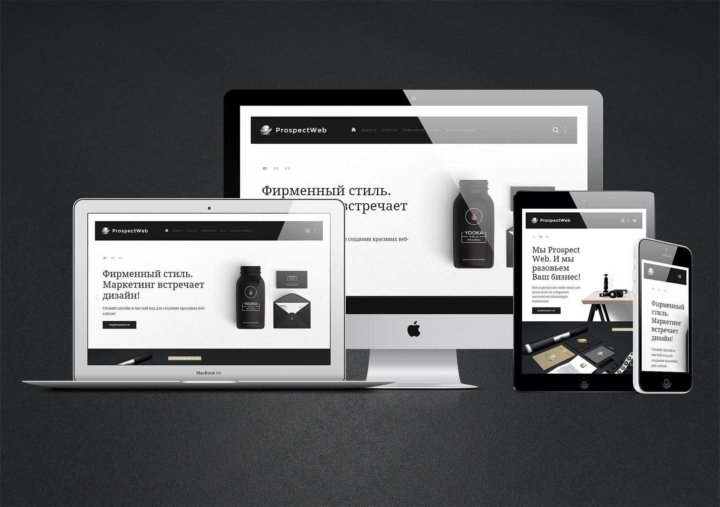
3). Сделать веб-сайт, оптимизированный для мобильных устройств
В наши дни большинство людей используют мобильные устройства для просмотра новостей в Интернете. Итак, чтобы привлечь больше пользователей, вам нужно убедиться, что ваш сайт оптимизирован для мобильных устройств. Он должен хорошо работать и легко читаться на разных мобильных телефонах, планшетах, настольных компьютерах и ноутбуках.
Итак, чтобы привлечь больше пользователей, вам нужно убедиться, что ваш сайт оптимизирован для мобильных устройств. Он должен хорошо работать и легко читаться на разных мобильных телефонах, планшетах, настольных компьютерах и ноутбуках.
Статья по теме: 12 лучших руководств по адаптивному веб-дизайну для начала работы
4). Простая и быстрая загрузка веб-сайта
Никому не нравятся веб-сайты, которые постоянно лагают. Таким образом, вы всегда должны пытаться создать веб-сайт с легкой и быстрой загрузкой.
В частности, при разработке веб-сайта всегда следует уделять пристальное внимание размерам изображений и видео. И добавьте индикатор выполнения, если веб-сайту потребуется время для загрузки данных.
5). Четкий дизайн навигации
Чтобы ваш пользователь мог легко перемещаться по вашему веб-сайту, вы должны создать понятную и простую в использовании панель навигации/меню/систему. И в наши дни, за исключением традиционного навигационного меню-гамбургера, многие простые и креативные навигационные конструкции становятся очень модными, например, линейная навигация, древовидная навигация, круговая навигация и т. д.
д.
Статья по теме: 6 лучших советов по дизайну веб-сайтов для начинающих и Малый бизнес в 2019 году
Часто задаваемые вопросы
1). Что подразумевается под дизайном веб-страницы?
Дизайн веб-страниц — это процесс проектирования веб-сайтов, включая разработку пользовательского интерфейса и пользовательского опыта веб-сайтов. Чтобы быть более точным, он включает в себя несколько различных аспектов дизайна, таких как макет веб-страницы, создание контента, графический дизайн и многое другое.
2). Как создать сайт бесплатно?
Регистрация в бесплатном конструкторе веб-сайтов или инструменте для создания веб-сайтов, таком как WordPress или Mockplus, — отличный способ создать веб-сайт бесплатно. Некоторые бесплатные шаблоны дизайна веб-сайтов также могут вам помочь.
Обратите внимание: бесплатные дизайнерские ресурсы или инструменты часто имеют ограничения. Это может означать, что сам веб-сайт иногда может выглядеть ограниченным.
3). Какова основная структура страницы сайта?
В качестве примера возьмем домашнюю страницу веб-сайта. Веб-сайт часто включает семь основных частей: логотип, заголовок, кнопки CTA, социальное доказательство, фото/видео, текстовый контент и нижние колонтитулы.
Завершение
Это подробные шаги, видеоуроки и инструменты, которые потребуются начинающим дизайнерам для создания веб-сайта, который хорошо выглядит и работает эффективно. Мы надеемся, что они помогут вам запустить ваш сайт.
Как создать веб-сайт самостоятельно за 7 шагов [Руководство]
У вас проблема: вы не знаете, как создать веб-сайт. Вы не знакомы с такими вещами, как кодирование и HTML, и идея создания нового сайта кажется такой сложной и трудной. К счастью, так быть не должно.
К счастью, так быть не должно.
Ниже мы рассмотрим этапы разработки веб-сайта:
- Определите цели вашего сайта
- Выберите CMS (или используйте HTML)
- Планирование макета и фирменного стиля вашего сайта
- Зарегистрируйте доменное имя и найдите веб-хост
- Создайте страницы и контент своего веб-сайта
- Оптимизируйте свой сайт для SEO
- Опубликуйте и повторно оптимизируйте свой сайт
Тогда подпишитесь на Revenue Weekly — нашу рассылку по электронной почте — чтобы получать больше советов от агентства с отзывами более 1020 клиентов!
Вот семь шагов, которые помогут вам в процессе создания веб-сайта!
1. Определите цели вашего сайта
Первое, что вы должны сделать при разработке веб-сайта, это определить цели вашего веб-сайта. Вы должны знать, чего вы хотите от сайта.
Чтобы определить цели вашего сайта, вы должны начать с ответов на некоторые основные вопросы, такие как:
- Каковы будут основные функции сайта?
- Какую аудиторию вы пытаетесь охватить с помощью сайта?
- Что вы хотите, чтобы этот сайт принес вашему бизнесу?
После того, как вы найдете несколько простых ответов на эти вопросы, вы получите лучшее представление о том, как оформить свой веб-сайт таким образом, который позволит вам достичь своих целей.
Возможно, вы ищете сайт с большим количеством контента, цель которого — познакомить пользователей с вами. Или, может быть, вам нужен сайт электронной коммерции, где люди могут покупать у вас. Возможно, вы даже захотите создать более крупный сайт, который выполняет и то, и другое.
2. Выберите CMS (или используйте HTML)
Как только вы определитесь, каковы ваши цели в отношении веб-сайта, пришло время выяснить, как вы будете его создавать. Большинство начинающих создателей сайтов используют систему управления контентом (CMS), тип платформы, которая помогает создавать веб-сайты.
Некоторые из самых популярных платформ CMS включают:
- WordPress
- Викс
- Уибли
- WooCommerce
- И многое другое!
Использование любой из этих платформ позволит вам создать веб-сайт в формате «что видишь, то и получишь» (WYSIWYG) без необходимости кодирования. Это означает, что вы можете визуально оформить свой сайт.
Это означает, что вы можете визуально оформить свой сайт.
Однако, если у вас уже есть обширные знания HTML, вы можете создать веб-сайт с нуля, а не использовать CMS. Использование HTML сложнее, но дает больше свободы творчества.
Если вы хотите создать HTML-сайт с нуля, но не имеете опыта, чтобы сделать это самостоятельно, вы можете нанять агентство веб-дизайна, которое создаст его для вас!
3. Планирование макета и фирменного стиля вашего сайта
Третий этап настройки веб-сайта посвящен планированию. В частности, вам нужно спланировать, как будет организован ваш сайт.
Вы захотите задать себе такие вопросы, как:
- Какие разделы у меня будут на сайте?
- Какие страницы включить в каждый раздел?
- Как будут организованы секции?
Этот шаг имеет решающее значение, поскольку он не только улучшает рабочий процесс, но и определяет структуру навигации вашего сайта. Когда пользователи посещают ваш сайт, они должны легко сориентироваться. Если они не могут, они разочаруются и уйдут. Итак, не пропускайте этот шаг.
Когда пользователи посещают ваш сайт, они должны легко сориентироваться. Если они не могут, они разочаруются и уйдут. Итак, не пропускайте этот шаг.
После того, как вы спланировали общий макет вашего сайта, создайте каркасы для каждой страницы, чтобы определить, как будут располагаться элементы страницы.
Вы также должны использовать это время, чтобы спланировать свой бренд — как вы хотите, чтобы ваш сайт сообщал о вашем уникальном бренде? Вам нужно выбрать цветовые схемы, шрифт и языковой стиль, чтобы обеспечить единообразный фирменный вид вашего веб-сайта.
4. Зарегистрируйте доменное имя и найдите веб-хост
Последний шаг перед тем, как приступить к разработке реальных страниц, — настроить доменное имя и веб-хостинг. Ваше доменное имя — это, по сути, адрес вашего сайта — его базовый URL-адрес, в то время как ваш веб-хостинг относится к физическим серверам, на которых хранится ваш сайт.
Вы можете использовать такие веб-сайты, как GoDaddy.com, чтобы найти доступные доменные имена. Обязательно выберите короткое, легко запоминающееся доменное имя, которое четко ассоциируется с вашим брендом. Итак, если ваша компания называется Karl’s Electronics, идеальным доменом будет karlselectronics.com.
Обязательно выберите короткое, легко запоминающееся доменное имя, которое четко ассоциируется с вашим брендом. Итак, если ваша компания называется Karl’s Electronics, идеальным доменом будет karlselectronics.com.
После того, как вы нашли и приобрели домен, вы можете настроить веб-хостинг, часто через тот же сайт, на котором вы купили доменное имя. GoDaddy, Bluehost и другие — отличные варианты веб-хостинга.
5. Создайте страницы и контент своего веб-сайта
Как только вы дойдете до этого момента, наконец настало время создать свой веб-сайт. Используя план, который вы изложили на предыдущем шаге, начните настройку своих страниц. Убедитесь, что они организованы так, как они были в вашем первоначальном макете, и включите панель навигации в верхней части сайта, которая позволяет пользователям легко перемещаться.
Потратьте это время и на создание контента для своего сайта. Создавайте любые видео, которые хотите использовать, создавайте свои изображения и пишите весь свой текстовый контент, такой как сообщения в блогах и служебные страницы. Будьте уверены, чтобы держать его информативным и полезным для пользователей.
Будьте уверены, чтобы держать его информативным и полезным для пользователей.
6. Оптимизируйте свой сайт для SEO
После того, как вы настроите базовый веб-сайт, начните оптимизировать его для поисковой оптимизации (SEO). SEO — это маркетинговая стратегия, которая включает в себя повышение рейтинга вашего сайта в релевантных результатах поиска, чтобы пользователи могли вас найти. Вы можете использовать несколько тактик SEO-оптимизации, в том числе:
- Оптимизация скорости страницы: Постарайтесь увеличить скорость страницы как можно быстрее. Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код.
- Адаптивный дизайн: Крайне важно иметь сайт, удобный для мобильных устройств, чтобы вы могли удерживать трафик на мобильных устройствах и занимать более высокие позиции в Google. С этой целью используйте адаптивный дизайн, который автоматически изменит структуру ваших страниц, чтобы они соответствовали любому экрану, на котором они отображаются.

- HTTPS: Ваш сайт должен быть безопасным, чтобы пользователи чувствовали себя в безопасности при его посещении. По этой причине обязательно используйте HTTPS для своего сайта. Это поможет пользователям чувствовать себя в большей безопасности, а также повысит ваш рейтинг в Google.
Когда вы будете следовать каждой из вышеперечисленных стратегий, ваш сайт будет привлекать гораздо больше трафика после его запуска.
7. Опубликуйте и повторно оптимизируйте свой сайт
Теперь, когда настройка вашего веб-сайта завершена, вы можете, наконец, перейти к последнему этапу создания веб-сайта: его публикации! Однако, когда ваш сайт заработает, это не значит, что вы закончили. Напротив, первые несколько недель после запуска вашего сайта имеют решающее значение.
Убедитесь, что вы отслеживаете поведение пользователей на своем сайте и смотрите, какие страницы привлекают трафик, а какие нет. Затем возьмите то, что вы узнали, и повторно оптимизируйте свой сайт, чтобы он работал лучше.
Даже по прошествии первых нескольких недель продолжайте искать способы улучшить качество своего веб-сайта, повысить его рейтинг в поисковых системах и привлечь больше трафика, чтобы увеличить число конверсий.
Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.
Посмотреть наше портфолио
Мы создали более
1 100
веб-сайтов
в различных отраслях.
Поздравляем! Вы знаете, как создать веб-сайт. Что теперь?
Теперь, когда вы знаете, как создать веб-сайт, вы готовы приступить к работе. Но вы все еще можете чувствовать себя неуверенно в том, как обращаться с деталями, или, может быть, вам просто нужна помощь эксперта на вашем сайте. Если это так, нет лучшего способа действий, чем партнерство с WebFX.
Обладая более чем 25-летним опытом, мы являемся экспертами в создании веб-сайтов, которые будут приносить результаты.
