Почему Фигма убила Фотошоп в веб-дизайне? — Личный опыт на vc.ru
После прошлой статьи о том, как заказчику понять своего дизайнера, я решила более полно осветить один из популярных вопросов. Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму.
15 191 просмотров
Разбираем Photoshop
Это десктоп-редактор для работы с растровой графикой. Появился он задолго до Figma и был рассчитан на самую широкую аудиторию, работающую с графикой – фотографов, художников, дизайнеров, верстальщиков и т.д. Соответственно, в процессе развития он оброс кучей дополнительных функций. И это не совсем так удобно, как кажется.
Да, обилие функций превращает Фотошоп в мощнейшее приложение, которое закрывает практически все потребности по графическому дизайну. Но – будем честны – времена дизайнеров-универсалов, которые могут и логотип сделать, и фото обработать, и сайт нарисовать, и сверстать его, уже проходят.
И, что касается создания макетов для веб-дизайна или мобильных приложений, фотошоп — не самое удобное решение. Множество функций, которые там содержатся, вы просто не будете использовать, а подгружать вашу оперативку они будут знатно.
Плюсы Photoshop:
- Действительно мощные возможности для работы с растровой графикой и иллюстрациями.
- «Все в одном» – можно и рисовать, и обрабатывать фото, и делать макеты, и создавать анимацию.
- Работает без интернета.
- Есть версии для смартфона и планшета, но они используются в качестве редактора фотографий. Кстати, это и минус, через такое приложение не откроешь посмотреть psd макеты с мобилки, а в фигме их можно смотреть.
Минусы Photoshop:
- Очень, ОЧЕНЬ тяжелая программа.
 Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере.
Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере. - Большое количество функций, многие из которых могут вам не понадобиться. Но есть плюс – интерфейс можно настроить под себя.
- Чтобы показать макет заказчику, придется сохранять его и отправлять в формате файла. Это не всегда наглядно.
- Нельзя работать над макетом в одном файле, совместно с коллегами или клиентом, в режиме реального времени. Точнее, можно, но для этого вам и клиенту придется скачать Creative Cloud.
- Вся графика в растре, а в вебе чаще требуются векторные изображения.
- Время от времени способен весело крашиться, порождая массу мемов в сети.
Да, в Фотошопе можно создавать реально крутые вещи. Но понадобятся ли все эти инструменты веб-дизайнеру — большой вопрос.
Разбираем Figma
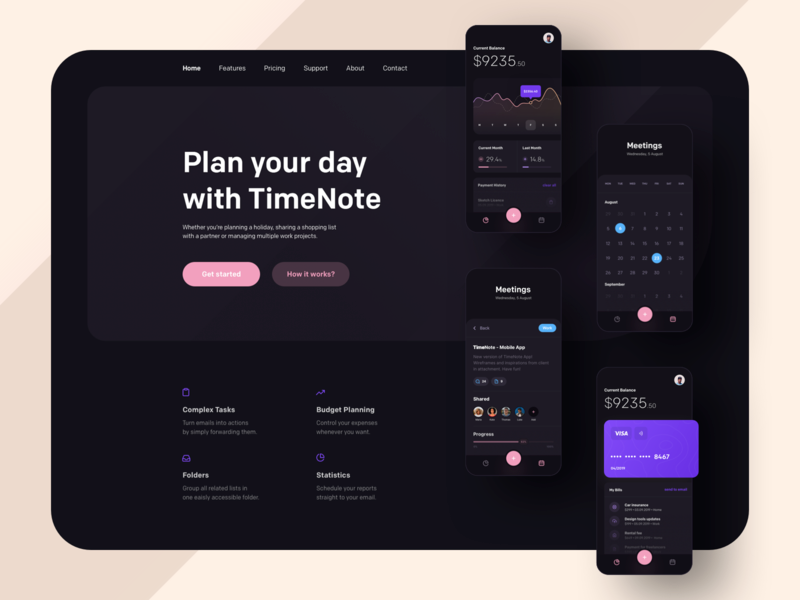
Это онлайн-редактор, который используется преимущественно для веб-дизайна. В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
Фигма заточена специально под веб-дизайн, поэтому создавать сайты там намного проще, чем в пресловутом Фотошопе. Удобство заключается и во внешнем виде, и в функционале. Например, я могу в одном и том же проекте создать прототипы, рядом положить дизайн, рядом – мобайл-адаптив. Не нужно будет переключаться между вкладками, чтобы посмотреть весь проект целиком.
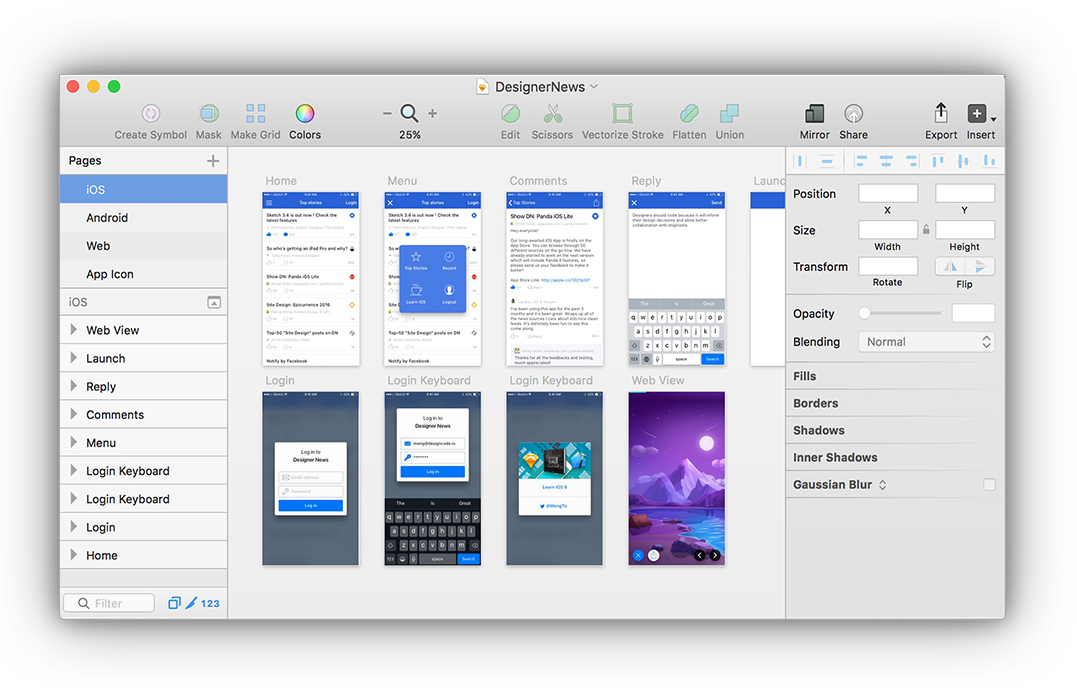
Интерфейс Фигмы — простой и понятный даже для начинающего веб-дизайнера.
Так как это онлайн-редактор, здесь можно работать командой в режиме реального времени. Например, перед обсуждением макета, я просто скидываю заказчику ссылку на проект, а какие-то мелкие корректировки я могу внести уже в процессе обсуждения.
Также в Фигме есть множество функций, призванных облегчить работу веб-дизайнера. Например, повторяющиеся элементы можно упаковать в компоненты – и если потребуется изменить вид всех этих элементов, можно отредактировать только главный компонент, а остальные поменяются автоматически. В Фотошопе такого нет, и если на фотошопном макете вам понадобится отредактировать все кнопки CTA или поменять шрифты – я вам не завидую.
Например, повторяющиеся элементы можно упаковать в компоненты – и если потребуется изменить вид всех этих элементов, можно отредактировать только главный компонент, а остальные поменяются автоматически. В Фотошопе такого нет, и если на фотошопном макете вам понадобится отредактировать все кнопки CTA или поменять шрифты – я вам не завидую.
- Только нужные функции — не отвлекает и не пугает количеством инструментов.
- Не кушает ресурсы компьютера так сильно, как Фотошоп. В Фигме даже 170 макетов банковского софта на среднем железе отображаются быстро и редактируются без задержек.
- Широкие возможности для командной работы – можно делать макеты совместно с коллегами, давать проект на просмотр клиенту, оставлять комментарии прямо в макете. Стоит отдельно упомянуть возможность следить за экраном коллеги или заказчика — отличная замена Зуму, к слову.
- Много функций, заточенных под веб-дизайн: возможность создания фреймов (рабочих областей), компонентов, кликабельных прототипов.

- Не нужно устанавливать на компьютер – работает онлайн. Плюс все плюшки онлайн-редактора: автосохранение и история изменений с возможностью возвращения к одной из версий.
- Проще для освоения, чем Фотошоп – за счет того, что в ней нет такого огромного количества функций.
- Подходит для работы с векторной графикой.
И особенно я хочу выделить:
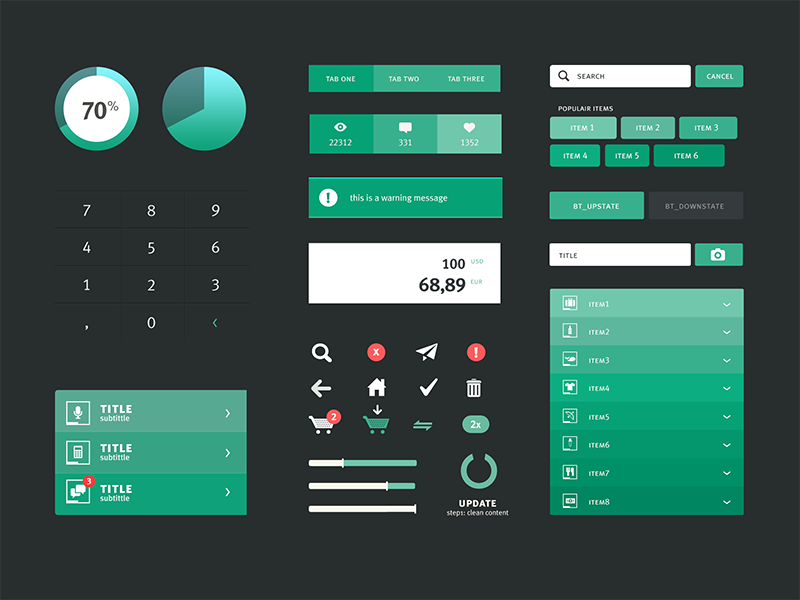
- Наличие библиотек – файлов, в которых находятся интерфейсные элементы и стили. То есть, там собраны уже готовые кнопки, таблицы, иконки, сочетания цветов, типографика и т.д. И если вам нужно быстро собрать типовой прототип или дизайн, можно воспользоваться общедоступной библиотекой. Например, в моем недавнем проекте заказчику было жизненно необходимо начать разработку в кратчайшие сроки – и для сложного дизайна просто не было времени. По общему согласованию мы работали с одной из библиотек.
- Наличие полезных плагинов для работы с графикой.

На сайте figma.com можно найти множество полезных ресурсов, дополнительные расширения и обучающие курсы.
Минусы Figma:
- Работает только онлайн. Если нет интернета, а нужно срочно отредактировать макет, я сажусь за Фотошоп. Причем интернет для Фигмы нужен быстрый и стабильный.
- На смартфоне и планшете можно только просматривать проект – редактировать его нельзя. А если проект будет большим, то на мобильных устройствах он даже не откроется.
- Для сложной работы с растровой графикой ресурсов Фигмы однозначно не хватит.
- Платные аккаунты. Сейчас на бесплатной основе можно дать права на редактирование только в 3 своих проектах.

Почему Фигма однозначно выигрывает у Фотошопа при работе над макетами сайтов
Удобство интерфейса
Как я уже и говорила, весь интерфейс Фигмы заточен для работы над веб-интерфейсами. Он максимально прост и удобен для веб-дизайнера – здесь под рукой необходимые инструменты для создания прототипов и макетов, а также для отрисовки простых векторных объектов. В одном проекте можно разместить и прототипы, и дизайн или несколько вариантов макетов для показа заказчику.
Если у макета есть несколько версий, или необходимо отрисовать несколько разных страниц, их можно расположить в разных вкладках и легко переключаться между ними.
Создание макета начинается с выбора фрейма – рабочей области – которая соответствует разрешению экрана или желаемого макета. Можно выбрать один из предложенных вариантов десктопных, мобильных, планшетных экранов, постов и т.д. или создать фрейм, задав собственное разрешение макета. То есть, не нужно каждый раз задавать нужные размеры рабочей области – можно выбрать это автоматически.
Выбор фрейма в Фигме
И, как я говорила – за что я обожаю Фигму, так это за возможность создания кликабельных прототипов. Это очень легкий для дизайнера процесс, но супернаглядный для клиента, который может уже в макете понажимать на кнопочки, увидеть всплывающие подсказки и в целом посмотреть, как будет вести себя сайт.
Библиотеки
Библиотека – это файл с готовыми элементами интерфейса, типографикой, подобранными цветами, которые сочетаются между собой. Библиотека позволяет быстро накидывать прототипы, не отрисовывая элементы самостоятельно и не тратя время на их поиски. Библиотеки используются на больших проектах, типа банков, корпоративных сайтов. Из библиотеки берут кнопки, отступы, иконки, вид карточек, попапы и прочее.
Иногда, по просьбе заказчика, библиотеки используются и при создании дизайна. Это удобно, когда нужно быстро создать объемный, но простой по дизайну проект, или когда над проектом работает несколько дизайнеров – чтобы все страницы были унифицированными.
Так может выглядеть библиотека в Фигме
Плагины
Плагины – это специальные расширения для Фигмы, увеличивающие ее возможности. Они позволяют провести быстрый «тюнинг» ресурса, добавив ему функции для работы с графикой, создания анимации, упрощения рутинных задач и т.д.. Возможности плагинов для Фигмы действительно поражают. Например, я могу выделить:
- BeatFlyer Lite – позволяет создавать анимационные эффекты прямо в макете
- Content Reel – генерирует контент для макета – тексты статей, аватарки, адреса и телефоны и т.д. С ним не понадобится надоевший lorem ipsum.
- Remove BG – удаляет задний фон у объектов.
- Blurhash – делает фрейм размытым.
- HyperCrop Batch Image Resizer – обрезает и изменяет размеры изображений.
- HTML To Figma – конвертирует веб-страницы в Фигму.
- Image Extractor – поможет быстро собрать на одной странице все изображения проекта.

Существует множество платных и бесплатных плагинов для Фигмы, и их количество постоянно растет. Конечно, для более сложной работы с графическими файлами и анимацией требуются профильные программы, но многие простые задачи вполне возможно выполнить силами Фигмы. К тому же, есть много «вспомогательных» плагинов, которые позволяют автоматизировать некоторые задачи.
Компоненты
Компоненты используются, когда нужно разместить в проекте несколько однотипных элементов – например, кнопок, карточек товара и т.д. При этом, когда меняются свойства главного компонента, они автоматически применяются и к другим компонентам.
Это очень важная черта, которая отличает Фигму от Фотошопа. Если, например, в фотошопном макете нужно будет изменить внешний вид всех кнопок, это придется делать по отдельности. При этом есть риск пропустить какую-то кнопку. Естественно, все это очень долго и сложно.
При этом в компоненты можно добавить вместо фото или изображение и изменить его свойства. Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
При изменении главного компонента меняются все остальные.
Командная работа
Фигма предоставляет реально мощные возможности для совместной работы, чего нет в Фотошопе. Рассмотрим их более подробно:
- В одном проекте могут работать несколько дизайнеров. Можно давать своим коллегам возможность только просматривать или полноценно редактировать файл.
- Клиент или коллеги могут оставлять комментарии прямо в проекте – очень удобно работать именно с ними, а не со списком правок в отдельном файле.
- Чтобы показать проект клиенту, не нужно пересылать кучу тяжелых файлов. Можно просто скинуть ему ссылку на проект, тут же созвониться или получить от клиента комментарии в том же проекте. Есть режим презентации – если клиент кликнет на аватарку дизайнера в проекте, то сможет следить за тем, что дизайнер делает на экране.
 Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты.
Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты. - Существуют и специальные плагины для более продуктивной командной работы – например, FigChat, который позволяет создавать в проекте настоящий чат.
В Фигме удобно оставлять комментарии на макетах и прототипах, а также отвечать на них.
Резюме от меня
Отвечаю на главный вопрос: нет, Фотошоп не нужно выкидывать на помойку. По богатству функционала и возможностям работы с растровой графикой пока ему нет равных. Но дизайн сайта я все же предоставлю вам в Фигме, потому что это намного удобнее и для меня, и для вас, как для заказчика.
Я, как веб-дизайнер, работаю и с Фотошопом, и с Фигмой. Если мне нужно создать сложную графику (или если у меня вдруг отрубят интернет), конечно, я воспользуюсь Фотошопом. Но потом я все равно перенесу эту графику в Фигму и продолжу делать макет там. То есть, для меня, как для веб-дизайнера, Фотошоп – это вспомогательный инструмент.
По моему мнению, профессиональный веб-дизайнер должен уметь работать и в Фотошопе, и в Фигме, в зависимости от задач. Если он не будет знать Фотошоп, то не сможет создавать сложную креативную графику. А без знания Фигмы работа над самими макетами сайта займет гораздо больше времени.
Надеюсь, что мой очередной ликбез был полезен. Если остались вопросы – с удовольствием отвечу на них в комментариях.
Photoshop в «Корзину». Какой софт нужно импортозаместить для дизайнеров и архитекторов
Самое необходимое
В настоящее время в России стало сложнее работать над дизайном и моделированием с помощью софта — множество компаний объявили о приостановке деятельности в стране в связи с новыми санкциями против Москвы.
Adobe прекратила все новые продажи в России: нельзя купить Photoshop, Illustrator, Premiere Pro и другие программы. Так же поступили американский разработчик систем проектирования Autodesk и один из крупнейших сервисов для дизайнеров Figma.
Современному веб-дизайнеру невозможно прожить без Figma, а всем дизайнерам — без продуктов Adobe Photoshop и Illustrator, рассказала «Газете. Ru» ведущий дизайнер компании «Ланит-Терком» (входит в группу компаний «Ланит») Ольга Бритт.
Ru» ведущий дизайнер компании «Ланит-Терком» (входит в группу компаний «Ланит») Ольга Бритт.
Figma — онлайн-сервис для разработки интерфейсов сайтов и приложений с возможностью организации совместной работы в режиме реального времени. «Если доступ к этим программам будет закрыт, дизайнеры останутся без рабочих инструментов», — отметила она.
Проектировщик-дизайнер в строительной компании Валерия Качанова сообщила «Газете.Ru», что в работе всегда пользуется только популярными программами, которые относятся к группам компаний Adobe, Autodesk и Graphisoft.
«Насколько мне известно, венгерский Graphisoft не уходит с российского рынка, а значит Archicad, одна из важнейших программ проектирования для архитекторов, которая позволяет комплексно разрабатывать проекты, продолжит работу», — добавила специалист.
По словам проектировщика, на данный момент архитектурные бюро в равной степени используют Revit от Autodesk и Archicad от Graphisoft.
«Это программы схожей функциональности. Соответственно компании, использующие в своей работе Archicad, продолжат проектировать без изменений. Все, кто использует Revit, как мне кажется, перейдут на Archicad», — прогнозирует Качанова.
Соответственно компании, использующие в своей работе Archicad, продолжат проектировать без изменений. Все, кто использует Revit, как мне кажется, перейдут на Archicad», — прогнозирует Качанова.
Возможные аналоги
Дизайнер Ольга Бритт из «Ланит-Терком» уверена, что создание российского аналога Figma было бы отличным решением.
«Этот сервис по широте возможностей не имеет аналогов, конкурирует с Adobe XD и способен заменять Photoshop по ряду функций обработки изображений», — пояснила она.
Однако специалист добавила, что ситуация осложняется тем, что одно решение не может покрыть все потребности дизайнера. «Поэтому в идеале импортозамещение необходимо для всех основных программных продуктов», — уверена Бритт.
Строительный проектировщик Валерия Качанова отметила, что российских аналогов для проектирования моделей зданий она не встречала.
«Так что если все же Archicad ограничит доступ для жителей России, то тут могут возникнуть определенные трудности», — констатировала она.
По ее словам, с программами попроще ситуация лучше. Например, есть замена для AutoCad от Autodesk, которая официально уже не работает на территории России. Это программа для черчения, используется как в архитектуре, так и в других областях инженерии.
«У нее есть российский аналог «КОМПАС-График». У программы есть как минусы, так и плюсы по сравнению со своим американским аналогом, но работать вполне возможно», — рассказала Качанова.
По мнению проектировщика, именно «КОМПАС-График» может быть активно развит и распространен в стране среди специалистов в ближайшее время.
Она уточнила, что также существует российская программа nanoCAD, но с этим софтом ей пока не удалось ознакомиться.
Отечественные аналоги необходимы и для смежных специалистов, констатировала Качанова. Среди них: проектировщики систем электроснабжения, проектировщики систем отопления, вентиляции и кондиционирования, проектировщики систем водоснабжения и канализации.
«Все они работают со своими профильными программами, которые задействованы в связках с общеиспользуемыми для черчения. Например, AutoCad», — пояснила эксперт.
Например, AutoCad», — пояснила эксперт.
Для работы с 3D-моделированием и визуализацией в качестве замены 3DsMax от Autodesk можно выбрать более простой в своей работе SketchUp, предложила Качанова.
«Безусловно и сейчас большое количество архитекторов и дизайнеров пользуются данной программой для создания быстрых концепций, разработки прототипов и т.д. Думаю, SketchUp станет популярнее в связи с изменением рынка», — посчитала специалист.
Ход импортозамещения
Дизайнер Ольга Бритт из «Ланит-Терком» пояснила, что пока не встречала достойных аналогов Figma, Photoshop и Illustrator среди китайских или индийских программ.
«Надеюсь, опасения по уходу передовых программ по дизайну останутся на уровне опасений. А вообще, пора и в России заняться подобной разработкой», — призвала она.
Проектировщик-дизайнер Валерия Качанова считает, что поиски вариантов возможны, но это все равно будет связано с определенными ограничениями.
«Быстро на ум приходит только Procreate в качестве замены Photoshop, но эта программа доступна лишь для скачивания на iPad. Думаю, что есть и отечественные аналоги, которые не ограничили свою работу, но все же остаются пока менее популярными из-за обширного распространения Adobe», — добавила спикер.
Думаю, что есть и отечественные аналоги, которые не ограничили свою работу, но все же остаются пока менее популярными из-за обширного распространения Adobe», — добавила спикер.
Она посоветовала разработчикам ПО для дизайнеров и архитекторов поработать над визуалом программы. Потому что все же архитекторы и дизайнеры привыкли к качественной картинке, — «ведь сами напрямую с этим и работают», — сказала Качанова.
По словам проектировщика, успешное импортозамещение проводится в ГИС-программах, позволяющих создавать и редактировать цифровые карты.
«QGIS остается одной из наиболее удобных программ для создания карт, анализа местности, при этом она еще и бесплатна для всех пользователей, а также остается доступна в России», — заключила она.
Основатель и генеральный директор онлайн школы ИТ-профессий Rebotica Александр Киселев рассказал «Газете.Ru», что запреты в области дизайна сыграли большую роль для тренда на ускорение импортозамещения.
По его словам, существует вариант пользования пиратскими программами и продуктами. Однако крупные компании из-за репутации не могут этого себе позволить, по крайней мере напрямую.
Однако крупные компании из-за репутации не могут этого себе позволить, по крайней мере напрямую.
«Они могут обратиться к подрядчикам, которые через VPN будут выполнять эти задачи. Но этой не самый безопасный путь, который в любом случае приведет к сложностям», — уверен он.
Киселев признал, что в компании также больше не могут пользоваться привычными инструментами дизайна, включая Photoshop и Autodesk. «Мы не можем оплатить Canva или Shutterstock — те сервисы, которые позволяют делать дизайн», — уточнил руководитель.
Однако глава Rebotica рассказал, что поиски альтернатив частично оказались успешными. В пример он привел российский сервис Alivecolors для обработки и ретуши фотографий и сервис Supa по созданию роликов для социальных сетей.
Что лучше для веб-дизайна Photoshop или Illustrator? — Blue Sky
Содержание
Что лучше для веб-дизайна Photoshop или Illustrator?
Чтобы выбрать из нескольких вариантов, нужно сначала понять варианты. Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Итак, чтобы выбрать между Illustrator и Photoshop, нужно сначала рассмотреть, что они из себя представляют, какую функцию выполняют и для чего используются?
Adobe Photoshop
Photoshop стал отраслевой нормой для редактирования фотографий до такой степени, что стал почти глаголом в культурном лексиконе. Это было одно из основных творческих приложений Adobe с момента его создания в 1990, и не зря. Множество функций и плагинов сделали его неотъемлемым компонентом всего, от обработки фотографий до компонентов редактирования видео на протяжении многих лет.
Что лучше для веб-дизайна Photoshop или IllustratorAdobe Illustrator
Illustrator, возможно, более известен как программа векторной графики, которая была обязательной для дизайнера. Гораздо старше Photoshop, работая в производственной среде с 1987 года, он стал наиболее известен внутри компании благодаря своему опыту работы с векторной графической средой в разработке логотипов, печати и веб-дизайна.
Какое приложение Adobe лучше?
Учитывая, что оба приложения выполняют идентичные функции в знакомых секторах, определить, какое из них лучше всего подходит для ваших нужд, может быть сложно. Вот чем они отличаются.
Вот чем они отличаются.
Photoshop — редактор растровой графики, что означает, что он хорошо работает с растровыми изображениями. Photoshop — великолепная платформа для обучения тому, как делать наброски, редактировать изображения, создавать шаблоны веб-сайтов и т. д. Photoshop — выдающийся инструмент для создания веб-сайтов в качестве веб-разработчика, а также идеальный инструмент для изучения дизайна в целом, потому что вы будете играть с цветами, шрифтами, узорами, форматами и т. д., и это поможет. вы понимаете, что делает сайт красивым.
Illustrator — это редактор векторной графики, что означает, что он лучше всего подходит для создания изображений из форм, а не для манипулирования пикселями. Векторная графика больше связана с рисованием линий из уравнений, что делает их масштабируемыми. Illustrator в основном используется для разработки логотипов и эмблем, но он по-прежнему широко используется для создания макетов интерфейсов.
Выполнение веб-дизайна в Illustrator тоже неплохая идея, но вам придется в основном манипулировать фигурами и прочим, поэтому, если дизайн сайта требует большого количества фотографий и эффектов, в Photoshop есть лучшие инструменты для работы.
Если вы веб-разработчик и уже имеете дело с макетами, Photoshop — самое простое решение. Вам не нужно знать редактирование изображений, чтобы научиться рисовать веб-сайты, потому что доступно множество учебных пособий. Illustrator — отличный вариант, если вы предпочитаете работать над брендингом и дизайном услуг, а не веб-сайтов. Blue Sky Graphics может показать вам, как использовать программное обеспечение Adobe, если вы хотите научиться графическому дизайну и веб-дизайну .
Разработка пиксельных веб-сайтов
Каждая деталь, вплоть до пикселя, должна учитываться при создании веб-сайта. Когда дело доходит до того, чтобы все выглядело красиво, важен каждый пиксель. Выравнивание, пробелы и линии имеют решающее значение в дизайне, поэтому несбалансированная линия может немедленно привести к тому, что пользователь потеряет внимание и потеряет интерес. Использование сетки и направляющих помогает сохранить равновесие дизайна. Клиенты стремятся к совершенству пикселей как к тесту на совершенство.
Когда дело доходит до создания дизайна с точностью до пикселя, Photoshop является наиболее универсальным инструментом. Photoshop, поскольку он генерирует растровую графику, может предоставить вам точные размеры пикселей, которые вам нужны.
Photoshop против Illustrator:
1. Взаимодействие
Photoshop — победитель. Хотя в Illustrator есть множество инструментов для работы, Photoshop имеет самый удобный графический интерфейс.
2. Технические характеристики
Photoshop — победитель. Надежные инструменты Photoshop, такие как изменения, эффекты и элементы управления цветом для слоев, позволяют ему создавать исходный контент, а также ретушировать существующую работу.
3. Доступность
Photoshop — победитель. Пользовательский интерфейс Photoshop достаточно быстр, чтобы вы могли сразу перейти к его структурированным наборам инструментов.
4. Элементы управления для рисования
Illustrator — победитель. Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
Хотя Photoshop предоставляет множество растровых возможностей, векторный рисунок Illustrator делает его идеальным для мелких деталей.
5. Гарнитуры
Illustrator — победитель. Хотя Photoshop можно настроить для работы с широким спектром шрифтов, Illustrator лидирует в этой категории.
6. Эффекты
Photoshop — победитель. Многочисленные эффекты Photoshop позволяют превосходно управлять визуальными эффектами для достижения нужного сочетания цветов, теней, текстур и многого другого.
7. Форматы
Illustrator — победитель. Illustrator не только подходит для форматов, наиболее подходящих для печати, но его векторная среда упрощает передачу в другие приложения.
Почему люди до сих пор используют Photoshop для веб-дизайна?
Это буквально самый простой способ макетирования прототипов и макетов для художников, которые действительно знакомы с Photoshop и используют его в течение длительного времени. Однако молодые дизайнеры, которые могут работать с небольшими компаниями, возможно, не использовали Photoshop почти так долго. В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
В результате они переключаются на более продвинутое программное обеспечение для веб-дизайна и используют Photoshop только для изменения и редактирования изображений, а также, вероятно, для оптимизации изображений.
Вот некоторые из причин, по которым все больше профессиональных художников продолжают использовать Photoshop: Эти профессиональные дизайнеры не только хорошо знакомы с Photoshop, но и разработали простые обходные пути для использования Photoshop для более сложных проектов, таких как разработка веб-шаблонов.
Таким образом, вместо того, чтобы изучать совершенно новое программное обеспечение и адаптировать свои рабочие процессы (что может быть трудоемким, болезненным и дорогостоящим), эти более опытные дизайнеры фактически продолжают использовать Photoshop.
У молодых программистов, которые так давно не создавали и не конструировали веб-сайты, нет таких отточенных шаблонов и рабочих процессов. Это значительно облегчает им освоение новых и более универсальных методов, ориентированных в первую очередь на веб-дизайн и, в частности, создание макетов шаблонов страниц.
Дизайнерам нужен был способ смоделировать разработку для клиента и управлять графическими веб-функциями на ранних стадиях веб-разработки. И вначале такие эффекты были доступны только с графикой. CSS теперь может удобно управлять такими ситуациями. Однако в то время дело так не продвинулось. В результате Photoshop стал решением всех проблем, связанных с графикой.
В то время у дизайнеров, переходящих от печати к веб-дизайну, был простой переход: создать стиль в Photoshop, получить разрешение клиента, а затем экспортировать изображения. Или, что гораздо лучше, экспортируйте весь макет в формате JPEG и отдайте его веб-разработчику для написания кода.
Однако с тех пор времена изменились. Photoshop больше не единственный выбор для управления графикой в веб-дизайне. И хотя опытные дизайнеры не отстают от достижений веб-дизайна, они продолжают использовать тот же графический инструмент, который использовали всегда, но по-новому.
Запуск мобильной сети, вероятно, является самым значительным событием последних лет. Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Макеты также можно было зафиксировать для установки ширины на заре веб-дизайна. Однако с преобладанием смартфонов, ноутбуков и других мобильных устройств требуется более гибкий подход к разработке веб-макетов.
Photoshop для веб-дизайна | Натан Барри
Photoshop для веб-дизайна | Натан Бэрри(фото без ретуши)
(не для фотографов)
Большинство курсов по Photoshop начинаются с обучения тому, как удалить эффект красных глаз, обрезать фотографию или удалить ненужные элементы фона. Навыки, используемые фотографами, а не веб-дизайнерами.
Ценные навыки проектирования интерфейсов, такие как пути и стили слоев, сохранены для курсов среднего и экспертного уровня. Это означает, что вам придется страдать, изучая, как сделать фотографию черно-белой, прежде чем вы сможете научиться улучшать дизайн своего программного обеспечения.
Изучите навыки, которые будете использовать каждый день
Photoshop — настолько мощный инструмент, что его используют все — от дизайнеров полиграфии до фотографов и разработчиков приложений. К сожалению, эта сила поставляется со сложным набором функций, изучение которых требует много времени.
К сожалению, эта сила поставляется со сложным набором функций, изучение которых требует много времени.
Вот почему так важно изучить инструменты Photoshop, которые на самом деле используются для разработки веб-сайтов и программного обеспечения, пропуская части, которые могут когда-нибудь пригодиться, но не позволят разработать приложение вовремя для запуска вашего продукта.
В рекордно короткие сроки
Сколько стоит ваше время? Если вы похожи на меня, ваше время — одна из самых ценных вещей, которыми вы обладаете. Более быстрое проектирование приложения означает, что у вас есть время на доработку.
Избавляясь от ненужной чепухи на большинстве учебных курсов, вы быстрее учитесь и у вас остается больше времени для творчества. Лично я бы использовал это время для создания нового продукта или, что еще лучше, взял бы отпуск, чтобы провести его с семьей и друзьями.
С примерами из реальной жизни
Работая профессиональным дизайнером более 7 лет, я научился тому, какие методы имеют решающее значение для создания великолепных проектов (и какие вы можете игнорировать, поскольку не будете использовать их регулярно). Этот курс основан на обучении вас методам Photoshop для создания красивых дизайнов, которые вы видите каждый день в Интернете.
Этот курс основан на обучении вас методам Photoshop для создания красивых дизайнов, которые вы видите каждый день в Интернете.
Затем вы можете практиковать технику самостоятельно, выполняя предоставленные упражнения, чтобы действительно освоить необходимые навыки.
Каждый урок начинается с обучения определенной технике, а затем применяется на практике на нескольких примерах, создавая реальные элементы интерфейса.
Изучая Photoshop для веб-дизайна, вы приобретете навыки, необходимые для использования Photoshop для разработки отличного программного обеспечения и веб-сайтов. От приложений для iPhone до веб-приложений и страниц продаж продуктов — вы начнете с навыков и инструментов, используемых профессионалами.
Cmd + option + shift + N + E
Выравнивает весь видимый документ на новом слое.
О вашем инструкторе
Натан Бэрри
Натан занимается разработкой программного обеспечения с помощью Photoshop уже 8 лет. За это время он прошел через сотни руководств, предназначенных для обучения фотографии, а не дизайну интерфейсов. Из-за этого разочаровывающего опыта обучения он полон решимости научить профессионалов программного обеспечения именно тому, что им нужно знать для разработки отличного программного обеспечения.
Из-за этого разочаровывающего опыта обучения он полон решимости научить профессионалов программного обеспечения именно тому, что им нужно знать для разработки отличного программного обеспечения.
Натан — автор книг «Разработка веб-приложений», «Справочник по дизайну приложений» и «Авторитет». Он также основал компанию по электронному маркетингу ConvertKit.
Содержание курса
Основные приемы
Что нужно для начала работы с Photoshop для веб-дизайна.
Advanced Techniques
Теперь, когда вы освоили основы, пришло время работать как профессионалы.
Ярлыки
6:21 | 2 видео
Расширенные слои
19:12 | 4 видео
Расширенные пути
14:23 | 4 видео
Узоры и кисти
10:56 | 2 видео
Тематические исследования и упражнения
Все уже изученные методы применяются в реальных дизайнерских проектах.
Упражнения
56:32 | 7 видео
Дизайн графики для блога
29:08 | 6 видео
Редизайн поиска United.
 com
com1:06:19 | 4 видео
Разработка приложения для Mac
1:34:56 | 6 видео
Разработка приложения для iOS 7
46:11 | 3 видео
Проектирование для iOS 7
40:04 | 3 видео
Разработка веб-приложения курса
45:14 | 5 видео
Дизайн страницы продаж продукта
2:15:26 | 5 видео
Пакеты
Стартовый пакет
$ 149
- 2 часа конечно видео по использованию Photoshop для веб-дизайна (24 видео).
- 7 упражнений для реализации того, что вы узнали.
- Бесплатные обновления каждый покупатель получает бесплатные обновления в течение одного года!
Приобретите стартовый пакет
Полный пакет
$ 249
- 2 часа конечно видео по использованию Photoshop для веб-дизайна (24 видео).

- 7 упражнений для реализации того, что вы узнали.
- Бесплатные обновления каждый покупатель получает бесплатные обновления в течение одного года!
- 6 тематических исследований разработка реальных приложений (более 6 часов контента!).
- 22 PSD-файла , чтобы учиться и следить за видео.
Купить полный пакет
Часто задаваемые вопросы
(магически написанное заранее)
Почему Фотошоп?
В связи с новой тенденцией проектирования в браузере, а также новыми инструментами дизайна, меня часто спрашивают: «Является ли Photoshop по-прежнему лучшим инструментом для веб-дизайна?»
Думаю да. Но это не только я. Photoshop по-прежнему (и еще долго будет) рабочей лошадкой всей индустрии дизайна. Некоторые дизайнеры могут использовать другие методы, но почти каждый дизайнерский магазин в значительной степени полагается на Photoshop.

Даже дизайнеры, которые почти полностью работают в браузере, делают скриншот своей работы и переносят его в Photoshop, когда им нужно спроектировать что-то сложное. Проще говоря, Photoshop — лучший инструмент для веб-дизайна на сегодняшний день. Чтобы быть конкурентоспособным дизайнером, вам нужно знать, как его использовать (хотя это не значит, что вы не можете использовать и другие инструменты).
Он ориентирован только на Mac?
Все скринкасты записываются на Mac с использованием Photoshop CC. Постоянное произнесение «Cmd + C на Mac или Ctrl + C на Windows» добавляет к видео слишком много времени, поэтому по умолчанию я произношу сочетание клавиш Mac. Хотя, как только вы изучите шаблоны, очень легко перевести ярлык Mac в Windows.
Подсказка: в большинстве случаев вы просто меняете Cmd на Ctrl.
Могу ли я получать бесплатные обновления?
Да, у меня есть еще контент, который я хочу добавить, так что каждый, кто купит, получит бесплатные обновления в течение одного года.