20+ трендов и стилей в дизайне фона 2022
Одно из самых важных решений, которое следует принять, когда вы только приступаете к работе над новым дизайном, — каким будет фон. Однотонным, нейтральным, с трендовыми деталями, например, геометрическими фигурами, градиентами, текстурами? Классный фон может поднять проект на совершенно новый уровень.
Когда вы работаете над дизайном фона, важно учитывать последние тенденции. Модный фон показывает, что перед пользователями современный сайт с актуальным контентом. Кроме того, становится понятно, что вы думаете об их потребностях и по максимуму используете инструменты, которые делают опыт взаимодействия более удобным и приятным.
Так как же создать классный фон? Мы представляем вам список трендов и стилей, в котором вы точно найдете что-то подходящее для своего следующего проекта.
1. Еле заметные фигуры
ИсточникДеликатные геометрические фигуры, расположенные позади других элементов интерфейса, могут стать отличным дополнением к вашему дизайну. Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Вы можете сделать это решение еще эффектнее, если будете единообразно использовать геометрические фигуры на всех страницах. Главное, следите за тем, чтобы форма и стиль соответствовали контенту.
Не бойтесь экспериментировать, например, переворачивать объекты, тестировать разные оттенки и добавлять простые анимационные эффекты. Ваша задача — сделать так, чтобы дизайн вызывал у аудитории нужные ощущения, а дополнительные элементы на фоне сделают его только интереснее.
Хороший пример
Узоры Simple Line Handdrawn Patterns состоят из тонких линий, которые идеально вписываются в этот дизайн-тренд. Поиграйте с размерами и расположением, чтобы заставить их работать на вас.
2. Многослойные фоновые изображения
Мы сами не ожидали увидеть этот тренд в нашем списке — слой с фотофоном за другими объектами, включая текст, изображения или видео.
Как правило, речь о широкоформатных, простых для восприятия изображениях, поверх которых размещается контент сайта. Они работают лучше всего, когда предоставляют пользователям дополнительную информацию, помогающую им понять, о чем идет речь на сайте. Проблема заключается в том, что, если такой фон недостаточно хорошо продуман, дизайн может получиться перегруженным.
Ищите изображения, которые легко затемнить или сделать бледнее, и контент, понятный с первого взгляда. Как правило, сюда лучше всего подходят фотографии, соответствующие общей цветовой палитре сайта, и включающие много свободного пространства, переходящего из одной части фона в другую.
Хороший пример
Beautiful Seascape (красивый морской пейзаж) — пример эффектного фотофона, который станет отличной основой для контента. При необходимости цвета можно приглушить.
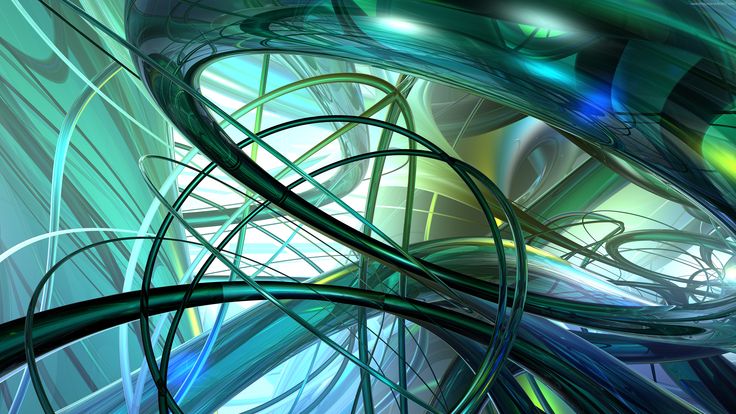
3. Трехмерное пространство
ИсточникТрехмерные фоны привлекают пользователей, потому что они выглядят и ощущаются как нечто реальное. Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Современные 3D-фоны — это не просто тени и формы, которые создают глубину. Они также включают анимацию и текстуры, благодаря чему выглядят более реалистично.
Чтобы 3D-фон получился по-настоящему крутым, он должен быть либо правдоподобным, то есть воспроизводить реальность, либо же полностью неправдоподобным, то есть выглядеть как нечто воображаемое. Здесь есть тонкая грань, поэтому для того чтобы сделать все правильно, нужна практика.
Хороший пример
Abstract 3D Background (абстрактный 3D-фон) сочетает в себе глубину и движение, что создает потрясающий эффект. Вы также можете сделать свой трехмерный фон динамичным, но нужно действовать осторожно, чтобы результат не вызывал головокружение.
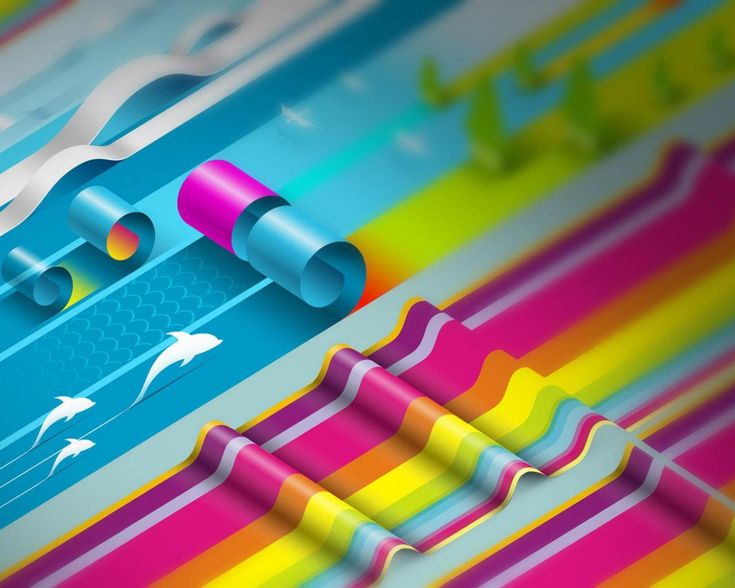
4. Наложение элементов друг на друга
ИсточникТеперь не обязательно размещать элементы фона и переднего плана на расстоянии друг от друга. Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Этот тренд продолжает общую тенденцию к слиянию иллюстраций и реальных изображений, которую мы наблюдали в 2020 и 2021 годах. Сейчас в подобных композициях чаще используются геометрические фигуры и яркие цвета в сочетании с фрагментами изображений, что позволяет создавать менее мультяшный визуал.
Яркие цвета, дополнительные детали, а также тени и другие способы создания эффекта глубины помогают сделать эти дизайны еще интереснее.
Хороший пример
Background Abstract Landing Page (лендинг с абстрактным фоном) — отличная отправная точка для создания описанного эффекта. Чтобы получить правильное наложение форм и элементов, начните с фона, добавьте фигуры, которые вам нравятся, а затем изображения.
5. «Жидкие» фоны
Источник«Жидкие» фоны выглядят очень эффектно, именно поэтому их популярность постоянно растет.
Вы можете встретить одно из следующих решений:
- Изображение жидкости, поверх которого размещены другие элементы
- Текучая, струящаяся анимация на фоне
Оба варианта выглядят привлекательно, и даже статичный фон создает ощущение движения. Что касается анимации — когда жидкость плавно течет по экрану, это часто оказывает успокаивающее действие.
Хороший пример
Набор Liquid Backgrounds (“Жидкие” фоны) включает фоны в высоком разрешении в нескольких расцветках. Каждый из них имеет интересную текстуру и выглядит отлично как в насыщенном, так и в приглушенном виде.
6. Фото с оверлеем
ИсточникКажется, что фоновые изображения никогда не устареют. Дизайнеры постоянно экспериментируют, пытаясь добавить контраст с помощью оверлеев и эффектов, которые собирают композицию воедино.
Существует много разновидностей оверлеев — они могут занимать весь экран или только его часть, добавлять цвет и другие элементы дизайна поверх изображений.
Ключ к созданию эффектного фона-оверлея — использовать достаточное количество цвета, чтобы элементы переднего плана оставались хорошо видимыми, но при этом не скрывать фон слишком сильно.
Хороший пример
Набор Epic Photo Overlays включает несколько трендовых оверлеев, которые одновременно затемняют изображения и создают сказочные эффекты. (Такие решения популярны в социальных сетях и начинают все чаще встречаться в веб-проектах).
7. Насыщенный полупрозрачный слой
ИсточникВ отличие от предыдущего этот тренд заключается в использовании насыщенного цветного полупрозрачного слоя поверх изображения или видео. Хотя такой эффект создает большой контраст с элементами на первом плане, он делает фоновое изображение практически неразборчивым.
Именно этого и пытается добиться дизайнер с его помощью. Подход лучше всего работает в тех случаях, когда фоновое изображение не играет особой роли и служит преимущественно для создания дополнительной текстуры, чтобы фон не был сплошным цветовым блоком.
Будьте осторожны, выбирая изображения или видео. Они должны сливаться с фоном и быть не настолько интересными, чтобы люди пытались их рассмотреть и понять.
Хороший пример
Шаблон APPO 3.0 предназначен для презентаций, но он отлично демонстрирует, каких результатов можно добиться с помощью цветного полупрозрачного слоя. Сделайте цвет или градиент более насыщенным, чтобы выделить текст и другие элементы на переднем плане.
8. Акварель
Акварельные фоны — новый взгляд на иллюстрации в дизайне сайтов. Этот тренд включает все изображения, которые имеет такую текстуру, будто нарисованы от руки.
Что хорошо в акварели — и, вероятно, именно это делает ее популярной — так это то, что этот стиль обладает определенной мягкостью, которой не хватает некоторым более грубоватым фонам. Кроме того, акварель смотрится аутентично, благодаря чему контент, который собирается изучить пользователь, воспринимается как уникальный.
Наконец, акварель выглядит необычно. А именно такую нотку стремятся все чаще придать своим проектам многие современные дизайнеры.
Хороший пример
Watercolor Backgrounds with Modern Shapes (акварельные фоны с современными формами) сочетают в себе несколько трендов — акварельные текстуры и геометрию. Результат получился потрясающим. Этот набор точно поможет вам создать множество интересных проектов.
9. Полноэкранное видео
Видео уже несколько лет является одним из популярных элементов дизайна, но теперь в тренде полноэкранные видеофоны.
Отзывчивые формы позволяют дизайнерам масштабировать видео таким образом, чтобы оно заполняло весь экран. Как в примере выше, речь обычно идет о минимальном количестве эффектов и дополнительных деталей.
Почти кинематографический опыт привлекает пользователей. Если вы правильно подберете видеоролик, они не смогут от него оторваться. Чтобы сделать такой фон максимально эффектным, поищите видео, в котором много движения и действия.
Возможно, вы никогда не думали о тексте как об элементе фона, однако он может быть таковым.
Крупные надписи, набранные выразительным шрифтом, обычно окружены изображениями или даже захватывают все пространство.
Скорее всего, это один из самых сложных способов оформления фона, поскольку вам необходимо найти баланс между шрифтом, изображениями и отзывчивостью, сохраняя при этом читабельность.
Хороший пример
Boxer — причудливый брусковый шрифт, который благодаря толстым линиям идеально подходит для фонов.
11. Ненавязчивые текстуры
ИсточникДеликатные фоновые текстуры могут добавить проекту глубину и объем.
Существует множество разных текстур, но, похоже, самыми популярными являются крапинки (чаще всего белые) на однотонном фоне.
Такие текстуры делают фон шероховатым и создают ощущение, что дизайн немного не идеален. Самое приятное, что этот тренд сочетается практически со всем, и вы даже можете комбинировать его с остальными трендами из списка. (В примере выше использованы и видео, и текстура).
Хороший пример
Procreate Texture Brushes (текстурные кисти для Procreate) — классный набор ненавязчивых песчаных текстур для пользователей iPad-приложения.
12. Анимация наведения
ИсточникКто сказал, что фоновые изображения должны быть статичными?
Продуманная анимация наведения добавляет фону нужное движение. Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Весь фокус в том, чтобы неожиданно удивить и впечатлить пользователя. Пока анимация наведения не появится, пользователи даже не подозревают о ее существовании.
Чтобы использовать этот тренд по максимуму, создайте едва уловимое движение. В приведенном выше примере изображение немного подпрыгивает при наведении.
13. Многослойные, сюжетные иллюстрации
ИсточникЕще одна тенденция, которая постоянно меняется и развивается, — иллюстрации. Хотя дизайнеры уже давно используют их при создании фонов, теперь изображения стали более сложными, многослойными и даже анимированными.
Некоторые иллюстрации притягивают взгляд и запоминаются. Сложность в том, что подобные фоны могут быть наполнены деталями, поэтому вам придется тщательно планировать расположение и оформление других элементов.
Иллюстрация в примере выше практически идеальна. Благодаря расположению, а также незатейливым анимационным эффектам, она хорошо дополняет текст и остальной дизайн.
Хороший пример
Creative Flat Design Business Concept — модная плоская иллюстрация. Цветовая палитра и стиль довольно универсальны. На сайте вы найдете множество других похожих иллюстраций этого автора.
14. Цветовые блоки
Источник“Color-blocking” (дословно переводится как “создание цветовых блоков”) — тренд, который выходит за рамки одной дисциплины. Вы найдете его в моде, домашнем декоре, дизайне веб-сайтов.
Этот подход отлично работает при оформлении фонов, так как позволяет получать яркие и, благодаря многослойности, визуально интересные решения. Вы можете использовать разные сочетания цветов (что здорово для брендов), а создать подобный фон совсем не сложно.
Добавьте слой с ярким или светлым фоном, а затем второй «фон» другого цвета. Это можно увидеть на примере сайта портфолио выше: белый фон и отдельные элементы в синих прямоугольниках.
15. Цвета из плоского дизайна
ИсточникОдин из аспектов плоского дизайна, который никогда не терял популярности, — цвета. Сейчас они возвращаются в качестве фонов.
Речь не только о выборе более смелых оттенков, но и о том, чтобы использовать их “плоско”. Никаких градиентов, никаких переходов, просто однотонный фон.
Поверх таких фонов зачастую располагаются реалистичные изображения. Иногда они имеют рамки или еще один фон позади для для создания глубины. (Вы можете увидеть этот эффект в примере выше: белая окантовка вокруг бежевого фона с изображением на переднем плане).
16. Геометрические фигуры
ИсточникКруги, многоугольники и другие геометрические фигуры — важная часть дизайна фонов.
Они могут напоминать о детстве или просто быть забавной альтернативой всем плоским одноцветным фонам, которые были в моде раньше. Чтобы геометрия выглядела современно, придерживайтесь однотонной цветовой палитры и используйте контрастные элементы, которые позволят использовать фон по максимуму.
Такие фоны могут быть довольно броскими, как в примере выше, или иметь приглушенную цветовую палитру с деликатными оттенками.
Хороший пример
Набор Linear Shadow Backgrounds включает 10 больших и маленьких геометрических фигур с интересными цветами и градиентами.
17. Линейные узоры
ИсточникОт тонких кривых до жирных штрихов, линейные узоры становятся все более популярным элементом фона.
Линии работают благодаря тому, что они имеют то или иное значение. Лучшие линейные узоры помогают привлечь внимание пользователя и направляют его взгляд от одного визуального элемента к другому. Пример — линейный узор выше.
Линейные узоры бывают крупными или миниатюрными, и оба варианта выглядят эффектно — какую опцию выбрать, зависит лишь от целей вашего проекта.
Хороший пример
Набор Engraved Vector Patterns включает 16 повторяющихся узоров для фона. Здесь есть варианты на любой вкус, в том числе прямые, изогнутые линии и блоки. (Повторяющиеся узоры хороши тем, что вам не нужно беспокоиться о «швах» в местах их соединения).
18. Градиенты
ИсточникЕсли вы похожи на меня, то вы один из тех дизайнеров, которые по-настоящему любят градиенты. (Мне они никогда не надоедают).
Этот тренд очень гибкий: речь идет и о простых цветных градиентах, и о тех, которые накладываются поверх изображения / видео, и даже об анимированных градиентах, которые меняют цвет или будто “плавают” по вашему дизайну.
С таким количеством вариантов вы точно сможете найти то решение, которое будет работать с вашей цветовой палитрой и лейаутом.
19. Пузырьки и блобы
ИсточникХотя пузырьки и блобы (органические формы — пятна, капли) могут напоминать геометрические фигуры, они отличаются тем, что часто находятся в движении, а сами формы довольно несовершенны.
Обычно их используют одним из двух способов:
- Фон с пузырьками или блобами, которые выполняют исключительно декоративную функцию и добавляют в дизайн немного цвета.
- В качестве “фоновых” элементов переднего плана (как в примере выше).
 Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Хороший пример
Vintage Bubble Backgrounds — это 10 реалистичных “выцветших” изображений с пузырьками.
20. Текстура дерева
ИсточникФоны с древесной текстурой пользуются популярностью при оформлении фотографий товаров и сюжетных дизайнов.
И в том, и в другом случае результат получается отличным, поскольку текстура дерева выглядит натурально и не плоско. Она смотрится интересно, но не слишком перегружает визуал и позволяет привлечь внимание пользователей к основному объекту или объектам.
Чтобы использовать такой фон максимально эффективно, старайтесь подбирать цвет древесины и ширину досок таким образом, чтобы они соответствовали элементам переднего плана. Не размещайте элементы в «щелях» между досками.
Хороший пример
Набор Wooden Backgrounds включает 10 изображений с разными цветами и освещением шириной более 3 000 пикселей.
21. Белый + серый
ИсточникТренд на светлые, бело-серые, фоны остается актуальным. Эти простые и удобные фоны берут свое начало в минимализме. Они обеспечивают достаточное количество свободного пространства и контраста для других элементов на экране.
Большинство бело-серых фонов включают те или иные интересные детали, например, бледный градиент, тени, отделяющие элементы переднего плана, какой-то узор или текстуру.
Хороший пример
Набор Showcase Backgrounds состоит из 12 светлых фонов. Цветовая гамма включает только белый и бледно-серый, благодаря чему они отлично вписываются в любую композицию и оттеняют элементы переднего плана.
Заключение
Вдохните в старый дизайн новую жизнь с помощью нового фона. Такая простая манипуляция поможет вам быстро освежить проект.
Поищите что-то трендовое, чтобы придать дизайну более современный вид. Вы можете скачать и использовать любой из примеров, приведенных в статье.
ФОНЫ . Веб-дизайн
Если дизайн двадцатого столетия отличается от стиля предшествующих эпох в первую очередь приверженностью к абстрактной геометричности (о которой речь впереди, стр. 268), то характернейшими чертами дизайна последнего десятилетия нужно признать две темы: частичной прозрачности и наложения элементов. Основная масса дизайнерской продукции создается сейчас в стиле, который можно было бы условно назвать «стилем Photoshop»: буквы заголовков, либо просвечивающие, либо снабженные полупрозрачными тенями, располагаются поверх фотографических фрагментов с размытыми краями, плавно переходящих друг в друга или растворяющихся в фоновом цвете. Этот набор клише стал почти универсальным и для бумажной продукции, и для (и в особенности для) мультимедийного и веб–дизайна.
268), то характернейшими чертами дизайна последнего десятилетия нужно признать две темы: частичной прозрачности и наложения элементов. Основная масса дизайнерской продукции создается сейчас в стиле, который можно было бы условно назвать «стилем Photoshop»: буквы заголовков, либо просвечивающие, либо снабженные полупрозрачными тенями, располагаются поверх фотографических фрагментов с размытыми краями, плавно переходящих друг в друга или растворяющихся в фоновом цвете. Этот набор клише стал почти универсальным и для бумажной продукции, и для (и в особенности для) мультимедийного и веб–дизайна.
Сейчас нас в основном интересует тема наложения графических объектов друг на друга, имеющая прямое отношение к такому специфическому жанру веб–графики, как фон. Изображение, URL-адрес которого указан в атрибуте background тега BODY, будет размножено броузером по всей площади окна под (и без всякой координации с) содержимым «переднего плана». По всей видимости, программисты фирмы Netscape, добавившие эту возможность в версии 2. 0 своего броузера, не подозревали о том, сколько изобретательности будет проявлено дизайнерами в реализации этой простой схемы.
0 своего броузера, не подозревали о том, сколько изобретательности будет проявлено дизайнерами в реализации этой простой схемы.
Как не надо делать фон. Первой в голову приходит идея взять средних размеров изображение с близкими к квадрату пропорциями (100–200 пикселов по ширине и высоте) и позволить броузеру действительно размножить эту картинку по горизонтали и вертикали. Еще совсем недавно большинство любительских страниц пестрели такими простейшими фонами, тематика которых, несмотря на видимое разнообразие, чаще всего ограничивалась материальными текстурами: небо с облаками, мраморные разводы или мятая бумага. Главным объединяющим мотивом такого рода фонов выступает даже не материальность, а нерегулярность, подчеркнуто природная аморфность (стр. 100), и именно она лишает эту разновидность фонов какой–либо художественной ценности.
Почему это происходит? Вообще говоря, как мы уже не раз видели, контраст аморфности и геометричности, разбросанности и регулярности — один из самых сильных видов контраста, и именно в современном дизайне он играет очень заметную роль. Что же мешает нам восторгаться ровными рядами букв и строк поверх случайно разбросанных пятен фона?
Что же мешает нам восторгаться ровными рядами букв и строк поверх случайно разбросанных пятен фона?
Основных причин две. Прежде всего, хотя каждая отдельная плитка фона может быть сколь угодно нерегулярной, прямоугольная решетка таких плиток, наоборот, вводит очень сильную, подавляющую своей непререкаемостью регулярность, которую практически невозможно замаскировать. Эти две противоположности, проявляющиеся еще в самом фоне (т. е. даже без учета элементов переднего плана), не образуют сколько–нибудь осмысленную контрастирующую пару — восприятие зрителя ни на секунду не сомневается в том, что регулярность эта «не от хорошей жизни», что она никак не связана с иррегулярностью текстуры, противостоит ей сугубо формально и что, наконец, возникла она как побочный эффект технологии, а не как часть художественного замысла.
С другой стороны, ни регулярный, ни нерегулярный аспекты фона никак не соотносятся с передним планом страницы. Полнейшая и очевиднейшая случайность взаимного расположения элементов фона и переднего плана бросается в глаза: как навязчивая музыка с жестким механическим ритмом, фон заглушает звучание переднего плана вместо того, чтобы тактично уйти в тень, ослабнуть на тех участках, где он мешает восприятию текста или графики.
Раздражение это настолько универсально, что рекомендация вообще воздерживаться от использования фонов на веб–страницах стала одним из общих мест всевозможных сборников советов по созданию веб–страниц для начинающих. Авторы подобных сочинений обычно упирают на нечитабельность текста со слишком ярким и пестрым фоном, хотя, как мы видим, у психологического отторжения материальных фонов есть и более глубоко лежащие причины.
Прогладить с изнанки. Оставив на время в стороне вопросы эстетики фоновых изображении, давайте обсудим одну сугубо техническую проблему: как сделать бесшовный фон, у которого были бы незаметны стыки между соседними копиями «изразца». Сколь бы долго и мучительно вы ни перекрашивали расположенные у края картинки пикселы вручную, добиваясь их соответствия пикселам противоположного края, — в окне броузера линии стыка все равно будут бросаться в глаза. Человеческое восприятие натренировано вылавливать признаки порядка в кажущемся хаосе, и какими бы незначительными ни были дефекты «сварки», их повторение в регулярной прямоугольной сетке делает их издевательски заметными.
Сколь бы долго и мучительно вы ни перекрашивали расположенные у края картинки пикселы вручную, добиваясь их соответствия пикселам противоположного края, — в окне броузера линии стыка все равно будут бросаться в глаза. Человеческое восприятие натренировано вылавливать признаки порядка в кажущемся хаосе, и какими бы незначительными ни были дефекты «сварки», их повторение в регулярной прямоугольной сетке делает их издевательски заметными.
Но представьте себе, что у вас вдруг появилась возможность редактировать фоновый изразец прямо на плоскости, где он находится в окружении своих копий, причем так, что любые вносимые изменения отображаются одновременно во всех копиях размноженного изображения. Если при этом вы сможете свободно пересекать границы изразцов и сразу же будете видеть конечный результат своих действий — залитую этим фоном плоскость, — то ручное сглаживание и шпаклевка стыков становятся вполне реальным делом даже без использования каких–то нестандартных инструментов.
Чтобы добиться описанного эффекта, достаточно разделить прямоугольник вашего изображения на четыре четверти (рис. 58, а) и поменять их местами (рис. 58, б).
рис. 58 Создание бесшовного фона перестановкой четвертей. Обратите внимание, как заметны стали в (б) нестыковки деталей фона между четвертями 4 и 2, 4 и 3
После этого измененное изображение будет, по сути, представлять собой фрагмент плоскости, заполненной исходным изображением — причем фрагмент этот выбран так, что на нем видны углы четырех соседних копий изразца. Разумеется, повторение этого изображения в окне броузера даст совершенно тот же результат, что и повторение исходного (с точностью до сдвига на половину его горизонтального и вертикального размера). Однако теперь края изразца уже не требуют никакой доводки, так как они только что были созданы заново разрезанием «по живому», — а все стыки, которые нужно замазать, теперь, наоборот, находятся внутри.
Из всех методов производства бесшовных фонов этот — самый гибкий и удобный, так как он позволяет пользоваться для уничтожения следов стыка любыми инструментами рисования, размывкой, растушевкой и т. п. Единственное, о чем следует помнить, — это то, что вы должны работать очень аккуратно в тех областях, где обрабатываемые стыки подходят к новым (после перестановки четвертей) границам изображения (например, на левом конце границы между четвертями 4 и 2 или на верхнем конце границы между четвертями 4 и 3 на рис. 58, б). Дело в том, что здесь вы можете по неосторожности ввести новые дефекты, которые, опять–таки, станут заметны только после размножения фона на плоскости.
Существует и еще один подход к созданию бесшовных фонов — на сей раз с помощью несложной (и во многих программах автоматической) процедуры, сплавляющей вместе противоположные края готового изображения. Как и в других случаях, когда нечто можно сделать либо автоматически, либо вручную, автоматизация позволяет быстрее и с меньшими затратами труда получать более устойчивые, хотя в целом менее удовлетворительные (но во многих случаях все же вполне приемлемые) результаты.
Чтобы сделать аккуратный шов, этому методу нужен «запас материала» по краям прямоугольной «заплаты». Представьте, что вдоль внешних сторон выделения, которое надлежит превратить в бесшовный фоновый изразец, вырезаны четыре полоски определенной ширины (рис. 59, а). Затем каждая из этих полосок перенесена к внутреннему краю противоположной стороны и там наложена поверх старого изображения (рис. 59, б).
При этом прозрачность перенесенной полоски равна 50 % на самом краю и постепенно увеличивается вплоть до полной невидимости по направлению к центру прямоугольника. Прозрачность же того фрагмента изображения, который оказался под полоской, наоборот, уменьшается на этом отрезке от 50 % до нуля (рис. 59, в). Если вы мысленно покроете плоскость копиями такого изображения, то увидите, как соседние прямоугольники склеиваются друг с другом с помощью этих «клапанов». Очевидно, что для применимости этого метода нужно, чтобы по краям выделенной области, которую вы хотите превратить в элемент фона, оставалось достаточно места для выкраивания клапанов (как правило, их ширина составляет около 20 % от размера выделения). Этот метод дает хорошие результаты для нечетких, размытых текстур, не содержащих отчетливых деталей и контрастных переходов. Однако если изображение содержит текст или псевдотрехмерный рельеф, результаты будут, скорее всего, неудовлетворительными, так как в этом случае наложение одной копии изображения на другую слишком заметно для глаза.
Этот метод дает хорошие результаты для нечетких, размытых текстур, не содержащих отчетливых деталей и контрастных переходов. Однако если изображение содержит текст или псевдотрехмерный рельеф, результаты будут, скорее всего, неудовлетворительными, так как в этом случае наложение одной копии изображения на другую слишком заметно для глаза.
Рис. 59 Создание бесшовного фона «клапанами» с градиентами прозрачности. «Поперечное сечение» фоновой плитки (в) показывает, как в полученном этим методом фоне соседние изразцы частично накладываются друг на друга, так что на линии шва видимость каждого из них составляет по 50 %
Одномерные фоны. Как же превратить фон из вернейшего признака любительского, «побрякушечного» оформления в инструмент профессионального веб–дизайна? Одновременно избавляясь от назойливой повторяемости элементов фона и координируя фоновую графику с содержимым переднего плана, мы приходим к нескольким типичным схемам построения фонового слоя веб–страницы.
Самый распространенный в настоящее время тип фоновых изображений — это фоны, размножаемые только по одному измерению. Если взять в качестве фона изображение, ширина которого с гарантией превосходит любую возможную ширину окна броузера (двух тысяч пикселов хватит с лихвой), то о горизонтальной повторяемости можно будет забыть, и броузеру останется лишь складывать копии этого изображения в вертикальную стопку (рис. 60, б). Обеспечив однородность горизонтальной фоновой полоски в вертикальном направлении, мы сможем раскрашивать фон произвольно расположенными, лишенными какой бы то ни было повторяемости вертикальными полосами с произвольной текстурой (эти полосы могут быть плоскоцветными с резкими краями, а могут и пользоваться любыми горизонтальными градиентами или пиксельными текстурами). Классический вариант — сравнительно узкая (150–200 пикселов) полоса более темного цвета вдоль левого края окна, служащая для размещения навигационной панели, логотипа, минибаннеров (стр. 287) и тому подобных элементов, повторяющихся на всех страницах сайта. Такой фон выполняет практически ту же функцию, что и деление окна на фреймы.
287) и тому подобных элементов, повторяющихся на всех страницах сайта. Такой фон выполняет практически ту же функцию, что и деление окна на фреймы.
Варьирование ширин составляющих страницу полос и принципов их информационного наполнения открывает широкий простор для творчества. Единственное, что объединяет все решения с вертикальными фоновыми полосами, — их сонаправленность вектору информационного развития: в отличие от ширины, высота веб–страницы ничем не ограничена, поэтому информационная иерархия ее элементов выстраивается в основном по вертикали. Вводя перпендикулярное этому вектору членение, полосатый фон великолепно держит композицию страницы небольшого размера, однако на сколько–нибудь протяженных страницах параллельность визуальной и информационной вертикалей раздражает своей тавтологией, и композиции начинает не хватать подчеркнуто поперечного начала и концовки.
Как недостатков, так и, к сожалению, достоинств вертикально–полосатых фонов лишены фоны, размножаемые только по горизонтали (и, соответственно, по вертикали гарантированно превышающие высоту страницы — рис. 60, в). Такой фон, обычно ограничивающийся горизонтальной полосой вдоль верхнего края окна, в отличие от «вертикального» работает больше на эстетическом, чем на информационном плане восприятия и не становится фактором, действующим на всем протяжении страницы. Размещаемые на горизонтальной полосе навигационная панель или заголовочная графика, собственно говоря, могли бы сами позаботиться о фоновом цвете в своих окрестностях; роль фона страницы заключается лишь в том, чтобы дотянуть цветовую заливку до рамки окна, придав этой части композиции аккуратность и завершенность.
60, в). Такой фон, обычно ограничивающийся горизонтальной полосой вдоль верхнего края окна, в отличие от «вертикального» работает больше на эстетическом, чем на информационном плане восприятия и не становится фактором, действующим на всем протяжении страницы. Размещаемые на горизонтальной полосе навигационная панель или заголовочная графика, собственно говоря, могли бы сами позаботиться о фоновом цвете в своих окрестностях; роль фона страницы заключается лишь в том, чтобы дотянуть цветовую заливку до рамки окна, придав этой части композиции аккуратность и завершенность.
рис. 60 Типология фонов: (а) — обычный фон, размножаемый по обоим измерениям; (б) и (в) — полосатые фоны, размножаемые только по вертикали и горизонтали соответственно; (г) — полностраничный фон
Одним куском. Последний и, видимо, самый интересный тип фоновых изображений — неповторяющиеся фоны, настолько большие, что броузеру не нужно размножать их ни по горизонтали, ни по вертикали (рис. 60, г). Здесь и речи уже нет о каких бы то ни было полосах: фоновый слой страницы может содержать любое изображение, как угодно соотносящееся с передним планом. Как я уже упоминал (стр. 236), такой неповторяющийся фон не может служить носителем информации и обязан ограничиваться чисто декоративными функциями. Но и одно лишь избавление от бессмысленного повторения «изразца» делает возможными на удивление интересные эффекты.
60, г). Здесь и речи уже нет о каких бы то ни было полосах: фоновый слой страницы может содержать любое изображение, как угодно соотносящееся с передним планом. Как я уже упоминал (стр. 236), такой неповторяющийся фон не может служить носителем информации и обязан ограничиваться чисто декоративными функциями. Но и одно лишь избавление от бессмысленного повторения «изразца» делает возможными на удивление интересные эффекты.
Единственное, хотя и довольно досадное техническое ограничение — невозможность обеспечить совмещение элементов фона и переднего плана с точностью до одного пиксела — определяет и самый популярный мотив неповторяющихся фонов: бледные (чтобы не мешать чтению), свободных очертаний формы, эффектно пользующиеся именно той аморфностью, противостоящей регулярности переднего плана, которая отказывалась работать для «изразцовых» фонов с материальными текстурами. Дополнительное преимущество такого фона — то, что он не боится слишком длинных страниц: в отличие от фона с горизонтальной полосой вверху окна, повторение фонового «водяного знака» через каждые несколько экранов текста вполне допустимо, а иногда даже желательно.
Характерен с этой точки зрения пример 11. Здесь фоновое изображение «дымка от чашки с кофе» (кстати, клишированный образ для всего, что связано с языком Java) прежде всего визуализирует динамику восприятия информации, по сути, делая видимыми «силовые линии» (стр. 167), ведущие от заголовка к визуалу (изображение упаковки программы, которой посвящена страница) и от него снова к тексту. Что особенно важно, фон этот сшивает в единое целое все актуальное содержимое страницы (т. е. все, за исключением навигационной панели и других элементов, повторяющихся на каждой странице сайта). Заметьте, что такой же по форме (хотя иной по текстуре) «дымок» украшает и саму упаковку с программой.
Этот пример дает повод обсудить еще один технический аспект полностраничных фонов: чтобы общин вес страницы с таким фоном не выходил за рамки приличия, все фоновое изображение размерами в сотни и даже тысячи (по высоте) пикселов должно уложиться не более чем в 20–30 Кб. Достичь этого можно двумя путями: либо сжатием в JPEG с большими потерями, которые будут незаметны только для «очень фотографических», размытых и к тому же темных по цвету изображении, либо сжатием плоско–цветных изображений в GIF до 2–4-цветной гаммы (естественно, при этом придется отказаться от анти–алиасинга, что опять–таки допустимо только при низком уровне контраста). Если же в формате GIF нужно сохранить изображение с чуть более сложной текстурой, можно «аппроксимировать» ее плоским цветом с помощью, например, имитации типографского растра, как сделано в примере 11.
Достичь этого можно двумя путями: либо сжатием в JPEG с большими потерями, которые будут незаметны только для «очень фотографических», размытых и к тому же темных по цвету изображении, либо сжатием плоско–цветных изображений в GIF до 2–4-цветной гаммы (естественно, при этом придется отказаться от анти–алиасинга, что опять–таки допустимо только при низком уровне контраста). Если же в формате GIF нужно сохранить изображение с чуть более сложной текстурой, можно «аппроксимировать» ее плоским цветом с помощью, например, имитации типографского растра, как сделано в примере 11.
фоновых рисунков | Скачать бесплатные картинки на Unsplash
Background Design Pictures | Скачать бесплатные изображения на Unsplash- A Photophotos 10k
- Степка фотосколков 10K
- Группа людей 1
Фоны
Обои
Паттерн
Текст
Abstract
веб -сайт
untsplash
41111111111111111111111111111111111111114. Unsplash+
Unsplash+В сотрудничестве с Aakash Dhage
Unsplash+
Разблокировать
Hq фоновые изображениястендыHd темные обои
Lukas Blazek
Еда изображения и картинкиHd деревянные обоиflat
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Pawel Czerwinski
Текстура фоныакриловыекрашеные
Annie Spratt
Узоры HD фоткиHD картинкиФото обложки
Mona Eendra
Желтый hd картинкиЦветы фотографииПрирода фото
Bernard Hermant
backdropboardHd textured wallpapers
Unsplash logoUnsplash+
In collaboration with Mariia Shalabaieva
Unsplash+
Unlock
Hq background imagesHd 3d wallpapersbox
Pawel Czerwinski
Hd abstract wallpaperspaintHd phone wallpapers
eberhard 🖐 grossgasteiger
HD розовые картинкиHD пастельные картинкиHD девчачьи обои
Tamanna Rumee
Hq фон фототреугольник
Jean-Philippe Delberghe
Hd white wallpapersarchitectureclerkenwell
Andrej Lišakov
Hd color wallpapersPaper backgroundsHd red wallpapers
Unsplash logoUnsplash+
In collaboration with Mariia Shalabaieva
Unsplash+
Unlock
Hd wallpapers3d renderHd design wallpapers
Brandi Redd
Hd серые обоиHd дизайн обоиминимальные
Pawel Czerwinski
Hd художественные обоикрасочныеHd фиолетовые обои
bharath g s
wallindiamysuru
Scott Webb
Hd brick wallpaperslondoncanada
Alexander Grey
Light backgroundsChristmas imagesmagic
Unsplash logoUnsplash+
In collaboration with Mariia Shalabaieva
Unsplash+
Unlock
digital imagerenderblender 3d
JJ Ying
Фоны для сайтаБелое hd картинкиБелые фоны
Hq фон фотоСтойкиТемные обои HD
Texture backgroundsacrylicpainted
Hd yellow wallpapersFlower imagesNature images
Hd pink wallpapersHd pastel wallpapersHd girly wallpapers
Hd white wallpapersarchitectureclerkenwell
Hd wallpapers3d renderHd design wallpapers
Hd art wallpaperscolorfulHd purple wallpapers
Light backgroundsChristmas imagesmagic
Website backgroundsHd white wallpapersWhite фоны
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Food Images & PicturesSHD Wood Walpapersflat
HD -рисунок обои для обои.
Hd серые обоиHd дизайн обоиминимальные
стенаиндиямысуру
Связанные коллекции
Фоновый дизайн
142 Фотографии · Куратор Николь НиксонДизайн жизненного дизайна.
цифровое изображениеrenderblender 3d0011
Hq background imagesHd 3d wallpapersbox
Hq background imagestriangle
Hd white wallpapersarchitectureclerkenwell
Hd grey wallpapersHd design wallpapersminimal
Hd brick wallpaperslondoncanada
Website backgroundsHd white wallpapersWhite backgrounds
Food images & picturesHd wood wallpapersflat
Hd yellow wallpapersFlower imagesNature изображения
Hd абстрактные обоикраскиHd обои для телефона
Hd цветные обоиБумажные фоныHd красные обои
Hd художественные обоикрасочныеHd фиолетовые обои
Светлые фоныНовогодние картинкиволшебные
–––– –––– –––– – –––– – –––– –– – –– – ––– – – –– ––– –– –––– – –.
Текстурные фоныакрилокрашенные
фондоскаHD текстурированные обои
Розовые обоиHD пастельные обоиHD девчачьи обои
HD обои3D визуализацияHd дизайн обои
Похожие коллекции
Фоновый дизайн
142 Фотографии · Куратор Nicole NixonДизайн жизни.
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
Фоновые рисунки, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр абстрактных фонов
Абстрактные фоны
Посмотреть заставки 👆
Брызги 👆
Просмотр баннера с геометрическим градиентом
Баннер с геометрическим градиентом
Посмотреть заставки
Брызги
Просмотр геометрических узоров фона
Фон с геометрическими узорами
Посмотреть ФФ3
Посмотреть минималистичные фоны
Минималистичные фоны
Посмотреть 0158
Посмотреть визуализацию стеклодува
Стеклодув визуальный
Посмотреть Осенний узор
Осенний узор
Посмотреть ФФ2
Посмотреть deepmedia.

