Современные макеты сайтов с оформлением высшего класса ⋆ InBenefit
Как создать сайт с уникальным дизайном? Чтобы сделать это, совсем необязательно нанимать специалистов в области веб-разработки и тратить колоссальные суммы. Сайт легко создается с помощью макетов, что позволяет подкованным пользователям получить готовую дизайнерскую концепцию будущего сайта, поддающуюся редактированию. Чтобы вам было проще, сегодня я решил представить вам особенный обзор, в который вошли современные макеты сайтов.
Покупая макет, вы получаете сайт с полноценным оформлением, который останется лишь сверстать и натянуть на нужную платформу. Такая работа требует хотя бы минимальных навыков в области веб-разработки. Но если у вас их нет, то есть если вы новичок, вам не стоит расстраиваться. Именно для вас придумали шаблоны под конкретные системы, над которыми ежедневно работают тысячи разработчиков. К примеру, шаблоны WordPress предоставляют простую возможность создать и настроить сайт буквально за час. Причем он ни в чем не будет уступать обычному сайту за 1000$.
Макеты предоставляют возможность настроить сайт более детально, поэтому для этой работы требуются более глубокие навыки. В сегодняшней подборке собрано 20 топовых шаблонов, каждый из которых создан не позднее года назад. Перед вами самые свежие веб-решения!
Современные макеты сайтов с оформлением высшего класса
Современные макеты бизнес-сайтов
TheGem – многоцелевой макет для любых сайтов
Это решение уже неоднократно было в наших подборках, в том числе и в обзорах тем WordPress, ведь для него доступна полноценная WP версия. Дизайн стильный и модный. Сотни страниц для любых задач.
Посмотреть подробнее / Скачать
Optima – многозадачный макет для успешных проектов
Эта концепция одинаково хорошо подходит для корпоративного и творческого применения. Поддерживает страницы портфолио с элегантным дизайном. В комплекте 22 уникальных дизайна сайта.
Посмотреть подробнее / Скачать
Decode – премиальная тема с современным дизайном
В комплекте темы 44 файла Photoshop с 20 вариантами макета страниц, страницами блога, портфолио и различными вариантами кнопок. Больше 100 красивых компонентов для индивидуального оформления.
Посмотреть подробнее / Скачать
AI – крутая многоцелевая тема с креативным уклоном
Чистая современная тема, созданная на мощной сетке, позволяет использовать ее для различных сайтов, включая корпоративные, портфолио, блоги, магазины и персональные сайты.
Посмотреть подробнее / Скачать
Bonfire – креативный макет многоцелевого использования
inbenefit.com
Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
Liber Finance Group
WordPress-сайт финансовой группы европейских строительных компаний из Варшавы

Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
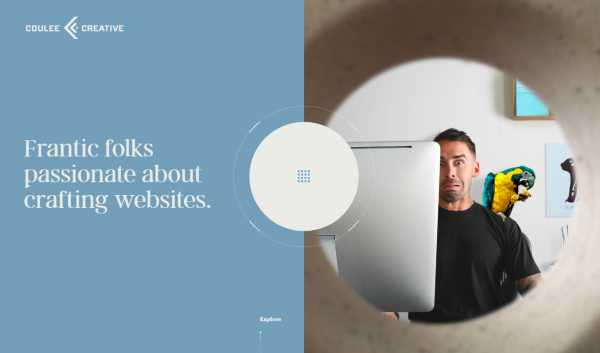
Coulee Creative
Оригинальный Flat сайт американского веб-агентства

Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
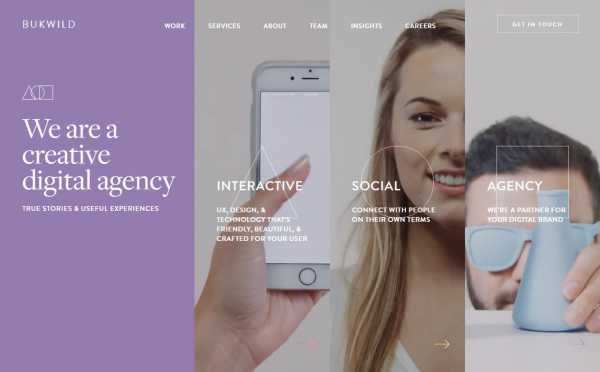
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном

Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне

Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3

Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
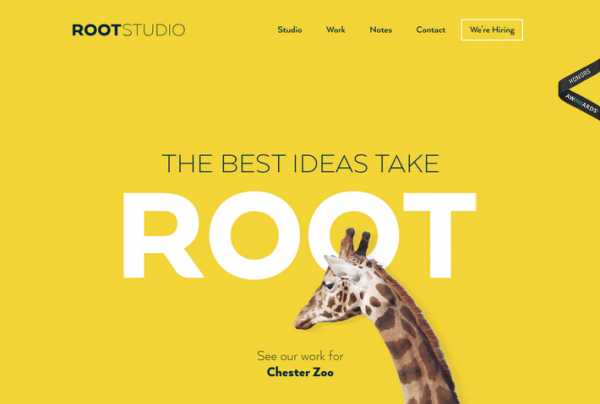
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона

Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты». Сайт запоминается оригинальной шапкой и футером.
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе

Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом

Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Wretch & Rascal
Флэт дизайн свежего сайта английского фото-сервиса

Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
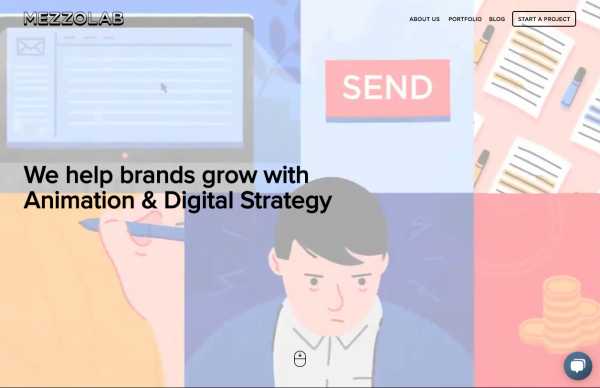
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…

Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
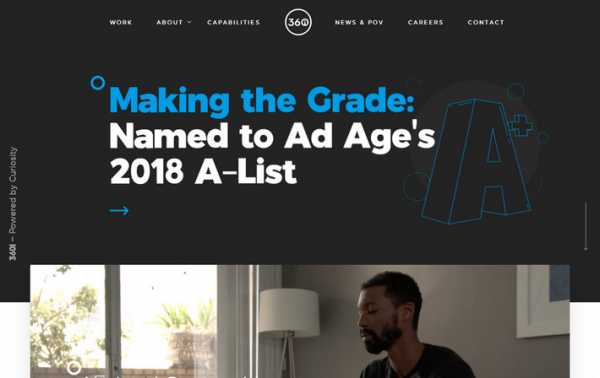
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)

Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
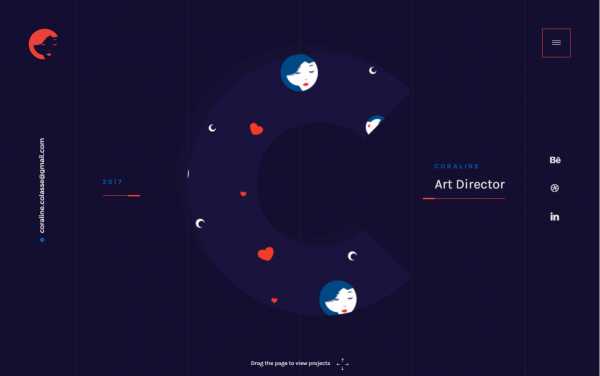
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс

Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
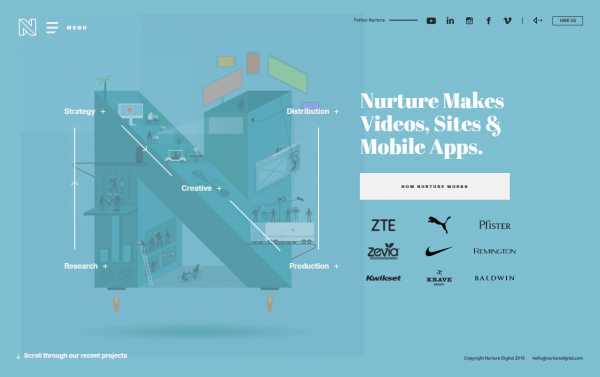
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт

Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
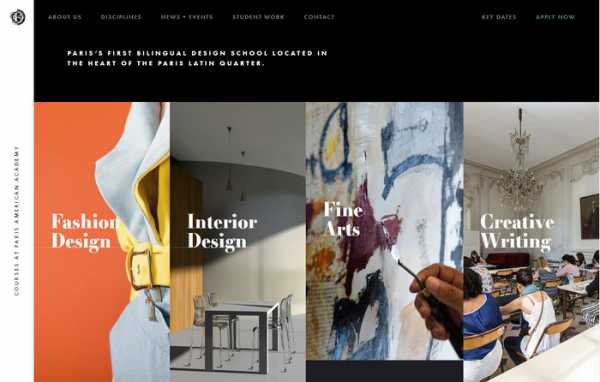
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г

Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
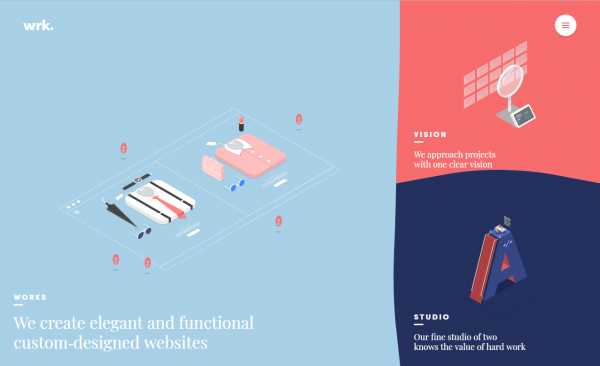
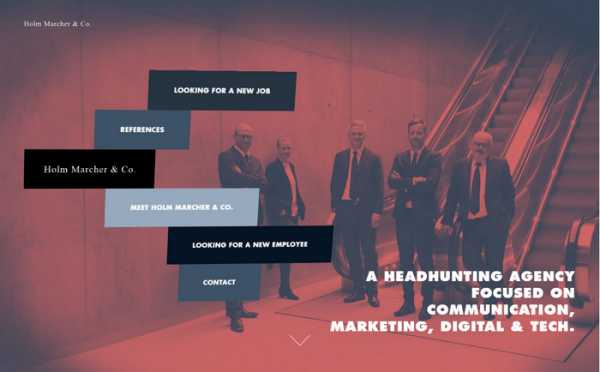
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка

Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
seo-design.net
50+ лучших дизайнов сайтов на WordPress
Может вы уже слышали? WordPress – отличный инструмент для создания сайта на CMS. Многие считают его движком для блогов, любительским средством построения простенького веб-ресурса и ассоциируют Вордпресс с хобби энтузиастов ведущих интернет-дневники. Парадокс в том, что мнение укрепляют множество «блогов про вордпресс» со все новыми wp-рецептами для построения и настройки под себя личного проекта. Но, WordPress не только блогоплатформа, предоставляющая новичку шанс найти и скачать впечатляющий Вордпресс-шаблон и бесплатно создать собственный сайт.
WordPress подойдет профессиональным дизайнерам, агентству или под качественный корпоративный сайт и весь бизнес сегмент (тут тысячи wp-примеров) и даже для сложной системы, включая e-commerce.

Помимо гибкости, возможностей кастомизации с простотой в эксплуатации, важно отметить полноценность этой open source системы, которая способна потянуть достаточно сложный функционал. От всех средств веб-разработки и движков, wp-платформу отличает максимальная обеспеченность свежими шаблонами, плагинами, скриптами, сниппетами и изобилие полезных ресурсов / материалов. Так, популярность приобрели WordPress SEO-плагины, решающие рутинные задачи оптимизации. С такой тенденцией вордпресс-сайт точно не отстанет в развитии.
Если вы не строите храм или коллайдер (что-то специализированное) и желаете творить, разумнее всего обратиться к WP
Веский довод в поддержку платформы – открытый для любого эксперимента код.
Для примера подобраны красивые «породистые» сайты. Платформа позволила им реализовать интересные фишки и свой оригинальный функционал. В подборку включены сайты популярных брендов, компаний / студий, нестандартные дизайны с творческими проектами и дизайнерские портфолио. Итак, лучшие дизайны сайтов на WordPress, выполненные в современном стиле:
Сайты сервисов и агентств на WP
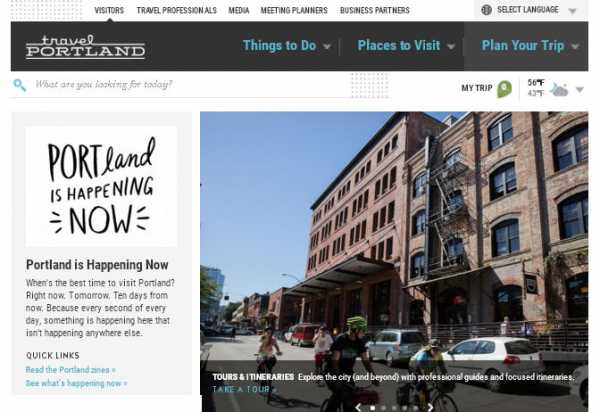
Travel Portland
Красивый адаптивный веб-ресурс туристической тематики создан с помощью WordPress темы, основанной на популярном фреймворке – ZURB Foundation. Сайт также использует API третьей стороны, включая: Storify, MapBox, Weather Underground и ChooseCulture. Чистый дизайн каждой страницы. Благодаря решению с API MaxMind реализована геолокация посетителей. Это дает возможность кастомизировать контент, обрабатывая пользовательские данные в зависимости от местоположения, сопоставляя с поэтапным планированием туров клиентами.

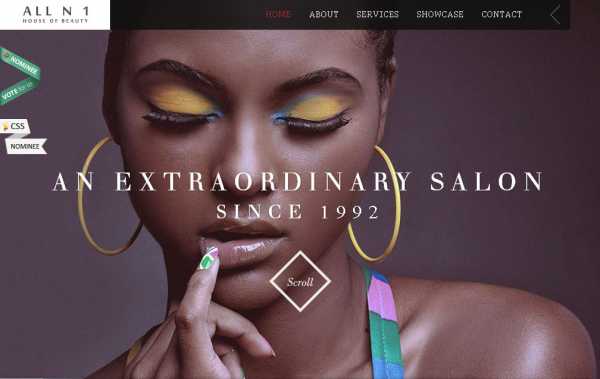
All In One House of Beauty
У премиум салона красоты – привлекательный одностраничный сайт на WordPress. Очень современный адаптивный HTML5 / CSS3 дизайн.

BBF Soft
BBF GmbH небольшая немецкая компания занимающаяся программным обеспечением. Их сайт с чистым дизайном и параллакс склоггингом использует HTML5, jQuery на WP платформе.

Wanda Print
Сайт творческой продакшн-студии завораживает своими сплит-экранами со скроллингом. Чистый дизайн предоставляет много белого пространства, но расширенное гамбургер меню всегда доступно, также как и кликабельный заголовок, появляющийся при совмещении половинок полноэкранных изображений.

Cubicle Ninjas
Креативное агентство всегда выделялось своим дизайном. Раньше, колоритом броских цветов, в новых тенденциях – цветокоррекцией фонового видео и hover-эффектов. Популярные призрачные кнопки тут с отличающим их уникальным микроэлементом.

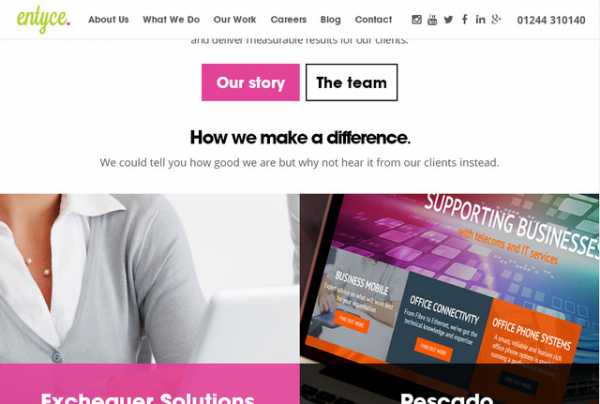
Entyce
Частное дизайн-акентство специализирующееся на web разработках, SEO, контенте и видеомаркетинге. Команда агентства о WP: нам нравится универсальность WordPress, концепция открытого кода с возможностью легко содавать стиль. С WP легко и просто превращать проекты в то что нам нужно. Хотя есть несколько изъянов, доводы «ЗА» перевешивают.

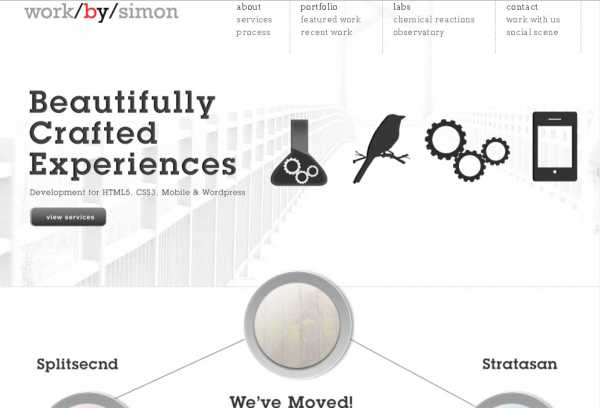
Work by Simon
Work by Simon занимается разработками в т.ч. под мобильные устройства. Сайт студии это портфолио плюс блог на HTML5/CSS3 и WordPress. Особенность дизайна: 1). крупные элементы навигации и управления 2). по полной использован потенциал CSS3 технологий.
«Перед созданием CSS 3 анимаций для раздела labs, ввел себе лимит на применяемый эффект: анимация только средствами CSS» – шутит Симон. Как видите, результат того стоил. «Мы ценим WordPress за возможность легко переносить дизайны на кастомизированный шаблон – объясняет Симон, – Другой плюс, это гибкость в размещении контента для портфолио / блога с помощью произвольных полей».

Креативные, творческие, дизайнерские сайты
Jess Marks Photography
Одноколоночный дизайн в стиле современного ретро. Этот веселый сайт буквально напичкан персональностью. После редизайна и долгих поисков хорошего движка был выбран WordPress. Главная причина: WP прост, WP впереди планеты всей по доступности полезных плагинов.

Team Les Chameaux
Перед вами темный веб-сайт команды жаждающих приключений и путешествий. Любителям острых ощущений ненавязчивый дизайн захватывающе демонстрирует активный образа жизни. Эффект неожиданности создается анимацией с обводкой, открывающей затемненное изображение, раскрывающимися контрастными блоками контента и осветлением фото в окружении утонченных элементов.

We are CMYK
Необычный сайт с интересным доменным неймингом (увязано с оформлением) и плоским стилем дизайна. В агентстве Адама Шера (специалиста по UI/UX и моушн-графике) концентрируются на эстетической привлекательности & опыте взаимодействий. Идея, креативным контентом и уникальностью показать – у нас нет клише-решений. Интересные «фишки» в неизбитом web-дизайнерами виде: персонификация, многоцветные страницы с анимациями, графика с разбивкой на квадратики – пиксели.

Сайты с нестандартными дизайнерскими решениями
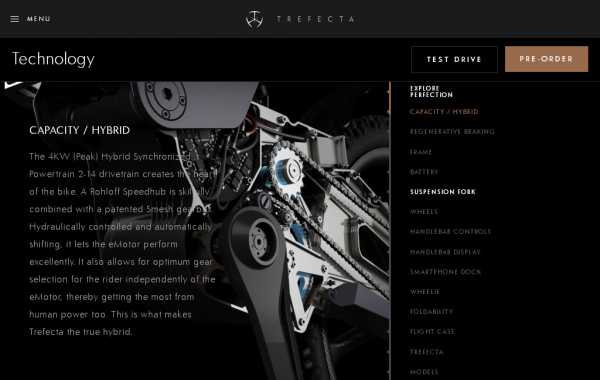
Trefecta Mobility
Для продаж инновационной продукции нужен запоминающийся сайт. Например, стильный как у этой e-bike компании (производитель электрических велогибридов). Применяемые техники: черно-белая палитра с добавлением коричневого цвета, утонченная типографика, изображения затененного / слабо освещенного в темноте продукта, красивая интерактивная скроллинг-анимация и нестандартный дизайн панелей дополнительной навигации.

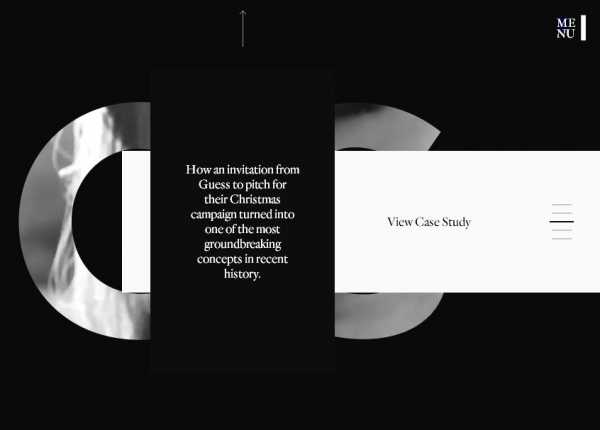
Bonne Marque
Шведское агентство брендинга и рекламы. Впечатляющий сайт в черно-белой гамме (включите звук), с нестандартной навигацией и красивым концептуальным видео.
По комментариям экспертов: Bonne Marque после ребрендинга своими смелыми решениями в дизайне портфолио шагнул в новую эру креатив-индустрии веба.

Worry Free Labs
Нью-Йоркское веб-агентство зарекомендовало себя на создании мобильного UX. Лучшая демонстрация навыков – собственный сайт. Компактный лаконичный дизайн реализован на WordPress и HTML5. Имеет нестандартные элементы навигации и управления. Основатель агентства: «Наш мобильный трафик существенно вырос благодаря адаптивному подходу. Современный веб-сайт следует развивать в этом направлении».

La Pierre Qui Tourne
У сайта французского бренда печенья адаптивный плоский дизайн, выполненный со вкусом. Благодаря CSS-анимациям, управление происходит так гладко, словно вы присутствуете на этом бисквитовом празднике: красивые оригинальные микроитерации и переходы, рассыпающееся печенье в предзагрузке. Располагающие персонажи и цвета формируют нужные эмоции.

Lollapalooza
Необычайно яркий и эксцентричный сайт, продающий постеры, билеты, электронные подарочные карты. Возможно, выбор wp-движка для такого причудливого дизайна покажется странным, но факт – это WordPress!

I shot Him
Гигантский размер шрифта и лаконичные описания на странице about. Креативный сайт студии запоминается фразой оригинального доменного названия и магической опцией перехода в IE Mode (кнопка в нижнем углу) с замечанием: Посмотри, что ты наделал! Мы все знаем в какую кучу Internet Explorer обращает сам Интернет. Избегай IE – используй санитарию как большой мальчик, т.е. браузер от Google.

Ну как еще объяснить пользователю, насколько ужасен «недобраузер» входящий в состав Windows. Проблемы для веб-разработчиков (без костылей не обойтись), уже и Microsoft не прочь откреститься…
Сайты персональные и популярных личностей
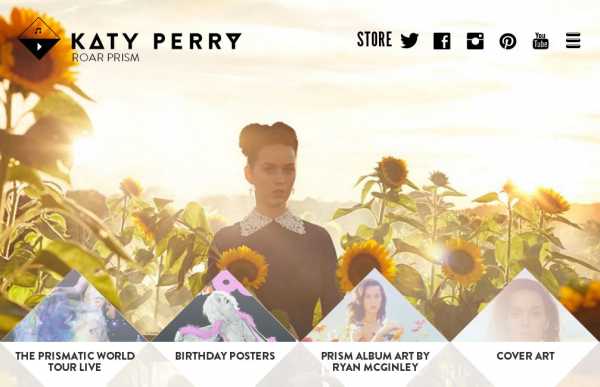
Katy Perry
Знаменитости тоже используют WP для своих веб-сайтов и певица Кэти Перри одна из таковых. На главной визуальные эффекты параллакс скроллинга и графические элементы с применением геометрии на фоне бэкграундов, меняющихся при прокрутке. Визуальный акцент также сделан на соц. кнопки.

Shoshorov
Персональное портфолио болгарского веб-дизайнера и фронтенд разработчика – одностраничный сайт на WordPress с дизайном в стиле ретро.

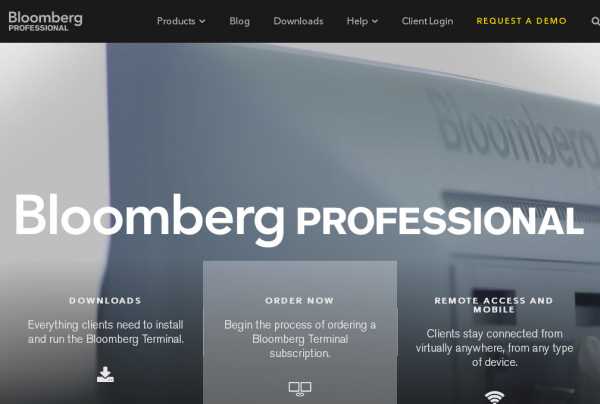
Bloomberg Professional
Bloomberg еще один крупный бренд создавший сайт на платформе WordPress для демонстрации и продаж своей продукции клиентам. Стильный выразительный дизайн с профессиональным видео в качестве фона на лэндинг-странице, полноэкранные изображения, огромные заголовки создающие четкий контраст, как цветовой, так и с утонченным шрифтом подзаголовков.

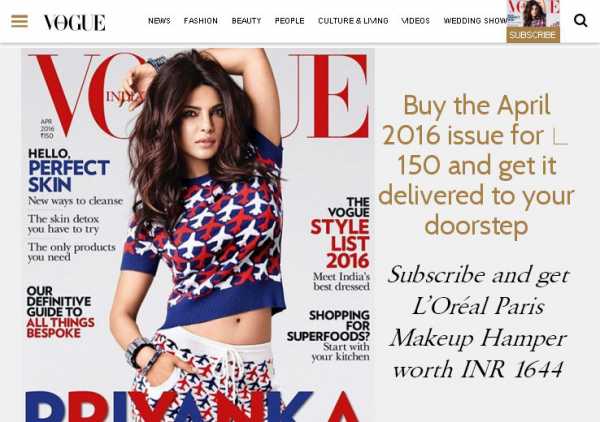
Vogue India
Всемирно известный журнал мод с разделами: культура, фасоны, бренды, вечеринки, люди. Гигантский объем мульти-медиа контента. На веб-ресурс регулярно идет серьезный трафик – требуется надежная и безотказная система управления контентом. Сайты британского (vogue.co.uk), индийского журнала Vogue управляются Вордпрессом и движок справляется с нагрузкой.

Остальные дизайны сайтов на WordPress
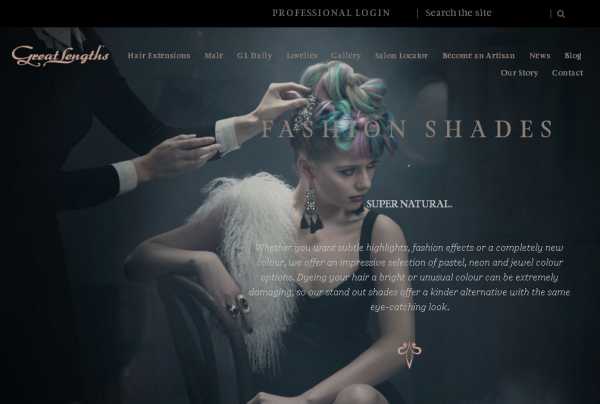
Great Lengths Hair
Роскошный темный сайт, пример гибкости и мощи WordPress. Полностью адаптивный дизайн с новыми HTML5 элементами. Для адаптации под мобильные и техник бесконечной загрузки задействованы JavaScript и фреймворки». С адаптивной навигацией и чистым дизайном легко перемещаться по страницам, которые быстро реагируют на ТАП.

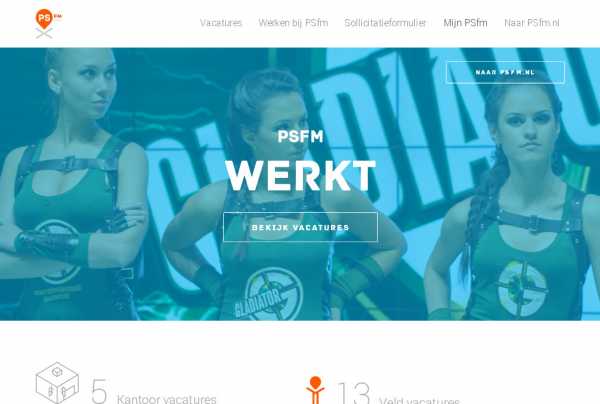
Psfm Werkt
Современные стильные эффекты при загрузке страниц, скроллинге и hover-эффекты (применяемые для изображений, заливки контурных кнопок, текстового и графического контента) делают дизайн живым и очень оригинальным.

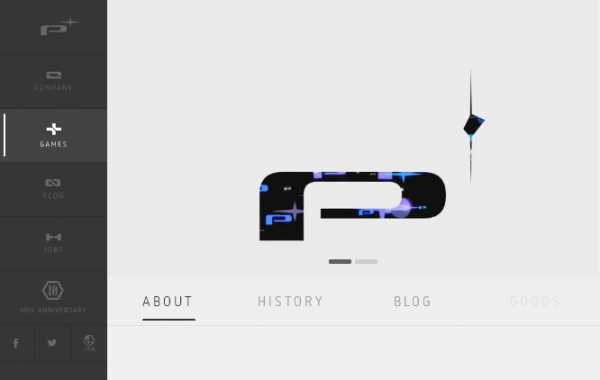
Platinum games
Platinum games – разработчик компьютерных игр из Японии. Шикарное темное вертикальное меню навигации придает солидности сайту компании, заявляющей о своем стремлении создавать только качественные игры.

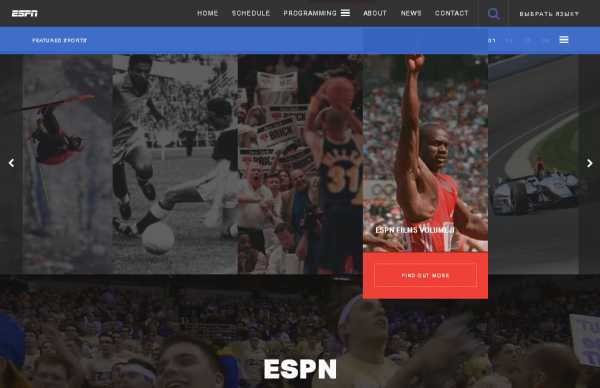
ESPN Sports Programming
ESPN на 80 процентов принадлежит ABC, компании дочерней Walt Disney. Каталог спортивного контента на поддомене сайта ESPN создан на самом обычном вордпрессе. Ghost-кнопки тут и вправду выглядят призрачными.

Eginstill
Голландский сайт посвященный теме современного дизайна английской кухни. Чем этот WordPress сайт так привлекателен лучше смотреть самому. Да, интересно, что с довольно простой цветовой схемой можно получать потрясающие результаты.

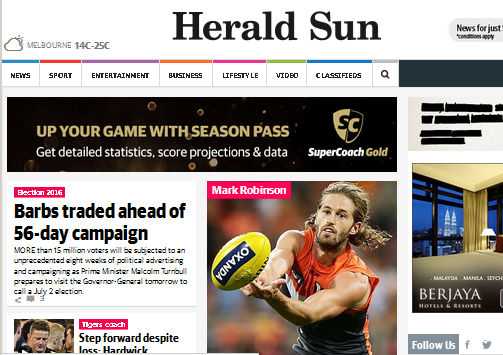
Herald Sun
Новостной сайт, самый популярный в Австралийском штате Виктория. Образован слиянием двух крупных сайтов The Herald и The Sun News.

Заключение
Будучи простой и интуитивно понятной системой построения сайтов (часто от перешедших слышно: «Наконец-то!») WP пригоден для самых различных задач. Эволюционируя, Вордпресс расширяет возможности использования как back-end и становится все более привлекательной средой для разработок на базе CMS. Это значит, что у WordPress есть будущее. Есть много причин для выбора WP в качестве движка сайта. Основные из них, это многомиллионное сообщество и то, что платформа уже благополучно миновала стадию, на которой к ней предъявлялись основные упреки. Реализуя связку WP + другие продвинутые решения (современные технологии в помощь), можно построить очень красивый, эффектный и быстрый сайт. Факт в том, что все новые уникальные и интересные WordPress дизайны обновляют рейтинги лучших сайтов мира.
seo-design.net
Подборка простых и удобных сайтов
Конечно же, всем без исключения нравятся красивые и впечатляющие дизайны. Но основным элементом его, все же, является контент, и каждый дизайнер должен относиться к этому с ответственностью. И тут появляются вопросы: где необходимо расположить контент, как облегчить к нему доступ, добиться четкой структуры и юзабельности в навигации, какие использовать цвета и шрифты. И сделать это надо так, чтобы все гармонировало и дополняло дизайн.
В этой подборке представлены 63 примера уже созданных элегантных, простых, удобных и юзабельных сайтов.
Эти сайты сочетают в себе гармонию цветов и шрифтов, обладают четкой структурой, доступны и легки в навигации для посетителя.
1. 31Three
2. North x East
3. Youtilize.com
4. Oaktree Creative
5. CodeIgniter
6. WebRevolutionary
7. Pop Labs
8. nPanorama.ru
9. Creative Binge
10. Designwise Studios
11. Mike McFarlane Landscape Photography
12. Pearsonified
13. BlogMinistry
14. html life
15. Infected-FX
16. Devlounge
17. Putput Comunicacions
18. Savana webhosting
19. Infekta
20. Stoodeo
21. Microsoft Corporation
22. Koder
23. Tappity: Mobile Homepage
24. WorkOne Central
25. Rifidi | Software Defined RFID
26. Pixel House
27. ~ VEDA ~ Healthy Indian Takeout & Eatery
28. Gaby Lopez
29. Versions — Mac Subversion Client
30. Ted Lermontov
31. Pozycjonowanie INHEAD Krakow
32. WorkHabit.org
33. Sonze
34. Corporate Image
35. Frazier Media
36. KellerAdv
37. Made by Cocoon
38. elan3.com
39. Erratic Wisdom
40. Design View / Andy Rutledge
41. Systima Technology
42. Eden Creative Communities
43. Pownce
44. Waggener Edstrom Worldwide
45. WallCandyArt
46. EMS | Matthew Soriano
47. Blues Sklep
48. plasq.com
49. sr28 Web Design
50. Warpspire
51. MacZone
52. The 5th Avenue Theatre
53. The Knowledge Well
54. Palm, Inc.
55. Dion.nu Design
56. FreeSwell Studios
57. Knoxville Life Church
58. Startup Search
59. Footnote
60. troovy
61. FF Maria Raisenmarkt
62. JoshLockhart.com
63. Made by Mark Dearman
Автор – smashingmagazine
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
30 интересных дизайнов сайта
Это подборка примеров того, как веб-дизайнеры ухитряются представить простой и скучный контент в свежей и привлекательной форме. Мы собрали их из различных веб-галерей, в которых ежедневно появляются новинки, отобрав среди них самые яркие и оригинальные.


Сеть магазинов «Аквариум»

Авторская флористика






Havanna Bar— навигация на эффекте параллакс, по принципу сайта Nike









Пасторант



Load Up
bernardinisnc.com

Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Лучшие примеры сайтов с дизайном в котором используется анимация
Здравствуйте, дорогие друзья. Давайте мы с Вами сегодня взглянем на очередную подборку красивых сайтов из всего мира. А именно сегодня мы посмотрим на примеры дизайна в котором активно используется разнообразная анимация. Таким образом сайт становится совершенно необычным, и очень привлекает внимание пользователей. Тут присутствуют действительно стоящие примеры. Если Вы являетесь дизайнером на них стоит обратить внимание.
Спасибо http://www.awwwards.com а так же рекомендую:




















beloweb.ru
25 вдохновляющих примеров адаптивного дизайна сайтов | DesigNonstop
25 вдохновляющих примеров адаптивного дизайна сайтов
0
Представляю вам замечательную вдохновляющую подборку от SixRevisions с интересными примерами адаптивного или реагирующего (responsive) дизайна сайтов. В последнее время связи с лавинообразно увеличивающимся количеством разнообразных устройств для выхода в интернет, перед веб-мастерами встала насущная задача адаптировать дизайн сайта к просмотру с различных современных мобильных и настольных девайсов. Для этого пишется несколько вариантов стилей в зависимости от того, с какого устройства пользователь заходит на сайт. Смотрим как это выглядит на практике.
1. Md Craft Beer Festival
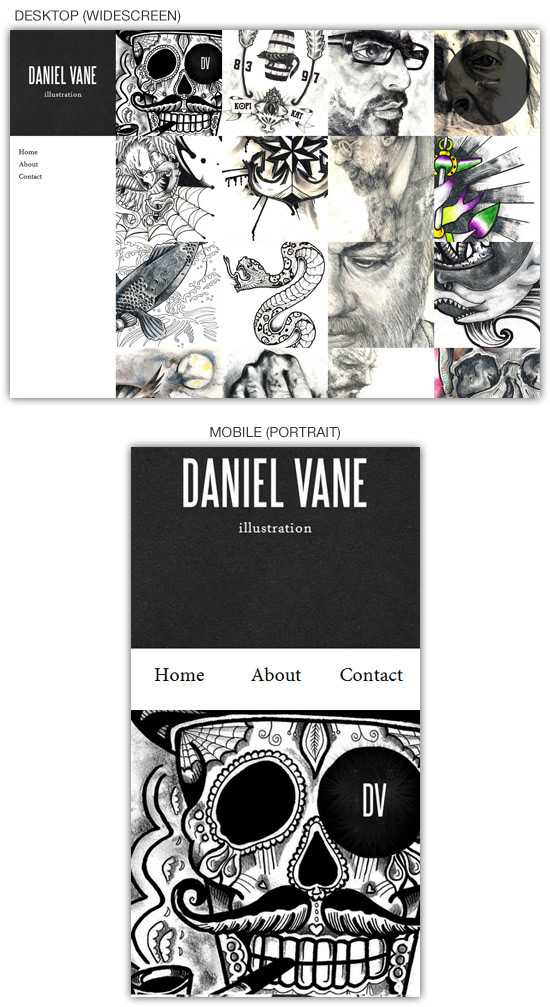
2. Daniel Vane
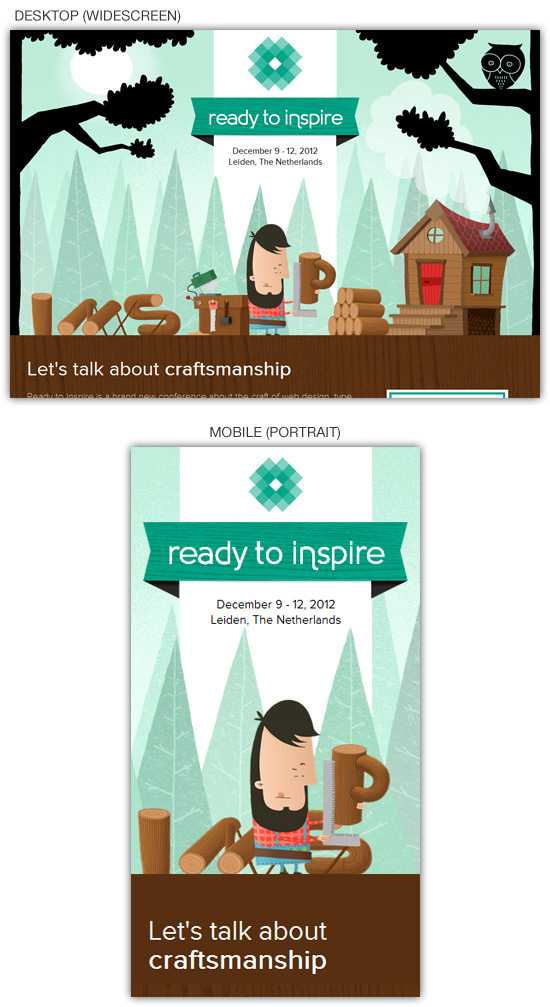
3. Inspire Conf
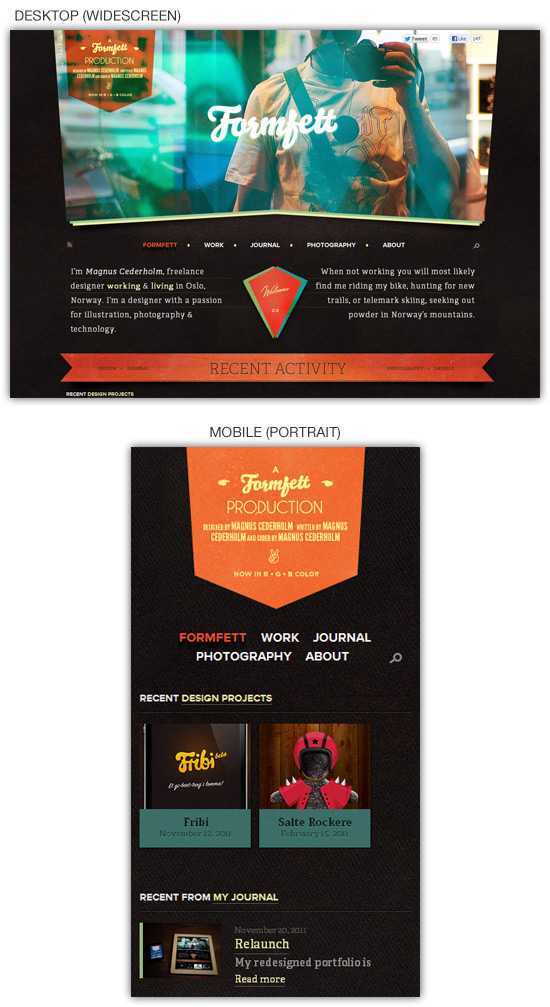
4. Form Fett
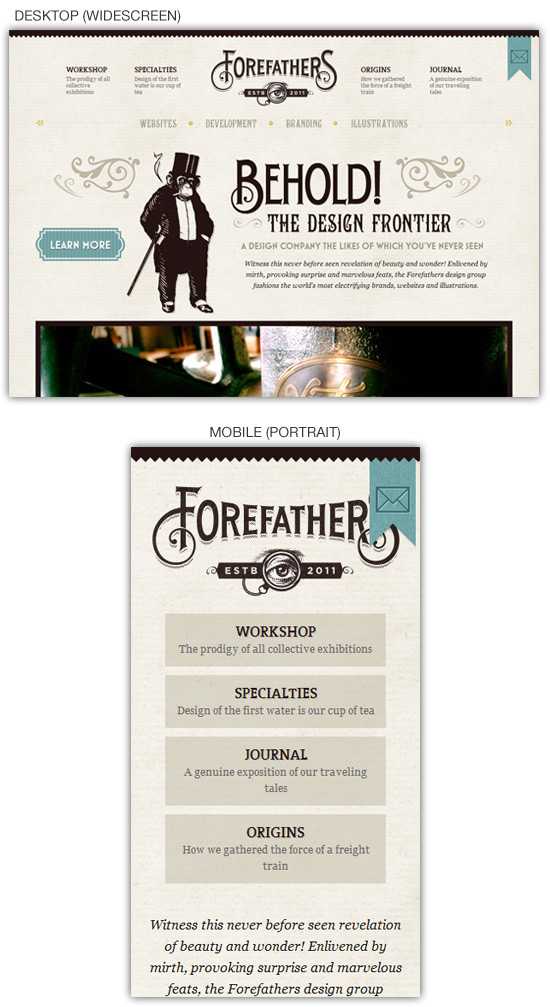
5. Forefathers Group
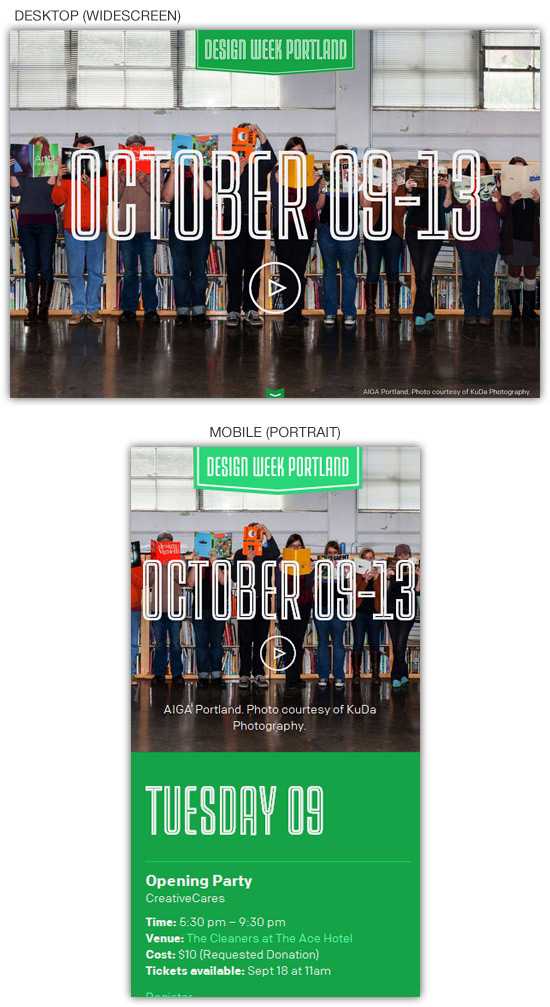
6. Design Week Portland
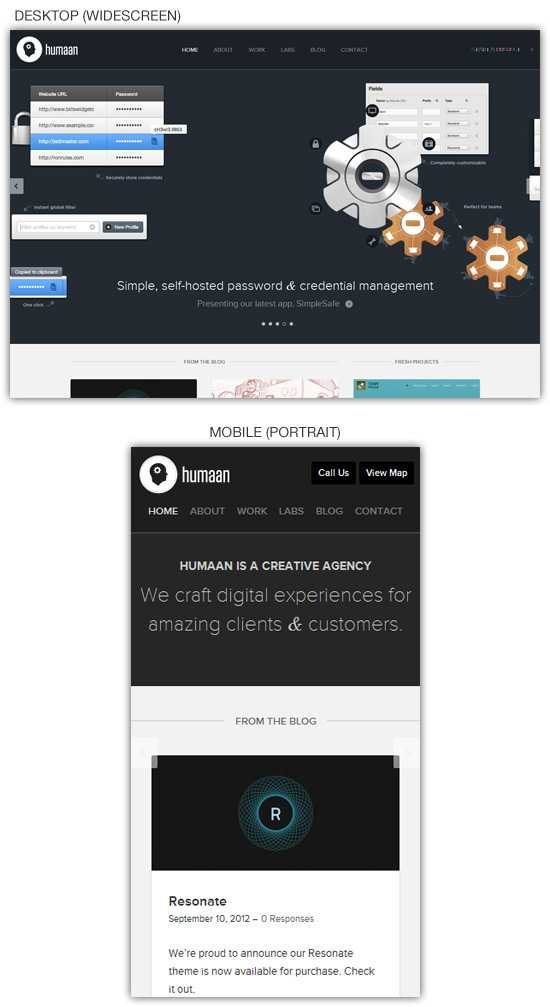
7. Humaan
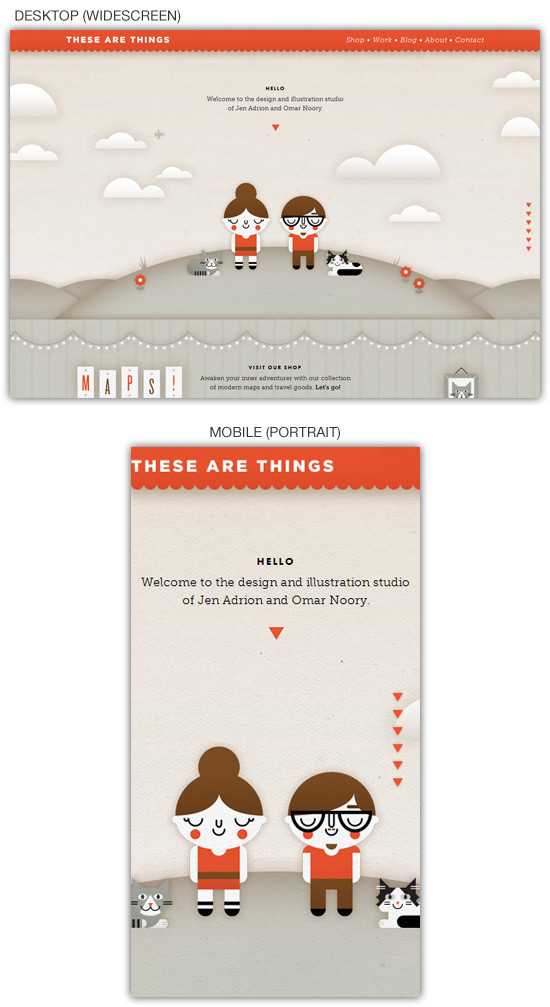
8. The Seare Things
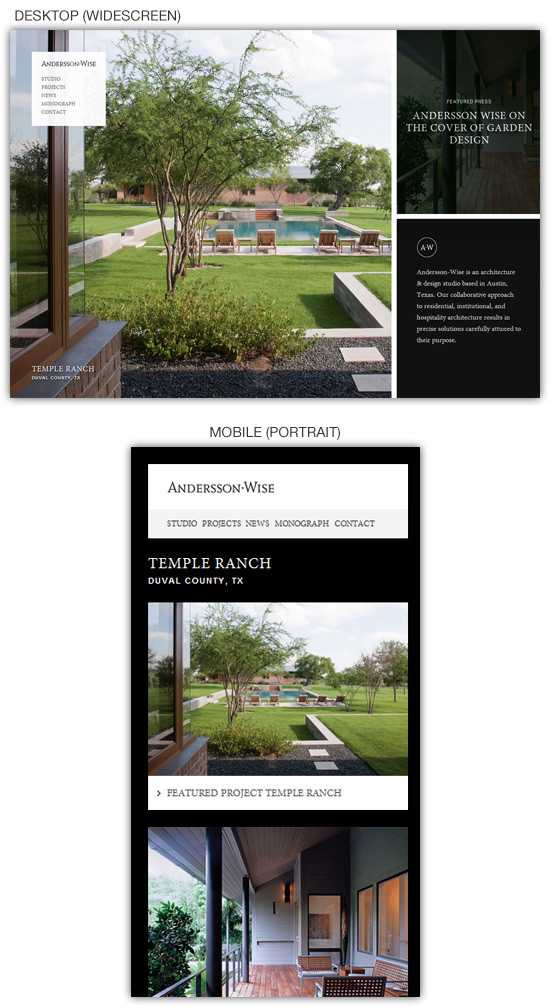
9. Andersson Wise
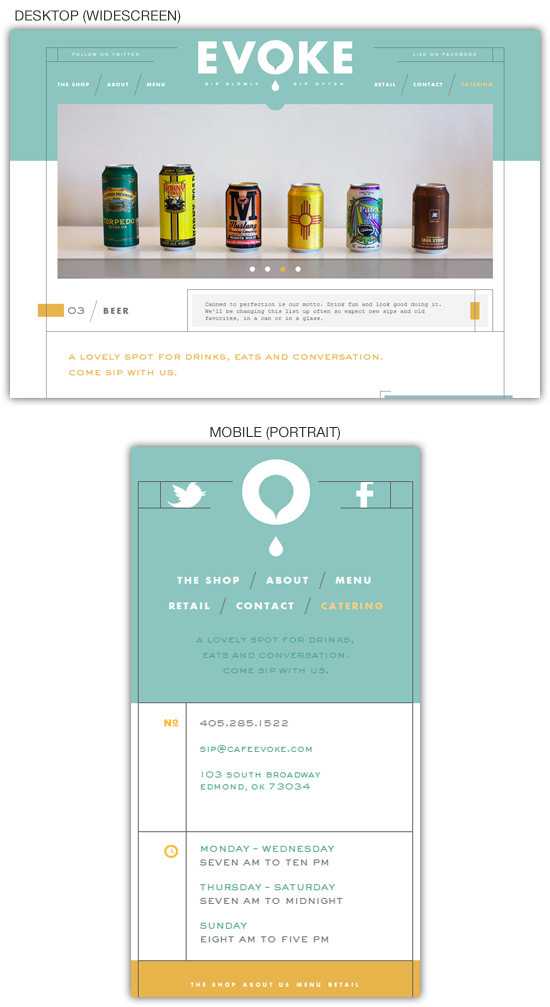
10. Cafee Voke
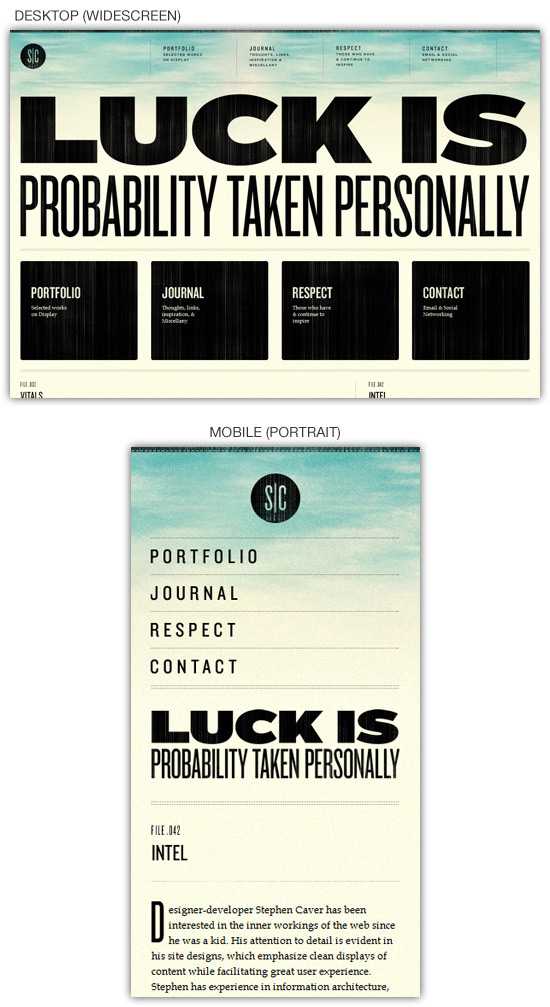
11. Stephen Caver
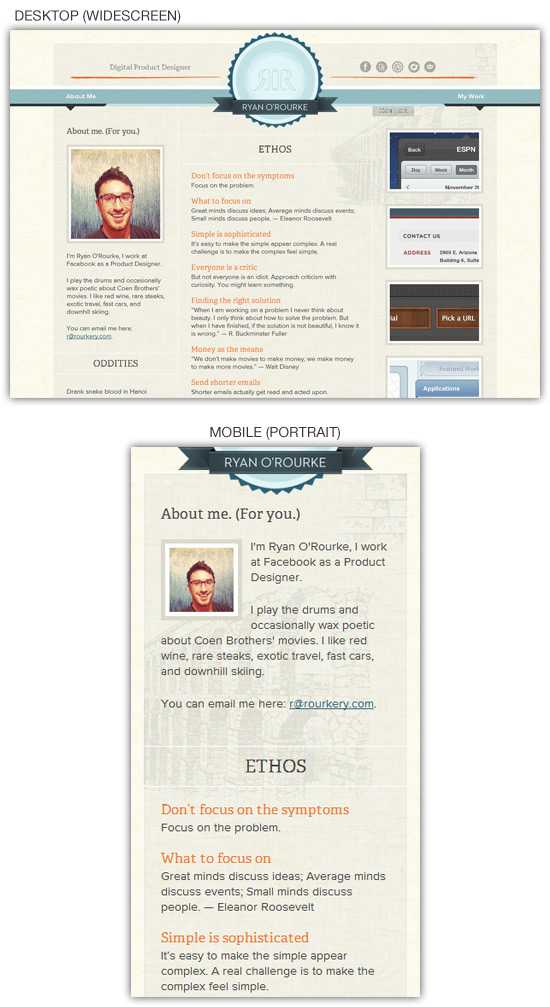
12. Rourkery
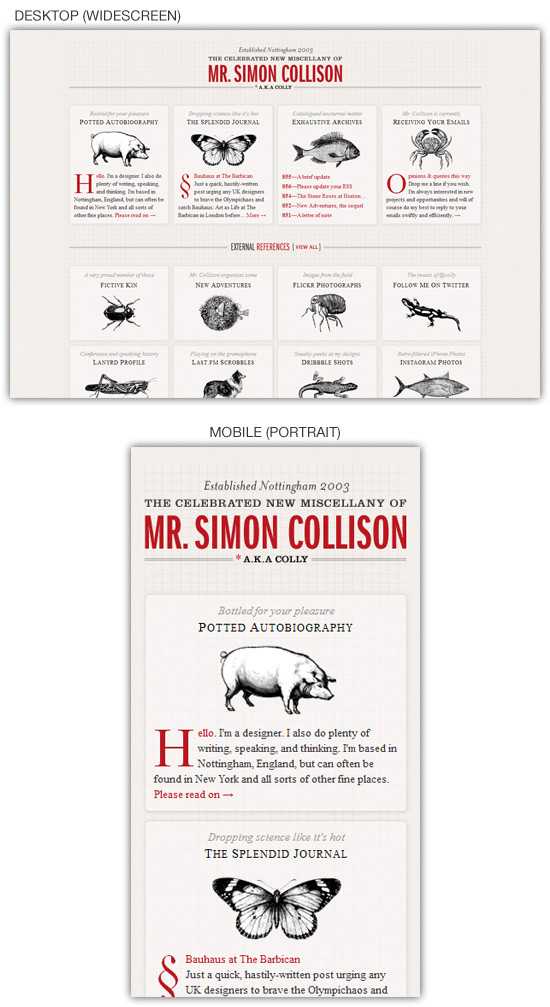
13. Colly
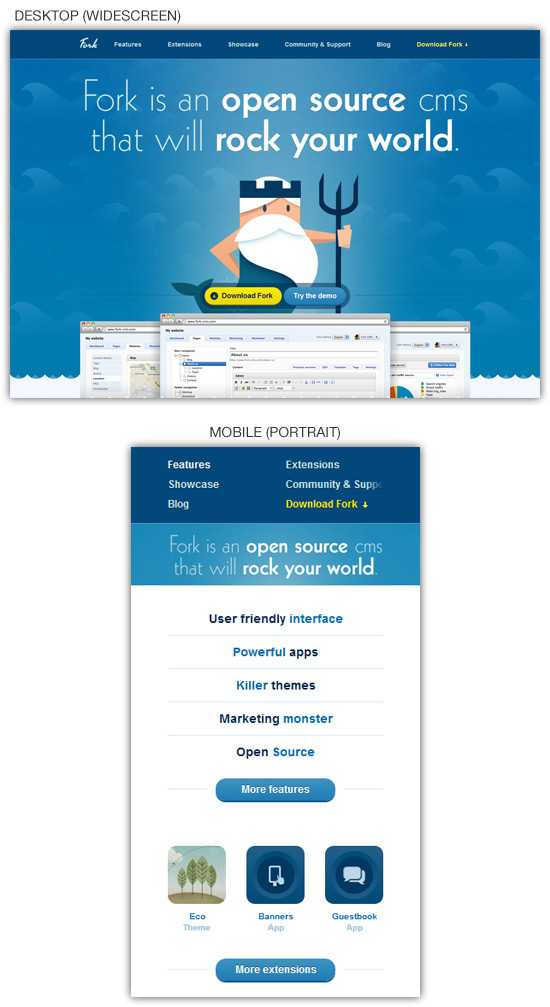
14. Fork Cms
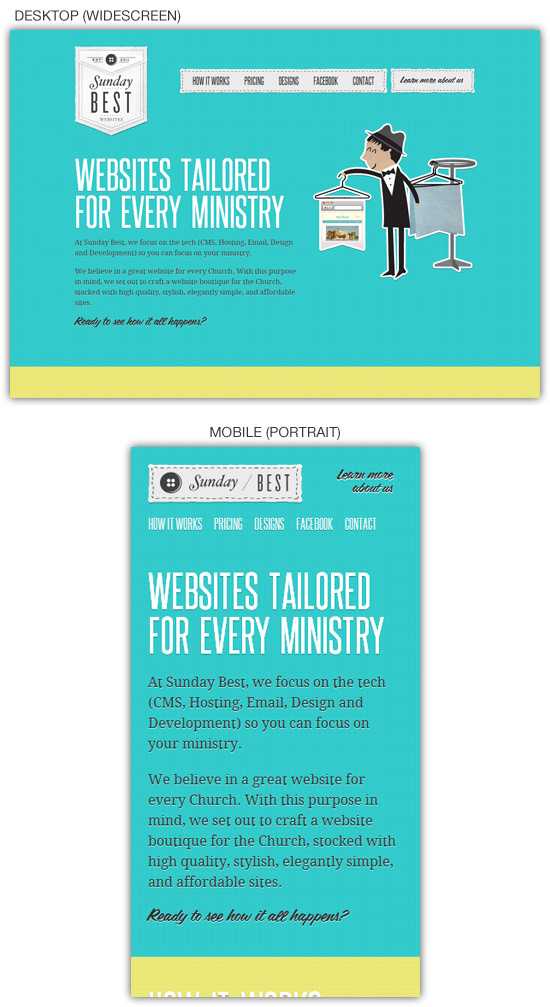
15. Sunday Best Designs
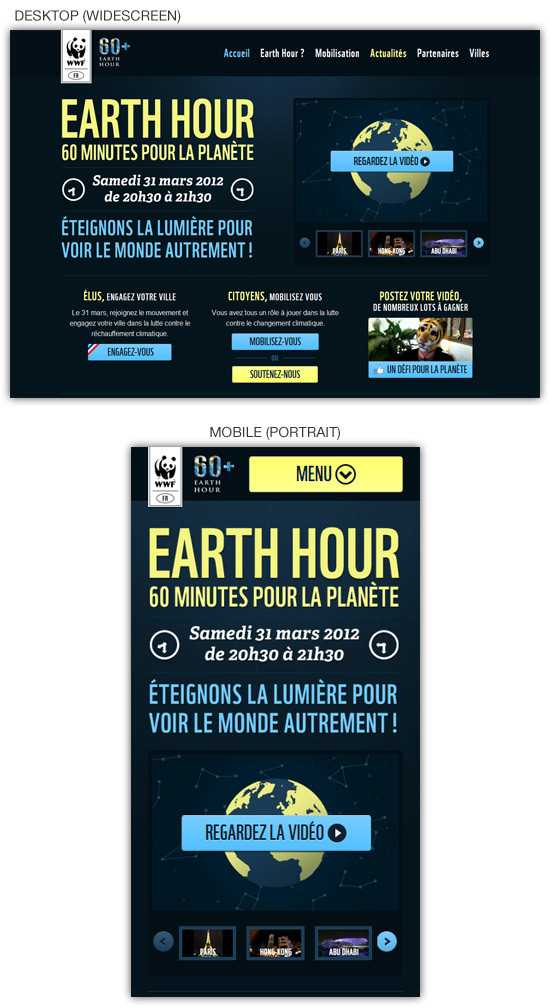
16. Earth Hour
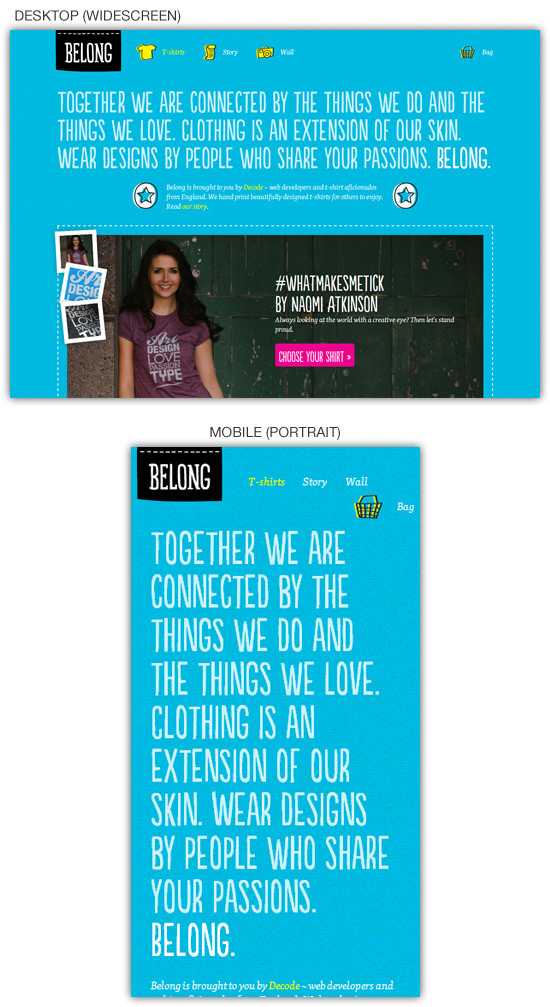
17. We Ar You Belong
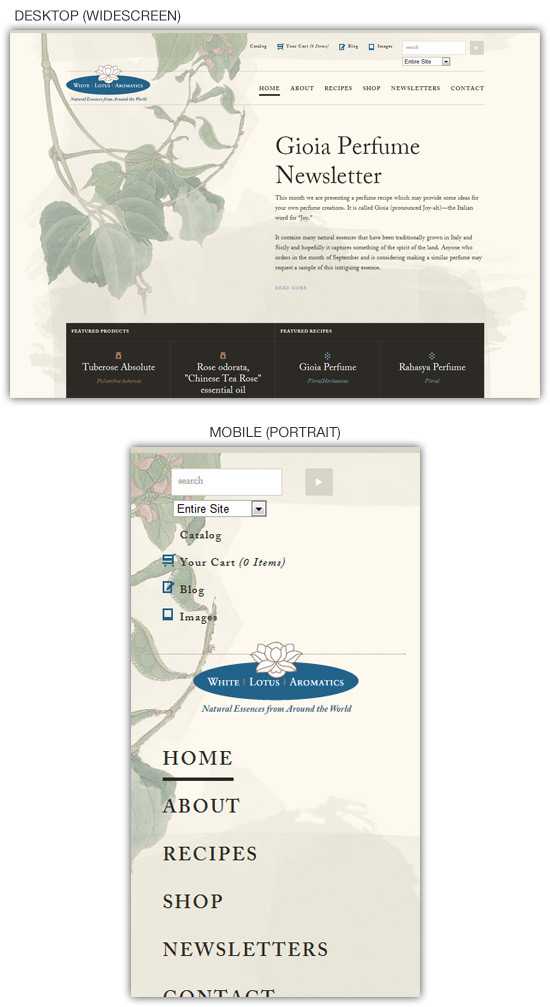
18. White Lotus Aromatics
19. Cognition
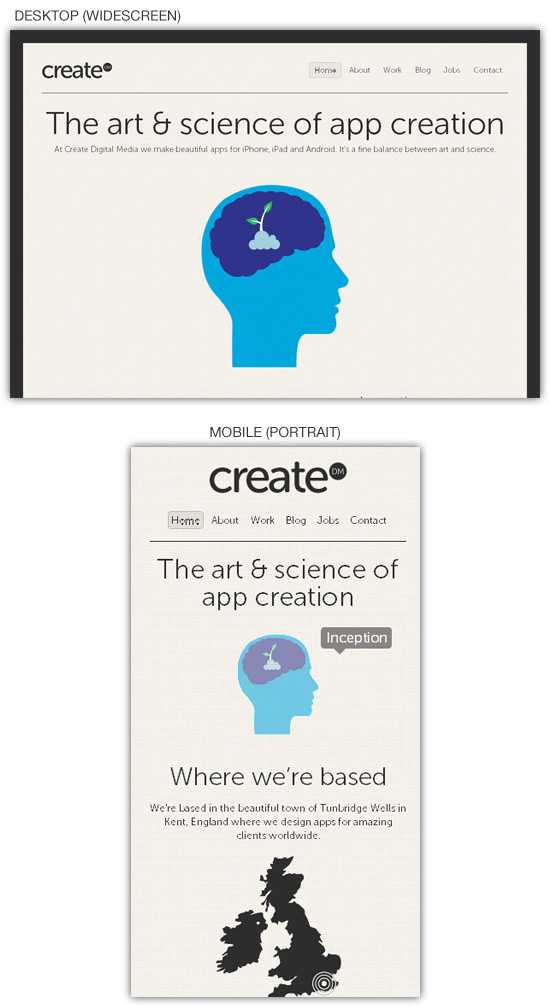
20. Create Dm
21. Full Frontal
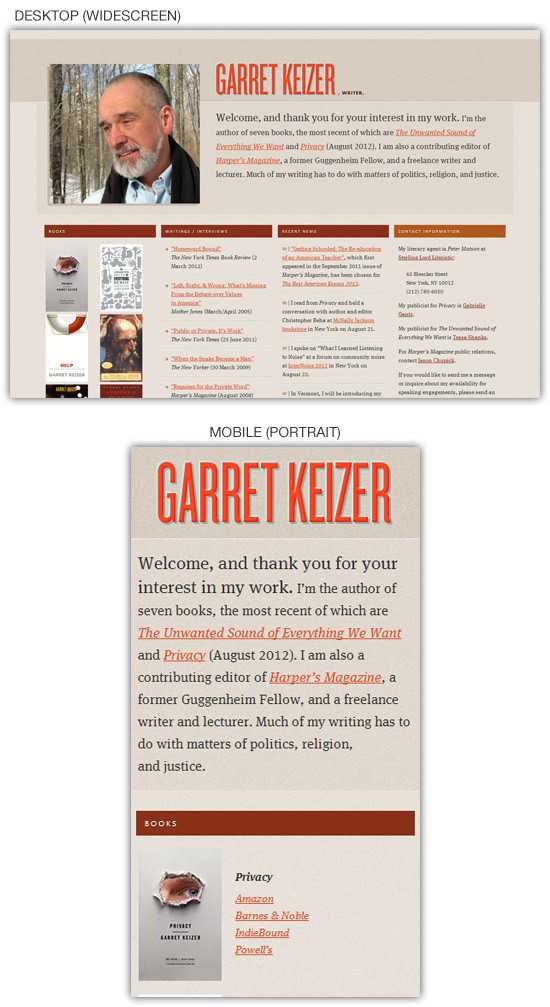
22. Garret Keizer
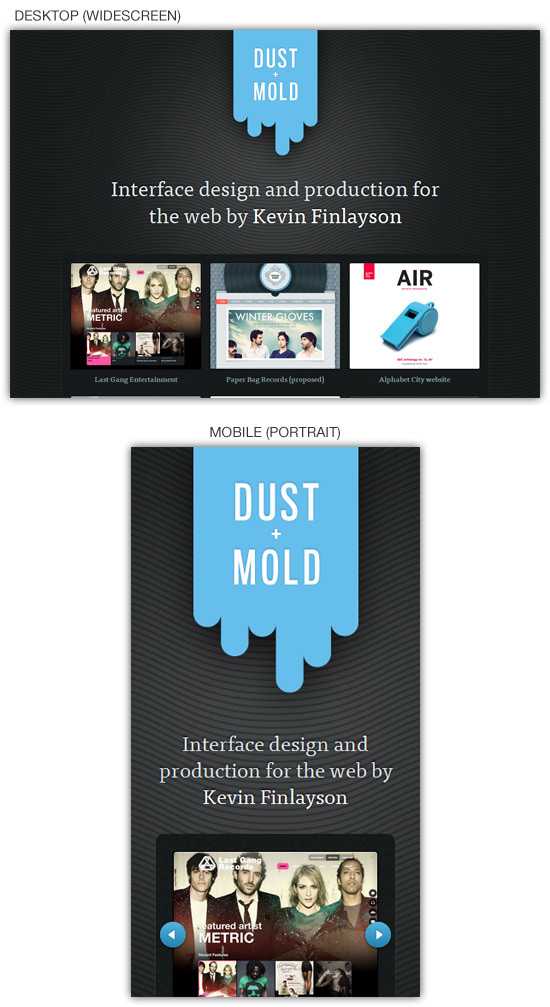
23. Dust And Mold
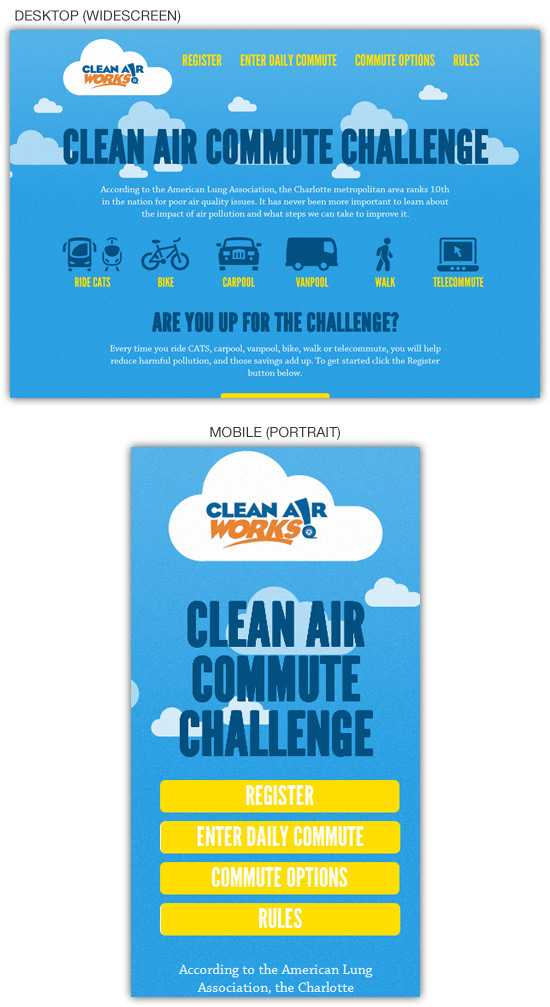
24. Clear Air Challenge
25. Dress Responsively
P.S. А вы знаете, что в дизайне сайта SoloWay — разработка сайтов и порталов, использован концептуальный логотип, постраничная прокрутка и информативные пиктограммки.
Оцените, пожалуйста, статью!- 5
- 4
- 3
- 2
- 1
www.designonstop.com