ТОП-15 курсов по дизайну социальных сетей — Где Курс на vc.ru
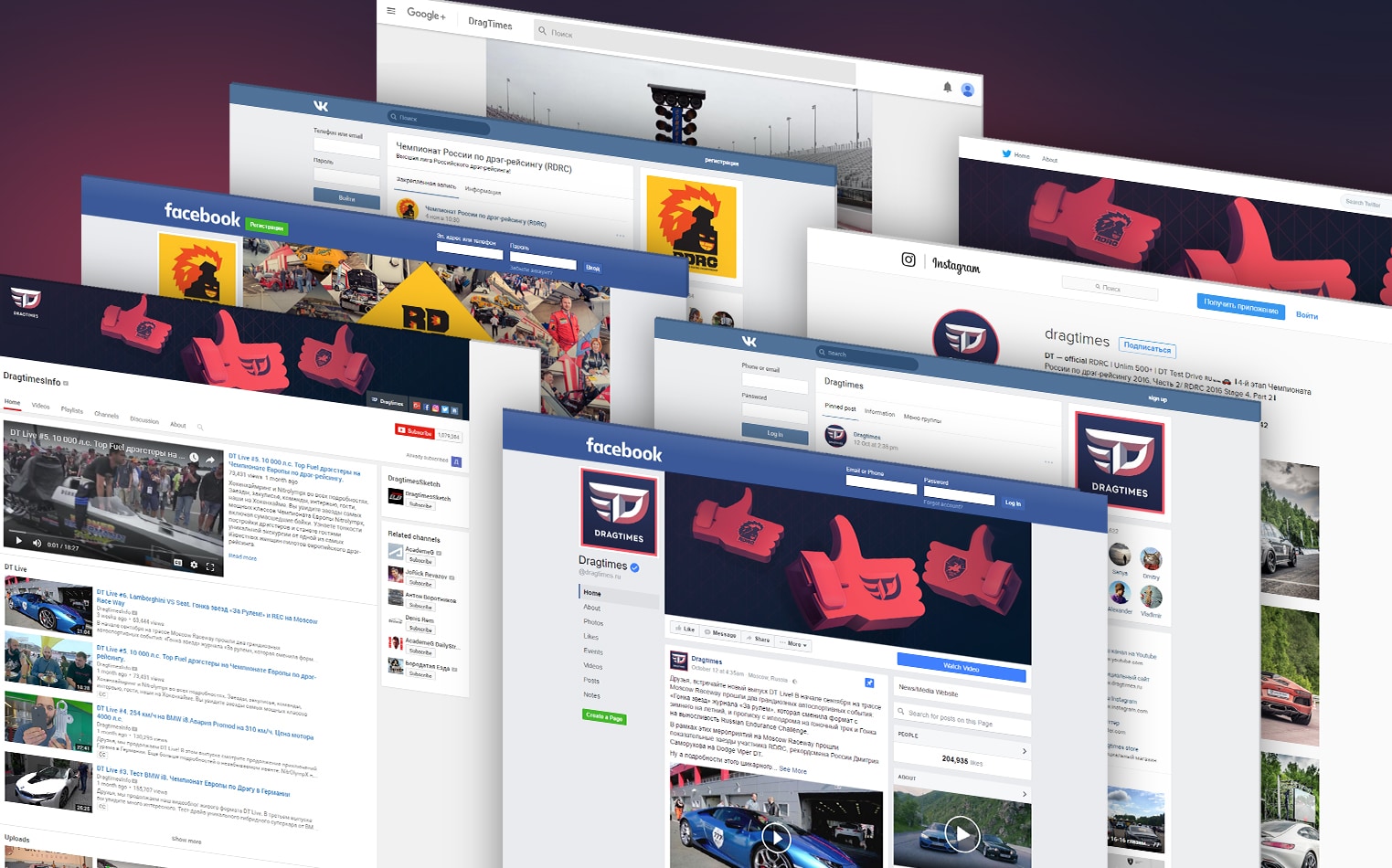
Невозможно представить общение в современном мире без социальных сетей. В соцсетях множество различных групп по интересам, новостных сообществ, известные бренды продвигают через них свои товары. Привлечь внимание клиентов и выделиться среди конкурентов помогает красивый дизайн.
636 просмотров
Последнее обновление: 18 февраля 2023 года.
По этой причине появилось направление — дизайнер социальных сетей. Профессия действительно популярная и востребованная, так как без привлекательного визуала сложно привлечь новых подписчиков и обеспечить рост групп.
Мы составили подборку курсов по дизайну социальных сетей и сравнили предложения разных школ, чтобы вы могли выбрать самый подходящий. Мы поддерживаем подборку актуальной и обновляем информацию минимум 1 раз в месяц.
ТОП-5 курсов по дизайну социальных сетей в 2023 году
- «Дизайнер социальных сетей» от EDSTON — лучший курс с расширенной программой
- «Создаем визуальный контент для соцсетей» от TeachLine — лучший курс с обратной связью
- «Canva.
 От идеи до воплощения» от Лилии Плешаковой — курс с широким перечнем дополнительных материалов
От идеи до воплощения» от Лилии Плешаковой — курс с широким перечнем дополнительных материалов - «Графическая империя» от Виктории Довгань — один из самых бюджетных курсов для новичков
- «Дизайнер социальных сетей» от Яндекс Практикума — самый насыщенный курс с практикой на реальных кейсах
Подробнее о дизайне социальных сетей вы сможете узнать из 15 платных и бесплатных курсов.
Стоимость: 3 990 ₽
Обратная связь: есть
О чем курс?
Курс откроется вам сразу же после оплаты обучения. В него включены 33 видеоурока о том, как работать с цветом в дизайне, визуально упаковывать профиль в соцсетях, создавать привлекающие внимание сторис и трендовые аватарки. Также вы узнаете об оформлении гайдов, презентаций, чек-листов и получите навыки работы в сервисе Canva. Доступ к материалам останется навсегда, дополнительно можно скачать шаблоны автора курса.
Стоимость: 9 700 ₽
Обратная связь: есть
О чем курс?
Доступ к курсу дается на три месяца, в него включены 6 онлайн-лекций и дополнительные материалы. Вы разберете основы дизайна в социальных сетях, узнаете о целях и задачах изображений в таргетированной рекламе, о продвижении в Pinterest. Упор сделан на социальную сеть «ВКонтакте», однако в курсе расскажут и в целом о видеоконтенте и его значении в SMM. Вы закрепите полученные знания, выполнив домашние задания, обратная связь будет поступать в течение 3 дней.
Вы разберете основы дизайна в социальных сетях, узнаете о целях и задачах изображений в таргетированной рекламе, о продвижении в Pinterest. Упор сделан на социальную сеть «ВКонтакте», однако в курсе расскажут и в целом о видеоконтенте и его значении в SMM. Вы закрепите полученные знания, выполнив домашние задания, обратная связь будет поступать в течение 3 дней.
Стоимость: 890 ₽
Обратная связь: нет
О чем курс?
В первую очередь курс подойдет тем, кто хочет самостоятельно научиться вести свои социальные сети или соцсети своей компании. Вы узнаете основные принципы дизайна, об упаковке «ВКонтакте» и Instagram, получите обзор инструментов Canva. Также в программу курса входят дизайн 3D-обложки и книги в pfd-формате. Бонусом вы получите множество дополнительных материалов, в том числе источники с шаблонами. Проходить обучение можно в удобном для вас ритме.
Стоимость: 1 600 ₽ или в рассрочку от 400 ₽/мес
Обратная связь: нет
О чем курс?
Курс будет полезен предпринимателям и начинающим дизайнерам. Доступ будет открыт навсегда, обучаться можно в любое удобное время. После курса у вас появятся навыки работы в фотошопе, вы красиво оформите свои социальные сети и сможете создавать графику. Автор курса — эксперт по техническим моментам онлайн-бизнеса — расскажет, как развить свой бренд и увеличить продажи благодаря качественному дизайну.
Доступ будет открыт навсегда, обучаться можно в любое удобное время. После курса у вас появятся навыки работы в фотошопе, вы красиво оформите свои социальные сети и сможете создавать графику. Автор курса — эксперт по техническим моментам онлайн-бизнеса — расскажет, как развить свой бренд и увеличить продажи благодаря качественному дизайну.
Стоимость: 57 000 ₽ или в рассрочку от 13 000 ₽/мес
Обратная связь: есть
О чем курс?
Обучение длится пять месяцев по 10 часов в неделю — курс довольно насыщенный. При этом вы научитесь работать с визуалом социальных сетей на всех уровнях, проанализировав результаты исследования рынка. Вы сможете работать с любым видом контента и даже разрабатывать маркетинговую стратегию. Вы будете работать над реальными задачами с первых дней обучения, получая ответы на вопросы на онлайн-встречах с наставником и обратную связь по домашним заданиям.
Отметим, что курс новый, идет набор на первый поток.
Стоимость: от 12 900 ₽
Обратная связь: есть
О чем курс?
В рамках курса вам расскажут, как создавать рекламные макеты, логотипы и небольшие анимационные видео.
Стоимость: от 12 900 ₽
Обратная связь: в зависимости от тарифа
О чем курс?
Курс подойдет тем, кто хочет научиться создавать современные визуальные концепции для своей компании или заказчиков. Вы узнаете, какие тренды существуют, как сделать визуал запоминающимся. Во время обучения вы создадите мудборд, а также визуальную концепцию в зависимости от целей блога. Курс разделен на три или четыре модуля в зависимости от тарифа, материалы будут доступные в течение 3 месяцев, при этом доступ можно продлевать.
Стоимость: 12 000 ₽ или в рассрочку от школы по запросу
Обратная связь: есть
О чем курс?
Курс поможет вам разобраться в оформлении посадочных страниц, афиш, буклетов, баннеров, обложек для альбомов, нюансах разработки изображений для социальных сетей. В программу включены шесть интенсивных занятий и девять детальных занятий по обработке фотографий. Полученные знания вы отработаете на практике, домашние задания проверяются дважды в сутки, в том числе в выходные дни.
В программу включены шесть интенсивных занятий и девять детальных занятий по обработке фотографий. Полученные знания вы отработаете на практике, домашние задания проверяются дважды в сутки, в том числе в выходные дни.
Стоимость: от 3 490 ₽
Обратная связь: в зависимости от тарифа
О чем курс?
Программа курса включает в себя обучение полной упаковке и ведению профиля социальных сетей. Вы узнаете основные правила работы с соцсетями: как оформлять сторис, ленту. Также научитесь работать в фото- и видеоредакторах. Последние занятия посвящены обучению поиску клиентов. Все уроки представлены в записи и будут доступны в любое время, поэтому график занятий можно определить самостоятельно.
Курс не доступен для покупки. Мы сообщим, когда ситуация изменится.
Стоимость: 3 890 ₽
Обратная связь: есть
О чем курс?
Курс подходит тем, кто хочет научиться делать сообщества и группы в социальных сетях красивыми и привлекательным. Вы научитесь работать в Photoshop, Figma и After Effects, узнаете тренды и теорию дизайна: основы композиции, теорию цвета и типографику. После покупки доступ к курсу будет открыт всегда, а если программа вам не подойдет, сможете вернуть деньги.
Вы научитесь работать в Photoshop, Figma и After Effects, узнаете тренды и теорию дизайна: основы композиции, теорию цвета и типографику. После покупки доступ к курсу будет открыт всегда, а если программа вам не подойдет, сможете вернуть деньги.
Бесплатные курсы и уроки по дизайну социальных сетей
Если вы совсем не разбираетесь в дизайне и хотели бы получить базовые знания, но не записываться на длительный курс, можете выбрать бесплатные уроки.
- «Дизайн в соц. сетях» от Академии IT (17 уроков, без сертификата; доступ после регистрации)
- «Дизайн в Canva: создавай крутой контент для соцсетей» от Puzzlebrain (9 уроков, 7 практических заданий, без сертификата; доступ после регистрации)
- «Дизайн в соц. сетях» от Амира Исламова (27 видеоуроков, без сертификата; свободный доступ)
- «Марафон по дизайну соцсетей» от Ивана Бурского (3 видеоурока, без сертификата; свободный доступ)
- «Дизайн социальных сетей» от Михаила Минина (15 плейлистов, без сертификата; свободный доступ)
В условиях конкуренции упаковка продукта имеет большое значение, это правило относится и к социальным сетям. Блогер или компания могут завоевать симпатию аудитории интересным и полезным контентом, однако это проще сделать с красивым оформлением.
Блогер или компания могут завоевать симпатию аудитории интересным и полезным контентом, однако это проще сделать с красивым оформлением.
С учетом популярности социальных сетей и мессенджеров в дизайнерах нуждаются и будут нуждаться как крупные компании, так и небольшие фирмы или известные люди, ведущие свой блог. Профессия действительно интересная и творческая, специалисты всегда развиваются и создают новые тренды. При этом работать дизайнер социальных сетей сможет из любой точки мира.
Возможно, вы уже проходили какие-то курсы из нашей подборки? Или можете посоветовать проверенный курс, который мы незаслуженно обошли вниманием? Приглашаем делиться впечатлениями в комментариях!
7 способов создать захватывающий дизайн для соцсетей
Активность новостных сайтов, конкурентов и частных лиц приводит к усилению конкуренции за внимание. SMM-агентства и специалисты по digital-маркетингу должны прикладывать все больше усилий для достижения того же уровня охвата, который был у них раньше.
Решение есть — особые визуальные решения, такие как инфографика, могут повысить эффективность публикации и помочь брендам выделиться в массе других сообщений. Но что нужно для создания мощных визуальных эффектов в социальных сетях? Вот семь советов, которые помогут выделить ваш контент в социальных сетях.
1. Выделите свой бренд
Визуальные эффекты помогают лучше запоминать что-либо. Хорошо продуманный образ в соцсетях поможет пользователям запомнить бренды, с которыми они сталкиваются в интернете. Но потребители не смогут запомнить бренд с первого раза. Чтобы запомнить, нужно несколько взаимодействий. И если пользователи помнят бренд, они с большей вероятностью будут взаимодействовать с сообщениями этой компании и станут клиентами.
Пример бренда, который активно использует в дизайне свой фирменный стиль — бренд Casper
Какие элементы брендинга необходимы для визуального запоминания? Дизайн должен включать в себя самые заметные элементы: логотип бренда, цвета и шрифты. Размещение логотипа на всех изображениях и видеороликах ассоциирует визуальные эффекты с брендом. Но здесь должен быть и элемент повествования. Когда история бренда сильна, визуализация становится более впечатляющей и улучшает запоминаемость.
Размещение логотипа на всех изображениях и видеороликах ассоциирует визуальные эффекты с брендом. Но здесь должен быть и элемент повествования. Когда история бренда сильна, визуализация становится более впечатляющей и улучшает запоминаемость.
2. Упростите дизайн социальных сетей
Интернет-мир сложен, и в нем столько информации, которую потребители должны проанализировать в сети. Вы хотите добавить им путаницы? Или вы хотите, чтобы вас легко понимали? Скорее всего, вы ответили на второй вопрос утвердительно.
Упрощенные конструкции полезны по многим причинам. Во-первых, они выделяются среди сложной графики, используемой другими брендами. Слишком сложные дизайны также легко прокрутить. И если пользователи не поймут визуальное представление в течение нескольких секунд, они сочтут публикацию не достойной их внимания.
Еще одна причина, по которой простой дизайн работает — это стремительный рост использования мобильных устройств, который изменил способ взаимодействия пользователей с публикациями в социальных сетях. Мобильные устройства имеют меньшие экраны, в результате текст и изображения сжимаются. Чем сложнее ваши визуальные эффекты, тем меньше вероятность того, что пользователи смогут их расшифровать на экранах своих телефонов. Они перейдут к следующему посту.
Мобильные устройства имеют меньшие экраны, в результате текст и изображения сжимаются. Чем сложнее ваши визуальные эффекты, тем меньше вероятность того, что пользователи смогут их расшифровать на экранах своих телефонов. Они перейдут к следующему посту.
Лучший способ создать впечатляющие визуальные эффекты — сохранить простой дизайн:
- Меньше элементов
- Меньше цветов
- Много белого пространства
- Одно решающее визуальное сообщение.
3. Цветовые схемы
Цвет в дизайне заслуживает отдельного внимания. Он помогает запомнить бренд и при правильном использовании может вызвать у потребителя сильные эмоции, что в конечном итоге приведет к конверсиям.
Выбор подходящей цветовой схемы может стать проблемой для дизайнеров. SMM-менеджеры хотят, чтобы их контент выделялся, но слишком много цветов может отпугнуть пользователей. Смелые и яркие цвета могут быть привлекательными, но их слишком много кругом. Вместо того чтобы пытаться использовать яркие цветовые спектры повсюду (как это делают все), используйте приглушенные палитры, которые помогут выделить сообщения.
Дизайн социальных сетей должен соответствовать духу бренда, не повторяя его. Нужно выбирать устойчивую градацию цветов в одной палитре. Это поможет оставаться в рамках требований к брендингу, добавляя при этом немного разнообразия сообщениям.
4. Использование текста в дизайне соцсетей
Текст — неотъемлемая часть дизайна социальных сетей. Он может усилить идею визуального оформления и упростить запоминание публикации. Может возникнуть соблазн использовать шрифт своего бренда для визуальных элементов, но это не лучший вариант. Как маркетинговый инструмент, фирменные шрифты часто более узнаваемы. Кто не помнит шрифты для Disney, Prada или Cadillac?
Но часто официальный фирменный шрифт нельзя использовать в качестве визуального элемента. Он слишком стилизован, и если его использовать для каких-либо целей, кроме названия бренда, он может показаться пародией.
У большинства брендов есть 2-3 шрифта, которые можно использовать в их руководствах по стилю. Эти шрифты не стилизованы, но регулярно используются на веб-сайтах брендов и в информационных бюллетенях. Использование одних и тех же шрифтов в рекламных материалах обеспечивает единообразие и помогает запомнить бренд. Поэтому при включении шрифтов в визуальные эффекты главное не переборщить. Слишком большой текст закроет другие элементы.
Использование одних и тех же шрифтов в рекламных материалах обеспечивает единообразие и помогает запомнить бренд. Поэтому при включении шрифтов в визуальные эффекты главное не переборщить. Слишком большой текст закроет другие элементы.
Опять же, простота — это ключ к вниманию пользователей. Чем больше текста включено, тем загруженнее становится изображение. Это затрудняет просмотр сообщения на небольших экранах. Сосредоточьтесь на одном ключевом слове или ключевой фразе визуализации, чтобы добиться большего эффекта.
О других лайфхаках при создании контента читайте в другой нашей статье.
5. Запоминающийся призыв к действию
Еще один способ включить текст в визуализацию — создать запоминающийся призыв к действию. Хотя призывы к действию могут быть включены в сам пост, скорее всего пользователи их не прочитают.
Добавляя CTA (Call to Action) в визуализацию, вы увеличиваете шансы на то, что пользователи увидят его и отреагируют на него. Помните, что призывы к действию не должны быть слишком длинными.
Но слишком много текста на визуальном элементе делает сообщение темным и не будет читаться на маленьких экранах. Используйте короткую фразу, например, «посетите наш сайт» или «доступно сейчас». Это позволяет пользователям с первого взгляда понять, в чем суть сообщения. Однако добавление CTA к визуальному элементу не исключает необходимости включать его в заголовок.
6. Многоразовые визуальные эффекты
Сейчас бренды начали распространять свои маркетинговые усилия на несколько платформ. Социальные сети включают традиционные каналы, такие как Facebook, Вконтакте, Instagram а также новые каналы, такие как YouTube, Snapchat.
Растущее число каналов также означает, что для соцсетей нужно создавать несколько дизайнов — или, по крайней мере, адаптировать дизайны для различных размеров, поддерживаемых платформами.
Помните об ограниченияхПри создании дизайна нужно учитывать требования к размеру, а также ограничения по содержанию. Не все платформы поддерживают собственное видео, GIF-файлы или файлы большого размера. Все это необходимо учитывать при публикации визуального контента, чтобы пользователи могли правильно видеть ваши сообщения.
Все это необходимо учитывать при публикации визуального контента, чтобы пользователи могли правильно видеть ваши сообщения.
При разработке дизайна нужно убедиться, что размер визуальных элементов можно изменять в соответствии с платформой, поэтому не нужно создавать новые изображения для каждого канала. Визуальные эффекты также можно перепрофилировать для платформ.
Например, инфографику можно превратить в короткие видеоролики для Snapchat или TikTok или разделить на более мелкие визуальные элементы для публикации в нескольких сообщениях. Более длинные видео можно разбить на более мелкие посты.
7. Целевые пользователи через дизайн
Количество пользователей соцсетей постоянно растет. Но эти пользователи не являются однородной аудиторией. У них разные интересы, симпатии и антипатии, и они реагируют на разные сигналы в интернете.
Например, такой каналы, как Facebook ориентирован на взрослую аудиторию, а LinkedIn больше ориентирован на профессионалов. Дизайн социальных сетей на этих платформах необходимо оптимизировать для этих пользователей. Такие каналы, как Instagram, Snapchat и TikTok, популярны среди миллениалов и поколения Z. Дизайн контента должен быть более молодым, коротким и ориентированным на действия. Дизайн всегда должен рассказывать историю бренда.
Такие каналы, как Instagram, Snapchat и TikTok, популярны среди миллениалов и поколения Z. Дизайн контента должен быть более молодым, коротким и ориентированным на действия. Дизайн всегда должен рассказывать историю бренда.
Полное руководство по дизайну для социальных сетей
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Пятнадцать лет назад вам, возможно, сошло с рук называть социальные сети причудой. Но в наши дни присутствие в социальных сетях так же важно, как номер телефона, и стратегический подход к дизайну социальных сетей заключается в том, как вы убедитесь, что ваши подписчики ответят на звонок.
Стратегический подход к дизайну социальных сетей может повлиять на то, будут ли зрители следовать за вами или продолжать прокручивать страницу. Автор OrangeCrush. Для бизнеса платформы социальных сетей, такие как Twitter, Instagram, YouTube и Pinterest, являются отличным местом для прямого общения с реальными людьми, которые вас поддерживают. Здесь вы создаете связи с контентом, который развлекает ваших подписчиков и повышает узнаваемость бренда.
Здесь вы создаете связи с контентом, который развлекает ваших подписчиков и повышает узнаваемость бренда.
Какими бы полезными ни были социальные сети, в них также высока конкуренция. Как только вы публикуете контент, он сразу же присоединяется к бесконечному потоку контента, где он будет конкурировать не только с контентом, созданным другими брендами, но и с алгоритмом ранжирования платформы. В социальных сетях выживают только сильные, но хорошая новость заключается в том, что выдающаяся графика для социальных сетей — лучший инструмент в вашем арсенале для создания запоминающегося и увлекательного контента.
Это исчерпывающее руководство по дизайну социальных сетей расскажет вам о различных видах графики для социальных сетей, о том, как их использовать и, самое главное, как сделать так, чтобы они имели значение.
Обзор дизайна для социальных сетей
—
- Прежде чем приступить к дизайну для социальных сетей
- Планируйте свою стратегию дизайна в социальных сетях
- Составление списка, краткое описание и расписание ваших проектных активов
- Сохраняйте информацию о размерах и размерах контента для каждой платформы
- Советы по оформлению страницы в социальных сетях
- Дизайн изображения профиля
- Дизайн обложки
- Дизайн макета страницы профиля
- Маркировка профиля для конкретной платформы
- 5 рекомендаций по дизайну контента для социальных сетей
- Создавайте контент таким образом, чтобы он был полезен вашим подписчикам
- Включите различные типы дизайна в свой контент
- Сбалансируйте индивидуальный контент с общей страницей профиля
- Дизайн тематического контента и шаблонов
- Настройте свой дизайн на основе аналитики
Перед тем, как приступить к дизайну для социальных сетей
—
Планирование стратегии дизайна для социальных сетей
Первым шагом в дизайне для социальных сетей является создание стратегии (или просмотр существующей). Дизайн должен действовать как улучшение вашего контента, облегчая сообщения, которые вы хотите донести, поэтому важно сначала создать надежную стратегию обмена сообщениями, чтобы работать хорошо.
Дизайн должен действовать как улучшение вашего контента, облегчая сообщения, которые вы хотите донести, поэтому важно сначала создать надежную стратегию обмена сообщениями, чтобы работать хорошо.
Мы только что отправили вам первый урок.
- Оцените аудиторию ваших текущих каналов . Возможно, вы уже провели исследование целевой аудитории для своей общей стратегии бренда, но аудитория для каждого канала социальных сетей будет представлять собой определенный сегмент или срез вашей более широкой аудитории. Чтобы создать наиболее эффективный дизайн социальных сетей, поймите, кто в настоящее время следит за вашим контентом и что они ищут. Убедитесь, что это подкреплено исследованиями целевого рынка — проводите интервью, опросы, используйте аналитику платформы для поиска демографической информации, записывайте отзывы или комментарии, оставленные вашими подписчиками. Затем создайте образы пользователей для существующих аудиторий в дополнение к новым аудиториям, которых вы хотите охватить.
 Персонажи важны, потому что гораздо проще создавать контент для человека, чем для фактов и цифр.
Персонажи важны, потому что гораздо проще создавать контент для человека, чем для фактов и цифр. - Выберите лучшие платформы для охвата вашей аудитории . Социальные сети необходимы для бизнеса, но это не означает, что каждая платформа социальных сетей необходима для каждого бизнеса. Например, рецепты, как известно, хорошо работают на Pinterest, поэтому, хотя для продуктового бренда имеет смысл вкладывать значительные средства в эту платформу, это не будет так важно, скажем, для бренда домашней безопасности. Изучите множество вариантов платформ социальных сетей и выберите несколько, основываясь на том, что популярно в вашей отрасли и среди вашей аудитории. Предположение, что вы должны использовать только самые популярные платформы, может привести к тому, что вы упустите приложения для социальных сетей с нишевой аудиторией, которые могут идеально подойти для вашего бренда.
- Оцените типы контента, которые лучше всего работают на этих платформах .
 Сужение охвата вашей аудитории и каналов социальных сетей позволит вам сосредоточиться на типах контента, который нужно создавать, и, в конечном итоге, на том, как этот контент должен быть разработан. Некоторые типы контента, которые вы можете создавать, будут установлены платформой (Instagram предпочитает изображения и видео, Twitter предпочитает короткие сообщения и клипы). У каждой платформы должна быть страница с информацией о том, как это работает, на которой объясняются ограничения медиа. Другие типы контента будут основаны на общих тенденциях пользователей: хотя у людей есть возможность создавать видео и письменные сообщения на Facebook, многие пользователи используют платформу для обмена ссылками на статьи. Потратьте некоторое время на просмотр активности пользователей, уделяя пристальное внимание своим конкурентам, чтобы получить представление о том, как лучше всего использовать каждый канал.
Сужение охвата вашей аудитории и каналов социальных сетей позволит вам сосредоточиться на типах контента, который нужно создавать, и, в конечном итоге, на том, как этот контент должен быть разработан. Некоторые типы контента, которые вы можете создавать, будут установлены платформой (Instagram предпочитает изображения и видео, Twitter предпочитает короткие сообщения и клипы). У каждой платформы должна быть страница с информацией о том, как это работает, на которой объясняются ограничения медиа. Другие типы контента будут основаны на общих тенденциях пользователей: хотя у людей есть возможность создавать видео и письменные сообщения на Facebook, многие пользователи используют платформу для обмена ссылками на статьи. Потратьте некоторое время на просмотр активности пользователей, уделяя пристальное внимание своим конкурентам, чтобы получить представление о том, как лучше всего использовать каждый канал.
Перечислите, кратко и запланируйте свои дизайнерские ресурсы
Убедитесь, что вы каталогизировали все дизайнерские ресурсы, которые вам нужны для каждой платформы и размера экрана. Дизайн DC T A R S.
Дизайн DC T A R S.Теперь, когда у вас есть более четкое представление о вашей аудитории и каналах, которые вы будете использовать, вы можете приступить к планированию процесса проектирования с помощью серии брифингов. Это, наряду с календарем контента, поможет вам организовать процесс проектирования. Обязательно задокументируйте следующее:
- Предстоящие планы содержания
- Цель контента
- Целевая аудитория
- Примеры контента конкурентов
- Дизайнерский носитель (фотография, видео, иллюстрация, анимированный gif)
- Заголовок или текстовая копия
- Ссылки на дизайн
Сохраняйте информацию о размерах и размерах контента для каждой платформы социальных сетей.
Справочник по размерам и размерам контента в социальных сетях необходим любому дизайнеру. Это позволяет быстро изменять размер холстов и адаптировать дизайн для разных платформ. Размеры социальных сетей время от времени меняются, поэтому регулярно обновляйте этот список. По состоянию на июнь 2020 года вот размеры и размеры для распространенных платформ социальных сетей:
По состоянию на июнь 2020 года вот размеры и размеры для распространенных платформ социальных сетей:
Размер изображения в Instagram | Размер изображения Twitter | Размер изображения Facebook | Размеры изображения LinkedIn | Размеры изображения YouTube | |
Изображение профиля | 110 х 110 пикселей | 400 х 400 пикселей | 180 х 180 пикселей | 200 х 200 пикселей | 800 х 800 пикселей |
Квадратное изображение | 1080 х 1080 пикселей | ||||
Портретное изображение | 1080 х 1350 пикселей | ||||
историй в инстаграме | 1080 х 1920 пикселей | ||||
Обложка | 1500 х 500 пикселей | 820 х 312 пикселей | 1584 x 396px | 2560 x 1440 пикселей | |
Изображение содержимого | 1024 х 512 пикселей | 1200 х 630 пикселей | 1104 х 736 пикселей | ||
Изображение события FB | 1920 x 1080px | ||||
Изображение профиля компании | 300 х 300 пикселей | ||||
Изображение на обложке компании | 1192 х 220 пикселей | ||||
Миниатюра видео | 1280 х 720 пикселей |
Советы по дизайну страницы вашего профиля в социальных сетях
— от Nandatama
Теперь, когда у вас есть стратегия, вы готовы настроить свои профили в социальных сетях для достижения успеха. Ваш профиль является домашней страницей вашей учетной записи в социальной сети. Это то место, куда будут попадать пользователи, когда они будут искать ваше имя или иным образом будут перенаправлены по ссылке. Здесь также будет жить кнопка «Подписаться» — хорошо выполненный дизайн профиля может повлиять на то, нажмут ли они на нее или нет.
Ваш профиль является домашней страницей вашей учетной записи в социальной сети. Это то место, куда будут попадать пользователи, когда они будут искать ваше имя или иным образом будут перенаправлены по ссылке. Здесь также будет жить кнопка «Подписаться» — хорошо выполненный дизайн профиля может повлиять на то, нажмут ли они на нее или нет.
Цель страницы вашего профиля — сообщить потенциальным подписчикам, кто вы есть. В то время как ваша биография должна излагать это в нескольких кратких утверждениях, дизайн вашего профиля сделает это визуально, используя цвет, форму и изображения, чтобы выразить индивидуальность вашего бренда.
Это означает, что следует избегать графики, которая не соответствует правилам вашего бренда или красивой ради красоты. Графика должна что-то говорить о вас. Выбирая изображение для страницы своего профиля, критически спросите себя, какую историю рассказывает о вас каждое изображение, и убедитесь, что повествование одинаково на всех платформах.
>>Ознакомьтесь с нашим руководством по брендингу в социальных сетях
Чтобы помочь вам получить максимальную отдачу от дизайна вашего профиля, мы рассмотрим общие компоненты профиля в социальных сетях и дадим советы о том, как использовать каждый из них для брендинг.
Дизайн изображения профиля
Изображение профиля (или аватар) вместе с вашим псевдонимом является вашей личностью в Интернете. Это часть вашего профиля, которая будет отображаться за пределами страницы вашего профиля, выступая в качестве подписи к вашим сообщениям. Вот почему изображения профиля, как правило, маленькие, чтобы привлечь больше внимания к вашим фактическим сообщениям. Имея это в виду, сфокусируйте свой аватар на простоте.
Некоторым брендам может сойти с рук использование всего логотипа, если он разборчив при маленьком размере. Вместо этого многие бренды выбирают сокращенную версию (либо первая буква в названии бренда, либо сам логотип). Поддержка этой версии логотипа ярким цветом или узором может помочь ей выделиться. Также имейте в виду, что хотя размеры даны в квадратной ориентации, на большинстве платформ используются круглые аватары.
Профессиональное фото в голову — это то, что нужно LinkedIn. Via Anjali Sud. Логотип с ярким цветным фоном может стать отличным вариантом изображения для профиля. Через Airbnb. Некоторым брендам может сойти с рук отображение своего полного логотипа на аватаре, если он остается четким и разборчивым в таком размере. С помощью LEGO. Узорчатый фон может сделать логотип заметным. Через Берчбокс.
Через Airbnb. Некоторым брендам может сойти с рук отображение своего полного логотипа на аватаре, если он остается четким и разборчивым в таком размере. С помощью LEGO. Узорчатый фон может сделать логотип заметным. Через Берчбокс.Дизайн обложки
Хотя не все платформы социальных сетей включают изображения обложки, достаточно часто в вашей стратегии дизайна должно учитываться одно из них. Изображение обложки — это широкий прямоугольный баннер, который находится в верхней части страницы вашего профиля. Он имеет внутреннюю связь с изображением профиля — они обычно располагаются вместе. В некотором смысле вы можете думать об обложке как о расширении изображения вашего профиля, пространстве, в котором вы можете разместить больше текста, фотографий и графики.
Это изображение на обложке превращает логотип в полноценную иллюстрацию. Дизайн Олимпио. Многие дизайны обложек доходят до того, что графика каждого из них буквально взаимодействует с аватаром, как в цветовой линии, которая поддерживается от обложки к аватару в дизайне No Co Facebook. Просто будьте осторожны с этим подходом — хотя он умный, может потребоваться много усилий для чего-то, что по сути является уловкой и сломается, когда макет вашего профиля будет изменен для меньшего размера экрана.
Просто будьте осторожны с этим подходом — хотя он умный, может потребоваться много усилий для чего-то, что по сути является уловкой и сломается, когда макет вашего профиля будет изменен для меньшего размера экрана.
Хотя здесь больше места для работы по сравнению с изображением профиля, это не повод для создания занятного, чрезмерного изображения обложки. Как баннер, ваша обложка существует для визуального воздействия, но это также реклама, подчеркивающая то, что отличает ваш бренд. Это также идеальное место для отображения дополнительной контактной информации, такой как адрес вашего веб-сайта, номер телефона или другие идентификаторы социальных сетей.
В общем и целом, это должно донести сфокусированное сообщение о том, кто вы есть, а беспорядок разбавит это сообщение. Подумайте о минималистичных изображениях, которые отражают ценности вашего бренда. Например, в дизайне YouTube Кэтрин Мюллер используются яркие и дружелюбные пастельно-розовые тона, круглые формы и фотография тренера в спортивной одежде, чтобы сказать вам, что это фитнес-бренд, которым владеет и управляет женщина, ориентированный на хорошее самочувствие и баланс.
Дизайн макета страницы профиля
Хотя макет страницы профиля обычно определяется платформой социальных сетей и повседневным контентом, который вы публикуете, у вас все же есть некоторый контроль над тем, как представлена ваша страница. Эта часть процесса проектирования не включает в себя создание графики для социальных сетей, но включает использование интервалов и выравнивания, чтобы сделать ваш контент доступным для пользователей.
GoPro упорядочивает макет страницы своего профиля на YouTube так, чтобы важное видео находилось вверху, блоки карусельных плейлистов — внизу, а связанные каналы — справа YouTube — это пример платформы, которая дает вам больше инструментов для настройки страницы вашего профиля. Одно соглашение заключается в том, чтобы закрепить трейлер канала наверху (объясняя, о чем ваш контент), за ним следует лента последних загрузок, а затем блоки с тщательно отобранными списками воспроизведения видео. Точно так же Pinterest построен на возможности организации контента с помощью досок (и поддосок).
Независимо от платформы, найдите время, чтобы организовать свою страницу так, чтобы самый важный контент был вверху, а рекомендуемые изображения (если применимо) передавали природу сгруппированного контента.
Макет Instagram от JayJacks0n™ Даже с такими платформами, как Instagram и Facebook, которые отображают ваши последние публикации в хронологическом порядке, без возможности настройки отображения профиля, вы все равно можете заранее планировать, как ваш повседневный контент будет отображаться на вашей странице (об этом позже).
Брендирование профилей для конкретных платформ
Самое замечательное в социальных сетях — это универсальность, существующая между платформами. Каждое приложение для социальных сетей имеет свой уникальный подход к дизайну и способу распространения контента. Таким образом, хотя большинство платформ имеют общие категории дизайна, такие как аватары и обложки, каждая отдельная платформа может иметь дополнительные дизайны профилей, которые вам необходимо учитывать.
Например, ваш брендинг в социальных сетях для Twitch будет включать автономное изображение (статическое изображение, которое отображается на экране видео, когда вы в данный момент не в прямом эфире) и накладываемые на экран изображения (фирменная графика, которая отображается на экране, когда вы в прямом эфире). ). На YouTube вам нужно будет запланировать трейлер канала, фирменные миниатюры видео и нижние трети. Если вы планируете размещать рекламу на таких платформах, как Facebook или Instagram, убедитесь, что они органично вписываются в остальную часть вашего бренда.
Нужен дизайн рекламы для Facebook?
Поработайте с нашими опытными дизайнерами рекламы на Facebook, чтобы создать индивидуальный набор объявлений, который поможет вам выделиться в Интернете.

Получить дизайн
Обязательно потратьте некоторое время на тестирование страниц профилей и просмотрите страницы ваших конкурентов на конкретных платформах, которые вы планируете использовать заранее, и воспользуйтесь этими дополнительными возможностями брендинга.
5 рекомендации по дизайну контента для социальных сетей
—
Контент — это то, чем занимаются социальные сети — это место, где вы делитесь мультимедиа и общаетесь со своими подписчиками изо дня в день. Хотя стоит уделить большое внимание дизайну страницы вашего профиля, все эти усилия будут потрачены впустую, если дизайн вашего контента не впечатлит.
Характер и дизайн контента будут различаться в зависимости от того, что представляет собой ваш бренд, чем занимается ваш бизнес и каковы ваши цели, но ниже приведены общие рекомендации, которые помогут вам создавать графику для социальных сетей, чтобы получать подписчиков и удерживать их.
1. Создавайте контент таким образом, чтобы он был полезен вашим подписчикам
Вы могли бы подумать, что адаптировать контент для вашей аудитории не составит труда. Но учитывая, что социальные сети предназначены для публикации ваших слов и ваших фотографий, может возникнуть соблазн сделать это о вас: подумайте о критике вокруг селфи и проецировании курируемой жизни. Ваша аудитория решила подписаться на вас по какой-то причине. Будь то информация, развлечение или вдохновение, ваша задача — дать людям то, за чем они пришли. Контент-дизайн также должен быть не только визуально привлекательным — он должен быть полезным.
Но учитывая, что социальные сети предназначены для публикации ваших слов и ваших фотографий, может возникнуть соблазн сделать это о вас: подумайте о критике вокруг селфи и проецировании курируемой жизни. Ваша аудитория решила подписаться на вас по какой-то причине. Будь то информация, развлечение или вдохновение, ваша задача — дать людям то, за чем они пришли. Контент-дизайн также должен быть не только визуально привлекательным — он должен быть полезным.
Вот пример: вы знаете, что большинство людей подписываются на ваш бренд, чтобы получать уведомления о распродажах и рекламных акциях. Вы решаете сделать событие в социальных сетях из рекламной кампании со специальным логотипом, контентом и дизайном рекламы, как это делает Del Marva со своим кровавым драйвом. В их случае ярко-оранжевый и каскадный узор в виде ананаса дают понять, что это праздничное событие (а также помогает контенту выделяться в ленте). Но Del Marva также использует четкую, жирную типографику, поддерживаемую яркими баннерами, которые контрастируют с фоном, чтобы выделить соответствующую информацию, такую как дата и способ участия. Этот пост предназначен не только для привлечения внимания, но и для того, чтобы заставить зрителя сохранить его или поделиться им с другом.
Этот пост предназначен не только для привлечения внимания, но и для того, чтобы заставить зрителя сохранить его или поделиться им с другом.
2. Включите в свой контент различные типы дизайна
Разнообразие контента должно начинаться с вашей стратегии. Ваши сообщения должны охватывать различные темы (например, закулисный бизнес-контент, основные моменты клиентов, рекламные материалы и т. д.), но вы также должны искать и создавать возможности для использования различных стилей дизайна, чтобы ваша лента была динамичной и привлекательной.
Даже на первых нескольких досках Pinterest Chobani показывает дизайнерский контент, который варьируется от фотографий, плоских иллюстраций, инфографики и типографики, наложенной на изображения Полезно знать, в чем превосходны различные стили дизайна. Символы и цвета в плоском дизайне полезны для инфографики (вертикальной или перелистываемой), которая передает информацию или рассказывает историю. Типографика, написанная от руки, может быть отличной для вдохновляющих слов, которыми люди могут быть вынуждены поделиться, или для вопросов, которые люди могут быть вынуждены комментировать. Фотография — это возможность продемонстрировать реальных людей и настоящие продукты — вы хотите, чтобы фотографии выглядели профессионально, но не поддавайтесь желанию чрезмерно фильтровать и терять эту подлинность.
Фотография — это возможность продемонстрировать реальных людей и настоящие продукты — вы хотите, чтобы фотографии выглядели профессионально, но не поддавайтесь желанию чрезмерно фильтровать и терять эту подлинность.
Один из лучших способов создать разнообразие — вовлечь своих подписчиков в вашу стратегию в социальных сетях. Рассмотрите методы краудсорсинга, такие как конкурсы хэштегов или захват социальных сетей. Это может привести к тому, что контент будет визуально непоследовательным, но он будет соответствовать вашему бренду, потому что исходит от ваших клиентов, которых в конечном итоге обслуживает ваш бренд.
3. Сбалансируйте индивидуальный контент с общей страницей профиля
Даже если вы меняете дизайн контента, имейте в виду, что для многих платформ на странице вашего профиля будет отображаться хронологическая лента ваших последних сообщений. Как упоминалось в предыдущем разделе, ваша страница профиля должна быть визуально единообразной, чтобы эффективно функционировать в целях брендинга, и ваши сообщения не должны умалять этой согласованности.
Как упоминалось в предыдущем разделе, ваша страница профиля должна быть визуально единообразной, чтобы эффективно функционировать в целях брендинга, и ваши сообщения не должны умалять этой согласованности.
Все сводится к балансу: ваш контент должен быть индивидуальным, со своими целями и целевыми сегментами вашей аудитории, но он также должен вносить вклад в общий дизайн вашей социальной сети. Ключевым моментом является брендинг — создавайте разнообразный контент, но следите за тем, чтобы каждая его часть соответствовала основным принципам вашего руководства по бренду.
Хотя лента National Geographic в Facebook (собранная в разделе «Фотографии») в основном связана с фотографиями и видео, единообразный вид достигается с помощью аналогичной синей, зеленой и белой цветовой палитры. Некоторые бренды доходят до того, что планируют свой контент в хронологическом порядке таким образом, чтобы он соединился в единый макет страницы. Это особенно хорошо работает с Instagram, который надежно упорядочивает контент в квадратной сетке из трех столбцов на странице профиля. Публикуя проекты с похожими стилями через каждые три сообщения, вы можете настроить столбцы, которые создают единую эстетику, когда люди просматривают страницу вашего профиля.
Публикуя проекты с похожими стилями через каждые три сообщения, вы можете настроить столбцы, которые создают единую эстетику, когда люди просматривают страницу вашего профиля.
С другой стороны, этот метод может ограничивать типы контента, который вы можете публиковать, чтобы не нарушить общий дизайн страницы. По большей части у вас есть больше вариантов дизайна и возможностей для расширения вашего контента, позволяя вашей ленте быть органичной, но визуально фирменной.
Опубликованный контент объединяется, чтобы внести свой вклад в общую страницу вашего профиля. Дизайн социальных сетей от Daylite Designs ©.4. Разработка тематического контента и шаблонов
Хотя может показаться идеальным, чтобы весь ваш контент в социальных сетях был удивительным и оригинальным, часто это нецелесообразно или даже необходимо. Разработка шаблонов для некоторых ваших сообщений не только позволяет вам создавать контент быстро и масштабируемо, но и обеспечивает легкое визуальное единство.
Это соглашение может быть особенно полезно для повторяющихся изображений дизайна, таких как миниатюры видео на YouTube. С одной стороны, вы хотите, чтобы миниатюры были неожиданными и вызывали у зрителей желание нажимать на них. Но поскольку основной частью контента является само видео, нет смысла тратить время и энергию на создание уникальных эскизов каждый раз с нуля.
Эти шаблоны Instagram от учетной записи JayJacks0n™ создают связный и привлекательный дизайн. «Шаблон» иногда может быть ругательным словом в дизайне, синонимом скучного и общего. Вместо этого думайте об этом как о дорожных картах дизайна, которые позволяют вам пропустить часть мозгового штурма, набросков и проб и ошибок в процессе проектирования. И вы по-прежнему можете менять шаблоны для каждого поста, меняя определенные изображения или цвета. В конце концов, бывают случаи, когда шаблоны важны для ускорения конвейера проектирования, чтобы вы могли уделить более важному контенту то внимание, которого он заслуживает.
5. Настройте свой дизайн на основе аналитики
Социальные сети развиваются быстро. В ту минуту, когда вы публикуете что-то, вы отправляете это в поток, чтобы утонуть или поплавать с другим контентом, публикуемым каждые других минут. Хорошая новость заключается в том, что скорость, с которой движутся социальные сети, дает вам быстрые результаты. Срок жизни большей части контента составляет от нескольких часов до дня или около того (в течение которого вы получаете основную часть своих впечатлений, лайков и комментариев). Имея это в виду, вы можете протестировать, быстро узнать, какие проекты работают, а какие нет, и соответствующим образом скорректировать свою стратегию дизайна.
Аналитика — важный фактор в дизайне социальных сетей. Анимация Адама Муфлихуна. С точки зрения цифр, то, что определяет успешную публикацию, зависит от ваших конкретных подписчиков. Полезно создавать контрольные показатели на основе вашего лучшего и худшего контента, чтобы иметь представление о показателях, которые указывают на успех или неудачу в контексте другого вашего контента. Имейте в виду, что могут быть и другие факторы плохой эффективности контента, такие как время публикации, непостижимый алгоритм, события реального мира, которые могут привлечь внимание ваших подписчиков в другом месте, или простое невезение.
Имейте в виду, что могут быть и другие факторы плохой эффективности контента, такие как время публикации, непостижимый алгоритм, события реального мира, которые могут привлечь внимание ваших подписчиков в другом месте, или простое невезение.
A/B-тестирование — это один из полезных инструментов, который может помочь вам исключить случайности или решить, какие варианты дизайна являются лучшим вариантом. В дополнение к аналитике для конкретной платформы (которая обычно показывает такие вещи, как показы, просмотры и время просмотра в случае видео), такие инструменты, как коды UTM, добавленные к вашим CTA-ссылкам, позволят вам узнать, какие конкретные публикации получили трафик.
Сила дизайна в социальных сетях
—
Социальные сети — это высококонкурентная арена, и для достижения успеха требуется много планирования и тяжелой работы, как в отношении контента, так и в плане дизайна. Но результат стоит того, чтобы к нему стремиться. Социальные сети не только отлично подходят для привлечения лидов, конвертации клиентов и повышения узнаваемости бренда, но и для реального взаимодействия с людьми. В конце концов, это называется социальные сети СМИ, потому что это должно быть весело.
В конце концов, это называется социальные сети СМИ, потому что это должно быть весело.
Лучший способ убедиться, что ваше присутствие в социальных сетях готово к разговору, — это работать с опытным дизайнером. Хороший дизайн может убедить подписчиков перестать прокручивать страницу и обратить внимание на то, что вы хотите сказать. Это может сделать ваши сообщения полезными и легкими для восприятия. Это может продемонстрировать ваш профессионализм и приверженность качеству. Если вам нужна графика для социальных сетей, о которой говорят ваши подписчики, опытный дизайнер находится всего в одном клике.
Украсьте свой дизайн для социальных сетей
Наши дизайнеры могут вывести ваши социальные сети на новый уровень.
Получите потрясающий дизайн для социальных сетей
11 простых приемов для улучшения ваших изображений в социальных сетях
Люди по своей природе очень визуальные существа.
В самом мозгу есть сотни миллионов нейронов, отвечающих за визуальную обработку, почти 30 процентов всей коры, по сравнению с 8 процентами для осязания и всего 3 процентами для слуха.
Каждый из двух зрительных нервов, передающих сигналы от сетчатки к мозгу, состоит из миллиона волокон, по сравнению со слуховым нервом, несущим всего 30 000 волокон.
Все это говорит о том, что изображений в социальных сетях являются жизненно важной частью вашего контента, достигающего максимального количества людей, людей, которые являются визуальными существами!
Маркетологи, которые пробовали создавать привлекательные изображения для социальных сетей, знают, насколько это сложно и отнимает много времени. Я не эксперт, но я кое-что узнал о создании изображений для социальных сетей после большой практики (и ошибок!), и я рад поделиться с вами моими любимыми советами и принципами дизайна социальных сетей , которые помогут улучшить ваши изображения в социальных сетях.
Давайте погрузимся!
В Buffer мы создаем все изображения для наших постов в блогах и социальных сетях без особой помощи извне — и изображений уйма! В среднем каждый пост в блоге Buffer содержит пять пользовательских изображений, а у некоторых их гораздо больше.
При их создании мы опираемся на 11 простых принципов дизайна, которые упрощают процесс создания изображений. Мы рады поделиться ими с вами в этом посте и узнать, как вы можете применить их в своем собственном рабочем процессе.
Есть какие-нибудь любимые советы или принципы дизайна социальных сетей, которые нам не хватает ? Буду рада услышать о них в комментариях!
1. Цвет
90% моментальных суждений о продуктах основаны только на цветеЦвет — один из самых важных и сложных аспектов дизайна любой социальной сети. Он помогает настроить настроение, создать атмосферу, передать эмоции и даже вызвать сильные индивидуальные переживания из чьего-то прошлого.
В ходе исследования влияния цвета на маркетинг исследователи обнаружили, что до 90% моментальных суждений о продуктах могут быть основаны только на цвете, в зависимости от продукта. Другие академические исследования цветов в маркетинге указывают на тот факт, что для цветов важнее поддерживать личность, которую вы хотите изобразить, а не пытаться соответствовать типичным цветовым ассоциациям.
Например, этот рисунок Help Scout подчеркивает силу цвета в передаче индивидуальности контента, который положительно отражается на бренде. В блоге Help Scout вы увидите последовательные, привлекательные цвета, которые кажутся забавными, но в то же время информативными.
Второй пример бренда Loulou & Tummie подчеркивает использование цвета для продвижения на определенную аудиторию. Лулу и Тамми известны своей привлекательной векторной работой и использованием цвета, чтобы рассказать историю и вызвать эмоции.
Используйте цвета в своих изображениях в социальных сетях, которые помогут вашей аудитории понять историю. Сделайте это, подумав, какие цвета помогают рассказать определенную часть этой истории. Принципы теории цвета — отличное начало, и их можно использовать для создания ощущения гармонии в ваших изображениях.
Вот краткое изложение того, как различные цвета влияют на наш мозг и как они часто используются в рассказывании историй и маркетинге:
Красный = Энергия и срочность
Оранжевый = Агрессивный
Желтый = Оптимистичный и молодой расслабление
Синий = доверие и безопасность
Розовый = романтичный и женственный
Черный = мощный и элегантный
Фиолетовый = успокаивающий и спокойный
2.
 Баланс
Баланс4 различных типа баланса думаю)
Искусство баланса в мире дизайна изображений для социальных сетей — непростое занятие, но оно того стоит. Отличный способ подумать о балансе — представить, что каждый элемент вашего дизайна имеет «вес».
Другими словами: если бы вы поместили изображение на весы, не наклонилось бы оно в одну сторону?
Также важно помнить, что разные элементы имеют разный вес; Остаток не нужно делить прямо посередине . Существует 4 различных типа баланса:
- Симметричный
- Асимметричный
- Радиальная (картина спиральная лестница)
- Кристаллография (изображение от подноса пончиков с различными начинками)
Все из них могут сделать для прекрасных социальных медиа. дизайн.
Возьмем, к примеру, эту потрясающую графику художника и иллюстратора Джорджа Бохуа:
Это изображение демонстрирует прекрасное использование симметричного баланса и ощущение гармонии. Симметричный баланс отлично подходит для иллюстраций, рисунков, графики в блогах, фотографий и многого другого.
Симметричный баланс отлично подходит для иллюстраций, рисунков, графики в блогах, фотографий и многого другого.
С другой стороны, есть асимметричный баланс , как показано на этом примере изображения:
Асимметричный баланс создает напряжение за счет контраста и может быть визуально интересным, если все сделано правильно. Поскольку это абстрактно, в нем нет симметрии; идеальных зеркальных изображений не бывает.
Одно из мест, где мы считаем важным баланс, — это выбор стоковых изображений . Коллекция фотографий на Unsplash — отличный пример коллекции фотографий, в которой учитывается баланс, как на этом изображении:
Если вы создаете собственное изображение , чтобы сбалансировать вес вашего изображения, поэкспериментируйте с различными параметрами, такими как размер элементов, яркость и затемнение предметов, теплые и холодные цвета, текстура, количество. объектов, изоляция объектов и ориентация (вертикальная/горизонтальная/диагональная) объектов.
3. Линии
Прямые линии означают порядок. Изогнутые линии намекают на движение.
Линии — это визуальные элементы изображения, помогающие направить взгляд туда, куда вы хотите. Прямые линии придают изображению ощущение порядка и аккуратности, в то время как кривые или изогнутые линии могут придать изображению ощущение организованного напряжения и движения.
Пристальное внимание к использованию линий на изображении может помочь вашей аудитории пройти визуальное путешествие, останавливаясь на наиболее важных и преднамеренных элементах по пути.
Давайте взглянем на этот невероятный пример силы линий от Muti:
Использование четких диагональных линий на всей иллюстрации быстро и эффективно переводит взгляд в разные области. Почти создание «секций» изображения с разными городами в качестве нескольких фокусов.
Теперь сравните это с изогнутыми линиями этой иллюстрации того же художника Мути и с тем, как они создают ощущение движения. Это движение, ведущее вас по графике, пока вы не вернетесь в центральную фокусную точку:
При добавлении линий к изображению обратите особое внимание на то, куда они привлекают взгляд читателя. Стремитесь создать логический путь, по которому читатель сможет следовать, пока не дойдет до того места, к которому вы от него стремились.
Стремитесь создать логический путь, по которому читатель сможет следовать, пока не дойдет до того места, к которому вы от него стремились.
4. Типография
Традиционно шрифты с засечками лучше всего подходят для печати, а шрифты без засечек — для Интернета.
Типографика — это искусство. Выбор идеального шрифта или набора шрифтов, которые идеально сочетаются друг с другом, может оживить ваш образ в социальных сетях. Это также оказывает большое влияние на то, как ваш дизайн воспринимается людьми, и, в конечном итоге, на сообщение, которое ваш бренд намеренно (или ненамеренно) посылает.
При выборе шрифта или шрифтов для использования в дизайне одним из наиболее важных аспектов, о котором следует помнить, является читаемость.
Графический дизайнер Пол Рэнд, возможно, выразился лучше всего, когда сказал: «Не пытайтесь быть оригинальным, просто старайтесь быть хорошим».
Независимо от того, выберете ли вы шрифт без засечек, шрифт с засечками или любой промежуточный вариант, убедитесь, что ваша аудитория может прочитать ваше сообщение. Вот несколько советов по использованию шрифтов:
Вот несколько советов по использованию шрифтов:
- Ограничьте свой дизайн максимум тремя гарнитурами
- Используйте размер шрифта, который хорошо подходит для носителя, который вы публикуете, до
- Традиционно шрифты с засечками лучше всего подходят для печати, а шрифты без засечек — для веб-сайтов.
- Кернинг — отличная техника для использования в ваших заголовках.
5. Контрастность
Добавьте контраста с помощью цветов, форм и размеров
Вы когда-нибудь слышали, чтобы кто-нибудь говорил, что иллюстрация или дизайн «действительно впечатляют»?
Возможно, они имеют в виду контраст изображения. Контраст обеспечивает различие между элементами, выделяя один из них или «выделяя» его больше, чем другие элементы.
Использование эффективного контраста — отличный способ улучшить ваши изображения в социальных сетях. Без контраста ваш дизайн рискует стать «плоским». Но при слишком большом контрасте ваш дизайн может стать загроможденным, и ничто не будет выделяться.

Вот мои 3 любимых способа добавить контрастности изображению, не занижая и не переусердствуя.
Добавление контраста с помощью цветов
Одним из самых простых способов добавить контраста в ваши изображения является использование цветов. Например, игра светлых тонов с темными или наоборот. На этом изображении я использовал белый шрифт, контрастирующий с темным фоном, что сделало формулировку читабельной и визуально привлекательной.
Добавление контраста с помощью фигур
Еще один способ легко добавить контраста изображению — использовать фигуры. Эта красивая графика от Canva помогает подчеркнуть, насколько хорошо соответствие симметричных форм может сочетаться с асимметричным характером органических форм.
Добавление контраста с помощью размеров
В простейшей форме контраст можно легко добавить, чтобы улучшить изображения в социальных сетях, сделав определенные аспекты дизайна больше или меньше других.
 Это также может означать добавление еще вес (как выделение слова жирным шрифтом) к элементам.
Это также может означать добавление еще вес (как выделение слова жирным шрифтом) к элементам.Эта реклама ресторана сначала привлекает внимание к названию « 1913, », а затем к другим областям изображения, таким как слово «ресторан», и, наконец, к изображению еды на заднем плане.
6. МасштабУменьшение масштаба концепции или увеличение масштаба с помощью выбора шрифта
Масштаб, по определению, относится к преднамеренному изменению размера различных элементов в вашем дизайне. «Масштабирование» помогает сосредоточить внимание на определенных элементах и позволяет вашим читателям понять концепцию.
Задумайтесь на секунду и попробуйте представить свою жизнь в количестве месяцев или даже дней. Вы можете себе это представить?
Эта замечательная иллюстрация Тима Урбана иллюстрирует мощные эффекты масштабирования.
Масштабирование также хорошо работает для более конкретных проектов социальных сетей.
 Взгляните на изображение ниже:
Взгляните на изображение ниже:В этом изображении я стремлюсь сначала привлечь вас к цитате с увеличенным размером шрифта. Как только я заинтересую вас цитатой, я надеюсь, что ваши глаза естественным образом переместятся прямо на воздушный шар. И, наконец, вас привлекает сообщение на графике «Счастливого месяца учителей».
Сработало?
7. Близость
Сгруппируйте похожие предметы вместе, чтобы убрать беспорядок и организовать
Близость имеет первостепенное значение для создания ощущения организованности в вашем дизайне. Подобные или связанные элементы лучше всего группировать вместе, чтобы создать связь между ними. Цель состоит в том, чтобы сгруппировать элементы вместе, чтобы убрать беспорядок в вашем дизайне и «немного привести в порядок».
Вы можете привести в действие принцип близости , соединив похожие элементы вместе. Одним из простых способов является физическое размещение объектов рядом друг с другом. Другой способ — соединить их другими визуальными способами с использованием схожих цветов, шрифтов, размеров и т.
 д.
д.Этот простой пример показывает, как можно использовать близость, чтобы помочь нам воспринимать объекты как связанные. Круги рассредоточены, каждый воспринимается как отдельный объект.
Затем, как только мы приблизим все круги друг к другу, кажется, что они теряют ощущение, что они являются отдельными объектами. Он воспринимается как более цельная, единственная форма.
При использовании в чем-то вроде дизайна социальных сетей близость может помочь объединить элементы продукта или концепции посредством пространственных отношений.
8. Иерархия
Поместите наиболее важные элементы в самые крупные шрифты
Вполне вероятно, что вы будете работать с несколькими элементами в своем дизайне для социальных сетей. И есть вероятность, что каждый из этих элементов будет важен для вашего общего сообщения. Иерархия — отличный совет по дизайну социальных сетей, который поможет вам первыми донести самое важное сообщение.
Использование всех преимуществ принципа иерархии начинается с понимания ваших целей.
 Установите наиболее важное сообщение в качестве фокуса, а затем используйте другие принципы дизайна, описанные в этой статье, чтобы выделить его.
Установите наиболее важное сообщение в качестве фокуса, а затем используйте другие принципы дизайна, описанные в этой статье, чтобы выделить его.Как только это будет сделано, вы можете начать добавлять вторую или третью часть информации, не отвлекаясь от общей цели.
Отличный пример в этой туристической рекламе. Изображение вовлекает читателя в «путешествие», а затем приводит его к вторичным сообщениям.
Он работает даже для простых дизайнов социальных сетей, таких как цитаты. Основным фокусом является сама цитата, за которой следует любая вторичная информация, такая как автор или источник.
9. Повторение
Всегда используйте один и тот же набор шрифтов, цветов и логотипов
Один из самых простых элементов дизайна для улучшения изображений в социальных сетях — принцип повторения. Повторение — важная часть процесса, потому что оно помогает установить и укрепить различные элементы.
Это также то, что люди часто называют « последовательным брендингом ».

Три вещи, которые всегда следует стараться соблюдать в своих проектах: шрифты , цвета и логотипы . Со временем повторение этих 3 элементов придаст вам или вашему бренду уникальный и мгновенно узнаваемый вид. Давайте рассмотрим несколько примеров, иллюстрирующих простое использование повторения в дизайне.
Помните эту рекламу Apple? Привлекательное своим красочным и игривым характером использование повторов в этом изображении помогает создать устойчивую ассоциацию. Он также делает именно то, что намеревался сделать, и это дает ощущение движения или танца в изображении.
Повторение также важно при создании личного бренда. Возьмем, к примеру, эти красивые визитки от Алана Мерфи. Независимо от того, являетесь ли вы крупным брендом или магазином из одного человека, повторение поможет вам стать узнаваемым с течением времени.
10. Направление
Люди читают по шаблону «F», «E» и «Z»
То, как человеческий глаз перемещается по дизайну, изображениям, веб-сайтам и другим визуальным элементам, уникально, но часто последовательно.
 Вот почему важно направлять вашу аудиторию по «пути», которой вы хотите, чтобы они шли в вашем изображении. Другими словами, создайте преднамеренный «поток».
Вот почему важно направлять вашу аудиторию по «пути», которой вы хотите, чтобы они шли в вашем изображении. Другими словами, создайте преднамеренный «поток».Исследование дизайна веб-сайтов позволило нам взглянуть изнутри на то, как люди обычно просматривают веб-сайты, когда впервые заходят на них. Они обнаружили, что мы читаем по схеме «F», по схеме «E», а иногда по схеме «Z». Поэтому размещение важных и привлекательных элементов на верхняя левая и левая сторона вашего дизайна являются ключевыми.
Crazy Egg создала отличную инфографику на основе данных, полученных в результате их экспериментов по отслеживанию взгляда, а также способов, которыми вы можете улучшить свой дизайн. Наслаждаться!
11. Космос
Ищите контуры на своих изображениях. Совет для продвинутых: попробуйте кноллинг!
Я оставил один из моих любимых советов по дизайну социальных сетей напоследок, а именно использование пространства . Проще говоря, негативное пространство или белое пространство — это область, окружающая другие объекты на изображении.
 Чаще всего то, что вы решаете убрать из своего изображения, так же важно, как и то, что вы добавляете.
Чаще всего то, что вы решаете убрать из своего изображения, так же важно, как и то, что вы добавляете.Старайтесь не недооценивать силу простоты вашего дизайна. Пространство может помочь придать вашему изображению определенное эстетическое качество, а также выделить наиболее важные элементы.
Я хотел бы показать вам два примера замечательных эффектов использования пространства в ваших проектах. Первый — от художника, иллюстратора и графического дизайнера Тан Яу Хунга, который, по-видимому, овладел искусством пространства в дизайне. Тан Яу Хун намеренно и ловко вырезает формы в негативном пространстве, чтобы создать завораживающее ощущение.
При добавлении фигур, шрифтов или цветов в дизайн учитывайте, какие фигуры или контуры формируются вокруг них, и используйте их в своих интересах. Вы можете быстро понять, что ваш дизайн принимает форму, которую вы изначально не планировали.
Второй пример из мира фотографии. Кноллинг — это техника, которая стала очень популярной за последние несколько лет.
 Белое пространство, окружающее каждый элемент, действительно помогает выделить каждую часть по отдельности.
Белое пространство, окружающее каждый элемент, действительно помогает выделить каждую часть по отдельности.Сохраните свои изображения простые и используют пространство вокруг объектов, чтобы привлечь внимание к важным элементам. Мне нравится эта графика от Cinch, которая действительно подчеркивает силу простого дизайна.
«Дизайнеры и маркетологи понимают, что достигли совершенства не тогда, когда нечего добавить, а когда нечего убрать».
– Антуан де Сент-Экзюпери
Вам слово
Надеюсь, вам было интересно узнать немного о дизайне социальных сетей! Поистине удивительно, как небольшие изменения в изображениях могут иметь такое огромное влияние на качество и результат.
Пожалуйста, не стесняйтесь оставлять комментарии ниже, чтобы продолжить разговор.
Еще больше потрясающих ресурсов для дизайна
Элементы и принципы дизайна — Canva
8 основных принципов дизайна, которые помогут вам создавать лучшую графику — Adobe
Почему каждому маркетологу в 2016 году нужно быть дизайнером (неполный рабочий день) — Buffer
Принес вам поБыла ли эта статья полезной для вас? Вам также может понравиться наш набор инструментов для работы с социальными сетями.


 От идеи до воплощения» от Лилии Плешаковой — курс с широким перечнем дополнительных материалов
От идеи до воплощения» от Лилии Плешаковой — курс с широким перечнем дополнительных материалов Персонажи важны, потому что гораздо проще создавать контент для человека, чем для фактов и цифр.
Персонажи важны, потому что гораздо проще создавать контент для человека, чем для фактов и цифр. Сужение охвата вашей аудитории и каналов социальных сетей позволит вам сосредоточиться на типах контента, который нужно создавать, и, в конечном итоге, на том, как этот контент должен быть разработан. Некоторые типы контента, которые вы можете создавать, будут установлены платформой (Instagram предпочитает изображения и видео, Twitter предпочитает короткие сообщения и клипы). У каждой платформы должна быть страница с информацией о том, как это работает, на которой объясняются ограничения медиа. Другие типы контента будут основаны на общих тенденциях пользователей: хотя у людей есть возможность создавать видео и письменные сообщения на Facebook, многие пользователи используют платформу для обмена ссылками на статьи. Потратьте некоторое время на просмотр активности пользователей, уделяя пристальное внимание своим конкурентам, чтобы получить представление о том, как лучше всего использовать каждый канал.
Сужение охвата вашей аудитории и каналов социальных сетей позволит вам сосредоточиться на типах контента, который нужно создавать, и, в конечном итоге, на том, как этот контент должен быть разработан. Некоторые типы контента, которые вы можете создавать, будут установлены платформой (Instagram предпочитает изображения и видео, Twitter предпочитает короткие сообщения и клипы). У каждой платформы должна быть страница с информацией о том, как это работает, на которой объясняются ограничения медиа. Другие типы контента будут основаны на общих тенденциях пользователей: хотя у людей есть возможность создавать видео и письменные сообщения на Facebook, многие пользователи используют платформу для обмена ссылками на статьи. Потратьте некоторое время на просмотр активности пользователей, уделяя пристальное внимание своим конкурентам, чтобы получить представление о том, как лучше всего использовать каждый канал.
 Это также может означать добавление еще вес (как выделение слова жирным шрифтом) к элементам.
Это также может означать добавление еще вес (как выделение слова жирным шрифтом) к элементам. Взгляните на изображение ниже:
Взгляните на изображение ниже: д.
д. Установите наиболее важное сообщение в качестве фокуса, а затем используйте другие принципы дизайна, описанные в этой статье, чтобы выделить его.
Установите наиболее важное сообщение в качестве фокуса, а затем используйте другие принципы дизайна, описанные в этой статье, чтобы выделить его.
 Вот почему важно направлять вашу аудиторию по «пути», которой вы хотите, чтобы они шли в вашем изображении. Другими словами, создайте преднамеренный «поток».
Вот почему важно направлять вашу аудиторию по «пути», которой вы хотите, чтобы они шли в вашем изображении. Другими словами, создайте преднамеренный «поток». Чаще всего то, что вы решаете убрать из своего изображения, так же важно, как и то, что вы добавляете.
Чаще всего то, что вы решаете убрать из своего изображения, так же важно, как и то, что вы добавляете. Белое пространство, окружающее каждый элемент, действительно помогает выделить каждую часть по отдельности.
Белое пространство, окружающее каждый элемент, действительно помогает выделить каждую часть по отдельности.