Как правильно оформить шапку сайта
Шапка сайта
Советы web дизайнеров по правильному оформлению и содержанию шапки сайта
Шапка сайта очень важна
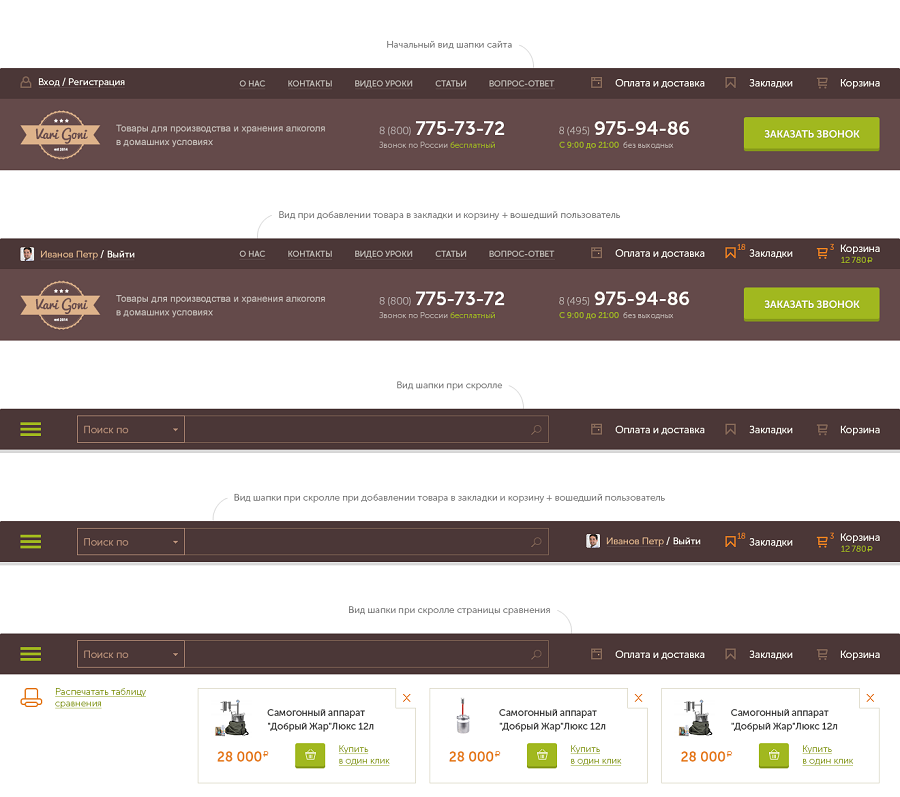
Именно верхний колонтитул видит посетитель, как только попадает на наш сайт. Этот элемент дизайна должен быть стильно оформлен и создавать нужное впечатления. Красивый дизайн сайта располагает и заставляет посетителя задержаться на Вашем сайте. К тому же шапка сайта повторяется на каждой странице сайта и находится всегда на первом экране.
Обязательные элементы дизайна
01
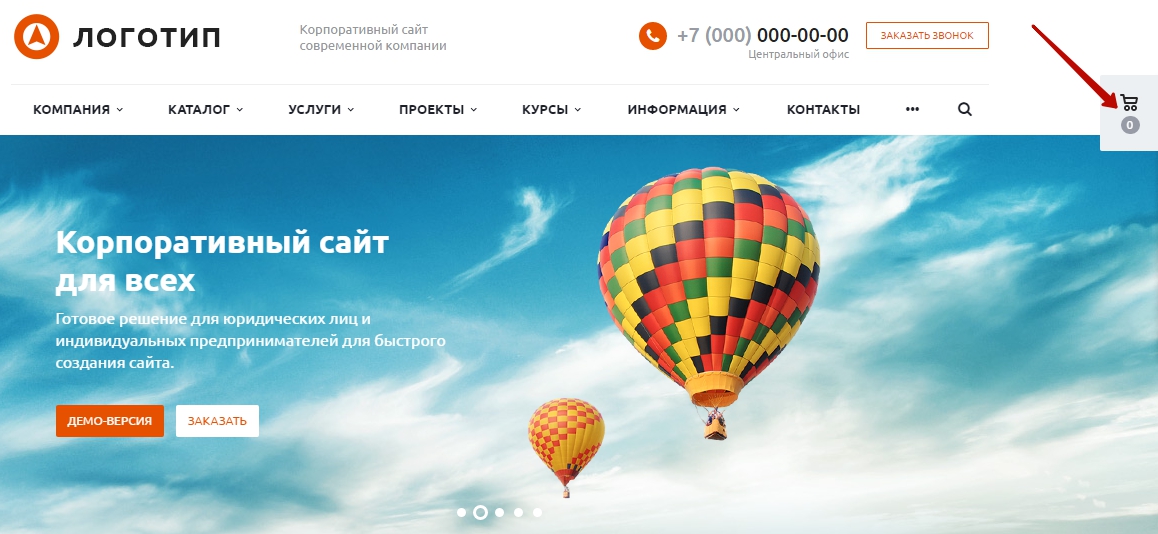
Логотип
Отказаться и убрать нельзя категорически — он необходим в шапке и служит вашим опознавательным элементом. Лого традиционно в левом верхнем углу, через него можно вернуться на главную страницу с любой другой. На основной странице это, как правило, изображение.
Не делайте логотип «центровым» элементом главной страницы — вашему клиенту важно решить свою проблему, а не оценить старания дизайнера. Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
Самое важное — это соответствие запросу и ожиданиям; релевантность главной страницы и сайта вообще, если объявление контекстной рекламы ведет сюда.
С первого взгляда на шапку пользователь должен понимать, куда пришел и что может получить здесь.
02
Краткое описание
Оно всегда расположено рядом с логотипом. Это емкий текст о том, чем именно занимается или почему выгодно сотрудничество с компанией/магазином (уникальное торговое предложение).
03
Номер телефона
Есть три варианта: указать его в шапке крупным шрифтом, более мелким или вообще прописать только на странице «Контакты». Все зависит от того, откуда именно вы получаете максимум заказов. Эти данные у вас должны быть обязательно.
Не пишите в шапке все имеющиеся номера, особенно, если вы работаете на несколько регионов. В этом случае оправдано будет подключить номер 8-800, единый для всех областей, и обязательно при публикации сделайте акцент шрифтом, что номер бесплатный. По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
По возможности укажите номер текстом, а не в виде изображения, чтобы его можно было скопировать или сразу набрать: +7 (ХХХ) ХХХ-ХХ-ХХ. Не забывайте про мобильных пользователей, которые могут звонить вам прямо из шапки.
04
Часы работы
Укажите время, когда менеджеры обрабатывают заказы и уточните, что оформить можно в любое время, если на это есть место в шапке. В случае, если вы работаете круглосуточно и даже по выходным, подчеркните это.
05
Адрес
Он обязателен только в том случае, если вы работаете на один регион или многие клиенты забирают покупки самовывозом. Если такой тенденции нет или вы работаете на несколько регионов, указывайте адреса в разделе «Контакты». Клиент найдет их, если возникнет необходимость.
06
Обратный звонок
Если он работает и посетители пользуются, оставьте кнопку в шапке. Если запрос отсюда — скорее исключение (специфика аудитории), можно смело убирать, и на его месте указать более полезную информацию или функцию.
07
Корзина, Личный кабинет
Эти пункты, как правило, размещают над шапкой, поскольку они являются в большей степени навигационными, на уровне с другими пунктами меню, которые как правило находятся выше или ниже шапки.
08
Кнопка
Призыв к действию с кнопкой — это традиционный вариант для лендинга. Для сложных товаров, магазинов большого ассортимента и B2B-компаний она не работает. Если на вашем сайте есть призыв именно в шапке, не делайте ее акцентом всей страницы — оформите ее более сдержано, чтобы кнопка стала, скорее, полезной дополнительной функцией.
Общие рекомендации
- Шапка не должна занимать весь первый экран, даже если это изображение вам очень нравится. Высота, по возможности, до 250 пикселей.
- Не используйте теги h2-H6 для текста шапки, т. к. это может повлиять на оптимизацию.
- Если у вас много текстовых материалов и ассортимент свыше 10-ти товаров, в шапке сайта должен присутствовать поиск.

- Помните, что шапка будет одинаковой на всех страницах сайта. Следите за тем, чтобы она не контрастировала с другими страницами.
- Пункт меню «Главная» сохраните, т. к. не все кликают по логотипу, чтобы вернуться на главную.
Посмотрите также:
Поделитесь:
Теги:
Web-Master, верстка сайтов, дизайн сайтов, конструктор сайтов, оформление сайтов, продающие сайты, профессиональные сайты, Сумы
КОНТАКТЫ
WEB МАСТЕРТелефон
+38 050 276-98-54
Viber / WhatsApp
+38 066 688-85-66
Email
[email protected]
Skype
webmastersumy
Заказать сайт
СОЗДАНИЕ САЙТОВ
ПРОДВИЖЕНИЕ САЙТОВ
WEB-МАСТЕР в СЕТЯХ
Google+FacebookInstagramСоздание дизайна для красивой шапки сайта
Вы можете у нас заказать дизайн шапки для любого сайта:
- Мы оперативно создадим дизайн шапки для вашего будущего сайта или новую интересную шапку для уже работающего сайта
Стоимость разработки дизайна шапки сайта:
| Вид шапки | Сроки | Цена |
| Простая шапка | 3 часа | от 5000 руб |
| Средней сложности шапка | 5 часов | от 8000 руб |
| Сложная коллажированная шапка | 7 часов | от 10000 руб |
ЗАКАЗАТЬ
| Что вы получите: | |
|
В последние годы тенденции в веб-дизайне претерпели значительные изменения в сторону функциональности.
Обычно дизайн шапки сайта входит в комплект дизайна сайта и разрабатывается как часть шаблона. Но мы также выполняем услуги по редизайну шапки, когда необходимо обновить внешний вид страничек без глобальных переделок. Мы можем улучшить качество уже имеющегося хедера или создать совершенно новый облик верхушке вашего сайта.
Требования к дизайну шапки сайта
Мы отрисовываем шапки по определенным правилам, чтобы они были максимально эффективны для работы вашего онлайн-ресурса. Эти правила включают в себя следующее:
- Мы не стремимся выделить шапку ярким пятном на фоне остальной части веб-страницы.
 Чересчур яркие, красивые шапки для сайта могут быть абсолютно неуместными в некоторых тематиках (медицина, юридические услуги и т.д.). Органичность в каждом конкретном случае – наша цель.
Чересчур яркие, красивые шапки для сайта могут быть абсолютно неуместными в некоторых тематиках (медицина, юридические услуги и т.д.). Органичность в каждом конкретном случае – наша цель. - Какой бы ни была задумка по дизайну, она не должна отвлекать посетителя сайта от информации о компании, продуктах и услугах. Цель дизайна шапки сайта –обрамлять главную информацию, за которой человек пришел на сайт.
- Мы предоставляем разнообразие вариантов для каждого конкретного проекта. Имея несколько идей на выбор, клиент сможет выбрать тот дизайн шапки сайта, который ему наибольше подходит.
Мыслить в дизайне креативно недостаточно, потому что в веб-дизайне важно все: и внешний вид сайта, и его юзабилити, и функциональное совершенство. Поэтому таже чисто дизайнерский вопрос, такой как создание шапки сайта требует комплексного подхода, с учетом всех компонентов успеха будущего результата.
Шапка вашего сайта будет отражать вашу оригинальность, корпоративный стиль, вашу бизнес-идею и все остальное, что вы бы хотели вложить в нее. Реализацией этой задумки займутся лучшие веб-дизайнеры Санкт-Петербурга, которые любят свою работу и способны выполнить ее на высшем уровне. У нас вы получите красивые шапки для сайта со смыслом и «изюминкой»!
Реализацией этой задумки займутся лучшие веб-дизайнеры Санкт-Петербурга, которые любят свою работу и способны выполнить ее на высшем уровне. У нас вы получите красивые шапки для сайта со смыслом и «изюминкой»!
10 Вдохновение для стильного дизайна шапки
Albert Shepherd обновлено 23.03.2023 14:48:53
Дизайн шапки — главный аспект любого веб-сайта, привлекающий внимание читателя. У вас может быть лучший хук или действенный призыв к действию, добавленный на веб-сайт, но заголовок находится в прямом контакте с глазом.
В мире, где мы верим только в то, что видим, жизненно важно создать впечатляющий и привлекательный дизайн заголовка. Чаще всего дизайнеры веб-сайтов уделяют меньше внимания созданию похвального дизайна заголовка.
Что еще более важно, нынешний заголовок не похож на предыдущие (один слой с названием, логотипом и строкой поиска). Сегодня заголовок представляет собой самое верхнее окно веб-сайта или приложения. Некоторые заголовки занимают всю страницу, а другие занимают меньше места, но создание дизайна заголовка страницы требует творчества, инноваций и мышления, ориентированного на посетителей.
Вот 10 лучших идей дизайна шапки для ознакомления. Но перед этим давайте поговорим о фантастическом онлайн-программном обеспечении для создания пользовательских заголовков для вашего продукта.
Отличный инструмент для дизайна вашего заголовка
Чтобы получить желаемый ответ, необходимо создать заголовок для конкретного бизнеса. Wondershare Mockitt предоставляет пользователям неограниченный набор функций для разработки собственных заголовков. Что еще более важно, Mockitt может похвастаться плоской кривой обучения, даже если вы любитель.
Основной принцип предоставления пользователям возможности перетаскивания состоит в том, чтобы помочь им создать решение, не изучая программирование. Существует три важных философии или школы мысли, связанные с дизайном веб-сайтов: шаблон Гутенберга, шаблон зигзага и шаблон F.
С помощью Mockitt вы можете создать дизайн веб-сайта на основе любого шаблона, начиная с подходящего дизайна заголовка. Тем не менее, мы рекомендуем следовать шаблону F, и благодаря этому стилю читатель будет читать горизонтально. Это означает, что вам нужен такой инструмент, как Mockinbot, для выполнения и разработки нативных аспектов проектирования, соответствующих F-шаблону.
Это означает, что вам нужен такой инструмент, как Mockinbot, для выполнения и разработки нативных аспектов проектирования, соответствующих F-шаблону.
Попробуйте бесплатно
как Mockitt произвел революцию в дизайне заголовков
- Применяйте множество шрифтов и фоновых цветов, которые соответствуют вашим целям и мотивам.
- Поскольку Mockitt предоставляет монтажные области с предварительно заданным размером экрана, вам не придется беспокоиться о возможности сканирования и удобочитаемости для пользователя. Хотя есть варианты настройки размеров и шрифтов, мы рекомендуем вам придерживаться размеров по умолчанию для лучшего дизайна.
- С помощью Mockitt вы также можете объединить основные вкладки веб-сайта и ссылки в одном меню, которое часто называют гамбургер-меню. Это позволит реализовать мотив создания минималистического дизайна и выделить больше места для адаптивного дизайна.
- Другие вещи, такие как создание липких меню, двойных меню, добавление изображений, значков и даже импорт элементов из Sketch, возможны с Mockinbot.

В общем, Mockitt предлагает полный пакет проактивных элементов заголовка, которые помогают придумывать, проектировать и выполнять макеты и шаблоны для конкретной организации. Мы стремимся помочь пользователям создать впечатляющий и перспективный дизайн заголовка страницы с помощью простого в использовании онлайн-программного обеспечения.
Попробуйте бесплатно
Самые инновационные и привлекательные заголовки для вашего веб-сайта
#1: Bainat
На этом веб-сайте используются соответствующие изображения в сочетании с типографикой большого размера, чтобы донести основную мысль до зрителей. Поскольку компания работает в индустрии дизайна и творчества, ее страница состоит из множества скрытых функций, которые улучшают впечатление от просмотра.
Помимо логотипа, есть строка меню и строка поиска, которые позволят потенциальному клиенту больше узнать о сайте. Наконец, контрастный белый фон еще больше подчеркивает красочные изображения и черный как смоль цвет типографики.
#2: Creative Dreams Designs
Будучи агентством креативного дизайна, Creative Dreams Designs показала прекрасный пример своего набора навыков и дизайнерского опыта. Здесь также дизайн шапки имеет белый фон с анимированной иллюстрацией. Когда дело доходит до творчества, это одна из лучших платформ для вдохновения в дизайне заголовков.
Кроме того, CDC не дал CTA на первой странице. Они сосредоточились на других привлекательных элементах, таких как демонстрация своего портфолио, за которым следует раздел «О нас».
#3: август
август сочетает в себе возможности показа важных для бизнеса изображений с прокруткой параллакса. Более того, дизайнеры сделали этот сайт на шаг впереди, чтобы придать этому элементу дизайна уникальный динамизм. Прокрутка плавная и выделяет все основные аспекты бизнеса.
Такой дизайн шапки страницы не позволяет пользователю прокручивать страницу вниз или решать проблемы поиска информации. Все доступно в одном заголовке. Наконец, все экраны прокрутки имеют CTA внизу, чтобы помочь пользователям узнать больше об услугах.
Наконец, все экраны прокрутки имеют CTA внизу, чтобы помочь пользователям узнать больше об услугах.
#4: WPS
WPS следует формату липкого дизайна, о котором мы говорили во введении к Mockitt. Такие идеи дизайна шапки содержат всю информацию на одном экране. Если вы посмотрите на это с другой точки зрения, каждый экран похож на один большой заголовок.
Когда пользователь прокручивает, он попадает на следующую страницу, как листая страницы блокнота. Вдобавок к этому на верхней панели страницы есть логотип и кнопка загрузки, потому что WPS хочет, чтобы пользователи делали это — загружали свое программное обеспечение.
#5: IdeaBuddy
IdeaBuddy — еще один дизайн заголовка с белым фоном, элементы которого размещены таким образом, чтобы обеспечить максимальное количество информации. Что еще более важно, предоставленной информации достаточно, чтобы заставить зрителя хотеть большего и дать ему наиболее жизнеспособное представление об услугах.
Благодаря привлекательному призыву к действию «Бесплатная пробная версия», добавленному в дизайн, IdeaBuddy не упускает шанс получить потенциальных клиентов и обратиться к ним, чтобы превратить их в клиентов.
#6: слабый
Эффективный Slack в обеспечении бесперебойной и быстрой связи между пользователями, он также примечателен своим дизайном. Идеи дизайна заголовка Slack включают в себя все: от CTA, меню, веб-интерфейса, кнопки контакта и динамического примера чата.
Вдобавок к этому шрифт простой, но мощный и заметный. Такой информационный дизайн облегчает зрителю получение нужной информации за один раз без прокрутки.
#7: Гламур
Glamour фокусируется на обмене контентом на своей платформе, реализуя классную и сдержанную цветовую схему с привлекательной типографикой. Кроме того, есть верхние категории и панель поиска, чтобы помочь пользователям искать конкретную информацию, которую они хотят.
Дизайн Glamour подчеркивает простой факт; каждая идея дизайна заголовка должна быть согласована с бизнес-мотивом и целью. Поскольку Glamour — это платформа для обмена контентом, она привлекает внимание пользователей своим разнообразием контента.
#8: Стюарт
Творчество действительно не знает границ и ограничений. В дизайне этого веб-сайта использовался древний способ добавления скользящих изображений на новый уровень. Не только изображения скользят в интерактивном режиме, но и цвет фона также сгущается, и все это сочетается с созданием пользовательских изображений для каждого сервиса.
В дизайне этого веб-сайта использовался древний способ добавления скользящих изображений на новый уровень. Не только изображения скользят в интерактивном режиме, но и цвет фона также сгущается, и все это сочетается с созданием пользовательских изображений для каждого сервиса.
Стюарт добавляет веселья к ползункам в надежде развлечь пользователя, демонстрируя свои услуги. Динамическая типографика также действует как вишенка на торте и удерживает зрителя приклеенным к экрану.
#9: Impossible Bureau
Impossible Bureau очень доверяет дизайну шапки своей страницы, потому что они добавили на домашнюю страницу только одну единственную кнопку. Там нет значков, меню или панели поиска, когда пользователь попадает на страницу.
Это также один из способов заинтересовать пользователя и заставить его взаимодействовать с платформой для получения дополнительной информации. Далее страница автоматически меняется, и здесь пользователь видит четыре основные категории, которыми управляет сайт.
#10: Perspective API
Perspective API использует уровни взаимодействия, созданные геометрическими узорами с минималистичным дизайном шапки страницы. Здесь снова белый фон с логотипом, парой ссылок на другие страницы и призывом к действию.
Геометрические узоры — это новый тренд в мире дизайна, они помогают создавать идеальные дизайны с учетом размеров и использования пространства. Это просто, линейно, но производит впечатление.
В двух словах
Создание дизайна заголовка доступно не каждому; это правда. Но при наличии правильного набора инструментов человек может научиться формулировать, генерировать идеи и вводить новшества. Выполнение этих трех аспектов автоматически приведет к созданию уникального заголовка для веб-сайта или приложения.
Mockitt — один из лучших инструментов для создания лучшего дизайна шапки, независимо от того, что вы только что решили работать дизайнером или занимаетесь дизайном уже много лет. С этим инструментом важно только то, что вы ознакомитесь с инструментами и их стандартными операционными процедурами. Благодаря почти плоской кривой обучения вы можете создавать динамичные, привлекательные и интерактивные заголовки в течение нескольких дней.
Благодаря почти плоской кривой обучения вы можете создавать динамичные, привлекательные и интерактивные заголовки в течение нескольких дней.
Попробуйте бесплатно
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
Дизайн шапки веб-сайта — получите индивидуальный дизайн шапки онлайн
от Piggy ‘n’ BabyУ вас классный сайт. Ему просто нужен последний штрих — такой же потрясающий дизайн заголовка веб-сайта, который демонстрирует ваш бренд и делает навигацию по сайту очень простой. Начните конкурс дизайна сегодня и вдохновитесь разнообразными дизайнами заголовков от нашего сообщества.
- Профессиональные дизайнеры — все с оценками и отзывами
- Десятки концепций дизайна веб-заголовков для изучения
- Пользовательский заголовок примерно через неделю
Начать сейчас
Узнайте, как это работает
100% гарантия возврата денег
Вдохновитесь этими замечательными идеями дизайна шапки веб-сайта
Конкурсы дизайна шапки сайта: креативные идеи от профессиональных дизайнеров
Нет лучшего способа создать собственный заголовок веб-сайта. Несколько дизайнеров пришлют вам множество идей для дизайна шапки вашего сайта, и вы выберете свой любимый. Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный заголовок сайта.
Несколько дизайнеров пришлют вам множество идей для дизайна шапки вашего сайта, и вы выберете свой любимый. Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный заголовок сайта.
от Cross the Lime
от Martis Lupus
от pmo
Как проходит конкурс дизайна шапки сайта
1. Опишите свой идеальный заголовок веб-сайта
2. Получите десятки идей дизайна шапки веб-сайта
3. Выберите выигрышный дизайн шапки сайта
1. Опишите свой идеальный заголовок веб-сайта
Наш интерактивный творческий бриф позволяет легко описать ваши потребности в дизайне и установить бюджет.
2. Получите десятки идей дизайна шапки веб-сайта
Профессиональные дизайнеры со всего мира участвуют в вашем конкурсе, отправляя вам концепции. Вы будете сотрудничать и давать отзывы, чтобы создать идеальный заголовок веб-сайта.
3. Выберите выигрышный дизайн шапки сайта
У вас будет семь дней на работу с дизайнерами. Затем вы выберете свой любимый заголовок, и мы передадим авторские права и отправим вам окончательные файлы.
Наши дизайнеры делают все, от интернет-магазинов до бизнес-блогов
Мы являемся лидером в области графического онлайн-дизайна с 2008 года. Обратите внимание на наших клиентов, которым нравится дизайн заголовков их веб-сайтов.
Просмотреть больше дизайнов
Профессиональный дизайн шапки сайта, независимо от вашего бюджета
Мы гарантируем, что вы получите отличный заголовок сайта независимо от вашего бюджета. Наши более дорогие пакеты предлагают более опытных дизайнеров и более практическую поддержку. Цены не включают налог с продаж.
Бронза 199 долларов США | Серебро 299 долларов США | 599 долларов США | Платина 999 долл. | |
|---|---|---|---|---|
Концепции дизайна (прибл.) | ||||
Концепции дизайна (прибл.) | 30 | 40 | 50 | 40 |
100% гарантия возврата денег | ||||
100% гарантия возврата денег | ||||
Полное владение авторскими правами | ||||
Полное владение авторскими правами | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Выделенный менеджер | ||||
Выделенный менеджер | ||||
Приоритетная поддержка | ||||
Приоритетная поддержка | ||||
Мы здесь, чтобы помочь
Вопросы? Наша добрая, счастливая и скромная команда поддержки клиентов будет рада услышать от вас.