Онлайн-бриф на дизайн сайта
Благодарим Вас за обращение, предлагаем Вам заполнить Бриф на разработку дизайна сайта.
Бриф — краткая письменная форма согласительного порядка между, планирующими сотрудничать, сторонами, в которой прописываются основные параметры будущего программного, графического, медийного или какого-либо иного проекта.
Шаг 1: Контактные данные
Эл. почта
Телефон
Шаг 2: Общая информация
Название компании
Сфера деятельности
Дополнительная информация о компании
Существующий сайт
Планируемый адрес
Шаг 3: Товары и услуги
Основные группы продукции и/или услуг
Дополнительная информация о продукции/услугах
Обладает ли продукт/услуга специфическими особенностями, которые должны быть отражены в тоне и стиле?
Каково основное достоинство продукта/услуги в глазах потенциального клиента?
Шаг 4: Веб-сайт
Предпологаемое название сайта
Предполагаемый тип сайта
Сайт-визитка Сайт-портфолио Блог Социальная сеть Корпоративный сайт с каталогом Корпоративный без каталога Интернет-магазин Информационный портал Лендинг
Задачи сайтаСформировать имидж Донести информацию Получить информацию Сформировать сообщество Сплотить сформированное сообщество Продать товар Оптимизировать работу с партнерами
Предполагаемые пункты меню
Через запятую. Например: О нас, Контакты
Например: О нас, Контакты
Шаг 5: Материалы
Фирменный стиль
Предоставляется Дорабатывается, восстанавливается Рисуется дизайнером заново
Фотографии
Предоставляются Берутся из клипартов Берутся из платных клипартов, платить согласны Проводится специальная фотосессия
Ручная графика
Предоставляется Рисуется дизайнером сайта Рисуется художником
Использование какой графики предпочтительнее
Фотографическое изображение Рисованная графика Минимализм
Шаг 6: Компоновка и дизайн
Настроение и ассоциации, которые должен вызывать дизайн
Строгий корпоративный дизайн
Яркий, броский дизайн
Позитивный и веселый
Дизайн насыщенный иллюстрациями/фотографиями
Минималистичный дизайн.
Требования к внешнему виду (дизайну) сайта
У нас есть четкое видение, каким должен быть дизайн нашего сайта.
У нас нет четкого видения дизайна, мы просто хотим, чтобы дизайн продолжал традиции корпоративного стиля нашей компании.
Мы полностью доверяем вкусу Ваших специалистов, с портфолио ознакомлены.
Дизайн сайта может быть разработан по усмотрению разработчиков, но существуют обязательные требования.
Наличие / расположение блоков на главной странице (какие блоки должны быть виднее всего)
Шаг 7: Файлы и примеры
Примеры удачный сайтов, цветов, расположения элементов (не менее 3-х)
Файлы (Использовать какие либо конкретные графические изображения предоставленные вами?)
— файлы не более 10 мб
Ваши пожелания
Это все. Спасибо за работу.
Завершить и отправить бриф
Как изменить дизайн сайта онлайн с помощью компании Canva
Главная » Дизайн сайта » Как изменить дизайн сайта онлайн с помощью компании Canva
7 ноября | Автор З. Владимир | 2 комментария
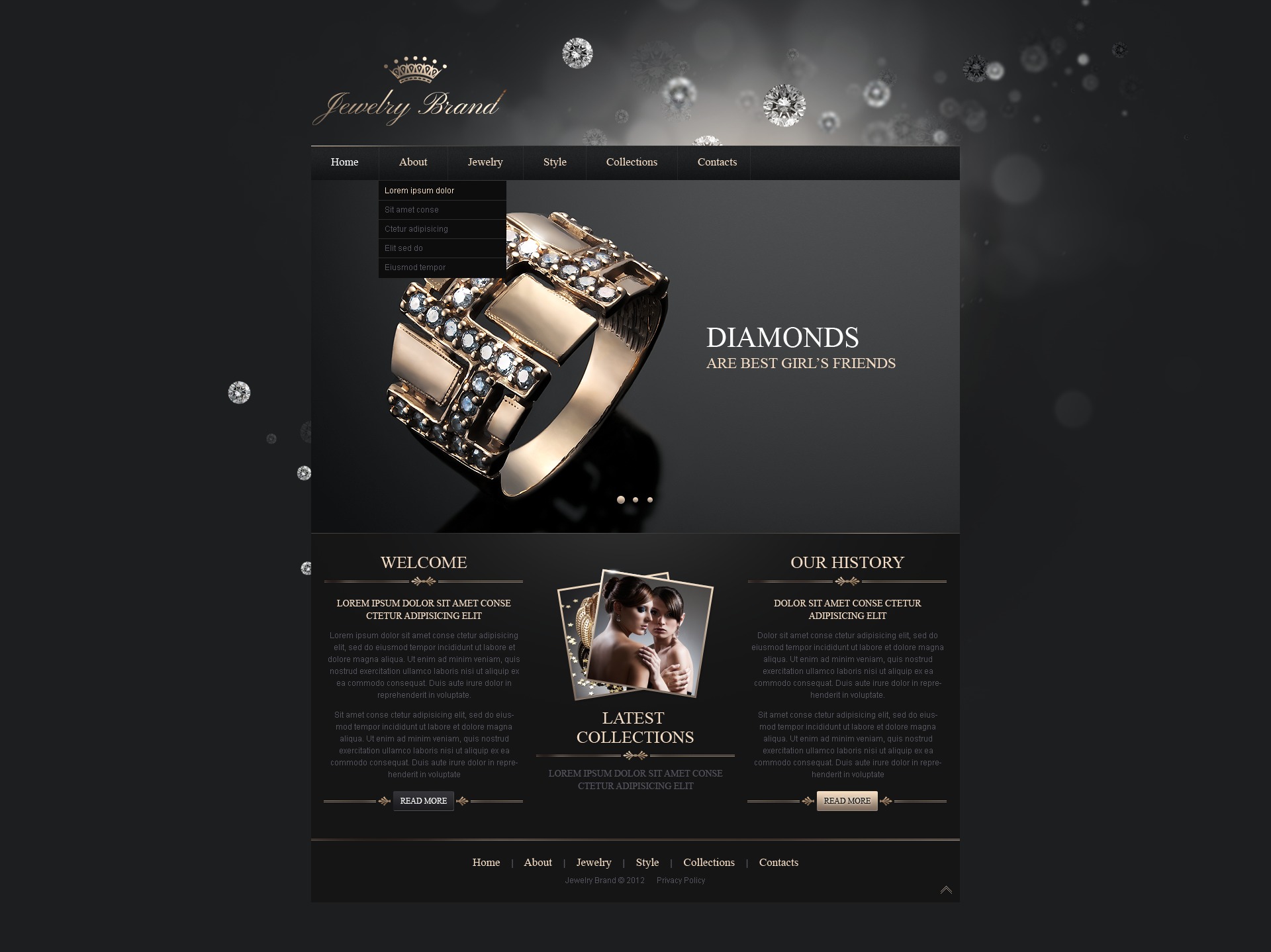
Дизайн сайта настолько же важен, как и его содержание. Являетесь ли вы новичком в этом деле или же профессиональным вебмастером, для того, чтобы сделать внешний вид сайта действительно привлекательным, на помощь приходят различные онлайн-сервисы по созданию визуального материала. Одним из таких сервисов является компания Canva, о которой и пойдет речь.
Одним из таких сервисов является компания Canva, о которой и пойдет речь.
Базовые знания по созданию сайта в наше время становятся практически необходимостью. У любого бизнеса, даже самого маленького есть своя страница в интернете, где собрана наиболее важная информация о компании. Список услуг, адрес, контакты, информация о скидках и промо-акциях – лучше всего представить суть компании поможет хорошо структурированный вебсайт.
Canva представляет собой графический редактор онлайн и является незаменимым инструментом для вебмастеров. Отмечу, что важной особенностью Canva является то, что для работы в редакторе не нужны никакие первоначальные навыки графического дизайна.
Первая функция, которую мы рассмотрим — это:
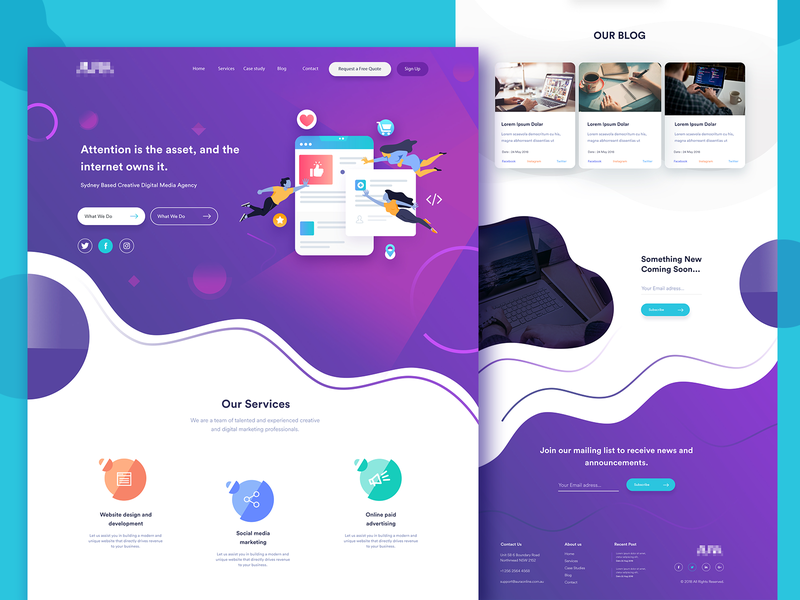
1. Создание макета веб-страницы в Canva
Создавая сайт для себя или для одного из ваших клиентов, очень важно принимать во внимание характеристики бизнеса, а также учитывать пожелания клиента касательно структуры, дизайна и содержания сайта.
Очень полезной функцией в этом случае является создание макета веб-страницы, благодаря чему вы можете создать образец будущего сайта и представить его клиенту прежде чем приступать к работе.
Сделав такой план, вы сможете более детально и наглядно объяснить характеристики будущего сайта, а также сэкономите время, выслушав комментарии и дополнительные пожелания клиента до того, как приступите к непосредственной его конструкции.
С Canva вы получаете доступ к огромной коллекции дизайнерских элементов, включающих геометрические фигуры, кнопки, иконки и виджеты, которые можно добавлять в свой дизайн, создавая таким образом привлекательный макет буквально за несколько минут.
Еще одна похожая функция, доступная в обновленной версии Canva 2.0 — это:
2. Создание макета страниц из шаблонов
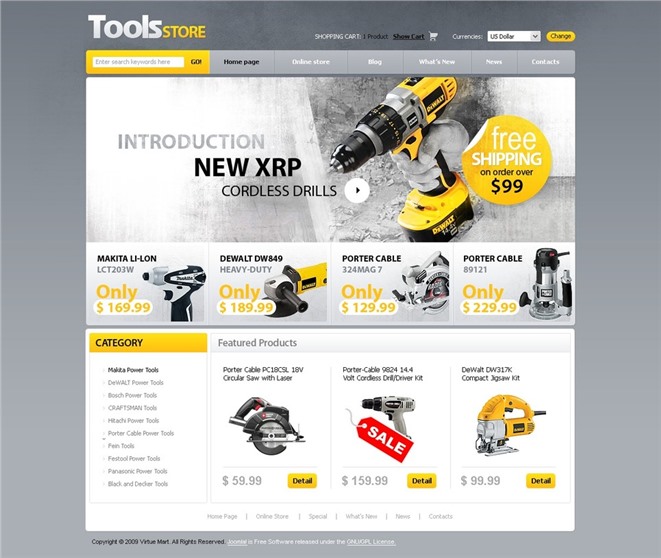
Набрав в поисковой строке Canva “сайт”, мы получаем готовые примеры дизайнов страниц, которые можно легко персонализировать исходя из пожеланий клиента.
Выбрав понравившуюся структуру сайта, у пользователя есть возможность изменить цвет фона, шрифт, вставить дополнительные элементы, а также собственные или имеющиеся в коллекции Canva фотографии.
После чего макетом можно поделиться или скачать для представления образца вашему клиенту.
3. Создание карты сайта
Размещая карту сайта, вы значительно упрощаете навигацию для пользователей и помогаете им быстрее сориентироваться и найти нужную информацию на страницах компании или блога. С Canva можно за считанные минуты создать привлекательный дизайн “site map”, выбрав один из множества готовых шаблонов.
Все, что останется сделать — это заменить его разделы исходя из содержания и структуры вашего сайта, выделяя наиболее важные страницы и обращая таким образом внимание пользователей.
Помимо скачивания карты сайта в формате изображения, в Canva также есть бесплатная функция вставки дизайна на страницу сайта путем добавления HTML кода.
4. Создание баннера для блога
Еще одна замечательная функция Canva — это создание различного типа баннеров (для Twitter, Facebook, Youtube и другие), в том числе баннера для блога или сайта.
Выберите один из шаблонов, загрузите собственную фотографию, отредактируйте ее с помощью фоторедактора Canva, и вставьте свой текст. Оригинальный привлекательный баннер для вашего сайта готов!
Оригинальный привлекательный баннер для вашего сайта готов!
5. Создание иллюстраций для статей и постов
Последнее в нашем списке — это создание иллюстраций к постам и статьям с помощью редактора Canva.
В коллекции сервиса насчитывается более 1 000 000 изображений, которые вы можете использовать для создания идеального поста. Коллекция уже составленных шаблонов поможет вам обрести идеи оригинальных иллюстраций, создавая коллажи из нескольких фотографий, а также накладывая текст, рамки и другие элементы.
Помимо изображений из коллекции вы можете загрузить свою собственную фотографию, которая, возможно, лучше передаст идею вашей статьи.
Ниже вы можете видеть еще несколько примеров иллюстраций, созданных мною для своей страницы на Facebook с помощью Canva.
Не судите строго — это мой первый опыт создания иллюстраций с помощью графического редактора Canva. Кстати, первая картинка в этой статье сделана там же.
Всем удачи и терпения!
С Уважением, Владимир З
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
tweet
FB
G+
VK
OK
Обратите внимание на другие интересные статьи:
Прокомментировать (+)
Ваш комментарий (Спам не пройдет!!!)
Индивидуальный дизайн веб-сайта — 100% Индивидуальный веб-дизайн
Индивидуальный дизайн веб-сайта — 100% Индивидуальный веб-дизайн — DreamHost Посмотреть все дизайнерские услуги Услуги Pro:
Индивидуальный веб-дизайн
Выделитесь из толпы — получите отточенный, индивидуальный веб-сайт WordPress, который на 100% уникален для вашего бренда.
Всего от 1499 долларов США
Начните прямо сейчас
Красивый, 100% оригинальный дизайн
Выход за рамки стандартного шаблона. Получите уникальный, удобный для мобильных устройств веб-сайт, который сделает ваш бренд по-настоящему ярким.
Пользовательские планы веб-дизайна WordPress
Наши профессиональные дизайнеры создают индивидуальный PSD-дизайн вашего сайта в Photoshop.
Затем, когда вы утвердите окончательную версию, мы кодируем ее для создания высокопроизводительного веб-сайта WordPress.
Starter
Отлично подходит для небольших или новых веб-сайтов. Великолепная персонализированная домашняя страница и оптимизированный для SEO блог.
1499 долларов США
Отсутствие обязательств или контрактов
Мы создадим вашу домашнюю страницу с нуля, чтобы она идеально соответствовала вашему бренду и придала вашему веб-сайту убедительный уровень совершенства и профессионализма.

100% персонализированная домашняя страница
Мы внедряем проверенные, высокопроизводительные шаблоны функциональных страниц на вашем веб-сайте и настраиваем их, чтобы внешний вид идеально соответствовал вашему уникальному дизайну домашней страницы.
5 Подстраницы
Мы установим и настроим ваш новый сайт для работы на последней и лучшей версии WordPress — все настроено для оптимальной работы на вашем собственном сервере DreamPress.
Реализация WordPress
Мы используем ваш логотип и брендинг для составления визуального справочного руководства, которое будет информировать вас о дизайне вашего веб-сайта и любых других веб-проектах в будущем.

Руководство по веб-стилю
Блог является важным компонентом любого успешного веб-сайта. Мы автоматически включаем блог для вашего веб-сайта, чтобы вы могли сразу начать создавать и публиковать контент для привлечения большего числа посетителей.
SEO-дружественный блог
Мы устанавливаем и настраиваем Google Analytics на вашем веб-сайте, чтобы вы могли измерять, как посетители взаимодействуют с вашим веб-сайтом, и отслеживать рост вашего трафика с течением времени.
Настройка аналитики
Plus
Идеально подходит для больших веб-сайтов, требующих большего количества подстраниц или большего количества контента и пользовательских функций.
1999 долларов США
Отсутствие обязательств или контрактов
Мы создадим вашу домашнюю страницу с нуля, чтобы она идеально соответствовала вашему бренду и придала вашему веб-сайту убедительный уровень совершенства и профессионализма.
100% персонализированная домашняя страница
Мы внедряем проверенные, высокопроизводительные шаблоны функциональных страниц на вашем веб-сайте и настраиваем их, чтобы внешний вид идеально соответствовал вашему уникальному дизайну домашней страницы.
10 Подстраницы
Мы установим и настроим ваш новый сайт для работы на последней и лучшей версии WordPress — все настроено для оптимальной работы на вашем собственном сервере DreamPress.

Реализация WordPress
Мы используем ваш логотип и брендинг для составления визуального справочного руководства, которое будет информировать вас о дизайне вашего веб-сайта и любых других веб-проектах в будущем.
Руководство по веб-стилю
Блог является важным компонентом любого успешного веб-сайта. Мы автоматически включаем блог для вашего веб-сайта, чтобы вы могли сразу начать создавать и публиковать контент для привлечения большего числа посетителей.
SEO-дружественный блог
Мы устанавливаем и настраиваем Google Analytics на вашем веб-сайте, чтобы вы могли измерять, как посетители взаимодействуют с вашим веб-сайтом, и отслеживать рост вашего трафика с течением времени.

Настройка аналитики
Pro
Идеально подходит для веб-сайтов с большим количеством подстраниц, продуктов и более сложных требований.
2799 долларов США
Отсутствие обязательств или контрактов
Мы создадим вашу домашнюю страницу с нуля, чтобы она идеально соответствовала вашему бренду и придала вашему веб-сайту убедительный уровень совершенства и профессионализма.
100% персонализированная домашняя страница
Мы внедряем проверенные, высокопроизводительные шаблоны функциональных страниц на вашем веб-сайте и настраиваем их, чтобы внешний вид идеально соответствовал вашему уникальному дизайну домашней страницы.

15 Подстраницы
Мы установим и настроим ваш новый сайт для работы на последней и лучшей версии WordPress — все настроено для оптимальной работы на вашем собственном сервере DreamPress.
Реализация WordPress
Мы используем ваш логотип и брендинг для составления визуального справочного руководства, которое будет информировать вас о дизайне вашего веб-сайта и любых других веб-проектах в будущем.
Руководство по веб-стилю
Блог является важным компонентом любого успешного веб-сайта.
 Мы автоматически включаем блог для вашего веб-сайта, чтобы вы могли сразу начать создавать и публиковать контент для привлечения большего числа посетителей.
Мы автоматически включаем блог для вашего веб-сайта, чтобы вы могли сразу начать создавать и публиковать контент для привлечения большего числа посетителей.SEO-дружественный блог
Мы устанавливаем и настраиваем Google Analytics на вашем веб-сайте, чтобы вы могли измерять, как посетители взаимодействуют с вашим веб-сайтом, и отслеживать рост вашего трафика с течением времени.
Настройка аналитики
Функции, включенные в КАЖДЫЙ план
Мы настроим ваш веб-сайт с нашей лучшей платформой и услугами, чтобы дать вашему бизнесу прочную основу.
Адаптация
Индивидуальный звонок с вашим менеджером проекта, который поможет вам заполнить форму требований, где мы собираем контент и определяем ваши цели.
Менеджер проекта
Выделенный менеджер, который наблюдает за проектом вашего веб-сайта, координирует веб-команду и служит вашим единственным контактным лицом.
Фирменный лист
Мы соберем ваш существующий логотип и ключевой брендинг в простой одностраничный справочный лист, чтобы убедиться, что дизайн вашего веб-сайта соответствует вашему бренду.
Подстраницы
Простые страницы для вашего сайта, настроенные в соответствии с вашим брендом и стилем, например, «Отзывы», «Пресса», «Часто задаваемые вопросы» и «Свяжитесь с нами».
Индивидуальная домашняя страница
Вместо стандартного шаблона мы разработаем уникальную домашнюю страницу, чтобы придать вашему сайту потрясающий внешний вид, который на 100% уникален для вашего бизнеса.
Множественные версии
Создавайте свои проекты именно там, где вы хотите, с двумя раундами изменений дизайна и двумя раундами изменений кода для каждой страницы.
Блог
Мы создаем оптимизированный для SEO блог с функцией поиска, чтобы вы могли создавать контент и повышать рейтинг своего сайта в поисковых системах, таких как Google.
Контактные формы
Формы могут быть добавлены на ваши страницы, чтобы вы могли автоматически отправлять информацию, представленную на адрес электронной почты по вашему выбору.
SEO-Ready
Мы кодируем ваш сайт так, чтобы он был оптимизирован для поисковых систем, чтобы вы могли легко оптимизировать его для поисковых систем и создавать новый стратегический контент в будущем.
Мобильный Адаптивный
Все пользовательские дизайны веб-сайтов созданы для правильного отображения на любом устройстве, будь то компьютер, планшет или мобильный телефон.
WordPress
Мы кодируем ваш сайт с помощью самого популярного веб-приложения в мире. Теперь легко управлять своим контентом и добавлять функциональные возможности по мере роста.
Электронная торговля
Мы можем бесплатно установить WooCommerce на ваш сайт! За дополнительную плату мы даже загрузим ваши продукты в ваш магазин и настроим их для вас.
Необязательное обновление
Безопасность и защита
Мы делаем ваш сайт безопасным, с SSL-защитой и бесплатными автоматическими обновлениями программного обеспечения и безопасности.
Конфигурация домена
Мы поможем настроить ваше доменное имя, чтобы оно разрешалось для вашего нового веб-сайта после его запуска.
Analytics
Мы подключаем ваш веб-сайт к Google Analytics, чтобы вы могли отслеживать трафик своего веб-сайта и получать ценную информацию о поведении ключевых пользователей.
Пользовательский логотип и брендинг
Получите новый логотип, усовершенствуйте существующий бренд или создайте свой фирменный стиль, чтобы ваш веб-сайт выглядел законно.
Дополнительное обновление
Внедрение плагина
Хотите использовать определенный плагин WordPress? Мы установим и настроим параметры, чтобы он работал с вашим сайтом.
Дополнительное обновление
Готовы к вашему новому веб-сайту?
Поделитесь с нами своим видением, и мы возьмем его оттуда.
Начните свой новый сайт сегодня!
Много довольных клиентов
Как мне обновить свой веб-сайт после завершения проекта?
После того, как ваш веб-сайт будет разработан и опубликован, мы упростим внесение изменений в будущем! Вы можете просто войти в свое программное обеспечение WordPress и внести изменения самостоятельно. Мы также предлагаем текущие планы ежемесячных обновлений и запросов на изменение — с ними вы можете просто связаться с нами в любое время, и мы внесем любые изменения для вас.
2023 Лучшие степени онлайн-веб-дизайна [Дизайнер веб-сайтов]
Получение степени по веб-дизайну в Интернете может помочь вам подготовиться к работе в этой растущей отрасли.
Степень веб-дизайнера может научить вас понимать технические аспекты дизайна сайта, писать языки программирования и разрабатывать навигационные и технические усовершенствования для веб-сайтов. Вы также можете узнать, как создавать и включать веб-приложения в свои проекты.
ShortCode Editorial Listing:
Поскольку технологии занимают центральное место в нашей жизни, престижное образование в области веб-дизайна может помочь вам развить необходимые знания и квалификацию в этой прибыльной области.
Степени веб-дизайна онлайн
Если вы хотите приобрести динамичные и востребованные технологические навыки, возможно, вы захотите изучить возможность получения степени в области онлайн-дизайна веб-сайтов. В настоящее время существует спрос на веб-дизайнеров и разработчиков, поэтому онлайн-программы веб-дизайна могут привести к позициям в различных отраслях.
Общие профессии в этом секторе включают:
- Веб-разработчик
- Цифровой конструктор
- Графический дизайнер
- Разработчик приложений
- Тестер программного обеспечения
Некоторые профессионалы в этой области работают внештатными веб-дизайнерами, а другие могут работать штатными веб-дизайнерами в корпорациях. Некоторые могут также работать в компаниях, которые делегируют свои услуги потребностям своих клиентов. Веб-дизайнеры часто работают над разными проектами, иногда для разных клиентов, что помогает их работе оставаться инновационной и живой.
Некоторые могут также работать в компаниях, которые делегируют свои услуги потребностям своих клиентов. Веб-дизайнеры часто работают над разными проектами, иногда для разных клиентов, что помогает их работе оставаться инновационной и живой.
ShortCode Editorial Listing:
Курсовая работа по программе веб-дизайна часто фокусируется на технологиях и последних обновлениях в этой области. Ваша учебная программа может охватывать такие темы, как:
- Основы веб-дизайна
- Веб-технологии
- Компьютерная графика
- HTML
- УСБ
Обычно в отрасль приходят с позиции начального уровня. Тем не менее, навыки, которые вы можете развить в рамках программы бакалавриата в области веб-дизайна, могут помочь вам подготовиться к росту на более высокие должности в будущем.
Некоторые студенты решают специализироваться на веб-дизайне, а другие предпочитают специализироваться на веб-дизайне в рамках более широкой специальности, такой как информационные технологии или информатика.
Карьера и зарплата веб-дизайнера
Карьера в веб-дизайне может охватывать множество ролей во многих динамичных рабочих средах и отраслях. Цифровая карьера и технологические отрасли продолжают расти и востребованы из года в год.
По данным Бюро статистики труда, число рабочих мест цифровых дизайнеров и веб-разработчиков, как ожидается, увеличится на 8% в течение следующих десяти лет.
| Карьера | Среднегодовая заработная плата |
| Менеджеры по компьютерным и информационным системам | 151 150 долларов США |
| Разработчики программного обеспечения, аналитики по обеспечению качества и тестировщики | 110 140 долларов США |
| Администраторы баз данных | $98 860 |
| Аналитики компьютерных систем | $93 730 |
| Программисты | $89 190 |
| Художники по спецэффектам и аниматоры | 77 700 долларов США |
| Веб-разработчики и цифровые дизайнеры | 77 200 долларов США |
| Специалисты по поддержке компьютерных сетей | 65 450 долларов США |
| Графические дизайнеры | $53 380 |
| Специалисты по поддержке пользователей компьютеров | $52 690 |
Бюро статистики труда подчеркивает, что чем больше у вас технологических и цифровых знаний, тем больше возможностей у вас будет, когда вы начнете работать. Например, способность понимать языки программирования является ценным универсальным навыком в ИТ-индустрии.
Например, способность понимать языки программирования является ценным универсальным навыком в ИТ-индустрии.
Основная учебная программа и курсы по дизайну веб-сайтов
Онлайн-программа для получения степени в области веб-дизайна может научить вас основам веб-дизайна и веб-разработки, хотя ряд университетов также предлагает онлайн-степени веб-разработки, которые больше сосредоточены на аспектах веб-программирования.
Обучение веб-дизайнеру также может помочь вам лучше понять веб-технологии, помочь вам развить способность писать на различных языках программирования и научить вас использовать распространенные инструменты дизайна.
Вот несколько курсов, с которыми вы можете столкнуться во время прохождения программы:
- Основы веб-дизайна : вы узнаете, как создать веб-сайт, как организовать дизайн-макет и как создать рекламу, а также узнаете об инструментах, используемых для базового дизайна.
- Веб-технологии : Этот курс знакомит с наукой, лежащей в основе Интернета, включая различные типы веб-сайтов, принципы работы веб-сайтов и хостинга и способы регистрации доменов.

- Компьютерная графика : Этот курс информатики научит вас создавать, генерировать и распространять изображения.
- HTML : HTML является основной и самой неотъемлемой основой веб-дизайна. Этот курс научит вас понимать и писать на этом веб-языке.
- CSS : CSS является важным инструментом веб-дизайна, и вы узнаете, как этот веб-язык функционирует и адаптируется к различным веб-дизайнам.
- Adobe Dreamweaver : Adobe Dreamweaver — это программа, которая интегрирует HTML и CSS, помогая веб-дизайнерам легко создавать веб-сайты. Вы научитесь пользоваться этим инструментом.
- Bootstrap : это инструмент с открытым исходным кодом, который вы будете использовать, чтобы научиться лучше понимать разработку и структуру веб-дизайна.
- Математическая структура для компьютерных наук : В этом курсе данные и алгоритмы изучаются как способ лучше понять, как формулировать решения для веб-приложений и проблем.

- Javascript : это язык программирования, который помогает разрабатывать динамические функции для веб-сайтов и приложений. Вы научитесь писать и внедрять его в свои проекты.
- Техника анимации : Этот курс научит вас создавать анимацию специально для веб-сайтов и приложений.
Эти курсы могут помочь вам стать всесторонне развитым и хорошо осведомленным в инструментах и навыках, необходимых для веб-дизайна.
Как выбрать онлайн-программу веб-дизайна
Выбор онлайн-программы для получения степени дизайнера является личным выбором, но вот некоторые факторы, которые вы можете рассмотреть перед зачислением:
- Аккредитация . Стратегически важно убедиться, что выбранная вами программа и школа аккредитованы авторитетной организацией.
- Стоимость . Это может помочь сравнить стоимость программ и необходимость финансовой помощи.
- Политики передачи .
 Вы можете ознакомиться с политиками перевода вашей программы, чтобы знать их порядок на случай, если в конечном итоге вы смените школу или программу.
Вы можете ознакомиться с политиками перевода вашей программы, чтобы знать их порядок на случай, если в конечном итоге вы смените школу или программу. - Длина и гибкость программы . Вы можете взглянуть на продолжительность различных программ и количество времени, которое потребуется вам для их завершения. Также полезно определить, можете ли вы скорректировать свой академический график, чтобы он соответствовал вашим другим обязательствам.
- Требования к стажировке . Полезно определить, в состоянии ли вы выполнять какие-либо требования к работе или стажировке, необходимые для выпуска.
Может быть полезно потратить время на изучение этих и других элементов, чтобы убедиться, что программа подходит именно вам.
Требования к поступающим в школу веб-дизайна
Из-за спроса на должности в области веб-дизайна и разработки вы можете обнаружить, что процесс подачи заявки довольно конкурентоспособен. Хотя требования к поступающим различаются от школы к школе, вот некоторые из них, с которыми вы можете столкнуться при подаче заявления на программу веб-дизайна:
- Результаты SAT или ACT (требуются только в некоторых школах)
- Окончание курса информатики начального уровня
- Табель успеваемости из средней школы
- Сопроводительное письмо и рекомендательное письмо
Любой опыт или обучение в смежной области могут быть добавлены к вашему заявлению, чтобы помочь вам выделиться. Некоторые программы отдают предпочтение кандидатам с сильным математическим или технологическим образованием.
Некоторые программы отдают предпочтение кандидатам с сильным математическим или технологическим образованием.
Степень бакалавра в области веб-дизайна и аккредитации разработки
Региональная аккредитация необходима по многим причинам. Это верный признак того, что вы получаете степень в учреждении, которое соответствует высоким академическим стандартам и стандартам качества. Он также может определить ваше право на получение федеральной финансовой помощи, если вы в ней нуждаетесь.
ShortCode Editorial Listing:
В Интернете существует множество мошеннических аккредитационных учреждений, поэтому вы можете использовать веб-сайт Министерства образования США, чтобы проверить, признается ли ваша программа с помощью их методов строгих критериев.
Сертификаты веб-дизайна и разработки
Наличие дополнительной сертификации после получения степени в области веб-дизайна может помочь вам выделиться среди остальных.
Сертификаты могут продемонстрировать будущим работодателям, что вы привержены развитию своих навыков и созданию базы знаний. Кроме того, это может позволить вам договориться о более высокой заработной плате при приеме на работу.
Кроме того, это может позволить вам договориться о более высокой заработной плате при приеме на работу.
Вот несколько сертификатов веб-дизайна и разработки, которые вы можете получить:
- Google Analytics IQ : Этот сертификат развивает ваши навыки веб-аналитики, что полезно для маркетинговой индустрии.
- Курсы General Assembly Bootcamp : Курсы GA охватывают множество тем и позволяют вам развить навыки за короткий промежуток времени.
- Google Mobile Web Specialist : Мобильные приложения и разработка приложений пользуются спросом, и это демонстрирует работодателям, что вы овладели навыками мобильной веб-разработки.
- Сертифицированный эксперт Adobe : Этот сертификат показывает, что вы умеете пользоваться платформами и инструментами Adobe.
Существует множество других заслуживающих доверия сертификатов, которые помогут вам выделиться среди конкурентов и получить полезные навыки.
Финансовая помощь и стипендии
Если вам требуется финансовая помощь для продолжения учебы, вы можете начать с заполнения бесплатного заявления на получение федеральной помощи студентам (FAFSA). FAFSA определяет ваше право на получение федеральной помощи и даже помощи штата.
Часто FAFSA напрямую связана с вашей школой, поэтому вы можете продолжать получать помощь, пока поддерживаете определенный академический уровень. В школе, в которую вы подаете заявление, могут существовать и другие возможности для получения стипендий, кредитов или грантов.
Некоторые работодатели могут даже спонсировать развитие образования или программу обучения и работы, а некоторые крупные технологические и веб-компании предлагают стипендии на конкурсной основе.
Профессиональные организации веб-дизайна
Быть частью профессиональной организации никогда не требуется, но это может быть полезно. Профессиональная организация может предложить доступ к профессиональным частным доскам объявлений о вакансиях, сетевым возможностям, а также конференциям и мероприятиям. Он также может связать вас с ресурсами в вашей отрасли и области.
Он также может связать вас с ресурсами в вашей отрасли и области.
Вот некоторые профессиональные организации веб-дизайна:
- Международная веб-ассоциация (IWA)
- Ассоциация специалистов по пользовательскому опыту (UXPA)
- Всемирная организация веб-мастеров (WOW)
Некоторые из этих организаций также могут предоставить вам возможность трудоустройства за границей.
Что вы можете сделать со степенью бакалавра в области веб-дизайна?
Бакалавры в области веб-дизайна могут помочь вам развить технологические навыки, которые пользуются спросом. Бюро статистики труда прогнозирует рост числа рабочих мест для веб-разработчиков и цифровых дизайнеров на 8% в течение следующих десяти лет, что намного быстрее, чем в среднем по всем профессиям.
ShortCode Editorial Listing:
Веб-дизайн необходим практически во всех областях и отраслях. Связанные карьеры включают аналитика по обеспечению качества программного обеспечения, разработчика приложений, программиста, графического дизайнера и специалиста по веб-поддержке.
Сколько времени нужно, чтобы получить онлайн-степень веб-дизайна?
Сколько времени вам потребуется, чтобы получить степень веб-дизайнера в Интернете, часто зависит от вашей регистрации. Если вы зачислены на традиционный 16-недельный семестр, обычно требуется 4 года очного обучения, чтобы получить степень.
Возможно, вы сможете закончить обучение за меньшее время, если решите записаться на программу ускоренного обучения с 8-недельными семестрами и оставаться на постоянной основе круглый год. Зачисление на неполный рабочий день может позволить вам ориентироваться в нагрузке на курс в соответствии с вашими личными обязанностями, но вам может потребоваться больше времени для завершения вашей программы.
Чем занимается веб-дизайнер?
Веб-дизайнер имеет несколько обязанностей в области программного обеспечения, Интернета и компьютерных технологий. Они несут ответственность за понимание программирования и веб-языков, в том числе за то, как их писать и реализовывать.
Веб-дизайнеры также создают макеты веб-страниц с различными функциями. Кроме того, они могут нести ответственность за постоянный мониторинг данных и аналитики веб-сайта, чтобы обеспечить удобство навигации и правильное функционирование.
В чем разница между веб-дизайнером и веб-разработчиком?
Вот несколько различий между ролями веб-дизайнеров и разработчиков.
| Веб-дизайнеры | Веб-разработчики |
|
|
Обязанности веб-дизайнера и веб-разработчика могут частично совпадать.
В чем разница между графическим дизайном и степенью бакалавра веб-дизайна?
Степени по графическому дизайну и степени по веб-дизайну часто частично совпадают в курсах, которые они изучают, но вот некоторые ключевые различия, которые следует отметить между ними.
| Степень графического дизайна | Веб-дизайн Степень |
|
|
Выбор наиболее подходящей степени часто зависит от ваших личных карьерных целей.
Стоит ли получать степень в области веб-дизайна?
Да, диплом веб-дизайнера стоит того для многих профессионалов. Работа в этой области может быть динамичной и постоянно меняющейся, и Бюро статистики труда прогнозирует рост числа рабочих мест для веб-разработчиков и цифровых дизайнеров на 8% в течение следующих десяти лет.
Работа в этой области может быть динамичной и постоянно меняющейся, и Бюро статистики труда прогнозирует рост числа рабочих мест для веб-разработчиков и цифровых дизайнеров на 8% в течение следующих десяти лет.
Степень в области веб-дизайна также может открыть двери для многочисленных карьерных возможностей, независимо от того, хотите ли вы выполнять внештатную работу или искать работу через компанию, офис или организацию.
ShortCode Editorial Listing:
Этот домен, вероятно, продолжит расширяться, так как ожидается, что компьютерные и ИТ-профессии вырастут на 11% за тот же период времени, что намного быстрее, чем в среднем по всем профессиям (Бюро статистики труда).
университетов, предлагающих онлайн-программы бакалавриата по веб-дизайну
Методология: Следующий список школ составлен в алфавитном порядке. Чтобы быть включенным, колледж или университет должен иметь региональную аккредитацию и предлагать программы на получение степени онлайн или в гибридном формате.
Университет штата Аризона
Университет штата Аризона предлагает онлайн-программу для получения степени бакалавра наук в области графических информационных технологий. Программа требует, чтобы студенты закончили 40 классов. Каждый курс длится 7,5 недель. Кандидаты должны иметь минимальный средний балл 3.0, балл ACT 22 или балл SAT 1120, чтобы иметь право на участие в программе.
ASU аккредитован Высшей учебной комиссией Северо-центральной ассоциации колледжей и школ.
Университет Белвью
Программа бакалавриата в области веб-разработки в Университете Белвью, разработанная для занятых студентов, предлагает ускоренную и полностью онлайн-учебную программу. Он предназначен для студентов, заинтересованных в успешной и востребованной карьере в веб-дизайне. Основные курсы охватывают такие темы, как архитектура интернет-систем, JavaScript, DevOps, NoSQL и Typescript.
Bellevue University аккредитован Высшей учебной комиссией.
Колледж Шамплейн
Champlain College предлагает онлайн-программу для получения степени бакалавра информационных технологий в области веб-дизайна и разработки.
Онлайн-занятия длятся 7 недель. Чтобы получить высшее образование, студенты должны пройти 120 кредитных часов. Кандидаты должны заполнить онлайн-заявку и кратко ответить на вопросы эссе, а также представить официальные стенограммы средней школы или колледжа и резюме.
КолледжChamplain аккредитован Комиссией по высшему образованию Новой Англии.
Политехнический институт Восточного побережья Университет
Политехнический институт Восточного побережья предлагает степень бакалавра наук в области компьютерных и информационных наук со специализацией в области разработки программного обеспечения. Эта программа предлагает трек веб-дизайна и разработки. Студенты должны пройти 120 кредитных часов, чтобы получить высшее образование. Перед подачей заявления абитуриенты могут поговорить с консультантом по приему.
Университет ECPI аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Университет Свободы
Университет Свободы предлагает степень бакалавра наук в области информационных технологий с упором на веб-программирование и мобильное программирование.
Программа обычно может быть завершена за 3,5 года, и для ее окончания учащиеся должны пройти 120 кредитных часов. Занятия длятся 8 недель и проводятся онлайн. Кандидаты должны иметь средний балл 2.0 или выше и предоставить официальные стенограммы.
Университет Свободы аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Международный университет искусств и дизайна Майами
Международный университет искусств и дизайна Майами предлагает онлайн-программу для получения степени бакалавра изящных искусств в области графического и веб-дизайна. Студенты должны завершить 180 кредитных часов четверти, чтобы получить высшее образование. Кандидаты должны заполнить онлайн-заявку и пройти собеседование, а также представить свои стенограммы средней школы и личное эссе.
Международный университет искусств и дизайна Майами аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Юго-восточный университет
Юго-Восточный университет предлагает степень бакалавра наук в области цифровых медиа и дизайна. Программа требует, чтобы студенты завершили 120 кредитных часов и обычно могут быть завершены в течение 48 месяцев. Кандидаты должны предоставить стенограммы средней школы, результаты тестов SAT или ACT, эссе и характеристику христианского характера.
Программа требует, чтобы студенты завершили 120 кредитных часов и обычно могут быть завершены в течение 48 месяцев. Кандидаты должны предоставить стенограммы средней школы, результаты тестов SAT или ACT, эссе и характеристику христианского характера.
Юго-восточный университет аккредитован Комиссией по колледжам Южной ассоциации колледжей и школ.
Университет Южного Нью-Гэмпшира
Университет Южного Нью-Гэмпшира предлагает степень бакалавра искусств в области графического дизайна и медиаискусства со специализацией в области веб-дизайна.
Студенты должны пройти 120 кредитных часов, по крайней мере, 12 курсов, посвященных концентрации. Кандидаты могут подавать заявки на постоянной основе. Консультанты по приему готовы помочь студентам в этом процессе.
Университет Южного Нью-Гэмпшира аккредитован Комиссией по высшему образованию Новой Англии.
Университет Аризоны
Университет Аризоны предлагает степень бакалавра искусств в области дизайнерских искусств и практики с курсами веб-дизайна. Чтобы получить высшее образование, студенты должны выполнить 120 кредитных часов и завершить проект для старших. Кандидаты должны заполнить онлайн-заявку через веб-сайт школы и представить официальные стенограммы.
Чтобы получить высшее образование, студенты должны выполнить 120 кредитных часов и завершить проект для старших. Кандидаты должны заполнить онлайн-заявку через веб-сайт школы и представить официальные стенограммы.
Университет Аризоны аккредитован Высшей учебной комиссией.
Глобальный кампус Мэрилендского университета
Глобальный кампус Мэрилендского университета предлагает степень бакалавра наук в области цифровых медиа и веб-технологий. Чтобы получить высшее образование, студенты должны пройти 120 кредитных часов. Чтобы иметь право на участие в программе, заявители должны иметь аттестат о среднем образовании или его эквивалент и предоставить официальные стенограммы из всех посещаемых школ.
UMGC аккредитован Комиссией по высшему образованию Средних штатов.
Получение степени бакалавра в области веб-дизайна онлайн
Индустрия компьютерных и информационных технологий переживает бурный рост, и степень бакалавра в области веб-дизайна может помочь вам подготовиться к работе в этой прибыльной сфере.
