Лендинг под ключ — заказать создание лендинг пейдж под ключ по цене от 80 000 руб.
Лендинг — сайт для эффективной презентации конкретного продукта или услуги компании. Основной целью которого является приток трафика и лидов.
Заказать
Скролльте вниз
Создание продающего лендинга под ключ от Первый Бит
Индивидуальный дизайн
Продающие качества
Адаптивность
Качественный контент
Многофункциональность
Проработанный UX-прототип и UI-дизайн лендинга обеспечивает простоту взаимодействия клиента с сайтом и ненавязчиво подводит к конверсионным формам для совершения целевого действия.
Для последующего коммерческого успеха вашего сайта, наши специалисты прорабатывают внешний вид посадочной странице, с учетом современных стандартов веб-дизайна и пользовательского опыта (UX) для увеличения продаж и конверсии.
Наши лендинг пейдж, разработанные под ключ отлично смотрятся на любых устройствах и адаптированы под все современные разрешения, от Full HD мониторов до экранов мобильных телефонов.
От качества контента зависит степень заинтересованности клиента в продукте. Наши авторы составят грамотный, продуманный текст о Вашем товаре или услуге, описывающий конкурентные преимущества и УТП (уникальное торговое предложение).
Мультилендинг, Геотаргетинг. Разработка лендинга предполагает функционал по автоматической трансформации контента посадочной страницы под запрос от пользователя из поисковых систем и согласно его гео-позиции. Запуск А/Б тестирования поможет определить более конверсионный вариант дизайна посадочной страницы.
Этапы работ
Ваш будущий сайт прорабатывается в несколько этапов. Ниже определим основные:
01.
Аналитика и проектирование
Проведем аудит вашей компании и изучим возможности и конкурентные преимущества продукта. Анализ рынка и целевой аудитории поможет выявить боли и потребности потенциального клиента.
02.
Создание UX-прототипа и копирайтинг
Формирование структуры посадочной страницы, интерфейса и расположения блоков, опираясь на пользовательский опыт вашей целевой аудитории.
 Заполнение блоков продуманным текстом с продающими качествами и УТП.
Заполнение блоков продуманным текстом с продающими качествами и УТП.03.
UI-Дизайн
Проектирование дизайна сайта, проработка визуальной части лендинга. Качественное графическое оформление улучшает восприятие информации и привлекает внимание клиента.
04.
Верстка, программирование и тестирование
Верстка и разработка функционала лендинга выполняется под ключ. Тестирование перед запуском с выявлением и устранением возможных ошибок.
05.
Настройка и ведение контекстной рекламы
Сбор ключевых запросов и запуск рекламной кампании в Яндекс и Google. Именно контекстная реклама является основным источником трафика для целевой страницы.
Заказать расчет стоимости сайта
Если вам нужен эффективный инструмент для продаж вашего продукта или услуги, а также помощь в привлечении клиентов, открытия нового канала продаж в интернете, который впоследствии станет основным — обращайтесь к нам, в Первый Бит.
Увеличим продажи с помощью современного лендинга, реализуем спектр работ от этапа создания концепции до веб-разработки и запуска рекламы.
Нам доверяют
Заказать
создание сайта
Заполните всё, что знаете о проекте. Если у вас есть трудности и вы не знаете с чего начать, позвоните нам по номеру +7 (495) 748-19-48 и поможем разобраться.
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Прикрепить бриф
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Заказать звонок
Укажите Ваши контактные данные и мы обязательно Вам позвоним
Примеры дизайна лендинга — шаблоны дизайна от Nethouse.
 ru
ruЛендинг (Landing Page) представляет собой сайт одностраничного типа, ориентированный на привлечение целевых пользователей. Его основная задача заключается в обеспечении максимальной конверсии.
Что нужно учесть при дизайне лендинга?
При работе над дизайном лендинг пейдж особого внимания заслуживают контент и оформление. Главные признаки хорошего текста – это заголовок, соответствующий наиболее частым запросам, четко структурированная и подкрепленная фактами информация, достоверные данные и четко прописанные условия.
Что касается непосредственно дизайна лендинга в части оформления, здесь необходимо учитывать следующие факторы:
- изображение товара или иллюстрация к услуге должны быть яркими, вызывающими желание купить это немедленно;
- кнопку «заказать» или другой подобный элемент лучше разместить на первом экране, а затем дублировать на протяжении всей страницы;
- самостоятельно всплывающие окна могут сильно раздражать посетителей;
- по возможности желательно перечислить партнеров компании, особенно если это известные бренды.

Все вышесказанное можно пронаблюдать на удачных примерах дизайна лендинга. Такие сайты действительно привлекают посетителей, причем именно тех, кто является потенциальными клиентами.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Специфика цветовой палитры для лендинга
Психологи доказали, что цветовые сочетания оказывают влияние на людей. В дизайне лендинга важно учитывать особенность предложения и характеристики целевой аудитории. Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Для детской тематики подойдут позитивные розовый, оранжевый, желтый, а темных и серых оттенков лучше избегать. При продаже автомобильных запчастей нейтральная гамма будет очень кстати.
Продажи пищевой продукции стимулируют вишневый, красный, желтый и цвета, соответствующие окраске продукта. Продвигая какие-либо услуги для женщин, воспользуйтесь сочными и эмоциональными оттенками, для мужчин – синим, серым, белым цветами. Для взрослой аудитории удачным решением будут пастельные тона, для подростков – насыщенные.
База знаний
Какие примеры дизайна будут удачными?
Различные варианты оформления лендинг пейдж интересны и в плане сочетания цветов. Ключевые правила таковы:
- в дизайне landing page лучше не смешивать больше четырех цветов;
- в размещаемых картинках и фото должны использовать цвета общей гаммы страницы;
- для страниц в серо-белых и черных тонах подойдут яркие пятна в виде логотипа, рамки или лид-формы;
- используйте один и тот же цвет в первом заголовке и внизу страницы.

Чтобы не ошибиться в цветовой гамме, попробуйте несколько решений и выберите самый привлекательный пример дизайна landing page.
Просмотрите тысячи изображений Landing для вдохновения в дизайне
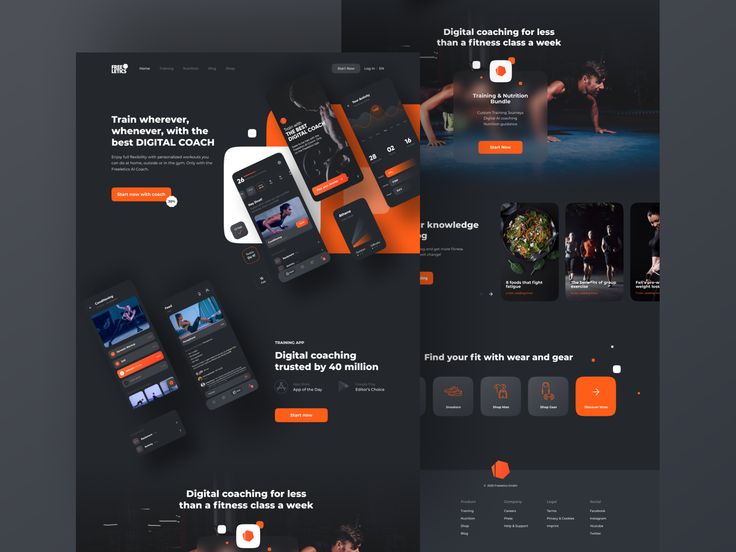
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница, домашняя страница, пользовательский интерфейс
Дизайн веб-сайта: целевая страница: домашняя страница
Концепция целевой страницы
Целевая страница мобильного приложения
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: целевая страница
Целевая страница игры
дизайн веб-сайта: целевая страница, домашняя страница, пользовательский интерфейс
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн интерьера веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Как создавать страницы, которые конвертируют (2022)
Деньги, которые вы вкладываете в платную рекламу, бесполезны, если вы направляете большой трафик на плохие целевые страницы. Тот, кто впервые познакомился с вашим бизнесом на запутанной или плохо спроектированной целевой странице, может никогда не вернуться. Это означает, что вы сжигаете деньги, чтобы привлечь внимание к своим продуктам, только для того, чтобы исчерпать эти перспективы и начать с нуля.
Правда в том, что даже у некоторых крупнейших компаний мира есть одна или две ужасные целевые страницы — это распространенная проблема, но мы можем решить ее с помощью целевых страниц, основанных на более глубоком понимании вашей целевой аудитории.
Дизайн целевой страницы состоит из элементов, как визуальных, так и письменных, которые составляют веб-страницу, оптимизированную для привлечения новых клиентов и поощрения повторных покупок. Простота в визуальном оформлении, текст, ориентированный на выгоду, и высококачественные изображения продуктов — три из многих основных принципов привлекательного дизайна целевой страницы.
Мы пригласили нескольких экспертов, чтобы помочь вам создать лучший дизайн целевой страницы, который поможет привлечь потенциальных клиентов.
Познакомьтесь с экспертами
Мы собрали эксперта по маркетингу, директора конверсионного агентства, специалиста по исследованию конверсий и консультанта по целевым страницам, чтобы поддержать вас на пути к созданию продающих дизайнов целевых страниц.
- Эзра Файрстоун , основатель Smart Marketer, соучредитель и генеральный директор BOOM от Cindy Joseph : Эзра усовершенствовал целевую страницу, основываясь на экспериментах и тестировании на страницах продуктов собственного сверхуспешного магазина Shopify магазина BOOM.
 Его опыт в маркетинге проистекает из его собственного проверенного опыта цифрового маркетинга, который используется в курсах, преподаваемых в другой его компании, Smart Marketer.
Его опыт в маркетинге проистекает из его собственного проверенного опыта цифрового маркетинга, который используется в курсах, преподаваемых в другой его компании, Smart Marketer. - Ben Labay , Управляющий директор/CRO и экспериментатор в Speero by CXL: Бен – квалифицированный исследователь и эксперт в области оптимизации конверсии. Его опыт подтвержден более чем 10-летним опытом работы в академических кругах.
- Michael Aagaard , CRO-консультант и бывший старший специалист по оптимизации конверсий в Unbounce: Майкл работает в области оптимизации конверсий с 2008 года. Он является экспертом в исследованиях конверсий, используя результаты реальных проб и ошибок для поддержки своих знаний и рекомендаций.
- Ник Шарма , генеральный директор Sharma Brands : Ник помог заработать более 100 миллионов долларов онлайн-дохода.
 Sharma Brands использует стратегические инициативы для увеличения доходов бизнеса от цифровых технологий. Мы извлекли информацию из его записей на целевых страницах, чтобы сообщить рекомендации, представленные в этой статье.
Sharma Brands использует стратегические инициативы для увеличения доходов бизнеса от цифровых технологий. Мы извлекли информацию из его записей на целевых страницах, чтобы сообщить рекомендации, представленные в этой статье.
Как создавать целевые страницы с учетом потребностей вашей аудитории
Хотя мы делимся шаблонными рекомендациями по дизайну целевых страниц с более высокой конверсией, они предназначены для того, чтобы стать отправной точкой на основе вашей целевой аудитории и ее уникальных потребностей.
Проведение исследования конверсий для получения фундаментальной информации, по словам Майкла, является ключевой частью успешной настройки ваших целевых страниц. Исследование конверсии обычно включает в себя такие вещи, как пользовательское тестирование, анализ источника веб-трафика, копирование и опросы.
«Люди часто забывают, что целевая страница — это часть более крупного пути пользователя, — говорит Майкл. «В результате они сжигают резину и тратят время на настройку блестящих вещей, которые на самом деле не имеют значения. Помимо самой целевой страницы, существует множество факторов, влияющих на процесс принятия решений пользователем — от источника рекламы и устройства до уровня осведомленности и мотивации. Чем лучше вы понимаете эти аспекты, тем выше ваши шансы принимать правильные решения и создавать целевые страницы, которые действительно повышают конверсию пользователей».
Помимо самой целевой страницы, существует множество факторов, влияющих на процесс принятия решений пользователем — от источника рекламы и устройства до уровня осведомленности и мотивации. Чем лучше вы понимаете эти аспекты, тем выше ваши шансы принимать правильные решения и создавать целевые страницы, которые действительно повышают конверсию пользователей».
1. Проанализируйте трафик и источник устройства
Создание целевой страницы на основе устройства, с которого кто-то совершает покупки, — это один из способов начать исследование конверсий. Google Analytics — отличный партнер, который поможет вам узнать, откуда приходит ваш трафик, и узнать, на каких устройствах ваши браузеры больше всего любят совершать покупки.
Если большинство ваших клиентов заходят на ваш веб-сайт с мобильных устройств, вам следует оптимизировать целевые страницы, чтобы они были удобными для мобильных устройств. Или, если вы узнаете, что ваши покупатели предпочитают настольные компьютеры, вы будете лучше подготовлены для создания целевой страницы, которая улучшит работу с настольным компьютером. В своей формуле целевой страницы Ник рекомендует еще глубже изучить этот трафик, чтобы понять, с какой платформы пришли люди, будь то TikTok, Facebook, запись в блоге и т. д.
В своей формуле целевой страницы Ник рекомендует еще глубже изучить этот трафик, чтобы понять, с какой платформы пришли люди, будь то TikTok, Facebook, запись в блоге и т. д.
Как пишет Ник: «Если ваши страницы не будут соответствовать платформе, с которой они были созданы, ваш показатель отказов резко возрастет, а общий ROAS платформы (окупаемость затрат на рекламу) останется низким».
Такой вид контекстного прослушивания способствует улучшению качества обслуживания клиентов в целом и устанавливает приведенные ниже передовые методы для достижения большего успеха.
Лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии.
Ben Labay
2. Поймите, когда лучшие методы не работают
Советы, приведенные в этой статье, оказались успешными для экспертов, которые тестировали и повторяли их. Но будьте осторожны при реализации этих элементов дизайна, не понимая, как они связаны с вашими общими целями. Бен предупреждает, что «лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии».
Бен предупреждает, что «лучшие практики терпят неудачу, когда они выпадают из контекста бизнес-стратегии».
Лучшие практики также терпят неудачу без контекста, и знание того, чего хочет и в чем нуждается ваша целевая аудитория, является основой для создания целевых страниц с высокой конверсией.
Майкл делится: «Чем лучше вы понимаете свою целевую аудиторию, тем лучше целевые страницы вы можете создавать. Не ведитесь на последние тенденции дизайна. Вместо этого убедитесь, что у вас есть все основы, и проводите углубленное исследование пользователей, чтобы принимать обоснованные решения, влияющие на поведение, а не просто настраивать макеты страниц».
Стоит отметить, что не все предложения по дизайну целевой страницы, перечисленные здесь, будут работать для ваших клиентов. То, что вы выберете, во многом зависит от вашей целевой аудитории и ее потребностей. Выберите элементы, которые вам нужны для достижения наибольшего успеха — вам не обязательно использовать их все!
3.
 Рассмотрите поток информации по всей целевой странице
Рассмотрите поток информации по всей целевой страницеВам следует сосредоточиться на потоке информации по всей странице, а не только на дизайне верхней и нижней части страницы. Но это еще не все. Вот еще немного контекста о мифической «складке» в дизайне вашей целевой страницы и о том, почему так много людей рекомендуют размещать важные вещи вверху.
Большинство посетителей сайта не будут прокручивать вниз
Сгиб — это пространство на веб-странице, видимое без прокрутки, и оно различается в зависимости от используемого устройства, будь то монитор, планшет или мобильное устройство, все из которых различаются по размеру экрана от модели к модели. Обычно , сгиб – это 600 пикселей от верхней части окна браузера.
Не все посетители вашей целевой страницы будут прокручивать страницу дальше сгиба на компьютере или мобильном устройстве. Статистика на самом деле довольно низкая — мы слышали, что от 50% до 85% людей не прокручивают страницу. Поскольку процент зрителей, которые на самом деле выходят за пределы сгиба, очень низок, многие люди рекомендуют стратегию дизайна, основанную на двух частях: что вы включаете в свой контент в верхней части сгиба и что вы включаете после него.
Дело не столько в сгибе, сколько в информационной иерархии
Независимо от того, что лучше всего работает для ваших клиентов, вы всегда должны тщательно продумывать тип текста и контента, которые вы размещаете в верхней части любой целевой страницы. Но, как говорит Майкл, «попытка втиснуть кучу контента на первый экран часто приводит к неприятным последствиям и приводит к очень загроможденному опыту, который перегружает пользователя слишком большим количеством информации».
Вместо этого, по словам Майкла, «маркетологи должны меньше думать о том, что находится за пределами страницы, и гораздо больше — об общей информационной иерархии и потоке контента на целевой странице».
Аагард рекомендует подумать над следующими вопросами при создании целевых страниц. Однако есть одно предостережение: ответы будут зависеть от вашего понимания общего пути пользователя вашей целевой аудитории и роли, которую вы хотели бы, чтобы целевая страница играла.
- Вы отвечаете на правильные вопросы и устраняете правильные препятствия?
- Управляете ли вы ожиданиями и выполняете ли вы «обещания», данные в источнике рекламы?
- Доставляете ли вы контент в правильном порядке и создаете ли вы импульс для достижения цели конверсии?
Если вас интересует размещение CTA, это также зависит от того, что нужно вашей аудитории. Вы определите это на основе тестирования этого места размещения, чтобы увидеть, что способствует лучшему коэффициенту конверсии.
Вы определите это на основе тестирования этого места размещения, чтобы увидеть, что способствует лучшему коэффициенту конверсии.
Как улучшить дизайн целевой страницы
Вы привлекли внимание потенциального клиента, и теперь у вас есть несколько секунд, чтобы поделиться тем, что делает ваш бренд и ваши продукты уникальными. Довольно сложно передать это несколькими словами или изображениями, и еще сложнее, когда у потенциального клиента мало контекста о вашем бренде.
Хотя производительность будет зависеть от множества факторов, таких как ваша целевая аудитория и типы продуктов, которые вы продаете, простота общего дизайна страницы может помочь направить людей к информации, которую вы больше всего хотите, чтобы они увидели. Если они больше ничего не забирают, что еще вы хотели бы резонировать?
Вот как создать лучшие целевые страницы, которые будут конвертировать:
- Оптимизируйте окно покупки для конверсии
- Добавить отзывы клиентов и раздел обзора
- Делайте отличные фотографии товаров
- Расширьте описание вашего продукта
- Включить сертификаты и уникальные торговые предложения
- Включить раздел дополнительных/перекрестных продаж с предложениями других продуктов
- Добавить полосу хвастовства и раздел «почему»
Пример иллюстрации элементов привлекательного дизайна целевой страницы.
 Shopify
Shopify
💡 В зависимости от отрасли и типа продукта, который вы продаете, целевая страница, на которую вы направляете трафик, может быть похожа на страницу продукта или может быть гораздо более упорядоченным предложением.
1. Оптимизируйте поле для покупок для конверсии
Эзра Файрстоун называет поле для покупок наиболее важной частью целевых страниц вашего продукта. Это буквальная коробка на странице с высокооптимизированным набором конверсионных активов, включая кнопку покупки.
Что такое коробка для покупок?
Поле для покупки — это механизм конверсии вашей целевой страницы. Как правило, если вы смотрите на него на рабочем столе, поле покупки включает в себя карусель изображений с фотографиями продукта слева и вашим обзором, копией продажи, ценой, звездами обзора, кнопкой «Купить» или кнопкой «Оплатить в магазине» и уникальной продажей. предложение под кнопкой справа. Ниже приведен пример окна покупки на рабочем столе.
Один из ящиков покупок Peeper в виде рабочего стола. Peepers
Peepers Поле покупки — это небольшая часть каждой целевой страницы, которая должна оказывать большое влияние.
Как сказал нам Эзра: «Большинство предприятий не имеют рекламного текста в поле «Купить», у них нет социального доказательства в поле, у них нет уникальных торговых предложений и формата изображения под кнопкой «Добавить в корзину», а в карусели продуктов есть изображения, которые выглядят не очень хорошо. Коробка для покупок — это все».
Есть несколько шаблонных элементов, которые создают пространство для вашей копии и изображений, чтобы они действительно сияли. Высокооптимизированная коробка для покупок включает в себя то, что Эзра называет « стек конверсионных активов ».
Вот пример того, как это может выглядеть на рабочем столе:
Brightland показывает эту целевую страницу пользователям, ищущим оливковое масло с чесноком в Интернете. Brightland2. Добавление отзывов покупателей и раздела отзывов
Одной из самых маленьких и наиболее важных изменений, которые Эзра внес в коробки для покупок в своем собственном магазине Shopify, было добавление отзывов клиентов в верхней части коробки вместо товара. имя. Вот как это выглядит:
имя. Вот как это выглядит:
Включение цитаты вверху повышает доверие, не заставляет людей искать отзывы и позволяет вашим клиентам говорить вместо вас. Просто убедитесь, что вы выбираете цитаты, которые прямо говорят о преимуществах или проблемах, которые решает каждый продукт.
Кроме того, подумайте о том, чтобы включить целый раздел, посвященный отзывам ваших клиентов, чтобы покупатели могли ознакомиться с мнением реальных людей, которые действительно приобрели вашу продукцию. Не забудьте показать хотя бы несколько плохих и средних обзоров, чтобы другие могли получить полное представление о том, что людям нравится, а что нет.
Добавьте звездочку
Если у вас есть положительные отзывы, добавьте звездочку в окно покупки, чтобы завоевать доверие. Если у вас более 50 отзывов, рассмотрите возможность добавления количества отзывов рядом со звездочками.
3. Делайте отличные фотографии продуктов
Изображения ваших продуктов, которые вы включаете, скорее всего, будут только потенциальными покупателями, когда они рассматривают возможность покупки ваших продуктов, особенно если вы являетесь брендом, ориентированным на потребителя. Изображения — это то, как покупатель представляет товар, не имея возможности подержать его в руках. Если вы публикуете фотографии, которые не в полной мере отражают, насколько удивительны ваши продукты, покупателям будет очень сложно сделать то же самое.
Изображения — это то, как покупатель представляет товар, не имея возможности подержать его в руках. Если вы публикуете фотографии, которые не в полной мере отражают, насколько удивительны ваши продукты, покупателям будет очень сложно сделать то же самое.
Unsplash
Оптимизация фотографий продуктов для повышения скорости и совместимости
Застегните мелкие детали, чтобы обеспечить более плавный просмотр. Используйте компрессор изображений, например TinyPNG, чтобы уменьшить размер изображения и ускорить загрузку. Добавьте границы изображения и контекстную копию, которая говорит о преимуществах, а не об особенностях ваших продуктов. Используйте свой конструктор веб-сайтов, чтобы проверить, как карусели изображений и призывы к действию отображаются как на ПК, так и на мобильных устройствах, чтобы убедиться, что они оптимизированы для обоих.
4. Расширьте описание вашего продукта
Описание продукта, которое вы можете включить в свою коробку для покупки, скорее всего, будет кратким текстом, который сразу же даст представление о том, чем на самом деле является ваш продукт . В нижней части страницы есть гораздо больше места для предоставления подробной информации, которая непосредственно обрабатывает любые возражения, которые могут помешать покупателю совершить покупку.
В нижней части страницы есть гораздо больше места для предоставления подробной информации, которая непосредственно обрабатывает любые возражения, которые могут помешать покупателю совершить покупку.
Компания по производству очков Peepers является профессионалом в этом деле: вверху страницы находится множество изображений продуктов, а ниже вы найдете подробную информацию и описание, в котором перечислены все преимущества линз Peepers.
Peepers использует пространство под сгибом, чтобы делиться подробной информацией о продукте, например сведениями об объективах, измерениями и отзывами клиентов. Peepers Когда вы разрабатываете описание продукта, сначала напишите, что это за продукт и для чего он нужен. Затем выделите уникальные преимущества, которые могут говорить о болевых точках, которые вы пытаетесь решить, или о пробеле, который вы хотите заполнить на рынке. Решили включить все в коробку для покупки? Подумайте о том, чтобы добавить переключатель, как это делает Brightland для оливкового масла, и узнайте больше о преимуществах продукта.
5. Включите сертификаты и уникальные торговые предложения
Сертификаты имеют большое значение для покупателей, и некоторые из них не сделают покупку без них. Прыгающий кролик, не содержащий ГМО или сертифицированный B Corp — вот три примера. Если вы были сертифицированы для чего-либо, разместите это на своей целевой странице.
OlipopВероятно, у вас также есть отличные уникальные торговые предложения (УТП) для ваших продуктов. Если вы еще не написали их, потратьте некоторое время на разработку того, что отличает ваш продукт от продуктов конкурентов. Это упражнение требует времени, но ваше УТП будет информировать вас о том, как вы позиционируете свой бренд на рынке и как вы структурируете свои целевые страницы.
📚 Подробнее: Примеры уникальных торговых предложений и видео о том, как создать свое
6. Добавьте раздел дополнительных/перекрестных продаж с другими товарными предложениями
Вы привлекли внимание покупателя, так почему бы и нет предложить дополнительные продукты, которые им понравятся? Если они увидят что-то, что им нравится, вы предоставляете быстрый и простой способ добавить это в корзину. Для этого вы можете добавить плагин в свой магазин. Если вы используете Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell и One Click Upsell — Zipify OCU — отличные приложения для проверки.
Для этого вы можете добавить плагин в свой магазин. Если вы используете Shopify, ReConvert Upsell & Cross Sell, Honeycomb Upsell & Cross Sell и One Click Upsell — Zipify OCU — отличные приложения для проверки.
📚 Узнайте больше : Как увеличить продажи клиентам и улучшить качество покупок
7. Включите полосу хвастовства и раздел «почему» New York Times
или Wired ? Размещение этих логотипов на ваших целевых страницах с цитатами из статей — это то, что Ник называет «полосой хвастовства». Эти публикации повышают доверие к вашему бренду, и их упоминание имеет большое значение для покупателей, которые ищут дополнительную информацию.Брайтленд
Еще один раздел целевой страницы, который впервые применил Ник, — это раздел «почему». Вместо того, чтобы просто указывать, почему кто-то должен купить ваш продукт, во всей копии вашей целевой страницы, Nik рекомендует четко указать это в отдельном разделе. Заголовок может просто читать «Почему [название вашей компании]?» с абзацем преимуществ под ним. Или вы можете выбрать несколько значков, которые представляют собой основные отличительные черты вашего бренда, и написать текст для сопровождения каждого из них.
Заголовок может просто читать «Почему [название вашей компании]?» с абзацем преимуществ под ним. Или вы можете выбрать несколько значков, которые представляют собой основные отличительные черты вашего бренда, и написать текст для сопровождения каждого из них.
Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса.
Ben Labay
Тестирование дизайна целевых страниц
После того, как ваши целевые страницы будут готовы и на ваш сайт будет поступать значимый трафик, вы можете начать A/B-тестирование различных частей дизайна вашей целевой страницы, чтобы убедиться, что она обеспечивает максимальную конверсию возможная ставка.
📈 Узнайте больше: Больше конверсий, больше продаж: руководство для начинающих по оптимизации коэффициента конверсии на 2021 год
Однако речь идет не только о поиске самого эффективного слогана. Бен отмечает: «Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса».
Бен отмечает: «Если вы тестируете, вы хотите тестировать не для подтверждения мнений, а для того, чтобы бросить вызов стратегии или проверить гипотезы, напрямую связанные с проблемами клиентов или возможностями для бизнеса».
По словам Бена, тесты должны быть прямо пропорциональны факторам, связанным с моделью роста вашего бизнеса. Если вы хотите привлечь больше клиентов, монетизировать свой Instagram или удержать существующих клиентов, опыт целевой страницы и гипотезы тестирования должны измениться соответствующим образом.
Готовы создать свой бизнес? Начните бесплатную 3-дневную пробную версию Shopify — кредитная карта не требуется.
Примеры дизайна целевой страницы
Peepers
Peepers продает доступные и стильные очки для чтения. От включения в список любимых вещей Опры до использования положительного текста и ориентированного на выгоду языка, Peepers создает целевые страницы, которые прямо говорят о том, что хочет их целевая аудитория.
Дизайн целевых страниц продукта как для настольных компьютеров, так и для мобильных устройств четкий, понятный и удобный для навигации. Коробка для покупок включает в себя многочисленные изображения продуктов, создает социальное доказательство с помощью ярлыка любимых вещей Опры и может похвастаться пятизвездочным рейтингом, в котором указано фактическое количество отзывов. Он также включает в себя функцию виртуальной примерки, чтобы клиенты могли увидеть, как новая пара оправ на самом деле выглядит на их лице. При прокрутке посетители видят описание продукта, в котором перечислены функции и 9.0254, а также подробный раздел с точными размерами, чтобы обеспечить идеальную посадку.
Brightland
Brightland продает оливковое масло первого холодного отжима из Калифорнии. Его целевые страницы используют модульный подход с определенными линиями, яркими цветами, четко сформулированными преимуществами и разделом «Как использовать», в котором представлены сочетания рецептов.
Дизайн целевой страницы продукта Brightland отличается для настольных компьютеров и мобильных устройств. Целевые страницы для настольных компьютеров (например, страница Artist Capsule) включают дополнительный раздел «Наслаждайтесь с», в котором перечислены варианты сочетания, наиболее подходящие для каждого отдельного масла. Этот бонусный раздел не существует на мобильных устройствах, где клиенты могут переключаться только между описанием продукта и дополнительной информацией о художественном оформлении.
Рассмотрите возможность оптимизации дизайна целевых страниц для настольных компьютеров и мобильных устройств с учетом различий в потребностях или поведении клиентов, посещающих сайт с настольных компьютеров и мобильных устройств. Отличный способ выяснить, что работает лучше всего, — сравнить варианты целевой страницы друг с другом, чтобы определить победителя на компьютере и на мобильном устройстве.
Чтобы увидеть кнопку покупки в мобильной версии, клиенты должны прокрутить вниз до раздела описания продукта, что побуждает их читать дальше. Другие награды включают в себя раздел «Полезные свойства» (кто знал, что у оливкового масла так много?), осязаемую копию, которая заставляет покалывать вкусовые рецепторы, отличительные черты продукта (оливки холодного отжима от мастеров-мельников), индивидуальные рецепты для каждого продукта и отличные отзывы от реальных клиентов. .
Olipop
Olipop продает более полезные газированные напитки, содержащие растительные ингредиенты и пребиотики для поддержания здорового микробиома. Дизайн его целевой страницы яркий, веселый, чистый и простой — все элементы визуальной идентичности бренда Olipop.
Olipop использует текст, ориентированный на выгоду, для прямой обработки возражений («Но сколько сахара в газировке?») и позиционируют напиток как лекарство от тяги для заядлых любителей газированных напитков, которые ищут способ бросить пить.
Целевые страницы, такие как The Sampler, показанный выше, используют те же яркие цвета и причудливый, чистый дизайн, который бренд использует для своих продуктов. Другие элементы, которые выделяются: четкий, жирный текст, подробная информация о продукте (при прокрутке), звезды с фактическим количеством отзывов для доверия, небольшой заголовок, который не доминирует на странице, интуитивно понятный, простой в навигации макет, и отличные фотографии продукта.
Cadence
Cadence продает многоразовые дорожные контейнеры, которые являются магнитными и водонепроницаемыми.
Дизайн целевой страницы прост и понятен, а преимущества продукта указаны заранее. Cadence также включает в себя панель хвастовства с цитатами из каждой торговой точки ниже для быстрого социального доказательства, прежде чем клиенты углубятся.
Cadence отправляет платный рекламный трафик в Instagram на эту страницу, которая включает фотографии продуктов и социальные доказательства. Cadence
Cadence Поскольку бренд предлагает такой визуальный продукт, на целевых страницах больше изображений и видео, чем текста. И с таким простым, визуально описательным дизайном Cadence удается быстро произвести большое впечатление.
CadenceДизайн целевых страниц продукта, таких как капсула выше, показывает, как продукт работает в действии. Копия говорит об устойчивости и других преимуществах продукта, таких как герметичное уплотнение и индивидуальные капсулы.
В мобильной версии меньше функций в верхней части страницы — покупателям приходится прокручивать страницу вниз, чтобы создать персонализированный пакет или просмотреть дополнительную информацию о продукте.
Используйте свои целевые страницы для создания повествования
При разработке различных блоков дизайна помните, что каждый из них является частью более крупной истории целевой страницы. Вы не станете читать главу книги, не понимая, как она связана с более широким повествованием.

