9 бесплатных инструментов для дизайна интерфейсов
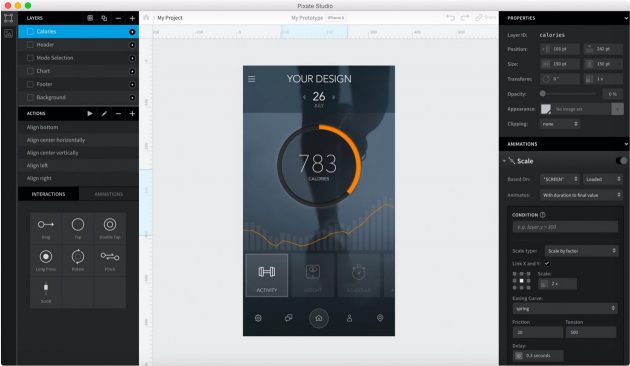
1. Pixate

Pixate — платформа для прототипирования приложений, которая обладает большим набором функций. Вы можете создавать слои, добавлять интерактив и анимации и, что самое главное, — посмотреть, как будет выглядеть ваш дизайн в жизни. С помощью плеера Pixate вы сможете полистать готовый прототип и покликать по нему на смартфоне (поддерживаются платформы Android и iOS). Ещё один плюс программы — научиться работать в ней довольно просто. В итоге вы сможете создать дизайн приложения, не написав ни строчки кода.
Pixate →
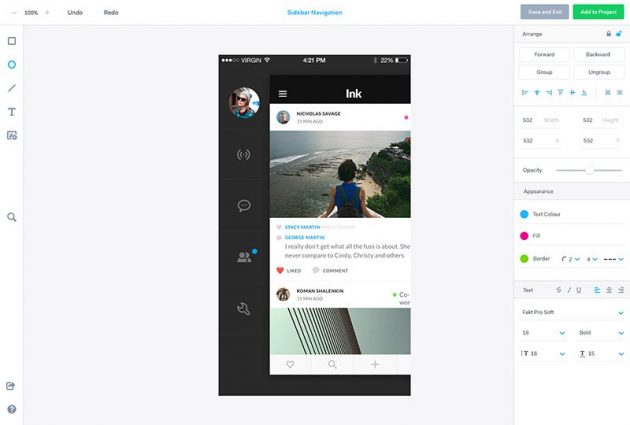
2. Marvel

Можно создавать дизайн приложения сразу в Marvel или экспортировать свои макеты из Photoshop или Sketch. С готовым оформлением можно сделать прототип (добавить анимации и переходы), чтобы посмотреть, как приложение или веб-страница будет выглядеть для пользователя. Есть возможность делиться проектами и получать обратную связь в режиме реального времени.
Marvel →
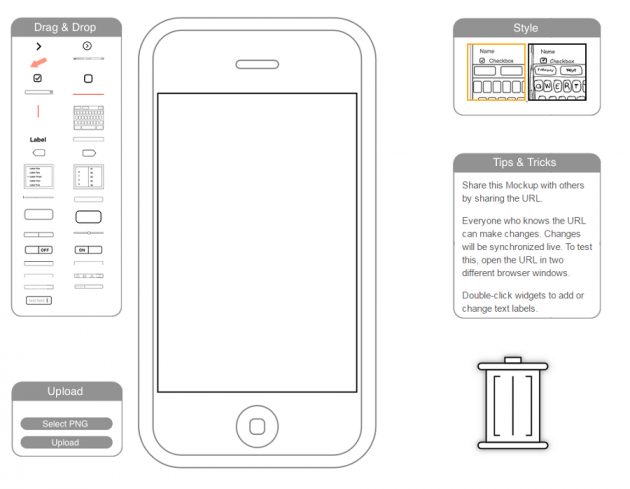
3. iPhone Mockup

Поможет быстро и просто создать иллюстрацию или скетч мокапа iPhone. Всё, что нужно сделать, — методом drag-and-drop перетащить необходимые элементы интерфейса. Сервис не годится для серьёзной разработки, но если вы хотите быстро зафиксировать свою идею или поделиться с кем-то набросками, iPhone Mockup для этого вполне подойдёт.
iPhone Mockup →
4. Pencil Project

Pencil Project — бесплатный инструмент для прототипирования с открытым исходным кодом. Позволяет создавать макеты веб-страниц и мобильных приложений. Есть встроенные коллекции с популярными формами, блок-схемами и элементами интерфейсов.
Pencil Project →
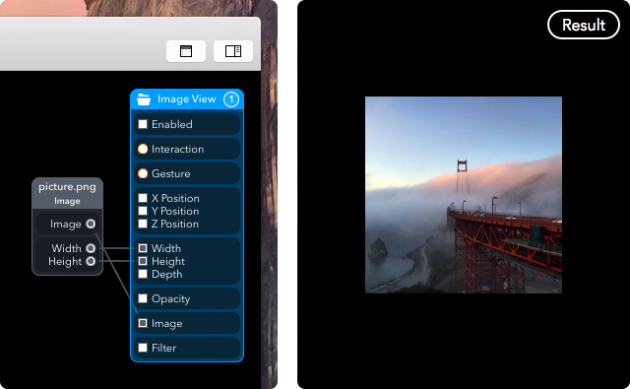
5. Form

Приложение для создания прототипов и их просмотра на iPhone или iPad через Wi-Fi или USB.
Form →
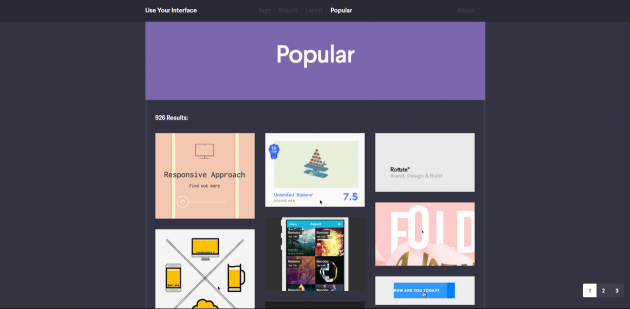
6. Use Your Iinterface

Огромная коллекция анимированных интерфейсов. Заходим, вдохновляемся интересными решениями и применяем идеи на практике.
Use Your Iinterface →
7. UX Myths

Как уже понятно из названия, на этом сайте собраны самые популярные заблуждения в области проектирования пользовательских интерфейсов — с подробными объяснениями, ссылками на исследования и полезные материалы.
UX Myths →
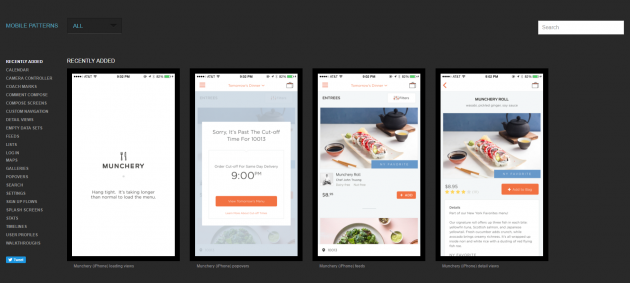
8. Mobile Patterns

Подборка дизайнерских решений для мобильных интерфейсов. Поможет справиться с творческим кризисом. Большой плюс — всё разбито по категориям: календари, списки, карты, настройки и так далее.
Mobile Patterns →
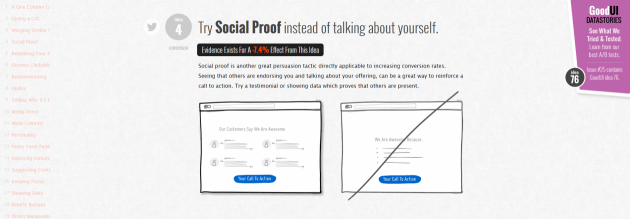
9. Good UI

Ещё один полезный ресурс с теорией дизайна интерфейсов (одно «но» — все материалы на английском). Здесь собрано 75 идей по оформлению веб-страниц. Все рекомендации проверены A/B-тестированием.
Good UI →
lifehacker.ru
7 правил создания красивых интерфейсов / Я люблю ИП corporate blog / Habr
Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Именно поэтому мы решили её перевести. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Вступление
Сначала о главном. Это руководство не для всех. Это руководство прежде всего для:
- разработчиков, которые хотят уметь делать хорошие интерфейсы для себя, если вдруг прижмёт;
- UX-дизайнеров, которые знают, что хороший UX-дизайн продаётся лучше в красивой UI-упаковке.
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше.
А пока давайте я расскажу, что вы найдёте в этой статье.
Раньше я был UX-дизайнером без каких-либо навыков графического дизайна. Я обожал просто проектировать интерфейсы, но вскоре я понял, что есть куча причин научиться делать это ещё и красиво:
- Моё портфолио выглядело ужасно и едва отражало мой рабочий процесс и ход мыслей.
- Клиенты, с которыми я работал, с большей готовность заплатили бы тому, кто умеет рисовать не только прямоугольники и стрелочки.
- Хотел ли я в какой-то момент присоединиться к стартапу на ранней стадии? Тогда лучше мне освоить эти навыки уже сейчас.
Я всегда находил себе оправдание:
Я ничего не понимаю в эстетике. Я закончил инженерно-технический факультет. Я не должен делать вещи красивыми.
В конце концов, я научился дизайну так же, как и любому другому мастерству: путём холодного, жёсткого анализа, бессовестно копируя то, что работает. Я тратил по 10 часов на проект, а брал деньги всего за час. Остальные 9 я учился. Отчаянно разыскивая в Google, Pinterest и Dribbble то, что можно скопировать.
Эти «правила» — это уроки, которые я вынес для себя за это время.
Итак, обращаюсь к занудам: если у меня сейчас что-то и получается в дизайне интерфейсов, это потому что я много анализировал, а не просто появился из ниоткуда с интуитивными знаниями о балансе и красоте.В этой статье нет теории. Только чистая практика. Здесь вы ничего не найдёте о золотом сечении или теории цвета. Только то, чему я научился сам.
Есть дзюдо. Дзюдо развивалось сотни лет на основе японских традиций в боевом искусстве и философии. Если вы возьмёте уроки дзюдо, вы будете не только драться, но услышите очень много о гармонии и движении энергии.
А есть крав-мага, которую изобрели евреи в борьбе против нацистов на улицах Чехословакии в 1930-х годах. Там нет искусства. На уроках крав-маги вы научитесь тычкам в глаза с помощью ручки.
Эта статья — крав-мага для экранов.
Правила
Вот они:
- Свет падает сверху.
- Сначала черное и белое.
- Увеличьте белое пространство
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Перейдём к делу.
Правило № 1: Свет падает сверху.
Тени лучше всего помогают мозгу понять, на какой элемент интерфейса мы смотрим.Пожалуй, это самое важное неочевидное правило, которое нужно усвоить в дизайне интерфейсов: свет падает сверху. В жизни свет чаще всего падает с неба или сверху. Если это не так, то это выглядит странно.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то перед вами предстанет девочка, похожая на демона.
То же самое и в дизайне интерфейсов. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Наши экраны плоские, но мы прилагаем все усилия, чтобы любой элемент на нём выглядел трёхмерными.
Возьмём кнопки. Даже в этой относительно «плоской» кнопке есть множество деталей, связанных со светом.
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Это всего лишь кнопка, но на ней уже есть 4 небольших эффекта от света. Это и есть главный урок. А теперь мы будет применять его ко всему.
Вот пара настроек из iOS 6 — «Не беспокоить» и «Уведомления». Она немного устарела, но может многому нас научить.
- Верхняя часть контрольной панели (inset control panel) отбрасывает небольшую тень.
- Проём для слайдера «On» располагается ещё глубже.
- Он имеет вогнутую форму, поэтому нижняя часть отражает больше света, чем верхняя.
- Иконки, наоборот, выпуклые. Видите яркий участок в верхней части иконок? Он представляет собой поверхность перпендикулярную к солнечному свету, следовательно, он поглощает и отражает его.
- У разделителя (divider notch) тень там, где не попадает солнечный свет, и наоборот.
Вот ещё один пример из моей старой работы.
Элементы, которые обычно имеют вогнутую форму:
- поля для ввода текста,
- нажатые кнопки,
- проёмы для слайдеров,
- радио-кнопки (неактивные),
- чекбоксы.
Элементы, которые обычно имеют выпуклую форму:
- кнопки (в ненажатом виде),
- сами слайдеры,
- контроллеры выпадающих меню,
- карточки,
- сама кнопка выбранной радио-кнопки,
- всплывающие окна.
Теперь когда вы знаете, вы будете везде это замечать.
А как же дизайн в стиле flat?
iOS 7 наделала много шума благодаря своему «плоскому дизайну». Он в буквальном смысле плоский. В нём нет никаких углублений или выступов — только линии и фигуры сплошного цвета.
Я, как и все, люблю чистый и простой дизайн, но я не думаю, что этот тренд на долго. Легкие трёхмерные эффекты в интерфейсах выглядят слишком естественно, чтобы от них полностью отказаться.
Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы
В то время как я пишу эту статью, Google выпустила Material design. Это единый визуальный язык для всех продуктов компании, который, по своей сути, пытается имитировать физический мир.
Эта иллюстрация из руководства Material design показывает, как передать разную глубину с помощью разных теней.
Именно в этом направлении будет развиваться дизайн. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
Нельзя сказать, что он не имитирует физический мир, но в то же время он не похож на веб-дизайн 2006 года. В нём нет текстур, градиентов или отблесков. Я думаю, будущее за «полу-плоским» дизайном. А дизайн в стиле flat — это просто часть истории.
Правило № 2: Сначала чёрное и белое
Создавая дизайн в чёрно-белой палитре, до добавления цвета, вы сможете максимально упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении.В наши дни многие UX-дизайнеры увлечены подходом «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной.
Такой вид ограничений прекрасен. Это очищает сознание. Вы начинаете с более сложной проблемы (удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Вот вам ещё одно похожее ограничение: сделайте сначала чёрно-белый дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.
Только так можно создать «чистый» и «простой» интерфейс. А обилием цветов в разных местах его, наоборот, очень легко испортить. Чёрно-белый дизайн заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой хорошего дизайна.
Есть ситуации, когда такой подход не слишком полезен. Дизайну с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — нужен дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Делать дизайн для остальных гораздо сложнее.
Шаг 2: Как добавить цвет
Самое простое — это добавить только один цвет.
Один цвет на чёрно-белом сайте просто и эффективно притягивает взгляд.
Можно пойти ещё дальше и добавить два цвета или несколько оттенков одного тона.
Коды цветов на практике — что такое тон (hue)?В большинстве случаев на вебе используются HEX-коды цветов модели RGB. Для нас они являются абсолютно бесполезными. RGB плохо подходит для подбора цветов. Лучше использовать HSB (почти тоже самое что HSV или HSL).
HSB лучше, чем RGB, потому что эта модель ближе к тому, как мы воспринимаем цвет, и мы можем предсказывать, как изменение значений HSB повлияет на цвет.
Если вы впервые об этом слышите, то вот хороший путеводитель по HSB цветам.
Изменяя насыщенность и яркость одного и того же тона, можно создать палитру из множества цветов — тёмных, светлых, для фона, выделения и привлечения внимания. При этом они не будут рябить в глазах.
Использовать несколько оттенков одного или двух основных цветов — это самый лучший способ подчеркнуть или утопить отдельные элементы в дизайне, не испортив его.
Ещё несколько заметок о цвете
Цвет — это самая сложная часть графического дизайна. И хотя большинство статей о цвете недалёкие и вряд ли помогут вам в работе, есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Эта статья о том, что чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один классный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, посмотрите, какие цвета сочетают с ним лучшие дизайнеры в мире.
Правило № 3: Увеличьте белое пространство
Чтобы интерфейс выглядел красиво, позвольте ему дышать.В Правиле № 2 я говорил, что чёрно-белая палитра заставляет дизайнеров думать о макете и расположении элементов прежде, чем добавить цвет, и это хорошо. Теперь пришло время поговорить собственно о макете.
Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.
Если коротко, то всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтобы интерфейс выглядел красиво, вам нужно добавить много белого пространства.
Иногда даже слишком много.
Белое пространство, HTML и CSSЕсли вы, как и я, привыкли форматировать в CSS, где по умолчанию нет белого пространства, то пришло время отучиться от этой ужасной привычки. Начните думать, что белое пространство — первично. В самом начале есть только оно, и вы уменьшаете его, добавляя элементы на сайт.
Звучит как дзэн? Я думаю, именно поэтому люди продолжают делать наброски.
Начать с чистого листа значит начать именно белого пространства. Думайте об отступах и полях с самого начала. Всё, что вы рисуете, — это ваше сознательное решение по уменьшению белого пространства.
Если вы начнёте с кучи неотформатированного HTML, то о белом пространстве вы будете думать в последнюю очередь.
Вот концепт музыкального плеера от Piotr Kwiatkowski.
Обратите внимание на меню слева.
Вертикальное пространство между ссылками в меню в два раза больше самого текста. Это шрифт размером 12px, с такими же отступами сверху и снизу.
Или посмотрите на заголовки списков. Между словом «PLAYLISTS» и его подчёркиванием расстояние в 15px. Это больше, чем высота заглавной буквы шрифта! Я уже молчу о 25px между самим списками.
В верхнем правом углу тоже достаточно пространства. Текст «Search all music» занимает 20 % высоты панели навигации. У иконок похожие пропорции.
Пётр сознательно добавил сюда много белого пространства, и это окупилось сполна. Хотя это просто концепт, но в плане дизайна этот интерфейс мог бы посоперничать с лучшими музыкальными плеерами, которые сейчас есть.
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.
Или Википедия.
Конечно, можно поспорить, что такому редизайну не хватает функциональности. Но это хорошее место для старта.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
Анализируйте, что работает, а что нет.
В следующей части я расскажу об остальных 4 правилах красивых интерфейсов:
- Как накладывать текст на картинки.
- Как выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник
habr.com
Мои правила дизайна хорошего интерфейса / Habr
В этой статье я привожу примеры основных принципов или концепций, которыми руководствуюсь при проектировании десктопных интерфейсов. Не планирую выступать новатором или поучителем, но с радостью поделюсь набором установок, который помогает мне в работе.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Акценты и приоритеты
Каждый раз, проектируя интерфейс я задаю себе или клиенту вопрос: “Какая информация сейчас важна для конечного пользователя? Как мы распределим его внимание в конкретном случае?” Для этого в нашем вооружении есть цвет и его оттенки, размер шрифта, его интенсивность. В совокупности, правильно используя эти инструменты, мы “оставляем послание” пользователю, ведём его по нужному нам пути, концентрируя его внимание на самом важном.
Хороший пример, когда дизайнер дал пользователю понимание, что важно видеть отправителя, затем тему, а уже потом содержание или его @ник в системе:
Плохой пример, где дизайнер “утверждает”: важнее всего — аватарки, а с остальным как-нибудь разберётесь:
Отступы и их пропорциональность
Современный дизайн лёгок, прост и “насыщен воздухом”. Он наполнен дыханием. И не самую последнюю роль в формировании этих ощущений играют отступы. Значительные отступы помогают упростить подачу материала. Но они должны быть подчинены некоторой закономерности и пропорциональности. Я определяю для себя N пикселей в качестве базисного отступа, когда начинаю новый проект. Затем я использую 2N, 3N и так далее пропорциональность для создания визуального баланса, если где-то требуется бОльший отступ.
Хороший пример, когда дизайнер более менее соблюдает пропорциональность отступов:
Плохой пример, когда отступы практически базируются на генераторе случайных чисел:
Текст кнопки всегда первичнее иконки
Не забывайте, что именно текст является определяющим фактором того, какое ожидание или реакция предварительно сформируется у пользователя при виде кнопки. И лишь изображение иконки вторичным образом дополняет смысл. Изображение колокольчика с надписью “notifications” даёт нам некоторое представление о назначении этого функциона до того, как мы сделали клик. Аналогичный колокольчик без подписи в другом приложении приведёт нас к будильнику, хотя мы скорее всего будем ожидать появление экрана с уведомлениями. Я советую всегда наделять надпись бОльшим “весом” нежели иконки. Их я вообще считаю надувательством. Многие современные интерфейсы вполне способны обходиться и без них. Просто это было бы слишком скучно!
В целом хорошо:
Но можно сделать лучше:
Тоже выглядит неплохо:
И тут есть, где улучшить:
Не пытайтесь быть слишком понятными
Не все проектируемые интерфейсы обязаны быть интуитивно понятными. Существует множество сложных систем, с которыми мы обучались (!) взаимодействовать какое-то время. Возможно сейчас они кажутся нам простыми, но мы не отдаём отчёт, что были исследователями-первооткрывателями первые минуты, часы или более. И коль мы продолжаем работу внутри некоторой изначально сложной системы, видимо ничего не препятствовало нашему пути первых исследований. Скорее всего, дизайнер сделал свою работу настолько хорошо, что мы без труда освоили новую среду. Яркий пример из жизни: попытайтесь на миг представить, что вы не знаете значение математического знака “равно”. Согласитесь, эти две чёрточки — одна над другой, они совсем не кажутся интуитивно понятными. Просто когда-то в школе учитель математики обучил нас этому. Я призываю не пытаться быть понятнее, чем это требуется на минимально необходимом уровне.
В этом примере дизайнер был чрезмерно понятен с кнопкой закрытия:
А в этом примере дизайнер оказался чрезмерно понятен с возможностью добавления:
Перемещение курсора забирает силы
Мы не должны обязывать пользователя тянуться в другую часть экрана, чтобы получить расширенный функционал. Если пользователь работает со списком, то кнопка создания нового элемента должна быть поблизости. Или если мы порождаем новый попап кликом по кнопке слева внизу, то абсурдно заставлять пользователя тянуть курсор по диагонали направо вверх, чтобы окно закрыть.
Хороший пример, когда дизайнер предлагает закрыть попап в той же области, которая вызвала его порождение:
Плохой пример, когда дизайнер отдаляет функционал добавления элемента в список от самого списка:
Взаимосвязи расположений или единая плоскость
Это очередной приём балансировки интерфейса. Подобие сетки, если хотите. Например, вы используете трёхколонник. Находятся ли его заголовки в одной плоскости по оси X? Или расположение иконок с кнопками. Можно ли провести мнимую ось Y и обнаружить, что и те и другие аккуратно прилегают к ней? Если ответы утвердительны, дела идут хорошо. Это обусловлено тем, что зрительно человеку легче воспринимать табличный вид из-за структурированности данных. И мы при разработке интерфейса должны располагать элементы с некоторой табличной логикой.
Плохой пример с несостыковками:
Хороший пример с гармонией и соответствием:
Цвет имеет смысл
Избитое напоследок. Красное — тревога, зелёный — всё хорошо. Испокон веков для человека самое лучше восприятие текстовой информации, это чёрным по белому. Если вы используете много цветов без аргументации, вы создаёте хаос. Если вы окрашиваете элементы по смыслу, вы создаёте еще больше порядка.
Пример хаоса: (172 votes зеленым означает ли позитивное состояние? если, да то 280 visitors оранжевым — означает негативное по логике? отнюдь! дизайнер цветом лишь разделил цифры между собой)
Пример создания порядка и обоснование цвета (я просто добавил графики поверх чужого творчества)
Хороший пример незлоупотребления цветами:
В качестве эпилога….
Выражаю благодарность членам сообщества dribbble, за неформальное согласие предоставить свои работы для данного обзора. Хочу напомнить, что вышеизложенные принципы в дизайне интерфейса являются основными для меня. Я всегда держу их в уме при проектировании интерфейсов. Определитесь на чьей вы стороне… Вы хотите создавать интерфейсы для дизайнеров и работать на лайки (пример — 98% работ с behance) или вы стремитесь решать проблемы пользователя (dribbble)? Кстати, по-моему отличный пример того, как закрытость сообщества позволяет сохранять фокусировку на главном предназначении интерфейсов!
habr.com
Проектирование графического интерфейса пользователя / Habr
Введение
В современном мире миллиарды вычислительных устройств. Еще больше программ для них. И у каждой свой интерфейс, являющийся «рычагами» взаимодействия между пользователем и машинным кодом. Не удивительно, что чем лучше интерфейс, тем эффективнее взаимодействие.
Однако далеко не все разработчики и даже дизайнеры, задумываются о создании удобного и понятного графического интерфейса пользователя.
Для себя я начал с постановки вопросов: общие принципы, какие элементы интерфейса(ЭИ) создать, какой у них должен быть дизайн, где их правильно размещать и как они должны себя вести.
Ниже я постараюсь ответить на эти вопросы.
Общие принципы
- Интерфейс должен быть интуитивно понятным. Таким, чтобы пользователю не требовалось объяснять как им пользоваться.
- Для упрощения процесса изучения необходима справка. Буквально — графическая подсказка, объясняющая значение того или иного ЭИ. Полное руководство должно быть частью интерфейса, доступной в любой момент.
- Возвращайте пользователя в то место, где он закончил работу в прошлый раз. Зачем нажимать все заново?
- Чаще всего, пользователи в интерфейсе сначала ищут сущность(существительное), а затем действие(глагол) к ней. Следуйте правилу «существительное -> глагол». Например, шрифт -> изменить.
- Чем быстрее человек увидит результат — тем лучше. Пример — «живой» поиск, когда варианты, в процессе набора поискового запроса. Основной принцип: программа должна взаимодействовать с пользователем на основе наименьшей значимой единицы ввода.
- Используйте квазирежимы. Например, ввод заглавных букв с зажатой клавишей shift — это квазирежим. С включенным capslock — режим. Основное отличие в том, что человек может забыть в каком режиме он находится, а в квазирежиме(с зажатой доп. клавишей) это сделать гораздо сложнее.
- Следует с осторожностью предоставлять пользователю возможность, по установке личных настроек. Представьте, сколько времени потратит сотрудник настраивая Word, если его интерфейс был полностью переделан предыдущим.
- Чем больше пользователь работает с какой-то конкретной задачей, тем больше он на ней концентрируется и тем меньше перестает замечать подсказки и сообщения, выводимые программой. Чем более критической является задача, тем меньше вероятность того, что пользователь заметит предупреждения относительно тех или иных потенциально опасных действий.
Какие ЭИ создать?
- Разработка интерфейса обычно начинается с определения задачи или набора задач, для которых продукт предназначен
- Простое должно оставаться простым. Не усложняйте интерфейсы. Постоянно думайте о том, как сделать интерфейс проще и понятнее.
- Пользователи не задумываются над тем, как устроена программа. Все, что они видят — это интерфейс. Поэтому, с точки зрения потребителя именно интерфейс является конечным продуктом.
- Интерфейс должен быть ориентированным на человека, т.е. отвечать нуждам человека и учитывать его слабости. Нужно постоянно думать о том, с какими трудностями может столкнуться пользователь.
- Думайте о поведении и привычках пользователей. Не меняйте хорошо известные всем ЭИ на неожиданные, а новые делайте интуитивно понятными.
- Разрабатывайте интерфейс исходя из принципа наименьшего возможного количества действий со стороны пользователя.
Какой должен быть дизайн ЭИ?
На самом деле, дизайн ЭИ — тема отдельной статьи. Тут нужно учитывать все: начиная от цвета, формы, пропорций, заканчивая когнитивной психологией. Однако, несколько принципов все же стоит отметить:
- Цвет. Цвета делятся на теплые(желтый, оранжевый, красный), холодные(синий, зеленый), нейтральные(серый). Обычно для ЭИ используют теплые цвета. Это как раз связано с психологией восприятия. Стоит отметить, что мнение о цвете — очень субъективно и может меняться даже от настроения пользователя.
- Форма. В большинстве случаев — прямоугольник со скругленными углами. Или круг. Полностью прямоугольные ЭИ, лично мне нравятся меньше. Возможно из-за своей «остроты». Опять же, форма как и цвет достаточно субъективна.
- Основные ЭИ(часто используемые) должны быть выделены. Например размером или цветом.
- Иконки в программе должны быть очевидными. Если нет — подписывайте. Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений.
- Старайтесь не делать слишком маленькие элементы — по ним очень трудно попасть.
Как правильно расположить ЭИ на экране?
- Есть утверждение, что визуальная привлекательность основана на пропорциях. Помните известное число 1.62? Это так называемый принцип Золотого сечения. Суть в том, что весь отрезок относится к большей его части так, как большая часть, относится к меньшей. Например, общая ширина сайта 900px, делим 900 на 1.62, получаем ~555px, это ширина блока с контентом. Теперь от 900 отнимаем 555 и получаем 345px. Это ширина меньшей части:
- Перед расположением, ЭИ следует упорядочить(сгруппировать) по значимости. Т.е. определить, какие наиболее важны, а какие — менее.
- Обычно(но не обязательно), элементы размещаются в следующей градации: слева направо, сверху вниз. Слева в верху самые значимые элементы, справа внизу — менее. Это связано с порядком чтения текста. В случае с сенсорными экранами, самые важные элементы, располагаются в области действия больших пальцев рук.
- Необходимо учитывать привычки пользователя. Например, если в Windows кнопка закрыть находится в правом верхнем углу, то программе аналогичную кнопку необходимо расположить там же. Т.е. интерфейс должен иметь как можно больше аналогий, с известными пользователю вещами.
- Размещайте ЭИ поближе там, где большую часть времени находится курсор пользователя. Что бы ему не пришлось перемещать курсор, например, от одного конца экрана к другому.
- Соблюдайте пропорции
- Элемент интерфейса можно считать видимым, если он либо в данный момент доступен для органов восприятия человека, либо он был настолько недавно воспринят, что еще не успел выйти из кратковременной памяти. Для нормальной работы интерфейса, должны быть видимы только необходимые вещи — те, что идентифицируют части работающих систем, и те, что отображают способ, которым пользователь может взаимодействовать с устройством.
- Делайте отступы между ЭИ равными или кратными друг-другу.
Как ЭИ должны себя вести?
- Пользователи привыкают. Например, при удалении файла, появляется окно с подтверждением: «Да» или «Нет». Со временем, пользователь перестает читать предупреждение и по привычке нажимает «Да». Поэтому диалоговое окно, которое было призвано обеспечить безопасность, абсолютно не выполняет своей роли. Следовательно, необходимо дать пользователю возможность отменять, сделанные им действия.
- Если вы даете пользователю информацию, которую он должен куда-то ввести или как-то обработать, то информация должна оставаться на экране до того момента, пока человек ее не обработает. Иначе он может просто забыть.
- Избегайте двусмысленности. Например, на фонарике есть одна кнопка. По нажатию фонарик включается, нажали еще раз — выключился. Если в фонарике перегорела лампочка, то при нажатии на кнопку не понятно, включаем мы его или нет. Поэтому, вместо одной кнопки выключателя, лучше использовать переключатель(например, checkbox с двумя позициями: «вкл.» и «выкл.»). За исключением случаев, когда состояние задачи, очевидно.
Такой переключатель напрямую отражает состояние ЭИ - Делайте монотонные интерфейсы. Монотонный интерфейс — это интерфейс, в котором какое-то действие, можно сделать только одним способом. Такой подход обеспечит быструю привыкаемость к программе и автоматизацию действий.
- Не стоит делать адаптивные интерфейсы, которые изменяются со временем. Так как для выполнения какой-то задачи, лучше изучать только один интерфейс, а не несколько. Пример — стартовая страница браузера Chrome.
- Если задержки в процессе выполнения программы неизбежны или действие производимое пользователем очень значимо, важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь. Например, можно использовать индикатор хода выполнения задачи (status bar).
- ЭИ должны отвечать. Если пользователь произвел клик, то ЭИ должен как-то отозваться, чтобы человек понял, что клик произошел.
В заключении
Эта статья не претендует на самый полный справочник принципов проектирования интерфейса. Графический интерфейс пользователя — это обширная тема, тесно переплетенная с психологией, занимающая умы ученых и сотни страниц книг и исследований. В столь малом формате, никак не выразить всю полноту затронутой темы. Однако, соблюдение базовых принципов, позволит строить интерфейсы более дружелюбными к пользователю, а так же упростить сам процесс проектирования.
Спасибо за внимание.
Литература
Джеф Раскин, «Интерфейс: новые направления в проектировании компьютерных систем»
Алан Купер, «Об интерфейсе. Основы проектирования взаимодействия»
Алан Купер, «Психбольница в руках пациентов»
habr.com
8 этапов процесса разработки интерфейса мобильного приложения / Skillbox corporate blog / Habr
От переводчика: Роман Гапонов — сооснователь компании Django Stars, которая занимается разработкой веб- и мобильных приложений. Основываясь на личном опыте и опыте своей компании, Роман написал статью о процессе разработки пользовательского интерфейса. Изначально она была размещена на Medium, на английском языке. Перевод этой статьи публикуется нами на Хабре.
Немного приятного: в этой статье (а это уже второй материал о мобильной разработке, первый здесь) есть своеобразная пасхалка, которая позволяет получить скидку на курс Skillbox и агентства Agima по мобильной разработке. Это ребус, который при расшифровке даст слово или название решения из сферы разработки мобильных интерфейсов. Скидка за угаданный ребус — 10%. Ребусы есть и в других наших статьях из этой серии. Скидки суммируются, и если собрать их все, можно получить курс за смешную цену.
Создание концепции
Самый первый этап — это когда идея уже есть, а разработчик имеет все необходимые инструменты для ее реализации. Но с чего нужно начинать? Мы начинаем с изучения ниши, целевой аудитории и кейсов продукта. Это неплохо помогает понять будущих клиентов сервиса и создать пользовательский интерфейс, который оптимален для каждого из них.
На этом этапе могут быть затронуты и такие аспекты, как размеры и расположение кнопок и форм, шрифты и многие другие аспекты структуры интерфейса. Давайте сравним финтех-приложение и сервис такси-компании.
Финтех-приложение. Много иконок, они не слишком крупные, но работать с ними удобно. Обилие разнообразных функций
Приложение одного из такси-сервисов. Кнопок не так много, и они большие, чтобы сложно было промахнуться
В первом случае должно быть много полей, списков, графиков и переходов. Во втором случае мы видим большие элементы управления, которые просто использовать во время поездки, — и такие вещи лучше понимать уже на этом этапе.
Брейнсторминг и эскизы
Как только концепция проекта ясна, двигаемся к следующему этапу — брейнстормингу. Он нужен, чтобы превратить идею интерфейса в реальность. Мы в Django Stars берем ручку и лист бумаги — это быстрее, чем использование таких продвинутых инструментов, как Balsamiq Mockups, Sketch, Photoshop и InVision.
Диаграмма переходов
Создание эскиза дает нам структуру интерфейса. Но как пользователь должен взаимодействовать с ним? Здесь поможет User Flow Diagram. Она проиллюстрирует логику продукта, показав всевозможные способы взаимодействия с интерфейсом, дорожную карту этих взаимодействий и состояние интерфейса на каждом этапе.
Утверждение структуры и диаграммы переходов
Как только мы закончили с эскизами интерфейса и диаграммой переходов, необходимо, чтобы клиент их утвердил. Структура и переходы — основа всей дальнейшей работы с интерфейсом, поэтому мы не двигаемся дальше без получения подтверждения. На этом этапе гораздо проще внести какие-то изменения в будущий интерфейс, а значит, сэкономить и время, и деньги заказчика.
В качестве примера можно взять интернет-магазин или систему управления продажами. Меняя структуру такого проекта после внедрения дизайна, можно попасть в ситуацию, когда ломается цветовая схема сайта, поскольку элементы интерфейса и некоторые другие его части были изменены. В этом случае вам, вероятнее всего, придется отказаться от изменений. Либо всю работу нужно будет переделывать с нуля.
Выбор стиля интерфейса
Когда клиент все утверждает — можно двигаться дальше. Что будем делать? Выберем стиль интерфейса. Есть множество вариантов: от минимализма и Metro до material design и скевоморфизма. На этом этапе мы просим клиентов прислать несколько ссылок на примеры стиля интерфейса, который им нравится, а также спрашиваем об их планах на ближайшее будущее продукта. Мы уделяем внимание текущим трендам, масштабированию интерфейса, определяем время, которое необходимо на разработку и внедрение дизайна.
Подтверждение стиля
На этом этапе мы рассказываем клиенту о том, как видим все сами, а также объясняем, почему приняли то или иное решение. Он может не соглашаться с некоторыми моментами в самом начале, поскольку пока не получил полной информации об интерфейсе — у него не сформировалось представление и еще нет понимания возможных проблем. Цель — завершить обсуждение принятием варианта, который удовлетворяет и нас, и клиента.
Курсы по теме: Fullstack мобильный разработчик.Курс создан силами Skillbox и Agima. 4-месячная программа обо всех инструментах, без которых невозможна разработка мобильных продуктов.
Прототипирование, дизайн и их демонстрация
Как только все эти этапы завершены, мы готовы к тому, чтобы разрабатывать и показывать заказчику полную версию дизайна. Демонстрация может выглядеть по-разному. Основываясь на собственном опыте, мы рекомендуем придерживаться следующего.
Wireframe
Самая быстрая форма реализации ваших идей. Это низкоуровневая демонстрация дизайна. Однако такой способ позволяет показать структуру и описание взаимодействия пользователей с разрабатываемым продуктом. Выполняется в форме блочного интерфейса в оттенках серого.
Макет
Макетная демонстрация позволяет продемонстрировать проект дизайна, приближенный к реальности. Здесь все элементы и контент статичны, но воспринимается такая форма нагляднее предыдущей. И создать презентационную модель можно достаточно быстро.
Кликабельный прототип
Это уже детализированный прототип финального продукта. Он эмулирует взаимодействие пользователя с интерфейсом. Например, позволяет кликать по элементам управления, использовать формы и проверять другие моменты, включая анимацию. Тем не менее создание такого прототипа — процесс, который требует большого количества времени.
Так. Пришло время ребуса, вы попали именно в то место, где можно найти скидку. Учитывайте, что английский здесь может мешаться с русским, и главное — не забывайте, что мы будем тщательно следить за комментариями и удалять из них подсказки и ответы! Промослово, зашифрованное в ребусе, следует назвать, когда с вами свяжется наш менеджер после того, как вы отправите заявку на курс. Скидки за разгаданные ребусы суммируются между собой (с учетом этой статьи есть четыре ребуса), но не со скидками на сайте. Слишком медлить не стоит — промо работает до 30 августа 2018 года.
Анимированные flow
А это уже видеозапись взаимодействия пользователя с приложением. Создание демонстрационной модели такого типа требует максимального количества времени, ведь необходимо не только сделать прототип, но еще и записать на видео работу с ним. Тем не менее это очень наглядная модель.
Утверждение дизайна
Есть люди, которые четко представляют себе, как должен выглядеть дизайн, и есть те, кто лишь предполагает. Как бы там ни было, у каждого свое видение. На этом этапе клиент видит результат и обсуждает с нами важные моменты, а мы вносим необходимые коррективы.
В качестве вывода
Поэтапная разработка интерфейса позволяет быстро добраться до конечной цели. Все это экономит время, причем в процессе разработки можно без проблем вносить изменения. Также такой способ работы значительно снижает вероятность появления неожиданных правок от клиентов.
Skillbox рекомендует
habr.com
Комильфо интерфейса пользователя / Habr
Сразу хочу сказать, что в данной статье речь пойдет не о веб-дизайне, но о дизайне интерфейса компьютерных программ.Для пользователя конечным продуктом является не программа, а интерфейс. Он никогда не задумывается над тем, как устроена программа, пока она успешно справляется со своими задачами. Поэтому очень важно, чтобы интерфейс привлекал конечного пользователя, а не отпугивал в первые же секунды знакомства с ним.
Кто ответит за дизайн?
Зачастую разработкой интерфейса ПО занимаются сами программисты, которые это ПО и написали. Причем, как правило, не каждый программист может похвастаться наличием дизайнерских способностей или хотя бы опыта в этом плане.
Правильного ответа на вопрос «как сделать хороший интерфейс» нет и не будет, однако можно вывести некоторые общие рекомендации, которые хоть и не ответят на вопрос «как нужно делать», зато уж точно подскажут «как делать не нужно». Следование таким рекомендациям не даст обязательно сногсшибающий результат, зато поможет не совершать частых ошибок дизайна интерфейса и сделать его как можно более удобным и привлекательным для пользователя.
Написанные ниже рекомендации ориентированы на разработчиков ПО, которые никогда особо не задумывались об интерфейсе разрабатываемых ими программ, делая акцент лишь на внутреннее устройство. Если программа подразумевает в качестве пользователя не только самого разработчика, но и каких-либо других людей, то стоит обратить некоторое внимание и на внешний вид программы.
Некоторые рекомендации уже будут вам знакомы или очевидны, не буду отрицать. Посему просьба отнестись к этому позитивно, повторение — мать учения.
Рекомендации по оформлению
Ориентация на пользователя. При проектировании интерфейса необходимо мыслить как пользователь, а не как программист. Это не так просто, потому что знание внутренного устройства программы из головы не выкинешь. Но обязательно нужно попробовать поставить себя на место пользователя, сделать набросок интерфейса, который мог бы пользователя удовлетворить, и только тогда браться за реализацию.
Кнопки
Кнопки бывают нескольких видов:
- кнопки прямого действия (командные кнопки), запускают какое-то действие;
- кнопки доступа к меню, название говорит само за себя;
- чекбоксы и радиокнопки, позволяют пользователю делать выбор из множества вариантов.
Из неформального определения командной кнопки следует, что лишь по нажатию оной может быть иницировано действие, и ни в коем случае не понажатию чекбоксов или радиокнопок.
Размер:
- На размер кнопки распространяется закон Фиттса — чем больше кнопка, тем легче в нее попасть курсором. Из этого следует, что кнопки надо делать большими. Однако это не всегда правильно, в некоторых случаях оправдано использование маленьких кнопок.
- Помимо этого, размеры нескольких кнопок, расположенных в одном окне, должны быть равными или хотя бы пропорциональными.
- Нежелательно размещать кнопки впритык, лучше оставлять между ними пустой промежуток, потому как одно дело, когда пользователь промахивается мимо кнопки, и совсем другое — если, промахнувшись, он еще и ошибочно нажимает на другую кнопку.
- Совершенно неприемлемо удалять из видимости те кнопки, на которые нажать нельзя, взамен этого их необходимо делать неактивными, иначе пользователь будет теряться («клянусь, эта кнопка только что была здесь!»).
- В группе не должно быть менее двух радиокнопок (это очевидно, однако, бывают случаи…). Помимо этого, как минимум одна радиокнопка должна быть отмечена по умолчанию, об этом частенько забывают.
- Желателен вертикальный порядок чекбоксов и радиокнопок, приемлемо и расположение в две-три колонки, но никак не в разноброс. Пользователь должен сразу видеть, какие кнопки к какой группе относятся.
- Надпись на кнопке по возможности должна быть в виде глагола в форме инфинитива (Прийти, Увидеть, Нажать) и как можно более точно отражать суть.
- Более внимательно нужно отнестись к использованию к кнопки «ОК» и по возможности заменять «ОК» на соответствующий глагол. Об этом читаем тут: Почему кнопка «ОК» теперь считается дурным тоном в дизайне.
- Желательно совсем отказаться от использования кнопки «Применить», особенно в наборе OK-Применить-Отмена. Такое сочетание кнопок порождает некоторые неопределенности у пользователя, не будем обсуждать какие.
- На кнопке доступа к меню должна быть какая-нибудь индикация о том, что она именно отображает меню (самый лучший вариант — стрелочка вниз/вбок).
- Подписи к кнопкам не должны содержать отрицание во избежание возможных заблуждений пользователя.
- Пользователь скажет вам отдельное спасибо, если подписи к чекбоксам и радиокнопкам так же будут реагировать на нажатие.
Списки
- Как и в случае с чекбоксами и радиокнопками, списки ни в коем случае не должны инициировать какое-либо действие, чем обычно грешат сайты с выбором города, языка и прочего, которые тут же перекидывают на другую страницу.
- Если в списке одиночного выбора присутствует «пустой» элемент, то это не должна быть пустая строка, следует применять мета-элемент «ничего».
- В списке множественного выбора желательно присутствие мета-элемента «все значения».
- По возможности элементы списка должны быть каким-либо образом отсортированы, если не по типу, то хотя бы по алфавиту.
- Ширина списка должна быть достаточна как минимум для того, чтобы пользователь мог различить его элементы.
- Высота списка не должна превышать 7-8 строк. Такое количество элементов легче запоминается.
Поля ввода
Размер:
- Ширина поля должна соответствовать объему вводимого текста.
- Так же ширина поля не должна быть больше максимальной длины строки. Если пользователь ввел в поле максимальное количество символов, и наблюдает пустое пространство, то он может подумать, что где-то ошибся, не надо вводить пользователя в заблуждение.
Расположение подписи к полю ввода — больная тема. Но вы не ошибетесь, если расположите ее сверху или слева от поля. Другие ухищрения редко могут дать прибавку к юзабилити и привлекательности интерфейса.
Меню
Текст:
- Название меню должно быть самым эффективным из всех возможных. Идеальный вариант — название в одно слово.
- Если элемент меню вызывает диалоговое окно, то к названию необходимо приписать троеточие «…».
- Переключающиеся элементы лучше всего отмечать галочкой, нежели менять надпись элемента. Меню не должно меняться с течением времени.
Самой распространенной ошибкой является наделение всех до одного элементов меню пиктограммами. Снабжать пиктограмммами следует наиболее важные элементы меню, и то в пределах разумного. Вообще, лучше чтоб количество элементов с пиктограммой не превышало половину числа всех элементов. Чаще всего пользователь ориентируется в меню именно по пиктограммам («нужный мне элемент находится под синенькой пиктограммой, а другой — между теми двумя зелеными»). И если пиктограмм будет в избытке, то пользователь не будет смотреть на них в принципе, так как они потеряют свойства ориентирования, и придется читать надписи.
Группировка:
- Всегда группируйте элементы меню, не стоит бояться чрезмерного использования разделителей. Вы только поможете пользователю быстрее ориентироваться в вашем меню.
- Группировать элементы следует максимально логично, причем исходя из логики пользователя, а не программиста.
- Взаимоисключающие элементы желательно помещать в отдельный уровень иерархии.
- Контекстное меню не должно быть единственным способом вызова функций.
- Меню желательно делать не особо длинным, 7-8 элементов.
- В контекстном меню особенно важен порядок — первыми должны быть более релевантные элементы.
Прочее
- Горизонтальные полосы прокрутки — это очень плохо. Пользователь их не любит.
- В строке заголовка окна первым должно идти имя документа, а лишь затем — приложения. Ярким примером служит Microsoft Word 2003: «Microsoft Word — Document1.doc», и при большом количестве открытых окон в панели задач не будут различимы наименования документов.
- Строку статуса необходимо использовать либо как индикатор состояния системы, либо как панель инструментов для опытных пользователей. Худшим вариантом является использование строки статуса в качестве подсказок при наведении на тот или иной элемент окна.
- Панель инструментов нежелательно делать единственным способом вызова функций.
- Если системой совершается длительная операция, курсор необходимо сменить на «курсор с часиками». В любом случае, пользователя необходимо уведомить, что система что-то делает, а не простаивает.
- При более длительных операциях следует отвлечь внимание пользователя. К примеру, полосой прогресса, удивительно, но она ускоряет время. Так же можно использовать какой-либо звук (например, в пасьянсах при раздаче слышен шелест карт).
- Когда система завершила длительную операцию, об этом нужно уведомить пользователя, например «пропищать».
Использованная литература
В. В. Головач. «Дизайн пользовательского интерфейса».
Джеф Раскин. «Интерфейс: новые направления в проектировании компьютерных систем».
Дженифер Тидвелл. «Разработка пользовательских интерфейсов».
Рекомендации Алана Купера и Стива Круга.
habr.com
Юзабилити и дизайн интерфейсов для хардкорных программеров / Habr
С того момента как я начал программировать я наблюдал и думал об одном особом явлении — как большинство программистов активно избегают всего, что касается дизайна интерфейсов и вопросов юзабилити.Я понимаю, откуда это пришло. Большинство программистов любят программировать. Они готовы учиться новым особенностям языков программирования, пробуют новые компоненты и библиотеки, улучшают свои алгоритмы и архитектуру кода или скажем оптимизируют структуру используемых данных. Это кажется очень важным, потому что, программа хороша настолько, насколько хороши её коды и алгоритмы и насколько все это оптимизировано. И это так. Но только если программы пишутся для программистов.
Как вы наверное догадываетесь, большинство программ разработаны для пользователей, которые ничего не знают о программировании, компьютерах или других технических вещах. Нравится вам это или нет, но вы бы хотели, чтобы они пользовались вашим продуктом.
И так мы вплотную подошли к откровению. Держитесь, сейчас я вам его раскрою. Пользователи видят только интерфейс программы, и ничего за его пределами. Для пользователя нет ничего в программе, за исключением её интерфейса с кнопками, текстами и других декоративными элементами.
Как ни удивительно, но это так. Пользователи не знают или не хотят знать о ваших сложных алгоритмах, структурах данных или гениальной архитектуре приложения. Пользователи видят интерфейс и судят о вашей программе в большинстве своем именно по интерфейсу. Они будут безумно счастливы, если программа работает так как они этого ожидают, исправляет их ошибки и помогает им в пользовании. Но будут раздосадованы если программа потребует от них чего-то, что они не понимают или требуется действие, которое они не смогут с легкостью осуществить.
Если вы находитесь в таком положении, что можете заниматься лишь специализированными техническими вопросами и изолированы от работы с интерфейсом, которым занимается команда по юзабилити или другие ваши коллеги, вы можете пропустить вопросы которые мы тут обсуждаем. Если вы администратор вы можете сосредоточиться на изучении скрытых возможностей вашей базы данных для ускорения выполнения запросов. Если вы программист бизнес логики вы можете сосредоточиться на моделях сущностей, трансформации процедур и других внутренних процессах. Если вы системный программист, вы, возможно, захотите оптимизировать алгоритмы и улучшить распределение памяти или реализацию паттернов. Вы можете продолжать делать то, что вы делаете и думать, что дизайн и юзабилити это мнимые проблемы, больше подходящие для тех, кто занимается социологией и философией. Но если вам необходимо создавать интерфейсы наряду с обычным программированием, вы можете почерпнуть для себя несколько полезных советов. Так же если вы считаете, что возможно вы чего-то не знаете или хотите просто расширить свой кругозор, советую вам продолжить чтение.
Зная, что многие могут относиться к этим вещам скептически, я постараюсь быть краток. Я собираюсь дать вам несколько простых советов о наиболее общих проблемах юзабилити и как их избежать. Это даст вам понимание того, что творится в умах пользователей, и на что нужно обращать внимание при разработке эффективных интерфейсов. Если вы решите использовать советы приведенные в этой статье при разработке интерфейсов, вы можете заметить, что ваши программы и приложения будут высоко оценены пользователями, без каких-либо заметных изменений в алгоритмах или оптимизации производительности.
Что ж, тогда начнем наш разговор. Я постараюсь, что бы вы не заснули в процессе чтения.
1. Не говорите с пользователями на языке гиков
Обычные пользователи не технари и могут просто не знать, что вы хотите им сказать. Не нужно им показывать сообщение, например, что какая-то DLL библиотека отсутствует или же что COM-объект не может зарегистрировать свойство. Как это поможет им понять и исправить эту проблему? Для большинства пользователей интернета слова как JavaScript, CSS и HTML не значат ровным счетом ничего. Они примерно понимают идею браузеров, страниц и этого вашего интернета как-то все этого соединяющего. Сообщение «Ошибка HTTP 404» будет являться для них бесполезной информацией. Лучше сделать что-то типа «Страница запрашиваемая вами не найдена», это объяснит намного больше пользователю. Всякий раз когда вам нужно сообщить пользователю что-то, старайтесь думать о том, как большинство пользователей это поймет. Никто не будет вызывать DllRegisterServer вручную, чтобы исправить вашу проблему с недостающим СОМ-объектом. Но если вы сообщите пользователю, что одна из компонент программы отсутствует (и скажете какой именно), они смогут понять, что возможно нужно вставить диск с этой программой или компонентой и установить её.
2. Не пишите длинные тексты
Потому, что их все равно никто не читает. Да, да вспомните лицензии к программам. Если в Windows + Linux + MacOS добавить строчку, что вы бесплатно отдаете свою душу сатане, 99,9% все равно нажмут кнопку далее. Чем больше текста, тем больше шансов, что пользователь его не прочтет. Эмпирически нечто большее, чем полторы строки будет рассматриваться как длинный кусок текста, а не короткое сообщение и, следовательно, будет игнорироваться. Причиной является то, что пользователи нетерпеливы. Интернет пользователи потратят максимум 5 секунд, чтобы взглянуть впервые на вашу страницу, прежде чем их отпугнет куча текста на ней.
Пользователи заинтересованы только в решении своих задач. Придерживайтесь политики 2–3 слов для заглавия и 5–8 для описания. Используйте так же методы для группировки нескольких объектов интерфейса вместе с помощью цвета или разделяя группы пробелами. Так же очень хорошим решением может послужить наличие специального знака вопроса, на который пользователи могут навести и получить развернутое описание элемента, если оно им понадобится.
3. Забудьте про документацию
Пользователи не читают документацию. Серьезно. Никто этого не делает, если понятия не имеют о том, как использовать программу, часть программы или оборудование. Дизайн вашей программы должен быть таким, что путь для выполнения задачи очевиден. Если нельзя сразу запустить программу и начать в ней работать, не прочитав перед этим книгу означает, что вы потерпели неудачу в создании эффективного дизайна.
4. Не перегружайте пользователей множеством элементов
Не используйте на экранах пользователей десятки элементов и средств управления только потому, что вы думаете, что они могут нуждаться в одном из них прямо сейчас. Это приведет к тому, что пользователь будет недоумевать глядя на все это и пытаясь понять, что же ему нужно использовать для того чтобы реализовать задуманное. Определите самые необходимые опции для действий пользователя, все остальное можно скрыть и отображать при нажатии кнопки «Опции». Пользователь в таком случае будет меньше отвлекаться и выполнять свои задачи быстрее. Простота это хорошо. Для более продвинутых пользователей или просто любопытных будет окно с опциями.
5. Один экран — одна задача
Дизайн каждого окна программы, страницы или окна диалога должен быть сосредоточен на одной конкретной задаче. Если есть диалоговое окно, чтобы загрузить фотографию, не добавляйте параметры для удаления пыли и царапин или печати фото. Это может быть полезно позднее, но прямо сейчас пользователь хочет только загрузить фото. Когда пользователь видит большое количество возможностей для своих действий, он может отвлечься от своей задачи и начать изучать эти возможности, с легкостью забыв о том, что хотел сделать.
6. Создавайте простой и интуитивный интерфейс
Ничто не может раздражать пользователей столь же сильно, как понимание, что есть какая-либо необходимая им функция, но они не могут найти её в ваших меню и диалоговых окнах. Это сильно раздражает. Пользователи чувствуют, что они не могут управлять программой. Это как одна шутка на тему веб-дизайна: «Знайте, вы потерпели неудачу с дизайном, если пользователям нужно использовать поиск браузера (Ctrl+F), для того, чтобы найти вашу панель поиска». Очень важно чтобы идея программы была простой и логичной, и тогда дизайн навигации будет отражать эту модель. Объединяйте функционал в логические группы. Давайте пользователям подсказки как они могут изменить стандартные настройки. Постарайтесь сделать так, чтобы пользователь мог легко догадаться, где он может найти необходимый ему функционал, конечно если он реализован.
7. Выделяйте важные элементы
На экране или странице должны выделяться элементы, которые имеют решающее значение для выполнения основных функций. Эти элементы должны быть легко различимы как основные элементы управления. Вспомогательные элементы должны так же просто идентифицироваться как таковые. Они должны легко находиться пользователем на странице, но в то же время четко воспринимаемыми как вспомогательные. Это может быть реализовано с помощью приглушенных (затемненных или осветленных) цветов, меньшего размера шрифта, или просто быть отделены от основных элементов. Когда пользователь знает, что важно, а что нет, он сможет быстрее выполнить задуманную задачу. Если все элементы выглядят одинаково, это может запутать пользователя. Пользователь должен либо попробовать их все, или же попытаться понять, какие элементы более важны, а какие нет. Это замедляет работу и требует дополнительных усилий от пользователя. Одно очень важное правило в дизайне интерфейсов гласит: «Не заставляй меня думать». Это следует принимать во внимание во время работы над интерфейсами.
8. Сфокусируйтесь на действиях пользователя, а не на возможностях программы
Пользователи хотят пользоваться вашими программами, потому что они могут решить свои задачи с их помощью. Пользователи думают о задачах и целях, а не о возможностях программы и структуре данных. Иногда разработчики думают, что пользовательский интерфейс это только тонкая оболочка для программной части. В результате интерфейсы отражают структуру и логичность, но только в глазах разработчика. Пользователи не будут видеть в этом красоту. Для большинства пользователей не гиков, логически выстроенный интерфейс, построенный вокруг структур данных и работы с ними, может сделать невозможным работу с программой. Подумайте о себе. Сколько раз вы пытались найти какие-нибудь установки в одной из программ которой вы пользуетесь каждый день, не находили их, и пытались найти советы в интернете? Вы, вероятнее всего, потеряли счет. Лично я да. Подумайте о том, как задачи и действия выглядят для пользователя. Подумайте о наиболее общих параметрах или действиях пользователя которые он будет использовать при выполнении своих задач. Дайте возможность пользователям делать такие действия в один клик, а не хороните их под грудой меню и диалоговых окон.
9. Перенесите часто используемый функционал на первое место
Самый простой способ, чтобы упростить и ускорить работу пользователей является расположение функций, которые они наиболее часто используют, на самый верхний уровень. Подумайте, какие из них могут быть самыми популярными в том или ином случае. Наблюдайте за пользователями. Спрашивайте их. Реализуйте в программе возможность сбора статистики. Расположите самые необходимые функции на верхнем уровне программы и перенесите остальные во вспомогательные меню и диалоги. Если у пользователей все, что нужно, будет сразу под рукой они будут счастливы, поскольку для работы с программой им необходимо прикладывать немного усилий и они могут быстро найти все что им нужно.
10. Минимизация кликов
Одна очень частая ошибка юзабилити, которая возможно очевидна — это скрытие элементов интерфейса в ненужных вложенных меню и диалогах. Если вы хотите что-то изменить, вы нажимаете на кнопку для вызова диалога, где вы изменяете какое-то значение и потом вы переходите ко второму диалоговому окну, где вам нужно поставить галочку, после чего вам нужно дважды нажать на кнопку ОК чтобы закрыть оба диалоговых окна. Вы могли видеть такие меню много раз. Психологически такой интерфейс будет казаться закрытым — как будто всё спрятано в закрытых комнатах и кладовых. Вот мое предложение — освободите свой интерфейс. Избавьтесь от обоих диалогов. Если у вас не пятьдесят разных настроек, вынесите их в основной диалог. Пользователям не придется нажимать несколько раз, чтобы проверить или изменить некоторые значения или настройки. Они увидят их сразу и решат, все ли в порядке. Такой интерфейс кажется открытым. Пользователь будет чувствовать, что программа дает ему контроль над собой, а не тренирует его память и внимание. Неважно если элементов больше на панели управления, если это повышает удобство для пользователей, то оно того стоит.
11. Избегайте непривычного поведения интерфейса
Одна из ошибок, которая точно смутит пользователей — это использование нестандартных элементов интерфейса с нестандартным видом и что ещё серьезней с нестандартным поведением. Обычно такое можно увидеть на сайтах с оригинальным дизайном, где веб-мастера могут дать выход своему креативу. В результате получается отличный дизайн, и красивый и функциональный. Но иногда креатив берет на себя функции по юзабилити и этим создает барьер между пользователем и программой. Примеры легко найти. Например ссылки без подчеркивания или когда они имеют цвет, слабо отличающийся от цвета остального текста. Или, например области экрана выглядящие как большинство других, но реагирующих на нажатие или открывающих другое окно. Вот один из примеров с сайтом Flickr. Когда вы хотите изменить заголовок фотографии, вы можете потратить много времени чтобы понять как вам это сделать. Я потратил немало времени, прежде чем случайно нажал на текущий заголовок. Этот текст выглядел обычным, как другой на странице, но при нажатии превратился в поле ввода. Это не интуитивно, и пользователю сложно догадаться о таком поведении. Таких случаев стоит избегать. Когда интерфейс реагирует по-другому, чем ожидает от него пользователь, это плохо. Зная это, вы должны с осторожностью объединять креатив и юзабилити, стараясь не навредить удобству пользователя.
12. Создавайте единообразное оформление
Очень важно иметь единообразное оформление во всех частях вашего продукта. Определите стили, цвета и элементы интерфейса и используйте их равным образом в своем интерфейсе. Определите, как будут отличаться элементы ввода данных от статических элементов и системных сообщений. Решите, как выделить важные элементы и как разместить элементы на экране, чтобы упростить пользователю выполнения своих задач. Определите, основные принципы работы интерфейса и следуйте им повсюду. Не делайте каждый отдельный экран с уникальным дизайном. Не пытайтесь произвести впечатление, на пользователей используя красочные элементы интерфейса везде, где только можно. Не изменяйте уже определённые размеры шрифта, цвета или поведение элементов. Если синий цвет используется для системных сообщений, а серый для пользовательского ввода — используйте этот шаблон везде. Когда пользователи узнали и поняли вашу концепцию дизайна, они будут чувствовать себя легко, и уверено во всех частях интерфейса, даже если они не видели их раньше. Если каждый экран имеет свой набор цветов или отличное от других экранов поведением, пользователям придется тратить свое время на его изучение и понимание. Естественно, изучая новое поведение, они могут забыть о старом. Такой опыт будет для пользователей болезненным.
Я всегда вспоминаю один пример плохой идеи интерфейсов — интерфейс мобильных телефонов Samsung. Их интерфейс направлен на то, чтобы произвести впечатление на пользователя красочными иконками, сообщениями и анимацией когда они играются с этим телефоном в магазине. Вы можете попасться на эту уловку, но потом ваше мнение может измениться. Дизайнеры использовали большое количество цветов на каждом экране, которые могут отличаться в других частях интерфейса. В одном месте ввод красного цвета, а системные сообщения зеленые, в другом оранжевый и серый, в третьем голубой и фиолетовый. Возможно это хорошо, если дать ребенку поиграться, но если вы взрослый человек, вам это может сильно не понравится. Вам нужно понять концепцию для каждого экрана и запомнить её. Это совершенно неправильно. На мой взгляд, лучше определить 2–3 цвета и использовать их везде.
Используйте везде одинаково выглядящие меню. Используйте стандартные кнопки «Ок» и «Cancel». Никогда не объединяйте функции авто сохранения с необходимостью нажатия кнопки «Save».
Единообразие интерфейса сохранит ваше время при разработке и что более важно уменьшит количество времени и усилий пользователя для начала работы с ним.
13. Уберите ненужные элементы
Взгляните с практической стороны на свой интерфейс и спросите себя, все ли эти элементы нужны для эффективной работы пользователя. Объясняет ли текст функционал, который может использовать пользователь или он чтобы пользователю было не скучно? Чем меньше ненужных и вспомогательных элементов будет на экране, тем более простым и открытым он будет выглядеть. Все ли элементы должны быть видны сразу? Если нужны только некоторые из них, возможно стоит перенести редко используемые элементы в диалоговое окно «Дополнительно». Чем меньше ненужных элементов будет видеть пользователь, тем легче ему будет работать над своими задачами.
14. Не задавайте уйму вопросов
В процессе общения с пользователем постарайтесь свести к минимуму количество запросов, где пользователь должен сделать выбор. Если это момент когда пользователь должен ответить на заранее определенные вопросы, дайте возможность выбрать оптимальный ответ по-умолчанию. Иногда, программы просят сделать выбор во время первого запуска. Это неправильно, так как в большинстве случаев пользователь ответит на поставленные вопросы неверно, особенно если ответы требуют специфических знаний, которые пользователь сможет получить только после опыта работы с программой. Поэтому если вам необходимо определить какие-либо настройки до старта программы, предлагайте пользователю стандартные настройки и если он уже имел опыт работы с программой, он изменит необходимые свойства, а если нет, это не введет его в тупик и он сможет использовать определенные вами настройки. При создании таких вопросов, попробуйте посмотреть на них глазами пользователя. Думаю не стоит в самом начале спрашивать насчет форматов данных, синхронизации и функций с которыми пользователь ещё не сталкивался. Определите настройки так, как это было бы полезно начинающему пользователю (скажем включение максимального количества подсказок и советов) и дайте возможность пользователям со временем изменить данные настройки.
15. Используйте небольшой набор цветов
В своем интерфейсе постарайтесь не использовать много цветов, 2–3 будет вполне достаточно. В основном это касается веб-страниц. Определите цвета для основного текста и пользовательского ввода. Используйте эти цвета на всех страницах или окнах вашего приложения. Если вы используете оранжевые кнопки с красным текстом, используйте их везде. Если вы посмотрите на продукты больших компаний, то сможете увидеть, что в основном во всем продукте используется 2–3 цвета (черный и белый не учитываются). Если же вам нужен плохой пример посмотрите на сайты интернет магазинов, там будет много ярких цветов, чтобы привлечь внимание. С точки зрения маркетинга, возможно это и хорошо, но с точки зрения юзабилити — это ужасно.
16. Адаптируйтесь к мышлению пользователей
Вне зависимости, какой концепции дизайна вы придерживаетесь, оцените его критически. Посмотрите на него глазами пользователей. Представьте себе обычного пользователя, со знаниями работы в таких же программах как ваша. Смогут ли они сразу понять идею вашего дизайна, если они не являются ни разработчиками, ни дизайнерами и не обладают обширными знаниями работы с компьютерами? Смогут ли они догадаться, что делает та или иная функция или стоит добавить небольшое объяснение? Смогут ли они найти какие-нибудь настройки, только представляя где они должны находится? Поведение вашего интерфейса похоже на поведение других программ или отличается и потребуется время на адаптацию? Похож ли ваш интерфейс и поведение на другие схожие продукты? Чем больше будет разница, тем больше потребуется времени на изучение (пример — Ribbon в MS Office). На веб-сайтах с высокой конкуренцией, пользователь может просто закрыть браузер, если не поймет как с ним обращаться и может перейти на другой схожий сайт всего за пару кликов. Для большинства пользователей оформление вашего продукта определяет его суть. Не сложные алгоритмы, совершенные структуры данных или отличная архитектура, а простой интерфейс, его вид и поведение. Именно это. Это то с чем столкнутся пользователи, прежде чем узнают о ваших отличных алгоритмах и возможностях программы.
Вышеизложенные идеи — это основные концепции дизайна интерфейсов. Они простые, но полностью отсутствуют в большом количестве приложений доступных на текущий момент. Если вы решите о применении этих идей в своем проекте, вы сможете его значительно улучшить. Несомненно, существуют более глубокие исследования по данной теме, включая исследования поведения пользователей, влияние цвета, копирайтинг, адаптация интерфейса для разных социальных групп и культур и многое другое.
Данная статья является переводом и адаптацией статьи Interface design and usability for hardcore programmers из блога DeveloperART.
habr.com
