ТОП-10 идей дизайна пользовательского интерфейса мобильных приложений в 2022 году
Если мобильное приложение не соответствует последним тенденциям дизайна, оно, скорее всего, не заинтересует пользователей.
Сделать приложение современным и красивым непросто, учитывая, что тенденции никогда не остаются неизменными, и всегда появляется новая тенденция. Но следование тенденциям дизайна является обязательным для каждого разработчика приложений.
Мы понимаем, что не всегда возможно уследить за всеми тенденциями и трендами в отрасли. Всегда появляются новые рекомендации, анимационный контент, видео, новые подходы к иллюстрациям и многие другие концепции, которые нужно найти время, чтобы сначала изучить и протестировать.
10 тенденций в дизайне: ожидания 2022 года
Мы выполнили эту задачу за вас и собрали 10 лучших тенденций и идей дизайна, которые можно использовать в 2022 году и сделать дизайн ваших приложений выделяющимся:
- Движение и анимация
- Жесты и пролистывание
- Стиль 90-х
- Глубина в графике
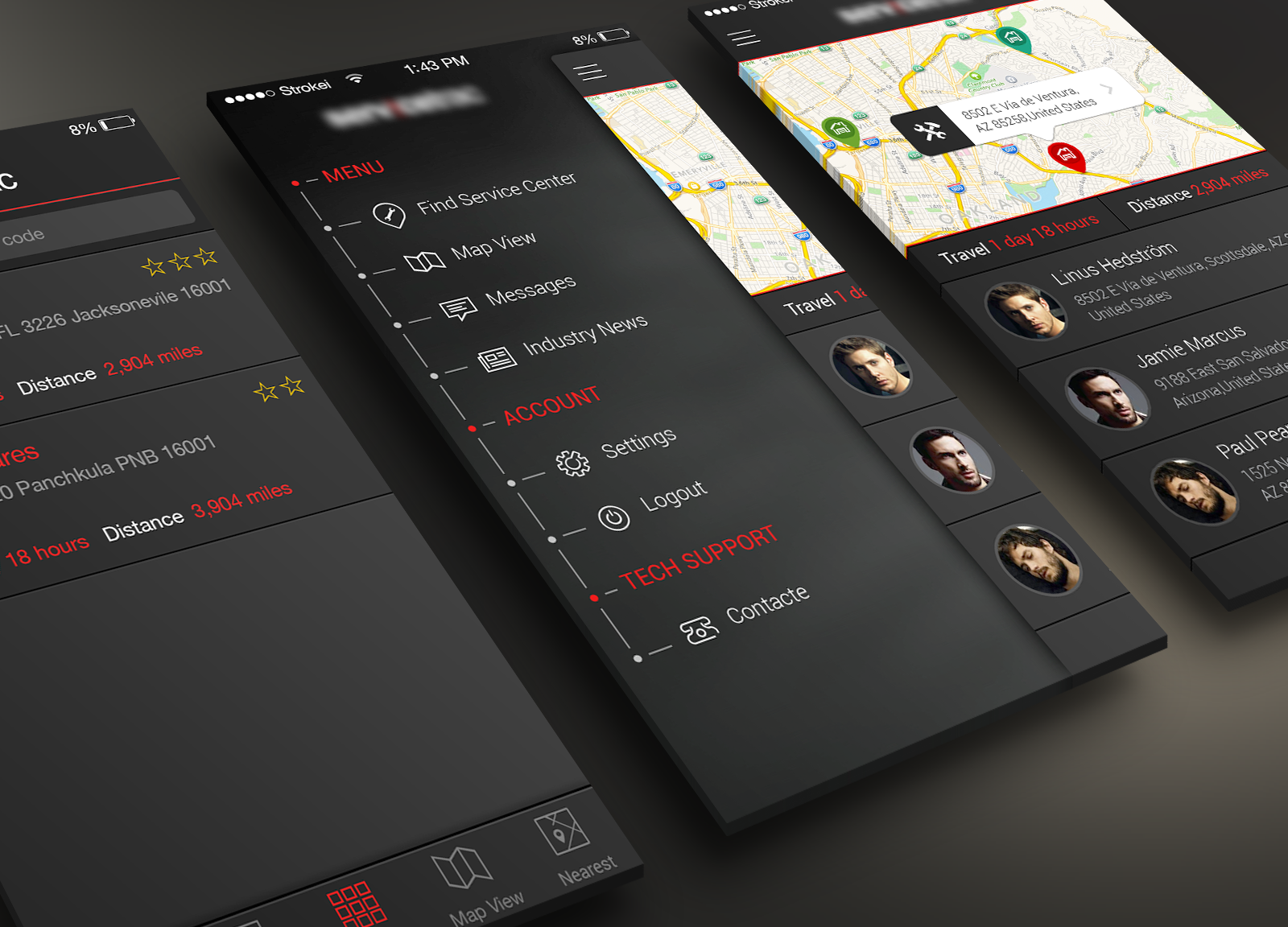
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
Давайте узнаем и рассмотрим каждую тенденцию подробнее.
Движение и анимация
Все мы любим смотреть видео и проводим много времени на TikTok или YouTube. Видеоконтент и анимация более увлекательны и интерактивны.
Статистика показывает, что большинство людей смотрят поясняющие видео перед использованием приложения. Анимация и моушн-дизайн делают контент более вовлекающим. Легче воспринимать информацию, когда перед глазами есть практический пример. В отличие от статичного контента с длинными описаниями, анимация удерживает внимание пользователей и делает приложение более привлекательным.
Всегда хорошо выделять важные вещи с помощью анимации. Например, вы можете анимировать кнопки в вашем приложении, чтобы сделать взаимодействие пользователя с приложением лучше и понятнее. Такие микродвижения, как анимация иконок, могут существенно изменить ваше приложение.
С помощью анимации вы можете подчеркнуть особенности приложения, повысить конверсию и даже продажи.
Изучите продвинутую анимацию: простые движения уже не действуют на пользователей. Используйте более сложные переходы и дифференцированные подходы к анимации.
Используйте более сложные переходы и дифференцированные подходы к анимации.
Источник: Dribbble
Жесты и свайпы
Жесты и пролистывание — это то, что делает мобильные устройства более привлекательными по сравнению с компьютерами. Кроме того, пролистывание — это просто веселее.
Ежедневно мы проводим часы, прокручивая и смахивая страницы. Кнопки и дополнительные действия могут раздражать и отвлекать.
Эта тенденция дизайна стала одной из самых приоритетных в современном дизайне приложений. Некоторые создатели приложений даже не поддерживают использование кнопок вообще. Кнопки создают беспорядок и занимают слишком много места на экране. А тенденция жестового дизайна предлагает заменить кнопки функцией пролистывания.
Может быть полезно попробовать использовать анимацию для действий при пролистывании. Например, приложения для книг обычно используют анимацию для перелистывания страниц.
Источник: Dribbble
Стиль 90-х
Стиль 90-х годов повлиял на все сферы, даже на дизайн мобильных приложений.
Дизайнеры используют ретро-шрифты, изображения, графику, похожую на популярные игры PlayStation 90-х годов (например, Mario или Pac-Man). С вибрациями 90-х у вас есть шанс привлечь интерес двух поколений: молодежь любит винтажные вещи, а люди постарше испытывают ностальгию.
Этот тренд подойдет не для каждого продукта, но если ретро-стиль уместен в вашем приложении, обязательно экспериментируйте.
Источник: Dribbble
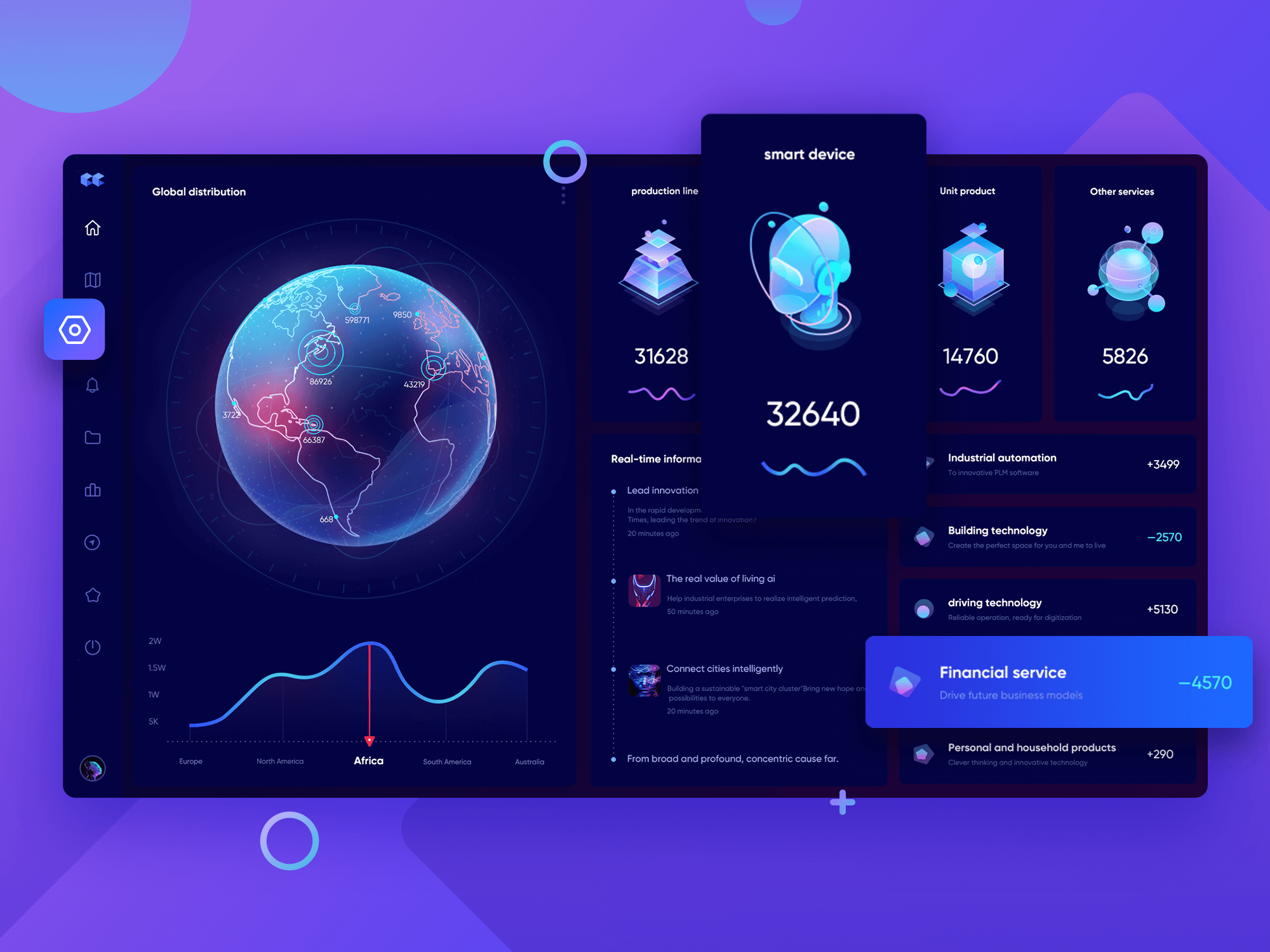
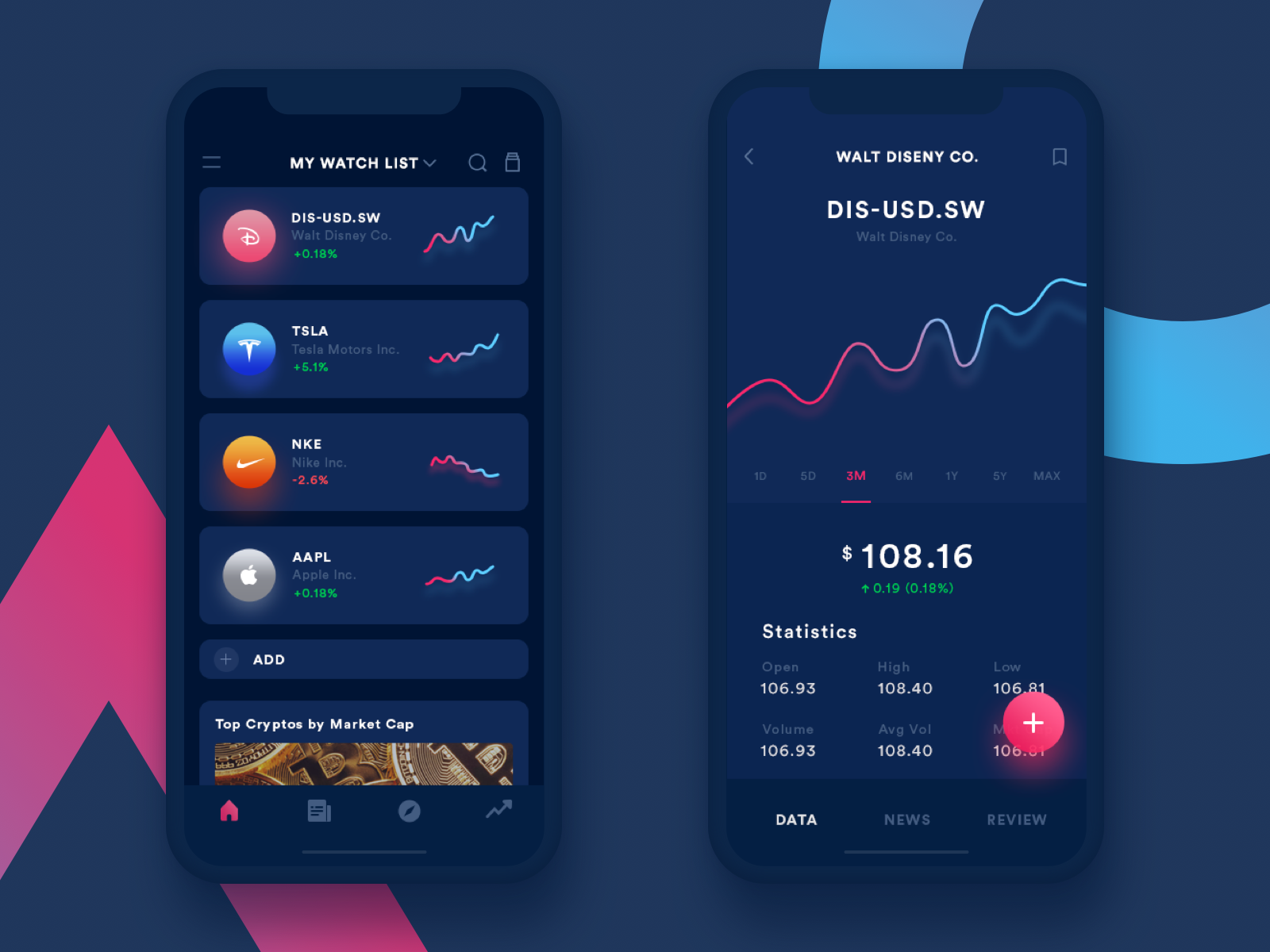
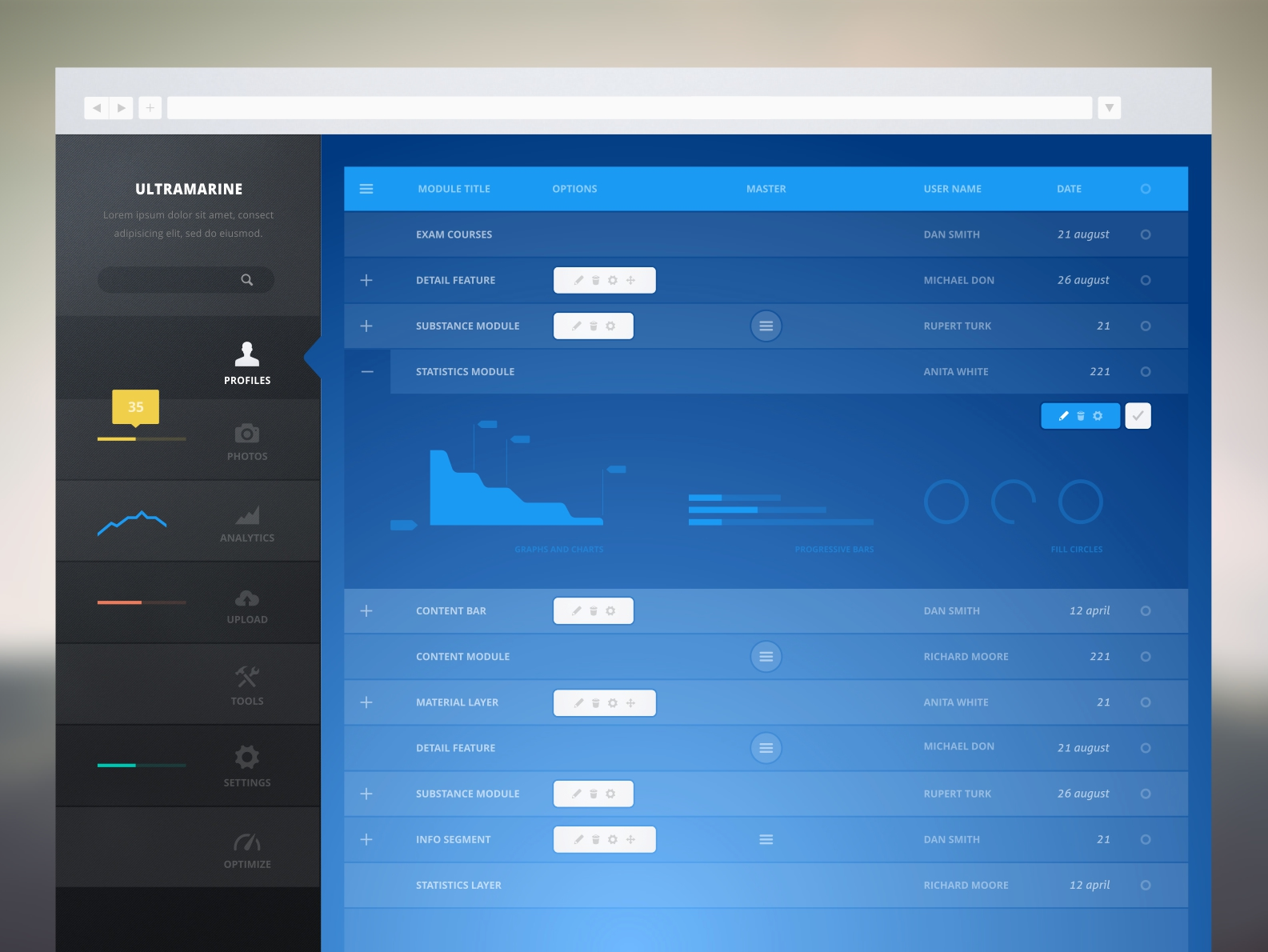
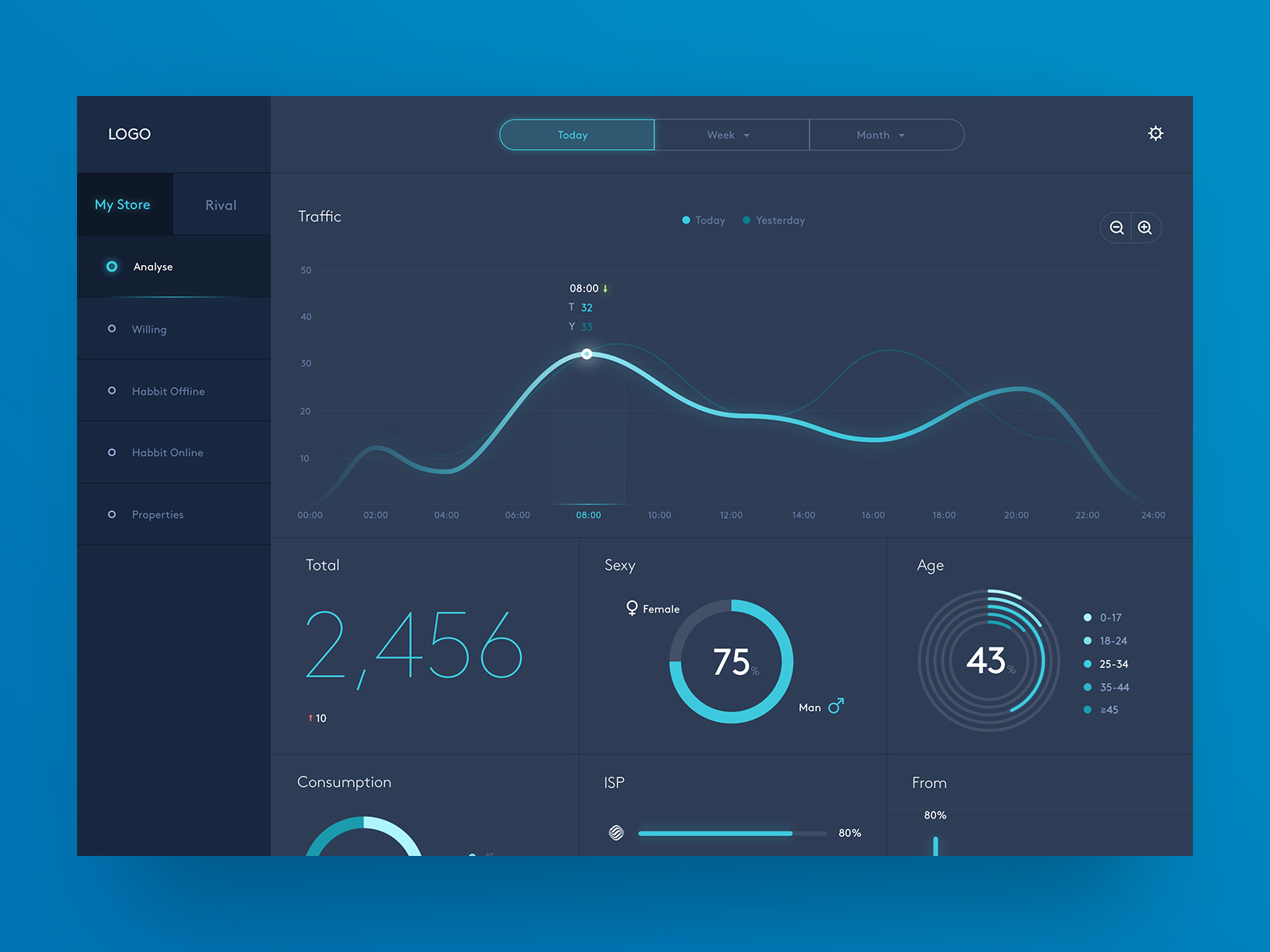
Глубина в графике
Плоский дизайн и картинки могут быть более строгими и прямыми, если они не становятся скучными. Людям нравится видеть более реалистичный и интерактивный контент.
Тени и слои в графике придают им 3D-эффект, объем и глубину, чтобы люди могли наслаждаться более реалистичными изображениями.
Эта тенденция может использоваться с любыми элементами, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Несколько слов о 3D. 3D — это революционная технология. 3D-графика может быть использована практически в любом приложении. Например, разработчики могут использовать технологию 3D-изображения для создания приложений, хранящих карты зданий и интерьеров помещений. Она может найти широкое применение в играх и изменить все впечатления игроков. Поэтому, добавляя глубину графике в вашем приложении, подумайте о 3D-тенденции.
Например, разработчики могут использовать технологию 3D-изображения для создания приложений, хранящих карты зданий и интерьеров помещений. Она может найти широкое применение в играх и изменить все впечатления игроков. Поэтому, добавляя глубину графике в вашем приложении, подумайте о 3D-тенденции.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноИсточник: Dribbble
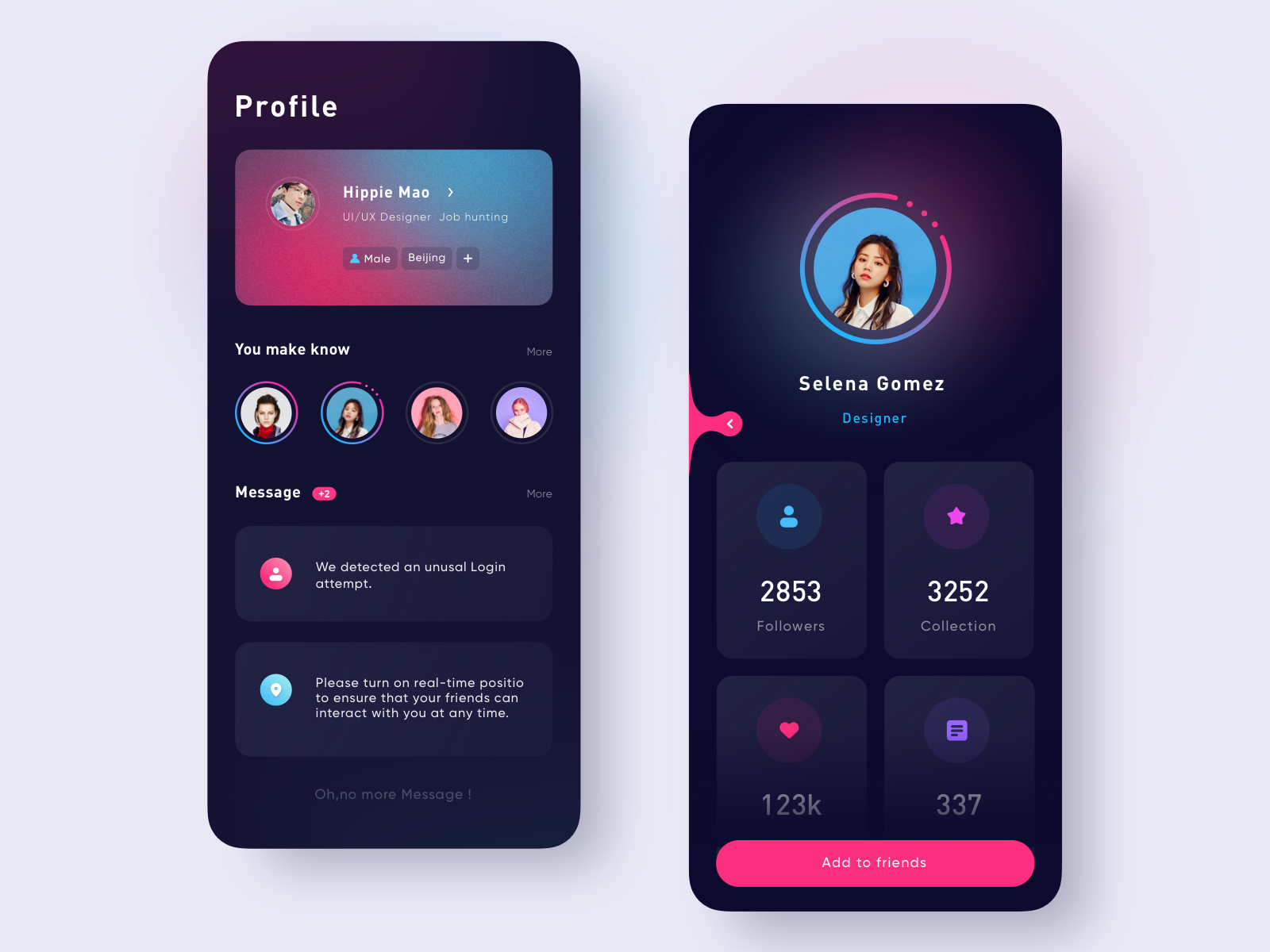
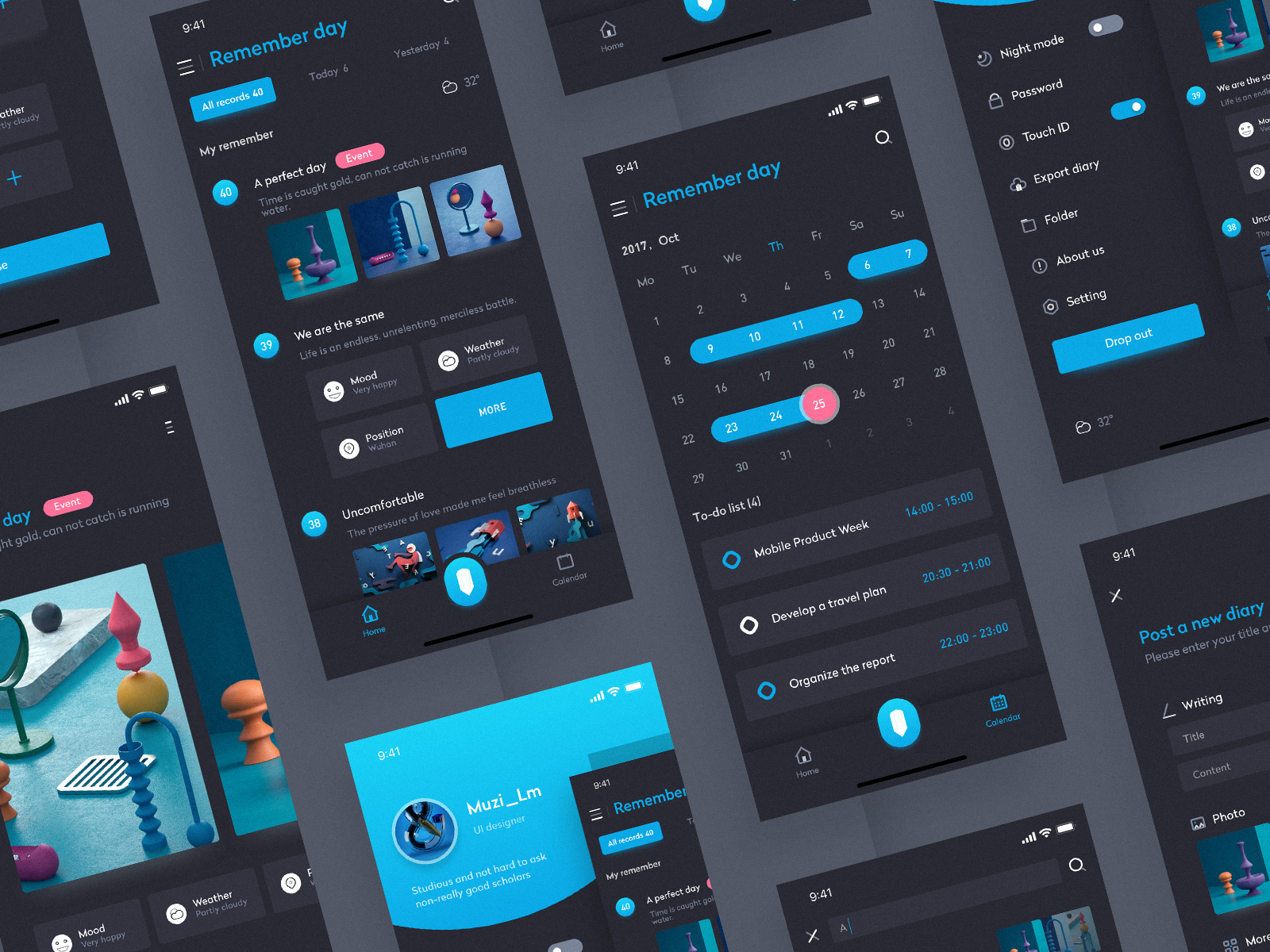
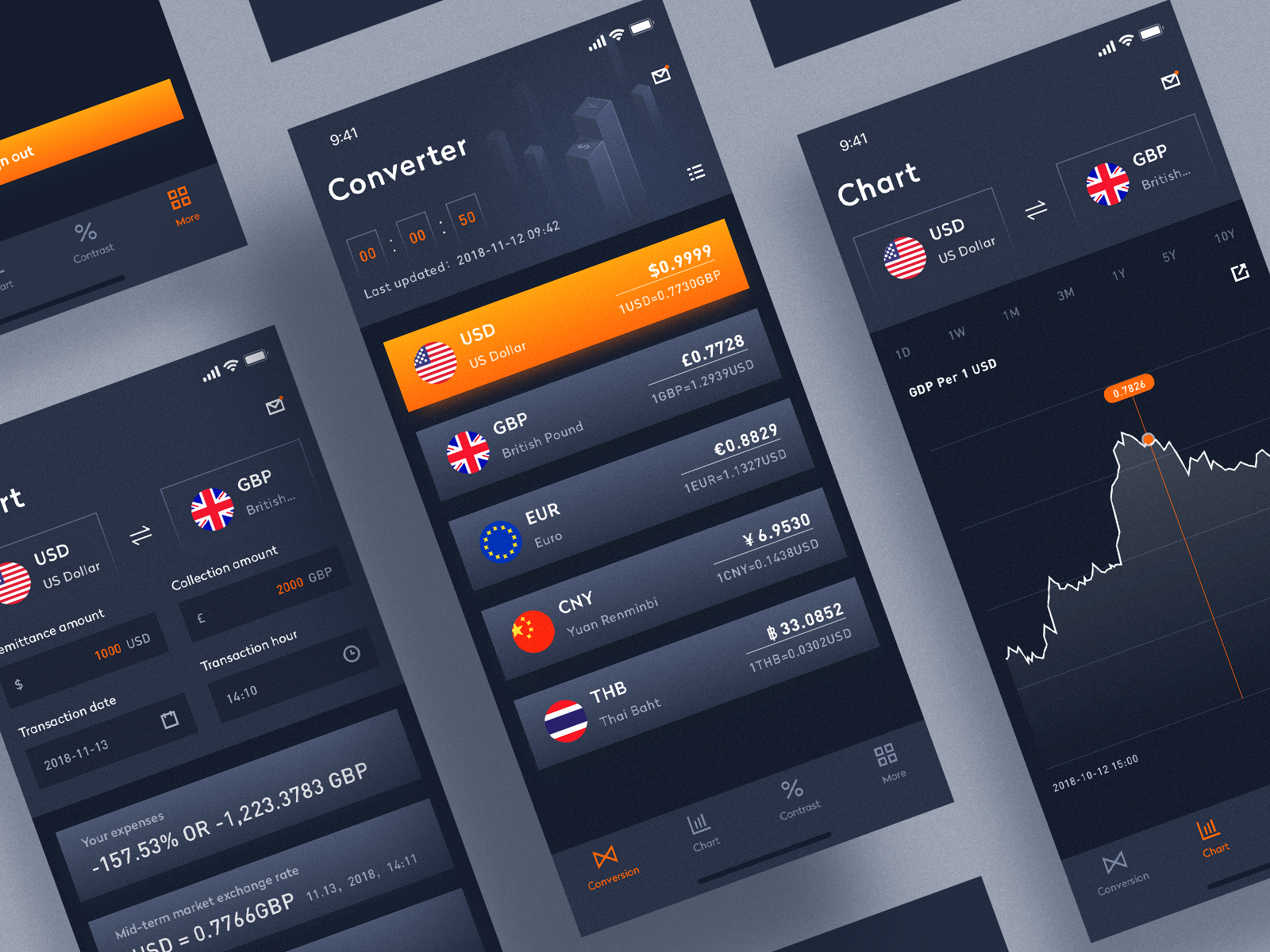
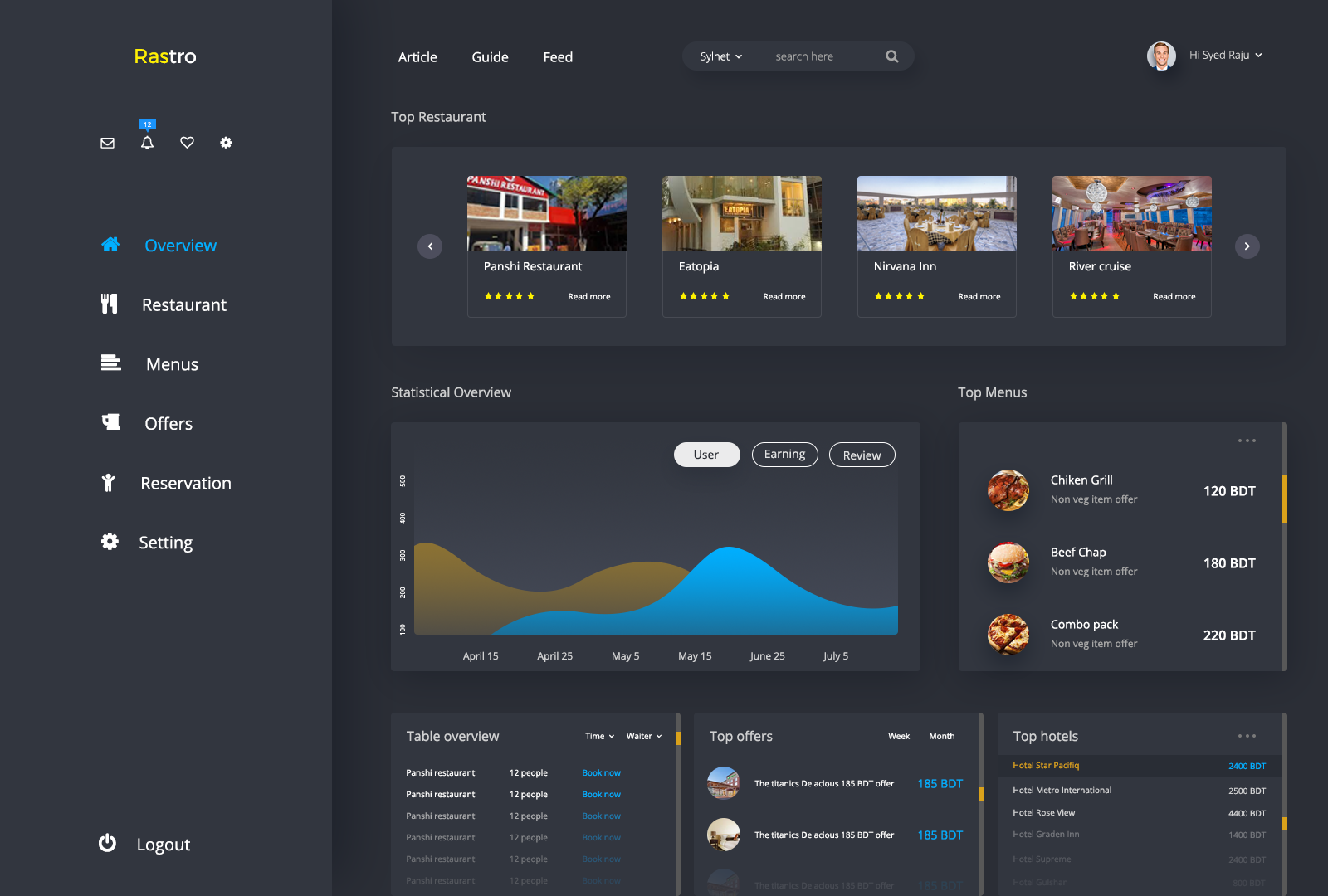
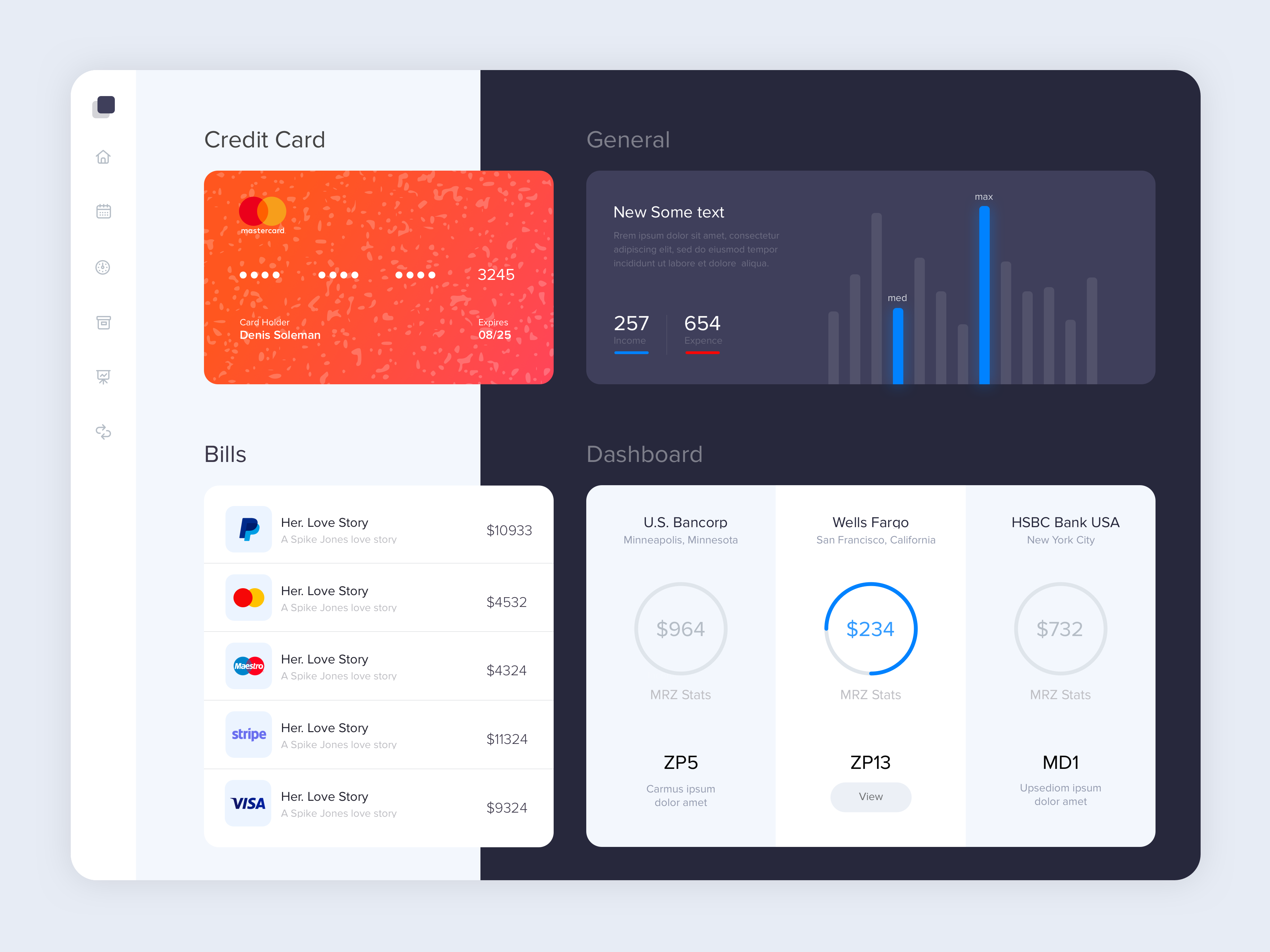
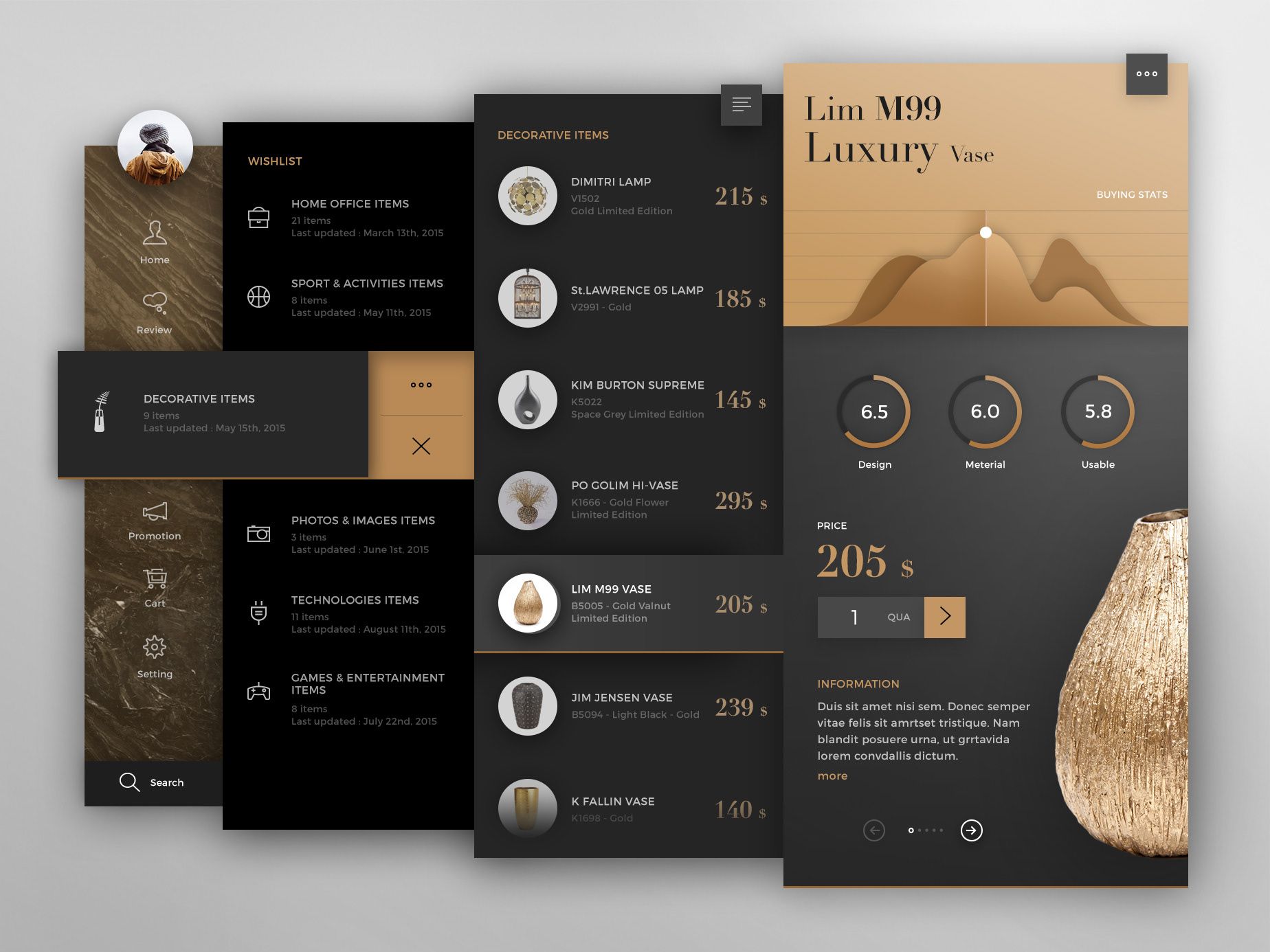
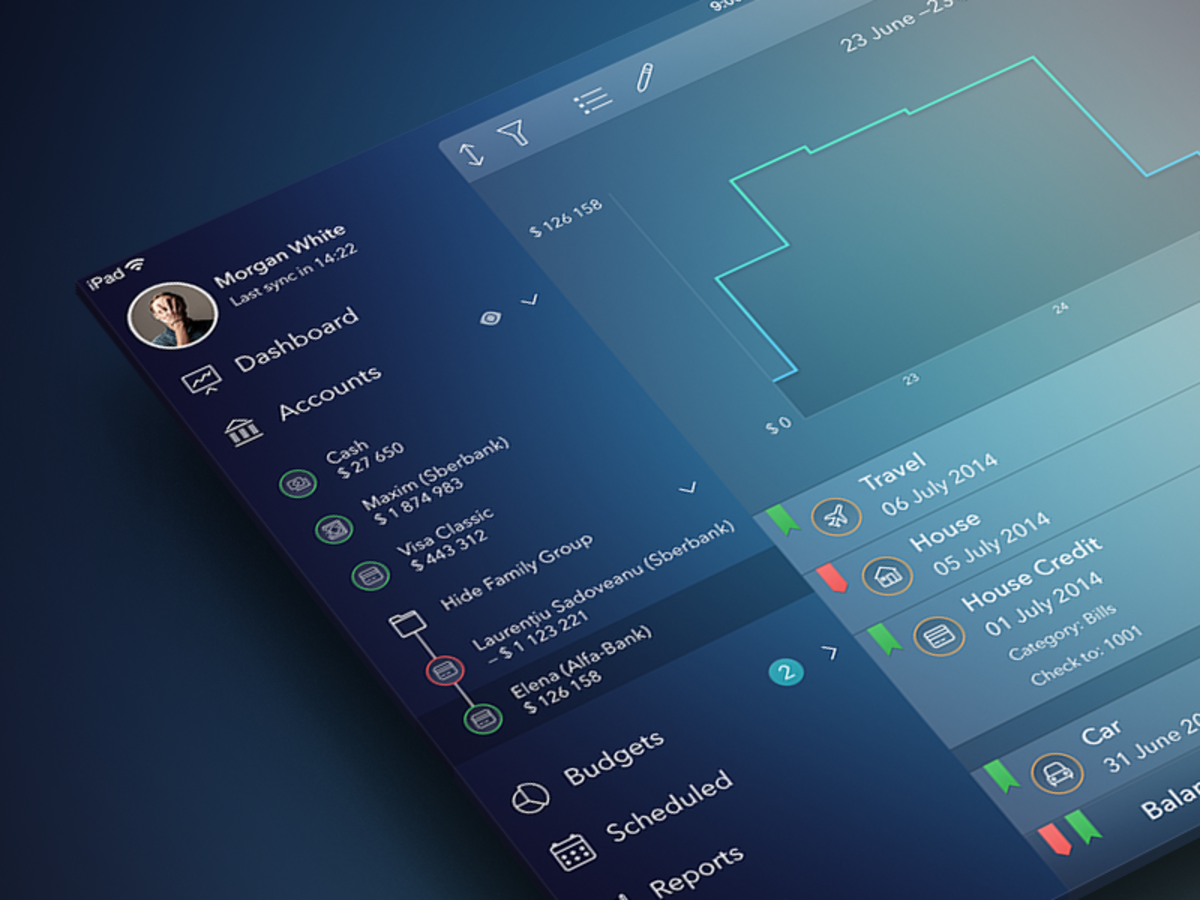
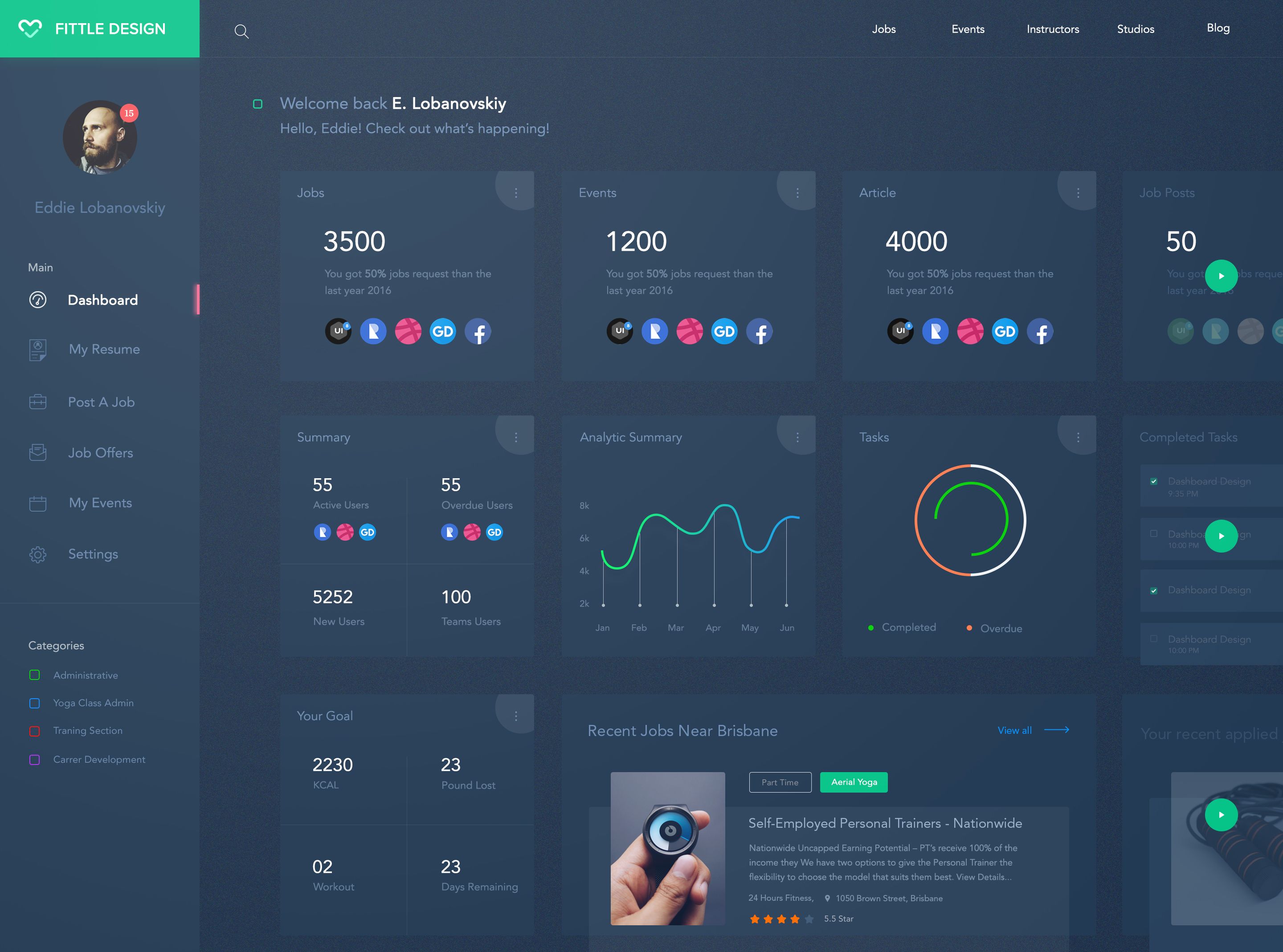
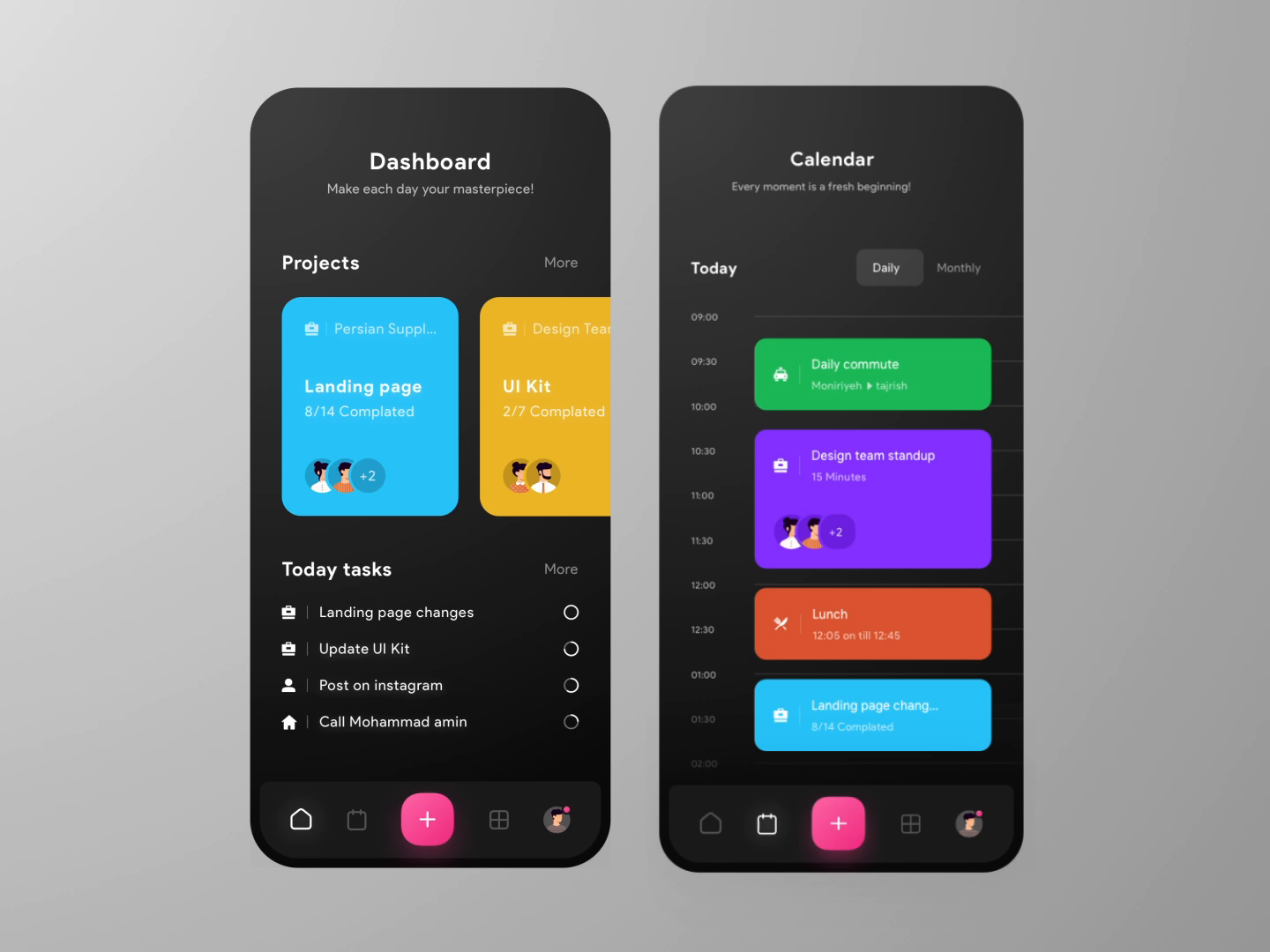
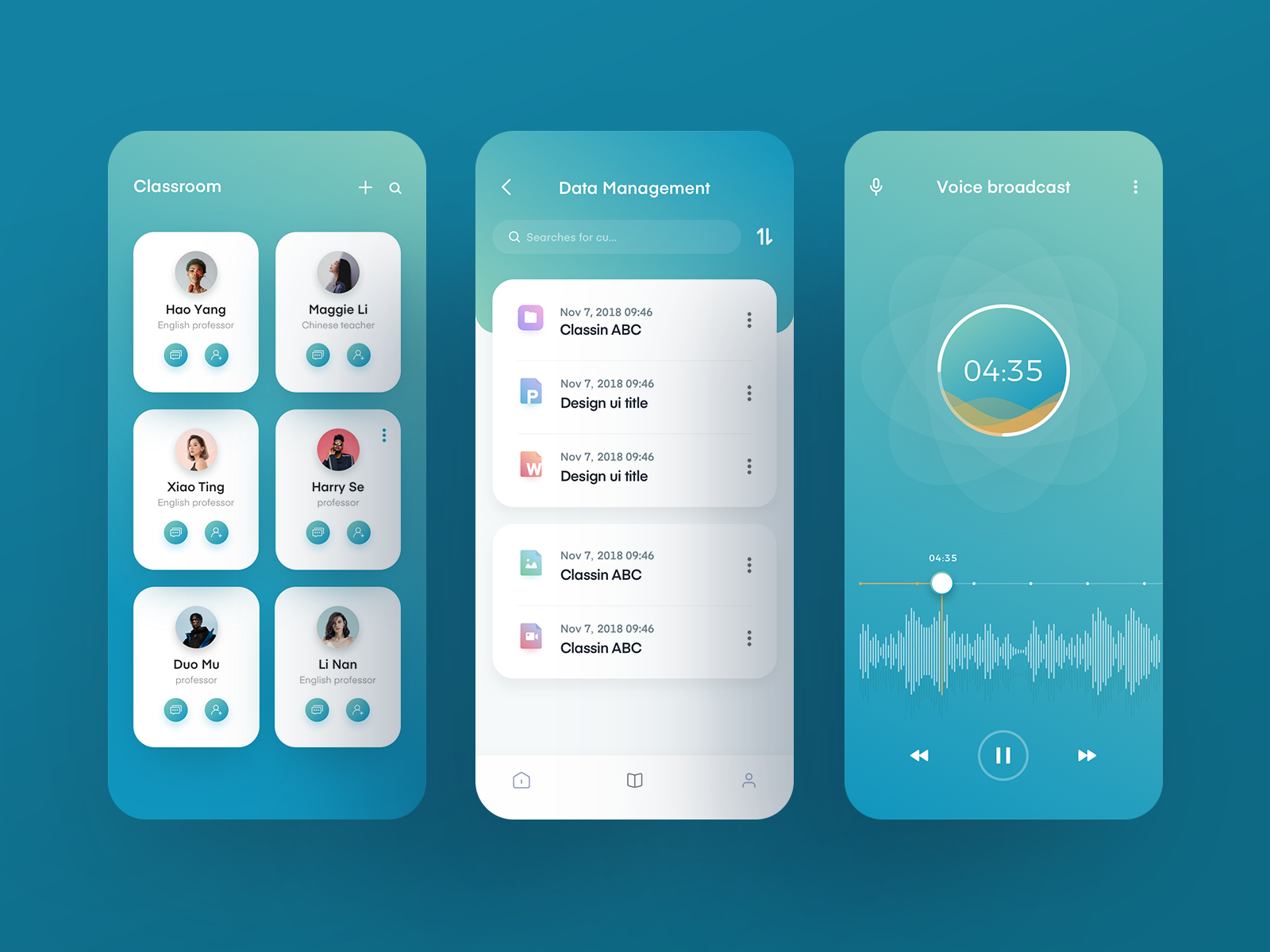
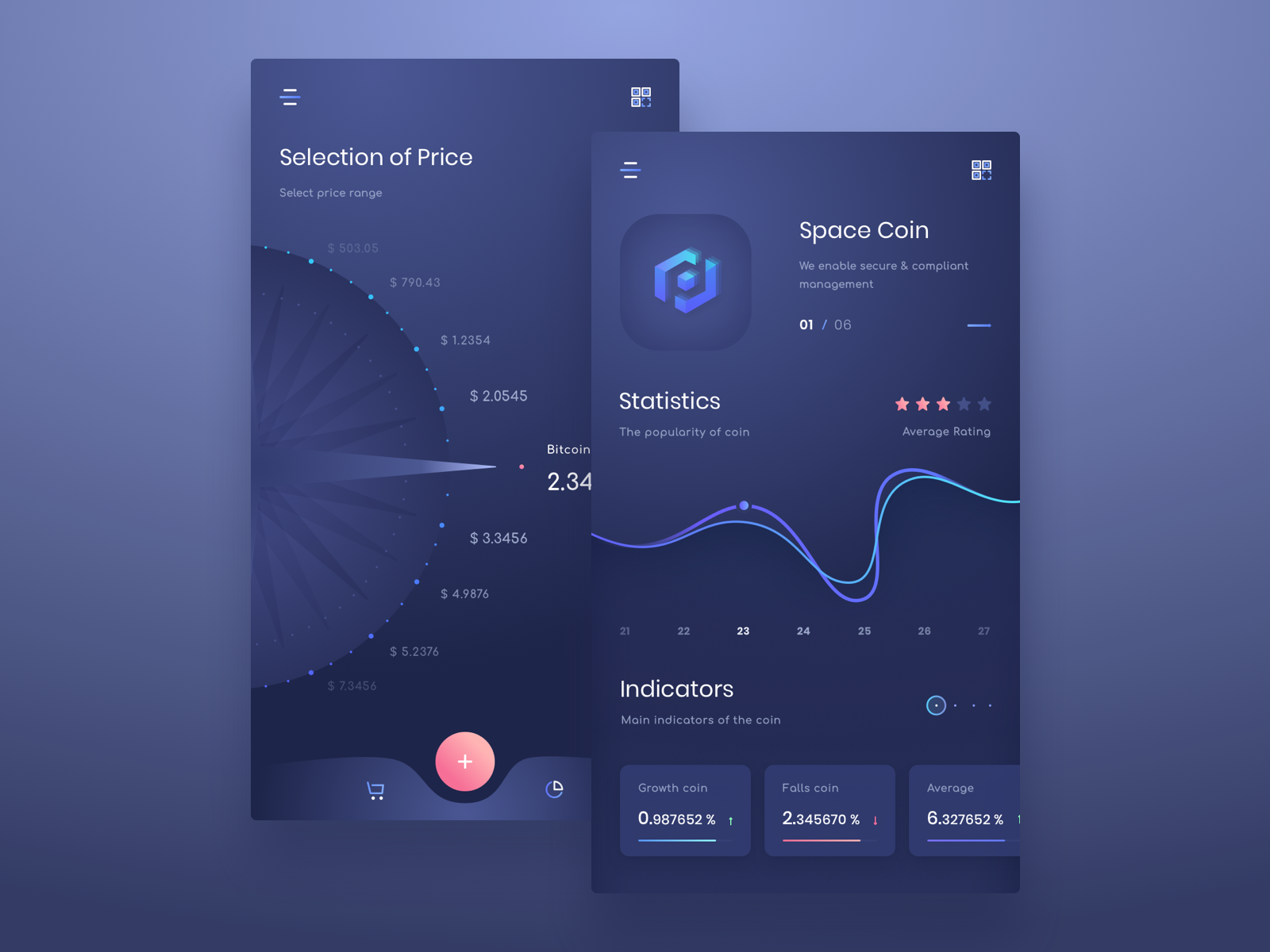
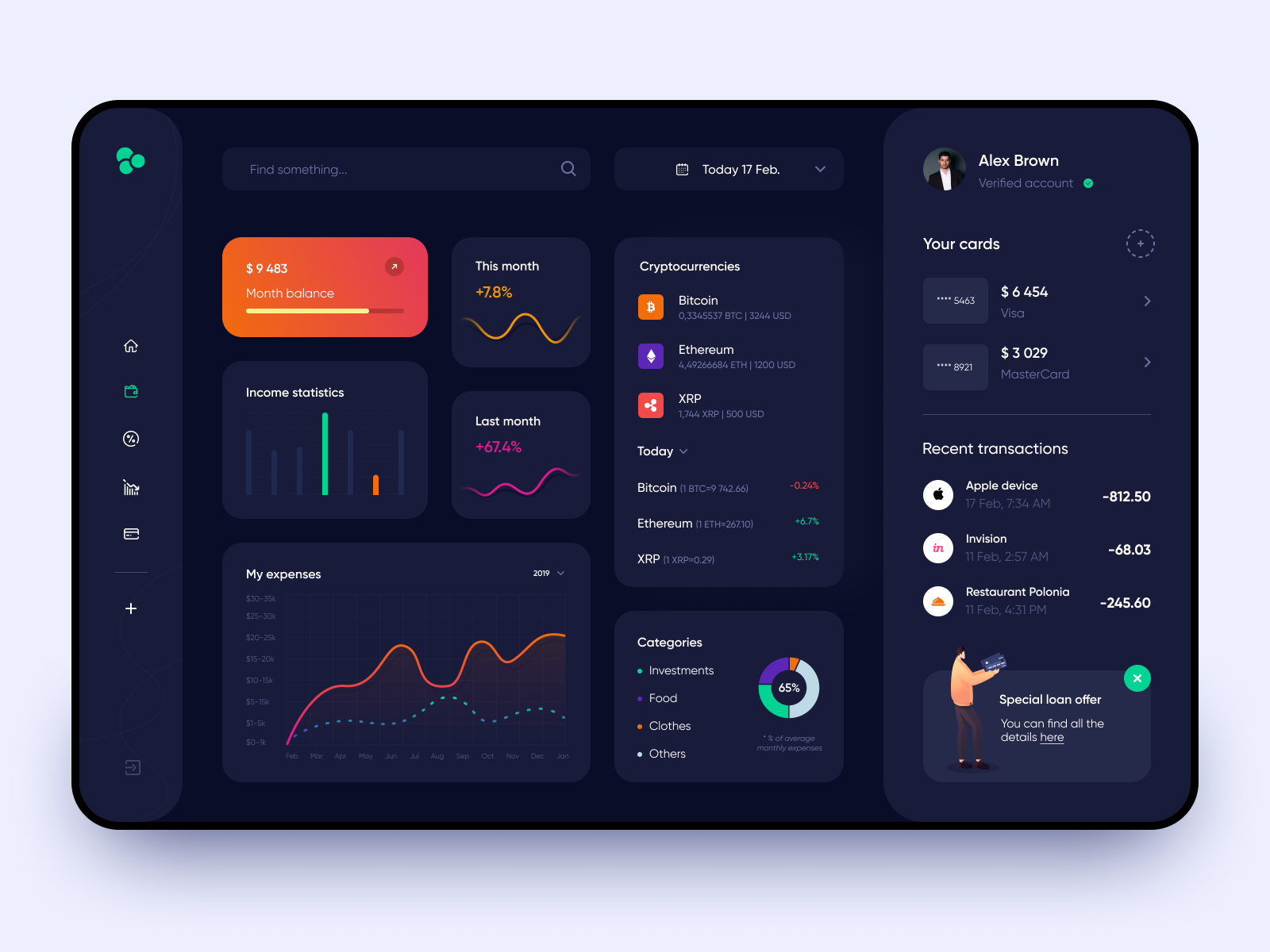
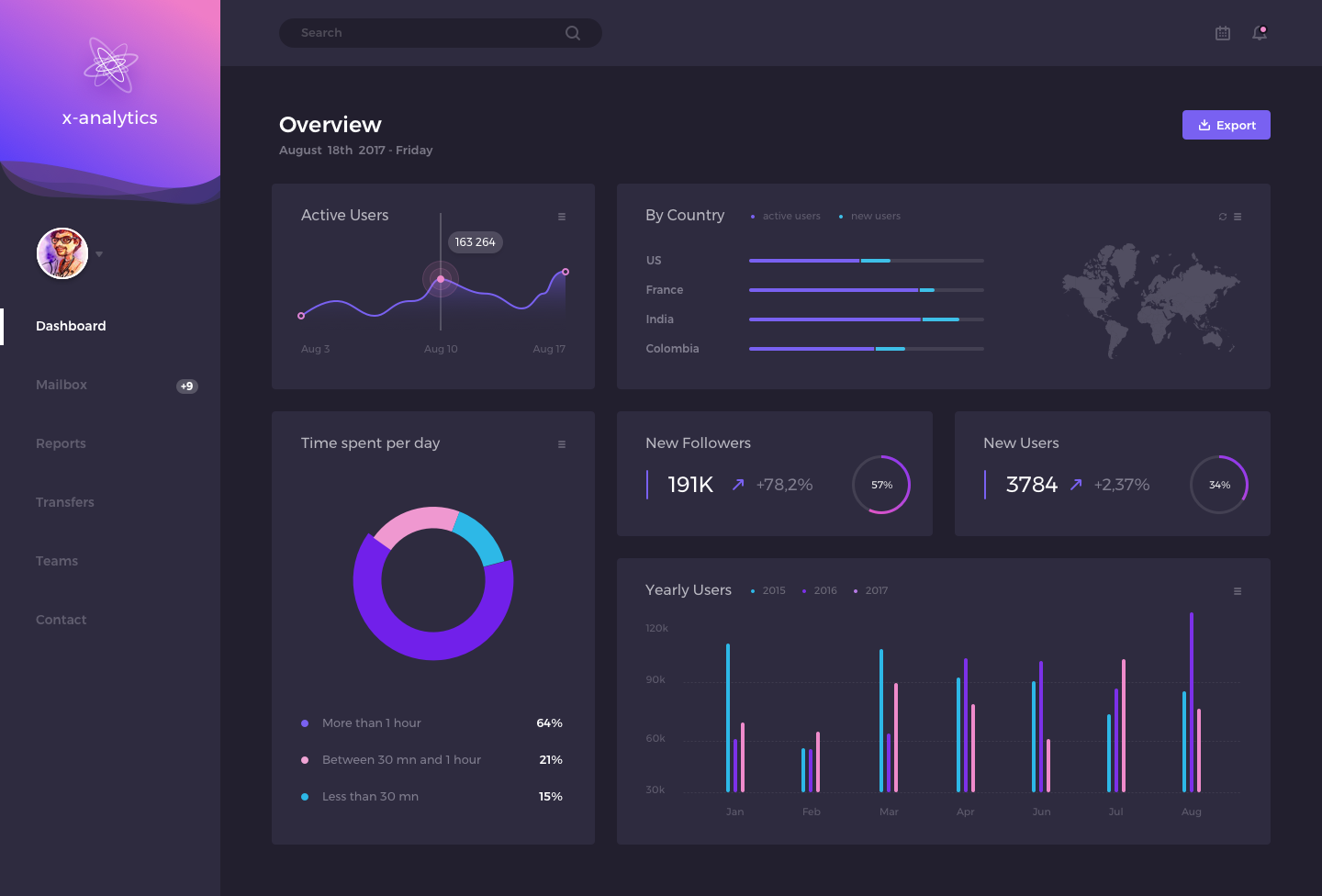
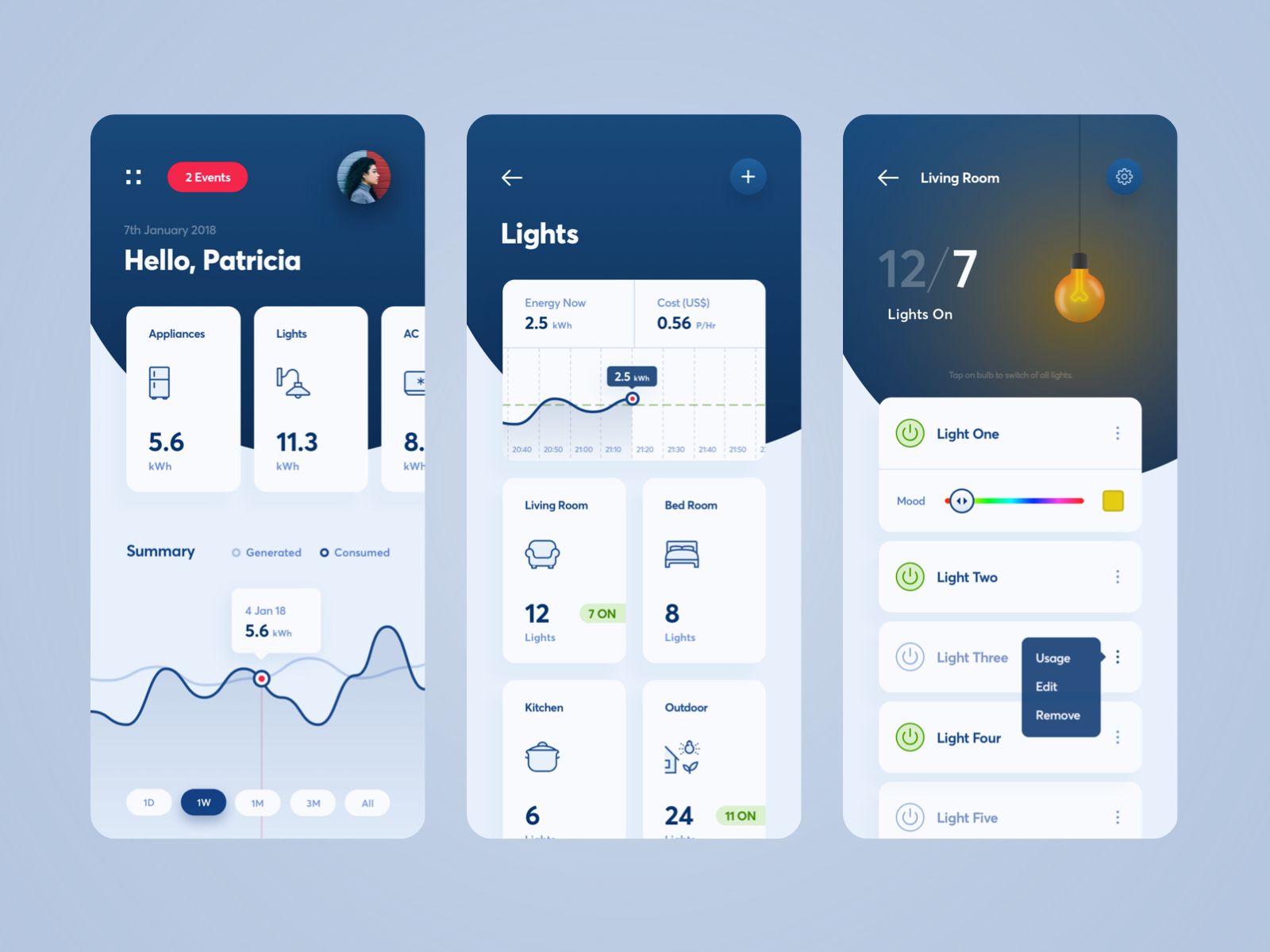
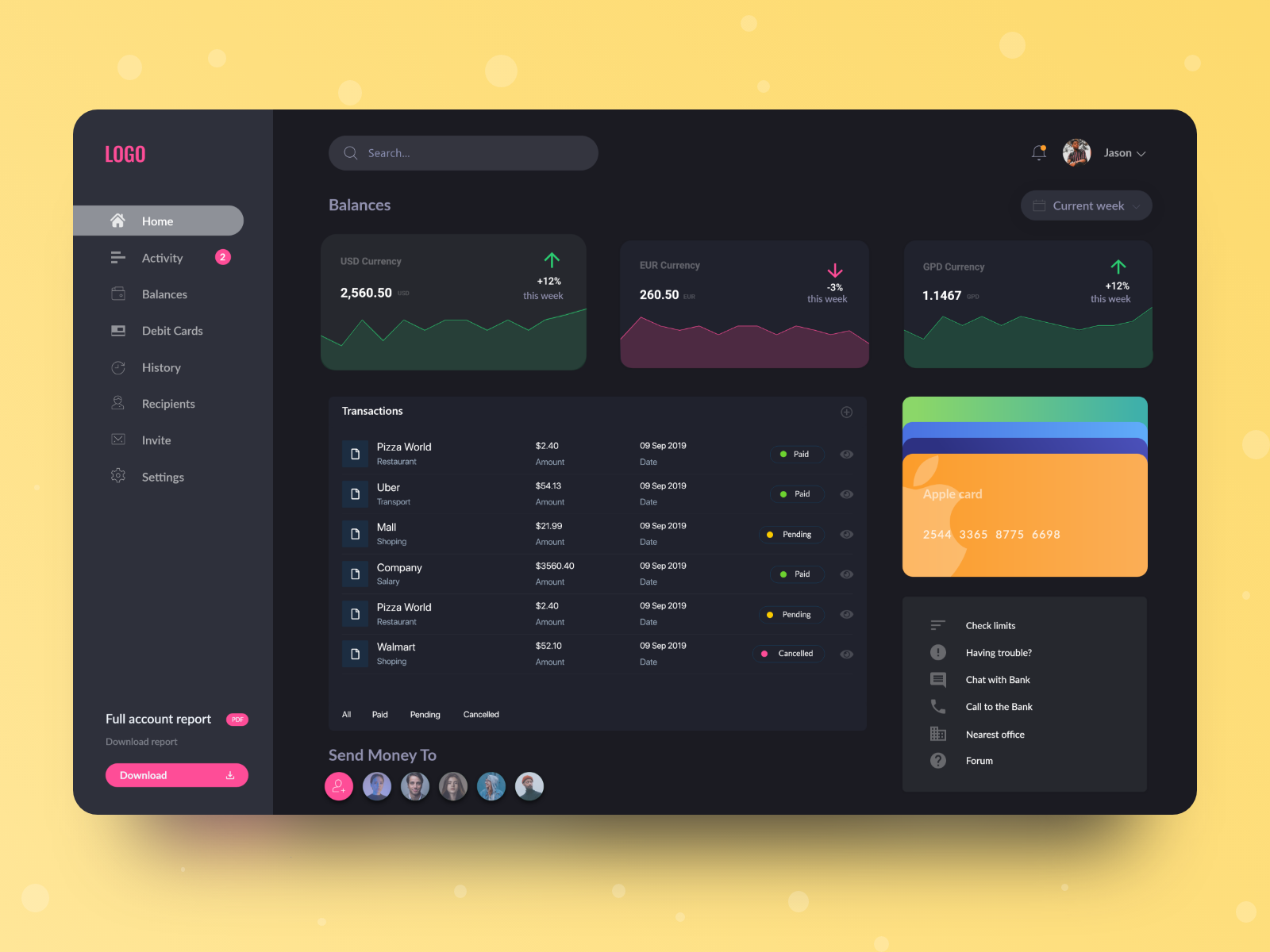
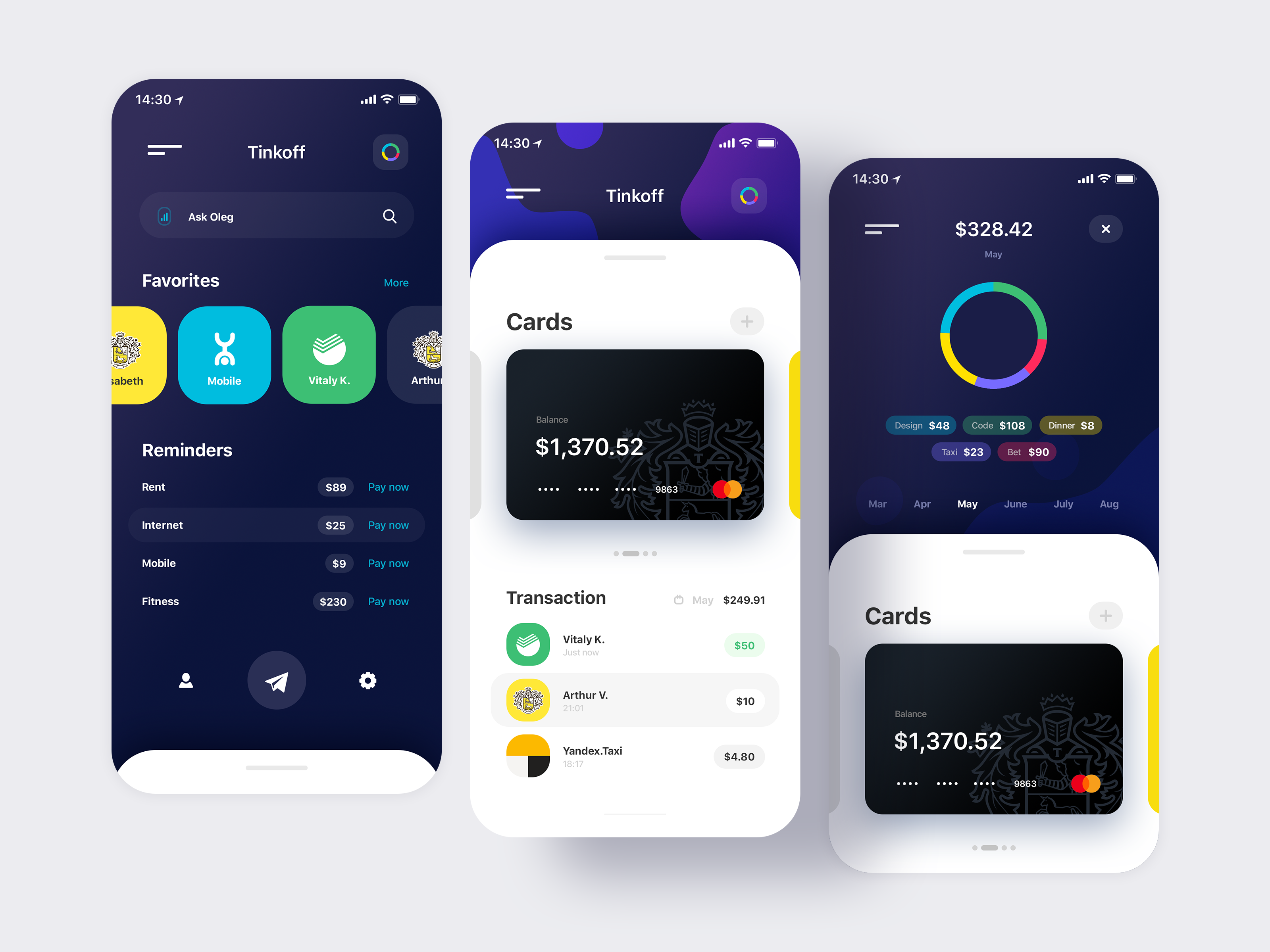
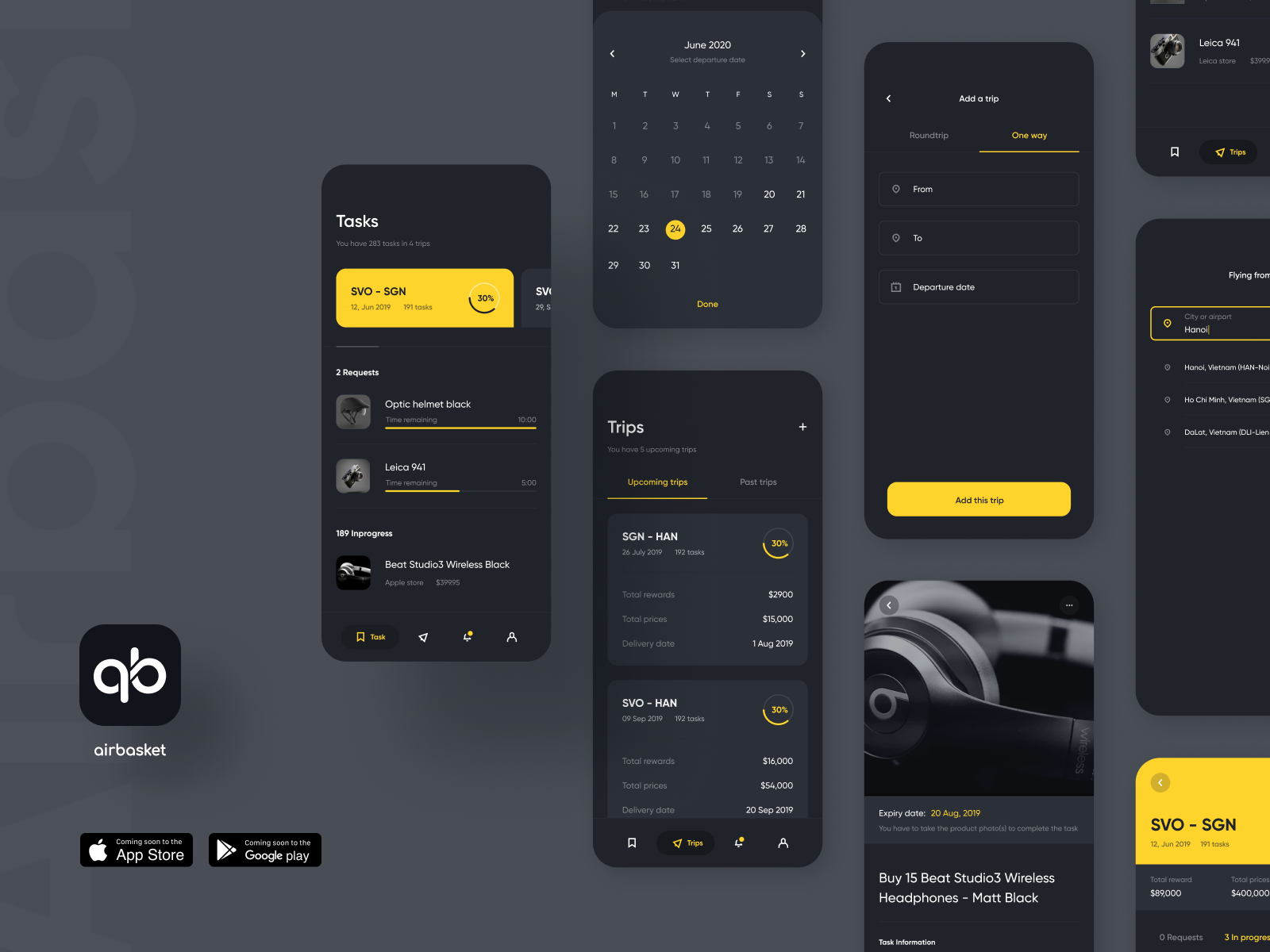
Темный режим
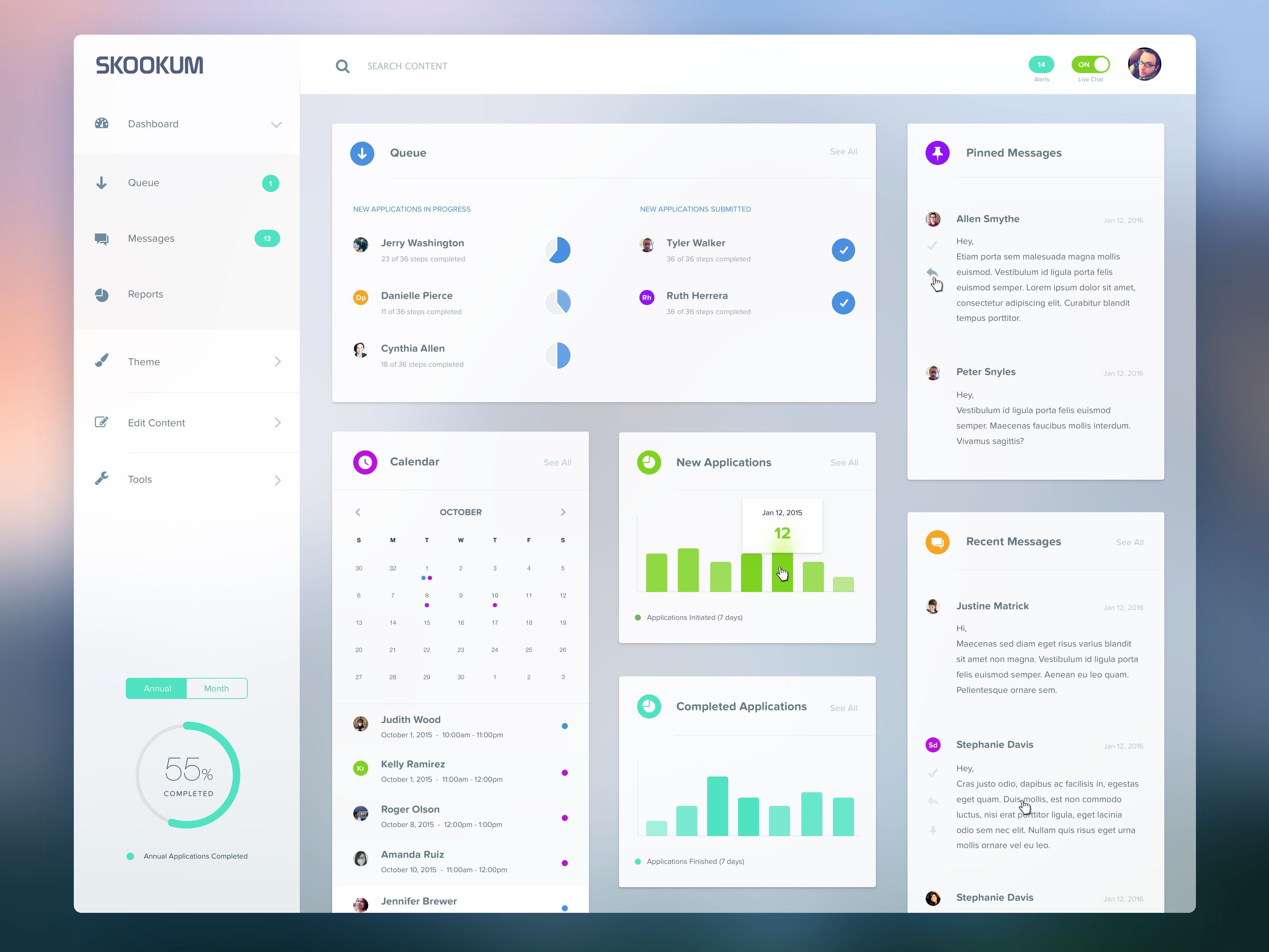
Темный режим — одна из самых больших тенденций дизайна, которая уже активно используется во многих приложениях. В последнее время разработчики предоставляют возможность переключения между стандартным и темным режимом в приложениях. Таким образом, пользователи могут выбрать то, что им больше нравится.
Темная тема оформления переводит фон в темный режим и делает шрифты и другие элементы светлыми/белыми.
Темный режим теперь доступен в самых популярных приложениях, таких как, например, Facebook. Переключение на темный режим помогает людям уменьшить напряжение глаз и удобнее ориентироваться.
Переключение на темный режим помогает людям уменьшить напряжение глаз и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — важный шаг в разработке дизайна мобильного приложения. Люди обычно сканируют контент в интернете, а не читают его. Поэтому стоит использовать шрифт, который будет правильно расставлять акценты.
Дизайнеры стали использовать необычные шрифты. Текст больше не выглядит так скучно и не теряется на фоне. Его цель — сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- повысить узнаваемость бренда;
- обеспечить лучшее визуальное восприятие;
- улучшить читабельность.
Предложите пользователям вашего приложения приятный и читабельный пользовательский опыт, организовав типографику: установите размеры точек, межстрочный интервал, длину строки, отслеживание и иерархию.
Помните, что необычная, «сумасшедшая» типографика подходит не для каждого продукта. Определите функцию, которую несет текст в вашем приложении. Если он выполняет дополнительную и информационную функцию, не стоит так сильно экспериментировать со шрифтами. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав макет более интересным.
Определите функцию, которую несет текст в вашем приложении. Если он выполняет дополнительную и информационную функцию, не стоит так сильно экспериментировать со шрифтами. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав макет более интересным.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность дают вам невероятную возможность получить интерактивный опыт прямо со своих мобильных телефонов. Тенденция дизайна приложений погружает особенно во время блокировок, заменяя реальную деятельность для людей, сидящих в своих домах.
В наступающем году эта волшебная тенденция дизайна UI для мобильных устройств будет расти и распространяться. Ключ к этой тенденции дизайна заключается в том, что интерфейс приложения создает ощущение, что вы находитесь внутри приложения. Увлекательные элементы дизайна и геймификация — вот ключи к этому ощущению.
Это отличный шанс объединить предыдущие тенденции, о которых мы говорили, такие как анимация и 3D-эффекты. В первую очередь, хорошо созданная анимация и 3D-штрихи могут поддержать VR в дизайне вашего приложения.
В первую очередь, хорошо созданная анимация и 3D-штрихи могут поддержать VR в дизайне вашего приложения.
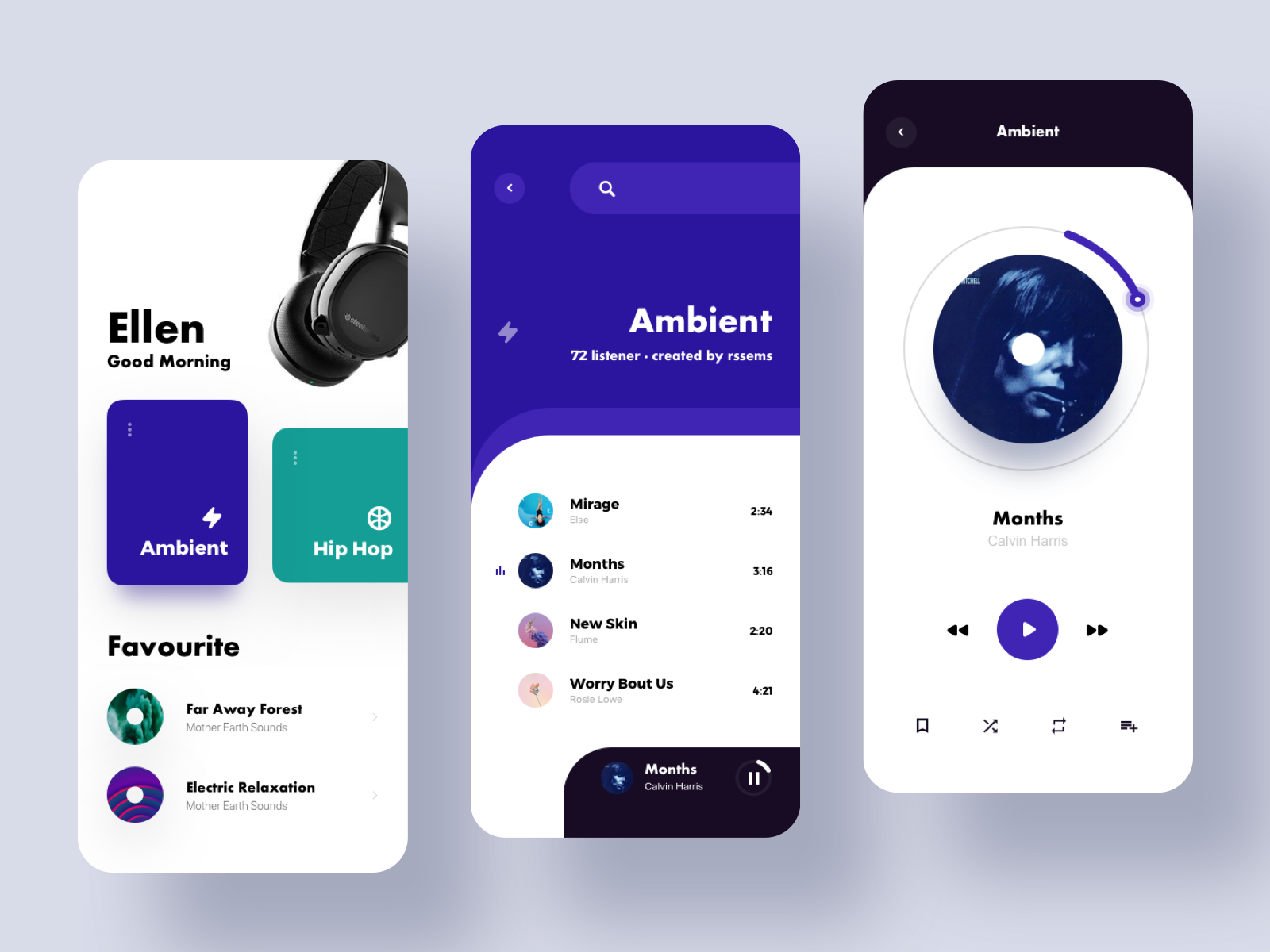
Помните ли вы те увлекательные фильтры из Instagram, позволяющие нам размещать различных персонажей там, где мы хотим, просто с помощью приложения и камеры мобильного телефона? Тогда вы знаете, как это может быть весело. Более того, это может быть не только весело, но и эффективно. Например, компания IKEA использовала AR, чтобы показать, как тот или иной предмет мебели будет смотреться в разных уголках вашего дома.
Источник: Приложение IKEA Place
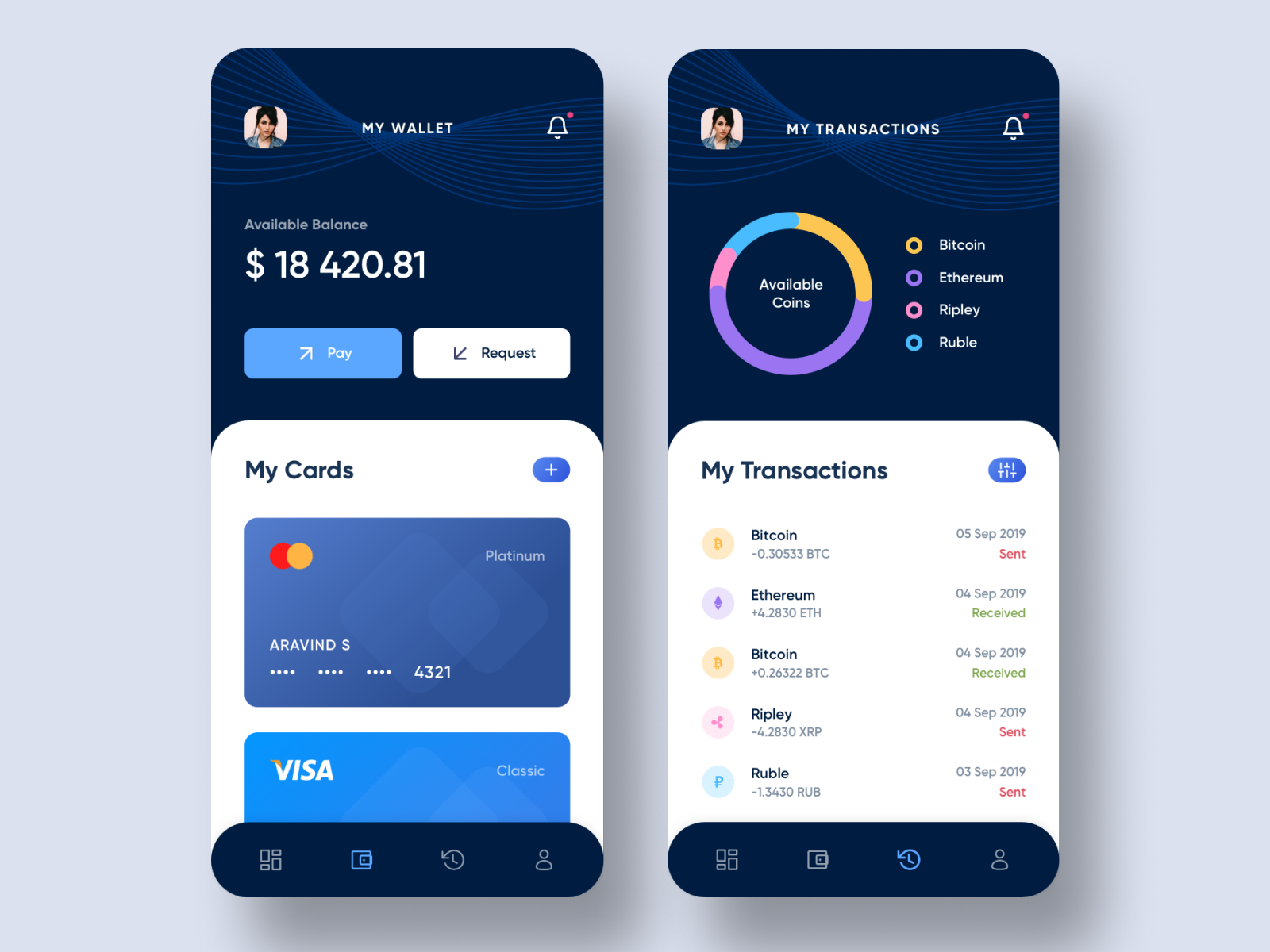
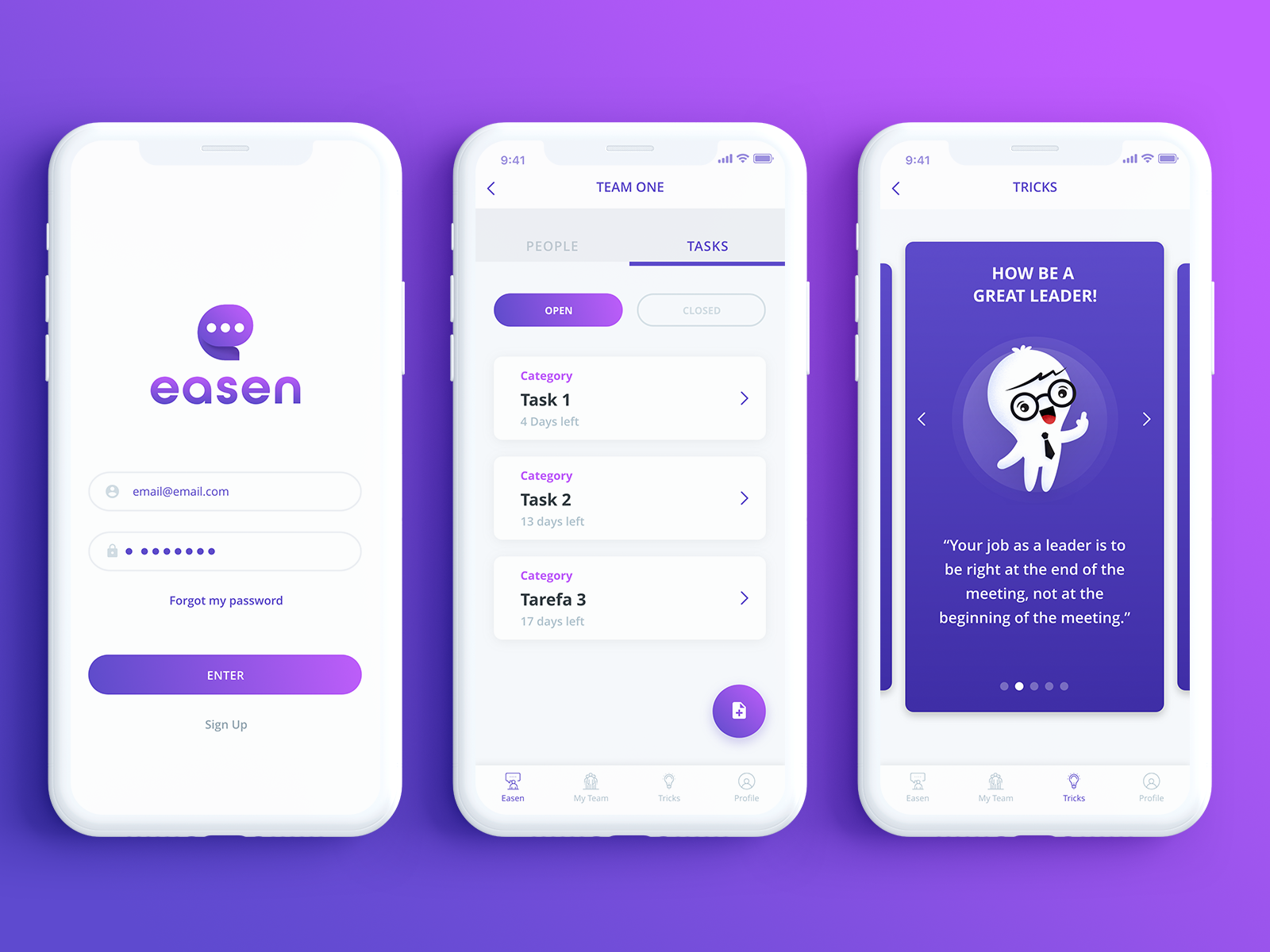
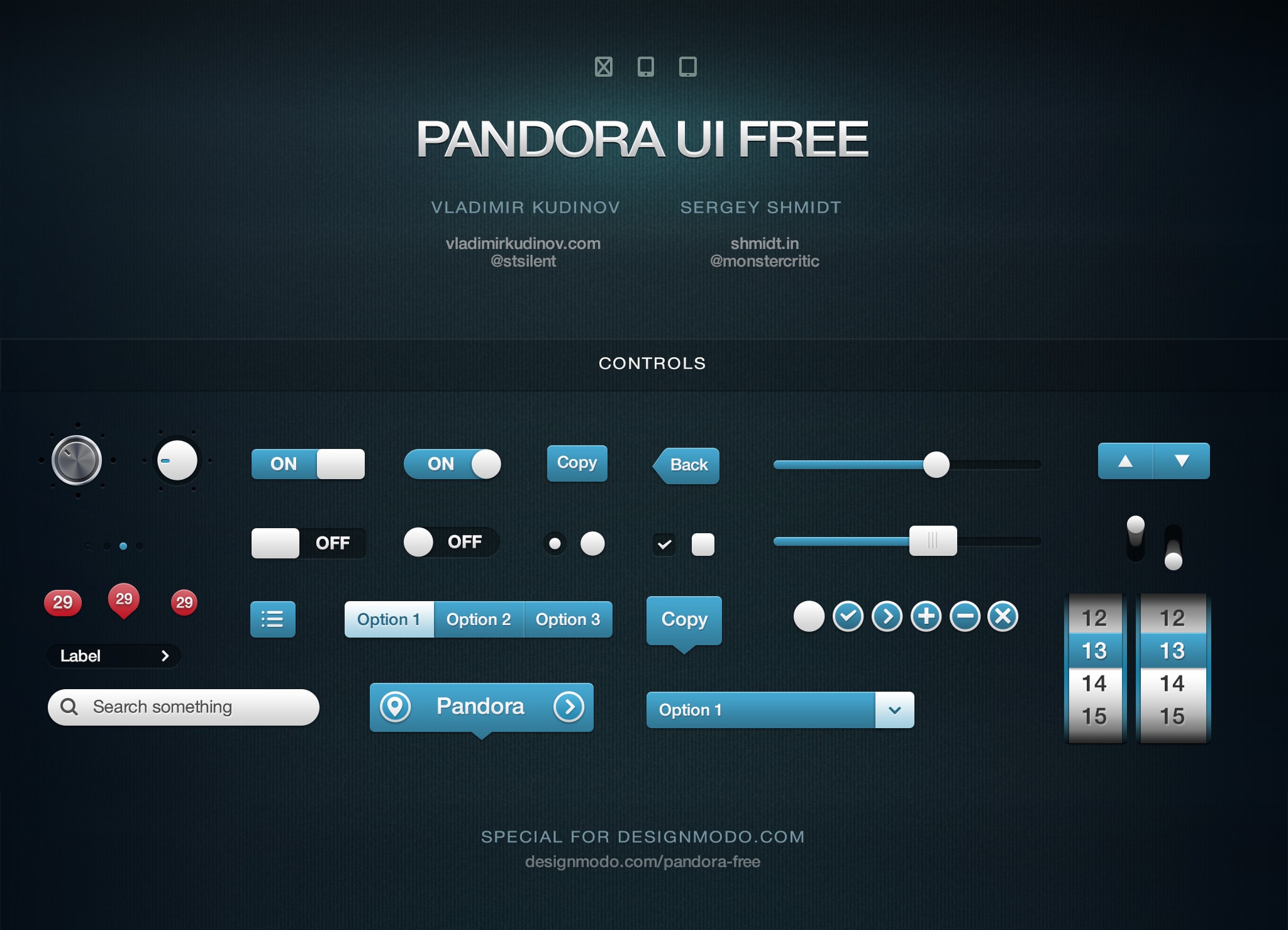
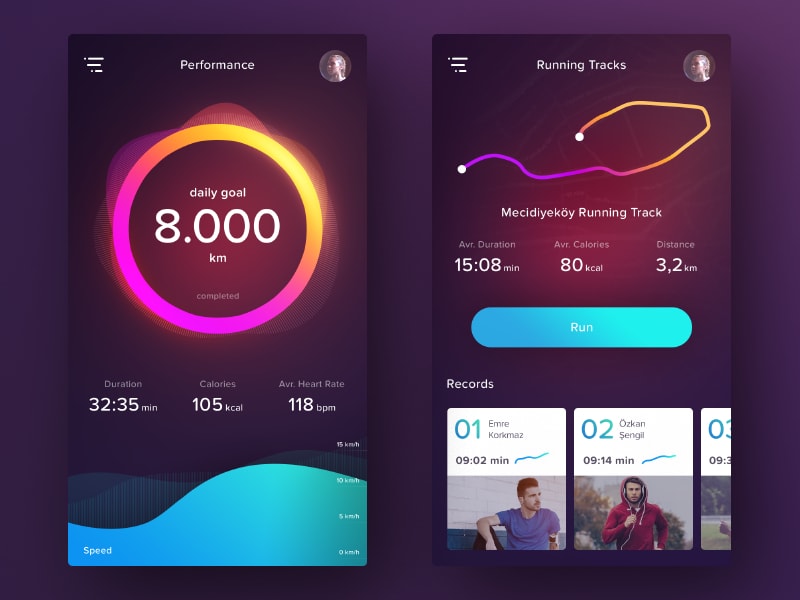
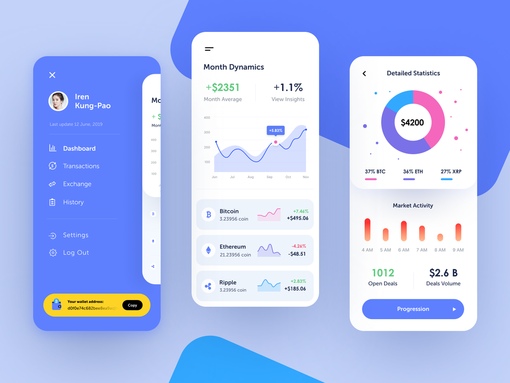
Градиенты и прозрачные элементы
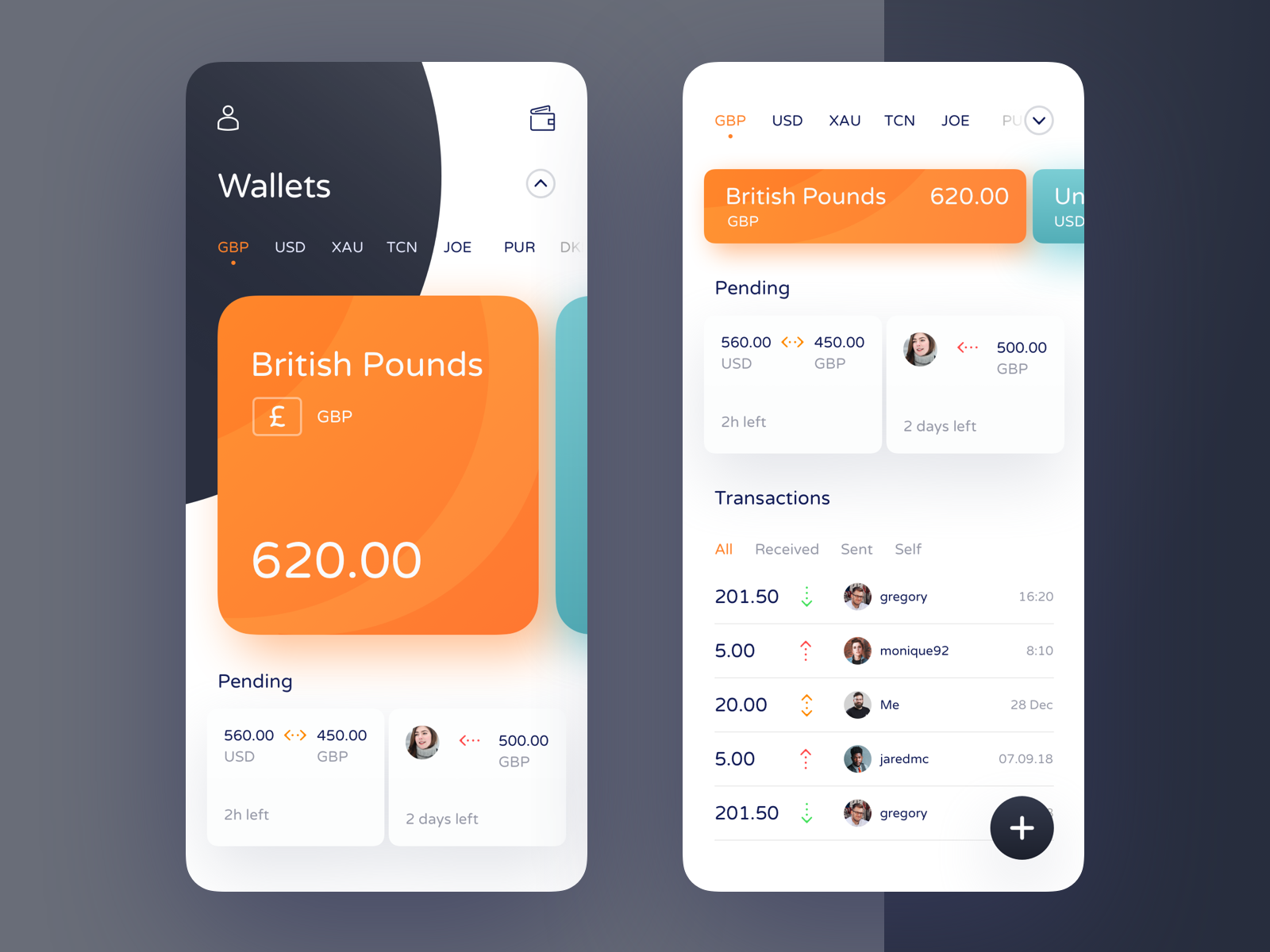
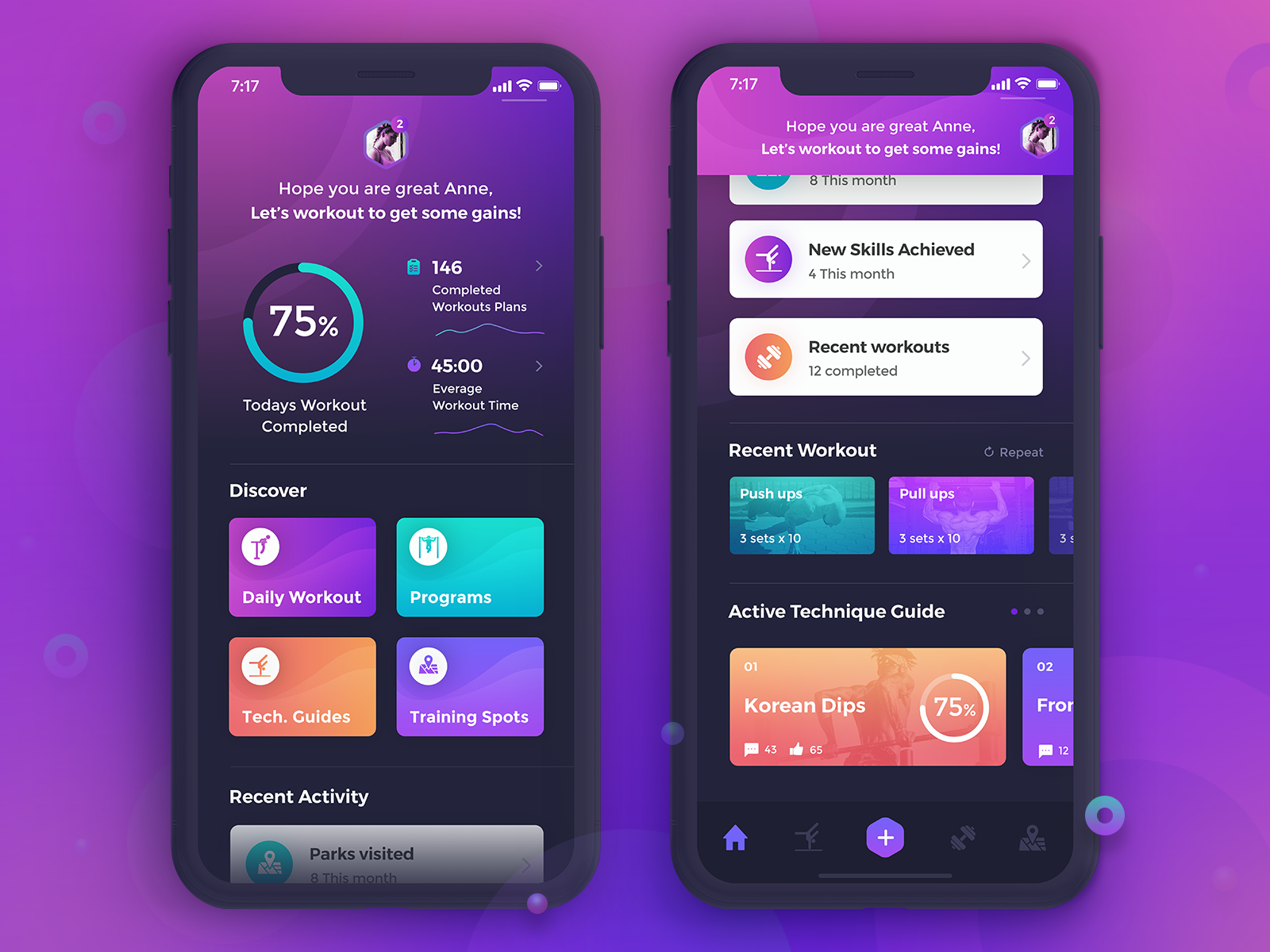
Эта тенденция в дизайне приложений связана с градиентами и прозрачностью. Дизайнеры обычно используют градиенты на кнопках и фонах приложений. Градиенты в мобильном дизайне выделяют основные части приложения и заставляют людей сосредоточиться на конкретных аспектах, создавая ощущение иерархии.
Прозрачные элементы в дизайне мобильных приложений демонстрируют глубину и привлекают внимание к определенным частям приложения, делая дизайн более четким и привлекательным.
Вы можете использовать переход от светлой к темной теме оформления, тем самым разделив экран на две логические части. Также можно использовать градиентные темы на кнопках, чтобы сделать их всплывающими на экране.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноТакже стоит упомянуть концепцию стекломорфизма. Идея стекломорфизма заключается в смягчении контраста между светлыми и темными элементами дизайна. В концепции дизайна используются прозрачные размытые фоны, напоминающие поверхность матового стекла.
Основные характеристики glassmorphism:
- прозрачность и размытость фона;
- тонкая светлая граница на прозрачных объектах;
- наслоение;
- яркие цвета.
Источник: Dribbble
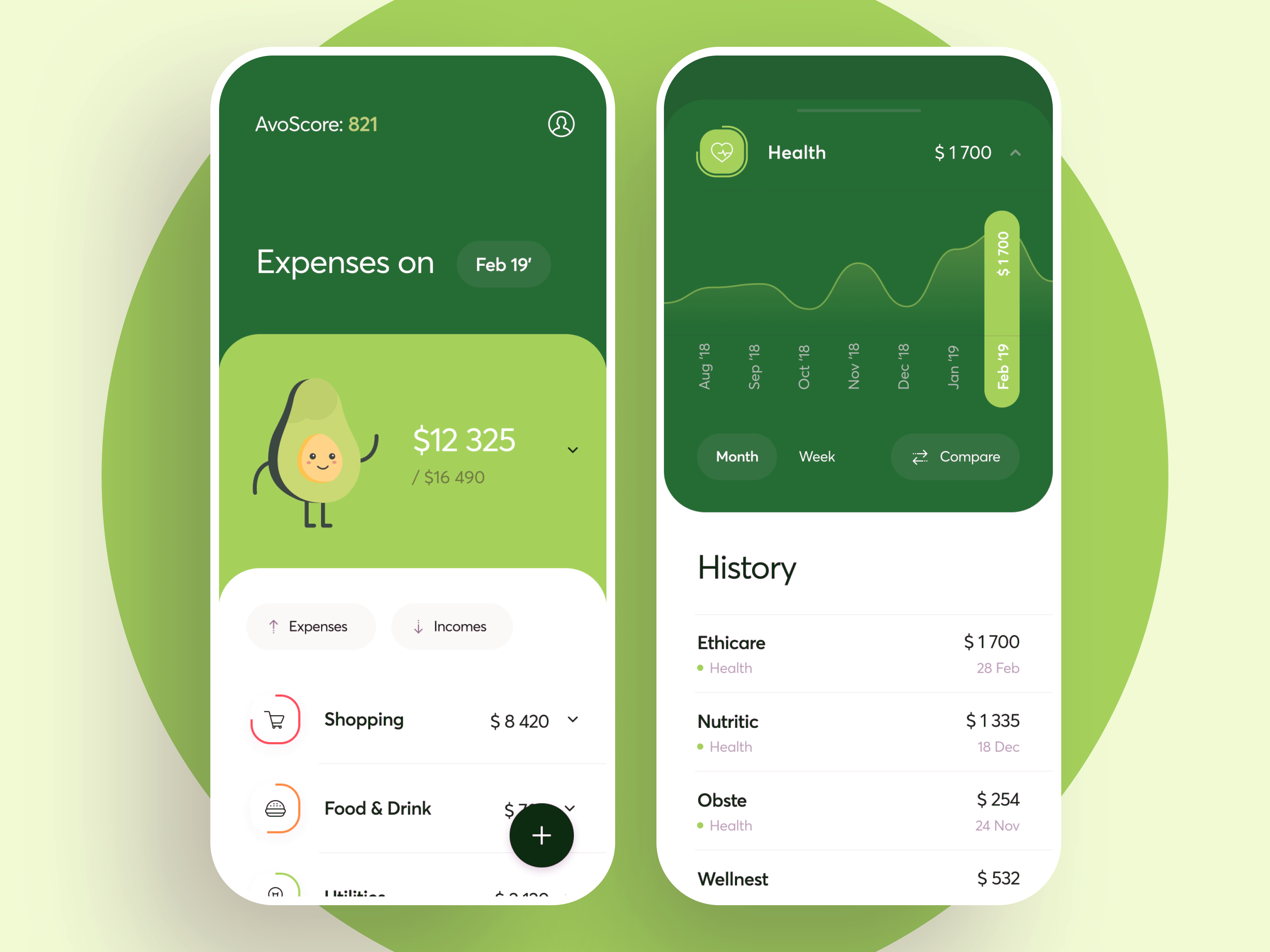
Комфортные визуальные образы
Комфортные визуальные эффекты легки для глаз. Как пользователям, так и разработчикам приложений нравится эта последняя тенденция в дизайне мобильных приложений.
Дизайн мобильных приложений должен быть не просто красивым. Он должен быть удобным и легким для наших глаз. В течение всего дня мы смотрим на экраны и к концу дня испытываем усталость и напряжение глаз. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который мы можем потреблять с комфортом.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых макетов для вашего приложения. Эти приемы обычно можно найти в приложениях для медитации. Они включают в себя реальные фотографии природы с успокаивающими цветами и светлые элементы с простой структурой, редко темные темы оформления.
Источник: Dribbble
Абстрактное искусство
После обсуждения комфортных визуальных эффектов, простоты и реальных фотографий, упоминание о тенденции дизайна абстрактного искусства может показаться противоречивым. Однако этот прием широко используется в мобильной индустрии пользовательского интерфейса.
Почему это так? Абстрактные изображения и геометрическое искусство выглядят очень артистично в мобильных приложениях. Они привлекают внимание к цветам и формам, не отвлекаясь от функциональности приложения и создавая оригинальный дизайн. Совсем не обязательно обращаться к дорогостоящим фотографиям и реальным снимкам или иллюстрациям. Это самый простой способ достаточно прочно захватить внимание пользователей.
Источник: Dribbble
Что такое хорошая практика дизайна приложений и где искать идеи?
Внедрение всех лучших тенденций дизайна не сделает ваше приложение идеальным. Помимо следования идеям, вы также можете использовать некоторые качественные методы дизайна.
- Изучение чужих работ.
Изучите ведущие работы в области мобильного пользовательского интерфейса и проанализируйте их плюсы и минусы. Изучайте их опыт, но никогда не копируйте. - Сделайте приложение интуитивно понятным.
Используйте все тренды, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании. - Используйте стандартную навигацию.
Не переполняйте панели меню множеством опций. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране. - Используйте привлекательные изображения.
Мы перечислили слишком много вариантов того, как можно создать привлекательные изображения. Абстрактное искусство, иллюстрация, реальные фотографии — все может помочь привлечь внимание пользователя.
Но где найти вдохновение?
Да, в Интернете есть тонны различных вариантов. Однако вместо того, чтобы просто искать, зайдите на сайты компаний, связанных с данной отраслью. Будучи профессионалами, они могут поделиться некоторыми отличными идеями. Например, агентство дизайна приложений Shakuro обычно публикует качественные статьи о тенденциях дизайна. Будучи профессионалом в области цифрового дизайна и дизайна приложений, Shakuro предоставляет отличную информацию. А для поиска «тенденций дизайна 2022» и темы дизайна приложений Shakuro будет отличным местом.
А для поиска «тенденций дизайна 2022» и темы дизайна приложений Shakuro будет отличным местом.
Чтобы найти больше идей, попробуйте Awwwards — коллекцию из тысяч дизайнов, представленных авторами со всего мира; или Mobbin — библиотеку из 50 000+ скриншотов приложений.
Конечно, нет никакой цели заставить вас следовать всем тенденциям дизайна. Один подход подходит для одного типа бизнеса и может сломать другой. Главное — следить за тенденциями, оценивать рынок и анализировать спрос ваших клиентов.
ТОП-10 идей дизайна пользовательского интерфейса мобильных приложений в 2022 году
Если мобильное приложение не соответствует последним тенденциям дизайна, оно, скорее всего, не заинтересует пользователей.
Сделать приложение современным и красивым непросто, учитывая, что тенденции никогда не остаются неизменными, и всегда появляется новая тенденция. Но следование тенденциям дизайна является обязательным для каждого разработчика приложений.
Мы понимаем, что не всегда возможно уследить за всеми тенденциями и трендами в отрасли. Всегда появляются новые рекомендации, анимационный контент, видео, новые подходы к иллюстрациям и многие другие концепции, которые нужно найти время, чтобы сначала изучить и протестировать.
Всегда появляются новые рекомендации, анимационный контент, видео, новые подходы к иллюстрациям и многие другие концепции, которые нужно найти время, чтобы сначала изучить и протестировать.
10 тенденций в дизайне: ожидания 2022 года
Мы выполнили эту задачу за вас и собрали 10 лучших тенденций и идей дизайна, которые можно использовать в 2022 году и сделать дизайн ваших приложений выделяющимся:
- Движение и анимация
- Жесты и пролистывание
- Стиль 90-х
- Глубина в графике
- Темный режим
- Типографика
- AR и VR
- Градиенты и прозрачные элементы
Давайте узнаем и рассмотрим каждую тенденцию подробнее.
Движение и анимация
Все мы любим смотреть видео и проводим много времени на TikTok или YouTube. Видеоконтент и анимация более увлекательны и интерактивны.
Статистика показывает, что большинство людей смотрят поясняющие видео перед использованием приложения. Анимация и моушн-дизайн делают контент более вовлекающим. Легче воспринимать информацию, когда перед глазами есть практический пример. В отличие от статичного контента с длинными описаниями, анимация удерживает внимание пользователей и делает приложение более привлекательным.
Легче воспринимать информацию, когда перед глазами есть практический пример. В отличие от статичного контента с длинными описаниями, анимация удерживает внимание пользователей и делает приложение более привлекательным.
Всегда хорошо выделять важные вещи с помощью анимации. Например, вы можете анимировать кнопки в вашем приложении, чтобы сделать взаимодействие пользователя с приложением лучше и понятнее. Такие микродвижения, как анимация иконок, могут существенно изменить ваше приложение.
С помощью анимации вы можете подчеркнуть особенности приложения, повысить конверсию и даже продажи.
Изучите продвинутую анимацию: простые движения уже не действуют на пользователей. Используйте более сложные переходы и дифференцированные подходы к анимации.
Источник: Dribbble
Жесты и свайпы
Жесты и пролистывание — это то, что делает мобильные устройства более привлекательными по сравнению с компьютерами. Кроме того, пролистывание — это просто веселее.
Ежедневно мы проводим часы, прокручивая и смахивая страницы. Кнопки и дополнительные действия могут раздражать и отвлекать.
Кнопки и дополнительные действия могут раздражать и отвлекать.
Эта тенденция дизайна стала одной из самых приоритетных в современном дизайне приложений. Некоторые создатели приложений даже не поддерживают использование кнопок вообще. Кнопки создают беспорядок и занимают слишком много места на экране. А тенденция жестового дизайна предлагает заменить кнопки функцией пролистывания.
Может быть полезно попробовать использовать анимацию для действий при пролистывании. Например, приложения для книг обычно используют анимацию для перелистывания страниц.
Источник: Dribbble
Стиль 90-х
Стиль 90-х годов повлиял на все сферы, даже на дизайн мобильных приложений.
Дизайнеры используют ретро-шрифты, изображения, графику, похожую на популярные игры PlayStation 90-х годов (например, Mario или Pac-Man). С вибрациями 90-х у вас есть шанс привлечь интерес двух поколений: молодежь любит винтажные вещи, а люди постарше испытывают ностальгию.
Этот тренд подойдет не для каждого продукта, но если ретро-стиль уместен в вашем приложении, обязательно экспериментируйте.
Источник: Dribbble
Глубина в графике
Плоский дизайн и картинки могут быть более строгими и прямыми, если они не становятся скучными. Людям нравится видеть более реалистичный и интерактивный контент.
Тени и слои в графике придают им 3D-эффект, объем и глубину, чтобы люди могли наслаждаться более реалистичными изображениями.
Эта тенденция может использоваться с любыми элементами, создавая иерархию объектов на экране и помогая пользователю легче ориентироваться в приложении.
Несколько слов о 3D. 3D — это революционная технология. 3D-графика может быть использована практически в любом приложении. Например, разработчики могут использовать технологию 3D-изображения для создания приложений, хранящих карты зданий и интерьеров помещений. Она может найти широкое применение в играх и изменить все впечатления игроков. Поэтому, добавляя глубину графике в вашем приложении, подумайте о 3D-тенденции.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноИсточник: Dribbble
Темный режим
Темный режим — одна из самых больших тенденций дизайна, которая уже активно используется во многих приложениях. В последнее время разработчики предоставляют возможность переключения между стандартным и темным режимом в приложениях. Таким образом, пользователи могут выбрать то, что им больше нравится.
В последнее время разработчики предоставляют возможность переключения между стандартным и темным режимом в приложениях. Таким образом, пользователи могут выбрать то, что им больше нравится.
Темная тема оформления переводит фон в темный режим и делает шрифты и другие элементы светлыми/белыми.
Темный режим теперь доступен в самых популярных приложениях, таких как, например, Facebook. Переключение на темный режим помогает людям уменьшить напряжение глаз и удобнее ориентироваться.
Источник: Dribbble
Типографика
Выбор правильного шрифта — важный шаг в разработке дизайна мобильного приложения. Люди обычно сканируют контент в интернете, а не читают его. Поэтому стоит использовать шрифт, который будет правильно расставлять акценты.
Дизайнеры стали использовать необычные шрифты. Текст больше не выглядит так скучно и не теряется на фоне. Его цель — сделать дизайн ярче и оригинальнее.
Правильно подобранные шрифты помогут:
- задать тон и настроение;
- повысить узнаваемость бренда;
- обеспечить лучшее визуальное восприятие;
- улучшить читабельность.

Предложите пользователям вашего приложения приятный и читабельный пользовательский опыт, организовав типографику: установите размеры точек, межстрочный интервал, длину строки, отслеживание и иерархию.
Помните, что необычная, «сумасшедшая» типографика подходит не для каждого продукта. Определите функцию, которую несет текст в вашем приложении. Если он выполняет дополнительную и информационную функцию, не стоит так сильно экспериментировать со шрифтами. А вот, например, в онлайн-журнале можно поиграть с форматами, сделав макет более интересным.
Источник: Dribbble
AR и VR
Виртуальная реальность и дополненная реальность дают вам невероятную возможность получить интерактивный опыт прямо со своих мобильных телефонов. Тенденция дизайна приложений погружает особенно во время блокировок, заменяя реальную деятельность для людей, сидящих в своих домах.
В наступающем году эта волшебная тенденция дизайна UI для мобильных устройств будет расти и распространяться. Ключ к этой тенденции дизайна заключается в том, что интерфейс приложения создает ощущение, что вы находитесь внутри приложения. Увлекательные элементы дизайна и геймификация — вот ключи к этому ощущению.
Ключ к этой тенденции дизайна заключается в том, что интерфейс приложения создает ощущение, что вы находитесь внутри приложения. Увлекательные элементы дизайна и геймификация — вот ключи к этому ощущению.
Это отличный шанс объединить предыдущие тенденции, о которых мы говорили, такие как анимация и 3D-эффекты. В первую очередь, хорошо созданная анимация и 3D-штрихи могут поддержать VR в дизайне вашего приложения.
Помните ли вы те увлекательные фильтры из Instagram, позволяющие нам размещать различных персонажей там, где мы хотим, просто с помощью приложения и камеры мобильного телефона? Тогда вы знаете, как это может быть весело. Более того, это может быть не только весело, но и эффективно. Например, компания IKEA использовала AR, чтобы показать, как тот или иной предмет мебели будет смотреться в разных уголках вашего дома.
Источник: Приложение IKEA Place
Градиенты и прозрачные элементы
Эта тенденция в дизайне приложений связана с градиентами и прозрачностью. Дизайнеры обычно используют градиенты на кнопках и фонах приложений. Градиенты в мобильном дизайне выделяют основные части приложения и заставляют людей сосредоточиться на конкретных аспектах, создавая ощущение иерархии.
Дизайнеры обычно используют градиенты на кнопках и фонах приложений. Градиенты в мобильном дизайне выделяют основные части приложения и заставляют людей сосредоточиться на конкретных аспектах, создавая ощущение иерархии.
Прозрачные элементы в дизайне мобильных приложений демонстрируют глубину и привлекают внимание к определенным частям приложения, делая дизайн более четким и привлекательным.
Вы можете использовать переход от светлой к темной теме оформления, тем самым разделив экран на две логические части. Также можно использовать градиентные темы на кнопках, чтобы сделать их всплывающими на экране.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноТакже стоит упомянуть концепцию стекломорфизма. Идея стекломорфизма заключается в смягчении контраста между светлыми и темными элементами дизайна. В концепции дизайна используются прозрачные размытые фоны, напоминающие поверхность матового стекла.
Основные характеристики glassmorphism:
- прозрачность и размытость фона;
- тонкая светлая граница на прозрачных объектах;
- наслоение;
- яркие цвета.
Источник: Dribbble
Комфортные визуальные образы
Комфортные визуальные эффекты легки для глаз. Как пользователям, так и разработчикам приложений нравится эта последняя тенденция в дизайне мобильных приложений.
Дизайн мобильных приложений должен быть не просто красивым. Он должен быть удобным и легким для наших глаз. В течение всего дня мы смотрим на экраны и к концу дня испытываем усталость и напряжение глаз. Чтобы уменьшить этот негативный эффект, разработчики приложений создают дизайн, который мы можем потреблять с комфортом.
Концепция комфортного визуального дизайна заключается в использовании естественных цветов, успокаивающих изображений и простых макетов для вашего приложения. Эти приемы обычно можно найти в приложениях для медитации. Они включают в себя реальные фотографии природы с успокаивающими цветами и светлые элементы с простой структурой, редко темные темы оформления.
Источник: Dribbble
Абстрактное искусство
После обсуждения комфортных визуальных эффектов, простоты и реальных фотографий, упоминание о тенденции дизайна абстрактного искусства может показаться противоречивым. Однако этот прием широко используется в мобильной индустрии пользовательского интерфейса.
Почему это так? Абстрактные изображения и геометрическое искусство выглядят очень артистично в мобильных приложениях. Они привлекают внимание к цветам и формам, не отвлекаясь от функциональности приложения и создавая оригинальный дизайн. Совсем не обязательно обращаться к дорогостоящим фотографиям и реальным снимкам или иллюстрациям. Это самый простой способ достаточно прочно захватить внимание пользователей.
Источник: Dribbble
Что такое хорошая практика дизайна приложений и где искать идеи?
Внедрение всех лучших тенденций дизайна не сделает ваше приложение идеальным. Помимо следования идеям, вы также можете использовать некоторые качественные методы дизайна.
- Изучение чужих работ.
Изучите ведущие работы в области мобильного пользовательского интерфейса и проанализируйте их плюсы и минусы. Изучайте их опыт, но никогда не копируйте. - Сделайте приложение интуитивно понятным.
Используйте все тренды, чтобы создать приложение с удобным и интуитивно понятным интерфейсом. Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании. - Используйте стандартную навигацию.
Не переполняйте панели меню множеством опций. Оставьте только самое необходимое. Помните, что кнопки отвлекают и занимают много места на экране. - Используйте привлекательные изображения.
Мы перечислили слишком много вариантов того, как можно создать привлекательные изображения. Абстрактное искусство, иллюстрация, реальные фотографии — все может помочь привлечь внимание пользователя.
Но где найти вдохновение?
Да, в Интернете есть тонны различных вариантов. Однако вместо того, чтобы просто искать, зайдите на сайты компаний, связанных с данной отраслью. Будучи профессионалами, они могут поделиться некоторыми отличными идеями. Например, агентство дизайна приложений Shakuro обычно публикует качественные статьи о тенденциях дизайна. Будучи профессионалом в области цифрового дизайна и дизайна приложений, Shakuro предоставляет отличную информацию. А для поиска «тенденций дизайна 2022» и темы дизайна приложений Shakuro будет отличным местом.
Однако вместо того, чтобы просто искать, зайдите на сайты компаний, связанных с данной отраслью. Будучи профессионалами, они могут поделиться некоторыми отличными идеями. Например, агентство дизайна приложений Shakuro обычно публикует качественные статьи о тенденциях дизайна. Будучи профессионалом в области цифрового дизайна и дизайна приложений, Shakuro предоставляет отличную информацию. А для поиска «тенденций дизайна 2022» и темы дизайна приложений Shakuro будет отличным местом.
Чтобы найти больше идей, попробуйте Awwwards — коллекцию из тысяч дизайнов, представленных авторами со всего мира; или Mobbin — библиотеку из 50 000+ скриншотов приложений.
Конечно, нет никакой цели заставить вас следовать всем тенденциям дизайна. Один подход подходит для одного типа бизнеса и может сломать другой. Главное — следить за тенденциями, оценивать рынок и анализировать спрос ваших клиентов.
лучших примеров дизайна интерфейсов веб-приложений
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение Натали Берч • 30 января 2023 г. • 16 минут ПРОЧИТАТЬ
• 16 минут ПРОЧИТАТЬ
Мы смело можем назвать это десятилетие десятилетием стартапов. Маленькие и большие, местные и международные, команды любого размера и масштаба появляются каждый день, предлагая продукты, которые приносят пользу сообществу. Некоторые из них приходят и уходят, а другие остаются с нами навсегда. Из-за этой тенденции мы можем наблюдать богатое разнообразие примеров веб-приложений.
Действительно, сеть изобилует веб-сайтами, которые представляют услуги миру. Хотя придумать продукт, который кардинально улучшит жизнь или работу людей, является первоочередной задачей, тем не менее, создание хорошего дизайна веб-приложения также важно. Это важная связь между вами и внешним миром, которая обеспечивает успех предприятия. Поэтому он должен быть безупречен.
Экспорт дизайнов Figma на веб-сайт Live — без кода
No-Code Website Builder
Давайте погрузимся в основы дизайна интерфейса веб-приложения, сосредоточимся на его важнейших элементах, рассмотрим современные тенденции веб-дизайна и рассмотрим выдающиеся примеры приложений веб-дизайна, чтобы создать надежную платформу для продвижения вашего продукта.![]()
Основы дизайна веб-приложений
Основные элементы дизайна веб-приложенийФорма обратной связи
Чат
Звонки
Отзывы
Таблица цен
Секция обслуживания
И последнее, но не менее важное: уведомление о файлах cookie
Ключевые элементы дизайна веб-приложенийПользовательский интерфейс
Удобство использования
Содержание
Креативность
Доступность
Тенденции в дизайне веб-приложений
Человеческие Иллюстрации
Анимации
Рассказывание историй
Взаимодействие с приложением
Коллекция примеров дизайна веб-приложений
Заключение
Основы проектирования веб-приложений
Дизайн веб-приложений является важным аспектом создания успешной онлайн-платформы, поскольку он напрямую влияет на взаимодействие с пользователем и общее удобство использования.
- Определите свои цели и целевую аудиторию:
Прежде чем приступить к разработке веб-приложения, важно определить цель приложения и аудиторию, на которую вы ориентируетесь. Эта информация послужит основой для всех дизайнерских решений, обеспечивая цельный и целенаправленный конечный продукт.
- Создание профилей пользователей:
Персонажи пользователей — это вымышленные представления вашей целевой аудитории, основанные на реальных данных и исследованиях пользователей. Создавая образы пользователей, вы можете лучше понять потребности, предпочтения и модели поведения вашей аудитории, что поможет вам принимать решения по дизайну.
- Планирование пользовательского потока:
Пользовательский поток — это последовательность шагов, которые пользователь предпринимает для выполнения задачи или достижения определенной цели в вашем приложении. Планируя поток пользователей, вы можете определить потенциальные препятствия, оптимизировать общий опыт и создать более интуитивно понятный и удобный интерфейс.
Планируя поток пользователей, вы можете определить потенциальные препятствия, оптимизировать общий опыт и создать более интуитивно понятный и удобный интерфейс.
- Каркасы эскиза:
Каркасы — это базовые низкоточные представления макета вашего приложения, показывающие расположение элементов на каждом экране. Наброски каркасов помогают визуализировать структуру вашего приложения, выявить потенциальные проблемы с удобством использования и убедиться, что включены все важные элементы.
- Разработка руководства по стилю:
Руководство по стилю — это набор рекомендаций, определяющих визуальную идентичность вашего приложения, включая типографику, цвета, значки и другие элементы дизайна. Создание руководства по стилю обеспечивает согласованность во всем приложении, усиливает брендинг и улучшает общую эстетику.
- Дизайн высокоточных прототипов:
После того, как вы определились с макетом и визуальной идентификацией своего приложения, пришло время создать высокоточные прототипы. Это подробные, полированные представления вашего приложения, дополненные взаимодействиями и анимацией. Прототипы высокой точности позволяют протестировать удобство использования и функциональность вашего приложения, прежде чем переходить к разработке.
Это подробные, полированные представления вашего приложения, дополненные взаимодействиями и анимацией. Прототипы высокой точности позволяют протестировать удобство использования и функциональность вашего приложения, прежде чем переходить к разработке.
- Провести юзабилити-тестирование:
Юзабилити-тестирование включает в себя сбор отзывов реальных пользователей, когда они взаимодействуют с вашим приложением. Этот процесс помогает выявить области, вызывающие путаницу, разочарование или неэффективность, и дает ценную информацию для улучшения дизайна.
- Повторить и уточнить:
На основе отзывов, полученных во время тестирования удобства использования, внесите необходимые изменения в свой дизайн. Этот итеративный процесс поможет вам создать более совершенное и удобное веб-приложение.
- Сотрудничество с разработчиками:
Завершая разработку дизайна, тесно сотрудничайте с командой разработчиков, чтобы обеспечить плавный переход от проектирования к реализации. Четкое общение и сотрудничество жизненно важны для достижения успешного, сплоченного конечного продукта.
Четкое общение и сотрудничество жизненно важны для достижения успешного, сплоченного конечного продукта.
- Постоянно оценивать и улучшать:
Даже после запуска веб-приложения продолжайте собирать отзывы и анализировать поведение пользователей. Это поможет вам определить области для улучшения и вносить постоянные улучшения, чтобы приложение оставалось актуальным и эффективным.
Основные элементы дизайна веб-приложений
По существу, дизайн веб-приложений принципиально не отличается от других типов дизайна веб-сайтов. У них много общего, например, навигация, заголовок, основная область, нижний колонтитул. У них даже схожая внутренняя структура, включая такие страницы, как «о нас» или «контакты».
Однако некоторые элементы пользовательского интерфейса необходимы для каждой домашней страницы, продвигающей веб-приложение. Хотя они не являются обязательными, их все же настоятельно рекомендуется иметь на вашей странице, чтобы оправдать ожидания целевой аудитории, обеспечить комфортный пользовательский опыт и использовать маркетинговые уловки.![]() Рассмотрим их:
Рассмотрим их:
Контактная форма
Как правило, контактная форма занимает нижнюю часть интерфейса, предшествующую нижнему колонтитулу. Его основная цель — позволить пользователям запросить расценки или уточнить некоторые моменты. Долгое время это было обязательно. Однако в наши дни ситуация меняется. Традиционная контактная форма изживает себя из-за более современных и прогрессивных способов общения с клиентами.
Есть дюжина альтернативных способов: социальные сети, мгновенные сообщения, видеочаты, международные видеозвонки, которые не стоят целое состояние, и даже обычные телефонные звонки. Тем не менее, контактную форму по-прежнему рекомендуется иметь, поскольку большая часть людей предпочитает их использовать.
Чат
В наши дни чат является одним из самых востребованных элементов пользовательского интерфейса. Это особенно важно в проектах веб-приложений, которые обеспечивают мгновенную связь с клиентами.
Есть два типа чатов. В первом участвует реальный человек. Это популярный вариант среди различных предприятий, будь то огромный интернет-магазин или небольшой стартап.
Это популярный вариант среди различных предприятий, будь то огромный интернет-магазин или небольшой стартап.
С одной стороны, это решение становится все более выгодным, поскольку обеспечивает индивидуальный подход. Кроме того, виртуальный помощник скорее решит любые сложные задачи клиента.
С другой стороны, у него есть большой недостаток, поскольку он чувствителен ко времени. Если вы управляете небольшой компанией, скорее всего, ваш виртуальный помощник не будет доступен в ночную смену и в вечерние часы. Для некоторых людей это не имеет большого значения; однако, если вы хотите охватить большую толпу, это может стать проблемой.
Второй способ предполагает использование бота, виртуального помощника на основе ИИ. Его основная задача — отвечать на популярные вопросы, эффективно сужая проблему и находя возможные решения. Работает вне зависимости от времени суток. Однако он ограничен кругом ответов.
Какой бы вариант вы ни предпочли, в наши дни чат необходим.
Звонки
С появлением телекоммуникационных приложений и ростом популярности видеочатов звонки стали частью повседневной жизни. Благодаря прогрессивным технологиям эти звонки стоят относительно недорого. Поэтому каждый предприниматель может позволить себе звонок или видеочат по Skype или любой другой аналогичной программе.
Кроме того, виртуальная АТС, также известная как «умная телефония», предлагает бюджетные планы, позволяющие малым и средним предприятиям создавать колл-центры для отделов продаж, не тратя при этом целое состояние.
Отзывы
Ничто не заменит отзывы реальных клиентов. Отзыв — это ваш инструмент для укрепления доверия ваших потенциальных клиентов с помощью ваших нынешних клиентов.
Однако именно здесь вам следует проявлять осторожность, поскольку переполнение вашего сайта отзывами может привести к рикошету. Эмпирическое правило состоит в том, чтобы добавить четыре-шесть обзоров, тщательно организованных в удобоваримые блоки.
Таблица цен
Этот компонент немного спорный, так как не все готовы раскрывать ценовую политику. Тем не менее, это имеет решающее значение.
Нет смысла скрывать это. Во-первых, это лишнее препятствие для ваших пользователей, а во-вторых, ваши потенциальные клиенты со временем узнают цену. Вы просто покупаете время для себя и тратите драгоценное время других — это плохая практика. Поэтому сделайте тарифный план наглядным и понятным.
Используйте таблицы, так как они могут легко сравнить и сопоставить преимущества каждого пакета. Как правило, занимает середину читающего потока. Используйте его, чтобы показывать цены, а также использовать некоторые маркетинговые трюки, выделяя лучшее предложение или показывая скидку.
Служебная секция
Служебная секция — это сердце и душа дизайна каждого веб-приложения. Он используется, чтобы похвастаться своим продуктом. Есть множество способов показать свой продукт в лучшем свете. Вы можете
- перечислить преимущества,
- опишите это простыми словами, чтобы ваша целевая аудитория мгновенно поняла сообщение,
- использовать рекламные ролики,
- используют иллюстрации и многое другое.

Наряду с героем раздел услуг производит впечатление, продвигает приложение и превращает трафик в лидов.
И последнее, но не менее важное: уведомление о файлах cookie
Нравится вам это или нет, но в настоящее время конфиденциальность клиентов является острой проблемой. Речь идет не только о соблюдении GDPR; речь идет о создании сообщества здоровья в Интернете и уважении прав других. Поэтому, каким бы бизнесом вы ни занимались, небольшое всплывающее уведомление об использовании куки-файлов обязательно.
Есть еще несколько важных моментов, на которые следует обратить внимание, касающееся основного наполнения дизайна веб-приложений.
Во-первых, с ботами на базе искусственного интеллекта и чатами такие фундаментальные элементы пользовательского интерфейса, как часто задаваемые вопросы, постепенно устаревают и становятся неактуальными.
Во-вторых, основная область по-прежнему остается одним из самых важных элементов пользовательского интерфейса, поскольку она отвечает за первое впечатление. Дело в том, что у вас никогда не будет второго шанса произвести первое впечатление. Поэтому он должен быть безупречен. Ознакомьтесь с нашей коллекцией примеров веб-приложений, чтобы следовать мейнстриму и произвести впечатление на посетителей.
Дело в том, что у вас никогда не будет второго шанса произвести первое впечатление. Поэтому он должен быть безупречен. Ознакомьтесь с нашей коллекцией примеров веб-приложений, чтобы следовать мейнстриму и произвести впечатление на посетителей.
В-третьих, призыв к действию должен быть одним из ваших главных приоритетов. Используйте цветовую психологию, а также мотивационный язык, чтобы создать в интерфейсе естественные магниты, которые заставят ваших потенциальных клиентов совершить покупку.
В-четвертых, если вы создаете приложение, доступное на разных рынках, вы должны предусмотреть быстрые способы доступа к ним. Это означает, что такие кнопки, как «App Store» или «Google Play», должны занимать свои места в интерфейсе.
Наконец, такие элементы, как футер и навигация, должны быть банальными. Дело в том, что чем проще эти два, тем ценнее они будут для пользователей. Если вы хотите продемонстрировать свое творчество, используйте для этого зону героя. Что касается нижнего колонтитула и навигации, они должны быть простыми, понятными и полезными.
Ключевые элементы дизайна веб-приложений
Существует пять ключевых элементов дизайна веб-приложений: пользовательский интерфейс, удобство использования, контент, креативность и доступность. Каждый из них играет важную роль на вашем пути к созданию успешного веб-сайта, где пользователи не только ознакомятся с продуктом, но и получат реальную ценность. Рассмотрим их.
Пользовательский интерфейс
Начиная с крошечного значка и заканчивая полноэкранным фоновым изображением, пользовательский интерфейс включает в себя все, что можно найти на веб-странице.
В зависимости от проекта могут потребоваться различные элементы. Тем не менее, есть еще несколько хороших советов, которые помогут создать потрясающий дизайн веб-приложения. Вот некоторые из них:
- Будьте проще. Какая бы грандиозная идея ни пришла вам в голову, оставьте ее. Когда дело доходит до сферы веб-приложений, все должно быть просто. Помните, что любые навороченные идеи будут «съедать» вашу производительность, не говоря уже о возможных проблемах с беспрепятственным взаимодействием с интерфейсом.

- Устранить все проблемы совместимости. Это большой. Ваш интерфейс должен выглядеть, работать и ощущаться одинаково на всех устройствах, независимо от размера экрана, операционной системы, браузера и т. д.
- Сделайте навигацию безупречной. Как мы уже говорили ранее, делайте вещи простыми, особенно с навигацией. Пользователи должны без проблем перемещаться между продуктами и функциями. Это сердце и душа каждого хорошего успешного веб-сайта. Нет удобной навигации — нет хорошего пользовательского опыта.
- Стремитесь к высокой производительности. Ваш сайт не должен заставлять пользователей ждать. Все компоненты должны работать как часы. Оптимизируйте все элементы. Ваша цель — создать быстрый доступ ко всем разделам страницы. Чем быстрее сайт, тем лучше. Более того, правильно оптимизированные веб-сайты с высокой скоростью ранжируются лучше в Google, так что вы можете выиграть и там.
- Сосредоточьтесь на доставке сообщений. Избегайте загруженного пользовательского интерфейса.
 Дизайн веб-приложения должен четко объяснять назначение продукта. Структурируйте все, используя такие проверенные временем компоненты, как таблицы, сетки, карусели и т. д.
Дизайн веб-приложения должен четко объяснять назначение продукта. Структурируйте все, используя такие проверенные временем компоненты, как таблицы, сетки, карусели и т. д. - Придерживайтесь более чистого интерфейса с выразительными шрифтами и поддерживающей визуальной графикой. Создайте красивый внешний вид. Беспорядочные решения не решают проблему. Дизайн должен быть приятным в использовании.
Пользовательский интерфейс — это первый уровень вашей презентации, с которым имеют дело потенциальные клиенты. Поэтому все должно быть безупречно; в противном случае пользователи уйдут, даже не достигнув пункта назначения, то есть вашего продукта.
Знак точки
Юзабилити
По мнению мировых лидеров в области исследования пользовательского опыта, удобство использования основано на нескольких важных компонентах:
- обучаемость (легко ли новичкам выполнить задачу),
- эффективность (насколько быстро пользователи могут выполнять свои задачи),
- запоминаемость (насколько легко вернувшиеся пользователи могут восстановить навыки работы с вашим интерфейсом),
- ошибок (насколько легко пользователи могут исправить ошибки, допущенные при взаимодействии с интерфейсом),
- удовлетворенность (приятно ли работать с вашим сайтом), Утилита
- (предоставляет ли ваш сайт услуги, которые нужны вашим пользователям).

Эти необходимые качественные компоненты помогут сделать ваш сайт полезным для ваших потенциальных клиентов.
Вы должны не только следовать передовым методам взаимодействия с пользователем, но и тестировать интерфейс, чтобы повысить удобство использования дизайна вашего веб-приложения. Выйдите за рамки альфа-тестирования. Позвольте обычным пользователям работать с вашим сайтом. Наблюдайте за их действиями, анализируйте ошибки вашего интерфейса, запускайте множество мелких тестов, чтобы найти слабые места. Попросите пять человек, не разбирающихся в технологиях, провести эксперименты.
Более того, эти тесты необходимо проводить на всех этапах создания сайта. Так вы устраните все проблемы, постепенно закладывая прочный фундамент.
VWO
Контент
Контент всегда на высоте. У вас может быть безупречный дизайн и пользовательский опыт; однако, если ваш сайт не отвечает на ключевые вопросы пользователей, они сразу же уйдут. Поэтому контент всегда должен быть на первом месте. Прежде всего, он должен приносить пользу и удовлетворять потребности пользователя. Сделайте его информативным, интересным и привлекательным.
Прежде всего, он должен приносить пользу и удовлетворять потребности пользователя. Сделайте его информативным, интересным и привлекательным.
Именно здесь вам нужно продумать информационную иерархию. Вы должны вести своих посетителей от начала до конца. Поэтому ваш контент должен раскрывать историю о вашем продукте и бренде. Привлекайте посетителей фактами и преимуществами, но все же помните о ее ценности.
Выберите язык, подходящий для вашей аудитории. Эмпирическое правило: не используйте профессиональную терминологию: это отпугнет пользователей. Держите вещи простыми и непринужденными. Каждый должен понимать смысл содержания.
Наконец, что очень важно, помните о правильном форматировании. Если информацию трудно читать из-за плохого формата, то пользователи уйдут.
Креативность
Хотя мы уже говорили, что вы должны оставить все свои экстравагантные идеи, тем не менее, это не означает, что дизайн вашего веб-приложения должен быть простым и скучным.![]()
Креативность – обязательное качество каждой промо-страницы. Оно стоит за такими жизненно важными вещами, как первое впечатление и общее ощущение. Упаковка продает – с этим никто не поспорит. Поэтому подойдите к своей презентации творчески.
Избегайте причудливых идей или передовых решений, которые могут сбить с толку ваших постоянных клиентов; тем не менее, вдохните немного артистизма в свой интерфейс, подав одно и то же блюдо под острым соусом. Используйте чудесные иллюстрации, впечатляющие изображения, сложную графику, красивую типографику, приятную для глаз анимацию, чтобы донести свое сообщение со вкусом и стилем. Это поможет поддержать ваш бренд, усилить посыл и, самое главное, выделить вас среди конкурентов.
Волд
Доступность
Независимо от вашего целевого рынка, ваш веб-сайт должен быть одинаково доступен для всех групп людей.
Вопреки распространенному мнению, сделать ваш сайт доступным означает не только удовлетворить потребности людей с ограниченными возможностями. Это широкий термин, который охватывает людей с различными проблемами. Например, в эту категорию попадают люди с медленным интернет-соединением.
Это широкий термин, который охватывает людей с различными проблемами. Например, в эту категорию попадают люди с медленным интернет-соединением.
Когда вы относитесь ко всем одинаково, все люди имеют возможность изучить ваш сайт, ознакомиться с вашим продуктом и даже приобрести его или, по крайней мере, порекомендовать его своим друзьям или коллегам.
Кроме того, доступность улучшает ваш рейтинг SEO и даже позволяет вам работать легально в некоторых странах, поскольку в некоторых местах это является законом.
Улучшение доступности дизайна вашего веб-приложения включает в себя множество вещей. Когда начать? Что ж, начнем с удобства для мобильных устройств, совместимости с браузерами, общей оптимизации и, конечно же, AT (вспомогательных технологий). Улучшите эти аспекты, чтобы сделать веб-сайт доступным для большого количества людей.
AccessiBe
Тенденции в разработке веб-приложений
Некоторые говорят, что тенденции приходят и уходят, так какой смысл им следовать? Что ж, есть веская причина придерживаться текущего мейнстрима. Дело в том, что люди едят глазами. В нашей природе оценивать ценность предложения, опираясь на общее впечатление, по крайней мере, на первый взгляд.
Дело в том, что люди едят глазами. В нашей природе оценивать ценность предложения, опираясь на общее впечатление, по крайней мере, на первый взгляд.
Поэтому упаковка должна быть «вкусной». Именно здесь на помощь приходят тренды, играющие роль приправ, превращающих скучное блюдо в восхитительный шедевр.
Да, тенденции требуют от вас быть в курсе событий и постоянно вносить изменения в интерфейс, чтобы он выглядел и чувствовал себя современно. Однако оно того стоит. Давайте выясним, какие приправы вы можете использовать, чтобы оживить дизайн веб-приложений сегодня.
Человеческие иллюстрации
Человеческие иллюстрации — это огромный тренд. На их основе основаны многочисленные примеры веб-приложений. Самое замечательное, что вы не ограничены стилистическими возможностями. Человеческие иллюстрации предпочтительны во всех формах и размерах.
Кроме того, наряду с традиционными статическими иллюстрациями многие примеры веб-приложений содержат динамические решения. Рассмотрим HyperSonix, чья команда умело объединила оба подхода на одной странице.
Рассмотрим HyperSonix, чья команда умело объединила оба подхода на одной странице.
Зона героя приветствует онлайн-аудиторию небольшой, но убедительной анимацией, основанной на человеческих иллюстрациях. Следуя той же теме, команда создала серию небольших рисунков, на которых люди играют первую скрипку в прояснении вещей о продукте — умных, убедительных и просто блестящих.
Анимация
Анимация — еще одна огромная тенденция, которая затрагивает не только дизайн веб-приложений, но и всю сферу веб-сайтов. Мы живем в эпоху, когда все статичное надоедает. Поэтому даже небольшая анимация может принести вам несколько очков.
Это большая область для исследования. Существует большое разнообразие решений. Вы можете создать традиционную мультяшную анимацию или причудливую цифровую анимацию. Вы даже можете частично привести сцену в движение, и это поможет. Благодаря творческому настрою, положительным эмоциям и удобству использования, какая бы анимация у вас ни была, она легко покорит клиентов. Рассмотрим KDAN Mobile.
Рассмотрим KDAN Mobile.
Это один из примеров веб-приложения, в котором команда использует анимацию частями. Они не захлестывают посетителей невероятной идеей; они просто используют небольшие фрагменты для поддержки контента и делают презентацию продукта более яркой и эффективной.
Рассказывание историй
Учитывая такие важные тенденции, как иллюстрации и анимация, неудивительно, что подход к рассказыванию историй по-прежнему остается лучшим выбором, когда речь идет о создании современного дизайна веб-приложений.
Опыт рассказывания историй представляет собой смесь идеи, творчества, дизайна и воплощения. Иногда это статичная история с эффектом прокрутки; иногда это эпическая драма, включающая в себя все новаторские трюки. Посмотрите на отдых.
Rested — это небольшой стартап, продвигающий средства от нарушений сна. Команда создала фантастический опыт повествования, который соответствует теме и создает нужную атмосферу благодаря умело реализованному опыту повествования. Он имеет великолепную раскраску, красивые иллюстрации и даже небольшие анимации, которые естественным образом привлекают пользователей.
Он имеет великолепную раскраску, красивые иллюстрации и даже небольшие анимации, которые естественным образом привлекают пользователей.
Взаимодействие с приложением
Демонстрация продукта в действии — один из лучших способов доказать целевому рынку, что он заслуживает внимания. Это отличный материал для области героя, чтобы заставить последнюю говорить громко.
Некоторые команды предпочитают использовать короткие гифки, в то время как другие используют длинные анимации и даже видеоролики, чтобы показать продукт во всей красе. Рассмотрим Шрифты Ninja.
Fonts Ninjas — небольшой проект, который продвигает приложение для работы со шрифтами вместе с обширной библиотекой шрифтов. Это небольшой стартап; тем не менее, его целевая страница производит большое впечатление, которое с самого начала вызывает доверие.
Задействовано множество вещей, и небольшая анимация в главной области, показывающая, как использовать приложение, является одной из них. Он эффективно знакомит аудиторию с продуктом и доказывает всем, что им легко пользоваться. Умный.
Умный.
Коллекция примеров дизайна веб-приложений
Taskade
Taskade — это небольшой стартап, чей продукт направлен на решение больших проблем. Это помогает организовать рабочий процесс и команды для создания безупречного удаленного сотрудничества, когда все задачи выполняются вовремя. Чтобы представить продукт толпе, команда сделала выбор в пользу красивого дизайна с удобным пользовательским интерфейсом, приправленного некоторыми модными функциями.
Здесь вы можете увидеть красивые человеческие иллюстрации в движении, обширный видеоплеер, показывающий продукт в действии, некоторые удобные компоненты пользовательского интерфейса, такие как вкладки, где функции продукта искусно представлены, яркая окраска, которая приятно контрастирует с большим количеством пробелов, причудливые кнопки, которые сразу бросаются в глаза. И последнее, но не менее важное: в конце страницы вы увидите раздел загрузки, в котором вы можете найти версию продукта, подходящую для вашего устройства.
Taskade — один из тех примеров веб-приложений, где команда создала настоящий симбиоз дизайна, удобства использования, контента и креативности.
RappiPay
RappiPay — репрезентативный пример веб-приложения, демонстрирующий, как рассказывание историй может превратить скучные вещи в интересные и увлекательные.
Продукт представляет собой обычный электронный платежный посредник. Хотя, по сути, в нем нет ничего необычного, бросается в глаза то, как он представлен на рынке. Команда создала захватывающую историю, главным героем которой является новое платежное приложение.
Они использовали многослойное решение для воссоздания красивых 3D-сцен, коротких, но эффективных анимаций и красивой графики. Контент идеально вписывается в общий антураж, раскрывая ценность продукта.
Delibroom
Компания Delibroom воссоздала прекрасную атмосферу, вдохновленную технологиями. Это не только помогает продукту выделиться из толпы, но также поддерживает его основное назначение и усиливает идею проекта.
Обратите внимание, здесь вы не найдете длинных страниц. Все компактно и понятно, хотя дизайн веб-приложения кажется навороченным. Пользовательский интерфейс чист. Содержимое выложено идеально. Здесь вы ничего не пропустите, так как все хорошо продумано.
Используя ползунок полноэкранного изображения в основной области, команда обнаружила лучшие характеристики продукта. Кроме того, некоторые другие ползунки эффективно служат дополнительной информацией. Плавные крошечные динамические эффекты обогащают взаимодействие с интерфейсом.
Дизайн не перегружен и не загроможден; с ним очень удобно работать. Вы можете быстро получить ответы на важные вопросы. Сайт креативный, информативный, полезный и удобный.
ideaBuddy
IdeaBuddy — одно из тех примеров веб-приложений, которые можно назвать классическими. Хотя на первый взгляд он кажется современным благодаря модным человеческим иллюстрациям и некоторым другим приемам; однако дело в том, что когда дело доходит до структуры, она придерживается традиционного пути.
Например, целевая страница приветствует онлайн-аудиторию каруселью, заключенной в рамку в стиле iPad. Это один из старейших приемов, мгновенно определяющий область применения. Кроме того, вы увидите такие компоненты, как карусель в виде карточек с функциями, списками и альтернативным расположением полос для обработки содержимого.
Конечно, это неплохо, так как пользователи чувствуют себя там комфортно. Они знают, что они должны сделать, чтобы получить необходимую информацию. Кроме того, освежает дизайн. Таким образом, веб-сайт обеспечивает комфорт в рамках современной эстетики.
В общем, каждый из этих примеров дизайна приложения отражает различные типы требований и целей, для которых они были созданы. Вам нужно проанализировать их все по отдельности в мельчайших деталях и выяснить, какие из элементов лучше всего использовать в вашем собственном продукте. Этот процесс может занять некоторое время. Но не сомневайтесь. Время действительно того стоит. Вы не можете позволить себе оставить любой камень на камне, если хотите достичь своей цели.
Заключение
Хороший дизайн веб-приложений определяется множеством факторов: пользовательским интерфейсом, удобством использования, содержанием, креативностью, доступностью. Вы не можете сосредоточиться только на чем-то одном. Все эти аспекты должны быть продуманы, чтобы ваш сайт был успешным в представлении и продвижении дизайнерского продукта.
Помните, показывайте только важную информацию, выбирайте дизайн, который наилучшим образом обрабатывает контент, делает взаимодействие легким и удобным, приносит пользу, производит хорошее впечатление и охватывает все группы людей. Мы надеемся, что наша коллекция отличных примеров веб-приложений даст вам несколько реальных советов о том, как это сделать.
10 лучших инструментов дизайна пользовательского интерфейса, которые стоит попробовать в 2023 году
Дизайн пользовательского интерфейса (UI) фокусируется на визуальном восприятии цифрового продукта. Он включает в себя все цвета, типографику и изображения, которые вы видите на экране, а также элементы, которые вы используете для навигации по интерфейсу, такие как кнопки, полосы прокрутки и действия смахивания.
Хороший дизайн пользовательского интерфейса необходим для создания приятного пользовательского интерфейса. Итак, если вы являетесь цифровым дизайнером любого рода, вам понадобятся надежные инструменты дизайна пользовательского интерфейса в вашем наборе инструментов.
В этом руководстве вы найдете 10 лучших инструментов дизайна пользовательского интерфейса, которые стоит попробовать в 2023 году . Мы описали ключевые особенности каждого из них, что позволит вам легко определить инструменты, которые лучше всего подходят для ваших нужд.
1. Sketch Sketch — это редактор векторной графики, используемый для рисования, каркасного моделирования, прототипирования и передачи дизайна — практически все, что вам нужно для воплощения ваших проектов в жизнь.
Sketch — это мощная и гибкая платформа для разработки UX и UI, созданная для совместного проектирования. Он уже давно считается стандартным инструментом в отрасли, идеально подходящим как для начинающих, так и для опытных дизайнеров. Однако имейте в виду, что Sketch совместим только с macOS.
Однако имейте в виду, что Sketch совместим только с macOS.
- Интуитивно понятные инструменты векторного редактирования и редактируемые логические операции для гибкого итеративного проектирования
- Бесконечный холст дизайна с гибкими монтажными областями, предустановками дизайна, настраиваемыми сетками и простыми инструментами изменения размера, позволяющими масштабировать проекты под любой размер экрана
- Сокращение и математические операторы для ускорения процесса проектирования
- Вариабельные шрифты и шрифты OpenType для неограниченного контроля над типографикой интерфейса
- Кроссплатформенные инструменты для совместной работы в режиме реального времени, обратной связи, обмена и передачи разработчикам
Вы можете попробовать Sketch, воспользовавшись 30-дневной бесплатной пробной версией. Платный план стоит 9 долларов за редактора в месяц или 99 долларов за редактора в год, если вы платите авансом.
Платный план стоит 9 долларов за редактора в месяц или 99 долларов за редактора в год, если вы платите авансом.
Узнайте больше о тарифных планах Sketch здесь.
2. Adobe XD Adobe XD — еще один всеобъемлющий векторный инструмент пользовательского интерфейса с функциями для совместного проектирования и создания прототипов.
Многие считают Adobe XD лучшим инструментом для дизайна. Это быстро, это мощно, и вы ничего не можете с ним сделать! Adobe XD проведет вас через весь процесс проектирования UX и UI — от ранних идей и низкокачественных проектов до впечатляющих анимаций и реалистичных прототипов.
Adobe XD является частью пакета Adobe Creative Cloud и может использоваться как с Windows, так и с Mac, что дает ему небольшое преимущество перед Sketch.
Основные характеристики:- Векторный инструмент для редактирования методом перетаскивания с неограниченным количеством монтажных областей и интеллектуальных направляющих, помогающих выравнивать различные объекты и элементы в ваших проектах
- UI-наборы (то есть готовые компоненты) для Apple Design, Google Material Design, Amazon Alexa и др.

- 3D-преобразований, позволяющих имитировать глубину и перспективу объекта в ваших проектах
- Компоненты и состояния для итеративного и масштабируемого проектирования. Компоненты работают интуитивно, чтобы мгновенно вносить изменения во все проекты или документы, избавляя вас от необходимости вручную дублировать и внедрять изменения
- Мощные функции анимации, включая воспроизведение видео и Lottie, микроанимацию и эффекты движения, группы прокрутки и ссылки привязки
- Голосовое прототипирование, позволяющее создавать голосовые команды, встраивать воспроизведение речи и интегрировать голосовые функции
- Функция Design Specs для упрощения процесса передачи, позволяющая обмениваться интерактивными прототипами, фрагментами кода CSS и загружаемыми ресурсами с разработчиками — и все это по одной ссылке
Вы можете бесплатно использовать Adobe XD с планом XD Starter. Чтобы получить полную функциональность XD, вы можете заплатить за отдельный инструмент (9,99 долл. США в месяц) или подписаться на полный пакет Creative Cloud (более 20 приложений, включая Adobe XD) за 52,99 долл. США в месяц.
Чтобы получить полную функциональность XD, вы можете заплатить за отдельный инструмент (9,99 долл. США в месяц) или подписаться на полный пакет Creative Cloud (более 20 приложений, включая Adobe XD) за 52,99 долл. США в месяц.
UXPin — популярный инструмент UX и UI, используемый как новичками, так и опытными дизайнерами. UXPin — это еще одна сквозная платформа, способная создавать безупречные интерактивные прототипы — навыки программирования не требуются.
Если вы уже знакомы со Sketch или Photoshop, вам будет довольно легко ориентироваться в интерфейсе UXPin. Он не только поставляется с тысячами готовых к использованию компонентов дизайна; он также хорошо оснащен, чтобы помочь вам создавать надежные системы проектирования и управлять ими.
UXPin работает с Mac и Windows или в браузере.
Основные характеристики:- Встроенные библиотеки для iOS, Google Material Design, Bootstrap и User Flows, полные готовых к использованию интерактивных элементов, цветов, стилей текста и значков
- Интерактивные компоненты, которые можно перетаскивать в проекты для создания высокоточных взаимодействий
- Встроенные возможности пользовательского потока, которые помогут вам рассказать историю своей работы
- Встроенная проверка контрастности и симулятор дальтонизма, которые помогут вам сделать ваши проекты максимально доступными и инклюзивными
- Упрощенная передача разработчикам с загружаемыми спецификациями дизайна
Вы можете бесплатно использовать ограниченную версию UXPin до 2 прототипов. Для расширения функциональности вы можете перейти на план Basic за 19 долларов за редактора в месяц, план Advanced за 29 долларов за редактор в месяц или план Professional за 69 долларов за редактор в месяц.
Для расширения функциональности вы можете перейти на план Basic за 19 долларов за редактора в месяц, план Advanced за 29 долларов за редактор в месяц или план Professional за 69 долларов за редактор в месяц.
Здесь вы можете сравнить все тарифные планы и функции.
4. Marvel Marvel обещает все основные функции, необходимые для проектирования и создания цифровых продуктов, включая каркасное моделирование, прототипирование и спецификации дизайна для передачи. А благодаря удобной и интуитивно понятной платформе это идеальный инструмент дизайна UX/UI для начинающих.
Marvel — это веб-инструмент, который работает в браузере, поэтому вам не нужно ничего скачивать или устанавливать. Он был создан для простого и быстрого проектирования с функциями создания каркасов, дизайна пользовательского интерфейса и прототипирования. Marvel также интегрируется со многими другими популярными инструментами дизайна, чтобы помочь вам ускорить рабочий процесс.
- Шаблоны каркасов с возможностью перетаскивания для быстрого проектирования на ранних стадиях
- Обширная коллекция готовых ресурсов, изображений и значков, которые помогут вам визуализировать ваши идеи
- Возможность импорта статических проектов из других инструментов (например, Sketch)
- Интерактивное прототипирование с активными точками, взаимодействиями и слоями. Вы можете узнать больше о том, как использовать Marvel для прототипирования (и о других инструментах прототипирования) в этом руководстве .
- Встроенная функция пользовательского тестирования для получения отзывов о ваших идеях и проверки ваших проектов
- Инструмент передачи дизайна для мгновенного превращения проектов в код, спецификации и активы для использования разработчиками
- Интеграции для Jira, Maze, Confluence, Lookback и др.

Вы можете бесплатно использовать Marvel для создания 1 проекта. Для неограниченного количества проектов и нескольких пользователей рассмотрите план Pro за 9 евро в месяц (1 пользователь) или план Team за 27 евро в месяц (3+ пользователя).
Узнайте больше о тарифных планах Marvel здесь.
5. Figma Вам будет сложно найти список инструментов UX/UI, в котором не упоминается Figma, и на то есть веские причины. Figma — это браузерный инструмент для проектирования интерфейсов, который обеспечивает быстрое проектирование и создание прототипов, а также беспрепятственный совместный рабочий процесс.
Как и Sketch и Adobe XD, Figma — редактор векторной графики. Figma идеально подходит, если вы ищете универсальный инструмент, охватывающий все, от идеи до интерактивного прототипирования, с восхитительно интуитивно понятным интерфейсом.
И, если вы все же попробуете Figma, обязательно попробуйте еще и FigJam — интерактивную доску Figma для совместного творчества, мозгового штурма и семинаров.
- Современное перо, позволяющее рисовать в любом направлении с помощью векторных сетей
- Auto Layout для легкого адаптивного дизайна
- Гибкие стили, которые можно применять во всех проектах пользовательского интерфейса
- Доступные библиотеки с готовыми ресурсами, которые вы можете перетаскивать в свои файлы дизайна
- Фрагменты кода для CSS, iOS и Android, упрощающие передачу разработчикам
- Плагины для автоматизации и улучшения вашей работы по проектированию
- Функции интерактивного прототипирования, включая расширенные переходы, динамические наложения и анимированные GIF-файлы
- Встроенная функция комментирования для совместного процесса проектирования
Figma предлагает хороший бесплатный план с 3 файлами Figma, 3 файлами FigJam и неограниченным количеством соавторов. Для неограниченного количества файлов и дополнительных функций выберите план Professional по цене 12 долларов США за редактора в месяц или план Organization по цене 45 долларов США за редактора в месяц.
Для неограниченного количества файлов и дополнительных функций выберите план Professional по цене 12 долларов США за редактора в месяц или план Organization по цене 45 долларов США за редактора в месяц.
Все тарифные планы и функции Figma можно найти здесь.
6. Студия InVision InVision Studio претендует на звание самого мощного инструмента для проектирования экрана в мире, предоставляя все необходимое для идеального рисования, создания каркасов, создания прототипов и анимации
Часть набора инструментов для совместного интуитивно понятный векторный инструмент рисования, бесконечный холст и множество впечатляющих функций быстрого прототипирования и встроенных анимаций.
Совместим как с MacOS, так и с Windows, это один из самых популярных инструментов UX/UI для профессиональных дизайнеров.
Основные характеристики:- Инструмент векторного рисования для молниеносного дизайна экрана
- Адаптивный макет для адаптивного дизайна, позволяющий быстро и легко настраивать и масштабировать дизайн под любой размер экрана
- Функциональность быстрого прототипирования с плавным взаимодействием, зеркалированием мобильных устройств и мгновенным воспроизведением
- Встроенные возможности анимации, в том числе смарт-переходы, редактирование временной шкалы и автоматическое связывание слоев
- Общие библиотеки компонентов с глобальной синхронизацией и обновлениями в реальном времени для обеспечения согласованности проекта
- Инструмент Inspect для создания спецификаций с точностью до пикселя для разработчиков
Вы можете бесплатно загрузить и использовать InVision Studio с 1 прототипом и 3 платами. Чтобы получить больше прототипов, перейдите на план InVision Starter за 13 долларов в месяц (3 прототипа и 3 платы) или план Professional за 22 доллара в месяц (неограниченное количество прототипов и плат).
Чтобы получить больше прототипов, перейдите на план InVision Starter за 13 долларов в месяц (3 прототипа и 3 платы) или план Professional за 22 доллара в месяц (неограниченное количество прототипов и плат).
Посмотреть все тарифные планы и функции InVision можно здесь.
7. Zeplin Zeplin — это облачное программное обеспечение, которое устраняет разрыв между дизайнерами UX/UI и разработчиками интерфейсов. Он предоставляет организованное рабочее пространство для публикации ваших проектов и создания спецификаций, ресурсов и фрагментов кода для беспрепятственной передачи разработчику.
Дизайнеры UX и UI работают в тесном сотрудничестве с разработчиками — людьми, которые превращают ваши проекты в настоящие, работающие веб-сайты и приложения. Таким образом, важно предоставить разработчикам технические характеристики, необходимые им для разработки ваших проектов именно так, как вы их себе представляете.
Zeplin позаботится обо всем этом процессе: вы просто публикуете свои готовые проекты на платформе и выбираете, для какой платформы вы разрабатываете (например, веб, iOS или Android), чтобы создать необходимые ресурсы.
- Потоки для быстрого и простого отображения пути пользователя и документирования ваших проектов
- Глобальные руководства по стилю для систематизации и обновления цветов, стилей текста и компонентов вашей системы дизайна в централизованном месте
- Интеграция с Figma, Adobe XD, Sketch, Photoshop, Slack и др.
- Расширения для HTML, CSS, Swift, XML, React Native и др.
Вы можете создать 1 проект с бесплатным планом Zeplin. Для проектов до 12 рассмотрите план Team по цене 6 долларов США за рабочее место в месяц. Для неограниченных проектов вам понадобится план «Организация» по цене 12 долларов США за рабочее место в месяц.
Здесь вы найдете всю информацию о ценах на Zeplin.
8. Студия Оригами Студия Оригами — это бесплатный инструмент для дизайна, созданный Facebook.![]() Это в первую очередь инструмент прототипирования, позволяющий дизайнерам быстро создавать интерактивные интерфейсы и делиться ими.
Это в первую очередь инструмент прототипирования, позволяющий дизайнерам быстро создавать интерактивные интерфейсы и делиться ими.
Первоначально созданная для дизайнеров Facebook, Origami Studio теперь доступна бесплатно для пользователей macOS. Это сложный инструмент с относительно крутой кривой обучения, поэтому мы не рекомендуем его в качестве вашего первого инструмента дизайна UX/UI. Но для продвинутых дизайнеров, которые хотят создавать реалистичные прототипы, это стоит вашего внимания.
Основные характеристики: В Origami Studio есть 6 основных панелей:
- Холст с возможностью перетаскивания, на котором вы рисуете и редактируете слои фигур, текст и изображения, импортированные из Sketch или Figma 9.0006
- Редактор патчей: добавьте взаимодействие и анимацию в свой прототип с помощью блоков, называемых «патчами»
- Список слоев — список слоев в вашем прототипе.
 На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям .
На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям . - Инспектор, позволяющий выбрать слой и настроить его свойства
- Панель просмотра, где вы можете просматривать, взаимодействовать и записывать свой прототип
- Библиотека исправлений, содержащая список всех доступных исправлений и их описания
Origami Studio можно загрузить и использовать совершенно бесплатно.
9. Uizard Uizard — это платформа дизайна пользовательского интерфейса для тех, кто хочет создавать цифровые продукты, но не обязательно обладает передовыми знаниями в области дизайна.
Это комплексный инструмент UX и UI, включающий в себя создание идей, создание каркасов с низкой точностью, быстрое прототипирование, стилизацию пользовательского интерфейса и совместную работу в режиме реального времени.
Uizard отличается чрезвычайно низкой кривой обучения: согласно их веб-сайту, если вы можете использовать Google Slides, Keynote или Powerpoint, вы можете легко использовать Uizard!
Основные характеристики:- Компоненты и шаблоны с возможностью перетаскивания для быстрого мобильного и веб-дизайна
- Каркасный режим, который позволяет визуализировать ваш проект с низкой точностью — идеально подходит для того, чтобы сделать шаг назад и учесть пользовательский опыт вашего продукта
- Возможность импортировать как нарисованные вручную каркасы из бумаги, так и каркасы, созданные с помощью других инструментов. Uizard превратит ваши импортированные каркасы в настраиваемые цифровые экраны
С бесплатным планом Uizard вы можете создавать 3 проекта и до 10 тем с неограниченным количеством пользователей. Чтобы получить больше проектов, перейдите на план Pro за 12 долларов США за автора в месяц (предоставляет доступ ко всем шаблонам и до 100 проектов) или план Enterprise за 39 долларов США за автора в месяц (включает неограниченный доступ ко всем функциям Uizard).
Здесь вы найдете полный обзор цен и функций.
10. MockplusMockplus — это онлайн-инструмент для создания прототипов и макетов пользовательского интерфейса, который позволяет дизайнерам быстро и легко создавать интерактивные дизайны пользовательского интерфейса для веб-приложений, мобильных и настольных приложений. В качестве инструмента прототипирования, не связанного с кодированием, новичкам в пользовательском интерфейсе лучше всего создавать прототипы и макеты веб-дизайна и дизайна приложений.
Он имеет интерфейс перетаскивания, широкий спектр предварительно разработанных компонентов и значков пользовательского интерфейса, а также встроенные взаимодействия и анимацию. Что делает его блестящим, так это то, что его функция совместной работы позволяет каждой из ваших дизайнерских групп работать вместе и создавать вещи быстрее. Mockplus RP работает в браузере, то есть вы можете запускать его на любом компьютере с доступом в Интернет. Это отличный выбор для дизайнеров пользовательского интерфейса и UX для изучения дизайнерских идей и иллюстрации концепций дизайна.
Это отличный выбор для дизайнеров пользовательского интерфейса и UX для изучения дизайнерских идей и иллюстрации концепций дизайна.
- Предлагает множество готовых компонентов, библиотеку пользовательского интерфейса и многоразовые активы, помогающие создавать веб-дизайн и дизайн приложений;
- Предоставляет интуитивно понятный конструктор с возможностью перетаскивания для добавления готовых компонентов пользовательского интерфейса, анимации и интерактивных эффектов;
- Позволяет вам работать вместе с товарищами по команде без трений, в любое время и в любом месте;
- Вовлекает все заинтересованные стороны и поддерживает их в актуальном состоянии, синхронизируя проект с облаком;
- Интегрирован со многими популярными инструментами дизайна, такими как Figma, Adobe XD, Photoshop, Sketch и Axure;
- Автоматически создает ресурсы дизайна и визуальные спецификации (CSS) компонентов прототипа для передачи разработчику;
- Просматривайте свои прототипы и проверяйте свои дизайнерские идеи на ранних этапах.


 Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.
Будь то 3D-эффекты, анимация или VR, убедитесь, что это только упрощает приложение и делает его удобным в использовании.


 Дизайн веб-приложения должен четко объяснять назначение продукта. Структурируйте все, используя такие проверенные временем компоненты, как таблицы, сетки, карусели и т. д.
Дизайн веб-приложения должен четко объяснять назначение продукта. Структурируйте все, используя такие проверенные временем компоненты, как таблицы, сетки, карусели и т. д.


 На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям
На этой панели вы можете добавлять новые слои к вашему прототипу и добавлять взаимодействия к другим слоям