grafdesigna — Блог на vc.ru
Обо мне
Привет, меня зовут Коляс Иванов. Моё главное направление — разработка логотипов и айдентики, но благодаря моей команде мы также воплощаем анимационный и веб-дизайн. Наш опыт и минимальные расходы позволяют нам разрабатывать любой дизайн на уровне студии по цене с фриланса.
Свяжитесь мной:
Телеграм
Портфолио
[email protected]
grafdesigna.ru
Существует ли универсальная сетка логотипа? Показываю на примере
На моём дизайн-интенсиве студенты меня спрашивали: «Существует ли универсальная сетка логотипа?». Я задумался об этом и провёл небольшую аналитическую работу. В итоге на примере одного из моих логотипов показал нюансы его построения. Выводы делайте сами, но на мой взгляд — всё очевидно.
Как мог выглядеть новый лого МакДоналдс в России
Мне не нравится новый знак, поэтому в этой статье переделаю его и покажу своё видение.
Какие из 35-и источников привлечения клиентов на фрилансе сработали лучше.
Привет! Меня зовут Коляс, я бренд-дизайнер, блогер и преподаватель. Более 4-х лет я продвигаюсь самостоятельно и не имею работодателя. Делюсь всеми площадками, где когда-либо продвигался и рассказываю, что лично у меня сработало лучше всего.
Рекомендации, которые помогут дизайнеру на фрилансе зарабатывать быстрее
Дизайнер в студии как правило получает фиксированный заработок. На фрилансе же заработок зависит от количества заказов и скорости работы над ними. Важно, сколько мы зарабатываем за определённый промежуток времени, например 100 000 ₽ в месяц, 1000 ₽ за час. Помимо увеличения цен и количества заказов важно научиться выполнять как можно больше…
Что перенять фрилансеру из работы агентства
Предупреждаю, в этой статье не будет конкретики. Я решил сначала подтолкнуть читателей-фрилансеров на мысли об организации своего рабочего времени. Тех, кого волнуют какие-либо конкретные вопросы по данной теме, прошу после прочтения задать эти вопросы здесь или лично в соцсетях.
Рассказываю, как дизайнеру чувствовать себя увереннее среди других дизайнеров
При изучении чего-либо, в частности дизайна, я не очень люблю акцентировать внимание на терминологии, названиях, именах, названиях и так далее.
8 способов быстро придумать концепцию для логотипа
Иногда нужно действительно быстро сообразить концепцию стиля для своего бизнеса, проекта, курса, сайта. Можно начать с логотипа, а из него потом развить будущий стиль. Расскажу способах, как это можно сделать максимально быстро и эффективно.
Как эффективнее тренировать насмотренность
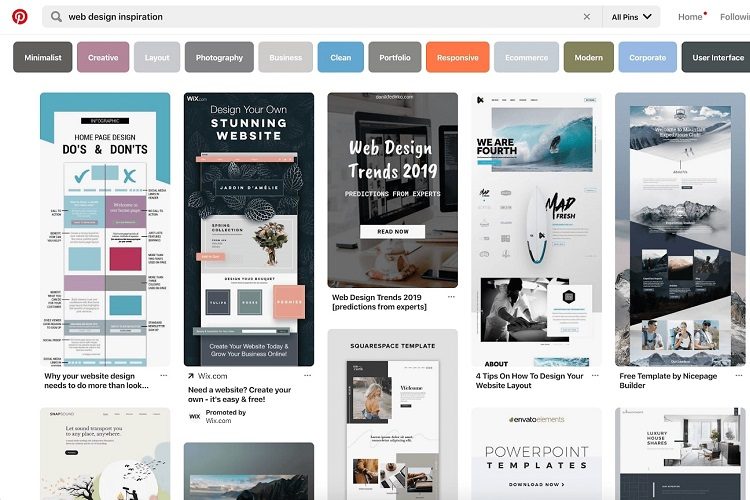
Первое, что приходит на ум для тренинга насмотренности — листать ленты Пинтереса, Дрибббла, Беханса и портфолио ведущих дизайн-студий. При этом просто «смотрение» на красивые картинки ничего не даст. Помимо этого я рекомендую вам применять несколько тактик, которые помогут эффективнее осваивать дизайн.
Хороший дизайнер выгоднее, чем «просто руки»
Нужно чётко понимать, что дизайн — это не просто картинки, а дизайнер — не просто пикчер. Когда к дизайнеру обращаются с заданием, даже с простым и примитивным, обращаются именно из-за его знаний в дизайне. Благодаря этим знаниям дизайнер решает конкретные задачи.
Когда к дизайнеру обращаются с заданием, даже с простым и примитивным, обращаются именно из-за его знаний в дизайне. Благодаря этим знаниям дизайнер решает конкретные задачи.
Цели, задачи логотипа и требования к нему
В документе подробно описана моя логика понимания целей, задач логотипа и требований к нему. Она не является полностью достоверной и не претендует на стопроцентную истину. Надеюсь, документ как минимум поможет дизайнерам задуматься о том, зачем и для чего они занимаются дизайном.
8 советов по дизайну цен
Простая шпаргалка, которая поможет эффективнее использовать ценники в рекламе или на сайте.
5 критериев качественного и правильного логотипа
Памятка, которая поможет дизайнерам проанализировать свои работы, а предпринимателям выбирать исполнителей.
Основные принципы дизайна блога на сайте
Очень часто на сайтах различных компаний можно встретить раздел со статьями. Такой раздел как правило называют блогом сайта. В этой статье мы поговорим о том, зачем компании нужен блог, как правильно его оформить и что нужно знать о дизайне блога для привлечения пользователей и клиентов.
Зачем и кому нужен блог на сайте
Для привлечения новых клиентов и удержания старых предприниматели используют различные методики. Один из самых популярных приемов — разработка различных акций, которые бы привлекли внимание клиентов. Однако, в интернете все происходит по-другому. Есть множество сайтов, которые предлагают схожую продукцию, поэтому, чтобы привлечь клиентов и выделиться, нужно не только придумывать различные акции, но и уметь убеждать клиентов, что ваши товары или услуги — самые лучшие на рынке.
Для этого компании на своих сайтах создают блоги, в которых размещают статьи по схожей тематике, и предлагают пользователям приобрести товар или услугу, подписаться на еженедельную рассылку, рассказывают о действующий акциях и товарах. Студия дизайна IDBI также ведет блог о веб-дизайне:
Почему блог — хороший инструмент для повышения конверсии?
- Размещая статьи от специалистов компании, вы тем самым показываете свою экспертность.
 Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье.
Люди охотнее доверяют компании, если видят, что специалисты, которые оказывают им услуги, разбираются в теме. Больше об элементах, вызывающих доверие, мы рассказывали в этой статье. - С помощью блога можно заинтересовать клиента какой-либо услугой и создать «искусственный» спрос. У каждого блога есть постоянные читатели, которых может заинтересовать та или иная тема и они могут приобрести продукцию.
- С помощью тематических статей можно привести клиентов на сайт. Блог — один из инструментов продвижения, который используется для привлечения трафика. Пользователь набирает нужный ему запрос в поисковой системе и может попасть на тематическую статью в блоге. Так у интернет-магазина или компании может появится новый клиент.
Таким образом, блог — это не просто раздел на сайте, который нужен только для наполнения ресурса. С помощью такой страницы можно удерживать постоянных клиентов, привлекать новых и вызывать доверие у пользователей сайта. Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Однако, если блог не оформлен, неудобен для пользователей или не соответствует бренду, все усилия маркетологов и seo-оптимизаторов бесполезны. Поэтому важно уделить особое внимание дизайну блога на сайте, о чем мы и поговорим далее.
Принципы создания дизайна блога
Если блог наполненный, содержит много экспертных статей, то становится одним из самых посещаемых страниц сайта. Однако, принцип дизайна данного раздела отличается от дизайна других страниц на ресурсе. Рассмотрим основные принципы при создании дизайна блога и приведем примеры.
Отличие от остальных страниц сайта
У блога, в отличие от других страниц сайта, есть своеобразная специфика:
- Контент в блоге в основном — текстовый, поэтому нужно позаботиться о том, чтобы пользователю было удобно читать статьи и легко воспринимать информацию.
- Так как в блоге обычно много статей, нужно продумать элементы навигации, чтобы пользователю было проще находить нужную информацию.

- Несмотря на то, что в блоге преобладает текстовый контент, важно привлекать внимание пользователя и сделать дизайн запоминающимся.
Учитывая эти особенности, дизайнер создает макет, который отличается от других страниц сайта и в то же время соответствует общей концепции сайта.
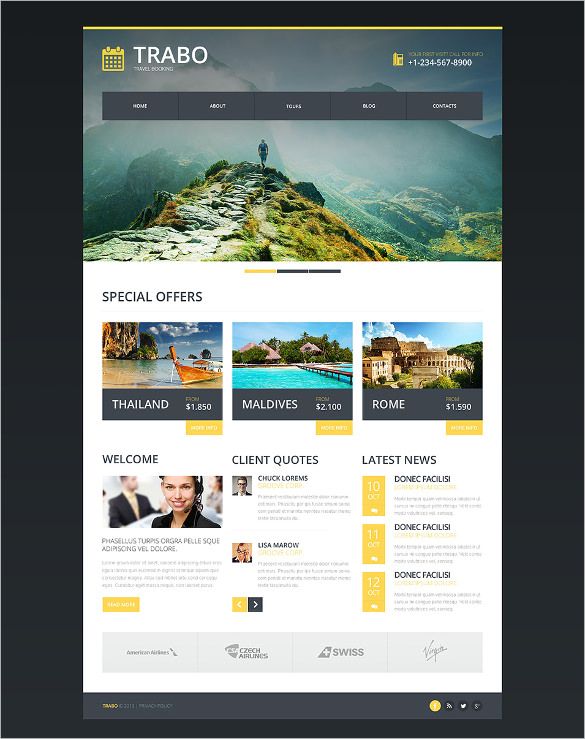
Один из самых популярных блогов о путешествиях — блог компании AviaSales, которая занимается подбором и продажей авиабилетов. Главная страница сайта выглядит так:
На странице расположена простая форма, ресурс оформлен в синем и голубом цвете.
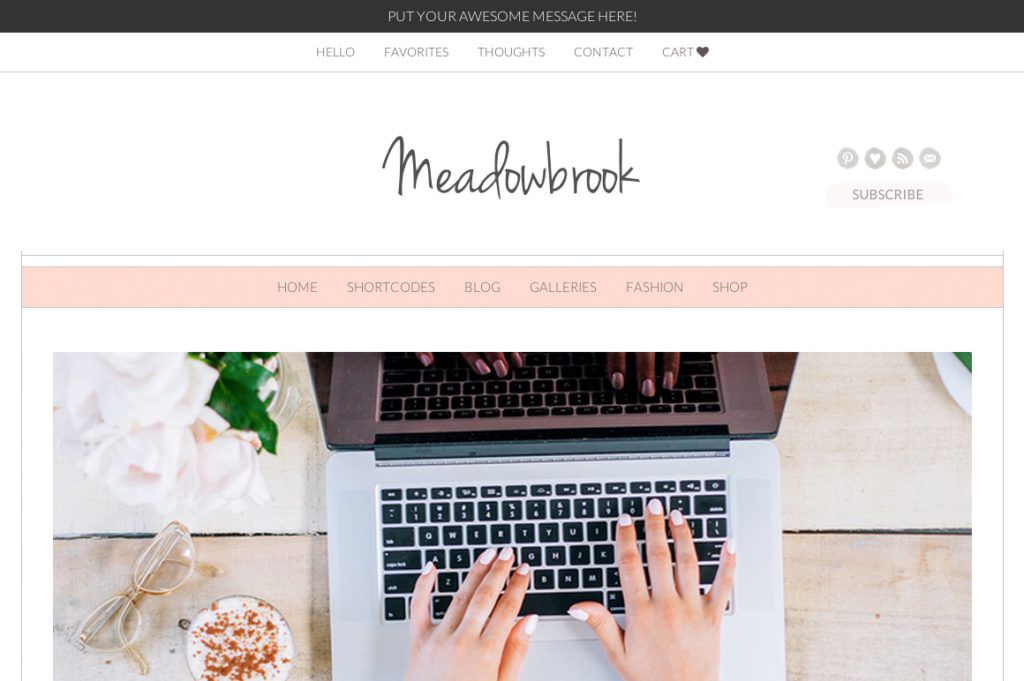
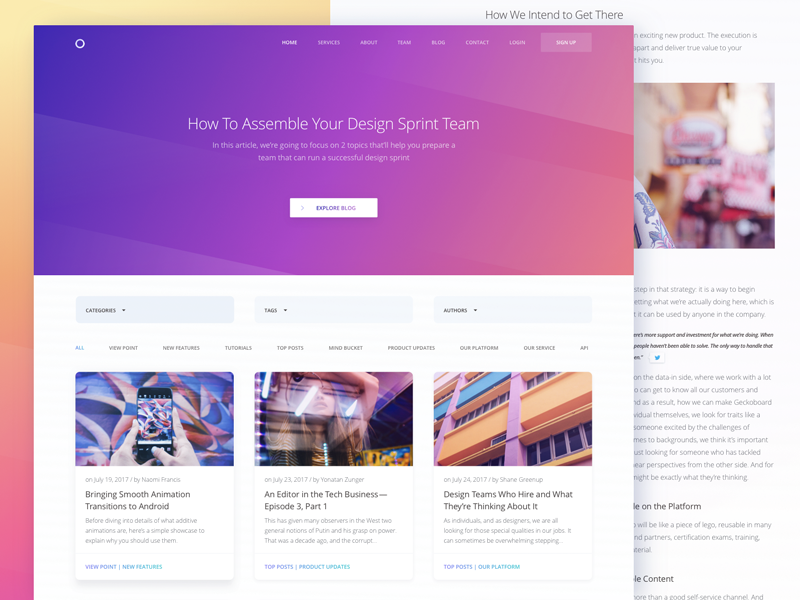
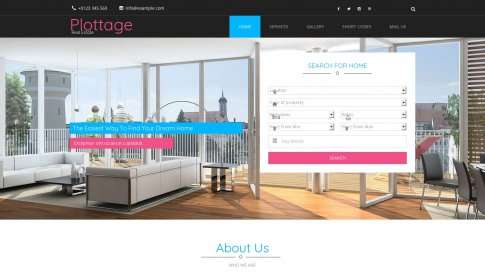
Чтобы стилистически отделить блог от остальных страниц сайта, было решено использовать большие изображения на фоне вместо синего цвета:
Структура осталась похожей, однако, блог отличается от остальных страниц сайта, хотя призыв к действию оформлен в том же стиле.
Темы для пользователей и поисковых систем
Дизайн — это не только подбор фона для страницы и создание композиционных решений на макете. Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Веб-дизайнеру также следует учитывать и информационную составляющую блога: какие статьи лучше подходят для блога, какой контент будет интересен пользователям. Дизайн — это организация информации. Поэтому не нужно убирать информативные статьи или просто необходимую информацию о компании, потому что «лучше смотрится».
Как обычно подбираются темы для блогов? Смотрится семантика — основные поисковые запросы пользователей. Если клиенты что-то ищут в интернете — значит, им это интересно. Также эксперты сами предлагают темы для блога, которые заинтересуют пользователей. Опрашиваются менеджеры сайтов, так как эти люди непосредственно работают с клиентами. И еще один прием — ситуативный маркетинг, когда на контент сайта влияют события, происходящие оффлайн, например, выход какого-то фильма или праздники (больше о ситуативном маркетинге и его влиянии на дизайн мы писали здесь).
Оформление отдельных превью
Продолжая принцип тематичности, рассмотрим, как лучше оформить превью с точки зрения дизайна.
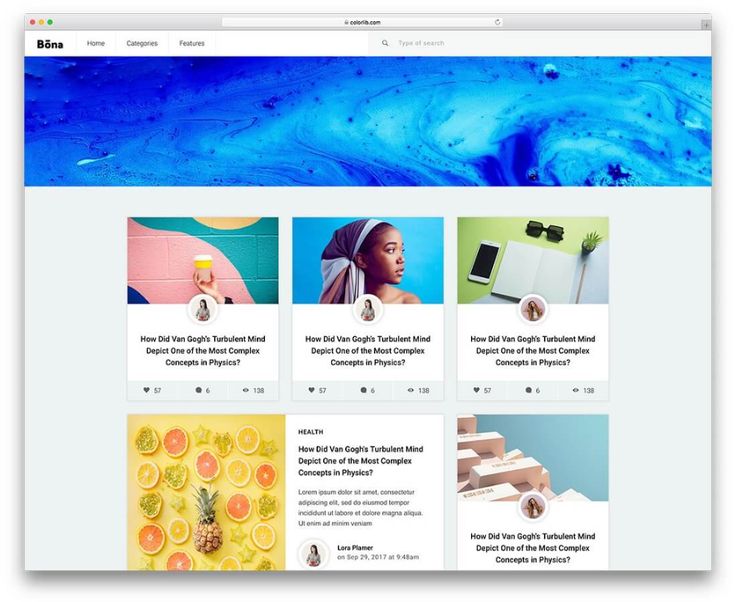
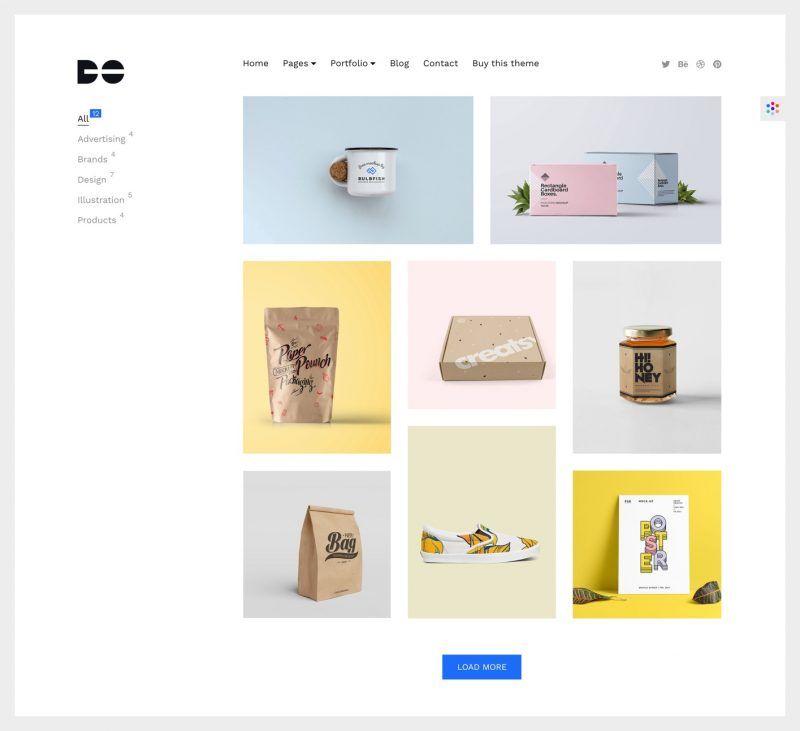
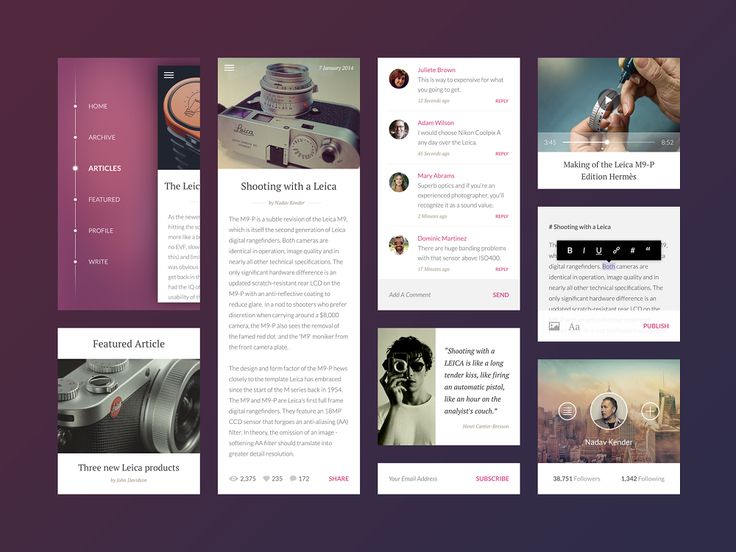
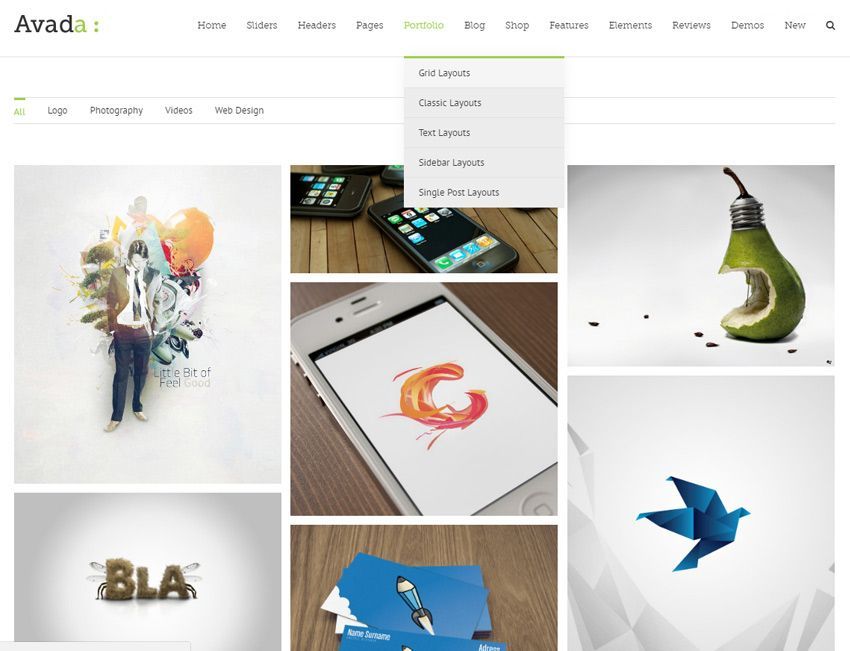
Превью — небольшая миниатюра для предварительного просмотра, которая отражает суть статьи и призывает пользователя прочитать ее. Вот так выглядят превью в нашем блоге:
Как лучше всего оформить превью, чтобы заинтересовать читателя?
1. Чтобы привлечь внимание лучше использовать интересные изображения и иллюстрации. В идеале — создавать иллюстрации самостоятельно, как делает Роман Чусовской в своем блоге о комиксах:
Но если такой возможности нет, лучше находить интересные изображения для привлечения внимания и избегать стоковых фотографий, которые игнорируются пользователями.
2. В превью нужно указывать, о чем конкретно будет статья или размещать ее начало, чтобы пользователь понимал, о чем будет идти речь. Иногда одного названия темы недостаточно, особенно, если в статье употребляются тематические термины.
3. Подбирать размер превью нужно таким образом, чтобы у читателя был выбор между статьями и, в то же время, достаточно большой обзор конкретной статьи.
Превью на странице блога — это элемент привлечения внимания. Поэтому превью должно быть ярким и интересным, чтобы заинтересовать читателя и, в конечном счете, привести к повышению конверсии.
Элементы навигации
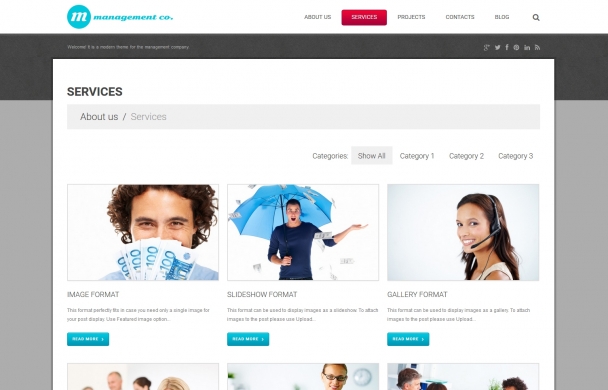
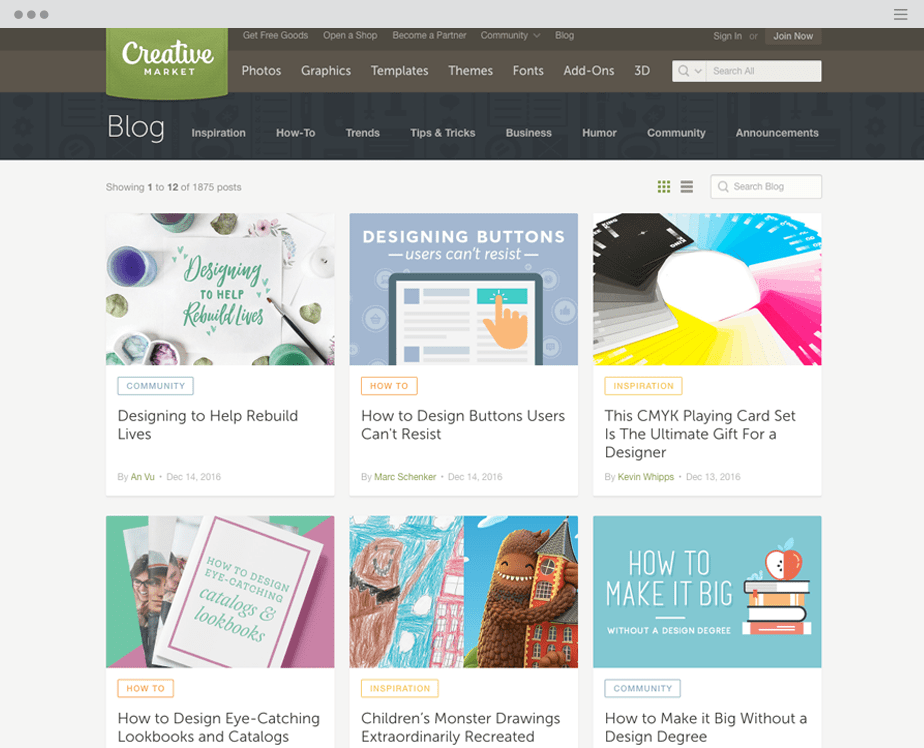
Еще один важный элемент в дизайне блога — навигация. Так как пользователи часто приходят в блог из поисковых систем, дизайнеру необходимо продумать навигацию на странице. Например, вот как устроена навигация в блоге контент-агентства «Текстерра»:
Пользователь, заходя в блог, может сразу перейти на другие разделы сайта с помощью традиционно расположенного хедера. Также в блоге есть фильтры, которые помогают посетителю сайта найти нужные статьи. Формы для заявки также доступны вверху экрана. Шапка фиксированная, поэтому призыв к действию всегда находится перед глазами.
Сайдбар (боковая панель) играет в блоге особую роль. Именно здесь чаще всего размещают различные баннеры, призывы к действию и элементы навигации: список тем, поиск по тегам и прочее:
Например, в этом блоге, помимо превью на странице размещен яркий призыв подписаться, поиск по блогу, список тематик и последние комментарии пользователей.
Типографика
Так как контент в блоге в первую очередь текстовый, дизайнеру нужно позаботиться о типографике. Важно, чтобы текст было легко читать — для этого нужно правильно подобрать шрифт, размер, межстрочный интервал и интерлиньяж. Более подробно о правилах типографики мы писали в этой статье.
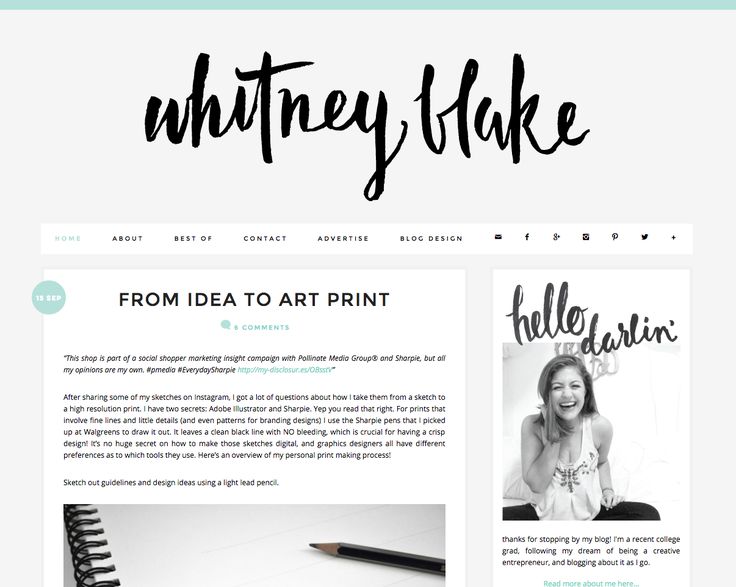
Издательство МИФ в своем блоге уделяет большое значение типографике. Тексты поделены на абзацы, сама контентная часть расположена по центру. Размер кегля и межстрочного интервала удобен для чтения.
Форматирование текста
Этот принцип также относится к текстовому контенту. Чтобы пользователь легче воспринимал информацию, правильно подобранной типографики недостаточно. Важно, чтобы статьи в блоге легко читались и, при беглом просмотре текста становилось понятно, о чем будет материал. Для этого используют следующее:
- подзаголовки выделяют другим шрифтом или кеглем;
- форматируют текст списками;
- добавляют в текст различные иллюстрации и инфографику;
- используется перелинковка, где расставляются ссылки на другие материалы для полного понимания статьи;
- «полотна» — текста разбивают на несколько абзацев и прочее.

В нашем блоге мы придерживаемся этого принципа.
Каждая статья разбита на подзаголовки, используются списки. Чтобы информация была нагляднее, мы приводим примеры с реальных сайтов — используем статические и динамические изображения.
Призыв к действию
Так как блог — один из инструментов повышения конверсии на сайте, в разделе важно размещать призывы к действию. Данные элементы могут быть различными:
- баннеры-изображения с ссылкой на акционные товары;
- формы для заявки;
- формы для подписки на рассылку;
- призыв оформить заказ в самом тексте статьи;
- всплывающие окна и прочее.
Важно, чтобы такие элементы привлекали внимание пользователя и, в то же время, не мешали ему воспринимать контент. Элементы размещаются как в сайдбарах, так и встраиваются непосредственно в контент.
В нашем блоге призыв к действию размещен в сайдбаре и в конце каждой статьи.
Фишки
Чтобы заинтересовать пользователей, побудить совершить целевое действие или просто задержать клиента на сайте, дизайнеры используют различные «фишки», которые придают блогу оригинальность и отличают его от блогов других компаний. Это может быть как просто креативный контент, так и некоторые уникальные элементы в оформлении. Например, в Тинькофф-журнале, издании, которое рассказывает о бизнесе, используются различные инфографики, которые создаются дизайнерами самостоятельно:
Это можно назвать фишкой Т-Ж, поэтому по картинкам и уникальному шрифту сразу можно определить издание. Такой прием повышает узнаваемость бренда и запоминается пользователям.
Также некоторые блоги создают собственные рекомендательные системы на основе прочитанных пользователем материалах:
Еще один интересный прием — показывать, сколько людей прочитали статью. Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Такие иконки являются одним из элементов повышения доверия пользователя — клиент видит, что статья интересна другим людям и охотнее прочитает материал. Например:
Также у «Текстерры» есть такая практика — если у пользователя нет времени читать, можно отправить материал на почту или в какой-нибудь другой сервис:
Кроме того, на всех статьях указано, сколько времени занимает чтение материала.
Такие приемы положительно влияют не только на узнаваемость блога, но и на юзабилити. Пользователь понимает, сколько времени ему понадобится на чтение, знает, какие действия он может сделать в дальнейшем — может прочитать рекомендованные материалы, вернуться на главную страницу или посетить другие разделы, оставить заявку на сайте.
Уникальность
Безусловно, один из самых главных принципов создания дизайна блога и его контента — уникальность. Если каталог продукции или страница «Услуги» может быть похожа на ресурсы других компаний с похожими товарами или услугами, блог должен быть оригинальным и уникальным, так как все статьи — это демонстрация компетенций вас и ваших экспертов. Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
Только с помощью уникальных материалов можно завоевать доверие клиентов, получить лояльную аудиторию и повысить конверсию сайта.
В нашем блоге каждую неделю размещаются уникальные статьи о веб-дизайне. Студия дизайна IDBI старается сделать блог максимально информативным и интересным. Также мы создаем дизайн блогов для наших клиентов: продумываем, как лучше разместить и оформить статьи, подбираем подходящую типографику и иллюстрации, вместе с клиентами продумываем, какие темы могут быть интересны пользователям. Наши работы можно посмотреть в разделе «Портфолио». Оставляйте заявку в специальной веб-форме и наши специалисты проконсультируют вас по всем возникшим вопросам по поводу дизайна сайтов, повышении конверсии вашего ресурса и не только.
21 лучший пример красивого дизайна блога в 2022 году
Насколько важен дизайн блога для успеха вашего бизнеса?
Краткий ответ: чертовски важно.
Видите ли, дизайн вашего блога демонстрирует, кем вы являетесь как блоггер, бренд и бизнес, и влияет на общее впечатление ваших читателей.
Кроме того, хорошо оформленный блог легче читать, он более привлекателен и даже дает лучшие результаты SEO.
В этом посте мы рассмотрим 21 сайт с креативным дизайном блога (включая некоторые выдающиеся элементы, которые вы, возможно, захотите смахнуть). Затем мы закончим кратким объяснением лучших практик дизайна, чтобы вы могли сосредоточиться на написании отличного контента для блога.
Независимо от того, начинаете ли вы вести свой блог или готовы зарабатывать миллионы, давайте посмотрим, что делает дизайн блога ослепительным в 2022 году. недавно знает, есть много блогов там. По некоторым оценкам, более 600 миллионов!
Следующие блоги не только красивы, но и содержат определенные элементы дизайна, которые вы можете позаимствовать для вдохновения в дизайне собственного блога.
Итак, от А до Я (технически, U), давайте посмотрим на эти примеры блогов и на то, что выделяет их из толпы.
1. 500px
Категория: Фотоблог
Украсть эту идею: Невероятная фотография используется как часть визуального дизайна.
500px разработан и создан для фотографов. Благодаря портфолио участников, лицензированию фотографий и центру ресурсов 500px обеспечит бесконечное визуальное вдохновение.
Просмотрите их блог, чтобы почерпнуть идеи о том, какие изображения вы могли бы использовать для избранного изображения в своем блоге.
2. Airbnb.
Да, блог Airbnb умело использует индикатор выполнения чтения.
Но они также используют цитаты и примеры из жизни своих хозяев. И если вы ищете визуальное вдохновение для главной страницы своего блога, их графические ссылки могут быть как раз тем, что вам нужно.
3. Остин Клеон
Категория: Веб-сайт автора
Украсть эту идею: Остин помещает призыв к действию «Читай мои книги» в центре. Это очевидно, не мешая.
Остин Клеон — самопровозглашенный «писатель, который рисует». Поскольку он «делает искусство словами, а книги — картинками», на его веб-сайте и в блоге активно используются визуальные образы.
Одним из моих любимых элементов дизайна пользовательского интерфейса (UI) является то, как он включает боковую панель в левой части своего сайта, чтобы его книги всегда были в центре внимания.
Обратите внимание: этот сайт является исключением из рекомендации «один или ничего» на боковой панели в советах в конце поста.
4. BarkPost
Категория: Контент-отдел для розничной компании
Украсть эту идею: Dog. Фотографии. Где угодно.
Интернет любит животных. Ожидается, что в 2022 году расходы на индустрию домашних животных достигнут почти 110 миллиардов долларов, поэтому BarkBox использует блестящую стратегию контент-маркетинга, чтобы получить свою долю.
BarkPost, сайт контента на собачью тематику, связанный с сервисом ежемесячной подписки BarkBox, «помогает собакам делиться своими историями с миром, используя силу человека».
Потому что какой владелец собаки может сопротивляться силе щенячьих глаз (и историй)? Уж точно не этот писатель.
5. Brit + Co
Категория: Блог о стиле жизни
Укради эту идею: Удивительно, великолепные изображения.
Вам простительно принять блог Brit + Co за журнал о дизайне. Каждый пост в блоге наполнен актуальными визуальными эффектами журнального качества.
Будь то рецепты лаймовых пирогов и коктейлей или пошаговое руководство по созданию идеального съедобного сада, фотография помогает читателю почувствовать, что он может добиться успеха.
6. Благотворительность: вода
Категория: Некоммерческие и благотворительные организации
Украсть эту идею: Превосходно использует мультимедиа, чтобы подчеркнуть свою благотворительную деятельность.
У некоммерческих организаций, таких как благотворительность: у воды есть проблемы с брендингом, которые немного отличаются от других коммерческих предприятий, описанных в этой статье.
Они должны привлечь фандрайзеров и партнеров, а также продемонстрировать ценность своей работы. А благотворительная деятельность не всегда бывает «сексуальной».
А благотворительная деятельность не всегда бывает «сексуальной».
Команда, занимающаяся благотворительностью: блог о воде делает большую работу, чтобы сделать свою работу веселой и эффективной.
7. Копиблогер
Категория: Маркетинговый блог
Украсть эту идею: Боковая панель чистая и сфокусированная, с одним призывом к действию и разделом «вам также может понравиться».
Часто лучше меньше. Copyblogger находит идеальный баланс между простой цветовой палитрой, смелыми вариантами типографики и минимальным количеством изображений. Их сайт блога WordPress позволяет контенту сиять.
И нет никаких сомнений в следующем шаге, который вы должны сделать после прочтения одного из их сообщений в блоге. Copyblogger делает каждый призыв к действию (CTA) четким и точным.
8. Создавайте и развивайте
Категория: Блог о бизнесе и образе жизни
Украсть эту идею: Использует визуальные ссылки в верхней части длинных сообщений, чтобы упростить навигацию.
Не просто еще один блог о стиле жизни. Create + Cultivate находится на пересечении малого бизнеса, жизни и здоровья. Их идеальный читатель — самопровозглашенная «амбициозная женщина», которая либо занимается небольшим бизнесом, либо имеет подработку.
Сайт Squarespace позволяет легко вдохновиться дизайном благодаря единообразной цветовой палитре, пронизывающей весь веб-сайт, включая меню навигации с цветными блоками в верхней части длинных сообщений и на главной странице блога.
9. ESG
Категория: Компания по управлению успехом клиентов
Украсть эту идею: Использует простую, но привлекательную цветовую палитру.
Управление успехом клиентов, возможно, не самая захватывающая тема в Интернете, но ESG отлично справляется с созданием визуально привлекательных веб-сайта и блога.
ESG использует последовательную, простую и яркую цветовую палитру в своем логотипе, избранных изображениях, ссылках, кнопках и кавычках.
10. Help Scout
Категория: SaaS Company
Украсть эту идею: Полезное навигационное меню появляется в левой части поста при прокрутке вниз.
Help Scout использует свой блог для информирования об обслуживании клиентов и вопросах, связанных с ростом и культурой, а также для того, чтобы заглянуть внутрь компании и ее программного обеспечения.
Еще одна компания, где минималистичный дизайн и простая цветовая палитра помогают выделить контент, ориентированный на клиента.
11. InVision
Категория: Design Software Company
Украсть эту идею: Блог InVision включает выделенные разделы с советами и ресурсами, относящимися к определенным разделам каждого сообщения в блоге.
InVision предлагает платформу для проектирования цифровых продуктов, которая предоставляет инструменты для совместной работы и программное обеспечение для создания прототипов.
Их блог Inside Design творчески использует правую боковую панель, предлагая дополнительные советы и справочные материалы. Они включают эти призывы к действию наряду с более традиционными встроенными блоками контента.
Они включают эти призывы к действию наряду с более традиционными встроенными блоками контента.
12. Джулиан Шапиро
Категория: Блог автора
Украсть эту идею: Минималистичный дизайн с последовательным брендингом, позволяющим контенту блога занимать центральное место.
У Джулиана Шапиро есть писательская платформа, которая попадает в категорию «меньше значит больше». Он использует свой блог, чтобы «разобрать, как все работает», и пишет подробные справочники по различным темам, от маркетинга роста до писательства и наращивания мышечной массы.
Эстетика минимализма в дизайне Джулиана позволяет сиять его блестяще написанному контенту. Если вы хотите, чтобы ваш контент был звездой, подумайте о том, чтобы позаимствовать идеи дизайна блога Джулиана.
13. Мария Киллам: Раскрась меня счастливым
Категория: Дизайн интерьера
Украсть эту идею: Превосходно использует изображения примеров проекта «до» и «после».
Блоги о дизайне интерьера часто входят в список источников вдохновения, наряду с блогами о графическом дизайне и веб-дизайне. И это неудивительно, учитывая их внимание к красивым изображениям и оформлению блога.
Блог Марии Киллам — пример того, как вы можете использовать фотографии и изображения для поддержки и объяснения содержания блога.
Нет ничего лучше, чем использовать изображения «до» и «после», чтобы рассказать историю, и Мария использует множество фотографий, чтобы документировать драматические преобразования.
14. Math4ma
Категория: Образование
Украсть эту идею: Использует красочные иллюстрации в статьях блога для объяснения сложных математических понятий.
Вы, наверное, слышали пословицу «картинка стоит тысячи слов», и Тай-Даная Брэдли из Math4ma использует как письмо, так и рисунок, чтобы помочь читателям понять технический жаргон, стоящий за математическими идеями.
Math4ma напоминает нам, что даже самые сложные предметы можно разбить и объяснить. Даже те, у кого проблемы с математикой, могут найти статьи о математических «забавных фактах» интересными!
Даже те, у кого проблемы с математикой, могут найти статьи о математических «забавных фактах» интересными!
15. Mr. Money Mustache
Категория: Личные финансы и образ жизни
Украсть эту идею: Этот блог WordPress дает пользователям возможность переключаться между макетами «Классический блог» и «Необычный журнал».
Мистер Деньги Усатый ушел на пенсию в свои тридцать и теперь пишет о том, как вести скромную, но «крутую жизнь на досуге».
При первом посещении сайта по умолчанию отображается традиционный макет блога. Но, щелкнув ссылку, читатели могут выбрать более привлекательный макет с избранными статьями, классическими сообщениями, текущими чтениями, рекомендациями и многим другим.
Если вы только начинаете вести блог, эта дизайнерская идея будет не лучшим способом потратить ваше время. Но для тех, у кого есть устоявшийся блог, который ищет что-то новое, чтобы создать этот «вау-фактор», изменение макета блога может быть как раз тем, что нужно.
16. Ботанический фитнес
Категория: Фитнес-блог
Украсть эту идею: Хорошее использование фирменного стиля, дизайна и единообразия сайта.
Стив Камб, основатель Nerd Fitness, создал уникальный и привлекательный образ бренда. Со всемирной аудиторией «людей с офисной работой, которые любят культуру ботаников, игры, книги и фильмы», стоящих рядом с ним, очевидно, что его бренд говорит с ними.
Весь сайт полон отсылок к культуре ботаников, от Морфеуса до Оптимуса Прайма, и громкий призыв к действию — «присоединяйтесь к Восстанию».
Их тренировочная философия основана на поведенческой психологии, но общая идея заключается в том, что оздоровление и повышение уровня на самом деле может быть веселым занятием.
17. Ной Каган
Категория: Бизнес-образование
Украсть эту идею: Включает раздел «Лучшие статьи для начала» на главной странице, давая новым читателям рекомендации о том, что читать в первую очередь.
Ноа Каган использует блог на OkDork, чтобы делиться своими историями о «маркетинге, открытии бизнеса, личном совершенствовании и советах по повышению производительности».
Когда вы прокручиваете вниз разделы с его последними сообщениями, заглушкой для его подкаста и призывом к действию информационного бюллетеня, вы попадаете на подобранную вручную подборку популярных сообщений с убедительными заголовками.
С самого начала Ной позиционирует себя как эксперт по бизнесу и маркетингу. На какие темы вы можете написать, чтобы продемонстрировать свой опыт?
И как вы можете писать заголовки настолько убедительно, что ваши читатели не могут не щелкнуть?
18. Pixelgrade
Категория: WordPress Theme Designer & Blog Design Company
Украсть эту идею: Разделы сообщений используют разные, но дополняющие друг друга цвета.
Upstairs — это блог Pixelgrade, «место открытий, обучения и значимых связей, построенных на создании красивых и успешных веб-сайтов».
Команда не только предлагает шаблоны и темы оформления блога, но и использует свой блог для демонстрации своих продуктов и обучения клиентов тому, как создавать отличные веб-сайты.
Визуальные элементы в сообщениях блога Upstairs немного напоминают мне целевую страницу, где каждый новый раздел использует другой набор цветов. Переключатель сохраняет визуальный интерес, а единая цветовая палитра объединяет все это.
19. Сумо
Категория: Компания-разработчик программного обеспечения
Украсть эту идею: Необычное визуальное выравнивание изображений в шапке блога сразу бросается в глаза и сохраняется во всех постах блога.
Тот факт, что Sumo использует «истории» для URL своего блога, должен вам кое-что сказать. Блог полон тематических исследований, а также более традиционных сообщений в блогах. Они серьезно относятся к успеху своих клиентов и располагают данными и историями, подтверждающими это.
Но это не значит, что им не так нравится творческий дизайн блогов, как другим компаниям. Использование причудливых, но последовательных элементов дизайна выделяет их контент независимо от того, где вы его читаете.
Использование причудливых, но последовательных элементов дизайна выделяет их контент независимо от того, где вы его читаете.
20. The Londoner
Категория: Блог о жизни и путешествиях
Украсть эту идею: Используются фотографии со ссылками на статьи блога при наведении курсора мыши вместо более стандартных навигационных ссылок.
The Londoner включает посты о жизни, путешествиях, стиле и рецептах. Их домашняя страница пестрит изображениями образа жизни, который ведет автор в путешествиях. Но эти изображения выполняют двойную функцию, а также служат ссылками на посты в блоге.
Сообщения полны написанных историй, но именно изображения глубже вовлекают читателя в жизненный опыт.
21. Городское влияние
Категория: Компания по дизайну и брендингу
Украсть эту идею: Креативно использует визуальные заголовки и подзаголовки.
Заголовок вверху блога Urban Influence ведет к сообщениям о работе, учебе, жизни и вдохновении. Как компания, которая помогает другим предприятиям создать свое присутствие в Интернете, неудивительно, что блог Urban Influence имеет потрясающий дизайн.
Как компания, которая помогает другим предприятиям создать свое присутствие в Интернете, неудивительно, что блог Urban Influence имеет потрясающий дизайн.
Одна из моих любимых идей из их недавнего поста — визуальный подзаголовок, изображенный выше. Вместо того, чтобы придерживаться стандартного подзаголовка, основанного на типографике, они использовали яркое визуальное изображение, чтобы выделить подзаголовок.
Теперь, когда вы видели примеры, давайте углубимся в методы проектирования, благодаря которым они работают.
5 советов по дизайну блога для максимального воздействия
Хотя мнения о том, что такое хороший дизайн блога, могут меняться, несколько ключевых элементов выдержат испытание временем.
Давайте рассмотрим пять областей, в которых дизайн вашего личного блога может выделиться из толпы.
1. Сохраняйте целостность своего бренда
Хотя яркие элементы дизайна сейчас могут быть забавными, успех ведения блога зависит от поддержания постоянного бренда.
- Рассмотрите цвет: выберите последовательную и дополняющую цветовую схему, состоящую из двух или трех цветов макс. Все ссылки должны быть одного цвета.
- Подумайте о типографике: как и ваша цветовая палитра, выберите два или три шрифта для использования во всем дизайне. Используйте шрифты с засечками для основного текста. 904:00
- Используйте мультимедиа : заранее подумайте, какие фотографии, иллюстрации, видео и графика для блогов вам понадобятся. Используйте высококачественные изображения (правильного размера) и выберите одинаковые размеры изображений (шаблон страницы вашего блога может подсказать вам, какие размеры идеальны).
2. Заинтересуйте читателя
Каковы цели вашего веб-сайта в целом, отдельных страниц и сообщений в блогах? Помните об этих целях при разработке своего блога.
- Дизайн пользовательского интерфейса (UI): насколько легко читателю пользоваться вашим веб-сайтом? Стремитесь к четкой, простой и интуитивно понятной навигации с помощью меню и внутренних ссылок.
 Держите заголовки и подзаголовки разделов (h3, h4, h5) организованными и последовательными.
Держите заголовки и подзаголовки разделов (h3, h4, h5) организованными и последовательными. - Пользовательский интерфейс (UX) Дизайн: именно здесь появляется отличный контент. Держите свой блог ориентированным на аудиторию (эмпатия важна) и выделяйте свой лучший контент. Также полезно иметь как вечнозеленый контент, так и более своевременные статьи. 904:00
- Интеграция с социальными сетями: позволяет вашим читателям легко делиться любимым контентом. Следите за тем, чтобы дизайн социальных иконок был последовательным.
3. Учитывайте производительность страницы
Скорость загрузки вашего веб-сайта во многом зависит от результатов SEO. Есть несколько простых вещей, которые вы можете сделать, чтобы ускорить ваш сайт.
- Применить Рекомендации по адаптивному дизайну: убедитесь, что все шаблоны дизайна блога или темы, которые вы рассматриваете, подходят для мобильных устройств.
- Дизайн для специальных возможностей: некоторые из ваших читателей могут иметь нарушения зрения, физические или другие нарушения.
 Вы можете быстро внести изменения, чтобы сделать свой сайт более доступным, включая визуальный контраст, четкую маркировку всех форм и использование замещающего текста для всех изображений.
Вы можете быстро внести изменения, чтобы сделать свой сайт более доступным, включая визуальный контраст, четкую маркировку всех форм и использование замещающего текста для всех изображений. - Обратите внимание на время загрузки страницы: используйте эти простые исправления для низкой скорости сайта, чтобы ваши читатели не расстраивались и не уходили.
4. Следуйте за толпой
Будут времена, когда вы захотите выделиться из толпы, но некоторые аспекты дизайна вашего блога станут лучше, если вы будете следовать условностям.
- Использование пробелов: помогите вашим читателям оставаться на связи, используя короткие абзацы и оставляя пробелы между текстом.
- Держите читателей вовлеченными: решите, использовать ли одну боковую панель или вообще не использовать боковую панель, и используйте пространство для выделения других сообщений или ресурсов, которые могут быть полезными. Легкодоступная панель поиска поможет вашим читателям найти то, что они ищут.

- Призыв читателей к действию: разместите основной CTA (призыв к действию) в верхней части страницы, укрепите доверие за счет последовательности и подготовьте читателей к действию. 904:00
5. Будьте проще
Самое главное, не усложняйте. Да, есть миллион правил, которым вы «должны» следовать, когда дело доходит до дизайна вашего блога. Но важно то, что ваши читатели находят то, что ищут, и уходят довольными.
Теперь вы узнали больше о том, что входит в отличный дизайн блога, и почерпнули несколько новых идей. Что дальше в вашем путешествии по блогу?
Следующая остановка: Креативный дизайн блога
Имея за плечами лучшие практики дизайна и эти примеры, которые подпитывают ваше вдохновение, теперь пришло время выбрать элементы дизайна, которые вы хотите использовать в своем блоге.
Помните, что дизайн вашего блога должен быть полностью посвящен вам и вашим читателям. Кто вы как блогер и бренд? Как вы думаете, что найдет отклик у ваших идеальных читателей?
Найдите минутку и запишите свои идеи. Подумайте, как вы можете использовать любые элементы дизайна из этого поста, чтобы сделать отличный блог.
Подумайте, как вы можете использовать любые элементы дизайна из этого поста, чтобы сделать отличный блог.
А затем выйти и удивить своих читателей первоклассным дизайном блога.
Дизайн блога: полное руководство
Что такое дизайн блога?
Дизайн блога — это практика оптимизации внешнего вида, восприятия, брендинга, удобочитаемости и функциональности блога с целью максимального увеличения количества посетителей, читательской аудитории и числа конверсий.
Почему важен дизайн блога?
Согласно последним данным WordPress, ежемесячно публикуется 70 миллионов сообщений в блогах.
Итак, чтобы ваш контент заметили, да, вам нужно публиковать высококачественный контент.
Но этот контент также должен ВЫГЛЯДИТЬ действительно хорошо.
На самом деле, согласно NN/g, дизайн веб-сайта оказывает огромное влияние на его надежность и авторитет.
Я своими глазами видел, какое влияние дизайн блога может оказать на его успех. Когда я впервые запустил свой блог, я был новым игроком в высококонкурентном пространстве цифрового маркетинга.
И я знал, что дизайн поможет мне выделиться среди крупных блогов в моем пространстве.
Поэтому я потратил много времени и сил на первоначальный дизайн своего блога.
Я также много инвестировал в визуальный контент, такой как инфографика.
И это внимание к дизайну помогло моему блогу быть замеченным в первые дни.
Несмотря на то, что с тех пор мой блог вырос в геометрической прогрессии, вся моя команда и я по-прежнему уделяем большое внимание дизайну блога.
Мы делаем все возможное не только с помощью пользовательских снимков экрана:
Мы также работаем с веб-дизайнерами над созданием руководств по индивидуальному заказу.
Фактически, мы еженедельно получаем комментарии от людей, хвалящих наш дизайн.
И я могу с уверенностью сказать, что дизайн — одна из главных причин того, что наш блог посещают 522 981 раз в месяц.
Единственное предостережение: страницы, созданные по индивидуальному заказу, могут быть дорогими. По сути, вам нужно, чтобы кто-то разработал веб-страницу с нуля. Затем закодируйте страницу и интегрируйте ее в WordPress.
По сути, вам нужно, чтобы кто-то разработал веб-страницу с нуля. Затем закодируйте страницу и интегрируйте ее в WordPress.
Так что, если у вас нет огромного бюджета на контент-маркетинг, сосредоточьтесь на более дешевых элементах дизайна, таких как баннеры для постов в блогах и визуальные эффекты.
Теперь, когда вы точно поняли, почему дизайн блога так важен, пришло время убедиться, что ваш блог спроектирован правильно.
Передовой опыт
Сосредоточьтесь на высокой читабельности
Когда большинство людей слышат «дизайн блога», они думают о таких вещах, как цвета, иллюстрации, брендинг и UX.
И да, эти вещи важны для дизайна блога.
Но они не так важны, как типографика .
В конце концов, блог — это место, где люди ходят читать текстовый контент. И если этот текстовый контент трудно читать, блог не будет успешным.
(Независимо от того, насколько удивительным будет этот контент.)
К счастью, сделать контент вашего блога легко читаемым не сложно.
Самое главное, что вы используете шрифт между 15px-18px .
На самом деле, исследование Университета Карнеги-Меллона показало, что крупный шрифт легче читать и понимать.
Это то, что я заметил на собственном опыте. Если я попадаю в блог с мелким шрифтом, я обычно ухожу.
Но если я попадаю в блог с хорошо читаемым шрифтом, я обычно даю контенту шанс.
Medium.com — король удобочитаемых шрифтов.
Они используют шрифт 21px. И это большой, смелый и безумно легко потреблять.
Помимо размера шрифта, вы также хотите, чтобы в дизайне вашего блога было много пустого пространства вокруг текста.
Например, вот блог с текстом, который сжат вместе.
Очень тяжело читать.
С другой стороны, в нашем блоге мы используем массу пустого пространства вокруг контента.
Наконец, используйте макет блога, который легко читать… и пролистывать.
Это означает использование широких полей, например:
И создание жирных подзаголовков, которые разбивают длинный контент на более мелкие фрагменты.
Используйте последовательный дизайн
Как и любой дизайн веб-сайта, согласованность дизайна вашего блога ОЧЕНЬ ВАЖНА.
Единый дизайн облегчает запоминание вашего блога. Что, учитывая количество блогов, очень важно.
Например, в Backlinko мы используем «Backlinko Green» на всем сайте.
А в AngelList используют специально иллюстрированные баннеры для сообщений в блогах, которые имеют одинаковый внешний вид.
В блоге NerdWallet в верхней части каждого поста используются непристойные стоковые фотографии.
Если бы они использовали стоковую фотографию для одного поста и иллюстрацию для другого, дизайн их блога выглядел бы совершенно неуместно. Но эта последовательность помогает их блогу выглядеть супер профессионально.
На самом деле, если вы удалите текст из каждого блога, вы все равно сможете сказать, в каком блоге вы находитесь, только по дизайну.
В этом сила последовательного дизайна.
Выделяющийся дизайн
Ваш блог должен легко читаться. И используйте согласованные элементы дизайна.
И используйте согласованные элементы дизайна.
Но если ваш блог похож на любой другой блог в вашей нише, он будет гармонировать с остальными.
Вот почему хотя бы часть дизайна вашего блога должна выделяться.
Это не значит, что вам нужно заново изобретать велосипед. Но ваш блог должен делать что-то, что отличает его от конкурирующих блогов.
Вот несколько примеров того, что можно изменить, чтобы дизайн вашего блога выглядел уникальным:
- Лента вашего блога
- Изображения вашего баннера
- Ваша тема WordPress
- Шрифт и типографика
- Иллюстрации
- Раздел комментариев
- Навигация по сайту
- Нижний колонтитул
Чтобы вдохновить вас на дизайн, давайте рассмотрим несколько примеров блогов, которые отлично выделяются среди других.
Intercom имеет действительно уникальный макет для своего блога.
Большинство лент блогов являются вертикальными с одним столбцом. Но Intercom размещает свой последний пост в верхней части ленты…
Но Intercom размещает свой последний пост в верхней части ленты…
… и имеет список их более старого контента в сетке 3×3.
Облегчает ли это содержание Intercom, другой вопрос. Но нельзя отрицать, что их дизайн действительно выделяется.
Блог Drift — еще один отличный пример выдающегося дизайна блога.
Во всех их сообщениях используется массивный, жирный шрифт, смайлики и другие элементы дизайна, которые сильно отличаются от большинства других блогов B2B.
А если вы занимаетесь личным брендом, настоятельно рекомендую заглянуть в блог Мари Форлео.
Макет, типографика и стиль Мари на 100% уникальны для нее.
Опубликуйте свой лучший контент
Большинство лент блогов выглядят примерно так:
У вас их последняя запись вверху. И их старые посты внизу.
Сейчас:
В этом макете нет ничего НЕПРАВИЛЬНОГО.
(На самом деле именно его мы используем здесь, в Backlinko.)
Но у хронологического подхода есть один большой недостаток: трудно найти лучшие материалы в вашем блоге .
Например, предположим, что 2 года назад вы опубликовали замечательный путеводитель. Что ж, тот, кто впервые попадает в ваш блог, не может легко найти это руководство. Скорее всего, он спрятан на 10-й странице вашего фида.
Вот почему все больше и больше блогов используют «библиотечный подход» к ленте своих блогов.
При таком подходе вы выделяете свои лучшие материалы, а не контент, который вы опубликовали совсем недавно.
Например, некоторое время назад лента блога Lattice вообще не была лентой. Это был тщательно подобранный список их самого популярного контента.
На самом деле, вам нужно было прокрутить страницу вниз, чтобы увидеть их последние сообщения.
Такой подход не для всех. Если ваш блог освещает отраслевые новости и тенденции, то вы, вероятно, захотите использовать традиционную ленту блога.
Но если вы публикуете много вечнозеленого контента, вам может подойти библиотечный подход.
Если вы предпочитаете формат ленты блога, вы можете демонстрировать свой лучший контент на боковой панели ленты блога, как это делали мы.
Добавьте визуальные эффекты и изображения
Дизайн блога — это не только дизайн вашей страницы.
Формат вашего контента, макет и даже сама копия могут повлиять на дизайн.
А чтобы придать вашему контенту дополнительную изюминку, я рекомендую добавлять визуальные эффекты и изображения по всему сообщению.
Например, взгляните на этот пост в блоге, состоящий на 100 % из текста.
С другой стороны, посмотрите этот раздел в одном из наших постов.
Эти скриншоты и изображения делают наш контент более интересным. Но мы не используем изображения только для того, чтобы наши посты выглядели красиво. Наши изображения разбивают содержимое, что облегчает его чтение.
Это не значит, что вы должны добавлять изображения просто ради добавления изображений. Но когда вы МОЖЕТЕ использовать изображение, вы ДОЛЖНЫ использовать изображение.
Создание пользовательских страниц для «большого контента»
Для сообщений со списками, тематических исследований и других заурядных сообщений ваш стандартный макет блога будет работать очень хорошо.
А как быть, когда вы публикуете что-то ОГРОМНОЕ?
Ну, вот где вы можете подумать о пользовательском дизайне страницы.
Например, большинство наших постов используют один и тот же макет.
Но время от времени мы публикуем «большой контент», например, отраслевое исследование или отчет.
Когда мы это делаем, мы используем индивидуальный дизайн, чтобы люди знали, что этот контент имеет большое значение.
Например, когда мы опубликовали результаты опроса, мы создали собственный заголовок только для этого сообщения.
Поскольку остальная часть сообщения была точно такой же, этот индивидуальный дизайн было довольно легко реализовать.
Но вы также можете сойти с ума и создать совершенно новую страницу только для одного сообщения.
Собственно, именно это, к вашему сведению, и сделали в своем посте «Почему все любят удаленную работу».
Этот пост представляет собой полностью индивидуальную страницу с сотнями пользовательских изображений, графиков и элементов дизайна.
Создать «домашнюю страницу» блога
Для большинства людей «домашняя страница» их блога — это лента их блога.
Положительным моментом является то, что этот макет позволяет очень легко найти ваш контент.
Но это УЖАСНО для конверсий.
Вместо этого я рекомендую протестировать домашнюю страницу блога, предназначенную исключительно для создания списка адресов электронной почты.
Затем поместите ленту блога на URL-адрес /blog.
Например, домашняя страница нашего блога раньше была обычной лентой.
Но несколько лет назад мы перенесли ленту в /blog. И запустил домашнюю страницу, оптимизированную для построения списка.
А поскольку эта домашняя страница была разработана для сбора электронных писем, она конвертировала в 8 раз лучше, чем наша старая домашняя страница блога.
Использовать подпись
Вы когда-нибудь попадали в блог и задавались вопросом: «Кто, черт возьми, это написал?».
Такова человеческая природа: мы хотим знать, кто стоит за контентом, который мы потребляем.
Вот почему вы хотите использовать четкую подпись вверху каждого сообщения. Желательно с портретом автора.
Например, в блоге Buffer имя автора сообщения в блоге отображается прямо под заголовком сообщения в блоге.
И хотя Backlinko является блогом с одним автором, у нас по-прежнему есть подпись к каждому посту.
Добавить кнопки социальных сетей
Если вы хотите, чтобы больше людей делились вашим контентом в социальных сетях, вам нужно сделать это СУПЕР простым для них.
Вот почему я рекомендую включить в ваш дизайн кнопки социальных сетей.
В нашем случае мы используем плавающие кнопки, которые следуют за вами вниз по странице.
Но вы также можете просто добавить статические кнопки вверху или внизу сообщения.
Совет профессионала: Выберите 2-3 сайта социальных сетей, на которые ваша аудитория тратит больше всего времени. И показывать там ТОЛЬКО эти сети.
Длинный список кнопок не только выглядит очень уродливо…
…но и снижает вероятность того, что они будут использовать ЛЮБУЮ из ваших кнопок.