Карта цветов дизайна вашего интерьера
1 апреля 2011
Идеи и советы по дизайну интерьеров
Задумав сделать ремонт в своей квартире или коттедже, владельцы сталкиваются с проблемой выбора цветовой гаммы для обновления жилища.
Задумав сделать ремонт в своей квартире или коттедже, владельцы сталкиваются с проблемой выбора цветовой гаммы для обновления жилища. Зачастую за основу берутся стандарты, традиционные и порой скучные: потолок красится в белый цвет, стены приобретают нейтральные пастельные тона, а на пол покрывается покрытием одного из оттенков дерева. Да, такой вариант практически беспроигрышный, но в нем теряется индивидуальность хозяев жилища. Подобрать цвета для внутренней отделки помещений, благоприятно влияющие на ваше настроение и отражающие ваш внутренний мир, поможет составление цветовой карты, которую уже давно применяют в своей работе профессиональные дизайнеры.
Перед тем как приступить к закупкам необходимых ремонтных и отделочных материалов, потратьте немного времени, чтобы составить свой будущий интерьер в миниатюре и продумать мельчайшие детали, которые касаются не только цветовой гаммы основных компонентов отделки, но и размещения всех предметов интерьера.
После того как ваша «коллекция» уже достаточно наполнилась материалами, различными по цветам, оттенкам и фактурам, приступайте к основному этапу, прислушиваясь к своему внутреннему голосу и порой комбинируя самые смелые и невероятные подручные материалы. Ведь только так, прикладывая их по очереди и пытаясь совместить между собой, вы найдете близкое именно вам сочетание цветов и фактур. Может быть, осколки зеркала и остатки старых обоев натолкнут вас на идею скомбинировать эти материалы для отделки стен или потолка.
После этого приступайте к завершающему этапу составления своей цветовой карты. Возьмите лист картона, плотной бумаги или другого материала, на который можно будет наклеить вашу цвето-фактурную схему. Теперь следует наклеить слои, соблюдая последовательность, в которой они будут появляться в вашем интерьере. То есть сначала обозначьте цвет и фактуру стен, потолка и напольного покрытия, прикрепляя все на свои места, воссоздавая будущий интерьер, а поверх этого слоя уже приклеивайте образцы цветовых схем будущей мебели, светильников и других деталей интерьера, учитывая их будущее расположение и примерную расстановку. Четко придерживайтесь пропорций предметов, следите, например, чтобы ваш диван не был меньше по площади, чем стоящие рядом торшеры. Процесс этот настолько увлекателен, что вы непременно окунетесь в составление цветовой карты с головой.
Четко придерживайтесь пропорций предметов, следите, например, чтобы ваш диван не был меньше по площади, чем стоящие рядом торшеры. Процесс этот настолько увлекателен, что вы непременно окунетесь в составление цветовой карты с головой.
Воссоздав желаемую цветовую карту, нанеся на нее все детали, вы сможете с легкостью подобрать нужные отделочные материалы для вашего помещения и все предметы интерьера подходящих оттенков. Это не только поможет сэкономить время, необходимое для покупок, но и позволит воплотить в жизнь интерьер вашей мечты.
теория цвета для дизайна и иллюстрации
Цветовая палитра — это набор оттенков, которым могут пользоваться художники и дизайнеры для реализации замыслов. Палитры могут иметь два способа реализации:
- цифровой — каждому оттенку дается свой код;
- физический — цвета напечатаны на карточках, в альбомах, нарисованы вручную на бумаге и т.д.
Палитра особенно важна для веб-дизайнеров, потому что при создании интерфейсов следует учитывать гармоничность подобранных цветовых сочетаний и их способность передать настроение и посыл бренда. Удачная работа с палитрой позволяет улучшить посещаемость сайта, а также побудить пользователей совершить покупки или оформить заказ на оказание услуг.
Удачная работа с палитрой позволяет улучшить посещаемость сайта, а также побудить пользователей совершить покупки или оформить заказ на оказание услуг.
Содержание
- Кому и зачем нужна цветовая палитра
- Сколько цветов должно быть в палитре
- Как использовать цветовую палитру на сайте
- Как подобрать палитру
Художникам. Чтобы написать необычную картину, требуется множество оттенков для передачи объема, глубины, игры света и тени. Художники-пейзажисты в своих работах могут использовать массу оттенков зеленого, голубого, синего, красного и коричневого цветов, чтобы показать фактуру предметов или явлений. Вспомните Айвазовского с его удивительными картинами – волны на них совсем как настоящие. Такого эффекта нельзя достигнуть, работая только с одним цветом.
Дизайнерам. Чтобы сделать интерфейсы приложений и сайтов интересными и дружелюбными, а проекты интерьеров и рекламные макеты — привлекательными и изящными. И если художник чаще всего передает на своих полотнах малейшие нюансы, то задача дизайнера, в большинстве случаев, состоит в том, чтобы сделать акцент на определенном предмете, сместить фокус внимания зрителя.
Использование ограниченной палитры в брендинге, автор Lemontoli. ИсточникСколько цветов должно быть в палитреЕсли речь идет о палитре художника, который пишет картину, то их количество не ограничено. Ведь для передачи замысла могут потребоваться как чистые цвета, так и их смеси. Важно лишь, чтобы они сочетались между собой по температуре, тону и т.д. Подробнее об этом можно прочесть в статье «Цветовая гамма».
Если же речь заходит об оформлении сайта, то стоит опираться не только на основные маркетинговые правила, но и на научные исследования. Да-да, ученые решили заняться и этой сферой.
Да-да, ученые решили заняться и этой сферой.
Исследование N. Faisal 2016. Специалисты NNGroup изучили влияние атрибутов веб-дизайна на лояльность пользователей и построение у них доверия к высокой неопределенности. В ходе эксперимента было изучено 112 различных сайтов, которые пользовались особой популярностью среди пользователей в 2000–2015 годах. Выяснилось, что половина всего объема сайтов имели однотонную цветовую палитру, а в качестве цветового решения для второй половины были выбраны всего два акцентных цвета. Аналитики пришли к выводу о том, что такие дизайнерские решения позволили создать единство в восприятии большинства пользователей, а также дали возможность людям не отвлекаться на яркие элементы, а оставаться сосредоточенными на контенте.
Классический пример минималистичной цветовой палитры — в оформлении сайта использовано всего 4 оттенка. Пользователи изучают контент, не отвлекаясь на декоративные элементы. ИсточникИсследование NNGroup 2015. Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Максимально удобной для пользователя будет монохромная цветовая схема. Допускается делать ее контрастной или использовать для оформления несколько схожих между собой оттенков. Чтобы привлечь внимание пользователя, можно использовать контрастный яркий цвет. Например, чтобы выделить кнопку призыва к действию или определенный пункт меню.
Небольшая цветовая палитра. ИсточникКак подобрать палитруВ классической живописи палитра подбирается путем нанесения красок на белую пластинку, дощечку или лист бумаги. Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Вот некоторые из таких сервисов.
Adobe Color. Один из наиболее популярных ресурсов. Пользователю доступна функция загрузки на сайт картинки — система на основе полученного изображения формирует подборку оттенков для цветовой палитры. Данный сервис будет особенно полезен тем, кто по работе часто сталкивается с составлением мудбордов.
Colorhexa. Не только удобный сервис, но и обширная база данных, в которой можно найти практически любую информацию о цвете. Функционал Colorhexa точно придется по душе веб-разработчикам, а вот дизайнеры могут испытывать ряд трудностей в работе с ним: механика основана на сложении и вычитании, использовании кодов оттенков и различных цветовых пространств.
Colllor. Сервис лаконичен и очень прост в использовании. Достаточно выбрать только один цвет, чтобы ресурс выдал возможные способы его использования: градиенты, контрастные решения, сочетания с другими оттенками. Для каждого цвета прописан его код.
Пример сгенерированных палитр в Colllor для голубого цвета. ИсточникНайти другие сервисы в интернете можно по запросам «цветовой круг онлайн», «подбор цветов онлайн» и подобным.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Руководство графического дизайнера по освоению цвета
Любой успешный проект графического дизайна строится на основе цвета. Однако научиться работать с цветом без правильных инструментов и стратегии может быть непросто.
Цвет настолько неотъемлемая часть всего, что мы видим в мире, что многие даже не задумываются об этом. Но как графический дизайнер, важно понимать, как формируется цвет и, что более важно, как разные цвета соотносятся друг с другом, чтобы более эффективно использовать цвета в своих проектах.
Как развить чувство цвета и создать эффективную цветовую палитру при разработке дизайна? Мы рассмотрим ваши варианты в этой статье.
✏️ Большое спасибо компании Acer ConceptD за спонсорство этой записи в блоге
1. Изучите основы теории цвета
Даже если остальная часть вашего дизайна впечатляет, плохо подобранная или конфликтующая цветовая палитра может отпугнуть вашу аудиторию. секунды. Красивая цветовая палитра требует глубокого понимания того, как взаимодействуют разные цвета.
Откуда мы знаем, какие цвета хорошо смотрятся вместе? Применение теории цвета в графическом дизайне. Теория цвета относится к изучению того, как используются цвета, также называемые «цветовыми палитрами» в графическом дизайне.
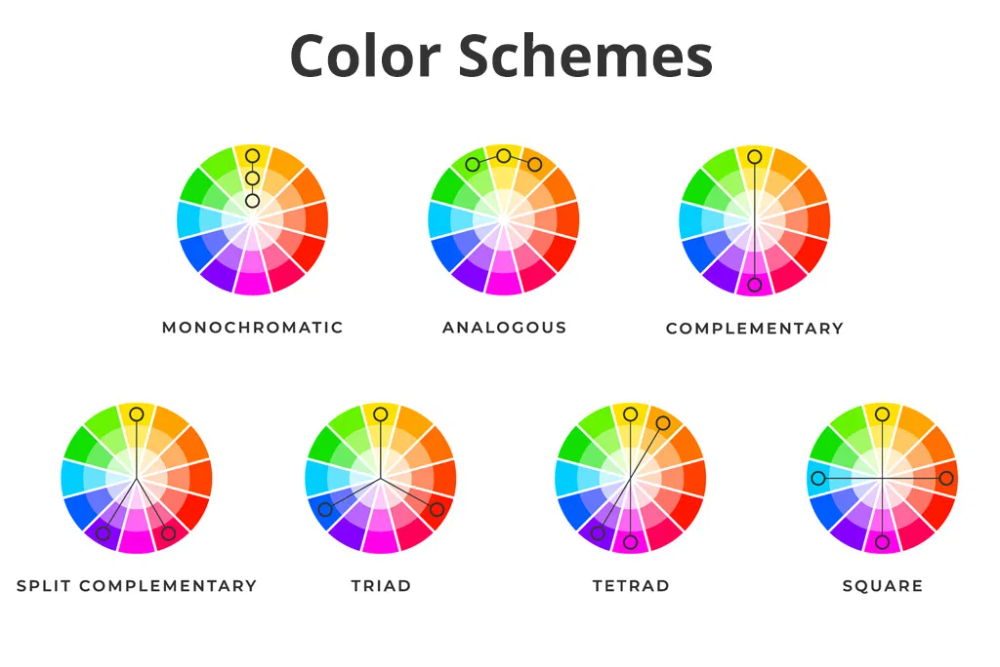
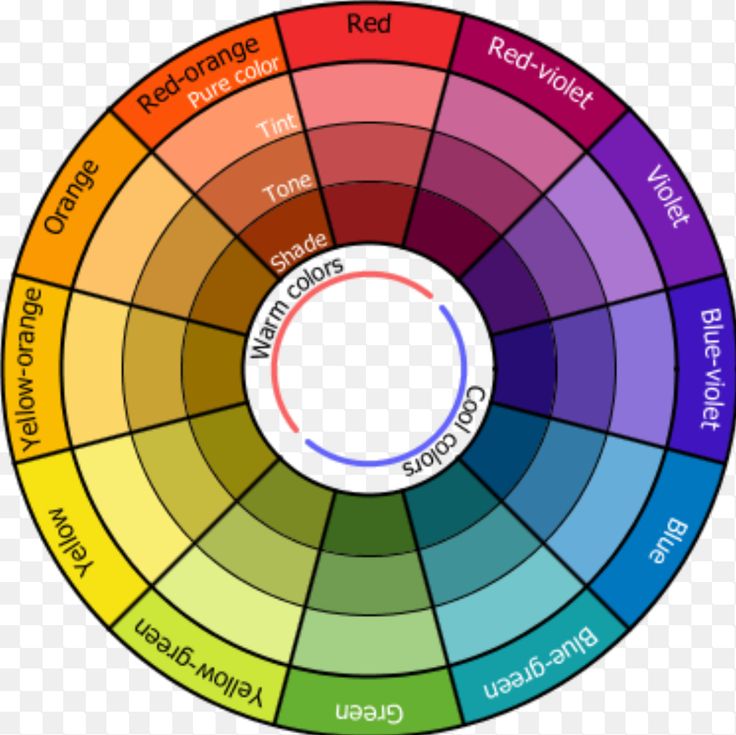
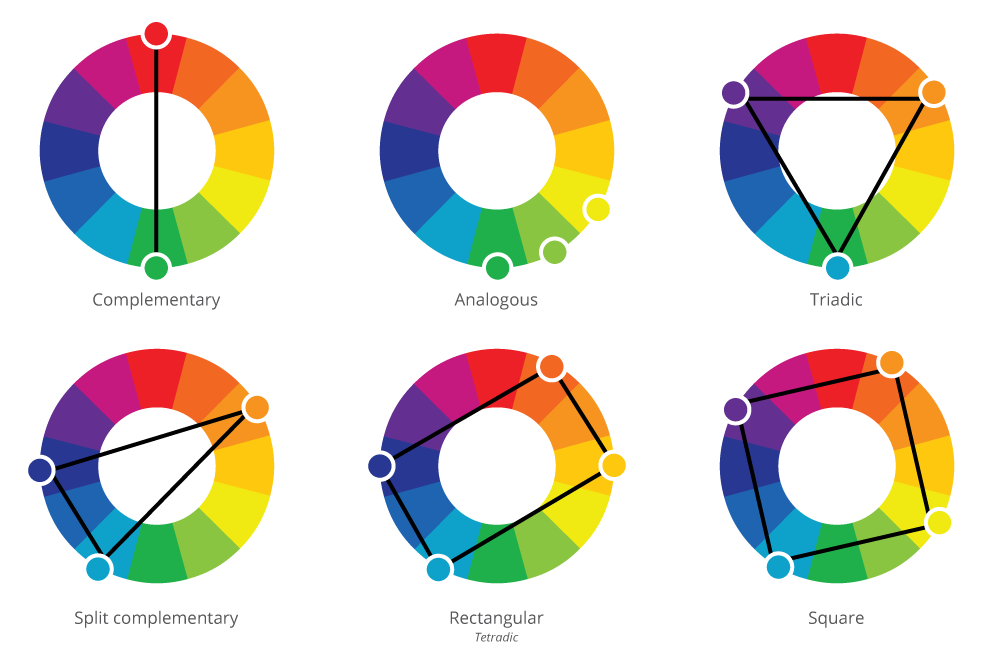
Эти традиционные схемы используются с различными оттенками (когда черный добавляется для затемнения оттенка), тонами (когда добавляется серый, чтобы приглушить оттенок) и оттенками (когда добавляется белый, чтобы осветлить оттенок) каждого цвета. Это:
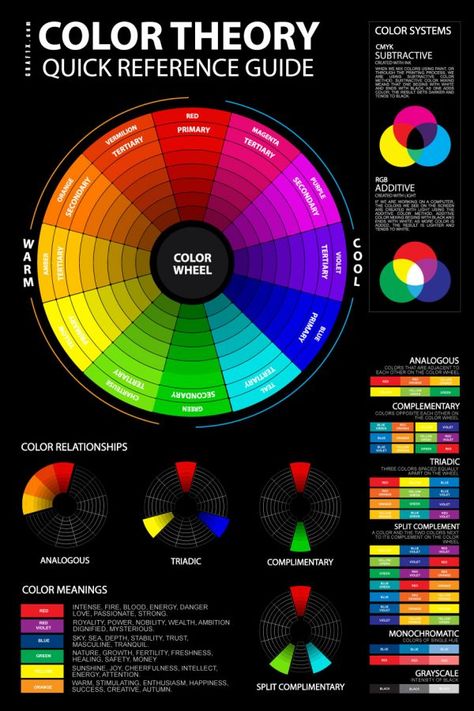
- Монохроматические: Различные оттенки, тона и оттенки одного цвета (или оттенка).
- Аналог: Три цвета, расположенные рядом на цветовом круге (основной цвет находится посередине).
- Дополнительные: Два цвета, расположенные напротив друг друга на цветовом круге.
- Раздельно-дополнительный: Основной цвет в сочетании с цветами, аналогичными его дополнительному цвету.
- Триада: Три цвета, равномерно распределенные по цветовому кругу.
- Tetradic: Два цвета рядом друг с другом на цветовом круге в сочетании с их дополнительными цветами.
- Квадрат: Четыре цвета, равномерно распределенные по цветовому кругу.

Существуют сотни, если не тысячи онлайн-ресурсов, которые графические дизайнеры могут использовать для изучения теории цвета. Важно то, как вы применяете эти знания при проектировании, а графические дизайнеры знают, что единственный способ стать по-настоящему хорошим в чем-то — это практиковаться.
Используйте разные цветовые палитры, чтобы в свободное время заниматься интересными проектами, такими как редизайн логотипов, перефразирование прошлой работы или создание собственного задания.
2. Знайте свои цветовые профили
Существует несколько версий цветовых профилей в зависимости от устройства, для которого вы работаете, например, CMYK, RGB или LAB. Каждый представляет цветовую гамму, диапазон цветов, которые можно использовать.
По сути, для каждого устройства, отображающего цвет, может быть назначен набор профилей, и эти профили определяют цветовой спектр, отображаемый этим устройством.
При проектировании важно получить максимальное количество цветов на каждом устройстве. Вы можете легко работать в различных цветовых пространствах с устройствами Acer ConceptD — это первоклассные мониторы и ноутбуки, созданные с использованием технологий цветопередачи, обеспечивающих яркую, реалистичную цветопередачу. Кроме того, позволяя переключаться между профилями по желанию, палитра ConceptD позволит вам точно настроить дисплей в соответствии с вашими потребностями.
Вы можете легко работать в различных цветовых пространствах с устройствами Acer ConceptD — это первоклассные мониторы и ноутбуки, созданные с использованием технологий цветопередачи, обеспечивающих яркую, реалистичную цветопередачу. Кроме того, позволяя переключаться между профилями по желанию, палитра ConceptD позволит вам точно настроить дисплей в соответствии с вашими потребностями.
3. Изучение психологии цвета
Существует связь между цветом и эмоциями. В графическом дизайне цвета передают множество значений, и это особенно важно понимать.
Цвет — самый мощный инструмент для пробуждения эмоций, но значение цвета в графическом дизайне иногда кажется сложным, так как у них так много интерпретаций. Понимание психологии цвета может помочь сохранить ваш дизайн в точности.
При проектировании помните о психологии цвета:
- Красный: страсть, любовь, опасность, гнев
- Оранжевый: радость, энергия, предупреждение
- Желтый: счастье, оптимизм, творчество
- Зеленый: природа, свежий, рост, деньги
- Синий: верность, спокойствие, честность
- Фиолетовый: тайна, королевская власть, роскошь
- Черный: тайна, тьма, власть, сила
- Белый: безопасный, чистый, невинный
- Серый: изысканность, элегантность, формальность, безэмоциональность
- Коричневый: натуральный, твердый, заземляющий
Помните, что значение и интерпретация цвета могут меняться в зависимости от его точного оттенка, оттенка и связанных образов.
4. Знайте характеристики своего дисплея
Способность точно видеть цвета на мониторе или дисплее ноутбука не подлежит сомнению для профессионалов графического дизайна. Отображение вашей дизайнерской работы на дисплее с точной цветопередачей гарантирует, что цвета воспроизводятся точно так, как они были задуманы.
Примите во внимание следующие отраслевые стандарты отображения:
- Adobe RGB — цветовое пространство на 30 % больше, чем sRGB, содержит больше синих и зеленых тонов, что делает его предпочтительным цветом для большинства фотографий, в том числе на открытом воздухе, на природе и для профессиональных дисплеев. .
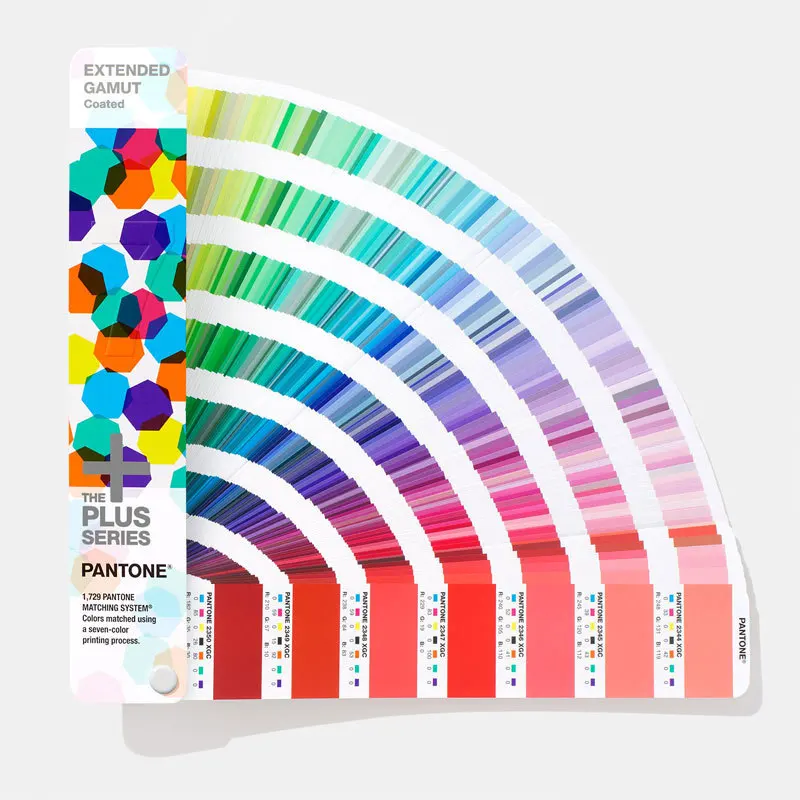
- Pantone — Каждый цвет Pantone состоит из 13 различных пигментов, что дает определенный оттенок. Цветовой язык от Pantone, который охватывает более 10 000 цветов для полиграфии, текстиля, пластика, пигментов, отделки и покрытий, поддерживает весь спектр отраслей, где важны цвета.

- Delta E — Delta E обеспечивает точное соответствие отображаемых цветов тому, что видит человеческий глаз. Цветовое пространство CIELAB также использует его для описания разницы между двумя цветами.
Понимание таких стандартов отображения может помочь дизайнерам лучше понять технические аспекты дизайна. Графические дизайнеры полагаются на продукты Acer ConceptD, чтобы соответствовать высоким стандартам отображения в любой отрасли.
5. Вдохновитесь цветовыми палитрами из реального мира
Создание цветовой палитры может быть затруднено для графических дизайнеров. Вдохновение природными цветовыми палитрами может стать отличным способом найти подходящие цветовые комбинации.
«Мать-природа — лучший дизайнер, у которого вы можете черпать вдохновение». — Стефано Пескьера, дизайнер пользовательского интерфейса.
Возьмите за привычку регулярно выходить на улицу и фотографировать обычные вещи, которые вас вдохновляют. Используйте снимки для вдохновения в качестве ориентира при подборе цветов к дизайну.
Используйте снимки для вдохновения в качестве ориентира при подборе цветов к дизайну.
С палитрой ConceptD вы можете легко сэмплировать и отображать значения цвета на экране с помощью горячих клавиш создателя. Палитра цветов позволяет вам работать более эффективно, переключаясь между цветовыми пространствами, адаптируя настройки дисплея и упрощая сопоставление цветов.
Работайте с цветом как профессионал
Выбор лучшей цветовой палитры требует времени. Инвестируйте в технологии, чтобы улучшить свою способность работать с цветами и развивать свое цветовосприятие, следуя приведенным выше советам.
Чтобы по-настоящему овладеть цветом, профессиональные дизайнеры выбирают устройства ConceptD. Компания Acer понимает важность дизайна для цветопередачи, поэтому палитра ConceptD была создана с учетом потребностей графических дизайнеров. Универсальность работы в нескольких цветовых пространствах, переключение между профилями по желанию и тонкая настройка дисплеев в соответствии с вашими точными спецификациями — это то, что нужно ценить в устройстве.
Иллюстрация Ирины Молчановой из Ouch!
Узнайте больше о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Теория цвета: Краткое руководство для дизайнеров. | by tubik
Многие считают, что выбор цвета для пользовательского интерфейса во многом зависит от вкуса и чувства прекрасного дизайнера. Однако процесс подбора цвета сложнее, чем кажется, и играет немалую роль в дизайне. В одной из наших предыдущих статей, посвященных психологии цвета, мы выяснили, что цвета оказывают большое влияние на наше настроение и поведение. Вот почему успех продукта во многом зависит от цветов, выбранных для дизайна. Исследование, проведенное Colorcom, показало, что людям требуется всего 90 секунд, чтобы составить подсознательное суждение о продукте, и от 62% до 90% этой оценки основано только на цвете. Таким образом, правильно подобранные цвета могут быть полезны для повышения конверсии вашего продукта, а также повышения удобства использования продукта.
Для создания хорошего дизайна и более эффективного использования цветов необходимо понимать, как формируются цвета и как они соотносятся друг с другом. Вот почему студенты художественных школ, колледжей и университетов изучают науку о теории цвета, посвященную природе цветов. Сегодня мы предлагаем вам вспомнить (а может быть, даже изучить) основы теории цвета о сочетании цветов, которые можно эффективно применять в процессе создания вашего дизайна.
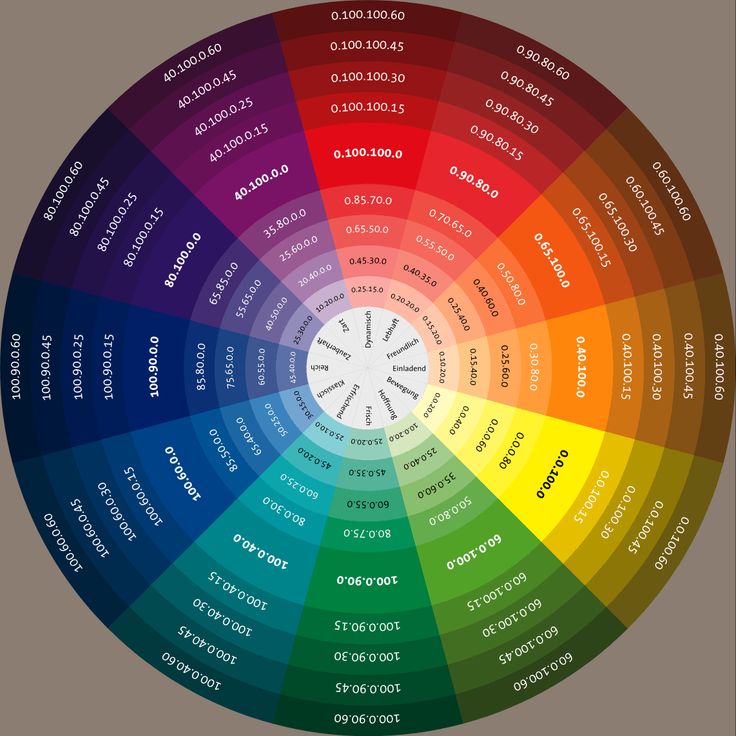
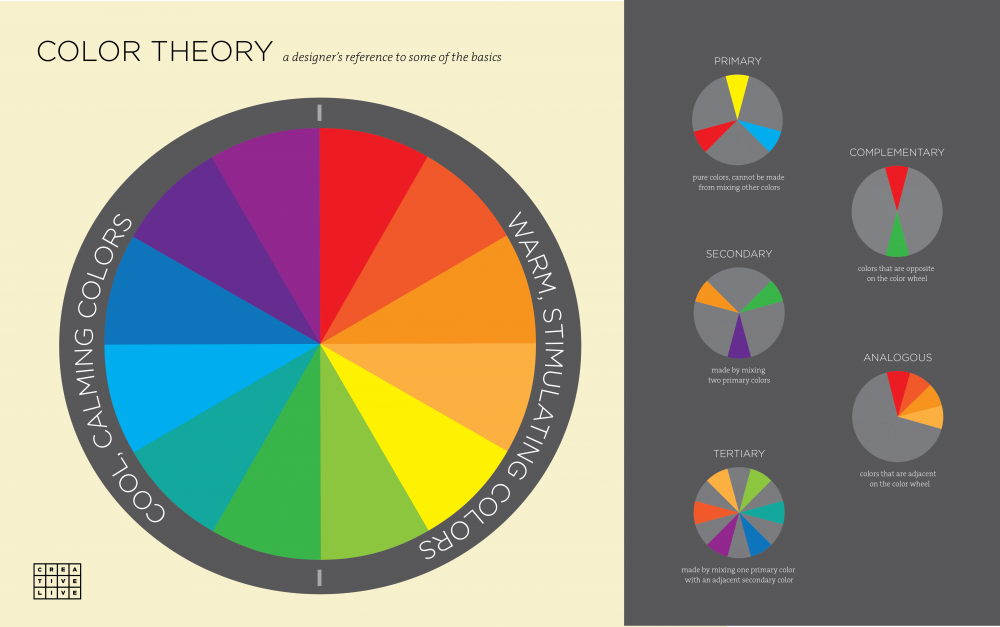
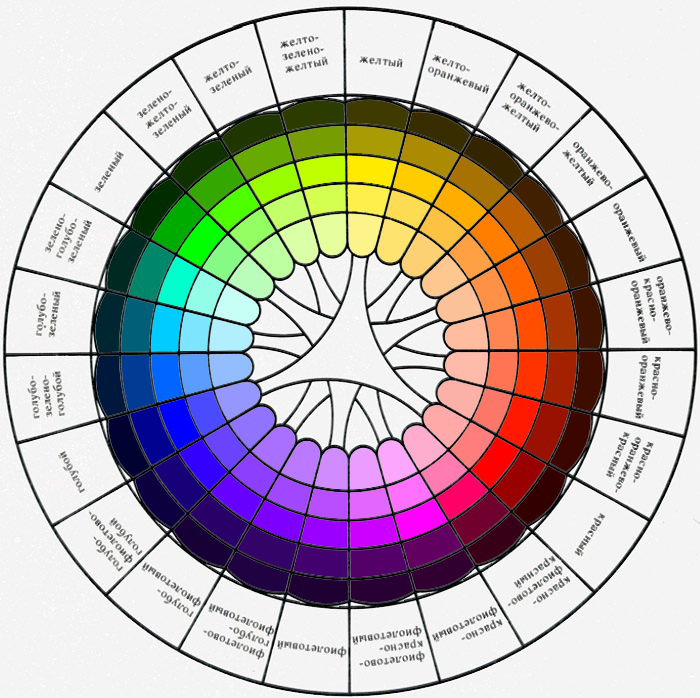
Если у вас были уроки рисования, вы наверняка видели круг, состоящий из разных цветов. Это называется цветовым кругом, который помогает понять, как разные цвета соотносятся друг с другом и как их можно комбинировать. Цветовой круг обычно строится из первичных, вторичных и третичных цветов. Первичными являются те три цвета пигмента, которые не могут быть образованы никаким сочетанием других цветов. Комбинируя первичные цвета, мы получаем вторичные, а смесь первичных и вторичных цветов дает нам третичные цвета, названия которых обычно состоят из двух слов, например красно-фиолетовый.
Цветовой круг был создан в 1666 году Исааком Ньютоном в схематичном виде и с тех пор он претерпел множество трансформаций, но до сих пор остается основным инструментом для сочетания цветов. Основная идея состоит в том, что цветовой круг должен быть сделан таким Таким образом, цвета будут смешаны соответствующим образом.
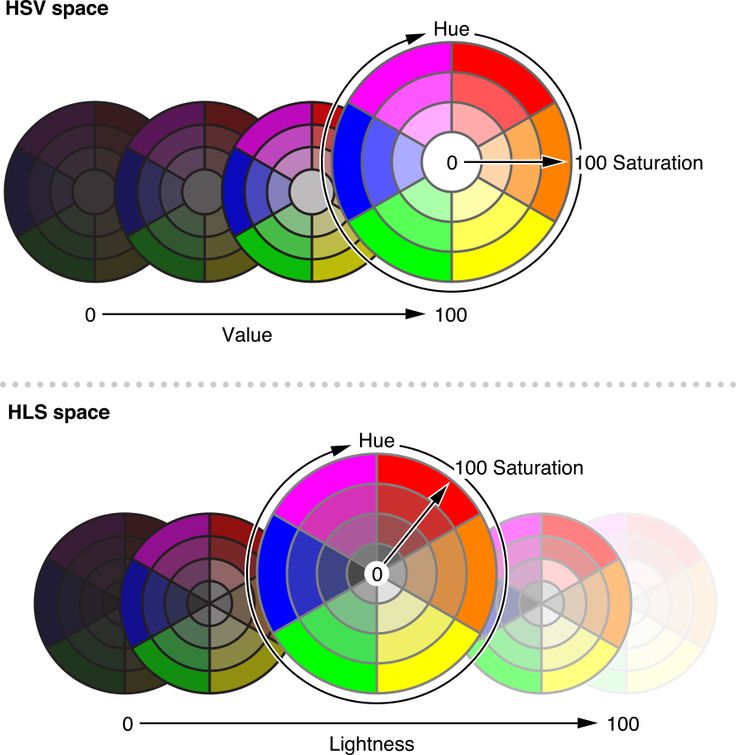
Прежде чем вы начнете смешивать цвета, вам нужно понять, что у цвета есть две разные природы: осязаемые цвета, которые являются поверхностью объектов, и другие, которые производятся светом, например, лучами телевизора. Эти типы создают две цветовые модели, по которым формируется цветовой круг: аддитивная и субтрактивная.
Аддитивная цветовая модель считает красный, синий и зеленый основными цветами, поэтому она также известна как цветовая система RGB. Эта модель является основой всех цветов, используемых на экране. Комбинация основных цветов в равных пропорциях этой системы дает вторичные цвета, такие как голубой, пурпурный и желтый, но вы должны помнить, что чем больше света вы добавляете, тем ярче и светлее становится цвет. Результаты, полученные путем смешивания аддитивных цветов, часто противоречат интуиции для людей, привыкших к субтрактивной цветовой системе красок, красителей, чернил и других материальных объектов.
Результаты, полученные путем смешивания аддитивных цветов, часто противоречат интуиции для людей, привыкших к субтрактивной цветовой системе красок, красителей, чернил и других материальных объектов.
Субтрактивная цветовая модель получает цвета путем вычитания света. Он состоит из двух цветовых систем. Первая — RYB (красный, желтый, синий), также известная как художественная система, часто используемая в художественном образовании, особенно в живописи. RYB был основой современной научной теории цвета, которая определила, что голубой, пурпурный и желтый цвета являются наиболее эффективным набором из трех цветов для комбинирования. Так сформировалась цветовая модель CMY. Он в основном использовался в печати, и когда фотомеханическая печать включала в себя черные чернила, ключевой компонент, система была названа CMYK (голубой, пурпурный, желтый и черный). Без этого дополнительного пигмента оттенок, наиболее близкий к черному, был бы грязно-коричневым.
Источник Вы должны помнить основное различие между этими двумя системами: аддитивная для цифровых экранов и субтрактивная для печатных носителей. Если дизайн-проект, над которым вы работаете, предназначен для печати, не забывайте о простом, но важном правиле: цвета, которые вы видите на экране, никогда не выглядят одинаково на печати. Аддитивный цветовой спектр шире, чем CMYK, поэтому дизайнерам рекомендуется переводить свои проекты в субтрактивную систему цветов перед печатью, чтобы они могли видеть результат, близкий к тому, что они получат. Однако, если вы работаете с цифровыми продуктами, цветовая система RGB будет мудрым выбором, поскольку она позволяет создавать удивительные вещи благодаря широкому цветовому спектру.
Если дизайн-проект, над которым вы работаете, предназначен для печати, не забывайте о простом, но важном правиле: цвета, которые вы видите на экране, никогда не выглядят одинаково на печати. Аддитивный цветовой спектр шире, чем CMYK, поэтому дизайнерам рекомендуется переводить свои проекты в субтрактивную систему цветов перед печатью, чтобы они могли видеть результат, близкий к тому, что они получат. Однако, если вы работаете с цифровыми продуктами, цветовая система RGB будет мудрым выбором, поскольку она позволяет создавать удивительные вещи благодаря широкому цветовому спектру.
Слово «гармония» обычно ассоциируется с чем-то упорядоченным и приятным. Цветовая гармония — это расположение цветов в дизайне наиболее привлекательным и эффективным способом для восприятия пользователей. Когда цвета организованы, зрители чувствуют себя довольными и спокойными, а дисгармония в дизайне вызывает ощущение хаоса и отвращения. Цветовой баланс имеет жизненно важное значение в дизайне, поскольку пользователи создают впечатление о веб-сайте или приложении с первого взгляда, а цвета имеют большое влияние.![]() Дизайнеры выделили основные цветовые решения, которые эффективно работают.
Дизайнеры выделили основные цветовые решения, которые эффективно работают.
Однотонный
Основан на одном цвете с различными его тонами и оттенками. Монохроматическая гармония всегда является выигрышным выбором, так как трудно ошибиться и создать неприятную цветовую гамму.
Визитные карточки DeetuАналог
Чтобы создать аналогичную гармонию, вам нужно использовать цвета, расположенные рядом друг с другом на цветовом круге. Этот тип цветовой схемы используется для дизайна, где не требуется контраста, включая фон веб-страниц или баннеров.
Приложение «Ночь в Берлине»Дополнительная
Дополнительная схема представляет собой смесь цветов, расположенных друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохроматической, поскольку направлена на получение высокой контрастности. Например, оранжевую кнопку на синем фоне сложно не заметить в любом интерфейсе.
Split-Complementary
Эта схема работает аналогично предыдущей, но использует больше цветов. Например, если вы выбираете синий цвет, вам нужно взять два других, которые находятся рядом с его противоположным цветом, то есть желтым и красным. Контраст здесь менее резкий, чем в комплементарной схеме, но позволяет использовать больше цветов.
Приложение Be BrightТриада
Если в дизайне требуется больше цветов, вы можете попробовать триадную схему. Он основан на трех отдельных цветах, равноудаленных друг от друга на цветовом круге. Для сохранения баланса в этой схеме рекомендуется использовать один цвет в качестве доминанты, другой – в качестве акцентов.
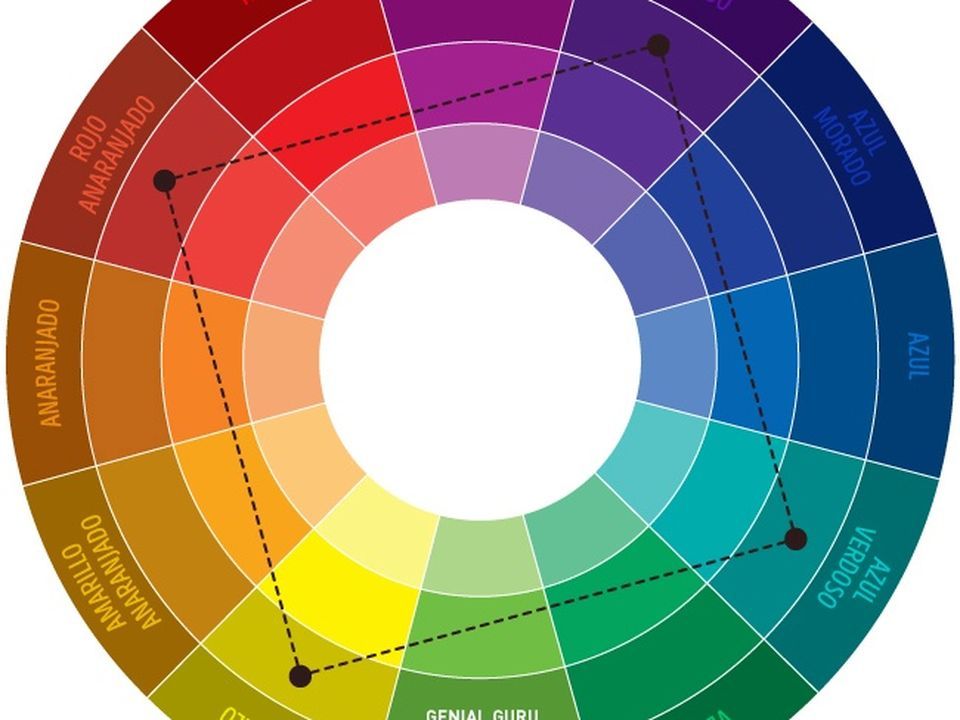
Наклейки Touni HalloweenЧетырехцветный/Двойной Дополнительный
Четырехцветная цветовая схема предназначена для опытных дизайнеров, поскольку ее труднее всего сбалансировать. В нем используются четыре цвета из колеса, которые являются дополнительными парами.