Карта цветов дизайна вашего интерьера
1 апреля 2011
Идеи и советы по дизайну интерьеров
Задумав сделать ремонт в своей квартире или коттедже, владельцы сталкиваются с проблемой выбора цветовой гаммы для обновления жилища.
Задумав сделать ремонт в своей квартире или коттедже, владельцы сталкиваются с проблемой выбора цветовой гаммы для обновления жилища. Зачастую за основу берутся стандарты, традиционные и порой скучные: потолок красится в белый цвет, стены приобретают нейтральные пастельные тона, а на пол покрывается покрытием одного из оттенков дерева. Да, такой вариант практически беспроигрышный, но в нем теряется индивидуальность хозяев жилища. Подобрать цвета для внутренней отделки помещений, благоприятно влияющие на ваше настроение и отражающие ваш внутренний мир, поможет составление цветовой карты, которую уже давно применяют в своей работе профессиональные дизайнеры.
Перед тем как приступить к закупкам необходимых ремонтных и отделочных материалов, потратьте немного времени, чтобы составить свой будущий интерьер в миниатюре и продумать мельчайшие детали, которые касаются не только цветовой гаммы основных компонентов отделки, но и размещения всех предметов интерьера.
После того как ваша «коллекция» уже достаточно наполнилась материалами, различными по цветам, оттенкам и фактурам, приступайте к основному этапу, прислушиваясь к своему внутреннему голосу и порой комбинируя самые смелые и невероятные подручные материалы. Ведь только так, прикладывая их по очереди и пытаясь совместить между собой, вы найдете близкое именно вам сочетание цветов и фактур. Может быть, осколки зеркала и остатки старых обоев натолкнут вас на идею скомбинировать эти материалы для отделки стен или потолка.
После этого приступайте к завершающему этапу составления своей цветовой карты. Возьмите лист картона, плотной бумаги или другого материала, на который можно будет наклеить вашу цвето-фактурную схему. Теперь следует наклеить слои, соблюдая последовательность, в которой они будут появляться в вашем интерьере. То есть сначала обозначьте цвет и фактуру стен, потолка и напольного покрытия, прикрепляя все на свои места, воссоздавая будущий интерьер, а поверх этого слоя уже приклеивайте образцы цветовых схем будущей мебели, светильников и других деталей интерьера, учитывая их будущее расположение и примерную расстановку. Четко придерживайтесь пропорций предметов, следите, например, чтобы ваш диван не был меньше по площади, чем стоящие рядом торшеры. Процесс этот настолько увлекателен, что вы непременно окунетесь в составление цветовой карты с головой.
Четко придерживайтесь пропорций предметов, следите, например, чтобы ваш диван не был меньше по площади, чем стоящие рядом торшеры. Процесс этот настолько увлекателен, что вы непременно окунетесь в составление цветовой карты с головой.
Воссоздав желаемую цветовую карту, нанеся на нее все детали, вы сможете с легкостью подобрать нужные отделочные материалы для вашего помещения и все предметы интерьера подходящих оттенков. Это не только поможет сэкономить время, необходимое для покупок, но и позволит воплотить в жизнь интерьер вашей мечты.
Цветовая карта интерьера — 89 фото
Колористическая карта интерьера
Концепция интерьера
Колористическая карта интерьера
Коллаж интерьера
Коллаж интерьера
Цветовая палитра арт деко
Дизайн концепция
Коллаж интерьера кухни гостиной
Цветовые сочетания в интерьере
Таблица сочетаемости цветов в интерьере кухни
Колористическая таблица интерьера
Сочетание цветов штор в интерьере таблица
Мудборд спальни в скандинавском стиле
Коллаж интерьера
Сочетание цветов в интерьере
Цветовые сочетания в интерьере
Цветовые сочетания в интерьере таблица
Дизайнерский коллаж интерьера
Цветовая палитра для интерьера
Средиземноморский стиль в интерьере палитра
Колористическая таблица интерьера кухни
Цветовая палитра для интерьера
Поп арт сочетание цветов
Колористическая палитра для скандинавского стиля
Посты дизайнера интерьера
Палитра цветов для интерьера
Цветовая гамма в интерьере
Колористика для дизайнеров
Подобрать цветовую палитру для интерьера кухни
Цветовая гамма в интерьере
Мудборд в фиолетовых тонах
Коллаж интерьера
Палитра сочетания цветов для логотипа
Цвет Блу грей палитра
Контрастный цвет к лавандовому
Палитра сочетаний с сиреневым цветом в интерьере кухни
Цветовая схема для Мастеров
Сочетания цветов в интерьере раскладки
Экостиль в интерьере цветовая палитра
Стильный дизайн лендинга
Дизайн проект пример
Концепция интерьера
Концепт коллаж интерьера
Анкета определение цветовой гаммы дизайна интерьера
Дизайн интерьера реклама
Оформление Инстаграм
Сочетание цветов оливковый
Фотообои карта мира в интерьере
Цвета которые сочетаются с серым в интерьере
Скандинавские цвета в интерьере палитра цветов
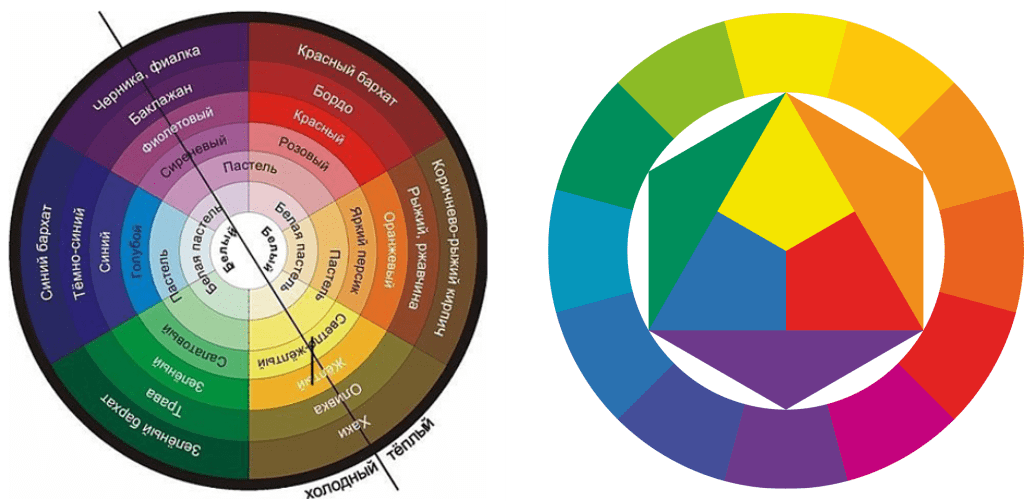
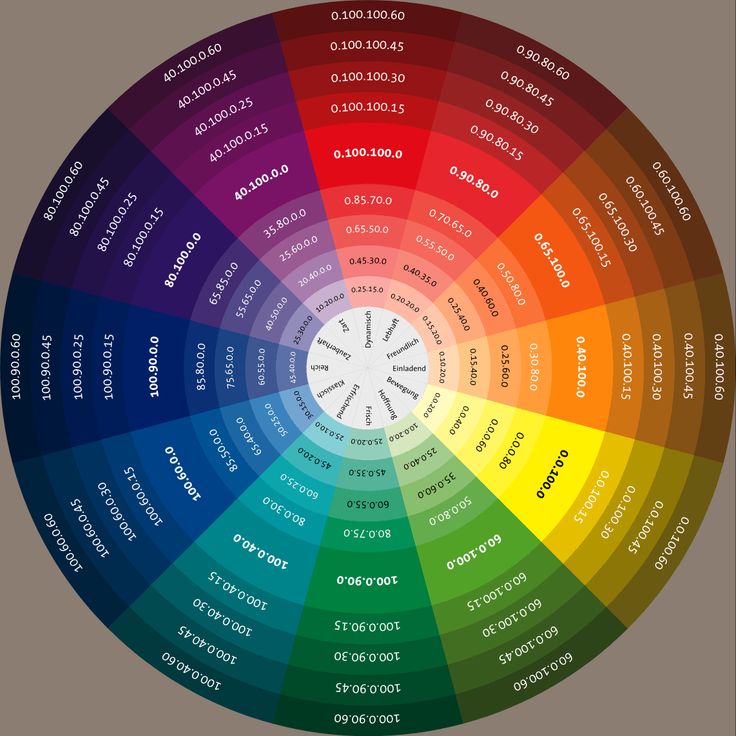
Цветовой круг по Иоханнесу Иттену
Проекты дизайнеров интерьера
Силк имбирь сочетание цветов
Колористика сочетание цветов в интерьере таблица
Палитра цветов для рисования
Сосетания цветов в интерьер
Цветовая палитра стиля Готика
Интерьерный коллаж
Цвета Sherwin Williams палитра
Коллаж интерьера
Мебель коллаж
Цветовые сочетания в интерьере
Сочетание цветов оливковый
Коллаж интерьера
Стилевой коллаж интерьера
Цветовые сочетания в интерьере
Посты дизайнера интерьера
Сочетание цветов в интерь
Цветовая гамма в интерьере
Коллаж дизайн интерьера
Коллаж гостиной
Презентация фирменного стиля
Сочетание цветов в стиле Прованс
Цветовая Гармония в интерьере
Палитра цветов для дизайнера
Цветофактурные карты
Охра сочетание цветов
Сочетания цветов в интерьере раскладки
Колористическая схема интерьера
Цветовые сочетания с серым
Палитра цвета серый коричневый интерьер
Дизайнерские презентации
Задания по цветоведению и колористике
Стили архитектуры таблица
Сочетание цветов с синим в интерьере
Круговые диаграммы в интерьере
Сочетание цветов в интерьере
Колор Романюк палитра
Коллаж интерьера детской
Это 10 самых красивых блогов в мире
Ни для кого не секрет, что блоги являются основой любого успешного веб-сайта компании. Часто обновляемый блог будет привлекать трафик к бренду, направлять пользователей к целевому контенту и выступать в качестве жизненно важного инструмента для взаимодействия с более широким сообществом.
Часто обновляемый блог будет привлекать трафик к бренду, направлять пользователей к целевому контенту и выступать в качестве жизненно важного инструмента для взаимодействия с более широким сообществом.
Наряду с недорогой маркетинговой стратегией с высокой отдачей, блоги также являются идеальным способом заявить о себе как о своем бренде и привлечь лояльных подписчиков.
Однако создание увлекательного информационного контента для ваших читателей — это только половина дела: не менее важно представить контент в визуально стимулирующей форме. Когда дело доходит до дизайна блога, существует множество различных факторов, на которые следует обратить внимание: от размеров шрифта и ширины текста до иерархии и призывов к действию. Скучный дизайн блога — верный способ потерять интерес — или даже клиентов.
Вы начинающий дизайнер пользовательского интерфейса, которого раздражают скучные блоги? Мы отобрали десять блогов и онлайн-журналов, которые демонстрируют самое лучшее из креативного редакционного дизайна. Чтобы помочь нам на этом пути, я заручился опытом постоянного дизайнера пользовательского интерфейса CareerFoundry Эми, которая прольет свет на то, почему каждый блог попал в точку с их дизайном пользовательского интерфейса.
Чтобы помочь нам на этом пути, я заручился опытом постоянного дизайнера пользовательского интерфейса CareerFoundry Эми, которая прольет свет на то, почему каждый блог попал в точку с их дизайном пользовательского интерфейса.
Без лишних слов, приступим!
- Six-Two
- Годовой дайджест
- Clever
- Coda Story
- Nourisheats
- Girlboss
- Dropbox 900 19 Help Scout
- The Outline
- Pixelgrade
1. Six-two
Работает на Глобальный молодежный туристический бренд Contiki, Six-Two может похвастаться надежными путеводителями, битком набитыми великолепными изображениями, которые мгновенно вызывают у нас желание собрать чемоданы и отправиться в серьезную страсть к путешествиям.
Six-two взяли популярную функцию «плитки» и привнесли в нее свой собственный подход — смешивая посты в блоге с текстом и играя с размером изображения. Хотя у них есть некоторые интересные особенности, они сохранили довольно простую цветовую схему — , в основном придерживаясь пастельных тонов с редкими вкраплениями темно-розового. Six-two удалось найти идеальный баланс между весельем и информативностью.
Six-two удалось найти идеальный баланс между весельем и информативностью.
Эми говорит: Содержание организовано ритмично в виде последовательной сетки, что позволяет читателю понять, чего ожидать. Они сделали навигацию по сайту еще более легкой, создав повторение сгруппированных элементов (в данном случае изображения, заголовка и тега), чтобы было ясно, какой контент принадлежит друг другу. Дизайнер также выделил определенные фрагменты контента, увеличив группу, что создает четкую иерархию и позволяет читателю понять, что читать в первую очередь!
Интересно, что они решили разместить функцию поиска слева от интерфейса, а главное меню справа. Это противоречит стандартным соглашениям пользовательского интерфейса, но использование узнаваемой иконографии (например, увеличительного стекла для поиска и направленной вниз стрелки для указания большего количества контента) означает, что его по-прежнему можно использовать. В целом, простой пользовательский интерфейс снижает трение для пользователя, что, в свою очередь, создает отличный пользовательский интерфейс.
2. Annual Digest
Когда дело доходит до дизайна блога, простота зачастую важнее сложности. Это, несомненно, относится к «Ежегодному дайджесту» Curate Mag. Ежегодный дайджест, ориентированный на предпринимателей и молодых специалистов, представляет собой онлайн-журнал, в котором собрана коллекция идей, которые размышляют о прошедшем году и вдохновляют на грядущий год.
Использование больших шрифтов и изображений в настоящее время является суперпопулярным дизайном пользовательского интерфейса — , и Annual Digest полностью прибил его. Невозможно не быть очарованным использованием цвета и привлеченными удобоваримыми названиями статей.
Эми говорит: На этой странице представлено много контента, но умное использование дизайнером разнообразия поддерживает интерес читателя. Сочетание тонких анимаций и переходов с яркими изображениями и крупным шрифтом делает навигацию очень приятной. Что больше всего поражает на этом сайте, так это отличное исполнение типографики; умная комбинация шрифтов элегантна и утонченна, но не слишком серьезна.
Меня в равной степени впечатляет использование пустого пространства. Наличие обширных участков белого пространства позволяет контенту дышать, а изображения говорят сами за себя, создавая высококачественный и заслуживающий доверия тон. Сопоставление яркого оранжевого с монохромной цветовой палитрой также невероятно визуально стимулирует. Я мог бы прокручивать этот сайт весь день!
3. Clever
Clever от Architectural Digest — это онлайн-журнал, посвященный международным дизайнерским талантам, отстаивающий отраслевые инновации и предлагающий идеи для домашнего декора.
Это сказочное издание в чем-то минималистично, шикарно и эксцентрично одновременно — с яркими цветами, напоминающими ретро-поп-арт 80-х, и блоками, которые почти ощущаются как 3D. В то время как сам дизайн относительно урезан, он до краев набит характером.
Эми говорит: Стиль Мондриана — красочные мозаичные сетки, основанные на рисунках голландского художника Пита Мондриана — это то, что изначально привлекает мое внимание на этом сайте. Сразу могу сказать, что этот блог будет посвящен искусству и дизайну.
Сразу могу сказать, что этот блог будет посвящен искусству и дизайну.
Дизайнер использует прогрессивный ритм для создания иерархии контента, добавляя новый штрих к структуре карточек контента, наиболее часто используемой онлайн-публикациями. Интерфейс яркий и хорошо использует смелые цвета и узоры — сочетание, которое может оказаться катастрофически неправильным, если его переусердствовать.
Несмотря на то, что цветовая палитра довольно смелая, высокий контраст между самими цветами в сочетании со смелым геометрическим шрифтом говорит мне о том, что дизайнер задумался о доступности сайта. Все элементы пользовательского интерфейса на этой странице гармонично работают вместе, чтобы способствовать единству. Такой уровень внимания к деталям — немалый подвиг!
4. История Coda
История Coda — это политический онлайн-журнал, освещающий самые разные темы — от гуманитарных кризисов до историй о дезинформации. История Coda утверждает, что они «независимы от формата» — , что означает, что они не придерживаются структурных соглашений других блогов.
Со списком документальных фильмов, лонгридов, короткометражек и анимаций издание Coda является доказательством того, что политический контент не обязательно должен быть скучным, чтобы его воспринимали всерьез.
Эми говорит: Мне нравится, как они сгруппировали информацию, относящуюся к каждому каналу. Как и в некоторых предыдущих примерах, дизайнер использует близость к содержимому группы, но на этот раз темы умно окрашены.
Структура каждой группы повторяется, что снижает когнитивную нагрузку, создаваемую сложной навигацией по сайту. В обзоре каждого канала у пользователя есть возможность более глубоко изучить канал. Возможность «показать больше» контента без перенаправления на другую страницу также дает пользователю чувство контроля.
Широкое использование пробелов и отсутствие отвлекающих факторов способствует содержанию контента: серьезным темам нужны чистые интерфейсы. Однако это не значит, что сайт скучный! Тонкая, но воодушевляющая анимация обеспечивает необходимый баланс тона веб-сайта.
5. Nourisheats
Стремясь вдохновить читателей придерживаться здорового питания, блог Nourisheats является воплощением чистого, эстетически приятного дизайна. Этот блог о стиле жизни может похвастаться яркими фотографиями еды, от которых пускают слюни — стали еще более привлекательными на фоне простой серо-белой цветовой палитры сайта.
По сравнению с другими блогами, посвященными образу жизни, Nourisheats решили не бомбардировать своих читателей всплывающими окнами подписки или рекламными баннерами. Вместо этого они позволяют изображениям говорить.
Эми говорит: Этот блог изобилует индивидуальностью; от модной пастельной цветовой гаммы до множества микровзаимодействий. С самого начала видно, что это блог о стиле жизни. Это был явно настоящий страстный проект для дизайнера.
Хотя может показаться, что в блоге происходит много всего, они добились единообразия во всем блоге, а также использовали советы по удобству использования, такие как метки прокрутки/перелистывания, что означает, что пользователю не требуется слишком много времени, чтобы сориентироваться.
Учитывая все сложные функции сайта, время загрузки на удивление быстрое! Однако, пожалуй, самое лучшее в Nourisheats — это то, что сайт такой же красивый и отзывчивый на мобильных устройствах.
6. Girlboss
С другой стороны, журнал Girlboss — это все, что угодно, только не преуменьшение. На фоне почти всех цветов под солнцем Girlboss позиционирует себя как журнал для работающих женщин-миллениалов, который не воспринимает себя слишком серьезно.
Girlboss не просто играет с разными цветами — , у них также есть свой шрифт почти для каждого предложения, и они решили держать читателей в напряжении, сочетая фотографии и иллюстрации. Каждый раздел сайта выглядит как отдельная уникальная сущность.
Привлекательная цветовая палитра, отсутствие единообразия шрифта и общий озорной тон — журнал Girlboss обладает всеми качествами блога, который заставит вас постоянно возвращаться к нему снова и снова.
Эми говорит: Наиболее заметной особенностью сайта Girlboss является цветовая палитра: смелые цвета, сочетающие пастельные тона с глубокими, насыщенными оттенками и перенасыщенными неонами. Какой бы захватывающей ни была эта цветовая палитра, будущие дизайнеры всегда должны учитывать пользователей с разной степенью дальтонизма. Чем больше у вас разнообразия в цветовых значениях (яркость, насыщенность и т. д.), тем сложнее становится обеспечить адекватный контраст.
Какой бы захватывающей ни была эта цветовая палитра, будущие дизайнеры всегда должны учитывать пользователей с разной степенью дальтонизма. Чем больше у вас разнообразия в цветовых значениях (яркость, насыщенность и т. д.), тем сложнее становится обеспечить адекватный контраст.
Веб-сайт для настольных компьютеров имеет горизонтальную прокрутку, что является стандартом дизайна, который чаще всего ассоциируется с мобильными интерфейсами. Хотя изначально к этому нужно привыкнуть, дизайнер предоставил два более традиционных варианта навигации: легкодоступную навигацию в верхней части страницы и типичное меню-гамбургер в правом верхнем углу.
После того, как вы потратите минуту на то, чтобы разобраться с этими причудами, макет станет относительно простым. Удобный фильтр, предлагающий читателю выбор между просмотром «нового» или «популярного» контента, является приятным штрихом и дает читателю ощущение свободы действий. Вишенка сверху? Они отстаивают разнообразие образов, что также хорошо отражает бренд. Это может показаться очевидным, но представление разнообразия — обычная оплошность при разработке блога — так молодцы!
Это может показаться очевидным, но представление разнообразия — обычная оплошность при разработке блога — так молодцы!
7. Dropbox
Инструмент повышения производительности Dropbox продемонстрировал свое творческое чутье в этом причудливом и красочном блоге. Помимо ослепления нас яркой цветовой схемой, дизайнеры блога Dropbox отдали дань уважения художественным журналам с простым графическим стилем, который обычно ассоциируется с полиграфическим дизайном.
Очаровательные ироничные иллюстрации привлекают внимание и позволяют отказаться от типографики и отобрать на нее второстепенную роль.
Эми говорит: Мы привыкли к очень чистому минималистичному пользовательскому интерфейсу от Dropbox, но за последние несколько лет они создали дизайн-систему, которая экспериментирует с цветами и стилями шрифта, придавая своему бренду художественный вид. край.
Хотя все эти принципы не обязательно будут работать вместе в самом продукте, они хорошо используются в блоге. Пользовательский интерфейс интересен, но не является незрелым, и хорошо сочетается с контентом, а не отвлекает от него. Интуитивно понятные эффекты при наведении прекрасно направляют поток пользователей, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
Пользовательский интерфейс интересен, но не является незрелым, и хорошо сочетается с контентом, а не отвлекает от него. Интуитивно понятные эффекты при наведении прекрасно направляют поток пользователей, а анимированный призыв к действию внизу страницы — настоящее удовольствие!
8. Help scout
Help Scout, создатели программного обеспечения для обслуживания клиентов, ограничили использование копирования и воспользовались свободным пространством в динамичном, но лаконичном интерфейсе. Трудно не соблазниться яркими, блочными цветами и простым текстом, который позволяет нам понять, о чем будет пост.
Однако настоящим героем этого блога являются иллюстрации. Нет ничего хуже, чем зайти в блог и увидеть одно и то же повторно используемое бесплатное стоковое изображение, которое вы видели на сотне разных веб-сайтов. Сделанные на заказ (и, откровенно говоря, очаровательные) иллюстрации, созданные специально для каждого поста в блоге, — настоящее удовольствие, и определенно заставляют нас хотеть щелкнуть.
Эми говорит: Мне нравится простота этого сайта. Контент исключительно хорошо организован, и все элементы соответствуют стандартам дизайна, что сводит когнитивную нагрузку к минимуму благодаря распознаванию. Он очень отзывчивый, с простой навигацией и красивой иллюстрацией. Мне особенно нравится последовательная иконография!
9. The Outline
На первый взгляд очевидно, что The Outline не похож ни на один другой интернет-журнал, который сейчас существует. Позиционируя себя как «публикацию нового типа», The Outline может похвастаться явно нефильтрованным контентом, включая все, от политических дайджестов до советов по образу жизни.
Просматривая план, вы отправитесь в путешествие, полное открытий, как будто каждый раздел был разработан кем-то другим. Благодаря своей почти флуоресцентной цветовой гамме и комедийным изображениям, контрастирующим с минималистичной навигацией, веб-сайт The Outline представляет собой визуальный праздник, нарушающий все возможные соглашения о дизайне.
Эми говорит: Хотя на первый взгляд этот интерфейс может показаться перегруженным и хаотичным, дизайнеры The Outline намеренно применили приемы «анти-дизайна» — тренд, который отходит от современных минималистичных интерфейсов и вместо этого использует кричащие изображения. и конфликтующие цвета, которые перекликаются с ностальгией по 9Обложка MTV 0s. Просматривая этот веб-сайт, вы просто не можете не соблазниться привлекательным содержанием и провокационными изображениями!
Небольшие анимации дополняют общий дизайн, предоставляя пользователю обратную связь и удовлетворение, не отвлекая. Меня восхищает использование «тизеров контента» — таких как цитаты, викторины или просто изображения без текста, — которые добавляют разнообразия на страницу и разбивают письменный контент. Чрезвычайно стимулирующие визуальные эффекты хорошо сбалансированы с четкой структурой и повторениями, что делает навигацию по сайту увлекательной!
10. Pixelgrade
Блог Pixelgrade с энергичной главной страницей, четкими призывами к действию и даже разделом с логотипами, демонстрирующими достоверность каждой опубликованной статьи, является ярким примером блога, рассказывающего историю бренда.
Они сохранили ту же цветовую палитру, что и основной сайт, что обеспечивает преемственность с брендом. Хотя это может быть не самый модный блог в этом списке, он невероятно удобоваримый.
Эми говорит: У этого блога мгновенно узнаваемый фирменный стиль, и мне нравится ощущение «альбома для вырезок», которое они подражали изображениям. Я также приветствую их за назначение цвета для каждой категории, чтобы контент можно было сгруппировать по сходству.
Объемный текст чрезвычайно эффективно привлекает внимание читателя. В самих сообщениях блога они использовали изображения, чтобы разбить текст, побуждая читателей придерживаться его до конца. Хотя выбор макета на основе сетки не совсем новаторский, он сохраняет интерфейс чистым, а контент удобоваримым.
Заключение
Итак, у нас есть это: 10 блогов, журналов и онлайн-изданий, которые привлекли внимание читателей и использовали их воображение в дизайне пользовательского интерфейса.
Все больше и больше компаний осознают тот факт, что содержание вашего блога богато актуальной, интересной информацией, которой можно поделиться, а также визуально и эстетически привлекательно, стоит потратить некоторое время (и деньги)!
Хотите узнать больше об отличном дизайне веб-сайта? Ознакомьтесь с этими статьями в нашем блоге:
- Что такое шаблоны пользовательского интерфейса (UI)? Все, что вам нужно знать
- Почему я изучаю дизайн пользовательского интерфейса в качестве графического дизайнера
- Процесс создания иконок: пошаговое руководство
Что такое пользовательский интерфейс и каковы его ключевые элементы?
Дизайн пользовательского интерфейса (или пользовательского интерфейса) значительно вырос за последние несколько лет и превратился в одну из самых творческих, инновационных и захватывающих областей технологий.
Но хотя вы, возможно, видели название должности «дизайнер пользовательского интерфейса» на досках объявлений, вам может быть интересно: что на самом деле представляет собой пользовательский интерфейс и что я могу найти в нем?
В этой записи блога мы расскажем, что такое пользовательский интерфейс на самом деле, и элементы, из которых он состоит. Мы также дадим вам обзор того, что такое дизайн пользовательского интерфейса, почему он так важен и какие задачи вы можете ожидать от дизайнера пользовательского интерфейса.
Мы также дадим вам обзор того, что такое дизайн пользовательского интерфейса, почему он так важен и какие задачи вы можете ожидать от дизайнера пользовательского интерфейса.
Вот разделы, которые мы рассмотрим:
- Что такое дизайн пользовательского интерфейса и почему он важен?
- Чем занимается дизайнер пользовательского интерфейса?
- Что такое пользовательский интерфейс?
- Какие элементы пользовательского интерфейса являются наиболее важными?
- Какие инструменты лучше всего подходят для создания пользовательского интерфейса
- Каковы принципы хорошего дизайна пользовательского интерфейса?
- Что такое адаптивный дизайн пользовательского интерфейса?
- Что такое шаблоны проектирования пользовательского интерфейса?
- Округлить
Готовы? Давайте застрять!
Прежде чем мы углубимся в анатомию пользовательского интерфейса, давайте начнем с рассмотрения области дизайна пользовательского интерфейса и того, почему он стал таким жизненно важным инструментом для связи с вашими пользователями.
Дизайн пользовательского интерфейса, также известный как дизайн пользовательского интерфейса, относится к эстетическому дизайну всех визуальных элементов пользовательского интерфейса цифрового продукта; а именно презентация продукта и интерактивность. Дизайн пользовательского интерфейса часто путают с дизайном UX, также известным как дизайн взаимодействия с пользователем. Хотя дизайнеры UI и UX тесно сотрудничают, эти две области относятся к разным аспектам процесса проектирования.
UX-дизайн — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования и доступности продукта, веб-страницы или приложения. С другой стороны, дизайн пользовательского интерфейса — это дизайн интерфейса продукта, другими словами, то, что на самом деле видит пользователь, взаимодействуя с продуктом.
От цветовых схем до типографики дизайнеры пользовательского интерфейса несут ответственность за внешний вид продукта. Дизайн пользовательского интерфейса включает в себя предвидение предпочтений пользователя и создание интерфейса, который их понимает и выполняет. Дизайн пользовательского интерфейса не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Дизайн пользовательского интерфейса не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Все еще немного запутались? Этот пост в блоге устанавливает рекорд по различиям между дизайном UX и UI.
По состоянию на январь 2019 года насчитывалось более 1,94 миллиарда веб-сайтов. В настоящее время существует более 4 миллионов мобильных приложений, доступных для загрузки на Android и iOS вместе взятых, и дизайнеры пользовательского интерфейса несут ответственность за разработку визуальных интерактивных элементов для всех из них. Так как же дизайн пользовательского интерфейса превратился в одну из самых популярных и инновационных областей технологий?
С рождением Windows 1.0 в 19В 80-х годах быстро стало очевидно, что наличие цифрового интерфейса, привлекательного для пользователя, имеет первостепенное значение для создания запоминающегося и приятного пользовательского опыта.
Несмотря на это откровение, только в 2007 году — когда Apple произвела революцию в технологической индустрии, выпустив первый iPhone, — концепция дизайна пользовательского интерфейса действительно революционизировалась. С пользовательским интерфейсом, специально созданным для портативных устройств с развитой функциональностью сенсорного экрана, дизайн пользовательского интерфейса уже никогда не будет прежним.
С пользовательским интерфейсом, специально созданным для портативных устройств с развитой функциональностью сенсорного экрана, дизайн пользовательского интерфейса уже никогда не будет прежним.
Сегодня большинство компаний признают, что отличный пользовательский интерфейс жизненно важен для повышения лояльности клиентов и узнаваемости бренда. Клиенты не просто наслаждаются хорошо продуманными продуктами; они этого ожидают. Хороший дизайн пользовательского интерфейса привлекает посетителей, удерживает клиентов и облегчает взаимодействие между пользователем и вашим бизнесом. Короче говоря, дизайн пользовательского интерфейса может создать или сломать успех продукта.
Дизайн пользовательского интерфейса — это междисциплинарная область, в которой дизайнеры пользовательского интерфейса должны выполнять несколько обязанностей в рамках одной роли. В то время как UI-дизайнеры нуждаются в остром визуальном зрении, существует также психологический аспект, который многие не считают частью визуального дизайна.
Чтобы разрабатывать удобные интерфейсы, дизайнеры пользовательского интерфейса должны понимать, как работают люди, и как каждый визуальный интерактивный элемент формирует их опыт. Эмпатия, адаптивность и общение — это лишь некоторые из ключевых навыков, которые обычно приписывают дизайнерам пользовательского интерфейса.
Разработчики пользовательского интерфейса несут полную ответственность за то, чтобы интерфейс приложения был привлекательным, визуально стимулирующим и соответствовал бизнес-целям. Дизайнеры пользовательского интерфейса также несут ответственность за обеспечение согласованности по всем направлениям и часто создают руководства по стилю, которые можно использовать во всем бизнесе.
Дизайнеры пользовательского интерфейса также играют решающую роль в проектировании доступности и интеграции. От разработки набора элементов пользовательского интерфейса, таких как кнопки, значки и полосы прокрутки, выбора цветов и шрифтов до регулярного тестирования своих проектов посредством прототипирования, дизайнеры пользовательского интерфейса тщательно взвешивают, что означает каждый выбор дизайна для конечного пользователя. В то же время дизайнеры пользовательского интерфейса учитывают размер и масштабируемость различных элементов пользовательского интерфейса, а также наличие достаточного расстояния между точками взаимодействия.
В то же время дизайнеры пользовательского интерфейса учитывают размер и масштабируемость различных элементов пользовательского интерфейса, а также наличие достаточного расстояния между точками взаимодействия.
Думаете, у вас есть все необходимое, чтобы стать дизайнером пользовательского интерфейса? Ознакомьтесь с нашим 5-шаговым руководством по началу работы в дизайне пользовательского интерфейса.
3. Что такое пользовательский интерфейс?
Итак, теперь, когда мы изучили обязанности дизайнера пользовательского интерфейса, давайте углубимся в суть того, что на самом деле представляет собой пользовательский интерфейс.
Проще говоря, пользовательский интерфейс — это точка взаимодействия человека с компьютером и общения на устройстве, веб-странице или в приложении. Это могут быть экраны дисплея, клавиатуры, мышь и внешний вид рабочего стола.
Пользовательские интерфейсы позволяют пользователям эффективно управлять компьютером или устройством, с которым они взаимодействуют. Успешный пользовательский интерфейс должен быть интуитивно понятным, эффективным и удобным для пользователя. Что приводит нас к следующему разделу…
Успешный пользовательский интерфейс должен быть интуитивно понятным, эффективным и удобным для пользователя. Что приводит нас к следующему разделу…
4. Какие элементы пользовательского интерфейса являются наиболее важными?
Элементы пользовательского интерфейса — это части, которые мы используем для создания интерактивных веб-сайтов или приложений. Они обеспечивают точки соприкосновения для пользователя, когда он перемещается; от кнопок до полос прокрутки, до пунктов меню и флажков.
Элементы пользовательского интерфейса обычно относятся к одной из следующих четырех категорий:
Элементы управления вводом
Элементы управления вводом позволяют пользователям вводить информацию в систему. Например, если вам нужно, чтобы пользователи сообщали вам, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им это сделать.
Компоненты навигации
Компоненты навигации помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Информационные компоненты
Информационные компоненты обмениваются информацией с пользователями. Сюда входят уведомления, индикаторы выполнения, окна сообщений и всплывающие окна.
Контейнеры
Контейнеры объединяют связанное содержимое, например аккордеоны. Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия.
Чтобы узнать больше, прочитайте наш полный глоссарий 32 элементов пользовательского интерфейса для дизайнеров пользовательского интерфейса!
Еще никогда дизайнеры пользовательского интерфейса не имели в своем распоряжении такого разнообразного набора инструментов. Поскольку программное обеспечение становится все более интуитивно понятным, встроенные компоненты пользовательского интерфейса позволяют дизайнерам пользовательского интерфейса использовать заранее принятые дизайнерские решения и создавать макеты за долю времени.
Давайте рассмотрим три основных инструмента проектирования пользовательского интерфейса, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса. холст на основе пикселей. Sketch также имеет удобную функцию символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания. Это также помогает поддерживать согласованность интерфейсов. Беспроигрышный вариант!
(Если вы решите использовать этот инструмент, вот пять распространенных ошибок, которых следует избегать при изучении Sketch в качестве дизайнера пользовательского интерфейса.)
InVision Studio
InVision Studio все еще находится в ранней версии и позволяет дизайнерам создавать высококачественные интерактивные интерфейсы, настраиваемые анимации и переходы. Утомительная работа по созданию многочисленных артбордов для разных устройств также уйдет в прошлое, поскольку адаптивный дизайн можно реализовать на одном артборде.
Adobe XD
Adobe XD предлагает наилучшую среду для цифровых проектов в рамках коллекции инструментов дизайна Adobe Creative Cloud. Вы можете рисовать, повторно использовать и микшировать векторные изображения, а также создавать иллюстрации для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении. Когда дело доходит до инструментов дизайна пользовательского интерфейса, Adobe XD действительно все поет и танцует.
Вы можете рисовать, повторно использовать и микшировать векторные изображения, а также создавать иллюстрации для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении. Когда дело доходит до инструментов дизайна пользовательского интерфейса, Adobe XD действительно все поет и танцует.
Чтобы узнать больше об инструментах дизайна пользовательского интерфейса, ознакомьтесь с нашим обзором 7 основных инструментов, которые должен знать каждый начинающий дизайнер пользовательского интерфейса, и этих 12 инструментов для дизайна мобильных приложений.
Когда интерфейс хорошо спроектирован, он становится незаметным для пользователя. Но плохо спроектированный интерфейс означает, что пользователи не могут выполнять свои задачи.
Вот пять принципов дизайна пользовательского интерфейса, которым нужно следовать, чтобы интерфейс понравился вашим пользователям:
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка относится к объему умственной вычислительной мощности, необходимой пользователю для использования продукта. Столкнувшись с информационной перегрузкой, пользователи упустят важные детали, будут перегружены или даже вообще покинут веб-сайт или приложение. Чтобы свести когнитивную нагрузку к минимуму, избегайте старых ссылок, нерелевантных изображений и бессмысленного текста. Вместо этого применяйте общие принципы организации контента, такие как группировка связанных элементов, маркеры, четкие заголовки и очевидный призыв к действию.
Столкнувшись с информационной перегрузкой, пользователи упустят важные детали, будут перегружены или даже вообще покинут веб-сайт или приложение. Чтобы свести когнитивную нагрузку к минимуму, избегайте старых ссылок, нерелевантных изображений и бессмысленного текста. Вместо этого применяйте общие принципы организации контента, такие как группировка связанных элементов, маркеры, четкие заголовки и очевидный призыв к действию.
Согласованность — ключ к успеху
Согласованность в пользовательском интерфейсе позволяет пользователю переносить имеющиеся знания на новые задачи и быстрее осваивать новые аспекты. Это также означает, что пользователи могут не тратить время на понимание различий в определенных элементах управления или командах, а вместо этого сосредоточиться на решении проблемы. В целом, согласованность делает дизайн интерфейса узнаваемым и предсказуемым.
Ясность важнее сложности
Чтобы пользователи понимали, с чем они взаимодействуют через интерфейс, не должно быть путаницы. Сохранение ясности и простоты интерфейса вызовет доверие у пользователя, что будет мотивировать его продолжать взаимодействие с интерфейсом.
Сохранение ясности и простоты интерфейса вызовет доверие у пользователя, что будет мотивировать его продолжать взаимодействие с интерфейсом.
Держите пользователя под контролем
Пользователям нравится контролировать себя и свое окружение. Бездумное программное обеспечение лишает этого комфорта, заставляя людей вступать в незапланированные взаимодействия, запутывая пути и получая неожиданные результаты. Держите пользователей под контролем, регулярно сообщая о состоянии системы, описывая причинно-следственные связи и давая представление о том, чего ожидать на каждом шагу.
Хороший дизайн пользовательского интерфейса невидим!
В то время как плохой дизайн бросается в глаза, хороший дизайн должен быть практически незаметен для пользователя. Невидимый дизайн позволяет пользователю сосредоточиться на своих целях, не отвлекаясь на интерфейс. Меньше — больше!
Хотите увидеть несколько примеров хорошего дизайна пользовательского интерфейса? В этом сообщении блога вы найдете примеры красивых блогов и веб-сайтов, дизайн пользовательского интерфейса которых полностью соответствует требованиям.
Если вы слышали о дизайне пользовательского интерфейса, вы, вероятно, слышали термин «отзывчивый веб-дизайн». Что это значит?
Адаптивный веб-дизайн — это дизайн, который напрямую реагирует на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и разумного использования мультимедийных запросов CSS.
Например, при просмотре традиционного веб-сайта на настольном компьютере сайт может отображать три столбца. Но когда вы просматриваете тот же макет на портативном устройстве, вам может потребоваться горизонтальная прокрутка или скрытие и искажение определенных элементов. Однако, если на сайте используется адаптивный дизайн, версия для портативных устройств будет автоматически корректироваться, чтобы отображаться в виде одного столбца, и изменять размер изображений, а не искажать их.
Короче говоря, адаптивный дизайн автоматически реконфигурирует контент в зависимости от устройства, на котором его видит зритель.
(https://dribbble.com/shots/2340386-Shopping-List)
Вы когда-нибудь замечали, что большинство продуктов следуют определенным правилам дизайна? Например, большинство сайтов имеют верхнюю панель навигации, и большинство логинов состоят из двух полей ввода, запрашивающих ваше имя пользователя и пароль. Когда мы проходим процесс оформления заказа в интернет-магазине, есть определенный процесс, который мы все можем ожидать.
Хотя может показаться, что дизайнеры копируют работу друг друга, на самом деле это результат того, что называется шаблонами проектирования пользовательского интерфейса.
Шаблоны проектирования пользовательского интерфейса — это описания лучших практик проектирования пользовательского интерфейса. Это общие, повторно используемые решения часто встречающихся проблем, похожие на язык, используемый между дизайнерами. Как таковые, они становятся стандартными ориентирами для дизайнеров пользовательского интерфейса, позволяя обсуждать решения, просто упоминая название конкретного шаблона.
Шаблоны проектирования пользовательского интерфейса, как правило, состоят из следующих элементов:
- Проблема: Что хочет сделать пользователь?
- Контекст: Когда следует использовать шаблон?
- Решение: Какое решение?
- Примеры: Где и как шаблон был реализован раньше?
Большинство дизайнеров используют шаблоны проектирования пользовательского интерфейса, чтобы формировать свою работу и, как результат, создавать похожие пользовательские интерфейсы. Вы найдете все, что вам нужно знать о шаблонах проектирования пользовательского интерфейса, в этом информативном сообщении в блоге!
9. Округлите
Итак, у нас есть все, что вам нужно знать о пользовательских интерфейсах, и даже кое-что! Наличие хорошо разработанного пользовательского интерфейса может стать причиной того, что ваши клиенты предпочтут вас вашим конкурентам, поэтому силу хорошего дизайна пользовательского интерфейса нельзя недооценивать!
Чтобы узнать больше о дизайне пользовательского интерфейса, ознакомьтесь с нашим текущим обзором индустрии дизайна пользовательского интерфейса.
