Что нужно знать начинающему веб-дизайнеру?
Веб-дизайн. Такое распространённое слово в сегодняшние дни. Изучать веб-дизайн пытаются многие. Но какие же есть методы изучения этого современного направления? Какие аспекты нужно изучать, а что можно опустить для того, чтобы стать специалистом в этой области?
Вы хотите создать свой собственный и неповторимый сайт или стать создателем хороших веб-сайтов для заказчиков?
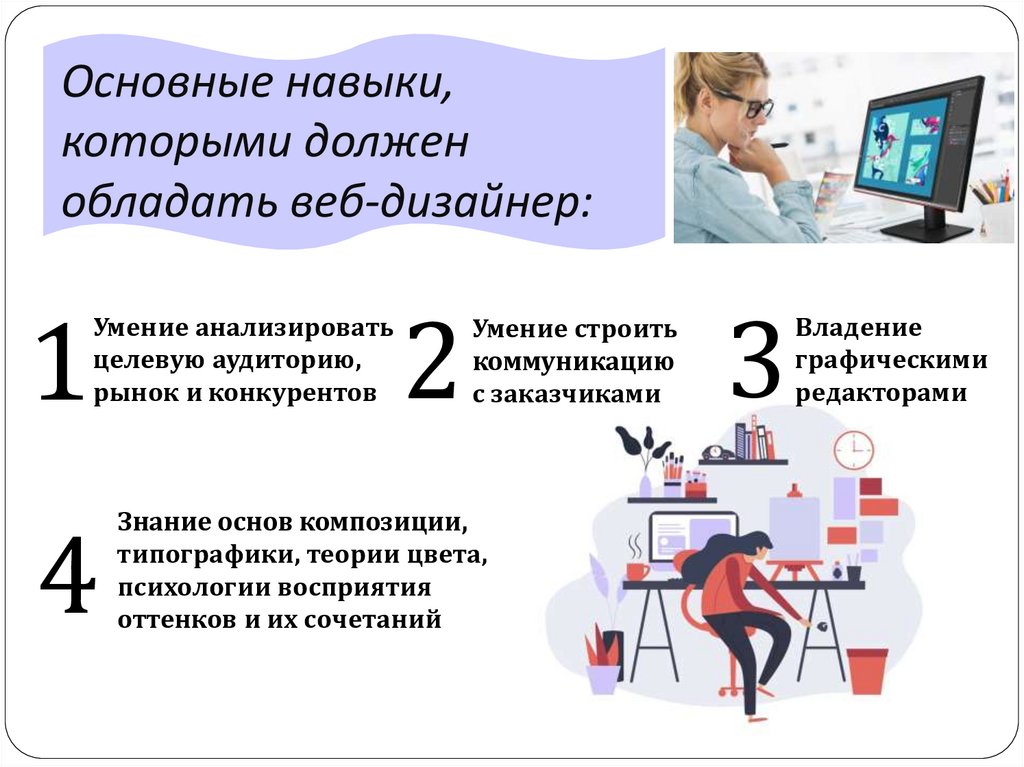
Чтобы стать специалистом в этой области, необходимо знать какими навыками должен обладать хороший веб-дизайнер.
Мы дадим вам определённый список важнейших навыков, которые необходимо освоить.
В первую очередь это основы маркетинга. Затем генерация графика, позиционирование и тренинг. Следующими аспектами являются освоение информационной архитектуры и графического дизайна, знакомство со строительной сферой. И обязательно нужно обратить внимание на то, как сделать информацию удобной для пользователей и доступной к восприятию.
Основы маркетинга в любой области, как и в веб-дизайне – это процесс совпадения интересов рынка с имеющимися предложениями. Спрос должен согласовываться с предложениями. Наш веб-дизайн будет тем эффективнее, чем более тщательно и эффективно мы исследуем рынок и узнаем потребности потребителя. Самый обычный веб-дизайнер просто разработает веб-страницу без изучения маркетинга. Это будет обычный графический дизайн. Но хороший и впоследствии востребованный веб-дизайнер прежде, чем начать работу, изучит рынок, а затем приступит к качественному дизайну. В этом случае вы получите не просто красивый, а именно эффективный веб-сайт, для которого недостаточно просто графического дизайна.
В чем заключается эффективность веб-сайта? Ваш сайт должен быть посещаем. Там должна быть та информация, которая полностью удовлетворит запросам потребителя.
Изучение поисковых систем, электронный маркетинг, а также реклама – это все части комплексного маркетинга веб-сайта.
Следующим аспектом является позиционирование и брендинг.
Эти два сложных слова обозначают ваш процесс выбора, то, чтобы вы хотели рассказать о вас, ваших клиентах или рекламируемой продукции. Многое зависит от того, о чем хочет рассказать будущий сайт.
Бренд может быть случайный или же преднамеренный. Хочется подчеркнуть, что именно целенаправленный бренд создаёт наиболее сильное впечатление. Дает ясное понимание всех особенностей создаваемого сайта. Бренд попадает в сознание людей и поражает их воображение, вызывая желание выбрать именно этот вариант, а не другие многочисленные предложения на рынке.
Не стоит пугаться. Сложное слово «брендинг» является достаточно простой задачей.
Но проблема в том, что многие люди не знакомы с таким понятием как «брендинг». В отдельных случаях его путают с красивыми логотипами. А иногда на него вообще не обращают внимание, не понимая важность.
Вы хотите получить в результате своей работы особый сайт, который будет отличаться от многих других своей индивидуальностью и ясностью изложения и построения?
И к этому нужно стремиться хорошему специалисту.
Важным моментом является генерация трафика.
Если на ваш взгляд вы сделали прекрасный веб-сайт, но его никто не посещает, то можно забыть об успехе. Веб-сайт должен привлекать посетителей, которые впоследствии изучения информации там, станут вашими постоянными довольными клиентами.
Построение веб-сайта, его стандарты производства и контент будут либо привлекательны для пользователей, либо не интересны. Все это отражается на способности привлечь трафик. Если ваш сайт привлечет 99% кликов, то ему обеспечена первая страница по результатам поиска. И это одна из первостепенных задач, которую в первую очередь нужно поставить перед собой. Самый лучший вариант – это создать сайт с нуля, дать ему направление на нужный определённый рынок и наилучшим образом оптимизировать его для поисковых систем. Вот это первая задача веб-дизайнера. Именно такой специалист, который знает как правильно начать и сделать сайт, всегда будет привлекателен для заказчиков.
Так же, при создании веб-дизайна стоит обратить внимание на такое понятие, как «информационная архитектура».
Отличие хорошего веб-дизайнера от посредственного прослеживается в том, насколько понятна и легка будет навигация создаваемого им сайта. Построение веб-сайта также будет иметь огромное влияние на способность конкурировать в целевом поиске.
Дизайн графический.
Использование изображений, гамма цветов, макеты страниц, иконография, топография – все это графический дизайн. И это очень важный аспект. Очень часто пользователи именно это называют «веб-дизайном». Хотя понятие «графический дизайн» значительно уже.
Конечно важно, чтобы страница была понятной, уместно и в то же время привлекательно выглядела. Но визуальный дизайн – это ещё не все для того, чтобы все своё внимание веб-программист сосредоточил именно на этом. Чтобы достичь хороших результатов в своём бизнесе, необходимо при разработке сайта учитывать все аспекты комплексно.
Так и понятие «производство» должен понимать и учитывать каждый веб-дизайнер.
Превращение веб-страниц в рабочий веб-сайт, графического дизайна в живой – вот что значит «производство». Оно включает в себя HTML (для структуры и контента), CSS (для визуального стиля). Это также очень важные составляющие создания веб-дизайна.
Оно включает в себя HTML (для структуры и контента), CSS (для визуального стиля). Это также очень важные составляющие создания веб-дизайна.
Новые грандиозные возможности для хорошего специалиста открывают знания к построению веб-страниц.
И ещё очень важный фактор качественного продукта веб-дизайна – это доступность. Чем больше процент аудитории, которая имеет возможность использовать ваш сайт, тем больше сайт и будет использоваться фактически.
Простая процедура тестирования веб-юзабилити покажет насколько доступно и грамотно оформлена вся информация на вашем сайте, поможет довести его до совершенства.
Есть определённые требования законодательства во всех уголках мира. Они в первую очередь защищают интересы пользователей и помогают сделать веб-сайт доступным для большой аудитории. Тот, кто хочет стать хорошим веб-дизайнером конечно же должен владеть всеми возможностями, которые помогут сделать сайт удобным и доступным и отвечающим требованиям законодательства.
Простые советы начинающему веб-дизайнеру. Бракуем макет / Хабр
HebeВремя на прочтение 3 мин
Количество просмотров4.1K
Веб-дизайн *
Привет. В результате работы с начинающими веб-дизайнерами прослеживаются повторяющиеся ошибки — общие вне зависимости от среды разработки (опыт с figma и photoshop).
Эти советы появились из критериев к макету при приёмке. Они простые и подойдут начинающим. Если вы опытный веб-дизайнер и знаете, например, что название рубрики заведомо ограничено в 8 символов, уже посылали шрифт, задумали ширину содержимого 1530px с пониманием дела, то вы большой молодец, а эта статья не для вас.
Советы
Размер макета. Учтите, что у устройств разные разрешения экранов. Выберите ширину основного содержимого в диапазоне 1080px-1300px (часто ориентир 1200px, но отклонения допустимы).
 Большая ширина в 1530px не уместится на ноутбук с шириной в 1366px. Если ширина меньше, то всё становится слишком мелко.
Большая ширина в 1530px не уместится на ноутбук с шириной в 1366px. Если ширина меньше, то всё становится слишком мелко.
Макет делать 1 к 1. Тогда будет проще измерить размеры. При произвольной ширине в 3333px все элементы придётся уменьшать на глаз или более трудоёмко; учитывая, что особенно figma заточена на копирование свойств (а не манипуляции с калькулятором) макет следует делать 1 в 1.
*Любая ширина макета лечится elite разработчиками использованием относительных единиц. Используйте удобную для вас вместо того, чтобы делать несоразмерные ширине 1080px-1300px элементы.Шрифт. Учтите, что у верстальщика и пользователей нет вашего шрифта. Следует послать шрифт вместе с макетом или сказать откуда его взять (напр. гугл фонтс). Иначе приходится дополнительно спрашивать шрифт с дизайнера как в figma, так и photoshop.
Объём текста. Число символов в тексте может меняться. Лучше сразу иллюстрировать в макете различный объем текста. Что будет если не учесть приведено на обложке поста.
 Типовые примеры с изменчивым объёмом: цена (123 456 вместо 123), количество товара, текст на кнопке.
Типовые примеры с изменчивым объёмом: цена (123 456 вместо 123), количество товара, текст на кнопке.Изменчивость элементов. Зачастую не только текст, но и другие элементы могут иметь другие размеры/цвет или их может вовсе не быть: фото может иметь разные пропорций или черный фон вместо белого; скидки к цене может вообще не быть.
Интерпретаций изменчивости. Исходя из предыдущего пункта может быть несколько вариантов поведения элементов при их изменении. В таких ситуациях верстальщик находится в состоянии неопределённости. Если у вас есть определённая задумка, то можно оставить комментарий в макете или сообщить иным образом (сопроводительным письмом к макету).
пример 1: допустим есть 3 пункта списка и рядом картинка: при добавлении новых пунктов картинку рядом можно по-разному отцентровать, растянуть или обрезать. пример 2: фоновая картинка может по-разному смещаться/растягиваться на разных разрешениях.Иконки. Упростит работу использование иконок из готового набора (напр.
 font-awesome, iconmonstr), следует при этом сообщить о наборе при передаче макета. Если у вас свой набор, то пришлите иконки, чтобы избежать процедуры экспорта.
font-awesome, iconmonstr), следует при этом сообщить о наборе при передаче макета. Если у вас свой набор, то пришлите иконки, чтобы избежать процедуры экспорта.
Часто дизайнер ищет готовые иконки в разных форматах, не передаёт откуда, дорисовывает недостающие, вставляет всё это в макет. Такие иконки приходится экспортировать из макета или искать аналог, что более трудоёмко (иконка может быть вставлена в неподходящем формате либо он может быть искажён: напр. в figma однажды при экспорте в svg был баг с clip—path)*Эффекты при наведении. Новички зачастую их не указывают. Если задумок нет, то можно отдать на усмотрение верстальщика (сделайте так если слышите о них впервые или «забыли»), если есть, то каким-нибудь образом добавьте их в макет или сообщите иным образом.
Смену жирности при наведении в общем случае делать не стоит (при смене жирности увеличивается ширина текста, см. обложку поста, в результате чего он смещается). Однако жирность может спокойно меняться при перезагрузке страницы.
*Сжатые картинки. Одно несжатое фото может занимать объём сопоставимый с объёмом всего сайта. В случае если посылаете фон/баннер напрямую нужно сжимать размер напр. из 3мб в 300кб. Если вы отвечаете за визуал, то должны определить допустимое качество фото после сжатия. Поэтому рекомендую самостоятельно сжимать объём исходя из баланса размера и качества. Хотя как и в п.7. можно отдать на усмотрение верстальщика.
Иногда картину можно перевести в svg, которое займёт ещё на порядок меньший объём без потери качества. Сервисы сжимают даже png за счёт уменьшения кол-ва цветов. Кстати, о кол-ве цветов*Хватает ли для дизайна 12 битных цветов #abc? Если их да, то советую, т.к. с ними есть ряд бенефитов для кодинга.
Бракуем макет
Как забраковать макет при приёмке? Если к макету заранее не предъявлялись требования, то забраковать его маловероятно. Требованиями могут стать эти 9 советов. Чтобы забраковать макет предъявить требования заранее, а затем указать нарушенный номер совета.
P.S.
Выписывал критерии к макету, но чтобы было больше прозрачности решил пояснить их и опубликовать в виде советов для новичка.
Следующий шаг — статья про сам дизайн, есть ли интерес обсудить такое? (например как должна выглядеть кнопка и что на ней должно быть написано, чтобы было понятно, что это кнопка, а её действие было предсказуемым)
Теги:
- psd
- figma
- css
Хабы:
- Веб-дизайн
Всего голосов 8: ↑8 и ↓0 +8
Комментарии 4
@Hebe
Пользователь
Комментарии Комментарии 4
Кто такой веб-дизайнер? Работа, зарплата и навыки, чтобы стать единым целым
Мир начал выходить в интернет задолго до появления COVID-19. Но глобальная пандемия ускорила сдвиг так, как мы и представить себе не могли. Поскольку предприятия изо всех сил борются за выживание в новой реальности, веб-дизайн и разработка становятся одной из быстрорастущих цифровых отраслей.
За последние 12 месяцев мы наблюдаем резкий скачок потребления онлайн-медиа и посещаемости веб-сайтов, когда люди проводят больше времени в Интернете и получают доступ к цифровым услугам из дома.
Отраслевой отчет DesignRush за третий квартал, в котором анализируется влияние кризиса COVID на спрос на услуги веб-дизайна и разработки, показал, что 91,2% респондентов сообщили о пике спроса по крайней мере на одну область услуг по дизайну и разработке веб-сайтов.
Недавнее исследование, проведенное ИТ-аналитической фирмой AppDynamics, показало, что управление всплесками трафика было самой большой головной болью ИТ для большинства компаний и наиболее важным аспектом обеспечения бесперебойного обслуживания клиентов во время пандемии.
В том же исследовании также отмечается, что, хотя 88% компаний сделали цифровое взаимодействие с клиентами своим приоритетом, они считают, что им не хватает ресурсов для осуществления этого перехода.
Рассмотрим эти характеристики:
- 75% пользователей формируют свое мнение о бизнесе, оценивая внешний вид своего веб-сайта, а 38% пользователей не вернутся на сайт, если он имеет непривлекательный вид.

- Менее чем за 10 секунд посетители решают, доверять ли компании, просто основываясь на том, как выглядит веб-сайт
- 88% людей не возвращаются на веб-сайты, которые разочаровывают пользователей.
Очевидно, что ставки для бизнеса высоки, и риск проиграть конкурентам может быть слишком велик.
Ни для кого не секрет, что цифровые команды по всему миру испытывают давление из-за нехватки кадров. Теперь, когда почти все компании изо всех сил пытаются создать свое присутствие в Интернете, они активно нанимают квалифицированных технических специалистов, чтобы поддерживать работу своих магазинов.
Для веб-дизайнеров это означает, что двери новых возможностей широко открыты. Хотя веб-дизайн и веб-разработка уже были перспективными карьерными путями, этот всплеск спроса на эти должности сделал их «горячим товаром».
В общем, самое лучшее время, чтобы стать веб-дизайнером. Оставаясь в курсе последних тенденций веб-дизайна и изучая новые методы, вы можете хорошо зарабатывать на своих навыках (подробнее об этом позже).
Во-первых, давайте рассмотрим некоторые основы.
Веб-дизайнеры планируют и создают веб-страницы с помощью текстов, изображений, графики, звуков и видеоклипов.
Вообще говоря, веб-дизайнеры «проектируют» веб-сайт, что может дать представление о том, что они имеют дело только с его эстетикой и внешним видом. Но это не так. Их работа также заключается в том, чтобы веб-сайт был функциональным и удобным для посетителей.
Как профессионалы, работающие как в творческом, так и в техническом мире, они должны обладать творческими графическими навыками наряду с техническими навыками, чтобы дизайн веб-сайта позволял ему работать так же великолепно, как и выглядит.
Люди часто путают роль веб-дизайнера с ролью веб-разработчика. Хотя оба работают вместе, чтобы создать и запустить красивый веб-сайт, и часто эти роли будут пересекаться, есть некоторые различия, которые отличают их друг от друга.
Учитывая, насколько тесно они работают, знание этих различий является обязательным для начинающих веб-дизайнеров, а также для тех, кто думает о том, чтобы стать веб-разработчиком.
В то время как веб-дизайнер путешествует как по творческому, так и по техническому миру, его самый важный навык — быть художником-графиком, который лучше разбирается в шрифтах, цветах, макетах и других визуальных элементах, а также в том, как эффективно их комбинировать, чтобы создать цельную индивидуальность. сайт.
Они используют программное обеспечение для графического дизайна, такое как Photoshop, Illustrator и GIMP, для создания визуальных аспектов, а также кодируют HTML и CSS (каскадные таблицы стилей), чтобы придать базовую структуру своим проектам и сделать их подходящими для различных устройств.
С другой стороны, веб-разработчик — это тот, кто проникает под «оболочку» веб-сайта, чтобы превратить дизайн в рабочую реальность. Другими словами, они создают веб-сайты и приложения, используя такие технологии, как HTML, CSS, JavaScript, .Net, PHP и Ruby и многие другие.
Чтобы стать веб-дизайнером, вам могут не понадобиться серьезные навыки программирования. Но стоит знать, что дизайнеры с навыками следующего уровня, такими как JavaScript и Sass, являются ценным товаром, часто называемым «единорогами», за редкое сочетание навыков дизайнера и разработчика, которые они приносят на стол.
Но стоит знать, что дизайнеры с навыками следующего уровня, такими как JavaScript и Sass, являются ценным товаром, часто называемым «единорогами», за редкое сочетание навыков дизайнера и разработчика, которые они приносят на стол.
Если у вас есть базовый сертификат веб-дизайнера, у вас в основном есть все, что вам нужно, чтобы улучшить свои навыки программирования с помощью такого курса, как программа последипломного образования в веб-разработке полного стека, и превратиться в неуловимого единорога!
Прежде чем вы решите построить карьеру в веб-дизайне, полезно знать, какие обязанности должен выполнять веб-дизайнер, и как может выглядеть ваш день.
На самом базовом уровне веб-дизайнер отвечает за создание дизайна и макета веб-сайта или целевой страницы (отдельная веб-страница, часто используемая маркетологами для привлечения трафика для проведения рекламных акций или кампаний).
Это может быть неочевидно, но проектирование — это нечто большее, чем игра со шрифтами, цветами и изображениями. В то время как точная функция работы варьируется от команды к команде, веб-дизайнер обычно должен брать на себя следующие обязанности:
В то время как точная функция работы варьируется от команды к команде, веб-дизайнер обычно должен брать на себя следующие обязанности:
- Работа с клиентами для выявления их потребностей и концептуализации творческих идей
- Разработка проектных спецификаций, руководств и стандартов
- Разработка образцов макетов страниц
- Забота о доменных именах и хостинге веб-сайта, если это не делает клиент
- Представление дизайнерских идей клиентам с использованием потоков процессов, пользовательских потоков, карт сайта и каркасов
- Проектирование и кодирование с использованием различных программ
- Работа с различными системами управления контентом (CMS)
- Обеспечение дружественности веб-сайта для поисковых систем с помощью лучших практик поисковой оптимизации (SEO)
- Соответствие правовым стандартам, таким как безопасность сайта, стандарты доступности, свобода информации и конфиденциальность
- Обеспечение соответствия визуальных образов веб-сайта целям клиента и политике брендинга
- Сотрудничество с другими специалистами, такими как веб-разработчики, специалисты по цифровому маркетингу, SEO-эксперты и т.
 д.
д. - Вычитка и редактирование контента
- Отладка кода и изменение дизайна веб-страниц
- Проведение тестов, чтобы убедиться, что веб-сайт работает в соответствии с планом
Как веб-дизайнер, компании по найму, с которыми вы столкнетесь, в основном:
- Компании-разработчики программного обеспечения
- Технические консультации
- Специализированные агентства веб-дизайна
- Цифровые агентства с полным спектром услуг
- Крупные корпорации
Ключевые навыки, необходимые для достижения успеха в этой карьере, включают:
- Творческое воображение и способность мыслить нестандартно
- Внимание к деталям
- Владение Adobe Suite — Photoshop, Illustrator, InDesign
- Практические знания HTML и CSS, а также знакомство с jQuery и JavaScript являются отличными дополнениями
- Взаимодействие с пользователем (UX) и пользовательский интерфейс (UI)
- Хорошие аналитические способности и коммуникативные навыки
- Базовые знания SEO
Не упустите возможность стать сертифицированным профессионалом в рамках программы последипломного образования Simplilearn в области комплексной веб-разработки.Зарегистрируйтесь сегодня!
Средняя годовая заработная плата дизайнера начального уровня в Индии составляет 280 365 фунтов стерлингов, а в США — 50 747 долларов США (по состоянию на декабрь 2020 года). Это только начальные цифры, и вы можете легко получить вдвое или даже втрое больше, просто повышая квалификацию или специализируясь в определенной области веб-дизайна. Например, переход на UX-дизайн может увеличить вашу среднюю годовую зарплату до значительных 666 350 фунтов стерлингов в Индии и 74 252 долларов США в США.
Чтобы стать веб-дизайнером, вам вряд ли понадобится формальная квалификация. На самом деле вполне возможно быть самоучкой и добиться успеха в этой области. Особенно, если вы хотите работать консультантом по дизайну с частичной занятостью или пытаетесь построить полноценную карьеру фрилансера в веб-дизайне, вы можете процветать независимо от квалификации.
Тем не менее, опыт работы в области цифровых медиа, графического дизайна, информационных технологий или компьютерных наук может сыграть вам на руку, если вы хотите получить работу в дизайнерском агентстве своей мечты.
В зависимости от того, насколько быстро вы можете повысить квалификацию в новых технологиях, роль веб-дизайнера может принимать разные направления. Как мы упоминали ранее, добавление твердых навыков программирования в свое резюме с помощью ведущих в отрасли курсов, таких как программа последипломного образования Simplilearn в области веб-разработки Full Stack, может значительно способствовать вашему карьерному росту и позволит вам изучить множество новых возможностей.
вещей, которые вы должны знать, чтобы стать высококвалифицированным веб-дизайнером
Стать квалифицированным веб-дизайнером — это многоэтапный процесс, требующий усилий и упорного труда:
1. Вам необходимо изучить основы проектирования и планирования сайта и узнать, как следовать лучшим практикам.
2. Вам необходимо получить практический опыт проектирования собственных сайтов, а не просто следовать и строить на основе примеров, а фактически проектировать и создавать свои собственные.
3. После того, как вы освоили процесс проектирования, пришло время создать сайт-портфолио для демонстрации вашей работы.
Однако проектирование и создание веб-сайта с нуля требует серьезности. Во-первых, вам нужно изучить основы, которые помогут вам понять маркетинг и дизайн, лежащие в основе успешного веб-сайта. Если у вас есть опыт, вы можете претендовать на работу с более широкой шкалой заработной платы.
Процесс создания веб-сайтов называется веб-дизайном. Он включает в себя различные элементы, такие как графический дизайн, создание контента и дизайн веб-сайта. Веб-дизайн теоретически является компонентом более широкой области веб-разработки, даже несмотря на то, что эти фразы часто рассматриваются как взаимозаменяемые.
Для создания желаемого стиля веб-дизайнеры используют различные программы и ресурсы, включая Dreamweaver, Photoshop и многие другие. Чтобы создать успешный макет, веб-дизайнеры должны учитывать свой целевой рынок, цель сайта и эстетическую ценность дизайна.
Какая квалификация нужна, чтобы стать дизайнером веб-сайтов?
На этот вопрос нет универсального ответа, поскольку квалификация дизайнера веб-сайтов может варьироваться в зависимости от конкретной должности и компании. Тем не менее, некоторые общие навыки и возможности часто требуются или желательны для дизайнеров веб-сайтов.
Основные навыки дизайнера веб-сайтов включают твердые навыки визуального дизайна, креативность и внимание к деталям. Дизайнеры веб-сайтов должны уметь создавать визуально привлекательные и удобные для пользователя дизайны, отвечающие потребностям и целям их клиентов или работодателей. Они также должны уметь мыслить творчески, чтобы придумывать уникальные и инновационные дизайнерские решения. Кроме того, дизайнеры веб-сайтов должны учитывать требования аудитории для создания продуманного и удобного дизайна.
Помимо сильных дизайнерских навыков, дизайнеры веб-сайтов должны также разбираться в технологиях веб-разработки. Многие дизайнеры веб-сайтов также несут ответственность за кодирование или разработку своих дизайнов в рабочие веб-сайты. Таким образом, необходимо хорошее знание HTML, CSS и других технологий веб-разработки. Кроме того, дизайнеры веб-сайтов должны обладать хорошими коммуникативными навыками, чтобы эффективно сотрудничать с клиентами или работодателями и передавать свое видение дизайна. Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, часто предпочтение отдается перечисленным выше навыкам и квалификации.
Таким образом, необходимо хорошее знание HTML, CSS и других технологий веб-разработки. Кроме того, дизайнеры веб-сайтов должны обладать хорошими коммуникативными навыками, чтобы эффективно сотрудничать с клиентами или работодателями и передавать свое видение дизайна. Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, часто предпочтение отдается перечисленным выше навыкам и квалификации.
Как начать карьеру веб-дизайнера?
Лучший способ начать карьеру веб-дизайнера зависит от ваших индивидуальных навыков и опыта. Тем не менее, есть несколько общих советов, которые могут помочь вам начать работу в этой области. Во-первых, очень важно хорошо разбираться в HTML, CSS и других языках веб-разработки. Кодирование не требуется при проектировании, но это все же навык, который может улучшить вашу работу. Поэтому может быть полезно изучить основы HTML, CSS и т. д.
Во-вторых, было бы неплохо создать портфолио своих работ, чтобы продемонстрировать свои навыки потенциальным работодателям. Каким бы искусным веб-дизайнером вы ни были, никто вам не поверит, если у вас нет доказательств. Поэтому вам нужно портфолио либо ваших работ для других, либо образцы для продвижения ваших навыков. Без портфолио работу не найти. Большинство клиентов и компаний не очень заинтересованы в вашем образовании. Многие люди даже не будут интересоваться тем, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Каким бы искусным веб-дизайнером вы ни были, никто вам не поверит, если у вас нет доказательств. Поэтому вам нужно портфолио либо ваших работ для других, либо образцы для продвижения ваших навыков. Без портфолио работу не найти. Большинство клиентов и компаний не очень заинтересованы в вашем образовании. Многие люди даже не будут интересоваться тем, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Портфолио веб-дизайна — это цифровой файл, содержащий образцы ваших проектов веб-дизайна. Полные веб-сайты, предыдущие проекты, макеты, приложения, стили, темы, изображения и другие материалы можно найти в портфолио веб-дизайна. Проявите фантазию — это должно быть приятной частью вашего пути к веб-дизайну! Поскольку вы являетесь настоящим веб-дизайнером, публикация вашего портфолио веб-дизайна на вашем собственном сайте имеет смысл. Чтобы успешно отображать ваши образцы, мы советуем свести количество концепций в вашей коллекции веб-дизайна к минимуму.
Наконец, общение с другими профессионалами в этой области также может быть отличным способом войти в дверь индустрии веб-дизайна. Веб-дизайн может быть раем для интровертов. Может показаться, что это работа, на которой человек проводит большую часть своего времени в изоляции, поглощенный компьютером и не нуждающийся в общении с людьми. Однако все это надумано. Компетентные веб-дизайнеры должны быть хорошими коммуникаторами, чтобы ладить со своими клиентами-фрилансерами и коллегами в маркетинговой среде компании. Независимо от вашего опыта, веб-дизайн требует более одного человека.
Поэтому очень важно практиковать свои коммуникативные способности. Вы хорошо ладите с потенциальными клиентами? Можете ли вы эффективно работать с несколькими другими экспертами, такими как художники-графики и веб-разработчики? Можете ли вы следовать инструкциям своего руководителя и эффективно применять принципы веб-дизайна к этим инструкциям? Всегда помните, что хорошая коммуникация может спасти или разрушить сделку.
Могу ли я научиться быть веб-дизайнером?
Это зависит от вашего предыдущего опыта и навыков. Однако, если вы мотивированы и хорошо понимаете основные принципы веб-дизайна, вы можете научиться быть веб-дизайнером. Многие ресурсы доступны в Интернете и в библиотеках, которые помогут вам изучить основы веб-дизайна. Как только вы поймете основы, вы сможете начать экспериментировать и развивать свой уникальный стиль. Чтобы стать профессиональным веб-дизайнером, вам нужно будет потратить время и усилия на оттачивание своих навыков. Вы можете сделать это, проходя курсы, посещая семинары и читая блоги и статьи о дизайне. Тем не менее, лучший способ учиться — это делать, поэтому создавайте много практических проектов.
Что лежит в основе веб-дизайна?
Прежде чем погрузиться в мир дизайна, необходимо изучить основы веб-дизайна. Удобные и успешные веб-сайты будут придерживаться взаимодействия с пользователем, UX, стандартов и шаблонов. UX — это, по сути, набор стандартов, которые все пользователи ищут при использовании сайта, включая совместимость с мобильными устройствами, привлекательные цвета и простой дизайн. UX имеет решающее значение, потому что он определяет показатель отказов веб-сайта, который влияет на успех всей идеи и рыночный потенциал. Итак, при разработке веб-сайта лучше начать с учета UX.
UX имеет решающее значение, потому что он определяет показатель отказов веб-сайта, который влияет на успех всей идеи и рыночный потенциал. Итак, при разработке веб-сайта лучше начать с учета UX.
Однако фиксированных знаний не существует, и вам придется быть в курсе, поскольку UX развивается вместе с тенденциями веб-дизайна. И эти тенденции быстро развиваются и заканчиваются. Что люди хотят один год; им не нравится в другом. Приступая к разработке дизайна сайта, примите это во внимание. Даже после того, как вы сделаете карьеру в веб-дизайне, вы все равно будете приобретать новые навыки в этой области.
Сколько времени нужно, чтобы стать веб-дизайнером?
Трудно сказать, так как количество времени, необходимое для того, чтобы стать веб-дизайнером, может варьироваться в зависимости от нескольких факторов. Тем не менее, как правило, можно стать веб-дизайнером в течение от нескольких месяцев до года, если у вас есть некоторый опыт работы с графическим дизайном или кодированием. Приобретение необходимых навыков может занять немного больше времени, если вы начнете с нуля. Лучший способ научиться веб-дизайну — это практика, поэтому крайне важно найти реальный опыт, чтобы дополнить свои теоретические знания. Есть много способов сделать это, например, работая над личными проектами, участвуя в онлайн-форумах и сообществах или работая фрилансером. При некоторой самоотверженности и усилиях можно быстро стать опытным веб-дизайнером.
Приобретение необходимых навыков может занять немного больше времени, если вы начнете с нуля. Лучший способ научиться веб-дизайну — это практика, поэтому крайне важно найти реальный опыт, чтобы дополнить свои теоретические знания. Есть много способов сделать это, например, работая над личными проектами, участвуя в онлайн-форумах и сообществах или работая фрилансером. При некоторой самоотверженности и усилиях можно быстро стать опытным веб-дизайнером.
Это зависит от вашего предыдущего образования/знаний.
Если вы разбираетесь в технологиях, вам будет проще. Возможно, вы знаете основные основы. Вы можете следовать основам, чтобы достичь продвинутых уровней, когда вы знаете основы.
Независимо от того, разбираетесь ли вы в веб-дизайне и программировании или нет,
Вы опередите многих, если уже немного разбираетесь в веб-дизайне и программировании. Технологии — это область, в которой вам нужно быть впереди других и ежедневно осваивать новые навыки. Было бы полезно, если бы вы владели инструментами, которые могут помочь вам улучшить ваш веб-дизайн.
Было бы полезно, если бы вы владели инструментами, которые могут помочь вам улучшить ваш веб-дизайн.
Вы учитесь с нуля?
Обучение с нуля означает обучение хождению в области веб-дизайна. Значит, будет сложно. Сначала вам нужно знать основы, а затем начать свое настоящее путешествие. Вот почему это займет время, но в конце концов вы овладеете навыками.
Вы увлечены веб-дизайном?
Ваша страсть к веб-дизайну — это все. Если вы увлечены этим, вы освоите это быстрее, чем вы думаете. Это сложный навык, который может быть простым, если вы увлечены им. Когда вам что-то нравится, вы можете легко сосредоточиться на этом, не отвлекаясь. Таким образом, вы сможете изучить его с легкостью.
У вас есть время, чтобы инвестировать в изучение веб-дизайна?
Прелесть навыков в том, что их можно выучить. Но для их освоения нужны долгие часы. У вас есть эти часы, чтобы инвестировать? Если да, поздравляю. Используйте эти часы и станьте профессионалом в веб-дизайне.
- Готовы ли вы приложить усилия?
- Можете ли вы создать несколько образцов?
- У вас есть портфолио?
- Способны ли вы эффективно общаться?
- Умеете ли вы работать в команде?
- Активно ли вы участвуете в онлайн-сообществах веб-дизайнеров?
Если вы ответили на приведенные выше вопросы «Положительно», вы можете быстрее стать веб-дизайнером. Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Является ли веб-дизайн хорошей карьерой?
Нет сомнений в том, что веб-дизайн — перспективная карьера. Это очень творческая и сложная область, которая позволяет вам использовать свои художественные и технические навыки для создания выдающихся веб-сайтов. Есть миллионы активных веб-сайтов, и они нуждаются в постоянных обновлениях. Каждому веб-сайту нужен дизайнер, чтобы сделать его хорошим, красивым и привлекательным для посетителей. Миллионы веб-сайтов — это работа для миллионов веб-дизайнеров.
Спрос на веб-дизайнеров постоянно растет, так как все больше и больше предприятий и организаций нуждаются в профессионально выглядящих веб-сайтах. Это означает, что в веб-дизайне много гарантий занятости, и вы обычно можете найти работу даже в трудные экономические времена. Более того, веб-дизайнеры могут эффективно работать из дома на нескольких платформах. Они могут выбирать место работы, если у них есть свои устройства и интернет. Это гарантия занятости и свобода работать из любого места.
Типы веб-дизайнеров
Веб-дизайнеры могут быть классифицированы как фрилансеры, сотрудники агентств или те, кто работает непосредственно в организации (в штате).
- Фрилансеры
Поскольку они эффективно работают на себя, внештатные веб-дизайнеры должны управлять и рекламировать свой бизнес, а также завершать дизайн-проекты, для которых они наняты.
Было бы лучше, если бы вы сопоставили гибкость в выборе собственных задач с количеством усилий, необходимых для управления вашей фирмой и привлечения клиентов. Иногда вы будете получать высокооплачиваемых клиентов с платформы, но в других случаях вам будут недоплачивать. Кроме того, вы будете находить клиентов время от времени. Таким образом, это постоянная борьба за поддержание стабильного дохода.
Иногда вы будете получать высокооплачиваемых клиентов с платформы, но в других случаях вам будут недоплачивать. Кроме того, вы будете находить клиентов время от времени. Таким образом, это постоянная борьба за поддержание стабильного дохода.
- Сотрудники агентства
Работа на фирму обеспечивает стабильность и некоторую финансовую предсказуемость, но вы больше не контролируете ситуацию. Агентство решает за вас, вашу работу и ваших клиентов. Все не зависит от вашего настроения и графика.
Предприятия могут специализироваться в определенных секторах или нишах, что влияет на то, насколько вам нравится там находиться. Если вам не нравится конкретная ниша, работодатели не откажутся от этой сделки. Таким образом, вы можете в конечном итоге ненавидеть свою работу.
- Штатные веб-дизайнеры
Внутреннее проектирование похоже на другие рабочие места с 9 до 5. Он во многом отличается от фрилансеров и сотрудников агентств. Возможно, вам придется управлять одним веб-сайтом или небольшим разделом одного веб-сайта на протяжении всей вашей карьеры. Более того, вам придется появляться ежедневно в рабочее время, а вечером уходить домой.
Более того, вам придется появляться ежедневно в рабочее время, а вечером уходить домой.
Одним из преимуществ работы на дому является то, что вам не нужно ежедневно или еженедельно привлекать клиентов. Вы работаете на одном месте изо дня в день и получаете зарплату. Кроме того, вам не нужно общаться с клиентами и иметь дело с ними индивидуально или напрямую. Вместо этого у вас может быть начальник, и вам нужно иметь дело только с этим человеком. Однако и такая работа может стать утомительной. Вы работаете по одному и тому же графику пять дней в неделю и не имеете никакого разнообразия в своей работе. Это также может стать препятствием на пути к раскрытию вашего полного потенциала.
Кроме того, как и любая профессия, веб-дизайн имеет свои недостатки. Часы могут быть долгими, а работа может быть очень требовательной. Но если вы увлечены веб-дизайном и готовы усердно работать, это может обогатить вашу карьеру.
Нужна ли мне степень, чтобы стать веб-дизайнером?
Это субъективный вопрос, поскольку образовательные требования для того, чтобы стать веб-дизайнером, могут различаться в зависимости от типа должности, которую вы претендуете. Тем не менее, большинству работодателей, как правило, требуется как минимум степень бакалавра в области графического дизайна, веб-дизайна или смежных областях. Кроме того, наличие солидного портфолио предыдущей работы также имеет решающее значение для получения работы в этой области. Поэтому, хотя степень не всегда требуется, чтобы стать веб-дизайнером, она, несомненно, может помочь в поиске карьеры.
Тем не менее, большинству работодателей, как правило, требуется как минимум степень бакалавра в области графического дизайна, веб-дизайна или смежных областях. Кроме того, наличие солидного портфолио предыдущей работы также имеет решающее значение для получения работы в этой области. Поэтому, хотя степень не всегда требуется, чтобы стать веб-дизайнером, она, несомненно, может помочь в поиске карьеры.
Вместо диплома большинство работодателей требуют, чтобы вы продемонстрировали свои навыки. Таким образом, формирование навыков посредством получения степени или самообучения имеет важное значение. Они имеют решающее значение в любой карьере, поскольку листов бумаги уже недостаточно, чтобы получить работу. Компании могут запросить презентацию, предыдущие работы или портфолио на любой платформе. Напротив, некоторых может заинтересовать и ваша степень. Чтобы быть в безопасности, приобретайте степень и навыки одновременно. Вы можете приобретать новые навыки, улучшать свое резюме, требовать более высокой ставки и демонстрировать свой опыт потенциальным клиентам, получая сертификаты в определенных областях. Веб-дизайнеры часто получают сертификаты от Adobe, Google и General Assembly, чтобы улучшить свои навыки и завоевать доверие.
Веб-дизайнеры часто получают сертификаты от Adobe, Google и General Assembly, чтобы улучшить свои навыки и завоевать доверие.
Нужен ли код для веб-дизайна?
Программирование не обязательно для веб-дизайна, но оно может быть чрезвычайно полезным при создании веб-сайта, который выглядит и функционирует так, как вы этого хотите. С кодированием у вас больше контроля над деталями вашего веб-сайта и вы можете создавать пользовательские функции, которые невозможны с другими методами веб-дизайна.
Если у вас нет опыта программирования, существует множество ресурсов, которые помогут вам в обучении, а многие программные платформы для веб-дизайна не требуют знаний программирования. С помощью кодирования вы можете создавать собственные дизайны и функции, которые невозможно использовать с другими инструментами веб-дизайна. Кодирование также может помочь вам устранить ошибки и проблемы с вашим сайтом. Это может дать вам больше контроля над дизайном вашего сайта, но это не обязательно.