CallBack widget звонок с сайта плагин WordPress – info-effect.ru
На чтение 2 мин. Опубликовано
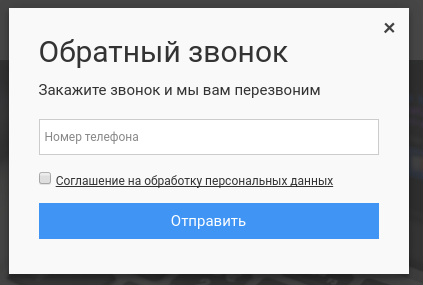
Привет! Мы продолжаем разбирать самые полезные и самые интересные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт виджет CallBack для заказа звонка с сайта. Такой виджет позволит пользователю указать свой номер телефона, чтобы вы ему перезвонили. Уведомление о заказе звонка приходит на email адрес автора сайта.
Можно указать время в секундах, через которое вы перезвоните пользователю. Время будет отображаться в виде обратного отсчёта. В виджете можно указать своё имя. Можно указать время работы виджета и текст уведомления, если вас нет на месте.
Установить плагин Bazz CallBack Widget вы сможете прямо из админ-панели WordPress.
Далее, после установки и активации плагина перейдите на страницу: Настройки – Bazz CallBack Widget Settings. Здесь вы сможете настроить основные параметры плагина.
В настройках плагина вы можете:
– Указать свой email, на который будут приходить уведомления о заказе звонка.
– Можно установить время работы виджета CallBack.
– Можно указать время для таймера обратного отсчёта звонка.
– Можно указать текст уведомления для рабочего времени.
– Можно указать текст уведомления для не рабочего времени.
– Можно указать расстояние от низа окна сайта до виджета.
– Сохраните сделанные изменения.
Всё готово! После сохранения настроек, перейдите на сайт. В нижнем правом углу экрана будет отображаться виджет звонка.
Остались вопросы? Напиши комментарий! Удачи!
Форма заказа звонка сделать самому бесплатно на сайт wordpress – info-effect.ru
На чтение 3 мин. Опубликовано
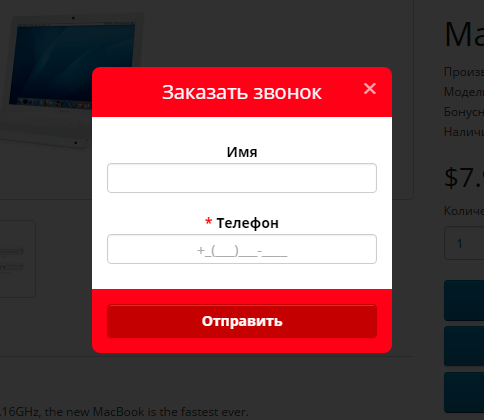
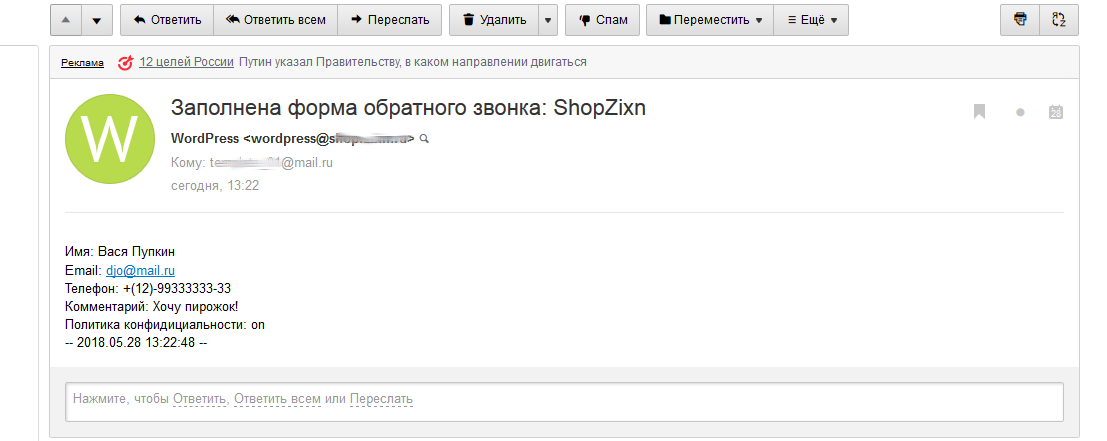
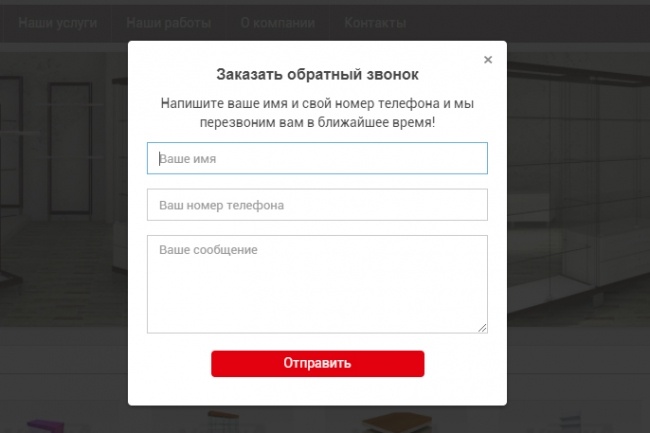
Сегодня вы узнаете как можно очень просто сделать форму заказа звонка на своём сайте wordpress. Принцип работы формы заказа звонка: “Пользователь оставляет свои данные в форме заказа звонка (например, имя и номер телефона), жмёт на кнопку Отправить. После отправки появится уведомление – Спасибо ! Ваш заказ отправлен, мы с вами свяжемся !” На вашу электронную почту придёт письмо, где будет указано имя и номер телефона человека, который заказал звонок на вашем сайте.
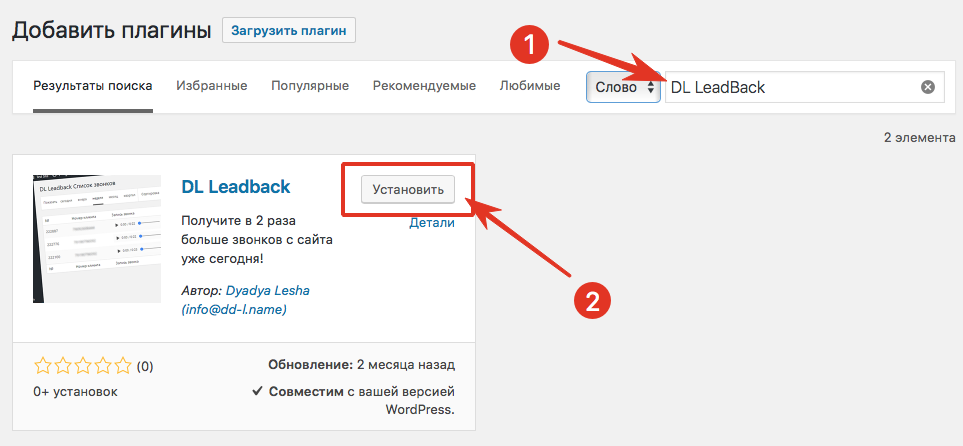
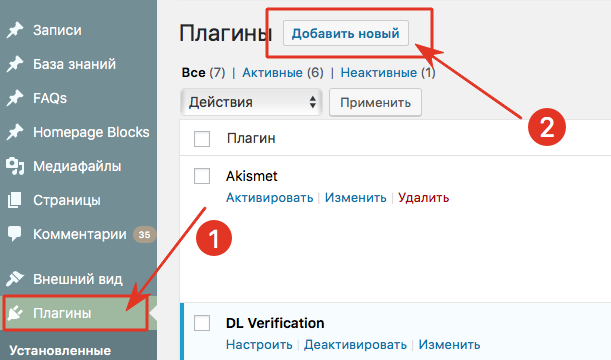
Что нам понадобится ? Нам понадобится плагин – Contact Form 7 и всё. Установите и активируйте плагин Contact Form 7. Установить плагин можно прямо из админ-панели, по адресу: Плагины – Добавить новый. Введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу “Contact Form 7”. Здесь у вас уже будет созданная по умолчанию контактная форма. Нажмите под названием формы на вкладку – Изменить.
Далее, на странице редактирования формы, удалите коды и шорткоды полей – Email, Тема и Сообщение.
Далее, вместо полей email, тема и сообщение, добавьте поле “Телефон”. Вверху нажмите на кнопку – “Тел.”
В открывшемся окне просто нажмите на кнопку – “Вставить тег”. Скопируйте код с названием поля и вставьте его над шорткодом “Телефона”. В коде измените название поля на “Ваш телефон”. Сохраните сделанные изменения.
В коде измените название поля на “Ваш телефон”. Сохраните сделанные изменения.
Далее, перейдите на страницу “Письмо”, чтобы настроить письмо которое будет приходить на вашу электронную почту. В поле “Кому” должен быть указан ваш email. В поле “Тема” укажите к примеру – “Заказ звонка” ! В поле “Тело письма” удалите всё и добавьте два специальных тега, вместо которых в письме будет отображаться имя и телефон. Теги можно скопировать вверху страницы, под заголовком “Письмо”. Перед тегами можно поставить обозначения Имя и Телефон. Сохраните сделанные изменения.
Далее, перейдите на страницу “Уведомления при отправке формы”. Здесь вы можете (в первом поле) изменить уведомление, которое будет отображаться пользователю после нажатия на кнопку Отправить.
Далее, сохраните все сделанные изменения, перейдите на страницу “Формы”. Скопируйте шорткод формы, которую вы изменили только что.
Далее, откройте или создайте страницу, в которой будет отображаться “Форма заказа звонка”. Добавьте в содержание страницы шорткод формы. Опубликуйте или обновите страницу.
Добавьте в содержание страницы шорткод формы. Опубликуйте или обновите страницу.
Перейдите на сайт, у вас будет отображаться готовая форма заказа звонка. Протестируйте форму, укажите любое имя и номер телефона. Нажмите на кнопку – Отправить.
После чего зайдите на свой почту, вам должно прийти письмо, где будет указано имя и номер телефона, которые вы вводили в форму. Всё готово !
Заказать звонок Popup окно всплывающая форма плагин WordPress Call Me Widgets – info-effect.ru
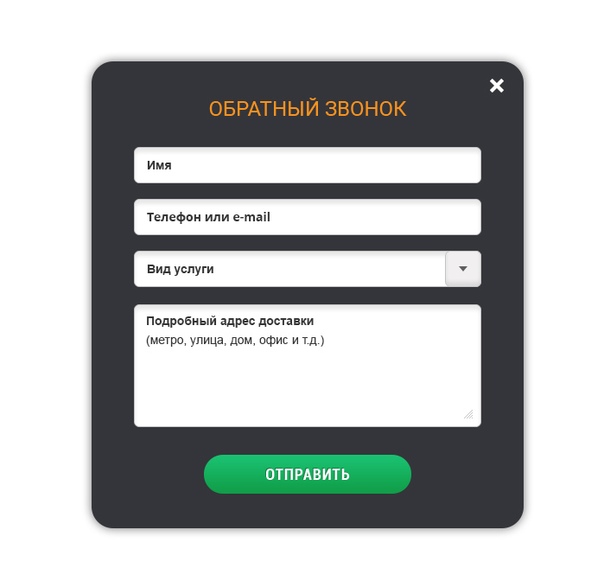
На чтение 3 мин. ОпубликованоПривет! Сегодня я покажу вам очень интересный и полезный плагин для сайта WordPress. Вы сможете сделать всплывающую форму для заказа звонка с вашего сайта. Popup окно с формой будет открываться при нажатии на кнопку. Есть вариант отображения сразу открытой формы в виджете. Кнопка и виджет плавающие, всегда на виду у пользователя. Можно выбрать место отображения. Очень простой и полезный плагин!
Есть вариант отображения сразу открытой формы в виджете. Кнопка и виджет плавающие, всегда на виду у пользователя. Можно выбрать место отображения. Очень простой и полезный плагин!
Установить плагин Get More Calls From Website вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, в админ-панели перейдите на страницу: PQ Call Me Tools.
Далее, на странице плагина нажмите на кнопку Sign-In.
Далее, чтобы получить доступ к функциям плагина, на открывшейся странице укажите адрес сайта и email почту. Подтвердите что вы не робот и нажмите на кнопку Sign-In.
Далее, чтобы завершить процесс подключения, нажмите на кнопку Back To Your Website.
Далее, снова перейдите на страницу плагина. Вверху слева нажмите на вкладку где указан язык настроек плагина.
В открывшемся окне выберите Русский язык и нажмите на кнопку Выбрать язык. Настройки плагина будут отображаться на Русском языке.
Далее, на странице плагина у вас будет два варианта отображения формы заказа звонка. Выберите подходящий и нажмите на значок настройки.
Далее, выберите где будет отображаться кнопка или открытая форма. У вас на выбор 6 мест. Справа или слева сайта, вверху, внизу и посередине. Нажмите по подходящему месту. Вверху справа нажмите на кнопку Следующий шаг.
Далее, на следующей странице вы можете выбрать тему. Здесь есть бесплатные и платные темы. Нажмите по теме.
Далее, вы можете посмотреть тему и подтвердить её выбор. Нажмите на кнопку Выбрать тему.
Нажмите на кнопку Выбрать тему.
Далее, вы можете изменить форму, текст, цвета, стили и т.д. Внизу слева нажмите на значок, чтобы настроить определённую часть формы.
Вы можете настроить окно Спасибо, которое открывается после отправки основной формы. Здесь можно добавить кнопки соцсетей. Вы можете указать URL адреса ваших страниц в соцсетях.
После настройки формы, вверху справа нажмите на кнопку Следующий шаг.
Далее, вы можете указать на каких страницах будет показываться кнопка или не показываться. Если оставить поля пустыми, форма заказа будет отображаться на всех страницах. Вы можете скрыть форму с мобильных устройств. Нажмите на кнопку Следующий шаг.
Далее, в конце вы можете настроить механизм блокировки, чтобы не показывать окно одним и тем же посетителям. Сохраните настройки.
Всё готово! После сохранения настроек, кнопка или форма заказа будет показываться на вашем сайте, как показано на скриншотах в начале записи.
Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Как добавить кнопку «нажми и звони» в WordPress (шаг за шагом)
Хотите добавить кнопку «нажми и звони» в WordPress? По мере того, как все больше людей посещают ваш сайт с помощью своих смартфонов, добавление кнопки вызова к вызову позволяет им легко связаться с вами. В этой статье мы покажем вам, как легко добавить кнопку «Звонок по рекламе» на вашем веб-сайте WordPress.
Зачем добавлять кнопку «Нажми и звони» в WordPress
Многие сайты малого бизнеса полагаются на клиентов, чтобы связаться с ними для цитат, предпродажной информации или поддержки.
Поэтому мы рекомендуем добавить контактную форму всем владельцам сайтов.
Однако, в зависимости от отрасли, некоторые пользователи могут захотеть поговорить с человеком сразу.
По мере того, как трафик мобильного Интернета растет по всему миру, пользователям часто удобнее просто звонить по телефону и получать необходимую информацию.
Если вы только начинаете свой бизнес, мы рекомендуем обратиться за помощью к профессиональной телефонной службе, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя сотовые телефоны из любой точки мира (вместо стационарного телефона).
При этом давайте посмотрим, как легко добавить кнопку «нажми и позвони» в WordPress.
Метод 1. Добавление кнопки «Нажми и звони сейчас» в WordPress с помощью плагина
Этот метод проще и рекомендуется для всех пользователей. Это позволяет вам легко создавать кнопки для вызова в Gutenberg, классический редактор, виджет боковой панели WordPress и даже липкую плавающую кнопку вызова.
Первое, что вам нужно сделать, это установить и активировать плагин WP Call Button на вашем сайте. Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить Настройки »Кнопка WP Call страница для настройки параметров плагина.
Первая страница настроек предназначена для наиболее часто запрашиваемой функции, Sticky Call Button, которая прокручивает пользователя при просмотре вашего сайта.
Эта функция с высокой степенью конверсии помогает вам получать больше звонков и быстрее заключать больше сделок.
Вам нужно начать с ввода номера телефона, по которому вы хотите, чтобы люди звонили. Плагин WP Call Button использует поле смартфона, что означает, что вы можете просто выбрать свою страну, и он автоматически добавит код страны в нужном формате.
Замечания: Если у вас нет служебного номера телефона, вы можете получить его у Nextiva. Это компания, которую мы используем для нашего бизнеса VoIP-телефон.
Далее у вас есть возможность добавить текст кнопки вызова, выбрать расположение и выбрать цвет кнопки.
По умолчанию плагин добавит кнопку вызова для вызова всех страниц и всех устройств. Однако у вас есть возможность показывать его только на определенных страницах или показывать только мобильные устройства.
Когда вы закончите, нажмите на переключатель активации в верхней части, а затем нажмите кнопку сохранить изменения, чтобы сохранить настройки.
После этого вы можете посетить свой веб-сайт, чтобы увидеть кнопку вызова в действии.
Если вы хотите добавить кнопку статического вызова на своей странице контактов WordPress, на странице о страницах или на любой другой пост / страницу, у вас есть два варианта.
Если вы используете новый редактор блоков WordPress, просто создайте или отредактируйте существующую страницу. Далее необходимо добавить блок кнопки вызова WP, нажав значок «+».
Блок кнопок вызова WordPress включает множество параметров настройки, таких как возможность настройки цвета кнопки, текста кнопки, размера шрифта, а также возможность показать или скрыть значок телефона.
Как только вы добавите кнопку, она позволит пользователям щелкнуть и позвонить по вашему номеру телефона, который вы указали на странице настроек WP Call Button.
Теперь, если вы используете классический редактор WordPress, вам нужно использовать генератор статических кнопок вызова, чтобы получить короткий код.
Просто зайдите в Настройки »Кнопка WP Call и нажмите на меню кнопки статического вызова в верхней части.
Далее вы можете настроить цвет кнопки вызова текста и выбрать, хотите ли вы показать или скрыть значок телефона. После этого просто скопируйте приведенный ниже шорткод и вставьте его в сообщение или страницу, где вы хотите добавить его.
Плагин WP Call Button также позволяет добавить кнопку вызова на боковой панели вашего сайта с помощью виджета боковой панели.
Для этого нужно идти Внешний вид »Виджеты и перетащите виджет WP Call Button в свою область, готовую для виджетов.
Этот виджет позволяет добавлять заголовок и описание виджета. Вы можете нажать на ссылку «Дополнительные настройки», чтобы настроить текст кнопки вызова и текст кнопки вызова.
Прочитав это, вы, вероятно, поймете, почему кнопка WP Call является самым простым и полным набором кнопок WordPress для вызова плагинов на рынке.
Самое приятное то, что он на 100% бесплатный и полностью интегрирован с Google Analytics.
Все, что вам нужно сделать, это использовать плагин MonsterInsights, и он будет автоматически отслеживать, сколько людей нажимают на вашу кнопку вызова и какие страницы приносят вам наибольшее количество потенциальных клиентов, так что вы можете сосредоточиться на том, что работает для быстрого развития вашего бизнеса!
Способ 2. Добавить кнопку «Нажми и позвони» вручную в WordPress
Этот метод позволяет вам вручную добавлять кнопки вызова и ссылки в любом месте вашего веб-сайта WordPress.
Самый простой способ добавить кликабельный номер телефона на ваш сайт, добавив их так:
+1 (555) 555-1212 Позвоните мне
Эти ссылки откроют приложение телефона на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 увидят возможность открыть ее в Skype.
На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 увидят возможность открыть ее в Skype.
Вы также можете использовать HTML, чтобы добавить изображение или значок рядом с текстовой ссылкой «Звонок по рекламе».
Давайте посмотрим, как это сделать.
Во-первых, вам нужно посетить Медиа »Добавить новый страницы и загрузите изображение, которое вы хотите использовать. После загрузки изображения вам необходимо нажать на ссылку «Изменить», чтобы продолжить.
Это приведет вас к редактированию медиа экрана, где вам нужно скопировать URL файла. Это понадобится вам на следующем шаге.
Теперь вы можете редактировать сообщение, страницу или пользовательский HTML-виджет, где вы хотите отобразить значок телефона «Звонок по рекламе». В области редактирования вы можете добавить изображение значка телефона, обернутое внутри ссылки tel :.
После этого вы можете посетить свой веб-сайт, чтобы увидеть ссылку «Звонок по рекламе» с загруженным вами изображением.
Вы можете дополнительно настроить это, добавив больше текста до или после ссылки, и использовать собственный CSS для стилизации.
Добавление ссылки «Звонок по клику» в меню навигации WordPress
Вы также можете добавить ссылку «Звонок по рекламе» в меню навигации WordPress.
Просто зайдите в Внешний вид »Меню нажмите на вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
тел: +155555555
После этого добавьте текст, который вы хотите отобразить, а затем нажмите кнопку «Добавить в меню».
Далее, посетите ваш веб-сайт, чтобы увидеть ссылку «клик для вызова» в действии.
Хотите добавить значок изображения рядом со ссылкой для вызова в меню навигации? Смотрите нашу статью о том, как добавить значки изображений с навигационными меню в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку «нажми и позвони» в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный адрес электронной почты для бизнеса.
Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный адрес электронной почты для бизнеса.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Обратный звонок для WordPress – плагины заказать звонок ВордПресс
Чтобы оперативно связаться с администратором сайта многие потенциальные клиенты предпочитают заказать обратный звонок, WordPress позволяет установить для решения этой задачи одно из специализированных расширений. Добавление контактных кнопок на сайт может оказаться исключительно полезным для повышения конверсии сайта и увеличения доверия к сайту со стороны клиентов, возможности быстро получить консультацию по товарам и услугам, либо уточнить другую информацию.
Настроить плагин обратного звонка вордпресс можно в ходе первоначальной настройки сайта, при выборе или изменении темы. Выбору подходящего плагина для последующей инсталляции его в ваш сайт посвящен данный обзор.
Список плагинов для обратного звонка
Среди самых популярных плагинов, позволяющих сделать обратный звонок для wordpress, нужно выделить следующие:
Возможность добавить плагин обратный звонок для wordpress на ваш сайт обеспечит расширение функционала сайта и удобства в использовании. Таким образом, вы можете значительно повысить доверие к своему веб-сайту, увеличив число счастливых и довольных клиентов. Кроме того, быстрые ответы на предпродажные запросы о ваших продуктах и услугах, помогут убедить ваших потенциальных клиентов совершить покупку.
Рассмотрим несколько лучших плагинов WordPress для добавления кнопки мгновенного чата / вызова, связанной с популярными приложениями для социальных сетей, такими как Messenger, Viber, Skype, Whatsapp и т. д.
Одним из лучших плагинов WordPress для добавления кнопок мгновенного чата / звонка считается Ultimate Contact Buttons. Ultimate Contact Buttons — это премиальный плагин WordPress. Звонок можно обеспечить за счет добавления кнопок контактов в четыре основных приложения для общения в социальных сетях: Viber, Messenger, Whatsapp и Skype.
Он включает в себя десять прекрасно созданных шаблонов для каждой из поддерживаемых социальных сетей и десять анимационных эффектов. Кроме того, плагин имеет восемь различных вариантов размещения кнопки контакта на вашем сайте.
Для удобства функционирования и персонификации сайта в плагине можно выбрать и настроить цвет кнопки, текст кнопки, всплывающие подсказки и многое другое, что сделает контактную кнопку более привлекательной для пользователя. Можно настроить виджет в необходимом для вас стиле, добавить его и шорткод на любой странице сайта.
Это еще один качественный плагин WordPress, кнопка звонка и кнопка мгновенного чата добавляется для организации общения в социальных сетях. Он позволяет настроить различных способов контакта. Кнопку контакта можно разместить на любой странице или в тексте любого поста вашего сайта WordPress. Выбрав подходящий для вас способ контакта с пользователем, вы можете отдельно настроить кнопку контакта для мобильных устройств и компьютеров. Таким образом, вы можете установить одну ссылку для настольной версии, а другую — для мобильной версии.
Таким образом, вы можете установить одну ссылку для настольной версии, а другую — для мобильной версии.
Contact us all-in-one button — удобный плангин, который поддерживает различные социальные сети, такие как Messenger, Skype, Telegram и многие другие. Кроме того, вы можете настроить его форматирование шаблоны, размер, выравнивание и т.д. отдельно для каждой из кнопок контактов. Кроме того, вы также можете добавить кнопки контактов в социальных сетях в меню вашего сайта WordPress.
Еще один плагин для добавления кнопки «обратный звонок для вордпресс» и мгновенного чата — Social Tab Live Chat Live Chat. Это простой в использовании плагин WordPress для добавления окна чата Facebook, Skype, Viber, Whatsapp и SMS на ваш сайт. Такая функция позволяет вашим посетителям связываться с вами с помощью привычного и удобного для клиента приложения или через Интернет. Это простой способ обеспечить техническую поддержку пользователей вашего сайта и установить связь с ними.
Contact us all-in-one button — универсальный плагин. Он содержит удобные параметры настройки и варианты их конфигураций. Цветовая схема плагина неограниченна и позволяет выбрать любой цвет вашей кнопки контакта и сделать ее уникальной.
Плагин Social Messenger — это простой, но мощный плагин для вордпресс. Заказать звонокили обменяться сообщениями в чате в реальном времени в с этим приложением стало легко и удобно.
Это самые популярные приложения для социальных сетей, такие, как WhatsApp, Viber, Messenger, Telegram и Skype. Вы можете выбрать любой из них и добавить на свой веб-сайт WordPress. Плагин имеет удобные настройки и включает в себя различные функции для того, чтобы сделать кнопки контактов стильными и привлекательными для пользователя.
Плагин имеет два предварительно доступных стиля контактной кнопки и восемь анимационных эффектов. Кроме того, плагин также содержит широкую цветовую схему для выбора цвета ваших иконок. Плагин отличается простым и удобным интерфейсом, хорошо работает на любых темах WordPress, полностью адаптивный.
Contact Buttons — это премиальный плагин вордпресс. Заказать звонок можно с помощью кнопки контактов в социальных сетях на вашем сайте. Плагин содержит более двадцати восьми предварительно доступных кнопок социальных сетей, которые можно добавить на любую страницу, запись или пользовательское сообщение на вашем веб-сайте. Особенность Contact Buttons – возможность добавить все каналы, социальные сети и подписки в одну кнопку, очень простую в настройке и использовании.
Вы можете легко добавить в одну кнопку Facebook, Twitter, Pinterest, Linkedin, Instagram, Google-плюс, Github, Behance, Digg, Vimeo, Reddit, Xing, Tumblr, Whatsapp, Youtube, Flickr, Skype, Viber, Telegram, WordPress, подключить подписки любого числа каналов. Основные функции Contact Buttons — более 28 встроенных кнопок и различные варианты их расположения, наборы иконок FontAwesome для кнопок контактов, анимация прокрутки, интегрирация с Mailchimp и AJAX.
Плагин ZVI CallBack виджет легко интегрируется с вашим сайтом, позволяет создавать собственные теги, шорткоды. Интегрирован с ботом Telegram. Вы можете легко настройте вид контактной кнопки с учетом ваших предпочтений. Плагин имеет несколько вариантов предустановленных форм, включая стили заголовков и подзаголовков.
Интегрирован с ботом Telegram. Вы можете легко настройте вид контактной кнопки с учетом ваших предпочтений. Плагин имеет несколько вариантов предустановленных форм, включая стили заголовков и подзаголовков.
Вы легко можете изменить выбранный стиль при необходимости, выбрав предпочтительную цветовую гамму, вид кнопки из 14 встроенных вариантов. Плагин имеет удобную форму электронной почты. Плагин ZVI CallBack виджет имеет мультиязыковую поддержку. Пользователю предоставляется возможность редактировать и добавлять переводы с помощью бесплатного плагина Loco Translate.
Bitrix24 — это удобный бесплатный виджет , который позволяет вставлять в ваш веб-сайт чат, запрос на обратный вызов и различные веб-формы. Вся информация из чата и форм автоматически импортируется в бесплатный Bitrix24 CRM. Виджет поддерживает до 12 агентов абсолютно бесплатно, легко настраивается и работает в мобильных, веб- и настольных приложениях.
Этот плагин можно использовать не только для установки чата и обратного вызова виджетов на вашем сайте WordPress. Bitrix24 может отправлять заказы из интернет-магазинов на базе WordPress в ваш Bitrix24 CRM. Для доступа к этим функциям необходимо войти в свою учетную запись Bitrix24, включить виджет веб-сайта, получить код виджета для WordPress, вставить его в соответствующее поле плагина, выбрав по умолчанию адрес вашего интернет-магазина.
Bitrix24 может отправлять заказы из интернет-магазинов на базе WordPress в ваш Bitrix24 CRM. Для доступа к этим функциям необходимо войти в свою учетную запись Bitrix24, включить виджет веб-сайта, получить код виджета для WordPress, вставить его в соответствующее поле плагина, выбрав по умолчанию адрес вашего интернет-магазина.
Плагин LiveCall помогает вам развивать свой бизнес, обеспечивая быструю и комфортную связь с клиентами. Клиент нажимает на виджет обратного вызова и вводит свой номер телефона и LiveCall автоматически соединяет его с вашим менеджером по продажам или администратором сайта.
Плагин дает возможность перезвонить клиенту в удобное время. LiveCall запускает обратный звонок для вордпресс автоматически, в выбранное время и дату и связывает вашего менеджера по продажам с клиентом. LiveCall прекрасно работает со смартфонами и планшетами. Виджеты обратного вызова адаптированы к любым мобильным устройствам.
Виджет LiveCall умеет собирать номера телефонов ваших потенциальных клиентов и автоматически связывать их с менеджерами в установленное время. Плагин LiveCall мультиязычный. LiveCall легко интегрируется с Facebook. Регестрирация бесплатна.
Плагин LiveCall мультиязычный. LiveCall легко интегрируется с Facebook. Регестрирация бесплатна.
Это одно из популярных расширений с функцией «обратный звонок для WordPress». Bazz CallBack widget предназначен для легкого создания виджета и его интеграции с вашим сайтом. Этот виджет будет выполнять функцию формы «обратного звонка». С его помощью на почту, указанную в настройках, будет приходить сообщение с номером телефона, который указал клиент в виджете. Плагин имеет мультиязычную поддержку, регулярно обновляется.
Плагин имеет настройку текста для перевода. Настройка часов работы позволяет ввести данные на всю неделю. Простая настройка и интуитивно понятное использование делают Bazz CallBack widget одним из лучших плагинов WordPress для добавления функциональности живого звонка / чата на ваш сайт WordPress.
CallbackKILLER – это набор сервисов, которые существенно повышают отдачу от Вашего сайта. Используя сервисы, Вы легко получите дополнительные продажи и прибыль без дополнительных вложений в рекламу. Плагин включает в себя сервис быстрого обратного звонка с сайта за с функцией дополнительного звонка с сайта. Вторая возможность CallbackKILLER – настройка онлайн-чата для сайта, позволяющая организовать переписку с посетителями сайта в реальном времени. Плагин умеет собирать дополнительные заявки клиентов с сайта.
Плагин включает в себя сервис быстрого обратного звонка с сайта за с функцией дополнительного звонка с сайта. Вторая возможность CallbackKILLER – настройка онлайн-чата для сайта, позволяющая организовать переписку с посетителями сайта в реальном времени. Плагин умеет собирать дополнительные заявки клиентов с сайта.
Возможно подключить и настроить специальный бесплатный виджет, позволяющий захватить внимание посетителя и перенаправить его на нужные элементы сайта. Все виджеты предназначены для повышения отдачи от Вашего сайта. Они гарантировано повысят эффективность Вашей работы.
Все виджеты можно попробовать бесплатно в тестовом режиме.
WordPress – самая популярная система управления контентом сайта. Ее возможности легко существенно увеличить с помощью плагинов, предоставляющих возможность заказать звонок wordpress.
заказов по телефону для WooCommerce — плагин для WordPress
Плагин ускоряет добавление заказов вручную / по телефону в бэкэнде WooCommerce.
После создания заказа вы можете «Просмотреть заказ», «Отправить счет» и «Оплатить заказ как клиент» (только для версии Pro).
Характеристики
- UI адаптирован для ввода с клавиатуры
- Поиск существующих клиентов или быстрое добавление новых
- Поиск среди существующих продуктов или добавление новых продуктов «на лету»
- Используйте цену по умолчанию или измените цену в заказе
- Автозаполнение мест для адреса (требуется ключ API Карт Google)
- Поддержка бесплатной доставки (метод работает только в админке)
- Возможность добавлять купоны с функцией автоматического поиска
- Скопируйте URL для заполнения корзины
- Журнал созданных заказов
Pro особенности
- Множество параметров пользовательского интерфейса для различных рабочих процессов и настроек
- Отдельная веб-страница для добавления заказов (без доступа к / wp-admin)
- Создать новый заказ на основе существующего заказа
- Приостановить и возобновить заказ
- Поиск клиентов по полям доставки / биллинга
- Настроить поля и значения по умолчанию при добавлении новых клиентов
- Определите продукты, которые могут быть проданы (нет в наличии? Без цены?)
- Опора композитных / комплектных / других сложных продуктов
- Добавьте дополнительные комиссии
- Настройка дополнительных полей для заказа / клиента
- Дополнительные отчеты WooCommerce
- и многое другое…
Есть идея или пожелание?
Создайте тему в разделе «Поддержка» с любыми идеями или предложениями по новым функциям.
Автоматическая установка
Перейдите в панель управления WordPress, нажмите «Плагины / Добавить новый», введите «woocommerce phone orders» и нажмите Enter.
Установите и активируйте плагин, зайдите в WooCommerce> Заказы по телефону.
Ручная установка
Пожалуйста, перейдите по ссылке и следуйте инструкциям
Могут ли многие операторы использовать одну учетную запись для добавления заказов?
Не рекомендуется, поскольку WooCommerce запоминает данные о покупателях и содержимое корзины в активном сеансе.
Пожалуйста, используйте бесплатный плагин, чтобы предотвратить такую ситуацию.Как установить страну / штат по умолчанию для новых клиентов
- Версия
Pro имеет больше настроек, и мы продолжаем их добавлять.
Я не могу добавить нового клиента, отображается сообщение «Введите пароль учетной записи».
Пожалуйста, зайдите> WooCommerce> Настройки, выберите вкладку «Учетные записи и конфиденциальность» и установите флажок «При создании учетной записи автоматически генерировать пароль учетной записи».
Я не могу добавить нового клиента, я вижу сообщение «Пожалуйста, введите действительное имя пользователя аккаунта»
Пожалуйста, зайдите> WooCommerce> Настройки, выберите вкладку «Учетные записи и конфиденциальность» и установите флажок «При создании учетной записи автоматически генерировать имя пользователя из адреса электронной почты клиента».
Я не вижу бесплатную доставку [заказы по телефону] во всплывающем окне
Посетите> WooCommerce> Настройки> Доставка и добавьте способ доставки для необходимых зон
Как оплатить заказ?
- Версия
Pro позволяет вам платить как клиент через страницу оформления заказа.
Вы также можете платить прямо из админки — используйте этот бесплатный плагин. Они поддерживают Stripe и Authorize.Net. Как применить оптовые / ролевые / прочие скидки?
Воспользуйтесь нашим бесплатным плагином скидок, чтобы настроить необходимые правила ценообразования.
Мой плагин ценообразования не применяет скидку на основе ролей
Установите флажок «Сменить покупателя при расчете корзины» на вкладке «Настройки».
Кнопка «Создать заказ» ничего не делает
Вероятно, конфликт с другим плагином.Пожалуйста, проверьте сначала ошибки javascript
Новый телефон заказ не меняет сток
WooCommerce уменьшает складские запасы только для заказов со следующими статусами — Завершено, Обработка, В ожидании
Я очень доволен этим плагином. Это было именно то, что я искал, чтобы создавать заказы для клиентов интуитивно и точно. Вы можете произвести оплату за клиента по телефону или создать заказ, а затем отправить клиенту ссылку, по которой он сможет оплатить его самостоятельно.Поддержка со стороны разработчика была быстрой и профессиональной. Он сделал то, что я считал сложной проблемой … простой. Отличный опыт!
Хороший плагин, но мы сможем найти клиента по «billing_phone» Если вы можете добавить эту функцию, это будет здорово 🙂
Разработчик очень услужливый, и их обслуживание клиентов потрясающее. Этот плагин великолепен и является ключевой отсутствующей функцией в WooCommerce, которая должна быть у всех магазинов.Купи это!
Быстрая поддержка с устранением проблемы совместимости
Это очень хороший плагин, особенно про версию. Сделал жизнь моих клиентов намного проще. Также отличная поддержка.
Именно то, что нам нужно для наших клиентов. Это позволяет нашим клиентам легко выполнять заказы по телефону для своих клиентов — как на внешнем, так и на внутреннем интерфейсе. Одним щелчком мыши они входят в систему как Клиент (конечно, никогда не зная пароля клиента) — и поскольку клиент может не только размещать заказы, но и обновлять свою сохраненную платежную информацию, видя только последние 4 числа cc для существующих карт (с плагин Stripe), или обновите адреса — или действительно сделайте что-нибудь в качестве клиента — и легкий быстрый возврат к администратору.А еще лучше — простое редактирование позиции, отменяющее цены на продукты, доставку — так что вы также можете легко добавлять скидки на лету. И вы также можете создавать клиентов на лету. Поддержка отличная, и плагин хорошо документирован.
Посмотреть все 23 отзыва«Заказы по телефону для WooCommerce» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов3.5.2 2020-12-09
- Разрешить перетаскивание / переупорядочивание товаров в корзине
- Новая опция «Разрешить редактировать название доставки» для любого способа доставки.
- Множество мелких настроек для правильного расчета комиссий / доставки / промежуточного итога
- Исправлена ошибка — в некоторых случаях поиск продукта был медленным
3.5.1 2020-10-05
- Совместимость с WooCommerce 4.5
- Добавлены хуки (для совместимости с другими плагинами)
3.5.0 2020-07-20
- Новая опция «Показывать столбец« Скидка »(включите в> Настройки> Товары в корзине)
- Мы не останавливаем поиск товаров или клиентов, когда пользователь переходит на другую вкладку
- Исправлена ошибка — нельзя установить кол-во больше, чем «в наличии» для заказов с задержкой
- Исправлена ошибка — зависал интерфейс всплывающего окна «Новый клиент» для некоторых тем.
- Исправлена ошибка — ошибка PHP «Вызов неопределенной функции define_locale ()»
3.4.4 2020-04-28
- Значительно увеличена скорость загрузки страницы
3.4.3 2020-04-16
- Настройки интерфейса разделены на 3 вкладки: Интерфейс, Макет, Корзина Товаров
- Дата заказа редактируется вручную
- Показать атрибуты только для чтения для выбранного варианта
- Поле «Google MAP API Key» показывает причину, по которой кнопка «Проверить» не работает.
- Незначительные ошибки пользовательского интерфейса
3.4.2 2020-03-23
3.4.1 2020-03-17
- Совместимость с WooCommerce 4.0
- Поиск продуктов поддерживает «сгруппированные» продукты
- Всплывающее окно «Редактировать пользователя» правильно показывает ошибки для неправильных стран / штатов
- Исправлена ошибка — кнопка «Расширенный поиск» в некоторых случаях становилась невидимой
3.4.0 2020-02-06
- Добавлена кнопка «Расширенный поиск» для выбора многих товаров в результатах поиска.
- Ускорение обработки тележек
- Новая вкладка настроек «Налог»
- Новая опция «Скрыть вторую (налоговую) строку для товара»
- Новая опция «Разрешить создание заказов без доставки»
- Новая опция «Свернуть меню WordPress» (страница должна быть перезагружена)
- Новая опция «Прокручиваемое содержимое корзины»
- Новая опция «Положение полей заказа» (по умолчанию — «под данными клиента»)
- Поддержка нескольких пакетов
- Покажите этикетку «(предоставляется купоном)» для бесплатной доставки, если она была добавлена купоном
- Добавлять записи в «Примечания к заказу» при создании заказа или отправке счета.
- Добавлен французский язык (спасибо @gevcen)
- Исправлена ошибка — плагин не отображал телефон и электронную почту в реквизитах
- Исправлена ошибка — плагин не отображал атрибуты выбранного варианта (в корзине)
- Исправлены некоторые ошибки в мобильной версии
3.3,7 2019-11-20
- Все тексты теперь можно перевести (спасибо @gevcen)
- Автозаполнение товара показывает правильные цены для скидок на основе ролей (сначала необходимо указать покупателя!)
- Новая вкладка настроек «WooCommerce»
- Добавлен селектор «Способ доставки по умолчанию» в> Настройки> Доставка
- В всплывающее окно «Адрес доставки» добавлена кнопка «Копировать с платежного адреса».
- Показать тип и значение скидки вручную
3.3.6 2019-10-15
- Поиск продукта снова обновлен (для поддержки частичных совпадений)
- Варианты продукта показаны в том же порядке, в каком они отображаются внутри продукта
- Добавлены хуки (для совместимости с другими плагинами)
3.3.5 2019-10-02
- Поиск товаров обновлен, сначала ищется текст внутри названий товаров
- Поле «Способ оплаты» теперь является обязательным (если оно отображается)
- Новые хуки для настройки интерфейса
3.3.4 2019-08-23
- Обратная совместимость с WooCommerce 3.5
- Поддерживает проверку адреса с помощью USPS
- Новые хуки для форматирования адресов
- Незначительные ошибки
3.3.3 2019-08-14
- Совместимость с WooCommerce 3.7
- Показывать номер заказа (не ID заказа) в сообщениях
- Поддержка API поиска внешнего адреса (например, getaddress.io)
- Новые хуки для отключения поиска продукта / клиента или фильтрации результатов поиска
3.3.2 2019-06-26
- Новая опция «Не закрывать всплывающее окно при нажатии снаружи»
- Новые хуки для попапа «Редактировать адрес»
- Исправлена ошибка — некорректная работа с пользователями, только что созданными администратором
- Исправлена ошибка — неправильно форматировались суммы при использовании запятой в качестве десятичного разделителя
- Исправлена ошибка — «Смена покупателя при расчете корзины» не работала для гостей
3.3,1 2019-05-20
- Форматирование цен (элементов и итогов) в соответствии с параметрами валюты (> WooCommerce> Настройки)
- Новая опция «Разрешить ввод дробного количества»
- Исправлена ошибка — невозможно перевести фразу «Список пуст»
- Исправлена ошибка — кнопка «Проверить» использовала неверный запрос API для проверки ключа API
3.3.0 2019-03-27
- Решена проблема с медленным поиском, если в магазине много товаров / покупателей
- Новая опция «Показать способ оплаты»
- Новая опция «Показать подробные налоги»
- Новая опция «Разрешить редактировать стоимость доставки» для любого способа доставки
- Новая опция «Не отправлять электронные письма с заказами»
- Сохранить координаты адреса, если автозаполнение адреса Google включено
- Исправлена ошибка — игнорировались внешние купоны
3.2.5 2019-02-27
- Новая вкладка настроек «Интерфейс»
- Новая опция «Показывать статус заказа» (по умолчанию отключена)
- Новая опция «Показывать значок для телефонных заказов в списке заказов» (по умолчанию отключена)
- Исправлена ошибка — выбранный атрибут игнорировался для переменного продукта
3.2.4 2019-02-18
- Исправлена ошибка — опция «Отправить на другой адрес» не копировала адрес для гостей
- Исправлены некоторые ошибки пользовательского интерфейса
- Добавлено много хуков (для совместимости с другими плагинами)
3.2.3 2019-01-23
- Добавлено — поддержка расширенного динамического ценообразования для WooCommerce для оптовых / ролей / других скидок
- Добавлено — опция «Сменить покупателя при расчете корзины» в> Настройки> Обычная (по умолчанию отключена)
- Добавлено — собственная возможность «manage_woocommerce_phone_orders» («manage_woocommerce» все еще работает!)
- Добавлено — «Местоположение клиента по умолчанию» (штат / страна) применяется к адресу, если страна не была выбрана
- Исправлена ошибка — несовместимость с плагинами кеширования
- Ускоренный расчет тележки
3.2.2 2018-12-04
- Показывать изображения в автозаполнении продукта
- Показать ссылки клиентов — профиль и заказы
- Разрешить редактировать мета для товаров в корзине
- Автозаполнение мест для адреса (необходимо сгенерировать ключ API Карт Google)
- Добавлена кнопка «Копировать URL для заполнения корзины» (по умолчанию отключена)
- В список пользователей добавлена ссылка «Создать заказ»
- Добавлен французский перевод
3.2.1 2018-10-30
- Совместимость с WooCommerce 3.5
- Поддержка любого количества товаров в корзине (проверено на 100+ товаров)
- Исправлена ошибка — доставка рассчитывается автоматически, даже если пользователь отключил «Автоподсчет» на вкладке «Настройки»
- Исправлена ошибка — пользователь мог отправить пустой атрибут для варианта
3.2.0 2018-10-11
- Плагин требует как минимум WooCommerce 3.3.0!
- Показать раскрывающиеся списки атрибутов для элемента, если для варианта используется значение «Любой».
- Добавлена опция «Показывать дату / время заказа»
- Добавлены вложенные вкладки в «Настройки»
- Показать предупреждающее сообщение, если купоны отключены
- Исправлена ошибка — настройки применялись только к админке
- Исправлена ошибка — медленное автозаполнение клиента
- Исправлена ошибка — пустой способ доставки по умолчанию (не работал для некоторых плагинов доставки)
- Правильно работать с товарами, продаваемыми индивидуально
- Добавлен немецкий перевод
3.1.0 2018-08-20
- Повышенная скорость загрузки страницы
- Оптимизированный поиск товаров
- Во вкладку «Настройки» добавлен раздел «Ссылки».
- Исправлены мелкие ошибки пользовательского интерфейса
3.0.0 2018-08-08
- Пользовательский интерфейс перенесен на современный фреймворк JavaScript (Vue.js)
2.6.8 2018-06-18
- Добавлен раздел «Купоны» во вкладку «Настройки»
- Кешировать результаты поиска (только для купонов)
- Исправлена ошибка в поиске товаров (для переменных товаров)
- Добавлен испанский язык
2.6.7 2018-06-06
- Исправлены некоторые проблемы несовместимости с WooCommerce 3.4
- Удален ненужный метод ajax, который обновляет стоимость доставки после изменения элементов корзины
2.6.6 2018-05-11
- Поддержка продуктов по подписке
- Запрос на сохранение изменений, если пользователь добавляет товары, но не создает заказ
- Добавлена вкладка «Журнал»
- Доступ к вкладке «Настройки» есть только у администратора.
- Во вкладку «Настройки» добавлен способ оплаты по умолчанию
- Исправлена ошибка, очищаем корзину для текущего пользователя после создания заказа
2.6.5 2018-04-23
- Добавлен столбец для отображения полных сумм
- Добавлена вкладка «Справка»
- Показать адрес доставки для выбранного клиента (если он не совпадает с адресом выставления счета)
- Вызов необходимых хуков WooCommerce для поддержки плагинов скидок
- Исправлена ошибка во всплывающем окне «Изменить адрес», автозаполнение не работало для штата / округа
2.6.4 2018-04-02
- Увеличена скорость UI (уменьшено количество запросов ajax)
- Поддерживает мультивалютные плагины
- Поиск купонов без учета регистра
- Показывать дополнительную информацию о товаре в автозаполнении (статус на складе, цена, артикул)
- Исправлена ошибка, новый клиент не видел пароль в приветственном письме
- Исправлена ошибка, теперь показываются все примененные купоны (в том числе автоматические)
2.6.3 2018-03-13
- Показать «Скидка» в итогах
- Купон показывает удержанную сумму
- Конфликт разрешен, если активны две версии (бесплатная и профессиональная)
2.6.2 2018-03-03
- Исправлена критическая ошибка, не работает автозаполнение товаров
2.6.1 2018-03-02
- Поддерживает продукты с нулевой ценой
- Автоматически добавляет стоимость доставки, если в корзине реальные товары
- Проверка ввода добавлена во все всплывающие окна
2.6.0 2018-02-16
- Настройки перенесены в отдельную вкладку
- Исправлена неправильная ссылка на товар (для переменных товаров)
- Исправлена ошибка нестандартных цен на товары
- Множество мелких настроек пользовательского интерфейса
2,5 2018-02-06
- Добавлен метод «Бесплатная доставка» (только в админке). Не забудьте привязать его к нужным зонам доставки!
2,4 2017-12-13
- Исправлена ошибка — «создать клиента» заполняет адрес и телефон
2.3 2017-11-17
- Ошибка исправлена - локализация работает
2,2 2017-09-07
- Добавлено поле «Личная заметка»
- Исправлена ошибка — заполнение биллинга для зарегистрированного пользователя
2,1 2017-08-04
- Создание новых продуктов на лету
- Добавить нового клиента с той же страницы
- Применить купоны на заказ
2.0 2017-07-04
- Rebuild UI (показывать кнопки после создания заказа)
- Пропустить товары, которых нет в наличии
1.0 2017-06-10
OneClick Chat to Order — плагин для WordPress
Ускорьте процесс покупки. Увеличивайте свои продажи!
Ранее известный как «Заказ OneClick WhatsApp», Чат OneClick для заказа упростит для ваших клиентов заказ ваших продуктов непосредственно через WhatsApp одним щелчком мыши. Подключите свой интернет-магазин на базе WooCommerce к WhatsApp и сделайте так, чтобы ваши клиенты могли быстро и легко выполнять свои заказы через WhatsApp.
Хотите увидеть это вживую? Попробуй сам!.
Премиум-надстройки
- OneClick WCFM Connector : объедините возможности WordPress и WooCommerce, OneClick Chat to Order, WCFM Marketplace Multivendor, WCFM Frontend Manager и WhatsApp.
- Скоро появятся более мощные дополнения!
Функции, которые вам обязательно понравятся:
- НОВИНКА !: Три новых выбираемых позиции кнопки WhatsApp на одной странице продукта.
- НОВИНКА !: Скрыть WhatsApp и плавающие кнопки на всех сообщениях и страницах, определенных сообщениях, страницах, категориях продуктов и тегах.
- НОВИНКА !: Параметры настройки цвета кнопок для WhatsApp и плавающих кнопок.
- НОВИНКА !: Функция нескольких номеров. Теперь вы можете добавить более одного номера WhatsApp и назначить их определенной странице во всем магазине. Дополнительные сведения или см. Руководство .
- НОВИНКА !: Возможность назначить номер WhatsApp из списка созданных номеров только для одного продукта.
- NEW !: Возможность скрыть или показать дату заказа из сообщения WA, отправленного со страницы благодарности.
- НОВИНКА !: возможность включить номер заказа из сообщения WA, отправленного со страницы благодарности.
- НОВИНКА !: Опции для установки текста кнопки и пользовательского сообщения для отдельного продукта , включая возможность индивидуального скрытия / отображения кнопки WhatsApp на странице отдельного продукта
- НОВИНКА !: Опции индивидуального скрытия кнопки на петле магазина, тележке и странице благодарности на мобильном и настольном ПК
- НОВИНКА !: Возможность включения URL-адреса исходной страницы в сообщение при нажатии плавающей кнопки
- НОВИНКА !: Возможность включения варианта продукта на странице корзины (только по одному варианту для каждого продукта)
- НОВИНКА !: Возможность включения кода купона на странице оформления заказа (информация о коде купона будет указана в сообщении)
- НОВИНКА! Возможность переопределить заголовок страницы благодарности : Переопределить заголовок страницы благодарности и добавить кнопку WhatsApp для отправки полных сведений о заказе через WhatsApp для более быстрого ответа.
- НОВИНКА! Вариант отображения кнопки на странице корзины : Сделайте возможным оформление заказа через WhatsApp для более быстрой оплаты.
- НОВИНКА! Возможность отображения кнопки на странице магазина : заказ через WhatsApp с помощью кнопки непосредственно в цикле продуктов на странице магазина.
- НОВИНКА! Варианты скрытия кнопки как на настольном, так и на мобильном устройстве соответственно
- НОВИНКА! Параметры для изменения этикеток для сведений о продукте в отправленном сообщении
- НОВИНКА! Номер клиента преобразован в интерактивную ссылку WhatsApp на странице сведений о заказе (панель администратора)
- Возможность отображать кнопку только на мобильных устройствах : Или включить на всех типах устройств.
- Пользовательское сообщение : Установите предварительно заполненное пользовательское сообщение, которое будет приветствовать вас в WhatsApp.
- Сведения о продукте : Установите предварительно заполненные сведения о продукте, такие как название продукта + цена + URL-адрес продукта.
- Пользовательский текст на кнопке : Настройте текст на кнопке Chat to Order и сделайте его своим.
- Скрыть цену на странице продукта : Возможность скрыть цену на каждой странице продукта.
- Скрыть кнопку «Добавить в корзину» на странице продукта : Возможность скрыть кнопку «Добавить в корзину» на странице продукта, чтобы кнопка «Чат для заказа» выделялась.
- Отображение плавающей кнопки : Возможность отображения плавающей кнопки «Чат для заказа».
- Настройка положения плавающей кнопки : Право или лево — решать вам.
- Пользовательское сообщение для плавающей кнопки : Установите предварительно заполненное пользовательское сообщение, специально созданное для плавающей кнопки.
- Параметр отображения плавающей кнопки : Показать или скрыть плавающую кнопку на мобильном устройстве.
- Генератор шорткодов : Вы можете легко сгенерировать собственный шорткод и отобразить кнопку в любом месте вашего сайта!
- GDPR-Ready : Включите уведомление GDPR и не нажимайте кнопку, пока страница политики конфиденциальности не будет прочитана и согласована.
- Еще впереди!
Для получения дополнительной информации перейдите на эту страницу для пользователей из Индонезии или на эту страницу и на Интернет-магазин Kit для пользователей из других стран.
Посмотреть полный обзор и руководство
Начать работу очень просто. Вот полный обзор и руководство:
Дополнительные вопросы и пожелания по функциям?
Поддержка премиум-класса без лишних затрат.Просто отправьте свой запрос или пожелание по поводу проектов Walter Pinem Projects, и я с радостью вам помогу.
- Убедитесь, что на вашем сайте установлен и активирован WooCommerce.
- Установите и активируйте этот плагин через панель управления или файловый менеджер.
- Начните настройку этого плагина через OneClick Chat, чтобы заказать в меню администратора.
- Завершите настройку, и все готово!
Это бесплатно?
Определенно бесплатно для неограниченного количества сайтов! 😉
Как установить и использовать OneClick Chat для заказа?
- Убедитесь, что на вашем сайте установлен и активирован WooCommerce.
- Установите и активируйте этот плагин через панель управления или файловый менеджер.
- Начните настройку этого плагина через OneClick Chat, чтобы заказать в меню администратора.
- Завершите настройку, и все готово!
Посмотрите учебное пособие , которое поможет вам начать работу.
Могу ли я использовать более одного номера WhatsApp?
Конечно можно! Теперь вы можете установить и использовать неограниченное количество номеров WhatsApp.
Узнать больше или посмотреть руководство
Могу ли я использовать его со сторонними плагинами Multivendor?
На данный момент этот плагин изначально не совместим с любыми другими сторонними плагинами Multivendor.
Есть ли у меня варианты отображения кнопки WhatsApp только на определенной странице?
У вас есть! Существуют полностью функциональные варианты, позволяющие вам решить, на каких страницах вы хотите отображать кнопку WhatsApp, будь то на странице отдельного продукта, в корзине, в цикле покупок, при оформлении заказа, в плавающем режиме или даже в любом месте с помощью функции генератора коротких кодов.
Могу ли я показать кнопку WhatsApp только на мобильных устройствах?
Конечно! Вы всего в одном клике, чтобы отобразить кнопку только на мобильных устройствах.
Совместим ли этот плагин с последней версией WooCommerce?
Этот плагин будет регулярно обновляться, чтобы убедиться в его совместимости.
Где я могу задать еще один вопрос?
Вы получите ответы на многие свои вопросы в моей контактной форме. Просто спроси!
Плагин уже великолепен и был бы исключительным, если бы он был совместим с официальным плагином «WooCommerce Product Add-Ons» (чтобы показать описание дополнительных элементов, а не только цену).
Muito bem development e pensado de modo a ser bastante flexível. Possui bastante qualidade e capricho no desenvolvimento. Totalmente personalizável e atendeu-me em tudo que Precisava. Foi o único que resolveu meu проблема de poder customizar tudo, pois muito acabam te obrigado a colocar botões que não deseja e ter que pagar para tirá-los. Parabéns ao desenvolvedor. Só achei um pequeno bug quando usei um cupom de desconto percentual em um grupo de produtos.Ele reporta o valor do desconto errado, multiplicado por 100 (certamente por conta da conta de percentual) и приложение o desconto sobre o pedido todo e não sobre o produto que sofreu o desconto. Apesar de tudo isso, o valor total do pedido está certo, porque a função do WooCommerce deve fazer esse cálculo.
Очень хороший плагин, не содержит серьезных ошибок, некоторые конфигурации не решаются с помощью css.
Отличный вариант для заказов, поскольку некоторые пользователи предпочитают использовать WhatsApp для ускорения заказов.Возможно, возможной дополнительной опцией было бы добавление опции вызова в опции плавающей кнопки.
hai, могу ли я получить заказ, не посещая веб-сайт, бросить WhatsApp, когда клиент отправит Hai, система вернет ему приветственное сообщение с родительской категорией после выбора, отправьте вторичную категорию, затем бренд, затем спецификацию, затем продукты
Этот плагин великолепен, если вы хотите добавить на свой сайт учетную запись Whatsapp или Whatsapp Business.Я пробовал несколько, ничто не сравнится с этим: • Кнопки «Заказать в Whatsapp» на странице магазина, страницы продукта и страницы корзины • Функция для реализации на странице благодарности • Плавающая кнопка для поддержки WhatsApp. • Шорткод для добавления кнопки «Связаться в Whatsapp», то есть на странице контактов или часто задаваемых вопросов. • Возможность скрыть где угодно или определенные кнопки на определенных страницах на компьютере или мобильном устройстве. • Позиционирование на странице продукта настраивается (3 варианта) • Полностью настраиваемая раскраска и макет Действительно мощный инструмент, если вы хотите, чтобы клиенты связывались через Whatsapp.Мы будем использовать его для получения заказов, а затем отправим платежные ссылки обратно через Whatsapp. Большое спасибо разработчику!
Посмотреть все 34 отзыва«OneClick Chat to Order» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.0.4.1 — 07 декабря 2020 г.
- Исправлена небольшая проблема на вкладке «Плавающие настройки»
- Код очищен
1.0.4 — 06 декабря 2020
- Новое: три новых выбираемых положения кнопки WhatsApp на странице одного продукта, чтобы исправить проблему для пользователей, использующих тему с функцией ajax.
- Новое: скрытие WhatsApp и плавающих кнопок на всех сообщениях и страницах, определенных сообщениях, страницах, категориях продуктов и тегах.
- Новое: параметры настройки цвета кнопок и shadpw поля для WhatsApp и плавающих кнопок.
- Новое: параметры настройки полей и отступов для кнопки WhatsApp на странице одного продукта.
- Новое: Скрыть кнопку «Добавить в корзину» только для определенного продукта через страницу редактора продукта.
- Новое: принудительное отображение кнопки «Добавить в корзину» на странице редактора продукта для продолжения отображения кнопки «Добавить в корзину» независимо от конфигурации, установленной на странице глобальных настроек.
- [Улучшение] Новый выбираемый базовый URL-адрес WhatsApp для улучшения интерактивных ссылок на мобильных устройствах.
- [Улучшение] Заменено обнаружение мобильных устройств, чтобы исправить проблему на устройствах iOS.
- [Улучшение] Обновлены переводы для бахаса Индонезия.
- Совместимость последней версии WooCommerce v4.7.1.
- Код очищен.
1.0.3 — 06 ноября 2020
- Исправленное сообщение, отправленное со страницы благодарности, не содержало сведений о клиенте
- Исправлена структура сообщения, отправляемого со страницы корзины
- Совместимость с последней версией WooCommerce v4.6,2
- Код очищен.
1.0.2 — 04 ноября 2020
- Фиксированная плавающая кнопка без проблемы с номером.
- Исправлен и очищен код для каждого файла для отображения кнопки.
- Код очищен.
1.0.1 — 02 ноября 2020
- Новое: наименование доставки и его стоимость в сообщении, отправленном со страницы «Заказ получен и корзина». Если он существует, вместо платежной информации клиента будет отображаться адрес доставки и подробные сведения.
- Новое: возможность установить метку сведений о клиенте в сообщении, отправляемом со страницы «заказ получен».
- Новое: Возможность включать артикул продукта в сообщение, отправляемое со страницы «Заказ получен».
- Новое: автоматическое включение всех выбранных атрибутов / вариантов продукта в сообщение, отправленное со страницы «Заказ получен».
- Новое: возможность скрыть плавающую кнопку только на рабочем столе.
- [Улучшение] Включите все выбранные атрибуты / варианты продукта в сообщение, отправленное со страницы корзины, а не только один.
- [Улучшение] Формат суммы цены для скидок.
- [Улучшение] Добавлена формула удержания скидки.
- [Улучшение] Добавлены промежуточные итоги и итоговые цены до и после скидки.
- [Улучшение] Добавлен генератор шорткода для генерации динамического шорткода вместо использования одного шорткода для всех.
- [Улучшение] Исправлены возможные проблемы с поисковой оптимизацией для числового пользовательского типа сообщения. Задайте для publicly_queryable значение false, чтобы предотвратить возможные проблемы с SEO каждый раз, когда номер WhatsApp устанавливается и публикуется, и удалите перенаправление номера.
- Исправлено уведомление о неопределенном идентификаторе сообщения в интерфейсе, когда номер WhatsApp не публикуется.
- Исправлены и добавлены тексты пользовательских кнопок и всплывающих подсказок по умолчанию, когда они все еще пусты.
- Код очищен.
1.0.0 — 20 октября 2020 г.
- Новое: функция множественных номеров. Теперь каждый пользователь может добавить более одного номера WhatsApp и назначить их определенной странице.
- Новое: возможность назначить номер WhatsApp из списка созданных номеров только для одного продукта.
- New: возможность скрыть или показать дату заказа из сообщения WA, отправленного со страницы благодарности.
- Новое: возможность включить номер заказа из сообщения WA, отправленного со страницы благодарности.
- Фиксированный базовый URL-адрес WhatsApp для совместимости как на мобильных, так и на настольных компьютерах
- Фиксированный формат ценообразования и проблемы с валютой
- Фиксированный формат даты и времени
- Исправлены другие мелкие ошибки
- Код очищен
0.1.9.1 — 11 мая 2020
- Исправлена мелкая проблема
- Код очищен
0.1.9 — 11 мая 2020
- Новое: возможность исключить цену в сообщении, отправленном со страницы цикла магазина
- Новое: возможность открывать ссылку на кнопку шорткода в новой вкладке
- Фиксированная сумма скидки отправляется со страницы оформления заказа
0.1.8 — 10 мая 2020
0.1.7 — 10 мая 2020
- Новое: параметры для установки текста кнопки и пользовательского сообщения для отдельного продукта, включая возможность индивидуального скрытия / отображения кнопки WhatsApp на странице отдельного продукта
- Новое: возможность индивидуального скрытия кнопки на странице магазина, корзины и благодарности на мобильных устройствах и настольных ПК
- Новое: возможность включения URL-адреса исходной страницы в сообщение при нажатии плавающей кнопки
- Новое: Возможность включения варианта продукта на страницу корзины (только один вариант каждого продукта)
- Новое: возможность включения кода купона в поле Checkout (которое будет включать в себя детали кода купона в сообщении)
- Совместимость с последней версией WooCommerce v4.1.0
- Различные исправления ошибок
- Код очищен
0.1.6 — 06 мая 2020
- Исправлено неправильное число общей суммы (спасибо @atempel за указание на это)
- Код очищен
0.1.5 — 02 мая 2020
- Новое: полные возможности индивидуального скрытия или отображения кнопки WhatsApp на каждой странице
- Новое: отдельные параметры для исключения некоторых меток в сообщении и целевой кнопки управления
- Разное: зависимость от значков заменена, чтобы ускорить загрузку
- Исправлены основные проблемы, такие как неправильный формат чисел и некоторые нефункциональные параметры плагина.
- Исправлены проблемы с CSS
- Код очищен
0.1.4 — 15 апреля 2020 г.
- Исправлены проблемы по некоторым темам
- Исправлены проблемы с CSS
- Код очищен
0.1.3 — 12 апреля 2020
- Новое: возможность переопределить заголовок страницы с благодарностью и добавить кнопку WhatsApp для отправки полной информации о заказе
- Новое: возможность отображать кнопку WhatsApp на странице корзины
- Новое: возможность отображать кнопку WhatsApp на странице магазина. Цикл продукта
- Новое: параметры для изменения меток для сведений о продукте в отправленном сообщении
- Новое: номер клиента преобразован в интерактивную ссылку WhatsApp на странице сведений о заказе (панель администратора)
- Новое: возможность скрыть кнопку как на ПК, так и на мобильном телефоне соответственно
- Значок фиксированной кнопки не отображается
- Исправлены другие проблемы CSS
- Код очищен
0.1.2 — 23 ноября 2019 г.
- Соблюдение правил авторского права и товарных знаков
- Ребрендинг «OneClick WA Order» на «OneClick Chat to Order»
- Код очищен
0.1.1 — 22 ноября 2019 г.
- Соблюдение правил авторского права и товарных знаков
- «Заказ OneClick WhatsApp» переименован в «Заказ OneClick WA»
- Код очищен
0.1.0 — 17 февраля 2019 г.
- [NEW] Возможность исключить цену из вывода сообщения WA
- [НОВИНКА] Возможность скрыть количество товара на одной странице товара (если продается отдельно)
- [Улучшение] Больше готово к переводу
- Код очищен
0.0.5 — 12 февраля 2019 г.
- [Fix] Проблема с CSS на кнопке WA
- [Улучшение] Совместимость с разными темами
- Код очищен
0.0.4 — 10 февраля 2019 г.
- [Исправить] Кнопка WA перенаправляется на ту же страницу при отображении флажка GDPR
- [Улучшение] Библиотека иконок заменена на Font Awesome
- [Улучшение] Всплывающая подсказка на плавающей кнопке стала более плавной, чем до
- [Улучшение] Исправлены строки и добавлены переводы
- Код очищен
0.0.3 — 9 февраля 2019 г.
- [Улучшение] Перемещение кнопки WA: рядом с кнопкой «Добавить в корзину», сидеть бок о бок
- [Улучшение] Значок плавающей кнопки перемещен.
- Код очищен
0.0.2 — 6 февраля 2019 г.
- [Улучшение] Страница настроек плагина
- Код очищен
0.0.1 — 3 февраля 2019 г.
wordpress — URL-адрес вызова Woocommerce (после завершения заказа)
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
