Всплывающие окна, обратный звонок, онлайн чат, виджеты сбора лидов, виджет обратной связи — ProdaLet WordPress Plugin — Плагин для WordPress
ProdaLet — это мощный и простой в использовании инструмент для повышения конверсии сайтов на WordPress. Виджеты сбора контактов, виджеты с купонами и промокодами, виджет обратной связи со всеми каналами и мессенджерами, виджеты обратного звонка и онлайн-чата, всплывающих окон, промо- и инфовиджеты и другие инструменты коммуникаций с клиентом — мультитул повышения конверсии вашего сайта.
Онлайн-чат
Добавьте на свой сайт мощный виджет онлайн-чата, чтобы общаться с посетителями в режиме реального времени. Мгновенно решайте проблемы клиентов и отвечайте на их вопросы, обеспечивайте качественное обслуживание и получайте больше обращений.
Сообщения из всех каналов поступают в единое приложение для оператора — вы не будете пропускать сообщения из WhatAspp или, например, Instagram, — нет необходимости переключаться между окнами и приложениями.
Приложение оператора позволяет наблюдать за браузером клиента — вы видите в реальном времени, чем интересуется клиент на вашем сайте. Есть возможность в любой момент перехватить управление его экраном, чтобы помочь клиенту, например, оформить заказ. Опцию можно сравнить с работой teamviewer только внутри приложения оператора.
- 💎 Premium chat и бесплатная версия для 3 операторов;
- 🖥 Мощное десктоп-приложение для Mac & Windows;
- 📱 Полностью функциональное приложение оператора для iOS & Android;
- 💬 Активные приглашения к диалогу, с множеством правил появления;
- 📧 Оффлайн диалоги и чат боты;
- ✨ Все ответы операторов автоматически сохраняются и подставляются;
- 📄 Пересылка файлов;
- 😀 Emoji;
- 🔎 Вы видите, что набирает пользователь;
- 🚫 Можете забанить любого посетителя;
- 📈 Отчеты по обращениям и операторам;
- 📢 Интеграции с WhatsApp, Viber, ВКонтакте, Одноклассники, FaceBook, Instagram, Telegram, 2Gis, Avito и так далее;
- 👥 Групповые чаты, передача диалогов между администраторами;
- 💯 и очень много другого функционала…
Виджеты для сбора подписок
Привлекательные и полностью редактируемые виджеты, которые позволяют получать больше подписчиков с того же объема трафика. Создавайте всплывающие окна, перетяжки и автоматически экспортируйте собранные контакты в сервис рассылок.
Создавайте всплывающие окна, перетяжки и автоматически экспортируйте собранные контакты в сервис рассылок.
Виджет обратного звонка
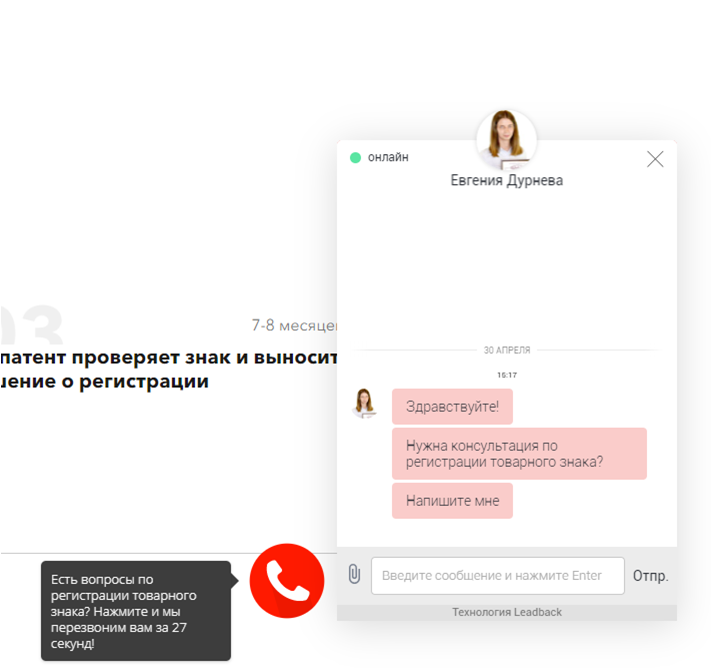
Плавающая кнопка, при нажатии на которую, открывается виджет с формой ввода номера для заказа обратного звонка и со всеми остальными вашими контактами — онлайн-чат, обратный звонок, социальные сети, адрес (при нажатии на адрес открываются яндекс карты с указанием вашего месторасположения).
Клиент вводит свой номер в поле заказа звонка и сервис соединит ваших менеджера и посетителя за 29 секунд в автоматическом режиме.
Виджет позволяет получать на 70% больше звонков с сайта.
Виджет обратной связи и онлайн-чат
Плавающая кнопка, при нажатии на которую, открывается виджет со всеми вашими контактами — онлайн-чат, обратный звонок, социальные сети, адрес (при нажатии на адрес открываются яндекс карты с указанием вашего месторасположения) и телефон (при нажатии на телефон — сразу запускается звонок) и др.
Промо-виджеты
Промо-виджеты позволяют показывать любые типы уведомлений и рекламные сообщения. Создавайте конвертирующие всплывающие окна, чтобы рассказать о распродажах и предложить скидку, показать уведомление или предупреждение, запустить новую акцию на сайте или продвинуть новый продукт, привлечь внимание посетителей к важному контенту, делиться событиями и новостями компании или просто перевести пользователей сразу на страницу заказа.
Интеграции с сервисами рассылок
Все собранные с помощью виджетов контакты пользователей автоматически добавляются в указанный список рассылки в сервисах SendPulse, UniSender, MailChimp, GetResponse, Pechkin и др. Нет вашей системы рассылок? Добавим по запросу.
Интеграции с системами аналитики
Все события по виджетам передаются в Google Analytics и Яндекс Метрику.
Интеграции с CRM и CMS, WebHook
Вы можете автоматически создавать лиды в AmoCRM, Битрикс24, а также в своих CRM используя WebHook интеграцию.
Возможности
- Позиционирование виджета: перетяжка снизу или сверху, всплывающее окно с любого края экрана — необходимый виджет в конкретном месте.
- Настройки поведения: полный контроль над появлением виджетов — вы задаете правила показа окна, частоты показа, правила остановки и множество других настроек условий, по которым может показываться или не показывать виджет.
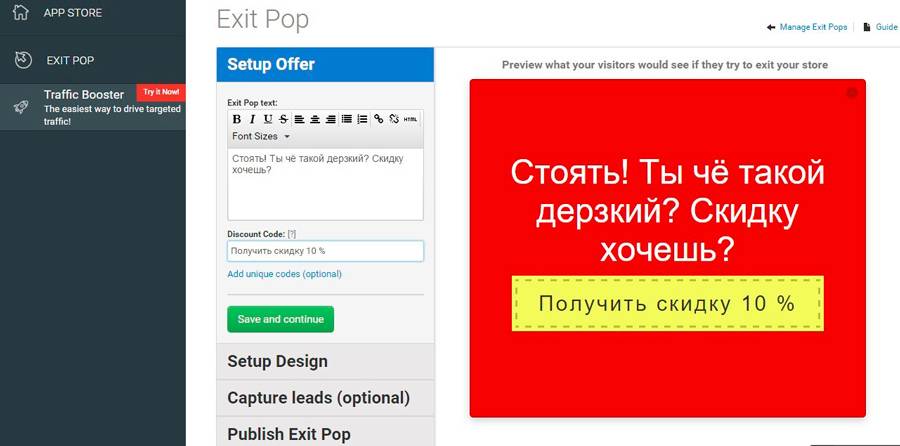
- Перехватчик при уходе с сайта: Вы можете задержать посетителей при уходе с сайта, показав им сообщение с предложением скидки, возможностью получить подарок при подписке на рассылку, перезвонить и др. Этот виджет не блокирует уход с сайта, и не мешает работе пользователя — он анализирует намерение пользователя покинуть сайт, и просто показывает виджет немного заранее.
- Любые изображения в виджетах: Наша обширная галерея изображений позволяет создать привлекательное, конверсионное окно. Вместе с тем, для есть возможность загрузить свое собственное изображение, что бы полностью соответствовать стилистики сайта.

- Показ на определенных URL: Есть возможность показывать виджеты сразу на всех страницах сайта и отдельно только на целевых или группе целевых URL-адресов. Например, если на странице размещен контент про двери — появляется виджет с предложением по дверям; в рубрике про напольные покрытия — всплывающее окно с предложением по ламинату.
- Страница благодарности: После того, как пользователь выполнил целевое действие на виджете (подписался, нажал на кнопку, получил купон, поделился страницей, …) есть возможность показать ему специальное сообщение, чтобы поблагодарить за подписку, показать купон или перенаправить пользователя на конкретную страницу сайта и др.
- Расширенные настройки таргетинга: Для показа конкретного виджета есть возможность сегментировать свою аудиторию по: времени, местоположению, типу устройства, браузеру, источнику трафика, параметрам UTM. Выберите один параметр или объедините несколько для персонализации предложения для разных групп посетителей.

- Интеграции с соц. сетями и мессенджерами: Онлайн-чат интегрируется со всеми соц. сетями и мессенджерами — WhatsApp, Viber, VK, OK, FB, Instagram, telegram, 2Gis, Avito и др.
- Уведомления: Получайте уведомления о новых заявках на любой удобный канал — почту, телеграмм, смс, и WebPush уведомления в браузер.
Часто задаваемые вопросы
Нужен ли мне аккаунт в сервисе ProdaLet.ru для показа виджетов?
Да, у вас должна быть учетная запись ProdaLet.ru для создания и редактирования виджетов. Вы можете бесплатно зарегистрироваться на сайте https://prodalet.ru .
Плагин подключит к вашему сайту только виджеты из вашего аккаунта на ProdaLet.
Всплывающие окна, обратный звонок, онлайн чат, виджеты сбора лидов, виджет обратной связи – ProdaLet WordPress Plugin – WordPress plugin
ProdaLet – это мощный и простой в использовании инструмент для повышения конверсии сайтов на WordPress. Виджеты сбора контактов, виджеты с купонами и промокодами, виджет обратной связи со всеми каналами и мессенджерами, виджеты обратного звонка и онлайн-чата, всплывающих окон, промо- и инфовиджеты и другие инструменты коммуникаций с клиентом – мультитул повышения конверсии вашего сайта.
Онлайн-чат
Добавьте на свой сайт мощный виджет онлайн-чата, чтобы общаться с посетителями в режиме реального времени. Мгновенно решайте проблемы клиентов и отвечайте на их вопросы, обеспечивайте качественное обслуживание и получайте больше обращений.
Сообщения из всех каналов поступают в единое приложение для оператора – вы не будете пропускать сообщения из WhatAspp или, например, Instagram, – нет необходимости переключаться между окнами и приложениями.
Приложение оператора позволяет наблюдать за браузером клиента – вы видите в реальном времени, чем интересуется клиент на вашем сайте. Есть возможность в любой момент перехватить управление его экраном, чтобы помочь клиенту, например, оформить заказ. Опцию можно сравнить с работой teamviewer только внутри приложения оператора.
- 💎 Premium chat и бесплатная версия для 3 операторов;
- 🖥 Мощное десктоп-приложение для Mac & Windows;
- 📱 Полностью функциональное приложение оператора для iOS & Android;
- 💬 Активные приглашения к диалогу, с множеством правил появления;
- 📧 Оффлайн диалоги и чат боты;
- ✨ Все ответы операторов автоматически сохраняются и подставляются;
- 📄 Пересылка файлов;
- 😀 Emoji;
- 🔎 Вы видите, что набирает пользователь;
- 🚫 Можете забанить любого посетителя;
- 📈 Отчеты по обращениям и операторам;
- 📢 Интеграции с WhatsApp, Viber, ВКонтакте, Одноклассники, FaceBook, Instagram, Telegram, 2Gis, Avito и так далее;
- 👥 Групповые чаты, передача диалогов между администраторами;
- 💯 и очень много другого функционала…
Виджеты для сбора подписок
Привлекательные и полностью редактируемые виджеты, которые позволяют получать больше подписчиков с того же объема трафика. Создавайте всплывающие окна, перетяжки и автоматически экспортируйте собранные контакты в сервис рассылок.
Создавайте всплывающие окна, перетяжки и автоматически экспортируйте собранные контакты в сервис рассылок.
Виджет обратного звонка
Плавающая кнопка, при нажатии на которую, открывается виджет с формой ввода номера для заказа обратного звонка и со всеми остальными вашими контактами – онлайн-чат, обратный звонок, социальные сети, адрес (при нажатии на адрес открываются яндекс карты с указанием вашего месторасположения).
Клиент вводит свой номер в поле заказа звонка и сервис соединит ваших менеджера и посетителя за 29 секунд в автоматическом режиме.
Виджет позволяет получать на 70% больше звонков с сайта.
Виджет обратной связи и онлайн-чат
Плавающая кнопка, при нажатии на которую, открывается виджет со всеми вашими контактами – онлайн-чат, обратный звонок, социальные сети, адрес (при нажатии на адрес открываются яндекс карты с указанием вашего месторасположения) и телефон (при нажатии на телефон – сразу запускается звонок) и др.
Промо-виджеты
Промо-виджеты позволяют показывать любые типы уведомлений и рекламные сообщения. Создавайте конвертирующие всплывающие окна, чтобы рассказать о распродажах и предложить скидку, показать уведомление или предупреждение, запустить новую акцию на сайте или продвинуть новый продукт, привлечь внимание посетителей к важному контенту, делиться событиями и новостями компании или просто перевести пользователей сразу на страницу заказа.
Интеграции с сервисами рассылок
Все собранные с помощью виджетов контакты пользователей автоматически добавляются в указанный список рассылки в сервисах SendPulse, UniSender, MailChimp, GetResponse, Pechkin и др. Нет вашей системы рассылок? Добавим по запросу.
Интеграции с системами аналитики
Все события по виджетам передаются в Google Analytics и Яндекс Метрику.
Интеграции с CRM и CMS, WebHook
Вы можете автоматически создавать лиды в AmoCRM, Битрикс24, а также в своих CRM используя WebHook интеграцию.
Возможности
- Позиционирование виджета: перетяжка снизу или сверху, всплывающее окно с любого края экрана – необходимый виджет в конкретном месте.
- Настройки поведения: полный контроль над появлением виджетов – вы задаете правила показа окна, частоты показа, правила остановки и множество других настроек условий, по которым может показываться или не показывать виджет.
- Перехватчик при уходе с сайта: Вы можете задержать посетителей при уходе с сайта, показав им сообщение с предложением скидки, возможностью получить подарок при подписке на рассылку, перезвонить и др. Этот виджет не блокирует уход с сайта, и не мешает работе пользователя – он анализирует намерение пользователя покинуть сайт, и просто показывает виджет немного заранее.
- Любые изображения в виджетах: Наша обширная галерея изображений позволяет создать привлекательное, конверсионное окно. Вместе с тем, для есть возможность загрузить свое собственное изображение, что бы полностью соответствовать стилистики сайта.

- Показ на определенных URL: Есть возможность показывать виджеты сразу на всех страницах сайта и отдельно только на целевых или группе целевых URL-адресов. Например, если на странице размещен контент про двери – появляется виджет с предложением по дверям; в рубрике про напольные покрытия – всплывающее окно с предложением по ламинату.
- Страница благодарности: После того, как пользователь выполнил целевое действие на виджете (подписался, нажал на кнопку, получил купон, поделился страницей, …) есть возможность показать ему специальное сообщение, чтобы поблагодарить за подписку, показать купон или перенаправить пользователя на конкретную страницу сайта и др.
- Расширенные настройки таргетинга: Для показа конкретного виджета есть возможность сегментировать свою аудиторию по: времени, местоположению, типу устройства, браузеру, источнику трафика, параметрам UTM. Выберите один параметр или объедините несколько для персонализации предложения для разных групп посетителей.

- Autoresponder (Действия после успешного взаимодействия): После того, как пользователь провзаимодействовал с виджетом (подписался, получил купон, …) можно автоматически отправить ему приветственное письмо на e-mail, предоставленный купон или сообщить о дальнейших действиях. При этом данные нового клиента отправляются в используемую вами CMS.
- Интеграции с соц. сетями и мессенджерами: Онлайн-чат интегрируется со всеми соц. сетями и мессенджерами – WhatsApp, Viber, VK, OK, FB, Instagram, telegram, 2Gis, Avito и др.
- Уведомления: Получайте уведомления о новых заявках на любой удобный канал – почту, телеграмм, смс, и WebPush уведомления в браузер.
Часто задаваемые вопросы
Нужен ли мне аккаунт в сервисе ProdaLet.ru для показа виджетов?
Да, у вас должна быть учетная запись ProdaLet.ru для создания и редактирования виджетов. Вы можете бесплатно зарегистрироваться на сайте https://prodalet.ru .
Плагин подключит к вашему сайту только виджеты из вашего аккаунта на ProdaLet.
Обратный звонок для сайта: как сделать бесплатно
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
В современном мире человек получает огромное количество различной информации в интернете. Информационные технологии позволяют узнавать что-то новое каждую минуту, потребляя все большее внимание аудитории. В сфере бизнеса необходимо стараться вдвойне усерднее: чтобы не потерять потенциального клиента и обойти конкурентов, компания должна сделать все возможное, чтобы потребитель мог получить обслуживание высокого уровня.
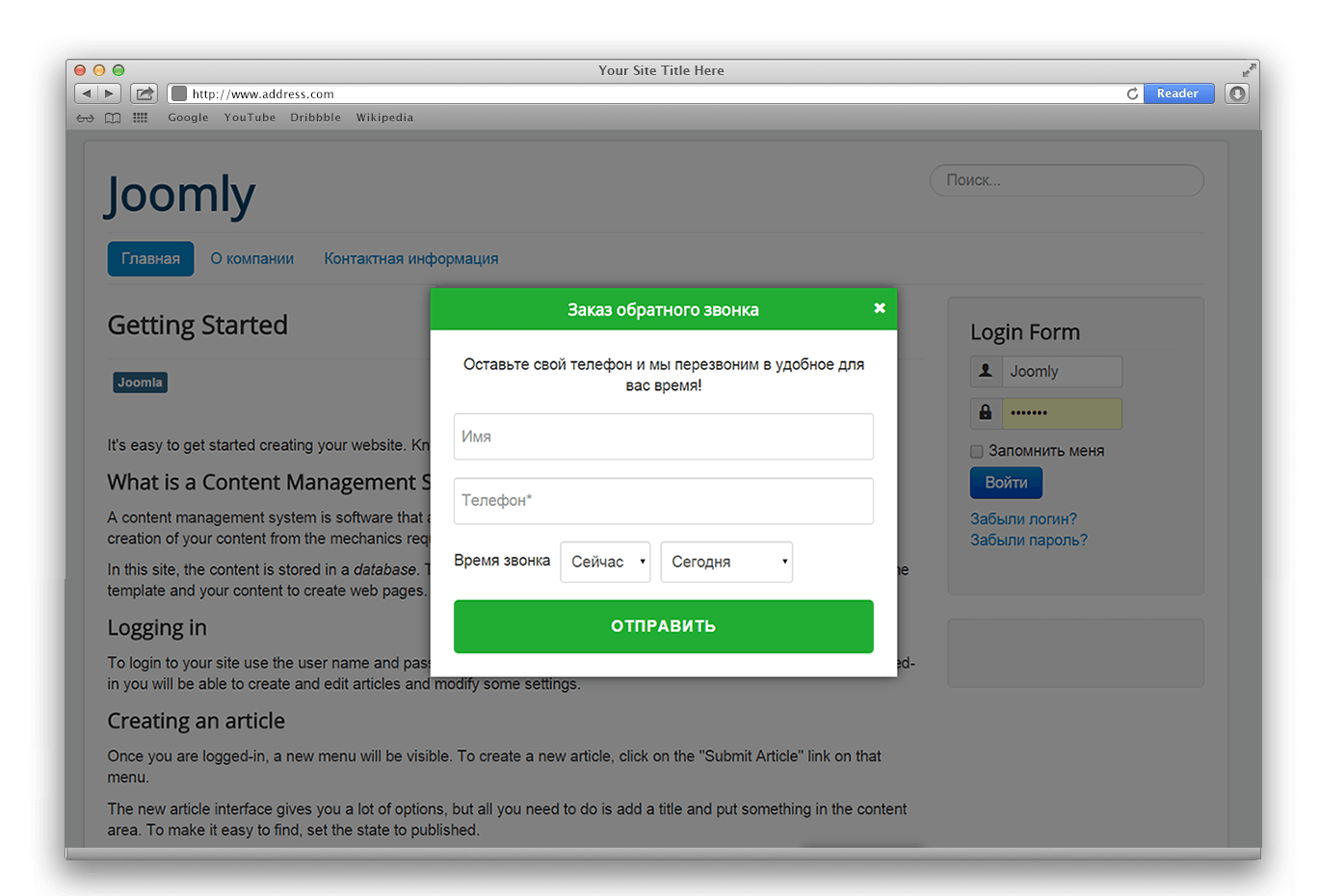
Для этого в работу веб-ресурсов внедряют различные инструменты. Одним из наиболее действенных способов общения фирмы с клиентом является кнопка обратного звонка на сайт. Она представляет собой скрипт (программный файл, автоматизирующий задачу связи между продавцом и покупателем), который предназначен для того, чтобы консультанты компании могли перезвонить человеку через определенный промежуток времени. Подобный способ коммуникации с клиентами повышает лояльность к веб-ресурсу в целом и к услугам, которые он предоставляет.
Виджет обратного звонка может быть разным: от обычной формы, где необходимо заполнить предлагаемые поля такой информацией, как имя пользователя и номер телефона, до полностью автоматизированной системы.
Что такое обратный звонок с сайта
Данный инструмент активно используется в онлайн-маркетинге. В частности, он служит средством связи аудитории веб-ресурса непосредственно с сотрудниками компании — консультантами, менеджерами. Сегодня недостаточно просто установить кнопку и продолжать использование прежних способов общения с клиентами. Ведь если человек заказывает связь, значит, он действительно заинтересован и желает получить консультацию. Важно быстро реагировать на заявки. Иначе функция будет бесполезной и не принесет никаких результатов (даже если виджет обратного звонка для сайта был установлен бесплатно).
Ведь если человек заказывает связь, значит, он действительно заинтересован и желает получить консультацию. Важно быстро реагировать на заявки. Иначе функция будет бесполезной и не принесет никаких результатов (даже если виджет обратного звонка для сайта был установлен бесплатно).
Согласно статистике, промедление даже на 10–15 минут может стать причиной отказа от услуг: человек за это время найдет другой способ достичь желаемого либо откажется по причине долгого ожидания.
Принцип работы сервиса обратного звонка
На сайт компании устанавливается специальный виджет, при нажатии на который пользователю предлагают заполнить небольшую форму, указав имя и номер телефона. В итоге оператор получает уведомление о заказе услуги. Он может отказаться от его принятия либо ответить, и тогда система автоматически соединит его с клиентом.
Весь процесс общения проистекает на стороне компании. Кнопка может иметь разные функции, в зависимости от скрипта. Наиболее «продвинутые» в этом плане — платные системы. Но для небольшого интернет-проекта подойдет бесплатная версия: несмотря на скромные возможности, рабочий функционал позволит принимать заявки от клиента и связываться с ним в ответ.
Но для небольшого интернет-проекта подойдет бесплатная версия: несмотря на скромные возможности, рабочий функционал позволит принимать заявки от клиента и связываться с ним в ответ.
Независимо от того, платная кнопка обратного звонка на сайт или нет, они устанавливаются по одному сценарию:
- Следует выбрать один из вариантов бесплатного конструктора.
- Определиться с шаблоном.
- Создать необходимые поля для заполнения информации и подключить на веб-ресурс.
Бесплатный виджет обратного звонка для сайта отличается от платной версии тем, что, когда клиент заполняет форму и оставляет заявку, вызов одновременно идет обеим сторонам. Поэтому здесь довольно высокий процент сброса: заказчик не сразу разберется в ситуации, да и оператору не останется времени для подготовки. Бесплатной версией чаще пользуются для тестирования готовности клиентов пользоваться подобными услугами: если польза от кнопки есть, логичнее установить платную версию с более широким функционалом.
Платная версия отличается от бесплатной кнопки по многим показателям, включая усовершенствованный функционал и способ установки. Во время подбора сервиса необходимо учитывать:
- Сложность интеграции с отделом, занимающимся обработкой обращений и информированием.
- Время, требующееся для интеграции системы на веб-ресурс.
- Наличие сопутствующих расходов на обслуживание. Сюда можно отнести абонентскую плату, стоимость обслуживания и записи разговоров, оплата серверов для хранения записей разговоров и т.д.
- Помощь в интеграции системы на веб-ресурс и наличие услуг технического обслуживания сервиса связи после установки.
Найти виджет обратного звонка для сайта довольно просто. В результатах поисковой выдачи есть огромное количество предложений — как платных, так и бесплатных. Чтобы сделать правильный выбор, необходимо знать, какие именно функции нужны для сайта. Важность вопроса связана еще и с тем, чтобы не было переплаты за неиспользуемые функции.
Настройка плагина обратного звонка для WordPress
Выбрав сервис, следует обратить внимание на перечень настроек, который он предлагает. В частности, нужно определить сумму, которой необходимо будет ежемесячно оплачивать услуги компании (если кнопка не бесплатная, конечно). В частности, здесь нужно знать стоимость минутного разговора с клиентом и, рассчитав все подробно, определить, окупит ли данная функция себя или нет.
Если компания имеет несколько филиалов в разных городах, объединенных общим веб-ресурсом, форма обратного звонка должна предоставлять пользователю возможность выбора региона обращения. Если, к примеру, человек из одного города, вряд ли ему сможет чем-либо помочь оператор, находящийся в другой точке страны.
Во-первых, большую роль здесь играет часовой пояс. Во-вторых, клиент сможет рассчитывать только на консультацию по общим вопросам. Естественно, это не удовлетворит его и вынудит обратиться в другое место.
Сбор данных о заявках. Это необходимо для того, чтобы получать уведомления о вызовах, совершенных людьми в нерабочее время, а также о тех, кто по каким-либо причинам не смог дозвониться.
Это необходимо для того, чтобы получать уведомления о вызовах, совершенных людьми в нерабочее время, а также о тех, кто по каким-либо причинам не смог дозвониться.
Сервис обратного звонка должен быть настроен и для мобильной версии веб-ресурса. При этом обе версии отличаются друг от друга по способу настройки, оформлению и практическому применению. Важно, чтобы все элементы были на своем месте — неровная кнопка, неподходящая по размерам для телефонной версии веб-ресурса, будет раздражать пользователей.
Внешнее состояние кнопки — важный этап внедрения данной функции в работу сайта. Если для этих целей заложен бюджет, можно сделать логотип, изменить форму, применить нестандартные способы визуального оформления. Для бесплатной версии также есть требования: кнопка не должна сильно выделяться из общего дизайна веб-ресурса, поскольку может отталкивать клиентов. Веб-мастер может выбрать наиболее подходящую форму представления кнопки обратного звонка: от статической формы до более продвинутых вариантов. Всплывающая кнопка (при наведении курсора компьютерной мыши), пульсирующая, закрепленная и т. д.
Всплывающая кнопка (при наведении курсора компьютерной мыши), пульсирующая, закрепленная и т. д.
Лучшие сервисы обратного звонка для WordPress
Callback-сервис — удобный и действенный способ повышения уровня продаж, за счет предоставления потенциальным клиентам компании возможности связаться напрямую с операторами и уточнить интересующие моменты, сделать заказ и т.д. Если правильно установить плагин, настроить его техническую и визуальную часть, он повысит конверсию и увеличит продажу товаров и услуг.
Существует огромное количество сервисов данной тематики. Большинство из них идентичны в предлагаемых функциях и имеют отличия лишь в незначительных вопросах, которые преподносятся как преимущества перед конкурентами. Чтобы не ошибиться в выборе, необходимо внимательно изучать их. Наиболее популярными сервисами являются:
- Envybox. Это самый популярный и востребованный сервис, предоставляющий возможность соединения пользователей с операторами обратного звонка за 30 секунд.
 Преимущество Envybox заключается в экономической выгоде — владелец веб-ресурса не будет переплачивать за тариф, поскольку каждая минута разговора продается компанией по себестоимости.
Преимущество Envybox заключается в экономической выгоде — владелец веб-ресурса не будет переплачивать за тариф, поскольку каждая минута разговора продается компанией по себестоимости. - CallBaska. Эффективность сервиса дает возможность увеличить количество обращений пользователей с веб-ресурса на более чем 50%.
- LPTracker. Сервис предлагает не только callback-услуги, но и детальную аналитику поведения потенциальных клиентов на сайте, отделяя при этом нецелевых и вовлеченных пользователей.
Подбор идеального callback-сервиса зависит от множества факторов, но главным по-прежнему остается качество соединения оператора с клиентом. Чем быстрее это происходит, тем вероятнее, что пользователи будут обращаться за помощью и консультацией именно на этот веб-ресурс. Однако не стоит игнорировать и другие характеристики, поскольку именно мелкие детали способны сделать использование функции невозможной: в одних отсутствует настройка анализа поведения аудитории, на других нет функции геотаргетинга и т. д.
д.
Главным критерием выбора из множества предложений по установке сервиса является возможность настраивать виджет по собственному желанию. Даже тот факт, каким именно образом пользователь активирует кнопку, играет решающую роль в выборе, поскольку этот факт свидетельствует о соотношении лидогенерации с тем, как обычный посетитель сайта воспринимает его.
Обратный звонок с сайта — плагин wordpress ~ VDZ CallBack Plugin
Приветствую друзья! Сегодня поговорим о плагине обратный звонок с сайта VDZ CallBack Plugin.
Это плагин, который ставит на WordPress сайт кнопку заказа обратного звонка с помощью которой ваши клиенты смогут заказать обратный звонок с сайта. Плагин бесплатный и не требует подключения к каким-либо сторонним сервисам.
Всплывающие окна с чатами, в которых менеджеры готовы якобы ответить на все ваши вопросы, уже порядком всем надоели. Более того очень раздражает, когда во время чтения информации на сайте выскакивает такое всплывающие окно. Но, вероятно многие владельцы сайтов считают, что это круто, хотя скорее это признак дурного тона.
Но, вероятно многие владельцы сайтов считают, что это круто, хотя скорее это признак дурного тона.
Другое дело кнопка обратный звонок с сайта где-нибудь в уголке. Не мешает посетителю просматривать информацию. и в то-же время всегда под рукой. Посетитель, ознакомившись с информацией о товаре или услуге и заинтересовавшись, может всегда воспользоваться предложением заказать обратный звонок с сайта, оставить свой номер телефона и несколько минут подождать звонка.
Нет необходимости заполнять нудные формы обратной связи и дожидаться ответа по электронной почте. Все быстро доступно, удобно. А чем быстрее клиент получит необходимую информацию об услуге, тем быстрее ею воспользуется. Поэтому, если вы занимаетесь продажами товаров или услуг, плагин обратный звонок с сайта вам просто необходим.
Кроме платных сервисов представляющих виджеты обратного звонка с сайта, для WordPress разработаны и платные плагины, некоторые из которых имеют бесплатные версии с «урезанным» функционалом.
Плагин обратный звонок с сайта VDZ CallBack для WordPress полностью бесплатный. Из-за этого функционал его скромнее чем у премиум собратьев, однако вполне достаточен. А если немного приложить руки и подправить стили CSS, то плагин даст фору и некоторым платным аналогам. Главное преимущество — он бесплатный и не зависит от сторонних сервисов.
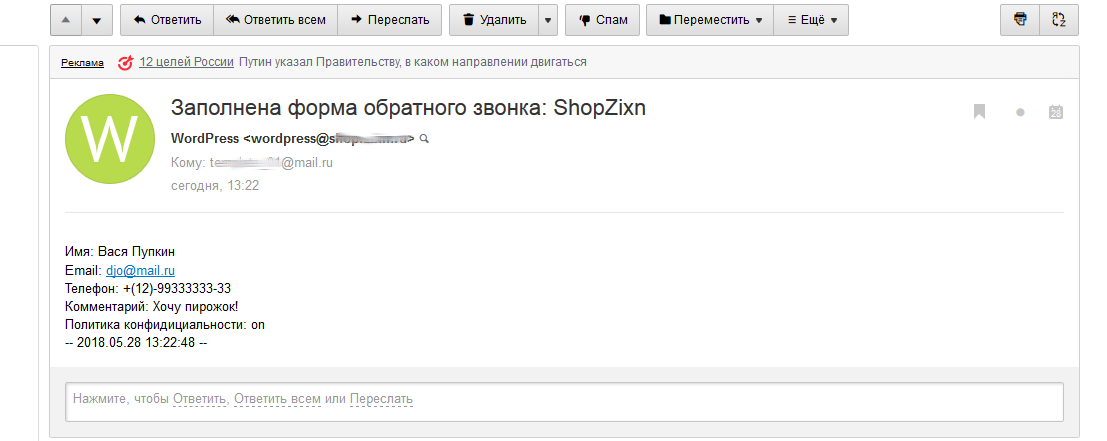
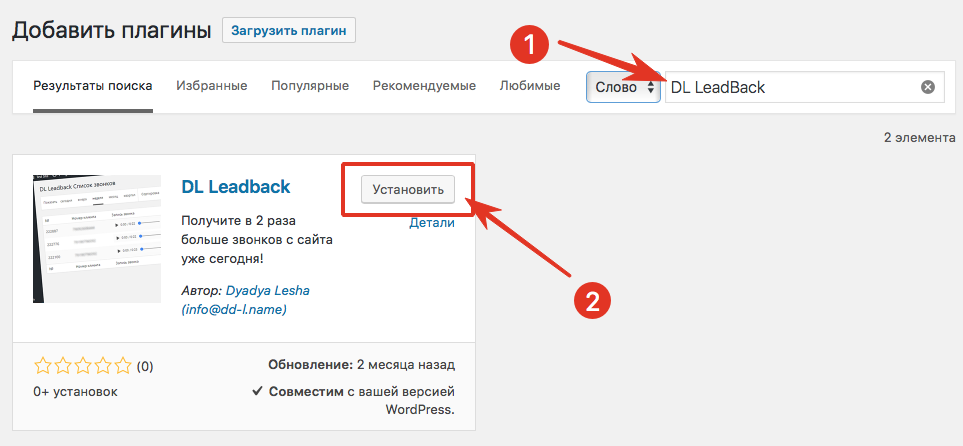
Скачать плагин можно с официальной страницы плагина или загрузить плагин стандартным способом из админки wordpress.После активации плагина на вашем сайте в правом нижнем углу появится такая кнопка обратного звонка. правда синего цвета, который можно изменить при желании в файле CSS плагина:
При клике на кнопку появляется всплывающие окно с полями для ввода имени пользователя и телефона.
После ввода данных и их отправки появляется окно с сообщением, текст которого устанавливает администратор.
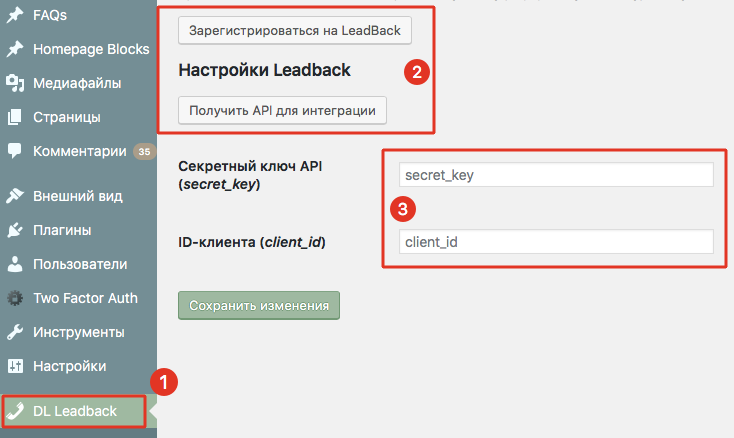
В настройках VDZ CallBack Plugin можно настроить следующие параметры:
название и текст всплывающего окна , тест в текстовых полях формы;
добавить/удалить маску ввода номера телефона;
текст кнопки;
прописать свой CSS класс кнопки;
составить текст ответного сообщения после отправки;
адрес email для уведомления о том, что клиент заказал обратный звонок с сайта;
текст сообщения приходящего на email;
шорткод для удобного добавления кнопки обратного звонка в любое место вашего шаблона WordPress.
К плюсам плагина можно отнести его возможность вести учет посетителей, заказавший обратный звонок.
Плагин прост в установке и настройке, но если кому-то необходим более внушительный функционал можно воспользоваться списком ниже:
Мощный плагин кнопки обратный звонок с сайта с огромным функционалом JivoChat Live Chat — скачать бесплатную версию JivoChat Live Chat
Плагин комплекса возможной связи с посетителем, в том числе и функцией обратного звонка с сайта All in One Support Button + Callback Request
Плагин Bazz CallBack widget — поддерживает русский язык. Скачать бесплатную версию.
А если не хотите создавать лишнюю нагрузку на сайт за счет установки плагина, можете воспользоваться кнопкой обратный звонок на сайт без плагина, об установке которой я писал ранее. Всем удачи!
Видео по установке и настройке плагина:
Как добавить кнопку «Звонок с сайта» в WordPress
Поскольку все больше людей посещают ваш сайт используя смартфоны, добавление кнопки звонка «Click-to-Call» позволяет связаться с вами буквально в один клик. В этой статье представлены два способа добавления такой кнопки.
В этой статье представлены два способа добавления такой кнопки.
Зачем добавлять кнопку Click-to-Call
Многие веб-сайты для малого бизнеса нацелены на предпродажное общение с клиентом. Именно поэтому необходимо добавить контактную форму всем владельцам веб-сайтов. Но это процесс общения, растянутый во времени. Поскольку мобильный веб-трафик растет по всему миру, пользователям удобно и просто обратиться за получением необходимой информации, сразу позвонив.
Если вы только начинаете бизнес, то рекомендуем обратиться к профессиональному телефонному сервису, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя свои мобильные телефоны из любого места (вместо стационарных).
Рассмотрим два способа, как добавить кнопку click-to-call на сайт WordPress.
Способ 1. Добавление кнопки Click-to-Call через плагин
Этот метод проще, но недостатком является то, что он будет отображать кнопку для вызова только на мобильных устройствах. Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
Чтобы добавить номер телефона для вызова со всех устройств, подойдет способ 2, рассмотренный ниже.
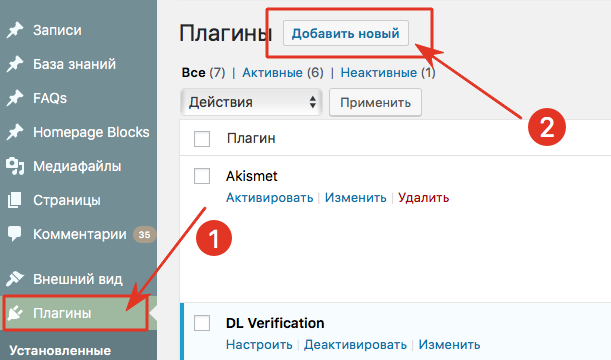
Сначала установите на сайт плагин Call Now Button и активируйте его. Затем перейдите на страницу Настройки » Call Now Button, чтобы настроить параметры плагина.
Установите птичку рядом со статусом кнопки, чтобы сделать ее активной. После этого введите номер телефона, на который будут дозваниваться посетители вашего сайта.
При желании вы можете ввести текст для отображения информации о звонке или скрыть значок. Если вы оставите его пустым, тогда плагин отобразит кнопку вызова с помощью значка телефона.
По ссылке «Дополнительные настройки», можно добавить отслеживание, позицию управления и ограничение внешнего вида.
На вкладке дополнительных настроек первая опция изменяет цвета кнопки. Вы можете изменить цвет в соответствии с цветовой схемой вашей темы.
Можно включить отслеживание Google Analytics, которое позволит увидеть, как пользователи реагируют на кнопку вызова в отчетах Google Analytics.
Также можно выборочно отображать или исключать кнопку из определенных записей и страниц WordPress.
После изменения настроек, сохраните их и перейдите на веб-сайт на мобильном устройстве, чтобы увидеть кнопку вызова в действии.
Смотрите также:
Какие плагины использовать для создания кастомных кнопок на WordPress.
Способ 2. Ручное добавление кнопки
Этот метод позволяет вручную добавлять кнопки вызова и ссылки в любом месте вашего сайта WordPress.
Самый простой способ добавить номер мобильного телефона на ваш сайт – это добавить их следующим образом:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
Эти ссылки откроют приложение на мобильных устройствах. На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
На настольных компьютерах пользователи Mac получат возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 смогут открыть ее в Skype.
Вы также можете использовать HTML для добавления изображения или значка рядом со ссылкой на вызов.
Добавление значка или изображения
Перейдите на Медиафайлы » Добавить новый файлу и загрузите изображение, которое хотите использовать. После загрузки изображения нажмите Edit (Редактировать).
Здесь скопируйте URL-адрес файла. Это понадобится в следующем шаге.
Теперь можно редактировать запись, страницу или пользовательский HTML-виджет, где будет отображаться значок телефона «Click-to-Call». В редакторе добавьте изображение значка телефона, добавив скопированную ссылку:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us"/></a>
Посетите свой веб-сайт, чтобы увидеть ссылку «Click-to-Call» с загруженным изображением.
Вы можете дополнительно настроить это окно вызова, добавив больше текста до или после ссылки и используя собственный CSS для его стилизации.
Добавление ссылки Click-to-Call в меню навигации
Также можно добавить кнопку звонка в меню навигации WordPress. Перейдите на страницу Внешний вид » Меню и нажмите вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
tel:+155555555.
После этого добавьте текст, который хотите отобразить, например Позвоните нам (Call Us), и нажмите кнопку «Добавить в меню».
Убедитесь, что на сайте отображается все правильно и по ссылке производится звонок.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress. org/wpthemeus/
org/wpthemeus/
13 лучших плагинов онлайн-чата для WordPress в 2019 году — Сервисы на vc.ru
{«id»:64498,»url»:»https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu»,»title»:»13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu&title=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu&text=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu&text=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu&text=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu&text=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=13 \u043b\u0443\u0447\u0448\u0438\u0445 \u043f\u043b\u0430\u0433\u0438\u043d\u043e\u0432 \u043e\u043d\u043b\u0430\u0439\u043d-\u0447\u0430\u0442\u0430 \u0434\u043b\u044f WordPress \u0432 2019 \u0433\u043e\u0434\u0443&body=https:\/\/vc. ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/64498-13-luchshih-plaginov-onlayn-chata-dlya-wordpress-v-2019-godu»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
13 893 просмотров
CallPage — Free Callback Widget — плагин для WordPress
- Вы хотите получить дополнительно 75% потенциальных клиентов с вашего сайта?
- Хотите превратить посетителей вашего сайта в счастливых клиентов?
- Важно ли для вас привлекать больше потенциальных клиентов?
Если вы ответили утвердительно на вопросы выше, то все, что вам нужно, это CallPage.
Виджет CallPage позволяет звонить посетителям вашего сайта и помогает получить дополнительные 30-125% потенциальных клиентов по телефону.
CallPage пользуется доверием во всем мире. Его очень легко настроить и занимает менее 5 минут.
Зарегистрируйтесь бесплатно
Дайте вашим посетителям в цифровом формате возможность связаться с вами в течение нескольких секунд, внедрив решение обратного вызова, такое как CallPage. Этот инструмент, реализованный на вашей веб-странице, побуждает к немедленному общению и связывает потенциального клиента с консультантом за 28 секунд, оказывая прямое положительное влияние на коэффициент конверсии и результаты продаж — Sujan Patel
БЕСПЛАТНЫЙ ЗВОНОК
Каждый посетитель сайта — потенциальный покупатель.CallPage позволяет бесплатно позвонить вашему клиенту за 28 секунд. Благодаря интеллектуальной системе фильтрации и подсчета очков, появляется всплывающий виджет, и ваш клиент оставляет свой номер телефона и получает обратный звонок в течение 28 секунд бесплатно в любой точке мира.
ПОЛУЧИТЬ ИНФОРМАЦИЮ
Вы можете получить дополнительные данные о поведении своих клиентов из панели администратора. Слушайте записи и быстрее заключайте сделки.
ГОТОВ ДЛЯ ВСЕХ ЭКРАНОВ
Неважно, на каком устройстве ваши потенциальные клиенты просматривают ваш сайт.CallPage удобна для мобильных устройств, отзывчива и отлично смотрится на всех экранах.
РАСШИРЕННАЯ НАСТРОЙКА
CallPage готов к использованию из коробки. Но вы можете настроить виджет в соответствии с цветами вашего бренда или создать собственный дизайн. Вы можете персонализировать текст, привлечь внимание или создать новый виджет с помощью нашего CSS-редактора. Мы предоставляем это вашему воображению и потребностям.
МНОГОЯЗЫЧНАЯ ПОДДЕРЖКА
Есть лиды из Испании? Франция? Или Бразилия? Или Польша? Может Россия? CallPage доступен на нескольких языках и обслуживает ваших потенциальных посетителей со всего мира.См. Полный список поддерживаемых языков ниже (в алфавитном порядке)
Чешский | Датский | Голландский | Английский | Французский | Немецкий | Греческий | Иврит | Итальянский | Латышский | Польский | Португальский | Русский | Испанский | Шведский | Турецкий | Украинский
ИНТЕГРАЦИИ
HubSpot, Salesforce, Zapier, Google Analytics, Sales Manago, Livespace и многие другие. CallPage интегрируется с вашими любимыми инструментами. Смотрите полный список интеграций здесь.
ПРЕВОСХОДНАЯ ПОДДЕРЖКА
CallPage очень легко развернуть, не требуя навыков программирования.Наши пошаговые инструкции помогут вам настроить CallPage менее чем за 5 минут. Но если вам понадобится поддержка или помощь, наша команда по работе с клиентами ответит на любые ваши вопросы. Мы одержимы тем, чтобы помочь вашему бизнесу расти.
МОЩНЫЕ ХАРАКТЕРИСТИКИ
CallPage — это инструмент продаж №1 для привлечения большего числа потенциальных клиентов и звонков с вашего веб-сайта. И мы очень серьезно относимся к этому утверждению. Наш набор мощных функций позволяет превратить посетителей вашего сайта в счастливых клиентов.Взгляните на все функции здесь.
Начать работу с CallPage бесплатно
ДЕМО
Запросите бесплатную персонализированную демонстрацию CallPage
СМОТРЕТЬ КАК УСТАНОВИТЬ CALLPAGE
5 лучших подключаемых модулей отслеживания заказов для WordPress
Предоставление клиентам средств для отслеживания своих заказов на вашем веб-сайте стало важной функцией любого успешного бизнеса электронной коммерции. В отличие от традиционных обычных покупок, у пользователей нет другого способа узнать, где в данный момент находятся их заказы, кроме возможности отслеживать их в цифровом виде.В противном случае вам, возможно, придется иметь колл-центр в вашей компании, чтобы отвечать на запросы клиентов об их поставках.
Дело не только в любопытстве. Когда товары перемещаются из одной страны в другую, они могут столкнуться с определенными трудностями с таможенными властями одной из двух стран или любой промежуточной страны транзита.
Проблема может возникнуть в самой курьерской компании, которая может повлиять на доставку посылки клиента. Другая возможность может заключаться в том, что клиент будет находиться вдали от точки доставки во время процесса доставки и хотел бы убедиться, что он сможет быть там, когда он прибудет.
Все эти возможности требуют включения такой системы на ваш веб-сайт. Однако системы отслеживания заказов особенно сложно поддерживать, поскольку они включают в себя большую часть обработки данных и управления сетью. Вы должны убедиться, что информация согласована между вашим магазином, курьерской компанией, покупателем и всеми промежуточными точками. Вместо того, чтобы нести это бремя, вы можете просто использовать плагин отслеживания заказов.
В этой категории есть плагины, которые могут создать для этой цели целую систему, которая включает десятки или даже сотни поставщиков услуг доставки, из которых могут выбирать ваши клиенты.Уже одно это может быть одним из основных источников привлекательности вашего сайта для клиентов. В этой статье мы рассмотрим 5 лучших плагинов отслеживания заказов, которые вы можете использовать для своего веб-сайта WordPress.
Лучшие плагины для отслеживания заказов
- YITH WooCommerce
- Etoile
- AfterShip
- WooCommerce Shipment Tracking Pro
- WPCargo
1. YITH WooCommerce
YITH WooCommerce имеет все необходимые инструменты для предоставления клиентам всех необходимых инструментов. обновления об их заказах.
WooCommerce — одна из самых мощных платформ электронной коммерции на данный момент, и если вы запускаете свой интернет-магазин на WooCommerce, то вы, вероятно, настроены на все, что вам нужно, чтобы удобно продавать свои продукты. клиенты… за исключением одной маленькой, но важной детали. WooCommerce не включает отслеживание заказов в свои основные функции.
Опции отслеживания заказов теперь интегрированы в любой стоящий интернет-магазин, и вы редко встретите известный бренд, который не позволяет своим клиентам знать, где находятся их товары в любой момент с момента совершения покупки до тех пор, пока товар не окажется прямо у их порога. .
WooCommerce уже обрабатывает почти все для вас, но когда дело доходит до статуса доставки, вам, вероятно, приходилось сталкиваться с большим количеством запросов от клиентов, некоторые из которых могли быть недовольны, потому что у них сложилось впечатление, что вы тот, кто стоит за задержка. Это просто потому, что они не видят сами. Что ж, YITH WooCommerce был создан специально для решения этой проблемы.
YITH WooCommerce позволяет вашим клиентам отслеживать любые заказы, которые они делают на вашем веб-сайте, с момента их размещения до тех пор, пока они не появятся физически.Плагин позволяет вам настроить сообщения, которые вы хотите отображать в определенном порядке, и решить, где именно вы хотите, чтобы они отображались. Используя заполнители, вы можете автоматически включать данные клиентов в сообщения.
Плагин позволяет пользователям отслеживать свои заказы одним нажатием кнопки, а также упрощает отслеживание заказов для вас. Есть несколько плагинов WooCommerce, которые можно интегрировать с этим, чтобы сделать процессы продаж и доставки более согласованными и полными.К ним относятся YITH WooCommerce PDF Invoice and Shipping List, YITH WooCommerce Bulk Product Editing и YITH WooCommerce Product Bundles.
Наконец, YITH WooCommerce настроен для отслеживания заказов, которые доставляются огромным списком перевозчиков со всего мира. Эти перевозчики включают в себя Aramex, A-1 International, MyHermes UK, Canada Post, New Zealand Post, Overnite Dubai, Chilexpress, Афганский POST, Bring Denmark, DHL, Deutsche Post и многие другие. Почти во всех регионах мира работает около 200 перевозчиков.
2. Etoile
Интерфейс отслеживания заказов Etoile просто потрясающий. Он продвинутый, удобный и довольно элегантный.
Etoile Web Design имеет довольно мощную команду, разрабатывающую решения для широкого круга проблем. Вы найдете их плагин отслеживания заказов среди лучших рекомендаций всех, кто знаком с WordPress или WooCommerce. Плагин позволяет пользователям легко отслеживать свои заказы с помощью простых номеров заказов. Вы также можете назначать приказы членам своей команды, поручив каждому члену отвечать за определенный набор приказов.
Хорошо то, что вам не нужно придерживаться шаблона для форм заказа. Для разных категорий продуктов могут потребоваться разные поля, поэтому этот плагин позволяет настраивать поля, статусы и метки по своему усмотрению. Вам также предоставляется множество вариантов стиля, позволяющих создать привлекательную тему для интерфейса отслеживания заказов.
Однако эти функции стилизации входят в премиум-версию плагина. Более того, плагин легко интегрируется как с PayPal, так и с WooCommerce.Вы можете активировать любую из этих интеграций с помощью надстройки премиум-класса.
Как администратор, вы сможете скрывать или удалять заказы по своему усмотрению, а также настраивать электронные письма с предупреждениями о заказах, которые могут быть отправлены автоматически в зависимости от статуса отслеживания заказа. Вы также можете добавить дополнительные препятствия для просмотра пользователями информации отслеживания, если вы используете премиум-плагин. Например, вы можете потребовать от клиентов войти в WordPress, прежде чем просматривать определенные сведения о своих заказах.
3.AfterShip
AfterShip позволяет пользователям отслеживать свои заказы с несколькими курьерами одновременно.
Трудно охватить все функции, предлагаемые этим плагином, но я постараюсь охватить основные из них. Используя передовые технологии (в первую очередь, Google Cloud Platform и algolia), AfterShip позволяет клиентам отслеживать поставки из нескольких каналов одним нажатием кнопки.
Плагин автоматически определяет курьеров по формату номера отслеживания и списку курьеров, выбранных для обслуживания заказов на вашем сайте.Вы можете добавить или удалить любого из 465 различных операторов связи. Обновления об их поставках предоставляются клиентам каждые 3-6 часов, и AfterShip отображает эти обновления в удобной и понятной форме, которая будет удобна всем вашим пользователям.
AfterShip позволяет настроить интерфейс отслеживания заказов в соответствии с темой вашего веб-сайта, а также включить в него свой бренд и контент. Вы даже можете встраивать контент социальных сетей из профилей вашего бренда в Facebook, Twitter или Instagram на страницу отслеживания вашего сайта.
Используя простые шорткоды, вы можете настроить кнопку отслеживания так, как вам нравится, и встроить ее в любое место на веб-сайте. Клиентам не нужно будет ничего делать, кроме нажатия этой кнопки, чтобы получать все обновления своих заказов. Место, которое рекомендуется для размещения кнопки отслеживания, находится на странице истории заказов, которая будет интуитивно понятна вашим клиентам.
Позволяя настраивать содержание уведомлений и обновлять электронные письма, AfterShip помогает сделать их взаимодействие более интерактивным для ваших клиентов.Вы можете настроить триггеры для этих писем и просто автоматизировать их. Уведомление также можно отправить по SMS.
После того, как поставки будут произведены, AfterShip предоставит вам надежную аналитику общей эффективности ваших поставок. Он позволяет искать и фильтровать данные, а также рассчитывать время доставки и определять наиболее популярные направления и курьеров. Это также позволяет вам обнаруживать любые отклонения в вашей деятельности по доставке.
Таким образом, вы можете немедленно отсеять любые источники неэффективности вашей системы доставки.И последнее, но не менее важное: AfterShip интегрируется с широким спектром плагинов из различных категорий. Есть даже несколько премиальных ботов и расширений, которые были специально разработаны для AfterShip, например, AfterShip Facebook Bot, Telegram Bot и Chrome Extension.
4. WooCommerce Shipment Tracking Pro
Этот плагин упрощает управление данными, связанными с заказами на вашем веб-сайте. Вы можете импортировать и экспортировать данные одним нажатием кнопки.
Вот еще один плагин, специально разработанный для интернет-магазинов на базе WooCommerce.Он работает с широким кругом операторов связи со всего мира. Основными из этих перевозчиков являются FedEx, UPS, Royal Mail, Aramex, myHermes UK, Hermesworld, Canada Post и TNT.
Есть и другие операторы связи из разных регионов по всему миру, которые также покрываются, и, помимо 30 основных операторов, есть более 50 менее известных международных операторов, которых вы можете добавить через настройки администратора плагина. Плагин позволяет довольно легко включить информацию об отслеживании отправлений, выполнив несколько простых шагов.
Вы можете настроить собственные электронные письма о завершении заказа, страницы отслеживания заказов (доступные изнутри учетных записей клиентов) и страницы с подробностями заказа. Используя функции плагина, вы можете добавить информацию о заказах клиентов в эти шаблоны, которые вы разработали.
Помимо добавления поставщиков услуг доставки, вы также можете удалить любых из них, если хотите сделать это по какой-либо причине. Через API-интерфейсы плагин позволяет вашим клиентам в режиме реального времени получать обновления, когда их продукты отправляются определенными транспортными компаниями.
В противном случае они получат обновления отслеживания вех. Вы также можете настроить сообщения отслеживания. Информация может быть легко передана в этот плагин и из него. Вы можете экспортировать данные отслеживания в файл CSV и так же легко импортировать номера отслеживания.
5. WPCargo
WPCargo позволяет отслеживать бесчисленное количество заказов через панель управления WordPress, что позволяет вам в любое время отвечать на запросы ваших клиентов, связанные с отгрузкой.
WPCargo на 100% совместим с WordPress.После его установки ваш веб-сайт становится полностью оснащенным, чтобы предоставлять клиентам круглосуточную информацию об их поставках. WPCargo автоматически генерирует номер отслеживания для каждого заказа и поддерживает сканирование штрих-кода, которое вы можете использовать, чтобы разместить и зарегистрировать заказ в первую очередь.
Используя плагин, вы можете настроить уведомления об обновлениях по электронной почте и автоматически отправлять их вашим клиентам в ответ на определенные триггеры, которые вы можете определить. Заказ может включать несколько пакетов, и эти пакеты можно отслеживать одновременно, отображать в истории отправлений и включать в обновления по электронной почте.
Однако возможности утилиты WPCargo действительно проявляются в ее премиальных надстройках. Для каждой функции есть одна функция, которая может вам понадобиться, чтобы предоставить вашим клиентам комплексную систему отслеживания заказов. Я перечислю функции отдельно, и вы должны отметить, что каждая функция имеет собственное дополнение. Вы можете отправлять обновления через автоматические SMS.
Их необходимо настроить через One Way SMS, Twilio или Mobily.ws. Есть еще одна функция, которая позволяет клиентам иметь собственные профили на вашем веб-сайте, через которые они могут отслеживать свои заказы.
Плагин уже поддерживает USPS и FedEx, но с помощью одного из надстроек вы можете добавить другие курьерские компании и позволить своим клиентам отслеживать их через ваш веб-сайт. Вы также можете предоставить пользователям возможность добавлять дополнительные пакеты или детали заказа и включать их в одну поставку с одним номером отслеживания. Это, конечно, сделало бы работу по отслеживанию более организованной.
Для дополнительной эффективности и безопасности в плагине есть надстройка, которая позволяет электронное подтверждение доставки.Клиенты смогут поставить свою цифровую подпись при получении заказа. Хотя есть еще много дополнительных функций, которые я не описал, я закончу одной, которая сама по себе включает несколько функций.
Это API службы доставки. Эта функция позволяет создавать отгрузки, печатать отгрузочные этикетки, запросы на самовывоз, прикреплять дополнительные документы и, в основном, позволяет вам предоставлять своим клиентам все функции, которые могут им понадобиться для удобного отслеживания своих отправлений.
А как насчет трафика и конверсий?
Плагины великолепны, когда они элегантно решают конкретные проблемы. Они могут улучшить работу вашего веб-сайта, привлечь аудиторию и создать ваш бренд.
Плагин не генерирует трафик автоматически и не гарантирует конверсии. Это не превратит ваш веб-сайт волшебным образом в процветающий онлайн-бизнес, приносящий прибыль.
Узнайте, как начать свой бизнес по партнерскому маркетингу. Создайте органический трафик из поисковых систем и начните превращать посетителей в деньги в вашем кармане!
Натаниэлл
Как дела дамы и парни! Рад наконец познакомиться с вами, и я надеюсь, вам понравился этот пост.Меня зовут Натаниэлл, я владелец еще одной чашки кофе. Я начал свой первый онлайн-бизнес в 2010 году, продвигая компьютерное программное обеспечение, и теперь помогаю новичкам начать свой собственный бизнес. Подпишитесь на мой рекомендуемый курс обучения №1 и узнайте, как начать свой бизнес БЕСПЛАТНО!
В папке: Плагины WordPress с тегами: Лучшие плагины WordPress
Порядок типов сообщений — Плагин WordPress
Более 4 МИЛЛИОНОВ ЗАГРУЗОК и почти ИДЕАЛЬНЫЙ рейтинг из 200 ОТЗЫВОВ .
Мощный плагин, Закажите сообщения и объекты типов сообщений с помощью возможности сортировки JavaScript с возможностью перетаскивания.
Порядок можно настроить на странице архива типа записей WordPress по умолчанию или в отдельном интерфейсе повторного порядка, который отображает все объекты. Это позволяет переупорядочивать сообщения для любых определенных вами типов сообщений, включая сообщения по умолчанию. Также вы можете отображать сообщения в интерфейсе администратора, отсортированные по вашему новому виду. Отправить заказ еще никогда не было проще.
Использование
Это было создано с учетом того, что каждый может использовать сортировку, независимо от опыта работы с WordPress:
- Установите подключаемый модуль через интерфейс установки подключаемых модулей или загрузив папку
post-types-orderв каталог/ wp-content / plugins /. - Активируйте плагин Post Order.
- Новая страница настроек будет создана в разделе «Настройки»> «Порядок типов сообщений», вы должны проверить это и сохранить первые настройки.
- Используя опцию AutoSort в качестве ON , вам не нужно беспокоиться о каких-либо изменениях кода, плагин применит настроенный почтовый заказ на лету.
- Используйте интерфейс повторного заказа, который отображается для каждого настраиваемого типа публикации (неиерархический), чтобы изменить порядок публикации на новый.
- Если предпочтительная сортировка применяется через код, включите ‘orderby’ => ‘menu_order’ в аргументы настраиваемого запроса, более подробную информацию см. На http://www.nsp-code.com/sample-code-on-how-to-apply- плагин-сортировка-для-типов-сообщений /
Пример использования
[youtube http: // www.youtube.com/watch?v=VEbNKFSfhCc]
Как видите, просто перетащите и отпустите, и порядок публикации сразу изменится на лицевой стороне. Если по какой-то причине порядок публикации не обновляется на вашей лицевой стороне, вы либо делаете что-то неправильно, либо код темы, который вы используете, не использует стандартный запрос в соответствии с правилами и положениями Кодекса WordPress. Но мы все еще можем помочь, используйте форум, чтобы сообщить о вашей проблеме, так как есть много людей, которые с радостью помогут или свяжутся с нами.
Что-то не так с этим плагином на вашем сайте? Просто воспользуйтесь форумом или свяжитесь с нами через Контакт, и мы это проверим.
Нужно больше? Ознакомьтесь с расширенной версией этого плагина в разделе Advanced Post Types Order, который включает в себя иерархический порядок типов сообщений, ручную / автоматическую сортировку, индивидуальный порядок категорий, применяемые условные обозначения, разбиение на страницы для большого списка, поддержку мобильных устройств, расширенный интерфейс, совместимость плагинов (поддержка многосайтовой сети , WPML, Polylang, WooCommerce, WP E-Commerce, Platform Pro, Genesis и т. Д.), Интерфейс изменения порядка шрифтов, … и многое другое !!
Этот плагин разработан Nsp-Code
Настройка деталей заказа Metabox в WooCommerce
Я начинаю любить WooCommerce все больше и больше — да, это не очень хорошо документировано, но действительно позволяет выполнять очень большие настройки.
Я трачу день на создание новых красивых полей, которые вы можете видеть на скриншоте ниже, но я надеюсь, что этот урок вам поможет, и вы потратите не больше часа 🙂
Сюда добавлены поля: текстовое поле, переключатели, выпадающее меню (одно из них имеет настраиваемую всплывающую подсказку), текстовое поле и поле выбора даты!Все начинается со значений настраиваемых полей. Назовем это Мета заказа.
Да, детали заказа хранятся в мета поста. Я добавил указанные ниже значения вручную, но вы можете использовать это руководство, чтобы добавить соответствующие поля на страницу оформления заказа.
Теперь давайте добавим эти настраиваемые поля в метабокс сведений о заказе.
3 Основные местоположения: в разделе «Общие сведения», в разделе «Сведения о счетах» и «сведения о доставке».
Общие сведения: ввод, текстовое поле, радио и выбор
На самом деле, используя хуку действия ниже, вы можете добавить любой HTML. Но если вы добавите ссылку с классом edit_address и двумя контейнерами с классами address и edit_address , то при щелчке по ссылке контейнер с адресом станет скрытым, но станет видимым edit_address .
Весь код из этого поста можно добавить в файл текущей (дочерней) темы functions.php .
Подарочный заказ Изменить
get_id (), 'is_gift', истина); $ gift_wrap = get_post_meta ($ order-> get_id (), 'gift_wrap', истина); $ gift_name = get_post_meta ($ order-> get_id (), 'gift_name', истина); $ gift_message = get_post_meta ($ order-> get_id (), 'gift_message', истина); ?>Это подарочный заказ?
Подарочная упаковка:
Имя получателя:
Подарочное сообщение:
'is_gift', 'label' => 'Это подарочный заказ?', 'value' => $ is_gift, 'параметры' => массив ( '' => 'Нет', '1' => 'Да' ), 'style' => 'width: 16px', // требуется для флажков и переключателей 'wrapper_class' => 'form-field-wide' // всегда добавляем этот класс )); woocommerce_wp_select (массив ( 'id' => 'gift_wrap', 'label' => 'Подарочная упаковка:', 'value' => $ gift_wrap, 'параметры' => массив ( '' => 'Без обтекания', 'Basic Wrap' => 'Базовая упаковка', 'Magic Wrap' => 'Magic Wrap' ), 'wrapper_class' => 'поле формы' )); woocommerce_wp_text_input (массив ( 'id' => 'имя_подарка', 'label' => 'Имя получателя:', 'value' => $ gift_name, 'wrapper_class' => 'поле формы' )); woocommerce_wp_textarea_input (массив ( 'id' => 'gift_message', 'label' => 'Подарочное сообщение:', 'value' => $ gift_message, 'wrapper_class' => 'поле формы' )); ?>Итак, у нас есть функции:
-
woocommerce_wp_text_input (), -
woocommerce_wp_textarea_input (), -
woocommerce_wp_checkbox () -
woocommerce_wp_select (), -
woocommerce_wp_radio ();
Вы можете найти их все в woocommerce / includes / admin / wc-meta-box-functions.php . Параметры очень похожи:
- id
- (строка) Атрибут идентификатора поля
- наименование
- (строка) Атрибут имени поля. Если не установлен, будет использован идентификатор.
- этикетка
- (строка) Этикетка.
- заполнитель
- (строка) Заполнитель.
- значение
- (строка) Значение поля, которое мы получаем из базы данных / кеша с помощью
get_post_meta ().НЕ следует экранировать с помощьюesc_attr (), потому что функция делает это сама. - класс
- (строка) Класс или классы поля.
- класс_обертки
- (строка) Класс или классы (разделенные пробелами) для обертывания элемента
p.form-field-wide- полная ширина, если не задано - 48% ширины, слева перемещается. - стиль
- (строка) пользовательский CSS для
стиляатрибута самого поля.Для флажков и переключателей всегда добавляйтеwidth: 16px, потому что по умолчанию они имеют полную ширину и это выглядит жутко. - описание
- (строка) Здесь вы можете добавить описание поля или примечания. Будет показано под полем.
- desc_tip
- (bool) Очень интересный параметр, при значении
trueописание будет добавлено во всплывающую подсказку! Мы сделаем это ниже в этом уроке. - тип
- (строка)
только woocommerce_wp_text_input ()! Тип поля ввода, примеры:email,
price,decimal,stock,url, по умолчаниюtext. - столбов
- (целое число)
только woocommerce_wp_textarea_input ()! Атрибут Textarea cols. - рядов
- (целое число)
только woocommerce_wp_textarea_input ()! Атрибут строк текстовой области. - варианты
- (массив) Для выбора и переключателей. Массив параметров в формате
array ('key' => 'value').
Платежные реквизиты. Настраиваемые всплывающие подсказки.
Все очень похоже на раздел Общие сведения, с той лишь разницей, что здесь не нужно добавлять ссылку «Изменить».Здесь мы также попрактикуемся с всплывающими подсказками WooCommerce.
get_id (), 'contactmethod', истина); ?>> Предпочтительный способ связи:
'contactmethod', 'label' => 'Предпочитаемый способ связи', 'wrapper_class' => 'misha-set-tip-style для всего поля формы', 'value' => $ contactmethod, 'description' => 'Свяжитесь с клиентом только выбранным здесь способом.', 'desc_tip' => верно, 'параметры' => массив ( 'По телефону' => 'По телефону', // значение параметра == имя параметра 'По электронной почте' => 'По электронной почте' ) )); ?>Основная проблема здесь в том, что по умолчанию всплывающие подсказки WooCommerce не очень хорошо выглядят в этом разделе, но вы можете легко исправить это с помощью следующего CSS:
add_action ('admin_head', 'misha_fix_wc_tooltips'); function misha_fix_wc_tooltips () { echo '<стиль> #order_data.order_data_column .form-field.misha-set-tip-style label { дисплей: встроенный блок; } .form-field.misha-set-tip-style .woocommerce-help-tip { нижнее поле: 5 пикселей; } '; });Сведения о доставке. Поле Datepicker.
Создать поле datepicker в WooCommerce так просто. Все, что вам нужно, это передать класс
выбора датыфункцииwoocommerce_wp_text_input ().get_id (), 'shippingdate', истина); ?>> Дата доставки:
'shippingdate', 'label' => 'Дата доставки', 'wrapper_class' => 'для всего поля формы', 'class' => 'выбор даты', 'style' => 'width: 100%', 'value' => $ shippingdate, 'description' => 'Это день, когда покупатель желает получить свой заказ.' )); ?>Вот и все 🙂 Если вы думаете, что я забыл упомянуть что-то в этом руководстве, пожалуйста, дайте мне знать.
Похожие сообщения
Миша Рудрастых
Я очень люблю WordPress, WooCommerce и Gutenberg. 12 лет опыта.
Нужна помощь разработчика? Свяжитесь с нами
Премиум и бесплатные плагины WordPress для вашего сайта WordPress.com
- WordPress.com
- Продукты
- Особенности
- Ресурсы
- Планы и цены
- Авторизоваться
- Начать
- Меню
- Блоги
- Сайты
- Домены
- электронная коммерция
- Самостоятельные решения
- P2: WordPress для команд
- Хостинг нескольких сайтов
- Предприятие
- Обзор
- Темы
- Плагины
- Google Apps
- Конструктор сайтов
- Служба поддержки
- Новости
- Советы экспертов
- Генератор названия компании
- Создатель Логотипа
Начало работы
- Добавить новый сайт ›
- Подписаться >
- Авторизоваться >
Около
- Планы и цены
Продукты
- Блоги
- Сайты
- Домены
- электронная коммерция
- Самостоятельные решения
- P2: WordPress для команд
- Хостинг нескольких сайтов
- Предприятие
- Обзор
- Темы
- Плагины
Обратный вызов и URL-адрес веб-перехватчика
Документация разработчика Поиск по любому ключевому слову- ПРОДУКТЫ
- ЦЕНЫ
- FAQ
- Войти или создать учетную запись
- Продукты
- Home
- Мобильная интеграция (Android / iOS)
- All-in-One SDK
- Merchant Integration
- Интеграция на основе SDK
- Интеграция без SDK
- Интеграция с гибридными приложениями
- Платформа Cordova
- Платформа React Native
- Платформа Xamarin
- Платформа Flutter
- Merchant Integration
- All-in-One SDK
- Custom UI SDK
- Merchant Integration
- Apps Integration
- Интеграция с собственными приложениями
- Интеграция с собственными приложениями Платформа dova
- Платформа React Native
- Apps Integration
- Merchant Integration
- Плагины для электронной коммерции и размещенные платформы
- Плагины
- Magento
- 000 для WordPress
- 000
- Nopcommerce Plugin
- Zencart
- Moodle
- Joomla
- Хостинговые платформы
- Shopify Интеграция
- Shopaccino Integration
- Zoho Integration
- Интеграция
- Shopmatic Интеграция
- Интеграция Shopmatic
Интеграция с Shopmatic
- Введение
- Начало работы
- Счета и сберегательная книжка
- Disbursal Accou nts
- Добавление и перемещение средств
- Режимы выплат
- Жизненный цикл выплат
- Перевод средств
- История транзакций
- Ссылки на выплаты
- Утверждения выплат
- Руководство по оплате
- Интеграция
- Управление расходами
- Управление расходами
- Ссылки API
- Payments
- Initiate Transaction API
- Update Transaction API
- Fetch Payment Option API
- Fetch PCF Details API
- Fetch Bin Details API
- Send OTP Checkout API
- Checkout API
- Validate
- Validate OTP API информации о балансе
- Получить NB Payment Channel API
- Получить EMI Detail API
- Validate VPA API
- Process Transaction API
- Transaction Status API
- Показать страницу оплаты
- API прямого банковского запроса
- Access Token API
- Токен API 900 09
- Подписка
- Инициировать подписку API
- Получить API опций оплаты
- Получить информацию о корзине API
- Отправить OTP Checkout API
- Проверить OTP Checkout API
- Получить API информации о балансе
- Проверить подлинность VPA3 API
0003 Проверить подписку VPA3 - API загрузки формы мандата
- API загрузки формы мандата
- API загрузки формы мандата
- API предварительного уведомления
- API предварительного уведомления
- API продления подписки
- API отмены подписки
- API получения статуса подписки
- API обработки транзакций
- Payments
