WordPress и Яндекс карты — OI Yandex Maps for WordPress
Помимо указания адреса вашей компании и времени работы, создайте карту на сайте и укажите клиентам, как лучше к вам проехать. Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.
Зачем на WordPress сайте нужна карта?
Укажите схематическое расположение вашей компании на местности и добавьте эту информацию на корпоративный сайт. Карта позволит потенциальным клиентам сориентироваться среди известных городских объектов и быстрее найти вас. Дополнительные доводы в пользу того, зачем на сайте нужна карта:
- Графическая информация легче воспринимается в отличие от текстового написания адреса, которое сложно запомнить.
- Будущие клиенты будут благодарны вам за схему въезда, которая позволит сориентироваться с парковкой.

- Клиенты, которые добираются общественным транспортом, смогут проследить путь от ближайшей остановки.
Как создать и добавить на сайт Яндекс карту без плагина
Чтобы создать карту без плагина для сайта WordPress, зайдите в конструктор Яндекса по адресу: https://yandex.ru/map-constructor/.
Для использования сервиса у вас должен быть адрес электронной почты в Яндексе.
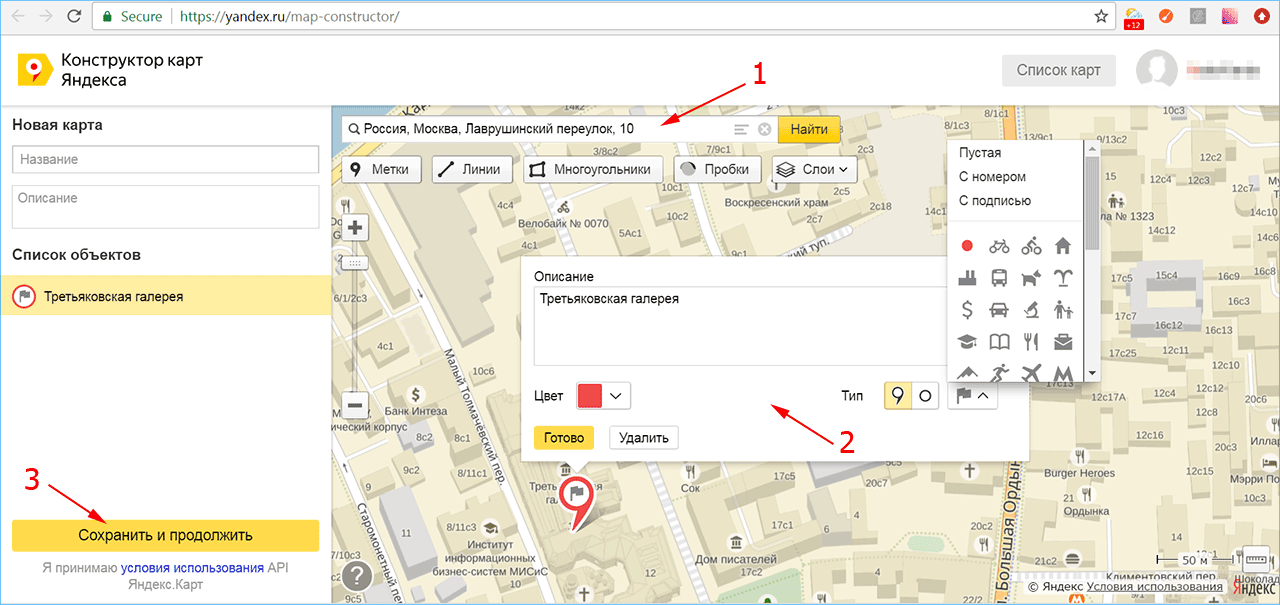
- В конструкторе задайте адрес организации в специальной строке и нажмите кнопку «Найти».
- Маркер укажет здание на карте по заданному адресу. Щелкните на маркере, чтобы появилась форма для его настройки. Разместите описание объекта в отведенном поле, укажите тип и цвет маркера. При необходимости выберите для него иконку из списка и нажмите кнопку «Готово».
- Подтвердите создание карты нажатием на кнопку «Сохранить и продолжить».
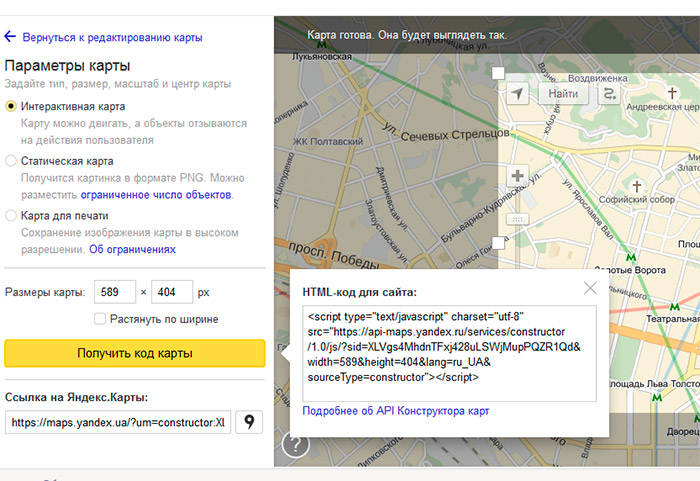
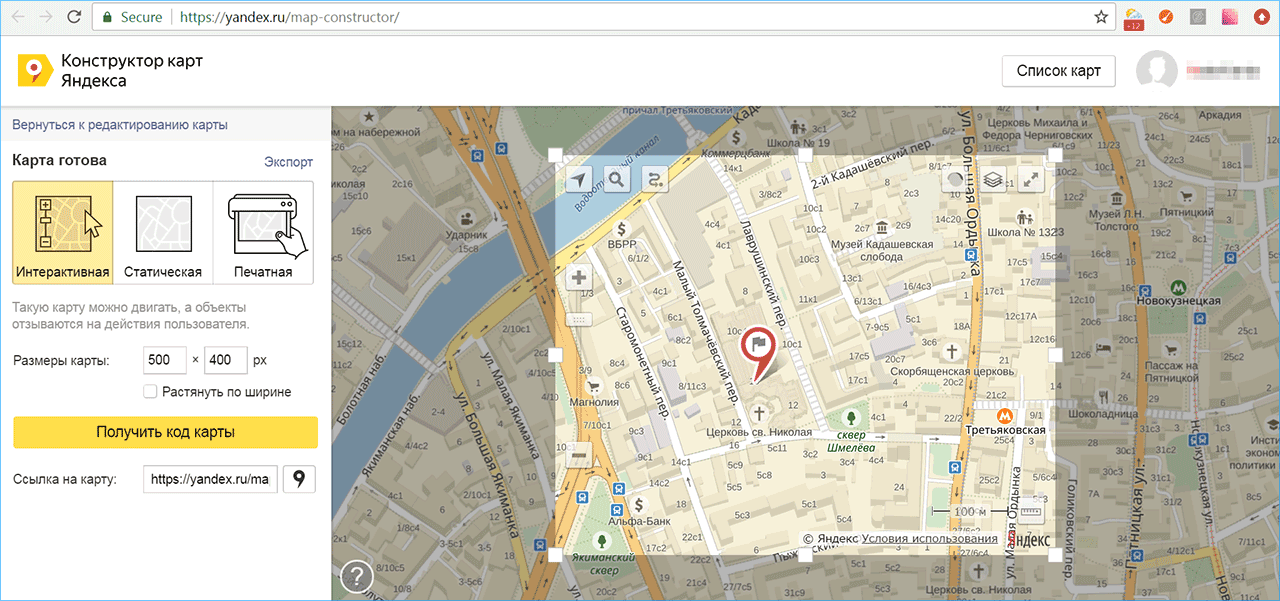
На следующем шаге создания карты выберите, в каком виде вы будете ее размещать на сайте. Предлагается 3 варианта: интерактивная с возможностью изменения масштаба, статическая в виде картинки или печатная в виде скачиваемого файла. Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.
Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.
Чтобы добавить карту на сайт, перейдите в админку WordPress, выберите нужную страницу или создайте специальную страницу для схемы проезда. В редакторе WordPress переключитесь в текстовый режим (1) правки кода. Вставьте скопированный код в требуемое место на странице (2) и опубликуйте ее.
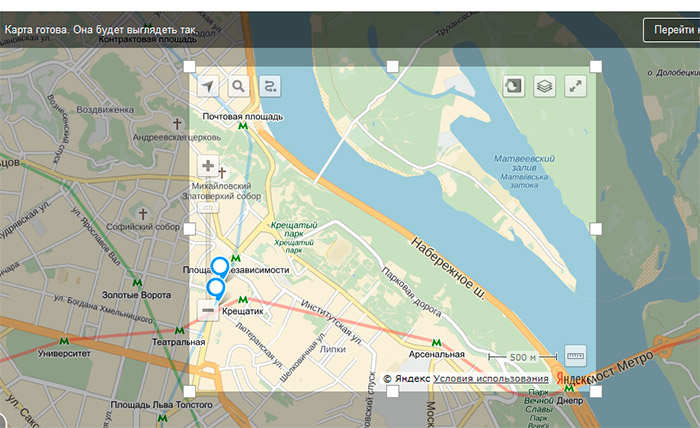
Вот так выглядит созданная нами в сервисе Яндекс интерактивная карта после встраивания ее кода на страницу сайта.
Плагин OI Yandex Maps — как пользоваться, настройка, метки
Для создания и добавления карты на сайт можно воспользоваться специальным плагином Oi Yandex.Maps for WordPress. В чем преимущество использования плагина в этом случае:
- Для определения местоположения можно указать географическую широту и долготу вместо адреса.

- Предусмотрена возможность более гибкой настройки информации, которая отображается при наведении на маркер.
- В редакторе WordPress можно использовать визуальный режим для вставки карты.
- API загружается не вместе со всем сайтом, а только если открыта страница с картой.
В админке WordPress зайдите в меню «Плагины» и выберите пункт «Добавить новый». В строке поиска введите название плагина Oi Yandex.Maps, установите и активируйте его.
После активации плагина в меню «Настройки» появится пункт «Яндекс.Карты». Перейдите в него, чтобы настроить параметры отображения области и метки на ней. Задайте размеры отображаемого на странице участка и выберите его масштаб. Сохраните изменения в настройках, чтобы применить их к создаваемой карте.
В админ-панели WordPress перейдите на страницу сайта, где будет располагаться карта. Выберите в редакторе визуальное оформление текста (1). Обратите внимание, что над панелями инструментов появилась кнопка «Яндекс карта» (2).
При нажатии на кнопку «Яндекс карта» всплывает окно для настройки параметров. Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
По наведению на метку будет высвечиваться подсказка, текст которой вы можете указать в соответствующем поле. При нажатии на маркер показывается балон, в котором разрешается задать заголовок, подвал и описание объекта, расположенного по указанному адресу. Размер и масштаб карты можно оставить заданным по умолчанию или переопределить в этом окне.
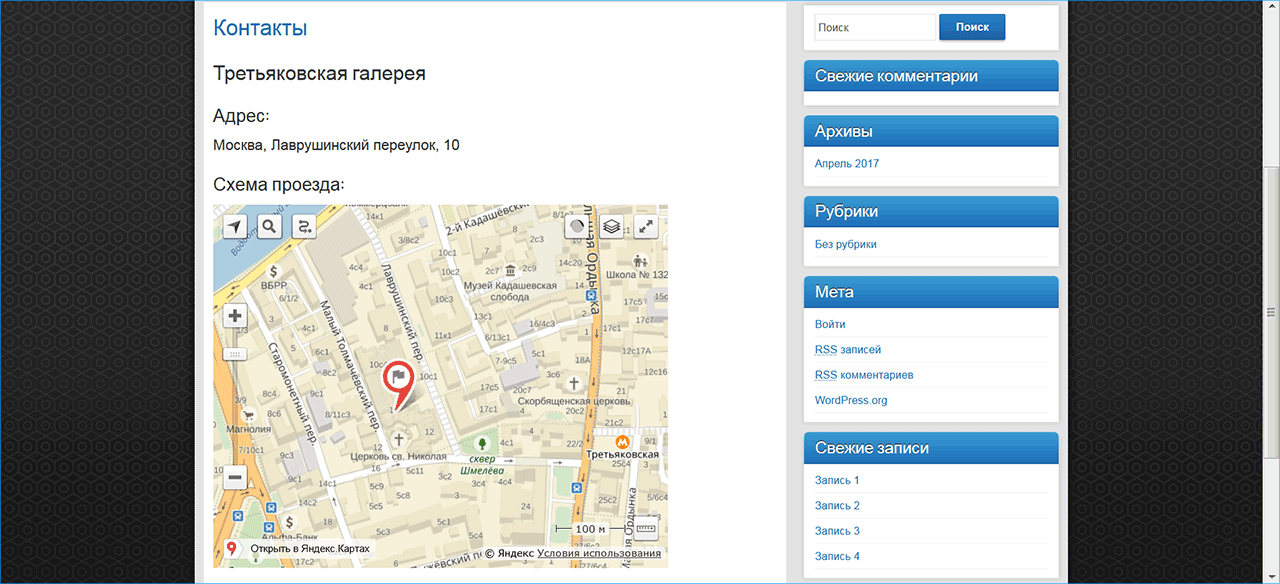
Для вставки карты в код страницы нажмите кнопку «Insert map». Плагин позволяет расположить на одном участке сколько угодно меток, используйте для этого кнопку «Insert placemark». Вот так выглядит на странице сайта карта, созданная плагином Oi Yandex.Maps for WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Oi Yandex.Maps для WordPress — OiPlug
Плагин Яндекс карт позволяет добавить любое количество карт на страницы сайта с неограниченным числом меток в каждой карте.
Плагин работает без использования API ключа.
API загружается на страницу только если на ней выводится карта!
Использование без параметров
Вы можете использовать Яндекс.Карты с указанием метки через мета-поля. Для этого в контенте просто напишите шорткод: [showyamap], а затем добавьте мета-поля «latitude» и «longitude».
Использование с параметрами
[showyamap address="Moscow, Birulevskaya, 1"] — можно указать адрес метки и этого будет достаточно для вывода метки на карте.
[showyamap address="Moscow, Birulevskaya, 1/2" — также можно указать координаты, в этом случае не будет делаться дополнительный запрос на сервер Яндекса(это важно, если на Вашем сайте очень много различных меток — Яндекс имеет ограничения на количество запросов с одного сайта, при бесплатном использовании не более 25000) . Атрибут coordinates имеет больший приоритет и если он указан, то метка именно этой точки будет показана.
coordinates="55.601950,37.664752"]
Метки
На карту можно добавлять несколько меток. Для этого используется специальный шорткод. Пример*:
[showyamap] [placemark address=»Moscow, Birulevskaya, 1″] [/showyamap] |
При этом Вы все еще можете указывать адрес первой метки непосредственно в основном шорткоде. Пример*:
[ showyamap address=»Moscow, Birulevskaya, 1/2″ ] [ placemark address=»Moscow, Birulevskaya, 1″ ] [/ showyamap ] |
Добавление тегов в балун
Чтобы добавить ссылку или любой другой тег, замените треугольные скобки(<>) на фигурные ({}). Пример*:
Пример*:
[ showyamap ] [ placemark address=»Moscow, Birulevskaya, 1″ body=»It is {strong}very{/strong} special place!» ] [/ showyamap ] |
Добавление номера телефона в балун
Чтобы добавить кликабельный номер телефона, при клике по которому будет предложено набрать его, необходимо написать номер в виде ссылки с префиксом tel:. Пример*:
[ showyamap ] [ placemark address=»Moscow, Birulevskaya, 1″ footer=»Call us: {a href=’tel:+79031234567′}+7 (903) 123-45-67{/a}» ] [/ showyamap ] |
Добавление изображения метки
Чтобы использовать свое изображение в качестве метки необходимо указать путь к изображению, размер по вертикали и горизонтали и сдвиг, если «ножка» метки не находится в левом верхнем углу изображения.
[ showyamap ] [ placemark address=»Moscow, Birulevskaya, 1″ iconimage=»https://site. [/ showyamap ] |
Параметры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | [ showyamap address — Place address center — Coordinates of map center header — Baloon header body — Baloon body content footer — Baloon footer content hint — Text on hover placemark coordinates — Place coordinates height — Height of map width — Width of map zoom — Zoom of map iconcontent — Icon content for stretch icons placemark — Placemark type ] |
1 2 3 4 5 6 7 8 9 10 | [placemark address — Place address header — Baloon header body — Baloon body content footer — Baloon footer content hint — Text on hover placemark coordinates — Place coordinates iconcontent — Icon content for stretch icons placemark — Placemark type ] |
Для добавления карты на страницу рекомендуется использовать специальную кнопку, расположенную над редактором:
* — обратите внимание, что в указанных примерах после квадратной скобки [ и перед квадратной скобкой ] стоят пробелы, чтобы пример работал корректно эти пробелы необходимо удалить, как в шорткоде showyamap, так и в placemark.
Yandex Maps for Gutenberg plugin for WordPress
App Details
Плагин добавляет простую Яндекс Карту на вашу страницу. Не забудьте установить плагин Gutenberg (WordPress версии 4.9.8 и ниже).
Если у вас WordPress версии 5.0 и выше, ничего устанавливать не нужно. Наслаждайтесь 🙂
Основные характеристики:
- Yandex Map API
- Ширина/Высота, Масштаб, Широта/Долгота
- Пользовательские метки
- Хорошо организованный исходный код
- WP Hooks/Filters
- Поддержка русского и английского языков
Цены
Начиная с $0 в месяц.
Информация о приложении
Рейтинг
Рецензенты
2 Обзоры
TAGS
BlockgutenbergmapyandExyAndex Map
Разработаны Anton Lokotkov
Common ninja
некоторые из лучших платежных Ninja
Of of Sox Aply ninja
9000 2. Плагины, совместимые с WordPress, и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Плагины, совместимые с WordPress, и легко встраивайте их в любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Плагины Testimonial для WordPress
Галереи
Плагины галереев для WordPress
SEO
плагины SEO для WordPress
Контактная форма
КОНТАРНЫЕ ФОРМА ПЛАГИНЫ ДЛЯ WORDPRESS
Формы
Плагины для WordPress
Social Feeds
Плагины социальных каналов For WordPress
Social Asting Asting Asting Astings
4.
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Sliders
Плагины Sliders для WordPress
Analytics
Плагины аналитики для WordPress
Обзоры
Плагины обзоров для WordPress
Комментарии
Комментарии плагинов для WordPress
Portfolio Plugins для WordPress
9000 40004 Maps Plugins For WordPress для WordPress
9000 40004 Maps Plugins для WordPress
9000 40004 Maps. Плагины безопасности для WordPress
Плагины безопасности для WordPressTranslation
Плагины перевода для WordPress
Ads
Плагины Ads для WordPress
Видеоплеер
Плагины для видеоплеере для WordPress
Music Player
плагины музыкального проигрывателя для WordPress
Backup
Плагины резервного копирования для WordPress
Privacy
плагины для конфиденциальности для WordPress
.
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Маркетинг по электронной почте
плагины по маркетингу электронной почты для WordPress
Плагины вкладок для WordPress
Членство
Плагины членства для WordPress
Popup
Popup Plugup для WordPress
Sitemap
Sitemap Plugin WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Плагины для электронной коммерции для WordPress
поддержка клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Видеаплеер
Плагины для видеоплеера для WordPress
Tabs 9000
Plugsmonials для WordPress
Tabs 9000
TabSpress для WordPress
Tabs 9000
. Social Sharing
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Плагины Social Feeds для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Аналитические плагины для WordPress
Откройте для себя плагины и приложения для других платформ
Найдите больше приложений для вашей платформы
Оптимизированный для SEO виджет Elementor Yandex Maps. Легко добавляйте несколько адресов на одну и ту же карту с поддержкой различных типов карт (дорожная карта/спутник/гибрид/местность) и пользовательским стилем карты. Свободно редактируйте содержимое информационных окон ваших пинов с помощью стандартного текстового редактора Elementor. И многие другие пользовательские параметры карты.
Свободно редактируйте содержимое информационных окон ваших пинов с помощью стандартного текстового редактора Elementor. И многие другие пользовательские параметры карты.
На основе оригинального плагина Elementor Google Map Extended от InternetCSS.
Цены
Начиная с $0 в месяц.
Плагин Ultimate Opening Hours
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
37 отзывов
Теги
apielementormapsmihdanyandex
Разработано mihdan0002 Некоторые из лучших плагинов Common Ninja для WordPress
Просмотрите нашу обширную коллекцию плагинов, совместимых с WordPress, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Spestimonial
Плагины Spestimonial для WordPress
Галереи
Плагины Galleries для WordPress
SEO
SEO Плагины для WordPress
Плагины для WordPress
Forms Plugins для WordPress
для WordPress
Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря со событиями для WordPress
Sliders
плагины Sliders для WordPress
Analytics
Плагины аналитики для WordPress
Обзоры
Обзоры для WordPress
Plulslos For For For For For For WordPress
плагины WordPress
. для WordPress
для WordPress
Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Ads
Ads Plugins для WordPress
Видеоплеер
Плагины для видеоплеера для WordPress
Music Player
Music Plugs PluginКонфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте по электронной почте для WordPress
Вкладки
Плагины для вкладок для WordPress
Членство
Плагинские плагины для WordPress
Popuppup для WordPress Site Site
66666666666666666666666666966666669 7000666666669.Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Ecommerce
Плагины Ecommerce для WordPress
поддержка клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Плагины для WordPress
TESTIMIMAILS
9.


 ru/image.png» iconsize=»(200,200)» iconoffset=»(-100,-200)»]
ru/image.png» iconsize=»(200,200)» iconoffset=»(-100,-200)»]