WordPress и Яндекс карты — OI Yandex Maps for WordPress
Помимо указания адреса вашей компании и времени работы, создайте карту на сайте и укажите клиентам, как лучше к вам проехать. Это поможет сэкономить время и быстрее отыскать вашу фирму. Для сайтов, созданных на WordPress карту можно вставить двумя способами: с помощью конструктора Яндекса или с использованием специального плагина.
Зачем на WordPress сайте нужна карта?
Укажите схематическое расположение вашей компании на местности и добавьте эту информацию на корпоративный сайт. Карта позволит потенциальным клиентам сориентироваться среди известных городских объектов и быстрее найти вас. Дополнительные доводы в пользу того, зачем на сайте нужна карта:
- Графическая информация легче воспринимается в отличие от текстового написания адреса, которое сложно запомнить.
- Будущие клиенты будут благодарны вам за схему въезда, которая позволит сориентироваться с парковкой.

- Клиенты, которые добираются общественным транспортом, смогут проследить путь от ближайшей остановки.
Как создать и добавить на сайт Яндекс карту без плагина
Чтобы создать карту без плагина для сайта WordPress, зайдите в конструктор Яндекса по адресу: https://yandex.ru/map-constructor/.
Для использования сервиса у вас должен быть адрес электронной почты в Яндексе.
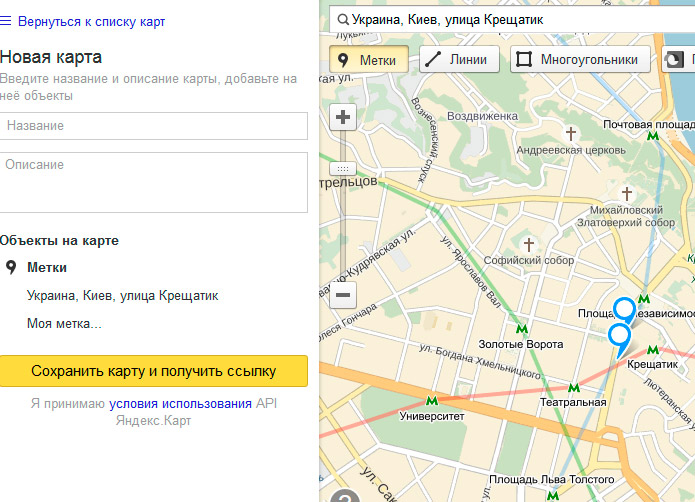
- В конструкторе задайте адрес организации в специальной строке и нажмите кнопку «Найти».
- Маркер укажет здание на карте по заданному адресу. Щелкните на маркере, чтобы появилась форма для его настройки. Разместите описание объекта в отведенном поле, укажите тип и цвет маркера. При необходимости выберите для него иконку из списка и нажмите кнопку «Готово».
- Подтвердите создание карты нажатием на кнопку «Сохранить и продолжить».
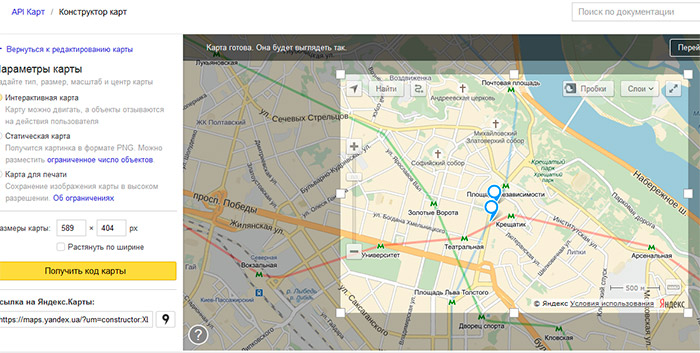
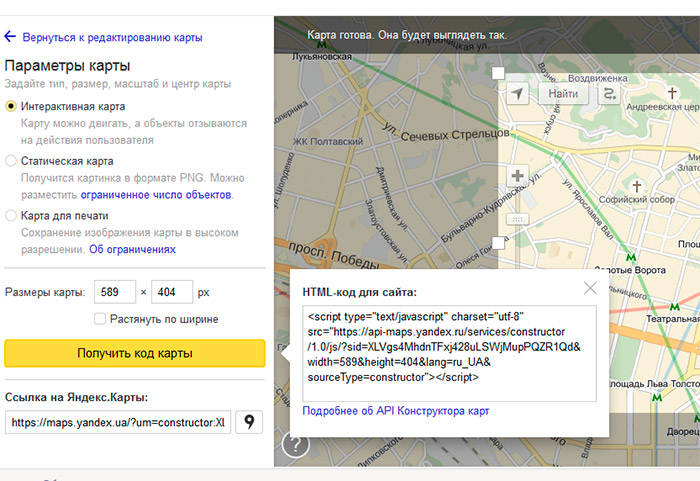
На следующем шаге создания карты выберите, в каком виде вы будете ее размещать на сайте. Предлагается 3 варианта: интерактивная с возможностью изменения масштаба, статическая в виде картинки или печатная в виде скачиваемого файла. Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.
Задайте размер видимой области в пикселях или перетаскивая маркеры на рамке выделенного участка. При выборе интерактивной или статической версии карты используйте кнопку «Получить код карты» и скопируйте показанный текст для последующей вставки в код страницы. Если выбрана печатная версия, будет предложено сохранить ее на Яндекс.Диск.
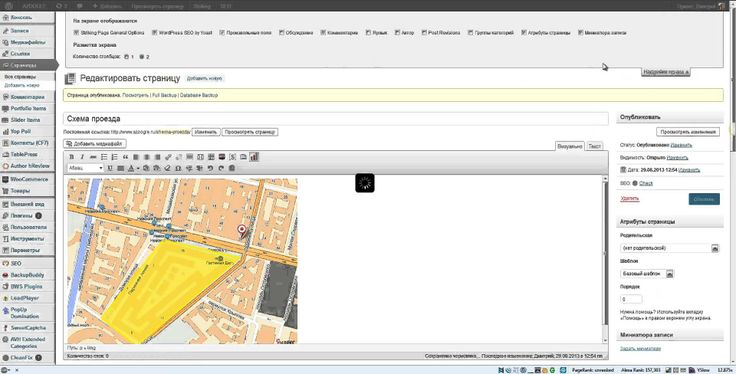
Чтобы добавить карту на сайт, перейдите в админку WordPress, выберите нужную страницу или создайте специальную страницу для схемы проезда. В редакторе WordPress переключитесь в текстовый режим (1) правки кода. Вставьте скопированный код в требуемое место на странице (2) и опубликуйте ее.
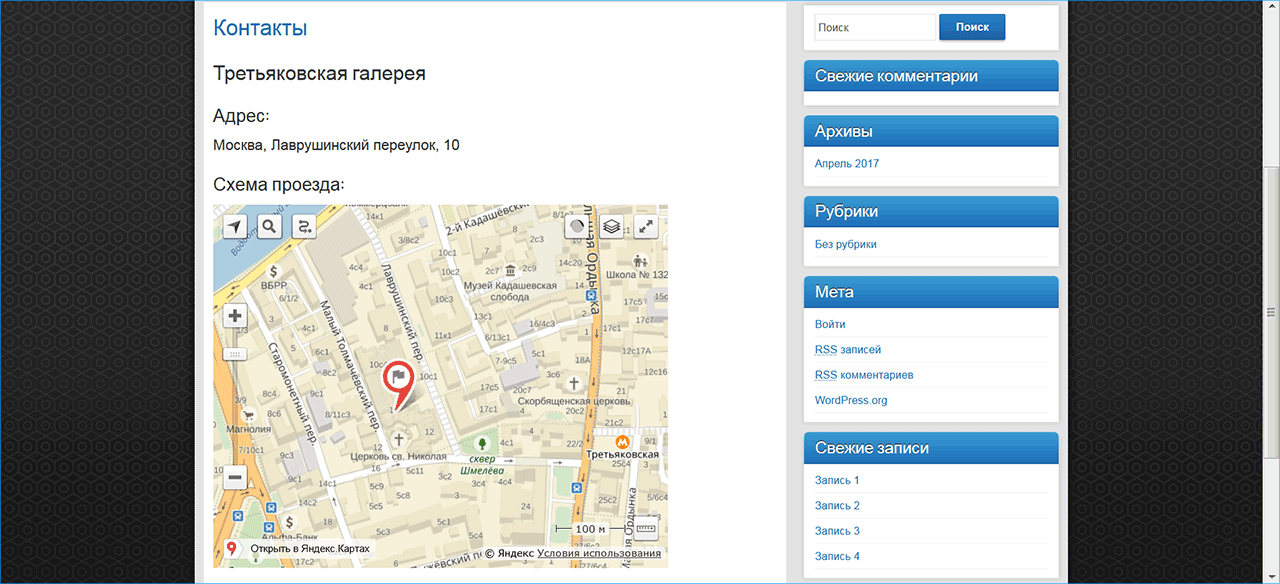
Вот так выглядит созданная нами в сервисе Яндекс интерактивная карта после встраивания ее кода на страницу сайта.
Плагин OI Yandex Maps — как пользоваться, настройка, метки
Для создания и добавления карты на сайт можно воспользоваться специальным плагином Oi Yandex.Maps for WordPress. В чем преимущество использования плагина в этом случае:
- Для определения местоположения можно указать географическую широту и долготу вместо адреса.

- Предусмотрена возможность более гибкой настройки информации, которая отображается при наведении на маркер.
- В редакторе WordPress можно использовать визуальный режим для вставки карты.
- API загружается не вместе со всем сайтом, а только если открыта страница с картой.
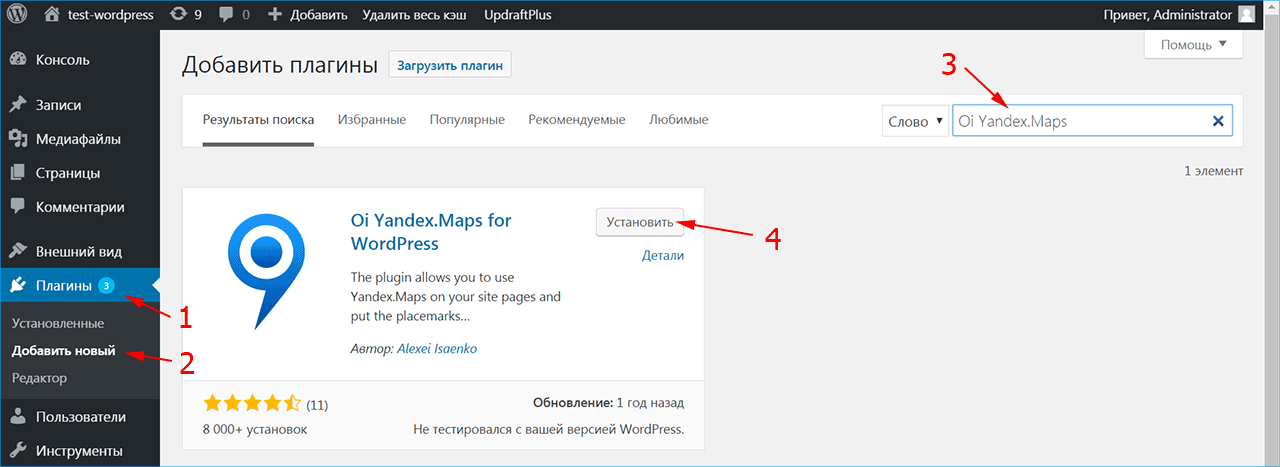
В админке WordPress зайдите в меню «Плагины» и выберите пункт «Добавить новый». В строке поиска введите название плагина Oi Yandex.Maps, установите и активируйте его.
После активации плагина в меню «Настройки» появится пункт «Яндекс.Карты». Перейдите в него, чтобы настроить параметры отображения области и метки на ней. Задайте размеры отображаемого на странице участка и выберите его масштаб. Сохраните изменения в настройках, чтобы применить их к создаваемой карте.
В админ-панели WordPress перейдите на страницу сайта, где будет располагаться карта. Выберите в редакторе визуальное оформление текста (1). Обратите внимание, что над панелями инструментов появилась кнопка «Яндекс карта» (2).
При нажатии на кнопку «Яндекс карта» всплывает окно для настройки параметров. Наберите адрес организации в подходящем поле, плагин автоматически выставит геопозиционные координаты этого объекта. При необходимости можно задать широту и долготу местности, если неизвестен точный адрес.
По наведению на метку будет высвечиваться подсказка, текст которой вы можете указать в соответствующем поле. При нажатии на маркер показывается балон, в котором разрешается задать заголовок, подвал и описание объекта, расположенного по указанному адресу. Размер и масштаб карты можно оставить заданным по умолчанию или переопределить в этом окне.
Для вставки карты в код страницы нажмите кнопку «Insert map». Плагин позволяет расположить на одном участке сколько угодно меток, используйте для этого кнопку «Insert placemark». Вот так выглядит на странице сайта карта, созданная плагином Oi Yandex.Maps for WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как вставить Яндекс карту на сайт WordPress (Видео Уроки WordPress )
Текстовый транскрипт видео:
Здравствуйте, в эфире Дмитрий Татаринов, автор блога https://www.azoogle.ru/!
Для того чтобы создать и добавить Яндекс-карту к себе на сайт, необходимо перейти в конструктор карт Яндекса, ввести необходимый адрес, убедиться, что он правильный, и нажать кнопку «Найти».
После того, как вы определи адрес, вы можете расставить дополнительные опознавательные знаки. Например, точки и подписи. К примеру, если вы хотите сделать, отметить какие-то объекты, то вы можете задать цвет, вставить произвольную подпись, отметить определенный маршрут с помощью рисования линий или при желании отметить отдельные объекты при помощи инструмента «Многоугольник». После того, как вы отметили объект, вы можете также расставить подписи и метки, выбрать различные цвета.
Например, точки и подписи. К примеру, если вы хотите сделать, отметить какие-то объекты, то вы можете задать цвет, вставить произвольную подпись, отметить определенный маршрут с помощью рисования линий или при желании отметить отдельные объекты при помощи инструмента «Многоугольник». После того, как вы отметили объект, вы можете также расставить подписи и метки, выбрать различные цвета.
После того, как вы закончили оформление вашей карты, введите название, которое вы хотите использовать для этой карты, и нажмите кнопку «Сохранить и получить код». После этого вы можете выбрать интерактивную или статичную карту. Статичная карта будет отображаться как рисунок, интерактивная карта позволяет увеличивать, менять масштаб, выбирать различную схему отображения. После этого вам будет предоставлен код, который необходимо вставить к себе на сайт.
Если вы хотите вставить Яндекс-карту на WordPress сайт, то здесь есть несколько особенностей, которые надо учитывать.
По умолчанию визуальный редактор WordPress не разрешает использование тегов «скрипт», т. е. не разрешает использования java скрипта напрямую в визуальном редакторе. Т.е. если вы хотите использовать интерактивную карту, то вы можете вставить её в режиме текстового редактора и нажать кнопку «Опубликовать». В данном случае карта отобразится. Но если вы переключитесь на визуальный редактор, то WordPress автоматически уберет запрещенные теги и в следующий раз, когда вы переключитесь на тестовую вкладку, то вы не увидите здесь кода, который вы используете. Поэтому из этой ситуации есть несколько выходов.
е. не разрешает использования java скрипта напрямую в визуальном редакторе. Т.е. если вы хотите использовать интерактивную карту, то вы можете вставить её в режиме текстового редактора и нажать кнопку «Опубликовать». В данном случае карта отобразится. Но если вы переключитесь на визуальный редактор, то WordPress автоматически уберет запрещенные теги и в следующий раз, когда вы переключитесь на тестовую вкладку, то вы не увидите здесь кода, который вы используете. Поэтому из этой ситуации есть несколько выходов.
Первый – это можно воспользоваться статичной картой. В данном случае карта будет отображаться как рисунок, т.е. вы можете использовать её, вставив её на вкладке текстового редактора. Если вы переключитесь на визуальный, то она будет отображаться как рисунок. Все будет работать, и WordPress не будет убирать код.
Второй — если же вы хотите воспользоваться интерактивной картой и в тоже самое время, чтобы каждый раз не переключаться и не вставлять заново этот код, вы можете воспользоваться плагином «Custom Fields Shortcode».
«Custom Fields Shortcode» позволяет добавить фрагмент кода в пользовательское поле и потом использовать его в любом месте записи. Если по умолчанию у вас панель пользовательских полей не видна, перейдите в «Настройки экрана» и поставьте галочку «Произвольные поля». После этого у вас появится панель «Произвольных полей», где вы можете добавить.
Т.е. если мы сейчас хотим добавить, к примеру, пользовательское поле «Яндекс-карта» и в значении этого пользовательского поля указать, что мы хотим, чтобы при отображении его на сайте включался такой код с картой, т.е. здесь мы можем отредактировать параметры, к примеру, увеличить ширину карты до 640 пикселей при высоте в 450 пиксилей, т.е. если мы сейчас добавим в пользовательском поле Яндекс-карту, то его значение будет непосредственно наша интерактивная карта, т.е. сейчас я добавляю.
Чтобы использовать это значение произвольного поля в редакторе, мне нужно заключить его в шорткод которое выглядит вот так:
[[cf][/cf]]
, т. е. в custom fields, и внутри написать то поле, которое я хочу использовать. Т.е. в данном случае, если хочу использовать карту «Yandex Map». Т.е. теперь визуальный редактор воспринимает этот код как shortcode, он разрешен и он не будет убирать ваше значение, которое вы туда добавили. Но при отображении, если мы нажмем кнопку «Обновить», на странице будет выводиться значение произвольного поля, что в данном случае будет отображаться как интерактивная карта Яндекс, которую пользователь может точно также использовать, как если бы он находился непосредственно на сайте Яндекс.
е. в custom fields, и внутри написать то поле, которое я хочу использовать. Т.е. в данном случае, если хочу использовать карту «Yandex Map». Т.е. теперь визуальный редактор воспринимает этот код как shortcode, он разрешен и он не будет убирать ваше значение, которое вы туда добавили. Но при отображении, если мы нажмем кнопку «Обновить», на странице будет выводиться значение произвольного поля, что в данном случае будет отображаться как интерактивная карта Яндекс, которую пользователь может точно также использовать, как если бы он находился непосредственно на сайте Яндекс.
Спасибо, что вы посмотрели это видео, мне было приятного его для вас делать. Буду вам благодарен, если вы поделитесь им в социальных сетях. Ставьте палец вверх и подписывайтесь на новые видео. Если у вас возникли вопросы или вам нужна помощь, перейдите по ссылке в описании этого видео и оставьте комментарий, используя форму внизу страницы.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Уроки WordPress Как вставить Яндекс карту на сайт WordPress» на YouTube.
Yandex Map for WordPress
Yandex Map for WordPressDiscover
/
WordPress
/
Yandex Map
Quick & Easy
Найдите лучшие WordPress большой выбор Common Ninja имеет большой выбор плагинов для WordPress
5 плагины, которые просты в использовании, полностью настраиваемые, оптимизированы для мобильных устройств и имеют множество функций — обязательно ознакомьтесь с ними!
Testimonial
Testimonial плагины для WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Слайдеры
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Электронные торговые модули для WordPress
Служба поддержки клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Video Player
Плагины для видеоплееров для WordPress
TELSIMONIALS
Plugins For WordPress
.
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feed плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Приложения Common Ninja
Одни из лучших плагинов Common Ninja для WordPress коммерческая платформа или конструктор сайтов.
Отзывы Airbnb
Повышение доверия и повышение доверия для увеличения продаж
Макет устройства
Предложите простую визуализацию и увеличьте количество конверсий
Информационный список
Улучшите взаимодействие с пользователем и увеличьте количество конверсий с помощью информационного списка
Лента WordPress
Создавайте потрясающие ленты WordPress и улучшайте взаимодействие с пользователем
3D-карточки
Привлекайте внимание к информации, удивляйте пользователей и улучшайте навигацию Лента TikTok
Создавайте потрясающие ленты TikTok и улучшайте взаимодействие с пользователем
RSS FEED
Создание потрясающих RSS -каналов и улучшения пользовательских опыта
Кнопка маркетинга
Увеличение конверсии и продажи в стиле
Обзоры AliexPress
. Улучшить взаимодействие с пользователем
Улучшить взаимодействие с пользователем
Google Reviews
Повысить доверие и повысить авторитет для увеличения продаж
Дополнительные плагины
Плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего веб-сайта надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется. Она предоставляет вам бизнес-инструменты, необходимые вашему сайту!
Elementor Яндекс Карты для WordPress
Mihdan: Elementor Яндекс Карты для WordPressОткройте для себя
/
WordPress
/
Mihdan: Elementor Яндекс Карты
Quick & Easy
Найдите лучшие мощные плагины WordPress для вас
4 Плагины WordPress, которые просты в использовании, полностью настраиваются, подходят для мобильных устройств и имеют множество функций — обязательно ознакомьтесь с ними!Testimonial
Testimonial плагины для WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Social Feeds plugins for WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календаря событий для WordPress
Слайдеры
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Maps
Maps plugins for WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Privacy
Privacy plugins for WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Email Marketing
Email Marketing plugins for WordPress
Tabs
Tabs plugins for WordPress
Membership
Membership plugins for WordPress
popup
popup plugins for WordPress
SiteMap
SiteMap plugins for WordPress
Payment
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Электронная торговля
Электронные торговые модули для WordPress
Служба поддержки клиентов
Плагины поддержки клиентов для WordPress
Инвентаризация
Плагины инвентаризации для WordPress
Video Player
Плагины для видеоплееров для WordPress
TELSIMONIALS
Plugins For WordPress
.
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feed плагины для WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Forms plugins for WordPress
Events Calendar
Плагины календаря событий для WordPress
Контакты
Плагины контактов для WordPress
Комментарии
Плагины комментариев для WordPress
Аналитика
Плагины аналитики для WordPress
Приложения Common Ninja
Одни из лучших плагинов Common Ninja для WordPress коммерческая платформа или конструктор сайтов.
Обзоры eBay
Повышение доверия и повышение доверия для увеличения продаж
Лента Blogger
Создавайте потрясающие ленты Blogger и улучшайте взаимодействие с пользователем
Обзоры Etsy
Повышение доверия и повышение доверия для увеличения продаж
Средство просмотра PDF
Предлагайте ценную информацию и продвигайте свои продукты с помощью галереи средства просмотра PDF Виджет
Обзоры App Store
Повышение доверия и повышение авторитета для увеличения продаж
Список членов команды
Повышайте доверие и надежность с помощью виджета «Список участников команды»
Объявления
Информируйте клиентов и повышайте конверсию с помощью виджета обновлений и объявлений
Обзоры Google Play
Повысьте доверие и улучшите доверие для увеличения продаж
Список меню ресторана
Увеличьте количество конверсий с помощью списка меню ресторана18 90 Trustpilot18 90 Отзывы
Повышение доверия и повышение авторитета для увеличения продаж
Панель купонов
Увеличение продаж за счет отображения скидок и конвертации клиентов
Дополнительные плагины
плагины, которые могут вам понравиться
Откройте для себя приложения по платформам
Откройте для себя лучшие приложения для вашего сайта плагины, инструменты, надстройки и расширения! Наша поисковая система совместима со всеми основными платформами для создания веб-сайтов, большими и малыми, и регулярно обновляется.


