вставляем ролики в статьи с разных хостингов
Начальные знания
20.1k.
Прогресс идет вперед и не всегда текстовый формат помогает понять тему, легче и быстрее записать ролик. Загрузить на youtube легко, но как потом показать видео на сайт WordPress вот проблема. Статья полностью ответит на данный вопрос и даст простые и пошаговые инструкции.
Содержание
- Вставить через прямые ссылки
- Добавить iframe в WordPress для видео на сайте
- Как разместить видео на блоге с плагином ARVE
- Устаревший тег embed
- Видео формат через компьютер (без ссылок на ютуб)
Вставить через прямые ссылки
После загрузки файла на любой из популярных хостингов, например Vimeo, Youtube и Tumblr можно воспользоваться прямым URL на видеофайл из браузера. Идем на страницу, где проигрывается ролик и копируем url.
Копируем адресПереходим в создание статьи или записи и во вкладке Визуально (старого редактора), или в поле абзац в (Gutenberg), прописываем ссылку и она автоматически преобразуется в экран просмотра.
Показать как именно происходит загрузка невозможно, просто заносите адрес. Можно воспользоваться инструментом для видео формата в редакторе гутенберг.
Иконки социальных сетей- Нажимаем на плюс
- Находим раздел вставка
- Ищем сервис или социальную сеть откуда нужно взять ролик на сайт WordPress
Появится блок WordPress куда заносим адрес и нажимаем кнопку вставить.
Персональный раздел YouTubeМетод подходит только для популярных видео сайтов, в других случаях пользуемся встроенным инструментом сервиса.
Добавить iframe в WordPress для видео на сайте
Универсальный метод, каждый сервис, дающий возможность добавить видеоролик на сервер, заботиться чтобы его могли порекомендовать и вывести на сайтах, используется тег iframe.
Таковой является социальная сеть Вконтакте, WordPress не воспринимает ВК и редакторе нет. Открываем видео на сайте ВК и смотрим инструкцию.
Экспорт ссылок в ВК- Жмем на стрелочку
- Переходим во вкладку Экспортировать
- Копируем код
- Если нужно, то перед копированием настраиваем величину
Переходим на сайт, в старом редакторе вставляем код во вкладке текст.
Код в WordPress обработался, в Визуально увидим сформированное видео.
Генерация видеоЕсли работаем в Gutenberg, ставим блок HTML-код.
HTMLПомещаем iframe конфигурацию, можно нажать Посмотреть, WordPress обработает и добавить видео на экран.
Просмотр в гутенбергеДанная возможность на YouTube находится под видео. Настраиваем отображение и копируем HTML.
ПоделитсяНа любом сервисе и в социальных сетях ищите кнопку поделиться, и там найдете такую функцию как в ВК экспортировать или встроить. Для более наглядного примера смотрите наше видео.
Как разместить видео на блоге с плагином ARVE
WordPress Плагин ARVE упростит процесс и может разместить ролик с расширенными настройками, находится в официальном репозитории здесь.
Устанавливается стандартно, имеет несколько настроек. Единственный минус, что дружит плагин только со стандартным редактором WordPress. Переходим в написание записи и видим новую кнопку Video, нажимаем.
Кнопка ARVEПоявится всплывающее окно, можно сделать множество интересных вещей:
- Задать миниатюру
- Выровнять по центру (что бывает проблематично)
- Задать продолжительность
- Сделать автозапуск
- Выставить ширину и высоту
- Управление звуком
- Авто реплей
Плагин переведен на русский язык и не требует разбора. Пользуйтесь если вас не устраивает стандартный функционал WP.
Устаревший тег embed
В вордпрессе существует поддержка бесполезного шорткода embed, его заменил автоматический процесс. Если интересен метод, то берем конфигурацию такого вида.
[ embed ]URL скопированная с ютуба[ /embed ]
Видео формат через компьютер (без ссылок на ютуб)
Выставить видео на сайте можно без ссылки на ютуб, а через жесткий диск компьютера. Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
- Сокращает пространство
- Тормозит сайт
- Форматы поддерживаются только в mp4 расширении
- Большие файлы нельзя загрузить
Если не переубедил, то движемся дальше. Нажимаем на кнопку Добавить Медиафайл.
Кнопка Добавить медиафайлПри работе в Gutenberg находим плюс, в разделе основные выбираем блок Видео, остальные шаги одинаковые.
Блок video в гутенбергеПеретаскиваем с компьютера файл, он загружается.
Копирование объекта с компьютераПосле сохранения в углу жмем Добавить в запись.
Выделение и добавлениеЕсли процесс прошел хорошо, то в предварительном просмотре увидим загруженное.
Представление на ресурсеИспользуя любой вариант исполнения следите, чтобы на мобильных устройствах сайт отображался корректно.
Закончу статью, мы ответили на вопрос как работсть с видео на блоге, в статьях и записях с помощью простых инструкций без кодирования.
Пожалуйста, оцените материал:
Валентин
Давно занимаюсь и разрабатываю сайты на WordPress. Считаю что лучшего решения для ведения бизнеса не найти, поэтому считаю долгом делиться информацией с остальными.
Блок видео — Поддержка
Блок видео позволяет загрузить видеофайл и вставить его в запись или на страницу.
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Если вы не хотите переходить на платный план, можно загрузить видеофайл в бесплатный сервис (например, YouTube) и вставить его на сайт.
В этом руководстве
Блок видео в действии.Вы можете ознакомиться с подробными инструкциями по добавлению блоков здесь.
Добавление видеофайла
При создании блока видео вам предлагается три варианта добавления содержимого.
- Загрузка позволяет загрузить новый видеофайл с вашего компьютера.
- Библиотека медиафайлов
- Вставить с сайта позволяет вставить URL-адрес блока поддерживаемого типа, например YouTube. Блок видео будет автоматически преобразован в блок YouTube.
После вставки видеофайла на страницу можно по желанию добавить к нему дополнительную подпись.
Интерфейс блока
Каждый блок имеет свои значки на панели инструментов и свои элементы управления, которые позволяют работать с ним прямо в редакторе.
Панель инструментов блока видео с поддержкой выравнивания, широкого формата и формата во всю ширину.Выравнивание
Как и для блока изображения, положение блока видео можно выровнять относительно следующего абзаца, нажав значки выравнивания по левому или правому краю.
Если вам нужно привлечь внимание к видеофайлу на странице, вы можете использовать широкий формат или выравнивание по всей ширине, чтобы расширить блок видео за пределы ограничивающей колонки страницы и придать ему кинематографический вид.
Редактировать
Функция редактирования на панели инструментов блока видео позволяет выбрать новый видеофайл. Используйте её, если хотите заменить видеофайл в блоке видео.
После добавления блока видео его размер можно изменить. Нажмите на видео. Вокруг него появятся специальные маркеры. Нажмите на нужный маркер и перетащите его, установив нужный размер картинки.
Настройки на боковой панели
В дополнение к настройкам на панели инструментов для каждого блока имеются свои настройки на боковой панели редактора. Если вы не видите боковую панель, нажмите значок шестерёнки рядом с кнопкой «Опубликовать».
Настройки блока доступны на боковой панели.
Автовоспроизведение — видео воспроизводится автоматически при загрузке страницы (только если это поддерживается браузером). Некоторые современные браузеры блокируют эту функцию.
Повтор — после окончания видео воспроизводится заново с начала.
Без звука — видео воспроизводится без звука.
Элементы управления воспроизведением — читатель получает в своё распоряжение кнопку воспроизведения, функции управления громкостью, скоростью воспроизведения, а также выбора HD-качества и полноэкранного режима.
Предварительная загрузка
Предварительная загрузка позволяет указать, какая часть видеофайла должна загружаться при посещении страницы или просмотре записи. Несмотря на искушение автоматически загружать весь файл, следует помнить, что это может замедлить загрузку страницы. Возможны три варианта настройки:
- Ничего. Никакая часть видеофайла не загружается автоматически.
 Загрузка видеофайла начинается только после того, как посетитель нажмет кнопку воспроизведения. Эта настройка обеспечивает наиболее быструю загрузку страницы.
Загрузка видеофайла начинается только после того, как посетитель нажмет кнопку воспроизведения. Эта настройка обеспечивает наиболее быструю загрузку страницы. - Метаданные. Автоматически загрузятся только основные данные о файле. Как и с настройкой «Ничего», загрузка видеофайла начинается только после нажатия кнопки воспроизведения. Загрузка страницы с такой настройкой также происходит довольно быстро, поскольку загружается только текст. По существу, между настройками «Ничего» и «Метаданные» нет большой разницы.
- Автоматически. Загружается весь видеофайл, независимо от того, нажимает посетитель кнопку воспроизведения или нет. Этот вариант сильнее всего замедляет загрузку страницы или записи, особенно в случае больших видеофайлов.
Постер
Вы можете выбрать изображение заставки, которое будет показываться перед воспроизведением видео. Это применяется, если первый кадр видео недостаточно привлекателен или показателен для содержания видеофайла.
Параметры загрузки
Вы можете предоставить посетителям возможность скачать видео. Для этого добавьте под ним блок файла. Блок файла позволяет создать ссылку на видеофайл, по которой его можно скачать на свой компьютер.
Дополнительно
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS. Подробнее
VideoPress
VideoPress — это простой и быстрый проигрыватель, который позволяет размещать и вставлять видеофайлы на сайт и выполнять другие действия. Если загрузить видеофайл в блок видео или перетащить видеофайл в запись или на страницу, он автоматически размещается в VideoPress.
Дополнительные сведения см. в документации.
Ваша оценка:
Почему вы никогда не должны загружать видео на WordPress
Вы хотите показывать видео на своем веб-сайте WordPress?
Добавление видео на ваш веб-сайт — это разумный способ привлечь внимание посетителей и повысить конверсию. Тем не менее, видео может занимать много места для хранения и пропускной способности, увеличивая ваши расходы на хостинг и создавая неприятные впечатления для ваших посетителей.
Тем не менее, видео может занимать много места для хранения и пропускной способности, увеличивая ваши расходы на хостинг и создавая неприятные впечатления для ваших посетителей.
Вот почему мы рекомендуем никогда не загружать видео на свой сайт WordPress. В этой статье мы рассмотрим все причины, по которым вам никогда не следует загружать видео в WordPress, а также лучший способ добавить видео на свой сайт.
Загрузка и встраивание (есть разница)
Прежде чем мы расскажем вам, почему вы никогда не должны загружать видео на свой веб-сайт WordPress, давайте убедимся, что все понимают, что существует разница между загрузкой и встраиванием.
Загрузка или размещение видео означает, что видеофайлы будут храниться на вашем сайте так же, как вы загружаете и храните изображения с помощью медиатеки WordPress. Это та часть, против которой мы рекомендуем.
Когда вы встраиваете видео, вы сначала загружаете его на сторонний сайт, такой как YouTube, а затем можете легко встроить его в свои сообщения в блоге. Мы настоятельно рекомендуем людям вставлять видео всякий раз, когда они могут.
Мы настоятельно рекомендуем людям вставлять видео всякий раз, когда они могут.
Easy Sharing
Встроить видео в WordPress проще, чем загрузить его. Вы можете поделиться видео, загруженным на YouTube или другие сайты для обмена видео, просто вставив URL-адрес в сообщения своего блога.
Также проще управлять каналом на YouTube. С другой стороны, в WordPress не так просто создать раздел видео отдельно от ваших изображений и других загрузок. Когда вы загружаете видео в WordPress, оно будет смешиваться со всем остальным содержимым вашей медиатеки.
Загружая свое видео на YouTube и другие сайты для обмена видео, вы упрощаете для своих зрителей возможность поделиться вашим видео и даже стать вирусным.
Экономия на пропускной способности
Загрузка видео на ваш веб-сайт будет стоить вам пропускной способности. Видео более высокого качества требуют еще большей пропускной способности.
Если вы разрешаете посетителям вашего сайта вставлять ваши видео на свои собственные веб-сайты, то пропускная способность увеличивается каждый раз, когда видео просматривается там. Вам, вероятно, также придется добавить больше плагинов для управления и отображения ваших видео.
Вам, вероятно, также придется добавить больше плагинов для управления и отображения ваших видео.
Эти плагины также могут увеличить нагрузку на ваш сервер, если они не оптимизированы для скорости. Если вы находитесь на общем веб-хостинге, есть вероятность, что ваш хост приостановит работу вашего сайта и временно отключит его.
Оптимизация скорости вашего сайта WordPress важнее, чем когда-либо, поскольку она также влияет на ваш SEO-рейтинг и посещаемость сайта.
Видимость и посещаемость
YouTube — вторая по популярности поисковая система в мире и самый посещаемый веб-сайт номер один. Уже одно это вынуждает многих владельцев веб-сайтов загружать свои видео на YouTube.
Загрузка видео на YouTube может привлечь больше зрителей, чем загрузка его на собственный веб-сайт. Функции социальных сетей YouTube и других веб-сайтов для обмена видео могут вызвать вирусную популярность ваших видео.
Например, на YouTube-канале WPBeginner у нас более 200 000 подписчиков, и каждую неделю мы получаем десятки тысяч новых просмотров.
Оптимизация качества видео
Когда вы загружаете видео на такие сайты, как YouTube или Vimeo, они обрабатывают каждое видео для улучшения работы в Интернете. Зрители могут выбрать, хотят ли они смотреть ваше видео в HD или в более низком разрешении.
Кроме того, эти веб-сайты пытаются автоматически определить подключение пользователя к Интернету и тип устройства, чтобы воспроизвести видео в лучшем для зрителя качестве.
Если вы загружаете свое видео на WordPress, то вы упускаете эти оптимизации, и ваше видео будет отображаться как есть, что будет стоить вам большей пропускной способности и разрушить пользовательский опыт.
Бонусные функции
Многие платформы видеохостинга также предлагают дополнительные функции, которые вы упускаете, если просто загружаете их в WordPress.
Например, вы можете:
- Добавлять автоматические субтитры к своим видео для доступности
- Зарабатывать деньги на рекламе
- Получать аналитику о том, сколько людей смотрят ваши видео
- Создавать собственные эскизы видео
…и многое другое .
Каким видеохостингом следует пользоваться?
Услуги видеохостинга предлагают гораздо больше преимуществ, чем решение всех вышеперечисленных вопросов. Хороший видеохостинг автоматически регулирует качество видео в зависимости от скорости интернета ваших посетителей, а некоторые даже помогут вам охватить совершенно новую аудиторию через их платформу.
Служба видеохостинга, которую мы используем в WPBeginner, — это YouTube. Поскольку это вторая по популярности поисковая система в мире после Google, она поможет вам привлечь еще больше подписчиков.
У них также есть партнерская программа, которая поможет вам зарабатывать деньги в Интернете с помощью ваших видео.
Если YouTube вам не подходит или вам нужны дополнительные возможности, ознакомьтесь с нашим списком лучших видеохостингов.
Мы надеемся, что это руководство помогло вам понять, почему вам никогда не следует загружать видео в WordPress. Вы также можете узнать, как отслеживать посетителей вашего веб-сайта, или ознакомиться с нашим списком лучших плагинов для видеогалереи YouTube.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как использовать видеогалерею от OriginCode в WordPress
- Фейсбук
- Твиттер
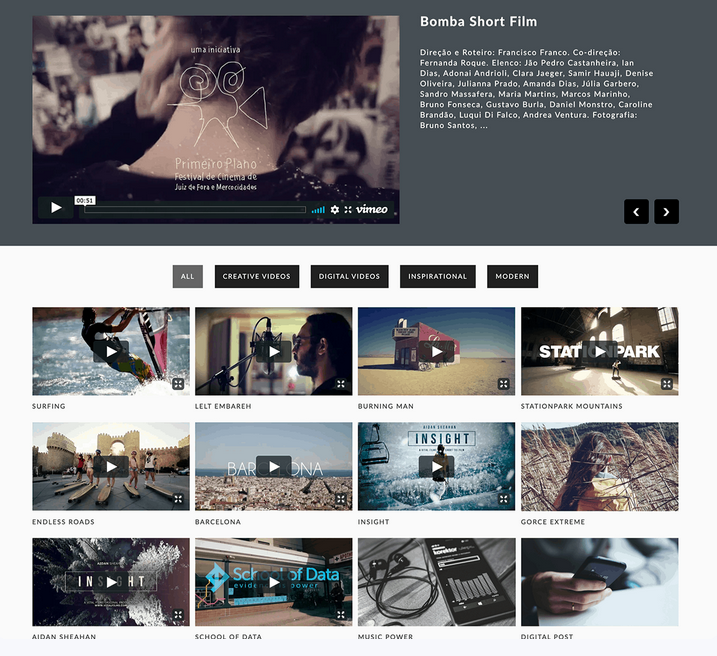
У вас есть веб-сайт, предназначенный для публикации видео? Вы создатель контента, который работает в основном с видео? Если это так, то вам нужен хороший способ разместить хорошо продуманную видеогалерею на своем веб-сайте WordPress.
Существует несколько способов создания и отображения видеогалереи WordPress. Вы можете написать свой собственный код или использовать любое количество связанных плагинов, которые помогут вам выполнить работу.
Сегодня я собираюсь показать вам, как использовать плавный плагин WordPress для видеогалереи, который не только поможет вам отображать ваши видео в различных настройках галереи, но также предоставит вам несколько различных инструментов и опций.
Давайте посмотрим на плагин галереи, который мы собираемся использовать сегодня, и посмотрим, что он может предложить.
Видеогалерея — Галерея Vimeo и YouTube
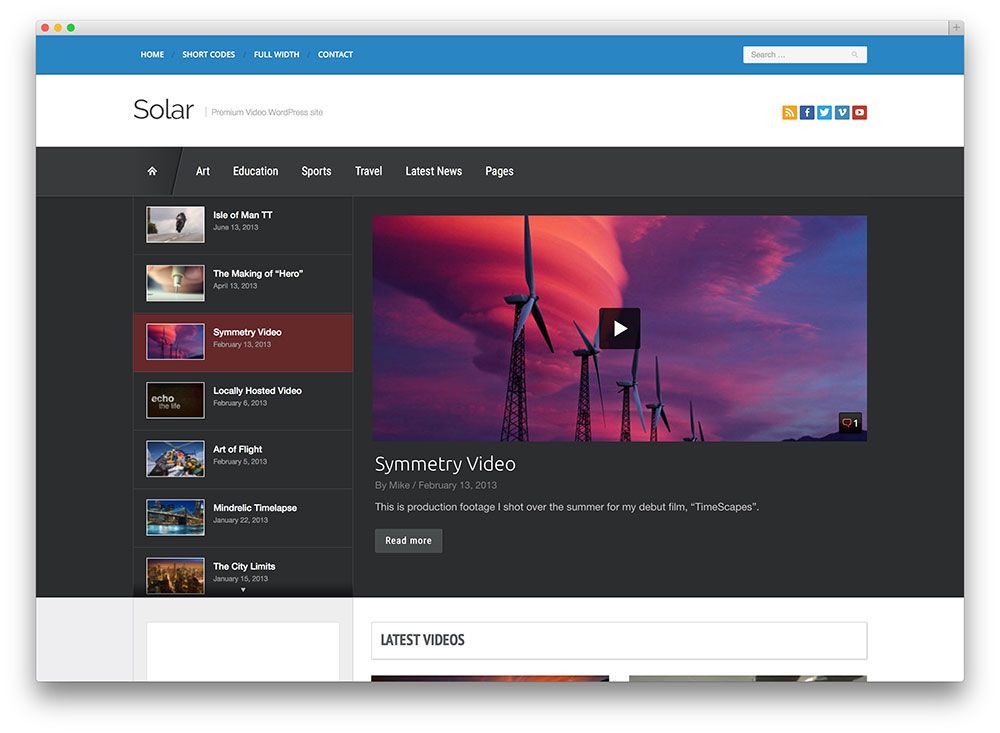
Видеогалерея — Галерея Vimeo и YouTube — идеальный плагин, если у вас есть веб-сайт галереи. Этот плагин видеогалереи для WordPress, созданный OriginCode, представляет собой отзывчивый многофункциональный инструмент, который предоставляет несколько способов и дизайнов для загрузки и отображения видео.
Плагин работает независимо от того, пытаетесь ли вы создать галерею Vimeo или YouTube, поскольку он полностью совместим с обоими. Вы также можете создать галерею, которая без проблем смешивает оба типа видео.
Создание видеогалереи — это просто, весело и понятно. После активации плагина у вас будет несколько действительно отличных опций для отображения ваших галерей. Даже бесплатная версия плагина дает вам множество возможностей для создания потрясающих макетов и наполнения их описаниями, контентом и другими параметрами.
Плагин очень легкий и совсем не замедлит работу вашего сайта. После активации вы сможете построить столько галерей, сколько захотите. У вас будет возможность загружать видео с YouTube и Vimeo, добавлять заголовки, добавлять описания и отображать ссылки.
Вы также можете выбрать один из семи способов отображения галереи. К ним относятся:
- Видео/контент Popup
- Sontent Slider
- Video Gallery Lightbox
- Видео Slider
- Thumbnails Gallery View
- Обоснованная галерея View
- Blog View
. Проста. ПЛИВИНГИ И ПЛОНГ. ПЛАВИНГИ И ПЛАВИНГИ И ПЛОНГИ И ПЛАВИНГ. ПЛИВИНГИ И ПЛОНГ. ПЛАЗИВО ПЛИЧ. Это позволяет очень легко создавать и отображать видеогалереи по всему вашему сайту WordPress.
Давайте запустим плагин и вместе добавим видеогалерею.
Примечание: У этого плагина галереи WordPress есть профессиональная версия, которая дает вам массу других опций. Мы коснемся этого чуть ниже.
 Если вы считаете, что вам нужна или нужна профессиональная версия, не стесняйтесь проверить ее. Однако приведенный ниже учебник основан на бесплатной версии плагина.
Если вы считаете, что вам нужна или нужна профессиональная версия, не стесняйтесь проверить ее. Однако приведенный ниже учебник основан на бесплатной версии плагина.Добавление видеогалереи на веб-сайт WordPress
Перед добавлением видеогалереи WordPress необходимо выполнить несколько действий. Давайте вместе пройдемся по шагам, а также быстро взглянем на плагин.
После этого мы вместе добавим галерею, и вы сможете работать.
Шаг 1: Установка и активация плагина
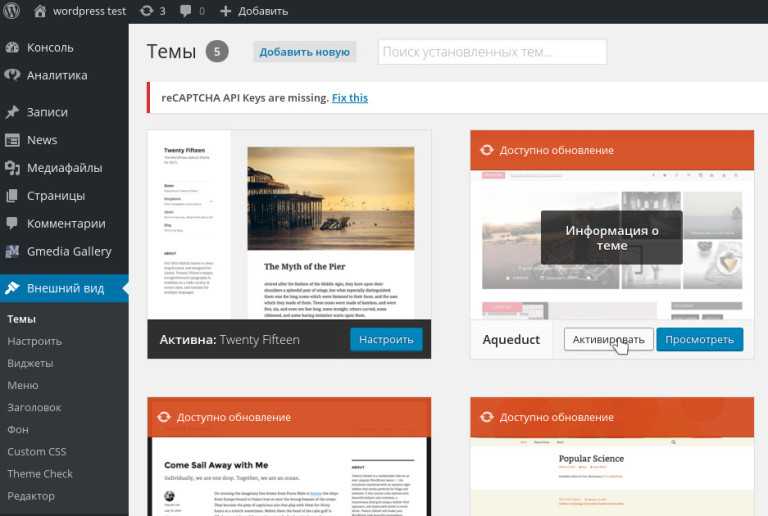
Чтобы начать создавать видеогалереи, сначала необходимо установить и активировать плагин. Вы можете сделать это, перейдя на страницу «Плагины» в панели администратора WordPress.
Оказавшись там, просто используйте поле поиска для поиска плагина по имени. Когда он появится, установите и активируйте его оттуда.
Шаг 2. Просмотр параметров видеогалереи
Как отмечалось выше, этот плагин довольно прост. Тем не менее, есть несколько вещей, которые мы можем изучить, хотя вы можете получить доступ к контенту, только если у вас есть профессиональная версия плагина.

Сначала нажмите «Видеогалерея» > «Параметры лайтбокса», расположенные в левой части меню панели инструментов. Это появляется после того, как вы активировали плагин.
Это приведет вас на страницу параметров лайтбокса. Вы можете видеть, что вам понадобится полная версия плагина, чтобы получить доступ ко всему этому.
Теперь, когда вы просмотрели это, нажмите на ссылку Advanced Pro Features и быстро перейдите туда.
Опять же, вы можете увидеть все дополнительные параметры, которые доступны, если вы получите полную версию плагина. Там есть кнопка, которая приведет вас к профессиональной версии. Не стесняйтесь брать его, если вам это нужно.
Примечание: OriginCode взимает плату за лицензию сайта. Таким образом, цена покупки будет варьироваться в зависимости от того, сколько лицензий вы хотите.
Шаг 3: Добавление видеогалереи
На этом этапе вы увидели все доступные параметры плагина. Теперь пришло время добавить вашу первую видеогалерею.
 Нажмите на ссылку «Видеогалереи» в левой области меню.
Нажмите на ссылку «Видеогалереи» в левой области меню.Вы попадете на страницу со всеми галереями, которые у вас есть или которые вы создадите. Нажмите кнопку «Добавить новую видеогалерею».
Откроется редактор видеогалереи, где вы сможете добавить и создать галерею. Это довольно просто и понятно.
Давайте добавим видео. Нажмите на кнопку «Добавить новое видео» в правом верхнем углу.
Это вызывает всплывающее окно, в котором вам нужно добавить все соответствующие параметры с YouTube или Vimeo, которые вы хотите отображать. Вам нужно добавить URL-адрес видео, которое вы хотите показать, заголовок, описание и любые ссылки, которые вы можете захотеть.
Примечание: Все опции необязательны, кроме фактической ссылки на видео.
Когда вы закончите, добавьте больше видео, используя ту же кнопку и тот же процесс. Добавьте столько, сколько хотите в эту галерею.
Когда вы закончите добавлять видео, взгляните направо.
 Там вы видите несколько настраиваемых параметров для вашей видеогалереи. Вы можете назвать свою галерею, выбрать вид макета и способ отображения содержимого.
Там вы видите несколько настраиваемых параметров для вашей видеогалереи. Вы можете назвать свою галерею, выбрать вид макета и способ отображения содержимого.Ваша галерея будет немного похожа на демо ниже, как только вы добавите все свои видео и определитесь с опциями.
Когда вы закончите, нажмите кнопку «Сохранить». Вот и все. Вы создали свою первую видеогалерею. Вы можете повторять это столько раз, сколько хотите создать больше галерей.
Шаг 4. Добавьте видеогалерею в публикацию или на страницу
Теперь возьмите шорткод, который был предоставлен после сохранения галереи, и вставьте его в запись или на страницу.
Нажмите Опубликовать или просмотреть и проверить.
Если вам нравится, отлично! Если вы хотите внести некоторые коррективы, просто вернитесь в редактор видеогалереи и измените то, что вам нужно.