Как скрыть или удалить заголовок главной страницы WordPress
Не для кого не секрет что заголовок страницы важный компонент SEO и он необходим на страницах со статьями, публикациями, новостями и пр. Правильная расстановка заголовков на страницах сайта влияет на ранжирование сайтов поисковыми системами.
На главной странице сайта заголовок как правило не нужен. Он отвлекает посетителей от основного содержания страницы. Даже если у вас на главной страниц WordPress лента новостей или последние (популярные) статьи вашего блога сообщать посетителю что он на главной странице сайта заголовком «Главная» не лучшая идея.
К счастью, есть несколько способов скрыть заголовок главной страницы WordPress от глаз посетителей.
Способ 1 — Оставить заголовок пустым
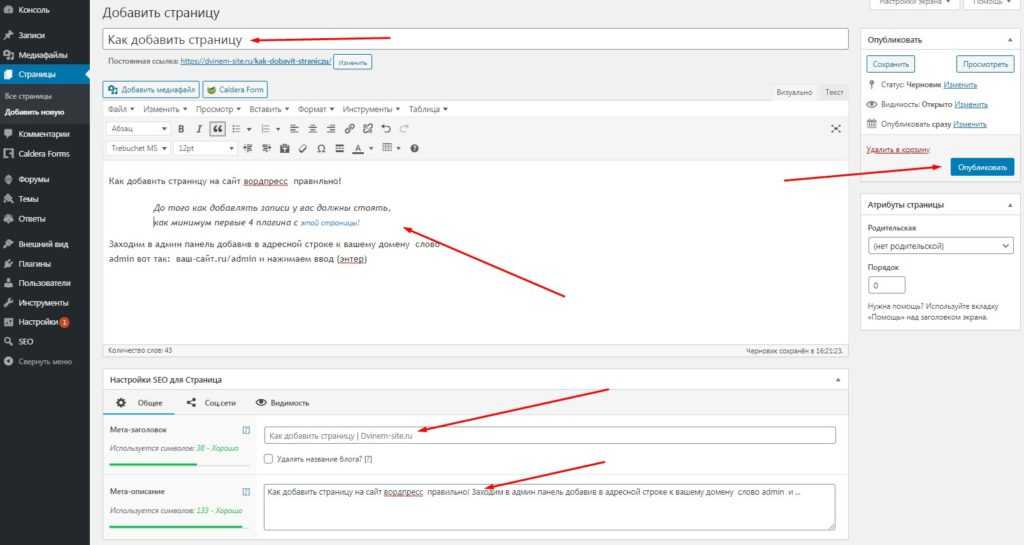
В панели администратора WordPress — Страницы — Главная страница — Изменить
Необходимо просто удалить заголовок страницы из соответствующего поля и Обновить страницу. Не очень корректный вариант, не смотря на то что в Постоянных ссылках на страницы WordPress он и останется без изменений, это кажется не красивым.
Способ 2 — Редактирование CSS стиля
Мне кажется, это самый лаконичный и красивый способ скрыть заголовок страницы WordPress. Отредактировать CSS стиль таким образом, чтобы он скрывал заголовок страницы WordPress не сложно.
Предварительно нужно в браузере открыть страницу, на которой вам необходимо скрыть заголовок страницы WordPress и правой кнопкой мыши щелкнуть на заголовке страницы, выбрать в меню — Посмотреть код. В дополнительном окне высветится код страницы. Поиском (Ctr +F) найдем в коде page-id. В нашем случае это page-id-341. Вместо 341 подставьте ваше значение ID страницы WordPress.
Далее идем в панель администратора WordPress — Внешний вид — Настроить — Дополнительные стили
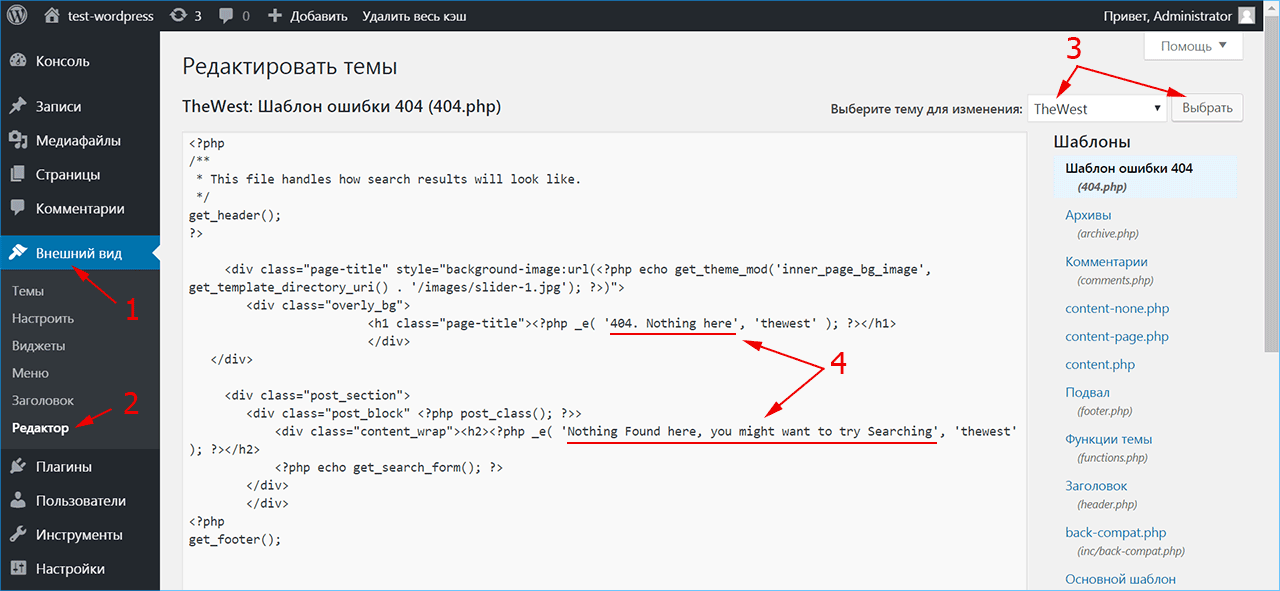
Или другим путем — Внешний вид — Редактор тем — Таблица стилей (style.css)
Нам нужно добавить код:
.page-id-341 .entry-header {
display:none;
}Во втором случае добавляем код в самый конец файла со стилями.
Способ 3 — Установка плагина
Существует ряд плагинов WordPress позволяющих скрывать заголовки страниц WordPress одним кликом.
Например:
- Title Remover
- Hide Title
- Hide Page And Post Titl
Не будем подробно останавливаться на описании каждого плагина остановимся на Hide Title.
В панели администратора WordPress — Плагины — Добавить новый — Поиск плагинов… — Hide Title — Установить — Активировать
Далее — Страницы — Все страницы — Главная страница — Изменить
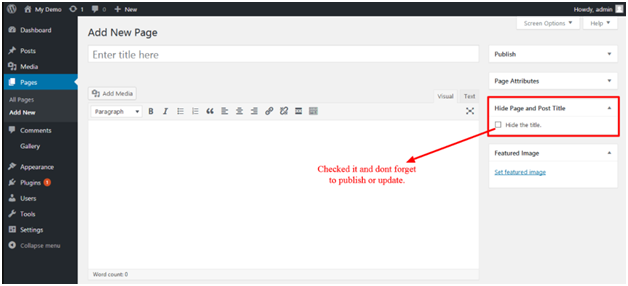
Чтобы скрыть заголовок страницы WordPress достаточно поставить галочку в соответствующем чек-боксе (там он один).
В это статье мы разобрали как скрыть заголовок страницы WordPress. Вкратце описали для чего это нужно и разобрали три способа как это сделать.
Приятной работы в сети.
Связанные статьи
Добавить и изменить шрифт на сайте WordPress
Эта статья поможет разобраться каким образом можно изменить шрифт различных элементов на сайте…
Современный faviсon для сайта
Фавикон это значок вашего сайта или страницы в интернете. Используется браузерами, приложениями и…
Используется браузерами, приложениями и…
Службы обновления (Update Services) в настройках WordPress
В сети есть так называемые службы обновления или, другими словами, службы слежения за…
Изменение пароля администратора WordPress
В этой инструкции рассмотрим вариант смены пароля от администратора WordPress в случае его…
Скрытие заголовков страниц с помощью редактора сайта — Поддержка
При создании страницы в первую очередь ей необходимо дать заголовок. Некоторые темы изначально позволяют представить заголовок страницы на самой странице, но не все. Если вы хотите скрыть заголовок, это можно сделать с помощью редактора сайта. Чтобы скрыть заголовки страниц или записей с помощью описанного здесь метода, необходимо использовать тему, которая поддерживает редактор сайта.
Содержание
Зачем скрывать заголовок записи или страницы
Эта функция может быть полезна, если вы хотите сохранить заголовок своей записи или страницы для поисковой оптимизации, но не хотите отображать его на своём сайте.
Например, вы не хотите показывать заголовок, когда он встроен в изображение в верхней части вашего сайта. В этом случае заголовок был бы дублирован, вследствие чего страница или запись имела бы неаккуратный внешний вид.
Как скрыть заголовок в записях и на страницах
Шаг 1. Открытие любой страницы или записи в редакторе
Выполните следующие действия.
- На панели администратора перейдите в раздел Записи или Страницы.
- Откройте любую запись или страницу.
- В настройках в правой части, в разделе «Шаблон» выберите шаблон, который нужно отредактировать. В большинстве случаев это будет ваш шаблон по умолчанию, если вы не создали специальный шаблон для этого содержимого.
- Нажмите Редактировать.
Шаг 2. Редактирование шаблона
Выполните следующие действия.
- Щёлкните блок «Заголовок».
- Щёлкните три точки на правой стороне панели инструментов блока.
- Щёлкните «Удалить заголовок записи».

- Щёлкните «Обновить» в правом верхнем углу.
Шаг 3. Сохранение изменений
Выполните следующие действия.
- Убедитесь, что выбраны все экземпляры, где необходимо внести изменения (выбранные варианты могут быть разными).
- Нажмите Сохранить, чтобы опубликовать изменения.
Процесс целиком (gif)
Скрытие заголовка только на некоторых страницах или в записях
Вы можете создать специальные шаблоны, которые соответствуют вашим потребностям. Выполните следующие действия.
- Вместо редактирования существующего шаблона (как показано выше), выберите Создать, чтобы создать новый шаблон.
- Настройте его так, как это описано в шаге 2.
- Выберите новый шаблон для любых записей и страниц, к которым вы хотите применить этот дизайн.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как добавить заголовки страниц и метаописания в WordPress
Набросайте и организуйте заголовки и мета-описания страниц
Прежде чем добавлять заголовки страниц и метаописания на свой веб-сайт с помощью плагина, такого как Yoast, вам необходимо подготовить их.
Выполнение работы в электронной таблице — наиболее эффективный способ ее выполнения.
Чтобы начать процесс, откройте новую электронную таблицу Google или Excel и начните организовывать свою работу, используя следующие заголовки столбцов:
- Имя страницы
- URL-адрес
- Ключевое слово фокуса
- Название страницы
- Длина заголовка страницы
- Мета-описание
- Длина мета-описания
- Реализовано
Вот как это может выглядеть.
После форматирования электронной таблицы вы можете использовать формулу =len(celltoleft) в каждой ячейке в столбцах Длина заголовка страницы и Длина мета-описания. Это позволит вам автоматически рассчитывать количество символов в заголовках страниц или мета-описаниях. В приведенном выше примере мы должны ввести =len(D2) в ячейку E2, чтобы рассчитать длину символа заголовка страницы для ячейки D2, и =len(F2) в ячейке G2, чтобы рассчитать длину символа метаописания для ячейки F2.
После того, как вы отформатировали заголовок страницы и таблицу метаописаний, пришло время заполнить ее.
Начните с перечисления всех страниц, которым нужны заголовки страниц и метаописания. Затем добавьте ключевые слова для каждого из них и начните составлять заголовки страниц и метаописания.
Как написать отличные заголовки страниц и мета-описания
Заголовки ваших страниц и метаописания часто являются первым контактом человека с вашим брендом. Как говорится, у вас есть только один шанс произвести первое впечатление.
В результате заголовки и метаописания ваших страниц должны быть составлены таким образом, чтобы поисковые системы захотели их показать, а люди захотели кликнуть по ним. Вот несколько рекомендаций по составлению каждого из них.
Передовой опыт написания заголовков страниц
- Напишите их для пользователей
- Убедитесь, что они сообщают, о чем страница
- Напишите их с большой буквы, как если бы вы писали в блоге
- Используйте ключевое слово focus в начале каждого
- Не превышайте 60 символов
- Включить разделитель, например двоеточие, тире или черту
- Включите название вашего бренда в каждый
- Включить модификаторы, которые сделают их более читабельными
- Сделать каждую страницу уникальной для страницы, с которой она связана
Передовой опыт написания метаописаний
- Напишите их для пользователей
- Убедитесь, что они правильно описывают содержимое страницы
- Используйте ключевое слово фокуса один раз
- Не превышайте 150 символов
- Продавайте причину, по которой люди должны кликать
- Использовать активный залог вместо пассивного
- Создать уникальный для каждой страницы
- Включить четкий призыв к действию
Заполните всю электронную таблицу, используя эти рекомендации в качестве руководства.
После того, как все заголовки и метаописания ваших страниц будут составлены, не забудьте проверить их орфографию.
Установите SEO-плагин
Содержимое в руках, теперь вам нужно место для его размещения. Плагин поможет вам получить его там, где он должен быть.
В каталоге плагинов WordPress есть множество отличных SEO-плагинов. Мы рекомендуем Yoast SEO или All in One SEO Pack. Однако мы предпочитаем дрожжи.
Завершите процесс установки. Как только он будет установлен, активируйте его, и вы будете готовы к работе.
Мы будем использовать Yoast в качестве примера в этом руководстве, но вы можете использовать All in One SEO Pack и несколько других плагинов SEO почти таким же образом.
Как добавить метазаголовок и описание в WordPress
Чтобы добавить заголовки страниц и метаописания, войдите в бэкэнд вашего сайта.
Затем перейдите на страницу, на которую вы хотите их добавить, и нажмите Редактировать страницу вверху страницы.
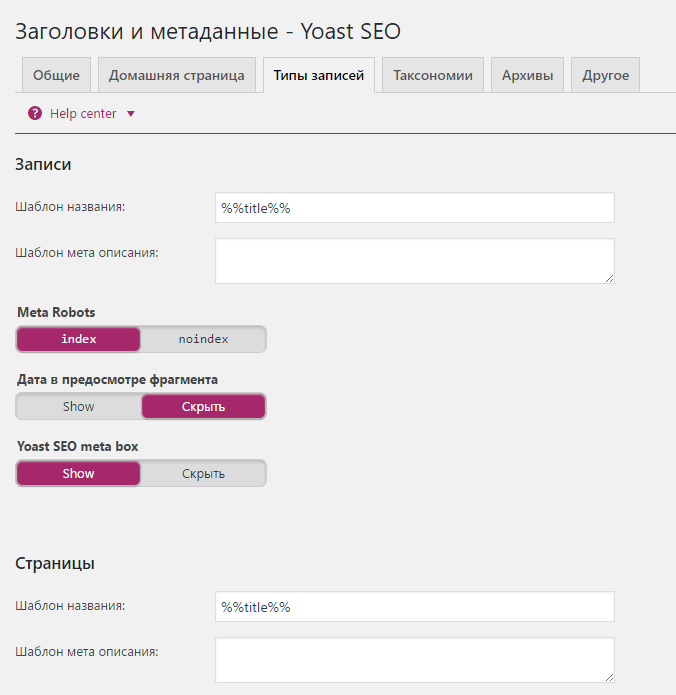
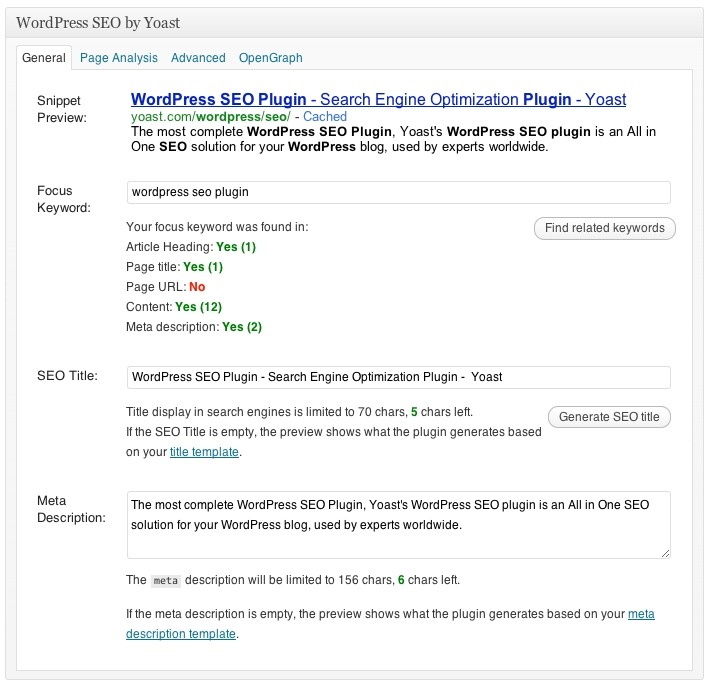
Как только вы сможете редактировать эту страницу, найдите метабокс Yoast SEO и нажмите Редактировать фрагмент .
Вернитесь к электронной таблице и найдите строку, соответствующую URL-адресу, над которым вы работаете. Скопируйте заголовок страницы и мета-описание из этой строки электронной таблицы и вставьте их в мета-поле Yoast. Введите заголовок вашей страницы в поле заголовка SEO и ваше мета-описание в отдельном поле.
После того, как вы вставили их, нажмите Обновить в правом верхнем углу страницы или поста WordPress.
И последнее, но не менее важное: вернитесь к своей электронной таблице и отметьте, что вы внедрили заголовок страницы и метаописание для этой страницы в крайнем правом столбце.
После того как вы обновите заголовки страниц и метаописания на всех своих страницах, повторно отправьте XML-карту сайта в Google с помощью инструмента карты сайта в Google Search Console.
После того, как ваши изменения будут проиндексированы, вы можете использовать операторы сайта, чтобы увидеть свежие заголовки страниц и метаописания в результатах поиска.
Начните с ввода site:https://www.anypageonyoursite.com в строку поиска Google, чтобы увидеть уникальный заголовок страницы и метаописание, которые появляются в результатах поиска для этой страницы.
Или введите site:https://www.yourhomepage.com , чтобы увидеть, как Google отображает заголовки и метаописания ваших страниц в результатах поиска.
В заключение: как добавить мета-заголовок и описание в WordPress
Добавление заголовков страниц и метаописаний — это простой и очень эффективный способ привлечь больше органического трафика на ваш сайт WordPress.
Обязательно используйте электронную таблицу, чтобы отслеживать, какие заголовки страниц и метаописания связаны с различными страницами вашего веб-сайта.
Обязательно следуйте рекомендациям SEO при составлении заголовков и метаописаний страниц.
Используйте плагин WordPress, например Yoast SEO, чтобы легко загружать свою работу.
Повторно отправьте XML-карту сайта в Google Search Console после загрузки своей работы и проверьте результаты поиска с помощью оператора site:, чтобы убедиться, что отображаются новые заголовки страниц и метаописания.
Вот оно. Теперь вы знаете, как добавить заголовки страниц и метаописания на свой сайт WordPress. Если вы хотите, чтобы все заголовки и метаописания ваших страниц включали самые лучшие ключевые слова, зарегистрируйтесь в Pathfinder SEO, и мы покажем вам, как определить эти ключевые слова.
Как скрыть заголовок страницы в WordPress: ручной метод + плагины
Вордпресс Расширенный
14 декабря 2022 г.
Ratna
7min Read
Как владелец веб-сайта WordPress вы могли столкнуться со следующей ситуацией: вы готовы опубликовать страницу или сообщение, но его название не совсем соответствует вашей теме или дизайну WordPress.
Возможно, вы готовы полностью удалить заголовок, но это может негативно повлиять на SEO и производительность вашего сайта WordPress. Однако не волнуйтесь — есть решение этой проблемы. Вы можете скрыть заголовок страницы или поста, а не удалять его.
Это руководство покажет вам несколько способов сделать это в WordPress. Они включают ручное добавление кода в таблицу стилей вашей темы, использование компоновщика страниц и установку плагина для удаления заголовков.
Мы также рассмотрим причины, по которым вы можете захотеть скрыть заголовки.
Как вручную скрыть заголовки записей или страниц в настройщике тем
Прежде чем мы приступим к изучению руководства, сделайте резервную копию своего сайта WordPress. Поскольку некоторые из методов включают редактирование файлов темы, резервное копирование защитит вас от потери данных, если во время процесса произойдет ошибка.
Однако не пугайтесь — руководство доступно для новичков и ему легко следовать.
Скрыть заголовки всех страниц
Если вы хотите скрыть все заголовки каждой страницы вашего веб-сайта WordPress, воспользуйтесь приведенным ниже руководством:
- На панели инструментов WordPress наведите указатель мыши на Внешний вид и выберите Настроить .
- Найдите и щелкните Дополнительный CSS .
- Скопируйте и вставьте следующий код:
.page .entry-title {
отображение: нет;
}
- Пресса Публикация .
Если приведенный выше код не работает, возможно, ваша тема использует другой класс CSS для заголовков. В этом случае вам придется немного изменить код.
Выполните следующие действия, чтобы найти страницу вашей темы и класс заголовка сообщения:
- На панели предварительного просмотра веб-сайта настройщика темы щелкните правой кнопкой мыши заголовок страницы и выберите Осмотрите элемент .
- Откроется новая панель с заголовком или именем класса CSS h2, выделенным в исходном коде страницы. Например:
Образец страницы
Вместо entry-title вы можете увидеть имя класса CSS post-title , page-title или что-то совершенно другое.
В фрагменте кода, который мы использовали ранее, замените элемент .entry-title классом CSS, назначенным вашей темой.
Новый код будет выглядеть примерно так:
.page .page-title { дисплей: нет; }
Введите его в поле Additional CSS и нажмите Publish . Заголовки страниц теперь будут скрыты.
Скрыть заголовок определенной страницы
В следующем разделе вы узнаете, как скрыть заголовок определенной страницы. Для этого вам сначала нужно найти идентификатор страницы . Вот как это сделать:
- Доступ к приборная панель и перейдите в Страницы -> Все страницы .
- Наведите указатель мыши на нужную страницу, затем на Редактировать. Не нажимайте.
- Вы увидите идентификатор страницы в URL-адресе в нижней части браузера. В приведенном ниже примере идентификатор страницы равен 2. .
Получив идентификатор страницы, добавьте код CSS.
- Перейдите к Внешний вид -> Настроить , затем нажмите Дополнительный CSS .

- Добавьте следующий код:
.page-id-2 .entry-title{
display:none;
}
Не забудьте заменить.page-id-2на идентификатор страницы, заголовок которой вы пытаетесь скрыть.
- Опубликовать страницу.
Заголовок страницы теперь должен быть невидим для посетителей.
Если это не дало результата, вам может потребоваться изменить класс CSS заголовка, так как он может отличаться в зависимости от используемой вами темы. Для этого следуйте инструкциям в предыдущем разделе.
Если изменений по-прежнему нет, добавьте к коду !important , например:
.page-id-2 .entry-title{ отображение:нет !важно; }
Скрыть заголовки сообщений в блоге
Помимо скрытия отдельных или всех заголовков страниц WordPress, также можно скрыть заголовки только сообщений в блогах. Процесс аналогичен, но вам придется использовать другой фрагмент кода.
Чтобы скрыть заголовки всех сообщений блога на вашем веб-сайте, выполните следующие действия:
- На панели управления перейдите к пункту 9.0049 Внешний вид -> Настроить .
- Нажмите Дополнительный CSS , затем скопируйте и вставьте приведенный ниже код CSS:
.post .entry-title {
display: none;
}
- Опубликовать пост.
В некоторых случаях вы можете захотеть скрыть заголовок отдельной записи WordPress, а не всех. Например, вы можете включить избранное изображение в определенную статью — тогда вы захотите скрыть только заголовок этой записи.
Этот процесс аналогичен сокрытию заголовка отдельной страницы, о котором мы говорили ранее. Для этого выполните следующие действия:
- Откройте панель инструментов и перейдите к Posts -> All Posts .
- Найдите сообщение, заголовок которого вы хотите скрыть, и наведите указатель мыши на кнопку Редактировать . Вы увидите сообщение с идентификатором в нижней части браузера. В нашем примере идентификатор записи – 1 .
- Перейти к Внешний вид -> Настроить и нажмите Дополнительный CSS .
- Добавьте код:
.postid-1 .entry-title {
display: none;
{
Не забудьте изменить.postid-1
- Пресса Публикация .
Также можно скрыть название каждой страницы и поста на вашем сайте.
Для этого добавьте приведенный ниже код в поле Additional CSS :
.entry-title {
дисплей: нет;
} Как скрыть заголовки страниц или сообщений с помощью сторонних инструментов
Для начинающих скрытие заголовков сообщений и страниц вручную с помощью CSS может показаться пугающим. Однако существуют альтернативные решения, в которых использование приведенного выше кода CSS не требуется.
Скрыть заголовки страниц в WordPress можно легко с помощью сторонних инструментов. В этом разделе мы покажем вам, как это сделать с помощью конструктора страниц и плагина WordPress.
Скрыть заголовки страниц с помощью компоновщика страниц
Если вы используете инструмент для создания, например Elementor, следуйте приведенному ниже руководству:
- Получите доступ к панели инструментов WordPress и перейдите в раздел Страницы -> Все страницы .

- Наведите указатель мыши на любую страницу, заголовок которой вы хотите скрыть, затем выберите Редактировать с помощью Elementor .
- Щелкните значок Настройки в левом нижнем углу.
- Щелкни Скрыть кнопку заголовка на YES .
Нажмите Обновить или Опубликовать , если вы работаете над новой страницей. Название страницы теперь будет скрыто.
Скрыть заголовки страниц и сообщений с помощью плагина
Другой способ скрыть заголовки страниц в WordPress — установить для этой цели плагин. В этом руководстве мы будем использовать плагин Hide Page and Post Title.
Title Remover — еще один плагин, который можно использовать для скрытия заголовков страниц.
После того, как вы установили и активировали плагин, выполните следующие действия:
- Перейдите на страницу Страницы -> Все страницы и нажмите Редактировать под той страницей, заголовок которой вы хотите скрыть.

- Нажмите кнопку Настройки и прокрутите вниз до раздела Скрыть страницу и заголовок публикации .
- Установите флажок, чтобы скрыть заголовок страницы, затем нажмите Обновить .
Вот и все — заголовок страницы теперь будет скрыт.
Как удалить заголовки страниц или сообщений WordPress
Вы можете рассмотреть возможность полного удаления заголовков страниц WordPress вместо того, чтобы скрывать их. Если это так, убедитесь, что у вас есть веская причина для этого.
Это связано с тем, что удаление заголовка в WordPress рискованно, особенно если на вашем сайте много страниц. Одна из причин этого заключается в том, что после удаления заголовков вы не сможете отличить одну страницу от другой в списке страниц или сообщений.
Более того, WordPress использует заголовки для создания постоянных ссылок, которые имеют решающее значение для поисковой оптимизации (SEO). Если у страницы нет заголовка, WordPress может создать строку случайных чисел и букв для постоянной ссылки.
Поисковые системы могут определить вашу страницу как спам. Если это произойдет, это негативно повлияет на рейтинг страницы, и вы в конечном итоге потеряете значительное количество трафика.
Кроме того, удаление заголовков страниц в WordPress может привести к проблемам с неработающими постоянными ссылками, что сделает ваши страницы недоступными.
Чтобы предотвратить это, вы можете вручную ввести собственные слаги постоянных ссылок. Имейте в виду, что вам нужно будет сделать это для каждой страницы и публикации, которую вы публикуете.
Если вы решили удалить заголовок страницы, есть несколько способов сделать это.
Самый простой метод заключается в том, чтобы оставить поле title пустым перед публикацией.
Вы также можете удалить заголовки определенных страниц или сообщений, выполнив следующие действия:
- Перейдите к страницам -> все страницы или сообщения -> все сообщения из панели инструментов WordPress .

- Наведите указатель мыши на определенную публикацию или страницу, затем выберите Быстрое редактирование .
- Удалите текст заголовка и нажмите Обновление .
Почему следует скрывать заголовки страниц?
Веб-сайты обычно содержат несколько страниц, которым не нужен заголовок. Нет необходимости отображать заголовки таких страниц, как «Главная», «Контакты», «О нас» и «Продукты».
В зависимости от дизайна вашего веб-сайта отображение заголовков тех или иных страниц может быть неэстетичным или придавать странице непрофессиональный вид.
Отображение заголовка может быть излишним в других случаях — некоторые темы WordPress отображают заголовок страницы на баннере.
Кроме того, заголовок может быть частью хлебных крошек сайта. Кроме того, пользователи могут уже знать, на какой странице они находятся, после нажатия на элемент меню.
Целевая страница веб-сайта также не требует заголовка — он может отвлекать посетителей от важных элементов, таких как кнопки призыва к действию или формы регистрации. Целью целевой страницы является повышение коэффициента конверсии, поэтому лучше приветствовать посетителей привлекательным контентом с самого начала.
Целью целевой страницы является повышение коэффициента конверсии, поэтому лучше приветствовать посетителей привлекательным контентом с самого начала.
Заголовки страниц и SEO
Поисковые системы считывают элементы страницы, включая фрагменты, иерархию страниц и текст страницы, когда они сканируют веб-страницу. Это делается для того, чтобы определить, о чем страница и заслуживает ли ее контент ранжирования.
Хотя теги title и h2 используются для SEO сайта, это два разных элемента.
Тег заголовка
