Как скрыть или удалить заголовок главной страницы WordPress
Не для кого не секрет что заголовок страницы важный компонент SEO и он необходим на страницах со статьями, публикациями, новостями и пр. Правильная расстановка заголовков на страницах сайта влияет на ранжирование сайтов поисковыми системами.
На главной странице сайта заголовок как правило не нужен. Он отвлекает посетителей от основного содержания страницы. Даже если у вас на главной страниц WordPress лента новостей или последние (популярные) статьи вашего блога сообщать посетителю что он на главной странице сайта заголовком «Главная» не лучшая идея.
К счастью, есть несколько способов скрыть заголовок главной страницы WordPress от глаз посетителей.
Способ 1 — Оставить заголовок пустым В панели администратора WordPress — Страницы — Главная страница — Изменить
Необходимо просто удалить заголовок страницы из соответствующего поля и Обновить страницу. Не очень корректный вариант, не смотря на то что в Постоянных ссылках на страницы WordPress он и останется без изменений, это кажется не красивым.
Способ 2 — Редактирование CSS стиля Мне кажется, это самый лаконичный и красивый способ скрыть заголовок страницы WordPress. Отредактировать CSS стиль таким образом, чтобы он скрывал заголовок страницы WordPress не сложно.
Предварительно нужно в браузере открыть страницу, на которой вам необходимо скрыть заголовок страницы WordPress и правой кнопкой мыши щелкнуть на заголовке страницы, выбрать в меню — Посмотреть код. В дополнительном окне высветится код страницы. Поиском (Ctr +F) найдем в коде page-id. В нашем случае это page-id-341. Вместо 341 подставьте ваше значение ID страницы WordPress.
Далее идем в панель администратора WordPress — Внешний вид — Настроить — Дополнительные стили
Или другим путем — Внешний вид — Редактор тем — Таблица стилей (style.css)
Нам нужно добавить код:
.page-id-341 .entry-header {
display:none;
} Во втором случае добавляем код в самый конец файла со стилями.
Способ 3 — Установка плагина Существует ряд плагинов WordPress позволяющих скрывать заголовки страниц WordPress одним кликом.
Например:
Title Remover
Hide Title
Hide Page And Post Titl
Не будем подробно останавливаться на описании каждого плагина остановимся на Hide Title.
В панели администратора WordPress — Плагины — Добавить новый — Поиск плагинов… — Hide Title — Установить — Активировать
Далее — Страницы — Все страницы — Главная страница — Изменить
Чтобы скрыть заголовок страницы WordPress достаточно поставить галочку в соответствующем чек-боксе (там он один).
В это статье мы разобрали как скрыть заголовок страницы WordPress. Вкратце описали для чего это нужно и разобрали три способа как это сделать.
Приятной работы в сети.
Связанные статьи Добавить и изменить шрифт на сайте WordPress
Эта статья поможет разобраться каким образом можно изменить шрифт различных элементов на сайте…
Современный faviсon для сайта
Фавикон это значок вашего сайта или страницы в интернете.
Службы обновления (Update Services) в настройках WordPress
В сети есть так называемые службы обновления или, другими словами, службы слежения за…
Изменение пароля администратора WordPress
В этой инструкции рассмотрим вариант смены пароля от администратора WordPress в случае его…
Как Скрыть в WordPress Заголовок Страницы или Записи WordPress
Дек 10, 2020
Renat
2хв. читання
Несомненно, заголовок страницы является одним из самых важных факторов в SEO оптимизации страницы, и может даже помочь вам в получении более высоких строчек в поисковых системах. Тогда зачем кому-то скрывать заголовок страницы в WordPress? Ответ довольно прост. Сегодня WordPress больше не является платформой для блогов. Он стал CMS с куда большим применением.
Оглавление
Что вам понадобится Перед тем, как вы начнете это руководство, вам понадобится следующее:
Доступ к панели управления Вариант 1 — Скрыть заголовок одной страницы или записи Данный вариант является самым легким. WordPress уже довольно давно позволяет публиковать страницы или записи без заголовка. Раньше для этого требовались плагины или дополнительные правила в файле CSS.
Если вы хотите удалить заголовок уже созданной страницы или записи, все что вам нужно сделать это отредактировать ее соответствующим образом.
Вариант 2 — Как скрыть в WordPress заголовок страницы с помощью плагина WordPress знаменит благодаря тысячам различных плагинов, которые вы можете использовать для добавления новых особенностей и функций вашему сайту. И конечно, существует плагин который, поможет вам скрыть заголовок страницы или записи. Он называется Hide Title .
Плагин Hide Title может помочь вам скрыть заголовки страниц и записей. В дополнение к своей легкости он еще и бесплатный. Следуйте данным этапам для начала его использования:
Для начала, установите плагин в ваш WordPress и нажмите кнопку Активировать . Далее, выберите запись или страницу для которой вы хотите скрыть заголовок. Сделать это можно разделе Записи или Страницы . Откройте страницу или запись и поставьте галочку напротив Hide Title (Скрыть Заголовок) .
Далее, опубликуйте страницу или нажмите кнопку Обновить . Вариант 3 — Скрыть все заголовки страниц или записей с помощью CSS Если другие варианты вам не подошли, существует еще один метод для скрытия заголовков. Сделать это можно при помощи CSS. C помощью него вы можете скрыть все заголовки страниц и записей. Однако, с точки зрения SEO оптимизации это не лучший вариант. Google и другие поисковые системы не любят когда важный текст спрятан или скрыт по какой-то причине.
Для скрытия заголовков, следуйте данным этапам:
Откройте страницу в браузере, кликните правой кнопкой мыши на заголовке страницы или записи и выберите Просмотреть код . Браузер подсветит HTML и покажет какой именно CSS класс назначен для заголовков. В нашем примере, это entry-title . Однако он может быть разным в зависимости от используемой темы.
Далее, перейдите в панель управления WordPress и нажмите Внешний вид → Редактор .Выберите style.css из правой панели. Прокрутите вниз файла и вставьте следующий код: .entry-title {
display: none;
}
Теперь нажмите кнопку Обновить и проверьте ваш сайт. Вы не должны видеть заголовки ваших страниц и записей.
Заключение Скрыть заголовки страниц или записей это несложная задача. Это руководство рассказало вам о нескольких вариантах для ее выполнения. Теперь вы знаете, как скрыть в WordPress заголовок страницы или записи.
Как скрыть заголовок страницы в WordPress
Есть много ситуаций, когда необходимо скрыть заголовок страницы в WordPress. Например, вы можете захотеть написать заголовок внутри контента и оформить его определенным образом. Или ваша тема может быть настроена таким образом, что изображение баннера уже содержит заголовок страницы.
К сожалению, панель администратора WordPress не имеет тумблера для скрытия/отображения заголовка страницы.
Хотя некоторые темы WordPress поддерживают скрытие заголовков страниц на определенных страницах, на других нет, и это может иметь место на вашем сайте.
К счастью, процесс скрытия заголовка страницы довольно прост и может быть таким же простым, как установка плагина или обновление таблицы стилей вашего сайта. В этом посте мы предоставим вам 4 простых способа скрыть заголовок страницы в WordPress.
Прежде чем приступить к изучению содержания этого руководства, давайте сначала разберемся, для чего используется заголовок страницы на веб-сайте и почему вы можете скрыть заголовок страницы, с практическими вариантами использования.
VIDEO Содержание: Важность заголовка страницы Зачем скрывать заголовок страницы WP 4 простых способа скрыть заголовок страницы WP Скрыть заголовок страницы с помощью компоновщика страниц Использование плагинов WP для скрытия заголовка страницы Как скрыть заголовок страницы с помощью CSS Удаление заголовка страницы вручную
Устранение проблем с SEO с помощью Yoast SEO Заключение Важность заголовка страницы Прежде чем вы решите скрыть заголовок своей страницы, полезно знать, для какой цели он служит.
Поисковые системы, такие как Google, используют заголовки страниц, чтобы легко определить содержание вашей страницы , что может помочь повысить рейтинг ваших веб-сайтов в результатах поиска.
Заголовки страниц также полезны при упорядочении меню навигации вашего сайта и отображении ваших последних сообщений на странице блога или в области боковой панели. Перечисление постов в блоге без заголовка может запутать ваших читателей и отбить у них охоту посещать ваш сайт.
Кроме того, WordPress использует заголовок страницы для автоматического создания постоянных ссылок , что экономит ваше время по сравнению с добавлением постоянных ссылок вручную. Постоянные ссылки играют важную роль в SEO и основном функционировании веб-сайтов.
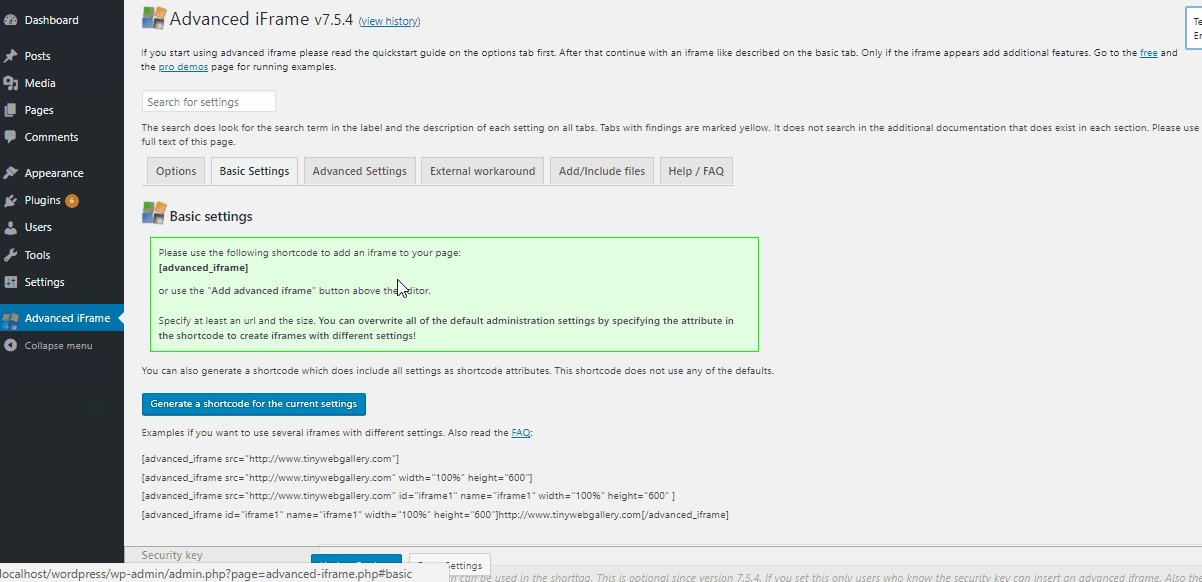
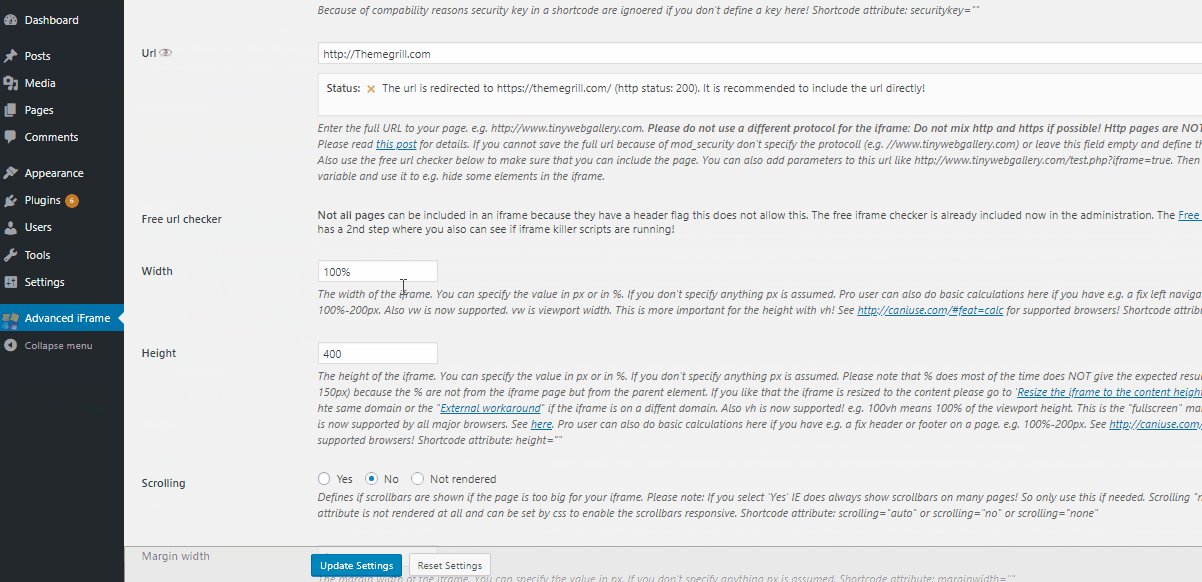
Когда вы публикуете новую запись или страницу на своем веб-сайте, WordPress автоматически назначает заголовок страницы в качестве тега заголовка (то есть элемент HTML </b>). Тег заголовка — это имя, которое вы видите на вкладке браузера при открытии веб-страницы, однако обычно оно не видно пользователям.<img loading="lazy" src="/800/600/http/i.ytimg.com/vi/Wn68_xZK668/0.jpg"><noscript><img loading='lazy' src='/800/600/http/i.ytimg.com/vi/Wn68_xZK668/0.jpg' /></noscript></p><p> Кроме того, если ваша тема WordPress отображает заголовок страницы на страницах, тогда WordPress будет использовать заголовок страницы в качестве тега заголовка h2.</p><p> Поисковые системы используют тег title и заголовки h2, чтобы понимать содержание вашей страницы, а также использовать их для присвоения заголовков на страницах результатов поиска.</p><h3><span class="ez-toc-section" id="_WordPress-4"> Зачем скрывать заголовок страницы в WordPress </span></h3><p> Очевидно, у вас есть причина скрывать заголовок страницы. Но каковы другие распространенные причины для этого?</p><p> Как бы ни были важны заголовки страниц, <strong> не для всех страниц требуется отображать заголовок страницы </strong> .</p><p> Допустим, вы разработали целевую страницу для сбора электронных писем от ваших посетителей. Наличие заголовка страницы может быть излишним, учитывая, что пользователь уже знает цель страницы, прежде чем щелкнуть ссылку.</p><p> Кроме того, если вы решите использовать статическую страницу в качестве домашней страницы своего сайта, а не перечислять сообщения в блоге, отображение заголовка «Домашняя страница» на странице будет выглядеть непрофессионально и немного избыточно.<img loading="lazy" src="/800/600/http/i.stack.imgur.com/uiBHw.png"><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/uiBHw.png' /></noscript></p><p></p><p> Как мы уже упоминали во введении, некоторые темы спроектированы таким образом, что заголовок отображается либо в баннере, либо жирным шрифтом в ваших навигационных крошках. Повторное отображение заголовка в контенте будет излишним.</p><h3><span class="ez-toc-section" id="4_WordPress"> 4 простых способа скрыть заголовок страницы в WordPress </span></h3><p> Теперь давайте покажем вам, как удалить заголовок страницы, используя 4 простых метода.</p><h4><span class="ez-toc-section" id="i-4"> Скрыть заголовок страницы с помощью конструктора страниц </span></h4><p> Этот пример полезен только в том случае, если вы создали свой сайт с помощью конструктора страниц, такого как Elementor. Если нет, перейдите к шагам ниже.</p><p> В этом примере мы покажем, как это сделать с помощью конструктора страниц Elementor.</p><p> Во-первых, войдите в панель администратора вашего сайта. Войдя в систему, перейдите на страницу, для которой вы хотите скрыть заголовок, и нажмите, чтобы открыть ее для редактирования. В режиме редактирования нажмите кнопку <b> «Редактировать с помощью Elementor </b>».<img loading="lazy" src="/800/600/http/seo-gravity.ru/wp-content/uploads/2020/10/1-3-1170x638-1.jpg"><noscript><img loading='lazy' src='/800/600/http/seo-gravity.ru/wp-content/uploads/2020/10/1-3-1170x638-1.jpg' /></noscript></p><p></p><p> Нажмите на маленький значок «Настройки», расположенный в левом нижнем углу страницы. Затем установите флажок <b> скрыть заголовок </b>, чтобы удалить заголовок из сообщения или страницы.</p><p> Этот же подход можно использовать, чтобы скрыть заголовок сообщения или страницы на вашем сайте WordPress. Использование Elementor для <b> скрытия заголовка страницы </b> не полностью удаляет заголовок страницы. Название по-прежнему доступно, но больше не отображается на странице.</p><p></p><h4><span class="ez-toc-section" id="_WordPress-5"> Использование плагинов для скрытия заголовка страницы в WordPress </span></h4><p> Преимущество использования плагина для скрытия заголовка страницы заключается в том, что он экономит вам много работы и времени, необходимых для изучения того, как редактировать CSS вашего веб-сайта </strong> .</p><p> Для этого можно использовать множество плагинов. В этом уроке мы будем использовать плагин <b> Hide Page and Post </b> Title.</p><p> Сначала установите и активируйте этот плагин. Пожалуйста, прочитайте наше руководство по установке плагина WordPress, если вам нужна помощь в этом.<img loading="lazy" src="/800/600/http/mnogoblog.ru/wp-content/uploads/2017/03/hidetitul5.png"><noscript><img loading='lazy' src='/800/600/http/mnogoblog.ru/wp-content/uploads/2017/03/hidetitul5.png' /></noscript></p><p> Затем перейдите к <b> Страницы > Все страницы </b> и выберите страницу, для которой вы хотите скрыть заголовок.</p><p></p><p> В редакторе страниц прокрутите вниз и установите флажок «Скрыть заголовок страницы и публикации». Наконец, обновите/опубликуйте страницу.</p><p></p><p> Заголовок страницы будет скрыт от просмотра страницы на вашем сайте.</p><p> Использование плагинов для скрытия заголовка страницы эффективно, когда на вашем веб-сайте не так много страниц. Это не влияет на SEO </strong> ваших <strong> веб-сайтов и экономит ваше время и нервы.</p><p> Однако, если вы хотите скрыть заголовок для страницы блога с большим количеством отдельных сообщений, повторять один и тот же процесс снова и снова становится утомительно.</p><p> К счастью, есть способ скрыть заголовок для всех страниц, переопределив CSS на вашем сайте. Если у вас нет знаний о написании кода, не пугайтесь. Мы модифицируем только один класс, что составляет около 2-3 строк кода.</p><h4><span class="ez-toc-section" id="_CSS"> Как скрыть заголовок страницы с помощью CSS </span></h4><p> WordPress предоставляет поле CSS для ввода дополнительных стилей CSS на ваш сайт без необходимости напрямую редактировать таблицу стилей темы <strong> </strong> .<img loading="lazy" src="/800/600/http/webbilim.com/wp-content/uploads/2017/10/WordPress-Gelismis-Kisakod-Eklentisi-3.png"><noscript><img loading='lazy' src='/800/600/http/webbilim.com/wp-content/uploads/2017/10/WordPress-Gelismis-Kisakod-Eklentisi-3.png' /></noscript> Это особенно полезно, потому что экономит много времени и не создает угрозы нарушения стилей вашего сайта.</p><h5><span class="ez-toc-section" id="_WordPress_CSS"> Скрыть как пост, так и заголовок страницы в WordPress с помощью CSS </span></h5><p> Возможно, вы захотите скрыть заголовки как на страницах, так и на постах. Вот как.</p><p> Во-первых, войдите в панель администратора вашего сайта. Нажмите <b> Внешний вид </b> вкладку на левой боковой панели, затем выберите <b> Настроить </b> .</p><p></p><p> </p><p> После этого нажмите «дополнительный CSS» и добавьте в поле приведенный ниже код.</p><table><tbody><tr><td> .entry-title { <br/> display: none; <br/> }</td></tr></tbody></table><p> Вам может понадобиться заменить <b> .entry-title </b> классом CSS, который ваша тема использует для отображения заголовков (если ваша тема использует другой класс). Чтобы получить класс CSS, посетите любую страницу на своем веб-сайте. Затем щелкните правой кнопкой мыши заголовок и выберите «Проверить» или «Проверить элемент» в зависимости от вашего браузера.<img loading="lazy" src="/800/600/http/prime-ltd.su/wp-content/uploads/2021/01/multitax.png"><noscript><img loading='lazy' src='/800/600/http/prime-ltd.su/wp-content/uploads/2021/01/multitax.png' /></noscript><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";}
else{var rtbBlockID="R-A-744154-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> </p><p></p><p> Инструмент разработчика появится справа или внизу браузера. И будет выбран элемент заголовка h2. Если это не так, найдите его и нажмите на него.</p><p> Нас интересует свойство класса. Обратите внимание на название класса. В нашем случае он называется <b> entry-title </b>. Имя класса может варьироваться в зависимости от используемой вами темы.</p><p></p><p> Теперь вернитесь к представлению настройки CSS и замените <b> .entry-title </b> на имя класса, которое вы найдете на вкладке инструментов разработчика (или оставьте как есть, если у вас тоже .entry-title). Затем опубликуйте изменения.</p><p></p><p> Отображение: нет Атрибут css скрывает все заголовки постов и страниц.</p><p> Однако удаление заголовка страницы для всех сообщений и страниц блога может оказаться не тем, что вам нужно.</p><p> Например, вы можете удалить заголовки только со всех страниц и оставить их в заголовках блогов. Для этого выполните действия, описанные в следующем разделе ниже.</p><center><ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><h5><span class="ez-toc-section" id="_CSS-2"> Скрытие заголовков только на страницах с помощью CSS </span></h5><p> Возможно, вас интересует только скрытие заголовков только на страницах.<img loading="lazy" src="/800/600/http/alpha2.ipipe.ru/info/wp-content/uploads/img/wordpress-perevod-na-russkiy/0-theme-edit.png"><noscript><img loading='lazy' src='/800/600/http/alpha2.ipipe.ru/info/wp-content/uploads/img/wordpress-perevod-na-russkiy/0-theme-edit.png' /></noscript> Если это так, приведенный выше код вам не поможет. Чтобы скрыть заголовок страницы только на страницах, <strong> просто измените фрагмент кода CSS </strong>, как показано ниже.</p><table><tbody><tr><td> .page .entry-title { <br/> display: none; <br/> }</td></tr></tbody></table><p> Не забудьте заменить <b> .entry-title </b> на имя класса заголовка вашей темы. Добавленный нами класс <b> .page </b> будет <b> скрывать заголовок только для страниц </b> .</p><p> Вы можете пойти еще дальше и настроить таргетинг на определенный идентификатор страницы, чтобы <b> скрыть заголовок страницы </b> отдельных страниц. Для выполнения этого шага вам понадобится идентификатор страницы.</p><p> Во-первых, перейдите в панель администратора вашего веб-сайта, затем щелкните вкладку страниц, чтобы просмотреть список всех страниц веб-сайта. Наведите указатель мыши на конкретную страницу, заголовок которой вы хотите скрыть. Строка будет отображаться в левом нижнем углу страницы.</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";}
else{var rtbBlockID="R-A-744154-5";}
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");}
g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <p> Обратите внимание на часть с надписью <b> «post=» </b> .<img loading="lazy" src="/800/600/http/zonecash.ru/wp-content/uploads/2017/08/4g1fssyktqvcglwj5nmajm-cjoo-kt689FPG4hg1479134176588-1.jpg"><noscript><img loading='lazy' src='/800/600/http/zonecash.ru/wp-content/uploads/2017/08/4g1fssyktqvcglwj5nmajm-cjoo-kt689FPG4hg1479134176588-1.jpg' /></noscript> Число после post= — это уникальный идентификатор страницы.</p><p></p><p> После этого перейдите на вкладку настройки > Дополнительные CSS, затем измените код следующим образом;</p><table><tbody><tr><td> .page-id-0 .entry-title { <br/> display: none; <br/> }</td></tr></tbody></table><p> Замените <b> 0 </b> вашим конкретным идентификатором страницы. Затем опубликуйте изменение.</p><p> Это удалит заголовок страницы для конкретной страницы, на которую вы ориентируетесь.</p><h5><span class="ez-toc-section" id="_CSS-3"> Скрыть заголовок страницы в сообщениях блога с помощью CSS </span></h5><p> Хотя это не часто бывает, допустим, вы хотите скрыть заголовок страницы только для сообщений блога. Шаги аналогичны заголовку страницы с небольшими изменениями в коде CSS.</p><center><ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="3076124593"
data-ad-format="auto"
data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> Если вы хотите <b> скрыть заголовки сообщений в WordPress для сообщений блога </b> , измените фрагмент кода, как показано ниже;</p><table><tbody><tr><td> .post .entry-title { <br/> display: none; <br/> }</td></tr></tbody></table><p> Имя класса <b> .<img loading="lazy" src="/800/600/http/alpha2.ipipe.ru/info/wp-content/uploads/img/wordpress-zagolovok-h1/1-wordpress-format.png"><noscript><img loading='lazy' src='/800/600/http/alpha2.ipipe.ru/info/wp-content/uploads/img/wordpress-zagolovok-h1/1-wordpress-format.png' /></noscript> post </b> имеет приоритет и применяет стиль только к сообщениям в блоге, тем самым скрывая заголовки сообщений.</p><p> Кроме того, мы можем настроить таргетинг на определенные сообщения в блоге, чтобы скрыть заголовок для этого конкретного сообщения.</p><p> Как мы видели на страницах выше, вам понадобится идентификатор сообщения в блоге, чтобы следовать дальше. Шаги получения идентификатора сообщения аналогичны упомянутому выше.</p><p> Получив идентификатор сообщения, измените код CSS следующим образом;</p><table><tbody><tr><td> .postid-0 .entry-title { <br/> display: none; <br/> }</td></tr></tbody></table><p> Замените <b> 0 </b> идентификатором сообщения в блоге, заголовок которого вы хотите скрыть. Код должен выглядеть примерно так, как показано на изображении ниже. Теперь опубликуйте изменения.</p><p></p><p> Этот метод скрытия <b> заголовков сообщений </b> очень эффективен, потому что он экономит много времени, чтобы скрыть заголовок страницы для каждого сообщения вручную или с помощью плагина.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/04/57/68/045768b21593bc8ac3dd4895eb44828d.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/04/57/68/045768b21593bc8ac3dd4895eb44828d.png' /></noscript> Кроме того, он предлагает гибкость, чтобы скрыть только страницы или настроить таргетинг на определенную страницу.</p><p> Заголовок по-прежнему будет отображаться в других частях веб-сайта, таких как панель навигации, страница со списком блогов или виджет боковой панели.</p><h5><span class="ez-toc-section" id="_SEO"> Последствия для SEO </span></h5><p> Скрыть заголовок страницы путем редактирования стиля темы довольно легко и просто, однако есть и обратная сторона скрытия заголовка страницы в подходе WordPress CSS, который стоит отметить.</p><p> Поисковые системы, такие как Google, не любят, когда некоторые части веб-сайта скрыты от них. Если Google попытается найти заголовок на вашей странице, это будет выглядеть так, как будто на странице нет доступного заголовка.</p><p> Затем поисковые роботы предпочитали выбирать ближайший заголовок на странице для использования в качестве заголовка, иногда выбирая случайный текст абзаца, что могло негативно повлиять на рейтинг вашей страницы в результатах поиска.</p><p> К счастью, вы можете легко исправить это с помощью SEO-плагина.<img loading="lazy" src="/800/600/http/head-it.ru/wp-content/uploads/2017/06/hide-title-plugin-768x329.jpg"><noscript><img loading='lazy' src='/800/600/http/head-it.ru/wp-content/uploads/2017/06/hide-title-plugin-768x329.jpg' /></noscript> См. как в последнем разделе ниже.</p><h4><span class="ez-toc-section" id="i-5"> Удалить заголовок вручную в редакторе </span></h4><p> Это самый простой способ <b> скрыть заголовки страниц </b> в WordPress, но также и наименее популярный способ. Это может быть полезно, если вы хотите быстро удалить заголовок с целевой страницы, главной страницы, страницы сведений и т. д.</p><p> Однако у этого метода много недостатков. Например, наличие страниц без заголовков вредит вашему SEO.</p><p> Кроме того, по мере того, как количество страниц на вашем веб-сайте начинает расти, становится чрезвычайно сложно отслеживать каждую страницу. Вам потребуется много времени, чтобы найти конкретную страницу на панели администратора, потому что список страниц будет иметь <b> без названия </b> имя, как показано на изображении ниже.</p><p></p><p> Несмотря на эти недостатки, если вы все же хотите вручную удалить заголовок страницы в редакторе, выполните следующие действия.</p><p> Во-первых, войдите в панель администратора вашего сайта.</p><p> После этого щелкните страницы, затем выберите страницу, над которой хотите работать.<img loading="lazy" src="/800/600/http/uplinkly.com/wp-content/uploads/fix-headings-using-rich-text-h1-1024x608.png"><noscript><img loading='lazy' src='/800/600/http/uplinkly.com/wp-content/uploads/fix-headings-using-rich-text-h1-1024x608.png' /></noscript></p><p></p><p> Теперь щелкните заголовок страницы, затем удалите весь заголовок и оставьте область заголовка пустой.</p><p></p><p> После этого нажмите кнопку <b> Обновить </b>, чтобы изменения отразились на сайте.</p><p> Удаление заголовка вручную в редакторе — это быстрое решение. Однако у него есть свои недостатки. Это полезно только тогда, когда количество страниц на вашем сайте относительно невелико.</p><h5><span class="ez-toc-section" id="_WordPress-6"> Редактирование постоянной ссылки страницы в WordPress </span></h5><p> <strong> Полное удаление заголовка на странице также влияет на постоянную ссылку страницы. </strong> Если WordPress не может определить заголовок, он добавляет несколько случайных чисел в постоянную ссылку, что плохо для поисковой оптимизации.</p><p> Чтобы изменить постоянную ссылку на страницу, войдите в панель администратора. Затем выберите «Страницы» и нажмите «Изменить» на конкретной странице.</p><p> На экране редактирования, прямо под заголовком, вы увидите раздел постоянной ссылки, нажмите «Изменить», чтобы изменить текст</p><p></p><p> После этого добавьте текст ссылки, используя строчные буквы и разделяя каждое слово дефисом.<img loading="lazy" src="/800/600/http/oddstyle.ru/wp-content/uploads/2015/06/02-page-attributes.jpg"><noscript><img loading='lazy' src='/800/600/http/oddstyle.ru/wp-content/uploads/2015/06/02-page-attributes.jpg' /></noscript> Ссылка должна выглядеть примерно так, как на изображении ниже.</p><p></p><p> Нажмите OK и обновите страницу новой постоянной ссылкой.</p><h3><span class="ez-toc-section" id="_SEO_Yoast_SEO"> Устранение проблем с SEO с помощью Yoast SEO </span></h3><p> Как упоминалось выше, полное скрытие или удаление заголовка плохо влияет на SEO вашего сайта, потому что роботам поисковых систем будет сложно индексировать ваш сайт. Чтобы исправить это, плагины SEO, такие как <b> Yoast SEO </b> может пригодиться.</p><p> Чтобы установить Yoast SEO, просто выполните следующие действия;</p><p> Сначала нажмите <b> Плагины > Добавить новый </b> . Затем найдите «<b> Yoast SEO </b>». И установить и активировать съел плагин.</p><p> Теперь перейдите на страницу, на которой заголовок либо скрыт, либо удален.</p><p> В редакторе страниц прокрутите страницу вниз и вставьте SEO-заголовок.</p><p></p><p> Конечно, обновите страницу, когда закончите. Это поможет убедиться, что у вас не возникнет проблем с SEO.</p><p> Эти шаги также работают для сообщений.<img loading="lazy" src="/800/600/http/destek.turhost.com/wp-content/uploads/2020/04/kalicibaglanti1-1024x603.jpg"><noscript><img loading='lazy' src='/800/600/http/destek.turhost.com/wp-content/uploads/2020/04/kalicibaglanti1-1024x603.jpg' /></noscript></p><h3><span class="ez-toc-section" id="i-6"> Часто задаваемые вопросы </span></h3><h4><span class="ez-toc-section" id="_WordPress-7"> Зачем мне скрывать заголовок страницы в WordPress? </span></h4><p> Может быть несколько причин, по которым вы хотите скрыть заголовок страницы в WordPress. Например, если у вас есть статическая домашняя страница с большим количеством контента, вы можете удалить заголовок, чтобы он выглядел чище и профессиональнее. Точно так же, если у вас есть целевая страница для продукта или услуги, вы можете удалить заголовок, чтобы привлечь внимание пользователя к предложению или призыву к действию.</p><h4><span class="ez-toc-section" id="i-7"> Могу ли я скрыть название страницы только на определенных страницах? </span></h4><p> Да, вы можете скрыть название страницы только на определенных страницах. На самом деле, все четыре метода, описанные в статье, позволяют вам выбрать, на каких страницах или постах вы хотите скрыть заголовок.</p><h4><span class="ez-toc-section" id="_SEO-2"> Повлияет ли скрытие заголовка страницы на SEO моего сайта? </span></h4><p> Нет, скрытие заголовка страницы не повлияет на SEO вашего сайта. Поисковые системы по-прежнему индексируют контент на странице, независимо от того, виден заголовок пользователям или нет.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/e/9/7/e978c446da3b194bf27552f0846dd371.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/e/9/7/e978c446da3b194bf27552f0846dd371.jpeg' /></noscript></p><h4><span class="ez-toc-section" id="_WordPress-8"> Нужны ли мне знания программирования, чтобы скрыть заголовок страницы в WordPress? </span></h4><p> Нет, вам не нужно знать код, чтобы скрыть заголовок страницы в WordPress. Все четыре метода, изложенные в статье, могут быть реализованы любым человеком, независимо от его технических возможностей.</p><h4><span class="ez-toc-section" id="i-8"> Повлияет ли скрытие заголовка страницы на доступность моего веб-сайта? </span></h4><p> Нет, скрытие заголовка страницы не повлияет на доступность вашего веб-сайта, если содержимое страницы по-прежнему доступно для пользователей с ограниченными возможностями. Важно убедиться, что содержимое страницы по-прежнему доступно для чтения с экрана и других вспомогательных технологий.</p><h4><span class="ez-toc-section" id="i-9"> Могу ли я по-прежнему использовать скрытый заголовок страницы для внутренней навигации? </span></h4><p> Да, вы по-прежнему можете использовать скрытый заголовок страницы для внутренней навигации. Вы можете добавить собственное меню навигации со ссылками на скрытые страницы или использовать плагин, такой как Yoast SEO, для создания пользовательской навигационной цепочки, включающей скрытые страницы.<img loading="lazy" src="/800/600/http/oddstyle.ru/wp-content/uploads/2014/04/themelabsubtitle.jpg"><noscript><img loading='lazy' src='/800/600/http/oddstyle.ru/wp-content/uploads/2014/04/themelabsubtitle.jpg' /></noscript></p><h3><span class="ez-toc-section" id="_WordPress-9"> Заключение — скрыть заголовок страницы в WordPress </span></h3><p> Сам по себе WordPress не имеет средства скрыть заголовки страниц, по крайней мере, на момент написания этой статьи.</p><p> Но, как мы видели, есть пара <b> простых способов скрыть заголовок страницы в WordPress </b> . Смело выбирайте любой вариант. Для большинства владельцев сайтов плагин был бы самым простым и простым методом.</p><p> Однако, если вы чувствуете себя авантюрно, вы можете вместо этого попробовать опцию CSS. Это избавит ваш сайт от дополнительной нагрузки дополнительного плагина.</p><p> Хотя мы настоятельно не рекомендуем полностью удалять заголовок страницы вручную, в редких случаях это может пригодиться. Просто убедитесь, что вы исправили постоянную ссылку и позаботитесь о SEO, как мы объяснили.</p><p> Вы также можете оставить любые вопросы или комментарии в разделе ниже. <br/></p><p data-readability-styled="true"> Подробнее Полезные статьи:</p><h2><span class="ez-toc-section" id="_WordPress-10"> Как скрыть заголовок страницы в WordPress: ручной метод + плагины </span></h2><p> Вордпресс Расширенный</p><p> 07 февраля 2023 г.<img loading="lazy" src="/800/600/http/zgo.narod.ru/_pu/0/18743333.png"><noscript><img loading='lazy' src='/800/600/http/zgo.narod.ru/_pu/0/18743333.png' /></noscript></p><p> Ratna</p><p> 7min Read</p><p> Как владелец веб-сайта WordPress вы могли столкнуться со следующей ситуацией: вы готовы опубликовать страницу или сообщение, но его название не совсем соответствует вашей теме или дизайну WordPress.</p><p> Возможно, вы готовы полностью удалить заголовок, но это может негативно повлиять на SEO и производительность вашего сайта WordPress. Однако не волнуйтесь — есть решение этой проблемы. Вы можете скрыть заголовок страницы или поста, а не удалять его.</p><p> Это руководство покажет вам несколько способов сделать это в WordPress. Они включают ручное добавление кода в таблицу стилей вашей темы, использование компоновщика страниц и установку плагина для удаления заголовков.</p><p> Мы также рассмотрим причины, по которым вы можете захотеть скрыть заголовки.</p><h3><span class="ez-toc-section" id="i-10"> Как скрыть заголовки записей или страниц вручную в настройщике тем </span></h3><p> Прежде чем мы приступим к обучению, сделайте резервную копию вашего сайта WordPress. Поскольку некоторые из методов включают редактирование файлов темы, резервное копирование защитит вас от потери данных, если во время процесса произойдет ошибка.<img loading="lazy" src="/800/600/http/ruskweb.ru/wp-content/uploads/2013/02/22.png"><noscript><img loading='lazy' src='/800/600/http/ruskweb.ru/wp-content/uploads/2013/02/22.png' /></noscript></p><p> Однако не пугайтесь – руководство удобно для новичков и ему легко следовать.</p><h4><span class="ez-toc-section" id="i-11"> Скрыть заголовки всех страниц </span></h4><p> Если вы хотите скрыть все заголовки каждой страницы вашего веб-сайта WordPress, следуйте инструкциям ниже:</p><ol><li> На панели управления WordPress <strong> </strong> наведите указатель мыши на <strong> Внешний вид </strong> и выберите <strong> Настроить </strong> .</li></ol><ol start="2"><li> Найдите и щелкните <strong> Дополнительный CSS </strong> .</li></ol><ol start="3"><li> Скопируйте и вставьте следующий код: <br/> <code data-enlighter-language="generic"> .page .entry-title { </code> <br/> <code data-enlighter-language="generic"> display: none; </code> <br/> <code data-enlighter-language="generic"> } </code></li></ol><ol start="4"><li> Пресса <strong> Публикация </strong> .</li></ol><p> Если приведенный выше код не работает, возможно, ваша тема использует другой класс CSS для заголовков. В этом случае вам придется немного изменить код.<img loading="lazy" src="/800/600/http/jonathanbjorkskog.com/wp-content/uploads/2011/12/wordpress-seo-by-yoast.png"><noscript><img loading='lazy' src='/800/600/http/jonathanbjorkskog.com/wp-content/uploads/2011/12/wordpress-seo-by-yoast.png' /></noscript></p><p> Выполните следующие действия, чтобы найти страницу вашей темы и класс заголовка сообщения:</p><ol><li> На панели предварительного просмотра веб-сайта настройщика темы щелкните правой кнопкой мыши заголовок страницы и выберите элемент <strong> Inspect </strong>.</li></ol><ol start="2"><li> Откроется новая панель с заголовком или именем класса CSS h2, выделенным в исходном коде страницы. Например: <br/> <code> <code data-enlighter-language="generic"><h2><span class="ez-toc-section" id="i-12">Образец страницы</span></h2> </code> </code></li></ol><p> Вместо <code data-enlighter-language="generic"> entry-title </code> вы можете увидеть имя класса CSS <code data-enlighter-language="generic"> post-title </code>, <code data-enlighter-language="generic"> page-title </code> или что-то совсем другое.</p><p> В фрагменте кода, который мы использовали ранее, замените <code data-enlighter-language="generic"> элемент .entry-title </code> классом CSS, назначенным вашей темой.</p><p> Новый код будет выглядеть примерно так:</p><pre data-enlighter-language="generic" data-enlighter-theme="" data-enlighter-highlight="" data-enlighter-linenumbers="" data-enlighter-lineoffset="" data-enlighter-title="" data-enlighter-group=""> .<img loading="lazy" src="/800/600/http/i2.wp.com/www.bourncreative.com/wp-content/uploads/2014/07/sample-yoast-wordpress-seo-title-description.png"><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/www.bourncreative.com/wp-content/uploads/2014/07/sample-yoast-wordpress-seo-title-description.png' /></noscript> page .page-title {
дисплей: нет;
} </pre><p> Введите его в поле <strong> Additional CSS </strong> <strong> </strong> и нажмите <strong> Publish </strong> . Заголовки страниц теперь будут скрыты.</p><h4><span class="ez-toc-section" id="i-13"> Скрыть определенный заголовок страницы </span></h4><p> В следующем разделе вы узнаете, как скрыть заголовок определенной страницы. Для этого вам сначала нужно найти идентификатор страницы <strong>. </strong> Вот как это сделать:</p><ol><li> Получите доступ к приборной панели <strong> </strong> и перейдите на <strong> Страницы -> Все страницы </strong> .</li></ol><ol start="2"><li> Наведите указатель мыши на нужную страницу, затем на <strong> Редактировать. </strong> Не нажимайте.</li></ol><ol start="3"><li> Вы увидите идентификатор страницы в URL-адресе в нижней части браузера. В приведенном ниже примере идентификатор страницы равен 2,9.0024</ol><p> Получив идентификатор страницы, <strong> добавьте код CSS. </strong></p><ol><li> Перейдите к <strong> Внешний вид -> Настроить </strong> , затем нажмите <strong> Дополнительный CSS </strong> .<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/3e/79/85/3e79851946524998f30773a0df6ba88a.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/3e/79/85/3e79851946524998f30773a0df6ba88a.png' /></noscript></li><li> Добавьте следующий код: <br/> <code data-enlighter-language="generic"> .page-id-2 .entry-title{ </code> <br/> <code data-enlighter-language="generic"> display:none; </code> <br/> <code data-enlighter-language="generic"> } </code> <br/> Не забудьте заменить <code data-enlighter-language="generic"> .page-id-2 </code> на идентификатор страницы, заголовок которой вы пытаетесь скрыть.</li></ol><ol start="3"><li> <strong> Опубликовать </strong> страницу.</li></ol><p> Заголовок страницы теперь должен быть невидим для посетителей.</p><p> Если это не дало результата, вам может потребоваться изменить класс CSS заголовка, так как он может отличаться в зависимости от используемой вами темы. Для этого следуйте инструкциям в предыдущем разделе.</p><p> Если изменений по-прежнему нет, добавьте в код <strong> !important </strong>, например: </p><pre data-enlighter-language="generic" data-enlighter-theme="" data-enlighter-highlight="" data-enlighter-linenumbers="" data-enlighter-lineoffset="" data-enlighter-title="" data-enlighter-group=""> .<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/67/f4/e2/67f4e2d9c30e5871b9e51d09508756a3.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/67/f4/e2/67f4e2d9c30e5871b9e51d09508756a3.png' /></noscript> page-id-2 .entry-title{
отображение:нет !важно;
} </pre><h4><span class="ez-toc-section" id="i-14"> Скрыть заголовки сообщений в блоге </span></h4><p> Помимо скрытия отдельных или всех заголовков страниц WordPress, также можно скрыть заголовки только сообщений в блогах. Процесс аналогичен, но вам придется использовать другой фрагмент кода.</p><p> Чтобы скрыть заголовки всех сообщений блога на вашем веб-сайте, выполните следующие действия:</p><ol><li> На панели инструментов перейдите к <strong> Внешний вид -> Настроить </strong> .</li><li> Нажмите <strong> Дополнительный CSS </strong> , затем скопируйте и вставьте приведенный ниже код CSS: <br/> <code data-enlighter-language="generic"> .post .entry-title { </code> <br/> <code data-enlighter-language="generic"> display: none; </code> <br/> <code data-enlighter-language="generic"> } </code></li></ol><ol start="3"><li> <strong> Опубликовать </strong> пост.</li></ol><p> В некоторых случаях вы можете захотеть скрыть заголовок отдельной записи WordPress, а не всех. Например, вы можете включить избранное изображение в определенную статью — тогда вы захотите скрыть только заголовок этой записи.<img loading="lazy" src="/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/06/Wordpress-SEO-zapolnenie-Title.png"><noscript><img loading='lazy' src='/800/600/http/webmaster-seo.ru/wp-content/uploads/2018/06/Wordpress-SEO-zapolnenie-Title.png' /></noscript></p><p> Этот процесс аналогичен сокрытию заголовка отдельной страницы, о котором мы говорили ранее. Для этого выполните следующие действия:</p><ol><li> Откройте панель инструментов и перейдите к <strong> Posts -> All Posts </strong> .</li></ol><ol start="2"><li> Найдите сообщение, заголовок которого вы хотите скрыть, и наведите указатель мыши на кнопку <strong> Редактировать </strong>. Вы увидите сообщение <strong> с идентификатором </strong> в нижней части браузера. В нашем примере идентификатор записи – 1 </li>.</ol><ol start="3"><li> Перейти к <strong> Внешний вид -> Настроить </strong> и нажмите <strong> Дополнительный CSS </strong> .</li><li> Добавьте код: <br/> <code data-enlighter-language="generic"> .postid-1 .entry-title { </code> <br/> <code data-enlighter-language="generic"> display: none; </code> <br/> <code data-enlighter-language="generic"> { </code> <br/> Не забудьте изменить <code> <code> <code data-enlighter-language="generic"> .postid-1 </code> </code> </code>, чтобы он соответствовал идентификатору поста, с которым вы работаете.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/bb/a6/70/bba670b309d5bc534160af08715c5e0f.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/bb/a6/70/bba670b309d5bc534160af08715c5e0f.jpg' /></noscript></li></ol><ol start="5"><li> Пресса <strong> Публикация </strong> .</li></ol><p> Также можно скрыть название каждой страницы и поста на вашем сайте.</p><p> Для этого добавьте приведенный ниже код в поле <strong> Additional CSS </strong>: </p><pre data-enlighter-language="generic" data-enlighter-theme="" data-enlighter-highlight="" data-enlighter-linenumbers="" data-enlighter-lineoffset="" data-enlighter-title="" data-enlighter-group=""> .entry-title {
дисплей: нет;
} </pre><h3><span class="ez-toc-section" id="i-15"> Как скрыть заголовки страниц или сообщений с помощью сторонних инструментов </span></h3><p> Для начинающих скрытие заголовков сообщений и страниц вручную с помощью CSS может показаться пугающим. Однако существуют альтернативные решения, в которых использование приведенного выше кода CSS не требуется.</p><p> Скрыть заголовки страниц в WordPress можно легко с помощью сторонних инструментов. В этом разделе мы покажем вам, как это сделать с помощью конструктора страниц и плагина WordPress.</p><h4><span class="ez-toc-section" id="i-16"> Скрыть заголовки страниц с помощью компоновщика страниц </span></h4><p> Если вы используете инструмент построения, такой как Elementor, следуйте приведенному ниже руководству:</p><ol><li> Получите доступ к панели инструментов <strong> WordPress </strong> и перейдите в <strong> Страницы -> Все страницы </strong> .<img loading="lazy" src="/800/600/http/i1.wp.com/masamalas.com/wp-content/uploads/2015/11/yoast-seo-asli.png?resize=1024%2C515&ssl=1"><noscript><img loading='lazy' src='/800/600/http/i1.wp.com/masamalas.com/wp-content/uploads/2015/11/yoast-seo-asli.png?resize=1024%2C515&ssl=1' /></noscript></li><li> Наведите указатель мыши на любую страницу, заголовок которой вы хотите скрыть, затем выберите <strong> Редактировать с помощью Elementor </strong> .</li></ol><ol start="3"><li> Щелкните значок <strong> Настройки </strong> в левом нижнем углу.</li></ol><ol start="4"><li> Щелкни <strong>Скрыть кнопку заголовка </strong> на <strong> YES </strong> .</li></ol><p> Нажмите <strong> Обновить </strong> или <strong> Опубликовать </strong>, если вы работаете над новой страницей. Название страницы теперь будет скрыто.</p><h4><span class="ez-toc-section" id="i-17"> Скрыть заголовки страниц и сообщений с помощью плагина </span></h4><p> Другой способ скрыть заголовки страниц в WordPress — установить для этой цели плагин. В этом руководстве мы будем использовать плагин Hide Page and Post Title.</p><p> Title Remover — еще один плагин, который можно использовать для скрытия заголовков страниц.</p><p> После того, как вы установили и активировали плагин, выполните следующие действия:</p><ol><li> Перейдите на страницу <strong> Страницы -> Все страницы </strong> и нажмите <strong> Редактировать </strong> под конкретной страницей, заголовок которой вы хотите скрыть.<img loading="lazy" src="/800/600/http/green-box.co.uk/wp-content/uploads/2014/10/seo-1024x629.png"><noscript><img loading='lazy' src='/800/600/http/green-box.co.uk/wp-content/uploads/2014/10/seo-1024x629.png' /></noscript></li><li> Нажмите кнопку <strong> Настройки </strong> и прокрутите вниз до раздела <strong> Скрыть страницу и заголовок публикации </strong>.</li><li> Установите флажок, чтобы скрыть заголовок страницы, затем нажмите <strong> Обновить </strong> . <br/></li></ol><p> Вот и все — заголовок страницы теперь будет скрыт.</p><h3><span class="ez-toc-section" id="_WordPress-11"> Как удалить заголовки страниц или сообщений WordPress </span></h3><p> Вы можете рассмотреть возможность полного удаления заголовков страниц WordPress вместо того, чтобы скрывать их. Если это так, убедитесь, что у вас есть веская причина для этого.</p><p> Это связано с тем, что удаление заголовка в WordPress рискованно, особенно если на вашем сайте много страниц. Одна из причин этого заключается в том, что после удаления заголовков вы не сможете отличить одну страницу от другой в списке страниц или сообщений.</p><p> Более того, WordPress использует заголовки для создания постоянных ссылок, которые имеют решающее значение для поисковой оптимизации (SEO). Если у страницы нет заголовка, WordPress может создать строку случайных чисел и букв для постоянной ссылки.<img loading="lazy" src="/800/600/http/01.wibble.space/wearewibble-com/2019/02/yoastSEOCloseSnippet.png"><noscript><img loading='lazy' src='/800/600/http/01.wibble.space/wearewibble-com/2019/02/yoastSEOCloseSnippet.png' /></noscript></p><p> Поисковые системы могут определить вашу страницу как спам. Если это произойдет, это негативно повлияет на рейтинг страницы, и вы в конечном итоге потеряете значительное количество трафика.</p><p> Кроме того, удаление заголовков страниц в WordPress может привести к проблемам с неработающими постоянными ссылками, что сделает ваши страницы недоступными.</p><p> Чтобы предотвратить это, вы можете вручную ввести собственные слаги постоянных ссылок. Имейте в виду, что вам нужно будет сделать это для каждой страницы и публикации, которую вы публикуете.</p><p> Если вы решили удалить заголовок страницы, есть несколько способов сделать это.</p><p> Самый простой метод заключается в том, чтобы оставить поле title <strong> </strong> пустым перед публикацией.</p><p> Вы также можете удалить заголовки определенных страниц или сообщений, выполнив следующие действия:</p><ol><li> Перейдите к страницам <strong> -> Все страницы </strong> или <strong> Сообщения -> Все сообщения </strong> из панели <strong> WordPress </strong> .<img loading="lazy" src="/800/600/http/ithemes.com/wp-content/uploads/2020/06/wordpress-page-title-1024x613.png"><noscript><img loading='lazy' src='/800/600/http/ithemes.com/wp-content/uploads/2020/06/wordpress-page-title-1024x613.png' /></noscript></li><li> Наведите указатель мыши на определенную публикацию или страницу, затем выберите <strong> Быстрое редактирование </strong> .</li></ol><ol start="3"><li> Удалите текст заголовка и нажмите <strong> Обновление </strong> .</li></ol><h3><span class="ez-toc-section" id="i-18"> Зачем скрывать заголовки страниц? </span></h3><p> Веб-сайты обычно содержат несколько страниц, которым не нужен заголовок. Нет необходимости отображать заголовки таких страниц, как «Главная», «Контакты», «О нас» и «Продукты».</p><p> В зависимости от дизайна вашего веб-сайта отображение заголовков тех или иных страниц может быть неэстетичным или придавать странице непрофессиональный вид.</p><p> Отображение заголовка может быть излишним в других случаях — некоторые темы WordPress отображают заголовок страницы на баннере.</p><p> Кроме того, название может быть частью хлебных крошек сайта. Кроме того, пользователи могут уже знать, на какой странице они находятся, после нажатия на элемент меню.</p><p> Целевая страница веб-сайта также не требует заголовка — он может отвлекать посетителей от важных элементов, таких как кнопки призыва к действию или формы регистрации.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/04/fc/7a/04fc7a09e704a716bc5030f6561fd1c9.png"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/04/fc/7a/04fc7a09e704a716bc5030f6561fd1c9.png' /></noscript> Целью целевой страницы является повышение коэффициента конверсии, поэтому лучше приветствовать посетителей привлекательным контентом с самого начала.</p><h3><span class="ez-toc-section" id="_SEO-3"> Заголовки страниц и SEO </span></h3><p> Поисковые системы считывают элементы страницы, включая плитки, иерархию страниц и текст страницы, когда они сканируют веб-страницу. Это делается для того, чтобы определить, о чем страница и заслуживает ли ее контент ранжирования.</p><p> Хотя теги title и h2 используются для SEO сайта, это два разных элемента.</p><p> Тег заголовка <code data-enlighter-language="generic"><title> </code> , также известный как метатег или SEO-заголовок, — это то, что отображается на страницах результатов поисковой системы (SERP) и на вкладке браузера веб-страницы. Это также заголовок закладки по умолчанию. Тег заголовка не виден в теле или самом содержании.</p><p> С другой стороны, тег h2 <code data-enlighter-language="generic"><h2></h2></code> виден в теле страницы и обычно не появляется в поисковой выдаче. Он определяет иерархию заголовков публикации и помогает поисковым системам понять контекст страницы.<img loading="lazy" src="/800/600/http/24x7wpsupport.com/blog/wp-content/uploads/2021/10/Hide-Page-Title-in-Wordpress.png"><noscript><img loading='lazy' src='/800/600/http/24x7wpsupport.com/blog/wp-content/uploads/2021/10/Hide-Page-Title-in-Wordpress.png' /></noscript></p><p> Если на ваших страницах WordPress нет заголовков или заголовков h2, поисковые системы не смогут определить контекст вашего сайта в процессе сканирования. Вместо этого они берут первую строку текста или заголовка со страницы и используют ее в качестве заголовка.</p><p> Из-за этого ваши страницы могут занимать более низкие позиции в поисковой выдаче. Как следствие, это приведет к снижению посещаемости веб-сайта, поскольку посетители не смогут найти ваш контент.</p><h3><span class="ez-toc-section" id="i-19"> Заключение </span></h3><p> При публикации страницы или поста бывают случаи, когда заголовок не нужен или не соответствует общему дизайну сайта.</p><p> Однако, поскольку заголовок страницы или сообщения является неотъемлемой частью SEO-оптимизации сайта, полностью удалять его не рекомендуется.</p><p> Безопасное решение — скрыть заголовок страницы. Мы рассмотрели три разных способа скрыть заголовки в WordPress:</p><ul><li> Добавление кода CSS вручную через настройщик темы WordPress.</li><li> Использование конструктора страниц Elementor.<img loading="lazy" src="/800/600/http/beautifulthemes.com/blog/wp-content/uploads/2018/08/WordPress-food-blogs-Install-plugin.gif"><noscript><img loading='lazy' src='/800/600/http/beautifulthemes.com/blog/wp-content/uploads/2018/08/WordPress-food-blogs-Install-plugin.gif' /></noscript></li><li> Использование Hide Page and Post Title или подобного плагина.</li></ul><p> В зависимости от обстоятельств вам может потребоваться скрыть одну или все страницы или заголовки сообщений — в этом руководстве содержатся инструкции о том, как сделать обе эти вещи. Мы также включили несколько советов о том, как полностью удалить заголовок, если вам нужно это сделать.</p><p> Если вы нашли это руководство полезным или у вас есть какие-либо вопросы, сообщите нам об этом в разделе комментариев ниже.</p><h5><span class="ez-toc-section" id="_WordPress-12"> Узнайте о других передовых технологиях WordPress </span></h5><p> Как создать шорткод в WordPress <br/> Как ускорить работу WordPress <br/> Как удалить боковую панель в WordPress <br/> Как использовать шрифты значков WordPress <br/> Руководство по A/B-тестированию WordPress <br/> Как создать промежуточную среду в WordPress</p><p> Ратна — эксперт по веб-хостингу. Благодаря своему опыту работы со всеми технологиями и SEO, она всегда готова поделиться. В свободное время Ратна любит почитать хорошую книгу или возобновить свой проект по вышиванию крестиком.<img loading="lazy" src="/800/600/http/i.pinimg.com/originals/b5/f0/38/b5f0388bab4a6961667b686cb5a84bc5.jpg"><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/b5/f0/38/b5f0388bab4a6961667b686cb5a84bc5.jpg' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/wordpress" rel="category tag">Wordpress</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/foto-s-effektom-kak-nalozhit-effekt-na-foto.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/kak-posmotret-skolko-stranic-v-vorde-kak-uznat-skolko-stranic-v-vorde.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/wordpress/wordpress-title-stranicy-wp-title-vyvodit-vozvrashhaet-zagolovok-stranicy-funkciya-wp-2.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='73434' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="ccaa6a97c5f491dc921f3c37-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="771d76c8d4f88c6065a2bc3d-|49" defer></script>


 Используется браузерами, приложениями и…
Используется браузерами, приложениями и… Несмотря на это, некоторые из его функций не совсем подходят, к примеру для бизнес-сайта. Представьте себе, что в верхней части каждой страницы вашего бизнес-сайта есть большой заголовок страницы или, что еще хуже, название на главной странице или лендинге. В этом случае скрыть в WordPress заголовок страницы и записей является хорошей идеей. Для этого существует несколько способов. В этом руководстве мы расскажем о каждом из них.
Несмотря на это, некоторые из его функций не совсем подходят, к примеру для бизнес-сайта. Представьте себе, что в верхней части каждой страницы вашего бизнес-сайта есть большой заголовок страницы или, что еще хуже, название на главной странице или лендинге. В этом случае скрыть в WordPress заголовок страницы и записей является хорошей идеей. Для этого существует несколько способов. В этом руководстве мы расскажем о каждом из них. Не волнуйте о постоянных ссылках, они останутся нетронутыми.
Не волнуйте о постоянных ссылках, они останутся нетронутыми.