Курс по созданию сайта на WordPress без знаний кода
Курс по созданию сайта на WordPress без знаний кодаПолный курс по созданию сайтов на CMS WordPress без знаний кода.
- Создадим три сайта разными способами
- Расскажу свои секреты с фриланса
- Что сегодня нужно знать о SEO?
- Всё про скорость и безопасность.
Начать обучение Программа курса
Разбор курса по созданию сайтов на WordPress для начинающих
В этом видео:
– Расскажу вкратце о WordPress – чем же он так хорош, что я работаю с ним на протяжении уже почти 15 лет. В чём преимущество вордпресса перед другими платформами?
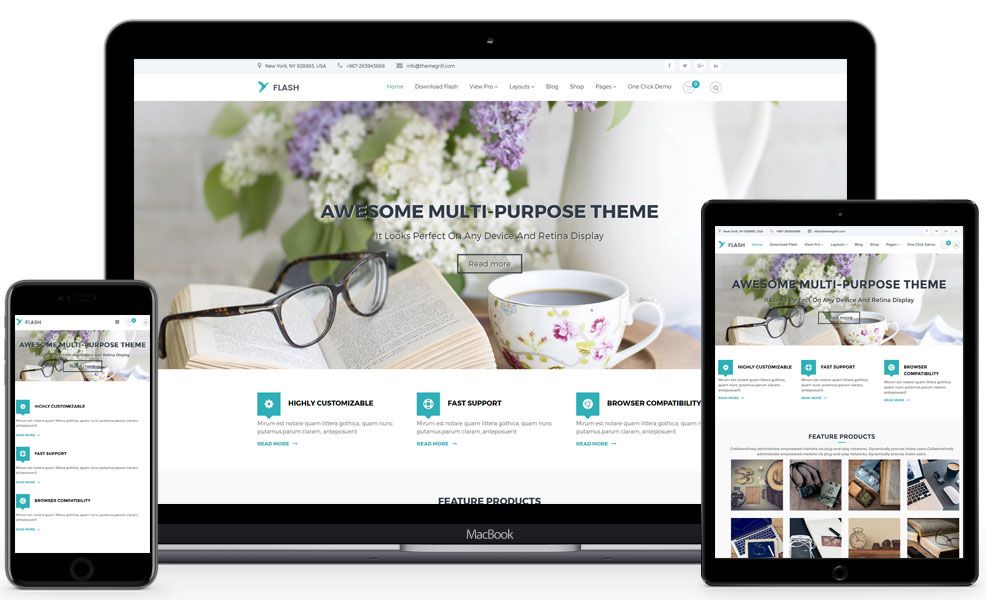
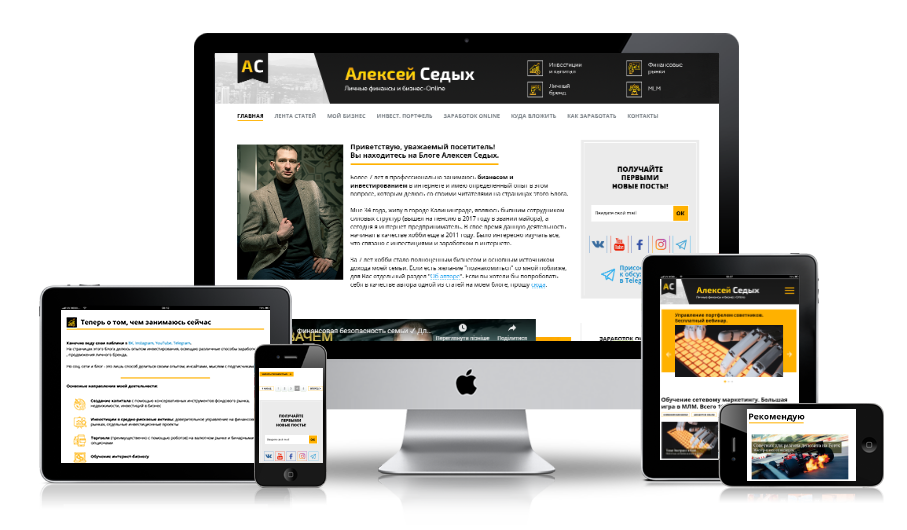
– Покажу сайты и лендинг, которые мы с вами создадим в процессе курса.
Вы научитесь:
С лёгкостью создавать сайты без программирования на WordPress
В конце курса у вас будет 3 полноценных сайта – это сайт-портфолио, посадочная страница и корпоративный сайт.
 Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.
Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.Работать с конструкторами в WordPress, особенно — с Gutenberg и Elementor
Курс построен таким образом, чтобы вы научились создавать сайты на WP разными способами — и без конструкторов вообще, и при помощи Gutenberg, и при помощи самого популярного — Elementor.
Основам SEO, безопасности и скорости загрузки сайтов
Необходимый минимум знаний для того, чтобы ваш сайт работал быстро, чтобы значительно понизить вероятность его взлома, а также, чтобы он появился на первой странице в поисковых системах.
Приобретёте уверенность
Моя задача — не только дать вам готовый контент и пошаговый план действий, но и подать его таким образом, чтобы вы поняли, насколько всё на самом деле легко и вдохновились на достижения.
План курса
01
Установка WordPress
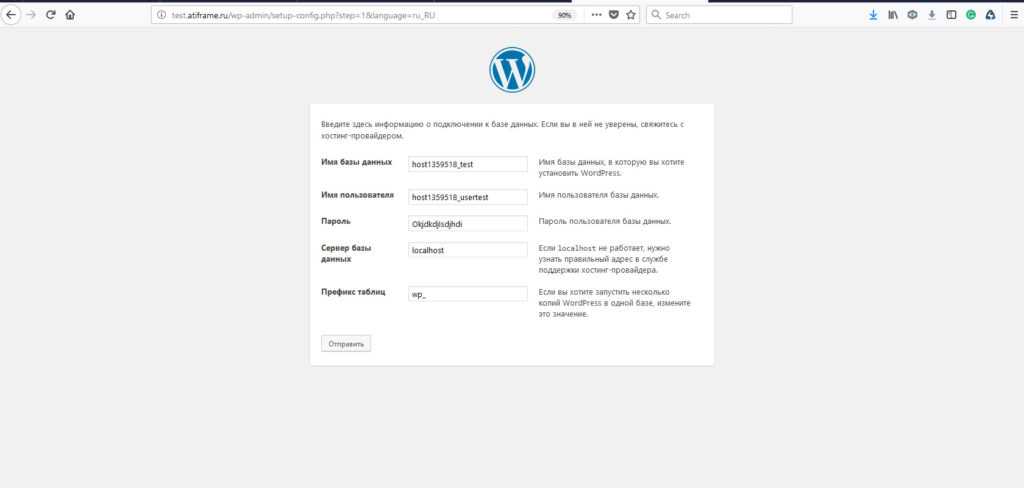
Сам процесс установки WordPress занимает 5 минут, но однако тут есть множество подготовительных шагов и подводных камней.
- Вступление 04:19
- Хостинг Всё начинается именно с хостинга. Выбор хостинга — это, пожалуй, самый ответственный момент для будущего сайта. Выберем и зарегистрируем. Покажу, какой хостинг самый лучший и научу с ним работать. 11:34
- Домены Как выбрать TLD? Как сэкономить при покупке домена? Для чего нужен SSL-сертификат и как установить его бесплатно? 23:13
- FTP / SFTP 15:00
- Почта для домена Учимся создавать крутые почтовые ящики типо [email protected]. 06:56
- Установка WordPress Изучим 2 способа – быстрый и супер-быстрый. 23:27
02
Основы создания сайтов на WordPress
Этот модуль рассчитан для тех, кто никогда не сталкивался с WordPress, тем не менее он будет полезен всем, потому что в каждом уроке я делюсь личным мнением, основанном на опыте.
- Типы контента Почему некоторые до сих пор ошибочно считают, что WordPress — только для блогов? И почему эта информация устарела на 10 лет? Чем отлючаются записи и страницы? Насколько сложно создать например интернет-магазин? 06:47
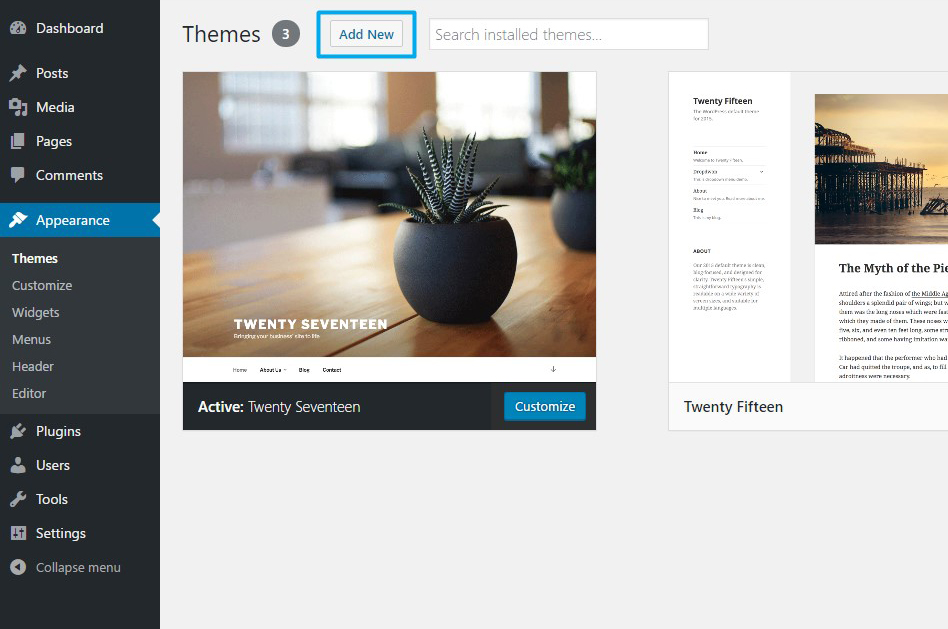
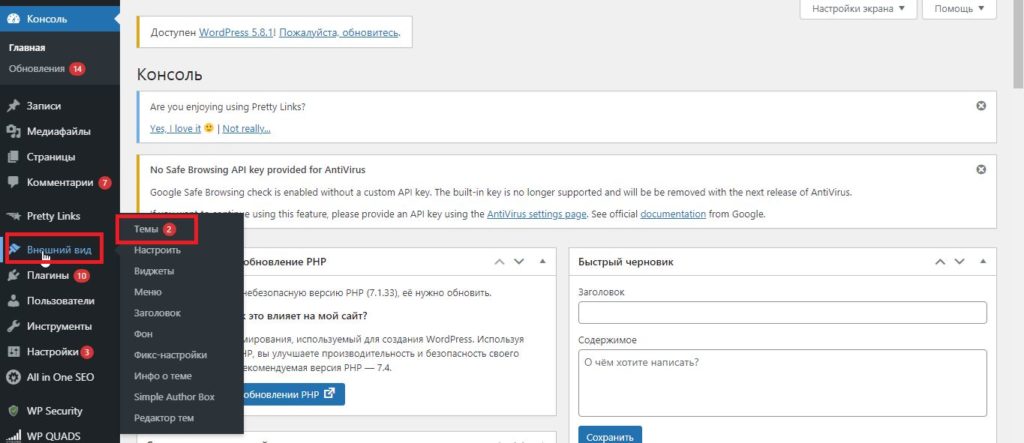
- Темы Если вы хотите научиться выбирать и настраивать темы для WordPress, то в курсе об этом есть абсолютно всё. 21:13
- Плагины 12:41
- Как узнать, что сайт на WordPress, и какая там тема При помощи инструментов и без. 13:50
- Редакторы контента и конструкторы Какие использовать, а какие нет, и почему. 19:19
03
Создание сайта-портфолио
- Выбор и установка темы 13:09
- Импорт демо-данных Использовать демо-данные в этом модуле мы не будем, но работать с ними научимся! 10:48
- Настройки темы 16:49
- Меню 20:49
- Главная страница сайта 06:15
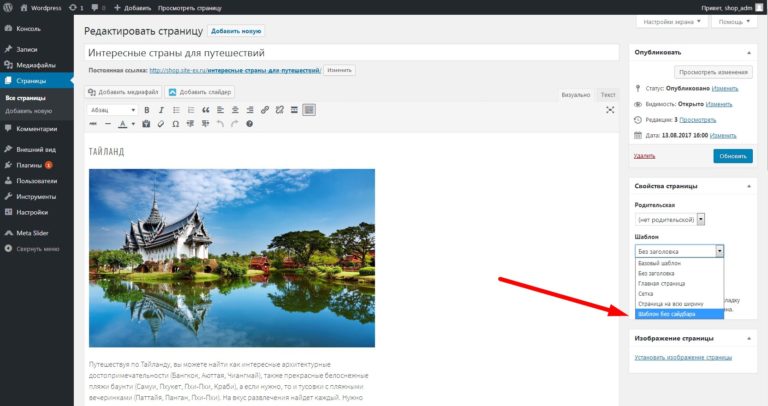
- Шаблоны страниц 06:49
- Наполнение контентом 30:07
- Виджеты 08:15
- Медиафайлы Как WordPress на самом деле работает с изображениями? Как легко сэкономить место на сервере? 21:13
- Форма обратной связи 09:21
- Перевод темы
Иногда на русскоязычных сайтах вы можете встретить элементы с английскими словами, например Category или Author, что выглядит непрофессионально.
 .. Не допустим такого для нашего сайта! 08:43
.. Не допустим такого для нашего сайта! 08:43 - И ещё кое-что… Несколько небольших, но важных моментов, которые помогут вам при создании сайта на готовой теме. 14:17
04
Создание лендингов
- Основы. Как выбрать тему и конструктор для лендинга? 18:29
- Как работать с Elementor Elementor на сегодняшний день – это самый популярный конструктор сайтов на WordPress и скорее всего так будет ещё долго. Есть даже дизайн-агентства, создающие сайты на Elementor. Пришло время и нам научиться с ним работать. 35:20
- Создаём лендинг за практически 5 минут И такое возможно. 07:17
05
Создание сайта компании
- Знакомcтво с Gutenberg и его настройка
Gutenberg — это редактор контента и конструктор, который является частью самого WordPress с недавнего времени.
 По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52
По сравнению с Elementor он ещё не такой функциональный, но я считаю, что за ним – будущее и мы обязательно должны уметь с ним работать. 23:52 - Настройка темы 13:55
- Работа с контентом. Паттерны Наполняем сайт, используя блочный редактор Gutenberg. 12:45
06
Поисковое продвижение сайта (SEO)
- Основы SEO сайта на WordPress В этом уроке постараюсь затронуть максимально все аспекты, касающиеся внутренней SEO-оптимизации сайта. Также рассмотрим плагины для WordPress, которые значительно упрощают работу с внутренним SEO. 1:00:45
07
Скорость загрузки сайта
Хорошая новость в том, что WordPress сам по себе очень быстрый. Те люди, которые утверждют обратное и в пример приводят свои медленные сайты, они просто ничего не знают, как Джон Сноу. Подробнее – в этом модуле.
- Почему одни сайты медленные, а другие быстрые? Основы оптимизации скорости загрузки сайта. Как оптимизировать сайт по Google PageSpeed Insights. Почему этот инструмент переоценён? 30:12
- Серверное кэширование Как спасти и заставить загружаться быстро даже самый безнадёжный сайт. 07:09
08
Безопасность сайта
Ещё одна хорошая новость в том, что WordPress безопасен сам по себе. Тот, кто утверждает по-другому, вероятно не понимает, что благодаря публичности WordPress и открытому коду, о его любой уязвимости сразу узнаёт весь мир и она сразу же исправляется. Тем не менее, пару основ безопасности я всё же вам расскажу.
- 4 вещи, которые резко уменьшат шансы взлома сайта
Они настолько простые, что я мог бы перечислить их прямо тут, в описании к уроку, но всё же я опишу их подробнее и даже расскажу о статистике причин взломов.
 16:46
16:46 - Резервное копирование – наше всё Что нужно сделать, чтобы создать резервную копию сайта на WordPress? Про автоматизацию резервного копирования, чтобы настроить его и забыть. И спать спокойно. 14:50
09
Фриланс
Можете верить, а можете нет, но у меня есть знакомые, которые после этого курса начанали делать сайты для клиентов на WordPress и это без знаний программирования.
- Как я искал клиентов и работал с проектами 14:11
Отзывы о курсах Миши
Пару лет вёл курс по WordPress оффлайн, за то время накопилось несколько отзывов студентов. С тех пор правда больше отзывы не собирал, наверное зря.
Большое спасибо за проведённый курс, разбираться в WordPress начал намного лучше, чем до этого. WordPress очень мощная и интересная штука, знаний осталось много, осталось применить их на практике. .. — Владимир
.. — Владимир
Даже несмотря на то, что я уже сталкивалась с вордпрессом и знала некоторые основы, мне очень помогло, потому что позволило структурировать все знания, позволило восполнить пробелы… — Лена
Показать ещё отзывы
Ваш преподаватель
Миша Рудрастых
- В веб-разработке 15 лет, ещё в школе начал создавать сайты на HTML и PHP
- Опыт преподавания 5 лет, вёл курсы оффлайн и онлайн в Epic Skills, Loft School и Нетологии
- Спикер и организатор конференций по WordPress
«Открыл в себе любовь к преподаванию совершенно случайно. Сначала я создал этот блог, как заметки для самого себя, а потом обнаружил, что мне нравится именно объяснять все тонкости, рассказывать, что, как и почему нужно делать. А ещё люблю кофе, книги про Гарри Поттера и сноуборд».
Купить курс
- 35 видеоуроков (9 модулей)
- Подойдёт каждому, с любым уровнем знаний
- Избавит вас от любой головной боли, с которой сталкиваются люди, решившие создать сайт с нуля, и с которой, поверьте, я сталкивался когда-то сам
- Уроки регулярно обновляются в соответствии с изменениями в WordPress
- Доступ навсегда (даже если инопланетяне нападут)
5999 р
Скидка 58% до 19 ноября
WordPress с нуля | Издательство БХВ
Молочков Владимир Петрович
| Артикул | 2707 |
| ISBN | 978-5-9775-6677-3 |
| Количество страниц | 304 |
| Формат издания | 165 x 215 мм |
| Печать | Черно-белая |
| Серия | С нуля |
619 ₽
526 ₽
# CMS# PHP# wordpress# бэкенд# фронтенд
- Описание
- Детали
- Отзывы (1)
Описание
Программа WordPress — бесплатная система управления содержимым сайта с открытым исходным кодом. С помощью WordPress можно создавать как простые веб-сайты «визитки», так и сложные проекты — блоги, корпоративные порталы, интернет-магазины.
С помощью WordPress можно создавать как простые веб-сайты «визитки», так и сложные проекты — блоги, корпоративные порталы, интернет-магазины.
Прочитав книгу, вы узнаете, как установить и настроить WordPress на локальном компьютере, как выбрать подходящий хостинг и перенести разработанный вами сайт в Интернет. Вы научитесь создавать сайты, адаптированные для компьютеров, ноутбуков и различных типов мобильных устройств. Книга поможет выбрать подходящий шаблон оформления или разработать собственный с нуля. Используя плагины, вы сможете превратить ваш сайт в популярный блог, корпоративный портал или интернет-магазин.
Эта книга поможет вам с нуля построить свой первый веб-сайт на WordPress без знаний программирования и навыков дизайна, даже если до этого вы никогда не занимались веб-разработкой.
Вы узнаете:
- Как самостоятельно установить и настроить WordPress
- Как развернуть WordPress на локальном компьютере
- Как создавать современные веб-сайты
- Как подключать шаблоны оформления и разрабатывать собственные
- Как создать веб-сайт с адаптивным дизайном
- Какие плагины необходимы для вашего сайта
- Как запустить собственный интернет-магазин на WordPress
- Как выбрать хостинг для размещения веб-сайта или интернет-магазина
- Как перенести сайт в Интернет с локальной машины
Владимир Петрович Молочков — кандидат педагогических наук, преподаватель высшей квалификационной категории Политехнического колледжа Новгородского госуниверситета им. Ярослава Мудрого. Автор 18 книг по компьютерной тематике и более 200 статей в СМИ.
Ярослава Мудрого. Автор 18 книг по компьютерной тематике и более 200 статей в СМИ.
Детали
| Артикул | 2707 |
|---|---|
| ISBN | 978-5-9775-6677-3 |
| Количество страниц | 304 |
| Серия | С нуля |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2021 |
| Габариты, мм | 215 × 165 × 17 |
| Вес, кг | 0.409 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
-
HTML, JavScript, PHP и mySQL. Джентльменский набор Web-мастера, 5 изд. – Бумажная книга
1 458 ₽1 239 ₽ -
Самоучитель Joomla! – Бумажная книга
295 ₽251 ₽ - Дронов Владимир Александрович
Laravel. Быстрая разработка современных динамических Web-сайтов на PHP, MySQL, HTML и CSS
1299 ₽
1104 ₽ -
Django 2.1. Практика создания веб-сайтов на Python – Бумажная книга
1 314 ₽
Как сделать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress обеспечивает 34% интернета (60%, если считать только сайтов, созданных на основе CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля все еще является подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Тема или собственный веб-сайт WordPress?
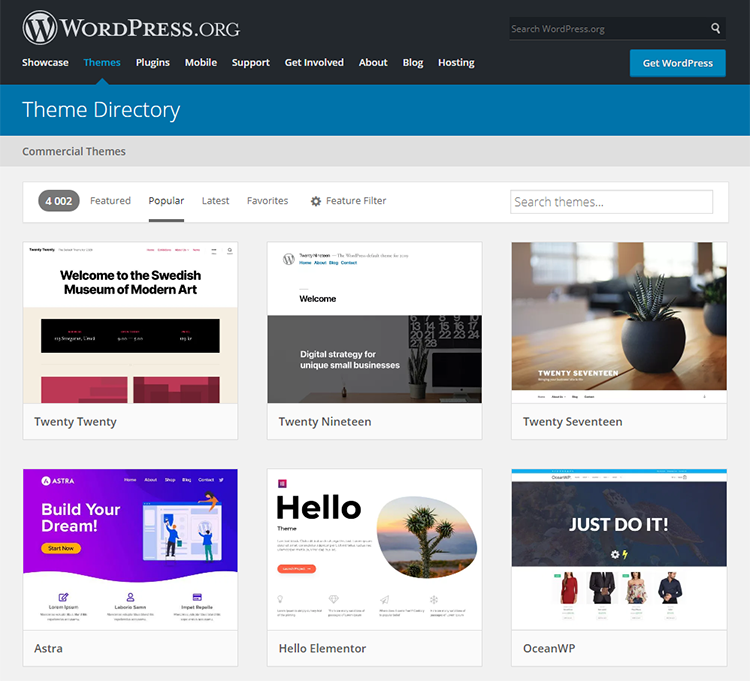
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
Минимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 годаи 2020, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой.
Что нужно сделать перед началом сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют:
Создание каркаса
Имеет смысл только то, что мы создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Бизнес-сайт с нуля – почему бы и нет? | Источник: freepik.com Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Дизайн сайта очень важен! | Источник: freepik. com
comСоздание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что разработка дизайна во время обучения кодированию, несомненно, будет стрессовой и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн, пора воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для создайте макет своего веб-сайта, например, Balsamiq, Adobe XD, Mockplus, Moqups и многое другое). Большинство из них бесплатны, а некоторые премиум-функции вам понадобятся. платить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, они все хорошенькие легко использовать.
Кодирование
Нам всем так повезло, что сейчас 2019 год и что их тысячи учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать почти ничего. К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Все это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт трафик можно получить с помощью маркетинга, но есть и органический способ сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.
SEO на странице использует качественный контент, ключевые слова, заголовки, хорошие URL-адреса и изображения, чтобы дать вам хороший рейтинг на страницах поисковых систем.
Если на вашем веб-сайте есть блог, убедитесь, что все, что вы пишете, имеет ценность и не содержит ключевых слов. Не забудьте написать хорошие мета-описания и заголовки, потому что они в значительной степени способствуют кликам. Включите ключевые слова, где это необходимо!
Заключительное слово
Создание веб-сайта, несомненно, долгое и сложное путешествие, но если вы увлечены и полны решимости, это можно сделать. Как только вы научитесь это делать, вы, возможно, даже сможете превратить это в работу и стать фрилансером. Если становится трудно и кажется, что всякая надежда потеряна, потому что вы не можете понять, что не так с вашим кодом, не сдавайтесь! Ошибки обязательно случаются, поэтому не позволяйте им повлиять на вас.
Мы надеемся, что этот пост помог вам узнать что-то полезное и побудил вас попробовать и создать свой собственный веб-сайт на WordPress !
Как создать сайт WordPress с нуля (за выходные)
Привет, ребята!
Угадайте, кто вернулся с еще одной записью в блоге для вас…
Итак, вот сделка:
Если вы хотите создать веб-сайт WordPress за выходные с нуля, необходимо принять во внимание множество соображений.![]()
Необходимо рассмотреть текст и обмен сообщениями, добавить правильные технические компоненты, чтобы убедиться, что ваш веб-сайт оптимизирован для привлечения потенциальных клиентов, а также рассмотреть элементы брендинга.
Итак, если вы изо всех сил пытались запустить свой веб-сайт WordPress и не уверены:
- С чего начать?
- Какие инструменты следует использовать для создания WordPress с помощью
- Требуется краткое руководство по созданию веб-сайта WordPress с нуля …
Тогда считайте, что это ваш полный контрольный список и краткое руководство по созданию веб-сайта WordPress с нуля.
Теперь возьмем почту.
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве Toolkit and Resource , наполненном инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Используйте этот план, чтобы перейти к разделам публикации
Задачи 1-го дня: Создание вашей инфраструктуры
Шаг 1: Выберите доменное имя для своего веб-сайта.
Шаг 2. Выберите хостинг-провайдера
Шаг 3. Установите WordPress
Шаг 4. Выберите тему для своего веб-сайта WordPress
Шаг 5. Добавьте основные страницы на свой сайт
Шаг 6. Веб-сайт
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Задачи 2-го дня: Брендинг вашего веб-сайта
Шаг 1. Создайте руководство по стилю для вашего веб-сайта.
Шаг 2. Создайте главную страницу EPIC для вашего веб-сайта WordPress. Добавьте логотип Pro Text на свою домашнюю страницу
Шаг 5. Добавьте профессиональное изображение HERO на главную страницу своего веб-сайта
Шаг 6. Создайте фирменный графический шаблон поста в блоге
Шаг 7. Прокачай боковую панель своего веб-сайта
Шаг 8: Добавьте материалы Pillar в свой блог!
Проверки перед запуском и после запуска
Нужны пошаговые видеоруководства о том, как создать сайт WordPress с нуля?
Задачи 1-го дня: Создание фреймворка
Шаг 1: Выберите доменное имя для своего веб-сайта.

Рекомендуемый ресурс: Поиск по домену Siteground
Ваше доменное имя — это, по сути, ваш «уличный адрес» в Интернете. Он сообщает людям, куда идти, чтобы получить доступ к вашему сайту. Вы можете начать поиск домена здесь .
Всякий раз, когда вы выбираете доменное имя для своего веб-сайта, лучше всего, чтобы оно было коротким, приятным и по существу. Кроме того, фирменные доменные имена работают лучше всего.
Бесплатное средство проверки доменных имен
Например, если название вашей компании « Just Blaze Consulting «, тогда JustBlazeConsulting.com будет отлично работать в качестве вашего доменного имени.
Ключевые соображения
Пусть ваше доменное имя будет коротким, привлекательным и содержательным
Используйте расширение . Com
Com
Выберите доменное имя, которое может «расти» вместе с вашим брендом. Симпатичные доменные имена могут показаться крутыми, но вам нужно учитывать долгосрочную перспективу.
Шаг 2. Выберите поставщика веб-хостинга
Рекомендовать ресурс : Хостинг WordPress
Позвольте мне первым подчеркнуть, что использование хорошего веб-хостинга имеет большое значение, и вот почему:
Нет ничего более разочаровывающего, чем попытка просмотра веб-сайта, который движется с невероятной скоростью. Поэтому, пожалуйста, инвестируйте в хорошего провайдера веб-хостинга, чтобы предоставить посетителям вашего сайта наилучшие возможности просмотра.
Планы управляемого хостинга WordPress
Ключевые аспекты
Проверка отзывов о провайдере веб-хостинга
Какую поддержку они предлагают (24/7, по телефону, в чате)
Просмотрите обзоры и статистику времени работы провайдер веб-хостинга
Шаг 3:
Установите WordPressРекомендовать ресурс : Как установить WordPress на управляемую учетную запись хостинга
WordPress — это CMS (система управления контентом), также известная как платформа, которую вы можете использовать для управления всеми страницами, контентом и многим другим на вашем веб-сайте из одного места.
В наши дни WordPress очень легко установить. Вы можете использовать установку в один клик, а также мастер установки с управляемым хостингом WordPress.
Если вы не хотите иметь дело с техническими вещами, вы можете легко обратиться за поддержкой к своему веб-хостингу, чтобы попросить их установить WordPress для вас.
Ключевые моменты
Предлагает ли веб-хостинг установку в один клик, чтобы помочь вам быстрее настроить веб-сайт?
Есть ли служба технической поддержки, которая поможет вам, если вы столкнетесь с техническими проблемами?
Шаг 4:
Выберите тему для своего веб-сайта WordPressРекомендовать ресурсы вести мой блог, и мне это нравится.
Но… несколько веб-сайтов, на которых я покупал темы WordPress в прошлом, — это Creative Market и StudioPress.
Creative Market
Creative Market предлагает более 3700 доступных тем WordPress на выбор. Вы можете получить тему на Creative Market всего за 19 долларов.для создания вашего сайта WordPress.
Темы WordPress _ Creative Market
StudioPress
StudioPress — еще одно популярное место, где можно получить темы EPIC WordPress. Что мне нравится в темах WordPress от StudioPress, так это то, что они хорошо спроектированы, оптимизированы, чтобы помочь людям найти ваш сайт в поисковых системах, и быстро работают.
Темы WordPress StudioPress
Основные соображения
Адаптивна ли тема (она работает на всех мобильных устройствах)?
Легко ли настроить + бренд? (Добавьте свои цветовые схемы, логотип и т. д. в?
. Совместима ли тема с большинством плагинов WordPress?
.
 Шаг 5. Добавьте основные страницы на свой веб-сайт
Шаг 5. Добавьте основные страницы на свой веб-сайт . Страницы, что добавить на домашнюю страницу, как написать страницу продукта/услуги, которая продает
На мой взгляд, есть 4 основные страницы, которые вам нужно добавить на свой веб-сайт. Они следующие:
Домашняя страница : самая важная страница на вашем веб-сайте, которая сообщает посетителям вашего веб-сайта, кто вы, чем занимаетесь, и « должна призывать их к действию ».
О странице : Сообщает посетителям вашего сайта, как ваш бренд может им помочь (да, верно). Ваша страница о вас не о вас. Пожалуйста, имейте это в виду.
Страница услуг/продуктов : Перечислите продукты/услуги, которые вы предлагаете, и добавьте решительный призыв к действию в конце ваших страниц, который подскажет вашим подписчикам, что делать дальше.
Контактная страница : Дает посетителям вашего веб-сайта возможность связаться с вами
Ключевые моменты
Написание убедительного текста домашней страницы , который побуждает посетителей совершать действия, когда они заходят на вашу страницу
Добавление звонка действия на всех основных страницах
Создание страниц продуктов и услуг, ориентированных на преимущества
Шаг 6.
 Добавьте основные страницы на свой веб-сайт
Добавьте основные страницы на свой веб-сайт Рекомендация ресурсов : WordPress Web Design 101: 10 советов для начинающих
Не перегружайте навигационное меню вашего веб-сайта 10 различными вкладками. Это не обязательно. Как я уже упоминал в этом посте, держать в меню максимум 5-8 позиций — это хорошо.
Если вы решите добавить в свое меню дополнительные элементы, рассмотрите возможность использования подменю для организации потока вашего меню навигации.
Ключевые соображения
Текст в меню навигации должен быть коротким и понятным
Используйте подменю, когда вам нужно добавить дополнительную информацию в главное меню
Убедитесь, что ваше меню навигации хорошо отображается на мобильных устройствах
Шаг 7. Добавьте нижний колонтитул на свой веб-сайт
Рекомендуйте ресурсы : Как создать отличный футер
Нижний колонтитул вашего веб-сайта представляет собой мини-каталог в нижней части вашего веб-сайта.
Считайте нижний колонтитул универсальным средством, позволяющим направлять посетителей на несколько важных страниц вашего веб-сайта, которые вы не добавили в главное меню.
Ключевые вопросы
Добавьте ссылки на социальные сети в нижний колонтитул, чтобы люди могли общаться с вами в социальных сетях
Добавление ссылки на политику конфиденциальности или страницу раскрытия информации
Добавление ссылки на карту сайта
Готовы создать веб-сайт EPIC WordPress?
Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress в выходном руководстве Toolkit and Resource , наполненном инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
Задачи 2-го дня: Брендинг вашего веб-сайта
Шаг 1:
Создайте руководство по стилю для вашего веб-сайта если вы хотите, чтобы ваши проекты визуального дизайна были последовательными, а ваш брендинг — актуальным, и вот почему:Пример шаблона руководства по стилю от Venngage
Вы когда-нибудь были на чьем-то веб-сайте и думали — ммм, что, черт возьми, происходит с этим дизайном? ? Там слишком много цветов, шрифтов, и это выглядит просто беспорядочно.
Что ж, друг мой, я не хочу этого для тебя. Так что, мой друг, загрузите этот стартовый набор и используйте руководство по стилю, чтобы сгладить детали дизайна для своего веб-сайта.
Ключевые моменты
Используйте одну цветовую палитру для оформления своего веб-сайта с помощью
Выберите 2-3 шрифта для фирменного стиля своего веб-сайта
Используйте профессиональные и высококачественные изображения в дизайне своих веб-сайтов (Pexels и Unsplash) множество бесплатных стоковые фотографии, которые вы можете скачать + использовать.
Шаг 2:
Создайте домашнюю страницу EPIC для своего веб-сайта WordPressПорекомендуйте ресурсы содержание на моей домашней странице веб-сайтов, и это было в значительной степени все.
Вот пример того, что я имею в виду:
Когда я запустил блог YourChicGeek давным-давно, когда у меня не было специальной домашней страницы для сайта (как вы можете видеть ниже):
Старая домашняя страница YourChicGeek
Быстрая перемотка вперед к моему текущему дизайну домашних страниц с помощью Thrive Architect . Я могу без сомнения сказать вам, что он конвертируется намного лучше, и он настроен для расширения моего списка адресов электронной почты, а также для предоставления пользователям дополнительной информации о продуктах и услугах, которые могут им пригодиться.
Текущая домашняя страница YourChicGeek
Ключевые соображения
Добавление неотразимого предложения, которое побудит людей присоединиться к вашему списку рассылки
Использование цвета для ваших кнопок призыва к действию, которые выделяются и привлекают внимание
Создание профессионального макета вашего неотразимого предложения, чтобы помочь людям представить, как они используют его
Рекомендовать ресурсы : 7 примеров неотразимого копирования домашней страницы
Вот в чем дело, дизайн имеет значение . Но есть еще одна вещь, которая имеет не меньшее значение: копия вашей домашней страницы.
Но есть еще одна вещь, которая имеет не меньшее значение: копия вашей домашней страницы.
Я давно понял, что делать скучные и шаблонные копии — большая ошибка. Если ваши посетители зайдут на ваш сайт и не поймут, что вы делаете, или не поймут ваше уникальное торговое предложение, что, по вашему мнению, произойдет?
Мое предположение: они отскочат и отправятся в другое место. Итак, мой друг, убедитесь, что вы нашли время, чтобы создать «копию , которая соединяет » со своими взглядами, или наймите кого-нибудь, кто может помочь вам с этим.
Пример: электронная книга Чендлера Болта, школа
Самоиздательская школа — копия главной страницы
Ключевые соображения
Создание сильного заголовка для вашей домашней страницы
Создание отличного вспомогательного текста (который связан с заголовком вашей домашней страницы)
Призыв их к действию (т. е. позвоните для консультации, пройдите тест)
е. позвоните для консультации, пройдите тест)
Шаг 4:
Добавьте логотип Pro Text на главную страницуРекомендовать ресурсы : Photopea.com
Ваш логотип — это ваш фирменный знак, друг мой, и, как и на большинстве веб-сайтов, вы захотите добавить его на свой.
Следует помнить, что вам не нужно создавать что-то слишком замысловатое.
Вы можете легко создать текстовый логотип, используя что-то вроде Креативный рынок пакеты шрифтов и добавьте их на свой сайт.
Основные рекомендации
Используйте простой набор шрифтов из Creative Market или DaFont для создания текстового логотипа
Используйте бесплатный ресурс, например PhotoPea.com для разработки логотипа
Убедитесь, что ваш логотип имеет прозрачный фон (чтобы за ним не было пробелов)
Шаг 5:
Добавьте изображение Professional HERO на главную страницу вашего веб-сайта Рекомендованные ресурсы : Pexels. com
com
Главное изображение — это ваше изображение или профессиональное стоковое изображение в верхней части главной страницы вашего веб-сайта, на котором есть призыв к действию.
Например:
Вот письмо от Сары Морган из XOSarah.com. Мне очень нравится этот образ, так как он кажется очень дружелюбным, доступным и веселым.
XO Sarah • Основное изображение
Основные рекомендации
Добавление вашего профессионального изображения для брендинга вашей главной страницы
Использование высококачественных стоковых фотографий в главном изображении (Pexels.com и Unsplash) — отличные ресурсы
Добавление четкого призыва к действию, который будет выделяться на вашем герое Изображение
Шаг 6:
Создайте фирменную пост в блоге графический шаблонРесурсы : Canva Graphics Pack или DIY ваш шаблон с CANVA
: CANVA GRAPHICA получить от людей в Интернете, о, эй, я увидел одно из изображений вашего блога в Твиттере и решил проверить ваш контент.
Или: «Привет, Ким, я видел изображение, которым ты поделился на Пинтерест и любите то, что вы делаете». Этот мой друг — сила хорошо продуманной графики сообщения в блоге.
Вот пример того, как выглядят мои шаблоны сообщений в блоге:
YourChicGeek Pinterest Template Design
Плюс, когда вы создаете шаблоны для ваших сообщений в блоге ваша графика будет выполнять двойную функцию для вашего бренда. Они сделают ваш контент в блоге суперкрутым, а также создадут согласованность бренда с вашими сообщениями.
Основные соображения используйте, чтобы брендировать свой контент с помощью
Создание руководства по стилю для вашей графики, чтобы поддерживать ее согласованность
Использование ресурса DIY, такого как Canva, или этих предварительно разработанных изображений для создания графического шаблона вашего блога
Рекомендовать ресурсы : Что разместить на боковой панели вашего веб-сайта0003
Добавлять или нет боковую панель на ваш сайт. На мой взгляд, чем больше возможностей вы можете предоставить своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
На мой взгляд, чем больше возможностей вы можете предоставить своим посетителям для взаимодействия с вашим брендом и просмотра ваших предложений, тем лучше.
Возьмите эту боковую панель от хороших людей из Thrive Themes:
Пример содержимого боковой панели Thrive Themes
У них есть ссылки на их f страницу в acebook, последние записи в блоге и категории записей в блоге.
Я уверен, что наличие этой информации на их боковой панели удерживает посетителей на их сайте дольше, а также побуждает их связываться со своим брендом на Facebook.
Шаг 8:
Добавьте материалы Pillar в свой блог!Рекомендовать ресурсы : 3 простых шага к созданию основного веб-сайта в блоге, который будет генерировать органический трафик на долгие годы какая-то причина, чтобы остаться не так ли?
Что ж, друг мой, добавление контента на ваш новый веб-сайт — это один из ЛУЧШИХ способов обучить вашу аудиторию, познакомить ее с вашим брендом, а также повысить авторитет вашего бизнеса в Интернете.
Да, ведение блога требует работы, но вот несколько преимуществ ведения блога, которые следует учитывать. Вы можете перепрофилировать контент своего блога и использовать его по-разному для цифрового маркетинга. там даже больше Основные соображения Создание трех основных постов для привлечения посетителей на ваш новый веб-сайт Готовы создать веб-сайт EPIC WordPress? Введите свое имя и адрес электронной почты ниже, чтобы получить мгновенный доступ к вашему БЕСПЛАТНОМУ веб-сайту WordPress на выходных Набор инструментов и ресурс 9Руководство 0006, наполненное инструментами, контрольными списками и многим другим для создания веб-сайта EPIC WordPress для вашего бренда.
- Установите дату запуска для вашего веб-сайта!
- Добавьте на свой веб-сайт страницу, которая скоро появится.
 (Thrive Architect и Creative Market) скоро появятся шаблоны страниц, которые вы можете использовать)
(Thrive Architect и Creative Market) скоро появятся шаблоны страниц, которые вы можете использовать) - Зарегистрируйте учетную запись электронной почты в Mailchimp или другом поставщике услуг электронной почты, чтобы начать собирать электронные письма перед запуском своего веб-сайта
- Подключите страницу, которая скоро появится, к службе маркетинга по электронной почте, чтобы начать создание списка адресов электронной почты. help)
- Напишите 3-5 ПОТРЯСАЮЩИХ материалов для своего блога + добавьте к ним фирменные изображения
- Используйте буфер или Hootsuite, чтобы заранее запланировать недельную публикацию сообщений в ваших учетных записях в социальных сетях, объявив о скором открытии вашего нового веб-сайта.
- Удалите страницу обратного отсчета со своего веб-сайта
- Используйте Hootsuite или Buffer, чтобы предварительно запланировать недельный контент из блога в учетные записи социальных сетей.

- Поблагодарите всех своих новых подписчиков и попросите их посетить ваш блог
- Отправьте электронное письмо своим подписчикам электронной почты, сообщив им, что ваш сайт запущен.
- Сообщите своим друзьям, семье и людям, с которыми вы уже связаны в социальных сетях, что ваш блог запущен!
- Убедитесь, что по крайней мере 3-5 сообщений в блоге доступны для чтения.
Если вы не являетесь техническим специалистом и вам нужны пошаговые инструкции (с видео-тренингами, групповой поддержкой и помощью) для создания вашего веб-сайта WordPress, проверить сайт WordPress в выходные обучение в Blazing Branding Academy.
Этот курс содержит множество видеоуроков и многого другого, которые проведут вас через все шаги, необходимые для успешного создания веб-сайта WordPress с нуля.


 Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.
Каждый создадим без единой строчки кода. Знаний вёрстки тоже не нужно, ребят.