Панель управления WordPress
Содержание рубрики
Общие настройки / Настройки публикации / Настройки чтения / Настройки обсуждения / Настройки медиафайлов / Настройки постоянных ссылок
Чтобы начать настройку WordPress, войдите в панель администратора сайта.
После авторизации попадете в эту самую панель, или другими словами в «Консоль«, или как ее еще называют «Панель управления CMS WordPress«, или попросту в админку.

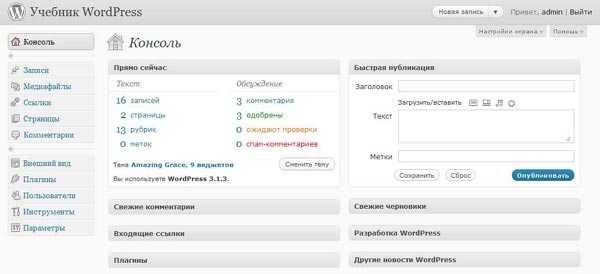
Пока приведу краткий обзор для предварительного ознакомления с панелью.
Чтобы не загромождать консоль лишней информацией, нажатием вкладки «Настройки экрана» в верхней правой части окна консоли, можно выбрать разделы, которые должны отображаться на экране вашей панели.
Прямо сейчас
Тут можно следить за количеством записей, страниц, рубрик и меток. А также, что очень удобно, количеством оставленных, одобренных, ожидающих проверки и спам-комментариев.
Комментарии
Здесь можно прочесть свежие комментарии и одобрить для публикации или удалить.
Быстрая публикация
Полезная функция для быстрой публикации материала в рубрику, которую вы назначите по умолчанию.
И другие, не требующие пояснений разделы.
Вы можете настроить остальные страницы консоли входящие в блок контента и блок настройки сайта. На каждой из этих страниц также есть кнопка «Настройка экрана«.
Контентный блок состоит из следующих разделов:
«Записи» – этот раздел вы будете посещать чаще всего для создания и публикаций новых записей, их редактирования и удаления.
«Медиафайлы» – раздел для публикации медиафайлов в галереи сайта.
«Ссылки» – раздел для размещения ссылок на другие проекты в меню вашего сайта.
«Страницы» — статические страницы вашего сайта, такие как «Обо мне», «Контакты» и так далее, одним словом постоянные страницы в ограниченном количестве на сайте.
«Комментарии» – в этом разделе вы можете просматривать все комментарии к страницам сайта, редактировать их, одобрять для публикации или удалять.
В блок настроек сайта входят разделы:
«Внешний вид» – раздел с набором инструментов для изменения темы сайта (дизайн-шаблона), выбора структурных блоков и их расположения на сайте. Во встроенном редакторе можете изменять HTML – код сайта.
«Плагины» – управление плагинами. Мощный инструмент для расширения функциональности WordPress.
«Пользователи» – управление зарегистрированными пользователями. Здесь вы можете удалять пользователей, редактировать их профили, назначать им роли.
«Инструменты» – раздел содержит несколько дополнительных функциональных настроек.
«Параметры» – раздел для основных настроек сайта. Основные настройки нужно выполнить в первую очередь после создания сайта.
wordpress-book.ru
Исчезла панель управления сайтом. | WordPress.org
Я создаю сайт на локальном сервере
для начала исправьте эту, самую грубую ошибку
Спасибо за внимание. Я извиняюсь, я не понял, какую грубую ошибку надо исправить? И почему надо отписываться, я подписался чтобы получить возможность поддержки в решении своей проблемы, я без регистрации не мог написать свой вопрос. С уважением
Я извиняюсь, я не понял, какую грубую ошибку надо исправить?
не обращайте внимание.
тут на форуме углубилось заблуждение, что тестовые сайты надо создавать сразу на хостинге, а не на локальном сервере.
конкретно с вашей проблемой — тупо авторизируйтесь заново — вашсайт.ru/wp-admin/ — то есть просто в урле добавьте /wp-admin/ — после авторизации панель у вас появится (если вы не отключили ее вывод в профиле пользователя). еще не будет лишним удалить куки в браузере.
wp.me/3YHjQ
какую грубую ошибку надо исправить?
Использование не подходящей для разработки сайта среды (локального веб-сервера на винде). К тому же делающей сайт не доступный для анализа из вне.
тут на форуме углубилось заблуждение, что тестовые сайты надо создавать сразу на хостинге, а не на локальном сервере.
Это не заблуждение, а весьма полезный совет новичкам. Сильно помогает и правильно всё делать, не отвлекаясь на ненужный хлам, и получить помощь от сообщества.
Это не заблуждение, а весьма полезный совет новичкам.
возможность получить помощь — это единственный плюс от разработки сайта на готовом хостинге. все остальное — сплошные минусы.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
все остальное — сплошные минусы.
Это видимо только в Вашем понимании «сплошные».
В реальности же — это разработка в родной среде с исключением большинства проблем как непосредственно при разработке сайта, так и при и после миграции.
Плюс от локальной только один — экономия трафика. А если при отключённом интернете, то ещё и можно отловить нюансы внешних подключений.
В остальном — сплошные минусы.
нет, это только в «Вашем» понимании удаленная разработка может быть лучше локальной.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
нет, это только в «Вашем» понимании удаленная разработка может быть лучше локальной.
Я, в отличии от Вас, аргументы привожу.
Но тем не менее Вы сами себе противоречите — только я и «тут на форуме».. 🙂
Огромное спасибо Flectoru и модератору SeVlad за участие в моей проблеме и подсказки в т.ч. и совет разрабатывать сайт на хостинге, конечно рано или поздно начну его переносить, но в начальном пути создания когда идёт всё медленно пока решил немного потренироваться на локальном сервере.
Вставлю свои 5 копеек по поводу локального сервера. Во-первых, локальный локальному рознь: есть всякие недоразумения типа Денвера, а есть локальные полноценные линуховые сервера. Чем локальный лучше? Он ближе. Чем хуже? Он по-любому не такой, как будет «потом, когда закончу», и ему, как и всякому другому серверу, нужен «хозяин», а далеко не все сайтостроители хотят и/или могут позволить себе роскошь админить сервер. Кто скажет, что Денвер (в широком понимании этого ругательного слова) не требует ухода, тот либо лукавит, либо ему до сих пор крупно везло.
Лично у меня было всякое локальное: и подвиндовый развесной (все компоненты ставились отдельно), и FreeBSD в корпусе от видеомагнитофона AKAI, и Убунта на стареньком ноуте.
Да я согласен, Денвер это ругательное слово, я на него потратил уйму времени, и увидев как форумы Денвера завалены одними и теми же проблемами элементарно даже не запускаются, а чтобы запустить надо проделать ряд сложных операций причём однозначно каких операций, ответов нет. Типа пробывать надо методом проб и ошибок. В общем я плюнул на него и установил хоть и простенький как я понимаю, локальный сервер Open Server , но зато всё с первого раза устанавливается и работает.
Если я правильно понял Вы Юрий утверждаете, что один из минусов это то, что сайт после того как я перенесу его на хостинг, он у меня станет не такой как был на локальном, а это ведь тогда существенный минус. А какие изменения произойдут с ним?? .
- Ответ изменён 1 год, 4 мес. назад пользователем alexei1.
(@fierevere)
ゆい にゃん子
https://ru.wordpress.org/plugins/duplicator/
переносите этим, избавите себя от лишних проблем, скорее всего
он у меня станет не такой как был на локальном, а это ведь тогда существенный минус. А какие изменения произойдут с ним?? .
никакие. имеется ввиду, что серверное окружение у хостера может быть другим, чем на локальном сервере. то есть некоторые вещи могут работать на локале, но не работать на хостинге. и наоборот. 99% всех сайтов это никак не затрагивает.
я прекрасно знаю серверное окружение своих и клиентских vds — собственно, практически везде все типовое. подобрать локальный сервер с примерно теми же версиями компонент (от apache до mysql и php) проблем не составляет. и после переноса к хостеру — ни малейших глюков.
а разрабатывать сайт локально в тысячу раз _удобнее_.
Если я правильно понял Вы Юрий утверждаете, что один из минусов это то, что сайт после того как я перенесу его на хостинг, он у меня станет не такой как был на локальном
Не обязательно, но вероятность есть. И чем сильнее отличается окружение, тем больших неприятностей можно ожидать. Разные версии php и mysql и разные их настройки могут вылезти в самых неожиданных местах.
Одна из «радостей» — это реальная почта, которая разительно отличается от симулятора, встроенного в «денверы».
Ну и всякие мелочи, вроде того, что для nix-систем регистр букв в именах файлов имеет значение, могут удивить. Это всё нормально, если «погружаться» постепенно, но когда сайт уже полностью готов и осталось всего лишь перенести на хостинг, а тут нежданно-негаданно «всего лишь» растягивается на довольно длительный период, это может сильно потрепать нервы. Просто надо быть к этому готовым, и тогда всё не так страшно 🙂
(@sevlad)
wp.me/3YHjQ
Денвер это ругательное слово
«Денвером» часто называют не только конкретную сборку wAMP, а все виндовс-сборки — форки линнуксовского ПО вебсервера. В тч и опенсервер.
А какие изменения произойдут с ним?? .
Могут полететь настройки, могут возникнуть проблемы при переносе и много другое — поищите по форуму упоминания «локальный», «денвер», «опенсервер» и тд — увидите сколько и каких проблем бывает у людей. Обратите внимание, что далеко не все их них решились. Часто как раз потому что нужно было просто показать сайт.
Да, при миграции сильно поможет вышеупомянутый плагин. Но и он не всё может корректно перенести. См вот тут я недавно рассказывал вкратце и следом от др. пользователя.
Кроме того — Вы можете столкнутся с проблемами при настройке нек плагинов. Напр отправку почту. Даже если Вы сможете проверить работоспособность её на винде — далеко не факт, что она заработает у Вас на хостинге. Т.е. ОПЯТЬ нужно настраивать. Тоже может быть и с массой др. плагинов — кеширования, якобы»безопастности» (не ставьте их на локалке вообще), галерей/слайдеров и пр. Так зачем же делать двойную, а то и тройную работу.
ru.wordpress.org
Админ панель WordPress — вход в админку и базовые настройки консоли
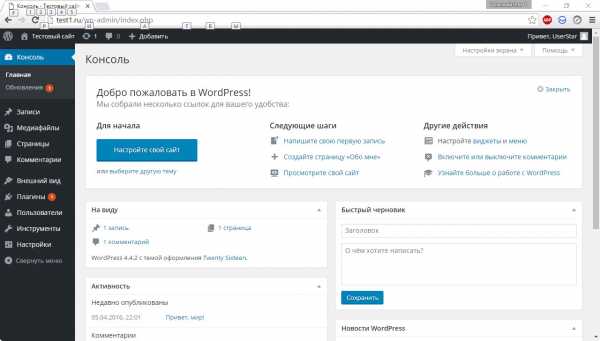
Чтобы войти в панель управления WordPress, в адресной строке браузера введите адрес_сайта/wp-admin/ (в нашем случае это test1.ru/wp-admin/, и не забудьте запустить DENWER). Первым делом вы попадаете на главную страницу консоли, она выглядит так.

Здесь собрано то, чем, по мнению разработчиков WordPress, веб-мастера пользуются чаще всего, а встречает вас панель Добро пожаловать, которая предлагает начать знакомство с админкой прямо сейчас. Помимо главной в панели есть много других страниц, переходить на которые можно через меню админ-панели, расположенное слева.

Независимо от того, в какой части панели вы находитесь, вам будет доступно несколько её элементов.
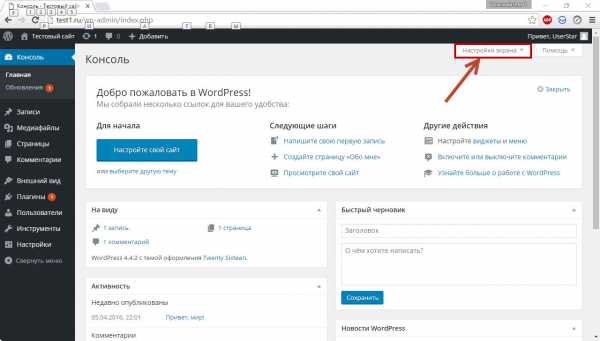
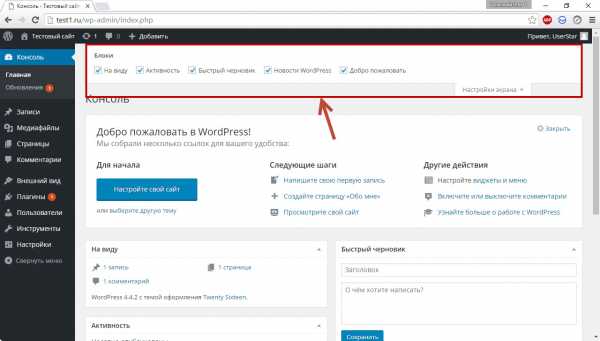
- Настройка экрана. Щелчок на кнопке откроет панель настроек. Интерфейс её будет меняться в зависимости от страницы, на которой вы её открыли.

Например, настройка экрана главной страницы подразумевает включение/отключение её элементов.

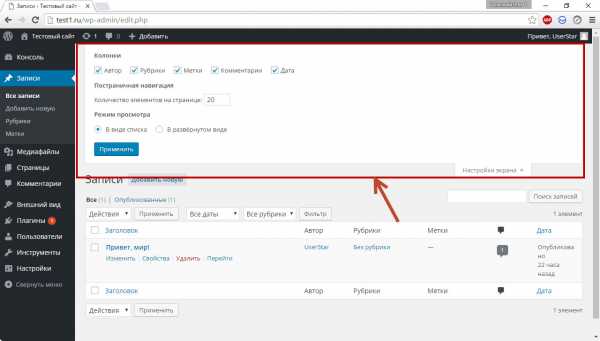
У страницы Записи настроек экрана несколько больше.

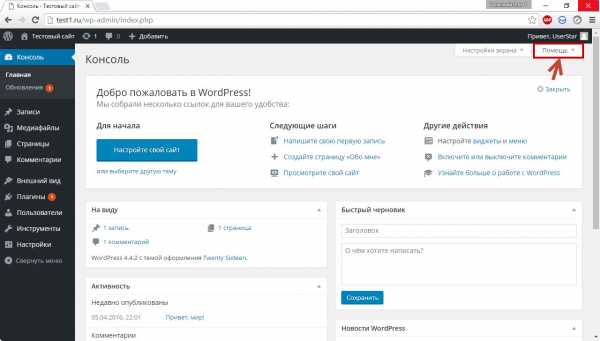
- Помощь. Содержит ссылки на форум поддержки и документацию по текущему разделу. Справка, к сожалению, открывается на английском, а вот форум — русскоязычный.

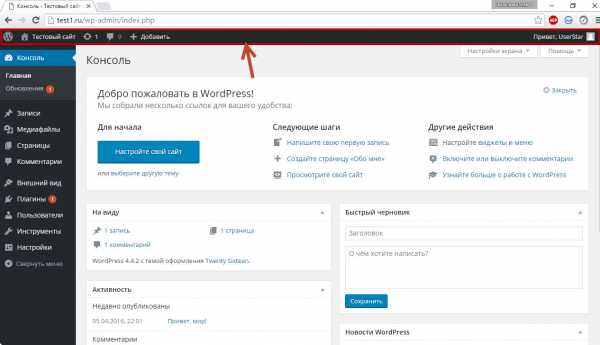
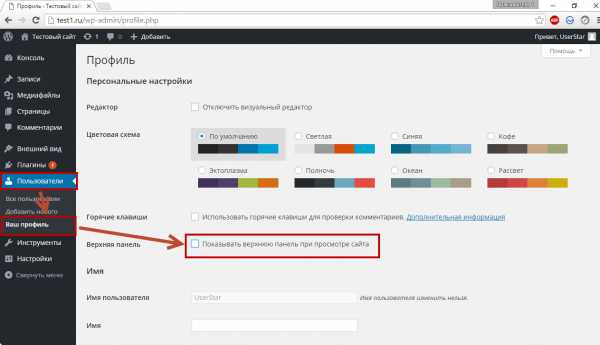
- Верхняя панель. Своего рода панель быстрого доступа. С неё, как и с главной страницы, можно быстро перейти к наиболее востребованным разделам админки, а также открыть настройки профиля или перейти из административной панели на сам сайт.

Плюс (а для кого-то и минус) этой панели в том, что она отображается, даже когда вы находитесь на сайте, а не в админке. При необходимости её показ там можно отключить. Для этого надо открыть

Теперь в админке верхняя панель будет, а на сайте — нет.
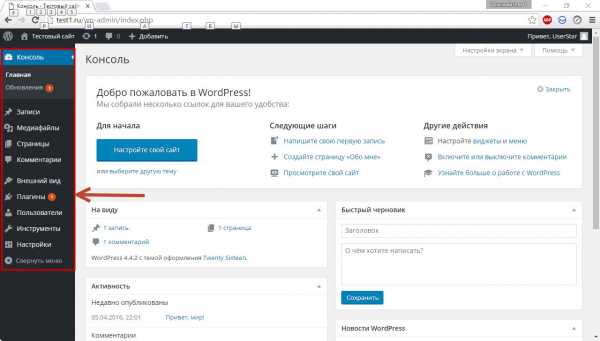
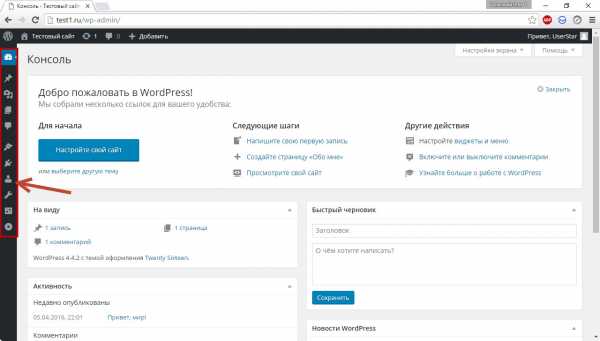
- Главное меню. Находится слева. Его можно свернуть, нажав одноимённую кнопку (самый нижний его пункт). Тогда оно будет отображаться значками без надписей, но окончательно не исчезнет (скриншот ниже).

Больше общих для всех страниц панели управления важных элементов нет, и самое время подробнее остановиться на главном меню, описав каждый его пункт, чтобы вы могли ознакомиться с возможностями администрирования построенного на WordPress сайта.
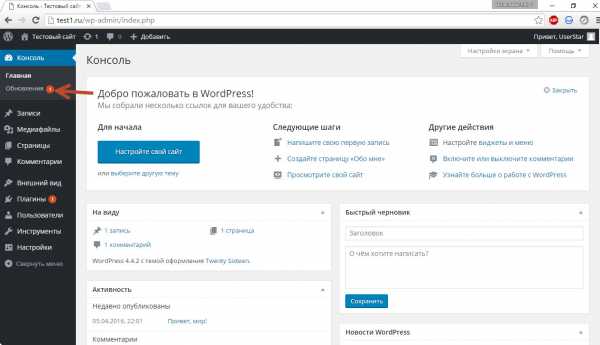
- Консоль. Состоит из двух вкладок — Главная и Обновления. Про Главную мы уже говорили — на неё пользователь попадает сразу после входа в админ-панель. На вкладке Обновления собраны сведения о доступных новых версиях как самого движка, так и установленных на нём плагинов и тем оформления. Если обновления есть, рядом с названием вкладки появляется цифра, обозначающая их количество.

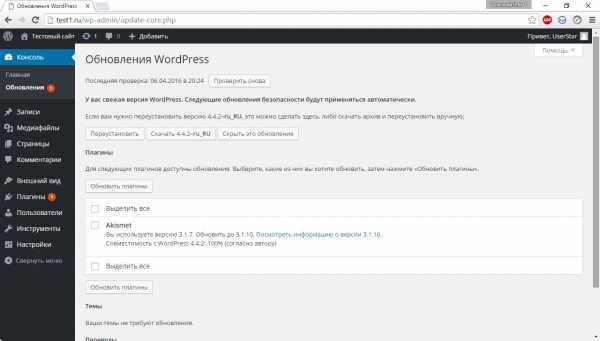
На вкладке можно не только узнать подробности доступных обновлений, но и применить их.

В нашем случае вышло обновление для плагина Akismet, защищающего блог от спама. После процедуры обновления цифра рядом с названием вкладки исчезла.
- Записи. Этот пункт и его подменю позволяют управлять записями блога: добавлять новые, просматривать, редактировать или удалять существующие. Также здесь вы можете настраивать рубрики и метки. Рубрики — это категории, по которым записи можно распределять для удобства поиска и навигации. Рубрики можно добавлять в меню сайта. Метки — это теги — ключевые слова, улучшающие навигацию по ресурсу и дающие возможность находить похожие статьи.

- Медиафайлы. WordPress позволяет добавлять на страницы не только текст, но также картинки, музыку, видео и другие файлы. Пункт Медиафайлы содержит два подпункта: Библиотека и Добавить новый. Библиотека даёт возможность управлять всеми загруженными файлами прямо из админ-панели. Пополнить коллекцию можно, заглянув на страницу Добавить новый.

- Страницы. Очевидно, инструменты пункта дают возможность создавать и редактировать страницы, но неочевидно, чем они отличаются от записей. Представьте себе блог. Ежедневно там публикуется какая-то интересная информация, и каждая новая статья принадлежит одной из заведённых на сайте рубрик. Это — записи. Но кроме постов практически на каждом блоге есть «О нас», «Контакты», «Реклама». Это — страницы. Они не относятся к рубрикам, не отображаются в ленте блога, обычно не комментируются. Именно за управление такими страницами и отвечает рассматриваемый пункт.

- Комментарии. Не нуждается в пояснении — здесь вы модератор.

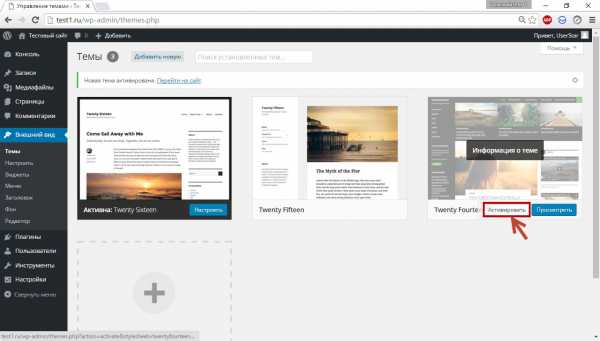
- Внешний вид. Важная и функциональная вкладка, с помощью элементов которой можно практически полностью изменить дизайн сайта. Она позволяет выбрать тему оформления, настроить меню и виджеты (это такие перемещаемые информационные блоки, например, блок поиска, последних комментариев или календарь), изменить название сайта, добавить логотип и фон, а также воспользоваться редактором для ручной правки файлов темы оформления. По умолчанию WordPress располагает тремя темами оформления, но вы можете добавить и другие — только из описываемой панели их доступно около четырёх тысяч.

Чтобы сменить оформление, наведите указатель на понравившуюся тему и нажмите кнопку Активировать.

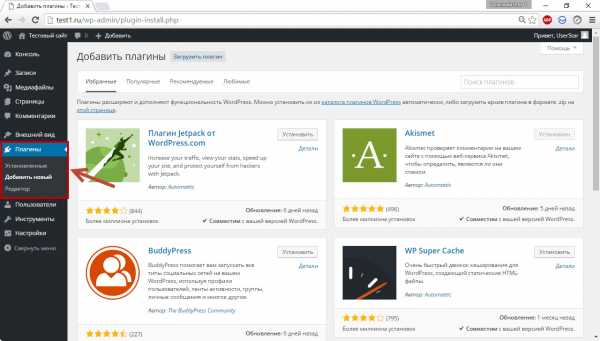
- Плагины. Плагины — это дополнения, расширяющие функциональные возможности WordPress. Например, захотели, чтоб красиво открывались фото — установили плагин, решили интегрировать сайт с социальными сетями — установили плагин, задумали добавить к блогу форум — установили плагин и т. д. Как и тем, расширений для WordPress существуют тысячи. Рассматриваемое подменю позволяет управлять установленными и добавлять новые плагины. Также из него вы можете попасть в редактор, чтобы править код дополнений, но эта забава доступна только веб-разработчикам, ведь большинство плагинов представляют собой один или несколько PHP-файлов.

- Пользователи. Можно добавлять новых и управлять зарегистрированными, а также настраивать собственный профиль. За счёт всё большей интеграции сайтов с соцсетями вместо регистрации по e-mail для входа на сайт всё чаще используется авторизация через Facebook, «ВКонтакте» и другие сети, поэтому актуальность подменю сейчас несколько снизилась. Тем не менее пользователи WordPress очень важны для администрирования сайта, особенно если его наполнением занимается не один человек.

- Инструменты. Позволяет использовать дополнительные возможности движка. Например, здесь можно импортировать записи и комментарии с другого своего сайта на этот, экспортировать содержимое блога в файл, оперативно вставлять материал из Интернета в свою запись или конвертировать рубрики в метки.

- Настройки. Позволяет управлять большим числом важных параметров блога. К примеру, здесь вы можете настроить принцип формирования ссылок, содержимое главной страницы, задать размеры картинок по умолчанию, сменить адрес сайта и расположение на нём блога, установить дату и время.

Все эти пункты в совокупности и составляют функционал панели администрирования WordPress, ими вы в процессе работы над сайтом и будете пользоваться. После установки плагинов меню может пополняться новыми пунктами.
Полезные ссылки:
www.seostop.ru
Админка WordPress — как войти в панель управления сайтом.
После установки движка WordPress на ваш сайт, необходимо зайти в панель администрирования данными, или коротко, в админку, чтобы настроить сайт для работы в интернете или произвести требуемые обновления.
Панель управления WordPress — админка

Управление вашим сайтом на WordPress осуществляется из админ-панели. Именно здесь вы будете выполнять все основные настройки, создавать страницы, публиковать записи, устанавливать шаблоны и дополнительные модули для работы сайта.
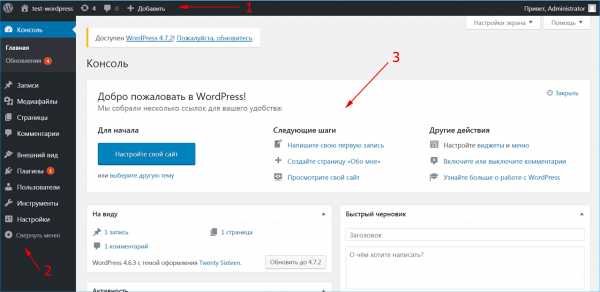
В верхней части отображается панель инструментов (1), которая содержит ссылки на различные функции. Некоторые элементы этой панели раскрываются в выпадающий список при наведении мыши. Левую часть экрана занимает главное меню (2) для навигации по основным настройкам, которые можно применить к вашему сайту. Самая нижняя функция «Свернуть меню» сокращает навигационную панель до набора иконок, освобождая часть экрана для работы. Чтобы восстановить отображение надписей пунктов меню, нажмите эту кнопку еще раз.
В рабочей области экрана (3) показываются ссылки для быстрой навигации и возможных действий после входа в панель администрирования.
Способы войти в админ-панель ВордПресс
Для того чтобы попасть в админ-панель WordPress введите один из вариантов в адресную строку браузера:
- http://имя-сайта/wp-admin/
- http://имя-сайта/wp-login.php
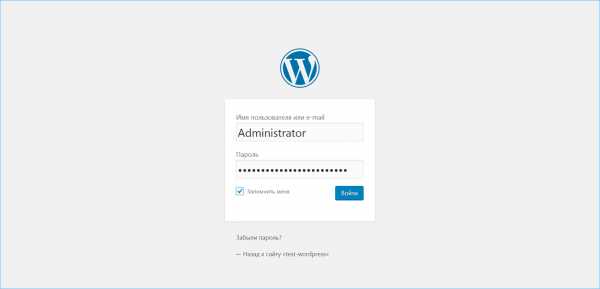
Вместо «имя-сайта» указывайте ваш сайт вместе с доменом. После ввода любого из указанных вариантов появится окно для входа. Укажите имя пользователя или email, под которым вы регистрировались при установке ВордПресс на ваш сайт.
Виртуальный хостинг сайтов для популярных CMS:
В следующем поле наберите ваш пароль. На случай если вы его не помните, под окном ввода следует нажать «Забыли пароль?». Система попросит указать зарегистрированное имя пользователя или адрес электронной почты (если вы этого еще не сделали), а затем вышлет письмо для создания нового пароля.

Как зайти, чтобы каждый раз не вводить данные для входа?
Если никто больше не имеет доступа к вашему компьютеру, можете поставить флажок в поле «Запомнить меня». В этом случае при последующем входе в админку сайта, браузер автоматически подставит сохраненные данные в нужные поля. Вам останется нажать кнопку «Войти», чтобы попасть в админ-панель WordPress. Мы не рекомендуем использовать эту опцию в целях безопасности Вашего сайта.
www.ipipe.ru
Админ панель WordPress
От автора: админ панель WordPress. Для кого-то из вас это до боли понятная панель управления сайтом. Даже если разбудить вас в 3 ночи, вы без проблем покажете, что там и как работает. Но ведь среди наших читателей есть и новички, для которых эта простая панель может казаться панелью управления космическим шаттлом. Но на деле все гораздо проще, давайте как раз сегодня разберемся.

Вход в админку wordpress
Но прежде чем перейти к разбору возможностей админки, давайте рассмотрим, как в нее вообще можно зайти. Я как сегодня помню день, когда купил свой первый сайт, он был на wordpress как раз. Продавец отдал мне все нужные логины и пароли. Я 5 минут смотрел на все это, а потом задал ему вопрос: “Ну а как мне зайти на сайт?”
Продавец немного посмеялся, но потом сжалился над чайником и написал ответ: http://site.ru/wp-admin
Ага, так вон оно что! Это было полное озарение, для человека, который едва ли понимает, что такое движок, а слово “wordpress” вообще сегодня услышал в первый раз.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсНо wordpress поприветствовал меню неожиданно дружественно, решив не мучать новичка какими-то сложными терминами и инструкциями, показав вполне понятное даже для полного чайника меню. Вот это самое меню, которое еще и называют админкой, мы с вами сегодня максимально подробно рассмотрим!
Но пока сделаю небольшое отступление. Вас как вообще, не смущает тот факт, что к вам в админку может зайти любой желающий? Далее он может начать бомбардировать ее своими попытками ввода логина и пароля. Кстати, я надеюсь, что ваш логин не admin, а пароль вы выбрали более менее сложный.
Но все равно, такой защиты мало. Вам желательно ограничить кол-во попыток на неправильный ввод, либо вообще перенести админку на другой адрес. Первый вариант реализовать очень просто с помощью плагина. Обзор и настройку такого плагина мы показываем в курсе про 12 фишек wordpress. Советую вам посмотреть, ведь там помимо этого еще масса полезных рекомендаций.
Главная страница
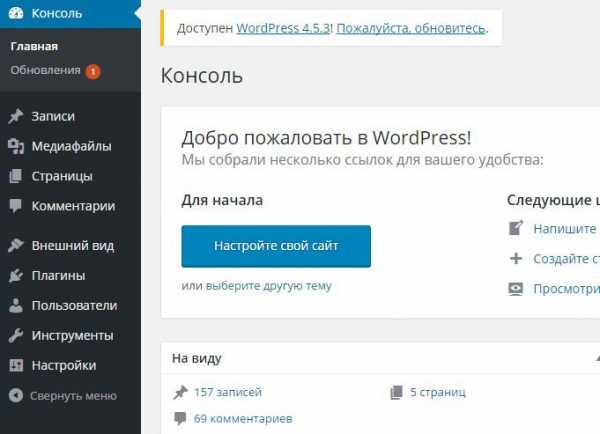
Итак, чтобы не лить воду, сразу показываю, как выглядит админ панель wordpress:

Я открыл один из своих сайтов на локальном сервере. Тут не установлено никаких дополнительных плагинов, которые расширяли бы панель, так что она выглядит так. Как должна выглядеть сразу после установки движка.
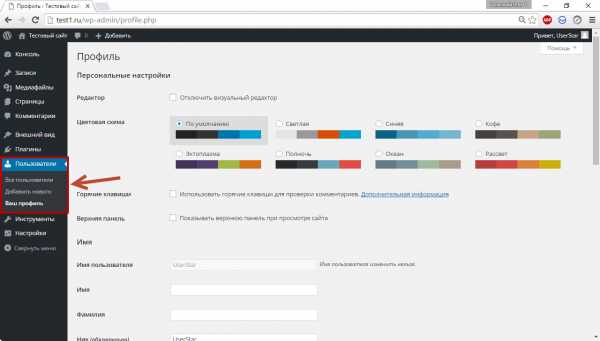
К слову, цветовую схему панели вы можете легко изменить. В верхнем правом углу вы можете видеть надпись “Привет, ваш логин”. Наведите и нажмите на кнопку “Изменить профиль”. Там вы сможете выбрать другую цветовую схему. Лично я постоянно меняю цвета, одно и то же приедается. Это все равно, что менять изображение рабочего стола. В общем, выбирайте самую приятную для вас цветовую схему и мы начинаем исследовать админку.
Собственно, сама панель, как вы видите, находится слева. Первый ее пункт – Консоль. Здесь содержится ссылка на главную страницу консоли, на которой мы и так находимся на скриншоте выше.
Что мы видим на главной странице? Все, что wordpress посчитал нужным вам показывать. Например, очень полезным является блок “На виду”, рекомендую вам его оставлять видимым, чтобы всегда видеть кол-во записей и комментариев на сайте.
Блок “Добро пожаловать” будет полезен разве что для новичков. Он устраивает вам экскурс в основы работы с движком и помогает легко выполнить первые действия с сайтом. Если вы опытный пользователь, можно выключить этот блок.
Очередной блок “быстрый черновик” будет очень полезен тем, кто любит делать много набросков записей, а уже потом дописывать статью до нормального состояния, когда сможет собрать больше информации.
Также на главной странице отображается последняя активность на вашем сайте – последние опубликованные записи, а также запланированные публикации, если таковые имеются. Кроме этого, есть блок новостей, правда в нем все на английском, но определенные полезности узнать можно. Например, через этот блок я только что узнал, что в скором времени стоит ждать появления WordPress 4.6. Что ж, будем ждать!
Кроме этого в пункте Консоль есть ссылка на страницу обновлений. Это страница общего плана, на которой движок будет оповещать вас обо всех обновлениях самого движка, плагинов, тем и переводов. На этой же странице вы можете обновить все нужные компоненты.
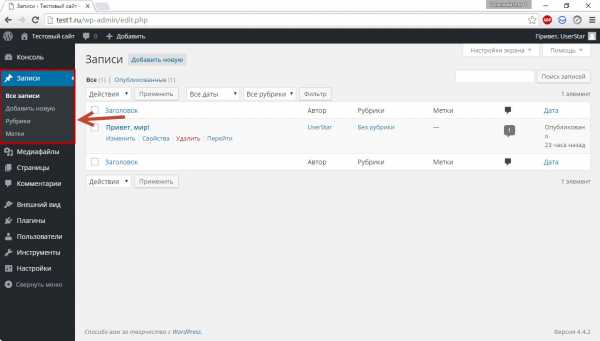
Записи
Отлично, идем дальше и рассмотрим пункт “Записи”. Тут вы можете управлять всем, что так или иначе связано с записями. То есть просматривать их, создавать новые рубрики, метки, ну и сами записи, конечно. На странице “Все записи” вы можете увидеть полный список опубликованных и запланированных записей, а также ваших черновиков и удаленных публикаций. В этом списке выводится по 20 записей на странице.
Хочу отметить, что запись обязательно должна быть помещена в какую-то рубрику. Если рубрик на вашем сайте еще нет, то она поместится ту, что создана по умолчанию. Поэтому перед наполнением контентом вашего сайта я рекомендую сесть и как следует продумать структуру проекта, его рубрики, потом создать их и в них уже помещать информацию.
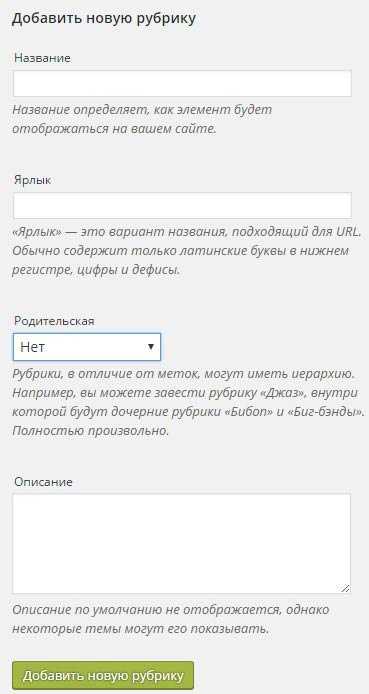
Рубрику создать очень просто. Для этого заполните ее название и ярлык.

Ярлык – это тот идентификатор, по которому можно будет обратиться через url-адрес ко всем записям рубрики. Например, если ярлык рубрики – html, то все ее записи можно будет просмотреть по адресу: domain.com/html.
Также рубрика может быть вложенной. Приведу пример. Допустим, у вас есть общая рубрика html, но это глобальная тема, касающаяся языка разметки в целом. В ней вы можете создать подрубрики. Например: теги html – история html – верстка и html и т.д. Тогда им нужно будет указать в качестве родительской рубрику html.
Описание заполнять необязательно, все равно оно по умолчанию, скорее всего, не будет отображаться, для этого придется изменять немного код шаблона.
Таким же образом создаются и метки, но тут есть одно отличие. Метки – необязательный атрибут записей – их можно использовать, а можно и нет.
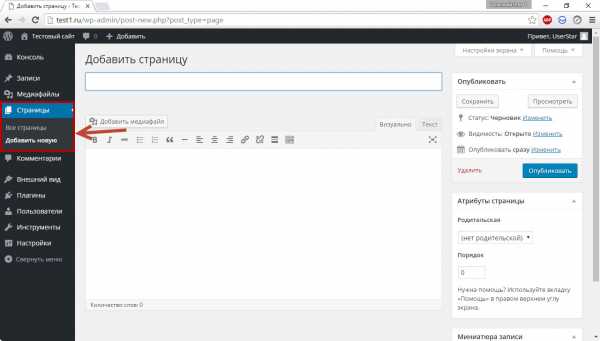
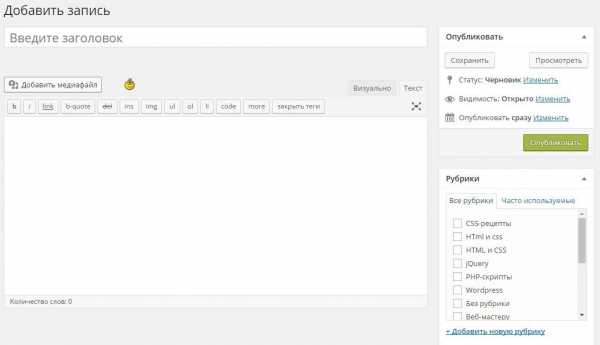
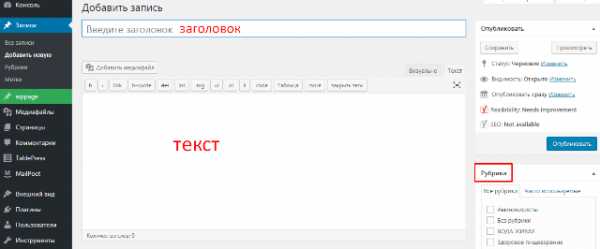
Ладно, давайте подробнее рассмотрим, как добавлять запись. Вот такая страница ожидает вас при нажатии на добавление новой записи:

В принципе, интерфейс максимально дружествен к новичку. WordPress предлагает нам 2 режима, в которых можно писать текст. Первый – визуальный. Я рекомендую использовать его новичкам, тем, кто не знает основ html. Также плюс этого режима в том, что вы практически сразу можете видеть, как все будет в итоге выглядеть.
Режим “Текст” стоит выбирать, если вы уже немного знакомы с html-тегами. Лично мне этот режим нравится больше, потому что в нем можно свободно использовать любые теги, wordpress не будет их затирать. Конечно, в этом режиме вы не можете в реальном времени видеть, как выглядит текст, но это можно сделать с помощью кнопки “Просмотреть”.
Собственно, редактор wordpress очень прост и удобен. Тут же вы можете управлять видимостью записи, планировать ее публикацию, управлять статусом, задавать рубрики и метки. Кстати, на этой же странице можно без проблем создать новые рубрики.
Многие виджеты просто не выводятся на экран, так как менее важны. Вы можете включить их с помощью кнопки “Настройки экрана”, которая находится в самом верху. На этом мы закончим с записями, данный пункт мы более менее разобрали.
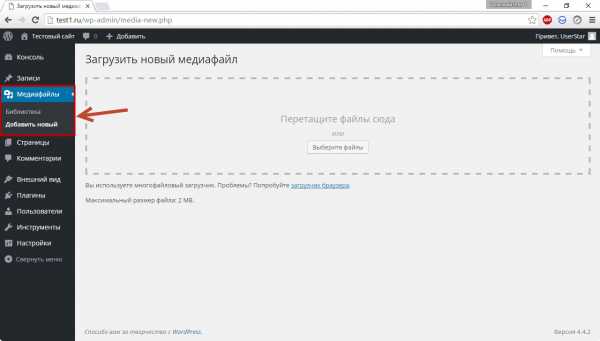
Медиафайлы
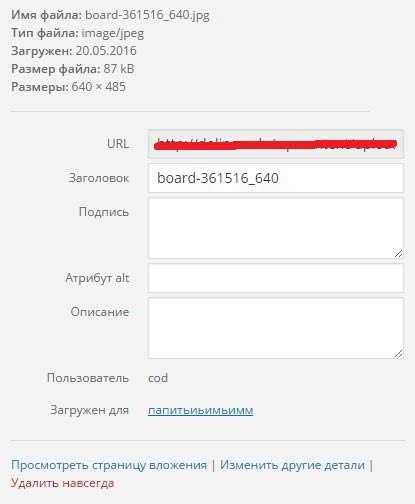
Тут вы можете добавить новый файл или просмотреть в библиотеке те, что уже загружены, а также изменить их параметры. Для этого нужно кликнуть по нужному файлу.

Для картинок, как видите, можно задавать альтернативный тест, описание, заголовок и подпись. Из этого всего на веб-странице непосредственно будет выводиться только подпись, если вы ее пропишите. Файлы можно легко удалять.
Под медиафайлами понимаются изображения, аудиозаписи и видеоролики. Именно такие файлы вы можете загружать в wordpress. Обычно я вообще не захожу в этот пункт, а добавляю все необходимые медиафайлы непосредственно при написании записи через кнопку “Добавить медиафайл”.
Страницы
Тут ничего интересного, всего лишь можно посмотреть список всех страниц и добавить новую. Добавляется оно таким же образом, что и запись. Страница отличается тем, что на ней обычно отображается статическая информация, не относящаяся непосредственно к тематике сайта.
Страницей может быть, например, карта сайта, биография автора, контактная информация, страница обратной связи, правил, условий сотрудничества и т.д.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
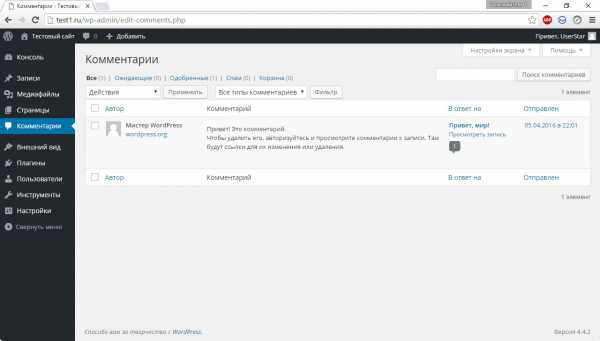
Скачать курсКомментарии

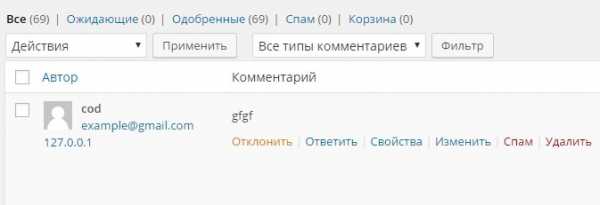
Собственно, на этой странице вы можете видеть все комментарии на вашем сайте, редактировать, отклонять их, помечать как спам и т.д. Непосредственно настройки комментирования настраиваются в другом месте.
В зависимости от настроек вам в любом случае придется модерировать комментарии, когда они у вас появятся. Скажу вам честно, что если оставить все как есть, то будет приходить много спама. Как от него избавиться это другой разговор, тут вам поможет любой плагин для защиты от спама.
Например, вы можете настроить так, чтобы в одобрении нуждался только первый комментарий от пользователя. Тогда все дальнейшие его комментарии не нужно будет одобрять. Либо вы можете настроить так, чтобы все комментарии нуждались в одобрении со стороны администратора.
В таком случае вам предстоит гораздо чаще заниматься вопросом модерации. Если у вас крупный сайт, можно даже нанять человека, который будет ответственен за это дело.
Внешний вид
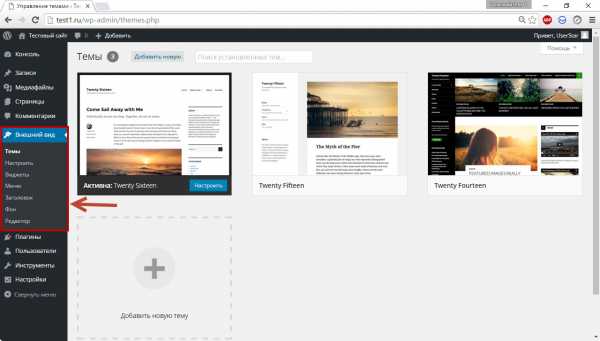
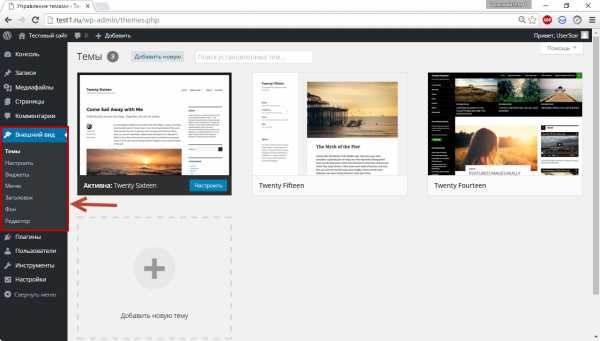
Этот пункт содержит в себе очень много подпунктов. Например, вы можете управлять темами wordpress. В этом пункте их можно устанавливать, а также переключать.
Пункт “Настроить”, в свою очередь, имеет массу простых настроек внешнего вида сайта. Например, тут вы можете задать название и описание, иконку, общий фоновый цвет или изображение, логотип, добавить меню, изменить виджеты.
Опять же, этих возможностей может и не быть. Это зависит от самого шаблона и от его разработчика – включил ли он соответствующие возможности кастомизации в тему или нет. Объяснять тут особо нечего, лучше всего обучаться непосредственно практикуясь в управлении движком. Лучше всего это делать на локальном сервере.
Пункты Виджеты, меню, заголовок, фон содержат практически тот же функционал, что и страница “Настроить”, но позволяют на отдельной странице разобраться с одним компонентом.
Отдельно хочется отметить пункт “Редактор”. Он позволяет прямо из админки изменять код php-файлов активной темы, а также файла стилей. Я не рекомендую лезть сюда новичкам, но если вы разбираетесь в php, html и css, то для вас это будет удобная возможность быстро что-то исправить или добавить, ведь не нужно соединяться по ftp или заходить на хостинг для изменения файлов.
Плагины
WordPress – замечательный движок, но он и вполовину не был бы так хорош, если бы не плагины, которые делают из него просто конфетку. Так вот, устанавливать, активировать и деактивировать плагины вы можете как раз на этой странице.

Тут тоже есть свой редактор, который позволяет редактировать код плагинов. Но это тоже для продвинутых пользователей, кто хорошо владеет php.
Пользователи
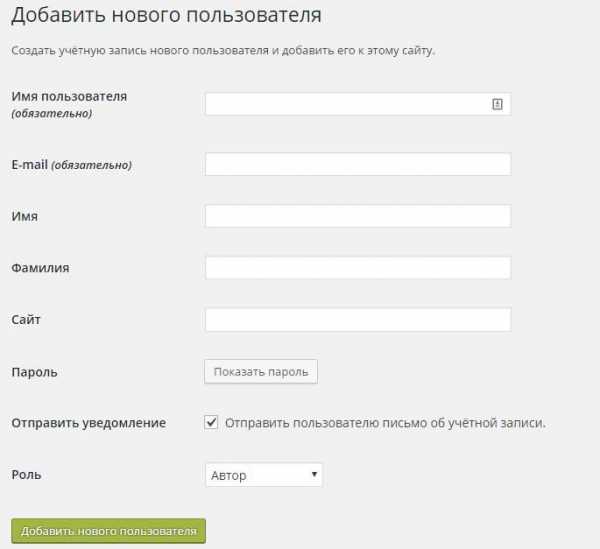
Очередная возможность wordpress – легко добавлять новых пользователей, а также удалять их и изменять им права. Чтобы добавить нового пользователя, необходимо заполнить вот такую формочку:

Например, вы хотите нанять человек на работу с сайтом. Например, он будет писать новые записи. Удобно было бы, чтобы он не делал это в Word, а сразу писал в редакторе движка, так вам как администратору не придется самому эти записи публиковать.
Соответственно, возможности нового пользователи вы также должны выбрать. Например, если указать “Автор”, то пользователь сможет добавлять и редактировать свои записи, но на этом его права ограничиваются, чужие записи он трогать не может. Это как раз идеальная роль для наемного автора-копирайтера.
Или, допустим, к вам хочет подключиться ваш старый друг и коллега, который решил помогать вам развивать сайт. Тогда вы можете создать для него аккаунт с ролью администратора, если доверяете ему. Тогда он сможет делать все то же, что и вы. Опять же, вы сами должны определить, что можете доверить другим. Для более гибкого управления ролями есть специальный плагин. О его установке и настройке вы можете узнать в наших премиум-уроках по WordPress.
Инструменты
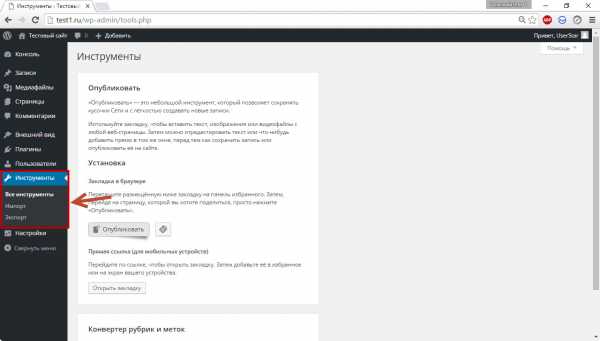
Тут у меня уже чуть больше пунктов, так как ранее я видимо установил пару плагинов, которые добавили новые инструменты. А вообще инструментами по умолчанию тут являются импорт и экспорт ваших записей, рубрик, меток и комментариев и xml-файл.
Это достаточно удобная опция, она позволяет вам очень быстро экспортировать данные, а потом загрузить, например, на локальный сервер. Там их можно изменить и загрузить обратно. Правда для импорта нужно будет установить официальный плагин от разработчиков.
С остальными инструментами вы можете ознакомиться, перейдя по ссылке “Все инструменты”.
Настройки
Наконец мы подобрались к последнему пункту админки. Описывать его можно очень долго, но я постараюсь рассказать только о самых базовых и необходимых настройках.

Собственно, пунктов здесь может быть гораздо больше, они будут появляться после установки новых плагинов. Как видите, у меня уже появились соответствующие пункты под 2 новых плагина.
В общих настройках, в принципе, нечего объяснять. Вы можете настроить тут часовой пояс, формат даты, название и описание сайта, язык. В общем, все самое базовое и основное.
Написание. Тут особо важных настроек нет. Вы можете настроить публикацию через e-mail, я лично этого не делал. Можно вставить в самое последнее поле список пинг-сервисов. Многие говорят, что таким образом можно ускорить индексацию новой страницы. Я не знаю, насколько это актуально для рунета, можете найти такой список сайтов и вставить их сюда.
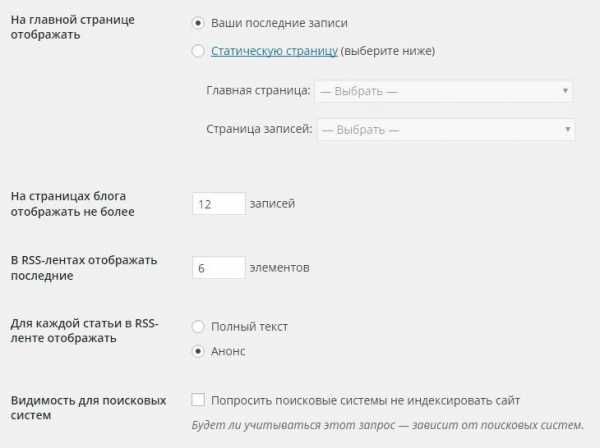
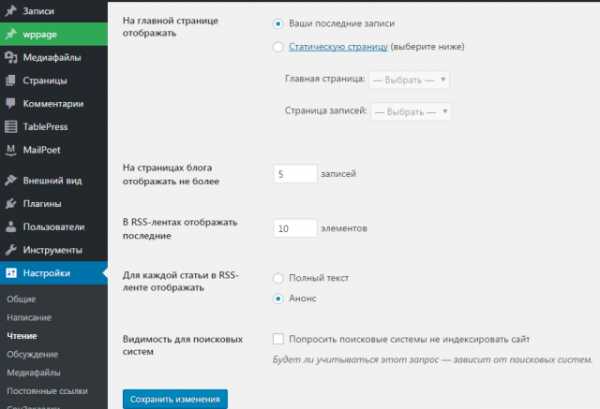
Чтение. А вот здесь у нас очень важные настройки.

В частности, вы должны выбрать, что будет отображаться на главной странице, сколько записей будет выводиться на 1 странице блога, а также в RSS-ленте. Не рекомендуется выводить более 30-40 записей на странице, так как тогда она будет слишком тяжелой.
Если у вас настроена трасляция публикаций по RSS, то рекомендую вам отображать в них только анонс поста, а не полный текст, чтобы воры не могли украсть ваши тексты через ленту.
Наконец, есть чекбокс, который позволяет запретить индексацию сайта. Но сам wordpress не гарантирует ее работу. Если вы уже решили закрыть сайт полностью от индексации, то помимо этой галочки нужно будет проделать и другие меры.
Обсуждение. Также очень важно настроить обсуждение на вашем сайте. Тут очень много настроек, поэтому подробно останавливаться не будем, вы и сами разберетесь в них. Основной выбор, который вам предстоит сделать – это позволить людям после одного одобренного комментария писать остальные уже без необходимости одобрения или же вручную одобрять абсолютно каждый коммент, кроме своих? Тут вы должны сами решить, как поступить.
Медиафайлы. Тут можно настроить размеры по умолчанию для миниатюр, а также указать максимальные размеры для средних и крупных изображений.
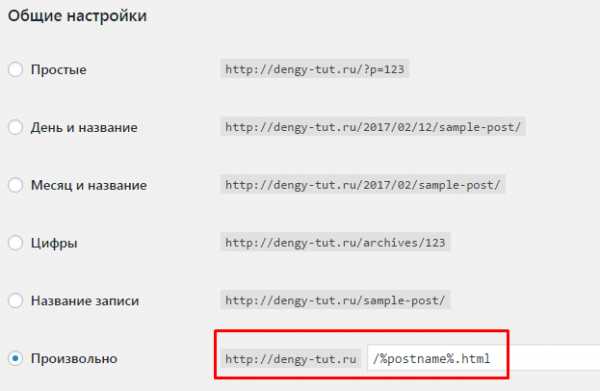
Постоянные ссылки. Тут вы должны выбрать, как именно будут формироваться url-адреса. Настоятельно рекомендую вам использовать вариант – Название записи. Либо настройте свой произвольный вариант на основе подсказок. Например, чтобы в url-адресе также показывался ярлык рубрики.
Все, на этом стандартные настройки wordpress мы рассмотрели, абсолютно ничего сложного в них нет. Последняя кнопка, которая есть в панели, это кнопка сворачивания меню. Можете нажать и посмотреть, как меняется внешний вид. Лично мне больше нравится развернутое меню.
Что ж, на этом все возможности админки wordpress мы рассмотрели, остальные будут добавляться в зависимости от того, какие шаблоны и плагины вы установите. На этом я прощаюсь с вами и желаю продолжить изучение wordpress, потому что ничего сложного в этом движке нет. У нас есть много премиум-уроков и 2 хороших курса по wordpress, вам достаточно лишь начать свое обучение и вы быстро перерастете из новичка в профессионала.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотретьwebformyself.com
Панель управления wordpress — вход и полный обзор
Друзья, я рад Вас приветствовать! Сегодня расскажу про панель управления wordpress. Этот обзор вордпресс я решил записать для тех, кто заказал личный блог и ему толком не объяснили что дальше с ним делать.
И так, чтобы зайти в панель управления wordpress, необходимо к своему домену через слеш приписать вп-админ. Вот пример: syte.ru/wp-admin, где syte – это домен вашего сайта. Дальше пишете логин и пароль для входа.
Вы выполнили вход в панель управления вопрдпресс, теперь буду показывать по порядку. Сначала у нас идут «записи», тут вы будите публиковать свои статьи, для этого наводите на записи и нажимаете «добавить новую».

Тут есть поле для заголовка, поле, где вы пишете текст. Обратите внимание, что справа вы создаете рублики и все свои статьи делите на определенные рублики для удобства посетителей.

Обратите внимание, что при написании текста можно пользоваться инструментами в верхней панели. Давайте их рассмотрим.
Первая длинная кнопка «добавить медиафайл», при помощи нее вы добавляете картинки, для этого просто устанавливаете курсор на место, где должна быть картинка, затем нажимаете на кнопку вставляете картинку со своего компьютера или с медиахранилища.
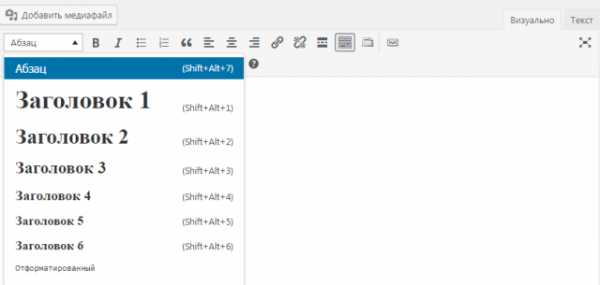
Дальше идет кнопка «абзац», тут вы можете у подзаголовков увеличивать шрифт по отношению ко всему тексту. Я рекомендую все подзаголовки делать «Заголовок2». Ни в коем случае не делайте подзаголовки «1», потому что это заголовок всего текста.

Рассматриваем верхнюю строчку по порядку. Сначала идет выделение жирным, затем курсивом, потом пошли списки с точками и с цифрами. Если вы хотите что то выделить из общего текста можно пользоваться следующей кнопкой с нарисованными кавычками – цитата.
Дальше вы делаете текст по левому краю, середине и по правому краю. Потом у нас стоит ссылка, т.е. выделяете какие-нибудь слова, нажимаете на эту кнопочку и вставляете ссылку, так нажимая на эти самые слова потому можно будет переходить по данной ссылке, которую можно убрать следующей кнопкой.
На некоторых темах надо вставлять тег далее, чтобы на главной странице были не целые статьи, а только первый абзац. Для этого панель управления wordpress снабжена специальной кнопкой, которая называется «тег далее». Вы ставите в тексте курсор в любое место, нажимаете на кнопку и все.
Ну вот мы сделали обзор основных кнопок, которые вам будут нужны, единственное, что надо еще знать, что можно переключаться на HTML код, для этого нажимаете на «текст», чтобы вернуться жмете на «визуально».
Продолжаем wordpress обзор панели управления и следующие в левом меню идут медиафайлы. Сюда вы добавляете картинки для установки в статьи. Если отсюда удалить картинку, то она пропадет и с сайта, поэтому ни в коем случае не удаляйте отсюда ничего.
Дальше идут страницы – это те страницы, которые будут у вас в меню. Пишутся и публикуются по тому же принципу как и статьи. Рекомендую обязательно создать страницы «об авторе», «контакты», «карта сайта».
Дальше в панели управления вордпресс идут «комментарии», тут вы видите все комментарии, какие то можете удалить, какие то одобрить, написать ответ, удалить спам. Я рекомендую писать ответы на все комментарии.
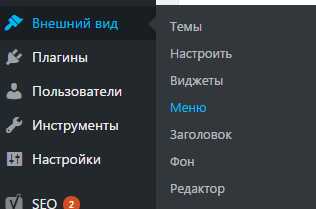
Следующее у нас «Внешний вид» — это очень важные настройки. Если навести на эту строчку, то появится подменю, где первое – «темы». Тут вы выбираете шаблон, который вам нравится, это будет внешний вид блога.

Потом в этом подменю идут «настроить» для настройки внешнего вида. «Виджеты» нам нужны для установки рекламы на блог. Дальше опять настройки «меню», «заголовок», «фон».
Отдельно остановимся на «редакторе». Тут вы можете редактировать HTML-код не заходя на хостинг, прямо из панели управления вордпресс. Это очень удобно!
Продолжаем обзор панели управления и следующие у нас идут плагины. Тут вы можете установить, обновить отключить плагины своего блога.
И последние две кнопки – это инструменты и настройки. В инструментах будут функции, которые дают некоторые плагины. А вот в настройках сразу нужно будет кое то настроить.

Заходите в настройки — общие. Тут первое идет название сайта, напишите его. Затем пишем краткое описание. Дальше вписываете адрес своего блога (домен). Затем почту, устанавливаете часовой пояс. Формат даты и времени и все.
Заходим в настройки – чтение. Тут установите количество записей на главной странице. Отметьте, чтобы отображался только анонс и НИ В КОЕМ СЛУЧАЕ не ставьте галочку «Попросить поисковые системы не индексировать».
Заходим в настройки – постоянные ссылки. Здесь обязательно сделайте именно так, как я показываю. Общие настройки ставите точку «произвольно» и тут после домена оставляете только %postname%, все остальное стираете.

Не забывайте на каждой странице настроек внизу нажимать на кнопку «сохранить изменения».
Друзья, вот мы с вами рассмотрели панель управления wordpress, сейчас вы знаете самое основное, что нужно знать. Я когда создал свой блог не знал и этого, поэтому думаю, что информация будет очень полезна для новичков.
Ребят, следите за новыми статьями чтобы ничего не пропустить, а лучше подпишитесь и самое интересное я буду присылать вам на почту.
И такая просьба, если Вам понравилась статья, то поделитесь ей со своими подписчиками в социальных сетях. Для этого у меня специально установлены кнопки. И жду ваших комментариев.
dvryaboff.ru
Панель управления wordpress (админка — левое боковое меню)
Здравствуйте, читатели блога Сайт с нуля.
Сегодня мы хотим вас познакомить с таким замечательным средством для создания сайтов, блогов и прочих интернет ресурсов как WordPress, а также как им управлять с помощью специального административного меню (панели управления).
Большинство современных сайтов создаются на специальных движках, программных оболочках, которые значительно упрощают этот процесс. Подробнее о том, что такое CMS (движок сайта) читайте по ссылке.
WordPress – это один из наилучших бесплатных средств для создания своего ресурса в интернете. Особенно он хорош для блогов, но и другие проекты также на нем могут быть легко реализованы.
Именно поэтому, мы и хотим рассмотреть подробно панель управления сайтом на вордпрессе. Её еще называют админкой.
Чтобы попасть в рабочую область для внесения изменений в структуру своего ресурса, введите в адресную строку: «название_сайта.ru/wp-admin/», а также подтвердите свои права с помощью логина и пароля.
Как зайти в админку, если потеряли пароль или доступ к ней, а также о других возможных трудностях, которые иногда случаются, смотрите в указанной ссылке. Отметим, что возможные проблемы не связаны никак с работой сайта.
Консоль и панель управления wordpress
Админкой принято называть именно левое боковое меню, которое содержит целый ряд возможностей для внесения изменений в структуру сайта.
Вот полный список, а также некоторые дополнения (плагины), которые мы используем для своей работы над проектом sitesnulya.ru:
- Консоль
- Главная – содержит информацию согласно заданных настроек: активность (публикации, комментарии), новости wordpress, первые шаги для начинающих.
- Обновления – здесь можно обновить свой вордпресс, установленные ранее плагины и темы, если для них вышли улучшения.
- All in One SEO – это специальный плагин содержащий в себе много полезного и упрощающий работу по написанию статей, сниппетов. В базовом комплекте движка его нет, нужно отдельно скачивать.
- Записи
- Все записи – список ваших опубликованных записей и черновиков.
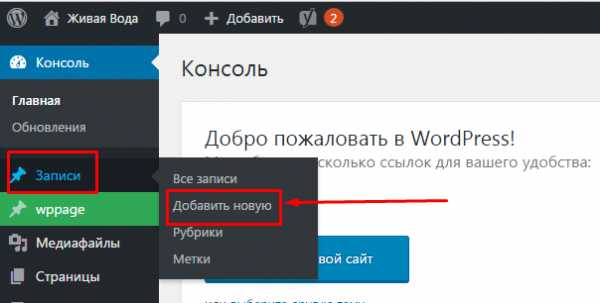
- Добавить новую – отдельная кнопка, чтобы начать новую запись. Можно использовать для этого предыдущее меню.
- Рубрики – здесь вы создаете рубрики для своего сайта, указываете их описание, какая из них родительская. Не забудьте, что для ярлыка (адреса) рубрики лучше использовать человеко понятный урл.
- Метки – добавляете метки для своего ресурса на wordpress, при необходимости.
- Reorder – еще один плагин, который мы используем, чтобы изменять порядок публикаций в рубриках. Очень удобно.
- Медиафайлы
- Библиотека – тут хранятся все медиафайлы (картинки, фото, видео, аудио), которые вы загружали через панель управления wordpress. Соответственно, ими можно управлять.
- Добавить новый – отдельная кнопка в админке, чтобы загрузить медиафайл.
- Страницы
- Все страницы – по аналогии с Записями, здесь происходит управление статьями. Добавляется пункт «На утверждении».
- Добавить новую – отдельная кнопка в панель управления, чтобы сразу начать создавать новую страницу для сайта.
- Комментарии – управление комментариями. Советуем по началу настроить свой вордпрес так, что новые комментарии не будут появляться сразу на ресурсе, а будут ожидать вашего одобрения. И только после того, как вы поставите хороший плагин для отсеивания спама (рекламы, ссылок), можно включить их полноценно. В этом меню вы сможете управлять комментариями, удалять их.
- Внешний вид
- Темы – список тем, которые сразу вам доступны для активации. Также, тут можно найти в бесплатном доступе другие темы, которые вас интересуют, и загрузить себе на сервер, а затем установить.
- Настроить – вы настраиваете основные параметры темы, которую выбрали для своего сайта в предыдущем меню панели управления.
- Виджеты – а вот тут можно добавить особой уникальности вашему проекту с помощью самых разных дополнительных виджетов – специальных блоков содержащих определенные данные в миниатюре, например, календарь, список последний публикаций, лента RSS и много других. Их нужно добавлять в активные сайтбары. Об этом напишем специальную статью.
- Меню – здесь задаются пункты меню сайта, и каким оно будет (горизонтальным, вертикальным, справа, слева).
- Заголовок – добавляете специальное изображение для заголовка вашего проекта, если хотите.
- Редактор – один из самых важных пунктов панели управления wordpress. Вы можете напрямую редактировать код темы, которая сейчас активирована.
- Плагины
- Установленные – управление уже имеющимися плагинами, их активации и деактивация, обновление.
- Добавить новый – добавление новых плагинов wordpress – как поиск в бесплатном магазине, так и загрузка с вашего компьютера.
- Редактор – как и с темами, можно напрямую изменять код плагинов.
- Пользователи
- Все пользователи – существующие пользователи вашего сайта и данные о них.
- Добавить нового – можете добавить нового пользователя на свой ресурс.
- Ваш профиль – тут вы изменяете свой профиль администратора.
- Инструменты – в пунктах этого меню панели управления, можно загружать и выгружать данные с сайта на другие популярные ресурсы, блоги и т.п.
- Настройки
- Общие – важные настройки для ресурса: его название, описание, адрес, формат даты, язык сайта и др.
- Написание – публикация статей через e-mail.
- Чтение – выбираете, как отображаются записи на сайте для главной страницы: статическая страница или последние записи. Если последнее, сколько на одной странице их должно быть. Анонс для RSS.
- Обсуждение – управление комментариями для всех статей сразу, их модерация, черный список.
- Медиафайлы – здесь задают размеры изображений, миниатюр для публикаций.
- Постоянные ссылки – настраивается вариант для адресации на сайте. Лучше используйте транслит.
Мы лишь несколькими словами попытались вам дать понять, за что отвечает каждый пункт меню в панели управления wordpress. Но этого явно мало, поэтому будет написано ряд статей для разъяснения основных вопросов, которые возникают при работе с админкой.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru
