Как Войти в Админку WordPress
WordPress
access_time25 сентября, 2020
hourglass_empty3мин. чтения
Чтобы начать свой блог или разработку сайта на CMS WordPress, нужно войти в административную консоль сайта. В этом руководстве рассмотрим, как войти в админку WordPress.
Ищете хостинг для размещения вашего нового сайта WordPress? Присоединяйтесь к Hostinger и получите огромную скидку – до 90%!
Купить Хостинг для WordPress
Видеоруковдство (англ.)
Если вы предпочитаете читать, ознакомьтесь с приведёнными ниже инструкциями.
Находим административную консоль WordPress
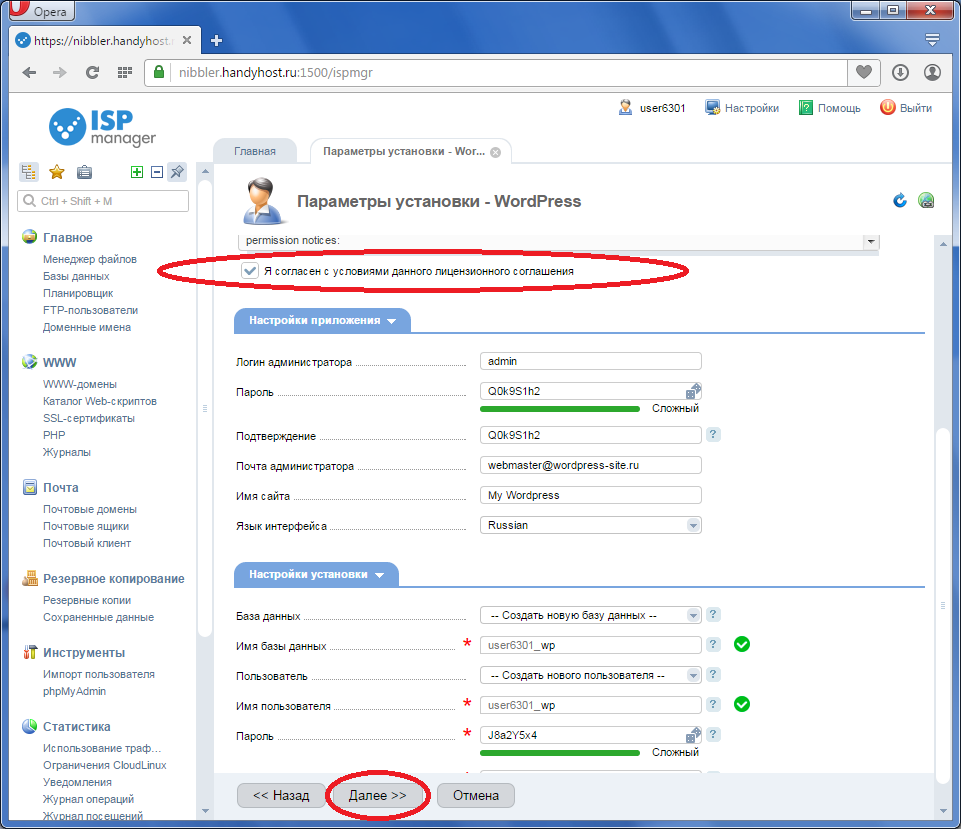
Прежде чем мы пойдём дальше, хотим обратить ваше внимание, что учётные данные администратора WordPress задаются во время установки WordPress. Таким образом, это не тот же пароль, что и от вашей панели управления хостингом.
Обычно WordPress устанавливается в корне вашего домена (каталог public_html вашей учётной записи хостинга). Таким образом, попасть на страницу входа в админку WordPress вы можете по одной из этих ссылок:
- www.vashdomen.com/wp-admin
- www.vashdomen.com/admin
- www.vashdomen.com/login
Если по какой-либо причине ни один из указанных выше URL не работает, попробуйте этот:
- www.vashdomen.com/wp-login.php
Если авторизация пройдёт успешно, вы попадёте на вашу панель управления сайтом, она же админка WordPress. После успешного входа в систему вы будете перенаправлены на панель управления WordPress.
Совет: не забудьте установить флажок «Запомнить меня» перед входом в систему.
Как войти в админку, если WordPress установлен в подкаталог
Если WordPress установлен в подкаталог, например, в /wp/, URL-адрес вашей страницы для входа будет выглядеть так www. vashdomen.com/wp/wp-admin.
vashdomen.com/wp/wp-admin.
Если он находится на поддомене, тогда используйте ссылку www.poddomen.vashdomen.com/wp-admin.
Поскольку URL-адрес входа в админку WordPress по умолчанию практически всегда одинаковый, рекомендуется изменить его с целью безопасности. Вы можете сделать это вручную или с помощью плагина.
Другие способы зайти в админку WordPress
Ниже мы описали способы, как можно упростить вход в админку WordPress для редактирования вашего сайта:
- Закрепите URL-адрес вашей страницы входа в консоль WordPress на панели закладок вашего браузера. Сделайте это c помощью комбинации клавиш CMD + D. Если это не сработает, перейдите в Закладки -> Добавить страницу в закладки (Safari = Добавить закладку).
- Добавьте ссылку для входа в меню своего сайта. Для этого войдите в админку WordPress, нажмите Внешний вид -> Меню. Затем выберите меню, в которое вы хотите добавить логин. Найдите пункт Добавьте элементы меню -> Произвольные ссылки, вставьте URL-адрес для входа в админку и введите текст, под которым он должен отображаться.
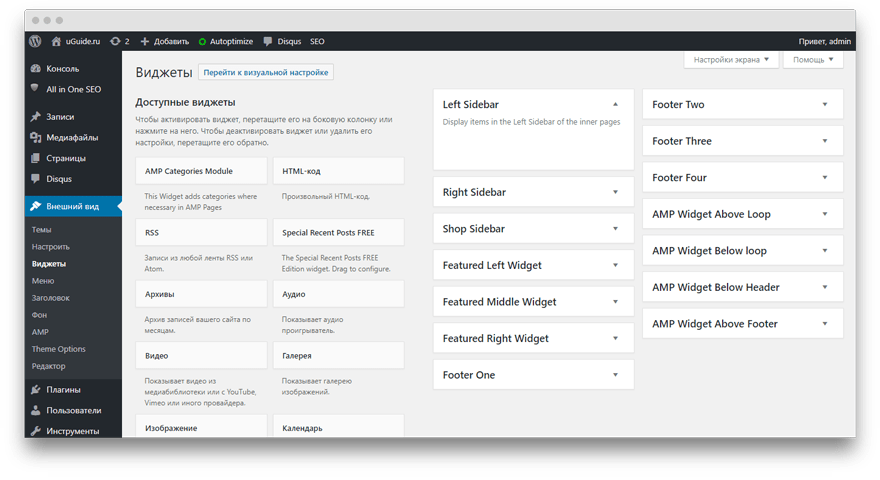
- Используйте виджет «Мета». Это добавит ссылку на вашу страницу входа, RSS-ленту вашего сайта WordPress и ссылку на WordPress.org. Просто перейдите во Внешний вид -> Виджеты и нажмите «Мета». Затем выберите, куда вы хотите добавить этот виджет, и введите заголовок, который хотите использовать. Затем нажмите «Сохранить», и всё готово.
Доступ к административной консоли WordPress
Теперь, чтобы войти в админку WordPress, нужно ввести Имя пользователя или email, а также пароль, который вы создали при инсталляции WordPress.
Совет: Если вы отметили опцию “Отправить мне инструкции по установке на email”, когда устанавливали WordPress, свои имя пользователя и пароль вы сможете найти в отправленном письме.
Если вы ввели необходимую информацию, нажмите «Войти». Если вы увидели подобный экран, значит у вас всё получилось. Теперь вы знаете, как войти в админку WordPress.
Решение проблем доступа
Иногда администраторы сталкиваются с различными сложностями в процессе попытки входа в админ-консоль WordPress. Ниже вы можете найти самые распространённые сложности и их решения:
Использование неверного пароля
Если вы не можете вспомнить учётные данные и продолжаете вводить неверный пароль, просто нажмите на ссылку «Забыли пароль?» находящуюся под формой для входа. Введите своё имя пользователя или email и вам будет отправлена ссылка для смены пароля.
Не переживайте, если не получилось восстановить пароль по email. Есть ещё один способ сбросить его вручную, изменив поле user_pass, используя phpMyAdmin. Смотрите это руководство для подробных инструкций.
Ошибка при установлении соединения с базой данных
Если вы не можете зайти в админку WordPress через эту ошибку, не спешите паниковать. Она затрагивает весь сайт, поэтому вам нужно разобраться с причиной и спокойно устранить проблему. Эта ошибка означает, что в данный момент ваш сайт не может получать и отображать информацию из базы данных из-за плохого трафика или повреждённой базы данных.
Чтобы устранить ошибку, вам придётся восстановить базу данных или создать новую. Ознакомиться с полным руководством можно здесь.
Вы также можете найти другие причины, которые могут заблокировать доступ в админку WordPress и инструкции по их решению в этой статье (англ.).
Вход в WordPress заблокирован
Это может случиться, если было слишком много неудачных попыток войти в вашу учётную запись WordPress. В таком случае просто следуйте инструкциям, которые будут предложены, чтобы снова войти в систему. Если вы не уверены в своём пароле, лучше сразу сбросить его.
Заключение
Поздравляем, теперь вы знаете, как войти в админку WordPress. Теперь можно создавать, разрабатывать, редактировать свой сайт и устанавливать множество плагинов и шаблонов.
Теперь можно создавать, разрабатывать, редактировать свой сайт и устанавливать множество плагинов и шаблонов.
Админка WordPress — как войти в панель управления сайтом
После установки движка WordPress на ваш сайт, необходимо зайти в панель администрирования данными, или коротко, в админку, чтобы настроить сайт для работы в интернете или произвести требуемые обновления.
Панель управления WordPress — админка
Управление вашим сайтом на WordPress осуществляется из админ-панели. Именно здесь вы будете выполнять все основные настройки, создавать страницы, публиковать записи, устанавливать шаблоны и дополнительные модули для работы сайта.
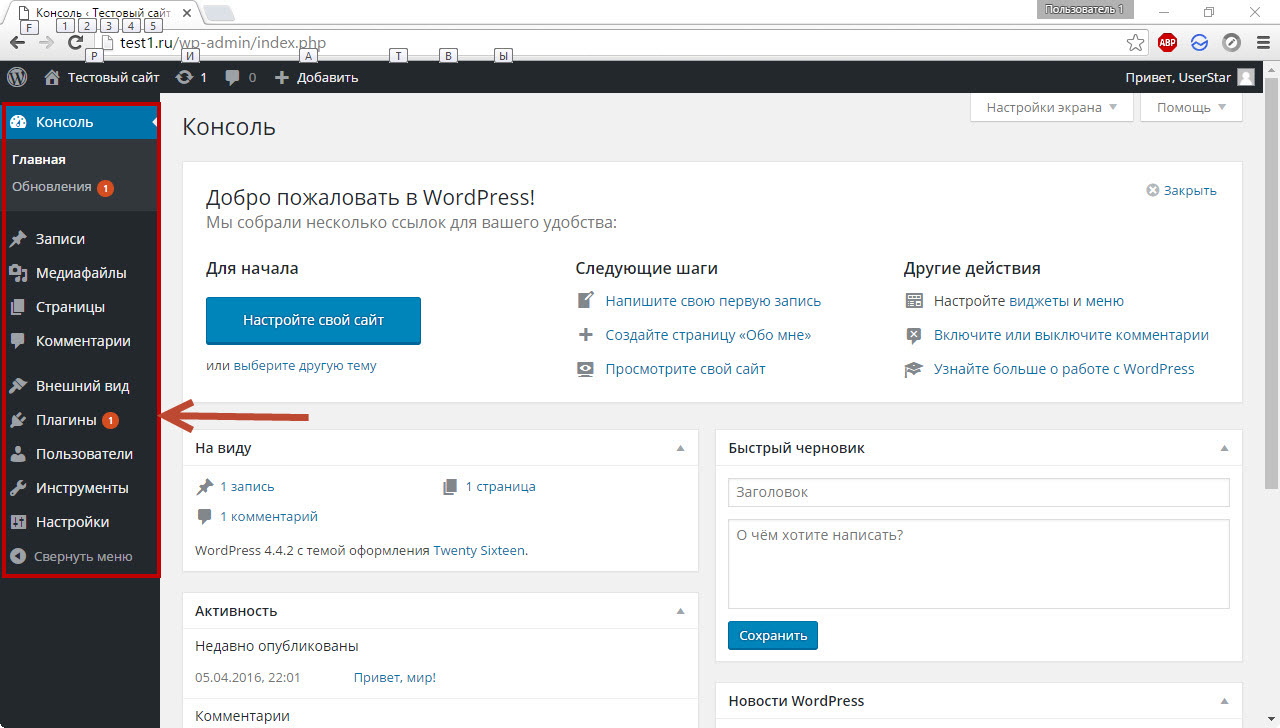
В верхней части отображается панель инструментов (1), которая содержит ссылки на различные функции. Некоторые элементы этой панели раскрываются в выпадающий список при наведении мыши. Левую часть экрана занимает главное меню (2) для навигации по основным настройкам, которые можно применить к вашему сайту. Самая нижняя функция «Свернуть меню» сокращает навигационную панель до набора иконок, освобождая часть экрана для работы. Чтобы восстановить отображение надписей пунктов меню, нажмите эту кнопку еще раз.
В рабочей области экрана (3) показываются ссылки для быстрой навигации и возможных действий после входа в панель администрирования.
Способы войти в админ-панель ВордПресс
Для того чтобы попасть в админ-панель WordPress введите один из вариантов в адресную строку браузера:
- http://имя-сайта/wp-admin/
- http://имя-сайта/wp-login.php
Вместо «имя-сайта» указывайте ваш сайт вместе с доменом. После ввода любого из указанных вариантов появится окно для входа. Укажите имя пользователя или email, под которым вы регистрировались при установке ВордПресс на ваш сайт.
В следующем поле наберите ваш пароль. На случай если вы его не помните, под окном ввода следует нажать «Забыли пароль?». Система попросит указать зарегистрированное имя пользователя или адрес электронной почты (если вы этого еще не сделали), а затем вышлет письмо для создания нового пароля.
Как зайти, чтобы каждый раз не вводить данные для входа?
Если никто больше не имеет доступа к вашему компьютеру, можете поставить флажок в поле «Запомнить меня». В этом случае при последующем входе в админку сайта, браузер автоматически подставит сохраненные данные в нужные поля. Вам останется нажать кнопку «Войти», чтобы попасть в админ-панель WordPress. Мы не рекомендуем использовать эту опцию в целях безопасности Вашего сайта.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Изучение панели инструментов WordPress
Приветствую вас!
Сегодня мы поговорим о панели инструментов WordPress: как она выглядит, что в ней находится и как всем этим пользоваться.
Для начинающих, панель инструментов WordPress выглядит несколько запутанной. Среди всех различных меню, виджетов, кнопок и опций им сложно понять что делать. Вот почему я решил создать подробное руководство по разбору панели инструментов WordPress для новичков.
После прочтения статьи у вас будет четкое представление о доступных параметрах на панели инструментов. Вы также узнаете, какой вариант использовать, когда и как им пользоваться.
Начало
Поскольку вы читаете этот пост, я предполагаю, что на вашем сайте уже установлен WordPress. После установки WordPress вы можете получить доступ к панели управления, перейдя по этому URL-адресу:
www.yoursite.ru/wp-admin/
Замените «www.yoursite.ru» на ваше фактическое доменное имя. Например, если ваше имя веб-сайта zacompom.ru, то URL-адрес должен быть — zacompom.ru/wp-admin/
Как только вы попадете на страницу, вас попросят указать имя пользователя и пароль. Предоставьте сведения, которые вы использовали во время установки WordPress, и нажмите «Войти».
Прогулка по приборной панели
Главное меню
Наведите указатель мыши на название вашего сайта, чтобы открыть ссылку для посещения вашего сайта. Следующая кнопка покажет количество несанкционированных комментариев на вашем сайте. Кнопка «+ Создать» позволит вам создать новую запись, страницу, мультимедиа или пользователя. Мы обсудим это в статье позже.
Кнопка «+ Создать» позволит вам создать новую запись, страницу, мультимедиа или пользователя. Мы обсудим это в статье позже.
В другой части строки меню вы найдете свое имя пользователя, которое включает отдельные ссылки для редактирования вашего профиля и выхода из системы.
С левой стороны панели инструментов вы найдете панель меню. Мы обсудим их в ближайшее время. Давайте сначала сосредоточимся на виджетах.
Панель инструментов WordPress
За исключением окна приветствия, все остальные виджеты можно свести к минимуму, щелкнув значок стрелки вверх. Также можно скрыть любой виджетов. Для этого нажмите кнопку «Настройки экрана» в правом верхнем углу. Снимите флажок, который вы не хотите видеть, и он будет скрыт автоматически.
Приветствующий баннер предоставит вам несколько быстрых ссылок для настройки вашего сайта, написания сообщения в блоге, управления виджетами, меню и т. д.
«На виду» будет отображаться количество сообщений и страниц вашего веб-сайта в настоящее время. Он расскажет вам, сколько комментариев есть, какая версия WordPress и какая тема в данный момент активна.
В разделе «Активность» вы найдете все последние действия, которые произошли на вашем веб-сайте. Помимо опубликованных сообщений, вы также увидите список пяти последних комментариев. Вы можете отвечать, редактировать, удалять, одобрять или отклонять их прямо из виджета.
Виджет «Быстрый черновик» делает то, на что это похоже; он позволяет сохранять черновики сообщений прямо из виджета, отсюда и название. Вы также сможете просмотреть последние три планируемых сообщения.
Наконец, в виджетах «Новости и мероприятия WordPress» вы увидите последние обновления от WordPress. Обновления собираются из блога WordPress и других ведущих сайтов новостей WordPress.
Хотя это виджеты, которые включены по умолчанию, вы можете добавить больше виджетов, добавив сторонние плагины. Мы поговорим об установке плагинов чуть-чуть позже.
Записи
Есть два способа добавить новую запись или страницу:
- Вы можете навести курсор на кнопку «+ Добавить» сверху и выбрать запись или страницу.
- Вы можете перейти в «Записи» — «Добавить новую» или «Страницы» — «Добавить новую» в меню слева.
Добавление новой публикации
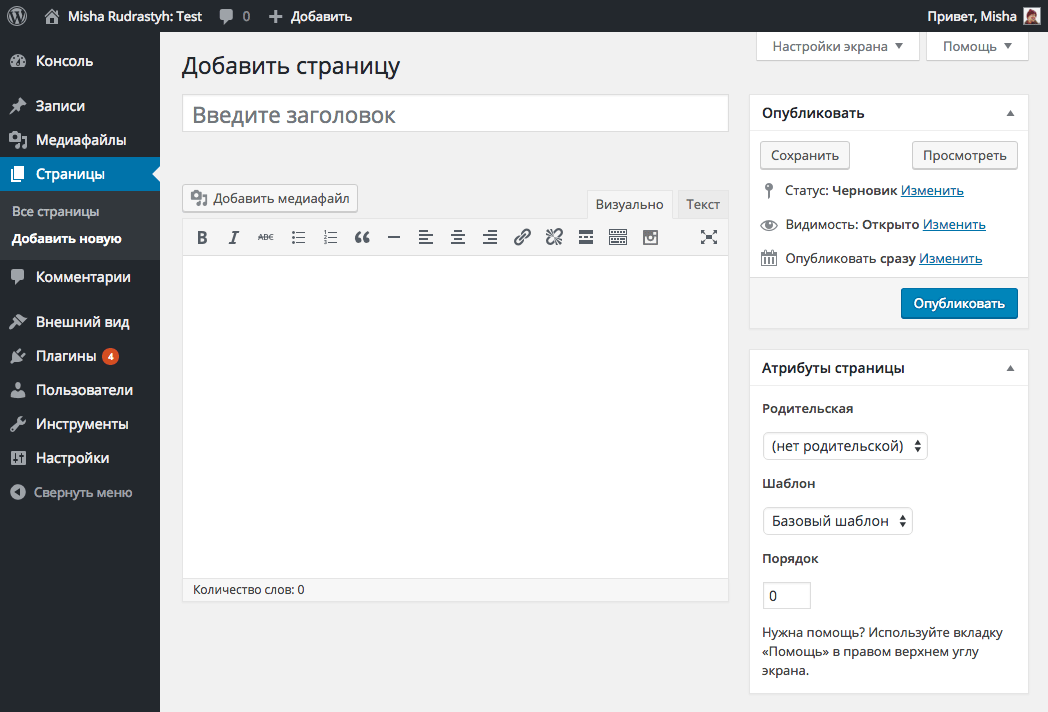
Если вы выбрали запись, вы попадете на страницу, как показано ниже:
Как вы можете видеть, страница разделена на две части. Слева у вас есть разделы заголовка и публикации. Чуть выше редактора сообщений вы увидите кнопку «Добавить медиа». Эта кнопка позволит вам добавлять изображения в сообщение. Однако, поскольку вы еще не загрузили какое-либо изображение, я сейчас пропущу этот раздел.
Затем в редакторе сообщений у вас будет две строки редакционных кнопок, за которыми следует большая текстовая область для записи вашего сообщения. Редакционные кнопки позволяют выполнять общие задачи редактирования, включая полужирный, курсив, подчеркивание, отступ, нумерацию, маркеры, выравнивание, привязку, размер текста, цвет текста, специальные символы и т. д.
Справа есть несколько боксов, которые называются мета-боксами. Первый из них называется «Опубликовать».
Опубликовать
В этом мета-окне вы найдете варианты сохранения сообщения в виде черновика или предварительного просмотра. Вы также можете сделать сообщение зафиксированным (прилепить), защищенным паролем или приватным из параметров видимости. И если вы хотите опубликовать сообщение в любое время в будущем, вы можете исправить время, щелкнув ссылку «Изменить» рядом с «Опубликовать» сразу.
Если вы хотите удалить сообщение, нажмите «Переместить в корзину». И, наконец, нажмите «Опубликовать», чтобы опубликовать сообщение сразу.
Категории (рубрики)
Как следует из названия, в этом разделе вы можете выбрать категорию для сообщения. Если вы не выбрали какую-либо группу, по умолчанию будет выбрано «Без рубрики». Вы можете создавать новые категории, нажав ссылку «+ Добавить новую категорию».
Теги
Если вы хотите добавить теги (метки) для своего сообщения, вы можете предоставить их здесь. Если вы используете несколько тегов, разделите их запятыми. Как только вы закончите, нажмите «Добавить».
Как только вы закончите, нажмите «Добавить».
Страницы
Если вы перейдете на вкладку «Страницы» — «Добавить новую», вы попадете на страницу, которая выглядит почти как новая запись.
Единственные изменения, которые вы заметите — мета-поля «Формат», «Категории» и «Теги» исчезли, и есть новый подзаголовок «Атрибуты страницы». В новом разделе вы можете установить родительский элемент и выбрать шаблон и порядок страницы.
Атрибуты страницы
Параметр «Атрибуты страницы» позволяет вам устанавливать страницы и шаблоны страниц, а также изменять порядок ваших страниц.
Его можно найти в правой части редактора.
Родительская страница
Вы можете упорядочить свои страницы в иерархиях, выбрав страницу верхнего уровня для других страниц. Страницы, которые находятся под родительской страницей, называются дочерними страницами. Например, у вас может быть родительская страница «О», в которой есть дочерние страницы «История жизни» и «Мои собаки». В разделе «Мои собаки» у вас может быть другая страница под названием «Роско». URL-адреса могут выглядеть так:
http://example.wordpress.com/about/ http://example.wordpress.com/about/life-story/ http://example.wordpress.com/about/my-dogs/ http://example.wordpress.com/about/my-dogs/rosco/
Примечание: некоторые слаги (slugs) страниц, такие как «автор», «тег» и «категория», зарезервированы для специальных целей. Вы не можете создать дочернюю страницу, если родительская страница использует один из этих зарезервированных слагов.
С активированной темой Twenty Eleven это будет выглядеть так:
Нет никаких ограничений на то, насколько глубоко вы можете вложить страницы.
Примечание: не все темы отображают иерархии страниц по умолчанию в меню навигации. Если это относится к теме, которую вы используете, вы можете использовать функцию «Пользовательские меню» для создания подстраниц и настройки навигационных меню.
Шаблон
В некоторых темах есть дополнительные шаблоны, которые можно использовать для создания страниц с дополнительными функциями или настраиваемыми макетами. Вы можете увидеть, есть ли у вашей текущей темы какие-либо дополнительные шаблоны, проверив раздел «Шаблон» модуля «Атрибуты страницы». Наиболее распространенные шаблоны для архивов, ссылок и контактных страниц.
Вы можете увидеть, есть ли у вашей текущей темы какие-либо дополнительные шаблоны, проверив раздел «Шаблон» модуля «Атрибуты страницы». Наиболее распространенные шаблоны для архивов, ссылок и контактных страниц.
Например, тема Sela имеет дополнительные шаблоны, которые упрощают создание макета главной страницы, страницы полной ширины или сетки:
Пользователи не могут изменять шаблоны или добавлять свои собственные. Вы можете выбирать только из списка, который зависит от темы, которую вы установили и активировали.
Порядок
Вы можете изменить порядок отображения ваших страниц с помощью полей сортировки модуля «Атрибуты страницы».
Допустим, у вас три страницы: О нас, Фотографии, Контакты
Если вы хотите, чтобы функция «Оглавление» появилась первой, вам необходимо сделать следующее:
- Перейти к Страницам в приборной панели
- Найдите страницу «О программе» и нажмите заголовок.
- Найдите модуль атрибутов страницы справа от редактора.
- Поместите номер 1 в поле сортировки. Это указывает WordPress то, что эту страницу отображать сначала на вашем сайте.
- Нажмите кнопку «Обновить».
Повторите этот процесс для других страниц, но используйте более высокие цифры для поля сортировки: 2, 3 и т. ж. Это укажет WordPress, чтобы отображать эти страницы второй и третий в вашем блоге.
Если вы используете Виджеты страницы, обязательно установите «Сортировать по опции» в «Порядке страниц» после установки. Затем нажмите «Сохранить и опубликовать».
Все остальные разделы и функции сообщения работают точно так же, как новая страница записи.
Медиа
Теперь, когда вы знаете, как добавлять новые сообщения и страницы, давайте посмотрим, как добавить медиа, я имею в виду изображения. Есть два способа сделать это:
- Вы можете навести курсор на кнопку «Добавить новый» сверху и выбрать «Мультимедиа».
- Вы можете перейти к «Медиафайлы» — «Добавить новый» в меню слева.
Это не имеет значения, какой бы вы ни выбрали, он перенесет вас на страницу, как показано ниже:
>
Вы можете либо поместить изображение в прямоугольную рамку, либо нажать кнопку «Выбрать файлы». Вы можете загрузить изображения, выбрав их и нажав «Открыть». Как только изображения будут загружены, вы найдете их на странице «Медиа» — «Библиотека файлов».
Вы можете загрузить изображения, выбрав их и нажав «Открыть». Как только изображения будут загружены, вы найдете их на странице «Медиа» — «Библиотека файлов».
На странице библиотеки вы можете редактировать, удалять или просматривать любое изображение.
Добавление изображений в запись/страницу:
Теперь давайте посмотрим, как добавить изображения в сообщение или страницу. Для этого вернитесь в редактор сообщений и нажмите кнопку «Добавить медиа». Вы можете добавить изображение из трех источников:
- из загруженных изображений;
- загрузить новые изображения;
- из внешнего URL-адреса.
Если вы хотите добавить загруженное изображение, нажмите на изображение. Затем пройдите через доступные варианты с правой стороны. Вы можете написать тег alt, заголовок, подпись и описание для изображения. В разделе вложения вы можете установить выравнивание изображения и связать изображение с URL-адресом. После внесения необходимых изменений нажмите «Вставить в сообщение».
Чтобы загрузить новое изображение, перейдите на вкладку «Загрузить файлы», загрузите файл и задайте параметры для изображения.
Наконец, если вы хотите использовать изображение с другого сайта, нажмите «Вставить из URL» с левой боковой панели. Укажите URL-адрес и текст ссылки (необязательно) и нажмите «Вставить в сообщение».
Добавление избранного изображения
Чтобы установить изображение, нажмите «Установить отображаемое изображение» в мета-окне «Лучшее изображение». В появившемся окне выберите изображение, укажите название, alt, подпись, описание и нажмите «Установить выбранное изображение». Вот и все.
Внешний вид
Одной из главных причин огромной популярности WordPress является его большая библиотека бесплатных тем и плагинов. Хотя у нас будет отдельный учебник о том, как выбрать идеальную тему для вашего сайта, здесь я покажу вам, как установить и активировать новую тему и плагин.
Темы
Чтобы добавить новую тему, откройте «Внешний вид — «Темы» и нажмите «Добавить новую». На следующем экране вам будет предоставлен список бесплатных тем из каталога тем WordPress.org. Вы можете установить любую из них, нажав кнопку «Установить».
На следующем экране вам будет предоставлен список бесплатных тем из каталога тем WordPress.org. Вы можете установить любую из них, нажав кнопку «Установить».
Кроме того, вы можете скачать zip-архив темы и загрузить ее вручную. Для этого нажмите кнопку «Загрузить тему». На следующем экране нажмите «Выбрать файл», выберите файл и нажмите «Открыть».
Как только тема будет загружена, вы попадете на экран, как показано ниже:
На этой странице вы можете просмотреть предварительный просмотр темы или активировать ее. Чтобы просмотреть список всех установленных тем, откройте «Внешний вид» — «Темы». С этой страницы вы можете активировать, удалить или просмотреть любую тему.
Плагины
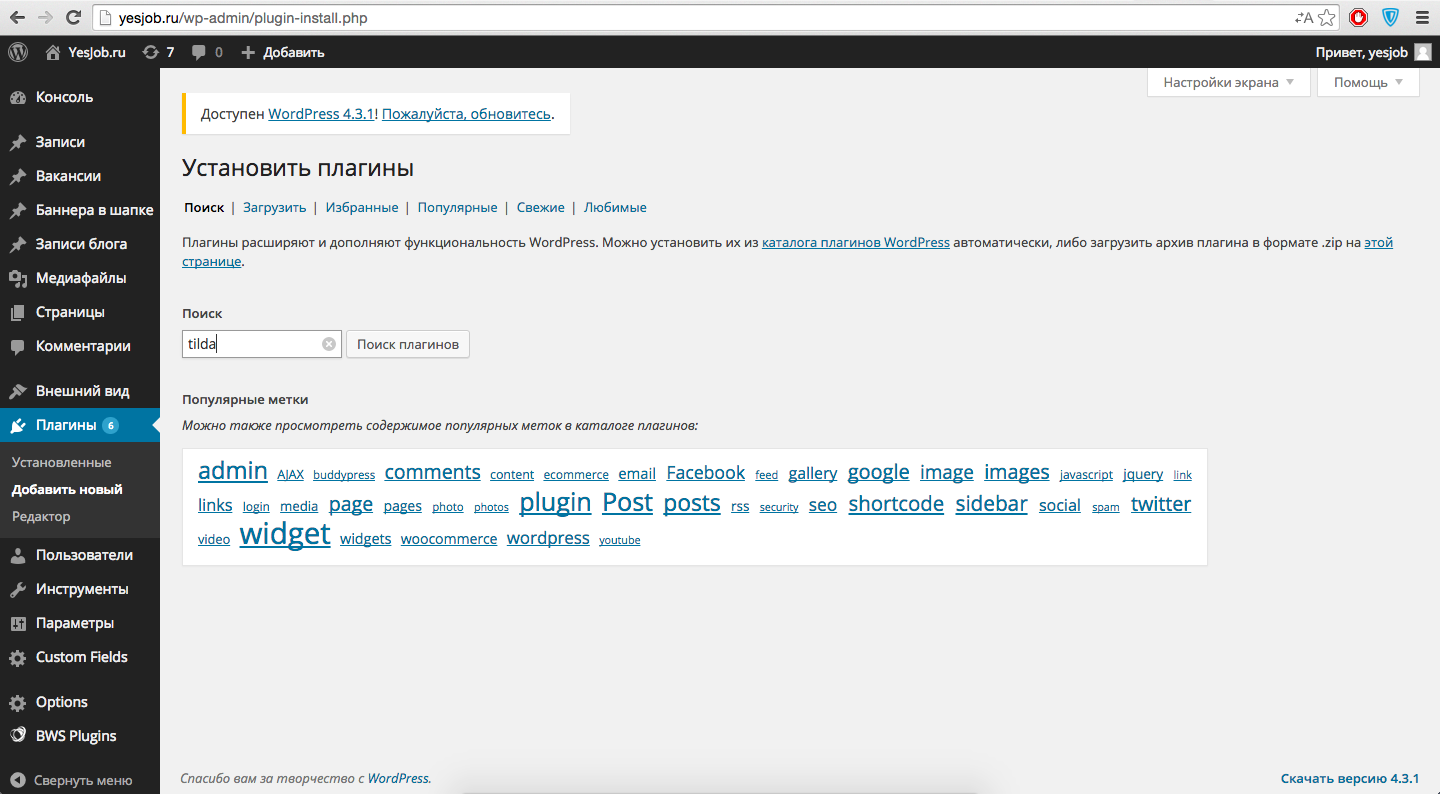
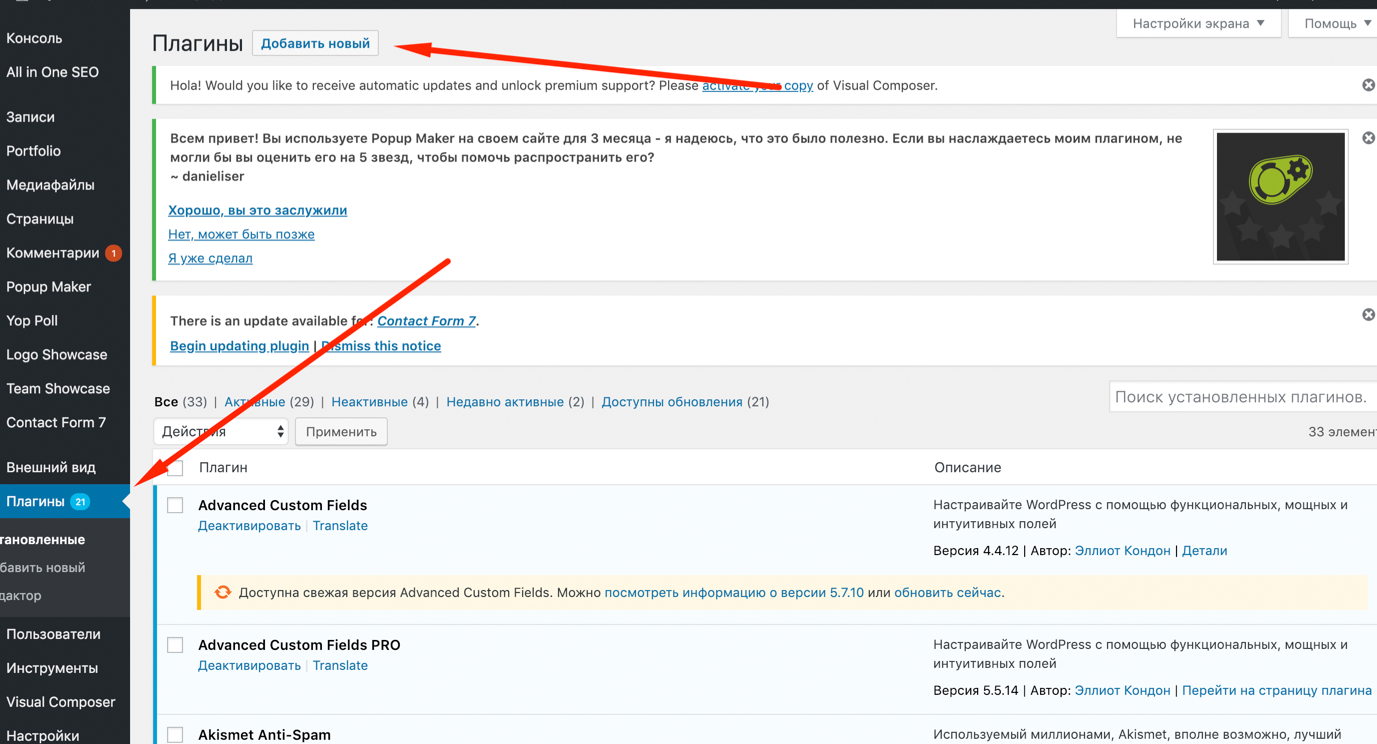
Добавление нового плагина очень похоже на процесс добавления темы. Чтобы добавить новый плагин, перейдите в раздел «Плагины» — «Добавить новый». С этой страницы вы можете либо установить плагин напрямую, либо загрузить плагин.
После того, как вы установили новый плагин, у вас будет возможность активировать плагин или вернуться на страницу плагинов.
Чтобы просмотреть список всех установленных плагинов, перейдите в раздел «Плагины» — «Установленные плагины». С этой страницы вы можете активировать, удалять или редактировать любой плагин.
Пользователи
Чтобы просмотреть список всех пользователей вашего сайта, откройте «Пользователи» — «Все пользователи». С этой страницы вы можете редактировать или удалять любую учетную запись. Чтобы добавить нового пользователя, нажмите кнопку «Добавить нового». На результирующей странице укажите имя пользователя, адрес электронной почты, пароль, задайте роль и другие данные для пользователя и нажмите «Добавить нового пользователя».
При добавлении новых пользователей вы должны тщательно подумать о том, какую роль вы им даете. Более подробную информацию о различных ролях и соответствующих возможностях вы найдете на этой странице кодекса.
Если вы хотите обновить свой профиль, вы можете сделать это, перейдя на страницу «Пользователи» — «Ваш профиль». Помимо изменения регулярных деталей, таких как имя, фамилия, отображаемое имя и т. д., Вы также можете изменить свой веб-сайт, биографическую информацию и изменить свой пароль.
Помимо изменения регулярных деталей, таких как имя, фамилия, отображаемое имя и т. д., Вы также можете изменить свой веб-сайт, биографическую информацию и изменить свой пароль.
После внесения всех изменений нажмите «Обновить профиль».
В итоге
Фу, это было довольно долго читать! Однако, если вы внимательно прочитали сообщение, у вас есть четкое представление о доступных меню, виджетах и опциях.
Однако, если вы все еще запутались или хотите узнать больше об определенной функции, сообщите мне об этом, оставив комментарий ниже. Я постараюсь изо всех сил помочь вам.
До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Как разобраться в админ-панели WordPress за пять минут
Мы уже рассматривали процесс регистрации хостинга и установки WordPress. Сегодня проведём краткий обзор админ-панели.
Видеоруководство
Переходим по адресу http://адрес_сайта/wp-admin/, вводим имя пользователя и пароль, заданные при установке, и жмём кнопку Войти.
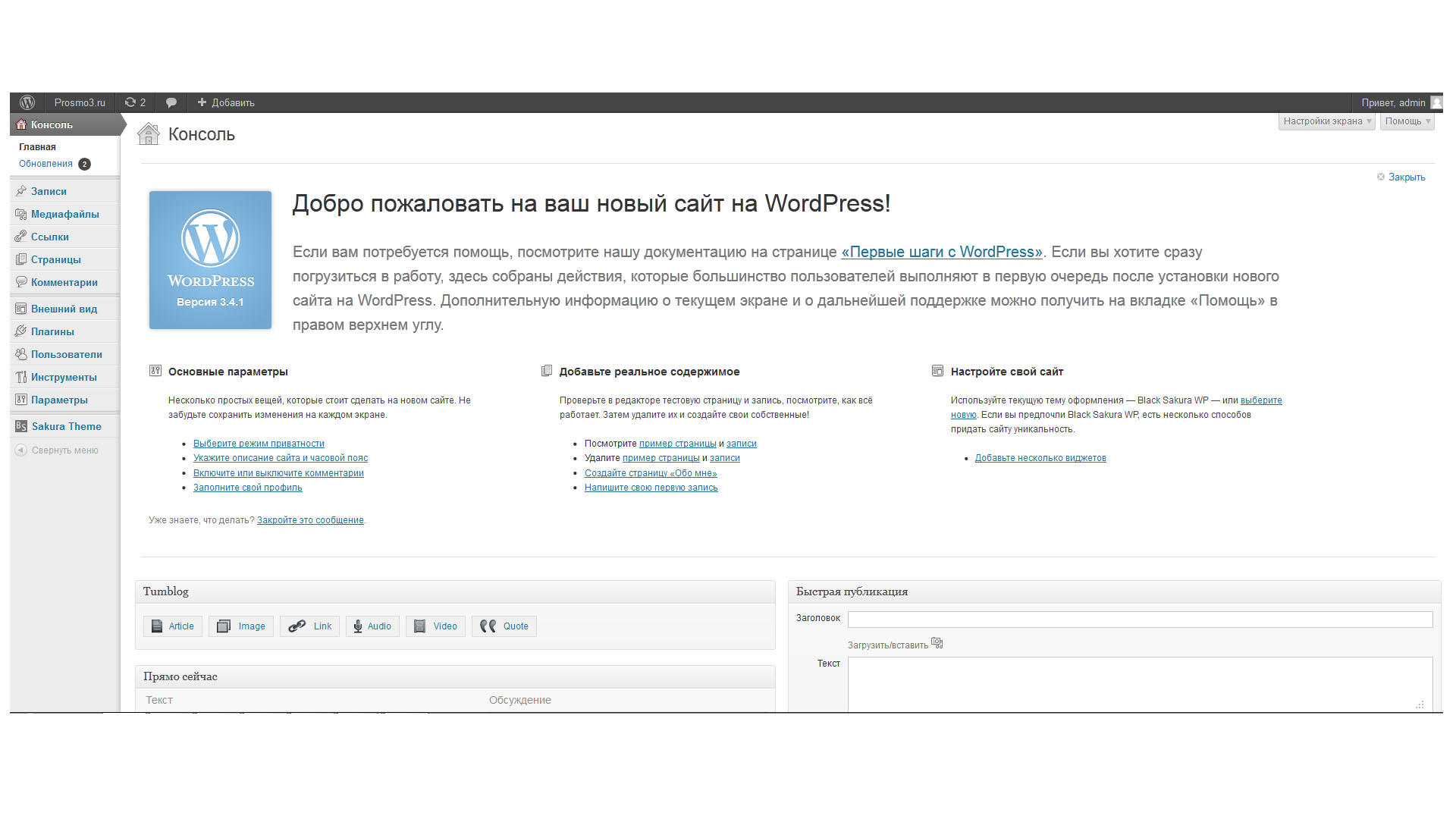
Перед нами появилась стартовая страница админ-панели WordPress. Рассмотрим её разделы сверху вниз.
Консоль
Раздел «Консоль» состоит из двух страниц: «Главная» и «Обновления».
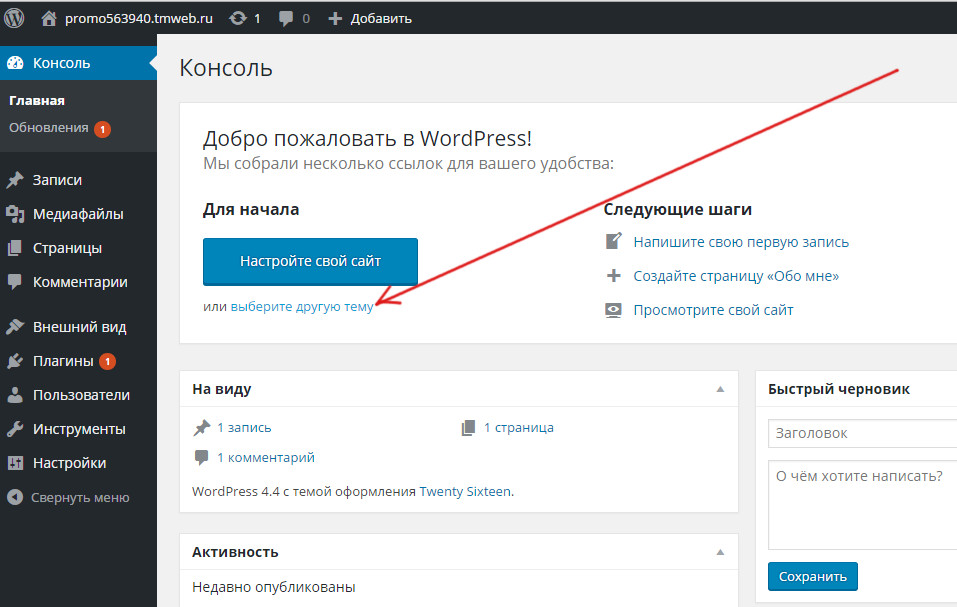
Главная — эта обзорная страница, на которой расположены виджеты, позволяющие получить быстрый доступ к основной информации и функциям вашего сайта, а также небольшая инструкция по началу работы.
На странице «Обновления» отображена информация о доступных обновлениях для ядра WordPress, плагинов, тем и переводов. Также в этом разделе можно осуществить переустановку WordPress.
Также в этом разделе можно осуществить переустановку WordPress.
Записи
В разделе «Записи» создаётся динамичное содержимое, структурированное по времени: новости, статьи, обзоры, обучающие материалы и т.д.
Записи отображаются на сайте в обратном хронологическом порядке (сначала новые), а благодаря наличию рубрик и меток могут быть сгруппированы по определённым признакам. Например, рецепты могут быть разделены по используемым ингредиентам, времени и сложности приготовления, а рецензии на книги по жанрам и авторам.
Медиафайлы
В разделе «Медиафайлы» можно просмотреть, изменить или удалить изображения и документы, загруженные на сайт через админ-панель.
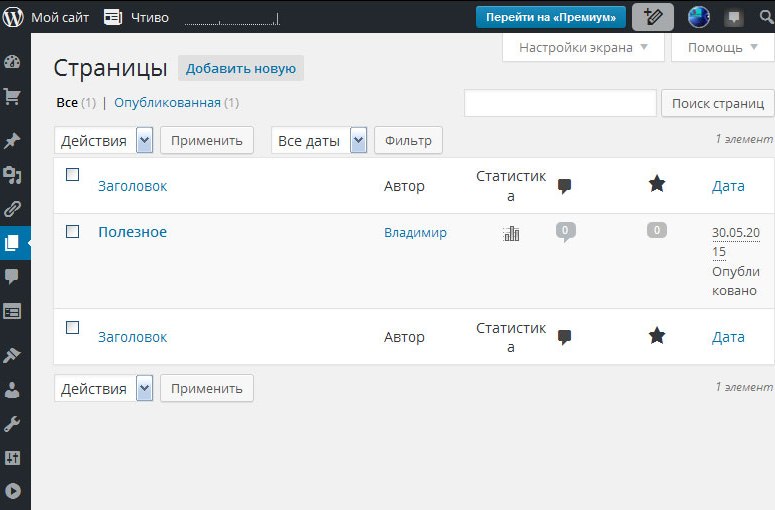
Страницы
Страницы предназначены для размещения статичной информации: о компании, контакты, условия обслуживания и т.д. Также страницы подходят для формирования иерархических структур, например, каталога услуг.
Более подробно различия между записями и страницами рассмотрены в руководстве В чём различия между записями и страницами в WordPress.
Комментарии
В разделе «Комментарии» отображаются все комментарии, оставленные в записях и на страницах сайта. Здесь на них можно ответить, одобрить, изменить, удалить или пометить как спам.
Внешний вид
Внешний вид — это достаточно обширный раздел админ-панели. Ключевой из подразделов — пункт «Настроить».
С помощью него можно настроить параметры активной темы, меню, виджеты, задать дополнительные css-стили, выбрать главную страницу и активировать другую тему для сайта из списка установленных.
Остальные подпункты так или иначе дублируют функции пункта «Настроить», но в некоторых случаях дают более широкие возможности. Например, в подпункте «Темы» можно не только активировать другую тему, но и установить новую из каталога тем WordPress.
Особняком от других пунктов стоит подраздел «Редактор». С помощью него можно изменять файлы темы напрямую через админ-панель.
Плагины
Плагины служат для расширения стандартных возможностей CMS WordPress. На данный момент в каталоге более 55000 плагинов и их число постоянно увеличивается.
Аналогично разделу «Темы», здесь можно добавить новый плагин, активировать, деактивировать или удалить один из установленных.
Также, здесь присутствует подраздел «Редактор», который, как и в разделе «Внешний вид», позволяет редактировать файлы плагинов через админ-панель, что делать, как и в случае с темами, — не рекомендуется.
Пользователи
Управление пользователями сайта осуществляется в разделе «Пользователи». Он позволяет добавить нового пользователя, изменить или удалить существующего,
В подразделе «Ваш профиль» вы можете изменить настройки профиля своего пользователя.
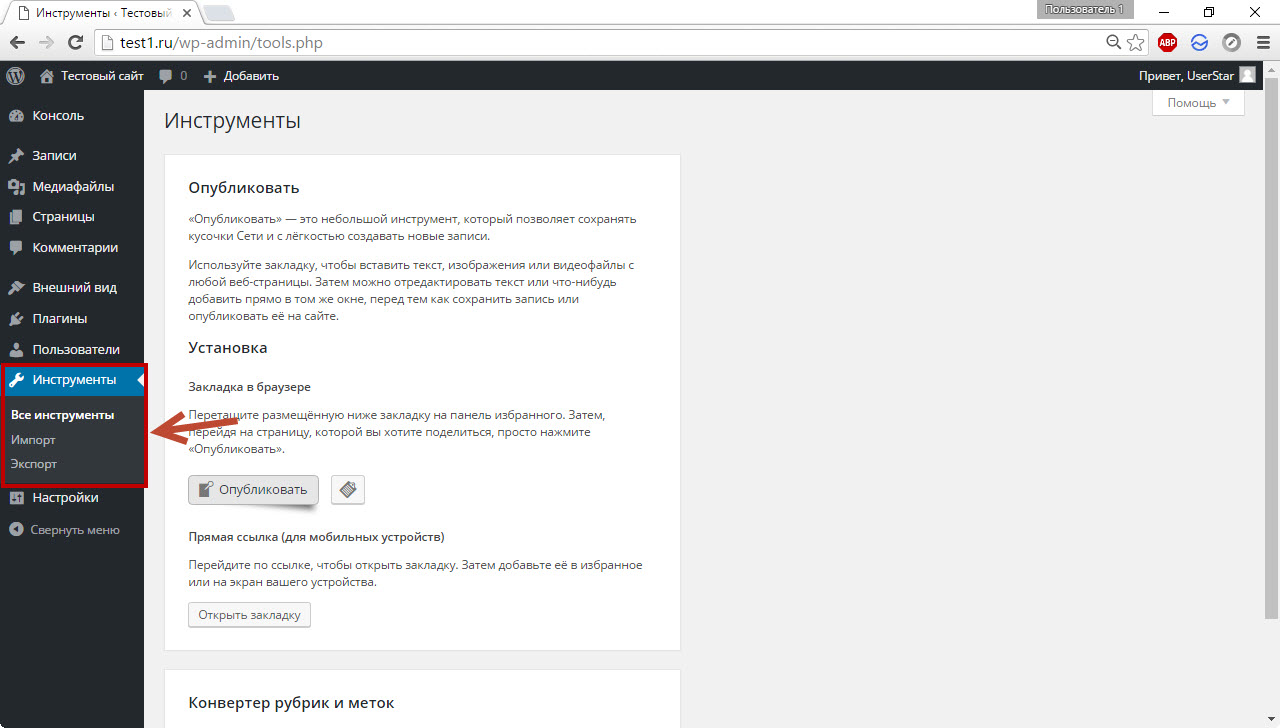
Инструменты
В разделе «Инструменты» содержатся разные служебные возможности. Например, конвертор рубрик и меток, инструменты импорта и экспорта содержимого сайта.
Настройки
Настройки — это ещё один обширный раздел админ-панели. Здесь можно настроить множество параметров сайта: изменить название, часовой пояс, язык, разрешить или запретить регистрацию и возможность оставлять комментарии, изменить параметры медиафайлов, формат ссылок на записи и многое другое.
Помощь и Настройки экрана
Отдельно стоит отметить вкладки «Помощь» и «Настройки экрана», расположенные на большинстве страниц админ-панели в верхнем правом углу.
С помощью вкладки «Помощь» можно получить краткую справку о возможностях страницы, на которой вы сейчас находитесь, а в настройках экрана — изменить параметры её отображения.
Консоль управления (Dashboard) сайта на WordPress
В предыдущем уроке «Как установить WordPress« я подробно описал, как выглядит процедура установки этой популярной CMS в ручном и автоматическом режимах.
Итак, встречайте — Консоль управления (Dashboard).
Консоль
Консоль управления — это главный центр управления WordPress. Это интуитивно понятный и удобно организованный набор панелей меню и виджетов, необходимых для взаимодействия с сайтом на WordPress, будь то написание новой статьи, внесение изменений в параметры отображения страницы, установка новых тем и плагинов, добавление новых пользователей и т.д.
Как зайти в Консоль?
Чтобы перейти к Консоли после установки WordPress, нужно в строке адреса интернет-браузера дописать «/wp-admin» сразу после адреса самого сайта. То есть, если вы установили WordPress на «www.мойсайт.com», попасть в Консоль вы сможете перейдя по «www.мойсайт.com/wp-admin
«. (Удобнее всего сразу сохранить эту ссылку в Закладки и в дальнейшем переходить в Консоль двумя кликами мышки.) Нужно будет ввести Имя пользователя и Пароль для доступа к Консоли, эту информацию вы указывали при установке WordPress.Структура Консоли
Визуально Консоль поделена на 4 основные части:
- Шапка (хедер, Header)
- Рабочая область (Work area)
- Меню (Main navigation)
- Подвал (футер, Footer)
Шапка
В шапке слева отображается название вашего сайта или блога. Если кликнуть по названию, вы попадете на сам сайт, а сверху появится Админ Панель, которая позволяет быстро выполнять те или иные действия с сайтом.
Вы можете сразу приступить к редактированию текущей записи, добавить новую, перейти к просмотру комментариев, настроить внешний вид или получить короткую ссылку к записи.
В шапке справа отображается Имя текущего пользователя. Нажав на Имя, снизу выпадет меню, где можно зайти в свой Профиль или Выйти из Консоли.
Под Именем в шапке находятся еще 2 кнопки: Настройки экрана и Помощь. В «Настройках экрана» можно выбрать, какие элементы отображать на Рабочей области, а какие скрыть. Кнопка «Помощь» отображает подсказки к текущему разделу Консоли. Также можно выбрать вид разметки экрана: в 1 колонку или несколько колонок.
Рабочая область
Рабочая область представляет собой набор панелей (виджетов) для управления и взаимодействия с WordPress. Они могут размещаться как в одну колонку, так и в несколько по желанию пользователя. Сразу после установки WordPress на Рабочей области отображаются такие панели:
- Прямо сейчас — здесь наглядно выводится количество записей, страниц, рубрик, комментариев и т.д. Также вы можете видеть, какая тема сейчас активна, и на какой версии WordPress работает сайт.
- Быстрая публикация — позволяет моментально приступить к созданию новой записи, не переходя по Меню. Тут же можно добавить картинку, видео и вписать Метки для удобства читателей при поиске и навигации между постами.
- Свежие комментарии — сюда выводятся последние комментарии к записям, которые можно сразу просмотреть, одобрить, отклонить или удалить.
- Свежие черновики — показываются последние созданные Черновики.
- Входящие ссылки — собирает входящие ссылки на ваш сайт из поисковых источников, если вас упомянут в другом блоге.
- Плагины — отображает список популярных / новых / недавно обновленных плагинов. Можно установить или обновить нужный плагин прямо отсюда.
- Блог WordPress — выводит последние новости про WordPress из официального источника wordpress.org.
- Другие новости WordPress — выводит заголовки других новостей из мира WordPress.
Панели на Рабочей области можно самому расставлять в произвольном порядке, как пятнашки. Для этого нужно ухватиться кнопкой мышки на заголовке панели и тащить его в любое другое место, точно так же, как вы перетаскиваете ярлыки на Рабочем Столе. Серая прямоугольная область с пунктирной рамочкой наглядно покажет, куда можно переместить панель.
Более того, если навести курсор на область вокруг заголовка панели, появится маленькая стрелочка, позволяющая свернуть или развернуть панель. А в некоторых случаях также появится надпись Настроить, которая позволяет изменить параметры WordPress, не переходя к Меню.
Меню
Меню — это вертикально ориентированный набор ссылок, ведущих к разным функциям и параметрам WordPress. На картинке сверху показано стандартное меню WordPress. Каждый раз, когда вы наводите на заголовок меню, он подсвечивается и появляется стрелка, по нажатию которой раскрывается список с подпунктами меню. В самом низу Меню есть кнопка «Свернуть меню«, которая скрывает название заголовков, оставляя только пиктограммы.
Давайте коротко пройдемся по всем подпунктам Меню. Сразу оговорюсь, что подпунктов меню в каждом разделе может быть больше, в зависимости от установленной темы или добавленных плагинов. Я рассмотрю набор, который вы получаете сразу после установки WordPress со стандартной темой Twenty Eleven.
- Главная — это стартовая страничка, первое что вы видите, когда заходите в Консоль.

- Обновления — это центр всех обновлений. Если выйдут обновления WordPress, установленных тем или плагинов, вы увидите уведомление и сможете обновиться через это меню.
- Все записи — это менеджер всех существующих записей и постов на сайте. Можно быстро изменять свойства записей, редактировать их или перейти к просмотру.
- Добавить новую — отсюда начинается создание новой записи. Открывается встроенный текстовый редактор, и вы можете приступать к творчеству.
- Рубрики — позволяет создавать новые рубрики и управлять старыми для того, чтобы ваши записи были поделены по нужным категориям.
- Метки — позволяет управлять метками к записям для удобства читателей быстро находить интересующий их материал по ключевым словам.
- Библиотека — здесь хранятся все изображения, видео и аудиозаписи, добавленные вами в хронологическом порядке.
- Добавить новый — позволяет добавить новый медиафайл в общую библиотеку.
- Все ссылки — здесь можно добавлять ссылки, которые будут отображаться на вашем сайте. Ссылки можно разделять по рубрикам; они существуют отдельно от рубрик, используемых для записей.
- Добавить новую — позволяет добавлять или редактировать ссылки, указывая информацию в каждом блоке. Обязательными полями являются только адрес и имя.
- Рубрики ссылок — здесь можно группировать ссылки, используя рубрики ссылок. Названия рубрик ссылок должны быть уникальными.
- Все страницы — позволяет управлять страницами на сайте. Страницы похожи на записи тем, что у них есть заголовок, текст и метаданные, но отличаются от них тем, что не принадлежат к хронологическому потоку блога, а являются постоянными.
- Добавить новую — позволяет добавить новую страницу на сайте.

- Все комментарии — менеджер комментариев на сайте. Можно просматривать все комментарии ко всем записям и управлять ими.
- Темы — просмотр установленных на сайт тем. Здесь же можно устанавливать дополнительные темы по желанию.
- Виджеты — это независимые блоки содержимого, которые можно размещать в областях, предусмотренных вашей темой (обычно их называют боковыми колонками).
- Меню — позволяет создать произвольное меню вместо имеющегося по умолчанию. Эти меню могут содержать ссылки на страницы, рубрику, произвольные ссылки и другие типы содержимого.
- Настройки темы — позволяет настраивать текущую тему и варианты отображения контента на сайте. Также можно настраивать цветовую схему.
- Фон — здесь можно настроить внешний вид сайта, не затрагивая код в файлах темы, с помощью произвольного фона. В качестве фона может выступать изображение или цвет.
- Заголовок — здесь можно управлять заголовком сайта, а также задавать титульное изображение под заголовком.
- Редактор — позволяет использовать редактор кода тем для внесения изменений в отдельные CSS- и PHP-файлы вашей темы.
- Установленные — просмотр всех установленных на сайт плагинов для WordPress. Можно включить или выключить любой плагин, или задать его параметры.
- Добавить новый — позволяет загрузить и добавить новый плагин на сайт.
- Редактор — редактор кода установленных плагинов.
- Все пользователи — просмотр всех текущих пользователей на сайте. Можно изменять свойства каждого пользователя, если вы зашли под учетной записью администратора.
- Добавить нового — здесь можно создать нового пользователя и указать нужные для него привилегии.
- Ваш профиль — просмотр и редактирование Вашего профиля.
 Здесь содержится вся информация и Вас: имя, пароль, контакты, биография.
Здесь содержится вся информация и Вас: имя, пароль, контакты, биография.
- Все инструменты — содержит набор полезных инструментов, призванных упростить ваше взаимодействие с WordPress. Например, инструмент «Опубликовать» или «Конвертер рубрик и меток».
- Импорт — отображает набор плагинов, которые позволяют импортировать записи и данные из других сервисов и новостных лент к вам на сайт.
- Экспорт — позволяет экспортировать содержимое вашего сайта в файл для сохранения резервной копии.
- Общие — здесь содержатся основные настройки вашего сайта: заголовок, краткое описание, формат даты и времени, e-mail.
- Написание — позволяет управлять способами и настройками публикации. Например, можно настроить публикацию через e-mail или удаленную публикацию. Также здесь указываются сервисы обновлений.
- Чтение — содержит настройки отображения материала на главной странице: количество записей на одной странице, настройки отображения в RSS-ленте, кодировка текста.
- Обсуждение — предоставляет много возможностей по настройке управления и отображения комментариев и ссылок на ваши записи/страницы.
- Медиафайлы — позволяет задать глобальные параметры для размера изображений и загрузки новых медиафайлов в библиотеку.
- Приватность — настраивает видимость вашего сайта для поисковых систем.
- Постоянные ссылки — управляет видом постоянных ссылок для ваших записей. Здесь можно настроить, так называемые, ЧПУ (человеко-понятные URL-ы) для удобства восприятия ссылки на ваш пост.
Подвал
В самой нижней части Консоли находится так называемый Подвал (футер). Здесь вы можете ознакомиться с документацией и дополнительной информацией о WordPress. В правом углу Подвала всегда отображается текущая версия WordPress.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Обзор административной панели WordPress Dashboard и способы ее использования
На панели управления WordPress отображается краткий обзор блога / веб-сайта, когда пользователь входит в область администрирования. Панель инструментов позволяет публиковать статьи, добавлять плагины для улучшения функциональности веб-сайта, добавлять категории, настраивать темы и многое другое.
Панель управления, которую часто называют WP Admin, является центром управления всем вашим блогом / веб-сайтом. Здесь вы можете настраивать параметры, управлять содержимым и изменять стиль сайта. Если вы новичок, важно узнать, как пользователь может получить доступ к wp-admin, как пользователь может эффективно контролировать и изменять свой сайт с помощью админ панели сайта и многое другое.
В этой статье вы узнаете о параметрах экрана панели инструментов, вкладках, которые вы видите в меню панели инструментов WordPress, о том, как пользователь может войти в область администратора WordPress, как изменить цвета сайта, как обновить свой профиль в панели администратора. область, и как вы можете изменить темы и макет панели инструментов.
Как войти на свой сайт WordPress
Как войти в админ-панель WordPress? Чтобы получить доступ к административной панели WordPress, также известной как Dashboard, вам необходимо войти на свой веб-сайт WordPress. Чтобы получить доступ к странице входа, добавьте /wp-admin или /wp-login.php в конец своего домена, например, abc.com/wp-admin или abc.com/wp-login.php. Как только вы окажетесь на странице входа, введите свое имя пользователя и пароль, которые вы выбрали при первоначальной установке WordPress на свой веб-сайт. Теперь нажмите кнопку входа в систему. После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
После успешного входа в административную панель WordPress вы увидите экран с различными виджетами, блоками и меню. Это главный экран вашей приборной панели.
Панель управления – главный экран
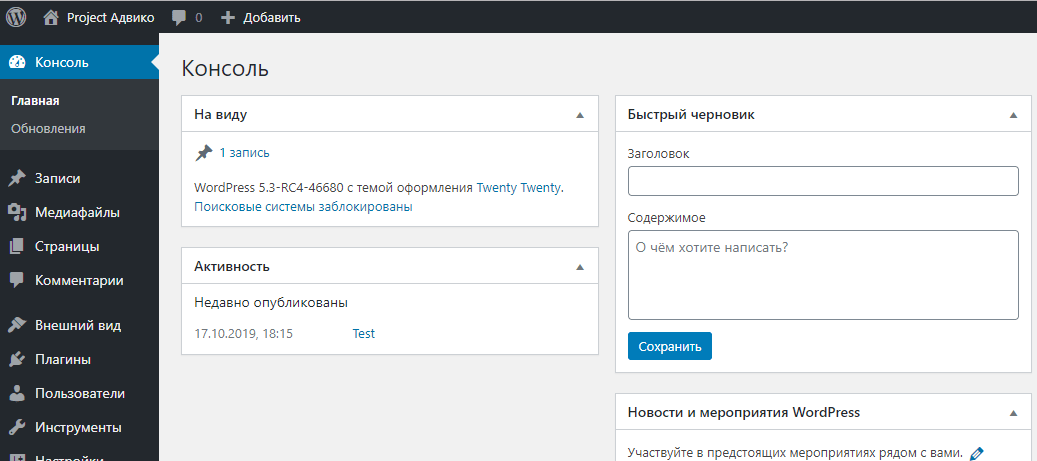
Панель управления WordPress – это первый экран, который видит пользователь после успешного входа в административную часть веб-сайта. Это набор различных виджетов, элементов и меню, который помогает управлять содержимым вашего веб-сайта, представляет разнообразную информацию и отображает краткий обзор функций вашего веб-сайта. Наведите указатель мыши, чтобы быстро перемещаться между различными разделами вашего сайта на экране панели инструментов.
Теперь давайте исследуем различные компоненты главного экрана Dashboard.
Панель администратора WP показывает меню навигации в левой части экрана, которое содержит различные параметры меню, такие как сообщения, мультимедиа, страницы, комментарии, вкладка внешнего вида, плагины, пользователи, инструменты и настройки. С помощью меню панели инструментов вы можете быстро переходить к различным разделам своего веб-сайта для управления ими.
2. Параметры экрана
По умолчанию WordPress показывает шесть виджетов на панели администратора WordPress. Это: «Состояние сайта », «Краткий обзор», «Активность», «Быстрый черновик», «События и новости WordPress» и «Добро пожаловать».
«Параметры экрана» позволяют отображать или скрывать эти виджеты на экране администратора одним простым щелчком. Чтобы просмотреть виджет, просто установите флажок перед именем виджета в области параметров экрана. Точно так же, чтобы скрыть виджет, снимите флажок перед именем виджета.
3. Добро пожаловать в WordPress
Главный экран панели инструментов состоит из трех столбцов. В столбце слева есть кнопка «Настроить свой сайт», которая позволяет вам настроить свой сайт или полностью изменить настройки темы.
В центральном столбце представлены ссылки для написания вашего первого сообщения в блоге, создания страницы с информацией, настройки домашней страницы и просмотра внешнего интерфейса вашего веб-сайта. Столбец справа содержит полезные ссылки для управления виджетами и меню, настройки, связанные с комментариями, и ссылки на руководство по установке WordPress.
4. Состояние работоспособности сайта.
Этот виджет помогает владельцам сайтов отслеживать производительность, безопасность и скорость своих веб-сайтов WordPress. Работоспособность сайта помогает пользователям выявлять проблемы и помогает им в их устранении. Site Health оценивает состояние вашего WordPress после серии тестов. Он оценивает результаты по трем разным оценкам (Хорошо, Рекомендуется и Критично). Когда вы нажмете на «Экран работоспособности сайта», вы увидите две страницы (страницу статуса и страницу информации), которые показывают результаты и статусы вашего сайта.
Если вы прошли тесты, состояние вашего сайта будет помечено как «Хорошее». Если вы видите «Рекомендовано», это означает, что некоторые изменения необходимы, но не обязательны. Если вы не прошли тесты, состояние сайта будет помечено как «Критическое». Это означает, что есть некоторые серьезные проблемы, которые необходимо немедленно исправить.
5. Быстрый черновик
Quick Draft – это мини-редактор сообщений, который позволяет быстро создавать черновики для ваших новых сообщений на веб-сайте. Чтобы создать быстрый черновик, просто введите заголовок и содержание. Затем нажмите кнопку «Сохранить черновик», и сообщение будет сохранено как черновик, который вы сможете редактировать позже в разделе «Сообщения». Недавние черновики также будут отображаться в виджете «Быстрый черновик».
6. Новости и события WordPress.
Этот виджет отображает последние новости и события о WordPress, такие как новые обновления, предупреждения, предстоящие события и встречи, опубликованные в официальном блоге WordPress.
7. Деятельность
В этом блоке отображаются недавно опубликованные сообщения и последние комментарии в вашем блоге. Он также дает вам быстрые ссылки для перехода к различным разделам комментариев, чтобы вы могли одобрять, отвечать, редактировать, спамить или удалять комментарии, все в нижней части виджета.
8. Краткий обзор
В разделе «Краткий обзор» приводится обзор общего количества опубликованных сообщений, страниц и комментариев в блоге на вашем сайте. Когда вы нажимаете на отдельные ссылки, вы попадете на этот конкретный экран. «Краткий обзор» также показывает текущую версию WordPress, которую вы используете, а также активную тему, выбранную для вашего сайта.
9. Панель инструментов
Панель инструментов отображается в верхней части каждого экрана администратора. В нем есть ссылки на такие функции, как добавление нового сообщения, просмотр ожидающих комментариев и редактирование вашего профиля. Многие элементы панели инструментов расширяются, когда вы наводите на них указатель мыши, чтобы отобразить дополнительные параметры.
Панель управления WordPress предоставляет меню навигации, которое содержит параметры меню, такие как сообщения, медиа-библиотеки, страницы, комментарии, параметры внешнего вида, плагины, пользователи и инструменты, а также настройки с левой стороны. Здесь вы обновите и настроите свой сайт, используя различные параметры.
Ваша панель инструментов позволяет очень удобно настраивать параметры вашего веб-сайта с помощью нескольких щелчков мышью. Он позволяет вам управлять различными разделами вашего сайта и изменять весь внешний вид вашего сайта, изменяя тему или добавляя новые функции через плагины.
Теперь давайте кратко рассмотрим каждый пункт меню.
Параметры меню панели управления WordPress перечислены ниже:
1. Панель управления или главная
Когда вы нажимаете на свою панель инструментов, на ней отображается «Домашняя страница» панели инструментов, которая является вашим экраном администратора WordPress, как мы обсуждали ранее в этой статье.
2. Обновления
Раздел «Обновления» уведомит вас, если для вашего WordPress доступны какие-либо обновления, например установленные темы или плагины. Он обновит их из раздела «Обновления». Вы также можете обновить темы и плагины из соответствующих разделов, но вы должны сделать это из раздела «Обновления», чтобы убедиться, что версия WordPress также обновляется.
3. Сообщения
Здесь пользователь WordPress может просматривать все свои сообщения, создавать новые сообщения в блогах, редактировать старые сообщения, удалять сообщения и управлять категориями и тегами.
4. СМИ
Медиа-библиотеки позволяют загружать новые изображения, документы и другие типы файлов на ваш сайт WordPress. Вы можете просматривать, редактировать и обновлять файлы библиотеки мультимедиа, которые были загружены из раздела «Медиа».
5. Страницы
Щелкните этот пункт меню, чтобы просмотреть все страницы, созданные на вашем веб-сайте, создать новые страницы, обновить существующие или удалить страницы.
6. Комментарии
На этой вкладке отображаются последние комментарии к вашим сообщениям в блоге. Он позволяет утверждать, отвечать, редактировать, отмечать спам и удалять комментарии. Пользователь WordPress может управлять всеми комментариями своего веб-сайта из этого меню.
7. Внешний вид
Это наиболее важный пункт меню для настройки параметров, управления виджетами, изменения или редактирования темы (редактор тем) и изменения фонового изображения на вашем сайте.
8. Плагины
Плагины добавляют или улучшают функциональность вашего сайта WordPress. Эта опция меню показывает установленные плагины на вашем сайте. Он позволяет добавлять или удалять плагины, редактировать установленные плагины, а также активировать или деактивировать плагины.
9. Пользователи
Пункт меню «Пользователи» показывает всех существующих пользователей вашего веб-сайта или блога. Вы также можете добавлять новых пользователей, редактировать пользовательские настройки, удалять пользователя и управлять ролями пользователей в зависимости от их обязанностей.
10. Инструменты
Этот параметр меню позволяет пользователю WordPress импортировать данные с разных платформ, таких как Tumblr, RSS, LiveJournal и т.д. Точно так же вы также можете экспортировать данные со своего веб-сайта WordPress. Пользователи также могут удалять личные данные с сайта WordPress или экспортировать личные данные. Кроме того, владельцы сайтов могут отслеживать производительность, безопасность и скорость своего веб-сайта WordPress в этом пункте меню. Работоспособность сайта помогает пользователям определять проблемы сайта и помогает им исправить эти проблемы.
11. Настройки
Вкладка настроек позволяет пользователям настраивать свой сайт. С помощью этой опции вы можете настроить заголовок и URL-адрес своего сайта, установить роли пользователей по умолчанию, установить категории по умолчанию, определить страницу, на которой должны отображаться ваши последние сообщения, модерировать комментарии и многое другое.
Внизу меню панели инструментов WordPress вы увидите опцию «Свернуть меню ». Щелчок по этой опции скроет названия пунктов меню и отобразит только их значки. Щелкните еще раз, чтобы раскрыть меню.
Как изменить внешний вид панели инструментов
Параметры экрана
Параметры экрана позволяют скрывать / отображать определенные виджеты, которые вы видите на экране панели инструментов WordPress. Чтобы скрыть / отобразить определенные виджеты, нажмите кнопку «Параметры экрана» в правом верхнем углу экрана панели инструментов. При нажатии на «Параметры экрана» откроется раскрывающееся меню. Это меню содержит имена виджетов, которые присутствуют на экране панели инструментов, а также флажки перед каждым именем виджета.
Чтобы скрыть виджет, просто снимите флажок перед его именем, и виджет исчезнет с экрана администратора.
Точно так же, если вы хотите показать виджет, просто отметьте флажок галочкой, и виджет снова появится на экране администратора.
Возможность изменить цвета панели инструментов
Не нравится стандартная цветовая схема панели управления WordPress и вы хотите ее изменить? Не волнуйтесь! WordPress позволяет пользователям изменять цветовую схему своей панели администратора.
Чтобы внести изменения, наведите указатель мыши на имя пользователя, которое вы видите в правом верхнем углу экрана администратора; появится раскрывающееся меню. В раскрывающемся меню выберите «Редактировать мой профиль».
Вы будете перенаправлены на новую страницу «Профиль», которая содержит параметры, специфичные для вошедшего в систему пользователя.
На странице «Профиль» вы увидите параметр «Цветовая схема администратора», который управляет цветовой схемой панели управления.
По умолчанию WordPress предоставляет восемь различных цветовых схем, из которых вы можете выбирать.
Выберите желаемую цветовую схему из предоставленного выбора, и цветовая схема для вашей панели управления WordPress будет изменена.
Вывод
В этой статье мы обсудили различные параметры экрана приборной панели, то, как пользователь входит в свою информационную панель, меню приборной панели, полезные ссылки в панели администратора и способы изменения внешнего вида приборной панели.
Панель управления WordPress удобна для пользователя, и, потратив немного времени на изучение различных меню и опций панели администратора, вы почувствуете себя намного комфортнее. WordPress – это самая простая в использовании CMS (система управления контентом), которая упрощает пользователю создание сайта и добавление контента.
Если вы столкнулись с какими-либо трудностями при настройке параметров панели инструментов, не стесняйтесь спрашивать нас об этом в разделе комментариев ниже!
Источник записи: https://firstsiteguide.com
Что такое панель управления WordPress? (Краткое руководство)
В первый раз, когда вы посетите серверную часть своего нового сайта WordPress, вы можете оказаться немного ошеломленным. Вы увидите множество ссылок и вариантов, и вы можете не знать, что делать в первую очередь.
Однако, как вы скоро обнаружите, WordPress – это удобная для новичков и простая в использовании платформа. После того, как вы потратите немного времени на ознакомление с различными разделами серверной части, а также с различными доступными функциями и настройками, вы почувствуете себя намного комфортнее. WordPress позволяет быстро ориентироваться, так что вы можете сразу приступить к разработке своего сайта и добавлению контента.
WordPress позволяет быстро ориентироваться, так что вы можете сразу приступить к разработке своего сайта и добавлению контента.
В этой статье мы упростим для вас процесс, указав на ключевые функции серверной части WordPress и объяснив, как их использовать. Начнем с дашборда!
Шаг 1. Ознакомьтесь с приборной панелью
Панель управления WordPress – это первый экран, который вы увидите, когда войдете на свой сайт и просмотрите его серверную часть. Это полезная область с полезными ярлыками и основной информацией о вашем сайте. При первом посещении вы увидите вверху окно с надписью Добро пожаловать в WordPress:
В этом поле отображаются ссылки на важные разделы серверной части, которые позволяют настраивать внешний вид вашего сайта, создавать сообщения и страницы и многое другое. Все эти функции также доступны из главного меню слева, к которому мы скоро вернемся.
Приборная панель также позволяет увидеть последние действия и комментарии в активности виджете, и узнать, как много постов, страниц и комментарии в настоящее время на вашем сайте Краткого обзора. Вы можете создать новую запись в блоге в поле Быстрый черновик, если хотите, или узнать о последних событиях в новостях WordPress :
Каждый из этих виджетов можно перемещать, если вам не нравится способ их организации – просто нажмите на один и перетащите его на новое место. Вы также можете полностью удалить ненужные виджеты, щелкнув Параметры экрана в правом верхнем углу панели инструментов. Вы найдете вкладку «Справка» в том же месте – она появляется на каждой странице в бэкенде, и это первое, что вам следует проверить, если вы когда-нибудь обнаружите, что вас смущает какой-либо параметр или функция во время работы на своем сайте.
Шаг 2. Настройте параметры своего веб-сайта
Теперь давайте начнем изучать меню в левой части серверной части WordPress. Если вы нажмете «Настройки», вы увидите шесть подразделов. Здесь вы измените важные настройки своего сайта. Мы не будем сейчас рассматривать их все, но для начала отметим несколько ключевых особенностей.
Когда вы нажали «Настройки», вы попали в подраздел «Общие настройки ». Здесь вы можете изменить заголовок и слоган вашего сайта, а также другую основную информацию, такую как адрес электронной почты администратора:
На вкладке «Чтение» вы можете указать, сколько сообщений в блоге будет отображаться на каждой странице. Вы также можете определить, какой будет домашняя страница вашего сайта – по умолчанию это список ваших последних сообщений, но вы можете изменить его так, чтобы вместо этого отображалась статическая страница (о которой вы можете узнать больше в нашем руководстве по редактированию домашней страницы ):
Наконец, перейдите в подраздел «Обсуждение ». На этой странице вы можете включить или отключить пингбеки и трекбэки WordPress, а также включить или отключить комментарии. У вас также есть доступ ко многим другим параметрам, связанным с комментариями, здесь вы можете решить, нужно ли пользователям входить в систему или предоставлять личную информацию, например, перед тем, как они комментируют, и вы можете изменить настройки одобрения и модерации:
Если хотите, продолжайте изучать вкладку «Настройки» в удобном для вас темпе, но не думайте, что вам нужно все понимать прямо сейчас. Некоторые из представленных здесь параметров представляют собой расширенные настройки, которые, возможно, вам никогда не понадобится. Однако, если вы хотите что-то изменить в работе вашего сайта в будущем, проверьте это в первую очередь. Вы также можете найти дополнительную информацию о конкретных настройках в кодексе WordPress.
Шаг 3. Проверьте вкладки ” Внешний вид” и ” Плагины”
Total – отличный пример темы WordPress, которая позволяет настраивать внешний вид вашего веб-сайта.
Подробнее о темах и плагинах мы поговорим в одной из следующих статей этой серии. Чтобы не усложнять задачу, темы и плагины – это инструменты, которые могут изменить внешний вид и функционирование вашего сайта. Темы влияют на внешний вид и макет вашего сайта, а плагины добавляют функции и изменяют возможности вашего сайта. Например, вы можете использовать тему, которая упрощает ваш веб-сайт до одной страницы или дает вам доступ к макету, разработанному специально для сайтов с фотографиями, и вы можете установить плагин, который добавляет на ваш сайт функции электронной коммерции или интегрирует ваш блог с социальными сетями. СМИ.
Например, вы можете использовать тему, которая упрощает ваш веб-сайт до одной страницы или дает вам доступ к макету, разработанному специально для сайтов с фотографиями, и вы можете установить плагин, который добавляет на ваш сайт функции электронной коммерции или интегрирует ваш блог с социальными сетями. СМИ.
Если вы щелкните вкладку «Внешний вид », вы увидите, что первый подраздел – это «Темы». Здесь вы можете скачать и активировать темы для своего сайта. Некоторые настройки по умолчанию уже будут установлены – вы можете навести на них курсор и выбрать «Активировать», чтобы попробовать, или выберите «Настроить», чтобы изменить текущую тему:
В зависимости от темы, которую вы используете, у вас может быть много дополнительных опций в настройщике WordPress Live Customizer. Например, тема Twenty Fifteen предлагает только несколько ключевых вариантов цвета фона, логотипа и т.д. Тема Total WordPress, с другой стороны, включает сотни добавленных опций для пользовательской типографии, обрезки изображений, ширины / макета сайта, пользовательских цветов всего за обо всем и многом другом.
Внешний вид вкладка также место, где вы можете настроить ваш сайт заголовок и меню, и это, где вы можете добавить виджеты. Меню WordPress облегчают вашим читателям переход к наиболее важным страницам вашего сайта. Виджеты WordPress добавляют дополнительный контент на вашу боковую панель и / или нижний колонтитул (примеры включают обо мне, социальные ссылки, последние сообщения, теги, категории и т.д. ).
Теперь перейдите на вкладку Plugins. Здесь вы можете установить новые плагины, выбрав «Добавить новый», или управлять существующими плагинами:
Akismet анти-спам плагин поставляется с предварительно установленной с WordPress – это отличный инструмент для борьбы со спамом на сайте. Все, что вам нужно сделать, чтобы включить такой плагин, – это нажать «Активировать» (хотя часто требуются дополнительные шаги по настройке).
Шаг 4: Начните создавать контент!
Наконец, пришло время узнать, как добавлять контент на свой сайт. В WordPress можно создавать два основных типа контента: сообщения и страницы. Сообщения – это записи блога, которые заархивированы и распределены по категориям, а страницы – это статические разделы вашего сайта, такие как Домашняя страница или О странице.
В WordPress можно создавать два основных типа контента: сообщения и страницы. Сообщения – это записи блога, которые заархивированы и распределены по категориям, а страницы – это статические разделы вашего сайта, такие как Домашняя страница или О странице.
Естественно, место, где можно создавать сообщения в блоге, – это вкладка Записи. Здесь вы можете начать новую публикацию, выбрав «Добавить». Вы также можете сортировать, редактировать и удалять свои старые сообщения. Кроме того, вы можете создавать категории и теги для организации вашего контента, переходя к соответствующим подразделам:
Чтобы вместо этого создать статическую страницу, перейдите на вкладку Страницы. В этом разделе вы можете создать новую страницу, а также сортировать, редактировать и удалять существующие страницы:
На данный момент мы рекомендуем щелкнуть образец публикации и страницу в этих разделах и осмотреться, чтобы понять, как работают эти типы контента. Мы обсудим создание сообщений и страниц более подробно в одном из следующих постов.
В бэкенде WordPress есть что сделать и посмотреть – так много, что вы можете не знать, с чего начать. К счастью, WordPress позволяет легко привыкнуть к платформе, четко организовав ключевые функции и настройки и добавив полезные ссылки на панель инструментов.
У вас есть вопросы о том, как использовать серверную часть WordPress? Спросите в разделе комментариев ниже!
Источник записи: https://www.wpexplorer.com
Что такое панель администратора WordPress? (Обзор и советы)
Панель администратора WordPress, часто называемая панелью администратора WP или WP, по сути, является панелью управления для всего вашего веб-сайта WordPress. Здесь вы создаете контент и управляете им, добавляете функциональные возможности в виде плагинов, меняете стиль в виде тем и многое другое.
Если вы используете WordPress, панель администратора WordPress станет важной частью вашей жизни. По этой причине важно понимать, где найти администратора WordPress, что он позволяет вам делать и как вы можете использовать его для управления своим сайтом.
Как получить доступ к панели администратора WordPress?
По умолчанию вы всегда можете найти панель администратора WordPress, добавив / wp-admin к URL-адресу вашей установки WordPress. В большинстве случаев это означает, что вы можете найти администратора WordPress по адресу:
https://yourdomain.com/wp-admin
Как войти в админку WordPress?
Если вы еще не вошли в систему и пытаетесь получить доступ к панели администратора, добавив / wp-admin , WordPress автоматически перенаправит вас на страницу входа администратора WordPress без каких-либо дополнительных действий с вашей стороны.Но вы также всегда можете вручную перейти прямо к URL-адресу страницы входа администратора WordPress, посетив:
https://yourdomain.com/wp-login.php
Страница входа администратора WordPress
Мы рекомендуем изменить URL-адрес для входа по умолчанию . Почему? Потому что все боты, хакеры и скрипты сканируют этот общий URL. Изменение его на что-то другое может быть простым и очень эффективным способом резко уменьшить количество неудачных попыток входа на ваш сайт.Вы можете сделать себя менее мишенью, лучше защитить себя от атак грубой силы и уменьшить полосу пропускания, используемую ботами, которые повторно обращаются к этому URL-адресу. Это не полное решение, это просто небольшая уловка, которая может усилить вашу безопасность.
Ознакомьтесь с нашим руководством о том, как изменить URL-адрес входа в WordPress.
Заблокирован из панели администратора WordPress? Вот что надо делать.
Как вы используете админку WordPress?
Когда вы впервые войдете в панель администратора WordPress, вы увидите экран по умолчанию с виджетами, такими как активность, быстрый черновик, события и новости WordPress, а также краткий обзор.Этот экран дает вам краткий обзор всех деталей вашего веб-сайта WordPress:
Панель управления WordPress
Но хотя страница панели инструментов хороша для быстрого обзора, вы будете проводить большую часть своего времени в других областях панели управления администратора WordPress.
Для доступа к этим областям вы можете использовать различные параметры меню на боковой панели. WordPress по умолчанию включает ряд параметров, но многие темы и плагины добавляют дополнительные пункты меню (, поэтому вы можете увидеть что-то немного другое на своем собственном сайте WordPress ):
пунктов меню администратора WordPress
Например, на скриншоте выше вы можете видеть, что мы добавляем специальный пункт меню специально для Kinsta Cache , чтобы помочь нашим клиентам автоматически управлять кэшированием на уровне сервера, которое мы для них внедряем.
Создание нового сообщения в блоге с помощью панели администратора WordPress
Допустим, вы хотите написать свой первый пост в блоге с помощью WordPress. Вот как в этом вам поможет админка WordPress:
Сначала вы наведите указатель мыши на пункт меню Posts , чтобы открыть набор элементов подменю. Затем вы нажимаете кнопку Добавить новый :
Как добавить новую запись в блог в WordPress
Откроется экран Добавить новое сообщение , где вы можете ввести заголовок, написать сообщение в блоге в текстовом редакторе, загрузить изображения, назначить категории и многое другое:
Редактор WordPress
Управление внешним видом вашего веб-сайта с помощью области администрирования WordPress
Еще одна вещь, которую позволяет вам делать админка WordPress, — это изменять внешний вид вашего сайта WordPress, выбирая и настраивая «темы».”
Для работы с темами WordPress вам просто нужно навести курсор на пункт меню Appearance , чтобы развернуть список параметров темы:
Как редактировать темы WordPress
Плагины, настройки, пользователи, комментарии и многое другое!
Изучая другие пункты меню и подменю административной панели WordPress, вы можете контролировать практически все аспекты своего сайта WordPress, от настроек до пользователей, плагинов, комментариев и всего остального!
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.

Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасМожете ли вы изменить внешний вид и функции панелей администратора WordPress?
Да! Существует ряд методов, которые вы можете использовать для изменения внешнего вида и функций панели администратора WordPress. Мы рассмотрим несколько наиболее распространенных:
Скрытие элементов панели администратора, которые вы не используете
Если есть какие-то элементы, которые вы не используете, WordPress позволяет скрыть их, чтобы упростить рабочий процесс.Для этого нажмите кнопку Screen Options в правом верхнем углу любой страницы администратора WordPress:
Параметры экрана панели администратора WordPress
Затем снимите флажки рядом с элементами, которые вы больше не хотите видеть:
Админки WordPress
Изменение цветовых схем для панели администратора WordPress
В более эстетичном плане вы можете изменить фактическую цветовую схему веб-сайта для своей панели администратора WordPress, перейдя в Users → Your Profile и выбрав новую цветовую схему Admin :
Изменение цветовой схемы администратора WordPress
И вы также можете найти плагины WordPress, которые позволяют использовать темы администратора для более сложных изменений стиля.
Панель инструментов WordPress, ранее известная как панель администратора, представляет собой небольшую панель в верхней части экрана, которая присутствует как при просмотре действующей версии вашего веб-сайта, так и при просмотре панели администратора WordPress ( при условии, что вы вошли в систему WordPress. ).
Постоянные посетители вашего сайта не увидят панель инструментов. Но если вы вошли в WordPress, вы увидите плавающую полосу, подобную этой, на каждой странице вашего сайта:
Пример панели инструментов WordPress
Вы можете использовать различные пункты меню на Панели инструментов для быстрого выполнения действий, независимо от того, где вы находитесь на своем сайте.
Можете ли вы отключить панель инструментов WordPress?
Да! При желании вы можете отключить панель инструментов WordPress, перейдя в Users → Your Profile и сняв флажок для Show Toolbar при просмотре сайта :
Как отключить панель инструментов WordPress
Дополнительная настройка администратора WordPress
Настройка панели администратора WordPress может оказаться весьма кстати, когда вы работаете с клиентами. Или, возможно, вы просто хотите упростить себе задачу.Есть много чего, что можно сделать, например:
- Скрытие или изменение вещей в меню администратора.
- Упорядочивание вещей с помощью перетаскивания.
- Скрытие панели инструментов WordPress или скрытие ее только для пользователей, не являющихся администраторами.
- Нанесение на приборную панель вашего логотипа и цветов.
- Создание совершенно новых пользовательских меню.
Мы рекомендуем проверить некоторые из этих бесплатных плагинов:
Протестируйте с помощью демоверсии администратора WordPress
Если вам интересно поиграться с панелью администратора WordPress, OpenSourceCMS.com размещает демоверсию администратора WordPress, которая дает вам полный доступ.
Чтобы использовать его, просто зайдите сюда и войдите в систему с этими учетными данными:
- Имя пользователя: opensourcecms
- Пароль: opensourcecms
На этом мы завершаем знакомство с административной панелью WordPress.
Если вам понравилось это руководство, то вам понравится наша поддержка. Все планы хостинга Kinsta включают круглосуточную поддержку наших опытных разработчиков и инженеров WordPress.Общайтесь с той же командой, которая поддерживает наших клиентов из списка Fortune 500. Ознакомьтесь с нашими тарифами
Панель администратораWordPress | Все, что вам нужно знать
Знакомство с функциями панели администратора WordPress , также называемой приборной панелью, поможет вам максимально эффективно использовать свой сайт WordPress.
Если вы недавно установили WordPress, то обширные меню и подменю могут показаться вам немного утомительными.
Даже если вы уже какое-то время являетесь пользователем WordPress, поиск настроек и внесение изменений может оказаться проблемой.
В этой статье мы перечислили и объяснили различные функции панели администратора, чтобы вы могли освоить функции своего веб-сайта WordPress.
Содержимое:
Что такое панель администратора WordPress?
Панель администратора WP — это серверная часть вашего сайта . В этом бэкэнде WordPress вы можете добавлять сообщения и страницы на свой сайт, добавлять функциональные возможности в виде плагинов, стилизовать свой сайт с помощью тем, управлять настройками WordPress и делать многое другое.
Чтобы сделать все, что описано выше, вам сначала нужно войти в панель администратора WordPress.
Как войти в панель администратора WordPress
Как администратор, вы можете получить доступ к панели администратора WordPress, введя свой URL-адрес для входа www.yoursite.com/wp-admin в свой браузер (конечно, замените www.yoursite.com URL-адресом вашего сайта). С помощью этой ссылки для входа вы будете перенаправлены на страницу входа в систему администратора WordPress. Здесь вы можете ввести свое имя пользователя и пароль администратора WordPress и нажать Войти .Однако, если вы забыли свой пароль WordPress, вы можете сбросить его с помощью ссылки Забыли пароль
После ввода правильных данных для входа вы сможете получить доступ к панели администратора WordPress.
Основные части вашей панели администратора WordPress
В админпанели у нас есть следующие части:
- Меню администратора
- Виджеты приборной панели
- Панель администратора
- Параметры экрана
- Информация о пользователе
- Справка
Меню администратора
В левой части панели инструментов вы увидите меню навигации. В нем есть пункты меню и пункты подменю, из которых вы можете выбирать, чтобы вести вас к определенным страницам.
В нем есть пункты меню и пункты подменю, из которых вы можете выбирать, чтобы вести вас к определенным страницам.
Здесь вы, безусловно, будете выполнять множество функций, таких как создание страниц, обновление установки WordPress, управление сайтом, установка плагинов и тем и многое другое.
Теперь мы обсудим основные функции пунктов меню на боковой панели.
Виджеты приборной панели
Первый пункт в меню администратора — это панель управления.Эта страница содержит области контента (или виджеты), которые отображают информацию о вашем сайте. В разделе «Краткий обзор», например, отображается количество сообщений и страниц на сайте, ваша версия WordPress и т. Д.
Некоторые виджеты не только отображают информацию, но и выполняют функции. Например, вы можете использовать виджет «Быстрый черновик», чтобы записать свои мысли, сохранить как черновик и позже опубликовать как контент на своем сайте.
Вы также можете перемещать виджеты, чтобы отображать их по своему усмотрению.
сообщений — WordPress админпанель
Здесь вы можете создавать новые сообщения в блоге, просматривать предыдущие сообщения, управлять своими сообщениями и т. Д. Для всего этого наведите курсор на меню «Сообщения». Появится подменю.
В подменю вы увидите следующие варианты:
- Все сообщения: здесь вы увидите все опубликованные сообщения блога на своем веб-сайте. Вы также можете отредактировать или удалить сообщение здесь.
- Добавить новый: здесь вы можете создавать и публиковать новый контент на своем сайте с помощью редактора WordPress.Кроме того, вы можете загружать изображения и назначать категории при создании публикации.
- Категории: Здесь вы можете создавать категории, по которым вы можете группировать сообщения при их создании или редактировании.
- Теги: на странице тегов вы можете создавать теги для своих сообщений WordPress.
 Вы также можете группировать похожие сообщения вместе с помощью тегов. Но в отличие от категорий они необязательны.
Вы также можете группировать похожие сообщения вместе с помощью тегов. Но в отличие от категорий они необязательны.
Медиа
Еще один пункт в меню администратора WP — это библиотека мультимедиа.Здесь вы можете добавлять на свой сайт изображения, аудио и видео файлы.
В подменю у вас есть варианты:
- Библиотека: хранит загруженные изображения, аудио и видео.
- Добавить новый: здесь вы загружаете новые медиа-файлы на свой сайт. Вы можете выбрать файлы на своем компьютере и загрузить их.
Pages — Панель администратора WordPress
На вашем сайте может быть ваша домашняя страница, страница «О нас», страница «Контакты» и любые другие страницы, которые могут потребоваться вашей компании.Создавайте такие страницы, используя пункт «Страницы» в вашем меню.
Вы также можете добавлять, редактировать и удалять свои страницы.
Для работы со страницами щелкните элемент Pages . Это расширит подменю, которое содержит:
- Все страницы: отображает список всех страниц вашего сайта. Найдите существующие страницы и отредактируйте их здесь.
- Добавить новый: создание новых страниц для вашего веб-сайта с помощью этой опции. Вы можете создать отдельную страницу или создать страницу в качестве подстраницы другой, выбрав родительскую страницу в правой части экрана.
Комментарии
Читатели, скорее всего, оставят комментарии на вашем сайте. Вы можете одобрить их комментарии, пометить их как спам или удалить. Для этого и предназначен этот пункт меню.
Внешний вид
Вы хотите изменить внешний вид своего сайта? Для этого и нужен элемент Внешний вид. Здесь вы изменяете свой сайт, настраивая темы администратора, а также виджеты, меню и параметры фона.
В его подменю находятся опции:
- Темы: показывает текущую тему и другие темы, которые вы, возможно, установили и хотите активировать позже.
 Здесь вы можете активировать или деактивировать административные темы. Используя кнопку «Добавить», вы также можете установить новые темы на свой сайт.
Здесь вы можете активировать или деактивировать административные темы. Используя кнопку «Добавить», вы также можете установить новые темы на свой сайт.
- Настроить: это позволяет вам создать свою тему так, как вы хотите. Параметры настройки также очень просты в использовании. Нажмите на нее, и вы попадете на страницу настройки, где сможете редактировать свой сайт с его многочисленными функциями на левой панели. С легкостью выполняйте такие действия, как изменение идентичности сайта, цветов, фонового изображения и т. Д. С помощью нескольких щелчков мыши.Когда закончите, сохраните и опубликуйте свои изменения.
- Виджеты: позволяет добавлять блоки содержимого на боковые панели, нижние колонтитулы, настраиваемые элементы навигации и многое другое.
- Меню: здесь вы можете создать новое меню (например, главное меню навигации), отредактировать существующие меню или удалить меню. Вы также можете изменить порядок пунктов меню в нужном вам порядке.
- Фон: это приведет вас на страницу настройки тем, где вы можете изменить или удалить фоновое изображение своего веб-сайта. Вы также можете изменить размер и положение изображения.
- Редактор тем: позволяет напрямую редактировать код вашей темы в панели управления WordPress. Когда вы пытаетесь это сделать, появляется предупреждающее окно.
Это информирует вас о том, что внесение изменений в код вашей темы без надлежащего опыта, скорее всего, приведет к сбою вашего сайта. Поэтому, если вы не знакомы с редактированием кода, вам следует обратиться за помощью к специалисту по WordPress.
Плагины
Мы переходим к следующему (и одному из самых полезных) пунктов в списке меню, «Плагины».
Плагины— это программное обеспечение, которое добавляет новые функции на ваш сайт.
Итак, чтобы добавить плагины на ваш сайт, щелкните опцию «Плагины», чтобы получить элементы подменю.
- Установленные плагины: показывает вам уже установленные плагины.
- Добавить новый: нажмите здесь, если хотите добавить новые плагины.
- Редактор подключаемых модулей: здесь вы можете вносить прямые изменения в свой подключаемый модуль, но лучше этого не делать, если вы не знаете, что делаете.Редактирование кода плагина может привести к конфликтам, которые нарушат работу вашего сайта.
— админ панель WordPress
Параметр «Пользователи» позволяет вам создать новый профиль пользователя, а также назначить ему роли и разрешения. Как владелец веб-сайта вы можете выбрать, кто имеет право создавать и редактировать контент на вашем сайте, устанавливать темы и плагины, а также выполнять другие функции.
В опциях подменю у вас есть:
- Все пользователи: показывает всех, кто зарегистрирован на вашем сайте WordPress.Вы можете увидеть роль, назначенную каждому пользователю, а также другую информацию, такую как количество сообщений, которые они опубликовали на вашем сайте.
- Добавить нового: этот параметр позволяет вам добавить нового пользователя, а также назначить ему роль.
- Профиль: отображает параметры персонализации для текущего пользователя, вошедшего в систему. Здесь вы можете настроить панель администратора WP, чтобы она выглядела для вас по-другому. Допустим, вы устали от синей панели инструментов WordPress.Вы можете изменить цветовую схему WordPress по умолчанию на другой набор цветов. Вы также можете персонализировать внешний вид редакторов WordPress и вносить изменения в данные своего профиля.
Инструменты
Инструменты предоставляют множество возможностей для упрощения задач на вашем веб-сайте. Некоторые плагины или темы также могут добавлять сюда свои инструменты.
В подменю инструментов у вас есть следующие элементы:
- Доступные инструменты: здесь будет отображаться любой доступный у вас инструмент (помимо других в подменю).
- Импорт: если у вас есть содержимое в других CMS, вы можете перенести его на свой сайт. Для начала вы можете выбрать любую систему, из которой хотите выполнить импорт.
- Экспорт: позволяет сохранять на свой компьютер такое содержимое, как сообщения, страницы, комментарии, настраиваемые поля, термины, меню навигации и настраиваемые сообщения. Затем вы можете импортировать этот контент в совместимую CMS.
- Состояние сайта: показывает элементы, требующие вашего внимания.Это может быть проблема с обновлением или проблема безопасности WordPress.
- Экспорт личных данных: позволяет экспортировать файл, содержащий личные данные определенного пользователя на вашем сайте. Вам будет предложено ввести свой адрес электронной почты, чтобы вы могли получить подтверждение запроса.
- Удалить личные данные: пользователь может пожелать удалить свои данные. Эта опция позволяет стереть личную информацию пользователя.
Опция «Настройки» панели администратора WordPress
Параметр «Настройки» позволяет настроить параметры основного сайта.Они варьируются от параметров брендинга, таких как заголовок и слоган вашего сайта, до параметров, которые важны для работы вашего сайта, например постоянных ссылок. Общие настройки WordPress включают:
Общие
Здесь вы можете просматривать и редактировать основную информацию о вашем сайте, например:
- Заголовок сайта: это имя вашего сайта.
- Слоган: краткое описание вашего сайта.
- URL WordPress: это точное местоположение вашего сайта.
- Адрес сайта: это URL-адрес, который люди используют для посещения вашего сайта.

- Адрес электронной почты администратора: это адрес, на который будет отправляться важная информация о вашем сайте.
- Членство: установка флажка рядом с ним позволит посетителям создать учетную запись на вашем веб-сайте.
Если вы хотите это сделать, убедитесь, что для роли по умолчанию для нового пользователя установлено значение «Подписчик». В результате вы гарантируете, что новые участники получат самые основные разрешения.
- Язык сайта
- Часовой пояс
- Формат даты
- Неделя начинается.
Когда вы вносите здесь какие-либо изменения, обязательно прокрутите вниз и нажмите Сохранить изменения .
Письмо
Это касается сообщений, которые будут написаны в блоге. В нем у вас:
- Категория сообщения по умолчанию: это категория по умолчанию, которая будет назначена сообщению, если при его создании не была выбрана никакая категория.
- Формат сообщения по умолчанию: это определяет способ отображения ваших сообщений. Например, если вы в основном хотите создавать сообщения с большим количеством картинок, вы можете установить формат галереи по умолчанию.Однако обратите внимание, что ваша тема может поддерживать не все форматы.
- Параметр Публикация по электронной почте полезен, если вы не хотите постоянно входить в свою панель управления. Вы можете создавать сообщения по электронной почте и публиковать их прямо на своем сайте. Службы обновления
- : здесь вы перечисляете службы, которые будут уведомлены после публикации сообщения.
Не забудьте также нажать Сохранить изменения .
Чтение
Эта опция позволяет вам решить, как вы хотите, чтобы ваша главная страница и страница блога отображались для читателей.
Отображается ваша домашняя страница: для этого варианта, если у вас нет блога или новостного сайта, вы должны выбрать « Статическая страница ». В результате вы будете использовать специально разработанную домашнюю страницу для своего веб-сайта.
В результате вы будете использовать специально разработанную домашнюю страницу для своего веб-сайта.
Вы также можете контролировать, сколько сообщений может отображаться на странице, а также должен ли отображаться полный текст или сводка.
Если ваш сайт все еще находится в разработке, возможно, вы пока не захотите, чтобы поисковые системы индексировали его. Вы можете установить флажок «Не рекомендовать поисковым системам…» для этого.
После внесения всех изменений нажмите Сохранить изменения .
Обсуждение
Эта опция касается комментариев на вашем сайте. Многие из его вариантов легко понять, поэтому мы объясним те, которые могут сбивать с толку.
Одним из таких вариантов является опция « Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые сообщения ».
« pingback » — это комментарий, который вы получаете, когда кто-то размещает сообщение в своем блоге и добавляет ссылку на сообщение, которое у вас уже есть в вашем блоге.
« trackback » — это уведомление, которое получают другие веб-сайты, когда вы включаете их ссылку в свое сообщение.
Допустим, вы написали сообщение о том, как испечь торт, и вставили ссылку на другой веб-сайт, который предлагает больше рецептов, чтобы помочь вашим читателям. Другой веб-сайт будет уведомлен. Следовательно, авторы могут отслеживать, кто ссылается на их статьи.
Поле« Модерация комментариев » позволяет вам перечислить слова, электронные письма и URL-адреса, которые могут привести к тому, что комментарий будет помещен в очередь на модерацию, чтобы вы могли утвердить или удалить.
Поле « Disallowed Comment Keys » позволяет перечислить слова, электронные письма и URL-адреса, по которым комментарий будет помещен в корзину.
Раздел « Аватары » позволяет включить аватары для людей, которые комментируют ваш сайт. Когда вы внесли все необходимые изменения в панели администратора WordPress, нажмите Сохранить изменения .
Медиа
Это позволяет вам настроить, как ваши изображения загружаются в вашу установку WordPress.
Постоянные ссылки
Этот параметр позволяет вам контролировать структуру URL-адресов для содержимого вашего сайта, включая сообщения, страницы и т. Д.,
Конфиденциальность
Этот параметр позволяет вам создать политику конфиденциальности для вашего сайта, используя существующую или новую страницу. Вам будет показана частично заполненная страница. Вы можете настроить его содержимое, добавив в него всю информацию, необходимую вашим пользователям, чтобы они были уверены в безопасности своих данных.
Свернуть меню
Это последняя опция в нашем меню администратора.Эта функция позволяет свернуть меню, в результате чего остаются видимыми только значки меню администратора.
Панель администратора
Панель администратора — это панель вверху, которая содержит полезную информацию и ссылки администратора, такие как добавление новой публикации, редактирование профиля и просмотр комментариев, ожидающих рассмотрения. По мере установки плагинов они также могут добавлять новые элементы в панель администратора.
Параметры экрана — Панель администратора WordPress
Эта функция дает вам возможность скрывать / отображать элементы, которые вы хотите видеть на панели инструментов WordPress.Для этого просто нажмите «Параметры экрана».
В результате вы получите разные варианты с флажками рядом с ними.
Установите или снимите отметки с тех, которые вы хотите показать или скрыть.
При внесении изменений экран администратора будет настроен.
Информация о пользователе
Показывает пользователя, который в данный момент вошел в систему на панели администратора. Когда вы наводите на него курсор, отображается информация о профиле пользователя и кнопка для выхода.
Справка
Параметр «Справка» предоставляет несколько полезных ссылок на страницы справки WordPress.
Просто щелкните значок справки, чтобы расширить список доступных для пользователей WordPress ресурсов.
Заключение — Панель администратора WordPress
Это руководство познакомило вас с инструментами, настройками и функциями, доступными в вашей панели администратора WordPress. На этом этапе вы должны быть лучше подготовлены к настройке, улучшению и управлению своим сайтом с помощью панели администратора.
По мере того, как вы это делаете, вам также могут понадобиться руководства, которые помогут с изменениями, обновлениями, публикациями и другими действиями, которые вы делаете на сайте. Наш WP College — отличный ресурс для руководств и исправлений WordPress.
Если вы нашли эту статью полезной, добавьте ее в закладки для использования в будущем. И если у вас есть дополнительные вопросы по этой теме, сообщите нам об этом в комментариях ниже.
Как войти в панель управления WordPress
В этом руководстве:
Одним из преимуществ использования хостинга InMotion WordPress является то, что мы можем перенести ваш существующий веб-сайт WordPress в вашу учетную запись хостинга InMotion или легко настроить вас с сайтом, на котором уже установлен WordPress.На этом этапе остается лишь войти в систему и начать работу.
После завершения установки WordPress вы можете войти в свою панель управления. В административном разделе WordPress, « WordPress Dashboard », вы начнете создавать свой сайт WordPress . Обратите внимание, что ваши учетные данные для входа не совпадают с вашим именем пользователя и паролем cPanel, если вы не настроили их одинаково.
- URL-адрес установки WordPress: , если вы установили WordPress в корень своего домена, ваш URL-адрес для доступа к WordPress будет: , пример.com / wp-admin
- Имя пользователя WordPress: Это имя пользователя, которое вы указали при первоначальной установке WordPress.
- Пароль WordPress: Это пароль, который вы задали при установке WordPress. Если вы отправили сведения об установке по электронной почте во время процесса установки, они также будут в этом письме.
Шаги для входа в WordPress
- Чтобы получить доступ к панели управления WordPress, вам просто нужно добавить / wp-admin в конец URL-адреса, на который вы установили WordPress.Например:
example.com/wp-admin
Примечание! Если вы установили WordPress в корень документа по URL-адресу, это будет example.com/wp-admin. Если вы установили WordPress в папку « blog » в своем домене, вы должны перейти по адресу example.com/blog/wp-admin
- Введите имя пользователя и пароль, которые вы использовали при установке WordPress.
После входа в систему вы увидите панель управления WordPress.
Если вы установили WordPress в новом домене или в домене, который еще не указан в вашей учетной записи на хостинге InMotion, вы не сможете использовать панель управления, пока не укажете домен на наши серверы или пока Изменения DNS вступают в силу.А пока вы можете настроить WordPress на использование временного URL-адреса, который можно найти в технических деталях AMP.
Обратите внимание: Если вы измените WordPress для работы с временным URL-адресом, когда вы будете готовы к запуску сайта, вам нужно будет изменить его обратно, чтобы он работал с использованием настоящего доменного имени.
Я не могу войти в свою панель управления WordPress
Есть несколько причин, по которым вы можете получать ошибки при попытке войти в свою панель управления WordPress. Мы рассмотрим несколько наиболее распространенных.
Мы рассмотрим несколько наиболее распространенных.
Вход в WordPress отключен
Если вы получаете эту ошибку, это связано с тем, что на вашей панели управления было слишком много неудачных попыток входа. Наши автоматизированные системы отключили вашу админку WordPress, чтобы предотвратить взлом вашего сайта из-за атак грубой силы WordPress. Чтобы решить эту проблему, мы рекомендуем вам усилить меры безопасности, используемые на вашем сайте WordPress. (Щелкните ссылку ниже, чтобы узнать, как сделать ваш сайт более безопасным.)
WordPress wp-login.php атака грубой силой
Имя пользователя или пароль неверны
Часто пользователи просто забывают свой пароль. К счастью, мы написали отличную статью о сбросе пароля WordPress. Щелкните ссылку ниже.
Сброс пароля администратора WordPress
Двухфакторная аутентификация для WordPress
Для повышения безопасности ознакомьтесь с нашим полным руководством о том, как включить двухфакторную аутентификацию для WordPress.
Дополнительная литература
Ищете другие руководства? У нас есть более 400 статей о WordPress, которые помогут вам!
5 лучших панелей управления хостингом WordPress для облачного хостинга
Ищете альтернативу маломощному виртуальному хостингу или дорогому управляемому хостингу WordPress? Использование одной из этих панелей управления хостингом WordPress с вашим собственным облачным хостингом предлагает доступный способ разместить молниеносный сайт WordPress на облачном хостинге от DigitalOcean, Vultr, AWS или других поставщиков.
С помощью этих панелей управления сервером это можно сделать даже, если вы не разработчик, хотя это, несомненно, немного сложнее, чем управляемый хостинг WordPress. Тем не менее, я понятия не имею, как что-либо делать из командной строки, и мне все еще удается размещать свои собственные сайты в DigitalOcean. Так что если я могу это сделать, то сможете и вы!
В этом посте я расскажу о пяти лучших панелях управления хостингом WordPress для облачного хостинга — давайте углубимся в…
5 лучших панелей управления хостингом WordPress для облачного хостинга
Небольшая заметка, которую я всегда добавляю к этим типам сообщений. Я не разработчик — я обычный парень, который много работает с WordPress и любит экспериментировать с такими инструментами. Это означает, что я не смогу точно разобраться во всем, что волнует разработчиков. Например, меня больше волнует удобный интерфейс, чем доступ по SSH. Если вы разработчик, я рекомендую вам провести собственное исследование и просто использовать этот пост как отправную точку.
Я не разработчик — я обычный парень, который много работает с WordPress и любит экспериментировать с такими инструментами. Это означает, что я не смогу точно разобраться во всем, что волнует разработчиков. Например, меня больше волнует удобный интерфейс, чем доступ по SSH. Если вы разработчик, я рекомендую вам провести собственное исследование и просто использовать этот пост как отправную точку.
1. GridPane
Основываясь на группе хостинга WordPress на Facebook, я бы сказал, что GridPane, вероятно, является самой популярной панелью управления сервером для WordPress… или, по крайней мере, наиболее рекомендуемой в этой группе.
GridPane будет работать с любым провайдером облачного хостинга и имеет прямую интеграцию с популярными опциями, такими как:
- DigitalOcean
- Amazon Lightsail
- Vultr
- Линод
Другие примечательные особенности:
- Высокопроизводительный технологический стек Nginx с несколькими вариантами кэширования
- Промежуточные сайты WordPress с исключениями таблиц при продвижении вашего сайта
- Автоматическое резервное копирование по расписанию на сторонние сервисы за пределами площадки
- Полное клонирование сервера или клонирование отдельного сайта
- Самовосстанавливающиеся микросервисы
- Чертеж WordPress для быстрого создания сайтов
- Отработка снимков при отказе (в планах более высокого уровня)
Цена GridPane больше ориентирована на разработчиков / людей, создающих клиентские сайты с помощью WordPress, что делает его не лучшим вариантом, если вы просто индивидуальный пользователь и хотите разместить несколько личных сайтов по дешевке.
Существует ограниченный бесплатный план для тестирования, который позволяет использовать один сервер Amazon Lightsail с ограниченными функциями.
Продолжение статьи ниже
После этого платные планы начинаются с 30 долларов в месяц.
Однако преимущество этой более высокой стартовой цены заключается в том, что даже самый дешевый платный план позволяет вам иметь неограниченных серверов и сайтов. Таким образом, хотя стартовая цена выше, чем у некоторых других инструментов, вы получаете большую отдачу от этих денег, особенно если вы планируете использовать несколько серверов.
👉 Как использовать GridPane для размещения сайта WordPress
Получить GridPane
2. SpinupWP
SpinupWP — это специфичная для WordPress панель управления сервером от сотрудников Delicious Brains. Если вы разработчик, возможно, вы знакомы с Delicious Brains, потому что они составляют популярный плагин WP Migrate DB.
Из инструментов, которыми я пользовался, я считаю, что SpinupWP имеет самый приятный интерфейс. Простой интерфейс приятен в использовании, и я думаю, что легко найти все, что вы ищете.У него также есть хорошая документация, включая подсказки на панели инструментов, которые упрощают настройку.
SpinupWP также будет работать с любым провайдером облачного хостинга (при условии, что это свежая установка Ubuntu).
Некоторые из наиболее примечательных особенностей:
- Простые / автоматические бесплатные сертификаты SSL через Let’s Encrypt
- Простое кэширование всей страницы с помощью кэширования Nginx FastCGI, оптимизированного для WordPress ( также автоматически устанавливает дополнительный плагин для очистки кеша. )
- Кэширование объектов Redis
- Автоматические обновления для серверных пакетов.
- Клонирование сайта
- Автоматическое резервное копирование по расписанию на внешние службы. В настоящее время он поддерживает Amazon S3, DigitalOcean Spaces, Google Cloud Storage или Wasabi .
В SpinupWP следует отметить одну вещь: хотя команда постоянно добавляла новые функции, она все еще не предлагает столько функций, сколько большинство других инструментов в этом списке. Например, хотя они недавно добавили функцию клонирования сайта, по-прежнему нет промежуточной функции, позволяющей вернуть часть / весь промежуточный сайт в рабочую среду.
Например, хотя они недавно добавили функцию клонирования сайта, по-прежнему нет промежуточной функции, позволяющей вернуть часть / весь промежуточный сайт в рабочую среду.
Продолжение статьи ниже
То есть вы можете легко клонировать свой рабочий сайт для тестирования изменений, но не можете легко вернуть некоторые / все эти изменения обратно на рабочий сайт. Что-то вроде GridPane упрощает использование промежуточных сайтов, включая возможность настройки исключений таблиц.
SpinupWP в основном выставляет вам счета на основе количества серверов, которые вы хотите подключить ( с некоторыми другими отличиями в функциях между планами ). Нет никаких ограничений на количество сайтов, которые вы можете иметь.
Планыначинаются с 12 долларов в месяц за один сервер. Следующий уровень — 19 долларов в месяц за до трех серверов с дополнительными 5 долларами в месяц за сервер сверх этих трех серверов. Т.е. четыре сервера будут стоить 24 доллара в месяц.
Если вам нужно использовать более трех серверов, возможно, вам лучше выбрать один из вариантов, поддерживающих неограниченное количество серверов ( GridPane или RunCloud ).
👉 Как использовать SpinupWP для размещения сайта WordPress
Получить SpinupWP
3.RunCloud
RunCloud — еще одно громкое имя в области панели управления сервером.
В то время как GridPane и SpinupWP предназначены исключительно для сайтов WordPress, RunCloud будет работать с любым приложением PHP, хотя у него есть специальные инструменты для WordPress, такие как плагин WordPress, который помогает вам управлять очисткой кеша, исключениями и т. Д.
Другие примечательные особенности:
Продолжение статьи ниже
- WordPress промежуточные сайты
- Простые / автоматические бесплатные SSL-сертификаты
- Кэш Nginx FastCGI и Redis, управляемый через плагин кеширования RunCloud
- Межсетевой экран сервера
Вы можете протестировать RunCloud с помощью бесплатной 5-дневной пробной версии. После этого платные планы по 8 долларов в месяц за один сервер. Если вы хотите использовать неограниченное количество серверов, вы можете перейти на план Pro за 15 долларов в месяц.
После этого платные планы по 8 долларов в месяц за один сервер. Если вы хотите использовать неограниченное количество серверов, вы можете перейти на план Pro за 15 долларов в месяц.
Вы также получите два месяца бесплатно, если будете платить ежегодно.
В целом, такая цена делает RunCloud одним из самых дешевых полнофункциональных вариантов, особенно если вам нужно использовать более трех серверов.
Получить RunCloud
4. ServerPilot
ServerPilot — одна из старых панелей управления облачным хостингом для WordPress, которая использует комбинацию Apache и Nginx для своего технического стека.
Я думаю, что он немного больше ориентирован на разработчиков, поскольку лично я не считаю, что интерфейс настолько удобен для пользователя, как что-то вроде SpinupWP или RunCloud.
ServerPilot также немного более прост в своих функциях. Например, у вас есть клонирование, но нет специальной функции промежуточной обработки. Также нет специального стороннего резервного копирования, как у всех других инструментов.
Ценовая политикаServerPilot отличается от цен на все остальные инструменты. Для самого дешевого уровня вы будете платить 5 долларов за сервер плюс 0 долларов.50 за приложение. Каждый сайт WordPress — это одно приложение .
Это может сделать его дешевле, чем другие инструменты … но также может быть дороже, если у вас много сайтов WordPress. Вам нужно будет посчитать.
Ни один из других инструментов не применяет сборы / ограничения для каждого сайта, что следует учитывать.
В целом, я бы, вероятно, остановился на одном из трех других инструментов, если цена не имеет для вас смысла.
Получить ServerPilot
5. Бонус: Cloudways
Хорошо, Cloudways не совсем подходит ко всем этим другим панелям управления хостингом WordPress, потому что он не такой гибкий.Однако, если вы попробуете несколько из этих инструментов и почувствуете себя подавленным, это может быть для вас хорошим вариантом, потому что он следует тому же духу, что и другие инструменты, и делает вещи более удобными для начинающих.
С Cloudways вы по-прежнему можете выбрать собственного поставщика облачного хостинга. Но вместо того, чтобы напрямую регистрироваться для вашей учетной записи облачного хостинга, Cloudways обрабатывает все за вас, и вы никогда не видите поставщика облачного хостинга ( и не ваша учетная запись облачного хостинга на ваше имя ).Однако вы также не получаете root-доступ, что является большим отличием Cloudways от всех этих других инструментов.
В результате Cloudways упрощает использование облачного хостинга, и вы по-прежнему получаете доступ к таким функциям, как:
- Автоматическое резервное копирование
- Стадия
- Безопасность
- и т. Д.
Cloudways может быть более доступным вариантом, если вам нужен только один небольшой сервер. Например, самый дешевый план DigitalOcean стоит 10 долларов в месяц, что соответствует:
.5 долларов в DigitalOcean и 5 долларов в Cloudways за управление им (что меньше, чем у всех других инструментов)
Однако для более дорогих планов стоимость Cloudways сильно падает, потому что цены по-прежнему остаются в основном двойными.Например, капля DigitalOcean за 40 долларов стоит 80 долларов в Cloudways, что означает, что вы платите 40 долларов только за управление Cloudways.
По этой цене вы можете сэкономить много денег, используя другой инструмент — вам нужно будет провести математические вычисления в вашей конкретной ситуации.
Получить Cloudways
Обзор лучших панелей управления сервером WordPress
Я не собираюсь давать ни одной рекомендации, потому что считаю, что это решение во многом зависит от ваших собственных потребностей и уровня знаний.
Я скажу, что большинство разработчиков WordPress, с которыми я общался, похоже, предпочитают GridPane.
С другой стороны, как не разработчик, я нашел SpinupWP наиболее приятным / простым в использовании, хотя у него не так много функций. RunCloud также неплох в этой области и немного более доступен.
Еще одна вещь, которую следует учитывать, — это ценообразование, так как большинство этих инструментов используют несколько разные стратегии ценообразования. В зависимости от того, сколько серверов вы планируете использовать и какие функции вам нужны, вы можете сэкономить много денег, используя один по сравнению с другим.
В целом, Cloudways будет самым простым в использовании, если вам не нужен root-доступ. Однако он быстро становится дорогим, если вам нужно больше, чем планы начального уровня (хотя это самый дешевый вариант, если вам просто нужна одна капля DigitalOcean за 5 долларов в месяц).
Есть вопросы об этих панелях управления хостингом WordPress? Используете другой, которым хотите поделиться? Дайте нам знать об этом в комментариях!
Как войти в админку панели управления WordPress
Если вы ищете способ получить доступ к админке WordPress, вы попали в нужное место.В этом руководстве вы узнаете, как войти в свою панель управления WordPress. Давайте взглянем!
Видеоуроки
Если вы предпочитаете читать, ознакомьтесь с приведенными ниже инструкциями.
Как найти область входа администратора WordPress
Прежде чем мы продолжим, имейте в виду, что учетные данные администратора WordPress задаются во время установки WordPress. Таким образом, это не тот же пароль, что и у вашей панели управления хостингом.
Обычно WordPress устанавливается в корне вашего домена (каталог public_html вашей учетной записи хостинга), вы можете получить доступ к его странице входа администратора по любой из следующих ссылок:
- www.yourdomain.com/wp-admin
- www.yourdomain.com/admin
- www.yourdomain.com/login
Если по какой-либо причине ни один из вышеперечисленных URL не работает, вы можете использовать вместо него следующий URL:
- www.
 yourdomain.com/wp-login.php
yourdomain.com/wp-login.php
После успешного входа в систему вы будете перенаправлены на панель управления WordPress.
ProTip: Установите флажок «Запомнить меня» перед входом в систему.
Вход администратора с подкаталогом
Если WordPress установлен в любую подпапку, например / wp / , URL-адрес вашей страницы входа будет www.yourdomain.com/wp/wp-admin .
Если он находится в субдомене, это будет www.subdomain.yourdomain.com/wp-admin .
Поскольку URL-адрес для входа в систему администратора WordPress по умолчанию тот же самый, рекомендуется изменить URL-адрес для входа в систему для дополнительных мер безопасности. Вы можете добиться этого вручную или с помощью плагина.
Другие способы входа в WordPress
Есть дополнительные способы упростить вход на ваш сайт WordPress. Давайте посмотрим на различные способы ниже:
- Добавьте URL-адрес своей страницы входа в WordPress в панель закладок своего браузера.Для этого введите CMD + D. Если это не помогло, перейдите к Закладки -> Добавить закладку на страницу (Safari = Добавить закладку.)
- Добавьте ссылку для входа в меню своего веб-сайта. Сделайте это, войдя в админку WordPress, нажмите Appearance -> Menus . Затем выберите меню, в которое вы хотите добавить логин, найдите Добавить пункты меню -> Пользовательские ссылки , вставьте URL-адрес для входа и введите текст, в котором он должен отображаться.
- Используйте виджет Meta. Это добавит ссылку на вашу страницу входа, RSS-каналы вашего сайта WordPress и ссылку на WordPress.org. Просто перейдите к Appearance -> Widgets и нажмите Meta. Затем выберите, где вы хотите разместить Добавьте этот Widge t и введите Title , которое вы хотите использовать.
 Нажмите Сохранить , и все готово.
Нажмите Сохранить , и все готово.
Как получить доступ к панели управления WordPress
Теперь, чтобы войти в админку WordPress, вам нужно будет ввести свое имя пользователя WordPress или адрес электронной почты и пароль , который вы создали в процессе установки.
ProTip: Если вы отметили Отправить мне инструкции по установке по электронной почте в поле при установке WordPress, вы можете найти свои учетные данные в своем электронном письме.
После того, как вы введете необходимую информацию, нажмите Войти. Вот и все. Вы узнали, как получить доступ к панели администратора WordPress.
Устранение проблем с доступом
Иногда у вас могут возникнуть различные проблемы при попытке войти в админку WordPress.Вот решения некоторых распространенных:
Использование неправильного пароля
Если вы ввели правильный адрес электронной почты, но пароль не работает, не забудьте нажать Забыли пароль? Ссылка находится под формой входа. Введите свое имя пользователя или адрес электронной почты. Ссылка для изменения пароля будет отправлена на вашу электронную почту. Если по какой-то причине вы не можете сбросить пароль WordPress по электронной почте, вы можете сделать это вручную, изменив поле user_pass с помощью phpMyAdmin .Проверьте это руководство для получения подробных инструкций.
Ошибка при установлении соединения с базой данных
Вы также не можете войти в панель администратора WordPress, когда возникает эта ошибка, поскольку она затрагивает весь ваш сайт WordPress. Однако не паникуйте, если вы испытываете это сейчас. Ваш сайт просто не может получать и отображать информацию из базы данных из-за плохого трафика или поврежденной базы данных.
Чтобы устранить ошибку, вам необходимо восстановить базу данных или создать новую. Ознакомьтесь с полным руководством здесь.
Ознакомьтесь с полным руководством здесь.
Вы также можете найти другие причины, которые могут заблокировать вам доступ в админку WordPress вместе с полными решениями в этой статье.
Вход в WordPress отключен
Это может произойти, если было слишком много неудачных попыток войти в вашу учетную запись WordPress. Просто следуйте приведенным инструкциям перед повторной попыткой входа в систему. Если вы не уверены в своем пароле, попробуйте сбросить его.
Заключение
Поздравляем, теперь вы знаете, как быстро и легко войти в панель управления WordPress.Создавайте, развивайте и редактируйте свой веб-сайт, сколько душе угодно, и получайте удовольствие.
Эдвинас — профессиональный наставник и тренер агентов службы поддержки. Когда он не обучает новичков секретам предоставления исключительного сервиса, ему нравится путешествовать по миру и играть в баскетбол.
13 лучших плагинов панели администратора для WordPress
Как владелец сайта WordPress, панель администратора WordPress является наиболее важным разделом вашего сайта. Здесь вы можете создавать новые страницы, изменять темы и настраивать весь свой сайт всего за несколько кликов.Он также прост в использовании, доступе и интуитивно понятен как для новых, так и для опытных владельцев веб-сайтов.
Если вы используете WordPress для бизнеса или ведения блога, я уверен, что вы проводите много времени в области администрирования. Если вы разработчик, возможно, вы используете платформу для создания сайтов своих клиентов. Хотя внешний интерфейс можно настраивать, можно настраивать и серверную часть. Вам не нужно соглашаться на унылый вид, стандартные цветовые решения и функциональные возможности административной панели WP по умолчанию.
Вот здесь и появляется плагин для панели управления администратора WordPress. С помощью этого типа плагина вы можете сделать панель управления более привлекательной и интуитивно понятной, чтобы вам или вашим клиентам было легче ориентироваться.
В этом посте мы рассмотрим лучшие плагины панели администратора, которые вы можете использовать для настройки внешнего вида и функциональности области администрирования вашего веб-сайта. Но сначала давайте рассмотрим, что такое панель администратора, и несколько общих вопросов о доступе к ней на вашем веб-сайте.
Что такое панель администратора WordPress?
Панель администратора WordPress, также известная как панель администратора WP или область администрирования WP, представляет собой частный раздел на вашем веб-сайте WordPress, где вы можете выполнять административные задачи.В панели управления администратора вы можете изменить тему своего сайта, редактировать или создавать страницы, устанавливать плагины, загружать контент и мультимедиа, добавлять собственный CSS в код вашего сайта и многое другое.
Помимо изменения дизайна вашего веб-сайта и управления контентом, вы также можете редактировать категории сообщений, создавать ссылки нижнего и верхнего колонтитула, настраивать меню навигации, создавать структуры постоянных ссылок и даже скрывать элементы панели инструментов, если вы создаете сайт для клиента.
Как попасть в панель администратора WordPress?
Самый простой способ попасть в панель администратора на вашем веб-сайте WordPress — это добавить ярлык / wp-admin в свой домен.
Просто перейдите к своему доменному имени и добавьте / wp-admin сразу после вашего TLD.
Вот как это будет выглядеть:
example.com/wp-admin
Если вы установили свой веб-сайт на субдомене, выполните те же действия.
subdomain.example.com/wp-admin
Если вы установили свой веб-сайт в подкаталог, добавьте ярлык / wp-admin после подкаталога.
example.com/my-subdirectory/wp-admin
Оказавшись там, введите свое уникальное имя пользователя и пароль. (Примечание: это будет отличаться от вашего логина на WordPress.com или от логина хоста вашего веб-сайта.)
(Примечание: это будет отличаться от вашего логина на WordPress.com или от логина хоста вашего веб-сайта.)
Если вы не помните данные для входа, сбросьте пароль. Кроме того, вы можете обратиться к хозяину своего веб-сайта за помощью при входе в систему.
Как настроить панель администратора WordPress?
Для некоторых пользователей встроенная панель администратора WordPress может иметь некоторые ограничения.
С эстетической точки зрения, это может быть не то, что вы ищете или хотите доставить клиенту.Несмотря на то, что веб-сайты WordPress обладают широкими возможностями настройки во внешнем интерфейсе, они предлагают несколько встроенных вариантов визуальной настройки для своего внутреннего интерфейса. Вы можете изменить цвета, но не более того.
Функционально вы можете почувствовать себя ограниченным из-за отсутствия параметров персонализации. Например, если вы хотите создать элемент панели инструментов с именем «Продукты», вы не сможете сделать это на встроенной панели инструментов WP.
Решение? Установите плагин панели администратора, который позволит вам настраивать все, от ширины боковой панели до функций и возможностей панели администратора.
Следующие плагины админ-панели WordPress позволят вам полностью стилизовать вашу админку для полностью персонализированной серверной части.
Плагины для панели администратора WordPress
- Белая этикетка CMS
- WordPress Скрыть плагин меню администратора
- Ультра тема для WordPress администратора
- Административная тема Slate Pro
- Материал WordPress тема администратора
- Client Dash
- Ultimate Dashboard
- Столбцы администратора
- Редактор меню администратора
- Тема администратора Aquila
- Примечания к панели управления WP
- Администрирование
- Редактор ролей пользователя
1.
 Белая этикетка CMS
Белая этикетка CMSЕсли вы используете WordPress для создания клиентского веб-сайта, вы можете использовать этот плагин для настройки области администрирования в соответствии с потребностями и запросами вашего клиента. Помимо предоставления вам возможности создать фирменную страницу входа, он предлагает вам три предустановленных профиля CMS — веб-сайт, блог или пользовательский — для изменения системы меню.
Вы также можете написать собственное сообщение для своих клиентов с инструкциями по использованию и навигации в разделе администратора. Если вы заинтересованы в добавлении фирменного стиля разработчика в админку, White Label CMS также дает вам возможность добавить свой логотип в раздел админки и нижний колонтитул.
2. Плагин WordPress Hide Admin Menu
Если вы хотите скрыть определенные элементы в административном меню WordPress и на панели администратора, плагин Hide Admin Menu идеально подходит для этой задачи. Выберите, какие пользователи могут получить доступ к меню, сохранив при этом все функции. Благодаря своей простоте этот плагин не сильно замедляет работу вашего сайта.
Этот плагин идеально подходит для тех, кто сотрудничает на веб-сайте WordPress с другими. Вы можете ограничить административные права и предотвратить нежелательные и несанкционированные изменения со стороны товарищей по команде.
Если вы внештатный разработчик WordPress, вы можете использовать Скрыть меню администратора, чтобы упростить работу с серверной частью для ваших клиентов. Это может гарантировать, что ваши клиенты случайно не внесут непоправимые изменения.
3. Ультра тема администратора WordPress
Источник изображения
Современный и многофункциональный плагин для панели управления WordPress, Ultra WordPress Admin Theme, позволяет изменять дизайн области администрирования вашего сайта. Этот плагин поставляется с неограниченными вариантами цвета, так что вы можете изменить цветовую схему и заставить ее идеально сочетаться с вашим брендом.
Плагин Ultra WordPress Admin Theme поставляется с 34 готовыми к использованию темами администратора и возможностью создания полностью настраиваемой. Вы можете выбрать другой шрифт, добавить логотип и даже использовать фоновое изображение на боковой панели. Этот плагин также дает вам возможность создать собственную страницу входа.
В разделе «Ultra Admin Addon» на боковой панели вы можете переименовывать и переупорядочивать пункты меню, а также изменять значки.
4. Тема администратора Slate Pro
Slate Pro — это минималистичная тема панели управления WordPress, которая позволяет удалить брендинг WordPress и создать собственную цветовую схему, соответствующую вашему бренду.
Скромный вариант для современного дизайнера, Slate Pro отличается приглушенными цветами и легким шрифтом. С помощью этого плагина вы можете скрыть пункты меню, создать настраиваемый виджет информационной панели и создать настраиваемую страницу входа.
Кроме того, этот плагин обновляется через WordPress, что позволяет легко оставаться на последней версии.
5. Материал темы для админки WordPress
Источник изображения
Как и другие параметры в этом списке, Material позволяет настраивать цвета, элементы меню и дизайн панели администратора WP.
Он поставляется с 100 предварительно разработанными темами на выбор и дает вам возможность создавать индивидуальный дизайн. Материал также предлагает обширную коллекцию виджетов панели инструментов, которые собирают информацию о производительности вашего веб-сайта, включая статистику посетителей и пользователей.
Для редактирования пунктов меню вам понадобится аддон администратора материалов, который позволит вам изменять названия и значки. Вы также можете создать индивидуальную страницу входа.
Этот плагин идеально подходит для внештатных разработчиков WordPress, поскольку он позволяет создавать интерактивную панель инструментов, которая с первого взгляда показывает вашим клиентам эффективность их веб-сайтов.
6. Клиентский Dash
Client Dash — это мощный плагин для административной панели управления WordPress, который поможет вам создавать настраиваемые информационные панели для ваших клиентов и ограничивать доступ к определенным пунктам меню. Вы также можете создавать персонализированные пункты меню, изменяя ссылку, ярлык и значки. Все настраивается и легко изменяется с помощью интерфейса перетаскивания этого плагина.
В результате вы сможете предложить своим клиентам отличный опыт, создав удобную панель управления, адаптированную к их требованиям.
7. Ultimate Dashboard
Ultimate Dashboard позволяет вам создать чистую и простую панель управления WordPress для себя или ваших клиентов. Вы можете настроить панель управления, удалив виджеты и создав пользовательские страницы администратора.
Вы также можете создать фирменный экран входа в систему и удалить логотип WordPress с верхней панели. Чтобы получить еще более продвинутые функции, вы можете перейти на Ultimate Dashboard Pro, что удалит сторонние виджеты и позволит вам использовать плагин для многосайтовых проектов.
8. Столбцы администратора
С помощью этого плагина вы можете организовать панели управления контентом WordPress с красивыми столбцами, чтобы они выглядели организованными и удобными для пользователя. Вы можете легко фильтровать контент и перемещаться по страницам с помощью расширенных настраиваемых столбцов, в которых приводится конкретная информация об этой странице или публикации.
Этот плагин идеально подходит для тех, у кого большие веб-сайты или сложный перечень товаров. Но вы можете использовать его для чего угодно, включая присвоение значков приоритета вашим страницам и цветовую кодировку ваших сообщений.
9. Редактор меню администратора
Если вы хотите настроить дизайн своего меню, переименовать элементы или добавить собственные элементы меню, Admin Menu Editor — лучший плагин для этой задачи.
10. Тема администратора Aquila
С помощью этого плагина вы можете создать гипер-настраиваемую панель управления для себя или своих клиентов.Вы можете выбирать цвета с помощью палитры цветов, выбирать собственные значки для пунктов меню и изменять логотип WordPress в левом верхнем углу.
Этот плагин совместим с Gutenberg и поддерживает многосайтовые конфигурации.
11. Примечания к панели управления WP
Этот плагин позволяет вам оставлять заметки для ваших клиентов на их панели управления WordPress, позволяя легко оставлять короткие пошаговые руководства, напоминания и инструкции во время регистрации.
Этот плагин очень прост в использовании.Просто перетащите виджет на место, напишите сообщение и сохраните его.
12. Администрирование
Управление разрешениями пользователей важно при создании веб-сайта WordPress для клиента или при предоставлении доступа нескольким пользователям. Хотя WordPress имеет встроенный процесс редактирования пользовательских ролей, вы можете вносить еще более детальные изменения с помощью специального плагина для пользовательских ролей.
Adminimize — полезный плагин администратора WordPress для блогов WordPress с несколькими авторами или для клиентских веб-сайтов. Этот плагин помогает скрыть элементы на панели инструментов WordPress, ограничивая доступ по мере необходимости и предотвращая нежелательные изменения.
Этот плагин поставляется с мощной панелью администратора, где вы можете настраивать элементы, которые хотите показать и скрыть.
13. Редактор ролей пользователя
User Role Editor — отличный плагин для веб-сайтов с несколькими авторами и администраторами. С помощью этого плагина вы можете легко изменять и ограничивать доступ пользователей к инструментам администрирования.
С помощью этого плагина вы можете легко изменять и ограничивать доступ пользователей к инструментам администрирования.
User Role Editor — чрезвычайно простой в использовании плагин. Просто включите «флажки», чтобы предоставить права администратора. Например, если вы хотите разрешить участнику добавлять файлы мультимедиа, вы можете легко сделать это, установив флажок для этого разрешения.
Этот инструмент — отличный выбор для крупных компаний с разными отделами, так как вы можете создавать пользовательские типы пользователей и назначать разрешения в зависимости от их роли в компании.
Настраиваемая панель управления сделает внутреннюю часть вашего веб-сайта более сложной и адаптированной к вашим потребностям или потребностям вашего клиента. С помощью этих плагинов у вас будет возможность добавлять свой логотип, изменять элементы меню, ограничивать разрешения пользователей, оставлять заметки для клиентов и многое другое.
Используйте плагин панели администратора на своем веб-сайте WordPress
WordPress — популярная CMS, потому что она предлагает все функции, необходимые для создания сильного веб-сайта.Тем не менее, у него есть ограничения. Несмотря на то, что он предлагает множество вариантов настройки на интерфейсе, внутренняя область может отсутствовать из коробки. К счастью, вы можете расширить функциональность WordPress с помощью плагина панели администратора, что упростит и повысит эффективность задач управления сайтом для вас или вашего клиента.
Примечание редактора: этот пост был первоначально опубликован в январе 2020 года и был обновлен для полноты.
Как войти в панель администратора WordPress
Обзор
Иногда вам может понадобиться создавать сообщения, устанавливать плагины или выполнять другие «внутренние» функции на своем сайте WordPress.Обычно это делается в вашей панели управления WordPress. Это руководство по статье предоставит информацию о том, как найти и войти в панель управления WordPress.
Если вы уже знаете, как просматривать экран входа в систему WordPress, но хотите узнать, как обновить пароль администратора WordPress, просмотрите нашу ссылку ниже:
Инструкции
URL
Быстрый способ — открыть веб-браузер и перейти по адресу:
example.com/wp-admin или example.com / wp-логин .
(замените example.com вашим доменным именем)
- Экран входа в систему должен выглядеть примерно так:
- Введите имя пользователя / пароль WordPress.
(имейте в виду, что они отличаются от вашей учетной записи (mt) Media Temple Account Center или учетных данных вашей электронной почты). - После входа в систему панель управления должна выглядеть примерно так:
Примечание:
Если URL-адреса по умолчанию (пример.com / wp-admin или example.com/wp-login) не работают, возможно, на сайт WordPress добавлены приложения безопасности или другие настройки, чтобы сделать панель инструментов доступной только при определенных условиях. В этом случае было бы лучше связаться с разработчиком, создавшим ваш сайт WordPress, чтобы узнать, могут ли они предоставить вам доступ к панели управления WordPress.
через Plesk
Если вы установили WordPress с помощью «установщика Plesk в 1 клик», у вас будет возможность деформироваться в WordPress без необходимости вручную вводить имя пользователя / пароль WordPress.
- Войдите в панель управления Plesk
- Вы узнаете, установили ли вы WordPress через программу установки в 1 щелчок, так как под вашим доменным именем должен появиться значок WordPress.
- Щелкните Login.
- Вы должны автоматически попасть в Личный кабинет без необходимости вводить имя пользователя и пароль.
Расчетный центр
Управляемые серверы WordPress позволяют вам перейти на панель управления WordPress, не требуя вручную вводить имя пользователя и пароль.

