Установка WordPress на локальный сервер Denwer
Приветствую дорогие читатели!
В этом уроке мы установим с вами шаг за шагом WordPress на локальный сервер Денвер. Для тех кто еще не установил локальный сервер Денвер, советую перейти к уроку по его установке.
Сначала давайте запустим Денвер. Для этого запускаем ярлык на рабочем столе Start Denwer.
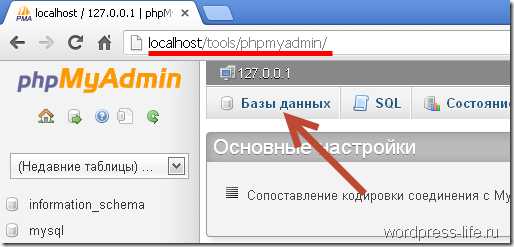
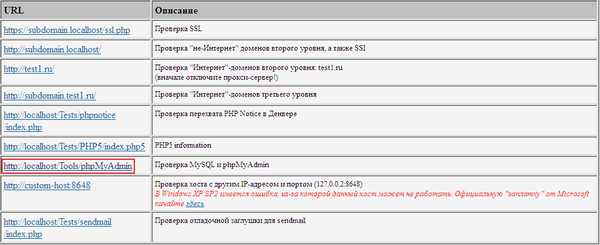
После запуска переходим по ссылке http://localhost/tools/phpmyadmin где нам нужно будет создать базу данных и нового пользователя.
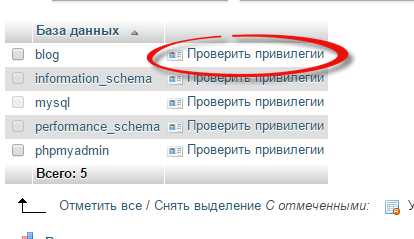
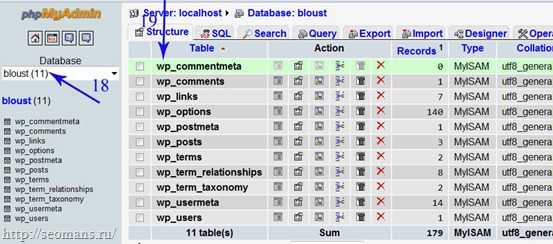
Переходим в раздел «Базы данных»:

Раздел «База данных»
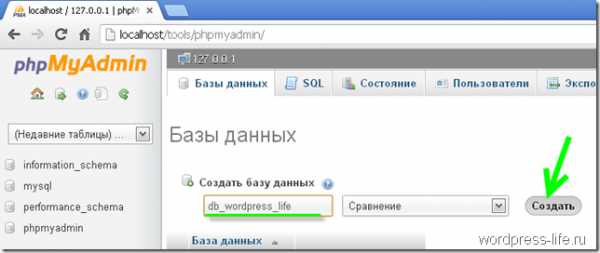
Вводим имя для нашей новой базы данных, для примера admin и нажимаем «Создать»:

Создание базы данных для WordPress
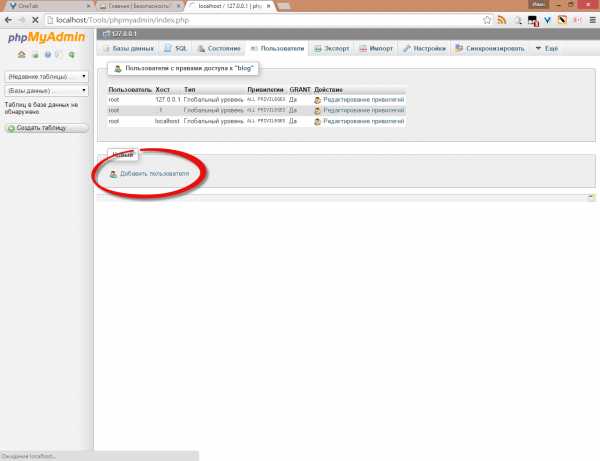
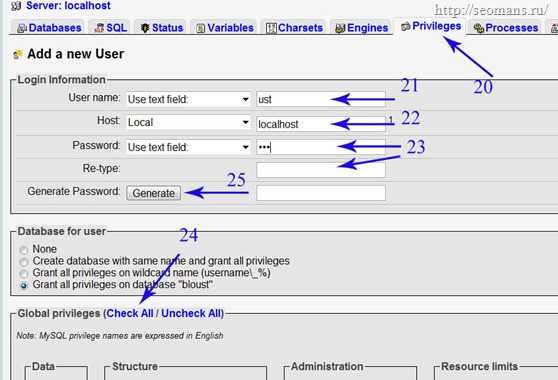
Теперь нужно создать нового пользователя, для этого заходим в раздел «Пользователи» и нажимаем «Добавить пользователя»:

Добавление нового пользователя
Теперь нам необходимо заполнить форму, в имя пользователя для примера напишем admin в поле «Хост» выбираем «Локальный» и установим пароль 123456 и нажимаем «Добавить пользователя».

Добавление нового пользователя
Пользователя и базу данных мы создали.
Теперь заходим на локальный диск Z, далее в папку home. В этой папке будут хранится файлы ваших будущих сайтов. Для того чтобы добавить новый сайт необходимо создать новую папку, имя которой должно соответствовать домену сайта. Для примера создадим папку c именем site.ru.
Создание папки для будущего сайта
Теперь заходим в только что созданную папку site.ru и создадим в ней еще одну папку с именем www.
Создание папки www
Теперь давайте скачаем WordPress с официального сайта http://ru.wordpress.org или по прямой ссылке.
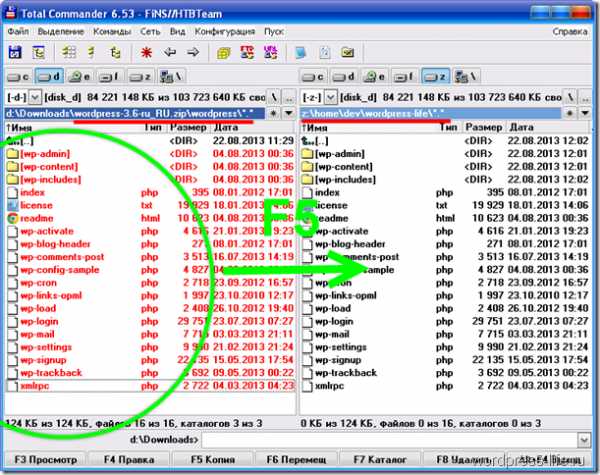
После скачки распаковываем архив и копируем файлы в папку www.

Копируем файлы WordPress в папку www
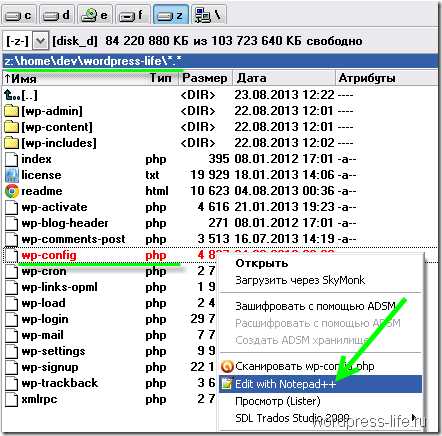
Теперь нужно переименовать файл wp-config-sample.php в wp-config.php:
Переименуем файл wp-config-sample.php
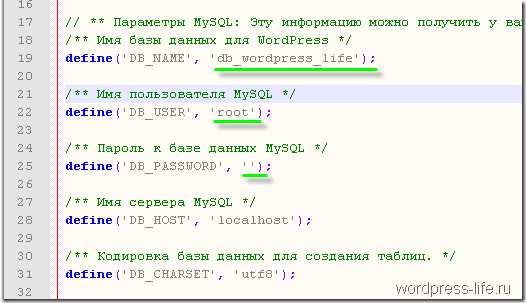
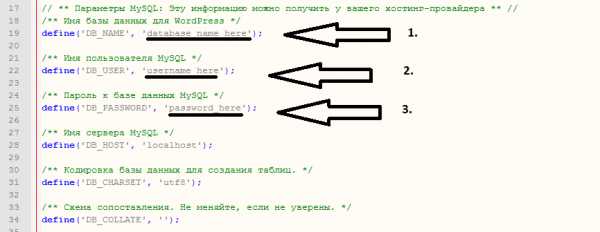
Теперь файл wp-config.php открываем блокнотом. Немного раньше мы уже создали базу данных, пользователя и указали пароль. Теперь эти данные необходимо внести в wp-config.php.
Вместо database_name_here вводим имя базы данных, для нашего примера это admin.
Вместо username_here вводим имя пользователя, в нашем примере это admin.
Вместо password_here вводим пароль который мы указали при создании нового пользователя, для нашего примера это
Имя сервера MySQL так и оставляем со значением ‘localhost’.
После этого переходим по ссылке https://api.wordpress.org/secret-key/1.1/salt/, копируем ключи и вставляем их заменяя старые. После того как все изменили сохраняем и закрываем файл wp-config.php.
Если вы все сделали правильно то должно получится так:

Изменения файла wp-config.php
Теперь необходимо перезапустить Денвер. Для этого запускаем ярлык Restart Denwer.
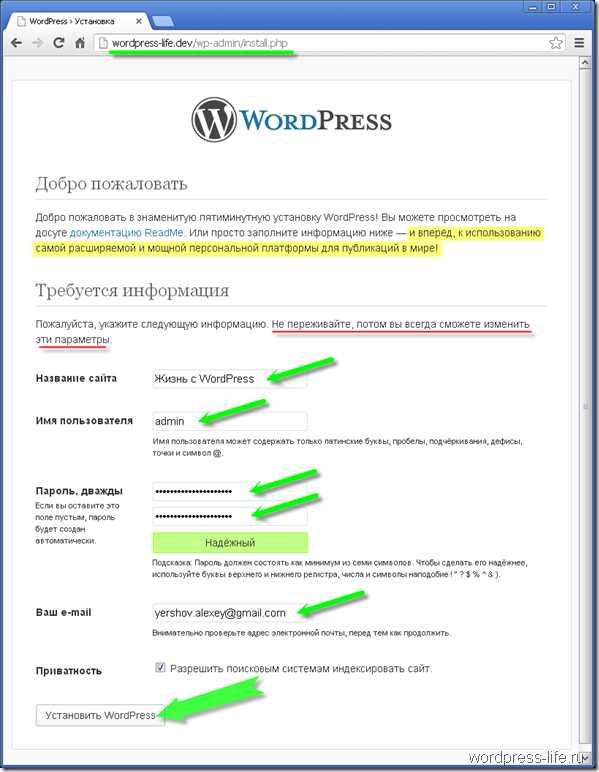
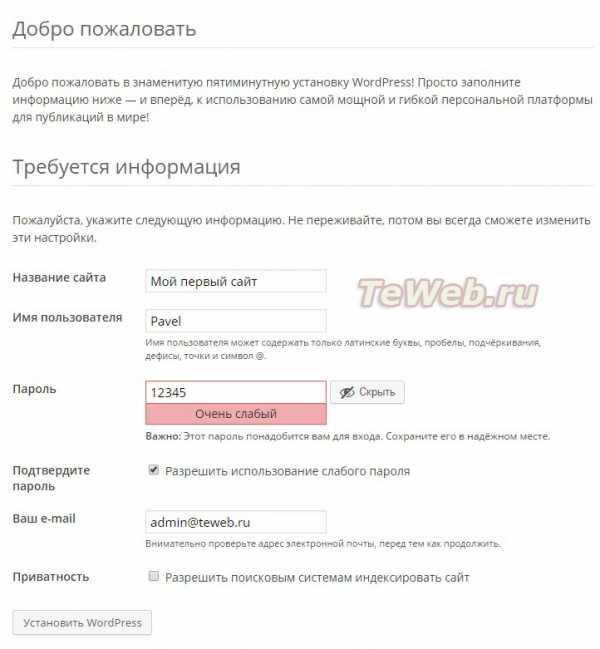
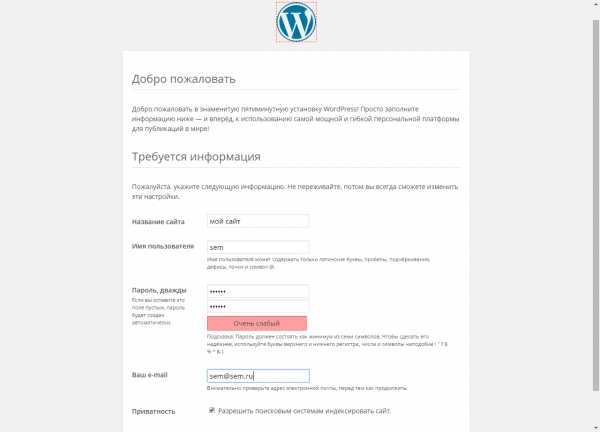
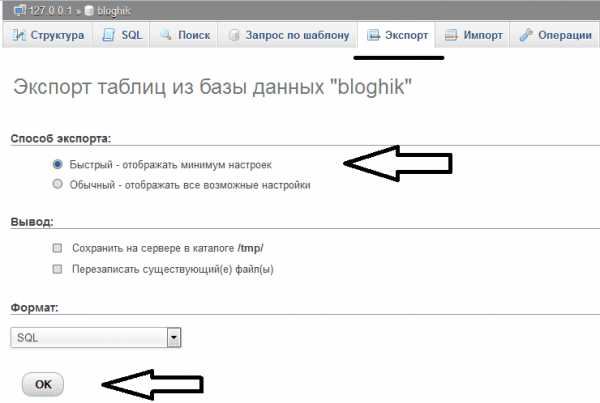
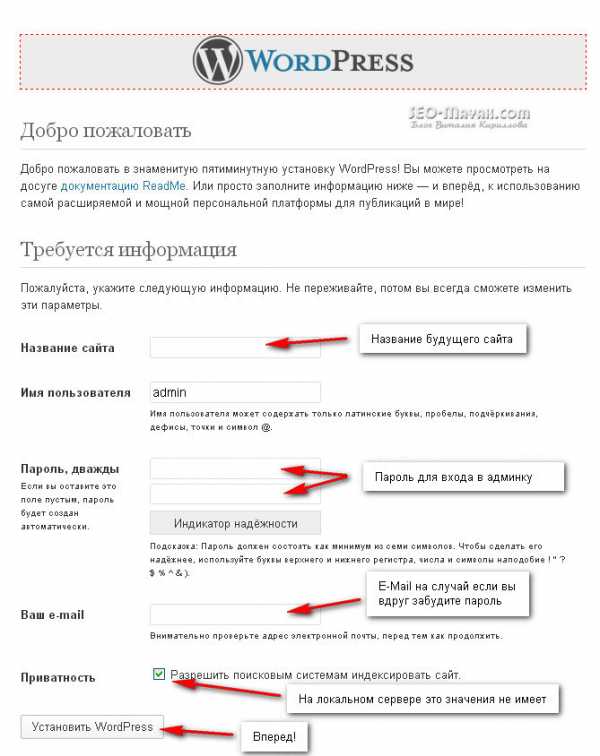
После перезапуска переходим в браузере по адресу site.ru, и если установка прошла успешно вы должны увидеть окно установки WordPress. На этой странице указываем название сайта, имя пользователя, пароль и email. После ввода всех данных нажимает кнопку «Установить WordPress».

Страница установки WordPress
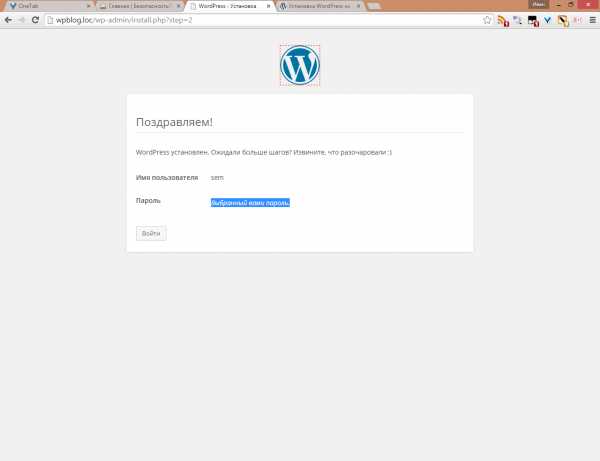
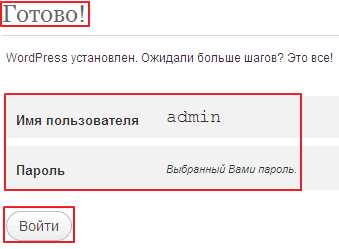
WordPress установлен!
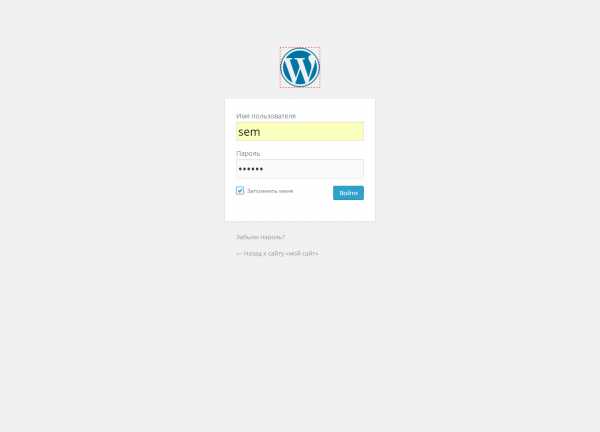
После установки нажимаем по кнопке «Войти» и переходим на страничку входа в админку WordPress. Указываем имя пользователя и пароль, тот который на прошлом этапе указали для установки WordPress и еще раз нажимаем «Войти».

Форма входа в аминку WordPress
Поздравляю! Вы успешно установили WordPress на локальный сервер Денвер.
Сайт вы будете видеть по адресу http://site.ru/.
Вход в админку вашего сайта будет по адресу http://site.ru/wp-admin/.
Хоть урок и получился достаточно длинным, я надеюсь вам было интересно и у вас получилось!
В следующих уроках я покажу как добавлять записи, рубрики, страницы, изменять темы, подключать плагины и многое другое.
Приветствую дорогие читатели! В этом уроке мы установим с вами шаг за шагом WordPress на локальный сервер Денвер. Для тех кто еще не установил локальный сервер Денвер, советую перейти к уроку по его установке. Сначала давайте запустим Денвер. Для этого запускаем ярлык на рабочем столе Start Denwer. После запуска переходим по ссылке http://localhost/tools/phpmyadmin где нам нужно будет создать базу данных и нового пользователя. Переходим в раздел «Базы данных»: Вводим имя для нашей новой базы данных, для примера admin и нажимаем «Создать»: Теперь нужно создать нового пользователя, для этого…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.64 ( 40 голосов ) 100wp-lessons.com
Самая правильная установка wordpress на denwer
Приветствую Вас! С Вами Владимир Савельев с очередной полезной информацией, в стиле сайтостроения! Млин, когда же этот Вордпресс закончится, хочется уже писать и про другие интересные движки для сайтов.
Но нет, пока все о нем не напишу, про другое писать не буду Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Про установку на хостинг я уже писал и пришла пора написать и о денвере…
Многие веб-мастера перед тем, как загрузить свой ресурс в интернет, хотят вначале загрузить его на локальный сервер, который расположен на их ПК. Это делается для того, чтобы иметь возможность доработать сайт, и уже в законченном виде загружать его на хостинг.
Установка WordPress на Denwer позволит вам производить различные манипуляции с вашим сайтом без необходимости подключаться к интернету. Некоторые начинающие веб-мастера считают процесс установки сайта на локальный сервер сложным и непонятным. На самом деле это не так. Про то, как произвести установку Вордпресс на Денвер, читайте ниже.
Скачать пакет Денвера вы можете на официальном сайте http://www.denwer.ru.
Denwer отлично подойдет как локальный сервер для WordPress. Для того чтобы установка на Денвер прошла успешно, изначально надо поставить эту программу себе на ПК. Не буду подробно рассказывать о том, как это сделать, об этом вы сможете прочитать на официальном сайте Denwer.
Если программа уже установлена на вашем ПК, то вам необходимо её открыть. После того, как Денвер запустился, откройте браузер, в котором вам удобнее всего работать, и наберите в адресной строке localhost. После чего у вас должна открыться такая страница.
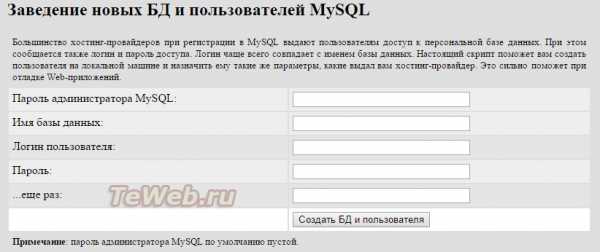
Если она открылась, то это свидетельствует о том, что Денвер корректно установлен и исправно работает. Теперь нам нужно завести новую базу данных. Для этого спускайтесь вниз к разделу «Утилиты» и выбирайте соответствующий пункт.
Строку «Пароль администратора» заполнять не нужно.
Придумайте название вашей базы данных, которое автоматически станет и логином, заполните поле «Пароль» и нажмите на кнопку «Создать базу данных».
Скачайте на свой компьютер архив с WordPress, желательно это сделать с официального сайта, и распакуйте его. Теперь зайдите в свой локальный сервер для WordPress, откройте папку «HOME» и здесь создайте папку с адресом вашего сайта.
Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
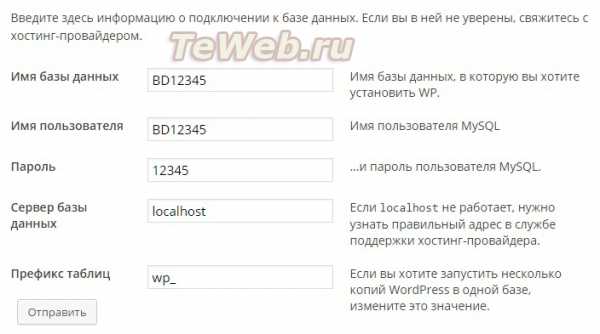
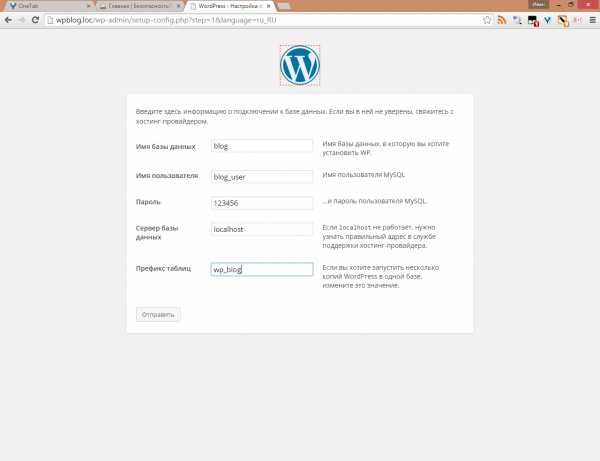
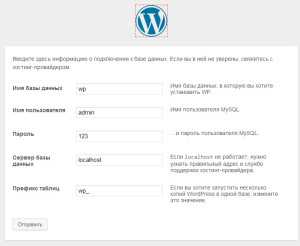
Если ваш сайт открылся по указанному адресу, то установка WordPress на Денвер прошла успешно. Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить».
Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить».
 Если вы все сделали верно, то на вашем экране появится такая надпись.
Если вы все сделали верно, то на вашем экране появится такая надпись. Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс.
Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс. Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.Как видите, установка wordpress на denwer — процесс достаточно несложный, освоить который сможет любой желающий.
Ну а теперь, итоги конкурса случайный счастливчик на 10.04.15 — Кто же заберет деньги в этот раз?! Смотрим видео отчет с места событий
Напоминаю! Запросить денюшку нужно в течении 5 дней с публикации итогов. Не запрошенные деньги останутся в призовом фонде на следующий конкурс! Хотите принять участие? Просто подпишитесь на мой блог…
А я с Вами не прощаюсь…
savme.ru
Установка WordPress на Denwer

Перед тем как сделать свой сайт доступным для людей, необходимо его настроить и протестировать. Чтобы не мучатся постоянно с FTP, передачей файлов с компьютера на сервер, зависимостью от интернета и другими неудобными действиями, многие настраивают локальный сервер у себя на компьютере с помощью Denwer, если работают в Windows, либо устанавливают LAMP в Linux. А после того как настроят сайт, закачивают его на хостинг. Эта статья будет для тех, кто решил делать свой сайт на WordPress и хочет установить его на Denwer.
Подготовка
Я не буду рассматривать установку Denwer, будем считать, что он уже у вас установлен. Если же это не так, на Geekkies есть эта статья, в ней все подробно написано.
Для начала необходимо скачать свежую версию WordPress c официального сайта и запустить Denwer. Дальше создадим каталоги в которые распакуем скачанный архив WordPress.
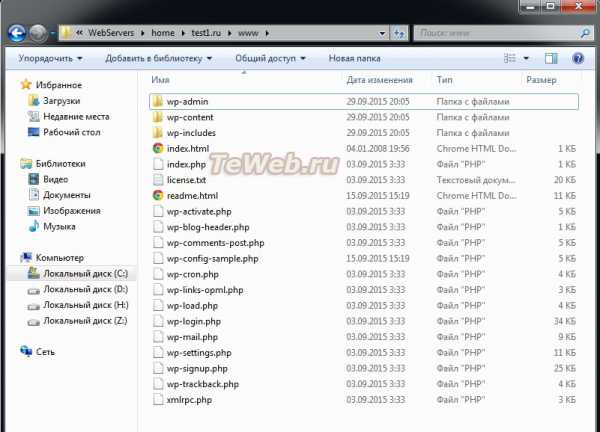
Если во время установки Denwer вы не меняли стандартный путь установки, тогда в проводнике перейдите по адресу «C:\WebServers\home». Если вы устанавливали Denwer в другую папку, как я — перейдите в каталог с программой, у меня это «E:\Apps\Denwer», и тоже перейдите в папку «home».
Теперь в «home» создайте папку для WordPress, например «testsite.loc», это будет доменное имя для вашего сайта.

Перейдите в нее и создайте еще одну папку, назовите ее «www». После этого распакуйте сюда файлы WordPress.
База данных MySQL
Следующим шагом будет создание базы данных и пользователя для нее, которые необходимы для работы WordPress. Для этого мы воспользуемся приложением phpMyAdmin, которое идет в комплекте с Denwer.
Чтобы открыть phpMyAdmin перейдите по адресу http://localhost/Tools/phpMyAdmin/. Когда откроется главная страница приложения, перейдите на вкладку «Пользователи»
Выберите «Добавить пользователя»

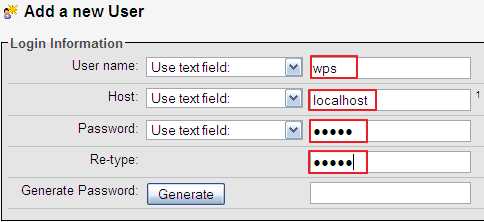
В открывшимся окне заполните поля

- Имя пользователя — testsite
- Хост — localhost
- Пароль — создайте пароль. Запомните его, он вам пригодится во время установки WordPress.
- Подтверждение — еще раз введите пароль
- При желании пароль можно автоматически сгенерировать.
Внизу в разделе База данных для пользователя выберите второй пункт — «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии»
Теперь нажмите кнопку «Добавить пользователя».

Вы увидите что появился пользователь и база данных с именем «testsite». На этом работа с phpMyAdmin завершена, переходим к установке WordPress на Denwer.
Установка WordPress на Denwer
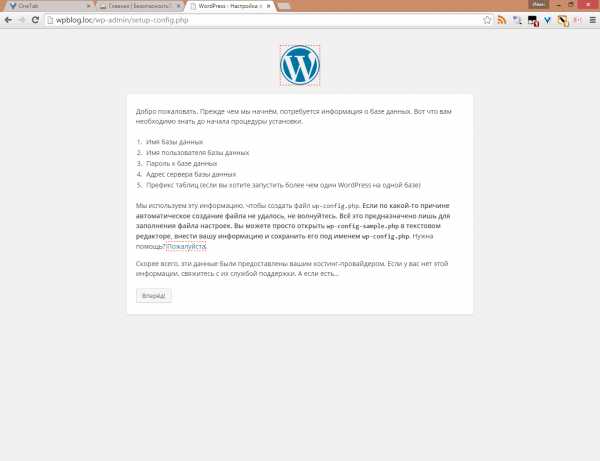
Введите в браузере «testsite.loc», откроется первая страница установки WordPress.

Нажмите «Вперед».
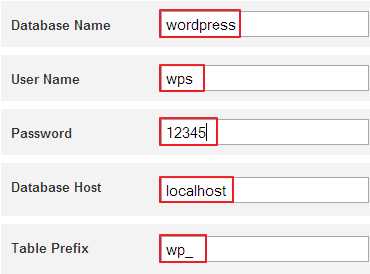
Теперь откроется страница в которой нужно указать информацию о базе данных которую мы только что создали.

- Имя базы данных и Имя пользователя — у нас одинаковые — testsite.
- Пароль — вводите свой.
- Сервер базы данных — localhost.
Обратите внимание на поле «Префикс таблиц». По умолчанию это «wp_», но в целях безопасности рекомендуется изменить его на что-нибудь более сложное. Естественно на локальном компьютере это не так важно, но если вы планируете загрузить этот сайт в будущем на хостинг, то лучше смените префикс базы данных сейчас.
Когда все поля будут заполнены нажмите «Отправить». Если все указано верно, откроется следующая страница.

Нажмите «Запустить установку». Откроется страница в которой необходимо будет указать информацию о сайте и администраторе.

- Название сайта — имя сайта
- Имя пользователя — можно выбрать любое, но в целях безопасности не рекомендуется имя admin.
- Пароль дважды — придумайте пароль для администратора и повторите его. Не используйте пароль от базы данных.
- Ваш e-mail — необходим для оповещения вас о событиях на сайте. На локальном компьютере функция оповещения не работает.
- Приватность — запрещает и разрешает индексацию сайта.
После заполнения полей, проверьте все ли указано правильно и нажмите Установить WordPress. Начнется установка WordPress на Denwer. По окончании вы увидите такую страницу с поздравлениями.

Поздравляю! Теперь можете перейти в админ панель, она находится по адресу «ваш_домен/wp-admin» или «ваш_домен/wp-login.php». И на этом установка WordPress на Denwer завершена.

Кстати, если вас интересует установка Joomla на Denwer можете прочитать эту статью на нашем сайте.
Предыдущая записьLogin LockDown — защита админки WordPress Следующая запись
Подсветка кода в WordPress
Метки DenwerWeb-разработкаWeb-серверWindows ПО
geekkies.in.ua
Как установить WordPress на Denwer
18 апреля | Автор З. Владимир | 11 комментариевВсем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где душе угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Давайте приступим к делу, но для начала нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где, сначала, нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать». Но это еще не все.
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer’а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
– Нажимаем на кнопку «Да».
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».

– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)

– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».

– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».

– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».

– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».
Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
– Создаем в папке «home» новую папку и называем ее, например, autoblog.ru. Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
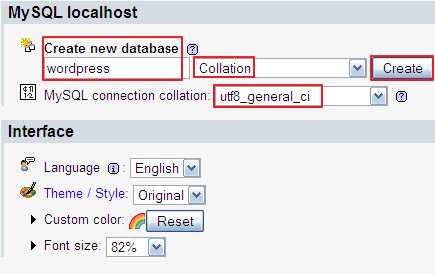
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, autoblog.ru. Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она была выглядела в точности, как будет написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress». Вот и подошли наши действия к завершению! WordPress у нас установлен.
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog.ru
– Чтобы попасть в админ-панель блога наберите: http://autoblog.ru/wp-login.php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Удачи!!
Всего хорошего!
С огромным Уважением, Vladimir Zadorozhnyuk
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
Обратите внимание на другие интересные статьи:
webodyssey.info
Установка WordPress на denwer и хостинг.
Сегодня мы поговорим про установку самой популярной CMS на сегодняшний день — WordPress. Начнем с установки на denwer, а затем на бесплатный хостинг.
Установка WordPress на denwer
1) Подготовка локального окружения
Установите denwer если вы ещё этого не сделали, после чего перейди в папку, куда он был установлен. Далее в папку denwer и запустите файл Run.exe. После чего, должен запуститься denwer. Перейдите в браузере по адресу http://localhost/denwer/ , если вы сделали все правильно, то увидите примерно следующее:
2) Создание базы данных
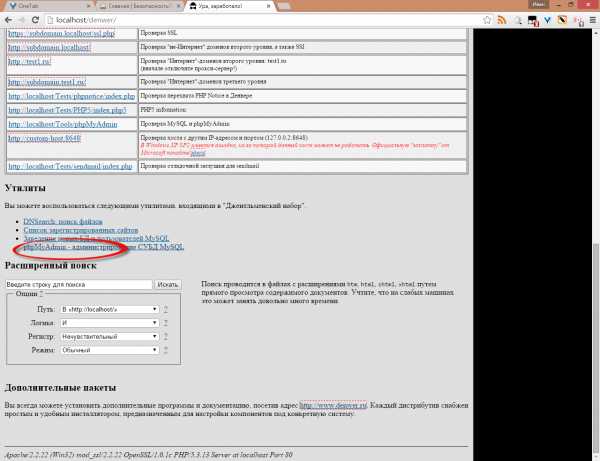
Следующий шаг, установки WordPress, это создание БД. На странице http://localhost/denwer/ прокрутите экран ниже и найдите ссылку на панель управления MySql — PhpMyAdmin.

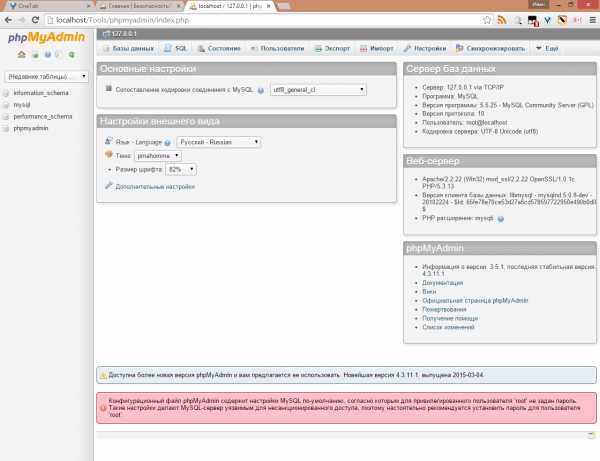
После чего у вас откроется панель управления, которая будет выглядеть примерно следующим образом:
Если появится окно авторизации, то в имя пользователя введите root а пароль оставьте пустым. Это данные которые стоят по умолчанию в denwer. После чего должно перекинуть на главную страницу phpMyAdmin.
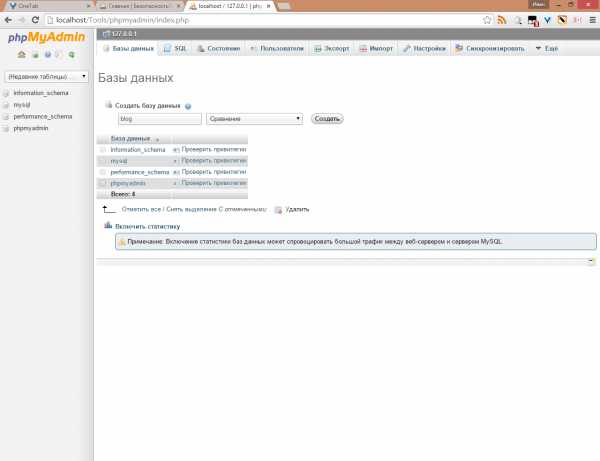
На главное странице панели управления введите в текстовое поле, отмеченное красным цветом, на скриншоте выше любое название базы данных. Например wp1 и нажмите кнопку «Создать». После чего в колонке слева должны появится вновь созданная база.

3) Загрузка WordPress.
Следующий этап установки, это загрузка на компьютер самой CMS. Перейдите на официальный сайт WordPress и скачайте архив:

После чего создайте папку, где будут располагаться файлы вашего сайта, в denwere. Путь: Корневая_Папка_Denwera/home/localhost/www/»название». Я назвал папку wp1. Теперь в эту папку распакуйте архив, скачанный с сайта WordPress. У вас должно получиться примерно следующая структура файлов и папок:

4) Знаменитая 5 минутная установка
Последний этап установки. Зайдите в браузере по адресу http://localhost/»название папки в домене». Название папки в домене у меня — wp1. На данной странице вы должны увидеть следующее:

Если страница открылась и работает корректно, то дело осталось за малым. Нажмите кнопку «Вперёд!» в низу страницы. На следующей странице, вам необходимо заполнить форму как показано на изображении ниже.

Имя базы данных, возможно у вас другое, необходимо ввести то которые мы задавали во втором пункте.
Внимание! Данные настройки подойдут только для denwer и некоторых других локальный серверов. В остальных случаях вы должны получить все эти данные от хостинг-провайдера! Об это позже.
Нажмите кнопку «Отправить».
Если все данные введены верно, то вы увидите такую страницу.
Нажимаем кнопку «Запустить установку». Далее вам будет предложено заполнить некоторую информацию для сайта.

Можете все сделать как у меня, или заполнить самому. Так же не забываем указать e-mail. В дальнейшем вы сможете всё это легко изменить через админку.
Если всё было сделано правильно, вы увидите такую страницу.

Поздравляю! На это установка окончена. Теперь вы можете зайти на в админку нажав кнопку «Войти». Введите логин и пароль указанный при установке в последнем окне, после чего вы попадете в админку.
Установка WordPress на бесплатный хостинг
Установка WordPress хостинг мало чем отличается от установки на denwer, хотя иногда возникают некоторые проблемы о которых мы поговорим дальше. Для начала вам нужно подобрать хостинг на котором будет располагаться ваш сайт. Я могу порекомендовать хороший, надежный хостинг beget.ru , которым пользуюсь сам. Цены там очень дешевые, есть возможность взять обещанный платеж если у вас закончились средства и нет возможности пополнить баланс в данный момент, и даже есть бесплатный период. Все дальнейшие инструкции по настройке хостинга будут на примере beget.ru однако для других хостингов всё это будет не сильно различаться. Разве что расположениями кнопок.
1) Создание базы данных
Зайдите по адресу https://cp.beget.com/ и пройдите авторизацию если потребуется. Далее в главной панели выберете пункт MySQL

В следующем окне введите название базы данных и пароль. Запишите их или запомните, после чего нажмите кнопку «Добавить».
После чего база данных должна появится в списке ниже. Можете проверить работоспособность базы через phpMyAdmin нажав кнопку показанную на скриншоте.
2) Загрузка файлов WordPress на сервер
Теперь необходимо загрузить файлы WordPress на сервер через ftp-соединение, для этого можно воспользоватся файловым менеджером, например FileZila, или, встроенным в хостинг, файловым менеджером. Второй вариант более удобен, но не на всех хостингах так получиться сделать, потому что не все предоставляют свой собственный файловый менедежер. Поэтому рассмотрим оба варианта.
1) Загрузка файлов на сервер с помощью FileZila
Скачайте и установите программу, если у вас её ещё нет, и запустите. Теперь необходимо подключиться к хостингу. Для этого в верхнем меню программы выберите Файл -> Менеджер Сайтов:
В появившемся окне нажмите кнопку «Новый сайт» и введите название.

Теперь нам необходимо получить данные для ftp-подключения, нашего хостинг-провайдера. Для этого, в панели управления ищем раздел FTP. Создаем нового пользователя и запоминаем данные, аналогично тому как вы создавали базу данных. Так же нам понадобиться ip-адрес или домен сервера ftp. В beget это располагается в левой части сайта, в разделе FTP:
Возвращаемся в FileZilla — Менеджер сайтов. Выбираем недавно созданный сайт — wp1. И указываем настройки как у меня, заменив сервер, имя пользователя и пароль в соответствии с вашими и нажимаем кнопку «Соединиться».

Если вы все сделали правильно, в левом нижнем углу у вас будет проводник по удаленному сайту. А с лева ваша локальная файловая система. Сейчас вам нужно для удаленного сайта перейти в папку_вашего_домена/public_html , а для локального, в папку где находятся файлы WordPress. Если у вас только архив то распакуйте его в любую папку. Теперь в левом окне выберите все файлы wp с помощью клавиш Ctrl+A и на жмите правую кнопку мыши на них. После чего выберите пункт «Закачать на сервер» и дождитесь окончания загрузки:

2) Загрузка файлов с помощью встроенного файлового менеджера
Здесь все намного проще. В панели управления хостингом найдите раздел «Файловый менеджер» и перейдите в него.

У вас откроется страница примерно со следующим содержанием:

В любом из окон перейдите в ваш_домен/public_html , после чего в верхнем меню нажмите кнопку «Загрузить файлы» и в открывшемся окне нажмите «Browse», у вас откроется проводник в котором вам необходимо выбрать файлы или архив с wordpress:

Дождитесь окончания загрузки и нажмите кнопку «Загрузить» в низу окна. Если вы загрузили архив, вам понадобится его ещё распаковать. Для этого щелкните правой кнопкой мыши по загруженному архиву и выберите пункт «Распаковать архив».

После, чего вам предложат выбрать путь, куда распаковывать архив. По умолчанию будет текущая директория. Нам такой путь подойдёт, по этому жмём кнопку ОК.
Теперь в браузере перейдите по адресу вашего домена. Если вы все сделали правильно, то вы увидите стартовое окно установки. Дальнейшие действия я описал в пункте знаменитая 5 минутная установка , для хостинга данный пункт ничем не отличается, только необходимо ввести данные который вы вводили при создании базы данных.
В большинстве случаев выше описанные этапы установки WordPress работают без проблем, но иногда возникают проблемы (как правило при установки на хостинг) из за различных настроек сервера. Если первым способом у вас не получилось установить, попробуйте сделать, как будет описано нижу. Различия между этими способами только на этапе знаменитая 5 минутная установка . Остальное необходимо проделать точно так же. И так, я предполагаю что базу данных вы уже создали и файлы на сервер загрузили. Теперь в корневой папки WordPress найдите файл wp-config-sample.php и переименуйте его в wp-config.php

Далее необходимо его открыть на редактирование любым текстовым редактором, например блокнотом, а введи ваши данные, для подключения к БД как показано на рисунке.
У меня получилось вот так для локального сервера:

Теперь перейдите по ссылке: http://ваш_домен/wp-admin/install.php . И проделайте обычную знаменитаую 5 минутную установку . В этом случае ошибок не должно возникнуть, если вы указали верные данные.
На этом урок закончен. Надеюсь у всех всё получилось, а если же нет то вы можете оставлять вопросы в комментариях.
web-sprints.ru
Установка WordPress на Денвер. Настройка локального сервера
Всем привет! Сегодня на SEO-Mayak.com в рамках рубрики «WordPress для новичков» выходит 2 часть статьи о программе Денвер, в которой я расскажу об установке WordPress на локальный сервер.
Я помню, когда сам первый раз устанавливал движок локальный сервер — это настолько было интересно для меня. До этого мне казалось, что базы данных создают только крутые программисты и для этого они обязательно прописывают «самые секретные коды в самых невидимых файлах».
Но оказалась все гораздо проще и что самое главное — получение бесценного опыта, который расширяет горизонт познаний в сайтостроении.

В скором будущем выйдут еще две части, в которых пойдет речь о переносе базы данных и самого блога с домашнего компьютера на реальный сервер. Я уверен, что познакомится с данным процессом будет очень полезно особенно тем, кто не умеет пользоваться FTP клиентом.
Установка WordPress на Денвер, не сильно отличается от установки движка на реальный сервер.
Даже после переноса блога на хостинг у вас на компьютере останется точная копия, над которой будет очень удобно проводить различного рода эксперименты и опыты.
Установка WordPress на локальный сервер (Денвер)
В первой части статьи — «Установка и настройка Денвера. Создаем локальный сервер на своем компьютере» мы с Вами создали папку с названием «Server«, так вот, теперь нам надо зайти в эту папочку и проделать такой путь — server -> home -> localhost -> www. В папке — «www» нам надо создать новую папку и придумать ей название. Название может быть любое, например — «blog».
Теперь нам надо скачать последнею версию WordPress и лучше, если мы ее скачаем с официального сайта по этой ссылке.
Распаковываем архив и содержимое папки — «WordPress», где находятся папки — «wp-admin», «wp-content» и «wp-includes», выделяем с помощью клавиш — Ctrl+A и копируем в созданную нами папку, в моем случаи — «blog»:

Далее нам необходимо создать базу данных для нашего локального блога. Запускаем Денвер, надеюсь Вы разобрались в ярлыках и не забываем отключить Skype.
Для создания базы данных, нам надо скопировать в адресную строку браузера: localhost/tools/phpmyadmin/ и нам откроется страница phpMyAdmin:

В поле — «Создать новую БД», помеченное стрелочкой, вписываем название папки, куда мы только-что установили WordPress, в моем случаи «bolg» и нажимаем кнопочку — «Создать», после чего появится сообщение — «БД blog была создана»:

Как видите в создании базы данных сложного ничего нет!
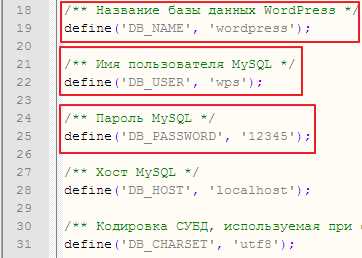
Идем дальше. Теперь нам надо попасть в папку с установленным движком. Напоминаю путь — Server -> home -> localhost -> www -> Папка с WordPress. Ищем файл wp-config-sample.php и открываем для редактирования в текстовом редакторе Notepad++. В первую очередь нас интересуют следующий строчки начиная с №19:

Заменяем подчеркнутые мной значения на следующие:

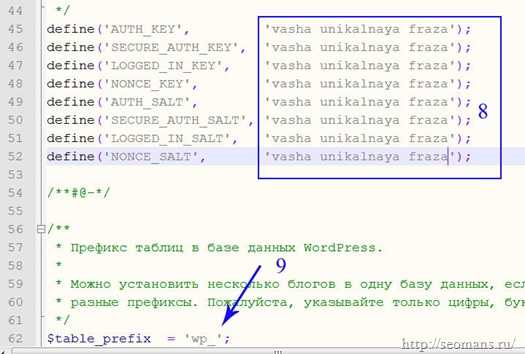
Спускаемся немного ниже до строки №45 и видим такую картину:
Что за уникальную фразу нас просят вписать? Дело в том, что в целях безопасности между кавычек необходимо вписать набор уникальных символов, именно уникальных, чтобы ни в одном CMS WordPress эти символы не повторялись. Можно сделать это самим, просто беспорядочно стуча по клавиатуре, а можно воспользоваться услугой сервиса ключей от WordPress.org.
Очень интересно, а что это за услуга такая? Услуга очень простая, за нас генерируется случайную последовательность символов — «Уникальные ключи и соли для аутентификации» и если перейти по этой ссылке https://api.wordpress.org/secret-key/1.1/salt/, то мы как раз попадем на страницу с уже готовыми ключами:
Копируем символы с браузера и вставляем их в файл:
С изменениями в файле мы закончили осталось проверить кодировку. Чтобы узнать кодировку файла, надо посмотреть в правый нижний угол окна программы Noteped++:

Именно так должна выглядеть кодировка, а если вдруг она отличается и например выглядит так:
То надо обязательно ее поменять и для этого в редакторе Noteped++ есть специальная вкладка — «Кодировки» в которой проводим следующие действия:

Теперь нажимаем вкладку — «Файл«, выбираем — «Сохранить как» и сохраняем файл в ту же папку, но уже не как wp-config-sample.php, а как wp-config.php.
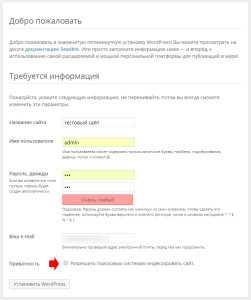
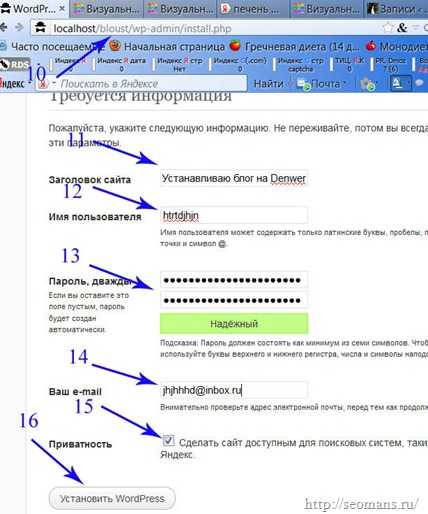
Далее, в адресной строке браузера набираем — localhost/blog и откроется вот такая страница с формой:

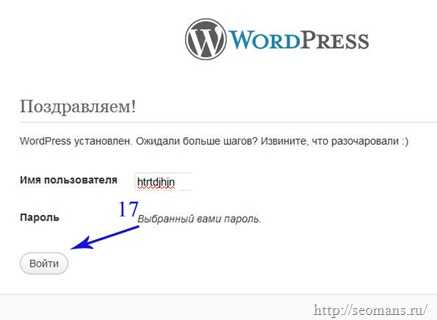
Заполняем форму и нажимаем кнопку — «Установить WordPress». Пройдет совсем не много времени и появится вот такое сообщение:

Нажимаем — «Войти» и нам явится знакомя форма входа в админ-панель WordPress:

Я постарался как можно подробней описать установку WordPress на Денвер и все настройки локального сервера, но если вдруг у Вас остались вопросы — форма комментариев Вам в помощь!
Немного позже я опубликую еще 2 статьи из данной серии, в которых я расскажу о переносе базы данных и самого блога с локального сервера на реальный, то что советую подписаться на обновления.
На сегодня у меня все. Как вас статья?
С уважением, Виталий Кириллов
<<< Установка и настройка Денвера. Часть №1
Часть №3. Перенос базы данных на хостинг >>>
Часть №4. Перенос сайта с Денвера на сервер >>>
seo-mayak.com
Установка темы WordPress на хостинг и на denwer. Инструкция
 Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Привет! Я вернулась в Питер из солнечной Анапы. Привезла с собой черешни, клубники и мушмулы, чтобы не грустить. Позади почти полтора месяца отдыха и релакса. Пора заняться делами, их очень много. В частности есть планы по улучшению блога. Сегодня напишу простую небольшую статью для новичков.
Мы уже разбирали, как выбрать шаблон для блога. Но у тех, кто сталкивается впервые с CMS Вордпресс, может возникнуть вопрос, как установить шаблон WordPress. Именно об этой нехитрой операции пойдет речь в сегодняшнем обзоре.
Содержание:
- Установка темы WordPress
- Как поставить шаблон на локальный сервер?
- Как установить тему Вордпресс на сайт на хостинге?
Установка шаблона WordPress
Для более полного представления о работе с движком Вордпресс, рекомендую почитать мою статью о том, как создать свой блог с нуля. В зависимости от того, на каком этапе создания блога вы находитесь, файлы вашего ресурса будут находиться на денвере, либо на хостинге. Т.е., если вы уже подобрали доменное имя и хостинг для сайта, вам необходимо через файловый менеджер (Filezilla, Total Commander) закинуть на сервер файлы самого движка, а также предварительно скачанную новую тему WordPress. Но, как бы там ни было, изначально лучше проверять функциональность и внешний вид шаблона через локальный сервер, или денвер, т.е. в пределах своего собственного компьютера.
Поэтому, в начале, разберем установку шаблона WordPress на denwer.
Установка темы WordPress на denwer
К примеру, выбираем тему TwentyFifteen на официальном сайте wordpress.org/themes:
Скачиваем ее на компьютер (Download), а далее, после установки денвера, перемещаем в папку с темами на локальном сервере: Z:\home\localhost\www\blog\wp-content\themes\twentyfifteen
После того, как вы ее добавили к файлам сайта, данная тема станет доступна для активации в админке блога.

Переходим в консоль управления, выбираем «Внешний вид» — «Темы». Если все сделано верно, то новый шаблон Twenty Fifteen появится в этом разделе. Вам остается только нажать кнопку «Активировать». После установки темы WordPress, ваш блог примет вид, который ей соответствует. Таким же методом вы можете добавить не одну, а сразу несколько папок с выбранными темами на денвер.
Поочередно заменяя их и тестируя, вы сможете быстрее определиться с тем, какую из них перенести на хостинг для дальнейшего использования.
Как установить шаблон Вордпресс на хостинг?
После того, как вы поставили CMS WordPress на хостинге, есть два варианта установки шаблона WordPress.
Первый – это установить новую тему WordPress непосредственно из админки блога. Заходим «Внешний вид» — «Темы», выбираем «Добавить новую».
Из появившегося списка можно просмотреть и выбрать подходящие шаблоны.
Жмем «Установить» и ждем, пока не появится следующий результат:
Для того, чтоб эта тема появилась на блоге, осталось ее только активировать. Такой вариант установки шаблона Вордпресс также подходит и для денвера.
Если возникли трудности с таким способом установки, можно поставить шаблон WordPress по аналогии с процессом, который был в начале статьи описан для денвера.
Только теперь, чтобы скопировать файлы темы на удаленный сервер, нужно воспользоваться ftp-клиентом. Соединяемся с сервером и переносим распакованный архив с файлами шаблона в папку /www/ваш-блог.ru/wp-content/themes/.
Теперь активируем новую тему в админке блога. И смотрим результат:
Как видите, ничего сложного в установке темы WordPress на хостинг или denwer нет. Экспериментируйте в свое удовольствие.
P.S. Перед отъездом из Анапы мы успели сходить в однодневный конный поход — мой подарок на День рождения. Это был очень насыщенный маршрут, втроем мы скакали на конях через казачьи станицы, леса, поля, спешивались в непроходимой чаще, переходили реки вброд и даже падали с коней! На обед останавливались в бывшем казачьем стане, готовили в печи и наслаждались полным единением с природой. Фото приложу чуть позже.
pro-wordpress.ru
