Установка WordPress на Denwer | Жизнь с WordPress
В предыдущей статье было описано как установить Denwer на localhost (локальный компьютер). Поскольку мы успешно в этим справились, время сделать следующий важный и интересный шаг.
Сегодня мы установим WordPress на Denwer.
Последняя версия русского дистрибутива WordPress всегда доступна по следующей прямой ссылке: Скачать WordPress.
Далее, когда мы устанавливали Denwer, то мы указали букву Z для виртуального диска и выбрали режим, когда виртуальный диск создается при загрузке операционной системы (помните вводили 1). Теперь, когда вы запустите Total Commander или другой файловый менеджер, который используете, то должны увидеть этот самый виртуальный диск Z.
На этом диске находится все, что нам необходимо для разработки. А виртуальным он называется потому что фактически он использует пространство того диска, который мы указали при установке Denwer (D:\WebServers).
Итак, заходим на диск Z:. Сейчас нас интересует папка
В папке Z:\home\ создадим еще одну папку и назовем ее dev (от англ. development – разработка). Можете назвать папку по-другому, но чтоб дальше не запутаться, лучше назовите также. Внутри папки Z:\home\dev\ создаем папку с название нашего сайта. В моём случае это wordpress-life. Если вы еще не придумали название, то назовите mysite или как-то иначе – это не принципиально.
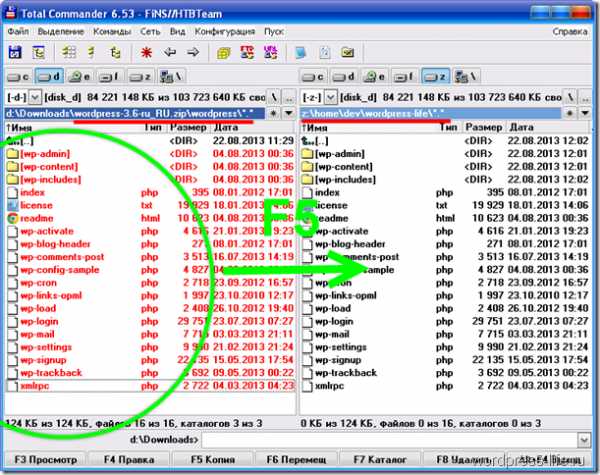
Теперь возвращаемся к скачанному архиву WordPress, его можете либо разархивировать, либо просто зайти в него через TotalCommander. В архиве будет папка WordPress, вот содержимое папки WordPress нужно скопировать в только что созданную директорию Z:\home\dev\wordpress-life\

Создание базы данных для WordPress
Теперь нам нужно создать базу данных (БД). Для работы с базой данных используем программу phpMyAdmin, которая была установлена вместе с Денвером.
Запускаем Denwer. Помните о ярлыках Денвера на рабочем столе?
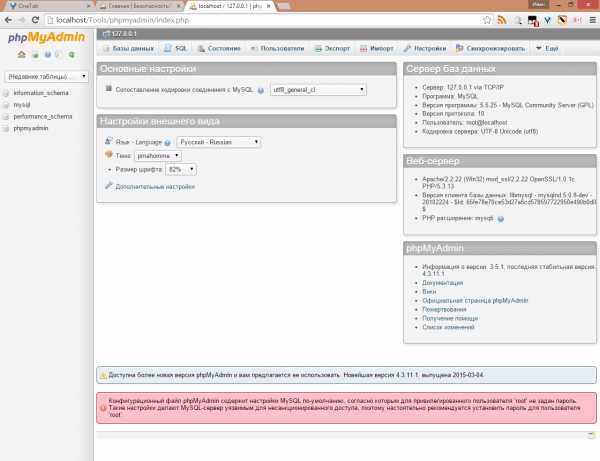
В адресной строке браузера набираем http://localhost/tools/phpmyadmin (или просто кликаем по этой ссылке здесь в статье). По этому адресу у вас сейчас находится программа phpMyAdmin. После запуска программы кликаем по пункту меню “Базы данных”.

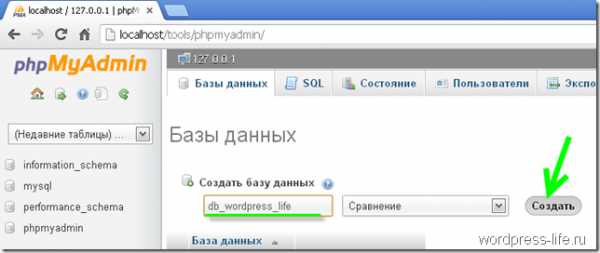
Далее вводим название базы данных и кликаем по кнопке “Создать”

phpMyAdmin сообщит вам, что база данных была успешно создана и слева в списке баз данных появится ваша БД.

По-умолчанию, имя пользователя базы данных root и пароль не установлен. Это нам пригодится в следующем шаге.
Итак, с помощью phpMyAdmin мы создали базу данных для WordPress. Теперь продолжим установку WordPress.
Предустановочная настройка WordPress
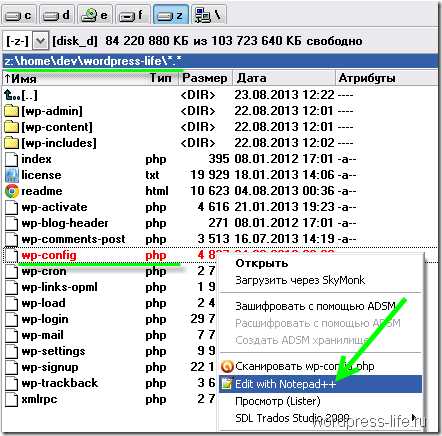
Возвращаемся в Total Commander в папку Z:\home\dev\wordpress-life\
Находим в ней файл wp-config-sample.php и переименовываем его в wp-config.php
Теперь открываем этот файл wp-config.php с помощью текстового редактора, например Notepad++, или любого другого, который у вас установлен.

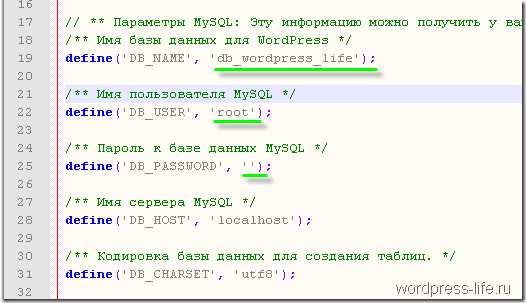
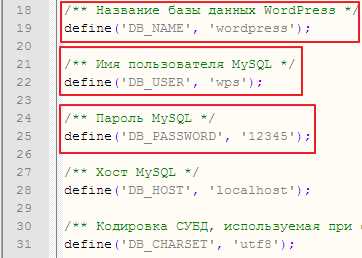
В wp-config.php нам нужно указать настройки, по которым WordPress будет подключаться к базе данных. Найдите соответствующие строки и укажите:
– DB_NAME – имя базы данных, которую вы только что создали (у меня db_wordpress_life)
– DB_USER – пользователь базы данных (по умолчанию – root)
– DB_PASSWORD – (по умолчанию – отсутствует)

Сохраните изменения. Все предварительные действия выполнены и теперь мы переходим непосредственно к установке WordPress.
Перезапускаем Denwer (Restart Denwer)!
Установка WordPress
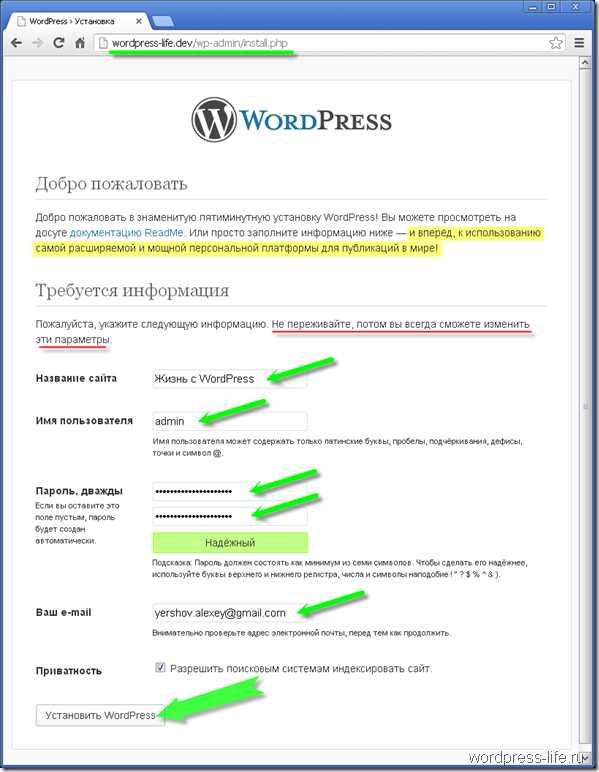
Перейдите в браузере по ссылке http://wordpress-life.dev/wp-admin/install.php
Вместо wordpress-life вы вводите название своего сайта (та папка, которую мы создали вначале). Если вы вместо dev создали папку с другим именем, то соответственно и здесь указываете ваше название. Т.е. ссылка должна быть вида mysitename.foldername/wp-admin/install.php
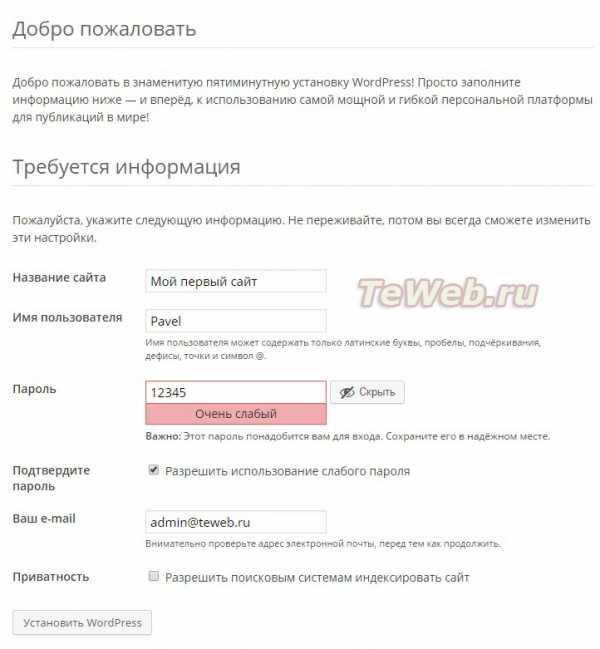
Загрузится первая страница установки, на которой нужно ввести название сайта, имя пользователя, пароль, e-mail и кликнуть по кнопке “Установить WordPress”.


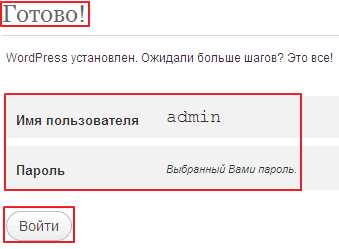
Установка WordPress успешно завершена! С чем вас и поздравляю!
Нажав кнопку “Войти”, вы попадете в административную часть сайта (на сленге её называют “админка”). В дальнейшем вы сможете входить в админку по ссылке http://wordpress-life.dev/wp-admin. Для быстрого доступа можете добавить эту ссылку в закладки вашего браузера. Также сохраните в отдельном файле имя пользователя и пароль, который вы указали при установке – их используйте для входа в админку WordPress.
Сам блог (пользовательская часть, так называемый фронтенд) теперь доступен по ссылке: http://wordpress-life.dev
Сейчас знакомьтесь с тем, что получилось. В следующих статьях продолжим изучение и настройку WordPress.
Успехов!
на Ваш сайт.
wordpress-life.ru
Установка WordPress на Денвер — Создание сайта с нуля
Итак, друзья, мы продолжаем создавать сайт при помощи бесплатного курса TeWeb.ru. В предыдущем уроке мы загружали локальный хостинг, а теперь пришла пора установки WordPress на Денвер. Давайте для начала запустим Denver ярлыком на рабочем столе:
Теперь в любом браузере, в адресной строке введите (без кавычек) домен «test1.ru». На экране должна открыться страничка с таким текстом посередине:
Это файл /home/test1.ru/www/index.html
Данным действием мы убедились, что виртуальный хостинг работает исправно. Несложно догадаться, что по указанному выше пути будут находиться все файлы нашего будущего сайта.
Давайте, наконец, перейдем к самому WordPress. Для этого нужно зайти на официальный сайт движка по ссылке https://ru.wordpress.org/, и справа отыскать такую кнопку:
Сразу после ее нажатия у нас начнется скачивание последней версии CMS WordPress.
Устанавливаем WordPress на Денвер
Теперь мы как никогда близки к созданию своего сайта! Распакуйте загрузившийся архив на диск «С» по такому пути:
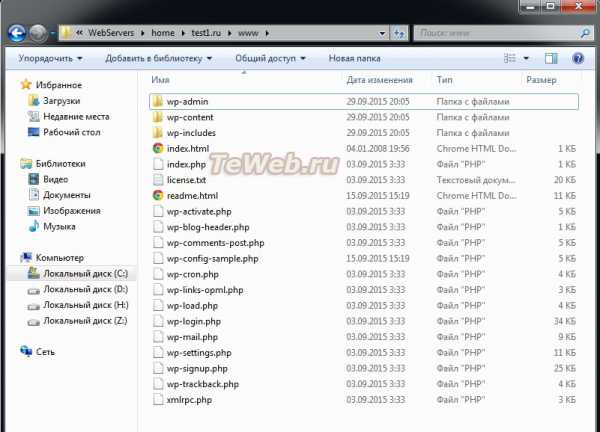
C:\WebServers\home\test1.ru\www
У папки должен получиться такой вид:

Но мы не сможем использовать свой движок до тех пор, пока не создадим базу данных. Помните, в первом уроке я рассказывал, что любой сайт состоит из хостинга, базы данных и домена?
Но хостинг также состоит из двух частей: хранилища файлов сайта и БД (базы данных). Позднее вы поймете, в чем их отличие.
Создаем базу данных на денвере
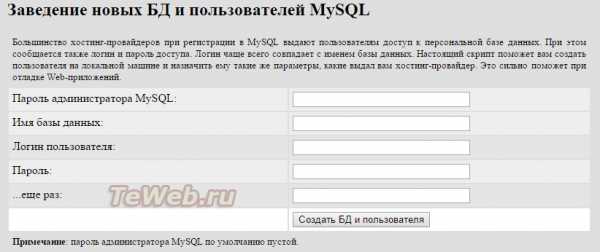
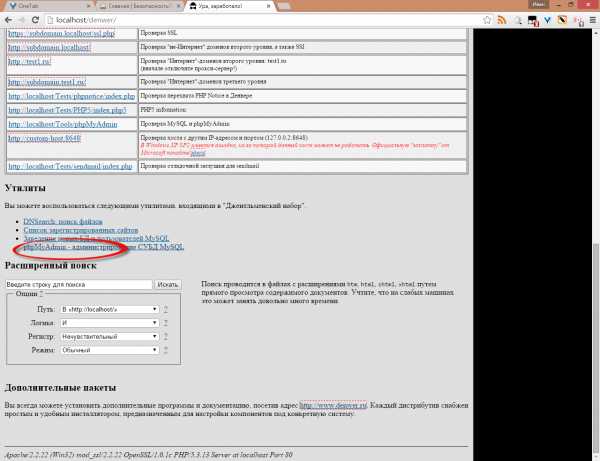
Давайте введем в свой браузер ссылку http://localhost/denwer/. В открывшемся окошке, в разделе «Утилиты», вы найдете строку «Заведение новых БД и пользователей MySQL». Нажмите на нее. На экране появится окно:

Заполните таблицу так, как это указано на моем примере (не забывайте, что эти данные всегда можно изменить):
- Пароль администратора MySQL: оставляем пустым
- Имя базы данных: BD12345
- Логин пользователя: BD12345
- Пароль: 12345
Естественно, нажимаем«Создать БД и пользователя». Обратите внимание, что в приведенном примере пароли достаточно простые. В данном случае это не страшно, но после переноса сайта на реальный хостинг в интернете, рекомендуется использовать только сложные пароли.
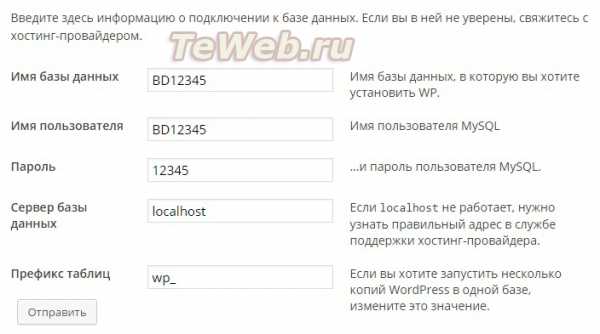
Теперь еще раз введите в адресную строку браузера тестовый домен сайта — «http://test1.ru/». В окошке откроется приветствие, а в самом низу надпись «Веред». Нажимаем на нее. Теперь у нас появится окошко, которое следует заполнить так, как это показано на скриншоте:

Затем нажимаем кнопку «Отправить». В ответ мы получим такое сообщение:
Ну, товарищи, нам осталось совсем чуть-чуть, чтобы создать свой сайт! Нажимаем «Запустить установку». Далее перед нами откроется окошко, которое нужно заполнить так, как это показано на моем примере:

Строку «Имя» запишите по-своему, но латинскими буквами. E-mail тоже укажите свой, чтобы получать на него важную информацию о сайте. Далее нажимаем «Установить WordPress».
Буквально через пару секунд мы увидим жизнеутверждающую табличку:

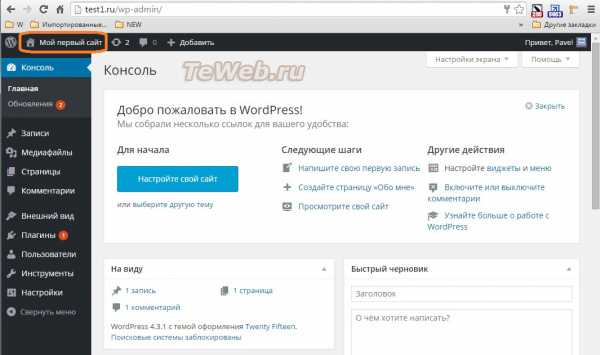
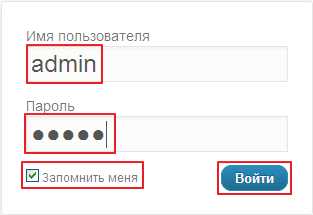
Внизу тискаем кнопку «Войти» и вводим ранее указанные имя и наш пароль. Ура! Теперь мы в админ-панели сайта (или просто админке):

Чтобы увидеть сайт «снаружи», то есть так, как его могли бы увидеть ваши первые посетители, просто нажмите в левом верхнем углу наименование своего проекта «Мой первый сайт», как это показано на предыдущем рисунке. Перед вами появится немного смешной и чрезвычайно простой дизайн:

Что ж, это только начало, и уже через несколько уроков наш сайт изменится до неузнаваемости, поэтому не переживайте. Даже если вам необходимо создание сайта липецк, — вы сможете без проблем решить эту задачу довольно быстро.
Сегодня вы узнали, что установка WordPress на Денвер не такое уж сложное дело, не правда ли?!
Если вы еще полны сил и желания творить – переходите к следующему уроку по созданию сайта.
Понравился пост? Нажми любую кнопку:Интересные статьи:
teweb.ruКак установить WordPress на Denwer за две минуты

Всем привет, сегодня поговорим как wordpress запускать на denwer. Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Установка wordpress на denwer
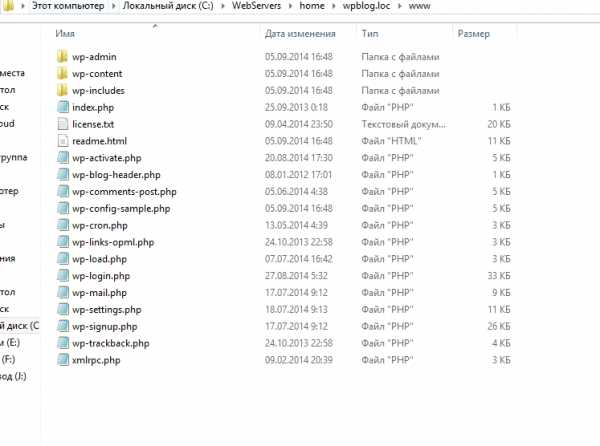
Переходим в вашу директорию куда был установлен Denwer. У меня это C:\WebServers\home\ создаем папку с названием Вашего сайта — например wpblog.loc и в ней папку www, она будет корневой для нашего движка.

Кладем туда дистрибутив WordPress скачанный с официального сайта, на момент написания статьи это версия 4.1.2, его обновить потом из админки не проблема.

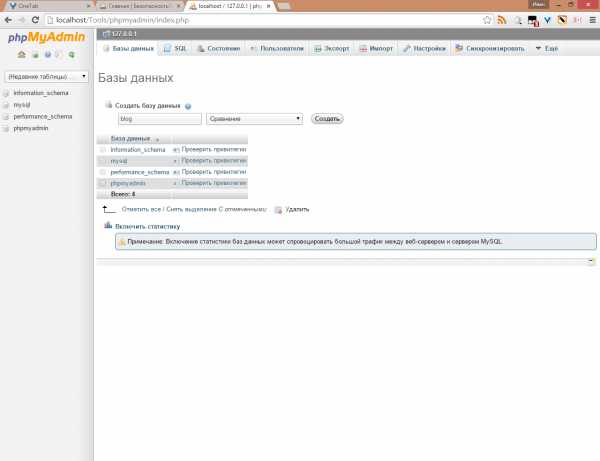
Теперь нужно через phpMyAdmin создать базу данных для сайта и Denwer вам в этом поможет, для этого в браузере вводим
http://localhost/Tools/phpMyAdmin/

идем в самый низ и нажимаем пункт Администрирование СУБД

Переходим в пункт базы данных, установка wordpress на denwer, требует БД, в которой будут хранится страницы сайта и вся его структура.

Вводим название нашей БД у меня это будет blog и жмем создать
Советую делаю какие либо осмысленные префиксы, так как у вас может быть 10-15 баз данных в denwer и потом искать среди них нужную может быть проблематично

Увидите сообщение что база данных успешно создана.

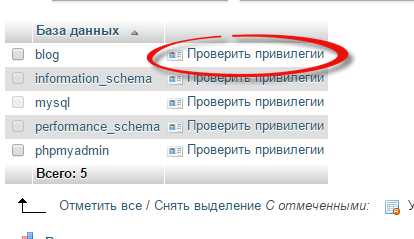
Продолжается установка wordpress на denwer, теперь создадим пользователя для подключения к Базе Данных, для этого жмем проверить привилегии

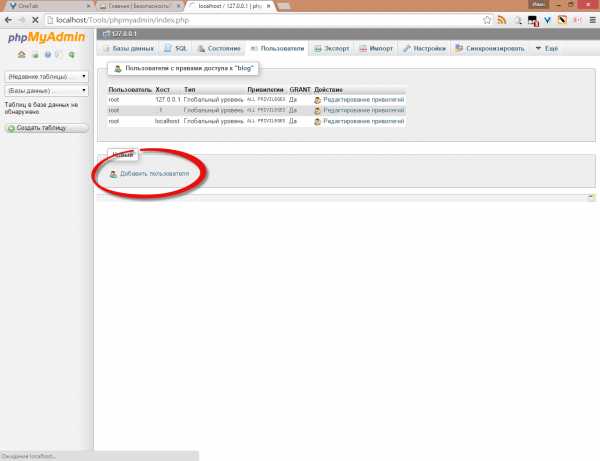
Нажимаем Добавить пользователя, так как никого еще нет.

Задаем ему имя, пароль ставим все привилегии.

Увидите, что пользователь успешно создан.

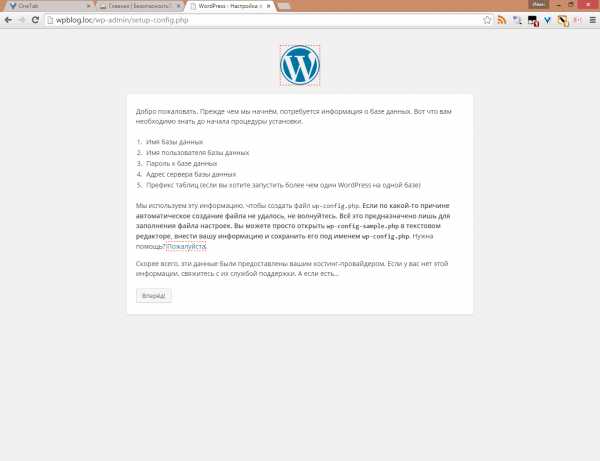
Далее открываем браузер и идем по адресу названия вашего сайта, у вас откроется мастер установки WordPress. Жмем Вперед. Обратите внимание, что вам нужно будет пройти пять обязательных пунктов инсталляции:
- Имя базы данных, ту что делали в Денвер до этого
- Имя пользователя базы данных > От имени которого мы будем подключаться
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц

Задаем все необходимые данные и префикс таблиц если будите эту БД использовать для нескольких сайтов.

Если вылезет ошибка, что не возможно подключиться к БД, то поставьте в привилегиях пользователя в Хост (пункт localhost) и должно получиться вот так

Все пройдет нормально и Denwer позволит дальше ставить CMS WordPress, на следующем шаге задаем имя сайта, пользователя для доступа к административной части и его email, не волнуйтесь потом если, что все это легко меняется.

Жмем Войти, и попадаем в административную часть CMS. Как видите Denwer легко позволил сделать инсталляцию движка для сайта.

Вводим логин и пароль

Вот так выглядит административная часть WordPress, и тут уже можно производить более тонкую настройку сайта.

Вот так вот просто установить Wordpress на Denwer. Если хотите больше знать про создание сайтов, то советую посетить мой второй блог посвященный этому делу http://pyatilistnik.info/
Самое классное, что обкатав ваш сайт, и проверив его функционал, вы легко сможете сделать перенос wordpress с denwer, на хостинг вашего сайта
pyatilistnik.org
Установка WordPress на Denwer: подробная пошаговая инструкция
Установка WordPress на Denwer не так сложна, как может показаться на первый взгляд. Готовя этот материал вспомнил, как не получалось установить WordPress c первого раза . В общем, следите за шагами, вернее не отставайте, сегодня их будет много.
Шаг 1. Устанавливаем Denwer и запускаем его!
Шаг 2.Скачиваем WordPress, распаковываем архив.
Шаг 3. Находим папку, где установлен Denwer, у меня это папка D:/WebServers
Теперь идем: D:/WebServers/home/localhost/www
В папке www создаем папку под wordpress, например, wordpress. В папку wordpress скопируем файлы движка, т.е. поместим папки с файлами wp-admin, wp-content, wp-includes + файлоы из архива.
Шаг 4. Запускаем браузер, я пользуюсь Firefox, Вы тоже можете его установить, еще пригодится при работе с сайтами.
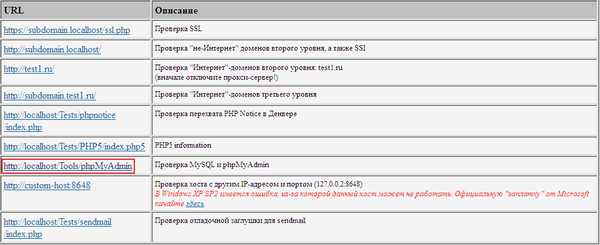
Шаг 5. В адресной строке браузера набираем http://localhost и жмем Ввод. Переходим по ссылке http://localhost/Tools/phpMyAdmin/.
Рис. 1

Открываем еще одну вкладку в браузере, набираем в адресной строке http://localhost/wordpress/ и жмем Ввод. Видим сообщение и кнопку «Create a configuration File», рис. 2
Итак, рис. 2 — эта вкладка нам пока больше не нужна, мы еще вернемся сюда в шаге 8 и будем работать в ней до окончания установки. А сейчас давайте вернемся обратно в первую вкладку, где вводили http://localhost/, и продолжим установку.
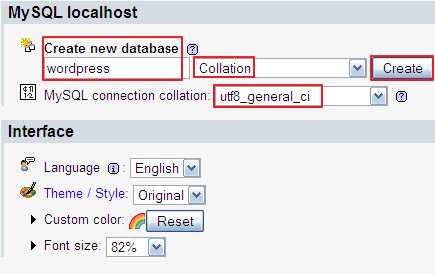
Шаг 6. Создаем базу данных (БД) WordPress. Название БД должно совпадать с названием папки, в которой лежит ваш WordPress, рис.3

На странице будет выведено сообщение, зеленым мелким текстом, что база данных wordpress создана, рис. 4
Переходим по вкладке «Privileges». В левой колонке рис. 5 также видим созданную нами БД.
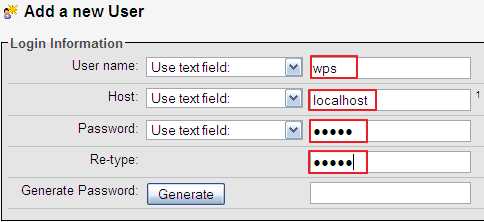
Шаг 7. Добавляем нового пользователя, рис. 6
Далее вводим Имя пользователя, например, wps, выбираем host: localhost и вводим пароль дважды, см. рис. 7

Выбираем все привилегии, рис. 8 и жмем кнопку «GO».
На экране появится сообщение, показанное на рис. 9, и ниже появится еще одна кнопка «GO». Ее нажимать не нужно.
Все, мы выполнили все действия в этой вкладке, можете ее закрыть.
Шаг 8. Переходим во вкладку, которую мы оставили в шаге 5, и, как я говорил раньше, завершим установку. Жмем на кнопку «Create a configuration File». Появилось сообщение, продолжаем установку «Let,s Go».
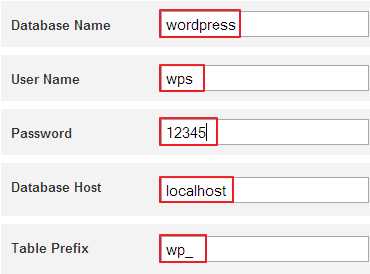
Шаг 9. Заполняем поля, рис. 10

В поле «Data Base» пишем имя базы, которое писали в шаге 6 (рис. 3). В поле «User name» пишем имя пользователя, которое указывали в шаге 7 (рис. 7). Вводим пароль, последние два поля будут заполнены автоматически, нажимаем «Submit», затем в появившемся сообщении «Run the install».
Шаг 10. В предложенной форме заполните поля, рис. 11

Введенные «Имя пользователя» и «Пароль» запомните, а лучше запишите, т.к. они потребуются для входа в административную панель WordPress в шаге 11!
Позволить поисковикам, таким как Google, Яндекс и Technorati индексировать содержимое моего блога
Далее устанавливаем WordPress.
рис.12. Готово! Остается только войти.

Шаг 11. Рис.13 — форма для входа в административную панель.

Вносим данные, про которые я говорил в шаге 10 (см. рис. 11), и нажимаем «Войти».
Поздравляю! Наконец-то Вы попали в панель управления CMS WordPress.
Шаг 12. Откройте новую вкладку в браузере и введите в адресной строке http:/localhost/wordpress . На мониторе появится тема WordPress, которая установлена по умолчанию.
Увидеть установленную по умолчанию тему можно и другим способом. Нажмите на заголовок темы как показано на рис. 14
P.S. В вышеперечисленных шагах я не сказал, что при установке WordPress на Denwer созданная база данных и пароль к ней были прописаны в файле wp-config.php (см. корневую папку движка). Можете открыть этот файл (пользоваться нужно редактором с функцией выставления кодировки файла) и убедиться сами, рис. 15

Файл wp-config.php должен быть сохранен в кодировке UTF-8 (без ВОМ). Для задания кодировки файла я пользуюсь редактором Notepad++ (в статье про этот редактор я рассказывал, что такое кодировка UTF-8 без (ВОМ) и зачем ее нужно использовать).
Внимательно следуйте пошаговой инструкции установки WordPress на Denwer и у Вас все получится. Пишите как прошла установка.
«« Редактор Notepad++
Сменить пароль WordPress »»
Комментарии к записи «Установка WordPress на Denwer: подробная пошаговая инструкция»:
help-wp.ru
Установка WordPress на Denwer
В прошлом уроке рассмотрели как установить Denwer, в этом уроке узнаем как настроить Денвер для вордпресс.
Запускаем денвер с ярлыка на рабочем столе, после загрузки всех его модулей у вас в трее должны появиться значки активности сервера Apache и Denwer

В браузере наберите адрес http://localhost/tools/phpmyadmin/ или перейдите по ссылке, откроется окно сервера phpMyAdmin.
Нам нужно создать базу данных в которую будет устанавливаться WordPress.
Нажмите на вкладку Databases
- В поле Create database напишите имя новой базы: wp
- Кодировку нужно оставить по умолчанию, если у вас отличается от той что на скриншоте выше — установите кодировку базы Collation
- Нажимаем Create
Теперь необходимо создать пользователя базы данных. Переходим во вкладку Users и нажимаем Add user.
- В поле User name пишем имя пользователя, например admin
- В поле Host пишем localhost
- В поле Password пишем пароль, так как это на локальном компьютере и ни кто взламывать не собирается ваш сайт, кроме вас самих, можно не писать длинный пароль, в поле ниже повторите указанный пароль
- В пункте Global privileges нажмите на надпись Check All
- Если все делали правильно, как на скриншоте выше, жмите кнопку Add user
Теперь подготовим к установке WordPress.
Скачайте последнюю версию WordPress с сайта производителя перейдя по этой ссылке.
По завершении загрузки скопируйте содержимое архива в папку www где установлен денвер Z:\home\localhost\www. Если при установке денвера выбрали другой диск то скопируйте туда.
Если при копировании файлов wordpress будет возникать вопрос о замене файлов — отвечайте положительно, заменить все файлы.
После того как все файлы будут скопированы откройте в браузере ссылку http://localhost/wp-admin/ . Если все было сделано правильно то увидите окно установки WordPress, если его нет, перечитайте уроки внимательно и сделайте все как там написано и показано.
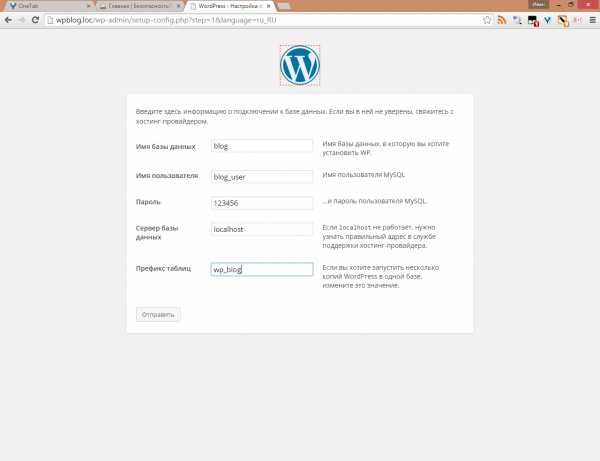
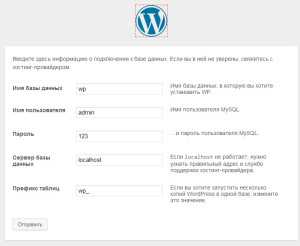
В этом окне нажимаем «Создать файл настроек», а в следующем «Вперед». В третьем окне нужно ввести данные:

Здесь необходимо указать данные которые вводили в настройках phpMyAdmin: имя базы данных (wp), имя пользователя (admin), пароль пользователя и сервер базы данных (localhost). Перфикс таблиц можно не менять.
Не большое отступление. Встречаются хостинги у которых нет автоматической установки WordPress на сайт, тока все описанные процедуры необходимо проделать на сервере. Разница в том, что имя Сервера базы данных может отличаться, о чем хостер вас уведомит, и обязательно изменить Перфикс таблиц с wp_ (ставится по умолчанию) на что то другое, чем сложнее тем лучше (но без фанатизма), например перфикс может быть jduiw92k_
Жмем кнопку Отправить. Если все сделано верно видим страницу:
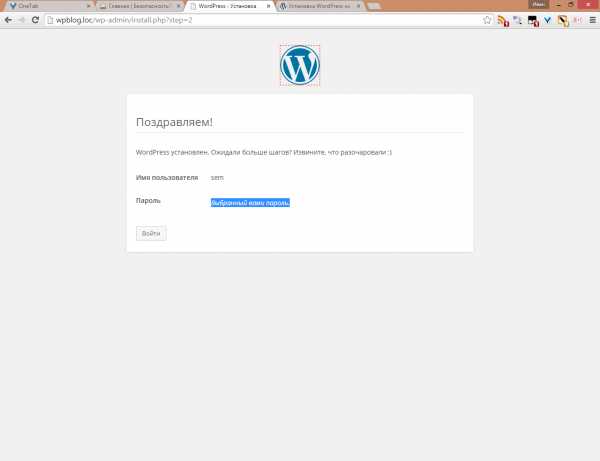
И последний рывок, после запуска установки видим страницу:

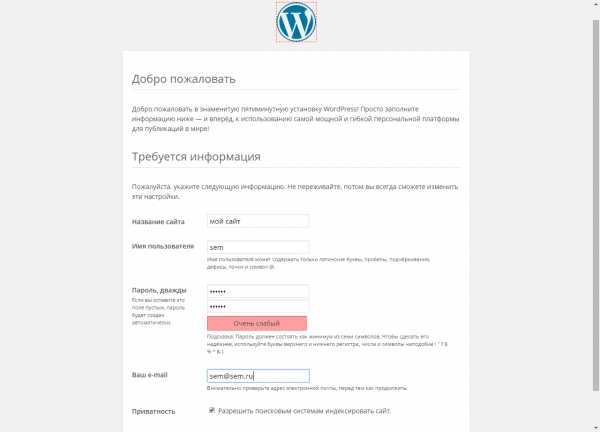
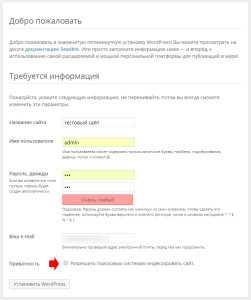
Вводим названия вашего сайта. Придумываем имя пользователя и пароль, вводим e-mail (нужен если вдруг забудете пароль) и снимите пожалуйста галочку «Разрешить поисковым системам индексировать сайт», на локальном сервере это ни к чему. Не надо вводить поисковики в заблуждение.
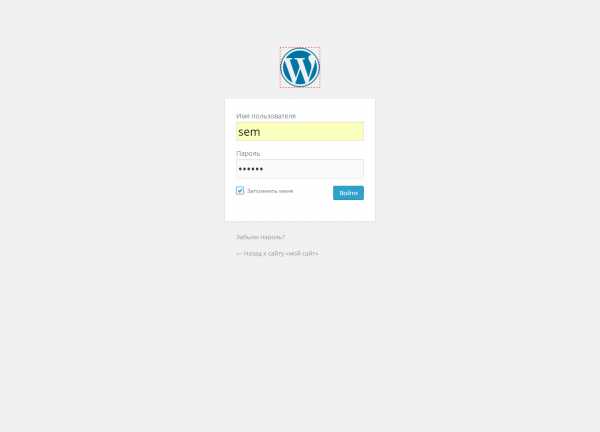
Все, WordPress установлен на локальном компьютере на Denwer, можете войти на сайт и приступить к настройкам темы.
urokwp.ru
Как установить WordPress на Denwer
Запуск первого блога начинается с установки WordPress на Denwer. Я считаю, что нужно начинать «сборку блога» задолго до размещения его на хостинге, а если это Ваш первый проект, то это должны сделать непременно. В этом случае имеете некоторое время в своем распоряжении для исправления допущенных ошибок: красиво его оформить, настроить, наполнить минимальным количеством статей. С другой стороны — сильным мотиватором для продолжения работы над проектом является осознания того, что Вы потратились и будет жалко бросить уже запущенный проект, тем более получивший одобрение у первых посетителей.
Что я желаю получить, установив WordPress на Denwer:
- Научиться управлять будущим ресурсом.
- Установить и настроить нужные и полезные плагины.
- Подобрать шаблон WordPress — настроить его, учитывая мои интересы.
- Внести изменения в код шаблона — к сожалению не имею навыков редактирования шаблонов, только этому учусь.
- Снисходительно оценить мой будущий проект.
- Если не удастся разместить блог на хостинге в с первого раза, у меня всегда будет копия его работать на локальном сервере Denwer.
Для начала я скажу, как установить WordPress на Denwer, как выполнить первый запуск своего проекта. Все что нужно уже есть на жестком диске, самое время приступить к работе. Стоп. Скажу еще пору слов. Я начинал осваивать Вордпресс, когда была доступна версия 2.9.2. Может быть, когда Вы читаете эти строки, развитие этого движка ушло далеко вперед. Может быть установочный процесс изменился. Скорее всего да. Так вот, нет необходимости давать устаревшую информацию, поэтому установка WordPress выполняется уже более новой версии: 3.0.5. В не то далекое время, когда выйдет версия 4 или 5, я внесу в эту заметку изменения, чтобы Вы всегда получали от seomans.ru достоверную информацию. Приступим
Подготовка к установке WordPress на локальный сервер Denwer
Я всегда пользуюсь переведенным на русский язык установочным дистрибутивом Вордпресс, качаю его с официально сайта — http://ru.wordpress.org/, никаких сборок, доработок и всего прочего: за это денег не берут, но что в код добавят, и чем это грозит??
Получаю установочный дистрибутив, распаковываю из архива.
Локальный сервер Denwer у меня установлен в С:\WebServers (1), значит я должен создать некий каталог bloust (2), в подкаталоге www (смотрите скриншот). А вот в папку bloust копирую все содержимое из архива(3), начиная первым каталогом(4), завершая самым нижним файлом.
Обратите внимание на то, в каком каталоге размещены файлы блога!!!
Затем я должен создать базу данных: Запустив локальный сервер, в адресной строке браузера должен прописать вот эту строку:
localhost/tools/phpmyadmin
Вы уведите панель управления и создания баз данных MySQL, об этом более подробно написано в посте «Устанавливаю Денвер». Если этого не произошло, а браузер выдал сообщение об ошибке, нужно:
- удостовериться о корректной работе Денвера
- перегрузить сервер
- выключить и запустить снова локальный сервер
В открывшемся мастере создаем свою первую базу, называю ее bloust, но пока не установлю WordPress, она не содержит ни одной таблицы.Тут же создадим пользователя ust присвоим пароль 111.
Теперь я должен в каталоге bloust найти и открыть с помощью программ Notepad++ блокнот wp-config-sаmple.php. Ни в коем случае не пользуйтесь текстовым редактором Microsoft Office и подобными программами. При сохранении изменений в файле они оставляют невидимые символы, которые вызывают ошибки в работе движка.
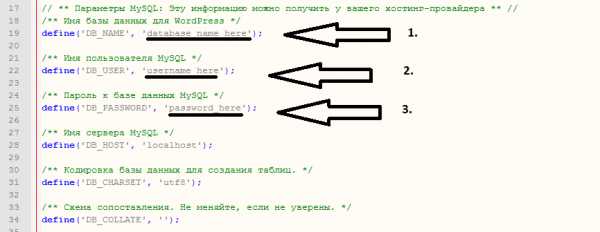
- Вместо слова database_name_here прописываем bloust (5)
- Вместо слова username_here прописываем ust (6)
- Вместо слова password_here прописываем 111 (7)
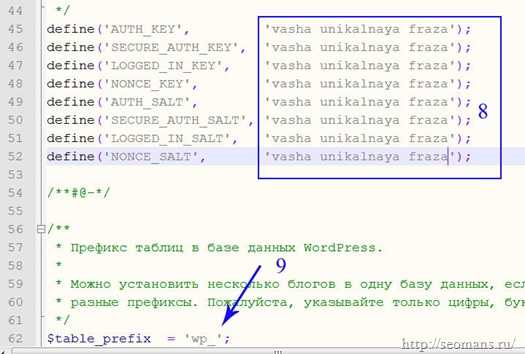
Вы можете не создавать пользователя, а пользоваться тем, что существует по-умолчанию. Его имя root (6), у него нет пароля доступа к БД — ничего не вводите вместо 111 (7). Вместо фраз «ваша уникальная фраза»(8) – по правилам нужно вписать любой набор букв, цифр, знаков, пробелов. После сохранения изменений в документе, файл переименуем в wp-config.php.

Обратите внимание на префикс создаваемых таблиц базы данных – он везде одинаков, WP_ (9). К сожалению пока при установке блога мы не можем его менять, и это огромное упущение разработчиков движка.
Первый способ установки WordPress на Denwer
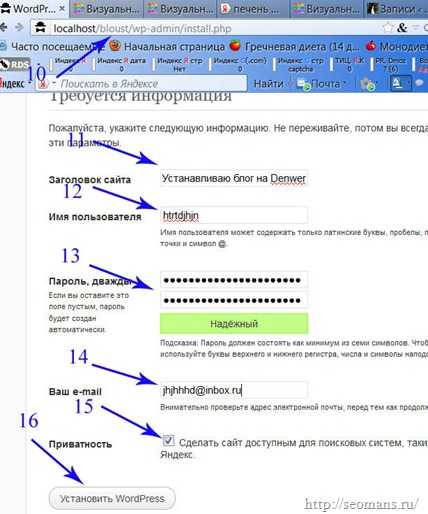
Для этого следует адресной строке браузера я набираю именно такой адрес localhost/bloust, все что перед и после введенной фразы инсталятор прописывает сам.

Если браузер показал сообщение об ошибке и установщик блога не пожелал запуститься, проверьте правильность написания адреса(10).
- localhost/ — константа, нужно набирать слово без ошибок, сколько бы блогов Вы таким образом не устанавливали, его набирают постоянно.
- bloust/ — название папки, в которую были помещены все файлы движка(смотрите скрин первый в этой статье).
Запускается мастер установки, в панели настройки должны вписать все требуемое:
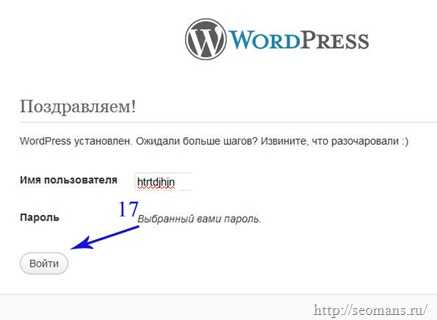
- название будущего блога(11),
- логин — его следует записать, чтобы изменить его, нужно редактировать запись в базе данных(12)
- пароль — запомнить, но его нужно изменить через админку блога(13)
- адрес почтового ящика — не критично(14).
- приватность — включенная опция разрешает индексирование проекта ПС(15).
- УСТАНОВКА(16)
Через несколько секунд после запуска установки WordPress на Denwer можете с блогом работать. У меня все в порядке, входим в администраторский раздел(17), просим браузер запомнить нас.

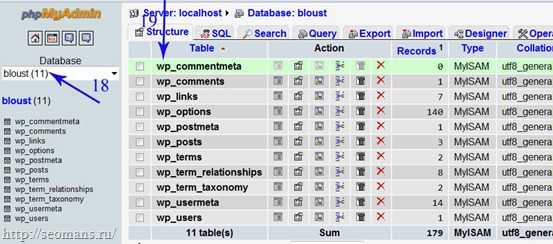
База данных установленного блога WordPress
Установленный WordPress создал вот такие 11 таблиц в базе данных(18), их префикс(19).

Адреса установленного блога:
- Главная страница блога доступна по адресу http://localhost/bloust
- Страница администраторской панели блога доступна по адресу http://localhost/bloust/wp-admin
Второй способ установки WordPress на Denwer
В каталоге c:\WebServers\home\ (если сервер установлен по адресу c:\WebServers\) создать каталог bloust.local, в нем создать каталог www, в него загрузить все установочные файлы Вордпресс. Базу данных создаем и файл wp-config-sаmple.php редактируем так же, как я описал выше. Чтобы запустить остановку блога нужно набрать адрес bloust.local. В этом случае:
- Главная страница блога доступна по адресу http://bloust.local
- Страница администраторской панели блога доступна по адресу http://bloust.local/wp-admin
Как создать пользователя базой данный

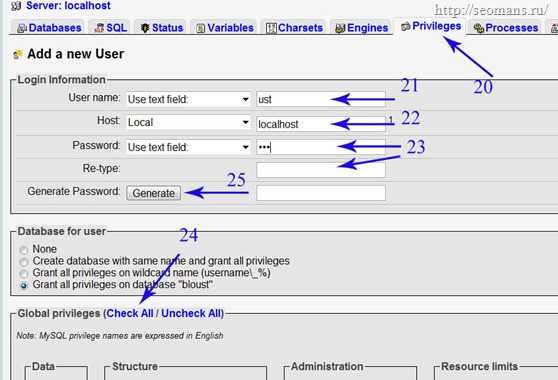
Когда запустили панель создания БД(localhost/tools/phpmyadmin), нашли вкладку привилегии(20), там размещена опция Add a new User (создать нового пользователя). Проходим. Заполняем поля: имя(21),выбираем название хоста(22), заполняем дважды поля ввода пароля(23). Генерацией пароля не пользуемся(25), устанавливаем права(24). Жмем на кнопку «Выполнить».
Для большей наглядности я размещу видеоролик. Он показывает, как я устанавливал CMS WordPress на локальный сервер Denwer. Запись не отредактирована, и отображает не отрепетированную установку. Как видите работа требует внимательности, но процесс установки не сложный.
seomans.ru
Установка WordPress на хостинг и денвер
В силу своей приверженности к двум cms, joomla и wordpress, расскажу об одной из них сейчас. По созданию шедевра выполняем установку WordPress на выбранном сервере.
Поэтому, если вы хотите работать в WordPress, познакомиться с его интерфейсом, а также проверить его возможности, лучшим выбором является установка wordpress на хостинг, а перед этим установка wordpress на denwer на ПК, на нем проще работать и выявить все недочеты.
Указанные способы очень схожи между собой. В локальном случае нужно поставить ЛС на пк, а в случае размещения сайта в сети, зарегистрировать учетную запись на бесплатном сервере или купить хостинг пакет.
Установка wordpress на denwer
Итак, качаем дистрибутив с сайта ru.wordpress.org. На пк стартуем ЛС, у меня стоит Денвер, ярлык Start Denwer в помощь.
Перемещаемся на ЛС. Папка home – подпапка с названием сайта, например мой сайт в ней должна быть папка www. В www распаковываем скачанный дистрибутив.
Смотрите внимательно, папка должна содержать показанные файлы:
Теперь подготовим БД, переходим по адресу: http:// localhost/denwer/, нажимаем на ссылку, которая обозначает Проверка MySQL и phpMyAdmin.
Откроется вкладка с БД, кликаем на БД и далее как показано.
Отлично, базу создали, запомните обязательно название.
Далее, внимательно на этом шаге, переименовать файл wp-config-sample.php файл в wp-config.php. Идем в папку www, ищем файл wp-config.php, открываем блокнотом notepad ++ и делаем правки.

- Имя базы, говорила, чтобы запомнили.
- Имя юзера, на денвере это root
- Пароль – на denwere его тоже нет
- Теперь сохраняем wp-config.php, в UTF-8 без BOM.
И не забывайте про уникальные фразы:
Теперь создание оболочки пользовательского сайта. В адресной строке набиваем http://название вашего сайта/ wp-admin/install.php – enter. Если же все указали верно, то откроется такая страница.

Пишем название, вторая вкладка имя пользователя, два раза password, и email. Ок, кликаем на кнопку установить wordpress.

Ура.
Тапаем войти. Открылась главная страница вашего творения.

Чтобы перейти в админ панель, набираем http://ваш сайт/wp-login.php
Вводим login и password и вы в ПУ сайта.

Теперь займитесь облагораживанием по своему вкусу.
Установка wordpress на хостинг
Когда сайт полностью готов, протестирован, проверен на создаваемую нагрузку, выбран домен – это важный шаг. Готовимся к переносу на хостинг. Итак, нужно перейти в папку с сайтом, в www. Выделить все файлы сайта и запаковать архиватором, расширение у файла должно быть rar.
Далее, переходим на http:// localhost/denwer/, открываем нашу базу, нажимаем Экспорт, быстрый способ и ОК. Скачиваем.

Переходим в ПУ хостинга.
Все так же просто, как и на Денвере. Открываем вкладку БД, создаем название базы, пароль, подумайте над ним, так как просто пароль приведет к взлому и утечки данных. Открываем созданную базу, теперь вкладка Импорт и заливаем нашу скачанную базу с Денвера. Все ок.
Переходим во вкладку Файловый менеджер на хостинге. Заливаем наш конвертированный архив с Денвера. Все ок. Распаковка, затем удаление. Далее, при помощи редактора ПУ, либо по ftp соединению правим файл wp-config.php, так же как и на Денвере.
Все можете себя поздравить, сайт создан, перенесен, подключен и работает уже на хостинге. Вы справились! Читайте новости, будьте в курсе!
ya-sysadmin.ru