Создание якорь-меню на WordPress: навигация по Landing Page
Сразу оговорюсь, у меня уже было несколько уроков по созданию хедера: Создание хедера в конструкторе Elementor и Создание мега-меню на Elementor. Если вы их пропустили, то будет отличной идее ознакомиться и с ними. Впрочем, это самодостаточная инструкция по созданию навигации в пределах одной страницы на WordPress и после ее прочтения вы гарантированно справитесь с созданием необходимого функционала.
- Плагины и тема
- Создание меню
- Создание хедера
- Создаем якоря
- Возвращаемся к меню
Плагины и тема
В данной инструкции я буду пользоваться стандартной темой Elementor Hello, а также плагинами Elementor и Elementor Header & Footer Builder. Вы можете использовать свои настройки, на результат это не должно повлиять.
В данный момент у меня уже готова посадочная страница и весь необходимый функционал тоже установлен. Сайт выглядит следующим образом:
Создание меню
Теперь нам потребуется создать меню и этот пункт я решил не опускать. Пойти можно двумя путями: колхозным и нормальным. Меню можно создать в виде блока со ссылками, или кнопками и привязать к ним якоря для навигации — это плохой способ и я не рекомендую им пользоваться, но встречал и такое. Второй способ описывается с этого момента и далее.
Пойти можно двумя путями: колхозным и нормальным. Меню можно создать в виде блока со ссылками, или кнопками и привязать к ним якоря для навигации — это плохой способ и я не рекомендую им пользоваться, но встречал и такое. Второй способ описывается с этого момента и далее.
Для создания меню, нам потребуется перейти по пути: административная панель > внешний вид > меню > создать новое меню. Выглядит этот раздел, с уже созданным меню, так:
В принципе ничего сложно, главное накидать элементы (пункты) меню через «произвольные ссылки», что бы иметь возможно редактировать путь, по которому идет пользователь при клике по элементу. На данном этапе можно заменить ссылки на «#».
Создание хедера
В моем случае, как упоминалось ранее, я пользуюсь плагином «Elementor Header & Footer Builder». Для создания хедера с его помощью, мне нужно перейти в Elementor Header & Footer Builder > Создать новый > Пройти настройки > Сохранить изменения. Учитывая то, что все плагины для Elementor выделяются простотой и удобством, ваш путь создания хедера будет мало чем отличаться, вне зависимости от используемого «ПО».
Теперь нам потребуется перейти в настройку «Редактировать в Elementor». Тут мы можем использовать стандартные фишки плагина и создавать такой внешний вид меню, какой хотим. Особенно, если меню статичное (не двигается при скролле).
Небольшой лайфхак: если вы хотите чтобы ваше меню показывалось поверх содержимого страницы корректно, в расширенных настройках блока выставьте отступ снаружи -90px и в разделе «макет» в пункте «минимальная высота» введите значение, равное 90px. Число можно заменить на свое, главное чтобы цифра без знака совпадала.
Создаем якоря
Если вы выставили в настройках вашего хедера отображение по всему сайту, то при переходе на главную страницу, мы уже должны видеть наше меню:
Но при клике по меню ничего не происходит… Оно и понятно, пока некуда переходить и никакие ссылки не привязаны к пунктам меню. Чтобы это исправить, переходим в редактирование страницы в Elementor. В сайдбаре элементов находим с помощью поиска «Якорь»:
И вставляем его перед тем блоком, куда должен вести пункт меню (к которому мы применим все необходимые настройки позднее). У якоря в Elementor есть всего одна настройка — инпут. Здесь мы (желательно на латинице) вводим название нашего блока. Оно может быть любым, на ваше усмотрение. Такую же операцию проделываем со всеми блоками, к которым вы хотите создать возможность перехода из меню.
У якоря в Elementor есть всего одна настройка — инпут. Здесь мы (желательно на латинице) вводим название нашего блока. Оно может быть любым, на ваше усмотрение. Такую же операцию проделываем со всеми блоками, к которым вы хотите создать возможность перехода из меню.
Возвращаемся к меню
По уже знакомому нам пути: административная панель > внешний вид > меню > создать новое меню, мы переходим в меню и в каждом пункте меню вместо «#» прописываем «#punkt», где «punkt» — название каждого из ваших блоков, прописанное на предыдущем этапе.
Когда закончили, не забываем сохранить внесенные изменения. Все готово!
Поделиться статьей:
Создание Landing page на WordPress: пошаговая инструкция
Здравствуйте, друзья!
Чтобы запустить продажи в интернете, не обязательно заказывать сайт у агентства, долго согласовывать проект, вносить правки в прототип и что-то менять уже после запуска. Посадочную страницу, на которой вы будете продавать свои товары и услуги, можно создать на удобной и привычной CMS WordPress. Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Нужно лишь немного денег — на оплату хостинга и домена — и времени. Если руки растут из нужного места, уже через пару часов вы сможете гнать трафик на новый одностраничник.
Этот гайд поможет вам быстро и почти бесплатно сделать лендинг пейдж на WordPress. Материал будет полезен владельцам стартапов, начинающим маркетологам, digital-специалистам, которые хотят завести одностраничник для продажи своих услуг.
Установка Вордпресс
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:
Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.
При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:
Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».
Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.

- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page.
 Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.
После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Создание Landing Page на WordPress
Для примера покажу, как сделать простой лендинг из пяти экранов — первый экран, демонстрация продукта, описание, отзывы и контакты.
Чтобы отредактировать информацию в шаблоне лендинга, активируйте тему и нажмите на «Настроить».
После активации темы откроется окно с предложением установить плагин One Page Express. С его помощью вы быстрее настроите тему, так как он предоставит на выбор десятки вариантов оформления блоков лендинг пейдж. Просто нажмите на «Установить сейчас» и подождите около минуты.
После установке плагина в меню слева появится расширенный блок настроек темы. Пролистайте его и найдите пункт «General Settings». В строке «На главной странице отображать» поставьте галочку рядом с пунктом «Статическую страницу».
Обратите внимание на список под «Manage Page Section». Здесь вы можете удалить блоки или добавить новые, изменить их последовательность, вынести часть из них в меню.
Чтобы изменить последовательность блоков, просто зажмите блок в месте изображения с точками и перетяните его в нужное место.
Удалите ненужные блоки, кликнув по корзине в строке с блоком. А чтобы добавить блок, нажмите на «Page Content +» и выберите в списке тип блока, который хотите внести в структуру.
В бесплатной версии темы вы можете добавить:
- блок «About» — сетка из четырёх секций с картинками и описаниями;
- блок с цветными иконками — для демонстрации преимуществ;
- блок с сеткой изображений/иконок и описаниями;
- блок контент + картинка на всю ширину;
- блок для логотипов и отзывов клиентов и многое другое.
У каждого типа блоков есть несколько вариантов. Пролистайте их в списке и примерьте на сайт, нажав на кнопку «Добавить». Если оформление вам не понравится, в любой момент вы можете удалить раздел, кликнув на иконку с корзиной у блока в списке.
Меню
Меню — это список ссылок или анкоров, который пользователь видит на первом экране. По этим ссылкам он может сразу перейти к интересующему блоку лендинга, не тратя время на прокрутку. Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Удобный инструмент для тех, кто использует ваш товар или услугу не в первый раз.
Не добавляйте в меню на первом экране ссылки в социальные сети. Переход на сторонний сайт отвлечёт внимание пользователя от продукта или услуги. Лучше сделайте быстрый переход на разделы, которые содержат важную для потенциальных покупателей информацию — например, на блок с информацией о комплектации наборов/пакетов услуг или с отзывами.
Чтобы сформировать меню, просто нажмите на иконку с тремя горизонтальными полосами у блоков в списке. Ссылки на выделенные блоки отобразятся в меню.
Прописывать анкоры не нужно — это прописано в теме. Просто отметьте разделы в списке блоков, которые должны висеть в меню сверху, и всё.
Главный экран
Чтобы изменить внешний вид главного экрана, кликните по разделу «Шапка» и изучите возможности настройки.
В разделах «Фон заголовка главной страницы» и «Фон заголовка внутренних страниц» вы можете поменять тип фона — заливка, картинка, слайд-шоу или видео, — настроить фон шапки, изменить скорость смены слайдов и разделитель шапки, настроить цвета наложения.
Часть вариантов разделителя шапки
В разделах «Содержимое заголовка главной страницы» и «Содержимое заголовка внутренних страниц» прописаны настройки, которые позволяют отредактировать текст на первом экране. Вы можете выровнять заголовок по центру или по левому краю, настроить межбуквенный интервал, определить ширину текста, изменить заголовок и подзаголовок, повесить на них анкоры. Помимо этого, здесь же можно настроить кнопки — оставить одну или две из возможных, поменять текст внутри кнопок, прикрепить к каждой URL для открытия формы, например.
Изменение надписи внутри кнопки
Вы можете настроить все элементы вручную или выбрать готовый бесплатный шаблон в разделе «Внешний вид заголовков главной страницы» и минимально изменить содержимое — текст, название кнопок, их URL.
Продукт
Чтобы продемонстрировать товар или услугу, добавьте в структуру новый блок с изображениями — например, portfolio cards section или portfolio full section. В первый шаблон вы можете добавить небольшую картинку с подписью и URL на дополнительный раздел сайта. Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Во второй шаблон можно вставить большую картинку и так же дополнить её комментарием и ссылкой.
Если вы продаёте сложный продукт, добавьте описание. Выберите другой шаблон — content with image или full width content section.
Как вставлять изображения, понятно. Наведите курсор на место с картинкой, нажмите на иконку с изображением карандаша, выберите файл в открывшемся окне.
Описание
Чтобы мотивировать посетителя лендинга на покупку, расскажите о преимуществах вашего товара или услуги. Описание продукта можно сделать в виде инфографики, дополнить его текстом, который ответит на все вопросы сомневающегося потенциального клиента.
Используйте шаблоны stripped-coloured-icon-boxes или features-overlapped-icons-section, чтобы выделить преимущества продукта тезисами.
Иконки, подзаголовки и текст легко поменять. Просто наведите на редактируемую область и нажмите на иконку с карандашом.
Если в двух словах ваш продукт не описать, используйте шаблоны из разделов About или Features. Там и текста побольше, и картинки можно вставить.
Там и текста побольше, и картинки можно вставить.
По желанию можно разбавить блоки разделом с цифрами. Только не указывайте там, сколько чашек кофе вы выпили — напишите более существенную информацию.
Отзывы
Отзывы — банальный, популярный, но всё же действенный метод убеждения потенциального покупателя на лендинге. Считается, что именно блок с отзывами может закрыть оставшиеся возражения клиента. Чаще всего отзывы для лендинга пишет опытный копирайтер, который понимает, какие боли и страха у потенциального покупателя могли остаться.
Чтобы вставить блок с отзывами в теме One Page Express, нажмите на Page Content + и выберите в списке шаблон Testimonials.
После вставки блока отредактируйте информацию — поменяйте картинки, подписи, вставьте реальные тексты отзывов.
Контакты
В теме для лендинг пейдж One Page Express есть блоки с информацией о ключевых сотрудниках, номерах телефонов и другими контактами. Чтобы указать членов команды, выберите один из трёх шаблонов в разделе Team. В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
В карточку сотрудника можно добавить фото, должность, коротенькое приветствие, ссылки на соцсети и мессенджеры.
Форма обратной связи находится в разделе шаблонов Contacts. Вставьте блок с формой в структуру страницы, а затем кликните по полю для вставки и укажите шорткод формы.
Блок с контактами и картой доступен только в версии PRO. Стоимость лицензии — от $79.
Чтобы не тратиться на покупку дополнительных возможностей темы, просто вставьте любой другой подходящий блок из бесплатного набора инструментов. Например, из разделов About или Features. Пропишите адреса филиалов, телефоны, email, а в поле для картинки вставьте html-код, например Яндекс-карты.
Когда landing page будет готов, нажмите на кнопку «Опубликовать». После этого сайт будет индексироваться поисковыми системами.
Готовим к запуску
Уберите стандартный копирайт в подвале сайта. В теме One Page Express есть три варианта копирайта — простой, с контактами или с виджетами. Посмотрите, какой вам больше по душе, и измените данные.
Посмотрите, какой вам больше по душе, и измените данные.
Пример подвала в виде модуля с контактами. Изменить можно каждый символ и иконку. Очень удобно. Не забудьте сохранить и опубликовать изменения.
Лендинг готов, что дальше?
Подключите готовый к запуску сайт-одностраничник к системам веб-аналитики, чтобы в будущем оценивать эффективность. Заведите аккаунт в Яндекс.Метрике или Google Analytics, подтвердите права на сайт, разместив код на сайте. Чтобы облегчить задачу, используйте плагины Метрики или Аналитикс — их легко найти в списке плагинов и установить на сайт. После этого вся статистика будет всегда под рукой.
А если вы хотите отслеживать весь цикл продаж, заведите аккаунт в одной из систем сквозной аналитики.
Чтобы пустить трафик на лендинг, запустите рекламу в Яндекс.Директ или Google Ads. Перед запуском убедитесь в том, что контент вашего лендинга не противоречит правилам рекламных систем. В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
В будни на модерацию новой кампании уйдёт от 30 минут до нескольких часов. Около суток придётся ждать одобрения в выходные и праздничные дни.
Не забывайте отслеживать конверсии и действия посетителей на сайте после запуска рекламы. Если покупатели отваливаются на каком-либо этапе, проверьте корректность форм, ссылок, отображение сайта на различных устройствах.
Что такое целевая страница WordPress?
Когда я начал писать это, в Интернете было около 2 миллиардов веб-сайтов.
Удивительно, правда?
Это еще более впечатляет, если учесть, что в 1994 году их было менее 3000. Это примерно увеличение на 33 миллиона процентов за 20 лет.
В то время, если вы хотели создать сайт, вам нужно было только знать, как писать код на языке гипертекстовой разметки (HTML). Сегодня существуют сотни различных языков программирования, многие из которых играют свою роль в создании технически грамотного веб-сайта.
К счастью для нас, нам не нужно знать их все. Если подумать, нам не нужно знать ни одного из них , чтобы создать веб-сайт в современном мире. И мы должны благодарить за это системы управления контентом.
Если подумать, нам не нужно знать ни одного из них , чтобы создать веб-сайт в современном мире. И мы должны благодарить за это системы управления контентом.
Такие программы, как Joomla, Magento, Blogger и Drupal, помогают людям, не обладающим обширными знаниями в области веб-дизайна, запускать полнофункциональные веб-сайты и управлять ими за считанные часы, а иногда даже за минут .
Подобно языкам программирования, в настоящее время существуют сотни различных систем управления контентом (CMS). Несмотря на все варианты, один из них остается подавляющим фаворитом среди большинства создателей веб-сайтов DIY уже более десяти лет.
Эта CMS WordPress (WP).
Из более чем 40% веб-сайтов, использующих системы управления контентом, более половины из них работают на WordPress.
На самом деле ни одна другая CMS не может сравниться с ней:
Удерживая около 60% доли рынка CMS, WordPress по статистике обеспечивает около 25% всего интернета. И легко понять, почему.
И легко понять, почему.
Как программное обеспечение с открытым исходным кодом, WordPress регулярно обновляется и улучшается разработчиками по всему миру. Его также можно загрузить бесплатно, он чрезвычайно прост в установке и полностью настраивается благодаря более чем 2600 темам и 31 000 плагинов.
Итак, если вы являетесь владельцем одного из почти 250 000 000 веб-сайтов, на которых в настоящее время работает WordPress, и у вас есть промо-акция, для которой нужна страница, вам нужно знать несколько вещей.
Что такое целевая страница WordPress после клика?
Чтобы быть целевой страницей WordPress после клика, веб-страница должна соответствовать трем требованиям:
1. Она должна быть создана или интегрирована с CMS WordPress
- Вы можете вручную создать пост- нажмите на целевую страницу в WordPress так же, как и на любую другую страницу в CMS
- Или вы можете быстро создать его с помощью специального создателя целевой страницы после клика, а затем опубликовать его на своем сайте WordPress
2. Он должен стимулировать действия пользователя, например:
Он должен стимулировать действия пользователя, например:
- Продажи
- Регистраций
- подписок
- загрузок
3. Его единственная цель — конвертировать
- Даже если ваша домашняя страница предназначена для генерации регистраций, она все равно не является целевой страницей после клика, потому что ее единственная цель — не конвертировать
Кто использует целевые страницы WordPress после клика?
Благодаря своей доступности, простоте использования и универсальности WordPress (WP) используется широким кругом пользователей. Блоггеры-любители предпочитают платформу для запуска бесплатного веб-сайта, но крупные издатели новостей, известные артисты, гиганты розничной торговли и компании из списка Fortune 500 делают то же самое. В этот список входят такие предприятия и частные лица, как:
- Best Buy
- Нью-Йорк Таймс
- Джей-Зи
- Форбс
- Роллинг Стоунз
- Си-Эн-Эн
- Рейтер
- ИБП
- Машируемый
- И более
По отраслям WordPress, как правило, используется в основном поставщиками услуг B2B; за ними следуют интернет- и медиа-компании. Вот полная разбивка:
Вот полная разбивка:
Почему целевые страницы WordPress после клика имеют решающее значение для онлайн-маркетинга?
Для большинства предприятий есть несколько очевидных преимуществ использования системы управления контентом, такой как WordPress, для создания целевой страницы после клика:
- Как и большинство генераторов целевых страниц после клика, для создания целевой страницы WP не требуется знание языков программирования. Предварительно разработанные темы WordPress можно установить одним нажатием кнопки.
- Легко назначать роли нескольким лицам, участвующим в процессе разработки и публикации.
- Это доступная альтернатива найму внешнего агентства по маркетингу или веб-дизайну для создания вашей целевой страницы после клика.
Для более крупных компаний, таких как Forbes и CNN, он предлагает те же преимущества, но с бонусом.
Будучи самой широко используемой CMS в мире, она обладает масштабируемостью. Бесчисленное количество участников WordPress постоянно создает новые плагины, решения для поддержки, темы и дизайны шаблонов.
Независимо от того, являетесь ли вы личным блоггером или владельцем компании из списка Fortune 500, WordPress можно масштабировать в соответствии с вашими потребностями.
Когда мне следует создать целевую страницу WordPress после клика?
Будь то привлечение потенциальных клиентов, увеличение продаж или создание подписок, каждая целевая страница после клика имеет одну и ту же общую цель: направить вашего потенциального клиента на следующий этап пути покупателя.
Когда и как вы создаете свою целевую страницу после клика, зависит от того, где ваши потенциальные клиенты находятся в этом трехэтапном путешествии.
Либо они находятся:
- осведомленность этап
На данный момент ваш целевой потенциальный клиент не знает, кто вы. Поэтому вам нужно распространять фирменный контент по недорогим каналам, таким как социальные сети, и использовать широкую сеть, чтобы привлечь как можно больше потенциальных клиентов. Нарисуйте их на целевой странице пост-клика в социальных сетях и познакомьтесь там.

- ретаргетинг этап
Ретаргетинг — это когда вы будете использовать файлы cookie и пиксели, чтобы нацелить свою рекламу на людей, которые посетили ваш сайт. Эти потенциальные клиенты более квалифицированы, чем люди, которые видели вашу рекламу на предыдущем этапе и проигнорировали ее. Они нашли время, чтобы посетить ваш сайт. Это когда вы побуждаете потенциальных клиентов переходить на целевые страницы после клика, что укрепит их доверие к вашему бизнесу.
- Преобразование этап
Теперь пришло время поразить ваших потенциальных клиентов с помощью полностью оптимизированной целевой страницы после клика, предназначенной для преобразования их в клиентов (или, по крайней мере, потенциальных клиентов).
Всякий раз, когда ваши потенциальные клиенты находятся на этих этапах (всегда), целевая страница WordPress после клика может помочь вам достичь ваших целей конверсии.
Как создать целевую страницу WordPress после клика
Когда придет время, наконец, приступить к созданию целевой страницы WordPress после клика, у вас есть несколько вариантов.
Вы можете создать свою собственную вручную с помощью этого пошагового руководства по созданию страницы в WordPress.
Вы можете загрузить этот плагин целевой страницы WordPress для пост-клика и попытать счастья в создании ее с нуля.
Или, если вы предпочитаете, чтобы ваша целевая страница после клика была разработана и опубликована менее чем за 15 минут (как я сделал свою первую), вы можете использовать Instapage, чтобы создать ее, а затем опубликовать в WordPress.
Мы покажем вам, как это сделать, но сначала давайте выучим несколько уроков о лучших методах создания целевых страниц после клика от некоторых других пользователей WordPress, не так ли?
Определите цель вашей целевой страницы после клика
Какова цель создаваемой вами целевой страницы после клика? Это для захвата потенциальных клиентов? Для производства продаж? Чтобы генерировать подписки на рассылку новостей?
Каждая создаваемая вами целевая страница после клика должна иметь особую направленность. Без этого вы отпугнете своих клиентов. Даже нейробиологические исследования поддерживают эту идею. Когда нам предоставляется слишком много вариантов, у нас возникают проблемы с принятием решений.
Без этого вы отпугнете своих клиентов. Даже нейробиологические исследования поддерживают эту идею. Когда нам предоставляется слишком много вариантов, у нас возникают проблемы с принятием решений.
Это похоже на то чувство, когда вы садитесь в ресторан и открываете меню размером с энциклопедию. Это потрясающе. И именно так ваши потенциальные клиенты будут чувствовать себя, когда они посетят вашу целевую страницу после клика, если вы предоставите им слишком много вариантов.
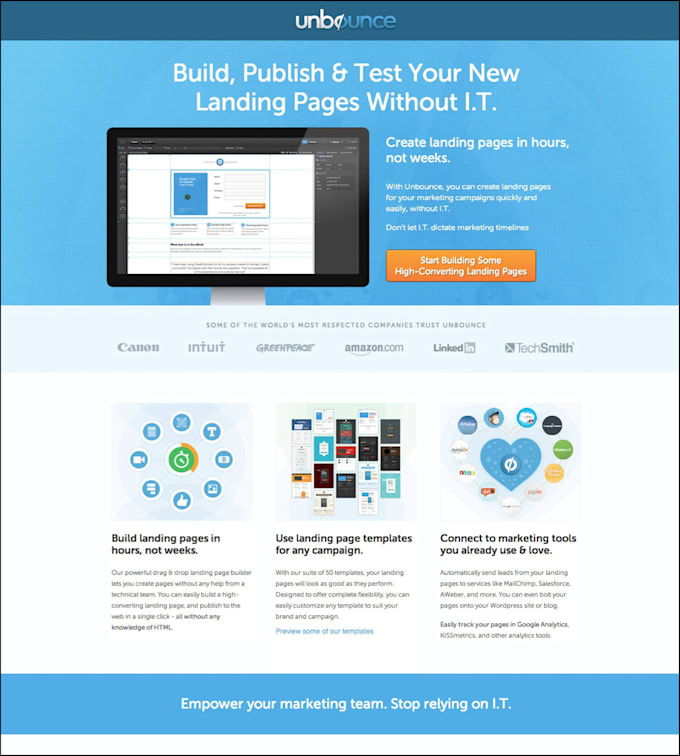
Вот отличный пример из LA Times того, как представить варианты на вашей целевой странице после клика:
У нас есть только два варианта — по одной кнопке для каждого — и простой, понятный дизайн, который не т подавлять нас.
Зацепите потенциальных клиентов цепляющим заголовком
Недавно мы в Instapage узнали, что теперь у людей официально продолжительность концентрации внимания меньше, чем у золотых рыбок. Меньше 8 секунд, если быть точным.
И вы не будете привлекать внимание своих потенциальных клиентов даже на и долгих, если вы прикрепите какой-нибудь скучный старый заголовок на своей целевой странице после клика.
Видите ли, заголовок вашей целевой страницы после клика служит одной главной цели — заставить вашего потенциального клиента прочитать основной текст под ним.
Таким образом, ваш заголовок должен:
- Быть уникальным – Ваш потенциальный клиент ежедневно читает сотни заголовков. Думайте не так, как ваши конкуренты, и выделите свои.
- Сообщите о дефиците . Если ваша акция доступна только в течение ограниченного времени или для ограниченного числа людей, скажите об этом на целевой странице после клика.
- Подчеркните преимущество – Предоставьте четкое ценностное предложение. Когда люди попадают на вашу страницу, они сразу же хотят знать: «Что в этом для меня?» Сделает ли ваша диета их стройнее? Сделает ли ваш информационный бюллетень их умнее? Дайте им знать в заголовке.

- Используйте такие слова, как «быстро», «легко», «бесплатно» и «вы». — Используя слово «вы», вы выделяете читателя, как если бы разговаривали непосредственно с ним. Что касается других, мы все хотим быстрых и простых решений наших проблем, особенно если они бесплатны. Всегда используйте «ты» и приспосабливайтесь к другим, когда можете.
Вот отличный пример от Digital Marketer:
Видите большое «ПРЕДЛОЖЕНИЕ ОГРАНИЧЕННОГО ВРЕМЕНИ» вверху страницы? Это создает дефицит в сознании читателя. Они думают:
«Это происходит ненадолго, так что я должен хотя бы прочитать дальше, чтобы убедиться, что ничего не упускаю…»
Тогда, БАМ. Затем приходит предложение, от которого они не могут отказаться. «МАКСИМАЛЬНЫЙ МАРКЕТИНГОВЫЙ МАКЕТ» (помните, мы любим, чтобы все было быстро и легко, и это именно то, чем является ярлык) всего за доллар.
Вместе с привлекательным текстом эти элементы создают убедительную целевую страницу после клика, от которой трудно отказаться.
3. Максимальная читаемость
Теперь, когда вы знаете, что наше внимание длится менее 8 секунд, как бы вы сказали, что мы справимся с чтением длинной целевой страницы после клика, заполненной блочным текстом?
Наверное, нехорошо, да?
Правильно.
В 2013 году компания Slate объединилась с поставщиком аналитики Chartbeat, чтобы доказать, насколько плохо мы читаем в Интернете. Оказывается, большинство людей пролистывают статью только до середины, прежде чем им становится скучно и они переходят по ссылке.
Вынос здесь?
Люди не хотят читать этот многословный абзац, который вы называете целевой страницей после клика.
Будьте лаконичны и сделайте свой текст легко просматриваемым, добавляя пункты и подзаголовки. Исследования показали, что он может резко увеличить конверсию.
Последующая целевая страница после клика попадает в самую точку:
Устранение отвлекающих факторов
На вашей целевой странице после клика не должно быть абсолютно ничего, что могло бы отвлечь вашего пользователя от выполнения действия, которое вы от него хотите. Вы должны:
Вы должны:
- Удалить меню навигации вашего сайта из верхней части страницы
- Избавьтесь от ссылки на главную страницу в логотипе
- Это должно быть очевидно, но стоит напомнить: НЕ ПОКАЗЫВАЙТЕ РЕКЛАМЫ ДРУГИХ ПРОДУКТОВ ИЛИ УСЛУГ НА ВАШЕЙ целевой странице после клика!
Я бы не стал упоминать последнее, но после того, как я мельком взглянул на эту целевую страницу пост-клика Forbes, я почувствовал, что это необходимо:
Забудьте о том, что на странице есть реклама других продуктов, но есть несколько ссылок на статьи под захватом лида, а также панель навигации с несколькими разными точками выхода для потенциального клиента.
Вот как можно устранить отвлекающие факторы на целевой странице после клика. Отличная работа команды Maclean’s:
Создайте мощный призыв к действию
Жизненно важная часть любой страницы, ваш призыв к действию (CTA) — это то, что побуждает читателя к действию. Если ваша цель — заставить их загрузить, пожертвовать или отправить личную информацию, вам понадобится творческий и мощный призыв к действию, чтобы это произошло. Создайте безумно эффективную:
Если ваша цель — заставить их загрузить, пожертвовать или отправить личную информацию, вам понадобится творческий и мощный призыв к действию, чтобы это произошло. Создайте безумно эффективную:
- Замена скучных глаголов, таких как «Увидеть», сильными глаголами, такими как «Открыть».
- Избавление от выражений, которые заставляют людей думать, что им нужно от чего-то отказаться. Вместо «Подпишитесь на 30-дневную бесплатную пробную версию» попробуйте «Получить 30 дней бесплатно».
- Пишу от первого лица. Вместо «Растопи свой упрямый жир на животе» попробуй «Растопи мой упрямый жир на животе!» Доказано, что это повышает конверсию.
- Использование силы психологии цвета для создания кнопки, которую хочет нажать ваша целевая аудитория.
Джош Тернер и Бен Книффен точно знают, как правильно создавать CTA:
Дополните свою страницу социальным доказательством
Около 74% потребителей полагаются на социальные сети, чтобы принять решение о покупке. Фактически, 47% американцев говорят, что Facebook является их влиятельным фактором покупок.
Фактически, 47% американцев говорят, что Facebook является их влиятельным фактором покупок.
Догадаетесь, почему?
Это не имеет ничего общего с самими социальными сетями, а связано с людьми, которые их используют.
Как оказалось, мы многое получаем от других.
Возьмем, к примеру, мой личный опыт:
С 2012 по 2014 год я жил в районе Эйвондейл в Чикаго. И каждый день в течение почти двух лет по пути на работу я проходил мимо этой маленькой фирменной забегаловки с хот-догами под названием «Hot Doug’s». Каждый раз, когда я это делал, будь то дождь или солнце, я находил очередь, которая тянулась через ресторан, за дверь и вокруг квартала.
Я предположил, что еда там должна быть вкусной, так как люди были готовы стоять в очереди несколько часов, но я не был уверен (я не собирался стоять в очереди так долго!), поэтому Я начал расспрашивать.
Все, с кем я разговаривал, были в восторге от этого. Они сказали, что хот-доги Дуга были лучшими, которые они когда-либо пробовали. Естественно, мне стало любопытно. Может быть, ожидание в этой очереди того стоило.
Естественно, мне стало любопытно. Может быть, ожидание в этой очереди того стоило.
Но меня это не убедило.
Восторженные отзывы Дага побудили меня провести собственное исследование в Google. То, что я обнаружил всего через несколько минут поиска, было вниманием национальных средств массовой информации, похвалой от известных кулинарных критиков и даже короткими клипами с камео на популярных гастрономических шоу.
Тогда я окончательно решил, что буду стоять в очереди… хотя бы раз.
Это был единственный раз в моей жизни, когда я ждал два часа, чтобы получить хот-дог. Но, по правде говоря, оно того стоило.
И в этом сила социального доказательства.
На целевой странице пост-клика можно изменить потенциал клиента с «Хот-дог того не стоит» на «Не могу поверить, что жду два часа, чтобы получить хот-дог».
Вот как:
- Включить отзывы от настоящие человек, и используйте их фотографии, если можете
- Установите на свой сайт социальные виджеты, которые подсчитывают, сколько раз ваш контент понравился или поделился
- Включите значки популярных брендов, с которыми вы работали на своем сайте
Вот отличный пример того, как использовать социальное доказательство, от Кристен Уайт из Expert Voice Book:
Обратите внимание на значки в верхней части сайта узнаваемых брендов, таких как CBS, The Wall Street Journal, NBC, ABC. , Fox, CNN и Forbes. Затем, когда вы прокрутите страницу вниз, Кристен пошла еще дальше, добавив отзывы:
, Fox, CNN и Forbes. Затем, когда вы прокрутите страницу вниз, Кристен пошла еще дальше, добавив отзывы:
Заставьте их вернуться на несколько секунд с вашей страницей «спасибо»
Я хотел бы, чтобы все, кто хочет полностью не впечатлить свои перспективы, обратили свое внимание прямо сюда.
Отлично, у меня для вас есть вещь:
Видишь? Теперь вы тоже можете испортить отношения с клиентами, скопировав это жалкое оправдание для страницы «спасибо», на которую меня перенаправили после подписки на эту рассылку.
…
НОВОСТИ : Отношения между вами и вашим клиентом не заканчиваются конверсией. После того, как они скачают, зарегистрируются или купят, вы должны попытаться выяснить, как вернуть им обратно , чтобы снова преобразовать в .
Один из способов сделать это — оптимизировать страницу «спасибо». Убедитесь, что вы:
- Разместите кнопки социальных сетей на своей странице, если ваш клиент захочет поделиться вашим контентом со своими друзьями.

- Объясни, что будет дальше. Будет ли электронная книга вашего клиента доставлена в ее почтовый ящик? Получит ли она подтверждение на вебинар? Верный способ разочаровать потенциального клиента — заставить его предоставить свою личную информацию, а затем не указать, как получить ваше предложение.
- Будь собой. Выразите благодарность своему покупателю так, чтобы это соответствовало вашему бренду.
Теперь, когда у вас есть представление о лучших методах создания целевых страниц после клика в WordPress, давайте применим их на практике.
Как создать целевую страницу WordPress после клика с помощью Instapage?
Сначала войдите в свою учетную запись Instapage. Если у вас его еще нет, вы можете создать бесплатную учетную запись здесь.
Затем создайте свою первую целевую страницу после клика, нажав «Создать страницу»:
Теперь появится всплывающее окно, и вам будет предложено три варианта для начала:
- Если вы Если вы сохранили все дизайны целевых страниц после клика, вы можете загрузить файл «.
 instapage» .
instapage» . - Если у вас есть Премиум-аккаунт, вы можете сканировать страницы с вашего сайта в наш редактор
- Вы можете использовать один из наших готовых шаблонов
Ради всех новичков давайте начнем с одного из наших шаблонов.
Прежде чем выбрать один, отсортируйте их по типу страницы, которую вы хотите создать, используя меню левой боковой панели. Выберите из:
- Лидогенерация
- Перейдите по ссылке
- Вебинар
- Мобильное приложение
- Спасибо
Тогда выберите дизайн, который вам нравится. Вот что мы выбрали:
Мы загрузили пользовательское изображение для заголовка, отредактировали текст кнопки, приправили этот призыв к действию и вуаля! У нас есть базовая целевая страница после клика. Чтобы узнать больше о создании оптимизированной целевой страницы после клика с нуля, нажмите здесь.
Когда вы закончите вносить изменения, нажмите «Опубликовать» в правом верхнем углу:
Выбор логотипа WordPress в середине всплывающего окна вызовет другое всплывающее окно. Отсюда вам нужно нажать «установить плагин WordPress». Затем следуйте этим основным инструкциям, чтобы завершить публикацию целевой страницы WordPress после клика.
Отсюда вам нужно нажать «установить плагин WordPress». Затем следуйте этим основным инструкциям, чтобы завершить публикацию целевой страницы WordPress после клика.
Давайте поговорим о пробках
Ууууууууууууууууууууууууууууууууууууууууууууууууууууу Поздравляю! Вы опубликовали свою первую целевую страницу WordPress после клика. Но не слишком волнуйтесь, потому что мы еще не закончили.
В конце концов, какая польза от целевой страницы после клика без людей, которые приземляются на ней ?
Давайте поговорим о том, как вы можете начать генерировать трафик на новую целевую страницу WordPress после клика.
Включить призыв к действию в конце соответствующих сообщений в блоге
Это не проблема. Все, что требуется, — это несколько дополнительных нажатий на клавиатуре, чтобы повысить посещаемость вашей целевой страницы после клика. Включите короткий призыв к действию в нижней части сообщений в блоге, относящихся к вашей целевой странице после клика, и наблюдайте за ростом «количества кликов».
Например — предположим, что этот пост в блоге продвигал электронную книгу, и я хотел увеличить количество загрузок. Все, что я бы сделал, это направить людей на мою целевую страницу после клика с призывом к действию внизу каждого сообщения в блоге, связанного с WordPress.
Показательный пример: посмотрите, как HubSpot представил мне это предложение (в нижнем правом углу) под названием «Секреты лучших видеороликов о продуктах и многое другое», после того, как я закончил читать этот пост в блоге о лучших рекламных видео о продуктах:
Получить в социальных сетях
Недавнее исследование показало, что переходы из восьми крупнейших социальных сетей наконец-то начинают обгонять переходы из поисковых систем. Впервые это произошло в июне прошлого года, а затем еще раз в декабре, когда на социальные сети приходилось 31% всего трафика сайта.
И это еще не все. Прошлым летом Facebook обогнал Google, став ведущим источником трафика для цифровых издателей.
Очевидно, мы начинаем наблюдать тенденцию к увеличению числа людей, переваривающих свой контент через социальные сети.
Для вас это означает, что пришло время выяснить, на каких платформах социальных сетей вы должны присутствовать (начните с нескольких, не распыляйтесь слишком далеко), разработать стратегию и следовать этим рекомендациям для социальных сетей.
Начать гостевой блог
Если вы не знакомы с гостевым блогингом, это процесс написания контента в блоге другого веб-сайта с целью привлечь внимание и повысить рейтинг в поисковых системах.
Если вы знакомы с гостевым блогингом, я уже знаю, о чем вы думаете:
«Но Тед, гостевой блоггинг мертв! Глава отдела спама Google, Мэтт Каттс, так сказал в прошлом году !»
И вы частично правы — он действительно сказал что-то по этому поводу. Конечно, «Гостевые блоги мертвы» был слишком броским заголовком, чтобы авторы контента могли его игнорировать, поэтому его повторяли до такой степени, что он стал законом, а все остальное, что говорил Каттс, было выброшено в окно. Вот полная цитата:
Вот полная цитата:
«Хорошо, я называю это: если вы используете гостевой блог для получения ссылок в 2014 году , вам, вероятно, следует остановиться. Почему? Потому что со временем это становится все более и более спамовой практикой , и если вы ведете много гостевых блогов, то вы общаетесь с очень плохой компанией».
Видишь? Все это было раздуто до неузнаваемости.
Вывод должен был быть следующим: если вы распространяете спам, некачественные посты в блогах исключительно для того, чтобы получить обратные ссылки на ваш веб-сайт с целью повышения вашего рейтинга в поисковых системах, то… да, гостевые блоги мертвы для вас. .
Однако, если вы строите настоящие отношения с издателями и рассылаете высококачественный контент для привлечения внимания, гостевой блог может стать мощным инструментом для генерации трафика.
Просто спросите влиятельного маркетолога Нила Пателя, который обеспечил бесчисленное количество посещений веб-сайта, а также доход в тысячи долларов благодаря 300 гостевым постам, которые он написал.
Реклама с оплатой за клик
Используя модель генерации трафика с оплатой за клик (широко известную как «PPC»), рекламодатели делают ставки на ключевые слова, имеющие отношение к их бизнесу, которые, вероятно, ищут потенциальные клиенты. Когда вводятся эти поисковые запросы, в зависимости от множества факторов, включая вашу ставку и конкуренцию ключевых слов, ваши объявления могут появляться в результатах поиска.
Посмотрите, что происходит, когда я ищу услуги по ландшафтному дизайну недалеко от Сан-Франциско:
Все результаты, отмеченные желтым полем «Реклама», являются платными рекламными объявлениями.
Но насколько они эффективны? Кто-нибудь даже нажимает на них?
Верьте или нет, но 45% людей даже не могут отличить платную рекламу от обычного результата поиска.
И даже когда они могут, согласно исследованию Zero Gravity marketing, 60% людей, покупающих продукт, нажимают на рекламу PPC.
И все становится лучше по мере того, как потенциальные клиенты продвигаются дальше по воронке. После нажатия на вашу рекламу с оплатой за клик они на 50% чаще нажимают кнопку CTA.
Теперь ваша очередь
Сегодня вы узнали много нового о том, как лучше всего создать целевую страницу WordPress после клика, как ее оптимизировать, как ее быстро опубликовать, а также о некоторых отличных методах привлечения трафика.
Теперь пришло время отправиться туда и применить все эти знания на практике. Это не так ошеломляюще, как кажется. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
274 Посадка+страница WordPress Темы, плагины и наборы шаблонов
274 Посадка+Page WordPress Themes, плагины и наборы шаблоновRefine
DERIN НОВЫЙ! Наборы шаблонов WP
Полностью гибкий способ создания веб-сайтов WordPress без кода.
Исследуйте наборы шаблонов
Prestige — многоцелевые целевые страницы WordPress
от JTHEMES в WordPress
Добавить в коллекцию
Скачать
на одной странице целевой страницы WordPress Theme
By Ninetheme в WordPress
Add в коллекцию
Скачать
AVET AVETIRIOR -AVERTER -СПРСПРЕДАНИЕ
AVETIR -AVELERIOR 3
.
Автор WordPressRiver в WordPress
Добавить в коллекцию
Скачать
Целевая страница CryptApp — Страница криптовалюты
Автор designthemes в WordPress
Добавить в коллекцию
Скачать
Morris — WordPress App & Product Learing
BY PAUL_TF в WordPress
Добавить в коллекцию
Скачать
MOTO — WordPress Landing Page.
Добавить в коллекцию
Скачать
Vanessa — Startup Landing Page WordPress Theme
От 7_miles in WordPress
Добавить в коллекцию
Скачать
Wealth-многоцелевая целевая страница WordPress их
от Oceanthemes в WordPress
Добавить в коллекцию
Скачать
Appku-SaaS Landing Page Page Theme
Appku-SAAS Learding Page Page. в коллекцию
Скачать
Ola — многофункциональная целевая страница приложения WordPressTheme
От torbara в WordPress
Добавить в коллекцию
Скачать
Howdy — Многоцелевая целевая страница WordPress Тема
от Ovateme in WordPress
Добавить в коллекцию
Скачать
Meminz — Загрузка.
Скачать
Growsass — Тема для целевой страницы программного обеспечения WordPress
By Theme_Pure в WordPress
Добавить в коллекцию
Скачать
Отзывчивый в ближайшее время целевой страницу для WordPress
от AA-Team в WordPress
Добавить в коллекцию
Скачать
RIVE в WordPress
Добавить в коллекцию
Скачать
Mediclick — Медицинская целевая страница WordPress Тема
Автор ThemeModern в WordPress
Добавить в коллекцию
Скачать
Билис — агентская целевая страница Elementor Block Kit
By Astylers в WordPress
Добавить в коллекцию
Скачать
Mobo — App Learning Page Page Preatress Tementress Teamplate Template
9002 Bizber. в коллекцию
в коллекциюСкачать
SaaSy — SaaS & App Landing Page Template Kit
By PxlSolutions in WordPress
Добавить в коллекцию
Скачать
Focus Тема WordPress с высокой конверсией для целевой страницы
Автор Epic-Themes in WordPress
Добавить в коллекцию
Скачать
Weedles | Целевая страница и магазин виртуальной реальности WP
Автор AncoraThemes в WordPress
Добавить в коллекцию
Скачать
AppRaxx — Набор шаблонов элементов целевой страницы приложения
Автор envalab в WordPress
Добавить в коллекцию0003
Download
Appy — SaaS & App Landing Page Elementor Template Kit
By SoftHopper in WordPress
Add to collection
Download
CodePoint — Landing Page WordPress Theme
By Jthemes in WordPress
Add в коллекцию
Скачать
Onepage Landing Page Portfolio WP Theme
By Ninetheme в WordPress
Добавить в коллекцию
Скачать
Progrisaas — творческая целевая страница WordPress Тема
от OceanThemes в WordPress
Добавить в коллекцию
Скачать
Feedry — Conference Meetup Learg
Загрузить
Startos — современная тема для целевой страницы приложения WordPress
By OceanThemes в WordPress
Добавить в коллекцию
Скачать
Tawon — Агентство целевая страница набор элементов
от Astylers в WordPress
Добавить в коллекцию
Скачать
Fexy — Agency Page Page Elementor Block Kit
на ASTYLERS в WARDPREPREPREPRESPPREPRE
663
3
6 3
6 3
66666667. коллекция
коллекция
Скачать
Coeus — Целевая страница криптовалюты WordPress Them
By OceanThemes в WordPress
Добавить в коллекцию
Скачать
PXAAS — Приложение и программная целевая страница Тема
от CTHTHEMES в WordPress
Добавить в коллекцию
Скачать
ICO NFT LEAND LANDER Theme — Cryptlight
на oVpressememe
. collectionDownload
Gather — Event & Conference Landing Page WP Theme
By cththemes in WordPress
Добавить в коллекцию
Скачать
ANADA -Data Science & Analytics Learing Тема
By WordPressRiver в WordPress
Добавить в коллекцию
Скачать
Appiah — App Learning Page Pater Teamplat в коллекцию
Скачать
BrandCoin — Cryptocurrency Elementor Template Kit
Автор: designingmedia в WordPress
Добавить в коллекцию
Скачать
BAHA — Apps Landing Elementor Kit
от rudhisasmilto в WordPress
Добавить в коллекцию
Download
Applanding — Mobile Template Template Kitk
By ka in viserpress in
.
Скачать
WP Lead Capturing Pages — плагин для WordPress
0003
Creativic — Creative Agency Elementor Template Kit
By pinisiart in WordPress
Add to collection
Download
AgencyEz — Elementor Pro Template Kit
By eztudio in WordPress
Add to collection
Download
Codrop
Автор Schiocco в WordPress
Добавить в коллекцию
Скачать
Pets.Ty — Pets Care Clinic Elementor Template Kit
от SparkLethings in WordPress
Добавить в коллекцию
Скачать
Heeks — Рынок онлайн -обучения WordPress Им
By Madrasthemes в WordPress
Add Collection
Скачать
SPARTUP.
