Создание раскрывающихся меню — Поддержка
Раскрывающееся меню, или подменю, включает дополнительные элементы, список которых раскрывается при наведении курсора или щелчке меню. Подменю позволяет сделать меню более удобным и структурированным. В этом руководстве показано, как создавать выпадающее меню.
📌
Чтобы понять, какой раздел данного руководства использовать, перейдите в консоль и проверьте раздел Внешний вид слева. Если отображается элемент Редактор, используйте раздел Редактор сайта данного руководства. В ином случае используйте инструкции в разделе Консоль или Конфигуратор.
В этом руководстве
Создание раскрывающегося меню в редакторе сайтов
Если вы используете одну из этих тем, то у вас есть доступ к редактору сайта, с помощью которого можно изменять любые элементы сайта из единого расположения. Для редактирования меню на сайте выполните следующие действия.
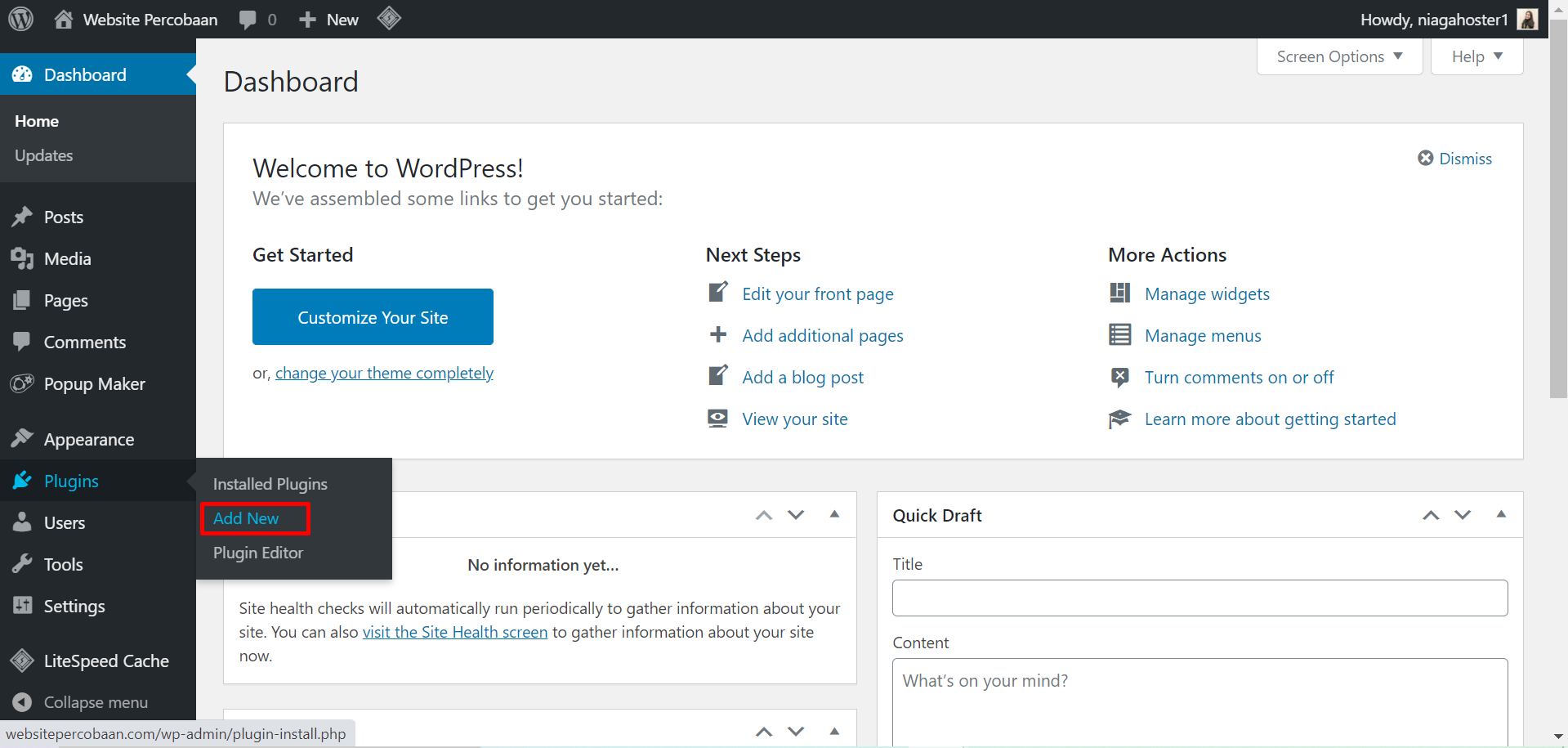
- На консоли перейдите в раздел Внешний вид → Редактор.

- Откройте Представление списка в верхнем левом углу экрана (значок, состоящий из трех горизонтальных линий одна над другой).
- Найдите Блок навигации (он может быть вложен внутри других блоков, например «Заголовок», «Группа» или «Строка»).
- Щелкните элемент меню, который вы хотите преобразовать в раскрывающийся список.
- Над элементом меню появится панель инструментов, на которой вы найдете кнопку Добавить подменю (значок выглядит как изогнутая стрелка с тремя горизонтальными линиями рядом с ней).
- Нажмите кнопку Добавить подменю на панели инструментов, чтобы преобразовать этот элемент меню в раскрывающееся меню.
- Щелкните отобразившийся значок +, чтобы добавить новые ссылки к раскрывающемуся меню.
Обучающее видео
Добавление элемента раскрывающегося меню в редакторе сайтаДобавление элемента меню без ссылки (редактор сайтов)
Вы можете создать неинтерактивный элемент меню, что полезно при создании раскрывающихся меню.
- На консоли перейдите в раздел Внешний вид → Редактор.
- Откройте Представление списка в верхнем левом углу экрана (значок, состоящий из трех горизонтальных линий одна над другой).
- Найдите Блок навигации (он может быть вложен внутри других блоков, например «Заголовок», «Группа» или «Строка»).
- Щелкните элемент меню, который вы хотите преобразовать в неинтерактивную ссылку, или добавьте новый элемент меню.
- Над элементом меню появится панель инструментов, на которой находится кнопка Ссылка (значок выглядит буквально как звено цепи).
- Отредактируйте ссылку, нажав на значок карандаша.
- В поле URL-адрес
- На клавиатуре нажмите клавишу ВВОД/Return, чтобы отправить изменения.
Процесс показан на GIF-файле ниже:
Чтобы создать элемент меню без ссылки, добавьте символ # в поле «URL-адрес».
Создание раскрывающегося меню в WP Admin
Для создания выпадающих меню на консоли WP Admin выберите Внешний вид → Меню. Вы можете перетаскивать элементы в меню, чтобы изменить порядок элементов в нем.
Для создания раскрывающихся меню перетащите отдельные элементы на правую сторону и разместите их под элементом непосредственно над ним.
Вы можете отменить это действие, перетащив элементы меню влево. Когда закончите, выберите Меню «Сохранить».
Создание раскрывающегося меню в конфигураторе
Чтобы создать раскрывающееся меню в конфигураторе, выполните следующие действия:
- Добавьте все элементы меню, которые нужны в меню на сайте.
- Нажмите кнопку Изменить порядок под элементами меню.
- Нажмите стрелку вправо >, чтобы поместить страницу под страницей выше, создав элемент выпадающего меню.
- После завершения работы с выпадающим меню нажмите Готово.

- Нажмите Сохранить изменения, чтобы опубликовать изменения на сайте.
Обучающее видео
Добавление элемента меню без ссылки (конфигуратор)
Вы можете создать неинтерактивный элемент меню, что полезно при создании раскрывающихся меню. Сам элемент может по-прежнему быть интерактивным, но он не будет выполнять переход на новую страницу. Выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Выберите меню.
- Нажмите Добавить элементы.
- Выберите опцию Пользовательские ссылки.
- В поле URL-адрес введите символ #, как показано на изображении справа.

- В поле Текст ссылки введите текст, который должен отображаться в меню, как показано на изображении справа.
- Нажмите Добавить в меню.
- Нажмите Сохранить изменения.
Далее: изменение порядка элементов меню.
Ваша оценка:
Как добавить меню навигации в WordPress
Когда мы посещаем веб-сайт, мы рассчитываем с легкостью найти то, что нам нужно. Если система навигации спроектирована хорошо, у нас не будет проблем с переходом к интересующему нас разделу или странице.
Оглавление
Как создать меню навигации в WordPress
Как добавить элементы меню
Как установить расположение меню
Как расположить пункты меню
Как создать раскрывающееся меню в WordPress
Как настроить элемент меню WordPress
Как удалить пункты меню в WordPress
Как добавить меню WordPress в боковые панели и области виджетов
Вывод
Простая и интуитивно понятная навигация по меню — один из ключевых элементов хорошего UX. В этом руководстве мы покажем вам, как добавить меню навигации в WordPress, чтобы ваши пользователи могли легко ориентироваться на вашем веб-сайте.
В этом руководстве мы покажем вам, как добавить меню навигации в WordPress, чтобы ваши пользователи могли легко ориентироваться на вашем веб-сайте.
В WordPress вы можете добавлять в меню страницы, сообщения, а также настраиваемые ссылки и категории. Мы сделали видеоурок о том, как создать меню, используя нашу бестселлерную тему Bridge. Те же шаги можно применить к другим темам Qode Interactive WordPress, поэтому обязательно ознакомьтесь с ними:
Если вы не используете одну из наших тем или предпочитаете письменное руководство, продолжайте читать, чтобы узнать все о создании и настройке меню навигации в WordPress.
Как создать меню навигации в WordPress
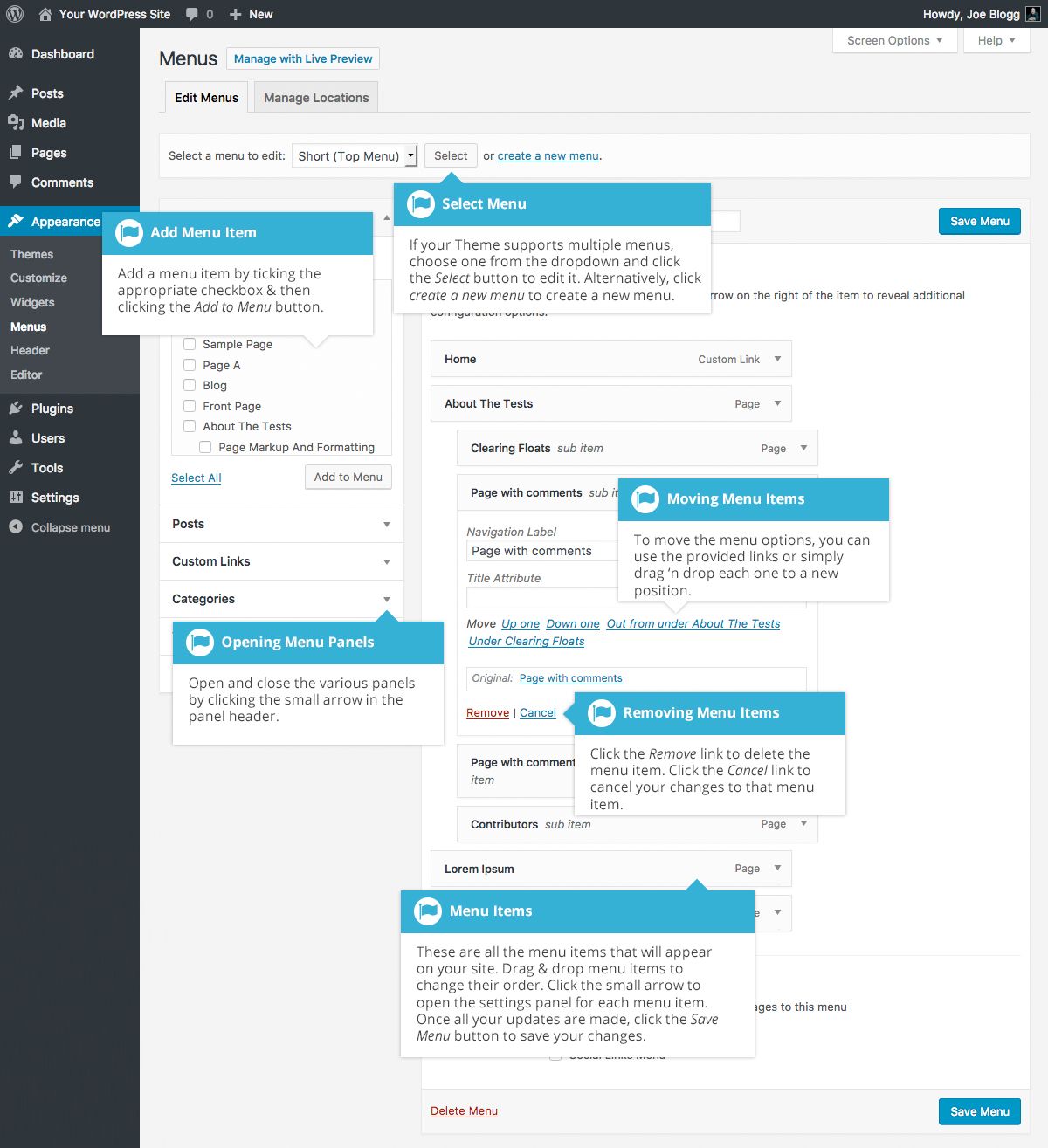
На панели администратора перейдите в Внешний вид> Меню. В Редактировать меню страница откроется.
В Редактировать меню страница откроется.
В Редактировать меню страница разделена на две части. Слева под Добавить пункты меню, есть несколько вариантов: Страницы, сообщения, настраиваемые ссылки и категории. Чтобы создать новое меню, мы будем придерживаться правого столбца — Структура меню.
Сначала введем Название меню.
После того, как вы дали своему меню имя, нажмите кнопку Создать меню кнопка.
В WordPress нет ограничений на количество меню, которое вы можете создать, поэтому вы можете добавить столько, сколько вам нужно.
Как добавить элементы меню
Следующее, что нужно сделать, — это выбрать страницы, сообщения, настраиваемые ссылки и категории, которые вы хотите добавить в меню, из Пункты меню столбец. Выберите элементы в соответствии с вашими потребностями и нажмите кнопку Добавить в меню кнопка.
Добавление категорий в меню WordPress особенно удобно, если вы ведете блог. Категории позволяют группировать связанные сообщения, чтобы пользователи могли легко переходить к интересующей их теме и находить все связанные сообщения в одном месте.
Чтобы добавить категории в свое меню, щелкните значок Категории вкладка в Пункты меню столбец. В раскрывающемся меню выберите категорию, которую вы хотите добавить в меню навигации. Когда вы закончите, нажмите Добавить в меню.
Выбранные вами категории теперь появятся в Структура меню. Перетащите их, чтобы расположить так, как вам нравится.
Если вы хотите добавить пользовательские ссылки в свое меню, в разделе Добавить пункты меню Выбрать Пользовательские ссылки. в URL вставьте ссылку на страницу, на которую должен вести этот пункт меню, и в поле Текст ссылки поле введите имя для пункта меню.
Когда вы закончите, нажмите кнопку Добавить в меню кнопку, и ваш пункт меню появится в Структура меню раздел.
Как установить расположение меню
Пришло время установить Расположение дисплея для меню. Это определяет, где ваше меню будет отображаться на вашем веб-сайте. Доступные места зависят от установленной вами темы. Например, некоторые темы могут включать в себя меню нижнего колонтитула, горизонтальное меню и т. Д., Но все они имеют как минимум одно место отображения.
В интерактивных темах Qode вы обычно можете выбирать, по крайней мере, между этими тремя местоположениями меню: Навигация вверх, Мобильная навигация, и Полноэкранная навигация. В зависимости от темы, которую вы используете, вам могут быть доступны другие места в меню.
Просто установите флажок (или флажки) рядом с местом меню, в котором вы хотите отобразить свое меню. Обратите внимание, что вы можете добавить одно меню в несколько мест, если хотите.
Обратите внимание, что вы можете добавить одно меню в несколько мест, если хотите.
После того, как вы добавили свое меню в место меню, не забудьте нажать кнопку Сохранить меню кнопка.
Как расположить пункты меню
Элементы, которые вы ранее добавили в свое меню, появятся под Структура меню, в правой части редактора. Чтобы изменить порядок пунктов меню, просто перетащите их в желаемый порядок.
Как создать раскрывающееся меню в WordPress
Если на вашем сайте много страниц, вы можете сделать навигацию проще и понятнее, настроив раскрывающиеся меню, также известные как подменю или вложенные меню. Это позволяет вам создать иерархическую организацию, которая сделает навигацию по вашему сайту более интуитивной для пользователей.
Чтобы создать вложенное меню в WordPress, все, что вам нужно сделать, это переместить пункт меню вправо в пределах Структура меню.
Пункты меню, которые вы перемещаете вправо, будут отображаться как пункты меню второго уровня в вашем меню, то есть они будут видны только после того, как пользователь наведет курсор на пункт меню первого уровня (Домой в примере выше).
Вы также можете создавать многоуровневые вложенные меню, если хотите, но лучше не создавать более двух слоев.
Как настроить элемент меню WordPress
Вы можете настроить определенные параметры для каждого пункта меню, который вы добавляете в свое меню. Для этого просто нажмите маленькую стрелку вниз, расположенную справа от названия пункта меню. Это откроет панель параметров, которая позволит вам редактировать метку навигации, добавлять атрибуты и т. Д.
Как удалить пункты меню в WordPress
Если вы хотите удалить элемент из меню навигации, еще раз щелкните стрелку вниз рядом с названием элемента меню. Внизу панели под всеми параметрами вы увидите значок Удалять ссылка на сайт. Нажмите ее, и выбранный пункт меню будет удален из меню.
Как добавить меню WordPress в боковые панели и области виджетов
WordPress позволяет отображать меню навигации не только в доступных местах отображения, но и на боковых панелях. Это может быть полезно, если, например, вы ведете блог и хотите, чтобы определенные страницы, сообщения или категории были легко доступны из каждого сообщения вашего блога.
Это может быть полезно, если, например, вы ведете блог и хотите, чтобы определенные страницы, сообщения или категории были легко доступны из каждого сообщения вашего блога.
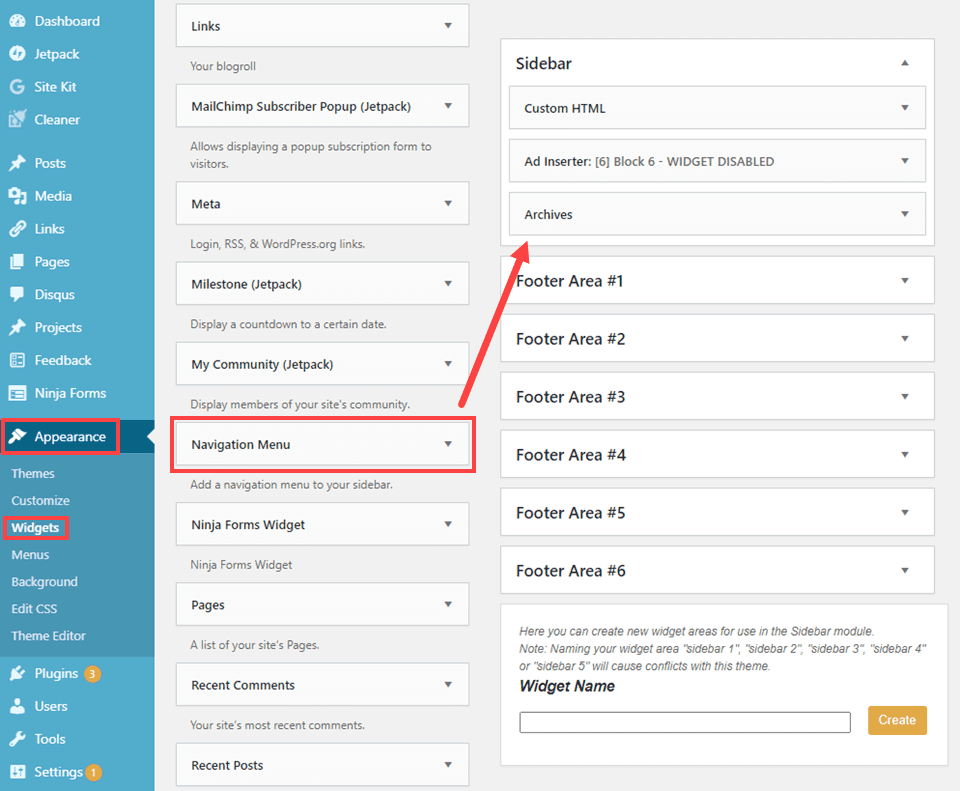
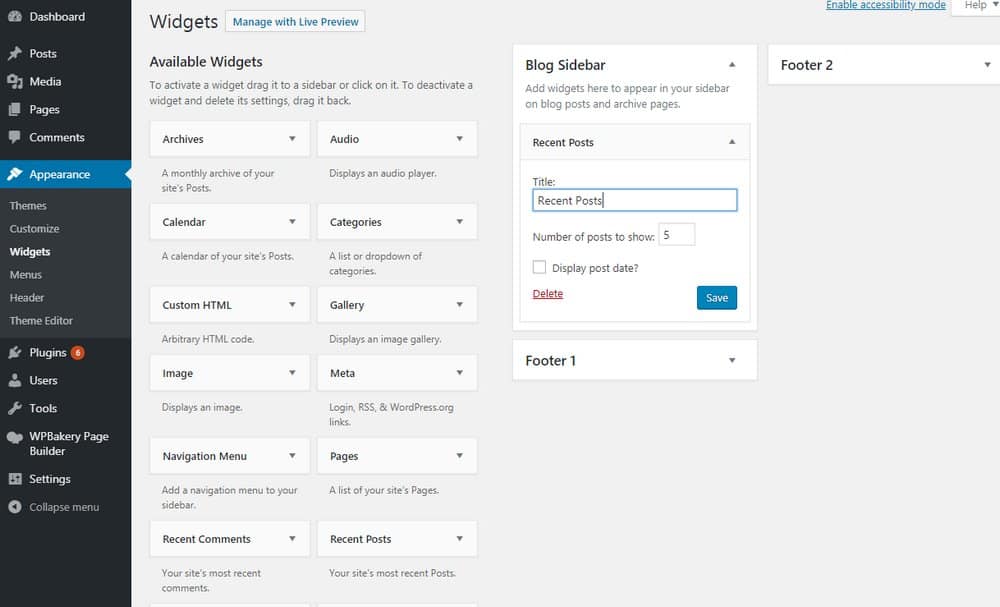
Чтобы добавить меню на боковую панель (или в любую другую область виджетов), перейдите к Внешний вид> Виджеты. Интересующий нас виджет называется Меню навигации. Просто перетащите этот виджет в область виджетов, в которой вы хотите его отобразить.
Или, в качестве альтернативы, вы можете щелкнуть виджет и выбрать область виджета в появившемся раскрывающемся меню. затем щелкните Добавить виджет , и виджет появится в правой части экрана под выбранным местом.
Задайте заголовок для меню навигации в области виджетов, выберите меню, которое хотите отобразить, и щелкните Сохранять.
Вот и все, вы добавили меню на боковую панель своего сайта.
Навигация по меню — один из важнейших элементов любого веб-сайта. Фактически, пользователи более склонны использовать прямую навигацию, чем полагаться на функцию поиска на веб-сайте.
Фактически, пользователи более склонны использовать прямую навигацию, чем полагаться на функцию поиска на веб-сайте.
Навигация по меню — это то, что может сделать или сломать веб-сайт. Если все сделано правильно, это побудит людей остаться на вашем сайте. Вот почему важно регулярно тестировать его, особенно при добавлении нового контента. Убедитесь, что все работает нормально и что все ваши ссылки работают, чтобы ваши пользователи не заикались или не останавливались.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Добавьте меню навигации на боковую панель в WordPress
В зависимости от целей вашего веб-сайта область боковой панели вашего сайта WordPress может быть полезным пространством для дополнительной навигации по сайту. Традиционно боковая панель WordPress зарезервирована для навигации по блогам — здесь размещены ссылки на категории, теги и архивы вашего блога, чтобы посетители веб-сайта могли легко искать ваш контент.
Традиционно боковая панель WordPress зарезервирована для навигации по блогам — здесь размещены ссылки на категории, теги и архивы вашего блога, чтобы посетители веб-сайта могли легко искать ваш контент.
Тем не менее, с ростом WordPress теперь вы можете легко настраивать и добавлять множество различных элементов на боковую панель через панель управления. Используя встроенные функции виджета, вы можете перетаскивать виджет главного меню навигации на боковую панель, а также другие общие элементы, такие как архивы, категории, последние сообщения и т. д.
Кроме того, с помощью плагина вы даже можете создавать собственные навигационные боковые панели для отдельных страниц вашего сайта. Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы с услугами, каждая из которых содержит конкретные ссылки на соответствующие категории блога и/или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта сфокусироваться на путешествии.
Продолжайте читать, чтобы узнать, как:
- Добавить меню навигации на боковую панель в WordPress
- Создание настраиваемых меню навигации боковой панели на странице
- Пользовательские боковые панели — диспетчер области динамических виджетов
- Боковые панели с учетом содержимого — неограниченные области виджетов
Наслаждайтесь бесплатным безопасным хостингом, оптимизированным для вашего веб-сайта WordPress, с нашими планами хостинга WordPress.
Добавить меню навигации на боковую панель с помощью встроенной функции виджета WordPress очень просто. Чтобы добавить меню, которое будет отображаться на боковой панели на всех страницах, следуйте приведенным ниже инструкциям:
- Войдите в свою панель управления WordPress.
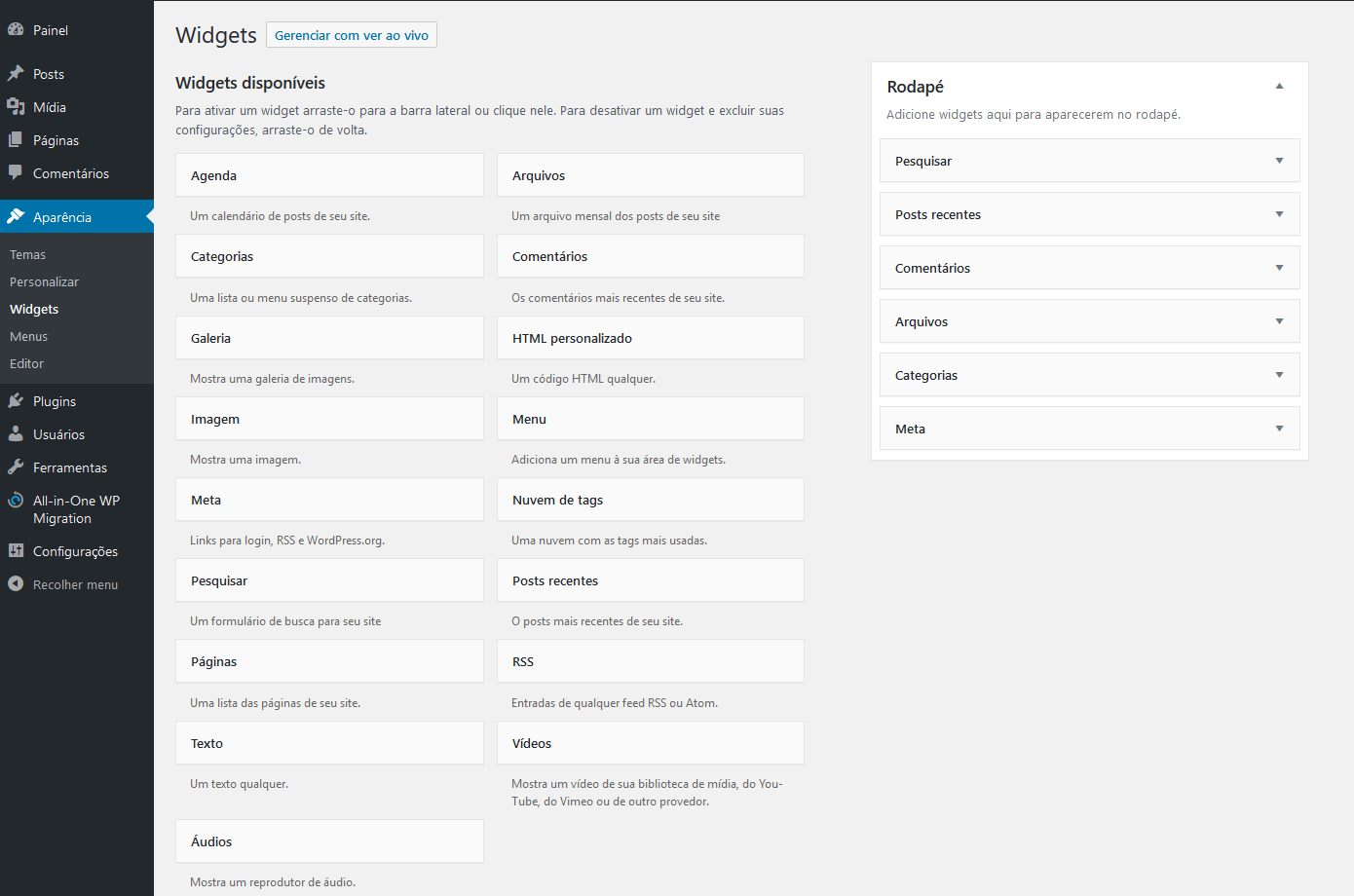
- Перейдите к Внешний вид>Виджеты
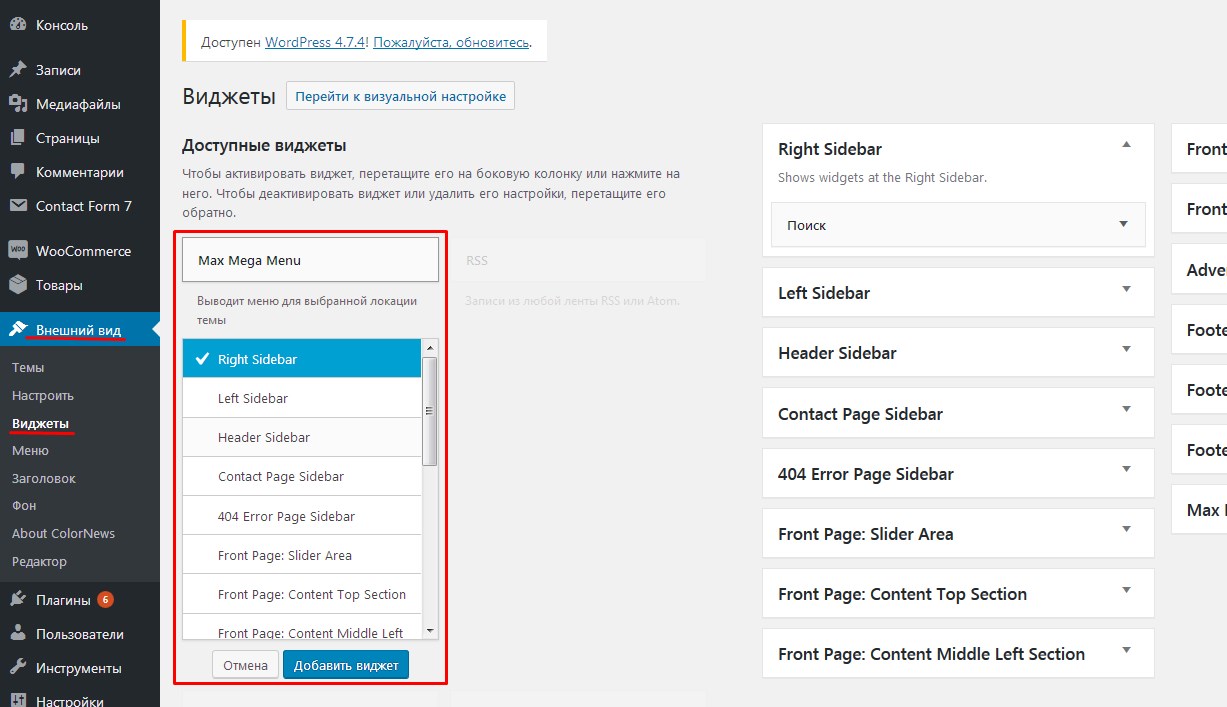
- Найдите Меню навигации в разделе Доступные виджеты , затем перетащите его на Боковую панель Область виджетов
- Добавить Заголовок для меню навигации и выберите меню из раскрывающегося списка
- Нажмите Сохранить
Создать настраиваемое меню навигации боковой панели на страницу
Вы также можете использовать настраиваемые плагины боковой панели для создания и добавления уникальных боковых панелей для конкретной страницы, публикации или категории. Доступно множество настраиваемых плагинов для боковой панели, но вот два популярных варианта, которые мы протестировали для вашего обзора.
Доступно множество настраиваемых плагинов для боковой панели, но вот два популярных варианта, которые мы протестировали для вашего обзора.
С более чем 200 000 установок этот бесплатный интуитивно понятный плагин является фаворитом среди пользователей WordPress. Пользовательские боковые панели легко интегрируются со встроенной областью виджетов WordPress и позволяют создавать и отображать несколько настраиваемых боковых панелей в публикации, странице, категории, странице архива или типе записи.
После установки и активации плагин будет осторожно информировать вас о новых настройках плагина в разделе Внешний вид>Виджеты . Когда вы перейдете к панели виджетов на панели инструментов WordPress, вы быстро заметите, что область конфигурации боковой панели выглядит почти идентично встроенной версии WordPress. За исключением слегка темно-серого фона и новой кнопки Создать новую боковую панель , область практически не изменилась.
Вероятно, это сделано специально, что позволяет быстро изучить плагин и с легкостью настроить пользовательские боковые панели. После того, как вы создадите новую боковую панель с помощью Создайте новую кнопку боковой панели , просто перетащите виджеты из доступной области виджетов на только что созданную настраиваемую боковую панель. Представляет ту же функциональность интерактивного создания, что и встроенная функция виджета WordPress.
После того, как вы создадите новую боковую панель с помощью Создайте новую кнопку боковой панели , просто перетащите виджеты из доступной области виджетов на только что созданную настраиваемую боковую панель. Представляет ту же функциональность интерактивного создания, что и встроенная функция виджета WordPress.
После создания новой боковой панели и добавления элементов необходимо указать, где будет размещаться плагин (например, на странице, в публикации, в определенных категориях и т. д.) и где на странице он будет отображаться (например, на боковой панели, в нижнем колонтитуле и т. д. .). Вы также можете установить правила для размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
На момент написания этого обзора этот плагин версии 3.2.3 был протестирован до версии WordPress 5.4.2 и обновляется каждые 1-3 месяца.
- Установите и активируйте плагин с панели управления WordPress.
- Создайте новую боковую панель в области «Внешний вид»> «Виджеты» на панели инструментов.

- Назовите новую боковую панель из той же области.
- Легко укажите, где на вашем веб-сайте будет располагаться новая боковая панель.
- Перетаскивайте элементы виджета, как обычно.
Боковые панели с учетом содержимого — еще один мощный плагин для создания пользовательских боковых панелей. Как бесплатная, так и платная версии этого плагина становятся все более популярными благодаря 40 000 активных установок, которые охватывают функции пользовательской боковой панели и многое другое. Эта статья посвящена бесплатной версии.
После установки и активации плагина на панели инструментов появится отдельная область для создания и настройки новых боковых панелей. Вы найдете его в левом меню приборной панели с пометкой 9.0031 Поддержка содержимого . После нажатия Content Aware>Add New плагин проведет вас по своим функциям, научив вас создавать пользовательскую боковую панель.
В этом туре вы познакомитесь с его многочисленными функциями, такими как условная логика и создание правил, выбор местоположения, индивидуальный дизайн и планирование. Бесплатная версия плагина очень надежна и идеально подходит для тестирования новых сложных инициатив боковой панели. Однако, если вам не нужно много конфигураций, варианты могут стать огромными.
Однако, если вы хотите еще больше возможностей, рассмотрите версию Pro. За 49 долларов США вы можете пользоваться дополнительными функциями, такими как закрепленная боковая панель, отображение боковой панели после просмотра определенного процента страницы, клонирование боковой панели и дополнительные параметры условного форматирования и планирования.
На момент написания этого обзора этот плагин версии 3.12.2 был протестирован до WordPress 5.4.2 и обновляется каждые 1-3 месяца.
- Установите и активируйте плагин Content Aware Sidebar.
- Content Aware предоставляет пользователям обзор после активации.

- Создайте новую боковую панель и добавьте условия на вкладке условий.
- Укажите, где будет располагаться боковая панель и заменит ли она другую боковую панель на вкладке действий.
- Добавьте пользовательский CSS на боковую панель на вкладке «Дизайн».
- Запланируйте боковую панель на определенное время на вкладке расписания.
Станьте мастером плагинов WordPress! С легкостью защищайте, оптимизируйте, защищайте и расширяйте функциональность вашего сайта с помощью плагинов WordPress!
Разработка WordPress для начинающих: виджеты и меню
Виджеты и меню обычно являются вашим первым портом захода при настройке сайта WordPress. Они не только позволяют вам размещать и отображать контент в любом месте вашего сайта (конечно, в случае с виджетами), но также являются заслуживающими внимания функциями для любых потенциальных пользователей ваших тем.
В то время как добавление виджетов и меню в вашу тему в конечном счете требует некоторого опыта кодирования, на самом деле необходимый PHP достаточно прост в реализации. После того, как вы разберетесь с логикой, вы сможете применить свои навыки CSS, чтобы использовать стили для оформления боковых панелей и меню.
После того, как вы разберетесь с логикой, вы сможете применить свои навыки CSS, чтобы использовать стили для оформления боковых панелей и меню.
Это четвертая статья в нашей серии из пяти частей для начинающих, в которой мы обучаем вас фундаментальным концепциям разработки WordPress, чтобы вы могли совершить прыжок от мастера к разработчику. К концу серии вы сможете создавать свои собственные элементарные темы и плагины и дополнять их своими собственными функциями.
Из этого руководства вы узнаете, как создавать и настраивать собственные боковые панели и меню. Мы также углубимся в кодирование пользовательских запросов для более сложной функциональности.
Примечание. Для этой серии важно, чтобы вы уже хорошо разбирались в HTML и CSS, поскольку оба эти языка являются важными строительными блоками при работе с WordPress.
Пропустили урок из нашей серии «Разработка WordPress для начинающих»? Вы можете ознакомиться со всеми пятью сообщениями здесь:
- Разработка WordPress для начинающих: начало работы
- Разработка WordPress для начинающих: изучение PHP
- Разработка WordPress для начинающих: создание тем
- Разработка WordPress для начинающих: виджеты и меню
- Разработка WordPress для начинающих: создание плагинов
Продолжить чтение или перейти по следующим ссылкам:
- Работа с областями виджетов
- Виджеты: чему мы научились
- Работа с меню
- Дополнительное чтение и изучение
Работа с областями виджетов
То, что многие люди называют боковыми панелями, на самом деле является областями виджетов. Иногда они действительно отображаются в области боковой панели, но это не всегда так.
Иногда они действительно отображаются в области боковой панели, но это не всегда так.
Области виджетов могут отображаться в любом месте на вашем сайте, а где именно, решать вам как разработчику темы. Вы можете отобразить один виджет в нижнем колонтитуле, другой под записью, один скрыть за меню и т. д.
Вам также необходимо сообщить WordPress, что вы планируете создать область виджетов. Это называется регистрацией боковой панели и позволяет отображать пользовательский интерфейс в панели администратора.
В третьей части этой серии статей «Разработка WordPress для начинающих: введение в разработку тем» мы создали0177 файл functions.php . Давайте сделаем основной контент для темы, над которой мы работали, немного уже и добавим второй столбец для боковой панели. Сначала мы зарегистрируем боковую панель, поэтому добавьте в файл functions.php следующее: (Мы рассмотрим это в следующем посте этой серии «Разработка WordPress для начинающих: создание плагинов».
Суть вопроса в функция mat_widget_areas() . Мы используем функцию register_sidebar() , чтобы сообщить WordPress все детали нашей виджетной области.
Параметры имени и описания будут отображаться в пользовательском интерфейсе администратора, поэтому сделайте их описательными! Каждый виджет будет заключен в код, указанный в параметрах виджета до и после. Используйте %1$s в качестве заполнителя для идентификатора и %2$s для любых классов, и WordPress сгенерирует их автоматически.
После того, как вы сохранили этот код, вы должны увидеть новый подраздел «Виджеты» в меню «Внешний вид», и наша область виджетов должна отображаться с заданными деталями.
Область виджетов в WordPressПока все хорошо. Теперь вы можете добавлять виджеты в эту область виджетов, как обычно, но она нигде не будет отображаться, поскольку мы еще не добавили ее в код нашей темы.
Создайте файл sidebar.php и добавьте в него следующее:
Нам нужно изменить файлы верхнего и нижнего колонтитула, чтобы разместить боковую панель. Структура, которую мы будем искать, выглядит следующим образом:
Структура, которую мы будем искать, выглядит следующим образом:
Loading gist 888faef83ac38a2b1e17c727c1c4d63a
Чтобы реализовать это, нам нужно открыть элемент #site-container в заголовке и закрыть его в нижнем колонтитуле. Нам также нужно включить нашу боковую панель в нижний колонтитул. Он содержит элемент #site-sidebar .
Как видите, файл боковой панели можно вытащить с помощью Функция get_sidebar() . На этом этапе вы должны увидеть «Это моя боковая панель» под вашим контентом, но, добавив некоторые стили, мы можем поместить боковую панель рядом с нашим контентом.
Вот изменения, которые я сделал, а также новые дополнения и модификации в виде кода:
- Я изменил
#site-content, чтобы уменьшить максимальную ширину до 525 пикселей и добавил левое плавающее значение - Я добавил
#site-sidebar, задав ему ширину 220 пикселей, границу 22 пикселя, радиус границы и белый фон, как у содержимого, и я переместил его вправо - Я добавил
#site-container, сделав его таким же широким, как совокупная ширина содержимого и боковой панели, и отцентрировав его.
- Я добавил четкое правило в нижний колонтитул, чтобы он располагался ниже плавающих элементов.
Последняя часть головоломки — указать WordPress отображать все виджеты, назначенные нашей боковой панели. Это можно сделать с помощью функции dynamic_sidebar() , добавив идентификатор нашей боковой панели в качестве первого параметра.
Тестовая тема теперь должна отображать более узкую область содержимого и небольшую область виджетов справа, отображающую выбранные виджеты. Это некрасиво, но ничего, что чуть позже CSS не исправит!
Боковая панель нашей темы.Виджеты: чему мы научились
Это могло бы быть немного ошеломляющим, если бы вы впервые внедряли боковую панель, поэтому давайте подведем итоги.
Чтобы добавить боковую панель в WordPress, вам необходимо добавить следующие шаги:
- Зарегистрировать боковую панель с помощью
register_sidebar() - Используйте
dynamic_sidebar()вsidebar.для загрузки ваших виджетов php
php - Используйте
get_sidebar(), чтобы добавить боковую панель в соответствующее место - Используйте CSS для оформления своей работы
Меню схожи по своей логике с виджетными областями. Сначала вам нужно зарегистрировать их, чтобы они отображались в панели администратора WordPress, а затем добавить их в свою тему с помощью функции.
Давайте начнем с регистрации нового меню в нашем файле functions.php :
Loading gist 793462a921bfe167fc8425ea75dbfa45
Эта функция позволяет добавлять несколько меню, добавляя элементы в массив. Ключ массива — это имя местоположения темы, а значение — это имя самого меню.
Как только вы это сделаете, вы можете начать собирать меню. Обязательно добавьте несколько элементов, а затем назначьте меню местоположению «Наше потрясающее меню заголовка », как показано на рисунке ниже.
Составляем наше меню. Везде, где вы хотите вывести меню, просто используйте функцию wp_nav_menu() . Я добавлю его в заголовочный файл прямо под элементом
Я добавлю его в заголовочный файл прямо под элементом #site-header , например:0177 Функция wp_nav_menu() принимает набор параметров, которые можно использовать для управления выводом. Тем не менее, тематическое местоположение — это то, что действительно важно для нас. Взгляните на документацию по функциям в Кодексе WordPress, чтобы получить более подробное объяснение.
Наконец, я добавлю базовые стили, чтобы все выглядело наполовину презентабельно. Извините за уродство — обо всем этом можно позаботиться с помощью тщательно разработанного CSS (хотя это не главная цель этой статьи).
Суть загрузки 1c8f089263cce556ce0d6a38cd2b79ec
Дальнейшее чтение и изучение
Тема должна соответствовать многим требованиям, чтобы ее можно было включить в каталог тем WordPress. Мы только коснулись поверхности, и теперь у вас должно быть достаточно знаний, чтобы приступить к добавлению дополнительных функций в вашу тему. Я рекомендую установить плагин Theme Check, который проанализирует вашу тему и покажет, что нужно сделать, чтобы соответствовать требованиям команды проверки тем WordPress.
Несколько вещей, которые вы должны добавить, включают страницу 404, возможно, специальное представление для результатов поиска, разбивку на страницы и ряд других элементов, которые постоянно используются на повседневных веб-сайтах, например, страница с информацией и страница контактов. После того, как вы определили все требования, вы можете использовать настройщик темы, чтобы позволить любым будущим пользователям вашей темы выбирать свои собственные цвета и другие параметры.
Мы рассмотрели основы разработки тем и многое еще предстоит узнать, но если вы будете практиковаться, у вас все будет хорошо. Я так и учился: понемногу.
Вернитесь на следующей неделе, чтобы прочитать последний пост из этой серии «Разработка WordPress для начинающих: создание плагинов».
А пока вам следует:
- Просмотрите пост прошлой недели в этой серии, Разработка WordPress для начинающих: создание тем
- Продолжайте освежать свои знания PHP — ознакомьтесь с разделом «Разработка WordPress для начинающих: изучение PHP» и нашей недавней публикацией «Углубленное изучение PHP: 8 ресурсов для разработчиков WordPress», где вы найдете дополнительные ресурсы по PHP .