Пошаговая установка Денвера (denwer)
В этой статье рассказывается как установить denwer, для чего нужен Денвер и где его можно скачать.
Denwer это локальный сервер. Установив его себе на компьютер, вы сможете видеть, как будет выглядеть ваш блог или сайт в интернете.
Например, файлы сайта формата .html (окончание названия файла) можно открыть в браузере (Internet explorer, Chrom, Opera, Firefox). А файлы формата .php не откроются, хотя это тоже интернет файлы. Для просмотра вот таких вот файлов и используется Denver.
Таким образом можно создать блог без доступа в интернет. А когда блог будет готов можно без проблем перенести его в интернет.
Как установить Денвер (Denwer)
Установка Денвера занятие совсем не сложное. Разделим его на шаги.
Шаг 1.
Для начала нужно скачать denver бесплатно с официального сайта.
Шаг 2.
Когда файл скачается, запустите его. Во всех отрывающихся окошках ждите “да” или “выполнить”.
Шаг 3.
После этого Денвер попросит закрыть браузер. Закрываем все браузеры.
В открывшемся окрошке нажимаем Enter.
Шаг 4.
Далее нужно указать папку куда нужно установить Denwer. Я написал c:\denwer. Следом жмет Enter. На вопрос ту да ли хотим установить вписываем Y и нажимаем Enter.
Шаг 5.
Теперь нужно выбрать свободную букву виртуального диска. Я выбрал Z. Снова жмем Enter и ждем пока файлы Денвера скопируются.
Шаг 6.
После окончания копирования появится окно где нужно будет выбрать режим запуска denvera (автоматически с включением компа или вручную нажав на иконку).
Вписываем цифру 1. Жмем Enter.
Шаг 7.
Спросит: Нужно ли создавать иконки на рабочем столе? Пригодятся! Вписываем Y .
Откроется браузер с информацией о том, что denwer успешно установлен!
Если вы пользуетесь Скайпом, то для вас в этом же окне будет полезная информация о том какие настройки нужно в нем изменить.
Запуск Денвера (Denwer)
Переходим на рабочий стол. Тут появились три новых ярлыка.
Запускаем Денвер двойным нажатием мышки по значку Start Denwer. В нижнем правом углу на панели задач там, где часы появятся новые иконки: черная шляпа и фиолетовое перо.
А зайдя в Мой компьютер появится новый диск Z (тот самый который мы выбрали на 5ом шаге).
Проверка работы Denwer (Денвер)
В любом браузере в адресной строке вписываем: https://localhost/ и нажимаем Enter. Появится окошко с информацией “Ура! Заработало!”
Вот и всё. Поздравляю denwer успешно установлен и отлично работает!
Теперь у вас есть свой домашний локальный сервер.
Шутка дня:
Пришел, увидел, побелил
Теперь нас интересует установка wordpress на Денвер, но об этом я расскажу в следующей статье.
как установить локальный сервер на компьютер
Итак, если Вы читаете этот пост, значит Вы все-таки решили создать себе блог. Для начала нужно будет установить себе на компьютер локальный сервер.
Для начала нужно будет установить себе на компьютер локальный сервер.
Локальный сервер позволит нам работать со своим блогом на локальном компьютере, то есть не имея возможности выйти в интернет, Ваш блог будет доступен Вам.
Это первоначальный этап, когда мы “разберемся” со своим блогом на локальном компьютере, мы перенесем его на реальный сервер, благодаря которому Ваш блог будет в интернете, т. е. его будут видеть все, а не только Вы.
Давайте рассмотрим, как установить Денвер. Denwer – набор дистрибутивов, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет (определение с сайта разработчика).
Установка Денвера (Denwer)
- Для начала нужно скачать Денвер (лучше этот вариант, не придется регистрироваться и т. п.) или можете скачать Denwer с сайта разработчика (может криво “встать”, лучше скачать по первой ссылке).
- После скачивание продукта, запустите его (имеет расширение .
 exe).
exe). - Установщик спросит Вас: “Вы действительно хотите установить базовый пакет?”, нажимаете “Да”. Потом появляется черное окошко с белым текстом, как показано ниже:
- Далее нажмите “Enter” как написано. После этого действия Вас попросят указать папку, куда будет устанавливаться сервер. Можно оставить по умолчанию “С\WebServer”, или самостоятельно указать папку, которую Вы захотите, я, например, устанавливаю в папку “D\Server” (рекомендую Вам туда же, чтобы потом не было путаницы) (чтобы увеличить картинку, кликните по ней):
- После выбора папки нажимаете «Enter». На вопрос установщика об уверенности в установке ту директорию, нажимаете «y» (игрек) и нажимаете «Enter»
- Теперь установщик пишет о виртуальном диске, просто нажмите “Enter”. Далее предлагается выбрать букву виртуального диска. Нужно выбрать название диска, которого пока НЕТ на Вашем компьютере. Выбирайте лучше из последних букв алфавита, например “X”, “Y” или “Z”. Потому что, наверняка, они у Вас не заняты.
 Я, например, выбрал букву «Z» (если есть возможность, установите туда же, чтобы потом не путались):
Я, например, выбрал букву «Z» (если есть возможность, установите туда же, чтобы потом не путались): - Нажимаете снова “Enter”. Потом, Вы увидите окно:
- Нажимаете снова ‘Enter”. Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:
Там вписываете число “1” и жмете “Enter”. - После этого установщик спросит Вас: “Создать ярлыки на Рабочем столе для запуска Денвера (y/n)?” Вписываете “y”(игрек) и нажимаете “Enter”. Это делается для удобного запуска Denwer с Вашего рабочего стола. После этих действий установщик закроется, и откроется браузер с заголовком “Денвер успешно установлен”. Можете его закрыть.
На этом все, Денвер установлен.
Запуск и проверка работа локального сервера Denwer (Денвер)
- Теперь переходим на рабочий стол (место расположены Ваши ярлыки – Мой компьютер, Мои документы, Корзина и т.д.). Там должно было появиться 3 новых ярлыка:
- Запускаем Денвер, путем открывания (щелчок 2 раза) ярлыка “Start Denwer” (Перед запуском ВЫКЛЮЧИТЕ Skype (если он у Вас установлен) – с ним Denwer не работает).
 И в трее (в нижнем правом углу около часов и даты) появляются 2 значка – перо и шляпа:
И в трее (в нижнем правом углу около часов и даты) появляются 2 значка – перо и шляпа: - Если они там появились, то можно проверить работоспособность Денвера.
- В браузере (Internet Explorer, Opera, Mozilla Firefox и т.д.) вписываете адрес “localhost”, в результате должно выйти сообщение с заголовком “Ура, заработало!”. Или же можете проверить другим способом: вписываете в бразуер адрес http://test1.ru/ и должно открыться следующее окно:
Если Ваш браузер выдает такие же окошки, значит у Вас все работает отлично. Поздравляю с успешной установкой локального сервера Денвер на Ваш компьютер!
В следующей статье будет рассматриваться установка WordPress на Denwer. Буду ждать Вас на этом блоге WPnew.ru.
_________________________________
Теперь Вы можете перейти к следующему уроку: Урок 5 Установка WordPress (Вордпресс) на Денвер в картинках.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Как установить WordPress на Denwer
О популярности одной из самых известных из бесплатных CMS лишний раз говорить не имеет смысла – несмотря на свою простоту, WordPress позволяет практически неограниченно расширять функциональность за счёт использования плагинов, подавляющее большинство из которых также распространяется на бесплатной основе.
Проблема в том, что для среднестатистического пользователя установка самой CMS, не говоря уже о плагинах, является весьма сложной задачей, а поскольку происходит это на реальном арендуемом сервере, любая ошибка может привести к плохим последствиям, вплоть до регулярного падения сервера. Именно поэтому многие предпочитают тестировать WordPress на локальном компьютере. Проблема различия операционных систем решается использованием Denwer, представляющим собой эмулятор среды Linux на ПК с установленной ОС Windows.
Действительно, разработку и тестирование собственного сайта проще и безопаснее вести на домашнем компьютере, просто перенося протестированный код на сервер. Сегодня вы узнаете, как установить Denwer вместе с его компонентами (MySQL, Perl, PHP, Apache) на компьютер, и как затем установить WordPress под Denwer.
Сегодня вы узнаете, как установить Denwer вместе с его компонентами (MySQL, Perl, PHP, Apache) на компьютер, и как затем установить WordPress под Denwer.
Что нужно, чтобы запустить WordPress на Denwer
По большому счёту требуется дистрибутив обеих программных продуктов. Архив с WordPress скачиваем с официального сайта. Использовать другие площадки не рекомендуется, разве что вы им небезосновательно доверяете. Возможно, что такой вариант даже лучше, поскольку может содержать полезные плагины.
Что касается Denwer, то его в обязательном порядке нужно скачивать с официального сайта – так вы будете уверены, что получили последнюю, третью версию пакета.
Теперь можно приступать к инсталляции эмулятора среды Linux-сервера, и только затем – устанавливать на Denwer движок самой известной бесплатной CMS.
Инсталляция Denwer на локальный компьютер
Итак, первое, что рекомендуется сделать – временно отключить антивирусную программу. Если этого не сделать, установщик не сможет внести необходимые изменения в системные файлы Windows, защищённые от записи антивирусом, и процесс инсталляции на этом прервётся.
Дальнейший алгоритм выглядит так:
- запускаем скачанный установочный экзешник;
- появится терминальное окно с приветствием, вам нужно нажать Enter для начала инсталляции;
- инсталлятор предложит создать папку для установки на диске С, вы можете согласиться или выбрать свой вариант размещения. Если вы не против предложенной локации, просто нажмите Enter и на следующем экране – ещё раз;
- теперь вам будет предложено выбрать незанятую букву для создания виртуального диска, установщик предложит свой вариант, изучив ситуацию посредством утилиты subst. Если согласны – жмём Enter;
- после этапа копирования файлов инсталлятор предложит выбрать вариант запуска Denwer: при старте операционной системы или по мере необходимости. Разработчики рекомендуют первый вариант, при котором виртуальный сервер будет доступен всегда, что, например, полезно, если вы часто запускаете скрипты на Perl и предпочитаете делать это с использованием командной строки.
 Так что смело жмём единичку;
Так что смело жмём единичку; - в результате на рабочем столе появится 3 ярлыка, связанные с работой Denwer: запуск, остановка и перезапуск;
- на этом установка завершена и можно перезагрузить компьютер.
Нужно ли дополнительно настраивать Denwer? В большинстве случаев – нет, так что можно приступать к следующему этапу – созданию базы данных MySQL и регистрации пользователя, и только после этого можно запускать процедуру установки WordPress на Denwer.
Создание БД MySQL и пользователя
Итак, мы перезагрузились и у нас в Проводнике появился виртуальный диск (сервер) в виде буквы Z или указанной при инсталляции эмулятора. Чтобы попасть на этот сервер, используем браузер (как и в случае с реальным сервером), набрав в адресной строке http://localhost.
Откроется окно нашего виртуального сайта. Внизу страницы в блоке «Утилиты» выбираем phpMyAdmin.
Создание БД MySQL
Единственное дополнительное ПО, нужное для корректной работы нашего движка – это база данных. На реальном сервере она устанавливается при инсталляции системы, но в пакет Denwer входит в виде дистрибутива, так что установкой пакета нужно заниматься самостоятельно. Но это не сложно.
На реальном сервере она устанавливается при инсталляции системы, но в пакет Denwer входит в виде дистрибутива, так что установкой пакета нужно заниматься самостоятельно. Но это не сложно.
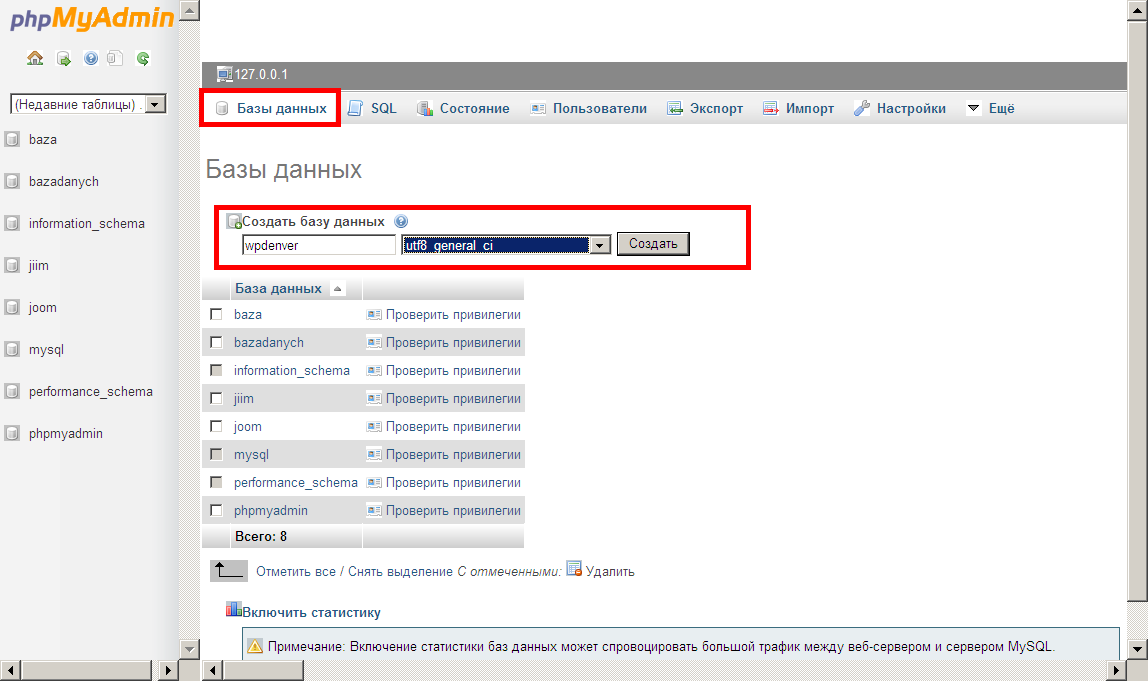
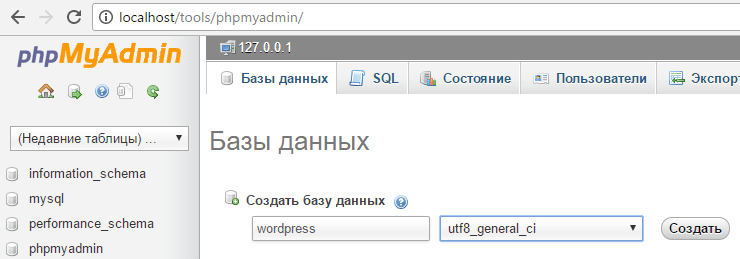
Итак, при запуске phpMyAdmin откроется новая страница, на которой жмём на «Базы данных», после чего нужно дать ей имя (обязательно латиницей), например, mybd, и нажать кнопку «Создать». Появится соответствующее сообщение и окно с созданными компонентами MySQL.
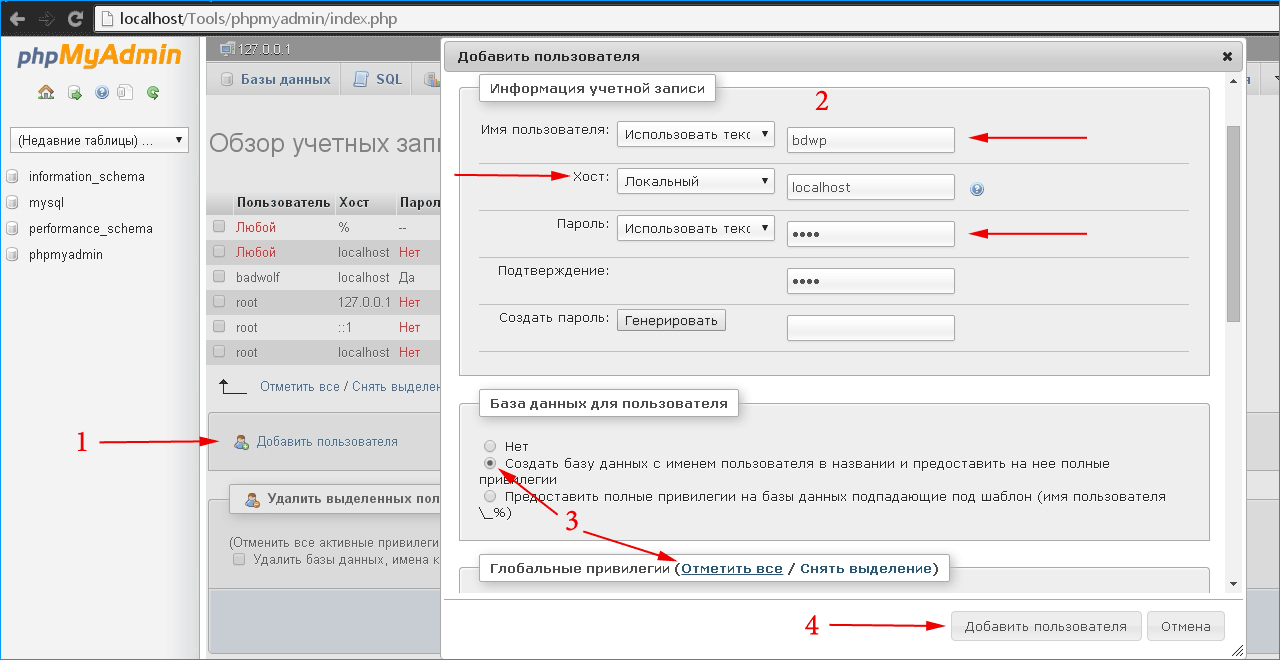
Создание пользователя
Теперь в верхнем меню выбираем вкладку «Пользователи». Откроется новая страница,
Установка WordPress на denwer и хостинг.
Сегодня мы поговорим про установку самой популярной CMS на сегодняшний день — WordPress. Начнем с установки на denwer, а затем на бесплатный хостинг.
Установка WordPress на denwer
1) Подготовка локального окружения
Установите denwer если вы ещё этого не сделали, после чего перейди в папку, куда он был установлен. Далее в папку denwer и запустите файл Run.exe. После чего, должен запуститься denwer. Перейдите в браузере по адресу http://localhost/denwer/ ,
Далее в папку denwer и запустите файл Run.exe. После чего, должен запуститься denwer. Перейдите в браузере по адресу http://localhost/denwer/ ,
2) Создание базы данных
Следующий шаг, установки WordPress, это создание БД. На странице http://localhost/denwer/ прокрутите экран ниже и найдите ссылку на панель управления MySql — PhpMyAdmin.
После чего у вас откроется панель управления, которая будет выглядеть примерно следующим образом:
Если появится окно авторизации, то в имя пользователя введите root а пароль оставьте пустым. Это данные которые стоят по умолчанию в denwer. После чего должно перекинуть на главную страницу phpMyAdmin.
На главное странице панели управления введите в текстовое поле, отмеченное красным цветом, на скриншоте выше любое название базы данных. Например wp1 и нажмите кнопку «Создать». После чего в колонке слева должны появится вновь созданная база.
Например wp1 и нажмите кнопку «Создать». После чего в колонке слева должны появится вновь созданная база.
3) Загрузка WordPress.
Следующий этап установки, это загрузка на компьютер самой CMS. Перейдите на официальный сайт WordPress и скачайте архив:
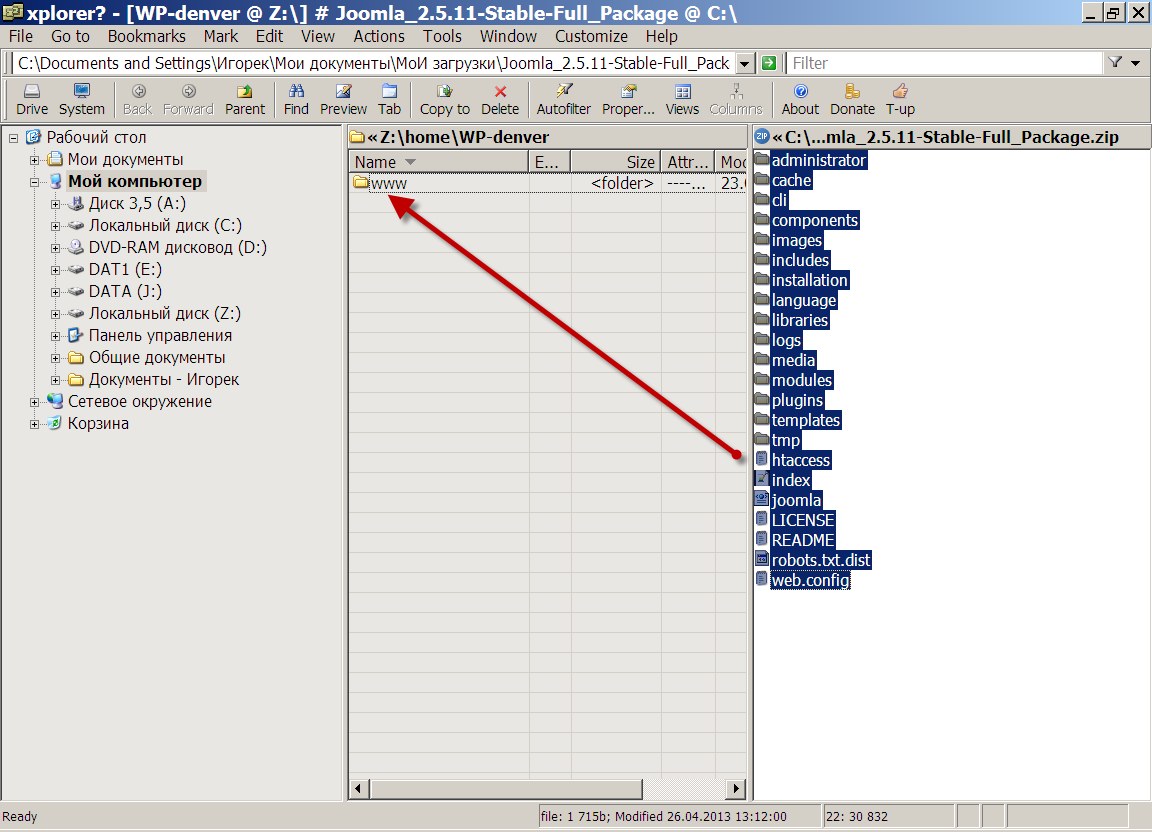
После чего создайте папку, где будут располагаться файлы вашего сайта, в denwere. Путь: Корневая_Папка_Denwera/home/localhost/www/»название». Я назвал папку wp1. Теперь в эту папку распакуйте архив, скачанный с сайта WordPress. У вас должно получиться примерно следующая структура файлов и папок:
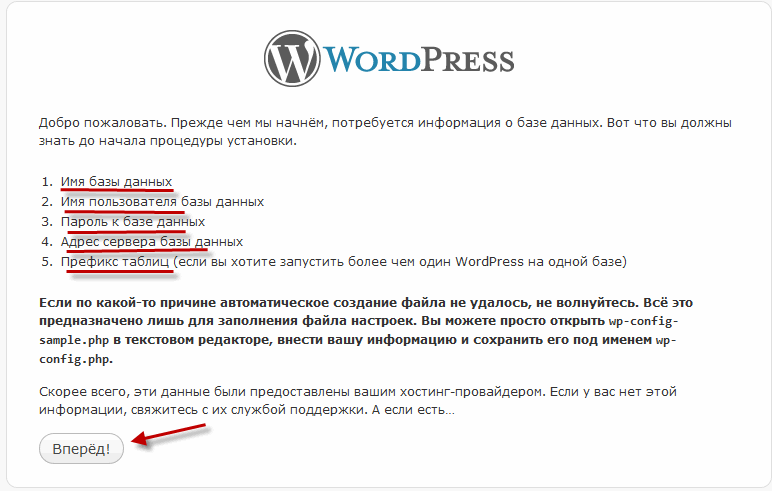
4) Знаменитая 5 минутная установка
Последний этап установки. Зайдите в браузере по адресу http://localhost/»название папки в домене». Название папки в домене у меня — wp1. На данной странице вы должны увидеть следующее:
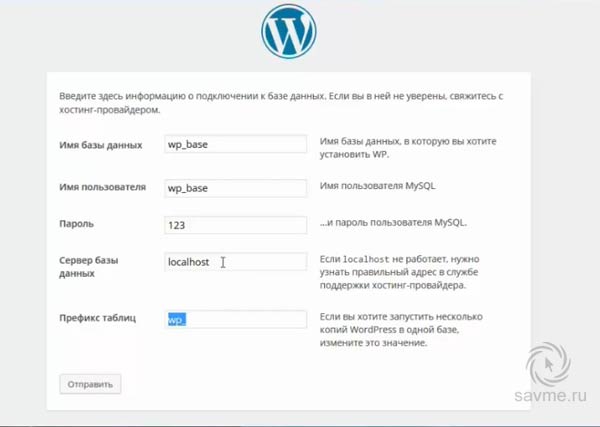
Если страница открылась и работает корректно, то дело осталось за малым. Нажмите кнопку «Вперёд!» в низу страницы. На следующей странице, вам необходимо заполнить форму как показано на изображении ниже.
На следующей странице, вам необходимо заполнить форму как показано на изображении ниже.
Имя базы данных, возможно у вас другое, необходимо ввести то которые мы задавали во втором пункте.
Внимание! Данные настройки подойдут только для denwer и некоторых других локальный серверов. В остальных случаях вы должны получить все эти данные от хостинг-провайдера! Об это позже.
Нажмите кнопку «Отправить».
Если все данные введены верно, то вы увидите такую страницу.
Нажимаем кнопку «Запустить установку». Далее вам будет предложено заполнить некоторую информацию для сайта.
Можете все сделать как у меня, или заполнить самому. Так же не забываем указать e-mail. В дальнейшем вы сможете всё это легко изменить через админку.
Если всё было сделано правильно, вы увидите такую страницу.
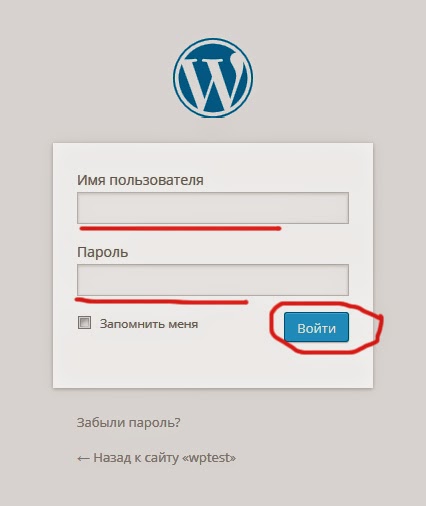
Поздравляю! На это установка окончена. Теперь вы можете зайти на в админку нажав кнопку «Войти». Введите логин и пароль указанный при установке в последнем окне, после чего вы попадете в админку.
Установка WordPress на бесплатный хостинг
Установка WordPress хостинг мало чем отличается от установки на denwer, хотя иногда возникают некоторые проблемы о которых мы поговорим дальше. Для начала вам нужно подобрать хостинг на котором будет располагаться ваш сайт. Я могу порекомендовать хороший, надежный хостинг beget.ru , которым пользуюсь сам. Цены там очень дешевые, есть возможность взять обещанный платеж если у вас закончились средства и нет возможности пополнить баланс в данный момент, и даже есть бесплатный период. Все дальнейшие инструкции по настройке хостинга будут на примере beget.ru однако для других хостингов всё это будет не сильно различаться. Разве что расположениями кнопок.
1) Создание базы данных
Зайдите по адресу https://cp.beget.com/ и пройдите авторизацию если потребуется. Далее в главной панели выберете пункт MySQL
В следующем окне введите название базы данных и пароль. Запишите их или запомните, после чего нажмите кнопку «Добавить».
После чего база данных должна появится в списке ниже. Можете проверить работоспособность базы через phpMyAdmin нажав кнопку показанную на скриншоте.
2) Загрузка файлов WordPress на сервер
Теперь необходимо загрузить файлы WordPress на сервер через ftp-соединение, для этого можно воспользоватся файловым менеджером, например FileZila, или, встроенным в хостинг, файловым менеджером. Второй вариант более удобен, но не на всех хостингах так получиться сделать, потому что не все предоставляют свой собственный файловый менедежер. Поэтому рассмотрим оба варианта.
1) Загрузка файлов на сервер с помощью FileZila
Скачайте и установите программу, если у вас её ещё нет, и запустите. Теперь необходимо подключиться к хостингу. Для этого в верхнем меню программы выберите Файл -> Менеджер Сайтов:
В появившемся окне нажмите кнопку «Новый сайт» и введите название.
Теперь нам необходимо получить данные для ftp-подключения, нашего хостинг-провайдера. Для этого, в панели управления ищем раздел FTP. Создаем нового пользователя и запоминаем данные, аналогично тому как вы создавали базу данных. Так же нам понадобиться ip-адрес или домен сервера ftp. В beget это располагается в левой части сайта, в разделе FTP:
Для этого, в панели управления ищем раздел FTP. Создаем нового пользователя и запоминаем данные, аналогично тому как вы создавали базу данных. Так же нам понадобиться ip-адрес или домен сервера ftp. В beget это располагается в левой части сайта, в разделе FTP:
Возвращаемся в FileZilla — Менеджер сайтов. Выбираем недавно созданный сайт — wp1. И указываем настройки как у меня, заменив сервер, имя пользователя и пароль в соответствии с вашими и нажимаем кнопку «Соединиться».
Если вы все сделали правильно, в левом нижнем углу у вас будет проводник по удаленному сайту. А с лева ваша локальная файловая система. Сейчас вам нужно для удаленного сайта перейти в папку_вашего_домена/public_html , а для локального, в папку где находятся файлы WordPress. Если у вас только архив то распакуйте его в любую папку. Теперь в левом окне выберите все файлы wp с помощью клавиш Ctrl+A и на жмите правую кнопку мыши на них. После чего выберите пункт «Закачать на сервер» и дождитесь окончания загрузки:
После чего выберите пункт «Закачать на сервер» и дождитесь окончания загрузки:
2) Загрузка файлов с помощью встроенного файлового менеджера
Здесь все намного проще. В панели управления хостингом найдите раздел «Файловый менеджер» и перейдите в него.
У вас откроется страница примерно со следующим содержанием:
В любом из окон перейдите в ваш_домен/public_html , после чего в верхнем меню нажмите кнопку «Загрузить файлы» и в открывшемся окне нажмите «Browse», у вас откроется проводник в котором вам необходимо выбрать файлы или архив с wordpress:
Дождитесь окончания загрузки и нажмите кнопку «Загрузить» в низу окна. Если вы загрузили архив, вам понадобится его ещё распаковать. Для этого щелкните правой кнопкой мыши по загруженному архиву и выберите пункт «Распаковать архив».
После, чего вам предложат выбрать путь, куда распаковывать архив. По умолчанию будет текущая директория. Нам такой путь подойдёт, по этому жмём кнопку ОК.
Теперь в браузере перейдите по адресу вашего домена. Если вы все сделали правильно, то вы увидите стартовое окно установки. Дальнейшие действия я описал в пункте знаменитая 5 минутная установка , для хостинга данный пункт ничем не отличается, только необходимо ввести данные который вы вводили при создании базы данных.
В большинстве случаев выше описанные этапы установки WordPress работают без проблем, но иногда возникают проблемы (как правило при установки на хостинг) из за различных настроек сервера. Если первым способом у вас не получилось установить, попробуйте сделать, как будет описано нижу. Различия между этими способами только на этапе знаменитая 5 минутная установка . Остальное необходимо проделать точно так же. И так, я предполагаю что базу данных вы уже создали и файлы на сервер загрузили. Теперь в корневой папки WordPress найдите файл wp-config-sample.php и переименуйте его в wp-config.php
Далее необходимо его открыть на редактирование любым текстовым редактором, например блокнотом, а введи ваши данные, для подключения к БД как показано на рисунке.
У меня получилось вот так для локального сервера:
Теперь перейдите по ссылке: http://ваш_домен/wp-admin/install.php . И проделайте обычную знаменитаую 5 минутную установку . В этом случае ошибок не должно возникнуть, если вы указали верные данные.
На этом урок закончен. Надеюсь у всех всё получилось, а если же нет то вы можете оставлять вопросы в комментариях.
Как установить WordPress на Denwer
Запуск первого блога начинается с установки WordPress на Denwer. Я считаю, что нужно начинать «сборку блога» задолго до размещения его на хостинге, а если это Ваш первый проект, то это должны сделать непременно. В этом случае имеете некоторое время в своем распоряжении для исправления допущенных ошибок: красиво его оформить, настроить, наполнить минимальным количеством статей. С другой стороны — сильным мотиватором для продолжения работы над проектом является осознания того, что Вы потратились и будет жалко бросить уже запущенный проект, тем более получивший одобрение у первых посетителей.
Что я желаю получить, установив WordPress на Denwer:
- Научиться управлять будущим ресурсом.
- Установить и настроить нужные и полезные плагины.
- Подобрать шаблон WordPress — настроить его, учитывая мои интересы.
- Внести изменения в код шаблона — к сожалению не имею навыков редактирования шаблонов, только этому учусь.
- Снисходительно оценить мой будущий проект.
- Если не удастся разместить блог на хостинге в с первого раза, у меня всегда будет копия его работать на локальном сервере Denwer.
Для начала я скажу, как установить WordPress на Denwer, как выполнить первый запуск своего проекта. Все что нужно уже есть на жестком диске, самое время приступить к работе. Стоп. Скажу еще пору слов. Я начинал осваивать Вордпресс, когда была доступна версия 2.9.2. Может быть, когда Вы читаете эти строки, развитие этого движка ушло далеко вперед. Может быть установочный процесс изменился. Скорее всего да. Так вот, нет необходимости давать устаревшую информацию, поэтому установка WordPress выполняется уже более новой версии: 3. 0.5. В не то далекое время, когда выйдет версия 4 или 5, я внесу в эту заметку изменения, чтобы Вы всегда получали от seomans.ru достоверную информацию. Приступим
0.5. В не то далекое время, когда выйдет версия 4 или 5, я внесу в эту заметку изменения, чтобы Вы всегда получали от seomans.ru достоверную информацию. Приступим
Подготовка к установке WordPress на локальный сервер Denwer
Я всегда пользуюсь переведенным на русский язык установочным дистрибутивом Вордпресс, качаю его с официально сайта — http://ru.wordpress.org/, никаких сборок, доработок и всего прочего: за это денег не берут, но что в код добавят, и чем это грозит??
Получаю установочный дистрибутив, распаковываю из архива.
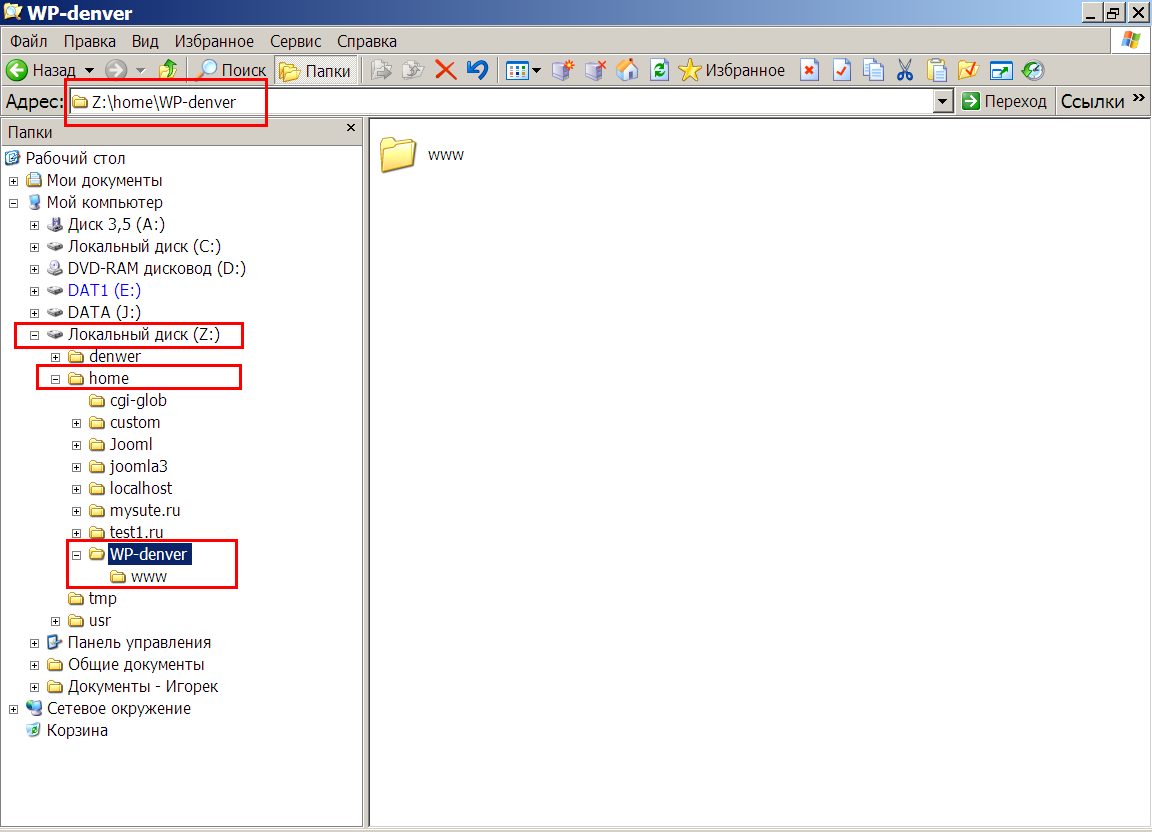
Локальный сервер Denwer у меня установлен в С:\WebServers (1), значит я должен создать некий каталог bloust (2), в подкаталоге www (смотрите скриншот). А вот в папку bloust копирую все содержимое из архива(3), начиная первым каталогом(4), завершая самым нижним файлом.
Обратите внимание на то, в каком каталоге размещены файлы блога!!!
Затем я должен создать базу данных: Запустив локальный сервер, в адресной строке браузера должен прописать вот эту строку:
localhost/tools/phpmyadmin
Вы уведите панель управления и создания баз данных MySQL, об этом более подробно написано в посте «Устанавливаю Денвер». Если этого не произошло, а браузер выдал сообщение об ошибке, нужно:
Если этого не произошло, а браузер выдал сообщение об ошибке, нужно:
- удостовериться о корректной работе Денвера
- перегрузить сервер
- выключить и запустить снова локальный сервер
В открывшемся мастере создаем свою первую базу, называю ее bloust, но пока не установлю WordPress, она не содержит ни одной таблицы.Тут же создадим пользователя ust присвоим пароль 111.
Теперь я должен в каталоге bloust найти и открыть с помощью программ Notepad++ блокнот wp-config-sаmple.php. Ни в коем случае не пользуйтесь текстовым редактором Microsoft Office и подобными программами. При сохранении изменений в файле они оставляют невидимые символы, которые вызывают ошибки в работе движка.
- Вместо слова database_name_here прописываем bloust (5)
- Вместо слова username_here прописываем ust (6)
- Вместо слова password_here прописываем 111 (7)
Вы можете не создавать пользователя, а пользоваться тем, что существует по-умолчанию. Его имя root (6), у него нет пароля доступа к БД — ничего не вводите вместо 111 (7). Вместо фраз «ваша уникальная фраза»(8) – по правилам нужно вписать любой набор букв, цифр, знаков, пробелов. После сохранения изменений в документе, файл переименуем в wp-config.php.
Его имя root (6), у него нет пароля доступа к БД — ничего не вводите вместо 111 (7). Вместо фраз «ваша уникальная фраза»(8) – по правилам нужно вписать любой набор букв, цифр, знаков, пробелов. После сохранения изменений в документе, файл переименуем в wp-config.php.
Обратите внимание на префикс создаваемых таблиц базы данных – он везде одинаков, WP_ (9). К сожалению пока при установке блога мы не можем его менять, и это огромное упущение разработчиков движка.
Первый способ установки WordPress на Denwer
Для этого следует адресной строке браузера я набираю именно такой адрес localhost/bloust, все что перед и после введенной фразы инсталятор прописывает сам.
Если браузер показал сообщение об ошибке и установщик блога не пожелал запуститься, проверьте правильность написания адреса(10).
- localhost/ — константа, нужно набирать слово без ошибок, сколько бы блогов Вы таким образом не устанавливали, его набирают постоянно.
- bloust/ — название папки, в которую были помещены все файлы движка(смотрите скрин первый в этой статье).

Запускается мастер установки, в панели настройки должны вписать все требуемое:
- название будущего блога(11),
- логин — его следует записать, чтобы изменить его, нужно редактировать запись в базе данных(12)
- пароль — запомнить, но его нужно изменить через админку блога(13)
- адрес почтового ящика — не критично(14).
- приватность — включенная опция разрешает индексирование проекта ПС(15).
- УСТАНОВКА(16)
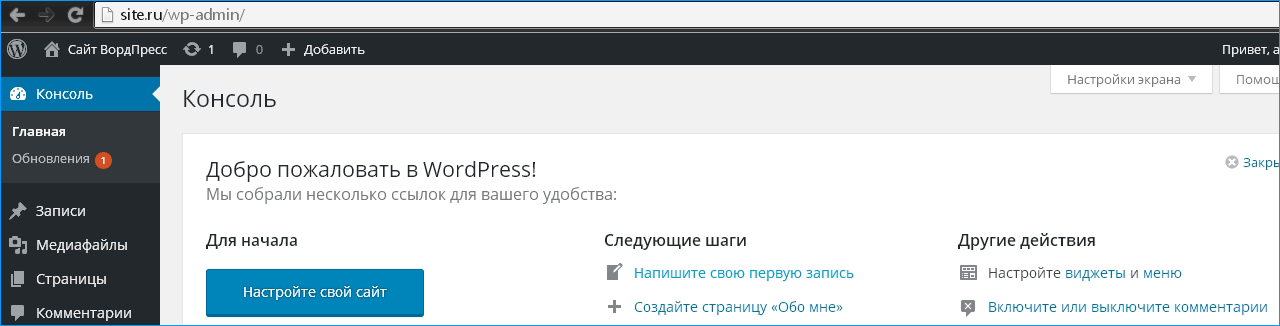
Через несколько секунд после запуска установки WordPress на Denwer можете с блогом работать. У меня все в порядке, входим в администраторский раздел(17), просим браузер запомнить нас.
База данных установленного блога WordPress
Установленный WordPress создал вот такие 11 таблиц в базе данных(18), их префикс(19).
Адреса установленного блога:
- Главная страница блога доступна по адресу http://localhost/bloust
- Страница администраторской панели блога доступна по адресу http://localhost/bloust/wp-admin
Второй способ установки WordPress на Denwer
В каталоге c:\WebServers\home\ (если сервер установлен по адресу c:\WebServers\) создать каталог bloust. local, в нем создать каталог www, в него загрузить все установочные файлы Вордпресс. Базу данных создаем и файл wp-config-sаmple.php редактируем так же, как я описал выше. Чтобы запустить остановку блога нужно набрать адрес bloust.local. В этом случае:
local, в нем создать каталог www, в него загрузить все установочные файлы Вордпресс. Базу данных создаем и файл wp-config-sаmple.php редактируем так же, как я описал выше. Чтобы запустить остановку блога нужно набрать адрес bloust.local. В этом случае:
- Главная страница блога доступна по адресу http://bloust.local
- Страница администраторской панели блога доступна по адресу http://bloust.local/wp-admin
Как создать пользователя базой данный
Когда запустили панель создания БД(localhost/tools/phpmyadmin), нашли вкладку привилегии(20), там размещена опция Add a new User (создать нового пользователя). Проходим. Заполняем поля: имя(21),выбираем название хоста(22), заполняем дважды поля ввода пароля(23). Генерацией пароля не пользуемся(25), устанавливаем права(24). Жмем на кнопку «Выполнить».
Для большей наглядности я размещу видеоролик. Он показывает, как я устанавливал CMS WordPress на локальный сервер Denwer. Запись не отредактирована, и отображает не отрепетированную установку. Как видите работа требует внимательности, но процесс установки не сложный.
Как видите работа требует внимательности, но процесс установки не сложный.
Установка блога WordPress на локальный сервер Denwer
После установки самого локального сервера мы приступаем к установке нашего блога WordPress на сервер. Рассмотрим установку WordPress на локальный сервер шаг за шагом.
1. Скачиваем установочный файл WordPress.
Для этого заходим на русскоязычный сайт WordPress по адресу http://ru.wordpress.org/ и нажимаем на красно-оранжевую кнопку «Скачать WordPress».
Сохраните файл на Вашем компьютере.
2. Создаем папку для нашего будущего сайта.
Поскольку локальный сервер Denwer у нас уже установлен, нам нужно лишь создать папку для сайта. Для этого открываем в проводнике Windows папку, куда мы устанавливали сервер (обычно это папка C:\WebServers\).
Далее переходим в подпапку home — в ней будут храниться все наши сайты. Мы видим, что тут уже расположены папки cgi-glob, localhost, test1. ru. Их не трогаем. Создаем новую папку, причем ее имя выбираем таким, чтобы использовать его как адрес создаваемого нами сайта. Например, если мы хотим, чтобы адрес сайта на локальном сервере был wp.local, то и папку нужно назвать также: wp.local.
ru. Их не трогаем. Создаем новую папку, причем ее имя выбираем таким, чтобы использовать его как адрес создаваемого нами сайта. Например, если мы хотим, чтобы адрес сайта на локальном сервере был wp.local, то и папку нужно назвать также: wp.local.
Теперь заходим в только что созданную нами папку wp.local и в ней создаем подпапку с именем www . В данную папку будут загружаться файлы нашего сайта.
Таким образом, конечный путь до папки www будет следующим:
C:\WebServers\home\wp.local\www
Все готово для размещения файлов. Идем дальше.
3. Распаковка архива файлов WordPress в папку сайта.
Открываем ранее скачанный нами архив с установочными файлами WordPress и распаковываем его содержимое в папку www. Видим такую структуру файлов и папок.
4. Запускаем локальный сервер.
Пришло время включить сервер. Для этого кликаем на ярлык Start Denwer нашего локального сервера.
Если Вы не создали ярлык на рабочем столе, то откройте папку:
C:\WebServers\denwer. Нужный для старта сервера файл называется Run.exe, его и следует запускать.
Итак, через несколько секунд сервер запущен. Идем далее.
5. Открываем наш локальный сайт в браузере.
Пришло время проверить, работает ли наш только что созданный сайт. Открываем браузер (рекомендую пользоваться браузером Firefox и не использовать Internet Explorer). Набираем в адресной строке адрес нашего сайта, в данном случае wp.local и переходим по данному адресу. Если все в порядке, то вы увидите следующее окно:
Все работает правильно. Переходим к следующему шагу.
6. Создаем базу данных MySQL для нашего сайта.
Для этого нам нужно набрать в адресной строке localhost и перейти по этой ссылке. Откроется адрес http://localhost/denwer/. Прокручиваем страницу вниз и находим ссылку «Заведение новых БД и пользователей MySQL». Нажимаем на эту ссылку.
Нажимаем на эту ссылку.
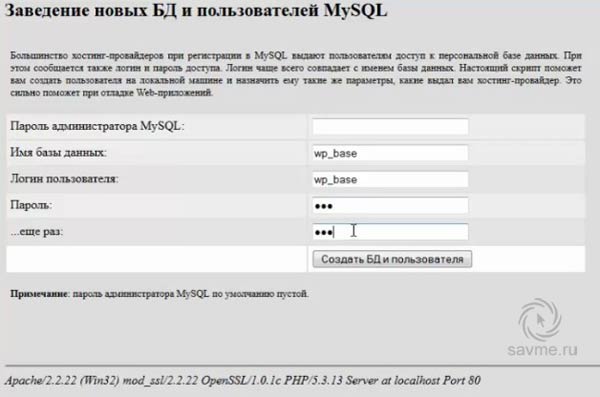
Открывается такого вида окно:
Это окно, в котором мы создаем базу данных. Нам нужно ввести только два параметра: «Имя базы данных» и «Имя пользователя», в данном случае оба параметра я вписываю wp. Рекомендую для локального сервера писать одинаковые имена. Пароль вводить не требуется, потому что сайт располагается на Вашем компьютере и видеть будете его только Вы. Никто в интернете на данном этапе не увидит этот сайт.
Далее нажимаем кнопку «Создать БД и пользователя».
База данных и юзер созданы, идем далее.
7. Продолжаем установку WordPress.
Нам нужно вновь открыть адрес создаваемого нами сайта, в данном случае я снова набираю в адресной строке wp.local. Теперь мы нажимаем на кнопку «Создать файл настроек» и видим следующее окно:
Как видите, данная страница сообщает нам, что на следующем шаге потребуется ввести параметры базы данных нашего сайта. Мы уже создали базу и готовы продолжить. Нажимаем кнопку «Вперед!»
Нажимаем кнопку «Вперед!»
8. Настройка параметров базы данных.
Открывается окно:
Здесь требуется ввести параметры нашей базы данных. Это те самые параметры, которые мы вводили на шаге «6. Создаем базу данных MySQL для нашего сайта.»
Указываем имя базы данных, имя пользователя. Пароль мы не вводили — оставляем поле пустым. Сервер базы данных уже указан localhost — это верно, его не трогаем. Префикс таблиц рекомендуется изменить для обеспечения большей безопасности, например, написать w13p. Однако Вы можете не менять префикс, это не критично.
Когда все данные заполнены верно, нажмите кнопку «Отправить».
Если ошибок нет, то выведется следующее сообщение:
Далее нажимаем на кнопку «Запустить установку».
9. Ввод основных параметров сайта.
Установка блога запущена. Теперь нужно заполнить основные его параметры.
Вы видите такое окно:
Вам требуется указать:
а) Название сайта — впишите его. О выборе названия для Вашего сайта мы поговорим отдельно. Название можно изменить в любой момент, потому напишите то, которое Вам кажется подходящим.
О выборе названия для Вашего сайта мы поговорим отдельно. Название можно изменить в любой момент, потому напишите то, которое Вам кажется подходящим.
б) Имя пользователя. Рекомендую в целях безопасности не использовать имя пользователя «admin». Выберите другое имя. Я вписываю «xobot».
в) Впишите пароль сайта, затем повторите его во второй строке. Рекомендую выбирать надежные пароли, содержащие буквы и цифры, рекомендуемая длина пароля не менее 6 символов.
г) Укажите Ваш e-mail, на него будут приходить уведомления с сайта (но только после того, как Вы перенесете свой сайт в интернет).
Когда Вы заполнили все данные, нажмите кнопку «Установить WordPress».
10. Установка сайта завершена.
Вы видите сообщение об успешном завершении установки Вашего блога на WordPress:
Теперь Вы можете войти в административную панель сайта, нажав на кнопку «Войти». Давайте это сделаем.
11. Вход в админ. панель.
Вы видите форму входа в административную панель:
Наберите имя пользователя и пароль, которые Вы указали при установке блога.
Далее нажмите «Войти».
Откроется админ. панель сайта:
Из административной панели Вы легко можете перейти на сам сайт, нажав на название сайта, расположенное вверху слева на серой полосе:
Запомните, что административная панель Вашего сайта всегда доступна по ссылке:
http://адрес_сайта/wp-admin/
(в нашем случае это будет ссылка http:/wp.local/wp-admin/)
Установка сайта на WordPress полностью завершена и теперь наш сайт выглядит вот так:
Далее можно переходить к работе с нашим сайтом.
Поделитесь этой записью с друзьями, буду благодарен!
Как установить WordPress на локальный хост (5 простых шагов)
Как самая популярная веб-платформа, WordPress уже задействует более одной трети всех веб-сайтов.
Сотни людей входят в сообщество каждый день. Если вы тоже один из них, мы приветствуем вас с помощью этого простого и удобного для новичков учебника «Как установить WordPress на Localhost» за пять простых шагов.
Изучение WordPress — это просто развлечение. В настоящее время любой может создать веб-сайт для ведения блога или любых других целей за считанные минуты.Да, CMS (система управления контентом) упростила задачу для всех нас. WordPress лидирует в индустрии CMS с удивительной долей рынка более 60%!
В этом посте мы показали, как установить WordPress на локальном хосте за 5 простых шагов.
- Загрузить XAMPP
- Установить и запустить XAMPP на вашем ПК
- Загрузить последнюю версию WordPress
- Создать базу данных
- Установить WordPress на Localhost
Давайте начнем с этого основного вопроса.
Зачем устанавливать WordPress на локальном хосте?
Сайт в среде localhost предназначен в основном для личных целей, а не для пользователей или аудитории. Единственный человек, который может видеть этот сайт, — это вы! Итак, зачем кому-то создавать сайт на localhost?
Ответ уже дан в предыдущем абзаце. Перед тем, как начать работу с нашим сайтом или сделать визуальное присутствие, мы должны изучить основы и протестировать результаты нашего разработанного решения. Сайт localhost позволяет нам проверять и проверять обновления, изменения, настройки и т. Д.чтобы быть уверенным в окончательных результатах.
Перед тем, как начать работу с нашим сайтом или сделать визуальное присутствие, мы должны изучить основы и протестировать результаты нашего разработанного решения. Сайт localhost позволяет нам проверять и проверять обновления, изменения, настройки и т. Д.чтобы быть уверенным в окончательных результатах.
В основном разработчики используют эти сайты, чтобы проверить свои работы на предмет качества и проблем с ними. Но как пользователь вы тоже должны создать и использовать один или несколько сайтов localhost, прежде чем делать какие-либо обновления или добавлять новую функцию.
Итак, сайт localhost действительно помогает вам подготовиться к следующему финальному шагу. Технологии стремительно развиваются, как и индустрия программного обеспечения. Нет возможности игнорировать процесс обновления-апгрейда.На помощь приходит сайт localhost.
Как установить WordPress на локальный хост (5 простых шагов)
WordPress упростил установку решения как на c-панели, так и на локальном хосте. Большинство известных хостинг-провайдеров предлагают установку WordPress в один клик. Но вам нужно полагаться на решение веб-сервера localhost для создания базы данных и сохранения ваших файлов при создании локального сайта.
Большинство известных хостинг-провайдеров предлагают установку WordPress в один клик. Но вам нужно полагаться на решение веб-сервера localhost для создания базы данных и сохранения ваших файлов при создании локального сайта.
Есть несколько популярных решений для установки WordPress на Localhost.Чтобы упростить вашу работу, мы упоминаем четырех самых популярных поставщиков услуг localhost.
- WAMP
- MAMP
- LAMP
- XAMPP
В этом посте мы покажем вам, как установить WordPress на localhost с помощью XAMPP . Этот сервер localhost известен своей общей поддержкой и быстрым ответом. Таким же образом вы можете установить WordPress с помощью WAMP, LAMP или MAMP.
Это программное обеспечение, которое создает localhost на вашем ПК с помощью программного обеспечения веб-сервера Apache , PHP и MySQL .Вы можете знать-
PHP — это язык программирования, а MySQL — это программное обеспечение для управления базами данных.
Оба они необходимы для запуска сайта WordPress.
Установка каждого из этих программ по отдельности трудна и требует много времени для новичков. Вот почему вам нужно полагаться на такое решение, как XAMPP / WAMP / LAMP / MAMP.
XAMPP против WAMP против MAMP против LAMP: какой из них идеально подходит для вашего устройства
Среди этих решений XMAPP и WAMP имеют открытый исходный код и предоставляют бесплатное решение.
XAMPP лучше, чем WAMP, потому что он совместим со всеми доступными операционными системами, такими как Windows, OS-X и Linux. С другой стороны, WAMP ограничен только для операционной системы Windows.
LAMP и MAMP также являются бесплатными решениями localhost с открытым исходным кодом и обеспечивают хорошую поддержку. Но проблема в том, что LAMP в основном означает операционную систему Linux, а MAMP ограничен только для операционной системы Mac.
Итак, что лучше по сравнению с другими? Вы можете найти XAMPP как лучший пакет для любой из операционных систем с его множеством функций.
А теперь начнем с первого шага.
Шаг 1 — Загрузите XAMPP
- Существуют разные версии для разных операционных систем. Выберите идеальный для своего устройства.
После нажатия на кнопку загрузки подождите несколько секунд. Это файл размером около 150 МБ, поэтому вы должны дать ему некоторое время для загрузки.
Шаг 2 — Установите и запустите XAMPP на вашем ПК
Это второй шаг. После скачивания программы ее нужно разархивировать.Когда файл будет готов, просто нажмите кнопку «Установить» или дважды щелкните по ней. Вскоре вы обнаружите, что процесс установки начался.
- На следующем шаге вы увидите несколько флажков, которые уже отмечены. Вам нужны только MySQL и phpMyAdmin, поэтому снимите отметки со всех остальных.
- Через несколько секунд вы увидите приветственное уведомление. Это означает, что ваш процесс установки работает отлично.
- Если на вашем компьютере установлено антивирусное программное обеспечение, вы можете увидеть подобное предупреждение системы безопасности.
 Не волнуйтесь, проверьте любую из указанных сетей и продолжайте, нажав кнопку Разрешить доступ .
Не волнуйтесь, проверьте любую из указанных сетей и продолжайте, нажав кнопку Разрешить доступ .
- Вы увидите вариант выбора языка, отметьте тот, который вам нужен, и нажмите кнопку «Сохранить».
- Вы почти закончили процесс установки. Просто отметьте этот вопрос и нажмите кнопку Finish . Панель управления XAMPP автоматически запустится на вашем устройстве.
Поздравляем! Вы завершили процесс установки XAMPP!
Шаг 3 — Загрузите последнюю версию WordPress
Пришло время создать базу данных и начать установку WordPress на localhost.Для этого вам необходимо скачать последнюю версию WordPress.
- Перейдите на официальный сайт WordPress, нажмите кнопку «Получить WordPress» в правом верхнем углу. Вы будете перенаправлены на новую страницу.
- Теперь нажмите кнопку Загрузить WordPress.
Процесс загрузки может занять некоторое время. Вы получите zip-файл. Разархивируйте файл и скопируйте его для следующего использования.
Шаг 4 — Создание базы данных
Чтобы создать базу данных, сначала вам нужно подготовить папку на вашем ПК, в которой вы хотите сохранить все данные вашего локального сайта.
- Перейдите на локальный диск, на котором вы сохранили загруженный файл XAMPP.
- Выберите папку htdocs и вставьте последнюю версию WordPress, которую вы скопировали ранее.
Теперь переименуйте папку WordPress. Вы можете избежать этого варианта, если хотите создать свой сайт с самим названием «WordPress».
Мы назвали эту папку «mytest». Посмотрите скриншот ниже. Вы должны запомнить имя, которое вы выбрали для своей базы данных.
- Теперь откройте новую вкладку в браузере и перейдите по адресу localhost / phpmyadmin
- Запишите то же имя, которое вы написали на локальном диске. И, наконец, нажмите кнопку Create . Ваша база данных будет создана в течение нескольких секунд.
Вы успешно создали базу данных localhost. Теперь настала очередь установить WordPress на локальный хост.
Примечание: Перед тем, как перейти к последнему шагу, вам необходимо запустить веб-сервер Apache и базу данных MySQL из панели управления Xampp, установленной на вашем ПК или Mac.Без их запуска вы не сможете получить доступ к PHPMyAdmin.
Просто зайдите в папку с вашим приложением. Выберите панель управления Xampp и нажмите кнопки MySQL и Apache. Посмотрите на скриншот ниже.
Активируйте Apache Web Server и MySQL DatabaseШаг 5 — Установите WordPress на локальный хост
Откройте новую вкладку в браузере и введите localhost / ваше имя (в нашем случае «mytest») и нажмите кнопку Enter . Вы увидите мастер установки WordPress, как показано ниже.
- Выберите свой язык и нажмите «Продолжить»
- Вы увидите приветственное уведомление от имени WordPress. На следующем этапе WordPress потребуется
- Имя базы данных
- Имя пользователя
- Пароль
- И хост базы данных
- Просто нажмите кнопку «Поехали»
- Это поля, которые вы видите на скриншоте ниже.
- Укажите имя своей базы данных, вы можете написать «root» в качестве имени пользователя, оставьте поле пароля пустым — это лучше, и вы обнаружите, что другие поля были заполнены ранее.
- Нажмите кнопку «Отправить»
Локальная установка WordPress — Web Designer Wall
Это первая глава из серии Полных руководств по темам WordPress. В этой главе вы узнаете, как установить WordPress на локальный компьютер. Таким образом вы сэкономите время на обновлении и предварительном просмотре файлов (так что вам не придется часто загружать файлы при каждом изменении). Вы также можете использовать локальную версию для тестирования новых плагинов, тем и обновлений. Это руководство предназначено для начинающих, которые хотят научиться запускать WordPress локально.
Краткое описание
Если у вас есть некоторый технический опыт, вы можете пропустить подробные шаги в этом руководстве. Вот упрощенные шаги по установке WordPress на локальный компьютер:
Установите локальный сервер ( Mac: MAMP, PC: XAMPP или WAMP).
Создайте новую базу данных.
Загрузите WordPress с wordpress.org и извлеките файлы в новую папку в папке htdocs .
Переименуйте файл wp-config-sample.php в wp-config.php и обновите данные базы данных в соответствии с вашим локальным сервером.
Запустите wp-admin / install.php и следуйте инструкциям по установке WordPress.
Готово!
Давайте начнем…
Прежде чем начать, давайте посмотрим на требования для запуска WordPress:
- PHP 4.3+
- MySQL 4+ Сервер базы данных
1. Установите локальный сервер
Для запуска любого приложения PHP / базы данных на локальном компьютере вам понадобится локальный хост (например, Apache + MySQL). Для Mac используйте MAMP. Для ПК используйте XAMPP или WAMP.
Я использую Mac, поэтому собираюсь установить MAMP. Зайдите на mamp.info, скачайте и установите MAMP.
2. Создание новой базы данных
После того, как вы установили MAMP, запустите его, и вы перейдете на стартовую страницу. Теперь нажмите phpMyAdmin. На странице phpMyAdmin создайте новую базу данных (например, wordpress ).
3. Скачать WordPress
Зайдите на wordpress.org и загрузите последнюю сборку WordPress. Перейдите в папку htdocs (где вы установили MAMP), извлеките wordpress.zip в новую папку (например, mysite ).
4. Обновите файл wp-config.php
В папке переименуйте файл wp-config-sample.php в wp-config.php . Откройте wp-config.php и обновите детали базы данных (db_name, user, password, host) в соответствии с вашим локальным сервером.
5. Запустите install.php
В браузере перейдите по адресу http: // localhost: 8888 / mysite / wp-admin / install.php и следуйте инструкциям по установке WordPress.
Что дальше…
В следующей главе я покажу вам, как создать собственную тему WordPress дизайнерским способом (навыки работы с PHP не требуются).
Как установить WordPress — Руководство по установке WordPress
WordPress начинался как система ведения блогов, но превратился в полноценную систему управления контентом и многое другое. Готовы начать? Marketplace позволяет легко установить WordPress и другие сторонние скрипты в вашу учетную запись хостинга.
Чтобы установить WordPress, выполните один из двух следующих шагов. Для начала вам нужно будет получить доступ к панели управления Bluehost.
Bluerock
- Щелкните вкладку Мои сайты в боковом меню навигации слева.
- Нажмите кнопку Создать сайт кнопку .
- Новые окна появляются для двух настоятельно рекомендуемых конструкторов веб-сайтов.
- Нажмите кнопку Начать сборку под опцией WordPress .
- Введите информацию администратора :
- Имя сайта: Это имя будет отображаться на вашем сайте. Это не URL-адрес, а просто имя, используемое на вашем сайте.
- Слоган сайта: Это должно отражать краткое описание вашего веб-сайта.
- Вкладка «Дополнительно»:
- Адрес электронной почты: Здесь будут отправлены ваши данные для входа.
- WordPress Admin Username: Желаемое имя для входа в ваше приложение
- WordPress Admin Password: Желаемый пароль для этого приложения.
Прочтите нашу статью о создании надежных паролей.
Установщику потребуется несколько минут, чтобы установить ваше приложение.После завершения:
- Щелкните вкладку Мои сайты в боковом меню навигации слева.
- Найдите установленный домен и нажмите , войдите в WordPress .
Наследие
- Выберите веб-сайт в подменю
- В разделе WordPress нажмите кнопку установить сейчас .
- Наведите указатель мыши на значок WordPress и нажмите кнопку установить .
- Введите информацию администратора .
- Настройка программного обеспечения
- Выберите версию, которую вы хотите установить: Это будет версия построителя WordPress, которую вы хотите установить.
- Выберите URL-адрес для установки: Это будет URL-адрес, отображаемый на вашем сайте. Выберите связанный с ним каталог файлов.
- Настройки сайта
- Имя сайта: Это имя будет отображаться на вашем сайте.Это не URL-адрес, а просто имя, используемое на вашем сайте.
- Описание сайта : Это должно отражать краткое описание вашего веб-сайта.
- Включить мультисайт (WPMU) : эта функция включает опцию мультисайта для вашего блога WordPress.
Для использования этой функции ваш сервер должен поддерживать Apache mod_rewrite.
- Аккаунт администратора
- Имя пользователя администратора: Желаемое имя для входа в систему для вашего приложения
- Пароль администратора: Требуемый пароль для этого приложения
Просмотрите эту статью о создании надежных паролей для справки. - Адрес электронной почты администратора: Здесь будут отправлены ваши данные для входа.
- Выбрать язык:
- Выберите предпочтительный язык: Нажмите кнопку ▼, затем выберите предпочтительный язык.
- Выберите подключаемые модули:
- Выберите нужные плагины, установив флажок.
- Ограничение попыток входа в систему (Loginizer): Этот плагин защитит ваш сайт от атак грубой силой, ограничивая количество попыток входа в систему для вашей установки WordPress.Щелкните здесь, чтобы перейти на сайт плагина.
- Классический редактор: Это восстанавливает предыдущий редактор WordPress и экран редактирования сообщения. Это также поможет вам использовать плагины, расширяющие его и добавляющие мета-блоки старого стиля. Щелкните здесь, чтобы перейти на сайт плагина.
- wpCentral — Управление несколькими WordPress: Это поможет вам управлять всеми вашими блогами WordPress с ОДНОЙ панели инструментов. Щелкните здесь, чтобы перейти на сайт плагина.
- Выберите нужные плагины, установив флажок.
- Дополнительные параметры:
- Имя базы данных: Введите имя базы данных, которая будет создана для установки.
- Префикс таблицы: Введите любой предпочтительный префикс таблицы для базы данных.
- Отключить уведомления об обновлениях Электронные письма: Установите флажок.
Примечание : Если вы отметите этот параметр, вы не будете получать уведомления по электронной почте об обновлениях, доступных для этой установки. - Автоматическое обновление: Выберите параметр автоматического обновления для этой установки, когда доступна новая версия.
- Автоматическое обновление плагинов WordPress: Установите флажок.
Примечание: Если вы отметите эту опцию, все плагины WordPress, установленные для этой установки, будут автоматически обновляться до последней версии (каждые 24 часа). - Автоматическое обновление тем WordPress: Установите флажок.
Примечание: Если вы отметите эту опцию, все темы WordPress, установленные для этой установки, будут автоматически обновляться до последней версии (каждые 24 часа).
- Выберите тему.
- Это необязательно. Если не выбран, будет установлена тема по умолчанию. Темы предоставляются PopularFX и построены на Pagelayer Editor.
- Отправьте сведения об установке по электронной почте на номер : Введите предпочтительный адрес электронной почты, на который будут отправлены сведения об установке и обновлении.
- Настройка программного обеспечения
- По завершении нажмите кнопку Установить .
После завершения установки:
- Щелкните раздел Установки вверху страницы.
- Найдите домен, в котором установлен WordPress, и щелкните ссылку.
Как установить XAMPP и WordPress локально на ПК с Windows
Хотите установить XAMPP и WordPress — он же.установить WordPress локально? Это отличная идея, если вам нужен сайт разработки, который можно использовать для тестирования или других целей. XAMPP позволяет запускать веб-сайт с вашего собственного компьютера. И как только вы его настроите, вы можете запустить новую установку WordPress всего за несколько кликов.
Но на самом деле установить XAMPP и WordPress может быть немного сложно, поэтому вам может понадобиться рука помощи.
Мы уже говорили о некоторых преимуществах местного сайта тестирования WordPress, поэтому я не буду вдаваться в подробности.Вместо этого я предполагаю, что вы здесь только для проводника.
💡 Примечание. Если вам нужно более общее руководство по установке WordPress в других средах — не только локально, но и на действующих серверах, перейдите к этому нашему руководству.
Итак, без лишних слов, вот как именно установить WordPress локально с XAMPP. В конце концов у вас будет собственная локальная тестовая среда WordPress, работающая в Windows.
Шаг 1: Загрузите и установите XAMPP на свой компьютер
Первым шагом на пути к локальной установке WordPress является загрузка и установка программного обеспечения XAMPP.Вы можете загрузить установочный файл Windows с сайта Apache Friends. Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего подключения:
После завершения загрузки запустите загруженный файл, чтобы запустить установщик XAMPP. Если вы используете антивирусное ПО, вы можете получить такое предупреждение:
Просто нажмите Да , чтобы продолжить. В зависимости от конфигурации Windows вы также можете получить запрос об управлении учетными записями пользователей (UAC).Просто продолжайте через это приглашение. После того, как вы пройдете все запросы, вы должны увидеть стандартный экран установщика:
Просто нажмите Далее , чтобы продолжить.
На следующем экране вы можете выбрать, какие компоненты установить. Для установки XAMPP и WordPress вам не нужны все компоненты. Помимо необходимых компонентов, все, что вам нужно, это:
Опять же, это все, что нужно для локальной установки WordPress.Снимите все флажки и нажмите Далее.
Теперь вы можете выбрать папку для установки XAMPP. Я всегда оставляю значение по умолчанию:
На следующем экране вы получите запрос на установку Bitnami для XAMPP. Вам нужно , а не , это нужно для установки XAMPP и WordPress, поэтому просто снимите флажок:
После того, как вы нажмете Далее , вы будете готовы к запуску установки:
Процесс установки может занять несколько минут:
По завершении вы можете запустить панель управления, чтобы начать работу с XAMPP:
Шаг 2: Запустите модули и протестируйте свой сервер
Чтобы правильно установить XAMPP и WordPress, вам нужно запустить два модуля:
Оба модуля можно запустить с панели управления XAMPP:
Как только вы запустите их, вы увидите, что их статус изменится на зеленый:
И теперь вы сможете проверить, работает ли ваш локальный сервер, перейдя по адресу http: // localhost / в своем веб-браузере по выбору:
Если все пойдет хорошо, теперь у вас есть работающий сервер XAMPP на вашем ПК с Windows! Но теперь пора установить XAMPP и WordPress.Итак, вот как запустить сайт WordPress на XAMPP.
Шаг 3. Добавьте файлы WordPress
Если вы когда-либо устанавливали WordPress вручную, остальная часть процесса должна показаться вам довольно знакомой. Во-первых, вам нужно зайти на wordpress.org и скачать последнюю версию WordPress.
Затем в Windows перейдите в папку, в которую вы установили XAMPP. Для меня это C: // xampp . У вас должно быть что-то подобное. Затем в этой папке найдите подпапку htdocs :
В htdocs создайте новую папку для вашего тестового сайта.Это имя папки станет дополнительным именем, используемым для доступа к вашему сайту. Например, если вы сделаете папку testsite , вы войдете на свой сайт, перейдя по адресу http: // localhost / testsite .
После создания папки распакуйте в нее ZIP-файл WordPress, который вы загрузили с wordpress.org:
Шаг 4. Создайте базу данных для WordPress
Затем вам необходимо создать базу данных MySQL для вашей установки WordPress. Для этого запустите PHPMyAdmin из панели управления XAMPP:
Затем нажмите Базы данных вверху:
Введите имя для своей базы данных и нажмите Create .Ваше имя может быть любым — просто запомните его, оно понадобится вам на следующем шаге:
В отличие от установки WordPress на работающий веб-сервер, при установке XAMPP и WordPress вам не нужно беспокоиться о создании пользователя базы данных.
Шаг 5. Установите WordPress локально с помощью экранного установщика
При посещении тестового сайта вы должны увидеть обычный установщик WordPress. Помните, что ваш тестовый сайт — это просто http: // localhost / FOLDERNAME :
Единственный шаг, на котором этот процесс будет отличаться от обычной установки, — это детали базы данных.Когда вы перейдете к деталям базы данных, введите их так:
- Имя базы данных = Имя базы данных, созданной в PHPMyAdmin
- Имя пользователя = «root»
- Пароль = оставить пустым
Затем завершите оставшуюся часть процесса установки WordPress как обычно.
После завершения процесса вы должны увидеть, что ваша новая установка WordPress отлично работает на вашем локальном хосте:
А как насчет мультисайта или постановки?
Как установить XAMPP и WordPress Multisite
Если вы хотите поэкспериментировать с WordPress Multisite, также можно настроить WordPress Multisite для работы на вашем локальном хосте.Однако вместо того, чтобы дублировать информацию, я просто направлю вас к публикации Вишну о том, как настроить WordPress Multisite на локальном хосте.
Следует ли использовать XAMPP и WordPress для постановки?
Хотя запуск WordPress на вашем локальном хосте — отличный способ поэкспериментировать и попробовать что-то с WordPress, вам не следует использовать его в качестве фактического промежуточного сайта для действующего сайта.
Это потому, что у него другая конфигурация оборудования, чем у вашего действующего сайта. Поэтому то, что что-то работает или не работает в вашей установке XAMPP WordPress, не означает, что на вашем рабочем сайте будет так же.
Вместо этого использование поддомена или промежуточной службы вашего хоста — лучший способ создать промежуточный сайт WordPress.
Подведение итогов о том, как установить WordPress локально на XAMPP
Как только вы научитесь устанавливать XAMPP и WordPress в первый раз, вы сможете быстро создавать новые сайты тестирования, когда это необходимо.
Как писатель-фрилансер, я использую установки XAMPP для просмотра любого количества тем и плагинов. На данный момент у меня, вероятно, есть около 60 отдельных установок WordPress, работающих на XAMPP.Так что, если вам нужна помощь с XAMPP и WordPress, оставьте комментарий, и я постараюсь помочь!
Что вы хотите делать со своим сайтом после локальной установки WordPress? Не стесняйтесь делиться в комментариях.
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как настроить и установить Divi на веб-сайт WordPress
Установка темы — один из наиболее важных шагов при создании веб-сайта WordPress.Темы придают вашему сайту форму и функции, и нам больше всего нравится сверхмощный конструктор страниц Divi. Если вы впервые устанавливаете тему WordPress, это руководство проведет вас через шаги и установит Divi на свой сайт всего за несколько кликов.
После того, как вы приобрели домен, настроили сервер и установили WordPress, вы готовы установить пакет тем Divi на свой веб-сайт. Если у вас еще нет веб-хостинга для WordPress и Divi, мы добавили наши предложения чуть ниже в этом посте.
Из этого поста вы узнаете:
- Как выбрать лучший хостинг для сайтов WordPress и Divi (плюс наша главная рекомендация по хостингу для сайтов Divi)
- Как установить Divi на сайт WordPress
- Почему вы должны использовать дочернюю тему для Divi
Погружаемся!
Выберите лучший веб-хостинг для своего сайта Divi
Перво-наперво вам понадобится пакет веб-хостинга для вашего сайта. Если вы еще не решили, какой веб-хостинг выбрать, прочтите следующий раздел, чтобы получить нашу рекомендацию.Если вы уже обеспечили веб-хостинг для своего сайта, не стесняйтесь переходить к настройке темы Divi.
Существуют сотни веб-хостинговых компаний на выбор, так что может быть непонятно, с чего начать! Каждый хост обычно предлагает многоуровневые пакеты общих, VPS и выделенных решений. Некоторые хостинговые компании также предлагают высокоуровневый продукт управляемого хостинга WordPress.
Управляемый хостинг WordPressпредлагает более надежное решение для веб-разработчиков, которые хотят облегчить некоторые технические аспекты работы веб-сайта.Как правило, эти премиальные функции включают кеширование, дополнительные меры безопасности и улучшения производительности, такие как бесплатные CDN. Эта форма веб-хостинга разработана специально для веб-сайтов WordPress, и серверы настроены и оптимизированы как таковые.
Несмотря на то, что варианты управляемого хостинга WordPress великолепны, самой теме Divi требуется немного больше TLC на уровне сервера для оптимальной работы. Если вы какое-то время использовали тему Divi, то знаете, что требуются определенные настройки сервера.
Об этом позаботится наша хостинговая платформа Divi Space Hosting; оснащение вас веб-сервером, разработанным для полного удовлетворения потребностей вашего сайта Divi. Все наши спецификации серверов настроены именно для веб-сайтов Divi, в соответствии с требованиями сервера, рекомендованными Elegant Themes.
Предварительный просмотр интерфейса хостинга Divi
ПакетыDivi Hosting начинаются всего с 15 долларов США в месяц и включают в себя бесплатный сертификат SSL, ежедневное резервное копирование, клонирование сайта в один клик для установки и разработки и многое, многое другое.Ваш сервер и веб-сайт связаны важными отношениями, поэтому убедитесь, что вы заложили правильный фундамент для своего сайта.
Как установить тему Divi для WordPress
Теперь, когда вы определились с выбором веб-хостинга для WordPress и Divi, вам необходимо установить WordPress. Большинство хостинговых компаний, включая Divi Space Hosting, устанавливают WordPress в один клик. Благодаря этому вы можете обойти процесс ручной настройки WordPress на вашем сервере и запустить автоматическую установку.
Теперь, когда вы настроили свой сервер для WordPress, пора установить Divi. Добавить тему в WordPress просто, но сначала вам нужно будет загрузить тему Divi и иметь в своем распоряжении zip-файл.
Для этого войдите в свою учетную запись Elegant Themes, выберите вкладку «Загрузки» в меню слева, перейдите к параметру продукта Divi и нажмите «Загрузить ».
Войдите в свою учетную запись Elegant Themes и загрузите тему Divi
Начнется загрузка файлов темы Divi, и по завершении вы найдете файл с названием Divi.zip в папке Загрузки. Не распаковывайте этот файл; оставьте его как есть в формате .zip.
Теперь перейдите на свой веб-сайт WordPress, войдите в систему и на панели инструментов перейдите в меню «Внешний вид »> «Темы ».
Нажмите «Внешний вид»> «Темы», чтобы начать добавление темы.
Нажмите кнопку Добавить новый вверху.
На следующем экране нажмите Загрузить тему .
Затем нажмите кнопку Выбрать файл и выберите Divi.zip из папки загрузок. Помните, что распаковывать файл Divi.zip не нужно. Если вы разархивируете файл и загрузите папку, установка темы WordPress не будет работать.
Нажмите «Выбрать файл» и выберите файл Divi.zip на своем компьютере.
После загрузки файла Divi.zip щелкните Установить сейчас .
Установка файла запустится автоматически. По завершении вы увидите сообщение об успешном завершении. На этом этапе нажмите Активировать .
Наконец, вы увидите, что тема Divi активирована в консоли тем.
Успех! Тема Divi установлена на вашем сайте WordPress
Поздравляем! Вы успешно установили тему Divi на свой сайт WordPress. Теперь, когда тема установлена и активирована, интерфейс вашего сайта покажет дисплей Divi по умолчанию.
Вид темы Divi из интерфейса
Установив и запустив тему Divi, вы можете начать создавать свой первый веб-сайт Divi, однако есть важный шаг, который вы должны сделать, прежде чем погрузиться в него.
Перед созданием веб-сайта рекомендуется создать и установить дочернюю тему Divi .
Понимание тонкостей дочерних тем вначале может немного сбивать с толку, но со временем это станет второй натурой. Знайте, что это действительно то, с чем стоит разобраться, поскольку это очень поможет вашему веб-дизайну и процессам разработки.
Что такое дочерняя тема Divi?
Дочерняя тема — это дополнительная тема, добавляемая на сайт WordPress после установки основной или родительской темы.Если вы используете Divi, сама тема Divi является родительской темой , а файлы, которые вы только что загрузили из Elegant Themes и установили на свой веб-сайт WordPress, будут называться файлами родительской темы .
В двух словах:
- Родительская тема — это тщательно разработанный набор файлов, которые при установке и активации на веб-сайте WordPress будут запускать ряд функций для добавления работоспособной темы на веб-сайт, которую пользователь может редактировать и настраивать.В этом примере тема Divi является родительской.
- Дочерняя тема является отдельной сущностью по отношению к родительской теме, которую можно создать или приобрести у сторонних разработчиков. Дочерняя тема не полностью отменяет родительскую тему, а только частично.
Как работает детская тема Divi?
Проще говоря, дочерняя тема «совмещает» родительскую тему. При запуске WordPress сначала просматривает файлы, представленные в дочерней теме , и выполняет найденный код.Если файлы отсутствуют в дочерней теме , выполняется содержимое, обнаруженное в родительской теме .
Иллюстрация взаимосвязи родительской и дочерней тем
Если вы хотите добавить специальные функции на свой веб-сайт Divi, лучше всего сделать это, создав дочернюю тему и добавив сюда соответствующий код. Например, если вы хотите создать собственную страницу с ошибкой 404 для своего веб-сайта с темой Divi, лучший способ сделать это — создать дочернюю тему и добавить 404.php и введите соответствующий код.
Это может показаться немного окольным, но на всякий случай.
Родительские темы, такие как тема Divi, созданные агентствами по разработке, такими как Elegant Themes, будут подвергаться регулярным обновлениям . Это могут быть массовые обновления версий, простые исправления ошибок и т.п.
Почему обновления темы становятся проблемой, заключается в том, что в случае добавления пользовательского кода в один из файлов родительской темы эти изменения будут стерты перед лицом обновления темы.Итак, если вы потратили целую вечность на кодирование настраиваемого заголовка, нижнего колонтитула или чего-то подобного и добавили эти настройки в файлы родительской темы, вы обнаружите, что ваш веб-сайт вернется к внешнему виду Divi по умолчанию, как только выйдет следующее обновление.
Divi Child Themes: рекомендуется к прочтению
Мы опубликовали довольно много материалов по теме дочерних тем Divi. Если вы новичок в Divi или даже если вы используете Divi какое-то время и не использовали дочерние темы, мы рекомендуем вам прочитать эти статьи.
- Все, что вам нужно знать об использовании дочерней темы с WordPress и Divi : В этом посте дается действительно подробное объяснение дочерних тем, что они собой представляют, как они работают, почему их следует использовать и как вы можете их создать.
- В чем разница между дочерней темой и дочерней темой Divi Premium : в этом сообщении объясняется, как дочерние темы Divi бывают разных форм, как обычные или «пустые» дочерние темы, по сравнению с дочерними темами премиум-класса, такими как готовые- готовые решения, созданные агентствами разработки Divi (такими как Divi Space и Aspen Grove Studios).
- Divi Guide : Здесь вы можете найти исчерпывающий обзор темы Divi, однако для получения дополнительной информации о дочерних темах прокрутите вниз или щелкните элемент меню «Divi Child Themes and Layout Packs» с левой стороны. страницы.
Чтобы упростить жизнь пользователям Divi, Divi Space имеет потрясающий, совершенно бесплатный конструктор дочерних тем Divi , который невероятно прост в использовании и создан специально для использования вместе с темой Divi.
Все, что вам нужно сделать, это зайти в конструктор дочерних тем, ввести соответствующие данные, относящиеся к вашему веб-сайту Divi, после чего вы получите электронное письмо с файлами вашей дочерней темы.
Воспользуйтесь нашим бесплатным конструктором дочерних тем для своего веб-сайта Divi
Все, что вам нужно сделать, это установить файлы дочерних тем на ваш веб-сайт WordPress после того, как будут установлены родительские темы , и тогда вы сможете приступить к созданию своего веб-сайта Divi.
Конечные мысли
С правильным веб-хостингом и дочерней темой ваш сайт Divi будет настроен на успех. Ваш сайт будет оптимизирован для повышения производительности, и все его настройки будут защищены.
