Как добавлять, редактировать и оптимизировать теги заголовков на сайтах WordPress — Go WordPress
Создание заголовка сообщения часто является деликатной игрой. Сильный заголовок должен быть соблазнительным и описательным. Вы захотите найти баланс, который удовлетворит как роботов поисковых систем, так и реальных читателей.
Теги заголовков позволяют отображать в поисковых системах заголовки, отличные от заголовков самого сообщения. Это может быть аббревиатура, которая лучше подходит для данного места, или что-то совершенно другое. Использование тегов заголовков может улучшить поисковую оптимизацию (SEO), рейтинг кликов (CTR) и многое другое.
В этой статье мы более подробно расскажем о том, что такое теги заголовков, обсудим, как их использовать в WordPress, и дадим несколько советов по передовому опыту. Давайте начнем!
Что такое теги заголовков?
Теги заголовков, также известные как метазаголовки, используются для определения того, что будет отображаться в результатах поиска на веб-странице. Они также используются на вкладках в верхней части браузера пользователя:
Они также используются на вкладках в верхней части браузера пользователя:
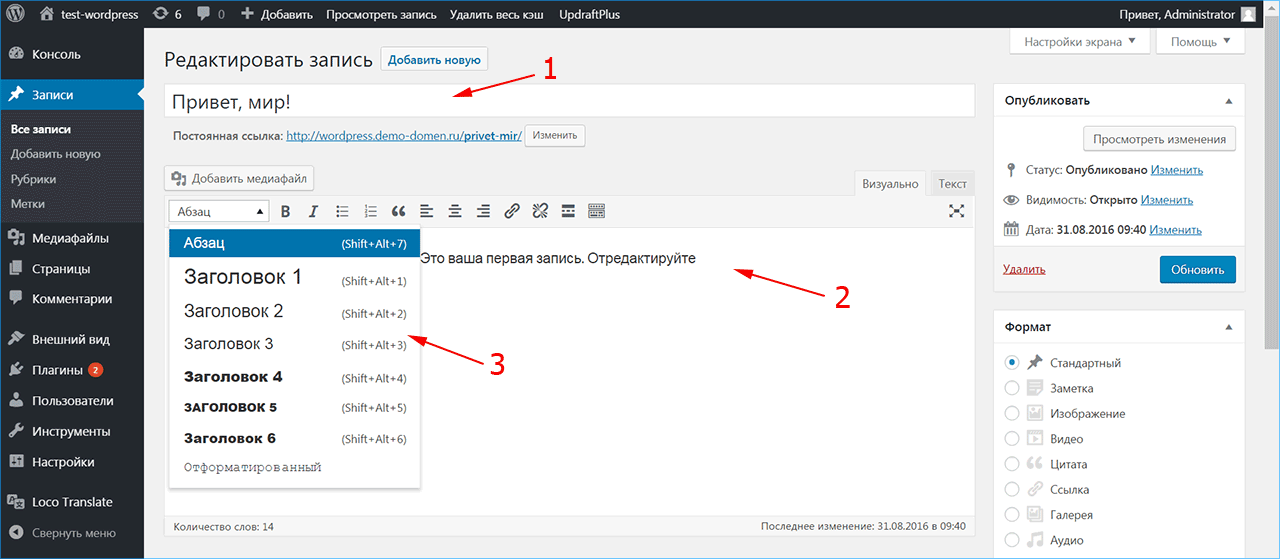
По умолчанию WordPress использует заголовок записи h2 в качестве мета-заголовка. Хотя это быстрое и удобное решение, оно не всегда самое эффективное.
С помощью тегов заголовков вы можете указать в поисковых системах заголовок, отличный от того, который отображается на фактической странице. Это часто делается для сокращения заголовков, которые не помещаются в область результатов поиска, но могут использоваться и по другим причинам.
Подобно мета-описанию, настраиваемые теги заголовков могут сделать вашу публикацию более привлекательной в результатах поиска и повысить CTR. Технически, заголовок поисковой системы вообще не должен совпадать с заголовком поста, хотя это может сбивать с толку или выглядеть подозрительно для посетителей.
Почему важно использовать теги заголовков?
Хотя иногда заголовок сообщения отлично работает в результатах поиска, его часто можно оптимизировать. Например, результат поисковой системы обычно имеет длину всего 600 пикселей. Если заголовок вашего поста длиннее, он будет обрезан многоточием:
Например, результат поисковой системы обычно имеет длину всего 600 пикселей. Если заголовок вашего поста длиннее, он будет обрезан многоточием:
Используя тег заголовка, вы можете сократить то, что отображается в поисковых системах, для более чистого и полного результата. Эффективное использование тегов заголовков может увеличить органический трафик за счет улучшения SEO и ограничения привлекательности в результатах поиска.
Полное изменение тега заголовка из заголовка сообщения может выглядеть подозрительно. Однако бывают ситуации, когда хорошо иметь очень подробный заголовок на странице, но более цепляющий заголовок в результатах поиска. Нахождение правильного баланса может дать вам преимущества обоих!
Теги title также используются поисковыми системами при ранжировании страницы. Поскольку тег заголовка предназначен для того, чтобы сообщать веб-браузерам, о чем пост, поисковые роботы будут искать ключевые слова в теге заголовка и соответствующим образом ранжировать страницы. Стратегическое сокращение мета-заголовка при сохранении важных ключевых слов — это навык, который может положительно повлиять на SEO и человеческий трафик на ваш сайт.
Стратегическое сокращение мета-заголовка при сохранении важных ключевых слов — это навык, который может положительно повлиять на SEO и человеческий трафик на ваш сайт.
Как видите, использование тегов заголовков дает множество преимуществ. Их правильное использование — это компромисс, но почти всегда это лучше, чем простое копирование заголовка прямо из поста.
Как добавлять, редактировать и оптимизировать теги заголовков на сайтах WordPress
По умолчанию WordPress берет заголовок из верхней части сообщения и автоматически использует его для мета-заголовка. Чтобы использовать теги заголовков, вам нужно манипулировать кодом страницы или использовать плагин.
Самый простой способ добавления тегов заголовков — с помощью плагина SEO, такого как популярный плагин Yoast SEO или Yoast SEO Premium. Используя этот метод, вы можете легко создавать собственные мета-заголовки и обновлять старые. Просто обратите внимание, что для пользователей WordPress.com для этого требуется план с поддержкой плагинов WordPress.
Добавление и редактирование тегов заголовков с Yoast SEO
Первым шагом является установка и активация Yoast. Yoast — один из самых популярных плагинов для пользователей WordPress. Он предлагает ряд полезных инструментов SEO, в том числе чрезвычайно простой способ добавления тегов заголовков.
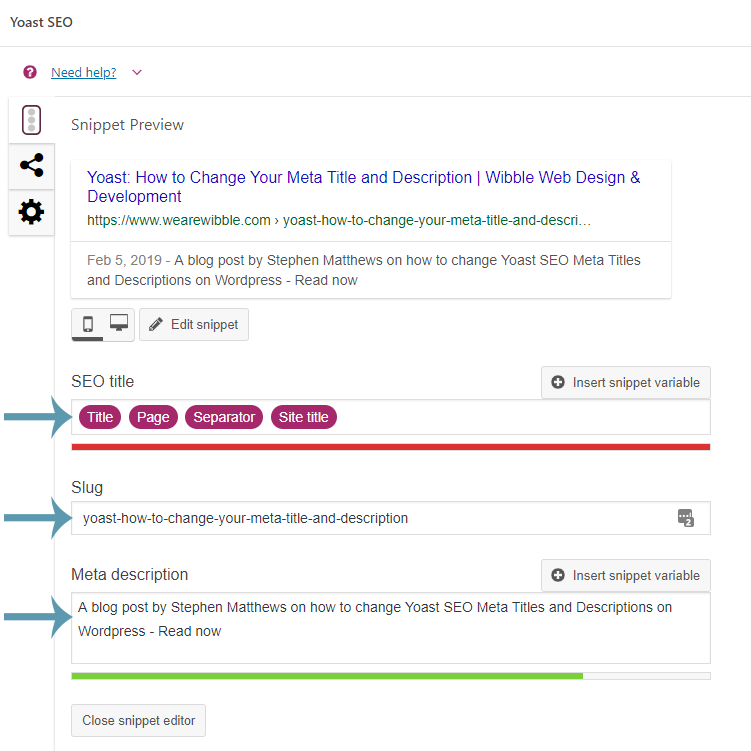
После установки этот плагин добавляет новые параметры при создании и редактировании сообщений. Вы увидите новые функции в правом меню, а также под редактором блоков. Просто прокрутите страницу вниз и найдите SEO Title box:
Здесь вы увидите формулу по умолчанию, которую WordPress использует для создания мета-заголовка для поисковых систем. Обычно он состоит из заголовка страницы или поста, страницы, разделителя и названия сайта. Вы можете сохранить любую часть этой формулы, добавив свой собственный текст, или удалить ее целиком и написать новый тег заголовка с нуля.
Вы также можете добавить специальные «переменные» с помощью кнопки Вставить переменную . К ним относятся заголовок сайта, заголовок сообщения, категория сообщения и разделитель (дефис по умолчанию):
К ним относятся заголовок сайта, заголовок сообщения, категория сообщения и разделитель (дефис по умолчанию):
При изменении SEO-заголовка вы увидите изменения в предварительном просмотре выше. Именно так ваш заголовок будет отображаться в поисковых системах вместе с мета-описанием. Хотя разные устройства и размеры экрана могут отображать результаты поиска по-разному, вы можете выбрать мобильное или настольное представление, чтобы оценить, как будет выглядеть запись:
Вы можете использовать этот предварительный просмотр, чтобы убедиться, что ваш заголовок не обрезан и выглядит заманчиво. к веб-браузерам.
Помните, что если у вас есть учетная запись WordPress.com, вы можете приобрести и активировать Yoast SEO Premium, не покидая своего сайта.
Оптимизация тегов заголовков
Оптимизация тегов заголовков — это не только мастерство, но и искусство. Вы хотите привлечь как роботов поисковых систем, так и читателей, включив важные ключевые слова, но сохранив заголовок кратким и читабельным. Пытаясь найти этот баланс, вот факторы, которые вы должны расставить по приоритетам.
Вы хотите привлечь как роботов поисковых систем, так и читателей, включив важные ключевые слова, но сохранив заголовок кратким и читабельным. Пытаясь найти этот баланс, вот факторы, которые вы должны расставить по приоритетам.
Прежде всего, вам нужно, чтобы ваш мета-заголовок был правильной длины. Если он слишком длинный, он будет обрезан и заменен многоточием, что сделает запись неряшливой и неполной. Сокращение вашего тега заголовка часто является разумным ходом, и вы все равно можете добавить более подробный заголовок на фактическую страницу.
При редактировании тегов заголовков в Yoast вы увидите цветную полосу под полем SEO title . Оранжевая полоса означает, что ваш мета-заголовок слишком длинный и будет обрезан. Опять же, у вас есть только около 600 пикселей (примерно 50-60 символов), прежде чем ваш заголовок будет обрезан многоточием:
Если мета-заголовок слишком короткий, с другой стороны, вы упускаете возможность включить ключевые слова и привлечь внимание. -захватывающие термины. Эффективное использование ключевых слов в тегах заголовков — это простой способ улучшить рейтинг страницы. В то время как очень короткий тег заголовка будет зеленым, более длинная зеленая полоса обычно означает больше ключевых слов и лучшее SEO:
-захватывающие термины. Эффективное использование ключевых слов в тегах заголовков — это простой способ улучшить рейтинг страницы. В то время как очень короткий тег заголовка будет зеленым, более длинная зеленая полоса обычно означает больше ключевых слов и лучшее SEO:
Однако будьте осторожны со спамными тегами заголовков! Обычно вы хотите, чтобы ваш мета-заголовок был похож на фактический заголовок поста. Для посетителей тег заголовка с ключевыми словами может вводить в заблуждение, что может негативно сказаться на вашем показателе отказов. Лучше всего использовать сокращенную версию вашего полного заголовка, которая похожа на то, что отображается в фактическом сообщении.
Наконец, вы хотите, чтобы ваш мета-заголовок был заманчивым для тех, кто просматривает результаты поиска. В конце концов, цель тега заголовка — рекламировать ваш пост. У вас может быть очень подробный или умный заголовок в посте, но если он не привлекателен или не дает четкого ответа на то, что ищет ваша аудитория, они могут пролистать ее дальше. Поэтому было бы неплохо убедиться, что ваш заголовок четко объясняет пользу, которую предлагает пост, или вопрос, на который он ответит.
Поэтому было бы неплохо убедиться, что ваш заголовок четко объясняет пользу, которую предлагает пост, или вопрос, на который он ответит.
Поиск правильного баланса требует практики. Сосредоточьтесь на этих основных концепциях, когда вы начнете, и с небольшим опытом вы обнаружите, что можете создавать привлекающие внимание теги заголовков в кратчайшие сроки.
Заключение
Теперь, когда вы знаете, как добавлять, редактировать и оптимизировать теги заголовков, вы можете улучшить SEO своего сайта WordPress и отображать более привлекательные ссылки в результатах поиска. Пользовательские теги заголовков в сочетании с адаптированными мета-описаниями могут быть эффективными для улучшения CTR и SEO. Кроме того, эта задача упрощается с помощью удобного плагина, такого как Yoast SEO.
Оптимальные теги заголовков должны обладать следующими качествами:
- Вписаться в ограниченное пространство результатов поиска
- Привлекают внимание и легко читаются
- Включить релевантные ключевые слова для SEO
- Похожи на фактическое название поста
Нравится:
Нравится Загрузка. ..
..
Блок заголовка сайта — Поддержка WordPress.com
Блок заголовка сайта отображает заголовок вашего сайта, установленный в Настройки → Общий . Название сайта вместе со слоганом сайта определяет личность вашего веб-сайта или блога в поисковых системах и социальных сетях. Это то, что люди видят, когда они получают предварительный просмотр вашего сайта в результатах поиска или в сообщениях в социальных сетях, таких как Facebook, Twitter и LinkedIn.
Содержание
Добавить блок заголовка сайта
Чтобы добавить блок заголовка сайта , нажмите + Блок Средство вставки и найдите «Название сайта».
💡
Используя клавиатуру, вы также можете ввести /title в новой строке, нажать стрелку вниз, чтобы выбрать Site Title, и нажать клавишу ввода, чтобы быстро добавить новый блок
Site Title. 
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Панель инструментов блока
При нажатии на блок появится панель параметров:
Блок Site Title имеет следующие параметры на панели инструментов:
- Изменить тип блока.
- Перетащите блок.
- Переместить блок вверх или вниз.
- Установите заголовок для отображения в широкой или полной ширине.
- Выберите уровень заголовка от 1 до 6 или обычный текст абзаца. Если вы не знаете, что здесь указать, h2 — наиболее распространенный выбор для заголовка сайта.
- Выровнять заголовок сайта по левому краю, по центру или по правому краю.
📌
Если вы не видите возможность изменить ширину блока на широкую или полную ширину, и ваша тема поддерживает эти параметры, возможно, блок был добавлен в Групповой блок . Подробнее о блоке «Группа» можно узнать здесь.
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки.
Настройки блокаТипографика
Отрегулируйте внешний вид текста блока с помощью следующих настроек.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать нужный параметр:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Расстояние между буквами
Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, щелкнув там, где на скриншоте ниже отмечена цифра 2. Возможные варианты: em или rem пикселей.
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки устанавливает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Украшение включает варианты подчеркивания и зачеркивания (если доступно).
Регистр букв позволяет установить для текста все прописные, первая буква заглавная или все строчные.
Межбуквенный интервал задает интервал между каждым символом текста. Вы можете изменить единицы измерения по умолчанию (пиксели) на проценты,
Вы можете изменить единицы измерения по умолчанию (пиксели) на проценты, эм , рем , vw и vh . Узнайте больше об относительных единицах здесь.
Цвет
Здесь вы можете установить цвет фона и цвет ссылки заголовка вашего сайта.
Интервалы
В разделе «Интервалы» вы можете контролировать количество отступов, используемых вокруг заголовка вашего сайта.
Введите значение в единственное доступное поле, чтобы установить отступ вокруг всего заголовка. Или щелкните значок ссылки, чтобы задать более конкретные значения для верхней, правой, нижней и левой сторон заголовка по отдельности
Единицей измерения по умолчанию являются пиксели (px). Вы можете выбрать единицу измерения:
- Пиксели (px)
- эм
- рем
- Ширина области просмотра (vw)
- Высота области просмотра (vh)
На вкладке «Дополнительно» можно добавить к блоку класс CSS, что позволит вам написать пользовательский CSS для стилизации блока.