Понимание и работа с данными в WordPress. Часть 1. Введение / Habr

Данная статья является переводом первой статьи Rachel McCollin из цикла о данных в WordPress. В ней по полочкам разложена структура данных, типы контента и их взаимосвязь в WordPress. Будет полезна в первую очередь новичкам, но и профессионалы могут найти для себя что-либо новое.
Замечание от переводчикаВ переводе используется терминология согласно кодексу WordPress
- Post — запись,
- Page — страница,
- Attachment — вложение,
- Revision — редакция,
- Comment — комментарий,
- Taxonomy — таксономия,
- Category — категория
- Tag — метка,
- Term — термин (конкретное значение пользовательской таксономии)
- User — пользователь
- Metadata — метаданные
Исключение составляет лишь термин content. В большинстве случаев используется не перевод «содержимое», а — «контент». Я считаю, данный перевод является более корректным по тексту.
Замечания об ошибках и опечатках прошу сообщать в личку.
Сайт на WordPress состоит из трех основных элементов:
- Сама установка WordPress
- Содержимое каталога wp-content, которое включает темы, плагины и загрузками
- База данных, где хранится контент в виде данных.
Большинство пользователей WordPress никогда не работают с базой данных напрямую. Они могут быть даже не в курсе, что она постоянно работает, чтобы обеспечить работу их сайт. Когда WordPress показывает любую страницу, то он соединяется к базой данных, чтобы показать контент, который добавили авторы на сайт.
В этой серии статей будет детально рассмотрены аспекты базы данных WordPress. Эта серия состоит из девяти частей:
- Вступление (сейчас вы читаете именно его)
- Взаимосвязи между данными
- Типы контента
- Пользовательские данные
- Метаданные
- Таксономии, категории, метки и термины
- Таксономии VS метаданные
- Таблица опций
- Данные WordPress Multisite
В этом статье рассматриваются таблицы базы данных и как они относятся с типами контента. Данные типы контента используются для работы в WordPress и определяют что, как и где должно храниться.
Типы контента в WordPress
Прежде чем разбирать данные хранящиеся в базе WordPress, рассмотрим типы контента. Существуют такие стандартные типы контента:
- Записи (posts)
- Страницы (pages)
- Пользовательские типы записей (custom post types)
- Вложения (attachments)
- Ссылки (links)
- Элементы меню (navigation menu items)
Эти типы контента имеют такие данные:
- Категории (categories)
- Метки (tags)
- Метаданные (post metadata)
Кроме того существует типы контента, хранящиеся в ином виде:
- Виджеты (widgets)
- Опции (options)
- Пользователи (users)
- Сайты для MU WordPress
- Нестандартный контент (hardcoded content), который добавляют некоторые темы/плагины.
- Сторонний контент (third party content) (например RSS)
Все эти типы контента хранятся в таблицах базы данных или в файлах настроек тем/плагинов. Каждый тип может быть представлен как отдельной записью в таблице, так и её частью. Кроме, того они могут быть связаны с данными в других таблицах. Например, данные о записях связаны с данными о пользователях, так что WordPress знает, кто является автором, какой записи.
Структура базы данных WordPress
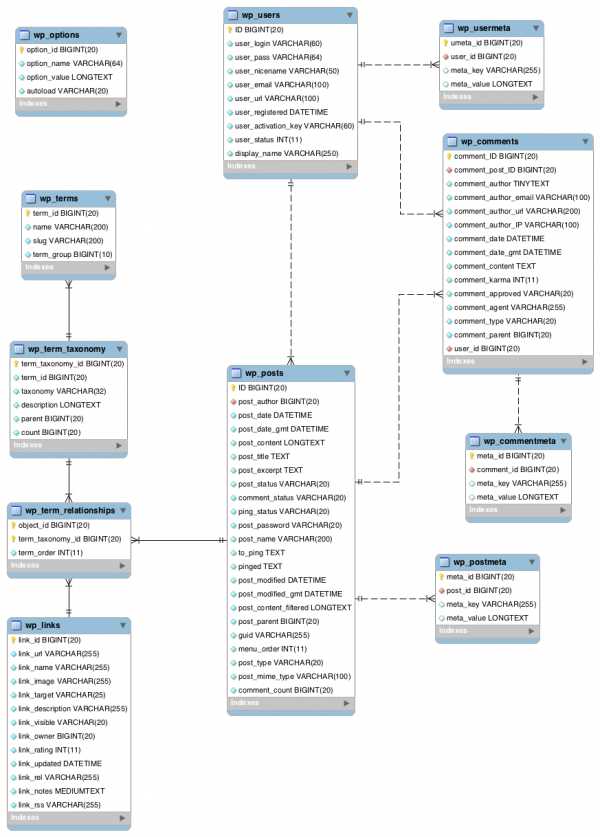
WordPress использует несколько взаимосвязанных таблиц. Между ними установлены связи один ко многим. Например, к одной странице может быть много комментариев. Приведенная ниже диаграмма взята из кодекса WordPress. На ней показаны таблицы и связи между ними:

Большинство таблиц связаны с одной или несколькими другими с помощью одного поля. Это поле будет уникальным идентификатором для каждой записи (пример post_id). Более подробно для каждой таблицы:
| Таблица | Данные | Связи с другими таблицами |
|---|---|---|
| wp_posts |
Записи, страницы, вложения, редакции, пользовательские записи |
wp_postmeta через post_id wp_term_relationships через post_id |
| wp_postmeta |
Метаданные записей, страниц и т.д. | wp_posts через post_id |
| wp_comments |
Комментарии | wp_posts через post_id |
| wp_commentmeta |
Метаданные комментариев | wp_comments через comment_id |
| wp_term_relationships |
Связи между таксономиями и записями, страницами и т.д. | wp_posts через post_id wp_term_taxonomy через term_taxonomy_id |
| wp_term_taxonomy |
Таксономии (включая категории и метки) | wp_term_relationships через term_taxonomy_id |
| wp_terms |
Ваши категории, метки и термины пользовательских таксономий |
wp_term_taxonomy через term_id |
| wp_links |
Ссылки в вашем блоке (как правило, сейчас не используется) | wp_term_relationships через link_id |
| wp_users |
Пользователи | wp_posts через post_author |
| wp_user_meta |
Метаданные для каждого пользователя | wp_users через user_id |
| wp_options |
Опции и настройки сайта (устанавливаются в админке на странице настроек и в темах/плагинах) |
Отсутвуют |
Стоит отметить несколько вещей:
- Таблицы базы данных по умолчанию имеют префикс wp_. Вы можете его изменить (например, при установке).
- Таблица wp_posts является самой важно. Именно в ней храниться большинство данных.
- Только одна таблица не связанна с другими — таблица wp_options. В ней хранятся данные о сайте и настройках WordPress, которые не имеют отношения к записям или пользователям.
- Две таблицы используются для хранения данных о таксономии. Об это будет отдельная статья.
- В таблицах wp_users и wp_comments данные не связаны. В настройках WordPress можно указать, что только зарегистрированные пользователи могут оставить комментарий. Не смотря на это, WordPress не хранит связи о комментариях и пользователе, который их отправил.
- WordPress MU иметь некоторые дополнительные таблица. Их рассмотрение выходит за рамки данной статьи.
Связь контента и таблиц базы данных
Ознакомившись с типами контента в WordPress и таблиц базы данных, используемых для их хранения, можно провести между ними соотвествие. В приведенном ниже перечне показано, какие таблицы базы данных используется для хранения какого типа контента.
| Тип контента | Таблица |
|---|---|
| Записи (posts) | wp_posts |
| Страницы (pages) | wp_posts |
| Пользовательские типы записей (custom post types) | wp_posts |
| Вложения (attachments) | wp_posts |
| Ссылки (links) | wp_links |
| Элементы меню (navigation menu items) | wp_posts |
| Категории (categories) | wp_terms |
| Метки (tags) | wp_terms |
| Пользовательские таксономии (custom taxonomies) | wp_term_taxonomy |
| Термины пользовательских таксономий (custom terms) | wp_terms |
| Метаданные (post metadata) | wp_post_meta |
| Виджеты (widgets) | wp_options |
| Опции (options) | wp_options |
| Пользователи (users) | wp_users |
| Нестандартный контент (hardcoded content) | wp_posts (если добавлен к записям) wp_options (если добавлен к виджетам) Файлы тем/плагинов |
| Стороний контент (third party content) | wp_posts (если добавлен к записям) wp_options (если добавлен к виджетам) Файлы тем/плагинов |
Легко заметить, что не все таблицы используются в перечне. Так происходит потому, что некоторые из них используются для хранения метаданных. Другие используются для хранения связей. Оба варианта будут рассмотрены в последующих статьях.
Заключение
Надеюсь, что теперь вы лучшее понимаете, как и где WordPress хранит различные типы данных, как использует базу данных. Более подробно элементы этого процесса будут рассмотрены в последующих статьях. Так в следующей статье будут рассмотрены взаимосвязи между данными. А так же мы остановимся более подробно на том, как конкретные таблицы связаны и как некоторые из них используются исключительно для хранения данных об взаимосвязях.
habr.com
Как пользоваться WordPress – подробная инструкция использования CMS
Всем привет, сегодня я решил рассказать вам, как пользоваться WordPress – самой популярной CMS. Пошаговая инструкция со всеми подробностями для начинающих, которая, я надеюсь, поможет вам разобраться во всех тонкостях и особенностях. Давайте начнем.
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.
Установка темы
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.
Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать. Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс.
Как создать рубрику
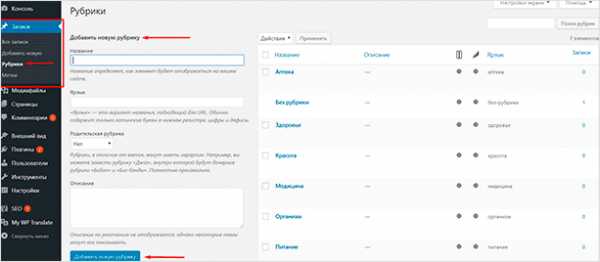
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.

Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории. Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
Добавление записи
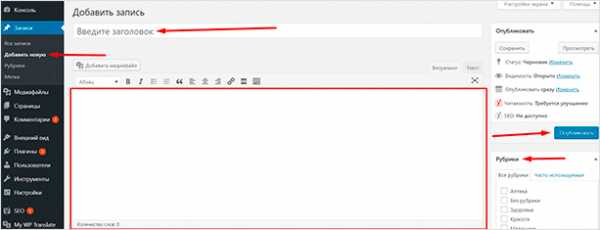
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.

Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
Добавление страницы
При работе с сайтом вам непременно понадобятся страницы. В отличие от постов, страницы статичны, они не отображаются в списке записей. Чтобы перейти на них, обычно используются прямые ссылки, которые вебмастера размещают в меню или где-то еще. Как правило, на страницах указывается самая разная информация. Вы можете разместить страницу “О блоге” и рассказать, что же вас побудило создать свой собственный сайт.
Итак, чтобы сделать страницу, нужно перейти в “Страницы – Добавить новую”. В остальном же там все работает так же, как и при добавлении записей.
Обратите внимание, что при создании страницы у вас нет возможности выбрать рубрику. Вы также можете не публиковать ее сразу. Кнопка “Сохранить” позволит сделать черновик, чтобы вернуться к его редактированию позже.
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.
Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Заключение
Надеюсь, эта небольшая инструкция помогла вам разобраться в азах работы с системой управления контентом. Добавление постов, категорий или страниц – дело достаточно простое, стоит только попробовать и уже спустя пару минут вы научитесь это делать и разберетесь в интерфейсе. Не зря же WordPress считается одной из самых простых CMS.
Если вы хотите познать все аспекты практического использования этой платформы, то могу посоветовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все эти вопросы более глубоко, но и научитесь использовать ВордПресс по-максимуму, да еще и получать от этого отдачу в виде денежных средств. Заинтересовало? Просто переходите по ссылке и записывайтесь, количество мест строго ограничено.
iklife.ru
Установка WordPress на компьютер, настройка и начало работы
[contents]
Приветствую всех читателей блога seversantana.ru. Статья предназначена для тех, кто решил создать собственный сайт (блог) на популярной CMS Вордпресс, и не знает с чего начать. Начнём с установки движка к себе на компьютер и ознакомления с ним. И в конце статьи 12 советов о том, что делать дальше.
Если вы не знаете, что такое локальный сервер, как он работает и для чего нужен, читайте о том, что такое Опенсервер , как его настроить и начать установку WordPress. После того как разобрались с локальным сервером, сделали начальную установку Вордпресс, двигаемся дальше.
Установка WordPress на компьютер с использованием Openserver
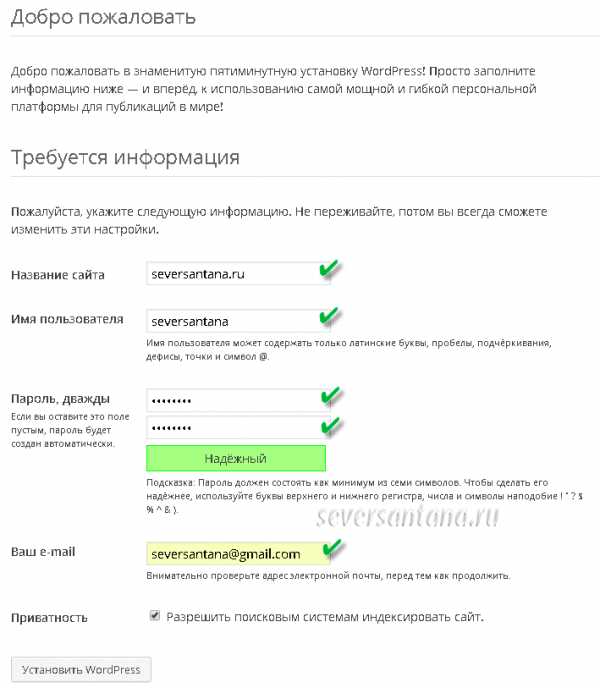
Остановились мы на знаменитой пятиминутке, с неё и продолжим. Пропишем информацию в поля, предложенные для заполнения.

Прописываем название сайта, имя пользователя и пароль для входа в админпанель, свой e-mail и жмём на «Установить WordPress».

Все. WordPress установлен. Давайте прогуляемся в админпанели по вкладкам, и ознакомимся с настройками движка. Жмём на кнопку «Войти».

Вводим имя пользователя и пароль, производим вход.
Настройка WordPress
После входа в административную часть движка Вордпресс мы попадём на её главную страницу. Настроек много, даже очень. Открыв админпанель впервые можно растеряться, но на самом деле все продумано просто и удобно. С чего начать? Давайте для начала посмотрим как внешне выглядит только, что созданный проект.

В верхнем левому углу наведём курсор на иконку домика с названием блога, щёлкнем правой кнопкой мыши по надписи «Перейти на сайт», и нажмём левой на «Открыть ссылку в новой вкладке».

Внешний вид на WordPress зависит от выбранной темы, или по-другому шаблона. На выбор имеется три дефолтные темы (на момент публикации статьи) — Twenty Thirteen, Twenty Fourteen и Twenty Fifteen. Попробуйте активируйте через админпанель каждую из них, и посмотрите на внешний вид сайта. Хотя пока особо смотреть не на что, и все же.
Все темы адаптивные, то есть подстраиваемые под разрешение экрана. На сегодняшний день очень актуально. Замечательно когда интернет-проект корректно отображается на любых девайсах. Не теряется мобильная аудитория, которая с каждым годом в процентном соотношении от общего числа пользователей интернета постоянно растёт.
Для начала работы с CMS достаточно и дефолтной темы. Позже перед тем как вывести свой сайт «в свет», лучше подобрать менее распространённую бесплатную тему. А ещё лучше воспользоваться платной. Ну и совсем бесподобно заказать персональную, единственную и неповторимую.
Пробежимся по всем настройкам, представленным в админпанели. Многие настройки в Вордпресс доступны с разных вкладок, сделано это для удобства пользователей.
Начнём с консоли открытой при входе в админпанель по умолчанию.
Консоль
Главная
Жмём на кнопку «Настройте свой сайт».
Заполняем название и описание. Доступные настройки в этом разделе зависят от выбранной темы.
Обновления
В этом разделе отображается все то, что требует обновления.
Записи
Статьи публикуются именно через этот раздел. Здесь же можно создать, удалить или отредактировать рубрики. Каждая запись в Вордпресс прикрепляется к назначенной рубрике.
Здесь же можно создавать метки для статей.
Медиафайлы
Изображения, отображаемые в статьях, хранятся обычно здесь. Также сюда можно закидывать аудио и видеофайлы.
Страницы
Помимо записей в WordPress существуют страницы. Стандартное использование страниц это информация, обычно располагаемая в меню. Создание страниц «О сайте» или «Об авторе», «Контакты», «Карта сайта».
Комментарии
Здесь редактируются комментарии пользователей к вашим статьям.
Внешний вид
Здесь также доступно редактирование темы и её настройка, установка или удаление виджетов, настройка меню.
В этой вкладке также имеется редактор файлов. Редактировать файлы с его помощью не рекомендую. Лучше сделать резервную копию файла, который собираетесь редактировать. После этого отредактированный файл, допустим, при помощи программы Notepad++, закидываем обратно. Если что-то пошло не так, меняем его на заранее сохранённую резервную копию, и восстанавливаем работоспособность, все как было до изменений. С внутренним редактором Вордпресс такое проделать будет невозможно.
Плагины
Установка, удаление, активация и деактивация плагинов. Также имеется редактор, рекомендации к нему те же, что и выше.
Пользователи
При использовании регистрации на блоге здесь будут отображаться зарегистрированные пользователи. Здесь же находится «Ваш профиль».
Инструменты
Импорт и экспорт. Как-то так сложилось в моей работе обхожусь без них.
Настройки
В настройках шесть вкладок.
Общие
Начинаются общие настройки с названия интернет-проекта и его описания. Если поля заполняли до этого в разделе настройки темы, они будут прописаны на автомате. Описание обычно в темах отображается под названием.
Остальные настройки, представленные здесь, думаю не требуют пояснений.
Написание
В форматировании предлагается проставить галочки, первую для преобразования смайликов, вторую для автоматического исправления некорректного XHTML-кода. Я эти галочки не проставляю, оставляя эти функции неактивными.
Далее, можно назначить основную рубрику по умолчанию, если они уже созданы. То есть на момент публикации статьи, если мы не выбираем осознанно какую-то рубрику, статья будет привязана к выбранной по умолчанию.
Остальные настройки я не трогаю, так как не использую их.
Чтение
В настройках чтения предлагается на выбор отображение записей блога на главной странице. Обычно выбирается отображение последних записей. Среднее количество пять записей. Сколько выведите вы решать вам.
Для тех, кто планирует подключение RSS, настройки находятся здесь же.
Обсуждение
Настройки комментирования блога. Сложного ничего нет. Я в последнее время устанавливаю комментирование от Cackle.
Медиафайлы
Здесь, вообще, особо нечего настраивать.
Постоянные ссылки
Рекомендую ЧПУ.
И в завершение статьи, обещанные 12 советов начинающему блогеру.
12 советов начинающим блогерам
Если вы только, что установили WordPress на компьютер, и не знаете в каком направлении двигаться дальше эти советы, надеюсь, помогут вам немного сориентироваться в пространстве.
Составьте семантическое ядро
Рекомендую начать работу над созданием блога именно с составления семантического ядра. Создав семантическое ядро для своего интернет-проекта, вы будете иметь в руках навигатор, то есть будете знать в каком направлении вам двигаться.
Создавать те же рубрики для статей в Вордпресс, гораздо продуктивнее когда в наличии имеется составленное семантическое ядро.
Создайте robots.txt
Обязательно уделите внимание созданию файла robots.txt.
Используйте ЧПУ
Что это такое, и для чего нужно читайте здесь.
Установите SEO комбайн
Поставьте один из популярных многофункциональных плагинов SEO, который вам более по душе. Мой фаворит SEO by Yoast, считаю его лучшим на сегодняшний день.
Создайте похожие записи
Для улучшения позиций в поисковой выдаче на сайтах требуется внутренняя перелинковка. Создайте с плагином или найдите вариант без, похожие записи на блоге. Этим действием вы частично решите задачу внутренней перелинковки. Читайте обзор двух наиболее популярных плагинов похожих записей и про Yuzo — Related Posts используемый на моем блоге.
Наполняйте сайт уникальным текстом
Для проверки текстов можно Advego Plagiatus.
Создайте HTML и XML карту сайта
Повышаем юзабилити, и ускоряем индексацию страниц. О создании HTML карты читайте здесь.
Сделайте фавикон
Обязательно создайте фавикон для своего блога.
Используйте только уникальные картинки
Не загружайте чужие картинки, используемые в статьях, создавайте собственные уникальные.
Обеспечьте кеширование сайта
Обеспечьте быструю работу блога, используйте для этого популярные плагины или платные решения.
Установите счетчик или счётчики статистики
Для анализа продвижения страниц блога в поисковой выдаче требуется статистика. Наиболее популярные сервисы в русскоязычном интернете — liveinternet, Яндекс.Метрика, Google Analitics.
Пишите без ошибок
Проверяйте тексты статей на наличие ошибок с помощью специальных программ или онлайн-сервисов. Отсутствие ошибок или сведение их к минимуму, как прямо улучшает поведенческие факторы пользователей.
Лично у меня нет желания находится на сайте где в слове из трёх букв порядка пяти ошибок.
После написания 10–30 статей, и выбора темы для своего блога, подбираем хостинг и выпускаем свой проект в плавание на просторы интернета с нетерпением ожидая первой индексации страниц.
Вконтакте
Google+
Одноклассники
Мой мир
LiveJournal
Оцените статью:seversantana.ru
Работа с WordPress шаблонами. Часть 1
Благодаря тщательно проработанной платформе тем и интуитивно понятному дизайну, вы можете менять оформление и содержимое сайта перетаскивая необходимые элементы с места на место, добавлять новый контент, при этом сразу видя все правки. Это не занимает много времени и действительно просто.
Теперь к каждому зарегистрированному домену доступен бесплатный WordPress хостинг, а вместе с ним простой и удобный редактор шаблонов Upfront.
Мы подготовили инструкции из 5 частей с конкретными примерами, о том, как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
Мы возьмем тему Spirit и полностью переделаем ее области, контент, шрифты и другие элементы, превращая это:

В эту тему с собственным стилем, цветами, шрифтами, кнопками, картинками, контактными формами и другими элементами:

Давайте начнем.
Вход в WordPress панель и выбор темы
После того, как вы зашли в свой личный WordPress кабинет вам нужно выбрать тему с которой вы будете работать. По умолчанию у вас уже выбрана тема. Как мы говорили ранее, для примера, мы взяли тему Spirit. Для этого наводим на тему и жмем кнопку Активировать. Тема выбрана.
Если хотите выбрать другой шаблон, можете на каждой из тем нажать Предварительный просмотр, что бы определиться с подходящей.

Далее переходим к самому конструктору Upfront. Для этого вам нужно кликнуть по значку в панели вверху или в меню слева.

Удаляем, меняем размер, перемещаем элементы
Давайте начнем с удаления.
Все что вам нужно сделать это навести курсив на лишний элемент и нажать крестик в верхнем углу. Если вы сделали это случайно, что бы вернуть все назад пользуйтесь комбинацией клавиш Ctrl+Z.
Менять размер блока аналогично просто. Давайте поменяем размер этого же элемента. Наводим курсор, кликаем на угол и тянем в нужную сторону.
Примечание: Если вы пытаетесь поменять размер логотипа в теме и у вас не выходит, это из-за заданного по умолчанию размера картинки. Замените на собственный логотип или просто удалите этот.
Меняем цвет темы
Бывало такое что вы находите хорошую тему и вам все в ней нравится кроме цветового решения?
Upfront позволяет вам полностью управлять цветами темы из одной панели. Если вы передумаете, вы можете заменить цвета в любой момент. Это значит, что вы можете сменить цвет текста, рамок, фона и прочее. Шаблоны Upfront, как огромная разукрашка с широкой цветовой палитрой для вашего сайта 🙂
После перехода в конструктор слева у вас будет панель настроек. Нажимаем на выпадающие меню Настройки темы/Theme Settings и выбираем пункт Цвета/Colors. Перед вами 6 цветов темы заданных по умолчанию.
Допустим у вас есть брендовые цвета и вы знаете их номера, в таком случае вам нужно только кликнуть на цвет и сменить номер, а если нет, то просто подберите в палитре те, которые вам по душе. По завершению кликаем ОК.
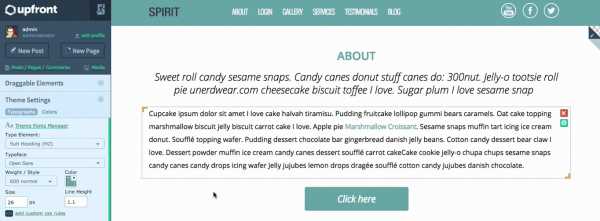
Добавляем текст
Тут все просто: кликаем дважды на область с текстом что бы сделать активной ее редактирование, еще двойной клик, чтобы выделить слово и трижды если нужно выделить параграф. Над текстом появится панель инструментов для работы с ним. Вот полный список опций по редактированию:
- Тип элемента/Type Element – Включает в себя заголовки h2, h3, h4, h5, H5, H6, обычный абзац и формат кода
- Bold – Делает шрифт жирным
- Italics – Курсив
- Alignment – Выравнивание текста по краям
- Список/List – Маркированый или нумерованый список
- Blockquote – Оформление текстового блока как цитату или обычный блок
- Ссылка/Link – Возможность вставить в текст якорь,ссылку на конкретный URL , блок, страницу или публикацию, с открытием в этом же или в новом окне.
- Иконки/Inline Icons – Набор иконок
Панель инструментов позволяет указывать размер выбранной иконки, делая ее больше или меньше. Как только вы закончите работу с этим инструментом, просто кликните в любой другой области страницы и панель исчезнет.
Типографика
Размеры шрифтов, их стили и цвет редактируются в боковом меню: Настройки темы — Типографика.
Для каждого типа элемента, вы можете указать его вид шрифта, стиль, цвет, размер и высоту строки.
Вы также можете добавить пользовательские правила CSS, но мы рассмотрим это позже, как часть другого поста в этой серии.
Менеджер шрифтов/Theme Fonts Manager позволяет добавить любой шрифт Google к вашей теме. Кликни на Theme Fonts Manager и выбери из выпадающего списка подходящий шрифт, кликни на него и жми Добавить/Add, чтобы он появился в списке. Этот шрифт станет доступен тебе в выпадающем списке при редактировании текста, как на примере:
Примечание: многие Google шрифты не поддерживают кириллические символы. 
Одновременное редактирование текста
Лучший способ стилизовать текст, включая заголовки и параграфы, это сделать все одним махом.
Самый простой способ сделать это — добавить образцы текста на сайт, стилизировать в Настройках темы/Theme Settings, а затем удалить.
Вот как это сделать:
- Скопируйте образец текста, который закачан на CodePen и убедитесь, что форматирование остается неизменным
- Вставить текст в любой текстовый элемент Upfront
- Перейдите к Настройкам темы/Theme Settings и выберите Типографию/Typography, если он еще не открыт
- Для каждого типа элемента выберите вид, стиль, цвет, размер и высоту строки
Образец текста обновится автоматически после того как вы настроите все желаемое. Это позволит вам увидеть все изменения текста в общем. С точки зрения дизайна, это позволит вам легко оценить или вписываются цвета и стиль вашего шрифта в общий дизайн.
GIF-ка выше показывает, как выглядит предварительный просмотр при обновлениях в настройке темы.
Выводы
Итак, давайте подытожим чего мы достигли, собирая наш сайт:
- Мы разобрались как удалять, перемещать и изменять размеры элементов, таких как изображения и текстовые поля
- Все цвета темы были обновлены, чтобы соответствовать собственному стилю/бренду нашего нового сайта
- Мы обновили все элементы типа (h2, h3, P, и т.д.) с новыми шрифтами и размерами
- Мы также добавили пользовательские шрифты
Читайте следующую статью из этой серии: Часть 2: Управление областями сайта
Если у вас есть какие-либо вопросы по поводу того, что мы рассмотрели в этой статье, не стесняйтесь спросить в комментариях ниже.
Как создать WordРress сайт с помощью конструктора Upfront:
Часть 1: Основные настройки, Цвет темы и Типографика
Часть 2: Управление областями сайта
Часть 3: Наполнение макета новыми элементами
Часть 4: Создание адаптивного дизайна для разных типов устройств
Часть 5: Работа со страницами и публикациями
hostpro.ua
продвижение сайтов, способы заработать в интернете
Что такое WordPress
Наверняка вы уже знаете, что такое CMS. Их бывает много, и каждый веб-мастер выбирает для себя свою систему управления содержимым сайта. Это может быть Bitrix, Joomla, DLE, Drupal, Mambo и много других бесплатных конструкторов, но WordPress, судя по опросам пользователей в интернете, стоит на «вооружении» почти у 50% веб-мастеров. Цифра впечатляет. За что же так нравится всем этот конструктор? Пользуясь Вордпресс, можно быстро, буквально за считанные минуты, создать свой сайт, даже если вы абсолютно не знаете, как создавать веб-страницы, не знаете, что такое GNU GPL, MySQL, PHP, плагины и веб-программирование в целом.
CMS WordPress имеет просто огромный набор готовых шаблонов – это варианты будущего сайта, которые при небольшом знании PHP можно кардинально менять под свои потребности. А без знания программирования можно управлять рубриками, создавать новые страницы и записи, вставлять в них картинки, таблицы, видео и т.д., добавлять или убирать виджеты.
Виджет в WordPress – это маленькая программа, которая, кроме программного функционала, может иметь свой графический интерфейс (кнопки, вкладки, окна). Виджет не расширяет функционал Вордпресс, а работает самостоятельно, но в среде конструктора.
Конечно, если вы владеете основами HTML и CSS, РНР и MySQL, то можно достичь большой гибкости в оформлении дизайна и функционала сайта, но даже пользователь, который не собирается изучать эти скучные для многих науки, может без особого труда сделать свой собственный сайт. И сайт будет далеко не любительским — CMS WordPress позволяет делать все на профессиональном уровне, удобно и разумно организовать весь необходимый функционал.
Но если вы думаете, что WordPress предназначен только для любителей, то глубоко заблуждаетесь. Этой системой пользуются и профессиональные веб-дизайнеры и программисты. WordPress помогает не наполнять каждый сайт с нуля множеством скриптов и новыми стилями разметки – можно использовать уже существующие варианты как точку отсчета для собственной разработки. Нужно повториться: сайт на WordPress — это не только функционал для упрощенной разработки сайта – это целая система программ, которая работает на сайте постоянно, поддерживая его жизнедеятельность — от начала до конца. Такая система и называется CMS (от английского Content Management System), то есть система управления содержимым сайта.
Интересные исторические данные о WordPress
Первая версия WordPress была создана в 2003 году. Ее, как ответвление совершенно другого проекта, написал Мэтт Малленвег, программист из Хьюстона из штата Техас. Сначала Вордпресс ориентировался на создание персональных блогов — человечек кропает себе в свой дневничок все, что хочет, читатели пишут ему в ответ комментарии, причем не только к самой записи, но и к комментариям других пользователей.
Но дальнейшее развитие системы позволило увеличивать постепенно ее функционал (не забывайте, WordPress – система бесплатная) за счет участия в ее разработке всех желающих, и на данный момент на Вордпресс можно сконструировать практически любой сайт – и блог, и каталог, и интернет-магазин. Последняя версия этой CMS на момент написания этой статьи – 3.5.1. А бесплатность системы заключается в том, что для создания сайта вам нужно будет потратиться только на доменное имя и на покупку места для сайта (хостинг). Все остальное – плагины, темы, скрипты и другое программное обеспечение можно совершенно бесплатно скачать с официального сайта WordPress в России — ru.wordpress.org.

Да и хостинг тоже при желании можно найти бесплатный, и доменное имя третьего уровня многие хостеры просто дают в подарок, если вы пользуетесь их хостингом. Правда, за это придется размещать на своем сайте их рекламу. Да и в обслуживании могут быть ограничения. Но бесплатный сыр бывает… сами знаете.
Возможности CMS WordPress
Итак, теперь мы знаем, что Вордпресс – система полностью бесплатная, распространяется свободно, пишется на РНР, использует MySQL и CSS. Каскадные таблицы стилей позволяют в мгновение ока менять внешний вид сайта, и не нужно это делать отдельно для каждой страницы – все изменения касаются всего сайта целиком. Десятки тысяч тем оформления помогут вам определиться с дизайном сайта, причем установка тем – наипростейшая, как, впрочем, и плагинов – достаточно просто закачать на сервер новую тему – а уж WordPress сам ее распакует, установит и запустит, не забыв предварительно показать вам, как будет выглядеть ваш сайт. Готовые скрипты и набор виджетов значительно расширят возможности вашего сайта, и грех этим не воспользоваться. Админпанель устроена на интуитивно понятном уровне. Так, например, чтобы установить новый виджет, достаточно их уже готового набора виджетов просто мышкой перетащить нужный вам на то место, где вы хотите его видеть. Я работал и с Битрикс, и с Джумлой – это более сложные СМС. Поэтому этот блог сделан на WordPress – простота и функциональность намного лучше, чем в других CMS.
Преимущества WordPress перед другими CMS
Если говорить просто, WordPress – это, по моему мнению, самая простая и удобная платформа для блога или другого проекта, где можно публиковать любые статьи, фотографии, новости, видео и другую информацию. Вот вам пять преимуществ, которые позволяют так судить:
1. Бесплатное пользование системой. Для начинающего веб-мастера, который намерен создать свой сайт или другой интернет-проект, это важный момент и большое преимущество. Нет смысла платить за другие CMS, если все самое лучшее предлагают вам бесплатно.
2. Простая установка и пользование системой. Чтобы установить Вордпресс, понадобится не более 5-ти минут, и совсем необязательно быть крутым программистом, разбираться в кодах HTML или PHP и других технических тонкостях. Разработчики сделали систему простой и дружелюбной в пользовании — в этой CMS могут быстро и легко разобраться даже чайники.
3. Кроссплатформенное построение системы. WordPress можно установить и использовать на сайте, а на компьютер устанавливать дополнительно нечего не нужно. То есть, можно управлять сайтом с любого компьютера, ноутбука, планшета или смартфона на любой операционной системе. Единственное, что для этого нужно — подключиться к интернету.
4. Встроенный визуальный и текстовый (HTML) редактор. Редактор имеет интуитивно понятный интерфейс, поэтому пользоваться им очень просто уже с первого знакомства. Если вы знаете Microsoft Word, то освоить редактор WordPress — детская задачка. Здесь можно делать с текстом и картинками все – что угодно – форматировать, вставлять ссылки, видео, изображения и звуковые файлы. Все эти операции несложные и делаются одним-двумя кликами.
5. Популярность WordPress во всем мире. На сегодня WordPress – одна из самых популярных систем управления содержимым сайта. Доля WordPress на рынке среди конкурентов составляет более 55%. Если говорить о цифрах – то это 60 миллионов сайтов, которые построены на WordPress. 350 миллионов человек каждый месяц просматривают 3 миллиарда страниц, созданных на WordPress. Каждый седьмой сайт на планете (!)работает на этой замечательной CMS. Разработчики со всего мира создали больше 24,897 штук плагинов, а скачали на данный момент их 453,551,157 раз. И это только с официального хранилища плагинов! А последняя версия WordPress 3.5.1, которая была выпущена в январе этого года, на май 2013 года была скачана более 7 миллионов раз! Эти цифры означают только то, что в интернете можно найти буквально все для этого конструктора — бесплатные темы, шаблоны и плагины. И все непонятные вопросы, касающиеся WordPress, тоже можно легко разрешить на форумах в интернете.
Дополнительные возможности WordPress
Все вышеперечисленное можно отнести к главным преимуществам CMS WordPress. Но этот список можно дополнить огромнейшей библиотекой качественных платных шаблонов, которые имеют более продвинутый функционал и гибкие настройки. Конструктор поддерживает виджеты и всевозможные социальные плагины, которые улучшают читаемость и посещаемость блога. Многие темы имеют встроенную поддержку SEO, да и сам WordPress оснащен такой системой. Это новшество отлично помогает повысить рейтинг вашего сайта в ПС Google, Yandex, и других поисковиках. Также конструктор надежно защищен от взлома и от спама. Конечно, все это только слова, поэтому вы сами должны поработать с WordPress, чтобы по достоинству оценить все его необъятные возможности.
Реализована поддержка взаимодействия с соцсетями и новостной RSS-лентой. Такое прогрессивное решение дает возможность более плотно взаимодействовать с подписчиками и читателями сайта, а удобное комментирование – это быстрая реакция на ваши публикации. Причем каждый комментатор получает уведомление, если на его комментарий кто-то ответил. То есть – все практически происходит в режиме реального времени, а это очень важно для развития блога или сайта (см. 6 принципиальных отличий блога от сайта). К WordPress можно легко подключить систему комментирования от Facebook, Вконтакте или Disqus, которые имеют свои преимущества.
Все вышесказанное говорит только об одном: CMS WordPress — это комфорт, это простота и функциональность. Так что если вы серьезно решили сделать свой проект, но не знаете, какую CMS выбрать — выбирайте WordPress, не ошибетесь.
Специальные термины в WordPress
CMS -(от английского Content Management System) – это система управления содержимым сайта. Специально разработанное программное обеспечение, которое позволяет создавать и редактировать контент для сайта, а также легко управлять содержимым и дизайном сайта и менять его функциональность.
Такое определение, как «открытый исходный код» означает, что программный код доступен любому пользователю и каждый может с ним ознакомиться, кое-что изменить, подправить и предложить свою версию кода для дальнейшего его распространения.
GNU GPL — (от английского GNU General Public License) – это открытое лицензионное соглашение GNU, которое дает право редактировать, копировать и распространять программы не только бесплатно, но и на коммерческой основе, передавая другим пользователям эти права.
Язык программирования PHP — один из самых широко известных языков, который сейчас используется для создания сайтов. Последняя версия PHP 5.4, но самой стабильной считается версия PHP 5.3, и на всех крупных хостингах используется именно она. Применяется для создания динамических сайтов.
Базы данных (БД) – визуально выглядят как специальные таблицы, в которых сохраняется буквально вся информация о содержимом сайта. Данные из БД можно легко извлечь для формирования новой страницы или записи. Таблицы можно экспортировать или импортировать. Обычно новые данные хранятся в phpMyAdmin не больше месяца, поэтому рекомендуется делать резервные копии своих БД. MySQL — это тип БД, который на сегодня используется повсеместно.
Темы для WordPress – это файлы программного кода, использование которых позволяет полностью изменить дизайн и блочное оформление сайта. В интернете можно найти десятки тысяч тем для WordPress, и любую можно переделать под свои нужды при помощи изменений в файле style.css, который имеется в каждой теме. Особого знания программирования здесь не нужно, но и без базовых навыков не обойтись.
Плагин WordPress – это специальный программный модуль, который легко и быстро (так же, как и шаблон темы) можно подключить к сайту. Плагины могут выполнять самые разные функции на сайте – от SEO-оптимизации контента до работы в социальных сетях. Как я уже говорил, на сегодня плагинов существует почти 25000 штук, так что не следует недооценивать их возможности.
Как установить WordPress
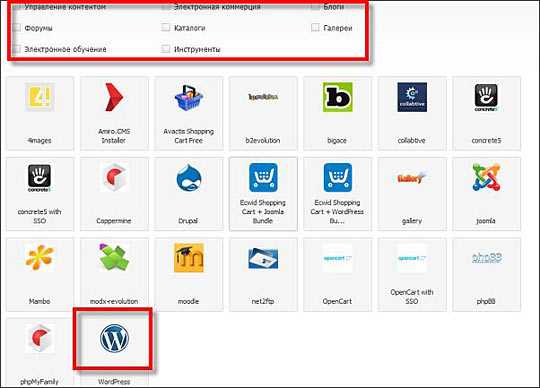
А теперь я покажу, как быстро и легко устанавливается WordPress на сайт. Примем за данность, что у вас уже есть домен и вы приобрели место на хостинге для сайта. На официальном сайте разработчика можно скачать последнюю версию CMS и самостоятельно залить ее в www директорию через ftp или при помощи файлового менеджера, но на моем тестовом хостинге есть интересная возможность – из панели управления можно установить практически все известные бесплатные CMS последних версий. Вот как это выглядит:

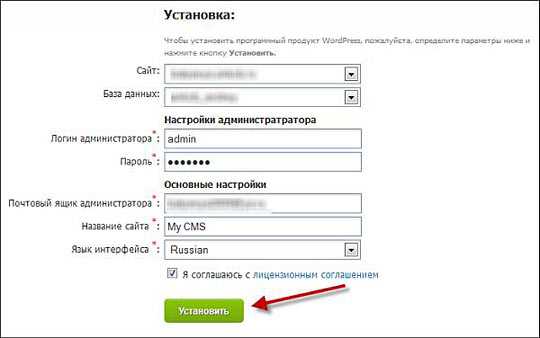
Выбираем CMS WordPress и попадаем на страницу, где нам нужно будет заполнить несколько полей: свой почтовый ящик, название будущего сайта (любое, потом можно будет поменять), выбрать язык сайта (почему-то я думаю, что это будет русский), имя базы данных (если ее еще нет, то нужно будет создать, я ниже расскажу, как это сделать), логин и пароль администратора (любые), и выбрать тот сайт, который вы зарегистрировали на хостинге. Жмем «Установить».

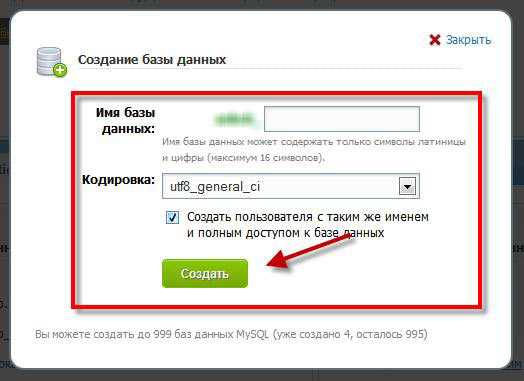
Но сначала давайте рассмотрим, как создать новую базу данных. Это тоже быстро и несложно. Переходим в пункт меню панели управления «Базы данных MySQL» и жмем кнопку «Создать базу данных». Перед нами появится вот такое выпадающее окно:

Выберите кодировку UTF-8 (это стандартная кодировка для WordPress) и присвойте своей БД какое-нибудь имя. Пишите латинскими буквами. Вот и все. Теперь, возвращаясь к предыдущему пункту, при установке Вордпресс у вас уже будет готовая база данных, ее нужно будет просто выбрать. Всю информацию о своей базе данных вы найдете на странице «Базы данных». Теперь можно продолжать. После того, как вы нажали кнопку «Установить» для установки Вордпресс, придется немного подождать – система начнет установку в фоновом режиме, а вы получите вот такое сообщение:
На самом деле все происходит быстрее, и через пять минут вы сможете любоваться такой картиной, открыв свой новый сайт:

Очень подробно процесс установки описал мой коллега. Советую посмотреть видео
Вот и все, ваш новый сайт готов к работе! Как видите, все быстро, просто и надежно. Тема первоначально устанавливается стандартная — Twenty Eleven, но вы можете установить любую, которая вам нравится. Таких бесплатных тем вы можете найти множество прямо в панели администратора сайта на странице «Темы». Теперь вы можете менять темы оформления, устанавливать необходимые плагины, писать новые статьи и создавать страницы сайта. Плагины также устанавливаются из админпанели, со страницы меню «Плагины», «Добавить новый», «Поиск». Удачи вам в освоении WordPress!
Оцените статью по 5-бальной шкале:
Загрузка…Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
TwitterFacebookmax1net.com
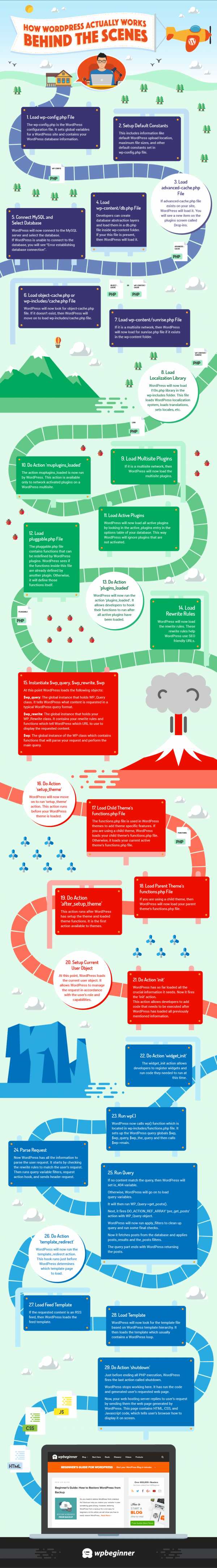
WordPress изнутри — принцип работы движка
WordPress известен вебмастерам, блоггерам и владельцев веб-ресурсов, как интуитивно понятная платформа на PHP. Но, наверное, в общих чертах многим хотелось бы понимать принцип работы движка WP-сайта и разобраться как работает WordPress.
В этой статье с занимательной инфографикой, вордпресс показан изнутри — весь процесс загрузки ядра и генерации веб-страницы расписан по шагам.

Источник: wpbeginner.com
1. Обращение к wp-config.php для загрузки конфигурации
Процесс загрузки начинается с запуска wp-config.php (конфигурационного файла с глобальными переменными и подключением к БД).
2. Загрузка дефолтных констант
Применяются предустановленные значения дефолтных констант: директория установки, максимальный размер файлов и т.д.
3. Загружается advanced-cache.php
Файл используется плагинами кэширования.
4. Подгружается wp-content/db.php (если он существует)
Файл необходимый для оптимизации работы BD. Он может повысить производительность сайта за счет уменьшения числа запросов к базе данных.
5. Подключение к серверу баз данных MySQL
CMS произведет выбор БД на сервере MySQL, либо вы увидите ошибку: «Error establishing database connection».
6. Запуск object-cache.php, либо wp-includes/cache.php
WordPress будет искать файл object-cache.php и при отсутствии такового, запустит по умолчанию wp-includes/cache.php.
7. Загрузка файла wp-content/sunrise.php
При наличии сети сайтов, запустится режим Multisite (после обнаружения вордпрессом sunrise.php в папке wp-contetnt).
8. Загрузка локализации
После обращения к библиотеке /l10n.php из wp-includes, вордпресс выполнит локализацию веб-сайта.
9. Запуск мультисайтовых плагинов
В случае мультисайтовой сети, WP запустит Multisite-плагины.
10. Событие «muplugins_loaded»
Срабатывает только для активных сетевых мультисайт-плагинов.
11. Запуск активированных плагинов
Запускаются все активные плагины, указанные в поле active_plugins таблицы wp_options.
12. Загрузка pluggable.php
Активированные вордпресс плагины могут переопределять функции pluggable.php, но если это не так, то платформа обратится к файлу pluggable.php.
13. Срабатывает событие plugins_loaded
Разработчики могут вставлять «plugins_loaded» в код различных хуков и запускать собственные функции после загрузки всех активированных плагинов.
14. Применение правил Rewrite для ЧПУ
Выполняются Rewrite Rules – правила переопределения ссылок в SEO-дружественные и понятные человеку URL (ЧПУ).
15. Инициализируются объекты $wp_query, $wp_rewrite, $wp
На этом этапе WP задействует:
- $wp_query: Глобальная переменная класса WP_Query сообщает, что контент запрошен в типичном для WP-движка формате
- $wp_rewrite: Глобальная переменная класса WP_Rewrite. Содержит функции и правила Rewrite Rules, подсказывающие вордпрессу, какой URL соответствует запрашиваемому контенту
- $wp: Глобальная переменная класса WP. Ее функции автоматически разбирают пользовательские запросы и загружают главную очередь (main query)
16. Запускается функция «setup_theme»
Загружая тему оформления, CMS выполняет предварительные действия.
17. Запуск functions.php дочерней темы
Файл functions.php работает как плагин и его назначение – придавать WP-теме отличительные особенности. Файл запустится, только если активна дочерняя тема, в противном случае загрузится functions.php активной темы.
18. Запуск functions.php родительской темы
Если используется дочерняя тема, на этом шаге WP запустит файл functions родительской темы.
19. Выполненяется «after_setup_theme»
Выполнение функции последует сразу за загрузкой основного шаблона (темы) и ее файла functions.php.
20. Загрузка объекта текущего пользователя User Object
Вордпресс обрабатывает запросы согласно роли и привилегий текущего пользователя.
21. Выполненяется функция «init»
К этому моменту WordPress уже запустил критически важные для работы механизмы. Теперь стартует функция «init». Она дает разработчикам возможность использовать собственный код, который выполняется сразу после того, как движом выполнены все предшествующие шаги.
22. Выполненяется функция «widget_init»
Разработчикам widget_init позволяет регистрировать виджеты и выполнять нужный для их функционирования код.
23. Выполнение wp()
Из файла wp-includes/functions.php вызывается функция wp(). Задаются переменные $wp, $wp_query, $wp_the_query и сразу следует вызов $wp->main.
24. Парсинг запроса
Сейчас у вордпресса есть вся информация, необходимая для парсинга запроса. Первым делом проверяются соответствуют ли rewrite-правила запросам пользователей. Далее следует фильтрация переменных запроса, запрос экшен-хуков и запрос на загрузку шапки (хедера) веб-ресурса.
25. Выполнение запроса
Когда вордпресс не находит соответствующий пользовательскому запросу контент, условный тег is_404 сгенерит страницу ошибки 404. Если контент найден, то продолжится запуск других запросов:
- WP_Query->get_posts()
- Функции DO_ACTION_REF_ARRAY ‘pre_get_posts’ для объекта WP_Query
- apply_filters (фильтр для очистки запросов и пр. завершающих проверок)
- К извлекаемым из БД постам применяются фильтры posts_results и the_posts
Теперь, когда все запросы выполнены, вордпресс выведет загруженные записи (посты).
26. Запуск функции template_redirect
Этот хук запустится до того, как будет выбрано, какой шаблон загружать
27. Загрузка Feed-шаблона
Для RSS feed запроса, вордпресс загрузит соответствующий шаблон RSS-ленты.
28. Загрузка основной темы (шаблона)
WP приступит к поиску файла темы. Обычно, процесс загрузки шаблона начинается с файла содержащего основной цикл вордпресса.
29. Запуск функции «shutdown»
Закончив исполнять PHP-код WordPress запустит «shutdown». Работа WP-движка выполнена.
В ответ на запрос пользователя, веб-серверу хостинга будет передан сгенерированный вордпрессом HTML код со стилями CSS / скриптами JS, далее последует рендеринг страницы браузером.
Работа WordPress заняла лишь миллисекунды!
seo-design.net
Начало работы с WordPress: выбор между WordPress.com и WordPress.org
4.2KСодержание цикла статей «Начало работы с WordPress»:
- Начало работы с WordPress: выбор между WordPress.com и WordPress.org
- Начало работы с WordPress: подготовка к настройке WordPress на отдельном хостинге
- Начало работы с WordPress: ручная установка WordPress
- Начало работы с WordPress: первые шаги по совершенствованию вашего нового сайта
- Начало работы с WordPress: подготовка к созданию вашей собственной темы на основе дочерней
- Начало работы с WordPress: изменение внешнего вида вашего сайта с помощью CSS
- Начало работы с WordPress: изменение структуры вашего сайта
- Начало работы с WordPress: настройка функциональности сайта посредством редактирования functions.php
Я вношу свой вклад в обучение других использованию WordPress, будь то уроки в классе, беседы с клиентами или неформальное общение. Надо сказать, что эти ситуации порой очень непросты, но очень полезны, и я действительно радуюсь, когда вижу людей в конце урока или встречи, на лицах которых написано: «Я действительно разобрался, что к чему!»
В процессе всех этих обсуждений, постоянно возникал один вопрос: «В чем разница между WordPress.com и WordPress.org». Помимо всего прочего, разница между бесплатной, установленной на готовом сервисе CMS WordPress и скачиваемой версией, заключается именно в том, что последняя запускается на отдельном хостинге.
Несмотря на то, что различий в используемом ядре и интерфейсе нет, есть несколько существенных различий, с которыми вам следует ознакомиться, чтобы решить, подходит ли тот или иной вариант именно для вас.
По сути, основное отличие WordPress.com и WordPress.org состоит в следующем: первый запускает ваш сайт на одном ядре, среди сети множества других, а второй создает отдельную копию ядра для вашего сайта и запускает его отдельно от других.
На первый взгляд, WordPress.com действительно выглядит очень привлекательно. Но не только внешний вид является плюсом. Помимо этого, данный сервис отлично проработан и вам не нужно беспокоиться о вопросах безопасности (если конечно вашим паролем не является password1234), регулярно обновляется и обслуживается — WordPress.com заботится обо всех этих вещах за вас. И наконец, панель управления на WordPress.com защищена SSL — соединением, что добавляет еще один плюс в графу «Безопасность».
Однако в бесплатной версии есть свои минусы — в ней присутствуют рекламные баннеры и вам нужно будет заплатить определенную сумму, чтобы их убрать. Также, ваше дисковое пространство на сервере ограничено 3 Гб, что не так важно, если вы не собираетесь хранить там множество фотографий (вы можете публиковать их через Flickr или другой подобный сервис).
Если же вы не хотите хранить, например, аудиофайлы на сторонних сайтах, то вам придется все — таки заплатить за обновление своего аккаунта на WordPress.com, чтобы увеличить доступное дисковое пространство.
В том случае, если вы хотите иметь свой персональный домен (такой как, например, mycorneroftheweb.com) при вводе которого посетитель будет перенаправлен на ваш WordPress.com-сайт, вам также необходимо будет заплатить за услугу перенаправления. По правде говоря, это не так уж и дорого – всего $13 в год, а если вы покупаете этот домен прямо на WordPress.com, то цена снижается до $5 в год.
Тем не менее, вы можете добавить множество функций на свой WordPress.com — сайт, чтобы сделать его лучше/умнее/функциональнее, например: увеличить дисковое пространство, активировать сервис VideoPress, использовать собственные файлы CSS, удалить рекламу, установить премиум-темы и т.д. Подробное изучение функционала этих сервисов и их стоимости, помогут вам решить, стоит ли вам выбрать именно WordPress.com. Больше информации вы можете получить на официальном сайте по ссылке: http://en.support.wordpress.com/upgrades/.
Самый большой недостаток использования WordPress.com заключается в том, что вы не можете расширять функциональность своего сайта с помощью сторонних плагинов и других дополнений, которые доступны для сайтов, размещенных на отдельном хостинге.
Вы также ограничены в использовании сторонних рекламных сервисов, таких как Google AdWords и подобных. Может оказаться нерациональным платить за обновления на WordPress.com, когда имея сайт на отдельном хостинге, ваши годовые затраты зачастую меньше и вы можете устанавливать на него любые плагины и дополнения.
Масла в огонь подливает тот факт, что в не можете вставлять некоторые типы кода (например, JavaScript и iFrames) в ваш WordPress.com — сайт или WordPress.com — виджет, потому что акцент делается на безопасности вашего сайта, а также сайтов других пользователей, а не на функциональности.
Может возникнуть проблема в тот момент, когда вы хотите вставить классный Twitter— виджет или стороннюю форму авторизации, а сервис не даст вам этого сделать.
По большому счету, используя WordPress.com вы ограничены только в тех вещах, которые считаются небезопасными для всех остальных пользователей (и никто не собирается менять политику, потому что пользователей у сервиса достаточно).
Если вы хотите иметь полный контроль над своим сайтом, то WordPress на отдельном хостинге это то, что вам нужно.
При установке WordPress на отдельный хостинг вы получаете намного большую гибкость, которой вы не имеете при использовании WordPress.com. Это, например, большая библиотека плагинов и шаблонов – как платных, так и бесплатных – которые доступны вам для расширения и кастомизации собственного сайта. Вы можете делать все, что хотите с WordPress, который установлен на независимом хостинге!
Но слабым моментом при таком подходе, несмотря на все свободы и возможности, является то, что вы сами полностью отвечаете за безопасность и обслуживание вашего сайта. Ядро, плагины, темы и все остальные компоненты, также необходимо будет обновлять самостоятельно.
Вы получите возможность настраивать свой сайт так, как вы этого хотите, без дополнительных затрат. Можно будет добавлять любой нужный функционал, такой как: плагины интернет-магазинов, личных кабинетов или любые другие вещи, которые вы хотите видеть на своем сайте.
Однако, если у используемых вами плагинов имеются уязвимости, то сервис автоматически будет их устранять или блокировать, чтобы избежать возможных нарушений в работе. В конечном счете, именно вы ответственны за своевременное резервирование данных вашего сайта. Для этого могут использоваться как сторонние плагины, так и стандартные инструменты, предоставляемые сервисом WordPress (узнайте подробнее о своем плане резервирования у вашего хостера).
Чтобы запустить WordPress на отдельном хостинге, вам необходимо будет купить доменное имя и веб — хостинг, а также установить и настроить все самостоятельно. Данный цикл статей посвящен именно этой теме, однако взвесьте все за и против, чтобы принять верное решение относительно выбора типа WordPress. Недорогой хостинг может быть относительно приемлемым, но лучше найти хостера с хорошей репутацией и положительными отзывами.
Помните, вы получаете то, за что заплатите. Я знаю немало людей, которые заплатили за дешевый хостинг и потом были вынуждены перемещать сайт в короткие сроки на другой хост, потому что изначально выбранный хостинг, как оказалось позже, не удовлетворяет нуждам сайта.
Итак, если вы готовы тратить время на обслуживание WordPress, который установлен на отдельном хостинге, то продолжайте читать данный цикл статей дальше. Для некоторых людей, вроде меня это интересно и увлекательно, но если вам такие перспективы кажутся сущим кошмаром, то, скорее всего, наилучшим выбором для вас будет именно использование WordPress.com.
Самым значительным преимуществом WordPress.com является его бесплатность, безопасность и полное обслуживание со стороны сервиса, так что это отличный вариант для старта, если вы новичок. К тому же, в будущем, по мере накопления собственных знаний и возрастания запросов вашего сайта, вы сможете провести его улучшение (за деньги). Позднее, вы сможете переместить свой сайт с WordPress.com на WordPress.org, когда будете достаточно уверенно чувствовать себя в решении технических задач.
В свою очередь, самым большим недостатком являются ограничения на то, что вы можете делать, а что — нет.
Наибольшим преимуществом WordPress.org является большая степень свободы в том, что вы можете делать со своим сайтом. Недостатком же – сложность обучения техническим тонкостям и ответственность за последствия, к которым может привести имеющаяся свобода действий.
Данная публикация представляет собой перевод статьи «Beginning With WordPress: Deciding Between WordPress.com and WordPress.org» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
