Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.

Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.

К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress

В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки

Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.

От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.
Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress.
- Добавление кнопки поделиться Вконтакте в модуль Jetpack “Поделиться”
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Что такое вордпресс простыми словами
Вордпресс — это система управления контентом, по английски сокращенно CMS, расшифровка Content Management System. Появился данный продукт в Америке в далеком 2003 году.
Система управления контентом – это программа, которая устанавливается на хостинг, для упрощения администрирования и управления сайтом. Хостинг – хранилище, на котором располагаются файлы сайта. Тот же компьютер, но подключенный к интернету и работающий 24 часа в сутки.
Основные задачи любой CMS:
- Упростить для чайников администрирование. CMS упрощает жизнь хозяину сайта: публикация контента, модерирование комментариев, вставка ссылок, загрузка видео и картинок, создание товаров и т.д.
- Управление персоналом и подписчиками. Например в WordPress существует несколько типов участников от простого подписчика, до администратора сайта. Для каждого прописываются правила доступа к инструментам админки.
- Отображать страницы сайта посетителям. Когда человек приходит на сайт, то страница начинает собираться из нескольких шаблонов: текста, картинок, комментариев, видео и других элементов. Такая технология называется “на лету”, элементы быстро соединяются в единый файл и отдаются на экран пользователю.
Почему эти задачи настолько важны, что для их решения создали такой сложный программный продукт? Давайте заглянем на несколько десятилетий назад. Раньше создание сайтов считалось сложной вещью. Лишь грамотные программисты могли сделать веб — ресурс, каждая страница писалась отдельно и загружалась на хостинг. Неудобств было много, например, нужно поменять в интернет магазине телефон, и тогда приходилось переписывать все страницы меняя на каждой номер.
Но с появлением CMS всё осуществляется нажатием одной кнопки в административной панели, изменить информацию сразу на всех страницах не составит труда.
Описание преимуществ и недостатков WordPress
В списке 6 пунктов с преимуществами WordPress:
- Огромная база дополнений, расширяющих функционал сайта
- Чем популярнее продукт, тем больше о нём написано в интернете. Описание ошибок, как добавить что-то или убрать. Поэтому решить проблему не составит труда.
- Быстрая установка, все современный хостинги поддерживают быструю установку WordPress
- Интуитивно понятная структура файлов и административной панели
- Полностью бесплатный и уже больше 10 лет поддерживаемый движок
- Открытый исходный код
Недостаток только один это ограниченность сферы применения. Это блоговый движок, и достигнуть чего-то большего приходиться посредством установки дополнений, которые не всегда оказываются полезными и безопасными.
Как работает этот вордпресс
Вордпресс как и другие CMS работают на связке файловая основа + база данных. База данных – это контейнер в котором содержится вся динамическая информация: контент, комментарии, пользователи, теги, метки и т.д., вся информация которая может быть изменена.
Данный метод вывода информации в разы сокращает место на хостинге и ускоряет работу сайта в разы. О том как работали старые сайты рассказано выше, представьте сколько можно сэкономить гигабайт места если бы CMS применялись. Давайте подробнее разберем на картине как происходит.
 Простая схема работы CMS
Простая схема работы CMSКак видим посетитель заходит на сайт, дает сигнал CMS, что надо формировать страницу. Далее файлы движка и база данных соединяются в одно и выдаются на экран пользователя.
Главное усвоить что вся текстовая информация храниться в базе данных, а картинки, шаблоны оформления видео в архиве файлов.
Основные составляющие движка вордпресс
Основных составляющих ровно 6:
- Записи и страницы
- Плагины
- Темы
- Виджеты
- Комментарии
- Медиафайлы
Записи и страницы
Записи и страницы — два похожих типа, но есть отличия. Записи это контент, который может выводиться в хронологическом порядке их создания. Страницы — это также динамический контент, но они сделаны для формирования обычных страниц, например, контакты, о нас, об авторе, где мы находимся и т.д., не попадающие в ленту записей на главной странице
Динамический контент — это значит, что контент хранится в базе данных и вытаскивается оттуда по мере необходимости, то есть не в статических html файлах .
Темы
Тема это так же набор файлов. Она устанавливается на WordPress и отвечает за визуальную часть и дизайн сайта, то есть все картинки, какие-то движущиеся элементы, формы комментирования и тому подобное за всё это отвечают темы.
Плагины
Плагины это дополнения, расширяющие возможности самого вордпресса и тем. Например, вам необходим на сайте калькулятор, но прописывать скрипты и коды в тему не хочется. Не проблема, на официальном сайте WP, wordpress.org, данных плагинов большое количество. Устанавливаете через адмипанель и забываете про программирование, а работаете как в программе на компьютере.
Виджеты
В большинстве тем есть места куда можно помещать разного вида информацию, видео, аудио, текст, скрипты, картинки, это и есть виджеты. Например, у меня на одном из сайтов стоит тема у которой есть область в подвале (нижняя часть сайта). На картинке ниже слева это и есть разного рода виджеты, а справа это область куда я поместил виджет “текст” и прописал в нем заголовок и заполнил поле.
 Создание виджета в админпанели
Создание виджета в админпанелиCохраню изменения и перейду на сайт, и вижу что у меня внизу появилась надпись и заголовок.
 Отображение виджетов на сайте
Отображение виджетов на сайтеТаким методом можно вывести любую информацию в разных местах сайта, не только текст, например, календарь, ленту новостей.
Комментарии
Неотъемлемая часть любого блога это возможность комментирования. В WordPress им посвящён целый раздел в административной панели. Комментарии можно:
- Изменять если там есть ошибки или нецензурные выражения
- Публиковать или удалять
- Помечать как спам и письма от данных авторов будут сразу попадать в соответствующий раздел
- Сортировать по дате, по автору, ссылкам и даже по IP пользователя, который его оставил
 Комментарии в WordPress
Комментарии в WordPressМедиафайлы
Медиафайлы это изображения которые загружаются в WP им также выделена отдельная роль. Каждая загруженная картинка размножается движком на разные цели, например предоставить миниатюру записи, для этого автоматически создается маленькая копия большого изображения, что очень хорошо сказывается на скорости сайта.
Для чего нужна cms вордпресс и что на ней можно сделать
Давайте расскажу для чего нужна данная CMS и что можно сделать на вордпресс без программирования:
- Блог. Вы творческий человек или специалист в какой-то области? Хотите поделиться знаниями? Тогда WordPress лучшее решение, можно выбрать стандартную тему и писать свои шедевры и делиться с людьми опытом
- Интернет-магазин. Существует огромное количество плагинов и тем для создания интернет магазинов, они помогут без труда настроить все составляющие от корзины до приёма платежей
- Информационный сайт. Статейные сайты всегда создавались для привлечения трафика и его монетизации, поэтому создано куча решений, например наши темы от команды WPShop заточенные под вывод любой информации и распространению вирусного контента
- Форумы. Добиться можно путём установки плагинов, и ваш сайт превратиться в удобный и профессиональный форум
- Портфолио. Делайте и выставляйте работы, результаты, кейсы
Области применения огромны, на каждую потребность найдётся свой инструмент, официальная база насчитывает более 1200 тем и 54000 плагинов, вперед на творчество с вордпресс.
Какие проекты не стоит делать на вордпресс
WordPress хоть и гибкий, но область применения не безгранична, мы выделили два типа которые не рекомендуем делать на WP:
- Одностраничные сайты и лендинги. Данные ресурсы представляют из себя сайт, состоящий из одной — десяти страниц, в основном для продажи товаров и привлечения людей в разного типа тренинги и курсы. Такие сайты пишутся на простом HTML, база данных и сложная и большая CMS как WordPress тут не нужна. Существует конструкторы и программы, лучше использовать их.
- Сложные сервисы. Не пытайтесь сделать на вордпрессе какой — либо сервис, обрабатывающий большое количество процессов. WordPress просто заклинит, да и возможностей движка не хватит для более сложных задач, поэтому использовать нужно авторские разработки.
Какие есть альтернативы для вордпресс
Существует огромное количество CMS, альтернатив вордпрессу, рассмотрим популярные и проверенные временем 6 вариантов.
Joomla

Популярный и бесплатный движок joomla, также направлен на создание блогов и информационных сайтов. Единственное отличие есть небольшой уклон на создание интернет магазинов уже в базовой версии. Также проста в применении и открыта для разработчиков, имеющая большое количество дополнений. Создано много форумов по джумле, поэтому решить вопрос не составит труда.
Drupal
 Drupal
DrupalБесплатен и направлен на создание несложных сайтов, например блогов. Хорошо на друпале получаются небольшие социальные сети, простые в обращении и функциональности. По заявлению критиков больше всего не нравится в Drupal это слабая структура PHP и обновления, которые мешают разработчикам дополнений из — за того что каждый раз приходится много переписывать кода.
ModX
 ModX
ModXModX начала свой путь как и WordPress в 2004 году, но перерасти в крутой продукт с такой же популярностью не смог. Движок ModX не даст сделать что — то крутое. Небольшое количество дополнений не даст новичкам, без знаний программирования, сделать дополнительные функции. Немного сложная и на мой взгляд устаревшая административная панель.
1C Битрикс
 1C-Битрикс
1C-БитриксОтечественная разработка, давно зарекомендовала себя как надежный и безопасный движок для создания сайтов. Продукт платный и имеет четыре версии, которые отличаются друг от друга количеством встроенных модулей. Например, пакеты Start и Standart направлены на создание информационных проектов, а Small business и Business на создание интернет магазинов. Для создания блога я не рекомендовал бы использовать битрикс, с этим отлично справиться и WP, а вот интернет магазин сделал именно на нем.
NetCat
 NetCat
NetCatПлатный NetCat позиционирует себя как бюджетная CMS. Имеет 6 разных вариантов, которые по мере добавления большего функционала прибавляют в цене. Не советую использовать для мелких сайтов, блогов и информационных проектов, это бестолковая трата денег. Единственная выгода в цене, но если выбирать, то битрикс лучше.
Webasyst
 Webasyst
WebasystСовременная система управления именно магазинами. Имеет много методов оплаты, от месяца до года, пробный период в 30 дней, что даст на максималке попробовать все возможности. Существуют все инструменты для комфортного управления, можно развернуть проект на их сервере либо установить на свой. Существует встроенная e-mail рассылка с хорошей ценой 3 копейки за письмо. Есть немаленькая коллекция плагинов и тем дизайна, как платных так и нет.
Заключение и видео для новичков
В заключении хочу отметить моменты на которые нужно обратить внимание при выборе CMS WordPress:
- Со временем придётся учится хоть как то понимать структуру вордпресса, и уметь прописывать коды в движок.
- Множество плагинов и тем, не качественные, поэтому чтобы оградить себя используйте их из официального репозитория.
- Популярность WP и свободное распространение, даёт возможность любому человеку скачать его и найти уязвимость, чтобы впоследствии взломать сайт. Поэтому всегда нужно обновлять сам движок, плагины и темы. Если плагин перестал поддерживаться, советую перейти на другой.
- В стандартном виде вордпресс выводит в коде страниц очень много мусора, поэтому надо за этим следить и принимать меры.
Если вы хотите посмотреть про то, как создавать сайты на вордпресс, то для чайников существует наш видео курс, переходите по ссылке и узнавайте все подробности.
На этом закончим статью, мы разобрали все аспекты самой популярной в мире CMS WordPress, несмотря на некоторые неудобства, работать с ним комфортно и приятно. Успехов!
Пожалуйста, оцените материал: Мне нравится35Не нравится2Всем привет, сегодня я решил рассказать вам, как пользоваться WordPress – самой популярной CMS. Пошаговая инструкция со всеми подробностями для начинающих, которая, я надеюсь, поможет вам разобраться во всех тонкостях и особенностях. Давайте начнем.
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.


Установка темы
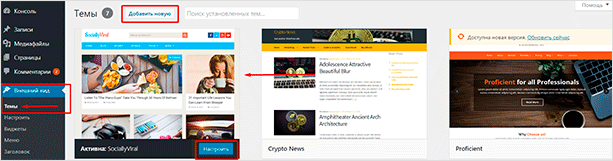
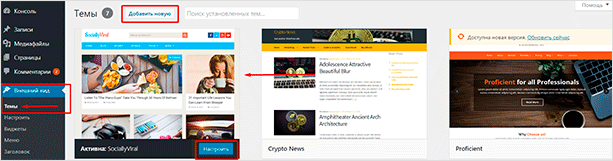
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.


Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать. Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс.
Как создать рубрику
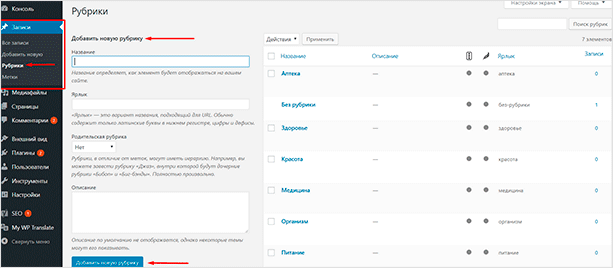
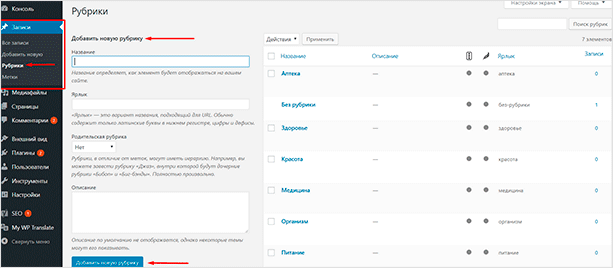
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.


Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории. Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
Добавление записи
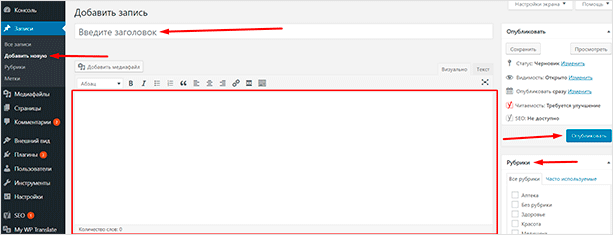
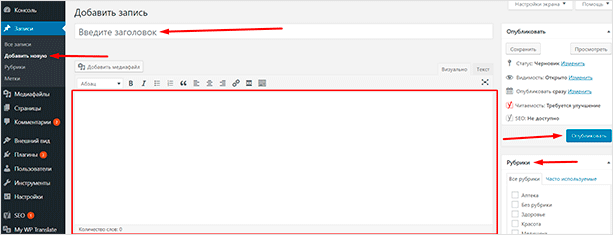
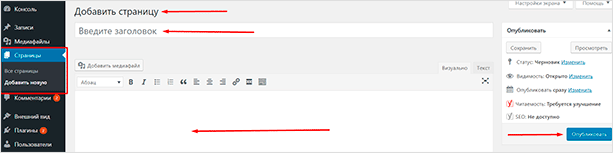
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.


Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
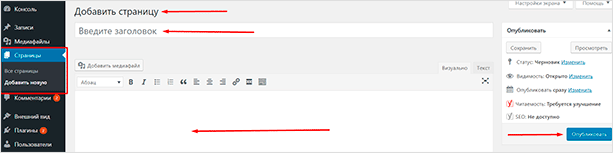
Добавление страницы
При работе с сайтом вам непременно понадобятся страницы. В отличие от постов, страницы статичны, они не отображаются в списке записей. Чтобы перейти на них, обычно используются прямые ссылки, которые вебмастера размещают в меню или где-то еще. Как правило, на страницах указывается самая разная информация. Вы можете разместить страницу “О блоге” и рассказать, что же вас побудило создать свой собственный сайт.
Итак, чтобы сделать страницу, нужно перейти в “Страницы – Добавить новую”. В остальном же там все работает так же, как и при добавлении записей.


Обратите внимание, что при создании страницы у вас нет возможности выбрать рубрику. Вы также можете не публиковать ее сразу. Кнопка “Сохранить” позволит сделать черновик, чтобы вернуться к его редактированию позже.
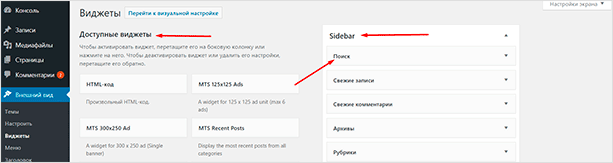
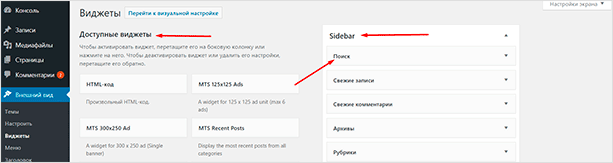
Как добавить виджеты?
Записи могут отображаться не только на главной. С помощью виджетов вы можете настроить отображение постов в сайдбаре, т. е. боковой панели. Там можно разместить большое количество всевозможных виджетов. Чтобы настроить виджеты, просто перейдите в раздел “Внешний вид – Виджеты”.


Для размещения виджета в области боковой панели достаточно просто перетащить его с помощью курсора. Таким же образом вы можете настраивать их порядок.
Как видите, в моей теме есть только одна область для виджетов – боковая панель. Однако в вашем случае их может быть больше. Например, обычно область для виджетов имеется в нижней части сайта – футере, а также в верхней – рядом с логотипом. Установка в другие области происходит аналогично.
Заключение
Надеюсь, эта небольшая инструкция помогла вам разобраться в азах работы с системой управления контентом. Добавление постов, категорий или страниц – дело достаточно простое, стоит только попробовать и уже спустя пару минут вы научитесь это делать и разберетесь в интерфейсе. Не зря же WordPress считается одной из самых простых CMS.
Если вы хотите познать все аспекты практического использования этой платформы, то могу посоветовать курс Василия Блинова “Как создать блог”. В нем вы не только рассмотрите все эти вопросы более глубоко, но и научитесь использовать ВордПресс по-максимуму, да еще и получать от этого отдачу в виде денежных средств. Заинтересовало? Просто переходите по ссылке и записывайтесь, количество мест строго ограничено.
Возможности | WordPress.org Русский
WordPress powers more than 35% of the web — a figure that rises every day. Everything from simple websites, to blogs, to complex portals and enterprise websites, and even applications, are built with WordPress.
WordPress сочетает в себе простоту для пользователей и издателей. Это делает его гибким, но при этом простым в использовании. Ниже приведен список некоторых функций, которые входят в стандартную комплектацию WordPress, тем не менее, есть тысячи плагинов, которые расширяют возможности WordPress, поэтому реальная функциональность практически безгранична. Вы также можете свободно писать с WordPress любой код, расширяя или модифицирую любым способом или использовать его для коммерческих проектов без каких-либо лицензионных сборов. В этом прелесть свободного программного обеспечения, бесплатное относится не только к цене, но и свободно иметь полный контроль над ним.
Вот некоторые из возможностей, которые, по нашему мнению, вам понравятся.
- Простота
Простота дает вам возможность выйти в интернет и быстро получить возможности публикации. Ничто не должно мешать вам создать ваш сайт и разместить на нём содержимое. WordPress создан для того, чтобы это произошло. - Гибкость
С помощью WordPress вы можете создать любой тип веб-сайта: личный блог или веб-сайт, фотоблог, бизнес-сайт, профессиональное портфолио, правительственный веб-сайт, журнал или новостной сайт, интернет-сообщество и даже сеть веб-сайтов. Вы можете сделать свой сайт красивым с помощью тем и дополнить его плагинами. Вы даже можете создать свое собственное приложение. - Публикуйте с легкостью
If you’ve ever created a document, you’re already a whizz at creating content with WordPress. You can create Posts and Pages, format them easily, insert media, and with the click of a button your content is live and on the web. - Инструменты публикации
WordPress makes it easy for you to manage your content. Create drafts, schedule publication, and look at your post revisions. Make your content public or private, and secure posts and pages with a password. - Управление пользователями
Not everyone requires the same access to your website. Administrators manage the site, editors work with content, authors and contributors write that content, and subscribers have a profile that they can manage. This lets you have a variety of contributors to your website, and let others simply be part of your community. - Управление медиафайлами
They say a picture says a thousand words, which is why it’s important for you to be able to quickly and easily upload images and media to WordPress. Drag and drop your media into the uploader to add it to your website. Add alt text and captions, and insert images and galleries into your content. We’ve even added a few image editing tools you can have fun with. - Полная совместимость со стандартами
Every piece of WordPress generated code is in full compliance with the standards set by the W3C. This means that your website will work in today’s browser, while maintaining forward compatibility with the next generation of browser. Your website is a beautiful thing, now and in the future. - Простая система тем оформления
WordPress comes bundled with three default themes, but if they aren’t for you there’s a theme directory with thousands of themes for you to create a beautiful website. None of those to your taste? Upload your own theme with the click of a button. It only takes a few seconds for you to give your website a complete makeover. - Расширение плагинами
WordPress comes packed with a lot of features for every user. For every feature that’s not in WordPress core, there’s a plugin directory with thousands of plugins. Add complex galleries, social networking, forums, social media widgets, spam protection, calendars, fine-tune controls for search engine optimization, and forms. - Встроенные комментарии
Your blog is your home, and comments provide a space for your friends and followers to engage with your content. WordPress’s comment tools give you everything you need to be a forum for discussion and to moderate that discussion. - Оптимизирован для поисковых систем
WordPress is optimized for search engines right out of the box. For more fine-grained SEO control, there are plenty of SEO plugins to take care of that for you. - Пользуйтесь WordPress на вашем языке
WordPress is available in more than 70 languages. If you or the person you’re building the website for would prefer to use WordPress in a language other than English, that’s easy to do. - Легкая установка и обновления
WordPress всегда был и остается удобным для установки и обновления. Множество хостинг-провайдеров предлагают установку WordPress в одно нажатие. Или, если вам удобно, то вы можете создать базу данных и загрузить WordPress по FTP (или другим удобным способом) и запустить установку. - Импорт данных
Using blog or website software that you aren’t happy with? Running your blog on a hosted service that’s about to shut down? WordPress comes with importers for Blogger, LiveJournal, Movable Type, TypePad, Tumblr, and WordPress. If you’re ready to make the move, we’ve made it easy for you. - Владейте своими данными
Hosted services come and go. If you’ve ever used a service that disappeared, you know how traumatic that can be. If you’ve ever seen adverts appear on your website, you’ve probably been pretty annoyed. Using WordPress means no one has access to your content. Own your data, all of it — your website, your content, your data. - Свобода
WordPress лицензируется под Универсальной общественной лицензией GNU (GPLv2 или более новой), созданной для защиты выших свобод. Вы можете использовать WordPress любым образом, каким захотите: устанавливать, использовать, изменять, распространять. Свобода программного обеспечения — тот фундамент, на котором основан WordPress. - Сообщество
As the most popular open source CMS on the web, WordPress has a vibrant and supportive community. Ask a question on the support forums and get help from a volunteer, attend a WordCamp or Meetup to learn more about WordPress, read blogs posts and tutorials about WordPress. Community is at the heart of WordPress, making it what it is today. - Участвуйте
You can be WordPress too! Help to build WordPress, answer questions on the support forums, write documentation, translate WordPress into your language, speak at a WordCamp, write about WordPress on your blog. Whatever your skill, we’d love to have you!
Возможности для разработчиков
For developers, we’ve got lots of goodies packed under the hood that you can use to extend WordPress in whatever direction takes your fancy.
- Система плагинов
The WordPress APIs make it possible for you to create plugins to extend WordPress. WordPress’s extensibility lies in the thousands of hooks at your disposal. Once you’ve created your plugin, we’ve even got a plugin repository for you to host it on. - Система тем оформления
Create WordPress themes for clients, other WordPress users, or yourself. WordPress provides the extensibility to create themes as simple or as complex as you wish. If you want to give your theme away for free you can give it to users in the theme repository. - Application Framework
WordPress может помочь вам и с созданием приложения. Под капотом есть масса возможностей, которые могут пригодиться: переводы, управление пользователями, HTTP запросы, база данных, маршрутизация URL и многое-многое другое. Вы также можете использовать REST API для всего этого. - Пользовательские типы содержимого
WordPress comes with default content types, but for more flexibility you can add a few lines of code to create your own custom post types, taxonomies, and metadata. Take WordPress in whatever direction you wish.
Данная статья является переводом первой статьи Rachel McCollin из цикла о данных в WordPress. В ней по полочкам разложена структура данных, типы контента и их взаимосвязь в WordPress. Будет полезна в первую очередь новичкам, но и профессионалы могут найти для себя что-либо новое.
- Post — запись,
- Page — страница,
- Attachment — вложение,
- Revision — редакция,
- Comment — комментарий,
- Taxonomy — таксономия,
- Category — категория
- Tag — метка,
- Term — термин (конкретное значение пользовательской таксономии)
- User — пользователь
- Metadata — метаданные
Исключение составляет лишь термин content. В большинстве случаев используется не перевод «содержимое», а — «контент». Я считаю, данный перевод является более корректным по тексту.
В некоторых случаях в скобках приводится расшифровка на английском для однозначного понимания.
Замечания об ошибках и опечатках прошу сообщать в личку.
Сайт на WordPress состоит из трех основных элементов:
- Сама установка WordPress
- Содержимое каталога wp-content, которое включает темы, плагины и загрузками
- База данных, где хранится контент в виде данных.
Большинство пользователей WordPress никогда не работают с базой данных напрямую. Они могут быть даже не в курсе, что она постоянно работает, чтобы обеспечить работу их сайт. Когда WordPress показывает любую страницу, то он соединяется к базой данных, чтобы показать контент, который добавили авторы на сайт.
В этой серии статей будет детально рассмотрены аспекты базы данных WordPress. Эта серия состоит из девяти частей:
- Вступление (сейчас вы читаете именно его)
- Взаимосвязи между данными
- Типы контента
- Пользовательские данные
- Метаданные
- Таксономии, категории, метки и термины
- Таксономии VS метаданные
- Таблица опций
- Данные WordPress Multisite
В этом статье рассматриваются таблицы базы данных и как они относятся с типами контента. Данные типы контента используются для работы в WordPress и определяют что, как и где должно храниться.
Типы контента в WordPress
Прежде чем разбирать данные хранящиеся в базе WordPress, рассмотрим типы контента. Существуют такие стандартные типы контента:
- Записи (posts)
- Страницы (pages)
- Пользовательские типы записей (custom post types)
- Вложения (attachments)
- Ссылки (links)
- Элементы меню (navigation menu items)
Эти типы контента имеют такие данные:
- Категории (categories)
- Метки (tags)
- Пользовательские таксономии (custom taxonomies and terms)
- Метаданные (post metadata)
Кроме того существует типы контента, хранящиеся в ином виде:
- Виджеты (widgets)
- Опции (options)
- Пользователи (users)
- Сайты для MU WordPress
- Нестандартный контент (hardcoded content), который добавляют некоторые темы/плагины.
- Сторонний контент (third party content) (например RSS)
Все эти типы контента хранятся в таблицах базы данных или в файлах настроек тем/плагинов. Каждый тип может быть представлен как отдельной записью в таблице, так и её частью. Кроме, того они могут быть связаны с данными в других таблицах. Например, данные о записях связаны с данными о пользователях, так что WordPress знает, кто является автором, какой записи.
Структура базы данных WordPress
WordPress использует несколько взаимосвязанных таблиц. Между ними установлены связи один ко многим. Например, к одной странице может быть много комментариев. Приведенная ниже диаграмма взята из кодекса WordPress. На ней показаны таблицы и связи между ними:
Большинство таблиц связаны с одной или несколькими другими с помощью одного поля. Это поле будет уникальным идентификатором для каждой записи (пример post_id). Более подробно для каждой таблицы:
| Таблица | Данные | Связи с другими таблицами |
|---|---|---|
| wp_posts |
Записи, страницы, вложения, редакции, пользовательские записи |
wp_postmeta через post_id wp_term_relationships через post_id |
| wp_postmeta |
Метаданные записей, страниц и т.д. | wp_posts через post_id |
| wp_comments |
Комментарии | wp_posts через post_id |
| wp_commentmeta |
Метаданные комментариев | wp_comments через comment_id |
| wp_term_relationships |
Связи между таксономиями и записями, страницами и т.д. | wp_posts через post_id wp_term_taxonomy через term_taxonomy_id |
| wp_term_taxonomy |
Таксономии (включая категории и метки) | wp_term_relationships через term_taxonomy_id |
| wp_terms |
Ваши категории, метки и термины пользовательских таксономий |
wp_term_taxonomy через term_id |
| wp_links |
Ссылки в вашем блоке (как правило, сейчас не используется) | wp_term_relationships через link_id |
| wp_users |
Пользователи | wp_posts через post_author |
| wp_user_meta |
Метаданные для каждого пользователя | wp_users через user_id |
| wp_options |
Опции и настройки сайта (устанавливаются в админке на странице настроек и в темах/плагинах) |
Отсутвуют |
Стоит отметить несколько вещей:
- Таблицы базы данных по умолчанию имеют префикс wp_. Вы можете его изменить (например, при установке).
- Таблица wp_posts является самой важно. Именно в ней храниться большинство данных.
- Только одна таблица не связанна с другими — таблица wp_options. В ней хранятся данные о сайте и настройках WordPress, которые не имеют отношения к записям или пользователям.
- Две таблицы используются для хранения данных о таксономии. Об это будет отдельная статья.
- В таблицах wp_users и wp_comments данные не связаны. В настройках WordPress можно указать, что только зарегистрированные пользователи могут оставить комментарий. Не смотря на это, WordPress не хранит связи о комментариях и пользователе, который их отправил.
- WordPress MU иметь некоторые дополнительные таблица. Их рассмотрение выходит за рамки данной статьи.
Связь контента и таблиц базы данных
Ознакомившись с типами контента в WordPress и таблиц базы данных, используемых для их хранения, можно провести между ними соотвествие. В приведенном ниже перечне показано, какие таблицы базы данных используется для хранения какого типа контента.
| Тип контента | Таблица |
|---|---|
| Записи (posts) | wp_posts |
| Страницы (pages) | wp_posts |
| Пользовательские типы записей (custom post types) | wp_posts |
| Вложения (attachments) | wp_posts |
| Ссылки (links) | wp_links |
| Элементы меню (navigation menu items) | wp_posts |
| Категории (categories) | wp_terms |
| Метки (tags) | wp_terms |
| Пользовательские таксономии (custom taxonomies) | wp_term_taxonomy |
| Термины пользовательских таксономий (custom terms) | wp_terms |
| Метаданные (post metadata) | wp_post_meta |
| Виджеты (widgets) | wp_options |
| Опции (options) | wp_options |
| Пользователи (users) | wp_users |
| Нестандартный контент (hardcoded content) | wp_posts (если добавлен к записям) wp_options (если добавлен к виджетам) Файлы тем/плагинов |
| Стороний контент (third party content) | wp_posts (если добавлен к записям) wp_options (если добавлен к виджетам) Файлы тем/плагинов |
Легко заметить, что не все таблицы используются в перечне. Так происходит потому, что некоторые из них используются для хранения метаданных. Другие используются для хранения связей. Оба варианта будут рассмотрены в последующих статьях.
Заключение
Надеюсь, что теперь вы лучшее понимаете, как и где WordPress хранит различные типы данных, как использует базу данных. Более подробно элементы этого процесса будут рассмотрены в последующих статьях. Так в следующей статье будут рассмотрены взаимосвязи между данными. А так же мы остановимся более подробно на том, как конкретные таблицы связаны и как некоторые из них используются исключительно для хранения данных об взаимосвязях.
Вордпресс – самый простой из всех возможных движков, с которым управится и человек с высшим образованием, и школьник, который еще не окончил девяти классов. Но все новое изначально может даваться с трудностями, потому рекомендуем тщательно прочесть данное знакомство с движком для чайников. Приведенная статья не описывает весь процесс создания сайта, но объясняет как работать с WordPress, как быстро научиться управлять движком.
Где находится управление движком
Чтобы внести какие-то изменения на сайт, вам необходимо зайти в административную панель. Она находится сверху. Для авторизации нужно ввести логин и пароль. Можно использовать стандартную учетную запись admin, но лучше в дальнейшем ее удалить – чтобы сайт не взломали.
В “админке” (разговорное сокращение названия административной панели) содержатся все доступные функции вашего движка.
Вы сможете изменять внешний вид сайта, добавлять и удалять виджеты, публиковать материалы, а также работать с плагинами. Все это можно и нужно делать через админку Вордпресс.
После того, как вы сделали первые шаги для изменения сайта (или хотя бы установили движок WordPress), просмотрите изменения. В админпанели есть пункт “Просмотр сайта”. Чтобы научиться пользоваться движком, рекомендуется прежде хорошо изучить структуру сайта, обратить внимание на каждый доступный элемент в стандартной теме Вордпресс. Когда вы научитесь видеть картину в целом, пользоваться движком уже будет не так сложно.
Из чего состоит сайт Вордпресс
То, как выглядит ваш сайт в данный момент – это отображение установленной темы (или шаблона). Тему можно скачать либо создать самостоятельно (это работа не для чайников). Каркас шаблона состоит из нескольких частей: шапки сайта (header), основной части и чердака (подвал, футер и т. д.). Основная часть страницы также делится на сайдбары (боковые колонки) и основу, где размещается контент.
Также обратите внимание на структуру постов. Они состоят из заголовка (названия статьи), основной части (текста поста), а также имеют мета-данные. Эти мета-данные (теги) нужно научиться заполнять, так как от качества их наполнения будет зависеть количество посетителей на вашем ресурсе. Кроме этого, в посте может быть указан автор статьи, время публикации, тэги (не мета-теги, а метки) и категория, в которой расположен материал.
Если вы пролистаете сайт в самый низ, то опуститесь в его подвал. Там можно увидеть какие-то надписи от разработчиков шаблона, виджеты, календари, категории и панель навигации. Со временем вы научитесь редактировать каждый из указанных элементов.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант – это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы – перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить “Внешний вид” (название раздела меню), добавить “Виджеты”, а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку “Плагины” в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Чтобы редактировать сайт Вордпресс обязательно быть в Интернете
Нет, не обязательно! Можно вносить важные изменения и без Интернета. но для этого вам понадобится перенести базы данных на локальный хостинг. Локальный сервер – это ваш компьютер. Ведь чтобы управлять содержимым сайта, нужно иметь доступ к его базам данных. Обычно сайт помещают на посторонний хостинг. И чтобы им управлять в таком случае, необходимо подключиться к Интернету для получения информации с другого сайта. А локальный хостинг – это ваше “железо”, потому никуда подключаться не нужно.
За сколько можно научиться работе с Вордпрессом
Пожалуй, это самый популярный вопрос среди новичков. Все любят планировать. Тем более, мотивация гораздо выше, когда есть определенные сроки, за которые можно изучить новую сферу. Можно уверенно заявить, что новичок сможет освоиться с работой движка за несколько дней. За это время он успеет понять структуру сайта, а также то, как менять основные параметры ресурса.
А вот сколько нужно времени, чтобы научиться делать шаблоны для Вордпресс и создавать функции при помощи кода – это уже индивидуальный вопрос. У одного на это может уйти несколько лет, другой справиться за полгода. Все зависит от вас, вашего желания и количества свободного времени. Рекомендуется побольше читать статей о WordPress, смотреть видео, пробовать все на личном опыте и задавать как можно больше вопросов на форумах и у знающих знакомых. Тогда вы точно сможете управиться с этим движком!
Документация для разработчика « WordPress Codex
Languages: English • Español • Italiano • 한국어 • Русский • 中文(繁體) • (Add your language)
Введение
WordPress прост, лёгок и удобен в использовании. Чтобы он таким и оставался, разработчики тщательно продумывают каждое добавление новой возможности в код ядра WordPress. Тем не менее, пользователям часто требуется использовать дополнительные возможности в WordPress. В этом разделе Кодекса собраны указания и ссылки на полезные страници для тех, кто желает изменить, расширить или внести вклад в WordPress.
Вы также можете ознакомиться с FAQ по документации для разработчиков (на английском)
ВНИМАНИЕ! Впереди программный код
В следующих статьях вы можете встретить специальные термины. Возможно, они вызовут затруднения, если вы не программист.Несмотря на то, что изменение загружаемых файлов и ограниченны несколькими разными программистами, любой пользователь имеет возможность повлиять или принять участие в развитии или изменении ядра WordPress. Что делает WordPress легко настраиваемым.
Разработка тем
Разработка плагинов
- Написание плагина — Самое подходящее место для получения первых знаний о разработке плагинов
- Plugin Resources — Полный список других ссылок для разработки плагинов
- API для плагинов — Хуки, действия и фильтры для использования в ваших плагинах (версия 2.1; есть ссылки на старые версии)
- Справочник по функциям — Полный список PHP-функций WordPress (для версии 2.1 и старше, внутри есть ссылка на предыдущие версии)
- Migrating Plugins and Themes — Содержит информацию о том, как обновить плагин, чтобы он работал от версии до версии WordPress.
- Стандарты кодирования WordPress — Общая информация о стандартах кодирования для разработчиков WordPress
- Plugin Submission and Promotion — После того, как вы написали свой плагин, pltcm несколько советов по его распространению
- Shortcode API — Учебное пособие и справочник по API-интерфейсу шорткода (новый в версии 2.5)
Свой вклад в WordPress
- Свой вклад в WordPress — Главная стартовая точка для вас, если вы захотите внести свой вклад в разработку, документирование, поддержку, перевод или финансовое здоровье ядра WordPress.
- Автоматическое тестирование — Тестирование WordPress с использованием автоматизированного набора тестов и способов использования инструментов и записи тестовых примеров.
Форумы, рассылки и блоги
Другая полезная информация
- Advanced Topics — Annotated list of many articles on advanced WordPress topics
- Query Overview — Description of the WordPress query process used to find posts and display them
- Reporting Bugs — Information on reporting and fixing WordPress bugs
- Using Subversion — Introduction to SVN, the source code repository used by WordPress
Внешние ресурсы
Исходный код WordPress
Другие ресурсы
Первые шаги с WordPress | WordPress.org
Примечание. Эта страница относится к WordPress с помощью редактора блоков. Если вы используете более старую версию WordPress или используете Classic Editor User, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Так каков твой следующий шаг?
Давайте пройдемся по пошаговому туру по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт вашим собственным.Во время первой части этого урока, пожалуйста, , не изменяйте ничего внутри программы , если это не является частью урока. Выполнив эти шаги, вы скоро все измените.
Войти # Войти
Начните с входа в административную область или на серверную часть своего веб-сайта. Посетите страницу входа на свой сайт, указав номер wp-admin после имени своего домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа в систему или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали в 5-минутной установке.
Top ↑
Начало сверху # Начало сверху
После входа вы находитесь на главном экране администрирования, который называется «Панель инструментов». Здесь начинается организация вашего сайта.
В верхней части экрана находится область, называемая , панель инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress.Нравится это? Не нравится это? Неважно, просто посмотрите на это. Это где вы будете проводить много времени!
Топ ↑
Потратьте время на просмотр сайта, прежде чем приступить к его изменению и выяснению, как все это работает; важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте, что это тест-драйв, прежде чем вы начнете добавлять все специальные функции.
Макет, на который вы смотрите, определяется темой WordPress.Это внешний вид вашего сайта, стилизация внешнего вида сайта и создание контента. Тема WordPress Twenty Nineteen в верхней части содержит заголовок с заголовком и слоганом для вашего сайта. Ниже это ваше меню, если оно есть. Вдоль стороны вы увидите несколько заголовков и ссылок. Это боковая панель. Различные элементы внутри боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы.Это называется «нижний колонтитул». Там написано «Сайт работает на WordPress».
Вернуться на боковую панель, вы увидите различные разделы с информацией. Среди них вы можете найти список последних сообщений, последних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения постов из разных категорий или периодов времени.
Top ↑
Быстрое путешествие вокруг # Быстрое путешествие вокруг
Пока у вас есть только один пост.Он находится на странице, которая размещена как ваша домашняя страница или первая страница. Если вы нажмете на заголовок поста, вы попадете на страницу, соответствующую этому посту. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Заголовок каждого сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры Theme разрабатывают свои отдельных страниц постов на , чтобы они отличались от домашней страницы.
В одном посте обратите внимание на макет и обратите внимание, что отличается в элементах дизайна.Отличается ли заголовок? Меньше, больше или другой цвет? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Theme Developer Handbook. Однако сейчас давайте продолжим, как работает остальная часть WordPress.
Топ ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать систему администрирования WordPress.Это похоже на знакомство с бэкэндом вашего нового сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список самых последних действий, которые вы выполнили на своем сайте, и помогает вам быть в курсе новых и интересных фрагментов информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации , меню , подробно описывающее каждую из административных функций, которые вы можете выполнять.Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли навести курсор мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать опции в этом разделе.
Различные пункты меню следующие:
Top ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Нажмите на вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», который показывает список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов.В меню навигации выберите пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Top ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменять внешний вид сайта с использованием различных тем.Темы — это стили презентации, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вы можете выбирать из сотен тем. На экране внешнего вида вы увидите список установленных на данный момент тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем нажмите на название своего сайта в верхней панели инструментов, чтобы увидеть, как оно выглядит. Вау, у тебя другой взгляд. Это так просто.Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, нажмите на название вашего сайта на панели инструментов, и вот оно.
Top ↑
Создание сообщения # Создание сообщения
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового сообщения на вкладке «Добавить новый».
Добавьте название статьи в отведенное место. Затем напишите текст в разделе « Начать запись или введите / выберите блок ». Это просто для теста, чтобы вы могли написать все, что захотите. Когда вы закончите, нажмите кнопку Опубликовать в правом верхнем углу страницы, затем нажмите второй раз, чтобы подтвердить публикацию. Теперь, когда вы получили представление о написании сообщений, вы можете просмотреть свои сообщения, щелкнув по названию своего сайта на панели инструментов в верхней части экрана.
Топ ↑
Частью забавы WordPress является возможность оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают разных форм: от похлопываний по спине до ( Хорошая работа! Как и пост! ) до обширных разговоров и комментариев по поводу сообщений. Или, возможно, вы ищете комментарии, которые добавляют к информации, которую вы опубликовали. Ответы на комментарии и их модерация также могут занимать много времени.Если они важны для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами сделать несколько комментариев к посту, который вы создали. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы примете решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и опциях обсуждения WordPress, которые помогут вам настроить эти функции.
Top ↑
Предотвращение спама # Предотвращение спама
Есть еще о чем подумать, когда речь заходит о комментариях на вашем сайте.К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами с комментариями с помощью полезной статьи «Введение в борьбу со спамом в комментариях».
Top ↑
Создать категорию # Создать категорию
Сообщения обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна категория, но вы скоро захотите больше. На вкладке Сообщений> Категории в области Добавить новую категорию введите информацию о своей категории.Продолжайте добавлять свои родительских категорий, спускаясь по списку. Задержитесь при вводе подкатегорий, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории могут быть отсортированы в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы вводите категории, им присваивается идентификационный номер. Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Топ ↑
Прежде чем перейти к графическому оформлению вашего сайта, давайте сделаем немного больше администрирования вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы перегружать ваш сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский для подкатегории, которую вы добавляете.Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные Советы
- Интернет-новости
- Дизайн веб-страницы
- WordPress
Top ↑
Положить сообщения в категории # Положить сообщения в категории
Давайте разберем некоторые ваши тестовые посты по категориям, чтобы вы могли увидеть, как это работает. На экране «Сообщения»> «Категория 9009» перейдите на вкладку « Все сообщения ».Вы должны увидеть тестовые сообщения, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы увидите Редактировать | Быстрое редактирование | Мусор | Просмотр ссылок. Нажмите на Редактировать , чтобы отредактировать одно из сообщений. На правой стороне экрана Редактировать пост вы увидите ваши Категории . Выберите один из них, нажав на поле рядом с ним. Затем в приведенном выше модуле публикации нажмите кнопку Обновить . Повторите это для других ваших тестовых сообщений, помещая каждый в другую категорию.Теперь просмотрите свою страницу, нажав на название вашего сайта на панели инструментов в верхней части экрана администрирования. Вы видите категории, перечисленные на боковой панели сейчас? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это стандартная функция WordPress, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствует», оно будет отображаться на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только для этой категории. Вы должны увидеть сообщения, которые вошли в эту категорию.Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно, только на сегодня. Два метода поиска одинаковой информации.
Top ↑
Что дальше # Что будет дальше
Теперь вы сделали все основы для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву.Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться с новоприобретенной публикой!
Топ ↑
Существуют сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько вариантов, которые вам интересны, и которые отвечают потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя инструкциям выше.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. На первой странице может показаться приятным внешний вид, но если он обрабатывает вещи, которые вам не нравятся в одном посте, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему.
Top ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Топ ↑
Экран плагинаПлагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которые любят проблемы и решения проблем. Их обычно довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям автора плагина.Помните, это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала обратитесь на сайт автора плагина или на источник плагина, а затем поищите в Интернете справку по этому конкретному плагину, а если вы не нашли решение, то посетите форумы WordPress для получения дополнительной помощи.
Top ↑
Создание собственного плагина # Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как вам нужно, создав собственный плагин.
Топ ↑
В WordPress интересно то, что есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и запуска своих сайтов. Например, посмотрите на некоторые записи в WordPress.org Theme Showcase. Все они имеют разный вид и разные функции на своих сайтах. То, что вы делаете здесь, зависит от вас, но вот несколько мест, чтобы сделать этот первый шаг за пределы основ:
,Первые шаги с WordPress (классический редактор)
Примечание. Эта страница относится к WordPress с использованием более старого или классического редактора. Если вы используете новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Так каков твой следующий шаг?
Давайте пройдемся по пошаговому туру по вашему сайту WordPress и посмотрим, как работают различные функции и как сделать ваш новый сайт вашим собственным.Во время первой части этого урока, пожалуйста, , не изменяйте ничего внутри программы , если это не является частью урока. Выполнив эти шаги, вы скоро все измените.
Войти # Войти
Начните с входа в административную область или на серверную часть своего веб-сайта. Посетите страницу входа на свой сайт, указав номер wp-admin после имени своего домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа в систему или форму на передней панели.Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали в 5-минутной установке.
Top ↑
Начало сверху # Начало сверху
После входа вы находитесь на главном экране администрирования, который называется «Панель инструментов». Здесь начинается организация вашего сайта.
В верхней части экрана находится область, называемая , панель инструментов . Нажмите на название вашего сайта; это ссылка, и она приведет вас к просмотру вашего нового сайта WordPress.Нравится это? Не нравится это? Неважно, просто посмотрите на это. Это где вы будете проводить много времени!
Топ ↑
Потратьте время на просмотр сайта, прежде чем приступить к его изменению и выяснению, как все это работает; важно увидеть, как устроена тема WordPress Twenty Nineteen и как она работает. Считайте, что это тест-драйв, прежде чем вы начнете добавлять все специальные функции.
Макет, на который вы смотрите, определяется темой WordPress.Это внешний вид вашего сайта, стилизация внешнего вида сайта и создание контента. Тема WordPress Twenty Nineteen в верхней части содержит заголовок с заголовком и слоганом для вашего сайта. Ниже это ваше меню, если оно есть. Вдоль стороны вы увидите несколько заголовков и ссылок. Это боковая панель. Различные элементы внутри боковой панели называются виджетами. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на полосу в конце страницы.Это называется «нижний колонтитул». Там написано «Сайт работает на WordPress».
Вернуться на боковую панель, вы увидите различные разделы с информацией. Среди них вы можете найти список последних сообщений, последних комментариев, архивов, категорий, ссылки на экраны администрирования, выход из системы и RSS-каналы. Это часть меню или экрана навигации, которую люди будут использовать для перемещения по вашему сайту, посещения постов из разных категорий или периодов времени.
Top ↑
Быстрое путешествие вокруг # Быстрое путешествие вокруг
Пока у вас есть только один пост.Он находится на странице, которая размещена как ваша домашняя страница или первая страница. Если вы нажмете на заголовок поста, вы попадете на страницу, соответствующую этому посту. Первая страница или домашняя страница вашего сайта содержит самые последние сообщения на вашем сайте. Заголовок каждого сообщения будет ссылаться на фактическую страницу сообщения. Некоторые дизайнеры Theme разрабатывают свои отдельных страниц постов на , чтобы они отличались от домашней страницы.
В одном посте обратите внимание на макет и обратите внимание, что отличается в элементах дизайна.Отличается ли заголовок? Меньше, больше или другой цвет? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых файлами шаблонов. Вы можете узнать больше о том, как они работают, в Theme Developer Handbook. Однако сейчас давайте продолжим, как работает остальная часть WordPress.
Топ ↑
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пришло время протестировать систему администрирования WordPress.Это похоже на знакомство с бэкэндом вашего нового сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Dashboard, набором информации и данных о действиях и действиях на вашем сайте WordPress.
Панель инструментов содержит список самых последних действий, которые вы выполнили на своем сайте, и помогает вам быть в курсе новых и интересных фрагментов информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации , меню , подробно описывающее каждую из административных функций, которые вы можете выполнять.Переместите указатель мыши вниз по списку, и подменю «вылетят», чтобы вы могли навести курсор мыши и щелкнуть. Как только вы выберете «родительский» раздел навигации, он откроется, чтобы показать опции в этом разделе.
Различные пункты меню следующие:
Top ↑
Начнем с экрана пользователя # Начнем с экрана пользователя
Нажмите на вкладку Пользователи . Экран изменится, и вы увидите экран «Все пользователи», который показывает список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов.В меню навигации выберите пункт меню «Ваш профиль». Здесь вы будете вводить информацию о себе, авторе и администраторе сайта. Заполните информацию и нажмите Обновить профиль , когда закончите.
Теперь давайте посмотрим на некоторые другие мощные функции администратора WordPress.
Top ↑
Изменение внешнего вида # Изменение внешнего вида
Экран «Внешний вид, темы» позволяет изменять внешний вид сайта с использованием различных тем.Темы — это стили презентации, которые полностью меняют внешний вид вашего сайта. Разработанные разработчиками и пользователями, вы можете выбирать из сотен тем. На экране внешнего вида вы увидите список установленных на данный момент тем, включая тему WordPress Twenty Nineteen. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, а затем нажмите на название своего сайта в верхней панели инструментов, чтобы увидеть, как оно выглядит. Вау, у тебя другой взгляд. Это так просто.Вернитесь к Внешний вид> Тема и нажмите кнопку «Активировать» под темой WordPress Twenty Nineteen, чтобы вернуть дизайн к тому, что у вас было. Чтобы увидеть его снова, нажмите на название вашего сайта на панели инструментов, и вот оно.
Top ↑
Создание сообщения # Создание сообщения
Вернувшись на экран администрирования, взгляните на экран сообщений. Вы можете использовать вкладки в меню сообщений, чтобы писать и управлять своими сообщениями. Давайте начнем с создания вашего первого тестового сообщения на вкладке «Добавить новый».
Просто заполните один за другим пробелы в сообщении, начинающемся с заголовка, а затем напишите небольшое тестовое сообщение в окне сообщения. Это только для теста, так что вы можете написать все, что вы хотите. Когда вы закончите, нажмите кнопку Опубликовать справа от окна записи, и все готово. Впереди еще более захватывающая работа! Теперь, когда вы получили представление о написании сообщений, вы можете просмотреть свои сообщения, щелкнув по названию своего сайта на панели инструментов в верхней части экрана.
Топ ↑
Частью забавы WordPress является возможность оставлять комментарии на вашем сайте. Это создает динамический обмен между вами и зрителем. Хотите комментарии к своим сообщениям? Комментарии к сообщениям бывают разных форм: от похлопываний по спине до ( Хорошая работа! Как и пост! ) до обширных разговоров и комментариев по поводу сообщений. Или, возможно, вы ищете комментарии, которые добавляют к информации, которую вы опубликовали. Ответы на комментарии и их модерация также могут занимать много времени.Если они важны для вашего сайта, включите их и подумайте, как вы хотите их представить. Вы можете сами сделать несколько комментариев к посту, который вы создали. Посмотрите, как они расположены, и подумайте, как бы вы хотели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы примете решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и опциях обсуждения WordPress, которые помогут вам настроить эти функции.
Top ↑
Предотвращение спама # Предотвращение спама
Есть еще о чем подумать, когда речь заходит о комментариях на вашем сайте.К сожалению, мы живем в мире, где спам является фактом жизни. Рекомендуется начать борьбу со спамерами с комментариями с помощью полезной статьи «Введение в борьбу со спамом в комментариях».
Top ↑
Создать категорию # Создать категорию
Сообщения обычно хранятся в категориях и / или тегах, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна категория, но скоро вы захотите больше. На вкладке Сообщений> Категории в области Добавить новую категорию введите информацию о своей категории.Продолжайте добавлять свои родительских категорий, спускаясь по списку. Задержитесь при вводе подкатегорий, пока не будут введены все основные категории.
ПРИМЕЧАНИЕ: Вы можете добавить любую новую категорию в любое время, но обратите внимание на тот факт, что категории могут быть отсортированы в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы вводите категории, им присваивается идентификационный номер. Это трудно изменить, поэтому, если вы не хотите, чтобы ваши категории сортировались в алфавитном порядке, введите их в том порядке, в котором вы хотите, чтобы они отображались на экране.
Топ ↑
Прежде чем перейти к графическому оформлению вашего сайта, давайте сделаем немного больше администрирования вашего сайта, чтобы настроить его. Возможно, вы захотите установить плагины, чтобы перегружать ваш сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские категории, введите свои подкатегории. В раскрывающемся меню «Родительская категория» вы можете выбрать родительский для подкатегории, которую вы добавляете.Когда вы просматриваете свои категории на экране «Управление»> «Категории», вы увидите следующие категории:
- Компьютерные советы
- Интернет-новости
- Дизайн веб-страницы
- WordPress
Top ↑
Положить сообщения в категории # Положить сообщения в категории
Давайте разберем некоторые ваши тестовые посты по категориям, чтобы вы могли увидеть, как это работает. На экране «Сообщения»> «Категория 9009» перейдите на вкладку « Все сообщения ».Вы должны увидеть тестовые сообщения, которые вы ввели здесь. Когда вы наводите указатель мыши на заголовок каждого сообщения, под заголовком вы увидите Редактировать | Быстрое редактирование | Мусор | Просмотр ссылок. Нажмите на Редактировать , чтобы отредактировать одно из сообщений. На правой стороне экрана Редактировать пост вы увидите ваши Категории . Выберите один из них, нажав на поле рядом с ним. Затем в приведенном выше модуле публикации нажмите кнопку Обновить . Повторите это для других ваших тестовых сообщений, помещая каждый в другую категорию.Теперь просмотрите свою страницу, нажав на название вашего сайта на панели инструментов в верхней части экрана администрирования. Вы видите категории, перечисленные на боковой панели сейчас? Отлично. Если вам не хватает категории, это обычно означает, что в ней нет сообщений. Это стандартная функция WordPress, так что не беспокойтесь. Когда вы добавляете сообщение в категорию «отсутствует», оно будет отображаться на ваших веб-страницах. Нажмите на одну из категорий, и вы попадете на страницу только для этой категории. Вы должны увидеть сообщения, которые вошли в эту категорию.Это сгенерированная страница категории . Теперь нажмите на Архивы для показа месяца. Теперь вы посещаете сгенерированную страницу ваших сообщений, перечисленных в хронологическом порядке за этот месяц — ну, конкретно, только на сегодня. Два метода поиска одинаковой информации.
Top ↑
Что дальше # Что будет дальше
Теперь вы сделали все основы для своего нового веб-сайта WordPress. Вы знаете, как написать сообщение, создать категорию и как просмотреть информацию о вашем сайте по категориям и архиву.Вы можете начать процесс настройки, и когда вы закончите, не забудьте удалить свои тестовые сообщения! Тогда начните писать замечательную информацию, чтобы поделиться с новоприобретенной публикой!
Топ ↑
Существуют сотни тем WordPress на выбор. Все делают в основном одно и то же, но графически представляют информацию множеством способов. Выберите несколько вариантов, которые вам интересны, и которые отвечают потребностям вашей аудитории и вашим желаниям, а затем протестируйте их, следуя инструкциям выше.Просмотрите весь сайт, категории и архивы, а также отдельные сообщения, чтобы увидеть, как тема обрабатывает каждый из них. На первой странице может показаться приятным внешний вид, но если он обрабатывает вещи, которые вам не нравятся в одном посте, вам придется копаться в коде и вносить изменения. Не готов к этому, попробуйте другую тему.
Top ↑
Создание собственной темы # Создание собственной темы
Если вы знакомы с CSS, HTML и даже PHP и MySQL, рассмотрите возможность настройки темы в соответствии с вашими потребностями или создания собственной темы.
Топ ↑
ПлагинПлагины ScreenWordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют функции и события на ваш сайт. Они охватывают весь спектр от актуальных отчетов о погоде до простой организации ваших сообщений и категорий. Плагины разрабатываются добровольными участниками и энтузиастами, которые любят проблемы и решения проблем. Их обычно довольно просто установить через экран плагина администратора WordPress, просто следуйте инструкциям автора плагина.Помните, это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала обратитесь на сайт автора плагина или на источник плагина, а затем поищите в Интернете справку по этому конкретному плагину, а если вы не нашли решение, то посетите форумы WordPress для получения дополнительной помощи.
Top ↑
Создание собственного плагина # Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как вам нужно, создав собственный плагин.
Топ ↑
В WordPress интересно то, что есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и запуска своих сайтов. Например, посмотрите на некоторые записи в WordPress.org Theme Showcase. Все они имеют разный вид и разные функции на своих сайтах. То, что вы делаете здесь, зависит от вас, но вот несколько мест, чтобы сделать этот первый шаг за пределы основ:
,ManageWP Worker — плагин WordPress
Итак, вы ищете лучший способ управления веб-сайтами WordPress? Мы вас покрыли! ManageWP — это инструментальная панель, которая помогает вам сэкономить время и нервы, автоматизируя рабочий процесс, чтобы вы могли сосредоточиться на важных вещах. Это быстро, безопасно и бесплатно для неограниченного количества сайтов.
Все в одном месте
Достаточно просто войти на каждый из ваших сайтов, чтобы испортить вам день. ManageWP собирает данные со всех ваших сайтов на одной панели, так что вы можете проверить свои сайты одним взглядом.И если вам нужно лучше взглянуть на конкретный веб-сайт, вам достаточно одного клика. Читать дальше
Массовые действия
57 обновлений на 12 сайтах? Обновите их все одним щелчком мыши. И это не просто обновления. Устраните спам, потерю базы данных, запустите проверки безопасности и многое другое — одним щелчком мыши вы сможете выполнять эти действия сразу на всех ваших сайтах. Читать дальше
Cloud Backup, который просто работает
Надежное резервное копирование является основой любого бизнеса. И у нас есть бесплатная ежемесячная резервная копия для всех ваших сайтов.Это инкрементное, надежное и работает там, где другие решения для резервного копирования дают сбой. Бесплатное резервное копирование включает в себя ежемесячное резервное копирование по расписанию, внешнее хранилище, восстановление в 1 клик, выбор хранилища в США / ЕС и возможность исключать файлы и папки. Резервное копирование премиум-класса предоставляет вам резервные копии по требованию, еженедельные / ежедневные / ежечасные циклы резервного копирования и многое другое.
Безопасные обновления
Обновление плагинов и тем — огромная проблема, поэтому мы пришли к следующему: резервная копия автоматически создается перед каждым обновлением. После обновления система проверяет веб-сайт и автоматически откатывается, если что-то не так.И самое приятное, что вы можете настроить запуск этих обновлений в 3 часа ночи, когда посещаемость сайта самая низкая.
Читать дальше.
Отчет клиента
Подведите итог своей тяжелой работы в профессионально выглядящем отчете и отправьте его своим клиентам, чтобы продемонстрировать свою работу. Бесплатный клиентский отчет включает в себя основные настройки и отчеты по требованию. Премиум Отчет о клиенте позволяет вам пометить и автоматизировать ваши отчеты. Читать дальше
Проверка производительности и безопасности
Медленные или зараженные сайты вредны для бизнеса.К счастью, теперь вы можете следить за своими веб-сайтами с помощью регулярных проверок производительности и безопасности. Бесплатная проверка безопасности и проверка производительности поставляются с полнофункциональными проверками и ведением журнала. Премиум-версии позволяют полностью автоматизировать проверки и получать SMS или электронную почту, если что-то не так.
Интеграция с Google Analytics
Подключите несколько учетных записей Google Analytics и отслеживайте все важные показатели из одного места. Читать дальше
Uptime Monitor (надстройка премиум-класса)
Будьте первыми, кто узнает, когда ваш веб-сайт не работает с помощью уведомлений по электронной почте и SMS, и верните свой веб-сайт в оперативный режим, прежде чем кто-либо еще заметит.Читать дальше
Cloning & Migration (в комплекте с надстройкой резервного копирования Premium)
То, что раньше занимало у вас часы работы и стальные нервы, теперь выполняется одним щелчком мыши. Выберите исходный веб-сайт, выберите целевой веб-сайт, нажмите «Перейти». Через несколько минут ваш веб-сайт будет активен и начнет работать на новом сервере. Да, это так просто. Читать дальше
SEO Рейтинг (надстройка премиум)
Будьте на вершине рейтинга вашего веб-сайта и выясните, какие ключевые слова работают лучше для вас, а также следите за своими конкурентами.Таким образом, вы будете знать, насколько хорошо вы противостоите им. Читать дальше
White Label (премиум надстройка)
Переименуйте или полностью скройте плагин ManageWP Worker. Клиентам не нужно знать, что вы используете для управления своими сайтами. Читать дальше
Это все?
Ни за что! У нас есть множество других замечательных функций, как бесплатных, так и премиум-класса, вы можете проверить их на нашей странице функций ManageWP
.Ознакомьтесь с промо-видео ManageWP.
Лицензия
Этот файл является частью ManageWP Worker.
ManageWP Worker — это свободное программное обеспечение: вы можете распространять его и / или изменять его в соответствии с условиями Стандартной общественной лицензии GNU, опубликованной Фондом свободного программного обеспечения, либо версии 3 лицензии, либо (по вашему выбору) любой более поздней версии.
ManageWP Worker распространяется в надежде, что это будет полезно, но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемой гарантии ТОВАРНОГО ОБЕСПЕЧЕНИЯ или ПРИГОДНОСТИ ДЛЯ ОСОБЫХ ЦЕЛЕЙ. Смотрите GNU General Public License для более подробной информации.
Вы должны были получить копию Стандартной общественной лицензии GNU вместе с ManageWP Worker. Если нет, см. Https://www.gnu.org/licenses/.
О нас: наша миссия | WordPress.org
Наша миссия
WordPress — это программное обеспечение, предназначенное для всех, с акцентом на доступность, производительность, безопасность и простоту использования. Мы считаем, что отличное программное обеспечение должно работать с минимальной настройкой, поэтому вы можете сосредоточиться на свободном распространении своей истории, продукта или услуг. Базовое программное обеспечение WordPress простое и предсказуемое, поэтому вы можете легко начать работу. Он также предлагает мощные возможности для роста и успеха.
Мы верим в демократизацию публикаций и свобод, которые приходят с открытым исходным кодом.Эту идею поддерживает большое сообщество людей, которые сотрудничают и участвуют в этом проекте. Сообщество WordPress гостеприимно и инклюзивно. Страсть наших участников способствует успеху WordPress, который, в свою очередь, помогает вам достичь ваших целей.
Авторы WordPress работают по всему миру и посвятили бесчисленное количество часов созданию инструмента, который демократизирует публикацию. WordPress — это бесплатное и бесплатное программное обеспечение с открытым исходным кодом.
Технология
Узнайте о WordPress, где он находится и куда идет.
Детали
В деталях так много всего. Будьте в курсе подробностей.
Люди
Узнайте о сообществе и о том, как мы ладим.
Наша история
WordPress появился в 2003 году, когда Майк Литтл и Мэтт Малленвег создали форк b2 / cafelog. Потребность в элегантной, хорошо спроектированной личной издательской системе была ясна даже тогда.Сегодня WordPress построен на PHP и MySQL и распространяется по лицензии GPLv2. Это также предпочтительная платформа для более чем 35% всех сайтов в Интернете.
Проект с открытым исходным кодом WordPress развивался прогрессивными способами с течением времени — при поддержке опытных, увлеченных разработчиков, дизайнеров, ученых, блоггеров и многих других. WordPress предоставляет возможность любому создавать и делиться, начиная от личных анекдотов ручной работы и заканчивая изменениями в мире. Люди с ограниченным техническим опытом могут использовать его «из коробки», а более технически подкованные люди могут настроить его замечательными способами.
Билль о правах
WordPress лицензируется по общедоступной лицензии (GPLv2 или более поздней), которая предоставляет четыре основных свободы. Считайте, что это Билль о правах WordPress:
первая свобода
Для запуска программы для любых целей.
Вторая свобода
Изучить, как работает программа, и изменить ее, чтобы она делала то, что вы хотите.
Третья свобода
Перераспределить.
Четвёртая Свобода
Чтобы распространять копии ваших модифицированных версий другим.
,