WordPress-разработчик
WordPress
разработчик
Освоите WordPress, научитесь разрабатывать свои темы и сможете брать более дорогие и интересные заказы
Курс для тех, кто уже знает HTML и CSS и может выполнять простые проекты. Для того, чтобы такие разработчики смогли освоить новый инструмент, выйти на интересные заказы и зарабатывать больше денег.
Практический курс
Заказать консультацию
Заказы по WordPress на бирже Upwork
Программа курса из трёх модулей
1490р 12 990р
Доступ сразу
ЗАПИСАТЬСЯ
Кому подойдёт курс
О курсе за 4 минуты
Самая популярная во всём мире CMS для управления сайтом. На зарубежных фриланс-биржах множество заказов, связанных с WordPress: от простых доработок до полноценной разработки сайтов с нуля.
WordPress — самый популярный движок для сайтов
сайтов в мире используют
CMS WordPress Рейтинг
Точно так же если вы зайдёте на фриланс-биржи СНГ, найдёте огромное количество работы, связанной с WordPress. Как с доработками, так и с разработкой проектов с нуля. Это касается любой фриланс-биржи.
Как с доработками, так и с разработкой проектов с нуля. Это касается любой фриланс-биржи.
В этом модуле разбираемся с основами, которые нам нужны для курса: верстка, локальный сервер
и базовые знания PHP. Без этого багажа дальше двигаться будет сложно.
Редактор кода
Для чего нужен редактор кода
Почему мы будем использовать VS Code
Установка VS Code
Настройка плагинов для VS Code
Локальный сервер
Для чего нужен локальный сервер
Как установить OpenServer на Windows
Как установить MAMP на Mac OS
HTML для самых маленьких
Структура HTML документа
Текстовые теги в HTML
Ссылки в HTML
Изображения
HTML таблицы
Атрибуты тегов
Семантические теги
Формы HTML
Основы PHP
Синтаксис
Вывод на экран
Переменные
Массивы
Функции
Циклы
Результат модуля:
у вас подготовленное
и настроенное рабочее пространство, зарегистрирован боевой домен и хостинг. Можно приступать к разработке.
Можно приступать к разработке.
Модуль подготовительный
Начнем разбираться с движком WordPress: установим его на локальном сервере, настроим и создадим необходимые файлы для нашей темы. Начнем верстку из дизайн макета Figma.
Установка WordPress
Официальный сайт WordPress
Установка на локальном сервере
Создание базы данных
Обзор админ панели
Практика: создание новой темы
Иерархия файлов темы
Готовый шаблон темы underscores
Включение дебаггинга
Файл style.css + заготовка
Файл index.php
Файлы header.php и footer.php
Функции get_header(), get_footer()
Функции wp_head() и wp_footer()
Файл functions.php
Хуки WordPress
Функция add_actions()
Функция wp_enqueue_style()
Функция get_stylesheet_uri()
Функция get_template_directory_uri()
Практика: шапка сайта
Верстка из макета Figma
Динамический тег title
Динамическая кодировка и язык
Файлы шапки сайта header. php
php
Хук after_setup_theme
Функция body_class()
Логотип, который можно менять
has_custom_logo() и get_custom_logo()
Дополнительный функционал темы
Функция add_theme_support()
Регистрация зон меню
register_nav_menus()
Создание динамического меню
Вывод меню в шапке: wp_nav_menu()
Форма поиска searchform.php
Функция get_search_form()
Практика: шаблон поста
Иерархия файлов темы
Файл single-post.php
Файл single.php
Подключаем куски шаблона
Папка template parts
Функция get_template_part()
Условная функция is_singular()
Функция comments_template()
Функция the_post_navigation()
Модуль первый. Создание темы WordPress
Практика: пост-галерея
Переводим иконки в SVG спрайт
Генератор SVG спрайтов
Пост со слайдером на фоне
Swiper Slider native js
Подключение скриптов к wordpress
Проверка наличия обложки поста
Функция has_post_thumbnail()
Функция get_attached_media()
Практика: адаптив главной страницы
Адаптивная верстка на @media запросах
Адаптируем шапку сайта
Регистрируем jQuery в WordPress
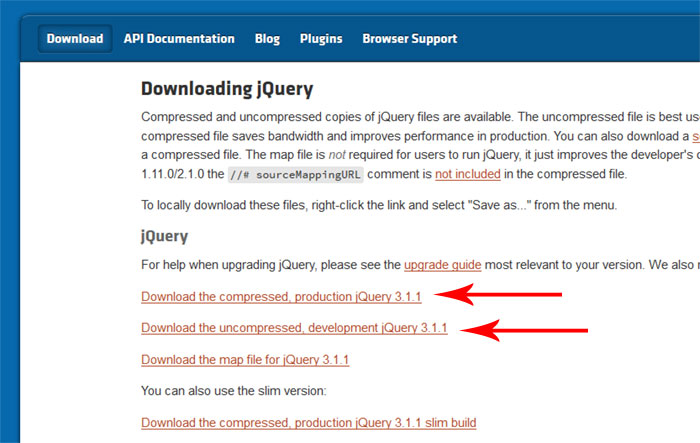
Подключение jQuery через CDN
Пишем скрипт мобильного меню
Адаптив для CSS Grid и flexbox
Практика: контент поста
Настройка ширины контента
Стили для вложенных тегов контента
Функция the_content()
Редактор Gutenberg WordPress
Практика: шапка, контент и автор
Меняем стили шапки поста
Подключаем другой логотип
Блок автора: аватар, статьи, ссылка
Функция count_user_posts()
Склоняем слова после числительных
Функция plural_form()
Практика: шеринг в соцсетях
Кнопки для репостов в соцсетях
Вставка блока в Gutenberg
Добавление плагина кнопок для репостов
Стилизуем кнопки с репостами
Расширим функционал темы и подготовим её
к публикации на хостинге. Настроим и оптимизируем тему под поисковые системы в Яндекс и Гугл.
Настроим и оптимизируем тему под поисковые системы в Яндекс и Гугл.
SEO-оптимизация сайта
Плагин для SEO
Заголовки на сайте
Семантическая разметка
Микроразметка
Регистрация в Яндекс.Вебмастер
Регистрация в Google Search Console
Модуль второй. Докрутка темы
Публикация на хостинге
Выгрузки Базы данных
Перенос файлов сайта
Покупка домена
Оплата хостинга
Безопасное соединение HTTPS
SSL сертификат
Импорт базы данных
Передача файлов через FTP
Настройка бэкапа
Результат курса
Курс, на котором мы создадим полноценный сайт со статьями. За основу возьмем дизайн макет
в программе Figma. На курсе будем использовать HTML, CSS, jQuery и PHP. Стили напишем на препроцессоре SASS. Тему WordPress создадим
с нуля самостоятельно.
Figma
Обзор интерфейса программы
Инструменты работы над макетом
Блоки кода
Экспорт объекта
Дубликат макета
Регистрация хостинга
Получение хостинг-
аккаунта
Технический домен
Практика: комментарии к посту
Файл с шаблоном комментариев
comments_template()
Функция wp_list_comments()
Callback для комментариев
Получаем аватар
Получаем дату комментария
Выводим комментарии в верстку
Создаем свою форму для ввода комментария
Настройки комментариев через админ панель
Практика: форма подписки
Как сделать HTML-форму через Getresponse
Размещаем форму на сайте WordPress
Отправляем email письма после заполнения формы
Практика: вывод постов на главном экране
Верстка главного блока
Подключение шрифтов через Google Fonts
Подключение шрифтов от дизайнера
Создание записей и рубрик в админке
Вывод постов через цикл foreach()
Запрос постов из базы данных
Функция get_posts() и ее параметры
Миниатюры для постов post thumbnails
Вывод аватара и имени автора поста
Практика: отключение миниатюр и вывод постов
Отключение миниатюр через админку
Отключение миниатюр через хук-фильтр
Верстка раздела с популярными постами
Фильтр постов из базы данных
Обрезаем длинный заголовок
Многоточие в конце заголовка
Выводим миниатюру к посту
Практика: CSS Grid, посты в разном формате
Общий запрос в базу данных WP_Query()
Условия для вывода разных постов
Разная разметка для постов на CSS Grid
Вывод тегов поста get_the_tags()
Счетчик комментариев comments_number()
Дата постов the_time()
Биография автора the_author_meta()
Практика: сайдбар и виджеты
Что такое сайдбар и зачем он нужен
Регистрация сайдбара register_sidebars()
Файл сайдбаров sidebar. php и sidebar-{name}.php
php и sidebar-{name}.php
Вывод сайдбара dynamic_sidebar()
Регистрация виджета register_widget()
Настройка фронтенда виджета
Настройка бэкэнда виджета
Стили для виджета
Практика: выводим облако тегов
Хуки виджета тегов
Функция the_tags()
wp_tag_cloud()
Верстка виджета тегов
Стили для тега
Практика: вывод постов с большой обложкой
Выводим обложку на весь экран
Функция get_the_post_thumbnail_url()
Фон для блока с помощью градиента
Практика: виджет последних постов
Меняем цвета категорий постов
Регистрируем новую зону виджетов
Регистрируем виджет последних постов
Выводим виджет в верстку
Функция esc_url()
Функция esc_html()
Функция get_category_link()
Человеко-понятная дата поста
Практика: подвал сайта
Шаблон подвала footer.php
Функция get_footer()
Файлы footer.php и footer-{name}. php
php
Функция wp_footer()
Регистрируем зону виджетов
Выводим виджет напрямую
Функция the_widget()
Практика: страница поиска
Шаблоны страницы search.php
Правим стили для поле поиска
Выводим посты из поиска
Пагинация на странице поиска
Функция the_posts_pagination()
Практика: страница категорий
Шаблон страницы category.php
Выводим заголовок категории
Функция get_cat_name()
Выводим посты в цикле WordPress
Пагинация на странице категорий
Практика: страница контакты
Создаем шаблон из любого php-файла
Шаблон страницы контакты
Делаем html-форму обратной связи
Как работает AJAX внутри WordPress
Отправляем форму через скрипт wp_mail()
Создаем форму обратной связи через плагин
Contact Form 7 и его настройка
Сбор контактов в базу данных
Практика: пользовательские поля
Стандартные пользовательские поля WordPress
Функция get_post_meta()
Плагин Advanced Custom Fields (ACF)
Настройка ACF и вывод полей на странице
Поле с email, которое меняется на всем сайте
Практика: свой тип записей
Как зарегистрировать свой тип записей
Функция register_post_type()
Новый тип записей: уроки
Как вывести уроки в админке
Выводим уроки в верстку
Практика: таксономии
Что такое таксономии wordpress
Древовидные и плоские таксономии
Функция register_taxonomy()
Создаем свои категории для уроков
Создаем метки для уроков
Практика: хлебные крошки
Что такое bradcrumb
Функция the_breadcrumb()
Свой шаблон для крошек
Практика: перевод сайта на другой язык
Как происходит перевод в WordPress
Файлы формата . pot .po и .mo
pot .po и .mo
Редактор файлов перевода poedit
Функции для перевода __() _x() и другие
Переводим сайт с английского на русский
Практика: пользователи и роли
Как создать нового пользователя в админке
Права участников, подписчиков, авторов и админов
Регистрируем новую роль внутри темы
Функция add_role()
Получаем список ролей wp_roles()
Выводим роль автора на странице
Включить jQuery Migrate Helper — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
С обновлением до WordPress 5.5 инструмент миграции, известный как jquery-migrate , больше не был включен по умолчанию. Это может привести к отсутствию функциональности или неожиданному поведению в некоторых темах или плагинах, использующих старый код.
Этот подключаемый модуль служит временным решением, позволяющим сценарию миграции вашего сайта предоставить авторам подключаемых модулей и тем дополнительное время для обновления и тестирования их кода.
С обновлением до WordPress 5.6 включенная версия jQuery также обновлена. Это означает, что старый код, который ранее вызывал предупреждения, теперь может вызвать ошибки или полностью перестать работать.
Некоторые из функций, которые больше не работают, просто перестанут работать за кулисами без каких-либо явных проблем.
Плагин позволит вам перейти на предыдущую версию jQuery на некоторое время, но как администратору сайта вам рекомендуется устранить основную проблему.
- Загрузите в папку плагинов, обычно
wp-content/plugins/. - Активируйте плагин на экране плагинов.
- Вот оно! Плагин обрабатывает все остальное автоматически за вас.
Что означает, что что-то «устарело»
Сценарий, файл или какой-либо другой фрагмент кода считается устаревшим, когда его разработчики находятся в процессе замены его более современным кодом или полного удаления.
Что произойдет после WordPress 5.
 6
6С выпуском WordPress 5.6 версия jQuery также обновляется. Это означает, что плагины или темы, которые ранее вызывали предупреждения об устаревании, теперь будут вызывать ошибки.
Этот плагин позволит вам временно вернуться к предыдущей версии jQuery, если это произойдет (он также попытается сделать это автоматически для посетителей веб-сайта при первом возникновении ошибки), что позволит вам исправить код или заменить его.Как найти и использовать консоль браузера
На WordPress.org есть статья об использовании журнала консоли браузера для диагностики ошибок JavaScript.
Плагин не регистрирует устаревание или изменение версий jQuery
Если на вашем сайте есть плагины для объединения файлов JavaScript или их асинхронной загрузки, этот плагин может быть поврежден и не сможет работать должным образом.
Если для работы вашего сайта требуется этот подключаемый модуль, отключите все подключаемые модули, которые взаимодействуют с загрузкой файлов JavaScript, таких как упомянутые выше типы.
 Как только основная проблема будет решена, вы можете удалить этот плагин и снова включить эти другие инструменты.
Как только основная проблема будет решена, вы можете удалить этот плагин и снова включить эти другие инструменты.Как узнать, нужен мне этот плагин или нет
Если после обновления WordPress что-то на вашем сайте работает неправильно, вы можете просто попробовать установить и активировать этот плагин. Если это поможет, то оставьте этот плагин активированным и следуйте инструкциям в плагине. Плагин сообщит вам, когда он вам больше не нужен.
Много предупреждений об устаревании при использовании jQuery версии 3
Поскольку версия jQuery 3 является новой для WordPress, это ожидаемо.
Устаревшие уведомления означают, что инструмент переноса работает, гарантируя, что эти функции продолжают работать, пока соответствующий код обновляется.
Поздравляю всех, кто сделал этот плагин. Были некоторые проблемы с отображением редактора в wordpress, и плагин их исправил. Теперь ясно, что мне нужно вернуться к проблеме, чтобы восстановить правильное функционирование wordpress. но вау! это было потрясающе!
но вау! это было потрясающе!
Отличный плагин! Работает отлично! Я просто хочу, чтобы была возможность отключить сообщение о том, что это не постоянное исправление.
Мальчик, это пригодилось. Спасибо за это. Заработало меню. Это даст нам время заменить существующую тему нашей собственной. Еще раз спасибо! Дж.Л. nwcic.com
Мне надоело видеть красную ошибку jQuery, поэтому я сделал резервную копию сайта и установил плагин, думая, что мне нужно будет что-то настроить. Тем не менее, я посмотрел сразу после установки и никаких ошибок. Я был приятно удивлен. 5 звезд точно. Спасибо.
Также дает знать, когда он больше не нужен!!!! Это то, что я называю идти выше и дальше. Я бы оценил 10 звезд, если бы мог. Ты заслуживаешь это.
Когда я включаю этот плагин, моя проблема с внешним интерфейсом решается, и сайт работает нормально, но когда я вхожу в свой бэкэнд, скорость моего сайта снижается, и каждый раз, когда я получаю «Включение подключения к базе данных» на внешнем интерфейсе.
Прочитать все 107 отзывов
«Включить jQuery Migrate Helper» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- WordPress.org
- Мариус Л.Дж.
- Эндрю Озз
v 1.3.0
- Добавлен устаревший пользовательский интерфейс jQuery для загрузки, если используется устаревший jQuery.
- Добавлено упоминание URL-адресов сайтов в автоматических электронных письмах.
- Добавлена возможность включения/отключения автоматического перехода на более раннюю версию.
- Добавлена логика, обеспечивающая отправку только одного запроса на понижение версии при загрузке страницы.
- Обновлена логика автоматического понижения версии для повышения производительности.
- Исправлена ошибка, из-за которой уведомления об устаревании ядра неправильно помечались как неопределенные встроенные.

v 1.2.0
- Добавлена страница настроек
- Добавлена возможность перехода на устаревшую версию jQuery .
- Добавлен автоматический переход на более раннюю версию
- Добавлена возможность регистрации устаревания в современном jQuery 9.0004
- Добавлены уведомления по электронной почте
- Добавлен еженедельный дайджест сообщений об устаревании по электронной почте
- Добавлен параметр, позволяющий регистрировать устаревшие журналы от анонимных посетителей сайта
- Изменена обработка встроенного кода JavaScript, вызывающая уведомления об устаревании
- Панель администратора изменена на две фиксированные ссылки, чтобы избежать постоянного изменения контекста
- Изменены уведомления администратора, чтобы они оставались постоянными при использовании устаревшего jQuery после обновления до WordPress 5.6
- Изменен способ отключения конкатенации, чтобы решить общедоступные проблемы с производительностью
- Исправлена рекомендация по удалению плагина, когда не регистрируются какие-либо устаревания, имеющие неправильную логику и не отображаемые.

v 1.1.0
- Добавлена возможность отклонять уведомления об устаревании в бэкенде
- Добавлено ведение журнала уведомлений об устаревании во внешнем интерфейсе
- Добавлена запись в панель администратора, чтобы показать, когда происходит устаревание
- Добавлен просмотр зарегистрированных устареваний
- Добавлено уведомление на панели инструментов, предлагающее пользователям удалить плагин, если в течение некоторого времени (1 неделя) не было зарегистрировано ни одного устаревания.
- Изменен временной интервал между отображением ворчания панели инструментов с 2 недель до 1 недели, поскольку WordPress 5.6 приближается.
v 1.0.1
- Исправлена ошибка, из-за которой одно из уведомлений администратора нельзя было закрыть.
v 1.0.0
- Первоначальный выпуск.
Мета
- Версия: 1.3.0
- Последнее обновление: 12 месяцев назад
- Активные установки: 100 000+
- Версия WordPress: 5.
 4 или выше
4 или выше - Протестировано до: 6.0.3
- Языки:
арабский, китайский (Китай), китайский (Тайвань), голландский, английский (Великобритания), английский (США), французский (Франция), немецкий, японский, русский, испанский (Колумбия), испанский (Эквадор), испанский ( Мексика), испанский (Испания), испанский (Венесуэла), шведский и турецкий.
Перевести на ваш язык
- Теги:
javascriptjqueryupdate
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Cloudflare — Компания Web Performance & Security
Cloudflare — это глобальная сеть, предназначенная для того, чтобы сделать все, что вы подключаетесь к Интернету, безопасным, конфиденциальным, быстрым и надежным.
- Защитите свои веб-сайты, API и интернет-приложения.

- Защита корпоративных сетей, сотрудников и устройств.
- Напишите и разверните код, работающий на границе сети.
Узнать большеНачать бесплатно
Превратите экономическую неопределенность в возможности. Восстановите контроль с помощью Cloudflare.
Поговорите с экспертомПодробнее
Услуги Zero Trust
Остановите потерю данных, вредоносное ПО и фишинг с помощью самого эффективного решения для доступа к приложениям Zero Trust и просмотра Интернета.
Доступ к сети с нулевым доверием (ZTNA)
Безопасный веб-шлюз (SWG)
Изоляция браузера и защита электронной почты
Брокер безопасности доступа к облаку (CASB)
Посмотреть планы и цены
Узнать больше
Производительность веб-сайта и приложения
Ускорьте работу веб-сайтов, приложений и API через нашу глобальную сеть, чтобы оптимизировать свой контент и доставлять его ближе к месту нахождения пользователей.
Посмотреть планы и цены
Узнать больше
Безопасность веб-сайтов и приложений
Защитить веб-сайты и приложения от ботов, DDoS-атак и многого другого. Все время отслеживая подозрительную активность и потенциальные атаки.
Защита от DDoS-атак
Управление ботами
WAF
Сетевая безопасность и производительность
Сетевые решения для подключения, защиты и ускорения ваших сетей — без затрат и сложностей, связанных с управлением устаревшим оборудованием.
Посмотреть планы и цены
Узнать больше
Платформа для разработчиков
Мгновенное развертывание бессерверного кода по всему миру для обеспечения исключительной производительности, надежности и масштабируемости.
Посмотреть планы и цены
Узнать больше
SASE — Cloudflare One
Платформа Zero Trust «сеть как услуга» для динамического подключения удаленных и локальных пользователей к ресурсам с элементами управления безопасностью на основе идентификации.
Замените дорогостоящие проприетарные каналы единой глобальной сетью, которая обеспечивает встроенную функциональность Zero Trust, защиту от DDoS-атак, сетевой брандмауэр и ускорение трафика.
Подробнее
Нужна помощь в начале работы? Получите персональную рекомендацию.
Cloudflare для инфраструктуры
Защитите свое присутствие в Интернете.
Ваш веб-сайт, API и приложения являются вашими ключевыми каналами для ведения бизнеса с вашими клиентами и поставщиками. По мере того, как все больше и больше людей переходят в онлайн, обеспечение безопасности, производительности и надежности этих ресурсов становится необходимостью для бизнеса.

 6
6 Как только основная проблема будет решена, вы можете удалить этот плагин и снова включить эти другие инструменты.
Как только основная проблема будет решена, вы можете удалить этот плагин и снова включить эти другие инструменты.

 4 или выше
4 или выше 