20 плагинов форм обратной связи в WordPress |
Тем, кто хоть как-то желает иметь связь с посетителями часто задаются вопросом: как сделать форму обратной связи на сайте? которая выводится обычно на странице контактов, чтобы посетители имели возможность написать вам по какому-либо поводу. Такую форму обратной связи не нужно делать самому, её уже придумали и вам достаточно лишь установить плагин обратной связи, который поможет без труда установить нужную форму и настроить под ваши нужды. в этом обзоре вы ознакомитесь со списком лучших плагинов форм обратной связи, которые имеют различные возможности и направления и с их помощью них можно организовать любые формы на своем сайте без привлечения программиста, а это будет гораздо дешевле, иначе говоря тот же результат за меньшие деньги. Найти их можно будет в репозитории ru.wordpress.org/plugins/ поиском, вписав соответствующее наименование плагина форм в строку поиска.
Зачем нужна форма обратной связи?
- Этот вопрос многих интересует, ведь можно просто написать в контактах свой электронный ящик и этого будет достаточно, но, во-первых есть некоторые нюансы, дело в том, что если вы пропишите просто название эл.
 ящика, то им могут воспользоваться спамеры, которые потом будут постоянно пополнять ваш ящик мусором, т.е. это своего рода защита от спама.
ящика, то им могут воспользоваться спамеры, которые потом будут постоянно пополнять ваш ящик мусором, т.е. это своего рода защита от спама. - Во-вторых, это конечно же удобство, если уж человек зашел на ваш сайт, то конечно же он захочет без заморочек быстро написать вам прямо отсюда, а в форме укажет свой ящик, куда и придет ему ответ от вас.
- В третьих, это бывает необходимо, для отправки каких-то шаблонных данных, по типу заполнения какого-то бланка. То есть полей в обратной связи может быть много, которые могут называться как угодно, в зависимости от тематики и уже эти данные будут отправлены шаблоном владельцу сайта. Получается, что вы заполняете некий формуляр и отправляете его.
Таким образом, если вы установите себе плагин обратной связи для WordPress, вы решите часть вопросов связанных с быстрым реагированием посетителей, что будет удобно и им и вам. Так что давайте рассмотрим самые выдающиеся плагины обратной связи в Вордпресс:
Список плагинов обратной связи в Вордпресс
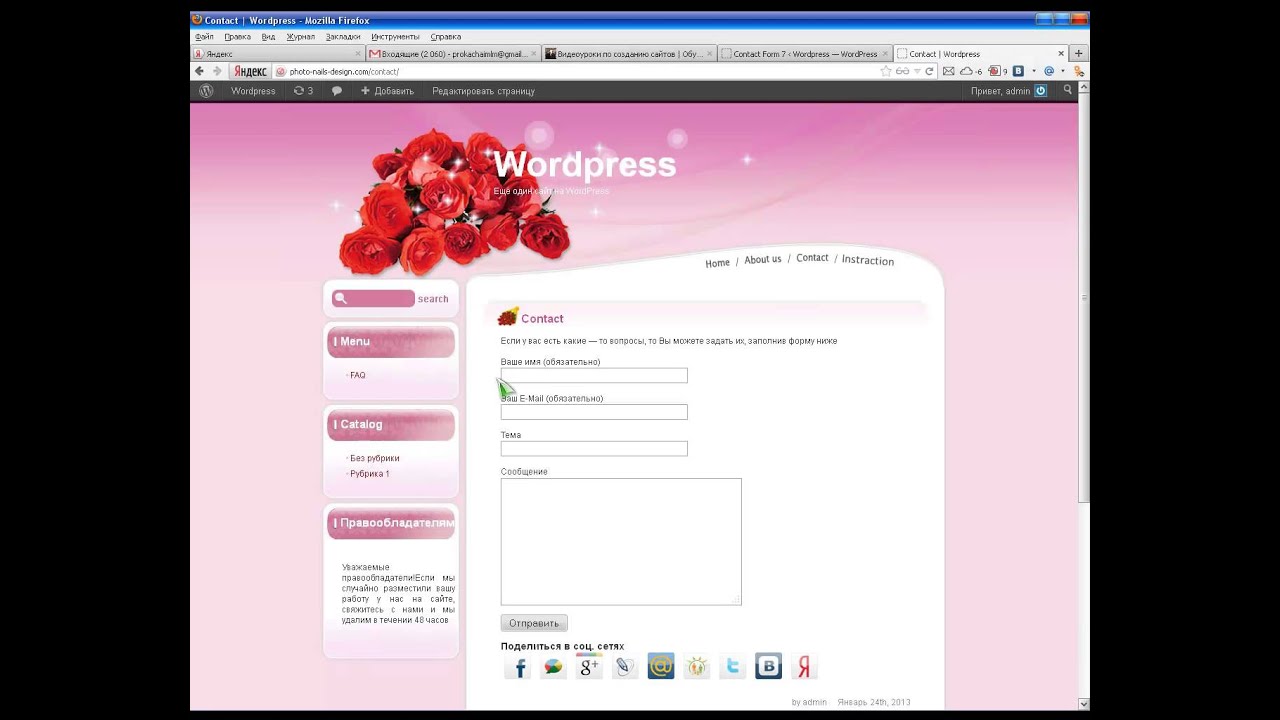
1. Сontact Form 7
Сontact Form 7
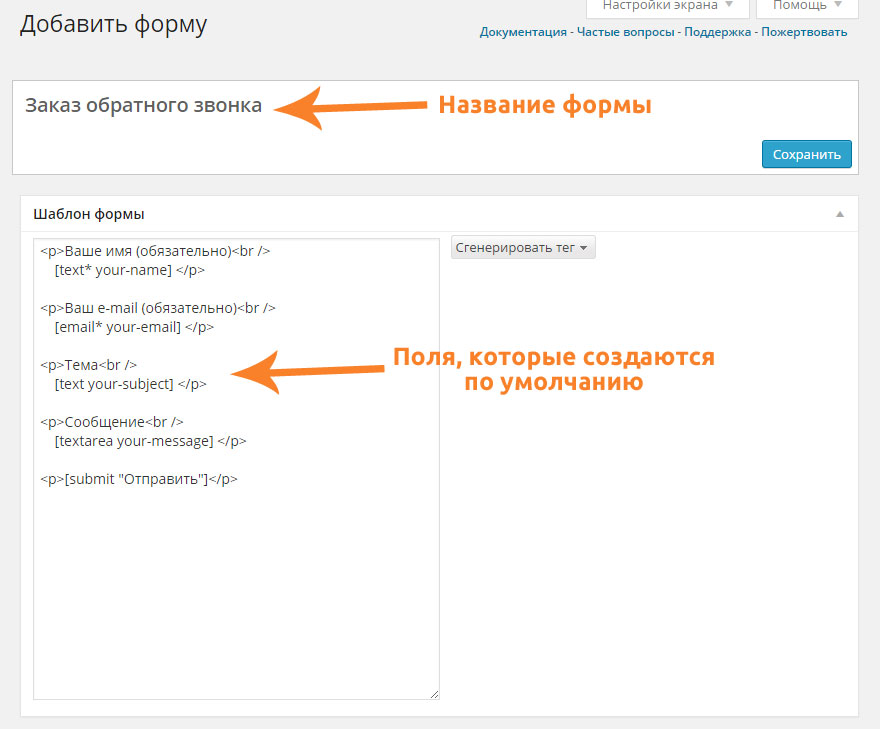
Будет правильным, если мы начнем с самого популярного плагина формы обратной связи в WordPress Сontact Form 7(БЕСПЛАТНЫЙ) — которым воспользовались уже более 5 миллионов человек. Он достиг такой популярности за счет длительного периода использования, на протяжении которого он постоянно менялся только в лучшую сторону, поэтому он признан лучшим плагином обратной связи. Он очень простой в использовании и с минимальными настройками, с которыми справляются даже дилетанты, но навыки работы с html должны быть, потому, что форму нужно будет подредактировать и сменить надписи на русский язык.
Он поддерживает порядка 46 языков, поэтому он охватил почти весь мир.Он способен использовать CAPTCHA, и фильтровать спам с помощью Akismet. Он часто обновляется, очень хорошо работает тех.поддержка и настраивается достаточно быстро. Его основная задача — сделать форму обратной связи с отправкой на почту. Делает он это отлично, поэтому его смело можно рекомендовать всем.
2. Contact Form by BestWebSoft
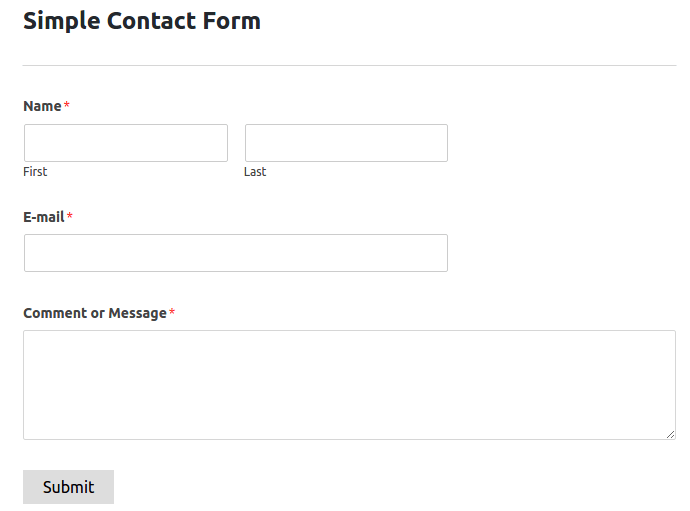
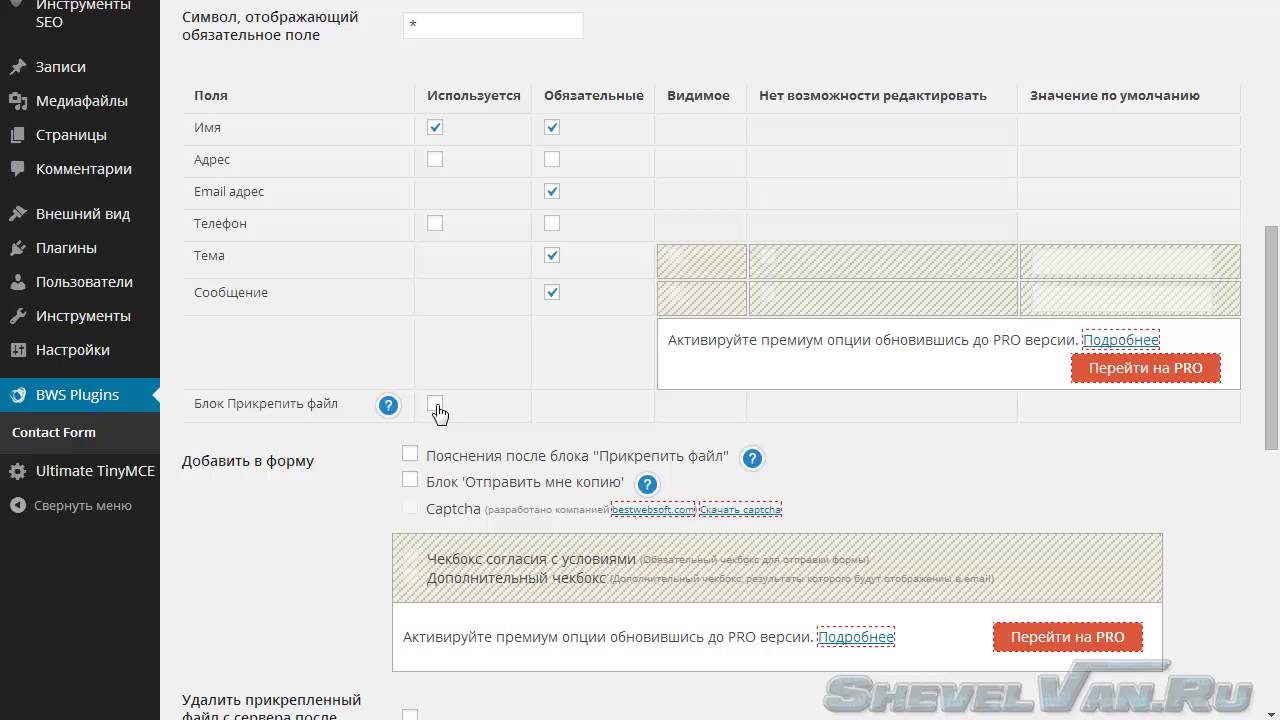
Contact Form by BestWebSoft
— так же удобный и простой плагин форм для вордпресс, с помощью которого можно так же легко установить контактную форму на сайт используя шорткод. Этот плагин тоже достоин особого внимания, т.к. он в бесплатном варианте имеет достаточно богатые функции, среди которых есть определение IP-адреса отправителя, дата и время отправки, возможность перевести на другой язык всю форму, защита от спама, возможность расширения контактной формы с помощью плагина Contact Form Multi… и множество других. Тем, кто хочет увидеть незаурядные способности, тот конечно должен приплатить и тогда уже можно увидеть такие функции как: настройка стилей, опция автоответчика, настраиваемые подсказки и множество других, но я бы его назвал плагином автозаполнения форм, за его умение делать это.
Этот плагин от BestWebSoft завоевал славу благодаря своей надежности и отзывчивой техподдержкой. Его рекомендуют многие, кто уже использовал его и остались им довольны.
3. Contact Form Builder WordPress Plugin by vCita
— за вот таким длинным названием плагина кроется скромный работяга, который позволит после установки быстро настроить контактную форму, тут же установить размеры поля, цвет и шрифт в поле. Он без проблем может установить контактную форму, с помощью шорткода, на любую страницу сайта. Он может работать с 7-ью языками, включая русский. Он привлекателен больше своим неповторимым узнаваемым стилем, который хорошо умеет привлечь посетителей сайта к себе и с ним можно легко отправить уведомление через форму обратной связи, собственно зачем он и нужен. Буквально за минуту вы установите контактную форму в любом месте вашего сайта или на каждой странице. Если вам недостаточно бесплатных опции, то вы всегда можете посмотреть список из платного варианта и сделать выбор, купив плагин.
Он без проблем может установить контактную форму, с помощью шорткода, на любую страницу сайта. Он может работать с 7-ью языками, включая русский. Он привлекателен больше своим неповторимым узнаваемым стилем, который хорошо умеет привлечь посетителей сайта к себе и с ним можно легко отправить уведомление через форму обратной связи, собственно зачем он и нужен. Буквально за минуту вы установите контактную форму в любом месте вашего сайта или на каждой странице. Если вам недостаточно бесплатных опции, то вы всегда можете посмотреть список из платного варианта и сделать выбор, купив плагин.
4. Jetpack
— этот многофункциональный плагин-конструктор, который имеет целый набор разных разносторонних принадлежностей, которые могут: показать аналитику сайта, автоматически публиковать посты в социальные сети заблаговременно, предоставить инструменты SEO, рекламную программу с лидирующими поисковиками, платежные кнопки PayPal и даже резервное копирование всего сайта и ещё много всего интересного, причем бесплатного, но есть и платная версия с расширенными возможностями.
Так вот среди этого многообразия есть возможность использовать интерфейс с формами, которые можно добавить куда угодно. Получается, что помимо всего этот плагин можно использовать и в виде формы обратной связи и с установкой
Форма обратной связи WordPress: пять лучших плагинов
Если вы попали на эту запись в поисках обратной связи для вашего сайта, то вы по адресу.
Если быть более конкретным, то я составил подборку из пяти лучших плагинов обратной связи для WordPress. Все мы знаем насколько она важна, особенно когда вам не хочется писать свои контактные данные или автоматизировать процесс получения вопросов от ваших клиентов.
Представляю вашему вниманию ТОП 5 WordPress плагинов для создания обратной связи.
WPForms — это молодой WordPress плагин по созданию форм обратной связи.
Плюсы
Используется визуальный редактор Drag&Drop, который делает этот плагин еще более «user-friendly» (удобный для использования).
Лайт версия не ограничивает установку плагина на безграничное кол-во доменов.
Платная версия плагина включает в себя такой функционал как: многостраничные формы, подписка на почту, формы оплаты, формы заказов, использование собственной логики полей и так далее.
Минусы
Хотя лайт версия и бесплатная, вам все равно нужно обновить плагин до Pro версии, чтобы открыть новый функционал, который был описал в «Плюсы» выше.
Основная задача для WPForms сделать плагин как можно удобнее для пользователей. Так как не все знакомы с HTML/CSS для того, чтобы напрямую исправлять поля формы и т.д. Поэтому в нем и нет некоторых сложных для понимания функций, которые есть в других плагинах.
Gravity Forms — это премиум плагин, который предоставляет огромное кол-во функционала (какое вы только можете пожелать).
Плюсы
Мощный плагин, с неограниченным количеством функционала.
Плагин предоставляется с премиальной поддержкой, а так же с обширной документацией, FAQ и форумом для обсуждения.
Минусы
У Gravity forms отсутствует бесплатная версии и вероятнее всего это будет дорогостоящий продукт для одного сайта. В случае, если у вас несколько сайтов (мультисайтовость), то стоимость не должна быть проблемой для вас.
Ninja forms — это идеальное решение для создания бесплатных форм в WordPress. Может так же использоваться для формирования высоко интерактивных форм.
Плюсы
Плагин доступен бесплатно с официального сайта WordPress. Установку можно на неограниченное кол-во сайтов.
К дополнению к бесплатной версии есть премиальная, которая имеет еще больше функций (такие как: SMS уведомления, Freshbooks, Campaign Monitor и Salesforce).
Отличная поддержка со стороны сообщества, подробная документация, а так же поддержка по почте.
Минусы
Основной и единственный минус этого плагина в том, что если вы хотите использовать дополнения к нему, то они должны быть куплены, так как многие из них распространяются на платной основе.
Pirate — это бесплатный WordPress плагин написанный командой Themeisle. Легко настраивается и удобный для создания простых форм.
Плюсы
Абсолютно бесплатный для скачивания и последующих обновлений.
У этой плагине есть все многие функции, например такие как: CAPTCHA для проверка от ботов и SMTP, чтобы убрать вероятность попадания письма в папку «Спам».
Минусы
Используется этот плагин, если вам нужно создать простую форму. В случае, когда вам нужно сформировать что-то посложнее, то этот плагин скорее всего вам не подойдет.
Недостаток дополнений (других плагинов), которые совместно работают.
Лично, я не могу рекомендовать загружать этот плагин, но если вы ищите бесплатный варианты контактной формы и простоту — тогда действуйте!
Факт! У этого плагина больше всего загрузок из всех плагинов связанных с построением форм.
Плюсы
Основной плюс — это бесплатность и возможность установить на неограниченное количество сайтов.
Из-за своей популярности, Contact Form 7 смог привлечь много разработчиков, который в свою очередь, написали большое кол-во дополнений. Многие из них распространяются бесплатно.
Является отличным дополнение для создания простой формы обратной связи для блога.
Минусы
Настройка формы может быть сложновата для начинающий пользователей, так как интерфейс немного запутанный.
Из-за бесплатности, поддержка по плагину минимальная. Вы получаете бесплатные обновления плагина, но чтобы решить какую-то проблему — вам нужно будет обращаться на официальный форум WordPress репозитории или на общий форум в надежде, что кто-то поможет.
Всплывающие формы
Многие из плагинов, которые были описаны выше в этом посте имеют в себе возможность подключать формы с помощью шорткодов.
Официальная документация сайта WordPress, пишет, что «Shortcode» — это набор функций для создания специальных элементов на странице используемых в содержимом записей или страниц.
Для начала берете любой шорткод и используете Popup Maker, для создания модального окошка, куда вам нужно добавить форму.
По сути это все, что вам нужно для создания модального окна с формой обратной связи.
Вывод
Если вы в поиске плагина, который решит все ваши желания — то вероятнее вы его не найдете, потому что в каждом что-то будет не так. Где-то не будет устраивать функционал, в другом дизайн.
Каждый из них нуждается в апгрейде. Вероятнее всего вам придется найти разработчика, который допишет какой-то функционал для вас или подправит стили сайта.
Качество всегда продавалось, поэтому ожидать от бесплатных плагинов обширного функционал я бы не стал. Пользуйтесь тем, что пока можете себе позволить. Как только у вас появится возможность — обновляйте плагин до «Pro» версии или купите другой плагин (возможно какой-то понравился больше).
Не торопитесь с покупкой, проанализируйте, что действительно подойдет под ваши нужны и только осознанный выбор и анализ позволят вам радоваться после успешной покупки.
Contact us v1.3.8 — кнопка обратной связи для WordPress
Contact us – это плагин, который добавляет кнопку с функцией запроса обратной связи на сайт WordPress. Facebook Messenger, WhatsApp, Skype, Slack, Viber, Telegram, Обратный звонок, Связь по электронной почте и другие каналы всего в одной кнопке! Пусть клиенты выбирают свой любимый метод, чтобы связаться с вами одним щелчком мыши и следить за разговором в любое время и в любом месте!
Как это работает
- Этот плагин отображает анимированную кнопку «обратная связь» на каждой странице вашего сайта WordPress. Вы можете настроить положение кнопки, размер кнопки, цвет кнопки, размер меню, скорость анимации кнопок.
- Если включена функция «приглашение», приглашающие сообщения будут показаны посетителям. Вы можете добавить свой текст в окно приглашения.
- Когда клиент нажимает на кнопку, будет показано меню с каналами обратной связи.
- По умолчанию кнопка контакта отображается в правом нижнем углу страницы.

- В последнем пункте меню открывается функция формы запроса обратного звонка. Вы можете настроить цвет темы, все тексты и значки. Вы также можете отображать таймер обратного отсчета, когда клиент запрашивает обратный вызов.
Особенности плагина WordPress Contact us:
- Настройка кнопки – настройка позиции кнопки, цвета, размера, лейбла
- Настройка меню – настройка размера меню, цвета меню и цвета текста
- Элементы меню – выбор каналов связи, которые вы хотите, добавить / редактировать / удалить из элементов меню
- Пользовательский обработчик javascript – вы можете написать пользовательский элемент javascript для интеграции кнопки с виджетом live-chat
- Настройка приглашений – добавлять / редактировать / удалять подсказки
- Запрос обратного вызова – клиент может запросить обратный звонок по своему номеру телефона
- Электронная почта – при обращении посетителя через Email вы получите электронное письмо
- Интеграция с Twilio – вы можете использовать интеграцию Twilio для получения SMS, когда посетитель воспользуется обратной связью
- Запросы обратной связи в панели администратора – вы можете управлять всеми запросами в панели администратора
- Интеграция с Google reCaptcha V3 – предотвращает отправку запросов через невидимый Google reCaptcha V3
- Таймер обратного отсчета – дисплей с таймером обратного отсчета, когда клиент запрашивает обратный вызов
- Цвет темы – настройка цвета кнопки
https://codecanyon. net/item/contact-us-allinone-button-with-callback-request-feature-for-wordpress/22266189
net/item/contact-us-allinone-button-with-callback-request-feature-for-wordpress/22266189
https://www.upload.ee/files/9502040/contactus-v138.rar.html
https://www5.zippyshare.com/v/HFNrORxV/file.html
http://www.solidfiles.com/d/d8A7Gk7K36aeG
https://openload.co/f/XL8jRVSSNj0/contactus-v138.rar
https://uptobox.com/8r5npuko7fzd
https://userscloud.com/0uhufusii992
https://bayfiles.com/62n5pcs2b6/contactus-v138_rar
https://anonfile.com/79n9pes0b2/contactus-v138_rar
https://www.datafilehost.com/d/9ff3d1de
https://dailyuploads.net/th493250xe3w
https://sendit.cloud/vvctzifmguev
https://my.pcloud.com/publink/show?code=XZHy2K7ZEOPSf6E9ELkIkt2H86d0GbB1bMHV
https://mir.cr/9ITB4CXE
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress.

Не работает форма обратной связи WordPress
Не работает форма обратной связи на блоге WordPress? Покажу как я вышел из этого положения.
После написания этой статьи, мне писали люди и советовали разобраться с проблемой, а не обходить ее. Проблему я решил, а как я решил проблему, что еще пришлось настраивать, читайте в статье «Не работает форма обратной связи WordPress – Часть II»
Моя история
Коротко, что произошло у меня. Я «переехал» на другой хостинг, переустановил WordPress (установил последнюю версию) и поставил новую тему
О теме Root читайте в статье «Тема Root для WordPress»
Форму обратной связи я поставил через плагин Contact Form 7 (пробовал и другие плагины), письма отправлялись, но на почту не приходили.
Пришлось поставить еще один плагин, Mail SMTP. Этот плагин используется для исправления проблем с доставляемостью электронной почты, но и это не помогло.
Убрал плагины поставил форму через шорткод (в теме Root есть такая возможность), письма тоже не приходили.
Тогда решил поменять простую почту, на доменную (имя@ваш домен), результат — ноль.
Мое решение проблемы
Но форма нужна и нужно было как-то выходить из положения.
Возможно мой метод кому-то покажется сложным, но на его осуществление у меня ушло 15 минут.
Если вы знакомы с программой Adobe Muse, то этот способ для вас, но даже если вы не знаете этой программы, то просто делайте все как я покажу и у вас получится.
Кстати, если вы знакомы с Photoshop, то и Adobe Muse вы «осилите». Эти обе программы выпустила одна компания Adobe и интерфейс у них похожий.
В двух словах, что я сделал, а потом разберем подробно.
Я сделал отдельную страницу в Adobe Muse, поставил на нее форму обратной связи.
На своем блоге сделал страницу Напиши мне и поставил туда кнопку Написать сообщение, кликнув по которой посетитель попадает на страницу с формой подписки.
Кликаем по кнопке и попадаем на страницу с формой. На этой странице вы можете поставить любой фон (любую картинку) и написать любой текст.
Можно поставить даже видео фон, об этом читайте в статье «Видео фон для одностраничника»
ВНИМАНИЕ! Для такой формы понадобится почта с доменным именем. Если у вас еще нет такой почты, то самое время задуматься об этом, в любом случае рано или поздно вам придется создать такую почту.
Если у вас еще нет своего блога, то советую обратить внимание на недорогой хостинг OFFERHOST. На этом хостинге вы создадите свою доменную почту «в два клика».
Также почту с доменным именем можно создать в Яндекс Почта.
Читайте мои статьи:
OFFERHOST. Домен и хостинг
Установка WordPress. Выбор хостинга
Форма обратной связи в Adobe Muse
Будем считать, что программа Adobe Muse установлена – «запускаем» ее. У меня версия 2018.0.0.685, на ней я и буду показывать.
У меня версия 2018.0.0.685, на ней я и буду показывать.
Кликните Создать (1), потом ОК (2). В следующем окне кликаем мышкой 2 раза.
Попадаем в окно программы. Кликните правой кнопкой мыши в любом месте и выберите Шаблон (1) – Без шаблона (2).
Ставим фон
Чтобы поставить фон, в верхнем меню выберите раздел Заливка в браузере (1).
Можно поставить простой фон или градиентную заливку, но нас интересует Изображение, кликаем Добавить (2) и выбираем картинку у себя на компьютере.
У вас должна быть приготовлена и оптимизированна картинка для фона.
Как оптимизировать картинки, читайте статью «Картинки для вашего блога. Где взять, как оптимизировать»
Советую две книги 89 сервисов для работы с графикой
Что-то подобное должно у вас получится.
Снова зайдите Заливка в браузере и поставьте Подгонка – Заполнение (1), а Положение (2) точку поставьте по середине.
Это нужно для того, чтобы фон заполнил весь экран. Можете поэкспериментировать.
Ставим форму
Теперь, правое меню, раздел Библиотека мини-приложений (1). Выберите Формы — Простой контакт (2) и перетащите мышкой в окно программы.
В правом верхнем углу формы, кликните на синий кружок с белым треугольником (сначала выделите форму), откроется окно настроек формы.
Необходимые настройки формы
(1) – название формы латинскими буквами
(2) – адрес доменной почты, куда будут приходить сообщения
(3) – ставим Остаться на текущей странице
(4) – поле, Электронная почта
(5) – поле, Имя
Советую на первый раз больше ничего не отмечать, хотя в остальных настройках, я думаю, вы легко разберетесь сами.
Хочу сказать, что каждый элемент формы можно редактировать отдельно. Выделите нужный элемент, и вы увидите синий кружок, кликнув по которому можно отредактировать этот элемент.
Вот для примера Окно сообщений.
Мы отредактируем Кнопку, а остальные элементы вы редактируйте сами, подбирайте цвет текста, размер и прочее, ориентируясь на дизайн страницы.
Настройка кнопки
Сначала растяните кнопку до нужных размеров, для этого выделите кнопку, потом возьмите за любой маркер (показано стрелочками) и потяните.
Меняем надпись на кнопке, шрифт и если нужно цвет. Кнопка должна быть выделена (вокруг кнопки должны быть маркеры).
В левом меню нажимаем букву Т (Инструмент Текст). В правом меню и в верхнем меню появятся инструменты для работы с текстом. Я чаще работаю в правом меню.
Кликните по полю с названием текста (1) и выберите нужный текст (2), у меня это Cuprum.
У вас этого шрифта не будет. Установка шрифтов, это отдельная тема.
В следующем окне сделайте все остальные настройки. Размер шрифта, цвет, выравнивание и т. д.
Теперь поменяем цвет кнопки и придадим ей некоторые эффекты. Кнопка должна быть выделена. Для выделения объектов, в левом меню есть инструмент Выделение (черная стрелочка).
После выделения кнопки перейдите в верхнее меню, раздел Заливка и подберите цвет кнопки, настройки те же, что и при заливке фона.
Можно Кнопке добавить Эффекты — Тень, Скос, Свечение. Попробуйте разные эффекты и выберите те, которые вам нравятся.
Верхнее меню и разделы, которые нужны для настройки Кнопки и Фона.
(1) — Заливка
(2) — Обводка
(3) – Скругление углов
(4) – Эффекты (Тень, Скос, Свечение)
(5) – Заливка в браузере (Сплошная, Градиентная, Изображение)
Еще можно настроить состояния кнопки, например:
Стандартное
Курсор над кнопкой
Нажата кнопка мыши
Идет отправка
СОВЕТ! Чтобы сделать эффект нажатия кнопки нужно, выбрать Стандартное, перейти в Эффекты и поставить Тень.
Потом выбрать Нажата кнопка мыши, перейти в Эффекты и убрать Тень.
Просмотр результата в браузере
В верхнем меню выберите Файл (1) – Предварительный просмотр страницы в браузере (2)
Вот, что получилось, но сейчас форма работать не будет. Проект, который мы создали нужно загрузить к себе на сайт, на свой хостинг.
Сохраняем файлы проекта и загружаем на хостинг
Снова зайдите меню Файл, выберите Сохранит сайт как… (1) и сохраните где-нибудь на компьютере (создайте отдельную папку для этого проекта).
Далее, нажмите Экспортировать как HTML…(2)
Откроется окно экспорта. Пропишите свой домен (1), потом кликните по иконке в виде папки (2) и выберите папку, которую создали для проекта (см.выше).
Нажмите ОК.
Сейчас закачаем файлы проекта на хостинг. Для этого нам понадобится файловый менеджер, Total Commander или FileZilla. Я пользуюсь Total Commander, на нем я и покажу.
Если у вас есть или будет свой сайт (блог), вы должны уметь работать с файловыми менеджерами (посмотрите уроки на YouTube).
Запускаем Total Commander, видим 2 окна.
1-е ОКНО – это наш компьютер
2-е ОКНО – это наш хостинг (сайт)
В правом окне (на сайте) создайте новую папку (название латинскими буквами), откройте ее.
В левом окне найдите папку с проектом, выделите все файлы, кроме последнего, Веб-сайт-1 (это файл проекта) и нажмите F5 (копировать файлы).
Все файлы копируются на хостинг.
Дальше я делаю так. На хостинге захожу в папку, куда скопировали файлы проекта.
Название, index.html я прописываю в адресную строку, а потом копирую весь адрес страницы (выделено синим), осталось только подставить в начало http.
Это и будет адрес вашей страницы с формой обратной связи.
Пример адреса моей странички myobzors.ru/texnich/contact/index.html (без http)
Эту ссылку и надо вставить в Кнопку.
Сделать Кнопку и вставить ссылку, вы можете с помощью шорткода. Как это делается вы узнаете из статьи «WordPress шорткод. Плагин Shortcodes Ultimate»
Плагин Shortcodes Ultimate один из самых востребованных плагинов, на сегодня его установили 700 000+ человек.
Этот плагин умеет не только вставлять кнопки, почитайте статью и все узнаете о плагине.
Как я уже говорил в начале, у меня ушло примерно 15 минут, а если у вас уже есть оптимизированная картинка и вы заранее определились с дизайном, то времени уйдет еще меньше.
С уважением, Сергей Бурдин
Как легко добавить форму обратной связи с клиентом в WordPress (шаг за шагом)
Хотите добавить форму обратной связи с клиентом на свой веб-сайт? Отзывы клиентов очень полезны для улучшения ваших продуктов и услуг. В этой статье мы покажем вам, как легко добавить форму обратной связи с клиентом в WordPress.
В этой статье мы покажем вам, как легко добавить форму обратной связи с клиентом в WordPress.
Зачем вам нужна форма обратной связи с клиентами?
Форма обратной связи с клиентом или форма обратной связи с клиентом — это контактная форма, которую ваши клиенты могут использовать, чтобы оставить прямой отзыв о вашем продукте или услуге.
По сути, это помогает вам понять, как ваши клиенты оценивают ваши процессы, услуги, продукты и бренд. Затем вы можете использовать эту обратную связь, чтобы улучшить свой бизнес и привлечь еще больше клиентов.
Форма обратной связи с клиентами отличается от опросов Net Promoter Score® (NPS), которые являются популярным методом измерения лояльности клиентов.
При этом давайте посмотрим, как легко добавить форму обратной связи с клиентом в WordPress.
Видеоурок
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=http%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en_GB.Rx51stRkYnQ.O%2Fm%3D__features__%2Fam%3DAQ%2Frt%3Dj%2Fd%3D1%2Ft%3Dzcms%2Frs%3DAGLTcCM5XUrLkPZ9aFXqtSLivsifryqsUA#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1448178294715&parent=http%3A%2F%2Fwpbeginner.com»/>
Если вы не хотите смотреть видеоурок, вы можете продолжить чтение текстовой версии ниже:
Шаг 1.Выбор лучшего плагина формы обратной связи
Первое, что вам нужно сделать, это выбрать плагин формы обратной связи WordPress.
Мы рекомендуем использовать WPForms, лучший плагин для контактных форм WordPress на рынке.
Конструктор форм перетаскивания WPForms позволяет любому легко создать онлайн-форму (да, даже нетехнические люди могут ее использовать). Вот почему сейчас его используют более 1 миллиона веб-сайтов.
Вот почему сейчас его используют более 1 миллиона веб-сайтов.
Поскольку формы обратной связи представляют собой простые формы, вы можете использовать бесплатный плагин WPForms Lite для создания своей формы.
Теперь, когда вы выбрали плагин, следующим шагом будет его установка и создание формы обратной связи с клиентом.
Шаг 2. Установите плагин формы обратной связи в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить WPForms »Добавить новую страницу , чтобы создать форму обратной связи.
Запустит конструктор форм WPForms.Просто начните с добавления имени для формы обратной связи, а затем выберите шаблон «Форма предложения».
WPForms теперь загрузит шаблон формы с уже добавленными в него базовыми полями формы обратной связи. Вы можете щелкнуть любое поле, чтобы отредактировать его, или перетащить, чтобы изменить их порядок.
Вы можете щелкнуть любое поле, чтобы отредактировать его, или перетащить, чтобы изменить их порядок.
Если вы хотите добавить новое поле, вы можете просто выбрать его в левой части экрана и перетащить.
Когда вы закончите, нажмите кнопку «Сохранить», чтобы сохранить эти настройки.
Шаг 3. Настройка уведомлений и подтверждения формы
После создания формы обратной связи в WordPress следующим шагом будет настройка формы уведомлений и подтверждения.
Пока подтверждение для пользователя, уведомления формы будут для вас. Вы получите электронное письмо, когда клиент отправит форму обратной связи на вашем сайте.
WPForms позволяет вам управлять обоими этими настройками и настраивать их по своему усмотрению на вкладке «Настройки» в конструкторе WPForms.
Во-первых, вы можете отредактировать настройки подтверждения формы. Просто перейдите на вкладку «Подтверждение» и выберите тип подтверждения из раскрывающегося списка, чтобы изменить настройки.
Если вы выберете отображение сообщения с благодарностью, то под разделом типа подтверждения появится готовое сообщение. Вы можете изменить это сообщение, чтобы добавить свое. Вы также можете перенаправить пользователей на отдельную страницу благодарности или другой URL-адрес из раскрывающегося списка типа подтверждения.
Далее вы можете перейти на вкладку «Уведомления».Он имеет настройки по умолчанию, которые идеально подходят для формы обратной связи и могут не нуждаться в каких-либо изменениях.
По умолчанию он отправляет все уведомления формы обратной связи на адрес электронной почты администратора вашего веб-сайта WordPress. Если вы хотите отправлять уведомления на другой адрес электронной почты, вы можете просто добавить его в настройках уведомлений. Вы также можете добавить электронные письма, разделенные запятыми, чтобы отправлять уведомления на несколько адресов электронной почты.
Шаг 4. Добавление формы обратной связи клиента на ваш веб-сайт
Теперь ваша форма обратной связи готова, и вы можете добавить ее на свой сайт WordPress.
Просто отредактируйте сообщение или страницу WordPress, где вы хотите добавить форму или создать новую.
На экране редактирования сообщения вы увидите новую кнопку «Добавить форму» над текстовым редактором. При нажатии на нее откроется всплывающее окно, в котором вам нужно выбрать форму обратной связи, которую вы создали ранее.
Когда вы нажимаете кнопку «Добавить форму» во всплывающем окне, в редактор сообщений добавляется шорткод формы обратной связи. Вы можете продолжить и сохранить или опубликовать свой пост / страницу.
Затем вы можете посетить свой веб-сайт, чтобы увидеть в действии форму обратной связи с клиентами.
Шаг 5 (необязательно). Добавление формы обратной связи с клиентами на боковой панели
WPForms поставляется с виджетом, который можно использовать для добавления формы обратной связи с клиентом на боковой панели или в любой другой области виджетов в WordPress.
Вам нужно перейти на страницу Внешний вид »Виджеты в админке WordPress. На этой странице вы можете перетащить виджет WPForms в область виджетов боковой панели.
На этой странице вы можете перетащить виджет WPForms в область виджетов боковой панели.
Просто добавьте заголовок для виджета формы обратной связи и выберите форму, чтобы отобразить ее на боковой панели. Обязательно нажмите кнопку «Сохранить».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть форму обратной связи с клиентом, отображаемую в виджете боковой панели.
Мы надеемся, что эта статья помогла вам узнать, как легко добавить форму обратной связи с клиентом в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать форму пожертвования или как создать опрос в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как собрать отзывы пользователей о вашем сайте WordPress
Самый ценный ресурс для любого веб-сайта — это его посетители. Вы можете обратиться к ним, чтобы оставить отзыв о своем веб-сайте в целом или о любом его аспекте в частности. Полученные отзывы помогут вам принять важные решения, чтобы направить ваш сайт в правильном направлении.Отзывы также помогут веб-сайту улучшиться и лучше адаптироваться к потребностям целевой аудитории. В конечном итоге это повысит ценность веб-сайта, переведет его на более широкую аудиторию и принесет пользу как сайту, так и его читателям.
Analytics — это один из способов сбора данных, но он просто дает вам информацию, тенденции и закономерности по мере их появления. Чтобы интерпретировать эти тенденции и закономерности или «почему» за ними, вам нужно будет собрать отзывы читателей и собрать их воедино, чтобы понять их смысл.
Вы можете многому научиться, не отрывая глаз от земли и отслеживая нишу, в которой вы работаете. Но WordPress также может вам помочь. Как и в случае с большинством других функций, WordPress также имеет плагины для сбора отзывов пользователей. Плагины могут выполнять свою работу быстро, эффективно и не слишком отвлекая читателя. После сопоставления собранной информации веб-сайты могут иметь достаточно четкое представление о том, что говорят читатели.
У вас всегда есть возможность добавить стандартную контактную форму на отдельной странице вашего WordPress и таким образом полностью избежать использования плагинов.Но специальный плагин может сделать эту работу более эффективно. Они могут убедить читателей ответить и дать вам лаконичную обратную связь, что упростит вам использование.
Отзывы могут поступать разными способами — предложения, оценки, комментарии или даже голоса за комментарии. Или посетители могут сообщать об ошибках или принимать участие в опросах. Если вы только начинаете работу со своим веб-сайтом, возможно, вы даже сможете написать персонализированные письма своим первым клиентам и получить отзывы. Они будут чувствовать себя достаточно привилегированными, чтобы дать вам ценные советы.
Позвольте мне познакомить вас с некоторыми плагинами, которые можно использовать для сбора отзывов пользователей о вашем WordPress.
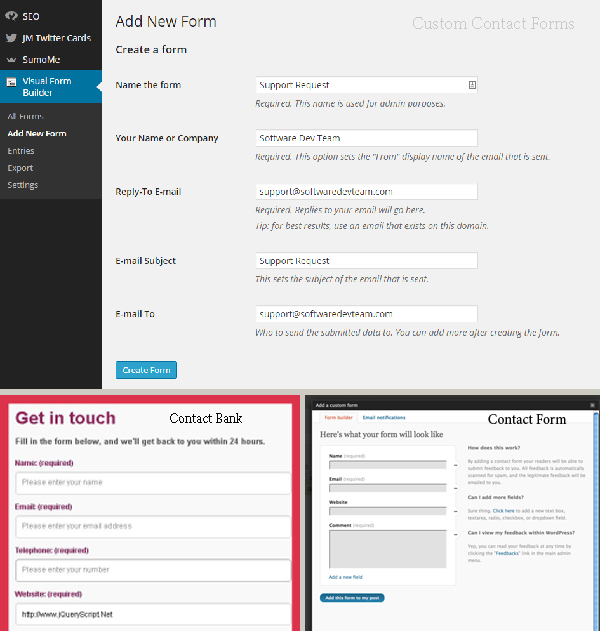
Конструктор форм WordPress
WordPress Form Builder — это комплексный плагин для сбора индивидуальных отзывов от посетителей, хранения их в базе данных и доступа к ним на панели инструментов.
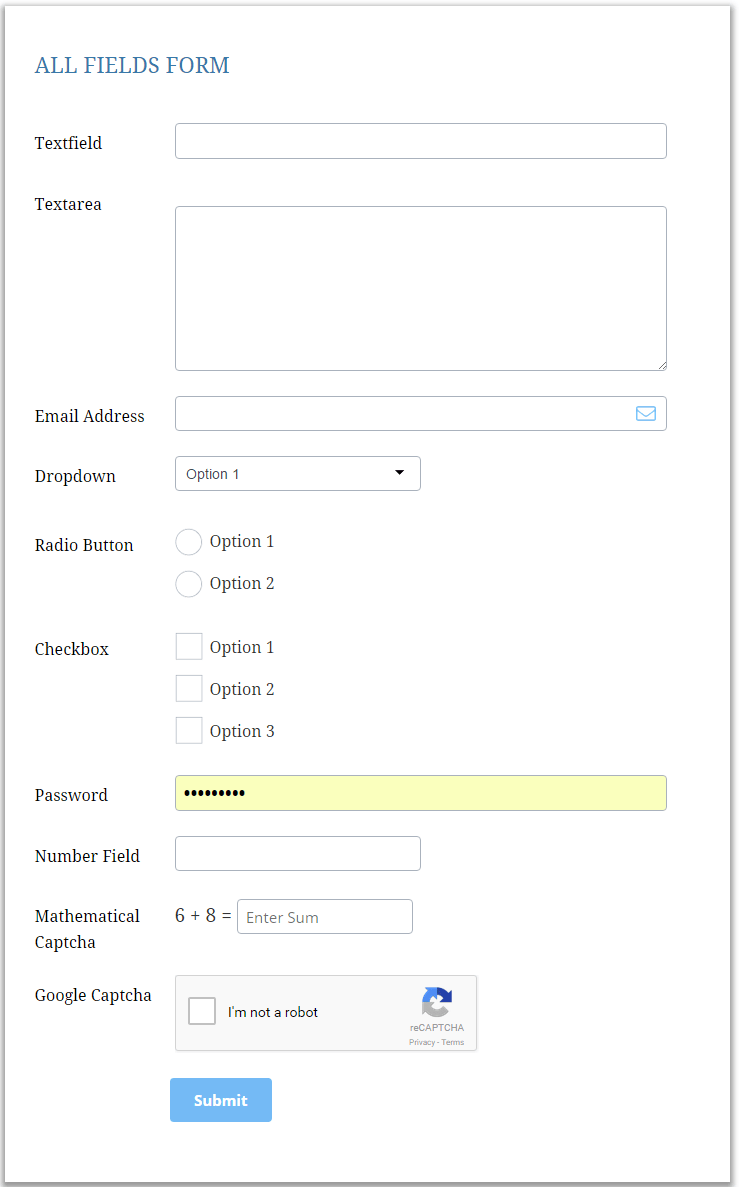
Формы могут быть разумно структурированы, и может применяться условная логика, чтобы свести сбор данных к минимуму. Параметры, макет и элементы форм можно настраивать без кода.Используйте эти формы для викторин, опросов, сбора данных и отзывов пользователей.
Для большего взаимодействия пользователи могут отслеживать свои материалы на портале, редактировать его или загружать файлы с его помощью. Пользователям также могут быть присвоены баллы и ранги. Пользователи, получившие разные ранги, могут получать разные сообщения. Плагин интегрирован с поставщиками качественных услуг электронной почты, и на основе оценки или любых других критериев разные электронные письма могут быть отправлены пользователям с разными уровнями оценок.
Все эти функции позволяют вам получать обратную связь, разделять посетителей на основе оценок, а затем отправлять соответствующие электронные письма каждому типу посетителей.Этот популярный плагин можно приобрести на CodeCanyon за 35 долларов.
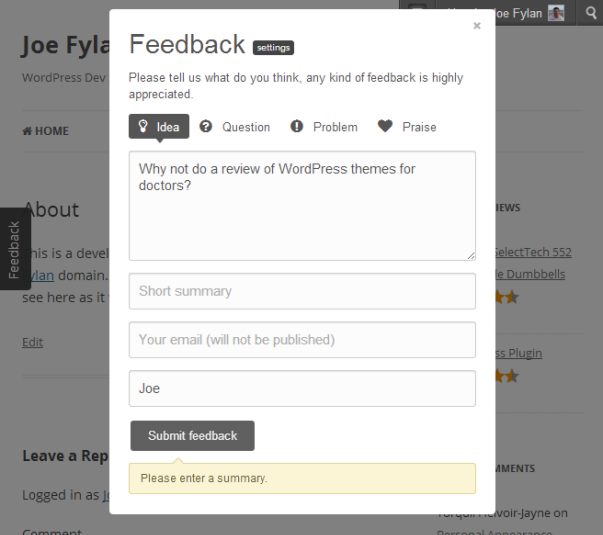
Usernoise Pro Modal Feedback и контактная форма
Usernoise Pro Modal Feedback & Contact Form добавляет модальную форму и настраиваемую кнопку обратной связи в ваш WordPress. Каждый элемент, отображаемый в общедоступном интерфейсе, можно настроить. Это позволяет вам разрабатывать и формулировать вопросы в точном соответствии с вашими потребностями. Также включен шорткод для встраивания формы прямо в сообщение или страницу.
Отзывы можно получить в 4 редактируемых категориях.Он работает с Akismet для защиты от спама. Плагин совместим с несколькими сайтами и готов к локализации. Он также совместим с любым шаблоном сайта. Этот плагин можно приобрести на CodeCanyon за 12 долларов.
Feedweb
Feedweb — это простой плагин, который может добавить виджет к любой публикации по вашему выбору. Это позволит вам задать посетителям любой вопрос. Вопросы ограничены форматом Да / Нет. Тщательно сформулировав вопросы, можно получить точный отзыв о публикации. Вопросы, которые задаются один раз, сохраняются и могут быть повторно использованы позже.
После того, как плагин установлен, можно более интерактивно взаимодействовать с читателями. Они могут голосовать, отправлять отзывы по рейтингу, отвечать на вопросы, легко открывать для себя новый контент и увеличивать время, проводимое в блоге. Виджет рейтинга анимирован и закодирован в HTML5, что обеспечивает безопасность и конфиденциальность. Виджет придется добавлять к каждому посту вручную. Его можно добавить на боковую панель, вставив шорткод. Плагин доступен в трех версиях — Free, Plus и Pro.
WebEngage
Обзоры продуктов, опросы потенциальных клиентов, опросы удовлетворенности клиентов или опросы ожиданий потребителей — все это обычные способы, с помощью которых отрасль собирает отзывы от общественности.WebEngage может помочь вам провести эти опросы на вашем веб-сайте и проанализировать его, используя модули отчетности и аналитики. Администраторы сайта могут отслеживать все отзывы и собранные данные или полученные электронные письма с помощью удобной консоли и отвечать на любые предложения или другие отзывы прямо с консоли.
Ответ на обратную связь не обязательно должен быть стандартным. Возможны push-уведомления со скидками или без них, и каждое уведомление отслеживается аналитически, поэтому доступны рейтинги кликов или профиль посетителя.
Ссылки для подписки по электронной почте могут быть добавлены в список MailChimp. Доступны бесплатные и платные планы, а для платных — 14-дневная пробная версия.
JotForm
Если это всплывающая форма обратной связи, которая, по вашему мнению, должна украсить ваш сайт, проверьте JotForm. Всплывающее окно появится при нажатии кнопки, которая появится на всех страницах при активации плагина. Форму можно создать с помощью интуитивно понятной функции перетаскивания. Форму и кнопку можно настроить.
Самое замечательное во всплывающей форме обратной связи то, что пользователи могут заполнить отзыв, не покидая страницы, на которой они были.После того, как форма будет заполнена, посетитель может продолжить с того места, где он остановился. Также можно получить ответы по электронной почте от пользователей.
Вы можете использовать этот плагин бесплатно до 100 заявок каждый месяц, после чего вам потребуется перейти на премиум-план.
Cat обратной связи
По-настоящему удобный плагин для сбора отзывов — это Feedback Cat. Он бесплатный, отлично интегрируется с WordPress и не требует усилий при установке. Просто скачайте и активируйте.Он не внедряет на ваш сайт какой-либо собственный бренд.
Получите отзывы клиентов с помощью этих плагинов WordPress
Хотите получать отзывы клиентов с помощью плагина WordPress?
Иногда бывает сложно найти хорошую рекомендацию, многие плагины обратной связи устарели или плохо проверены.
В этой статье речь пойдет о бесплатных, поддерживаемых и хорошо проверенных плагинах для сбора отзывов.
Зачем собирать отзывы?
Предложения и ответы на опросы посетителей нашего сайта могут дать ценную информацию о том, как мы можем улучшить наш бизнес.
Может быть сложно заставить посетителей заполнять анкеты, поэтому важно составить правильный тип вопроса и показать его в нужное время.
Какие отзывы вы можете собирать?
Например, покажите «Как вы узнали о нас?» проведите опрос на внутренней странице сайта и узнайте, какие маркетинговые каналы работают хорошо.
Вы также можете создать «Что-то отсутствует на этой странице?» всплывающее окно, чтобы узнать, как можно улучшить дизайн и текст вашего сайта.»Что мешало вам совершить покупку сегодня?» Всплывающее окно с целью выхода на странице оформления заказа может помочь вам понять, как повысить коэффициент конверсии.
Используя всплывающий плагин вместе с плагином формы, вы можете получить любой тип обратной связи, который вам нужен.
Формы ниндзя + Holler Box
Ninja Forms — это плагин для бесплатных форм, а Holler Box — бесплатный плагин для всплывающих окон. Вместе они могут помочь вам создавать опросы и анкеты для сбора отзывов.
Создайте форму обратной связи
Первое, что вам нужно сделать, это создать форму обратной связи.
Активируйте и установите Ninja Forms, выбрав Плагины => Добавить новый в админке WordPress. Найдите Ninja Forms, установите и активируйте.
Зайдите в пункт меню Ninja Forms и нажмите «Добавить». Выберите пустую форму и добавьте свои поля.
Как должна выглядеть форма?
В зависимости от типа обратной связи вы можете добавить текст, радио, выбрать или другие поля. Идея состоит в том, чтобы сделать ее краткой, чтобы посетители не покидали форму, прежде чем заполнить ее.
Для многих форм обратной связи простой вопрос с одним открытым текстовым полем даст вам наилучшие результаты. Формы с множественным выбором могут ограничивать ответы только теми , которые, по вашему мнению, они будут, что может привести к тому, что вы упустите действительно хороший открытый отзыв, который вы получите с текстовым полем.
Другие формы обратной связи, например «Как вы узнали о нас?» можно обойтись простым множественным выбором с помощью переключателей.
Если вы не знакомы с тем, как создать форму с помощью Ninja Forms, это видео поможет.
Как только ваша форма будет заполнена, сохраните ее.
Добавить форму на страницу или во всплывающее окно
На этом этапе вы можете просто добавить форму обратной связи на страницу.
Если вам нужно более сложное размещение, используйте всплывающий плагин, например Holler Box.
Установите и активируйте Holler Box в админке WordPress в разделе Plugins => Add New, найдите Holler Box. Активируйте, затем перейдите в пункт меню Holler Box и нажмите Добавить.
Создайте свое всплывающее окно по своему усмотрению, затем добавьте шорткод Ninja Forms для отображения формы во всплывающем окне.
Это основы, давайте рассмотрим несколько примеров.
Форма обратной связи типа опроса
Для создания небольшого всплывающего окна опроса, подобного изображенному на рисунке, создайте форму ниндзя со списком радио. При необходимости настройте параметры радио и другие поля формы, а затем опубликуйте форму.
Затем создайте новый Holler Box и добавьте в него шорткод Ninja Form.
Нажмите для просмотраНастройки Holler Box должны быть типом окна уведомлений по умолчанию, вы можете выбрать в расширенных настройках, на каких страницах он будет отображаться.
Это создаст небольшое всплывающее окно опроса, которое вы можете использовать для сбора отзывов от посетителей вашего сайта, не прерывая их.
Всплывающая форма о намерении выхода
Всплывающее окно, которое вы показываете только тогда, когда посетитель начинает покидать вашу страницу, — отличный способ получить определенные типы обратной связи.
Например, на странице оформления заказа может отображаться всплывающее окно с вопросом о намерении выхода, в котором спрашивается, почему они не совершили покупку, или предлагается купон с ограниченным сроком действия. Вы также можете использовать намерение выхода как последнюю попытку заставить кого-то подписаться на ваш список рассылки перед уходом.
Чтобы настроить этот тип всплывающего окна, создайте новый Holler Box и добавьте свой шорткод Ninja Form. Выберите «Всплывающее окно» в качестве типа поля, затем выберите пользовательский шаблон .
В дополнительных настройках выберите, какую страницу вы хотите отображать. Например, вы можете выбрать страницу с ценами или оформлением заказа, чтобы собирать отзывы о потенциальных потерянных продажах.
Настройте другие параметры по мере необходимости и опубликуйте, чтобы начать сбор отзывов.
Кнопка с выдвижным элементом
Это уникальная всплывающая форма, которая позволяет посетителю щелкнуть кнопку, чтобы открыть модальное окно с узкой стороной. (доступно только в Holler Box Pro)
Действие нажатия кнопки для отображения формы вовлекает пользователя, поэтому он больше заинтересован в заполнении вашей формы.
Вы можете использовать это для запроса расценки, спросить «Что-нибудь отсутствует на этой странице?» И т. Д.
Чтобы создать этот тип формы, создайте новый Holler Box и выберите «Popout» в качестве типа.
Введите свой вопрос в главном редакторе, например «Что-то отсутствует на этой странице?»
Прокрутите вниз до мета-поля Popout, затем добавьте шорткод Ninja Form.
Настройте место отображения в расширенных настройках и опубликуйте.
Щелкните ссылку, чтобы открыть модальную форму
Последний тип формы, который мы рассмотрим, — это щелчок по ссылке, чтобы открыть форму в модальном окне.
Это может быть полезно, если у вас длинная форма и вы не хотите занимать ценное место на странице для ее отображения. Для этого типа формы вам понадобится функция обновления контента, доступная в Holler Box Pro.
Создайте новый Holler Box, выберите тип Popup вместе с настраиваемым шаблоном.
Добавьте шорткод Ninja Forms в редактор так же, как вы это сделали для других блоков.
В разделе «Дополнительные настройки» выберите «щелчок по ссылке / обновление содержимого»:
Скопируйте шорткод и вставьте его на страницу, где вы хотите разместить ссылку.

 ящика, то им могут воспользоваться спамеры, которые потом будут постоянно пополнять ваш ящик мусором, т.е. это своего рода защита от спама.
ящика, то им могут воспользоваться спамеры, которые потом будут постоянно пополнять ваш ящик мусором, т.е. это своего рода защита от спама. Сontact Form 7
Сontact Form 7 Contact Form by BestWebSoft
Contact Form by BestWebSoft