Настройка WordPress для поисковых систем – 14 пунктов
Дмитрий Новосёлов. Эксперт в интернет-маркетинге
Зарабатываю в интернете уже более 8 лет
Задать вопрос
Задайте вопрос, и я отвечу вам на почту
В этой статье мы рассмотрим настройку сайта для поисковых систем. Что надо сделать после установки сайта, чтобы успешно продвигаться в Яндексе и Google. Здесь мы рассматриваем сайт, сделанный на движке WordPress. Это самый популярный движок для текстовых блогов.
Если вам нужна инструкция по установке WordPress на хостинг, то смотрите вот эту статью – «Правильная установка WordPress на хостинг за 15 минут» (откроется в новой вкладке).
В конце этой статьи вы найдете чек-лист, который сможете скачать и использовать в дальнейшем.
Видео-инструкция по настройке сайта WordPress
Если вам некогда читать статью, то вот видео, в котором я показываю весь процесс настройки wordpress по шагам. Текстовую инструкцию с иллюстрациями смотрите ниже.
Итак, вот вы только-только установили новый, чистый WordPress. Давайте по шагам рассмотрим, что вам надо с ним сделать.
1. Классический редактор WordPress
Первым делом, нам надо избавиться от редактора статей, который устанавливается в WordPress по умолчанию. Этот редактор называется «Гутенберг». Не знаю, зачем его придумали. Он часто выдает ошибки на ровном месте, не дает сохранить записи, и вообще, ведет себя отвратительно.
Мы будем пользоваться классическим редактором WordPress, который уже проверен веками (десятилетиями).
Чтобы установить классический редактор (Classic Editor) – переходим в раздел «Плагины» – «Добавить новый» (кликайте на картинку, чтобы увеличить).
В поисковой строке пишем «Classic», и нам сразу показывается нужный нам плагин. Нажимаем «Установить», а затем – «Активировать». После этого Гутенберг автоматически отключится, а мы сможем пользоваться старым добрым редактором WordPress.
2. YoastSEO
Yoast SEO – это плагин, который поможет вам оптимизировать тексты под поисковое продвижение. Только поймите правильно – этот плагин (как и все прочие SEO-плагины) НЕ будет за вас продвигать ваш сайт в поисковых системах.
Такие плагины нужны исключительно для того, чтобы немного облегчить ввод ключевых слов в специальные технические теги (типа «Описание», «Ключевые слова», «Title»). Если вы не знаете, что это всё значит – посмотрите мою статью «Оптимизация текста под поисковые запросы на 100%». Там это расписано подробно.
Так или иначе, плагин нам нужен. Вы можете выбрать другой SEO плагин, но мне именно Yoast SEO кажется самым простым и удобным. Не забываем, что чем сложнее плагин – тем сильнее он грузит и тормозит ваш сайт. Будет смешно, если сложный SEO плагин приведет к тому, что ваш сайт будет хуже продвигаться.
Устанавливается Yoast SEO точно так же, как и все остальные плагины, через пункт меню «Плагины» – «Добавить новый».
Если у вас появляется надпись, как на рисунке выше, что плагин не совместим с вашей версией WordPress – установите сначала последнюю версию движка.
3. Карта сайта XML
Этот инструмент помогает поисковым системам быстрее увидеть новые материалы на вашем сайте. Чем быстрее они увидят материал – тем быстрее его проиндексируют, и тем быстрее вы сможете с ним выйти в ТОП. Поэтому обязательно ставим плагин для создания XML карты.
Как и прежде, мы заходим в раздел «Плагины» – «Добавить новый», и вводим в строку поиска «XML Sitemap». Таких плагинов очень много, и в поиске на первом месте не всегда показываются самые лучшие. Листайте результаты поиска, пока не увидите плагин «XML Sitemaps», у которого рейтинг «пять звезд» и много отзывов и установок.
Далее просто устанавливаете плагин и активируете. Больше его никак настраивать не надо. Надо только отключить создание такой же карты у плагина Yoast SEO.
Предыдущий плагин, который мы с вами устанавливали, тоже создает свою карту XML. Но она не совсем корректная. Лучше доверить это дело специализированным плагинам. А в Yoast SEO эту карт мы просто отключим.
Для этого зайдите в раздел «SEO» – «Общие» – «Возможности». Передвиньте ползунок «XML-карта сайта» в положение «Выкл».
Теперь ваша карта сайта должна открываться по такой ссылке – «адресвашегосайта.ру/sitemap.xml». И выглядеть это будет примерно так:
4. Постоянные ссылки
Для поисковых систем очень важно, чтобы адреса ваших статей были понятны для человека. Например, если у вас статья про установку вордпресс, то и в адресе статьи должно быть написано «ustanovka-wordpress».
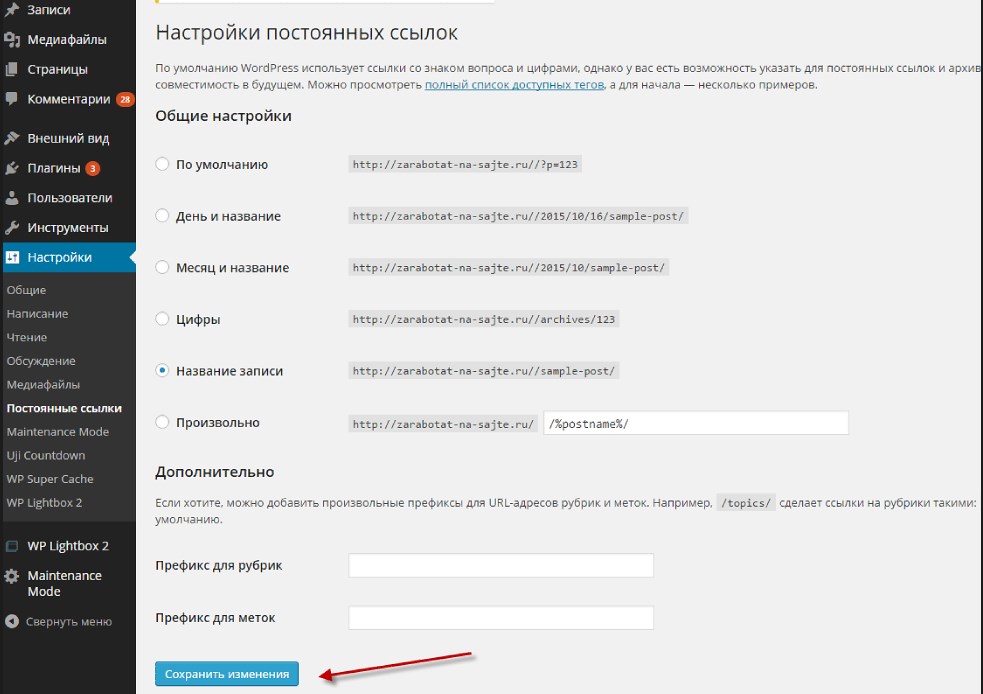
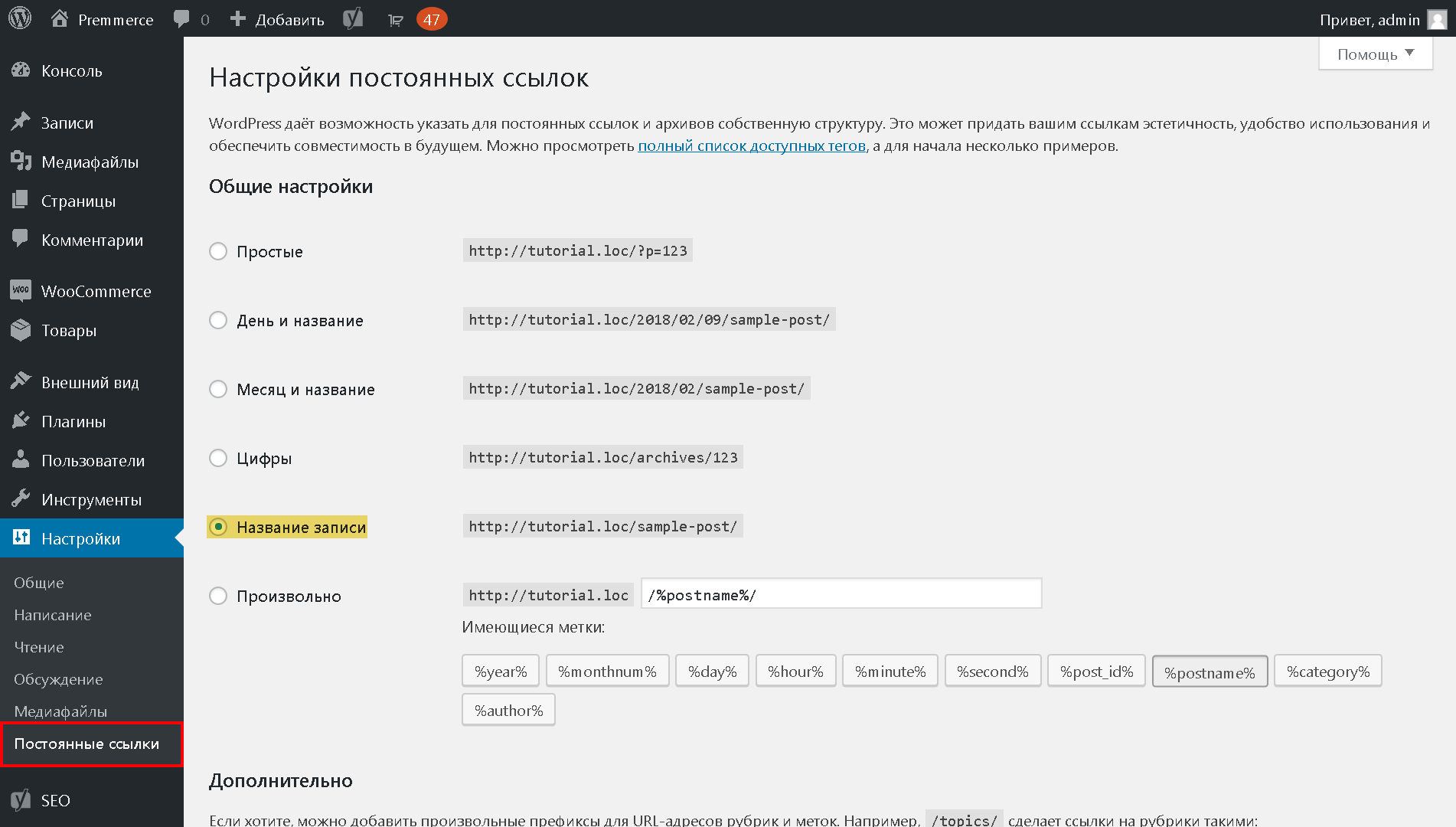
Чтобы получить такие адреса для наших статей – переходим в раздел «Настройки» – «Постоянные ссылки». Там мы выбираем вариант «Название записи».
Теперь, когда вы будете создавать новую запись, WordPress автоматически вставит заголовок записи в будущий URL (адрес) вашей статьи. Если ваш заголовок будет слишком длинным или автоматически созданный адрес вам не понравится, просто кликните на «Изменить», и исправьте, как вам надо.
Хорошо, что вы уже установили классический редактор, который позволяет это сделать.
5. Плагин CyrToLat
Еще один небольшой плагин, который сделает вашу жизнь немного проще. Чтобы заголовки статей правильно трансформировались в URL (адрес статьи) на латинице – установим плагин «CyrToLatEnhanced».
Теперь все адреса на сайте будут отображаться корректно. Это поможет поисковым системам правильно понять, о чем ваша статья.
6. Кеширование
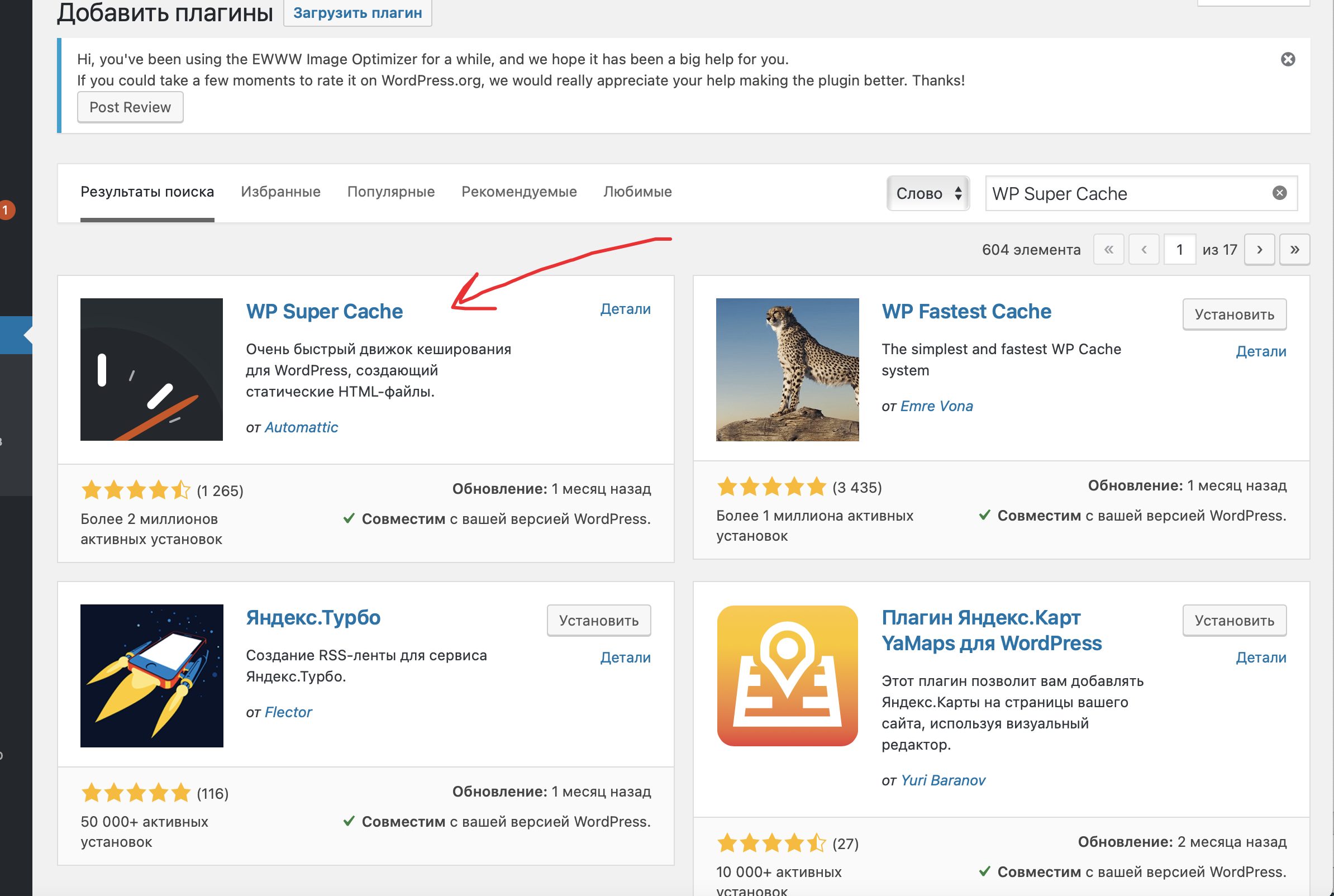
Чтобы ваш сайт быстрее грузился – обязательно установите плагин кеширования. Для этого возвращаемся в раздел «Плагины» – «Добавить новый», и вводим «WP Super Cache».
Это один из самых популярных бесплатных плагинов. Он работает вполне неплохо для бесплатного плагина.
Обратите внимание, рядом вам предлагают скачать плагин «WP Fastest Cache». Он тоже бесплатный, у него выше рейтинг и больше активных пользователей. Но я не рекомендую вам им пользоваться.
Дело в том, что этот плагин намертво «бетонирует» то, как выглядит ваш сайт. И если на компьютере все будет работать быстро и правильно, то, например, на мобильных устройствах, ваш сайт будет заморожен в самом первозданном виде. Вы будете добавлять новые статьи, а в мобильной версии сайта они отображаться не будут.
Вы будете добавлять новые статьи, а в мобильной версии сайта они отображаться не будут.
Это, наверное, как-то решается настройками плагина, и решение можно найти на форумах на английском языке, но я поленился это делать. Поэтому я просто установил проверенный «WP SuperCache». Его точно не надо никак настраивать, он работает «из коробки».
Есть еще платные плагины для создания кеширования. Они, как правило, работают лучше. Например, вы можете купить плагин WP Rocket. Стоимость лицензии с поддержкой и обновлениями на один год стоит 49 долларов.
Потом плагин всё равно будет работать, но обновлений вы больше получать не будете.
7. Карта сайта для пользователей
Следующая важная настройка – это создание карты сайта для пользователей. Мы уже делали карту для поисковых систем. Теперь надо сделать подобную карту для людей. И вот тут всё совсем не так просто.
Дело в том, что до сих пор так и не сделали нормального плагина, который создавал бы пользовательскую карту сайта. Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.
Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.
Но нет никаких гарантий, что эти плагины будут дальше нормально работать с новыми версиями WordPress. Кроме того, эти плагины часто сильно нагружают сайт, из-за чего тот начинает медленно работать. И вообще, автоматические генераторы таких карт работают с ошибками.
Поэтому я предлагаю вам другой вариант. Вы можете нанять программиста, который сделает страницу, куда будут автоматически добавляться новые записи. Или вы можете это сделать сами руками.
Ведь что такое «карта сайта для людей»? По сути, это просто страница, на которой списком представлены ссылки на все ваши статьи. Эти ссылки сгруппированы по рубрикам. Вот, как это выглядит:
Страница на скриншоте сделана мною вручную. Каждый раз, когда я пишу новую статью, я просто руками добавляю новую ссылку на эту страницу в новую рубрику. Таким нехитрым образом решается сразу множество проблем:
- Ваш сайт работает быстро и без ошибок;
- Если вы не хотите включать какой-то материал в карту сайта, то просто не добавляете на него ссылку;
- Вы можете добавить любые комментарии к рубрикам и к отдельным статьям в любом месте, где пожелаете;
- Вы можете разбить материалы как вам удобно.
 Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
Назовите эту страницу, скажем, «Содержание сайта», и добавьте её в главное меню. Сделайте настоящий навигатор, который задержит посетителей вашего сайта на пару часов. Но, повторюсь, вы можете попробовать использовать и автоматические плагины.
8. Анти-СПАМ
Если вы не поставите анти-спам плагин, то ничего особо страшного не произойдет. Просто на ваш сайт будут ежедневно добавляться десятки комментариев разного неприличного и преступного свойства. Плюс, будет много регистраций спам-ботов (чтобы как раз и оставлять эти комментарии).
Чтобы избавиться от такого повышенного внимания к вашему сайту – просто установите один из множества плагинов для борьбы со спамом. Тут главное правило – чем плагин проще, тем он лучше.
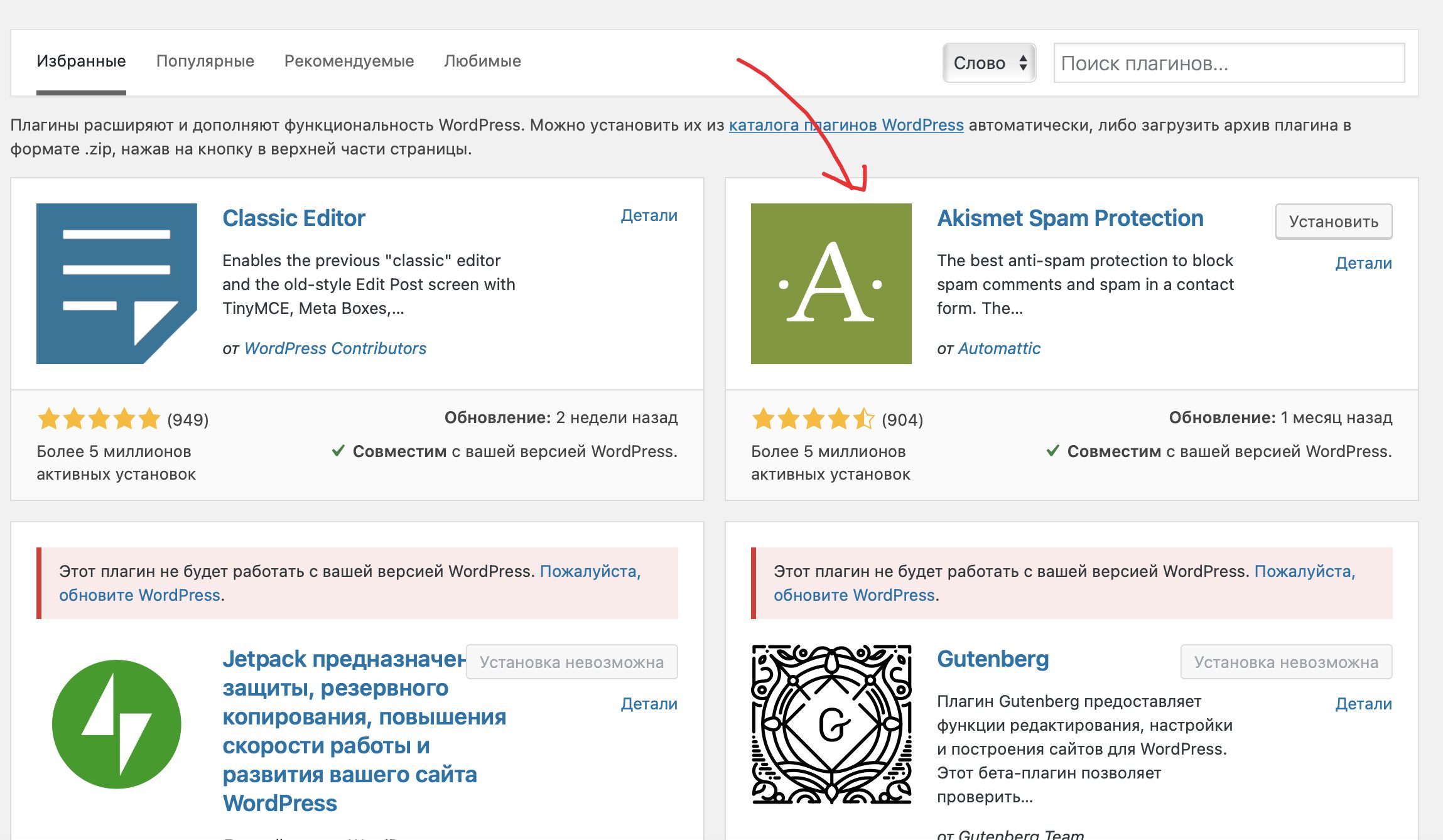
Вы можете даже использовать бесплатный плагин «Akismet», который устанавливается по умолчанию с каждым новым WordPress.
После установки и активации этот плагин попросит вас пройти регистрацию на своем сайте. Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.
Но этого делать не обязательно. Плагин и так будет работать и защищать вас от спама.
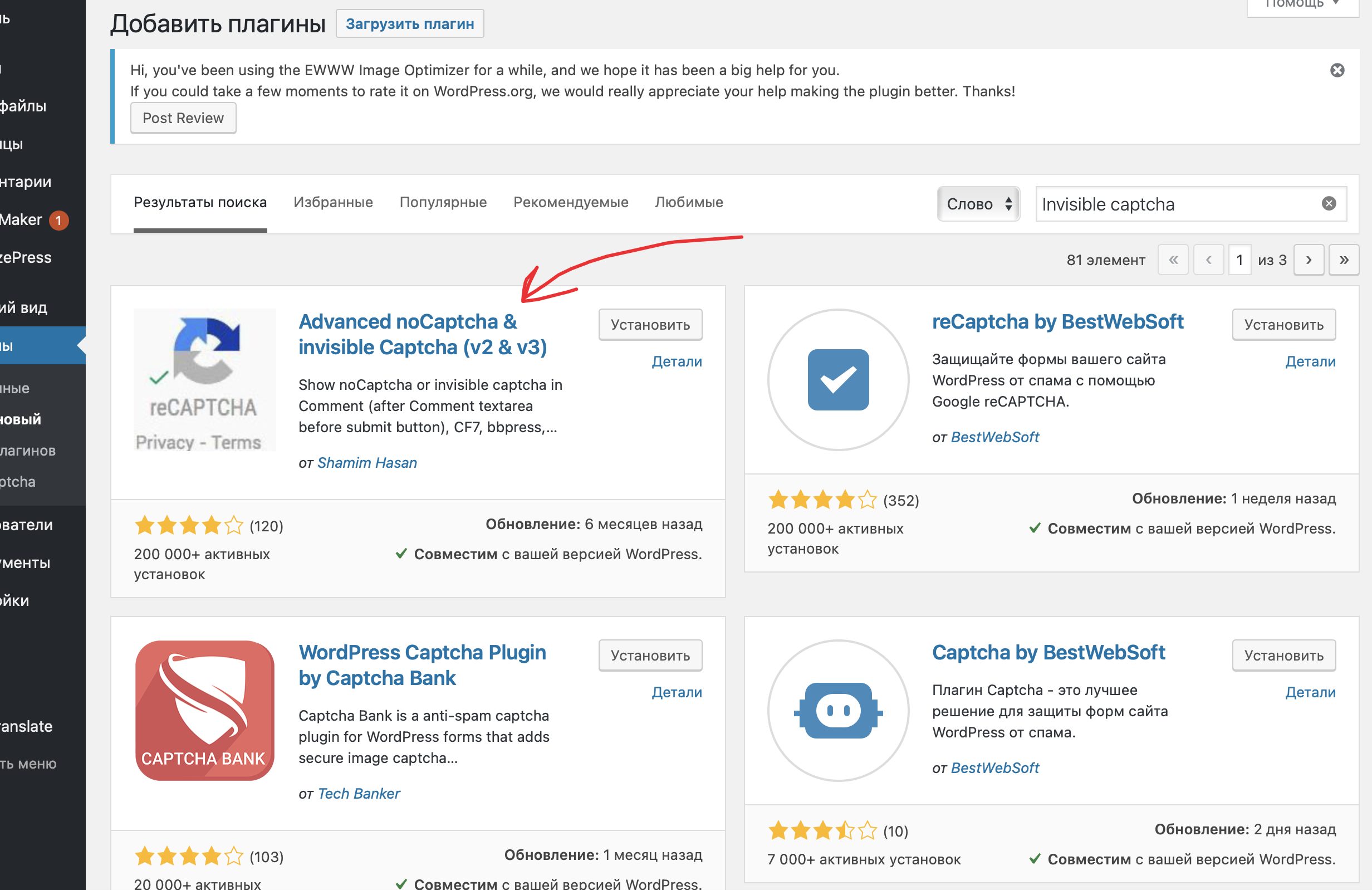
Другой вариант – добавить капчу к форме ваших комментариев. Например, это можно сделать с помощью плагина «Invisible Captcha».
Этот плагин будет сильнее грузить сайт, но лучше защищать от спам-комментариев. Используйте, что вам больше нравится.
9. Login Lockdown
Важный плагин для обеспечения безопасности вашего сайта – «Login LockDown». Он ограничивает количество попыток ввода логина и пароля для входа на ваш сайт.
До сих пор большинство сайтов взламываются обычным брутфорсом (последовательным подбором пароля и логина к сайту). А происходит это потому, что беспечные владельцы сайтов продолжают использовать в качестве логина – «admin», а в качестве пароля – свою дату рождения.
Обязательно используйте сложные пароли и активируйте «Login LockDown». Тогда хакерским роботам будет проще уйти на следующий сайт, где всех этих защит нет, чем месяц мучиться с вашим сайтом.
10. Никаких плагинов безопасности
Раз уж мы заговорили про безопасность, то отдельно остановимся на плагинах безопасности. И тут у меня только одна рекомендация – НЕ НАДО устанавливать никаких дополнительных плагинов безопасности.
Дело в том, что все эти плагины сделаны заграницей. И они хорошо знакомы с поисковым роботом Google. А вот с поисковым роботом Яндекса они не знакомы вообще. Поэтому есть большой риск, что плагин безопасности по ошибке воспримет поискового паука Яндекса, как хакерского бота, и просто заблокирует ему доступ на сайт. В результате Яндекс пометит ваш сайт, как «недоступный», и вы никогда не сможете его продвинуть.
Поэтому, если у вас вдруг возникнет желание надежно защитить свой сайт какими-нибудь плагинами (не дай бог ещё и платными) – гоните эти мысли прочь.
Вся безопасность сайта делается на этапе его установки. Чтобы правильно и безопасно установить свой сайт на WordPress – прочтите мою статью «Правильная установка WordPress на хостинг за 15 минут» (откроется в новой вкладке).
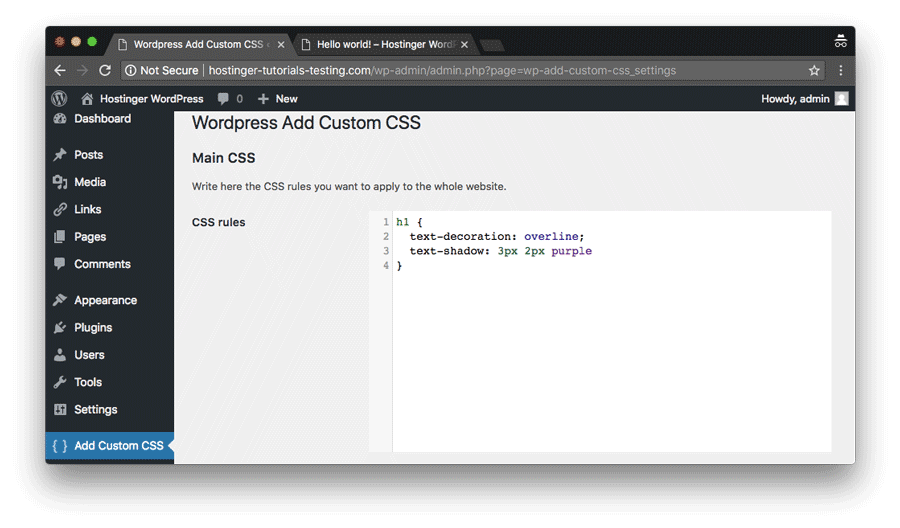
11. Оптимизация изображений
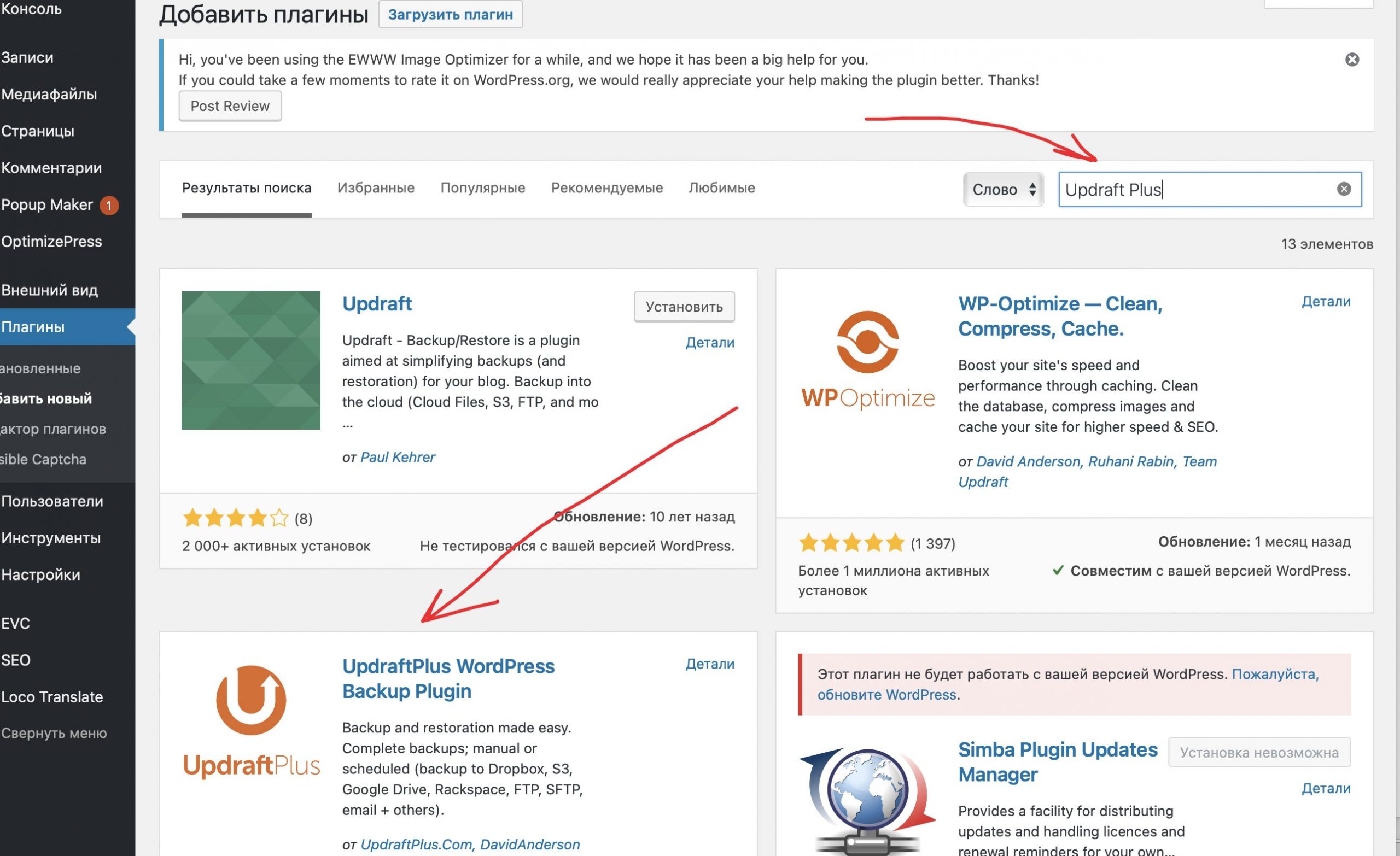
Сделаем наш сайт ещё быстрее. Для этого установим плагин, который будет сжимать картинки. Рекомендую использовать плагин «EWWW Image Optimizer»:
Устанавливаете плагин и активируете. После этого все изображения, которые вы добавляете на сайт через загрузчик «WordPress» будут автоматически сжиматься. То есть, они будут весить гораздо меньше. При этом их пропорции и даже качество останутся прежними.
У этого плагина тоже много настроек, но можете их не менять. Настройки по умолчанию вполне обеспечат вас всем необходимым.
12. Оптимизация баз данных
Время от времени вам надо будет проводить оптимизацию вашего кода и базы данных сайта. Это тоже нужно для того, чтобы сайт работал быстрее. Запомните – в ТОП всегда будет находиться самый быстрый сайт при прочих равных.
Для оптимизации базы данных мы используем плагин «WP Optimize»:
После установки и активации плагина, перейдите в раздел «WP-Optimize» – «Database». Нажимаем кнопочку «Run all selected optimizations» («Провести все выбранные оптимизации»).
Нажимаем кнопочку «Run all selected optimizations» («Провести все выбранные оптимизации»).
Плагин автоматически удалит весь мусор с вашего сайта и оптимизирует таблицы баз данных. Затем плагин можно отключить, чтобы он не грузил ваш сайт. Примерно раз в месяц активируйте плагин и снова проводите оптимизацию. Этого будет достаточно для поддержания порядка на сайте.
13. Резервное копирование
Даже если ваш сайт взломают или вы сами его случайно сломаете – ничто не потеряно, пока у вас есть бэкап (другими словами – резервная копия вашего сайта). Вы всегда сможете восстановить сайт из резервной копии в прежнем рабочем состоянии.
Большинство хостингов сегодня автоматически делают бэкапы сайтов. Но мы на всякий случай подстрахуемся. Используем для создания дополнительных резервных копий плагин «Updraft Plus».
После установки и активации плагина перейдите в раздел «Настройки» – «Резервные копии UpdraftPlus» – вкладка «Настройки».
Здесь выбираем место, где будут храниться ваши резервные копии. Удобнее всего сохранять бэкапы на Гугл.Диск. Поэтому мы выбираем «Google Drive». Важное замечание – перед тем, как делать эти настройки, войдите в ваш аккаунт Гугл в браузере. Если у вас еще нет аккаунта Гугл, то создайте его (просто зарегистрируйте новую почту Gmail).
Удобнее всего сохранять бэкапы на Гугл.Диск. Поэтому мы выбираем «Google Drive». Важное замечание – перед тем, как делать эти настройки, войдите в ваш аккаунт Гугл в браузере. Если у вас еще нет аккаунта Гугл, то создайте его (просто зарегистрируйте новую почту Gmail).
Когда вы выберите Google Drive в настройках – нажмите в самом низу страницы “Сохранить настройки”. Тогда вам откроется окошко с предложением разрешить Гуглу использовать диск для хранения копий. Нажимаем «Разрешить». После этого настройки закончены.
Теперь копии вашего сайта будут автоматически сохраняться в папку «Updraft» на вашем Гугл Диске.
14. Переадресация изображений
Еще один важный момент, про который часто забывают – это переадресация вложенных изображений. WordPress работает таким образом, что под каждую картинку, которую вы загружаете на сайт, он создает отдельную страницу. Зачем он это делает – неизвестно.
Но если мы оставим это так, как есть, то поисковые системы будут видеть огромное количество почти пустых страниц на вашем сайте. И если таких некачественных страниц у вас накопится штук 50, а статей будет всего 10, то общий рейтинг сайта в глазах поисковых систем, будет «некачественный».
И если таких некачественных страниц у вас накопится штук 50, а статей будет всего 10, то общий рейтинг сайта в глазах поисковых систем, будет «некачественный».
Поэтому устанавливаем плагин «Attachment Pages Redirect».
Просто устанавливаем и активируем плагин, дополнительно настраивать его не требуется. После активации все ваши изображения будут автоматически переадресовываться на статьи, где эти самые изображения использовались. Таким образом, у вас на сайте останутся только качественные страницы, безо всякого мусора.
Вот, собственно, и все настройки, которые надо сделать сразу после установки сайта на WordPress, чтобы он успешно продвигался в поисковых системах.
Дополнительные материалы
Если остались какие-то вопросы – посмотрите вот это видео, в котором я показываю весь процесс настройки WordPress по шагам.
Добавьте эту страницу в закладки, чтобы не потерять. И скачайте вот этот чек-лист, чтобы у вас все пункты настройки WordPress всегда были перед глазами.
Что делать с вашим сайтом дальше – смотрите в статье «SEO продвижение сайта своими руками».
Важно! Не забудьте скачать мою книгу «Автостопом к миллиону – Как бы я продвигал свой бизнес в интернете, если бы начинал сегодня с нуля».
Буду благодарен за комментарии и оценки статьи.
До скорого!
Ваш Дмитрий Новосёлов
Как настроить WordPress: Полное руководство
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
Чтобы попасть в админку блога, нужно зайти по адресу site.ru/wp-admin/. Вместо site.ru подставьте название своего домена.
Содержание
- 1. Главная
- 2. Обновления
- 3. Записи. Все записи
- 3.1. Добавить новую
- Работа с картинками
- 3.2. Рубрики
- 3.3. Метки
- 4. Медиафайлы
- 5. Страницы
- 6. Комментарии
- 7. Внешний вид. Темы
- 7.1. Настроить
- 7.2. Виджеты
- 7.3. Меню
- 7.4. Редактор тем
- 8. Плагины. Установленные
- 8.1. Добавить новый
- Плагин Yoast SEO
- 9. Пользователи
- 9.1 Ваш профиль
- 10. Инструменты
- 11. Настройки. Общие
- 11.1. Чтение
- 11.2. Обсуждение
- 11.3. Постоянные ссылки
- Яндекс метрика
- robots.txt
- Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
- Заключение
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.
2. Обновления
В обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.
Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.
Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
3.1. Добавить новую
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!
В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!
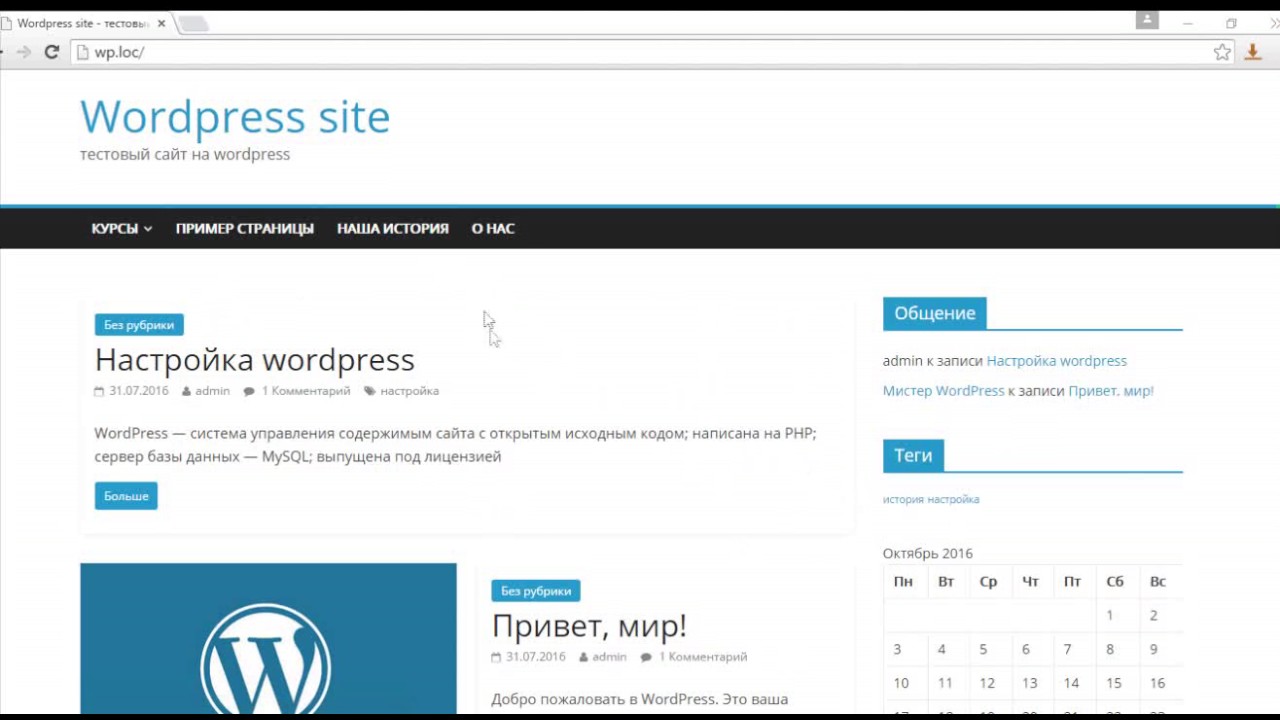
Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.
Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.
Работа с картинками
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.
Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка «размер изображения» Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom. jpg.
jpg.
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
- Салаты
- Закуски
- Супы
- Напитки
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.
Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
4. Медиафайлы
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.
В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках «популярные» и «свежие».
У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок «поделиться» в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
- Лучшие бесплатные темы для WordPress
Или можно сразу же купить для своего проекта недорогой шаблон, который избавит от всех технических ошибок. Устанавливаете тему, настраиваете один раз под себя и пользуетесь.
Если возникнут вопросы по настройке темы, то вам всегда поможет русскоязычная служба поддержки бесплатно. Рекомендую сделать выбор из этих трех шаблонов.
JournalX – эта тема подойдет тем, кто хочет создать большой портал. Современный дизайн. Бесконечная прокрутка статьи, что положительно сказывается на времени посещении сайта. Чем дольше посетитель находится на сайте, тем выше сайт будет находиться в поисковой выдаче. Шаблон оптимизирован под SEO и мобильные устройства. В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
Cook It – эта тема подойдет тем, кто решил создать кулинарный сайт. Все самое необходимое под эту нишу, реализовано в теме Cook it. Рецепты, ингредиенты, видеорецепты итд. Лучшей темы под кулинарку не найти.
Root – этот шаблон можно использовать под личный блог, строительный сайт, женский портал итд. Универсальный шаблон, который можно настроить под себя. Несколько цветовых схем. Адаптивный дизайн. Оптимизирован под SEO. Настройка рекламы под партнерские программы для заработка. Кстати, мой блог работает именно на этой теме. Если Вы поставите этот шаблон, то я смогу помочь Вам с настройками.
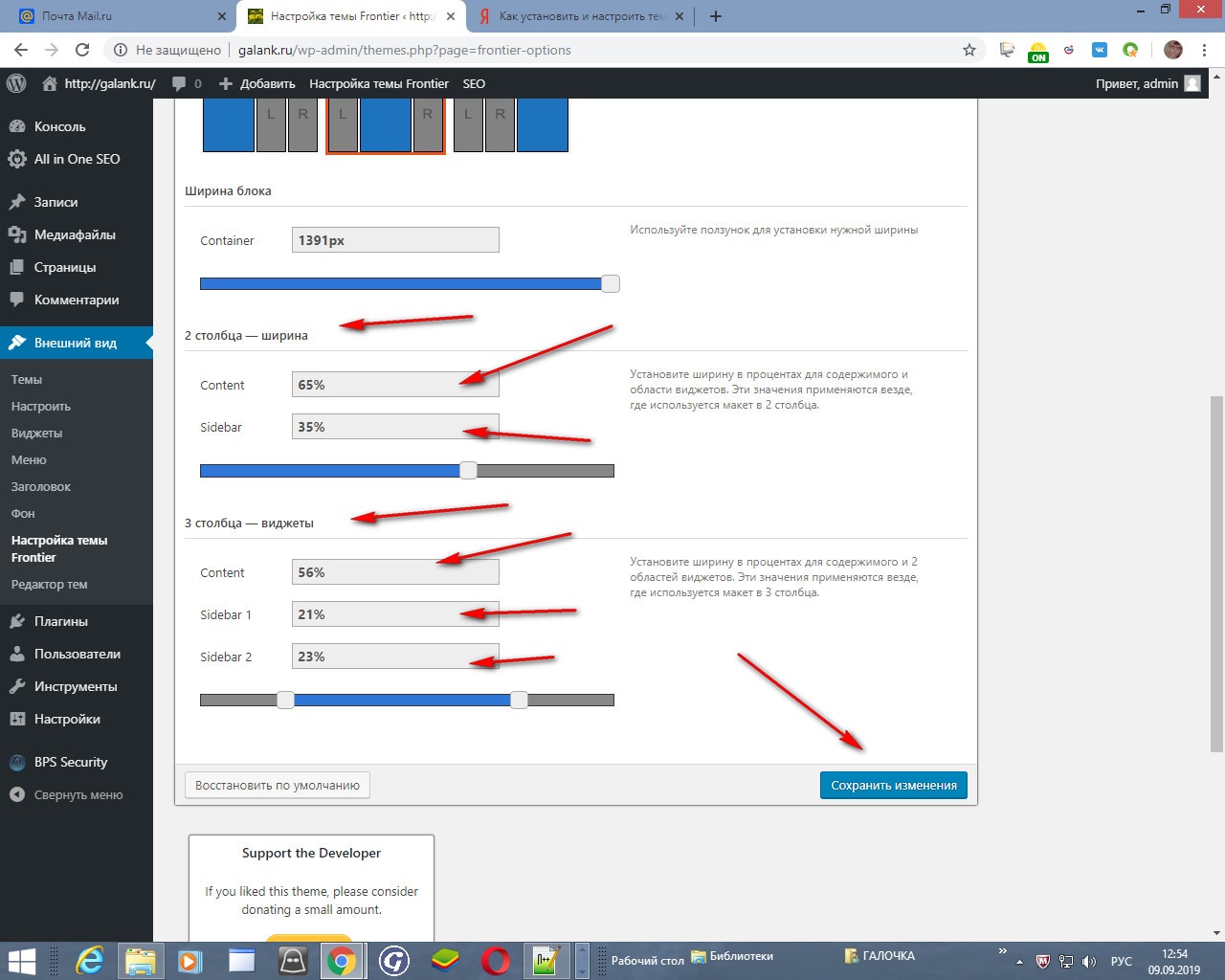
7.1. Настроить
Тут можно произвести настройку темы WordPress. Например, изменить шрифты, установить логотип итд. Поиграйтесь с этими настройками, посмотрите, что изменится на блоге после их установок.
7.2. Виджеты
Виджеты – это такие элементы, из которых Вы можете сделать собственное меню на блоге. Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Я предпочитаю темы, у которых есть правая боковая колонка. У меня на блоге там размещен рекламный баннер и раздел с рубриками. В любой момент я могу добавить туда все, что угодно.
Удалите все лишние виджеты кроме рубрик. Чтобы добавить новый виджет, просто перетащите его из левой части в правую.
7.3. Меню
Тут Вы сможете создать и настроить свое собственное меню на WordPress и разместить его вверху или внизу блога. Я предварительно создал новую страницу, как это было описано в пункте 5. Настройки меню у меня выглядят вот так.
Теперь если зайти на блог, то можно увидеть добавленные в меню страницы. Можно создать несколько таких меню и разместить их, например, в самом низу.
7.4. Редактор тем
Подойдет опытным пользователям, которые знакомы с HTML. В этом редакторе можно вносить глобальные изменения темы. Если Вы не знакомы с кодом, то ничего там трогать не надо. Просто пропустите этот раздел.
Просто пропустите этот раздел.
8. Плагины. Установленные
Плагины – это специальные дополнения к WordPress, которые улучшают или упрощают работу с блогом. Плагинов существует великое множество. Не спешите устанавливать все подряд, так как это будет нагружать систему и скажется на медленной загрузки блога.
- Лучшие плагины для WordPress
- Как установить плагин WordPress
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.
8.1. Добавить новый
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.
Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.
На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.
Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.
Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
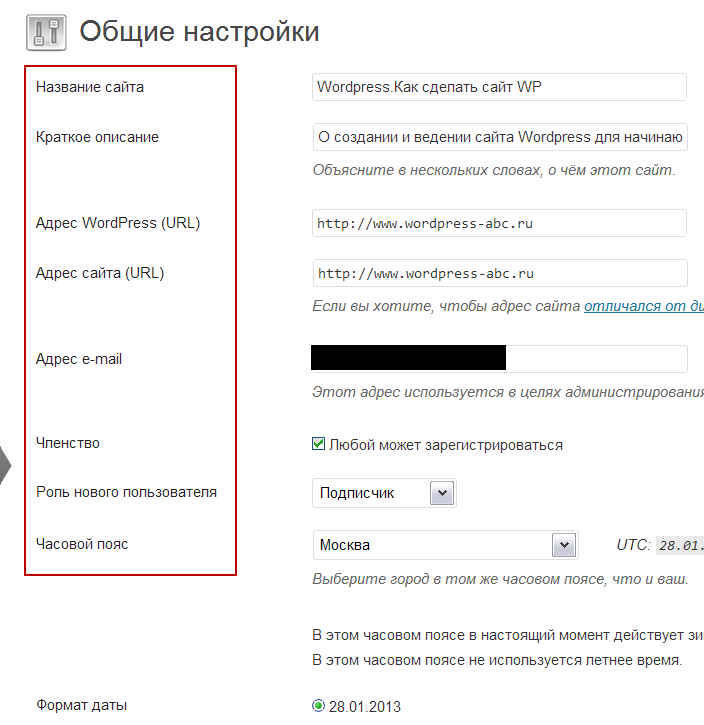
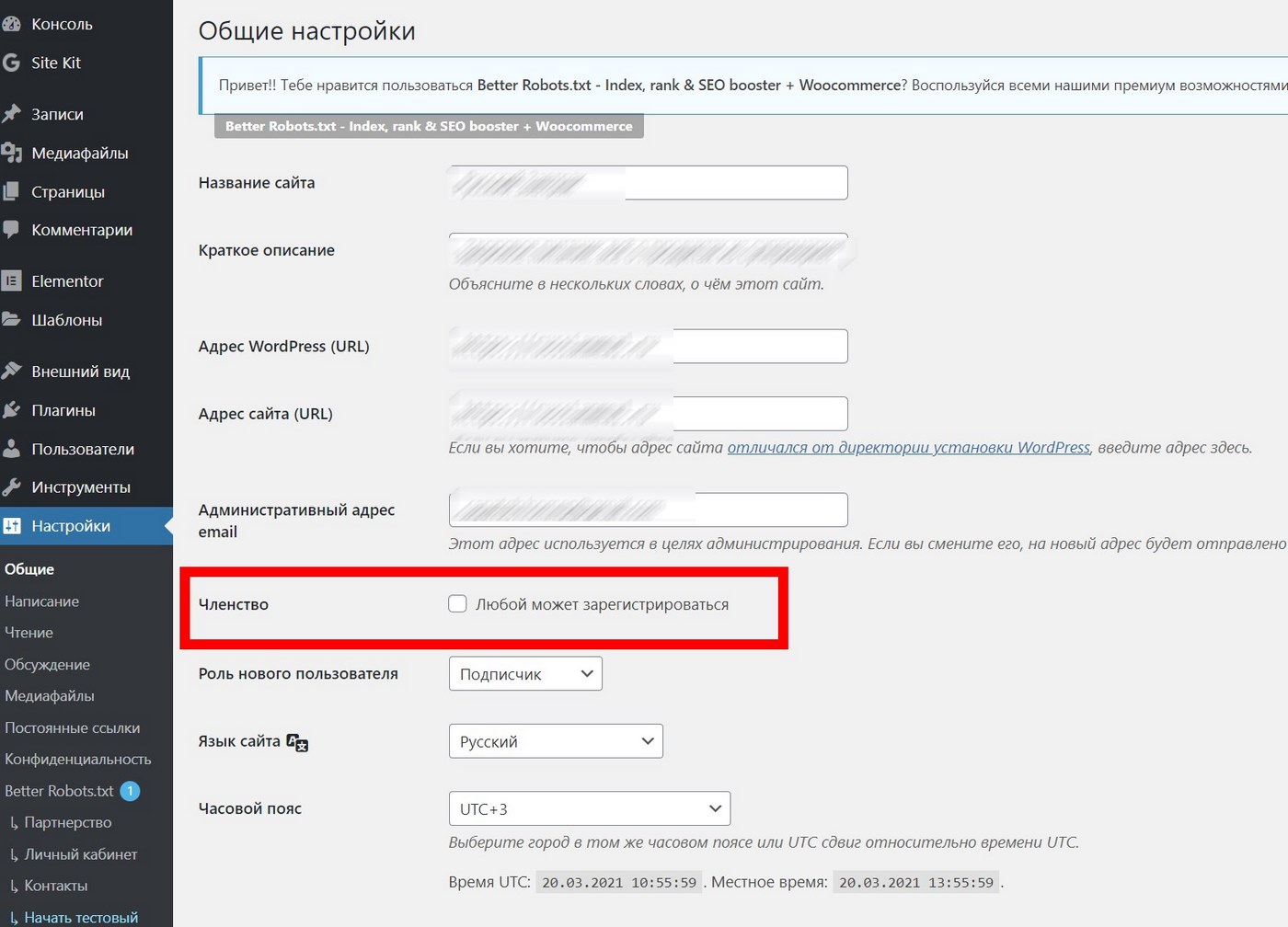
11. Настройки. Общие
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.
Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
11.1. Чтение
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.
11.2. Обсуждение
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.
Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.
Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается </head>.
Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.
Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Если вы пользуетесь хостингом «Бегет», который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите «Файловый менеджер».
Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:
Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите «Загрузить файлы» и «Browse…»
Выберите файл и нажмите на кнопку «Загрузка». Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
Как создать локальный тестовый сайт WordPress для Windows
Содержимое Themeisle бесплатное. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Несмотря на то, что WordPress является одной из наиболее удобных для пользователя систем управления контентом (CMS), у нее есть собственный набор ошибок, с которыми нужно бороться, большинство из которых возникает из-за проблем с совместимостью. Решение состоит в том, чтобы установить локальный тестовый сайт WordPress для Windows… или Mac (но об этом мы поговорим в другой раз).
Решение состоит в том, чтобы установить локальный тестовый сайт WordPress для Windows… или Mac (но об этом мы поговорим в другой раз).
Наличие локальной версии вашего сайта, с которой вы можете играть, позволяет вам работать, не опасаясь появления ошибок на ваших активных страницах или, что еще хуже, их полного выведения из строя. К счастью, настроить локальный тестовый сайт WordPress для Windows не так сложно, как кажется.
В этом посте мы рассмотрим, почему вам следует использовать тестовый сайт WordPress, а затем покажем, как это сделать, выполнив три простых шага. Давайте начнем!
Зачем использовать тестовый сайт WordPress?
Существует множество причин использовать локальный сайт тестирования WordPress для Windows, некоторые из них:
- Использование локального тестового сайта поможет вам устранить проблемы совместимости между вашими темами, плагинами и ядром WordPress до того, как они попадут на ваш работающий сайт. Вы можете легко создать копию своего сайта, разместить ее локально, выполнить тестовый запуск и перенести ее обратно, как только закончите.
 Тот же принцип применяется для тестирования любых других тем или плагинов.
Тот же принцип применяется для тестирования любых других тем или плагинов. - Местные сайты тестирования идеально подходят для веб-разработчиков или дизайнеров, которые хотят сохранить конфиденциальность своей работы, пока не достигнут определенных этапов. Вы экономите на хостинге и устраняете риск того, что клиенты уйдут с вашей работой.
- Вам нравится возиться с вещами, связанными с WordPress (как и нам!).
Имея все это в виду, пришло время погрузиться в сам процесс.
Как настроить локальный тестовый сайт WordPress для Windows
Чтобы настроить и запустить собственный локальный тестовый сайт WordPress для Windows, нужно выполнить три шага. Давайте взломать!
Шаг 1: Установите WampServer
Эта отличная программа создает на вашем компьютере целую среду веб-разработки. Первая часть его имени означает Windows, Apache, MySQL и PHP (WAMP) — комбинация, позволяющая запускать локальный веб-сервер. Давайте проверим, как это работает.
Прежде всего, загрузите соответствующий установщик для вашей версии Windows — 32- или 64-разрядной — с домашней страницы WampServer:
Когда загрузка завершится, выполните процесс установки. Продолжайте нажимать Далее , пока установщик не спросит, хотите ли вы сменить браузер по умолчанию с Internet Explorer (что вы, конечно же, делаете). Найдите исполняемый файл для нового браузера в папке Program Files , затем повторите процесс (если хотите), когда установщик спросит вас о вашем текстовом редакторе.
После завершения установки перейдите в меню «Пуск» и нажмите Wampserver64 (или Wampserver32 в зависимости от вашей версии). Значок WampServer теперь появится на панели задач. Это все для этого шага!
Шаг 2: Создайте базу данных для своего сайта WordPress
Взгляните на значок WampServer на панели задач. Красный цвет означает, что ваш сервер не работает, оранжевый означает, что вам нужно настроить веб-сервер Apache, а зеленый означает, что все идет гладко.
Если ваш значок зеленый, вы можете сразу перейти к созданию базы данных на третьем шаге. Если предположить, что ваш веб-сервер Apache работает неправильно, наиболее вероятной причиной является другое приложение, использующее тот же порт. Чтобы узнать, так ли это, щелкните правой кнопкой мыши значок WampServer и перейдите к Tools » Test Port 80 . Вы должны увидеть следующую ошибку:
Закройте экран ошибок и перейдите к Инструменты » Используйте порт, отличный от 80 . Затем приложение предложит доступный порт — нажмите OK :
. Ваш значок должен немедленно стать зеленым. Если нет, щелкните его и выберите Перезапустить все службы . Проверьте это, перейдя по адресу вашего локального хоста (например, http://localhost:8080 или http://127.0.0.1:8080 ), используя браузер WampServer по умолчанию. В этом руководстве мы будем придерживаться 
Страница, которую вы увидите после подключения к вашему локальному адресу.
Далее нужно создать базу данных для нашей будущей установки WordPress. Перейдите в раздел Tools на странице локального хоста и нажмите PHPMyAdmin :
.На следующем экране введите root в качестве имени пользователя и оставьте поле пароля пустым. Перейдите на вкладку Databases в верхней части экрана, введите имя новой базы данных и нажмите 9.0039 Создать :
Теперь у вас есть новая база данных, готовая к использованию! Пришло время запустить WordPress на этом щенке.
Шаг 3: Установите WordPress на новый сервер
Для этого шага загрузите последнюю версию WordPress и распакуйте папку wordpress . Вы можете либо переместить его в каталог www вашего WampServer, либо просто извлечь папку туда:
Теперь ваши файлы WordPress должны иметь номер 9.0039 wamp64 > www > wordpress , хотя вы можете назвать эту последнюю папку как угодно — мы остановились на wordpress для простоты.
Чтобы начать настройку WordPress, перейдите по адресу http://localhost:8080/wordpress/. Вы должны увидеть экран выбора языка известного установщика WordPress:
.Выберите нужный язык и нажмите Продолжить . Прочтите информацию на следующем экране, затем нажмите Поехали! как только вы закончите:
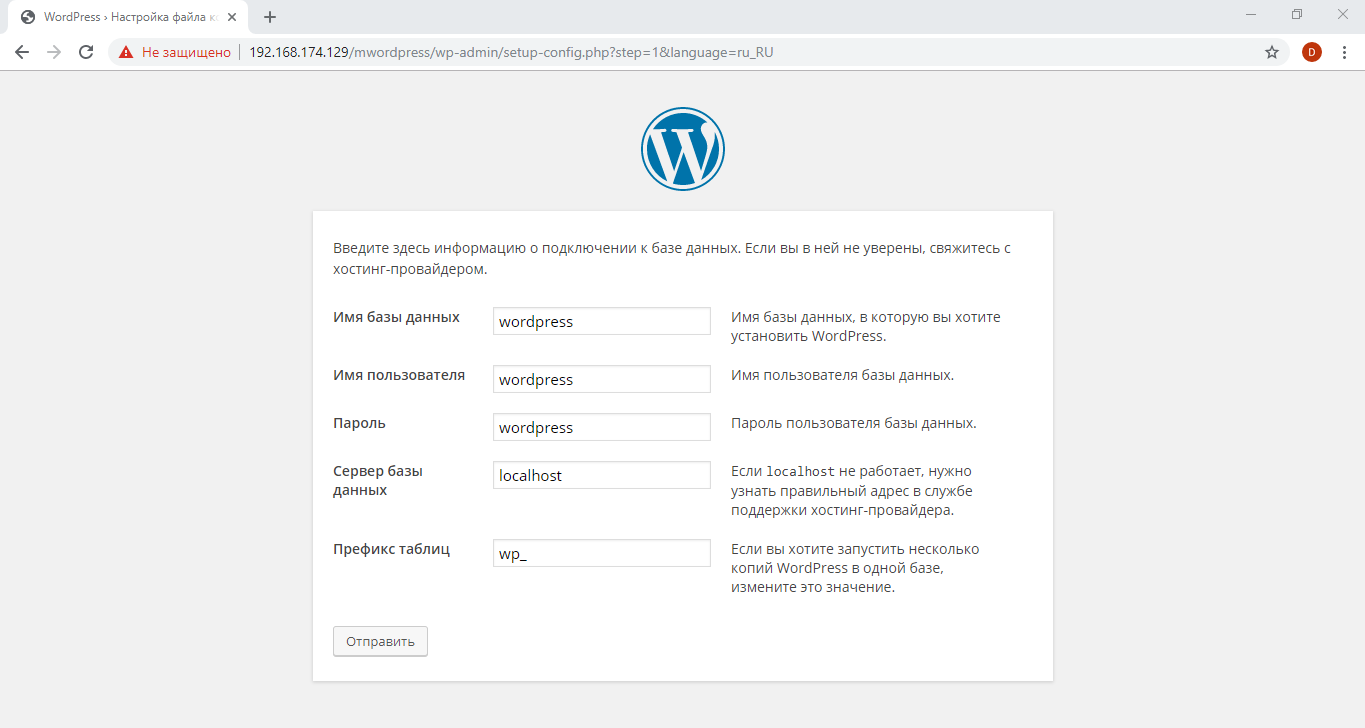
Затем введите имя только что созданной базы данных, а также имя пользователя и пароль. Поскольку мы на самом деле не меняли свой, просто введите
Обычно следует всегда (мы не можем этого не подчеркнуть) установите другое имя пользователя и сложный пароль, а также измените префикс вашей базы данных в целях безопасности. Мы пропускаем это, поскольку создаем локальную установку, предназначенную для личного использования. Наконец, заполните поля на последнем экране, и все готово:
Наконец, заполните поля на последнем экране, и все готово:
Далее вы будете перенаправлены на экран входа в WordPress, расположенный по адресу http://localhost:8080/wordpress/wp-login.php — введите свои учетные данные и войдите…
… и скажите «Привет» вашему новому локальному тестовому сайту WordPress для Windows! Если вы впервые используете WordPress, мы рекомендуем ознакомиться со следующими руководствами, чтобы начать работу:
- 10 вещей, которые нужно сделать сразу после запуска сайта WordPress .
- Как установить плагин WordPress — руководство для начинающих на 2020 год .
Конечно, вы всегда можете сразу погрузиться и начать поиск подходящей темы для игры!
Заключение
Создание локального тестового сайта WordPress для Windows может показаться сложной задачей, но в долгосрочной перспективе это сэкономит вам много времени и избавит от головной боли. К счастью, для начала работы требуется всего три шага:
.
- Установить WampServer.
- Создайте базу данных для вашего локального сайта.
- Установите WordPress на новый локальный сервер.
У вас есть вопросы о настройке локального тестового сайта WordPress в Windows? Давайте послушаем их в разделе комментариев ниже!
Была ли эта статья полезной?
Нет Спасибо за отзыв!Как установить XAMPP и WordPress локально на ПК с Windows
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Хотите установить XAMPP и WordPress — иначе. установить WordPress локально? Это отличная идея, если вам нужен сайт разработки, который можно использовать для тестирования или других целей. XAMPP позволяет вам запускать веб-сайт с вашего собственного компьютера. И как только вы настроите его, вы сможете запустить новую установку WordPress всего за несколько кликов.
Но на самом деле установить XAMPP и WordPress может быть немного сложно, поэтому вам может понадобиться помощь.
В этом пошаговом руководстве я покажу вам, как именно установить XAMPP и настроить локальный сайт разработки WordPress. Я также поделюсь некоторыми распространенными ошибками XAMPP и советами по устранению неполадок, чтобы вы могли исправить любые проблемы, с которыми вы столкнетесь ( , хотя у большинства людей не возникнет никаких проблем после этого руководства! ).
В конце у вас будет собственная локальная тестовая среда WordPress, работающая в Windows.
⚡ Совет для профессионалов:
Если вы действительно ищете, как развернуть WordPress для живого сайта, то вы можете подумать о том, чтобы обратиться прямо к хостингу, такому как Bluehost, и позволить им заняться технической настройкой. Bluehost — это веб-хостинговая компания. С ними это работает следующим образом: вы выбираете план хостинга, который соответствует вашим потребностям (в большинстве случаев это будет дешевый план за 2,75 доллара в месяц), а затем выбираете вариант автоматической установки WordPress.
💡 Примечание:
Если вам нужно более общее руководство по установке WordPress в других средах — не только локально, но и на работающих серверах, — перейдите к тому, как установить WordPress: полное руководство для начинающих.
Шаг 1. Загрузите и установите XAMPP на свой компьютер
Первым шагом на пути к локальной установке WordPress является загрузка и установка программного обеспечения XAMPP. Вы можете загрузить файл установщика Windows с веб-сайта Apache Friends. Это большой файл, около 110 МБ, поэтому это может занять около минуты в зависимости от вашего подключения:
После завершения загрузки запустите загруженный файл, чтобы запустить программу установки XAMPP. Если вы используете антивирусное программное обеспечение, вы можете получить следующее предупреждение:
Просто нажмите Да , чтобы продолжить. В зависимости от конфигурации Windows вы также можете получить запрос о контроле учетных записей (UAC). Просто продолжайте через это приглашение. После того, как вы выполните все подсказки, вы должны увидеть стандартный экран установщика:
Просто продолжайте через это приглашение. После того, как вы выполните все подсказки, вы должны увидеть стандартный экран установщика:
Просто нажмите Далее для продолжения.
На следующем экране вы можете выбрать, какие компоненты установить. Для установки XAMPP и WordPress вам не нужны все компоненты. В дополнение к необходимым компонентам все, что вам нужно:
- MySQL
- PHPMyAdmin
Однако некоторые другие компоненты могут быть полезны. Например, если вы хотите отправлять/отлаживать транзакционные электронные письма, вы можете установить компоненты, связанные с электронной почтой. Однако это полностью зависит от вас.
Опять же, это все, что нужно для локальной установки WordPress. Снимите все остальные галочки и нажмите Далее.
Теперь вы можете выбрать папку для установки XAMPP. Я всегда оставляю ее по умолчанию:
На следующем экране вы можете выбрать предпочитаемый язык.
Затем вам будет предложено установить Bitnami для XAMPP. Вам нужно , а не , чтобы установить XAMPP и WordPress, поэтому не стесняйтесь снимать флажок. Если вы оставите его включенным, он немного упрощает процесс установки WordPress, но я расскажу, как это работает без Bitnami.
Как только вы нажмете Next , вы готовы запустить установку:
Процесс установки может занять несколько минут:
После завершения вы можете запустить панель управления, чтобы начать работу с XAMPP:
Шаг 2: Запустите модули и протестируйте свой сервер
Чтобы правильно установить XAMPP и WordPress, вам нужно запустить два модуля:
- Апач
- MySQL
Вы можете запустить оба модуля из панели управления XAMPP:
После того, как вы запустите их, вы увидите, что их статус стал зеленым:
И теперь вы сможете проверить, работает ли ваш локальный сервер, перейдя по адресу http://localhost/ в выбранном веб-браузере:
Если все прошло хорошо, теперь у вас есть работающий сервер XAMPP на вашем ПК с Windows! Но теперь пришло время установить XAMPP и 9. 0191 Вордпресс. Итак, вот как запустить сайт WordPress на XAMPP.
0191 Вордпресс. Итак, вот как запустить сайт WordPress на XAMPP.
Шаг 3: Добавьте файлы WordPress
Если вы когда-либо устанавливали WordPress вручную, остальная часть процесса должна показаться вам довольно знакомой. Во-первых, вам нужно зайти на wordpress.org и загрузить последнюю версию WordPress.
Затем в Windows перейдите в папку, в которую вы установили XAMPP. Для меня это C://xampp . Это должно быть что-то подобное для вас. Затем в этой папке найдите htdocs подпапка:
В htdocs создайте новую папку для своего тестового сайта. Это имя папки станет дополнительным именем, используемым для доступа к вашему сайту. Например, если вы создадите папку testsite , вы получите доступ к своему сайту, перейдя по адресу http://localhost/testsite .
После создания папки извлеките в нее ZIP-файл WordPress, загруженный с wordpress.org:
Шаг 4: Создайте базу данных для WordPress
Далее вам нужно создать базу данных MySQL для вашей установки WordPress. Для этого запустите PHPMyAdmin из панели управления XAMPP:
Для этого запустите PHPMyAdmin из панели управления XAMPP:
Затем нажмите Базы данных вверху:
Введите имя для своей базы данных и нажмите Создать . Ваше имя может быть любым — просто запомните его, потому что оно понадобится вам на следующем шаге:
.В отличие от установки WordPress на работающий веб-сервер, при установке XAMPP и WordPress вам не нужно беспокоиться о создании пользователя базы данных.
Шаг 5. Установите WordPress локально с помощью экранного установщика
При посещении тестового сайта вы должны увидеть обычный установщик WordPress. Помните, что ваш тестовый сайт всего http://localhost/ИМЯ ПАПКИ :
Единственный шаг, на котором этот процесс будет отличаться от обычной установки, — это сведения о базе данных. Когда вы доберетесь до деталей базы данных, введите их так:
- Имя базы данных = Имя базы данных, которую вы создали в PHPMyAdmin
- Имя пользователя = «корень»
- Пароль = оставить пустым
Затем завершите остальную часть процесса установки WordPress, как обычно.
После завершения процесса вы должны увидеть, что ваша новая установка WordPress отлично работает на вашем локальном хосте:
Устранение распространенных ошибок XAMPP
Если вы следовали нашему руководству по XAMPP выше, надеюсь, у вас не возникнет проблем. Однако в редких случаях вы можете столкнуться с некоторыми ошибками XAMPP, требующими устранения неполадок.
Вот несколько советов по исправлению распространенных ошибок XAMPP…
XAMPP Максимальное время выполнения PHP превышено, ошибка
Ошибка «Превышено максимальное время выполнения PHP» — очень распространенная проблема в установках WordPress, созданных с помощью XAMPP.
К счастью, обычно это можно исправить, просто отредактировав одну строку в одном из файлов конфигурации XAMPP.
Для начала откройте панель управления XAMPP и нажмите кнопку Config рядом с Apache . В раскрывающемся списке выберите вариант для PHP (php. ini) :
ini) :
Это должно открыть php.ini в текстовом редакторе по умолчанию.
В файле найдите следующую строку:
максимальное_время_исполнения
Вы должны увидеть что-то вроде max_execution_time=120 .
Чтобы исправить ошибку XAMPP Maximum PHP Execution Exceeded, все, что вам нужно сделать, это увеличить значение числа. Например, вы можете попробовать удвоить его до 240 .
Превышен максимальный размер файла XAMPP, ошибка
Превышение максимального размера файла — еще одна распространенная проблема, с которой вы можете столкнуться при попытке загрузить файлы на локальный сайт WordPress, созданный с помощью XAMPP.
К счастью, это легко исправить. На самом деле, вы можете исправить это с того же места, где вы исправили предыдущую ошибку — файл php.ini .
Для начала откройте файл php.ini ( вы можете выполнить действия, описанные в предыдущем разделе ).
Затем найдите следующую строку:
upload_max_filesize
Вы можете увидеть что-то вроде upload_max_filesize=40M .
Чтобы увеличить лимит загрузки и исправить ошибку, все, что вам нужно сделать, это увеличить число. Например, вы можете сделать это upload_max_filesize=40M.
Пока вы редактируете файл php.ini , вы также захотите внести те же изменения в число post_max_size .
Неожиданное завершение работы Apache XAMPP, ошибка
Эта ошибка означает, что с Apache что-то пошло не так, что привело к сбою. Apache — это веб-сервер, на который опирается XAMPP, поэтому сбой в Apache означает, что ваши локальные сайты разработки перестанут работать.
Поскольку это такая критическая ошибка, у нас есть полное руководство по устранению ошибки XAMPP Apache Shutdown Unexpected.
Ошибка 403 — Ошибка доступа XAMPP запрещена
Другим распространенным сообщением об ошибке является ошибка запрещенного доступа XAMPP, которая обычно проявляется как ошибка 403, когда вы пытаетесь получить доступ к своей базе данных с помощью phpMyAdmin (или иногда других страниц).
Обычно это происходит из-за неправильной настройки в одном из файлов конфигурации XAMPP.
Чтобы исправить это, нажмите кнопку Config рядом с Apache на панели управления XAMPP.
В раскрывающемся списке выберите httpd-xampp.conf , который должен автоматически открываться в текстовом редакторе по умолчанию.
Найдите строку кода, начинающуюся с Псевдоним /phpmyadmin.
В этом блоке кода вы должны увидеть строку с надписью Require local . Измените эту строку на Вместо этого требуется все предоставленные .
Это должно исправить ошибку запрещенного доступа к базе данных XAMPP и предоставить вам доступ к phpMyAdmin.
Как насчет мультисайта или промежуточной версии?
Как установить мультисайт XAMPP и WordPress
Если вы хотите поиграть с мультисайтом WordPress, вы также можете настроить мультисайт WordPress для работы на вашем локальном хосте. Однако вместо того, чтобы дублировать информацию, я просто направлю вас к сообщению Вишну о том, как настроить мультисайт WordPress на локальном хосте.
Однако вместо того, чтобы дублировать информацию, я просто направлю вас к сообщению Вишну о том, как настроить мультисайт WordPress на локальном хосте.
Следует ли использовать XAMPP и WordPress для подготовки?
Хотя запуск WordPress на вашем локальном хосте — отличный способ поэкспериментировать и попробовать что-то с WordPress, вы не должны использовать его в качестве фактического промежуточного сайта для живого сайта.
Это потому, что у него другая аппаратная конфигурация, чем у вашего живого сайта. Так что только потому, что что-то работает или не работает на вашей установке XAMPP WordPress, не означает, что это будет то же самое на вашем рабочем сайте.
Вместо этого использование поддомена или промежуточной службы вашего хоста — гораздо лучший способ создать промежуточный сайт WordPress. Вы также можете использовать специальный промежуточный плагин WordPress.
Подведение итогов о том, как установить WordPress локально на XAMPP
Как только вы научитесь устанавливать XAMPP и WordPress в первый раз, вы сможете быстро запускать новые тестовые сайты, когда это необходимо.
Как внештатный автор, я использую установки XAMPP для проверки любого количества тем и плагинов. На данный момент у меня, вероятно, около 60 отдельных установок WordPress, работающих на XAMPP. Так что, если вам нужна помощь с XAMPP и WordPress, оставьте комментарий, и я постараюсь помочь!
Если вас интересуют другие способы создания локальных сайтов разработки WordPress, у нас также есть много других полезных руководств:
- Использование Local для локальной разработки WordPress
- Использование DesktopServer для локальной разработки WordPress
- Создание контейнеров Docker для локальной разработки
У вас остались вопросы о том, как установить WordPress локально с помощью XAMPP? Дайте нам знать об этом в комментариях!
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
