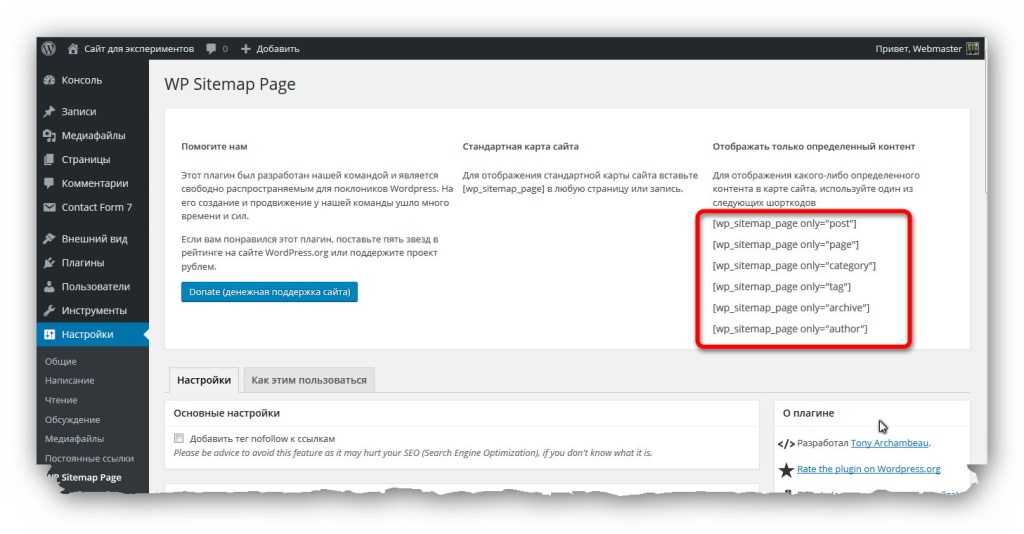
Общие настройки — Поддержка
В общих настройках вы можете управлять настройками заголовков, ключевых фраз, языка и многих других функций.
Содержание
Чтобы изменить общие настройки сайта, перейдите на страницу Общие настройки в разделе Мои сайты→ Настройки.
Мои сайты -> НастройкиИзменение названия сайта, ключевой фразы, логотипа и значка сайта
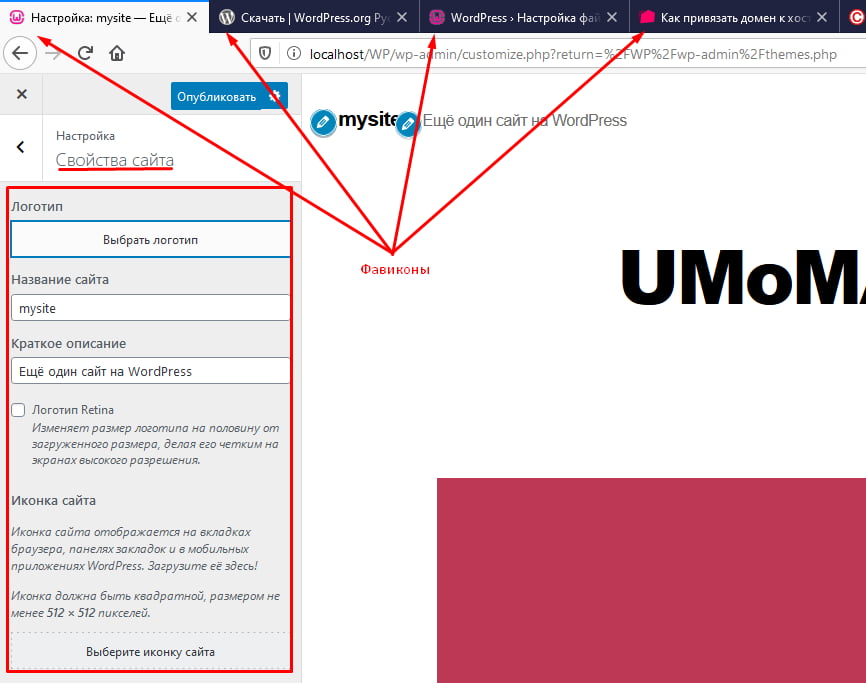
Первая настройка, которую вы увидите, — Название сайта. Название сайта отображается в заголовке браузера и отображается большинством тем в заголовке сайта. Название вашего сайта также отображается в следующих областях.
- Раздел Мои сайты в консоли WordPress.com
- Имя отправителя при получении уведомлений вашими подписчиками
Названием сайта может быть любое удобное описание вашего сайта. Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.
Оно может не совпадать с URL-адресом сайта или именем пользователя. Вы можете использовать очищенную версию своего URL (например, МоЙмЕгАсАйТ07 может стать Мой мегасайт) или изменить его на любой другой, который лучше всего отражает индивидуальность и тематику вашего сайта.
Примечание. Изменение названия сайта не влияет на адрес сайта или домен.
Ключевая фраза — это краткое описание или броская фраза, характеризующие тематику сайта. В некоторых темах ключевая фраза находится в заголовке или на боковой панели.
Значок сайта используется для обозначения вашего сайта в браузерах и приложениях. Это крошечное изображение, которое отображается рядом с названием сайта на вкладке браузера:
Значок сайта отображается на вкладке браузераЧтобы изменить значок сайта, загрузите квадратное изображение размером не менее 512 × 512 пикселей:
Адрес сайта позволяет выбрать пользовательский домен, который можно использовать на вашем сайте. Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Вы можете использовать уже принадлежащий вам домен (подключив его), зарегистрировать новый домен или передать нам уже принадлежащий вам домен. Вы также можете выполнить переадресацию сайта.
Язык
Параметр Язык позволяет выбрать язык для текста темы, который видят посетители вашего сайта. Если выбрать язык с письмом справа налево (например, иврит), то макет темы будет отображаться зеркально, чтобы текст правильно читался.
Часовой пояс
В качестве часового пояса сайта по умолчанию установлено Всемирное координированное время (UTC) (Лондон, Великобритания). Если вы живёте в другой части света, вам, вероятно, потребуется изменить это значение. Текущее время UTC указано справа, что упрощает определение смещения вашего часового пояса. Например, если летнее время не действует, то часовым поясом для Бостона (Массачусетс) будет UTC-5. Часовые пояса для многих городов можно найти здесь: http://www.timeanddate.com/worldclock.
Приватность
Настройки Политики конфиденциальности определяют, кто может посещать ваш сайт.
Более подробную информацию об этих настройках можно найти на странице поддержки «Настройки конфиденциальности».
Информация об авторах в футере
Вы можете изменить информацию об авторах в футере страницы своего сайта. Узнайте больше о вариантах показа информации об авторах в футере сайта.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Установка и первичная настройка сайта на WordPress
Плюс 7 проблем, которые решает первоначальная настройка сайта на WordPress
Первоначальная настройка сайта на WordPress, если ее произвести правильно, позволяет решить несколько проблем, которые впоследствии могут стать полной опой. Так что давайте разберемся, что за что отвечает и какие проблемы это помогает избежать.
Так что давайте разберемся, что за что отвечает и какие проблемы это помогает избежать.
Сверху вы видите оглавление для быстрого перехода по каждому пункту статьи. Так что если вас интересует что-то определенное, то просто кликайте на нужный пункт.
Установка CMS WordPress на хостинг
Перефразируя слова Дяди Федора из Простоквашино: Перед тем, как что-то настраивать, нам надо это что-то установить, а у нас денег нет.
Сама по себе установка вордпресс на хостинг достаточно проста и делается автоматически силами самого хостинга. Всё, что требуется от нас — это выбрать в списке доступных систем управления сайтом WordPress и привязать его к нужному домену.
Покажу как это делается на примере хостинга Timeweb, которым я пользуюсь сам и который рекомендую другим.
Итак, для установки надо зайти в личный кабинет хостинга. Адрес, логин и пароль высылаются на электронную почту после покупки домена или регистрации (как это делается смотрите в статье «Как купить домен и хостинг«) и сделать 5 кликов:
- Найти в колонке слева пункт “Каталог CMS” и щелкнуть по нему.

- Кликнуть в открывшемся каталоге по значку “Wordpress”
- В новом окне нажать кнопку “Установить приложение”
- Выбрать в появившемся окне домен, на который надо установить вордпресс.
- Нажать кнопку “Начать установку”
Всё. Остальное система сделает сама за несколько секунд. После установки появится еще одно окно, в котором будет адрес админки сайта с логином и паролем от нее. Также эта информация придет к вам на почту, чтобы всегда иметь доступ к ней.
Какая проблема решается этим
Главная проблема, которую решает установка вордпресс сайта на хостинг — это экономия нашего времени. Плюс это позволяет создать сайт в 5 кликов, без необходимости изучения внутреннего процесса. Хотя у WordPress и есть знаменитая установка за 5 минут, но всё-таки она требует некоторых знаний и хотя бы небольшого опыта в установке веб-приложений. А нам, как начинающим копирайтерам, это сейчас не нужно.
Настройка сайта на WordPress
Теперь мы можем настроить сайт на вордпресс.
Как зайти в админку сайта на WordPress
Чтобы зайти в админку вордпресс, надо к основному адресу сайта дописать:
- /wp-admin/ — адрес админской части (админки) сайта на вордпресс по умолчанию;
- /wp-login.php — страница ввода логина и пароля для всех пользователей по умолчанию.
Эти адреса можно, и даже нужно, изменить. Но об этом мы поговорим в одной из следующих статей, когда будем разбирать безопасность сайта на вордпресс.
Итак, после того, как мы дописали нужный адрес и нажали Enter, перед нами открывается страница входа. Здесь введите логин и пароль, которые получили в письме, после установки самой вордпресс.
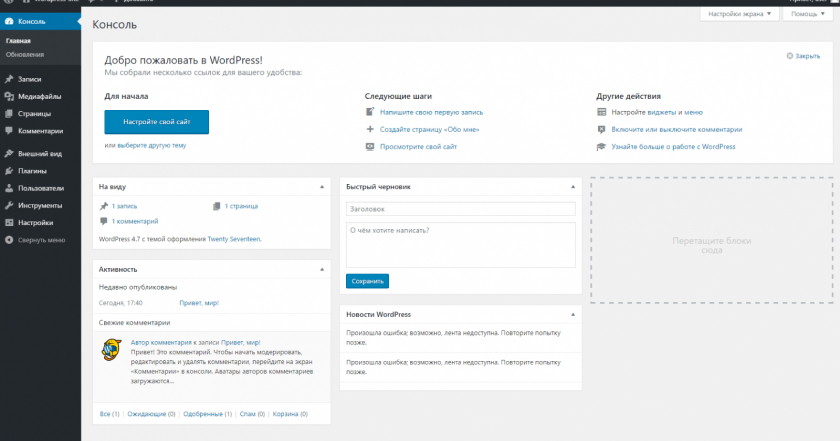
Если всё ввести правильно, то перед нами откроется стартовая страница админки. Выглядеть она должна как-то так:
Настройка сайта на Вордпресс находится в меню “Настройки”. Неожиданно, правда? Сам был в шоке первое время. Сильнее этого шока было только впечатление после фильма “Заводной апельсин” Стэнли Кубрика.
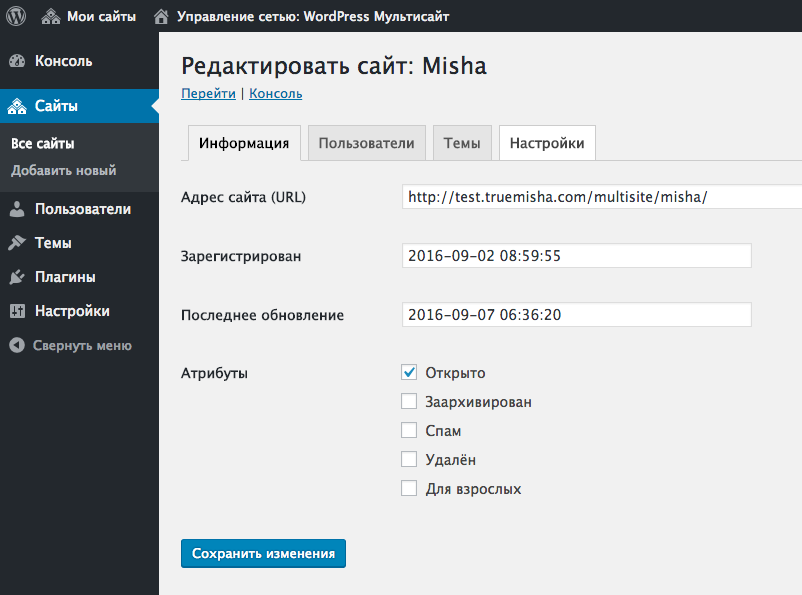
Общие настройки
Первой у нас открывается вкладка “Общие настройки”. С нее и начнем, чего выёживаться? Мы же не подростки, чтобы делать всё только по-своему, лишь бы наперекор родителям и обществу.
На скриншоте выше вы видите настройки демо — сайта вымышленного копирайтера Романа Андреева. Сейчас расскажу, что за что отвечает.
Название сайта
Здесь мы сразу объясняем о чем сайт.
В нашем случае, сайт будет называться “Копирайтер Роман Андреев”. По нему сразу понятно, что это сайт копирайтера Романа Андреева, а значит здесь можно заказать тексты.
Сейчас же вы находитесь на сайте “Копирайтер Андрей Рочев”, на котором я рассказываю о некоторых основах и нюансах копирайтинга, что и написано в настройках сайта.
Название сайта — это самое главное название. По умолчанию, оно пишется в шапке сайта, а также в конце заголовка title каждой страницы (кроме главной, на ней оно пишется в начале).
Краткое описание
Здесь мы очень кратко раскрываем основной вид деятельности (если сайт коммерческий) или основную тему сайта (если это блог).
Мой сайт не относится ни к тому, ни к тому. Поэтому я сразу напишу, что это демонстрационный сайт, чтобы не вводить людей в заблуждение.
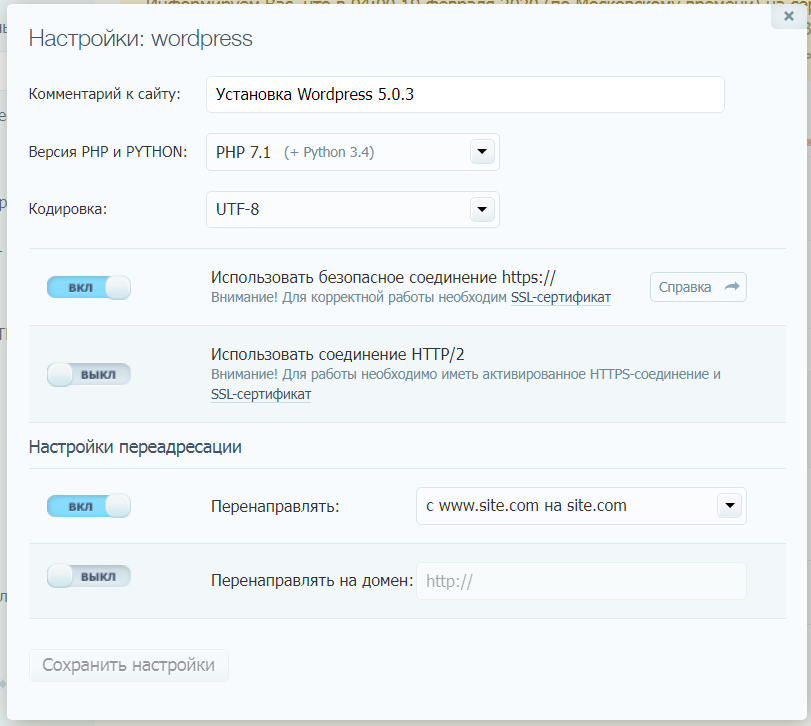
Адрес WordPress (URL) и Адрес сайта (URL)
Здесь прописывается URL адрес нашего сайта и URL адрес системных файлов WordPress. По сути, это одно и то же. Хотя в справке написано, что это сделано для тех, кто хочет разделить системные файлы вордпресса с самим сайтом. Зачем это делать я так и не понял. Напишите в комментариях, если вы знаете зачем.
Адрес E-mail
В этом поле надо указать почту для уведомлений с сайта. Например, о том, что кто-то оставил комментарий, кто-то зарегистрировался, что сайт был упомянут на другом сайте или о том, что автоматически обновлен сам WordPress. В общем, чем популярнее сайт, тем больше этих уведомлений, так что я советую завести отдельный почтовый ящик для них.
Тем более, что можно организовать почту на базе своего домена и сделать отдельные почтовые ящики для администратора, менеджера, службы поддержки, почты директора и так далее. Как это сделать я расскажу в одной из следующих статей (когда это произойдет, тут появится ссылка на нее).
Как это сделать я расскажу в одной из следующих статей (когда это произойдет, тут появится ссылка на нее).
Членство
Если вы хотите, чтобы любой человек мог зарегистрироваться на сайте, то установите галочку. Если нет, то не ставьте. Всё просто.
Я не ставлю, потому что это моё царство и пошли все лесом, потому что сейчас все, кроме верящих в слежку ФСБ, зарегистрированы в социальных сетях. А через них можно зарегистрироваться на любом сайте за 5 секунд. Как это сделать — также в одной из следующих статей.
Роль нового пользователя
Если же Вы разрешили регистрироваться любому человеку, то для них надо выбрать роль по умолчанию. Выбрать можно из 5 типов с разными правами доступа:
- Подписчик. Только комментирует статьи на сайте.
- Участник. Добавляет записи, но не может их публиковать. Это похоже на функцию Вконтакте “Предложить новость”, когда предлагают какую-то новость или статью, а размещать ли её на стене — решаете только Вы.

- Автор. Создает и публикуеи записи, но не имеет права создавать страницы. Например, для сайта новостей — это журналисты.
- Редактор. Может делать всё что угодно с контентом на сайте, но у него нет доступа к коду сайта. Так что ничего сломать, по идее, он не может. Похоже на роль редактора в газетах или журналах.
- Администратор. Имеет полный доступ к сайту и этим всё сказано.
Язык сайта
Укажите основной язык сайта, на котором происходит общение. Это позволит перевести админку сайта, а также подгружать нужные переводы для различных тем и плагинов, которые будут использоваться в дальнейшем.
Часовой пояс
Указываете свой часовой пояс, по которому будет определяться время на сайте.
Формат даты
Определяете, как будет отображаться дата в информации у статьи или в комментариях. На примерах всё показано хорошо, так что нет смысла повторяться.
Формат времени
Аналогично предыдущему пункту, только указываете вид отображения времени на сайте.
Первый день недели
Укажите, с какого дня начинается неделя. Тем, кто из России или СНГ, нужно указать понедельник. Если вы из США, Канады, Китая, Японии, то указываете воскресенье. Ну а если же вы организовали свою страну и издали в ней указ, что неделя начинается с другого дня, то указываете первый день согласно указу.
Не забываем нажать “Сохранить”, иначе любые изменение не сохранятся и придется всё делать заново. Это же касается и каждой следующей вкладки.
Какая проблема решается этим
После всех этих манипуляций мы получаем сайт с четким позиционированием и понятной политикой, благодаря чему снимаем главный вопрос новых посетителей: «Ну и куда я попал?»
Написание
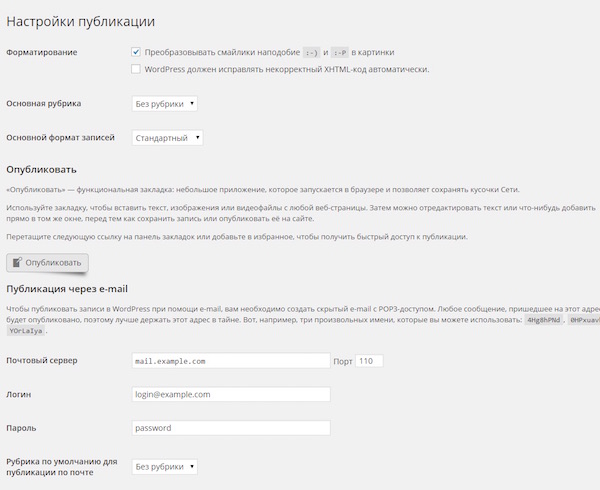
Во вкладке “Написание” мы делаем настройки публикации записей на сайте. Тут нам важны только первые 2 пункта.
Основная рубрика
Здесь мы указываем, к какой рубрике будут прикрепляться все новые записи по умолчанию.
Основной формат записей
С версии 3.1. WordPress начал поддерживать различные форматы записей, каждому из которых можно настраивать отдельный внешний вид. На момент написания статьи доступно 10 таких форматов.
- Стандартный. Обычная статья.
- Заметка. Что-то типа статуса в Facebook.
- Чат. Диалог. Или монолог, если человека игнорят. Или если у человека раздвоение личности и он пишет сам себе под разными никами. Хотя Билли Миллиган поспорил бы, монолог это или диалог.
- Галерея. Несколько изображений.

- Ссылка. Ссылка на интересную публикацию в сети или просто реклама другого сайта.
- Изображение. 1 фотография, рисунок или еще какое-то изображение.
- Цитата. Короткая выдержка из статьи, либо цитата известного и не очень человека.
- Статус. Что-то типа записи в Твиттер. Тоже до 140 символов.
- Видео. Любое видео из интернета, либо загруженное с компьютера на сервер (не рекомендую этого делать, тк места по тарифу ограничено).
- Аудио. Песня, подкаст, запись выступления. В общем, всё, что слышно, но не видно.
Выбирайте тот формат, который больше всего подходит под задачи вашего сайта.
Публикация через E-mail
Разбирать эти настройки я не буду, так как они используются оооооооочень редко. Этот способ публикации подходит тем, кто много путешествует и хочет делиться своими впечатлениями с другими. Для этого создается отдельный почтовый ящик, который будет знать только его владелец, и на него отправляется всё, что захочется. Ящик обязательно должен быть новый и сложный, так как на сайте будет публиковаться всё, что на него приходит. Даже спам, личные письма и так далее.
Ящик обязательно должен быть новый и сложный, так как на сайте будет публиковаться всё, что на него приходит. Даже спам, личные письма и так далее.
К тому же, сейчас много популярных сервисов, типа instagram, twitter, facebook и так далее, где можно делиться своими эмоциями и впечатлениями, и необязательно использовать для этого свой сайт. Причем аудитория этих сервисов значительно больше любого личного сайта, а значит больше шансов передать свои впечатления и быть услышанным.
Жамкаем “Сохранить изменения”
Какая проблема решается этим
Этими настройками мы облегчаем себе жизнь при публикации новых записей на вашем сайте. Каждую из этих настроек можно изменить на странице редактирования каждой конкретной записи. Но если на сайте работает несколько авторов, которые умеют только писать и не хотят разбираться в настройках, то этим мы автоматизируем рутинную работу редактора.
Чтение
В этой вкладке мы настроим то, как будут читаться записи на нашем сайте.
На главной странице отображать
Здесь нам надо выбрать, что выводить на главной странице сайта. Так как сайт новый и на нем еще ничего нет, то оставим пока что точку на “Ваши последние записи”. Также этот пункт надо выбирать, если у вас блоговая тема сайта и вы ведете блог.
У нас же сайт коммерческий, поэтому нам надо будет выбрать “Статическая страница”. Выберу я её тогда, когда эта самая страница вообще появится и если это будет необходимо для правильной работы шаблона сайта, который мы будем выбирать и настраивать не следующих шагах.
На страницах блога отображать не более
Указываем, сколько записей отображать на 1 странице с записями. Количество зависит от темы оформления, так как есть такие, в которых записи отображаются только картинкой, а есть, где выводится некоторое количество текста. В первом случае можно и все 20 записей выводить на 1 странице, тогда как во втором лучше не больше 7.
Я, обычно, ставлю 5, чтобы не увеличивать длину страницы и при этом выводить небольшое описание самой статьи. Но, повторюсь, всё это зависит от темы, которая установлена на сайте. В той, что сейчас стоит у меня в блоге, все статьи на главной разбиты по блокам, что позволяет дать максимум информации для каждого, кто зашел на мой сайт.
Но, повторюсь, всё это зависит от темы, которая установлена на сайте. В той, что сейчас стоит у меня в блоге, все статьи на главной разбиты по блокам, что позволяет дать максимум информации для каждого, кто зашел на мой сайт.
В RSS-лентах отображать последние
У любого сайта на вордпресс rss лента есть по умолчанию и расположена она по адресу вашсайт.ру/feed/ . В ней все записи сайта выходят как в блоге, только их можно читать в любой rss читалке. И вот именно для этой rss ленты мы указываем количество выводимых статей.
Я эту ленту не использую, так как о новых статьях я сообщаю всем своим подписчикам вручную. Если и вы хотите получать мои письма, то подписаться можете в самом низу страницы.
Видимость для поисковых систем
Если вы не хотите, чтобы ваш сайт могли найти через поиск (ну кто знает, вдруг вы захотите создать сайт, на который могут попасть только избранные и только по паролю), то установите тут галочку.
Поисковики, словно гопники, спрашивающие в темной подворотне: «А если найду?», не факт, что послушают вас, но шанс такой всё-равно есть.
Сохраняем.
Какая проблема решается этим
Эти настройки помогают выглядеть сайту максимально привлекательно и читабельно, чтобы новый посетитель на закрыл сайт сразу же, а захотел его изучить. При условии полезного материала, естественно.
Обсуждение
В этой вкладке мы настроим всё, что касается комментирования записей на сайте.
Настройки записей по умолчанию
Пытаться оповестить блоги, упоминаемые в статье
Допустим, вы пишите статью и в ней ссылаетесь на какой-то сайт. Так вот, если поставить галочку, то WordPress попробует сообщить об этом владельца другого сайта.
Обычно оповещение происходит через автоматическое комментирование той статьи, на которую вы ссылаетесь. Текст комментария примерно такой (вольный пересказ):
“Э-ге-гей, Братиш! У тебя такой крутой сайт, а эта статья вообще агонь, так что я сослался (не обоссался от крутизны твоей статьи, как тебе могло послышаться, а, сейчас в словаре гляну, упомянул, во!) на нее в своей новой статье.
Надеюсь, ты не против? Если что, напиши, поправлю или удалю. Вот ссылка <ссылка> (не ссы в трусы в две струи, она не заразна, я вчера только проверялся)”.
Оповестить блог не получится, если это запрещено в настройках, либо если отключено комментирование статьи, на которую вы ссылаетесь.
Разрешить оповещения с других блогов (уведомления и обратные ссылки) на новые статьи
Аналогично предыдущему пункту, только работает в обратном направлении. Если галочка стоит, то вы будете получать уведомления от “чотких пацыков, выразивших свое уважение” к статье на вашем сайте.
Но нужно быть аккуратным и поставить модерацию отдельных комментариев, чтобы защитить свой сайт от спама. Об этом чуть ниже.
Разрешить оставлять комментарии на новые статьи
Эта настройка включает или отключает комментирование на сайте. Причем, если комментарии включены в этой настройке, но у каких-то отдельных записей вы захотите их отключить, то сделать это можно в настройках каждой конкретной записи.
Другие настройки комментариев
Автор комментария должен указать имя и email
Незарегистрированные пользователи, которые хотят оставить комментарий, должны заполнить вот такую форму
Так вот эта настройка отвечает за то, чтобы поля “Имя” и “E-mail” были обязательны для заполнения (это показывается звездочками). Если же галочку убрать, то звездочки уберутся и комментировать статьи смогут абсолютно все. Я эту настройку отключать не буду, так как это можно считать неким барьером от комментариев вида “Гавно!”, “Первыйнах” и так далее. Эдакая проверка на наличие мозга.
Пользователи должны быть зарегистрированы и авторизованы для комментирования
Если включить эту настройку, то чтобы прокомментировать что-то на сайте, надо предварительно зарегистрироваться и авторизоваться. Это подходит для создания форумов, закрытых блогов и сайтов по мотивации (Если ты не можешь заставить себя зарегистрироваться и авторизоваться на сайте, чтобы поделиться своим мнением, то что ты тогда вообще можешь?!)
Автоматически закрывать обсуждение статей старше [X] дней
Если вы хотите, чтобы комментирование было возможно только ограниченное количество дней, то установите тут галочку и укажите количество дней. В большинстве случаев это не надо, так как нафига? Комментарии это благо, ведь они увеличивают поводы для общения. И, как следствие, люди будут чаще заходить на сайт и больше проводить время на нем. А это, в свою очередь, положительно скажется на позициях сайта в поиске.
В большинстве случаев это не надо, так как нафига? Комментарии это благо, ведь они увеличивают поводы для общения. И, как следствие, люди будут чаще заходить на сайт и больше проводить время на нем. А это, в свою очередь, положительно скажется на позициях сайта в поиске.
Но эта настройка помогает тем, у кого новостной сайт и комментирование устаревших новостей просто не нужно. Либо если сайт с курсами или мотивационный и надо отписаться под записью до какого-то определенного момента.
Разрешить древовидные (вложенные) комментарии глубиной [2-10] уровней
Разрешаете или запрещаете отвечать на комментарии к вашим статьям. Если разрешаете, то укажите глубину этих ответов. Глубже 10 уровня не надо, потому что дальше может начаться драка.
Разбивать комментарии верхнего уровня на страницы по [Y] штук, по умолчанию отображается [последняя / первая] страница
Если ваш сайт очень популярный и к статьям оставляют много комментариев, тогда есть смысл разбивать их на несколько страниц. Например, если к записи оставлено 146 (привет выборам депутатов 2011 года) комментариев и в этой настройке у нас указана цифра 50, то будет 3 страницы комментариев с навигацией по ним. Причем первыми будут показываться первые 50 или последние 50 комментариев, в зависимости от того первая или последняя страница выбрана в этой настройке.
Например, если к записи оставлено 146 (привет выборам депутатов 2011 года) комментариев и в этой настройке у нас указана цифра 50, то будет 3 страницы комментариев с навигацией по ним. Причем первыми будут показываться первые 50 или последние 50 комментариев, в зависимости от того первая или последняя страница выбрана в этой настройке.
Строка “Сверху каждой страницы должны располагаться [ранние / поздние] комментарии” отвечает за то, какие комментарии будут вверху: которые появились первыми или последними. Мне кажется, логичнее там располагать ранние, так как в комментариях могут происходить свои беседы, за которыми тоже интересно следить.
Отправить мне письмо, когда
- Кто-нибудь оставил комментарий — не важно, могут ли комментарии размещаться сразу или сначала их надо утвердить вручную. В любом случае, вам на почту, указанную во вкладке “Общие”, будут приходить письма о том, что кто-то прокомментировал вашу запись.
- Комментарий ожидает проверки — аналогично пункту выше, только приходят уведомления о подозрительных комментариях, в которым много ссылок и мало смысла.

Перед появлением комментария
- Комментарий должен быть одобрен вручную — ставите галочку, если хотите быть диктатором на своем сайте и разрешать только те комментарии, которые вас устраивают. Инакомыслящие не пройдут!
- Автор должен иметь ранее одобренные комментарии — Ставите галочку, если комментатор заслужил доверие своими предыдущими изречениями и поэтому теперь может говорить всё, что посчитает нужным, так как думает он идеологически правильно!
Модерация комментариев
В этих полях указываем ключевые слова, которые WordPress будет искать в каждом новом комментарии. Каждое слово пишем с отдельной строки. То есть написали слово или словосочетание, нажали Enter и пишем следующее.
Если Вордпресс найдет слова, которые написаны в первом поле, то отправит комментарий на утверждение, даже если убрать галочку с ручного одобрения.
Если найдет слова, написанные во поле «Черный список», то комментарий сразу уйдет в корзину, либо в папку “Спам”, а комментатор отправится в БАНю, где из него выпарят всю эту грязь.
Аватары
Тут внешне много полей, но всего 3 настройки.
- Отображение аватаров — включение / отключение отображения аватаров у комментаторов. У меня всегда включено, так как с ними и комментарии лучше выглядят, и вообще легче понять, что за человек пишет. Не в плане характера, а в плане идентификации его личности.
- Максимальный рейтинг — тут указываете рейтинг аватаров, которые можно отображать на сайте. Например, если материалы на Вашем сайте провоцируют на секс с человеком, рукой или мозгом, то выбирайте “Для взрослой аудитории” и тогда все зарегистрированные пользователи могут ставить на аватарку хоть что. А если Ваш сайт про детей или для них, то укажите рейтинг ниже, чтобы никакой пользователь не мог поставить на авку то, что детям видеть еще рано.
- Аватар по умолчанию — Выбираете, какой аватар будет у людей. Я выбираю Gravatar, так как с помощью этого сервиса можно привязать любую аватарку к своему адресу почты.
 И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом.
И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом.
Сохраняем и валим наконец-то из этого большого раздела.
Какая проблема решается этим
Вот так, на одной странице можно настроить всю политику в отношении высказывания своих мнений посетителями. Почувствуй себя Главой своей собственной страны.
Медиафайлы
В этой вкладке можно изменить основные настройки для загружаемых на сайт видео, аудио и изображений. Но так как загружать на свой сайт мы будем только изображения, то настройки касаются только их.
Видео и аудио загружайте на бесплатные сервисы. Youtube, Vimeo, Rutube для видео, ПростоПлеер для музыки и PodFM для подкастов. На них формируете “Код для вставки”, копируете и вставляете его в нужное место на своей странице. В итоге, у вас останется много места на хостинге и не надо выбирать более дорогой тариф для увеличения места. Да и нагрузка на сервер будет меньше, что тоже очень важно.
Да и нагрузка на сервер будет меньше, что тоже очень важно.
Размеры изображений
Так как разные изображения мы будем использовать для разных целей, то автоматизировать можно только их размеры. Давайте этим и займемся.
Итак, у нас есть 3 размера: Миниатюра, Средний и Крупный. Чтобы понять, какие размеры тут выставлять, давайте разберемся за что они вообще отвечают.
Эти 3 размера уменьшают размеры исходного изображения, чтобы загрузка страниц сайта происходило максимально быстро и ела как можно меньше трафика. Сейчас, когда скорости интернета большие, а тарифы сплошь безлимитные, это не так критично, но еще совсем недавно было всё иначе.
Миниатюра — это маленькое изображение у статьи, которое отображается в списке всех записей. Средний и крупный размеры создаются для ускорение загрузки самой страницы со статьей.
А теперь давайте рассмотрим на примере как это выглядит.
Допустим, вы загружаете на сайт картинку с котом или кошкой (на этой картинке не видно), которая очень яркая, передает все детали, но весит при этом 5 мегабайт. Это очень много, так как нормальная скорость загрузки сайта порядка 3 секунд. Всё, что больше, уже долго. У пользователей нет столько времени ждать. И вот чтобы сократить время загрузки сайта и были придуманы эти размеры.
Это очень много, так как нормальная скорость загрузки сайта порядка 3 секунд. Всё, что больше, уже долго. У пользователей нет столько времени ждать. И вот чтобы сократить время загрузки сайта и были придуманы эти размеры.
Наглядно это выглядит так:
Я в этой настройке ничего не меняю, так как все изображения растягиваю на всю страницу, задавая им ширину в 100 процентов. Это позволяет отображать изображения одинаково на любых мониторах. А для миниатюр записей это нормальные размеры.
Загрузка файлов
Если тут поставить галочку, то все файлы будут загружаться в папки по месяцам. Это значит, что сначала будет создаваться папка с годом (2019, 2020 и так далее), а в ней будут создаваться папки по месяцам (01, 02 и так до 12).
Какая проблема решается этим
Здесь мы можем автоматизировать обрезку и масштабирование всех загружаемых на сайт фотографий. Это экономит очень много времени в дальнейшем, а также ускоряет загрузку страниц сайта без сильной потери качества изображений.
Постоянные ссылки
В этой вкладке мы настроим шаблон, по которому будут автоматически создаваться ссылки на все записи и страницы.
Общие настройки
- Простые. Ссылка будет состоять из уникального номера (ID) записи после идентификатора ?p=. P здесь сокращение от Post (Запись).
- День и название. В ссылке будет указан год, месяц и дата, когда опубликована запись, после чего будет идти название самой записи.
- Месяц и название. Аналогично пункту выше, только без указания дня опубликования записи.
- Цифры. Аналогично первому пункту, только ID записи будет идти после произвольной категории или текста.
- Название записи. После домена идет сразу название записи
- Произвольно. По умолчанию тут стоит шаблон, который перед названием записи выводит название рубрики, в которой эта запись находится. Но это по умолчанию.
 Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же.
Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же.
Каждый из пунктов подходит для каких-то своих задач, но я рекомендую использовать “Название записи”. Это поможет в SEO продвижении, так как:
- В ссылке будут ключевые слова.
- Чем ближе запись к корню сайта, тем лучше. так как это говорит поисковикам, что статья важная.
Дополнительно
В этих двух полях вы можете написать любое слово, по которому будет понятно, к чему относятся записи. Например, если у вас сайт компании или интернет — магазин и записи вы делаете только в блог, то можно в поле “Префикс для рубрик” написать blog. Тогда все записи будут находиться по адресу: Ваш-сайт.ру/blog/название-записи
Какая проблема решается этим
Эти настройки снимают головную боль по тому, какой адрес задавать каждой из страниц. Ведь он должен быть понятным и для посетителей, и для поисковиков. Причем лучше определиться с видом в самом начале. И уж тем более не менять ничего после написания некоторого количества статей. Иначе придется вручную править все внутренние ссылки, которые вы проставили в своих уже написанных статьях. А это тот еще геморрой. По себе знаю.
Иначе придется вручную править все внутренние ссылки, которые вы проставили в своих уже написанных статьях. А это тот еще геморрой. По себе знаю.
В заключение
Уф! Всё! Первоначальная настройка сайта на WordPress закончена! Сохраняем и идем отдыхать. Вы сегодня молодцы!
Советую выпить чай или кофе. Можно коньячка. А можно сделать отжимания, приседания или планку. А еще можно выгулять наконец-то пса, у которого давно уже в голове образы ручьев и водопадов. Но обязательно встаньте и разомнитесь, прежде чем делать дальше. Иначе всё быстро надоест и станет рутиной, а работы у нас еще много впереди.
На следующем шаге мы подберем внешний вид, его еще называют темой или шаблоном, для своего сайта.
До встречи!
P.S. Вкладку «Конфиденциальность» я разбирать не буду, так как там всё достаточно подробно описано. Просто надо создать страницу с политикой конфиденциальности и указать её здесь. Текст для такой страницы можно создать либо с помощью плагинов, либо с помощью сторонних сервисов, либо просто скопировав с сайта конкурентов.
Как настроить и установить WordPress
Главная Академия Учебники по WordPress Настройка и установка WordPress
Как только вы решите использовать WordPress для управления своим веб-сайтом, вы можете задаться вопросом о своих следующих шагах. Например, вам нужно будет подумать, как установить и настроить платформу, настроить параметры и, наконец, спроектировать свой сайт.
Для этого вам нужен простой план атаки. Чтобы помочь вам внедрить WordPress на профессиональном уровне, мы проведем вас через процесс настройки и установки, а затем обсудим, как выбрать подходящую тему. Нам предстоит многое рассказать, так что давайте начнем!
Новичок
Что такое установка WordPress в один клик? 7 минут
WordPress славится процессом установки в один клик, и на то есть веские причины. В этом посте мы покажем вам, как легко установить платформу одним щелчком мыши.
Подробнее
Средний уровень
Как установить WordPress вручную? 9 минут
Если вам нужно больше контроля над установкой WordPress, вы можете выполнить этот процесс вручную. В этой статье мы покажем вам, какие инструменты вам потребуются для начала работы, и пошагово проведем вас через весь процесс.
В этой статье мы покажем вам, какие инструменты вам потребуются для начала работы, и пошагово проведем вас через весь процесс.
Подробнее
Дополнительно
Как настроить локальную установку WordPress? 10 минут
Наличие локальной установки WordPress позволяет тестировать изменения и устранять проблемы перед их публикацией. В этом посте мы обсудим, почему важно иметь локальную установку и как добавить ее с помощью DesktopServer.
Узнать больше
Новичок
Учебное пособие по настройке WordPress 9 минут
После успешной установки WordPress вам необходимо настроить его параметры перед использованием платформы. В этой статье мы обсудим, как получить доступ к настройкам WordPress, опишем, что они делают, и покажем, как настроить их под свои нужды.
Узнать больше
Новичок
Постоянные ссылки WordPress для начинающих 9 минут
Постоянные ссылки — это отдельные ссылки на сообщения и страницы вашего блога, которые легко оптимизировать для целей поисковой оптимизации (SEO). В этом посте мы обсудим, как работают постоянные ссылки, и объясним, как создать подходящую (и оптимизированную) структуру, соответствующую целям вашего сайта.
В этом посте мы обсудим, как работают постоянные ссылки, и объясним, как создать подходящую (и оптимизированную) структуру, соответствующую целям вашего сайта.
Узнать больше
Новичок
Что такое темы WordPress (и где их найти) 7 мин
Поиск идеальной темы для вашего сайта имеет решающее значение для вашего бренда в целом, но для многих пользователей это часто может быть тратой времени. В этой статье мы познакомим вас с лучшими местами для поиска тем, поговорим о том, как учитывать их функции и параметры, и покажем, как их установить.
Узнать больше
Средний уровень
Как сделать резервную копию WordPress Учебное пособие 6 минут
Резервное копирование вашего веб-сайта WordPress — одна из самых важных вещей, которые вы можете сделать, чтобы сохранить свои файлы в безопасности. Узнайте, как сделать резервную копию вашего сайта, чтобы быть готовым к катастрофе. В этой статье мы объясним, почему регулярное резервное копирование вашего сайта так важно. Затем мы объясним три стратегии резервного копирования вашего сайта и обсудим преимущества и использование каждой из них.0003
Узнайте, как сделать резервную копию вашего сайта, чтобы быть готовым к катастрофе. В этой статье мы объясним, почему регулярное резервное копирование вашего сайта так важно. Затем мы объясним три стратегии резервного копирования вашего сайта и обсудим преимущества и использование каждой из них.0003
Подробнее
- Введение в WordPress и часто задаваемые вопросы
- Что такое WordPress?
- Управляемый и общий хостинг WordPress
- Нужен ли мне управляемый хостинг WordPress?
- Настройка и установка WordPress
- Установка WordPress в один клик
- Как вручную установить WordPress
- Руководство по локальной установке WordPress
- Руководство по настройкам WordPress
- Руководство по постоянным ссылкам WordPress
- Что такое темы WordPress
- Руководство по резервному копированию WordPress
- Руководство по темам, меню и плагинам
- Как нанять разработчика пользовательских тем
- Как установить тему WordPress
- Как установить дочернюю тему WordPress
- Как настроить меню WordPress (3 шага)
- Учебное пособие: установка плагина WordPress
- Руководство по контенту WordPress: страницы и записи
- Руководство по страницам WordPress
- Руководство по публикациям WordPress
- Руководство по главной странице WordPress
- Путеводитель по странице сообщений WordPress
- Руководство по шаблонам страниц WordPress
- Руководство по страницам ошибок WordPress 404
- Как добавить настраиваемые поля в сообщения WordPress
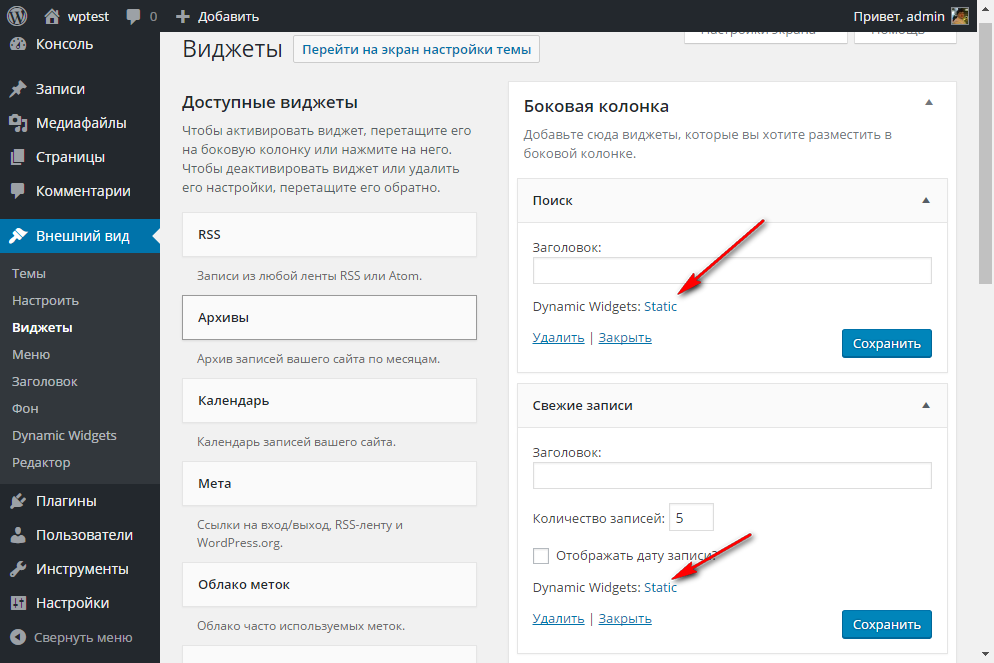
- Руководство по виджетам и боковым панелям WordPress
- Руководство по оптимизации скорости и производительности WordPress
- Реализуйте кэширование на своем веб-сайте WordPress
- Руководство по сжатию Gzip в WordPress
- Руководство по минификации WordPress
- Как использовать CDN
- Руководство по сжатию изображений WordPress
- Учебники WordPress для разработчиков: темы, функции, плагины и многое другое
- Руководство для начинающих по разработке темы WordPress
- Ваше руководство по файлу functions.
 php WordPress
php WordPress - Как начать разработку дочерней темы WordPress
- Что такое интерфейс командной строки WordPress (и как его использовать)?
- Новое руководство разработчика по созданию плагинов WordPress
- Полное руководство по файлу WordPress .htaccess
- Введение в REST API WordPress
- Как использовать GitHub для разработки WordPress
- Руководство WordPress по плагинам и магазинам электронной коммерции
- Всестороннее введение в WooCommerce
- Как установить WooCommerce
- Как создать дочернюю тему WooCommerce
- Как настроить WooCommerce с помощью дочерней темы
nav-open-btn
Как установить WordPress — Учебники SiteGround
Содержание
Вы можете найти подробные инструкции о том, как установить WordPress на вашу учетную запись веб-хостинга тремя различными способами.
Используйте Мастер настройки веб-сайта для установки WordPress
Чтобы установить WordPress с помощью Мастера настройки веб-сайта, войдите в Личный кабинет и перейдите к Веб-сайты > Кнопка Новый веб-сайт .
Появится новый раздел, где вам будет предложено выбрать доменное имя, которое вы хотите использовать с новой установкой WordPress.
Нажмите кнопку Продолжить после того, как вы выбрали нужный вариант, чтобы перейти к следующему шагу.
На следующем шаге вы должны выбрать «Запустить новый веб-сайт» или «Мигрировать существующий». Нажмите . Выберите в разделе «Начать новый веб-сайт».
Выберите WordPress и введите предпочтительные данные для входа в новое приложение WordPress. Когда будете готовы, нажмите Продолжить .
Затем выберите, какие улучшения вы хотите добавить на свой веб-сайт, если хотите. Когда вы будете готовы к этому шагу, нажмите Finish .
Вот оно! Теперь вы можете перейти на главную страницу своего сайта или получить доступ к панели администратора WordPress, чтобы начать добавлять контент на свой сайт.
Если вы использовали домен, не управляемый SiteGround на шаге 1, вместо этого вы увидите инструкции, как сначала указать свое доменное имя.
Используйте установщик приложений для установки WordPress
Чтобы установить WordPress, перейдите в Инструменты сайта > WordPress > Установка и управление
Затем выберите WordPress и заполните настройки приложения. Выберите свой домен , желаемый язык и Путь установки . Введите желаемое имя пользователя администратора WordPress, его пароль и учетную запись электронной почты, которую вы хотите связать с ним.
Флажок Install with WordPress Starter установит наш плагин WordPress Central собственной разработки. Он предлагает быстрый и простой способ запуска вашего первого веб-сайта, предоставляя вам список тем плагинов, которые вы можете установить на свой веб-сайт, а также примеры контента для них.
Установка WordPress вручную
Следуйте этим инструкциям, если вы хотите выполнить новую ручную установку последней версии WordPress.
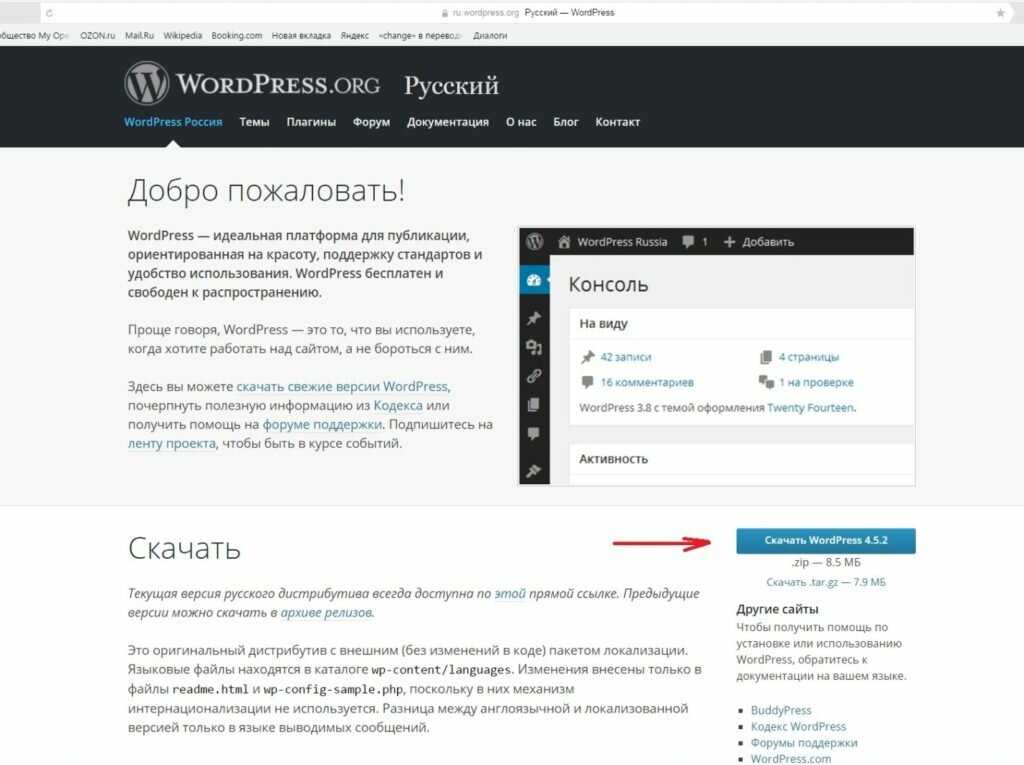
Шаг 1. Загрузите установочный пакет WordPress
Чтобы начать процесс установки, загрузите WordPress с официальной страницы загрузки. Мы рекомендуем вам всегда загружать и устанавливать последнюю стабильную версию WordPress.
После того, как вы нажмете Download , установочный пакет будет сохранен на вашем жестком диске. Найдите загруженный файл и распакуйте его в новую папку.
Шаг 2. Загрузите файлы WordPress на свой сервер
Теперь вам нужно загрузить извлеченные файлы и папки на ваш веб-сервер. Самый простой способ загрузить установочные файлы — через FTP. Для получения подробной информации о том, как загружать файлы через FTP, ознакомьтесь с нашим руководством по FTP.
Важно! Если вы хотите, чтобы ваш WordPress был основной установкой в вашей учетной записи и был доступен через ваш основной домен (например, www.mydomain.com), вам необходимо загрузить извлеченные файлы на ваш папка public_html . Однако вы всегда можете создать подпапку (например, public_html/blog), если хотите запустить только часть своего веб-сайта на WordPress.
Однако вы всегда можете создать подпапку (например, public_html/blog), если хотите запустить только часть своего веб-сайта на WordPress.
Шаг 3. Создайте базу данных MySQL для использования WordPress
Создайте базу данных MySQL и назначьте для нее пользователя MySQL с полными разрешениями. Для получения подробных инструкций о том, как это сделать, вы можете выполнить шаги, описанные в нашем руководстве «Как создать имя пользователя и базу данных MySQL». После создания базы данных MySQL и пользователя обязательно запишите имя базы данных, имя пользователя базы данных и пароль, которые вы только что создали. Они понадобятся вам в процессе установки.
Шаг 4. Пройдите процесс установки
Теперь пришло время перейти на ваш веб-сайт, чтобы начать процесс установки. Если вы загрузили WordPress в каталог public_html, перейдите по адресу http://yourdomain.com в предпочитаемом вами браузере.
Первое, что вы увидите, это окно, в котором вы должны выбрать нужный язык WordPress из предопределенного списка языков. После того, как вы выберете предпочтительный вариант, нажмите Продолжить .
После того, как вы выберете предпочтительный вариант, нажмите Продолжить .
На следующей странице вы увидите сообщение с просьбой подготовить необходимую информацию для установки. Поскольку у нас уже есть эта информация, просто нажмите Поехали!
Введите данные для вновь созданной базы данных MySQL и нажмите Отправить .
Теперь WordPress проверит правильность ваших настроек. Если вы ввели всю необходимую информацию, вы увидите экран подтверждения. Нажмите Нажмите кнопку Installion , чтобы продолжить.
На следующей странице вам нужно будет ввести информацию о вашем административном имени пользователя и названии вашего нового сайта. Убедитесь, что вы используете надежный пароль, чтобы ваша учетная запись администратора была в безопасности. Также имейте в виду, что вы должны указать реальный адрес электронной почты. Его можно использовать позже, если вы забудете пароль.